NEWS
[Vorlage] Script für Sonos-Adapter
-
@alero Kannst Du mir bitte mal den Root Baum, deines SONOS Adapters posten?
-
@alero Kannst Du mir bitte mal den Root Baum, deines SONOS Adapters posten?
-
@alero Kannst Du mir bitte mal den Root Baum, deines SONOS Adapters posten?
@leuchtturm
Hast Du ggf. schon weitere Erkenntnisse? -
@leuchtturm
Hast Du ggf. schon weitere Erkenntnisse?Hi,
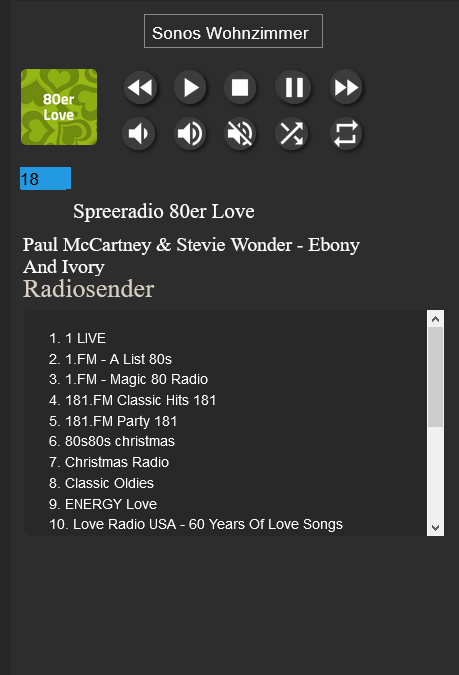
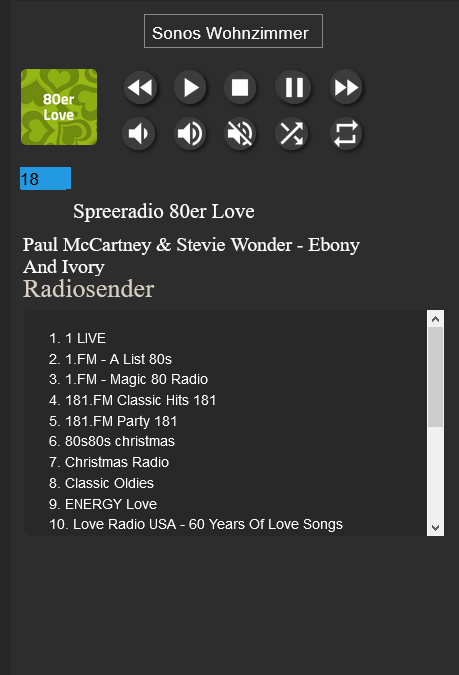
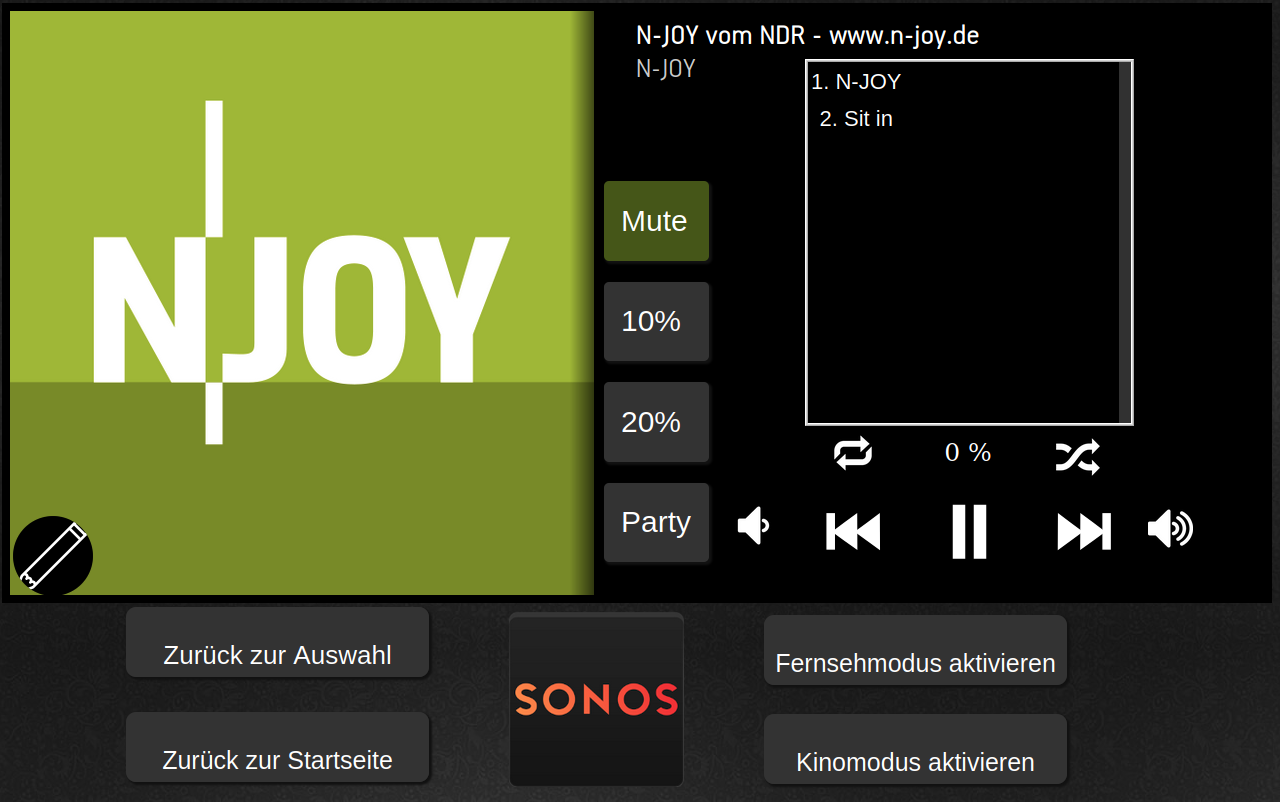
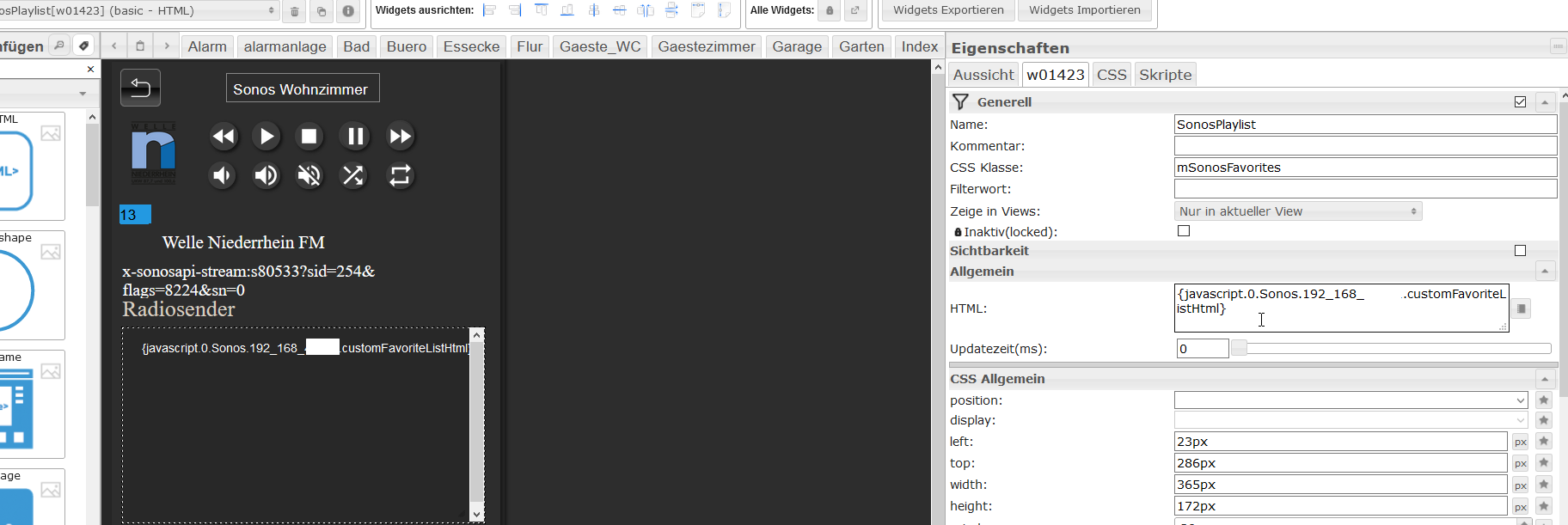
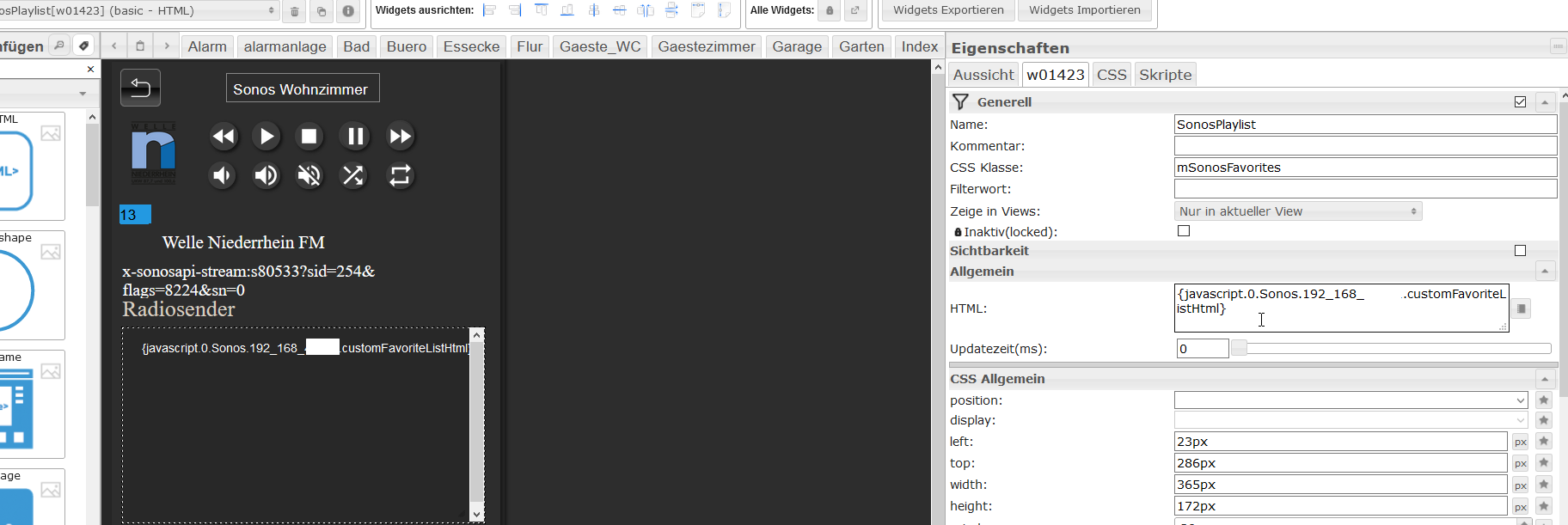
so sieht es zur Zeit bei mir aus.

wenn ich in der Favliste einen Sender aussuche und anklicke wird er abgespielt.
ist noch nicht ganz fertig. Hier wäre ein dropdown vielleicht sehr schön.
Ich möchte hier auch noch eine Verbindung zu meinem NAS erstellen, damit ich auch Musik von meinem NAS auf den Sonos Boxen abspielen kann.Gruß
