NEWS
Heutige Sichtweite in VIS anzeigen?
-
@hg6806 sagte in Heutige Sichtweite in VIS anzeigen?:
Kachelmann geht wohl noch.
Wie kriegt man die Daten da raus?bei Kachelmann würde ich keine Daten parsen, der hat das in den Nutzungsbedingungen verboten
-
Ich denke die werden nicht mal ein API haben.
Kachelmann geht wohl noch.
Wie kriegt man die Daten da raus? -
Guten Morgen,
kennt jemand eine Möglichkeit die örtliche Sichtweite für den jeweiligen Tag anzeigen zu lassen?
Das Ganze wäre für Drohnenflüge.
Ich habe viel rumgesucht, bin aber nicht fündig geworden.
Wetter.net hat wohl sowas, gibt aber keinen Adapter/Script.
Wetteronline ist wohl kostenpflichtig
daswetter, was bei mir implementiert ist, zeigt es auf der Webseite zwar an, es gibt aber keinen Datenpunkt. -
@hg6806 sagte in Heutige Sichtweite in VIS anzeigen?:
Kachelmann geht wohl noch.
Wie kriegt man die Daten da raus?bei Kachelmann würde ich keine Daten parsen, der hat das in den Nutzungsbedingungen verboten
-
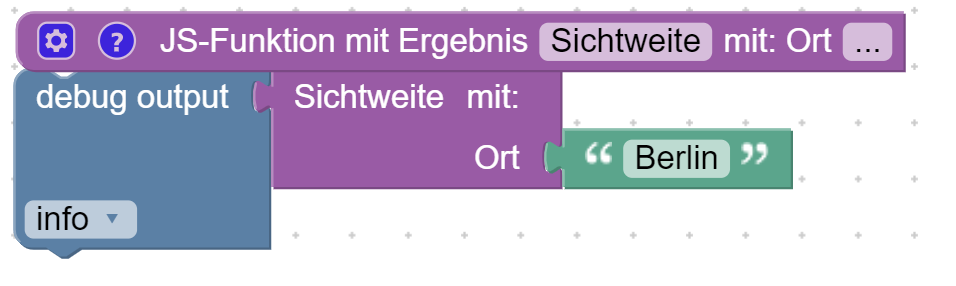
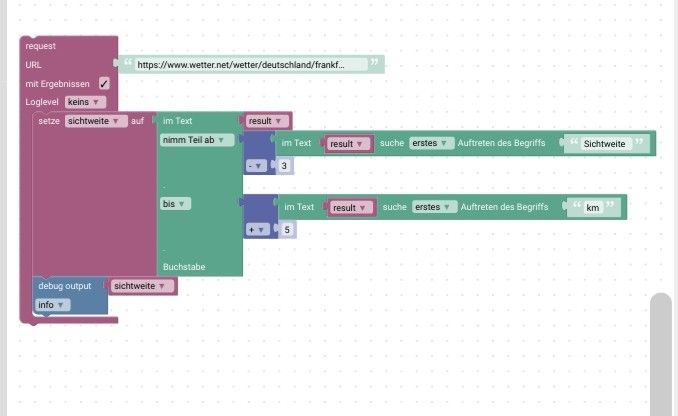
Ich hätte es so probiert:

Der Abgerufene Code enthält die Daten aber irgendwie nicht......
Evtl mache ich da aber auch einen Fehler....
Sonst mal den Tipp von @Glasfaser mit weatherunderground testen.
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Der Abgerufene Code enthält die Daten aber irgendwie nicht......
Evtl mache ich da aber auch einen Fehler....was gibt denn der debug von result und sichtweite aus?
-
Guten Morgen,
kennt jemand eine Möglichkeit die örtliche Sichtweite für den jeweiligen Tag anzeigen zu lassen?
Das Ganze wäre für Drohnenflüge.
Ich habe viel rumgesucht, bin aber nicht fündig geworden.
Wetter.net hat wohl sowas, gibt aber keinen Adapter/Script.
Wetteronline ist wohl kostenpflichtig
daswetter, was bei mir implementiert ist, zeigt es auf der Webseite zwar an, es gibt aber keinen Datenpunkt. -
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Der Abgerufene Code enthält die Daten aber irgendwie nicht......
Evtl mache ich da aber auch einen Fehler....was gibt denn der debug von result und sichtweite aus?
@homoran
Der Debug von Sichtweite ist leer.
Der Debug von result enthält keine Wetterangaben. Jede Menge Code und der Werbung weiter unten auf der Seite.
Den Begriff Sichtweite wie er auf der Seite ersichtlich ist finde ich garnicht im request.Hole den request von hier:
https://www.wetter.net/wetter/deutschland/frankfurt_am_main/messwerte -
Danke für die vielen Antworten.
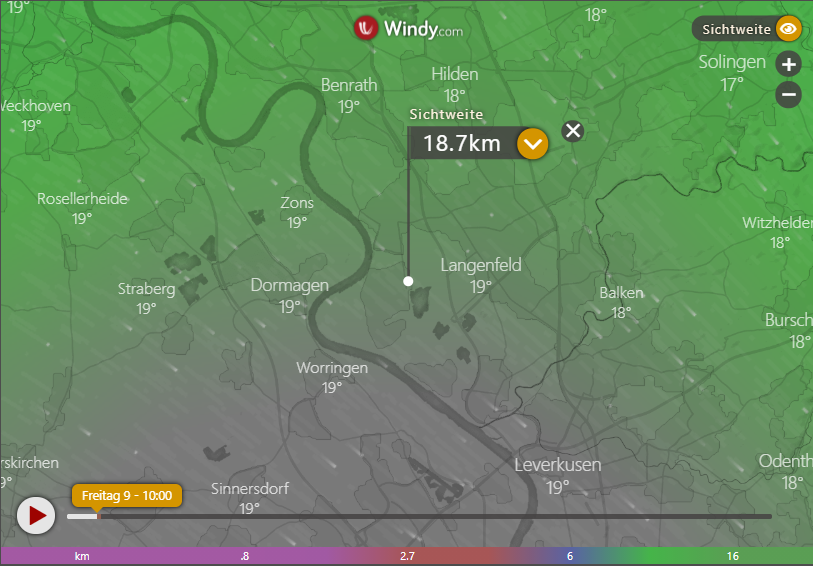
@andy Windy kenne ich, habe ich sogar auf einer Installation drauf. Zeigt aber eher die Wolken an als die Sichtweite (Fernsicht)
@Glasfaser Habe gerade versucht einen API Key zu bekommen, dort muss man aber eine Wetterstation vorher registrieren?
