NEWS
[Vorlage] Script für Sonos-Adapter
-
Welche IP soll ich da eintragen, die der Sonos Box oder die der Synology, wo ioBroker drauf läuft?
Zitat, wie oben geschrieben:
"
Für VIS habe ich ein Projekt sonos-vis-project.zip erstellt, dieses ist hier zum Herunterladen verfügbar. Die Datei vis-views.json öffnet ihr am besten in einem Text-Editor, und macht dort Suchen/Ersetzen (STRG+h): suchen nach 10_10_10_10, ersetzen durch den Channel eures Sonos-Gerätes zur Anzeige in VIS. Channel ist der Teil des States in eurem Sonos-Adapter. Also bei sonos.0.root.192_168_0_100 ist das dann 192_168_0_100.
Dann importiert ihr das Projekt in VIS.
" -
Ich gehe mal davon aus, das damit:
Also bei sonos.0.root.192_168_0_100 ist das dann 192_168_0_100
dann eine meiner Sonos Boxen gemeint ist, die ich steuern möchte?! Habe die entsprechende IP (39x) eingestezt in der vis-views.json.
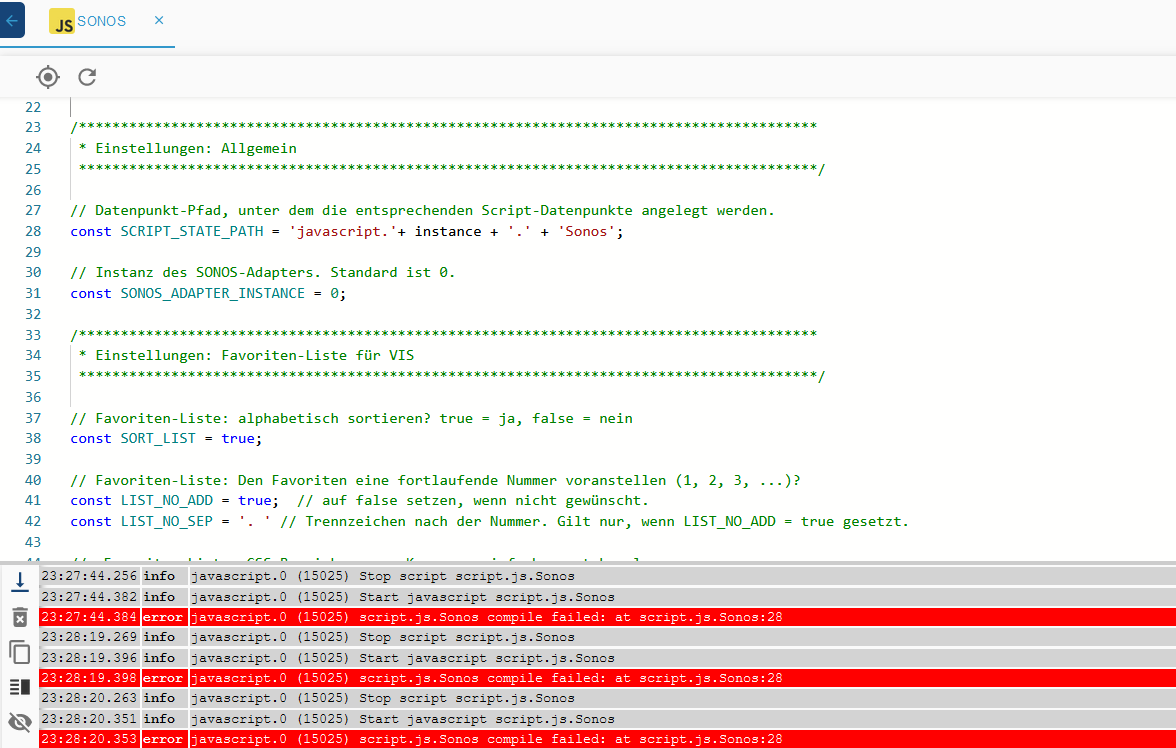
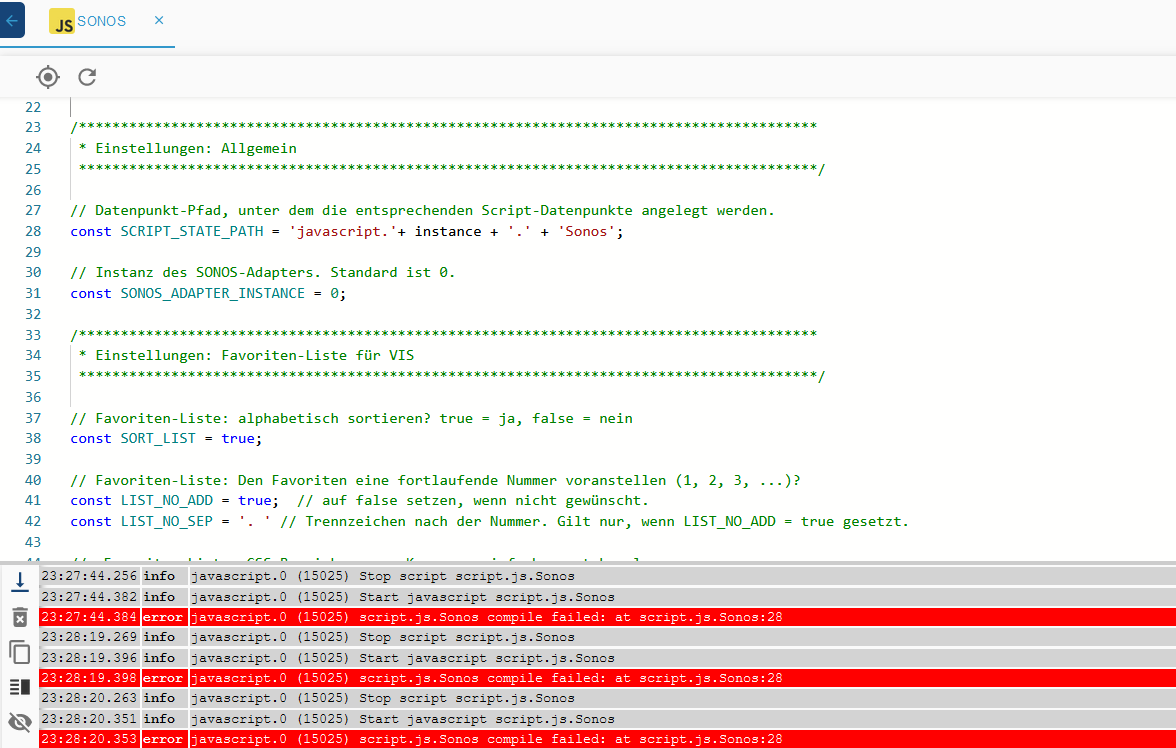
Aber mein Javascript läuft nicht. So wie ich es verstehe, hängt es in Zeile 28. Ich habe aber leider keine Ahnung vom skripten, daher weiß ich nicht, was ich dort ändern/eintragen soll?!