Alero -
Hi,
so sieht es zur Zeit bei mir aus.

wenn ich in der Favliste einen Sender aussuche und anklicke wird er abgespielt.
ist noch nicht ganz fertig. Hier wäre ein dropdown vielleicht sehr schön.
Ich möchte hier auch noch eine Verbindung zu meinem NAS erstellen, damit ich auch Musik von meinem NAS auf den Sonos Boxen abspielen kann.Gruß
Alero@alero
Ja cool.
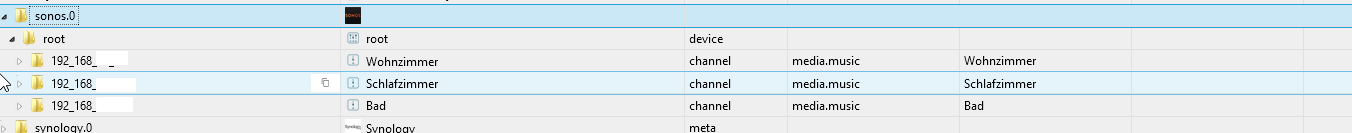
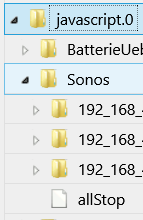
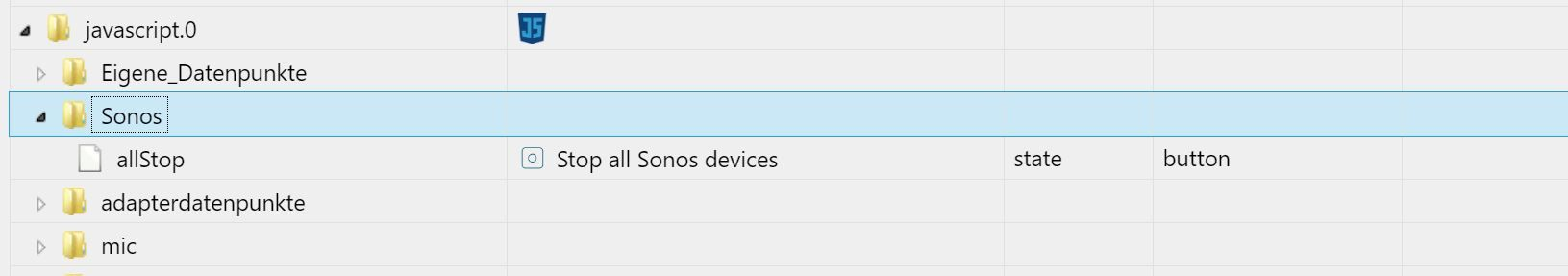
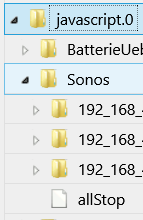
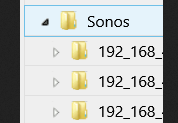
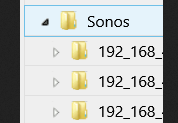
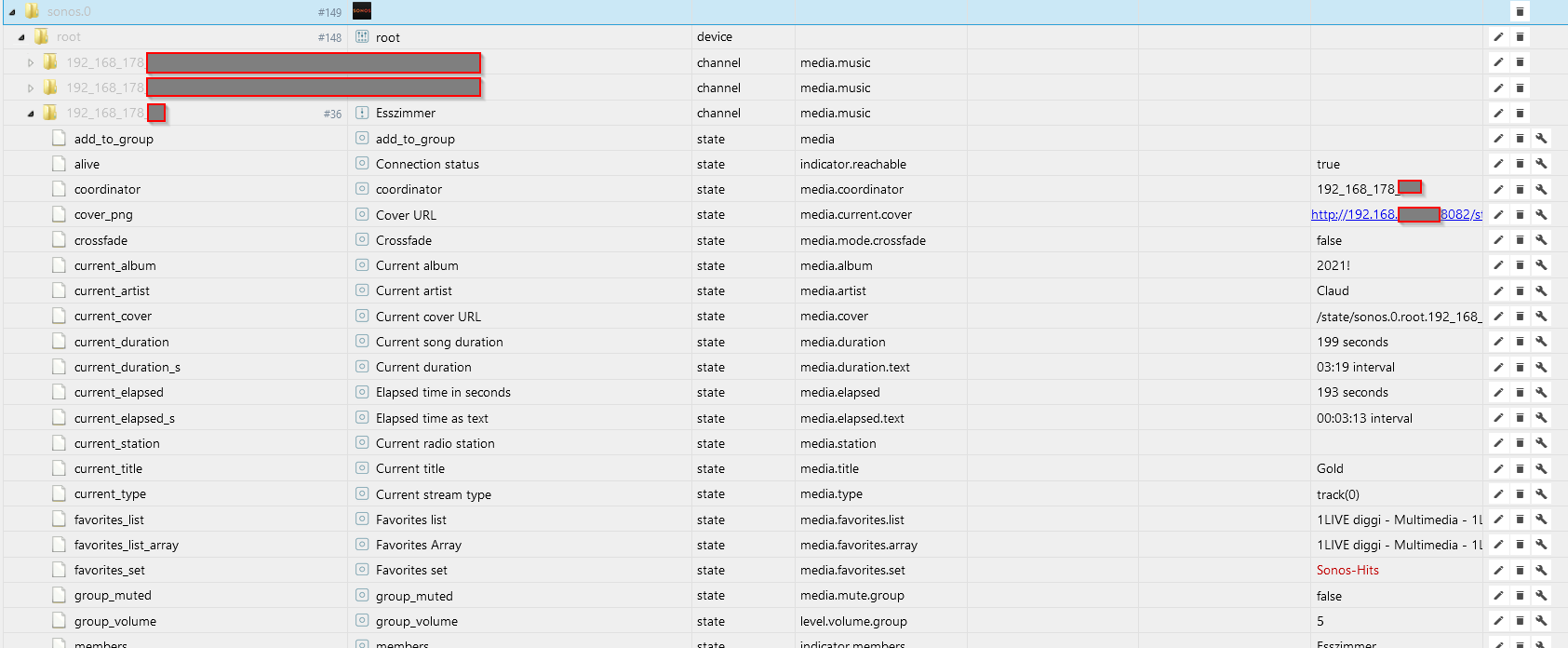
Ich hänge immer noch an dem Problem, dass sich nach dem einfügen und starten des Skripts die Struktur unter javascript.0/Sonos nicht aufbaut, so wie es bei dir wohl aussehen sollte:@alero sagte in [Vorlage] Script für Sonos-Adapter:
Hi,
unter objekte sonso habe ich meine 3 Play1 Boxen stehen