DarkSky nimmt momentan keine neuen Mitglieder für API Keys auf.@David-G Keine Ahnung wie man aus eine Website die Daten rausbekommt. Parsen?
-
Danke für die vielen Antworten.
@andy Windy kenne ich, habe ich sogar auf einer Installation drauf. Zeigt aber eher die Wolken an als die Sichtweite (Fernsicht)
@Glasfaser Habe gerade versucht einen API Key zu bekommen, dort muss man aber eine Wetterstation vorher registrieren?
DarkSky nimmt momentan keine neuen Mitglieder für API Keys auf.@David-G Keine Ahnung wie man aus eine Website die Daten rausbekommt. Parsen?
@hg6806 sagte in Heutige Sichtweite in VIS anzeigen?:
@David-G Keine Ahnung wie man aus eine Website die Daten rausbekommt. Parsen?
Eigentlich funktioniert es genau wie in meinem Beispiel. Nur liefert der Quellcode die Werte scheinbar nicht plaintext......
-
@hg6806 sagte in Heutige Sichtweite in VIS anzeigen?:
@David-G Keine Ahnung wie man aus eine Website die Daten rausbekommt. Parsen?
Eigentlich funktioniert es genau wie in meinem Beispiel. Nur liefert der Quellcode die Werte scheinbar nicht plaintext......
@david-g
Ja schade, genau der Wert würde mir eigentlich genügen.
Jetzt verstehe ich auch das Blockly. Danke dafür! -
@homoran
Der Debug von Sichtweite ist leer.
Der Debug von result enthält keine Wetterangaben. Jede Menge Code und der Werbung weiter unten auf der Seite.
Den Begriff Sichtweite wie er auf der Seite ersichtlich ist finde ich garnicht im request.Hole den request von hier:
https://www.wetter.net/wetter/deutschland/frankfurt_am_main/messwerte@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Den Begriff Sichtweite wie er auf der Seite ersichtlich ist finde ich garnicht im request.
