NEWS
Die Wort-Uhr
-
Sigi, habe eine Bitte:
Du hast mal ein Widget für Laufschrift bereit gestellt, habe das Widget auch runtergeladen und bekomme es nicht hin die folgende Anzeige zu erstellen:
Aussentemperatur: 22.27 °C Datenpunkt: javascript.0.Wetterstation.Aussentemperatur
Wettertrend: baldiger Regen javascript.0.Wetterstation.Wetter_TrendWo oder was muß ich da an Deinem Widget ändern????
Vorab Vielen Dank für Deine Antwort.
Hier das Widget von Dir:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<marquee direction=\"right\" scrollamount=\"15\" style=\"height: 100px;\">{yamaha.0.Realtime.NETRADIO.SONG}<br></marquee>"},"style":{"left":"216px","top":"582px","width":"524px","height":"175px","z-index":"2","font-size":"large"},"widgetSet":"basic"}]MfG
Wastl -
Sigi, habe eine Bitte:
Du hast mal ein Widget für Laufschrift bereit gestellt, habe das Widget auch runtergeladen und bekomme es nicht hin die folgende Anzeige zu erstellen:
Aussentemperatur: 22.27 °C Datenpunkt: javascript.0.Wetterstation.Aussentemperatur
Wettertrend: baldiger Regen javascript.0.Wetterstation.Wetter_TrendWo oder was muß ich da an Deinem Widget ändern????
Vorab Vielen Dank für Deine Antwort.
Hier das Widget von Dir:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<marquee direction=\"right\" scrollamount=\"15\" style=\"height: 100px;\">{yamaha.0.Realtime.NETRADIO.SONG}<br></marquee>"},"style":{"left":"216px","top":"582px","width":"524px","height":"175px","z-index":"2","font-size":"large"},"widgetSet":"basic"}]MfG
Wastl@langer sagte in Eine besondere Uhr:
javascript.0.Wetterstation.Wetter_Trend
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<marquee direction=\"right\" scrollamount=\"15\" style=\"height: 100px;\">{javascript.0.Wetterstation.Aussentemperatur}<br></marquee>\n\n<marquee direction=\"right\" scrollamount=\"15\" style=\"height: 100px;\">{javascript.0.Wetterstation.Wetter_Trend}<br></marquee>"},"style":{"left":"700px","top":"608px","width":"524px","height":"175px","z-index":"4","font-size":"large","color":"#ffffff"},"widgetSet":"basic"}] -
Hallo zusammen,
mit Hilfe aus dem Forum habe ich hier mal eine "andere" Uhr, diese will ich als Bildschirmschoner einsetzten.

Die 4 Led's in den Ecken stellen die Minuten dar. Die gelbe Led die jeweilige Sekunde. Der Text selbst erklärend.
Wenn es einer möchte, melden.
MfG
WastlPs.
Eine Bitte, sollte es Er Sie Es haben wollen und Er Sie Es verbessert das JavaScript oder die Darstellung bitte ich um Rückmeldung, da ich immer noch nicht fit in JavaScript und Vis bin!!Nachtrag: Die Uhr zeigt 9:14:21 an.
Welche DP müssen angelegt werden?
-
Hm, bekomme die DP nicht angelegt :thinking_face:
12:26:17.078 error javascript.0 (862) script.js.Allerlei.VIS-Uhr-DP: ReferenceError: createUserStates is not defined 12:26:17.078 error javascript.0 (862) at script.js.Allerlei.VIS-Uhr-DP:96:1 12:26:17.078 error javascript.0 (862) at script.js.Allerlei.VIS-Uhr-DP:99:3 -
Hm, bekomme die DP nicht angelegt :thinking_face:
12:26:17.078 error javascript.0 (862) script.js.Allerlei.VIS-Uhr-DP: ReferenceError: createUserStates is not defined 12:26:17.078 error javascript.0 (862) at script.js.Allerlei.VIS-Uhr-DP:96:1 12:26:17.078 error javascript.0 (862) at script.js.Allerlei.VIS-Uhr-DP:99:3Sorry, habe eine Funktion vergessen:
/** * Create states under 0_userdata.0 or javascript.x * Current Version: https://github.com/Mic-M/iobroker.createUserStates * Support: https://forum.iobroker.net/topic/26839/ * Autor: Mic (ioBroker) | Mic-M (github) * Version: 1.2 (20 October 2020) * Example: see https://github.com/Mic-M/iobroker.createUserStates#beispiel * ----------------------------------------------- * PLEASE NOTE: Per https://github.com/ioBroker/ioBroker.javascript/issues/474, the used function setObject() * executes the callback PRIOR to completing the state creation. Therefore, we use a setTimeout and counter. * ----------------------------------------------- * @param {string} where Where to create the state: '0_userdata.0' or 'javascript.x'. * @param {boolean} force Force state creation (overwrite), if state is existing. * @param {array} statesToCreate State(s) to create. single array or array of arrays * @param {object} [callback] Optional: a callback function -- This provided function will be executed after all states are created. */ function createUserStates(where, force, statesToCreate, callback = undefined) { const WARN = false; // Only for 0_userdata.0: Throws warning in log, if state is already existing and force=false. Default is false, so no warning in log, if state exists. const LOG_DEBUG = false; // To debug this function, set to true // Per issue #474 (https://github.com/ioBroker/ioBroker.javascript/issues/474), the used function setObject() executes the callback // before the state is actual created. Therefore, we use a setTimeout and counter as a workaround. const DELAY = 50; // Delay in milliseconds (ms). Increase this to 100, if it is not working. // Validate "where" if (where.endsWith('.')) where = where.slice(0, -1); // Remove trailing dot if ( (where.match(/^((javascript\.