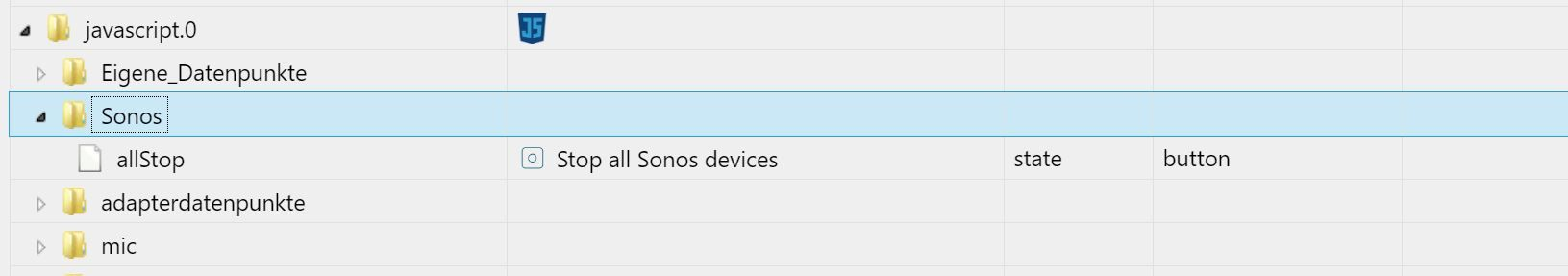
Bei mir sieht es weiterhin so aus:

Dazu bräuchte ich jetzt fachliche Unterstützung, denn grundsätzlich funktioniert alles AUßER die Funktion mit den Favoritenlisten...
-
@alero
Ja cool.
Ich hänge immer noch an dem Problem, dass sich nach dem einfügen und starten des Skripts die Struktur unter javascript.0/Sonos nicht aufbaut, so wie es bei dir wohl aussehen sollte:@alero sagte in [Vorlage] Script für Sonos-Adapter:
Hi,
unter objekte sonso habe ich meine 3 Play1 Boxen stehen

Bei mir sieht es weiterhin so aus:

Dazu bräuchte ich jetzt fachliche Unterstützung, denn grundsätzlich funktioniert alles AUßER die Funktion mit den Favoritenlisten...
@blacktigga
Hi,ich habe den sonos adapter installiert.

dann habe ich unter dem schraubenschlüssel unter Sonos Adapter , Geräte meine sonos Boxen suchen lassen.. kann man aber auch man. eintragen.