sollte aber drin sein.
@hg6806
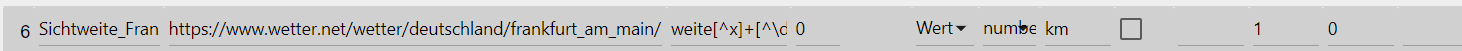
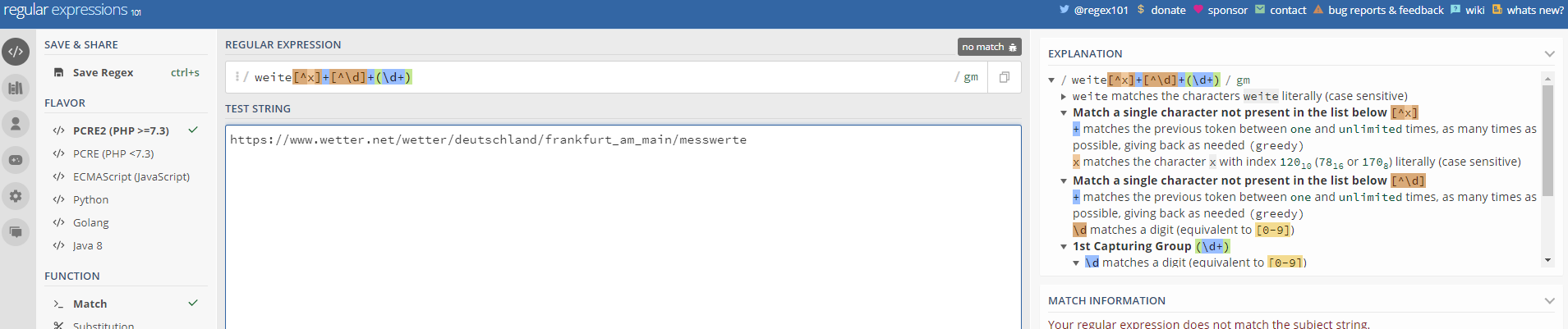
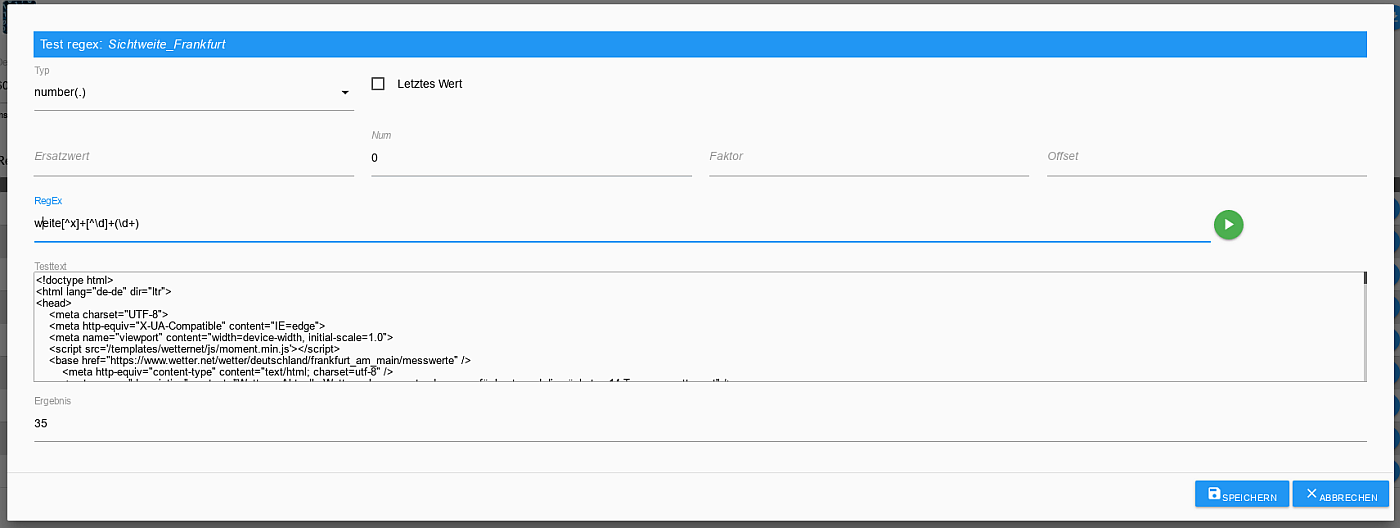
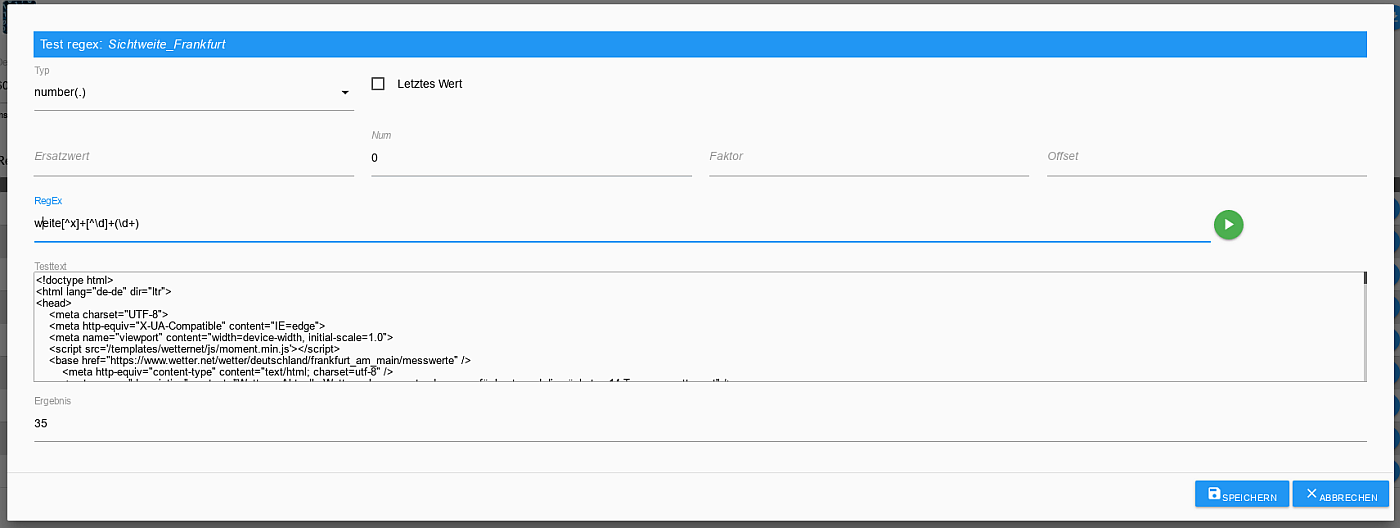
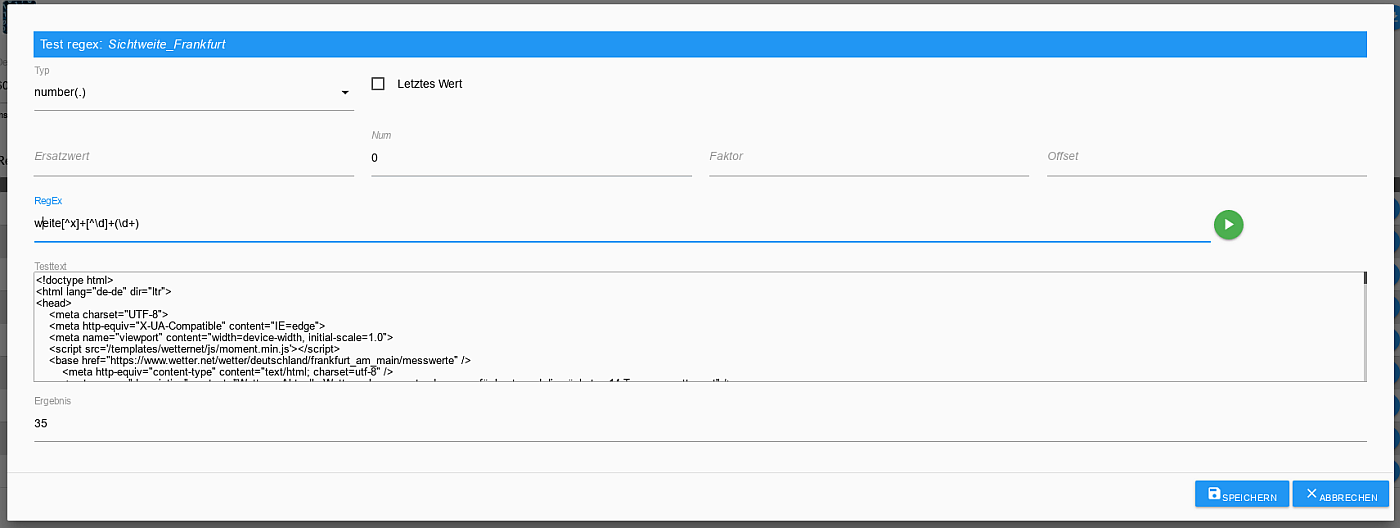
Dann bitte den Parser adapter nehmen, den URL eingeben und als RegExweite[^x]+[^\d]+(\d+)
Dann bitte Num auf 0 stellen, sonst gibt es die Werte von Reiter 2 und 3
-
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Den Begriff Sichtweite wie er auf der Seite ersichtlich ist finde ich garnicht im request.
sollte aber drin sein.
@hg6806
Dann bitte den Parser adapter nehmen, den URL eingeben und als RegExweite[^x]+[^\d]+(\d+)
Dann bitte Num auf 0 stellen, sonst gibt es die Werte von Reiter 2 und 3
@homoran sagte in Heutige Sichtweite in VIS anzeigen?:
weite[^x]+[^\d]+(\d+)
Klappt !!!
Vielen Dank! -
@homoran sagte in Heutige Sichtweite in VIS anzeigen?:
weite[^x]+[^\d]+(\d+)
Klappt !!!
Vielen Dank! -
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Den Begriff Sichtweite wie er auf der Seite ersichtlich ist finde ich garnicht im request.
sollte aber drin sein.
@hg6806
Dann bitte den Parser adapter nehmen, den URL eingeben und als RegExweite[^x]+[^\d]+(\d+)
Dann bitte Num auf 0 stellen, sonst gibt es die Werte von Reiter 2 und 3
-
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
was der Parser Adapter anders macht?
ich weiß ja nicht was das result bei dir ausgegeben hat
das schien ja top secret zu sein -
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
was der Parser Adapter anders macht?