// Datenpunkt-Pfad, unter dem die entsprechenden Script-Datenpunkte angelegt werden.
const SCRIPT_STATE_PATH = 'javascript.'+ instance + '.' + 'Sonos';Vielleicht könnt mir das nochmal jemand näher erläutern! sagen wir mit einer Beispiel IP einer meiner Sonos Boxen: 123.456.789.xx
Also = 'javascript.0 + Sonos_123.456.78.xx
Oder wie müsste es in dem Skript stehen?
Aktuell erhalte ich immer noch diese Fehlermeldung:

-
Ich gehe mal davon aus, das damit:
Also bei sonos.0.root.192_168_0_100 ist das dann 192_168_0_100
dann eine meiner Sonos Boxen gemeint ist, die ich steuern möchte?! Habe die entsprechende IP (39x) eingestezt in der vis-views.json.
Aber mein Javascript läuft nicht. So wie ich es verstehe, hängt es in Zeile 28. Ich habe aber leider keine Ahnung vom skripten, daher weiß ich nicht, was ich dort ändern/eintragen soll?!
// Datenpunkt-Pfad, unter dem die entsprechenden Script-Datenpunkte angelegt werden.
const SCRIPT_STATE_PATH = 'javascript.'+ instance + '.' + 'Sonos';Vielleicht könnt mir das nochmal jemand näher erläutern! sagen wir mit einer Beispiel IP einer meiner Sonos Boxen: 123.456.789.xx
Also = 'javascript.0 + Sonos_123.456.78.xx
Oder wie müsste es in dem Skript stehen?
Aktuell erhalte ich immer noch diese Fehlermeldung:

ich bin selber neu im iobroker. Dies war mein erstes Script, und es hat bei mir auf Anhieb funktioniert.
Ich versuche mal meine Schritte zu erklären, ansonsten muss jemand mit mehr Ahnung da nochmal drüber schauen.- Das o.g. Script "sonos-script.js " im txt-editor kopiert.
- mittel der suchen taste alle "10_10_10_10" IP-Adressen gegen meine Sonos-IP geändert. Bei mir ist es 192.168.178.121. (Diese wird mir bei dem Sonos-Adapter unter Objekte angezeigt)
- Danach habe ich nichts mehr gemacht, da ich nur eine Sonosbox habe.
Falls du mehrere haben solltest, kannst du wie ich script beschrieben einen Wert auf true setzen und alle weiteren IP-Adressen eingeben. Das würde ich aber erst testen, wenn alles läuft. - Das geänderte script kopiert und in Java-script unter global eingefügt.
- Das script starten und es wurde mir ein neuer Objektbaum im Javascript-objektbaum angezeigt.
"Sonos-custom" oder so, weiß ich gerade nicht genau. - Geprüft ob Daten ankommen.
- Die VIEW-Vorlage in der Vis als neues Projekt eingefügt und alles was ich brauche mitgenommen zu meinem Hauptprojekt.
...
Falls sich hier keiner meldet, schicke ich dir morgen mal mein script, dann kannst du vergleichen ob bei dir fehler drin sind.
-
ich bin selber neu im iobroker. Dies war mein erstes Script, und es hat bei mir auf Anhieb funktioniert.
Ich versuche mal meine Schritte zu erklären, ansonsten muss jemand mit mehr Ahnung da nochmal drüber schauen.- Das o.g. Script "sonos-script.js " im txt-editor kopiert.
- mittel der suchen taste alle "10_10_10_10" IP-Adressen gegen meine Sonos-IP geändert. Bei mir ist es 192.168.178.121. (Diese wird mir bei dem Sonos-Adapter unter Objekte angezeigt)
- Danach habe ich nichts mehr gemacht, da ich nur eine Sonosbox habe.
Falls du mehrere haben solltest, kannst du wie ich script beschrieben einen Wert auf true setzen und alle weiteren IP-Adressen eingeben. Das würde ich aber erst testen, wenn alles läuft. - Das geänderte script kopiert und in Java-script unter global eingefügt.
- Das script starten und es wurde mir ein neuer Objektbaum im Javascript-objektbaum angezeigt.
"Sonos-custom" oder so, weiß ich gerade nicht genau. - Geprüft ob Daten ankommen.