([1-9][0-9]|[0-9]))$|0_userdata\.0$)/) == null) ) { log('This script does not support to create states under [' + where + ']', 'error'); return; } // Prepare "statesToCreate" since we also allow a single state to create if(!Array.isArray(statesToCreate[0])) statesToCreate = [statesToCreate]; // wrap into array, if just one array and not inside an array // Add "where" to STATES_TO_CREATE for (let i = 0; i < statesToCreate.length; i++) { let lpPath = statesToCreate[i][0].replace(/\.*\./g, '.'); // replace all multiple dots like '..', '...' with a single '.' lpPath = lpPath.replace(/^((javascript\.([1-9][0-9]|[0-9])\.)|0_userdata\.0\.)/,'') // remove any javascript.x. / 0_userdata.0. from beginning lpPath = where + '.' + lpPath; // add where to beginning of string statesToCreate[i][0] = lpPath; } if (where != '0_userdata.0') { // Create States under javascript.x let numStates = statesToCreate.length; statesToCreate.forEach(function(loopParam) { if (LOG_DEBUG) log('[Debug] Now we are creating new state [' + loopParam[0] + ']'); let loopInit = (loopParam[1]['def'] == undefined) ? null : loopParam[1]['def']; // mimic same behavior as createState if no init value is provided createState(loopParam[0], loopInit, force, loopParam[1], function() { numStates--; if (numStates === 0) { if (LOG_DEBUG) log('[Debug] All states processed.'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(); } else { return; } } }); }); } else { // Create States under 0_userdata.0 let numStates = statesToCreate.length; let counter = -1; statesToCreate.forEach(function(loopParam) { counter += 1; if (LOG_DEBUG) log ('[Debug] Currently processing following state: [' + loopParam[0] + ']'); if( ($(loopParam[0]).length > 0) && (existsState(loopParam[0])) ) { // Workaround due to https://github.com/ioBroker/ioBroker.javascript/issues/478 // State is existing. if (WARN && !force) log('State [' + loopParam[0] + '] is already existing and will no longer be created.', 'warn'); if (!WARN && LOG_DEBUG) log('[Debug] State [' + loopParam[0] + '] is already existing. Option force (=overwrite) is set to [' + force + '].'); if(!force) { // State exists and shall not be overwritten since force=false // So, we do not proceed. numStates--; if (numStates === 0) { if (LOG_DEBUG) log('[Debug] All states successfully processed!'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] An optional callback function was provided, which we are going to execute now.'); return callback(); } else { // no callback, return anyway return; } } else { // We need to go out and continue with next element in loop. return; // https://stackoverflow.com/questions/18452920/continue-in-cursor-foreach } } // if(!force) } // State is not existing or force = true, so we are continuing to create the state through setObject(). let obj = {}; obj.type = 'state'; obj.native = {}; obj.common = loopParam[1]; setObject(loopParam[0], obj, function (err) { if (err) { log('Cannot write object for state [' + loopParam[0] + ']: ' + err); } else { if (LOG_DEBUG) log('[Debug] Now we are creating new state [' + loopParam[0] + ']') let init = null; if(loopParam[1].def === undefined) { if(loopParam[1].type === 'number') init = 0; if(loopParam[1].type === 'boolean') init = false; if(loopParam[1].type === 'string') init = ''; } else { init = loopParam[1].def; } setTimeout(function() { setState(loopParam[0], init, true, function() { if (LOG_DEBUG) log('[Debug] setState durchgeführt: ' + loopParam[0]); numStates--; if (numStates === 0) { if (LOG_DEBUG) log('[Debug] All states processed.'); if (typeof callback === 'function') { // execute if a function was provided to parameter callback if (LOG_DEBUG) log('[Debug] Function to callback parameter was provided'); return callback(); } } }); }, DELAY + (20 * counter) ); } }); }); } }Habe die Funktion in global abgelegt.
MfG
Wastl -
Hallo zusammen,
mit Hilfe aus dem Forum habe ich hier mal eine "andere" Uhr, diese will ich als Bildschirmschoner einsetzten.

Die 4 Led's in den Ecken stellen die Minuten dar. Die gelbe Led die jeweilige Sekunde. Der Text selbst erklärend.
Wenn es einer möchte, melden.
MfG
WastlPs.
Eine Bitte, sollte es Er Sie Es haben wollen und Er Sie Es verbessert das JavaScript oder die Darstellung bitte ich um Rückmeldung, da ich immer noch nicht fit in JavaScript und Vis bin!!Nachtrag: Die Uhr zeigt 9:14:21 an.
@langer sagte in Eine besondere Uhr:
Hallo zusammen,
mit Hilfe aus dem Forum habe ich hier mal eine "andere" Uhr, diese will ich als Bildschirmschoner einsetzten.

Die 4 Led's in den Ecken stellen die Minuten dar. Die gelbe Led die jeweilige Sekunde. Der Text selbst erklärend.
Wenn es einer möchte, melden.
MfG
WastlPs.
Eine Bitte, sollte es Er Sie Es haben wollen und Er Sie Es verbessert das JavaScript oder die Darstellung bitte ich um Rückmeldung, da ich immer noch nicht fit in JavaScript und Vis bin!!Nachtrag: Die Uhr zeigt 9:14:21 an.
Darf ich die wordclock in den Adapter Mytime als vis Widget mit aufnehmen?
-
@langer sagte in Eine besondere Uhr:
Hallo zusammen,
mit Hilfe aus dem Forum habe ich hier mal eine "andere" Uhr, diese will ich als Bildschirmschoner einsetzten.

Die 4 Led's in den Ecken stellen die Minuten dar. Die gelbe Led die jeweilige Sekunde. Der Text selbst erklärend.
Wenn es einer möchte, melden.
MfG
WastlPs.
Eine Bitte, sollte es Er Sie Es haben wollen und Er Sie Es verbessert das JavaScript oder die Darstellung bitte ich um Rückmeldung, da ich immer noch nicht fit in JavaScript und Vis bin!!Nachtrag: Die Uhr zeigt 9:14:21 an.