ich weiß ja nicht was das result bei dir ausgegeben hat
das schien ja top secret zu sein<!doctype html> <html lang="de-de" dir="ltr"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src='/templates/wetternet/js/moment.min.js'></script> <base href="https://www.wetter.net/wetter/deutschland/frankfurt_am_main/messwerte" /> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="Wetter - Aktuelle Wettervorhersage stundengenau für heute und die nächsten 14 Tage von wetter.net" /> <meta name="generator" content="Joomla! - Open Source Content Management" /> <title>Wetter - wetter.net</title> <link href="/templates/wetternet/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" /> <link href="https://www.wetter.net//components/com_weather/assets/css/custom.min.css" rel="stylesheet" type="text/css" /> <link href="https://www.wetter.net/modules/mod_wetter_teaser/assets/css/custom.min.css" rel="stylesheet" type="text/css" /> <link href="/media/jui/css/bootstrap.min.css?fc5e611dfca065a764eaab3ab0251ea0" rel="stylesheet" type="text/css" /> <link href="/media/jui/css/bootstrap-responsive.min.css?fc5e611dfca065a764eaab3ab0251ea0" rel="stylesheet" type="text/css" /> <link href="/media/jui/css/bootstrap-extended.css?fc5e611dfca065a764eaab3ab0251ea0" rel="stylesheet" type="text/css" /> <link href="/components/com_sppagebuilder/assets/css/animate.min.css" rel="stylesheet" type="text/css" /> <link href="/components/com_sppagebuilder/assets/css/sppagebuilder.css" rel="stylesheet" type="text/css" /> <link href="https://www.wetter.net/modules/mod_socialmedia-footer/css/socialmedia-footer.css" rel="stylesheet" type="text/css" /> <link href="/modules/mod_jux_megamenu/assets/css/style.css" rel="stylesheet" type="text/css" /> <link href="/modules/mod_jux_megamenu/assets/css/animate.css" rel="stylesheet" type="text/css" /> <link href="/modules/mod_jux_megamenu/assets/css/jux-font-awesome.css" rel="stylesheet" type="text/css" /> <link href="/modules/mod_jux_megamenu/assets/css/style/darkblue.css" rel="stylesheet" type="text/css" /> <link href="/modules/mod_jux_megamenu/assets/css/stylec/custom-229.css" rel="stylesheet" type="text/css" /> <link href="https://www.wetter.net/modules/mod_menu-german-fav/assets/css/module.css" rel="stylesheet" type="text/css" /> <link href="https://www.wetter.net/modules/mod_menu-pollen-teaser/assets/css/module.css" rel="stylesheet" type="text/css" /> <link href="https://www.wetter.net/modules/mod_menu-freetime-fav/assets/css/module.css" rel="stylesheet" type="text/css" /> <link href="https://www.wetter.net/modules/mod_menu-dictionary-fav/assets/css/module.css" rel="stylesheet" type="text/css" /> <link href="https://www.wetter.net/modules/mod_citysearch/assets/css/module.css" rel="stylesheet" type="text/css" /> <link href="https://www.wetter.net/modules/mod_cityfavs/assets/css/module.css" rel="stylesheet" type="text/css" /> <style type="text/css"> #js-mainnav.darkblue ul.level1 .childcontent { margin: -20px 0 0 170px; } #jux_memamenu229 ul.megamenu li.haschild.megacss:hover>div.childcontent.adddropdown, #jux_memamenu229 .childcontent.open>.dropdown-menu{ opacity:1; -moz-animation:fadeIn 400ms ease-in ; -webkit-animation:fadeIn 400ms ease-in ; animation:fadeIn 400ms ease-in ; } </style> <script src="https://www.wetter.net//components/com_weather/assets/js/moment/moment.js" type="text/javascript"></script> <script src="https://www.wetter.net/modules/mod_wetter_teaser/assets/js/script.js" type="text/javascript"></script> <script src="/media/jui/js/jquery.min.js?fc5e611dfca065a764eaab3ab0251ea0" type="text/javascript"></script> <script src="/media/jui/js/jquery-noconflict.js?fc5e611dfca065a764eaab3ab0251ea0" type="text/javascript"></script> <script src="/media/jui/js/jquery-migrate.min.js?fc5e611dfca065a764eaab3ab0251ea0" type="text/javascript"></script> <script src="/media/jui/js/bootstrap.min.js?fc5e611dfca065a764eaab3ab0251ea0" type="text/javascript"></script> <script src="/components/com_sppagebuilder/assets/js/jquery.parallax.js" type="text/javascript"></script> <script src="/components/com_sppagebuilder/assets/js/jquery.mb.YTPlayer.min.js" type="text/javascript"></script> <script src="/components/com_sppagebuilder/assets/js/jquery.mb.vimeo_player.min.js" type="text/javascript"></script> <script src="/components/com_sppagebuilder/assets/js/sppagebuilder.js" type="text/javascript"></script> <script src="/modules/mod_jux_megamenu/assets/js/headroom.js" type="text/javascript"></script> <script src="/modules/mod_jux_megamenu/assets/js/bootstrap.min.js" type="text/javascript"></script> <script src="/modules/mod_jux_megamenu/assets/js/navAccordion.js" type="text/javascript"></script> <script src="https://www.wetter.net/modules/mod_menu-german-fav/assets/js/module.js" type="text/javascript"></script> <script src="https://www.wetter.net/modules/mod_menu-pollen-teaser/assets/js/module.js" type="text/javascript"></script> <script src="https://www.wetter.net/modules/mod_menu-freetime-fav/assets/js/module.js" type="text/javascript"></script> <script src="https://www.wetter.net/modules/mod_menu-dictionary-fav/assets/js/module.js" type="text/javascript"></script> <script src="https://www.wetter.net/modules/mod_citysearch/assets/js/module.js" type="text/javascript"></script> <script src="https://www.wetter.net/modules/mod_cityfavs/assets/js/module.js" type="text/javascript"></script> <script type="text/javascript"> jQuery(function($){ initTooltips(); $("body").on("subform-row-add", initTooltips); function initTooltips (event, container) { container = container || document;$(container).find(".hasTooltip").tooltip({"html": true,"container": "body"});} }); </script> <!--[if lt IE 9]> <script src="/media/jui/js/html5.js"></script> <![endif]--> <!--<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,900" rel="stylesheet">--> <link rel="stylesheet" type="text/css" href="/templates/wetternet/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="/templates/wetternet/css/custom.min.css?v=1.2.0"> <link rel="stylesheet" type="text/css" href="/templates/wetternet/css/custom-responsive.css"> <link rel="stylesheet" type="text/css" href="/templates/wetternet/css/font-awesome.css"> <!