- Die VIEW-Vorlage in der Vis als neues Projekt eingefügt und alles was ich brauche mitgenommen zu meinem Hauptprojekt.
...
Falls sich hier keiner meldet, schicke ich dir morgen mal mein script, dann kannst du vergleichen ob bei dir fehler drin sind.
Ok, das wäre super!
-
Ok, das wäre super!
-
@leuchtturm sagte in [Vorlage] Script für Sonos-Adapter:
@blacktigga
So ich habe mal das Script ein wenig debugged.
Das Problem was wir haben ist das die Funktion getAllSonoChannels ein leeres Array zurückgibt:function getAllSonosChannels(instance) {
let resultArray = []; let mSelector = $('[id=^sonos.' + instance + '.root.*.pause]'); mSelector.each(function(id, i) { // Nun haben wir mit "id" die State-ID, z.B. sonos.0.root.xx_xx_xx_xx.pause // Wir trennen dieses String nun in ein Array auf. let lpArr = id.split("."); // Element Nr. 3 enthält xx_xx_xx_xx let loopChannel = lpArr[3]; // Ins Array setzen resultArray.push(loopChannel); });if (LOG_INFO) log('resultArray: ' + resultArray);
return resultArray;Ich schaue mal weiter
da passt doch was mit dem Selector nicht...
id=^sonossollte das nicht so sein?
id=sonoszumindest wird dann das Array nicht leer zurück gegeben...
-
Vielen Dank. Es sieht jetzt so aus. Was muss ich denn machen um meine NAS einzubinden, so das ich dort links einen Ordner mit zb. Hörspielen auswählen kann und rechts dann das Hörspiel.

-
Vielen Dank für dein Script!
Ich habe vorher noch nie ein Script eingefügt, und es hat mit deiner Anleitung auf Anhieb funktioniert.
Nur noch auf meine wünsche anpassen - (fast)fertig - super.Bonus wäre noch wenn man die Tracklist einer Playlist sehen könnte und von dort aus einzelne Lieder einer Playliste steuern könnte.
Verzeiht mir wenn dass schon Thema war, habe mir nicht alle Kommentare durchgelesen.
Bonus wäre noch wenn man die Tracklist einer Playlist sehen könnte und von dort aus einzelne Lieder einer Playliste steuern könnte.
Hast du das hinbekommen bzw. ist das irgendwie möglich ? Ich würde gerne den Ordner meiner Synology NAS links sehen und rechts den Inhalt. Leider lässt sich ein Ordner oder eine Playlist nicht als Favouriten markieren bei Sonos oder bist du da schon weiter ? Danke.
-
Bonus wäre noch wenn man die Tracklist einer Playlist sehen könnte und von dort aus einzelne Lieder einer Playliste steuern könnte.
Hast du das hinbekommen bzw. ist das irgendwie möglich ? Ich würde gerne den Ordner meiner Synology NAS links sehen und rechts den Inhalt. Leider lässt sich ein Ordner oder eine Playlist nicht als Favouriten markieren bei Sonos oder bist du da schon weiter ? Danke.
-
@Wildbill
Das Problem ist hier, dass der Sonos-Adapter insonos.0.root.xx_xx_xx_xx.favorites_listdie Favoriten komma-separiert, bzw. Komma und Leerzeichen. Dadurch kann ich Script-seitig nicht wirklich unterscheiden, ob das Komma im Favoriten-Text der App, oder durch den Sonos-Adapter gesetzt wurde.Besser wäre wohl, wenn der Adapter die Trennung per Semikolon machen würde, so wie es auch Spotify und andere Adapter machen.
Werde mal ein Issue auf Github aufmachen im Sonos-Adapter.Update: Issue aufgemacht: https://github.com/ioBroker/ioBroker.sonos/issues/54
@mic Hallo Mic, da ich noch ein grosses Greenhorn bin und noch nicht lange an ioBroker gearbeitet habe, möchte ich Dich fragen, wie man genau Sonos einbettet im VIS. Welche Adapter sind nötig und wo stelle ich den Javascript ab. Hast Du oder jemand für Sonos eine genau Installationsanleitung? Ich habe 2 Sonos im Wohnzimmer (links und rechts) mit der CCU2 und PI4 mit iobroker. Recht herzlichen Dank und wünsche eine gute Woche!
-
Hi,
ich wollte diese Vorlage gerne auch bei mir nachbauen, leider gelingt es mir nicht.
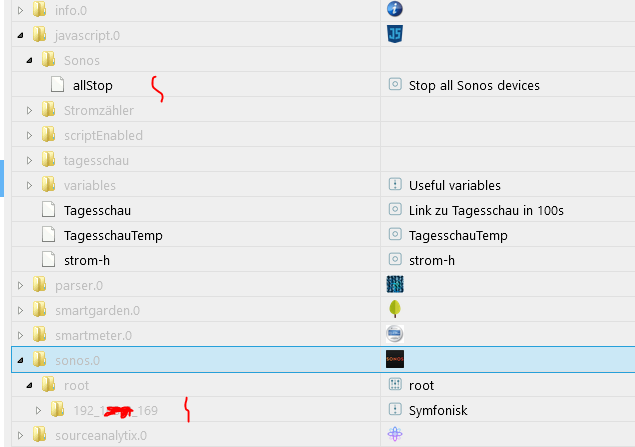
Ich habe das Problem, dass beim Start des scriptes lediglich ein Datenpunkt angelegt wird.
Der Ordner Sonos wird erstellt und darin der Datenpunkt 'allStop', das wars, leider.
Ich finde den Fehler leider nicht.