Dann erscheinen die Boxen unter Objekte. so wie ich es gepostet habe.Gruß
alero -
@leuchtturm sagte in [Vorlage] Script für Sonos-Adapter:
@blacktigga
So ich habe mal das Script ein wenig debugged.
Das Problem was wir haben ist das die Funktion getAllSonoChannels ein leeres Array zurückgibt:function getAllSonosChannels(instance) {
let resultArray = []; let mSelector = $('[id=^sonos.' + instance + '.root.*.pause]'); mSelector.each(function(id, i) { // Nun haben wir mit "id" die State-ID, z.B. sonos.0.root.xx_xx_xx_xx.pause // Wir trennen dieses String nun in ein Array auf. let lpArr = id.split("."); // Element Nr. 3 enthält xx_xx_xx_xx let loopChannel = lpArr[3]; // Ins Array setzen resultArray.push(loopChannel); });if (LOG_INFO) log('resultArray: ' + resultArray);
return resultArray;Ich schaue mal weiter
da passt doch was mit dem Selector nicht...
id=^sonossollte das nicht so sein?
id=sonoszumindest wird dann das Array nicht leer zurück gegeben...
-
@leuchtturm sagte in [Vorlage] Script für Sonos-Adapter:
@blacktigga
So ich habe mal das Script ein wenig debugged.
Das Problem was wir haben ist das die Funktion getAllSonoChannels ein leeres Array zurückgibt:function getAllSonosChannels(instance) {
let resultArray = []; let mSelector = $('[id=^sonos.' + instance + '.root.*.pause]'); mSelector.each(function(id, i) { // Nun haben wir mit "id" die State-ID, z.B. sonos.0.root.xx_xx_xx_xx.pause // Wir trennen dieses String nun in ein Array auf. let lpArr = id.split("."); // Element Nr. 3 enthält xx_xx_xx_xx let loopChannel = lpArr[3]; // Ins Array setzen resultArray.push(loopChannel); });if (LOG_INFO) log('resultArray: ' + resultArray);
return resultArray;Ich schaue mal weiter
da passt doch was mit dem Selector nicht...
id=^sonossollte das nicht so sein?
id=sonoszumindest wird dann das Array nicht leer zurück gegeben...