Darf ich die wordclock in den Adapter Mytime als vis Widget mit aufnehmen?
-
@langer sagte in Eine besondere Uhr:
Oben ist doch das Skript für die Erstellung der DP's.
MfG
WastlWerden nicht angelegt. Welche Admin Version hast du?
-
@langer sagte in Eine besondere Uhr:
Oben ist doch das Skript für die Erstellung der DP's.
MfG
WastlWerden nicht angelegt. Welche Admin Version hast du?
-
@langer sagte in Eine besondere Uhr:
Admin: 4.2.1
Node.js: 12.22.2
npm: 6.14.13MfG
WastlAha, habe Admin 5
-
Es hat sich ein kleiner Fehler beim Kopieren von Zeilen eingeschlichen, bitte Ändern:
Funktion showText Zeile 108
ist
if (stunde == 1 && minute == 0) { //Uhr Texte Stunde erstellen Start setState(dp + 'Text.ein', true, true); } else if (stunde == 1 && minute > 0) { setState(dp + 'Text.ein', true, true);ändern nach
if ((stunde == 1 || stunde == 13) && minute == 0) { //Uhr Texte Stunde erstellen Start setState(dp + 'Text.ein', true, true); } else if ((stunde == 1 || stunde == 13) && minute > 0) { setState(dp + 'Text.ein', true, true); -
Hier das JavaScript:
let cronSekunde = '* * * * * *'; // Wird jede Sekunde ausgeführt let cronMinute = "*/1 * * * *"; // Wird jede Minute ausgeführt let cronText = "*/5 * * * *"; // Wird alle 5 Minuten ausgeführt let dp = "0_userdata.0.vis.Uhr."; //Erster Teil des Datenpunktes clearSekunden(); showSekunden(); showMinute(); showText(); async function showSekunden() { //LED Sekunden anzeigen let sekunde = new Date().getSeconds(); //Aktuelle Sekunde holen let dp_Sekunde = ''; let farbe = 'black'; dp_Sekunde = dp + 'Sekunden.s' + sekunde.toString(); //Datenpunkt festlegen if (sekunde > 1) { //Ist die Sekunde > 1 wird die setState(dp + 'Sekunden.s' + (sekunde - 1).toString(), 'black', true); //LED Sekunde - 1 ausgeblendet } else { setState(dp + 'Sekunden.s59' , 'black', true); //Ist die Sekunde < 1 wird die }; //LED 59 Sekunde ausgeblendet if (sekunde > 0) { setState(dp_Sekunde, 'yellow', true); //LED Sekunde wird angezeigt }; }; async function showMinute() { //LED Minuten anzeigen let minute = new Date().getMinutes(); //Aktuelle Minute holen let rest = minute % 5; //Minute durch 5 teilen und den Rest speichern if (rest == 0) { //Ist der rest 0 alle DP auf false setzten setState(dp + 'Minuten.Minute_1', '#2e2e2e', true); setState(dp + 'Minuten.Minute_2', '#2e2e2e', true); setState(dp + 'Minuten.Minute_3', '#2e2e2e', true); setState(dp + 'Minuten.Minute_4', '#2e2e2e', true); } else if (rest == 1) { //Minute = 6 oder 11 oder 16 usw. setState(dp + 'Minuten.Minute_1', 'orange', true); //LED Minute 1 wird orange } else if (rest == 2) { //Minute = 7 oder 12 oder 17 usw. setState(dp + 'Minuten.Minute_2', 'orange', true); //LED Minute 2 wird orange } else if (rest == 3) { //usw setState(dp + 'Minuten.Minute_3', 'orange', true); } else if (rest == 4) { setState(dp + 'Minuten.Minute_4', 'orange', true); }; }; async function showText() { //Zeit als Text wird angezeigt let minute = new Date().getMinutes(); //Aktuelle Minute holen let stunde = new Date().getHours(); //Aktuelle Stunde holen clearUhr(); //alle dp in text auf false setzten if (minute >= 5 && minute <= 9) { //Uhr Texte Minuten erstellen Start setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 10 && minute <= 14) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 15 && minute <= 19) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 20 && minute <= 24) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 25 && minute <= 29) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 30 && minute <= 34) { setState(dp + 'Text.halb', true, true); } else if (minute >= 35 && minute <= 39) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 40 && minute <= 44) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 45 && minute <= 49) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 50 && minute <= 54) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 55 && minute <= 59) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); //Uhr Texte Minuten erstellen Ende }; if (stunde > 12 && stunde < 24) { //Wenn Stunde > 12 und kleiner 24 ist stunde -= 12; //12 abziehen. Nur 12 Stunden anzeige }; if (minute > 24) { //Von 0 - 24 Text nach stunde stunde += 1; //Von 25 - 59 Text vor stunde }; if (minute >= 0 && minute <= 4) { //Ist Minute 0 - 4 dann stunde + uhr setState(dp + 'Text.uhr', true, true); }; if (stunde == 1 && minute == 0) { //Uhr Texte Stunde erstellen Start setState(dp + 'Text.ein', true, true); } else if (stunde == 1 && minute > 0) { setState(dp + 'Text.ein', true, true); setState(dp + 'Text.s', true, true); } else if (stunde == 2) { setState(dp + 'Text.zwei', true, true); } else if (stunde == 3) { setState(dp + 'Text.drei', true, true); } else if (stunde == 4) { setState(dp + 'Text.vier', true, true); } else if (stunde == 5) { setState(dp + 'Text.f', true, true); setState(dp + 'fuenf_Stunde', true, true); } else if (stunde == 6) { setState(dp + 'Text.sechs', true, true); } else if (stunde == 7) { setState(dp + 'Text.sieben', true, true); } else if (stunde == 8) { setState(dp + 'Text.acht', true, true); } else if (stunde == 9) { setState(dp + 'Text.n', true, true); setState(dp + 'Text.neun', true, true); } else if (stunde == 10) { setState(dp + 'Text.zehn_Stunde', true, true); setState(dp + 'Text.n', true, true); } else if (stunde == 11) { setState(dp + 'Text.f', true, true); setState(dp + 'Text.elf', true, true); } else if (stunde == 12 || stunde == 0) { setState(dp + 'Text.zwoelf', true, true); //Uhr Texte Stunde erstellen Ende }; }; function clearSekunden() { //LED Sekunden werden ausgeblendet let sekundenSelector = $(dp + "Sekunden.*"); sekundenSelector.each(function(id, i) { setState(id, 'black', true); }); }; function clearUhr() { //Text zurücksetzten let sekundenSelector = $(dp + "Text.*"); sekundenSelector.each(function(id, i) { setState(id, false, true); }); }; schedule(cronSekunde, function () {showSekunden();}); //Funktion Sekunden anzeigen aufrufen, jede Sekunde schedule(cronMinute, function () {showMinute();}); //Funktion Minute anzeigen aufrufen, jede Minute schedule(cronText, function () {showText();}); //Funktion Text anzeigen aufrufen, alle 5 Minutenund hier die VIS als Zip-File (zu gross)
Die_Uhr.zipIch hoffe ich habe beim Hochladen keine Fehler gemacht, ansonsten melden.