Die Vis habe ich soweit angepasst, aber mangels lauffähigen scriptes nicht nutzbar.Kann mir bitte jemand helfen, einen Hinweis geben?
Nachtrag:
Nachdem ich jetzt den Selector Fehler wie von Lenny.CB beschrieben behoben habe, werden auch die Objecte erzeugt, Jedoch kommt seltsamerweise auch noch der Objectbaum 10_10_10_10 bei mir vor. Ein durchsuchen des scriptes hat keine 10_10_10_10 ergeben, woher kommt das?
Offenbar ist das script auf github immer noch mit diesem Fehler behaftet.Nur jetzt sind die Favoriten immer noch nicht befüllbar, es kommen jetzt 2 Fehlermeldungen:
11:14:15.456 error javascript.0 (2555959) at sonosFavoritesArray (script.js.smarthome.Sonos.Sonos:688:68)
11:14:15.456 error javascript.0 (2555959) at Object.<anonymous> (script.js.smarthome.Sonos.Sonos:123:34)Gruß BA2000
-
Hi,
ich wollte diese Vorlage gerne auch bei mir nachbauen, leider gelingt es mir nicht.
Ich habe das Problem, dass beim Start des scriptes lediglich ein Datenpunkt angelegt wird.
Der Ordner Sonos wird erstellt und darin der Datenpunkt 'allStop', das wars, leider.
Ich finde den Fehler leider nicht.
Die Vis habe ich soweit angepasst, aber mangels lauffähigen scriptes nicht nutzbar.Kann mir bitte jemand helfen, einen Hinweis geben?
Nachtrag:
Nachdem ich jetzt den Selector Fehler wie von Lenny.CB beschrieben behoben habe, werden auch die Objecte erzeugt, Jedoch kommt seltsamerweise auch noch der Objectbaum 10_10_10_10 bei mir vor. Ein durchsuchen des scriptes hat keine 10_10_10_10 ergeben, woher kommt das?
Offenbar ist das script auf github immer noch mit diesem Fehler behaftet.Nur jetzt sind die Favoriten immer noch nicht befüllbar, es kommen jetzt 2 Fehlermeldungen:
11:14:15.456 error javascript.0 (2555959) at sonosFavoritesArray (script.js.smarthome.Sonos.Sonos:688:68)
11:14:15.456 error javascript.0 (2555959) at Object.<anonymous> (script.js.smarthome.Sonos.Sonos:123:34)Gruß BA2000
Ich habe ein paar Tipps für dieses Thema:
-wenn nur der allStop datenpunkvorhanden ist, muss das ^ in der Zeilelet mSelector = $('[id=^sonos.' + instance + '.root.*.pause]');
raus, im JavaSkript.
-es ist darauf zu achten das der Javaskript Adapter in der 0 Instanz läuft, damit die VIS Oberfläche
richtig läuft. Wenn er in Instanz 1 läuft einfach alle Javaskript Adapter entfernen und nochmal installieren.
-Für die VIS Oberfläche muss ein vis-players Adapter nach Installiert werden.
-Das Javaskript muss unter Common im Js eingefügt werde.Das waren alle meine Fehler die ich gemacht habe.
Gruß an alle
Alf -
Hallo, ich habe das Script auch installiert, weil ich mir erhofft hatte dadurch vielleicht das Problem zu lösen, das die Sonos Geräte einfach nicht über die VIS und Sonos Adapter reagieren.
Es hat auch kurz geklappt, jetzt erhalte ich nach Drücken der Play Taste -> Script Play wieder 2022-01-11 22:06:21.861 warn SONOS "192_168_1_170"/"" not found
Wie bekomme ich das ganze stabil zum laufen ? Über die Sonos APP auf dem iphone reagieren die Sonos doch auch einwandfrei ?
-
Hallo, ich habe das Script auch installiert, weil ich mir erhofft hatte dadurch vielleicht das Problem zu lösen, das die Sonos Geräte einfach nicht über die VIS und Sonos Adapter reagieren.
Es hat auch kurz geklappt, jetzt erhalte ich nach Drücken der Play Taste -> Script Play wieder 2022-01-11 22:06:21.861 warn SONOS "192_168_1_170"/"" not found
Wie bekomme ich das ganze stabil zum laufen ? Über die Sonos APP auf dem iphone reagieren die Sonos doch auch einwandfrei ?
@novregen
ich bekomme viel, aber keine Buttons zum Start/Stop, oder so.
Datenpunkte sind vorhanden.

-
Hi,
wer lesen kann... sorry hab ich nicht ganz gelesen.
Bei mir kommen sie aus /icons-material-png/avGruß
Alero -
Hallo,
ich habe mal eine Frage zu dem Skript in Zusammenhang mit Spotify.
Über den DP "customFavoriteAdd" kann ich ja neue Playlisten hinzufügen und dann über die Angabe der Position in "customFavoritesPlayByNumber" abspielen. Mit der Playliste "Release Radar" oder "Discover Weekly" geht das problemlos bei mir. Allerdings würde ich gerne Musik aus meinen Lieblingssongs (unter Spotify) bzw. Lieder (in der Sonos App) abspielen. Lieder, Songs, Library... alles bisher erfolglos ausprobiert. Es spielt nichts.
Hat jemand eine Idee? :-)
-
@novregen
ich bekomme viel, aber keine Buttons zum Start/Stop, oder so.
Datenpunkte sind vorhanden.

@australien Guten Morgen,
ich habe mich die letzten Tage mit dem Script und den vis-Vorlagen befasst und bin auch recht weit gekommen,
aber es hakt noch hier und da.