@lenny-cb
Danke, und schon klappt das auch mit den Channels und die Datenpunkte werden angelegt. -
@leuchtturm sagte in [Vorlage] Script für Sonos-Adapter:
@blacktigga
So ich habe mal das Script ein wenig debugged.
Das Problem was wir haben ist das die Funktion getAllSonoChannels ein leeres Array zurückgibt:function getAllSonosChannels(instance) {
let resultArray = []; let mSelector = $('[id=^sonos.' + instance + '.root.*.pause]'); mSelector.each(function(id, i) { // Nun haben wir mit "id" die State-ID, z.B. sonos.0.root.xx_xx_xx_xx.pause // Wir trennen dieses String nun in ein Array auf. let lpArr = id.split("."); // Element Nr. 3 enthält xx_xx_xx_xx let loopChannel = lpArr[3]; // Ins Array setzen resultArray.push(loopChannel); });if (LOG_INFO) log('resultArray: ' + resultArray);
return resultArray;Ich schaue mal weiter
da passt doch was mit dem Selector nicht...
id=^sonossollte das nicht so sein?
id=sonoszumindest wird dann das Array nicht leer zurück gegeben...
@lenny-cb
PERFEKT!
Es funktioniert. Vielen Dank! -
Vielen Dank für dein Script!
Ich habe vorher noch nie ein Script eingefügt, und es hat mit deiner Anleitung auf Anhieb funktioniert.
Nur noch auf meine wünsche anpassen - (fast)fertig - super.Bonus wäre noch wenn man die Tracklist einer Playlist sehen könnte und von dort aus einzelne Lieder einer Playliste steuern könnte.
Verzeiht mir wenn dass schon Thema war, habe mir nicht alle Kommentare durchgelesen.
-
Hallo, beim Importieren der VIS sagt mir der Editor "Cannot render view SonosTest5. Invalid settings". Die IP habe ich geändert und das Script als neue View importiert. Was mache ich falsch?
Vielen Dank!
Tja, wer lesen kann ist echt im Vorteil. Ich hatte überlesen, dass der Import nicht als View sondern als Projekt erfolgen muss. Es funktioniert. Vielen Dank für die umfangreiche Arbeit.
-
Irgendwie kapier ich nicht wie ich das ganze importieren muss. habe ein neues Javascript mit der Vorlage eingefügt. Nur was muss ich da noch anpassen? Über Hilfe wäre Ich Dankbar.
-
@roeggi85 Im View muss vorher per Editor die IP komplett in Deine IP's Deines Sonos Geräts getauscht werden (im Editor mit Suchen alle finden und tauschen), dann das ganze als Projekt importieren, dann sollte es funktionieren.
@matten Nach dem ich den Sonos Adapter neu gestartet habe hat es funktioniert. Nur werden mir jetzt die Play Button nicht angezeigt, aber Favoriten und Lautstärke funktionieren. Hatte gesehen, dass dies schon ein paar andere hatten, hab aber noch keine Lösung gefunden
-
Irgendwie kapier ich nicht wie ich das ganze importieren muss. habe ein neues Javascript mit der Vorlage eingefügt. Nur was muss ich da noch anpassen? Über Hilfe wäre Ich Dankbar.
@roeggi85
Hi,
als erstes habe ich den sonos Adapter im Iobroker installiert.

In dem Script habe ichd ie Sonos LSP suchen klassen. Hier kann man auch händisch einegeben.
Dannach, wenn der Adapter gestartet ist, solltest du unter Iobroker objekte dies sehen.

Dann kannst du unter iobroker scripte das Script importieren.
Auf das PLus gehen und Javascript auswählen.

Gibt dem script einen aNamen und speichere es am besten unter common ab.
Dann klickst du in Zeile 1 und kopierst das script ein. Speichern nicht vergessen. Das script findest du hier in diesem Call.