Und DANKE das es Euch gefällt!!
MfG
WastlPs.
Hier noch die Funktion zum Erstellen der Datenpunkte:let statesToCreate = [ ['vis.Uhr.Text.fuenf_Minuten', {'name':'5 Minuten', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.zehn_Minuten', {'name':'10 minuten', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.nach', {'name':'nach', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.viertel', {'name':'viertel', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.zwanzig', {'name':'zwanzig', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.vor', {'name':'vor', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.halb', {'name':'halb', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.ein', {'name':'ein', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.s', {'name':'eins', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.uhr', {'name':'Uhr', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.zwei', {'name':'Zwei', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.drei', {'name':'drei', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.drei_Stunde', {'name':'3 Stunde', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.vier', {'name':'vier', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.fuenf_Stunde', {'name':'5 Stunde', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.sechs', {'name':'sechs', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.sieben', {'name':'sieben', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.acht', {'name':'acht', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.neun', {'name':'neun', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.zehn_Stunde', {'name':'10 Stunde', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.elf', {'name':'elf', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.zwoelf', {'name':'zwoelf', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.n', {'name':'n', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Text.f', {'name':'f', 'type':'boolean', 'read':true, 'write':true, 'role':'info', 'def': false }], ['vis.Uhr.Minuten.Minute_1', {'name':'Minute 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': '#2e2e2e' }], ['vis.Uhr.Minuten.Minute_2', {'name':'Minute 2', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': '#2e2e2e' }], ['vis.Uhr.Minuten.Minute_3', {'name':'Minute 3', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': '#2e2e2e' }], ['vis.Uhr.Minuten.Minute_4', {'name':'Minute 4', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': '#2e2e2e' }], ['vis.Uhr.Sekunden.s1', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s2', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s3', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s4', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s5', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s6', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s7', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s8', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s9', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s10', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s11', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s12', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s13', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s14', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s15', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s16', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s17', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s18', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s19', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s20', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s21', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s22', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s23', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s24', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s25', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s26', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s27', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s28', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s29', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s30', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s31', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s32', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s33', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s34', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s35', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s36', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s37', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s38', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s39', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s40', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s41', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s42', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s43', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s44', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s45', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s46', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s47', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s48', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s49', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s50', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s51', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s52', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s53', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s54', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s55', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s56', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s57', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s58', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s59', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ['vis.Uhr.Sekunden.s60', {'name':'Sekunde 1', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def': 'black' }], ]; createUserStates('0_userdata.0', true, statesToCreate);@langer sagte in Eine besondere Uhr:
Hier noch die Funktion zum Erstellen der Datenpunkte:
Ich weiß nicht ob es wichtig ist/wird...?
Beim boolschen Wert als role Info?
https://www.iobroker.net/#de/documentation/dev/stateroles.md
-
@langer sagte in Eine besondere Uhr:
Hier noch die Funktion zum Erstellen der Datenpunkte:
Ich weiß nicht ob es wichtig ist/wird...?
Beim boolschen Wert als role Info?
https://www.iobroker.net/#de/documentation/dev/stateroles.md
Hallo,
hier eine etwas andere Darstellung.