-- cookie warning --> <link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.css"/> <script src="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.js"></script> <script type="text/javascript" src="https://script.ioam.de/iam.js"></script> <script> window.addEventListener("load", function () { window.cookieconsent.initialise({ "palette": { "popup": { "background": "#ffffff" }, "button": { "background": "#006cbd" } }, "content": { "message": "Diese Website nutzt Cookies um bestmögliche Funktionalität bieten zu können.", "dismiss": "Ok", "link": "Weitere Informationen", "href": "/datenschutz" } }) }); </script> <!-- <script src='https://www.google.com/recaptcha/api.js' async defer></script> --> <script src='/templates/wetternet/js/scrolltop.js'></script> <script src='/templates/wetternet/js/logic.js'></script> <!--<script src='/templates/wetternet/js/jquery.dotdotdot.min.js'></script>--> <!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-634165-5"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-634165-5'); </script> <script type="text/javascript" src="/templates/wetternet/js/jquery.lazy.min.js"></script> <link rel="stylesheet" type="text/css" href="/templates/wetternet/slick/slick.css"> <link rel="stylesheet" type="text/css" href="/templates/wetternet/slick/slick-theme.css"> <script src='/templates/wetternet/slick/slick.js'></script> <!-- TABOOLA HEAD SECTION --> <script type="text/javascript"> window._taboola = window._taboola || []; _taboola.push({article: 'auto'}); !function (e, f, u, i) { if (!document.getElementById(i)) { e.async = 1; e.src = u; e.id = i; f.parentNode.insertBefore(e, f); } }(document.createElement('script'), document.getElementsByTagName('script')[0], '//cdn.taboola.com/libtrc/stroeergamma-wetter/loader.js', 'tb_loader_script'); if (window.performance && typeof window.performance.mark == 'function') { window.performance.mark('tbl_ic'); } </script> <script> (function () { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//d.nativendo.de/d/init'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(s, sc); })(); </script> </head> <body> <div id="topofpage"></div> <div class="advertising_top container"> <div class="row"> <div class="col-sm-12 center-div"> </div> </div> </div> <div id="bodyContainer_switch" class="container"> <div class="upArrow"> <a href="#topofpage"> <i class="fa fa-chevron-up" aria-hidden="true"></i> </a> </div> <!--Header--> <header class="row"> <div class="col-md-3 col-sm-3 col-xs-5"> <a href="/"><img class="img-responsive" src="/templates/wetternet/images/wetter.net-logo-qmet.png" alt="wetter.net"/></a> </div> <div class="col-md-4 col-md-push-5 cols-sm-7 col-xs-7"> <div class="moduletable"> <div class="row city-favs"> <div class="col-md-10 city-favs-res"> </div> <div class="col-md-2" id="toggle-favs" hidden> <div id="toggle-favs-icon" class="toggle-favs-icon-down"> </div> <div id="more-favs" hidden> </div> </div> </div> </div> </div> <div class="col-md-5 col-md-pull-4 col-sm-12 col-xs-12 search_module_pos"> <div class="moduletable"> <div id="search-wrapper"> <form autocomplete=off id="city_search" method="post" action="/index.php"> <div> <span> <input autocomplete=off class="search_query" id="city_search_input" type="text" name="search" placeholder="Wetter in ..." > <button type="submit" class="search_query btn btn-success search_btn"> <i class="fa fa-search" aria-hidden="true"></i> </button> </span> </div> </form> <div class="search_result_container"></div> </div> </div> </div> </header> <!--Navigation--> <nav class="row main-blue"> <div class="moduletable"> <div id="jux_memamenu229"> <div id="megamenucss" class="megamenucss229"> <div id="js-mainnav" class="clearfix megamenu horizontal left darkblue sticky_left down noJS megamenu"> <div id="CSS3-megaMenuToggle" class="megaMenuToggle"> <i class="jux-fa jux-fa-bars font-item-menu"></i> </div> <div class=" mainNav js-megamenu container clearfix" id="js-meganav"> <ul class="megamenu level0"><li id="Home" class="megacss first submenu-align-auto"></li><li id="Wetter" class="megacss haschild submenu-align-fullwidth"><span class="megacss haschild hasTip" id="menu323" ><span class="menu-title"><i class="jux-fa jux-"></i>Wetter</span></span><div style='0' class="childcontent adddropdown clearfix cols1 "> <div class="childcontent-inner-wrap dropdown-menu tabs_horizontal"> <div class="childcontent-inner clearfix" style="width: 1024px;"><div class="megacol column1 first" style="width: 1024px;"><ul class="megamenu level1"><li id="country_mega_menu_bread_hidden" class="megacss first group submenu-align-fullwidth"><div class="group clearfix"><div class="group-content cols3"><div class="megacol column1 first" style="width: 280px;"><ul class="megamenu level1"><li id="country_links_bread_hidden" class="megacss first group white_first_column submenu-align-left"><div class="group clearfix"><div class="group-content"><ul class="megamenu level1"><li id="Deutschland" class="megacss first submenu-align-auto"><a href="/wetter/deutschland" class="megacss first hasTip" id="menu387" ><span class="menu-title"><i class="jux-fa jux-"></i>Deutschland</span></a></li><li id="Österreich" class="megacss submenu-align-auto"><a href="/wetter/oesterreich" class="megacss hasTip" id="menu389" ><span class="menu-title"><i class="jux-fa jux-"></i>Österreich</span></a></li><li id="Schweiz" class="megacss submenu-align-auto"><a href="/wetter/schweiz" class="megacss hasTip" id="menu391" ><span class="menu-title"><i class="jux-fa jux-"></i>Schweiz</span></a></li><li id="Europa" class="megacss last submenu-align-auto"><a href="/europa" class="megacss last hasTip" id="menu451" ><span class="menu-title"><i class="jux-fa jux-"></i>Europa</span></a></li></ul></div></div></li></ul></div><div class="megacol column2" style="width: 370px;"><ul class="megamenu level1"><li id="Deutschlandfavoriten" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable"> <h6 class="title_german_fav">Das Wetter in...