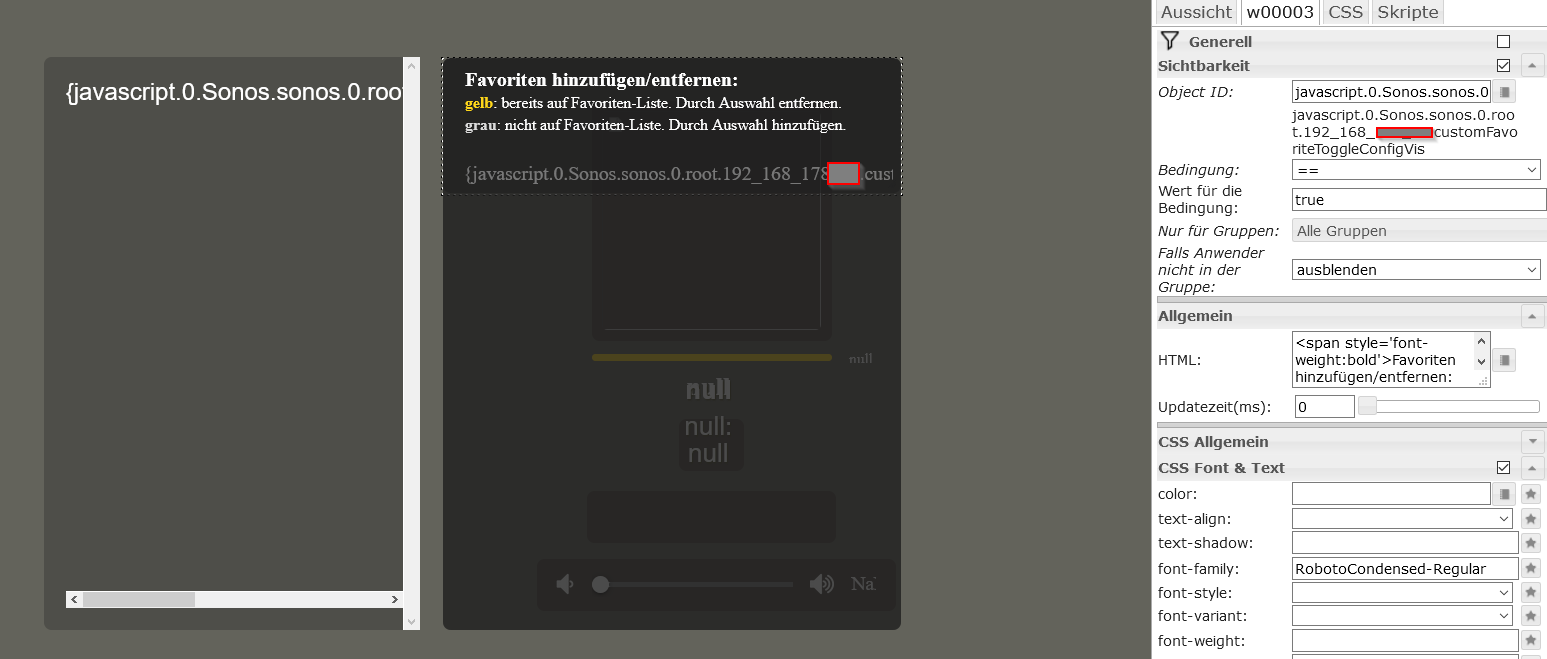
in deiner view muss st jetzt das noch einfügen. IP Adresse entsprechend anpassen.
Gruß
Alero -
@roeggi85
Hi,
als erstes habe ich den sonos Adapter im Iobroker installiert.

In dem Script habe ichd ie Sonos LSP suchen klassen. Hier kann man auch händisch einegeben.
Dannach, wenn der Adapter gestartet ist, solltest du unter Iobroker objekte dies sehen.

Dann kannst du unter iobroker scripte das Script importieren.
Auf das PLus gehen und Javascript auswählen.

Gibt dem script einen aNamen und speichere es am besten unter common ab.
Dann klickst du in Zeile 1 und kopierst das script ein. Speichern nicht vergessen. Das script findest du hier in diesem Call.
in deiner view muss st jetzt das noch einfügen. IP Adresse entsprechend anpassen.
Gruß
Alero -
@alero Danke Bei mir hat es funktioniert, nachdem ich den Sonos Adapter neu gestartet habe. Nur zeigt es mir die Play, Stop etc Buttons nicht an. Wenn Ich Sie natürlich Manuell anlege funktioniert es auch.