Zuerst die etwas angepasste Funktion
let cronSekunde = '* * * * * *'; // Wird jede Sekunde ausgeführt let cronMinute = "*/1 * * * *"; // Wird jede Minute ausgeführt let cronText = "*/5 * * * *"; // Wird alle 5 Minuten ausgeführt let farbe = 'yellow'; let dp = "0_userdata.0.vis.Uhr."; //Erster Teil des Datenpunktes clearSekunden(); showSekunden(); showMinute(); showText(); async function showSekunden() { //LED Sekunden anzeigen let sekunde = new Date().getSeconds(); //Aktuelle Sekunde holen let dp_Sekunde = ''; let farbe = 'black'; dp_Sekunde = dp + 'Sekunden.s' + sekunde.toString(); //Datenpunkt festlegen if (sekunde > 0) { //Ist die Sekunde > 1 wird die setState(dp + 'Sekunden.s' + (sekunde - 1).toString(), 'black', true); //LED Sekunde - 1 ausgeblendet } else { setState(dp + 'Sekunden.s59' , 'black', true); //Ist die Sekunde < 1 wird die }; //LED 59 Sekunde ausgeblendet // if (sekunde >= 0) { // setState(dp_Sekunde, 'yellow', true); //LED Sekunde wird angezeigt // }; if (sekunde % 10 == 0) { farbe = 'cyan'; } else if (sekunde % 5 == 0) { farbe = 'red'; } else { farbe = 'yellow'; }; setState(dp_Sekunde, farbe, true); //LED Sekunde wird angezeigt }; async function showMinute() { //LED Minuten anzeigen let minute = new Date().getMinutes(); //Aktuelle Minute holen let rest = minute % 5; //Minute durch 5 teilen und den Rest speichern if (rest == 0) { //Ist der rest 0 alle DP auf false setzten setState(dp + 'Minuten.Minute_1', '#2e2e2e', true); setState(dp + 'Minuten.Minute_2', '#2e2e2e', true); setState(dp + 'Minuten.Minute_3', '#2e2e2e', true); setState(dp + 'Minuten.Minute_4', '#2e2e2e', true); } else if (rest == 1) { //Minute = 6 oder 11 oder 16 usw. setState(dp + 'Minuten.Minute_1', 'orange', true); //LED Minute 1 wird orange } else if (rest == 2) { //Minute = 7 oder 12 oder 17 usw. setState(dp + 'Minuten.Minute_2', 'orange', true); //LED Minute 2 wird orange } else if (rest == 3) { //usw setState(dp + 'Minuten.Minute_3', 'orange', true); } else if (rest == 4) { setState(dp + 'Minuten.Minute_4', 'orange', true); }; }; async function showText() { //Zeit als Text wird angezeigt let minute = new Date().getMinutes(); //Aktuelle Minute holen let stunde = new Date().getHours(); //Aktuelle Stunde holen clearUhr(); //alle dp in text auf false setzten if (minute >= 5 && minute <= 9) { //Uhr Texte Minuten erstellen Start setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 10 && minute <= 14) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 15 && minute <= 19) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 20 && minute <= 24) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 25 && minute <= 29) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 30 && minute <= 34) { setState(dp + 'Text.halb', true, true); } else if (minute >= 35 && minute <= 39) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 40 && minute <= 44) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 45 && minute <= 49) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 50 && minute <= 54) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 55 && minute <= 59) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); //Uhr Texte Minuten erstellen Ende }; if (stunde > 12 && stunde < 24) { //Wenn Stunde > 12 und kleiner 24 ist stunde -= 12; //12 abziehen. Nur 12 Stunden anzeige }; if (minute > 24) { //Von 0 - 24 Text nach stunde stunde += 1; //Von 25 - 59 Text vor stunde }; if (minute >= 0 && minute <= 4) { //Ist Minute 0 - 4 dann stunde + uhr setState(dp + 'Text.uhr', true, true); }; if ((stunde == 1 || stunde == 13) && minute == 0) { //Uhr Texte Stunde erstellen Start setState(dp + 'Text.ein', true, true); } else if ((stunde == 1 || stunde == 13) && minute > 0) { setState(dp + 'Text.ein', true, true); setState(dp + 'Text.s', true, true); } else if (stunde == 2) { setState(dp + 'Text.zwei', true, true); } else if (stunde == 3) { setState(dp + 'Text.drei', true, true); } else if (stunde == 4) { setState(dp + 'Text.vier', true, true); } else if (stunde == 5) { setState(dp + 'Text.f', true, true); setState(dp + 'Text.fuenf_Stunde', true, true); } else if (stunde == 6) { setState(dp + 'Text.sechs', true, true); } else if (stunde == 7) { setState(dp + 'Text.sieben', true, true); } else if (stunde == 8) { setState(dp + 'Text.acht', true, true); } else if (stunde == 9) { setState(dp + 'Text.n', true, true); setState(dp + 'Text.neun', true, true); } else if (stunde == 10) { setState(dp + 'Text.zehn_Stunde', true, true); setState(dp + 'Text.n', true, true); } else if (stunde == 11) { setState(dp + 'Text.f', true, true); setState(dp + 'Text.elf', true, true); } else if (stunde == 12 || stunde == 0) { setState(dp + 'Text.zwoelf', true, true); //Uhr Texte Stunde erstellen Ende }; }; function clearSekunden() { //LED Sekunden werden ausgeblendet let sekundenSelector = $(dp + "Sekunden.*"); sekundenSelector.each(function(id, i) { setState(id, 'black', true); }); }; function clearUhr() { //Text zurücksetzten let sekundenSelector = $(dp + "Text.*"); sekundenSelector.each(function(id, i) { setState(id, false, true); }); }; schedule(cronSekunde, function () {showSekunden();}); //Funktion Sekunden anzeigen aufrufen, jede Sekunde schedule(cronMinute, function () {showMinute();}); //Funktion Minute anzeigen aufrufen, jede Minute schedule(cronText, function () {showText();}); //Funktion Text anzeigen aufrufen, alle 5 MinutenHier die View als Text:
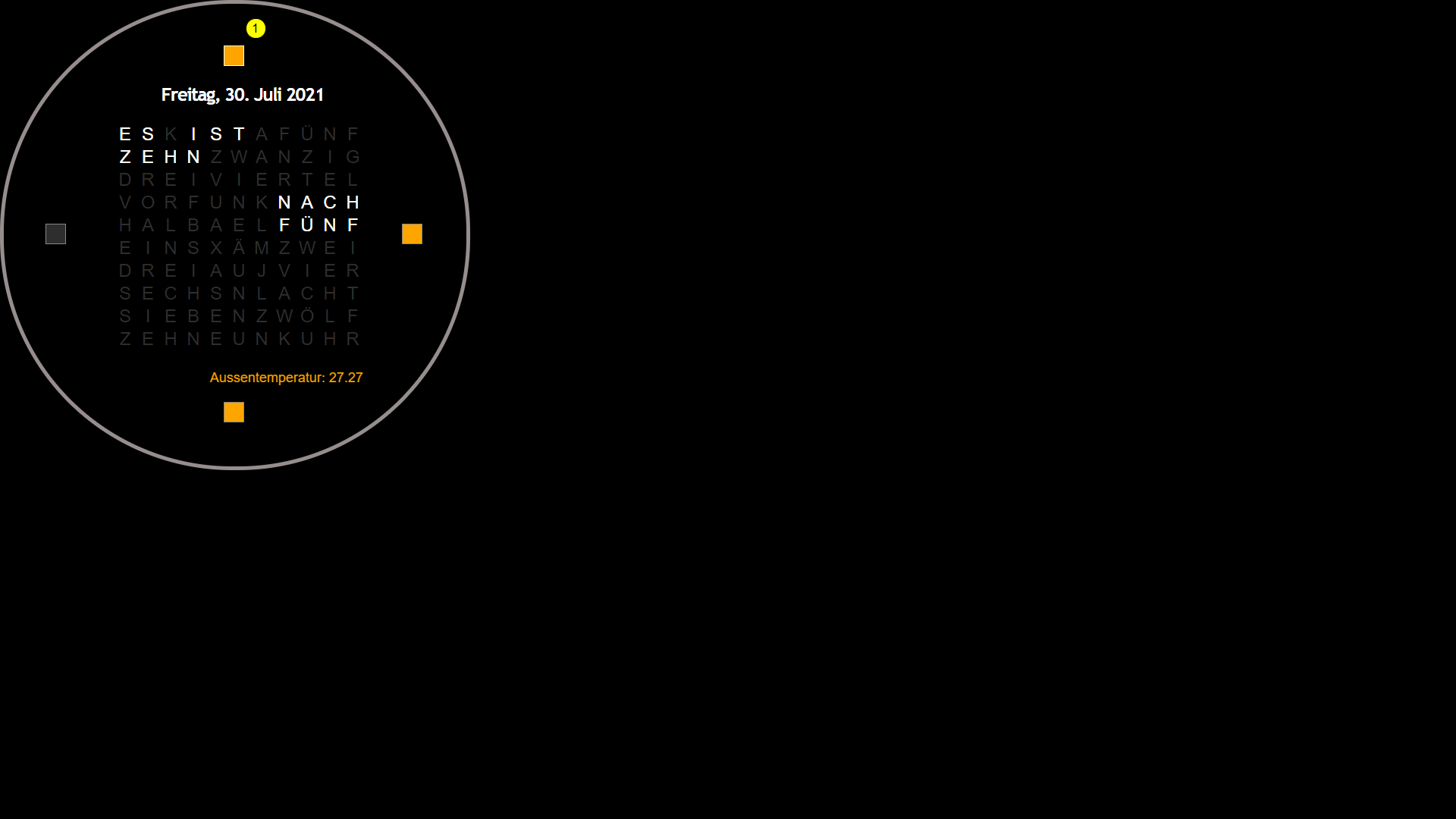
und hier ein Bild:

Änderungen:
Darstellung Rund
Sekunden Led's alle 5 Sekunden rot und alle 10 Sekunden cyan.Unten noch eine Laufschrift mit Aussentemperatur und Aktuellem Wetter von der Wetterstation, Dank an @sigi234 .
Mfg
Wastl -
Hallo,
hier eine etwas andere Darstellung.
Zuerst die etwas angepasste Funktion
let cronSekunde = '* * * * * *'; // Wird jede Sekunde ausgeführt let cronMinute = "*/1 * * * *"; // Wird jede Minute ausgeführt let cronText = "*/5 * * * *"; // Wird alle 5 Minuten ausgeführt let farbe = 'yellow'; let dp = "0_userdata.0.vis.Uhr."; //Erster Teil des Datenpunktes clearSekunden(); showSekunden(); showMinute(); showText(); async function showSekunden() { //LED Sekunden anzeigen let sekunde = new Date().getSeconds(); //Aktuelle Sekunde holen let dp_Sekunde = ''; let farbe = 'black'; dp_Sekunde = dp + 'Sekunden.s' + sekunde.toString(); //Datenpunkt festlegen if (sekunde > 0) { //Ist die Sekunde > 1 wird die setState(dp + 'Sekunden.s' + (sekunde - 1).toString(), 'black', true); //LED Sekunde - 1 ausgeblendet } else { setState(dp + 'Sekunden.s59' , 'black', true); //Ist die Sekunde < 1 wird die }; //LED 59 Sekunde ausgeblendet // if (sekunde >= 0) { // setState(dp_Sekunde, 'yellow', true); //LED Sekunde wird angezeigt // }; if (sekunde % 10 == 0) { farbe = 'cyan'; } else if (sekunde % 5 == 0) { farbe = 'red'; } else { farbe = 'yellow'; }; setState(dp_Sekunde, farbe, true); //LED Sekunde wird angezeigt }; async function showMinute() { //LED Minuten anzeigen let minute = new Date().getMinutes(); //Aktuelle Minute holen let rest = minute % 5; //Minute durch 5 teilen und den Rest speichern if (rest == 0) { //Ist der rest 0 alle DP auf false setzten setState(dp + 'Minuten.Minute_1', '#2e2e2e', true); setState(dp + 'Minuten.Minute_2', '#2e2e2e', true); setState(dp + 'Minuten.Minute_3', '#2e2e2e', true); setState(dp + 