Hast du das Projekt vollständig zum Laufen bekommen?
Wenn ja, könnte ich dann die entspechende vis bekommen? -
Hi,
diese Vorlage bietet diverse Zusatzfunktionen zur Steuerung der Sonos-Geräte. Voraussetzung ist natürlich der Sonos-Adapter.
Auszug aus den Funktionen:
-
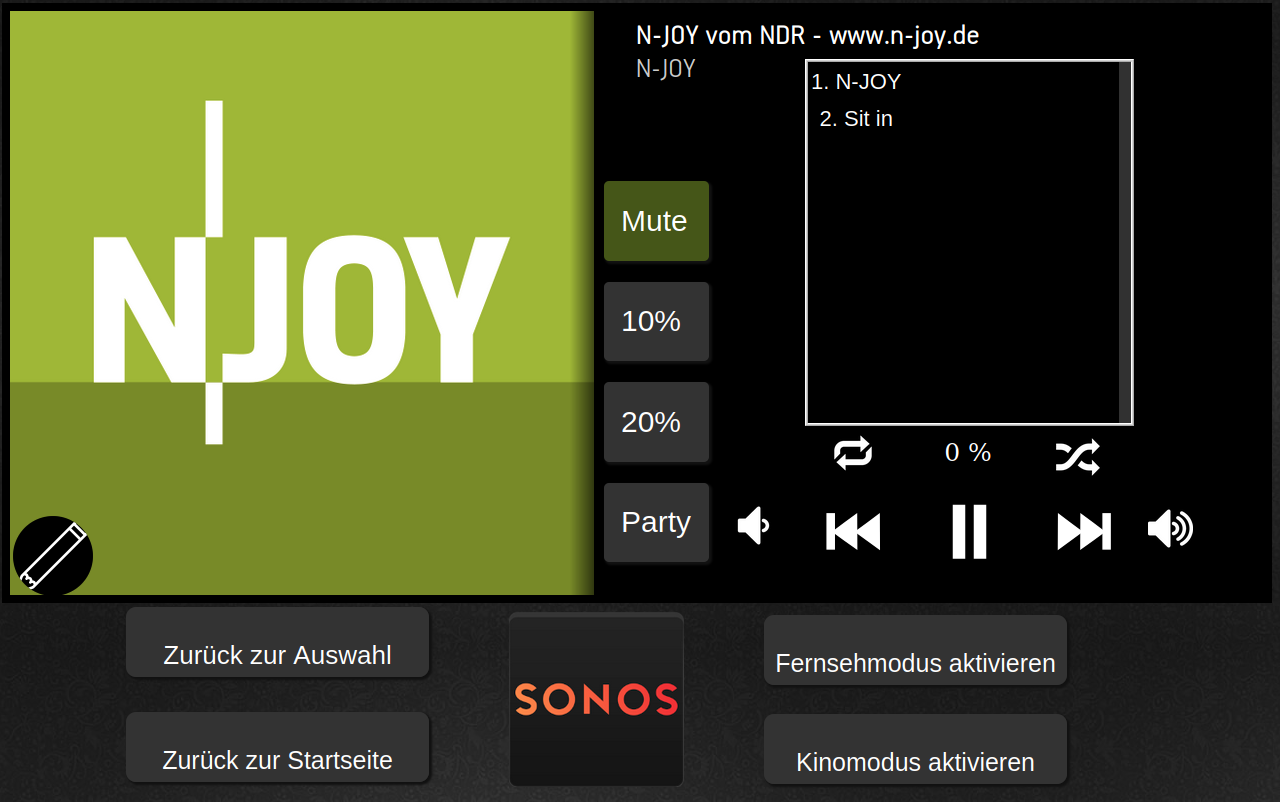
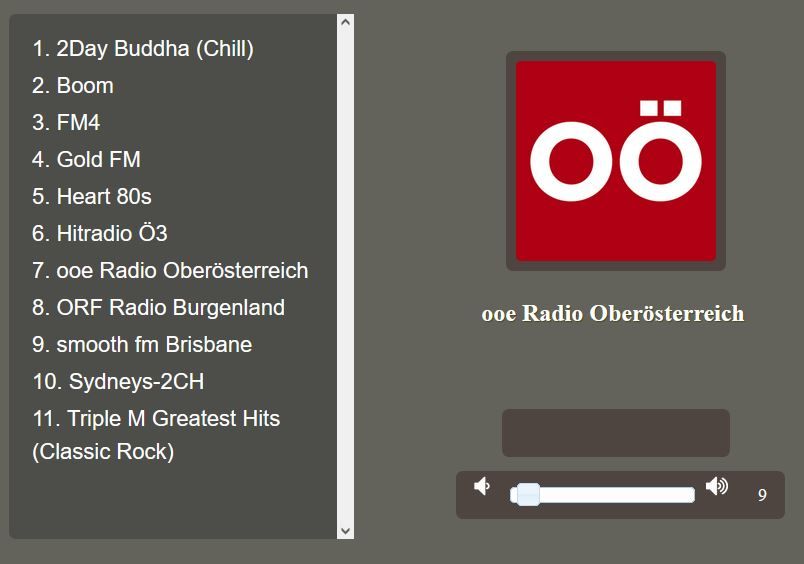
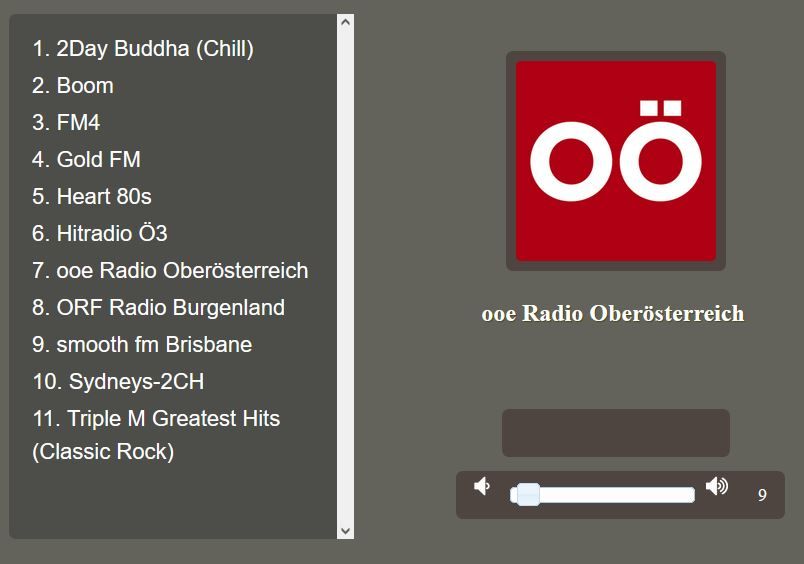
Favoriten in VIS: In VIS können die Sonos-Favoriten, also die in der App unter "Mein Sonos" gelistet sind, als Liste dargestellt werden. Klickt man auf einen dieser Favoriten, so wird der abgespielt und entsprechend im VIS auch markiert. Ein Menü bietet auch eine Auswahl, welche Favoriten zur Auswahl stehen sollen. Hier ein gif-Video, welches das zeigt.