-
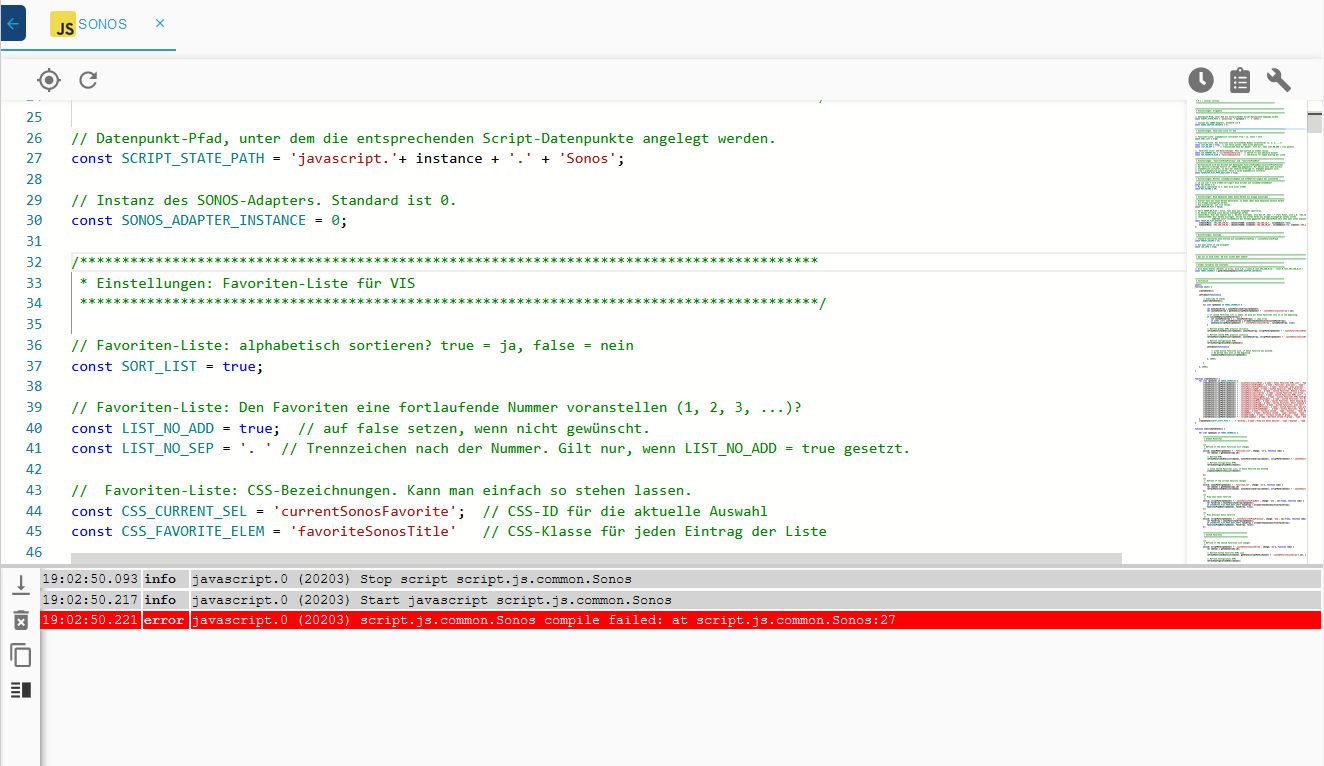
Bin gerade auch dabei, mir den Sonos Adapter zusammen zu basteln. Bekomme folgende Ansicht/Fehlermeldung:


Habe das Skript angelegt. Muss hier noch was geändert werden?
/**************************************************************************************** * Einstellungen: Allgemein ****************************************************************************************/ // Datenpunkt-Pfad, unter dem die entsprechenden Script-Datenpunkte angelegt werden. const SCRIPT_STATE_PATH = 'javascript.'+ instance + '.' + 'Sonos'; // Instanz des SONOS-Adapters. Standard ist 0. const SONOS_ADAPTER_INSTANCE = 0; /**************************************************************************************** * Einstellungen: Favoriten-Liste für VIS ****************************************************************************************/ // Favoriten-Liste: alphabetisch sortieren? true = ja, false = nein const SORT_LIST = true; // Favoriten-Liste: Den Favoriten eine fortlaufende Nummer voranstellen (1, 2, 3, ...)? const LIST_NO_ADD = true; // auf false setzen, wenn nicht gewünscht. const LIST_NO_SEP = '. ' // Trennzeichen nach der Nummer. Gilt nur, wenn LIST_NO_ADD = true gesetzt. // Favoriten-Liste: CSS-Bezeichnungen. Kann man einfach so stehen lassen. const CSS_CURRENT_SEL = 'currentSonosFavorite'; // CSS-ID für die aktuelle Auswahl const CSS_FAVORITE_ELEM = 'favoriteSonosTitle' // CSS-Klasse für jeden Eintrag der ListeIn den Objekte unter javascript.0 sehe ich nichts von Sonos.