</h6> <div> <div class="col-md-6 col-sm-6 "> <ul class="menu_favs_left"> <li><a id="Berlin_47" href="/wetter/deutschland/berlin">Berlin</a></li> <li><a id="Muenchen_43" href="/wetter/deutschland/muenchen">München</a></li> <li class="space_menu_citys" ><a id="Frankfurt_44" href="/wetter/deutschland/frankfurt_am_main">Frankfurt am Main</a></li> <li><a id="Wien_54" href="/wetter/oesterreich/wien">Wien</a></li> <li class="space_menu_citys"><a id="Linz_246" href="/wetter/oesterreich/linz">Linz</a></li> <li><a id="Zürich_48" href="/wetter/schweiz/zuerich">Zürich</a></li> <li ><a id="Basel_4816" href="/wetter/schweiz/basel">Basel</a></li> </ul> </div> <div class="col-md-6 col-sm-6"> <ul class="menu_favs_right"> <li><a id="Hamburg_46" href="/wetter/deutschland/hamburg">Hamburg</a></li> <li><a id="Koeln_324" href="/wetter/deutschland/koeln">Köln</a></li> <li class="space_menu_citys" ><a id="Stuttgart_188" href="/wetter/deutschland/stuttgart">Stuttgart</a></li> <li><a id="Graz_172" href="/wetter/oesterreich/graz">Graz</a></li> <li class="space_menu_citys"><a id="Salzburg_145" href="/wetter/oesterreich/salzburg">Salzburg</a></li> <li><a id="Genf_50" href="/wetter/schweiz/genf">Genf</a></li> <li ><a id="Bern_49" href="/wetter/schweiz/bern">Bern</a></li> </ul> </div> </div> <div> </div></div></div></li></ul></div><div class="megacol column3 last" style="width: 370px;"><ul class="megamenu level1"><li id="DeutschlandImage" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable"> <div class="custom" > <p><img src="/images/Menu_Images/MenuImage.jpg" alt="freizeit" /></p></div> </div></div></div></li></ul></div></div></div></li></ul></div></div> </div></div></li><li id="Aktuell" class="megacss haschild submenu-align-fullwidth"><span class="megacss haschild hasTip" id="menu337" ><span class="menu-title"><i class="jux-fa jux-"></i>Aktuell</span></span><div style='0' class="childcontent adddropdown clearfix cols1 "> <div class="childcontent-inner-wrap dropdown-menu tabs_vertical"> <div class="childcontent-inner clearfix" style="width: 1024px;"><div class="megacol column1 first" style="width: 1024px;"><ul class="megamenu level1"><li id="news_mega_menu_bread_hidden" class="megacss first group submenu-align-fullwidth"><div class="group clearfix"><div class="group-content cols3"><div class="megacol column1 first" style="width: 280px;"><ul class="megamenu level1"><li id="news_links_bread_hidden" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><ul class="megamenu level1"><li id="Wetter-News" class="megacss first submenu-align-auto"><a href="/wetter-news" class="megacss first hasTip" id="menu399" ><span class="menu-title"><i class="jux-fa jux-"></i>Wetter-News</span></a></li><li id="Wetter-TV" class="megacss submenu-align-auto"><a href="/wetter-tv" class="megacss hasTip" id="menu401" ><span class="menu-title"><i class="jux-fa jux-"></i>Wetter-TV</span></a></li><li id="Niederschlagsradar" class="megacss submenu-align-auto"><a href="/niederschlagsradar" class="megacss hasTip" id="menu532" ><span class="menu-title"><i class="jux-fa jux-"></i>Niederschlagsradar</span></a></li><li id="Großwetterlagenkarte" class="megacss submenu-align-auto"><a href="/grosswetterlagenkarte" class="megacss hasTip" id="menu620" ><span class="menu-title"><i class="jux-fa jux-"></i>Großwetterlagenkarte</span></a></li><li id="Strömungsfilm" class="megacss submenu-align-auto"><a href="/stroemungsfilm" class="megacss hasTip" id="menu623" ><span class="menu-title"><i class="jux-fa jux-"></i>Strömungsfilm</span></a></li><li id="Wolkenfilm" class="megacss last submenu-align-auto"><a href="/wolkenfilm" class="megacss last hasTip" id="menu626" ><span class="menu-title"><i class="jux-fa jux-"></i>Wolkenfilm</span></a></li></ul></div></div></li></ul></div><div class="megacol column2" style="width: 370px;"><ul class="megamenu level1"><li id="Wetter-Newsfavoriten" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable"> <h6 class="title_german_fav">Aktuelle Nachrichten rund ums Wetter</h6> <div class="mod-weather-news-wrapper"> <div class="" style=""> <a href="/wetter-news/in-der-nacht-und-morgen-starkregengefahr" style="white-space: nowrap; overflow:hidden; width: 100%; text-overflow: ellipsis;" >In der Nacht und morgen Starkregengefahr!</a> <a href="/wetter-news/nach-wetterberuhigung-neue-unwetter" style="white-space: nowrap; overflow:hidden; width: 100%; text-overflow: ellipsis;" >Nach Wetterberuhigung neue Unwetter</a> <a href="/wetter-news/tipps-fuer-freizeitaktivitaeten-bei-schoenem-sommerwetter" style="white-space: nowrap; overflow:hidden; width: 100%; text-overflow: ellipsis;" >Tipps für Freizeitaktivitäten bei schönem Sommerwetter</a> <a href="/wetter-news/" style="white-space: nowrap; overflow:hidden; width: 100%; text-overflow: ellipsis;" ></a> <a href="/wetter-news/neuer-hitzerekord-fuer-europa-moeglich" style="white-space: nowrap; overflow:hidden; width: 100%; text-overflow: ellipsis;" >Neuer Hitzerekord für Europa möglich</a> </div> </div> </div></div></div></li></ul></div><div class="megacol column3 last" style="width: 374px;"><ul class="megamenu level1"><li id="Wetter-TVfavoriten" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable pollen_img"> <div class="custom pollen_img" > <p><img src="/images/aktuell2.jpg" alt="aktuell" /></p></div> </div></div></div></li></ul></div></div></div></li></ul></div></div> </div></div></li><li id="Gesundheit" class="megacss haschild submenu-align-fullwidth"><span class="megacss haschild hasTip" id="menu365" ><span class="menu-title"><i class="jux-fa jux-"></i>Gesundheit</span></span><div style='0' class="childcontent adddropdown clearfix cols1 "> <div class="childcontent-inner-wrap dropdown-menu tabs_vertical"> <div class="childcontent-inner clearfix" style="width: 1024px;"><div class="megacol column1 first" style="width: 1024px;"><ul class="megamenu level1"><li id="bio_mega_menu_bread_hidden" class="megacss first group submenu-align-fullwidth"><div class="group clearfix"><div class="group-content cols3"><div class="megacol column1 first" style="width: 280px;"><ul class="megamenu level1"><li id="bio_links_bread_hidden" class="megacss first group white_first_column submenu-align-left"><div class="group clearfix"><div class="group-content"><ul class="megamenu level1"><li id="Pollenkalender" class="megacss first submenu-align-auto"><a href="/pollenkalender" class="megacss first hasTip" id="menu415" ><span class="menu-title"><i class="jux-fa jux-"></i>Pollenkalender</span></a></li><li id="Pollenflug" class="megacss submenu-align-auto"><a