-
State 'allStop': Setzt ALLE Sonos-Geräte des Adapters auf "stop".
-
State 'customFavoritesPlay': Startet das Abspielen der Favoriten. Dabei wird der aktuell im Adapter gesetzte Favorit genommen, falls dieser nicht gesetzt ist, dann wird der 1. Favorit genommen. Es wird dabei auch eine Standard-Lautstärke gesetzt, die im Script unter
PRESET_VOLUMEdefiniert wird. -
State 'customFavoritesPlayG': Wie 'customFavoritesPlay', nur dass die Standard-Lautstärke der Sonos-Gruppe gesetzt wird, und nicht des einzelnen Gerätes.
-
State 'customFavoritesPlayByNumber': Spielt einen Favoriten ab, in dem die entsprechende Nummer dem State übergeben wird.
-
State 'customFavoritesPlayNext': Springt zum nächsten Favoriten-Eintrag in der Favoriten-Liste. Spielt den ersten Favoriten ab, falls aktuell der letzte Favorit gewählt ist.
-
State 'customFavoritesPlayPrevious': Springt zum vorangegangenen Favoriten-Eintrag in der Favoriten-Liste. Spielt den letzten Favoriten ab, falls aktuell der erste Favorit gewählt ist.
-
State 'volumeUp': Erhöht die Lautstärke. Voreingestellt ist die Erhöhung um 3 %, kann über
VOL_VALUEin den Script-Einstellungen angepasst werden. -
State 'volumeDown': Verringert die Lautstärke. Voreingestellt ist die Verringerung um 3 %, kann über
VOL_VALUEin den Script-Einstellungen angepasst werden. -
State 'volumeGroupUp': Wie 'volumeUp', nur dass hier die Gruppen-Lautstärke angepasst wird.
-
State 'volumeGroupDown': Wie 'volumeDown', nur dass hier die Gruppen-Lautstärke angepasst wird.
-
Geräte als Gruppe hinzufügen: Mittels
GROUP_ON_PLAY/GROUP_ON_PLAY_DEVICESkann man in den Script-Einstellungen definieren, dass beim Abspielen eines Sonos-Gerätes automatisch weitere Geräte zur Gruppe hinzugefügt werden.