'Minuten.Minute_4', '#2e2e2e', true); } else if (rest == 1) { //Minute = 6 oder 11 oder 16 usw. setState(dp + 'Minuten.Minute_1', 'orange', true); //LED Minute 1 wird orange } else if (rest == 2) { //Minute = 7 oder 12 oder 17 usw. setState(dp + 'Minuten.Minute_2', 'orange', true); //LED Minute 2 wird orange } else if (rest == 3) { //usw setState(dp + 'Minuten.Minute_3', 'orange', true); } else if (rest == 4) { setState(dp + 'Minuten.Minute_4', 'orange', true); }; }; async function showText() { //Zeit als Text wird angezeigt let minute = new Date().getMinutes(); //Aktuelle Minute holen let stunde = new Date().getHours(); //Aktuelle Stunde holen clearUhr(); //alle dp in text auf false setzten if (minute >= 5 && minute <= 9) { //Uhr Texte Minuten erstellen Start setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 10 && minute <= 14) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 15 && minute <= 19) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 20 && minute <= 24) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.nach', true, true); } else if (minute >= 25 && minute <= 29) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 30 && minute <= 34) { setState(dp + 'Text.halb', true, true); } else if (minute >= 35 && minute <= 39) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.nach', true, true); setState(dp + 'Text.halb', true, true); } else if (minute >= 40 && minute <= 44) { setState(dp + 'Text.zwanzig', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 45 && minute <= 49) { setState(dp + 'Text.viertel', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 50 && minute <= 54) { setState(dp + 'Text.zehn_Minuten', true, true); setState(dp + 'Text.vor', true, true); } else if (minute >= 55 && minute <= 59) { setState(dp + 'Text.fuenf_Minuten', true, true); setState(dp + 'Text.vor', true, true); //Uhr Texte Minuten erstellen Ende }; if (stunde > 12 && stunde < 24) { //Wenn Stunde > 12 und kleiner 24 ist stunde -= 12; //12 abziehen. Nur 12 Stunden anzeige }; if (minute > 24) { //Von 0 - 24 Text nach stunde stunde += 1; //Von 25 - 59 Text vor stunde }; if (minute >= 0 && minute <= 4) { //Ist Minute 0 - 4 dann stunde + uhr setState(dp + 'Text.uhr', true, true); }; if ((stunde == 1 || stunde == 13) && minute == 0) { //Uhr Texte Stunde erstellen Start setState(dp + 'Text.ein', true, true); } else if ((stunde == 1 || stunde == 13) && minute > 0) { setState(dp + 'Text.ein', true, true); setState(dp + 'Text.s', true, true); } else if (stunde == 2) { setState(dp + 'Text.zwei', true, true); } else if (stunde == 3) { setState(dp + 'Text.drei', true, true); } else if (stunde == 4) { setState(dp + 'Text.vier', true, true); } else if (stunde == 5) { setState(dp + 'Text.f', true, true); setState(dp + 'Text.fuenf_Stunde', true, true); } else if (stunde == 6) { setState(dp + 'Text.sechs', true, true); } else if (stunde == 7) { setState(dp + 'Text.sieben', true, true); } else if (stunde == 8) { setState(dp + 'Text.acht', true, true); } else if (stunde == 9) { setState(dp + 'Text.n', true, true); setState(dp + 'Text.neun', true, true); } else if (stunde == 10) { setState(dp + 'Text.zehn_Stunde', true, true); setState(dp + 'Text.n', true, true); } else if (stunde == 11) { setState(dp + 'Text.f', true, true); setState(dp + 'Text.elf', true, true); } else if (stunde == 12 || stunde == 0) { setState(dp + 'Text.zwoelf', true, true); //Uhr Texte Stunde erstellen Ende }; }; function clearSekunden() { //LED Sekunden werden ausgeblendet let sekundenSelector = $(dp + "Sekunden.*"); sekundenSelector.each(function(id, i) { setState(id, 'black', true); }); }; function clearUhr() { //Text zurücksetzten let sekundenSelector = $(dp + "Text.*"); sekundenSelector.each(function(id, i) { setState(id, false, true); }); }; schedule(cronSekunde, function () {showSekunden();}); //Funktion Sekunden anzeigen aufrufen, jede Sekunde schedule(cronMinute, function () {showMinute();}); //Funktion Minute anzeigen aufrufen, jede Minute schedule(cronText, function () {showText();}); //Funktion Text anzeigen aufrufen, alle 5 MinutenHier die View als Text:
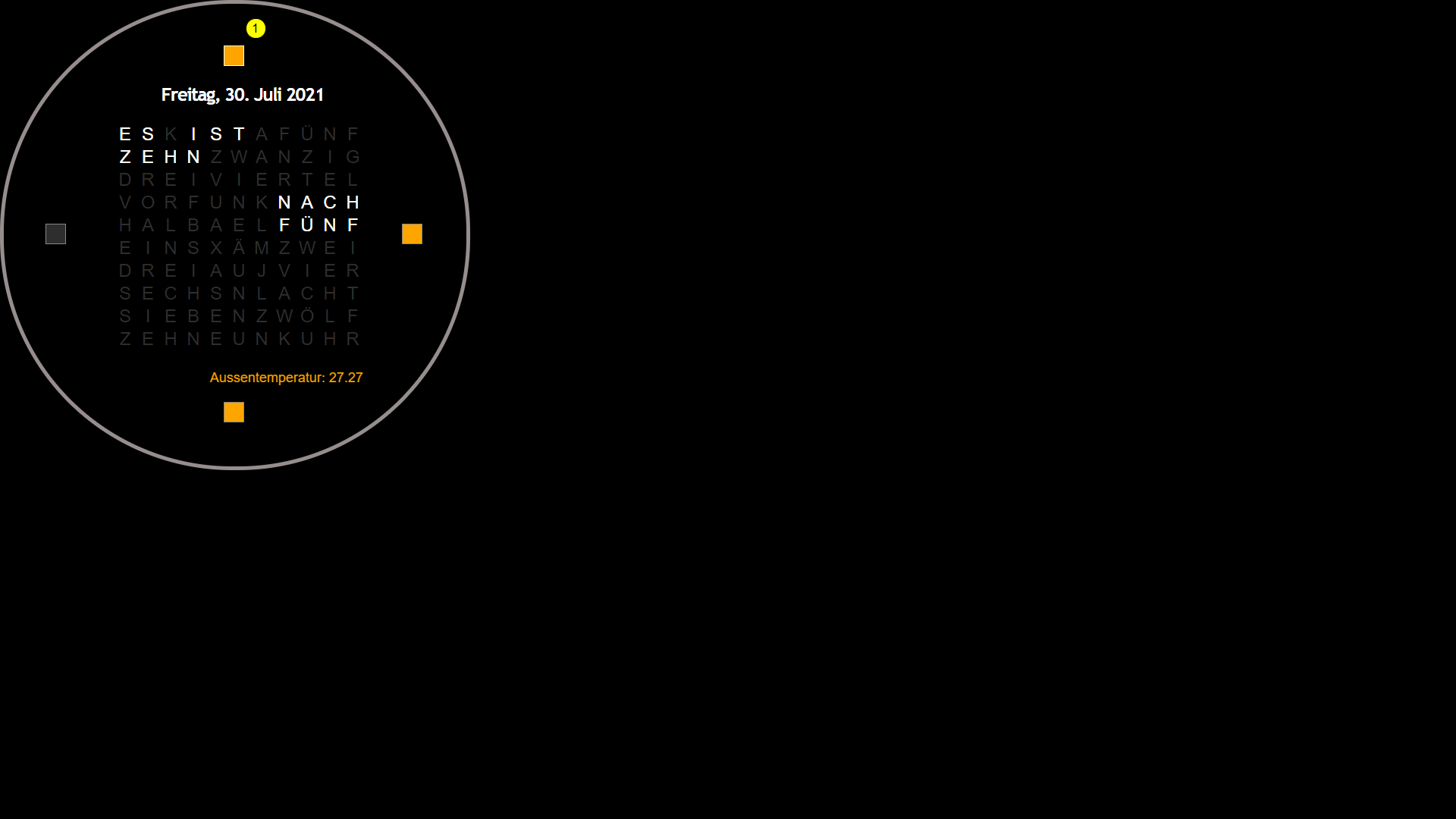
und hier ein Bild:

Änderungen:
Darstellung Rund
Sekunden Led's alle 5 Sekunden rot und alle 10 Sekunden cyan.Unten noch eine Laufschrift mit Aussentemperatur und Aktuellem Wetter von der Wetterstation, Dank an @sigi234 .
Mfg
Wastltolle arbeit !
ist es möglich,
-
alle farben als variblen , oben im sript zu definieren (z.b die orangen vierecke und die frbe der uhrzeit - also "zehn nach fünf" - zehn und fünf in einer farbe und das "nach" in einer anderen
-
kann man das "es ist" evtl auch als variable einführen ?
-
-
tolle arbeit !
ist es möglich,
-
alle farben als variblen , oben im sript zu definieren (z.b die orangen vierecke und die frbe der uhrzeit - also "zehn nach fünf" - zehn und fünf in einer farbe und das "nach" in einer anderen
-
kann man das "es ist" evtl auch als variable einführen ?
Deine Wünsche sind machbar, dauert aber einen Moment, weil meine bessere Hälfte für das Wochenende "Arbeiten am Haus" vorgesehen hat.
Aber ich werde es am Montag in Angriff nehmen.
Des weiteren wird es noch eine 3 Version der Uhr geben und zwar als Pyramide.
MfG
Wastl -
-
Hey,
finde die Uhr auch ziemlich cool.
Würde sie mir gerne in Blockly nachbauen (nur mit Text, ohne die Punkte.Wie hast du die Buchstaben so schön sauber in Reihe bekommen.
Legt das Skript eine Tabelle an?
Blocksatz ist ja immer ziemlich anfällig. -
Hey,
finde die Uhr auch ziemlich cool.
Würde sie mir gerne in Blockly nachbauen (nur mit Text, ohne die Punkte.Wie hast du die Buchstaben so schön sauber in Reihe bekommen.
Legt das Skript eine Tabelle an?
Blocksatz ist ja immer ziemlich anfällig.@david-g
Hallo,
wie schon mal gesagt, ich bin Anfänger mit JavaScript und VIS, von Blockly habe ich überhaupt keine Ahnung.
-
Wie hast du die Buchstaben so schön sauber in Reihe bekommen.
Ich verstehe die Frage nicht, ein Widget genommen und Platziert, nächstes Widget usw. -
Legt das Skript eine Tabelle an?
Wenn ich die Frage richtig verstehe, nein, es werden Datenpunkte unter 0.userData.0.vis.Uhr.... angelegt.
Ich hoffe ich konnte Deine Fragen beantworten.
MfG
Wastl -
-
tolle arbeit !
ist es möglich,
-
alle farben als variblen , oben im sript zu definieren (z.b die orangen vierecke und die frbe der uhrzeit - also "zehn nach fünf" - zehn und fünf in einer farbe und das "nach" in einer anderen
-
kann man das "es ist" evtl auch als variable einführen ?
Trotz Wiederstand meiner besseren Hälfte konnte ich mich durch setzten und Deine Wünsche zu mindestens in der Runden-Uhr erfüllen.
Alles was an der Uhr auch nur nach Farbe aussieht ist jetzt im Script einstellbar, sogar beim Rand kann die Farbe geändert werden.Hier Bilder:


hier die geänderten Scripte: als Text
Anlegen der Datenpunkte:
DP_Uhr.txtDie Uhr
Die_Uhr.txtDie View
Uhr_Rund.txtHoffe ich habe nichts vergessen.
Mfg
Wastl -
-
Trotz Wiederstand meiner besseren Hälfte konnte ich mich durch setzten und Deine Wünsche zu mindestens in der Runden-Uhr erfüllen.
Alles was an der Uhr auch nur nach Farbe aussieht ist jetzt im Script einstellbar, sogar beim Rand kann die Farbe geändert werden.Hier Bilder:


hier die geänderten Scripte: als Text
Anlegen der Datenpunkte:
DP_Uhr.txtDie Uhr
Die_Uhr.txtDie View
Uhr_Rund.txtHoffe ich habe nichts vergessen.
Mfg
Wastl