href="/pollenflug" class="megacss hasTip" id="menu413" ><span class="menu-title"><i class="jux-fa jux-"></i>Pollenflug</span></a></li><li id="Biowetter" class="megacss last submenu-align-auto"><a href="/biowetter" class="megacss last hasTip" id="menu453" ><span class="menu-title"><i class="jux-fa jux-"></i>Biowetter</span></a></li></ul></div></div></li></ul></div><div class="megacol column2" style="width: 370px;"><ul class="megamenu level1"><li id="Pollenflugfavoriten" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable"> <h6 class="title_german_fav">Pollenflugbelastung nach Arten</h6> <div> <div class="col-md-6 col-sm-6 "> <ul class="menu_favs_left"> <li><a id="ambrosia_teas" href="/pollenflug/ambrosia">Ambrosia</a></li> <li><a id="beifuß_teas" href="/pollenflug/beifuß">Beifuß</a></li> <li><a id="birke_teas" href="/pollenflug/birke">Birke</a></li> <li><a id="brennessel_teas" href="/pollenflug/brennnessel">Brennnessel</a></li> <li><a id="buche_teas" href="/pollenflug/buche">Buche</a></li> <li><a id="eiche_teas" href="/pollenflug/eiche">Eiche</a></li> <li><a id="erle_teas" href="/pollenflug/erle">Erle</a></li> <li><a id="esche_teas" href="/pollenflug/esche">Esche</a></li> <li><a id="gaensefuß_teas" href="/pollenflug/gänsefuß">Gänsefuß</a></li> </ul> </div> <div class="col-md-6 col-sm-6"> <ul class="menu_favs_right"> <li><a id="hasel_teas" href="/pollenflug/hasel">Hasel</a></li> <li><a id="kiefer_teas" href="/pollenflug/kiefer">Kiefer</a></li> <li><a id="linde_teas" href="/pollenflug/linde">Linde</a></li> <li><a id="rappel_teas" href="/pollenflug/pappel">Pappel</a></li> <li><a id="roggen_teas" href="/pollenflug/roggen">Roggen</a></li> <li><a id="sauerampfer_teas" href="/pollenflug/sauerampfer">Sauerampfer</a></li> <li><a id="ulme_teas" href="/pollenflug/ulme">Ulme</a></li> <li><a id="weide_teas" href="/pollenflug/weide">Weide</a></li> <li><a id="spitzwegerisch_teas" href="/pollenflug/spitzwegerich">Spitzwegerich</a></li> </ul> </div> </div> </div></div></div></li></ul></div><div class="megacol column3 last" style="width: 374px;"><ul class="megamenu level1"><li id="Pollenkalenderfavoriten" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable pollen_img"> <div class="custom pollen_img" > <p><img src="/images/Menu_Images/MenuImagePollenflug.jpg" alt="gesundheit" /></p></div> </div></div></div></li></ul></div></div></div></li></ul></div></div> </div></div></li><li id="Freizeit" class="megacss haschild submenu-align-fullwidth"><span class="megacss haschild hasTip" id="menu455" ><span class="menu-title"><i class="jux-fa jux-"></i>Freizeit</span></span><div style='0' class="childcontent adddropdown clearfix cols1 "> <div class="childcontent-inner-wrap dropdown-menu tabs_vertical"> <div class="childcontent-inner clearfix" style="width: 1024px;"><div class="megacol column1 first" style="width: 1024px;"><ul class="megamenu level1"><li id="freetime_mega_menu_bread_hidden" class="megacss first group submenu-align-fullwidth"><div class="group clearfix"><div class="group-content cols3"><div class="megacol column1 first" style="width: 280px;"><ul class="megamenu level1"><li id="freetime_links_bread_hidden" class="megacss first group white_first_column submenu-align-left"><div class="group clearfix"><div class="group-content"><ul class="megamenu level1"><li id="Grillwetter" class="megacss first submenu-align-auto"><a href="/grillwetter" class="megacss first hasTip" id="menu463" ><span class="menu-title"><i class="jux-fa jux-"></i>Grillwetter</span></a></li><li id="Gartenwetter" class="megacss submenu-align-auto"><a href="/gartenwetter" class="megacss hasTip" id="menu467" ><span class="menu-title"><i class="jux-fa jux-"></i>Gartenwetter</span></a></li><li id="Urlaubswetter" class="megacss submenu-align-auto"><a href="/urlaubswetter" class="megacss hasTip" id="menu525" ><span class="menu-title"><i class="jux-fa jux-"></i>Urlaubswetter</span></a></li><li id="Wintersport" class="megacss submenu-align-auto"><a href="/wintersport" class="megacss hasTip" id="menu471" ><span class="menu-title"><i class="jux-fa jux-"></i>Wintersport</span></a></li><li id="Cabriowetter" class="megacss last submenu-align-auto"><a href="/cabriowetter" class="megacss last hasTip" id="menu473" ><span class="menu-title"><i class="jux-fa jux-"></i>Cabriowetter</span></a></li></ul></div></div></li></ul></div><div class="megacol column2" style="width: 370px;"><ul class="megamenu level1"><li id="freetimefavoriten" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable"> <h6 class="title_german_fav">Die beliebtesten Reiseziele</h6> <div> <div class="col-md-6 col-sm-6 "> <ul class="menu_favs_left"> <li><a href="/wetter/frankreich/paris">Paris</a></li> <li><a href="/wetter/italien/rom">Rom</a></li> <li><a href="/wetter/spanien/palma_de_mallorca">Palma de Mallorca</a></li> <li><a href="/wetter/griechenland/athen">Athen</a></li> <li><a href="/wetter/spanien/madrid">Madrid</a></li> <li><a href="/wetter/oesterreich/salzburg">Salzburg</a></li> <li><a href="/wetter/aegypten/hurghada">Hurghada</a></li> <li><a href="/wetter/usa/new_york">New York</a></li> <li><a href="/wetter/oesterreich/wien">Wien</a></li> </ul> </div> <div class="col-md-6 col-sm-6"> <ul class="menu_favs_right"> <li><a href="/wetter/spanien/las_palmas">Las Palmas</a></li> <li><a href="/wetter/vereinigte_arabische_emirate/dubai">Dubai</a></li> <li><a href="/wetter/aegypten/luxor">Luxor</a></li> <li><a href="/wetter/thailand/phuket">Phuket</a></li> <li><a href="/wetter/frankreich/bordeaux">Bordeaux</a></li> <li><a href="/wetter/frankreich/nizza">Nizza</a></li> <li><a href="/wetter/malta/valletta">Valletta</a></li> <li><a href="/wetter/italien/venedig">Venedig</a></li> <li><a href="/wetter/kroatien/dubrovnik">Dubrovnik</a></li> </ul> </div> </div> </div></div></div></li></ul></div><div class="megacol column3 last" style="width: 374px;"><ul class="megamenu level1"><li id="FreetimeImage" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable"> <div class="custom" > <p><img src="/images/Menu_Images/MenuImage.jpg" alt="freizeit" /></p></div> </div></div></div></li></ul></div></div></div></li></ul></div></div> </div></div></li><li id="Allgemein" class="megacss last haschild submenu-align-fullwidth"><span