Zur Einrichtung:
-
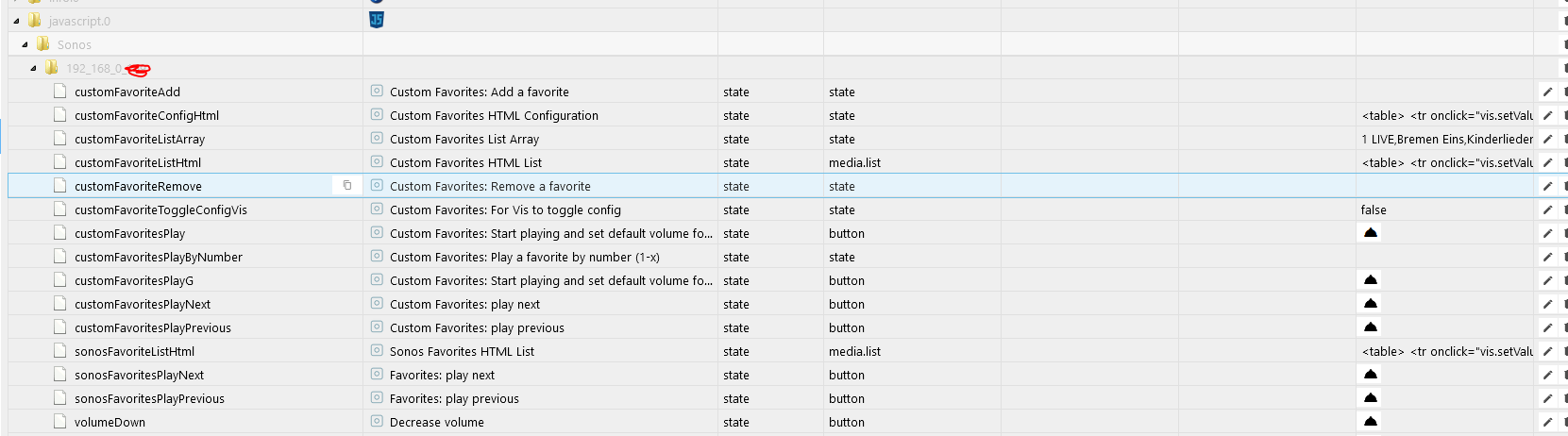
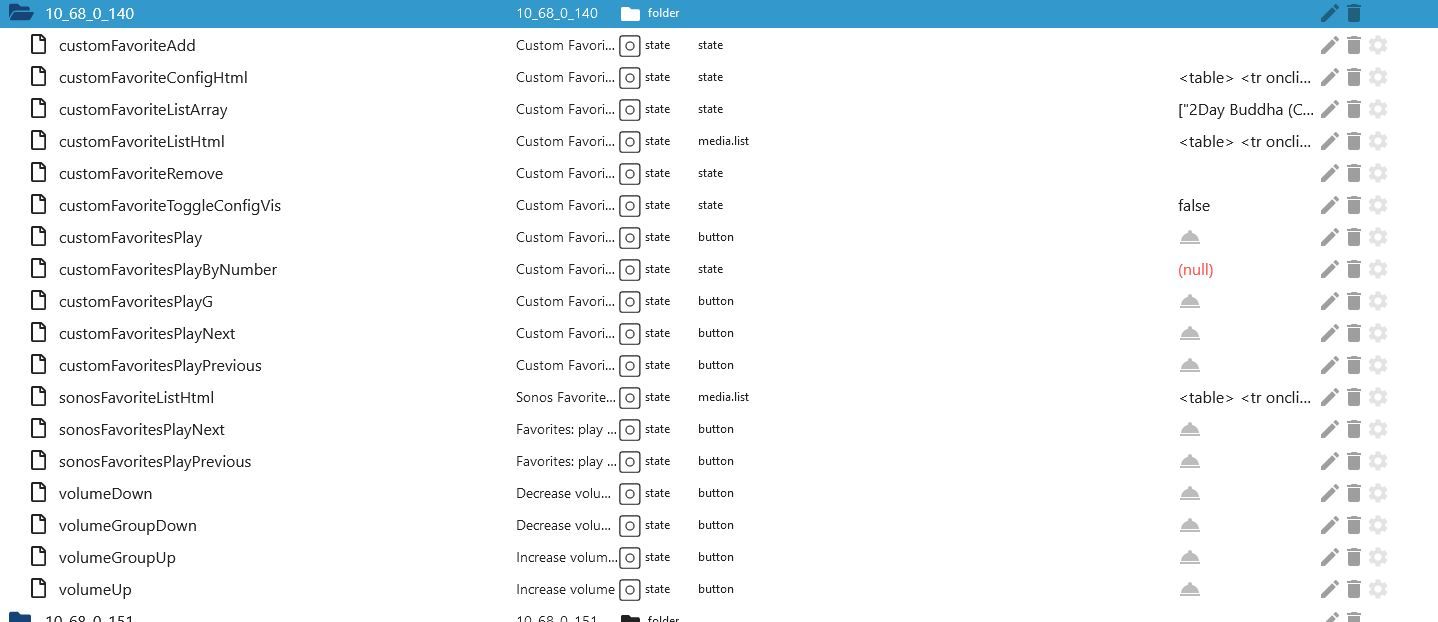
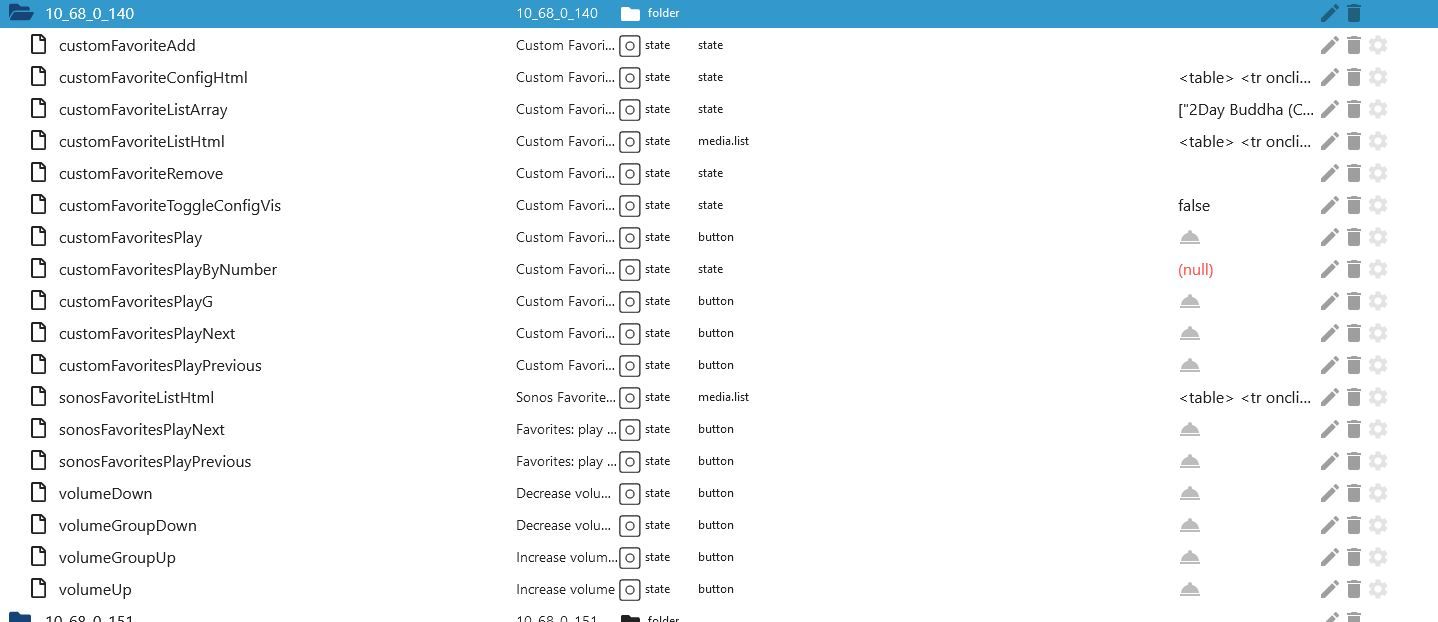
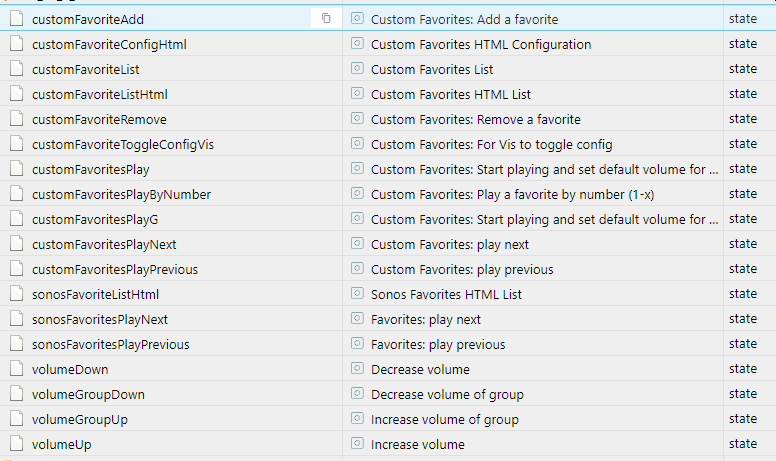
Das Script in den JavaScript-Adapter als neues JS einfügen. Dort dann entsprechend die Einstellungen vornehmen. Das Script legt pro Sonos-Gerät entsprechende Datenpunkte (States) an, also wie im Sonos-Adapter:

-
Für VIS habe ich ein Projekt
sonos-vis-project.ziperstellt, dieses ist hier zum Herunterladen verfügbar. Die Dateivis-views.jsonöffnet ihr am besten in einem Text-Editor, und macht dort Suchen/Ersetzen (STRG+h): suchen nach10_10_10_10, ersetzen durch den Channel eures Sonos-Gerätes zur Anzeige in VIS. Channel ist der Teil des States in eurem Sonos-Adapter. Also beisonos.0.root.192_168_0_100ist das dann192_168_0_100.
Dann importiert ihr das Projekt in VIS. -
Wichtig: Wenn ihr die Größe des Widgets zur Darstellung der Favoriten ändert, müsst ihr auch die CSS-Datei anpassen, damit die Darstellung nicht "unsauber" wird.
Und nun?
Das war es auch schon :-) Nun sollte alles laufen.
Zur Formatierung im VIS passt ihr entsprechend das CSS im VIS an, also z.B. die Farbe des aktuell ausgewählten Favoriten.Ich freue mich auf eure Rückmeldung.
-
-
@mic Das Script funktioniert super bis auf die Anzeige der Buttons. Der Laut und Leise button zeigen an aber die restlichen nicht. Die Frage kamm aber hier schon mal aber es gab keine Lösung, deshalb frage ich noch mal nach.
Danke lg
Ich habe aber den Fehler gefunden, weil die Button nicht anzeigen ,-Start,- Stop ect.
In Zeile ca. 259 ist der Fehler:/** * Refresh if the current Sonos favorite changes */ on({id: sonosPath(lpChannel) + '.favorites_set', change: 'ne'}, function (obj) { let channel = getChannel(obj.id); refreshFavoritesHtmlList(channel, getState(scriptPath(lpChannel) + '.customFavoriteListArray').val, scriptPath(channel) + '.customFavoriteListHtml'); // Nun können wir refreshen });Das muss so:
/** * Refresh if the current Sonos favorite changes */ on({id: sonosPath(lpChannel) + '.favorites_set', change: 'any'}, function (obj) { let channel = getChannel(obj.id); refreshFavoritesHtmlList(channel, getState(scriptPath(lpChannel) + '.customFavoriteListArray').val, scriptPath(channel) + '.customFavoriteListHtml'); // Nun können wir refreshen });Dann zeigen die Button an.
lg
-
Ich habe aber den Fehler gefunden, weil die Button nicht anzeigen ,-Start,- Stop ect.
In Zeile ca. 259 ist der Fehler:/** * Refresh if the current Sonos favorite changes */ on({id: sonosPath(lpChannel) + '.favorites_set', change: 'ne'}, function (obj) { let channel = getChannel(obj.id); refreshFavoritesHtmlList(channel, getState(scriptPath(lpChannel) + '.customFavoriteListArray').val, scriptPath(channel) + '.customFavoriteListHtml'); // Nun können wir refreshen });Das muss so:
/** * Refresh if the current Sonos favorite changes */ on({id: sonosPath(lpChannel) + '.favorites_set', change: 'any'}, function (obj) { let channel = getChannel(obj.id); refreshFavoritesHtmlList(channel, getState(scriptPath(lpChannel) + '.customFavoriteListArray').val, scriptPath(channel) + '.customFavoriteListHtml'); // Nun können wir refreshen });Dann zeigen die Button an.
lg