class="megacss last haschild hasTip" id="menu475" ><span class="menu-title"><i class="jux-fa jux-"></i>Allgemein</span></span><div style='0' class="childcontent adddropdown clearfix cols1 "> <div class="childcontent-inner-wrap dropdown-menu tabs_horizontal"> <div class="childcontent-inner clearfix" style="width: 1024px;"><div class="megacol column1 first" style="width: 1024px;"><ul class="megamenu level1"><li id="generally_mega_menu_bread_hidden" class="megacss first group submenu-align-fullwidth"><div class="group clearfix"><div class="group-content cols3"><div class="megacol column1 first" style="width: 280px;"><ul class="megamenu level1"><li id="generally_links_bread_hidden" class="megacss first group white_first_column submenu-align-left"><div class="group clearfix"><div class="group-content"><ul class="megamenu level1"><li id="Wetter-Lexikon" class="megacss first submenu-align-auto"><a href="/wetterlexikon" class="megacss first hasTip" id="menu487" ><span class="menu-title"><i class="jux-fa jux-"></i>Wetter-Lexikon</span></a></li><li id="Wetter.netMobile" class="megacss submenu-align-auto"><a href="/mobile" class="megacss hasTip" id="menu617" ><span class="menu-title"><i class="jux-fa jux-"></i>Wetter.net Mobile</span></a></li><li id="Profikarten" class="megacss last submenu-align-auto"><a href="http://www.wetterdata.de/" target="_blank" class="megacss last hasTip" id="menu351" ><span class="menu-title"><i class="jux-fa jux-"></i>Profikarten</span></a></li></ul></div></div></li></ul></div><div class="megacol column2" style="width: 370px;"><ul class="megamenu level1"><li id="generallyfavoriten" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable"> <h6 class="title_german_fav">Spannende Wetterphänomene</h6> <div> <div class="col-md-6 col-sm-6 "> <ul class="menu_favs_left"> <li><a href="/wetterlexikon/eintrag/gewitter">Gewitter</a></li> <li><a href="/wetterlexikon/eintrag/tornado">Tornado</a></li> <li><a href="/wetterlexikon/eintrag/genuazyklone">Genua-Zyklone</a></li> <li><a href="/wetterlexikon/eintrag/trombe">Trombe</a></li> <li><a href="/wetterlexikon/eintrag/medicane">Medicane</a></li> <li><a href="/wetterlexikon/eintrag/mittagshitze">Mittagshitze</a></li> <li><a href="/wetterlexikon/eintrag/hangwind">Hangwind</a></li> <li><a href="/wetterlexikon/eintrag/hurrikan">Hurrikan</a></li> <li><a href="/wetterlexikon/eintrag/hitzetief">Hitzetief</a></li> </ul> </div> <div class="col-md-6 col-sm-6"> <ul class="menu_favs_right"> <li><a href="/wetterlexikon/eintrag/hochdruckkeil">Hochdruckkeil</a></li> <li><a href="/wetterlexikon/eintrag/orkan">Orkan</a></li> <li><a href="/wetterlexikon/eintrag/schirokko">Schirokko</a></li> <li><a href="/wetterlexikon/eintrag/okklusion">Okklusion</a></li> <li><a href="/wetterlexikon/eintrag/kaltfront">Kaltfront</a></li> <li><a href="/wetterlexikon/eintrag/kondensstreifen">Kondensstreifen</a></li> <li><a href="/wetterlexikon/eintrag/hebungswolken">Hebungswolken</a></li> <li><a href="/wetterlexikon/eintrag/neufundlandtief">Neufundlandtief</a></li> <li><a href="/wetterlexikon/eintrag/mammatuswolke">Mammatuswolke</a></li> </ul> </div> </div> </div></div></div></li></ul></div><div class="megacol column3 last" style="width: 374px;"><ul class="megamenu level1"><li id="generallyImage" class="megacss first group submenu-align-auto"><div class="group clearfix"><div class="group-content"><div class="moduletable pollen_img"> <div class="custom pollen_img" > <p><img src="/images/Allgemein.jpg" alt="allgemein" /></p></div> </div></div></div></li></ul></div></div></div></li></ul></div></div> </div></div></li></ul> </div> </div> </div> </div> <script type="text/javascript"> jQuery(document).ready(function ($) { $(".megamenucss229 #CSS3-megaMenuToggle").click(function () { // Menu on mobile if(document.body.offsetWidth < 769){ if ((!$('.jux-custom-css').hasClass('jux-custom-css'))) { jQuery('.mainNav').navAccordion({ expandButtonText: '<i class="jux-fa jux-fa-angle-down "></i>', //Text inside of buttons can be HTML collapseButtonText: '<i class="jux-fa jux-fa-angle-up "></i>' }); } } // end menu on mobile $(".megamenucss229 .js-megamenu").toggleClass("dropdown-menucssjs-meganav"); $('.jux-custom-css').addClass('accordion-btn-wrap'); }); if(document.body.offsetWidth < 769){ $(".megamenucss229 .jux_tabs_db").removeClass("jux_tabs_item"); } $(window).resize(function () { if (document.body.offsetWidth > 768) { $(".megamenucss229 .jux_tabs_db").addClass("jux_tabs_item"); $(".megamenucss229 .js-megamenu").removeClass("dropdown-menucssjs-meganav"); $('.jux-custom-css').removeClass('accordion-btn-wrap'); }else{ $(".megamenucss229 .jux_tabs_db").removeClass("jux_tabs_item"); } }); }); </script> </div> </nav> <!-- Advertising billboard --> <div class="advertising_billboard row"> <div class="flex_container"> <div class="moduletable"> <div> <script type="text/javascript" src="//get.mirando.de/mirando.js#a=1830852&as=1&at=18" async></script></div> </div> </div> </div> <div class="row"> <div class="moduletable"> <ul itemscope itemtype="https://schema.org/BreadcrumbList" class="breadcrumb"> <li class="active"> <span class="divider icon-location"></span> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="/" class="pathway"><span itemprop="name">Home</span></a> <span class="divider"> <img src="/media/system/images/arrow.png" alt="" /> </span> <meta itemprop="position" content="1"> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <span itemprop="name"> Wetter </span> <span class="divider"> <img src="/media/system/images/arrow.png" alt="" /> </span> <meta itemprop="position" content="2"> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <span itemprop="name"> Wetterstationen </span> <span class="divider"> <img src="/media/system/images/arrow.png" alt="" /> </span> <meta itemprop="position" content="3"> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" class="active"> <span itemprop="name"> Frankfurt am Main (Deutschland) </span> <meta itemprop="position" content="4"> </li> </ul> </div> </div> <!--Maincontainer1 Component--> <div class="row main-white"> <div class="col-md-12 component_wrapper"> <!-- <div id="system-message-container"> </div> --> <div class="weather_container"> <h1 class="cityname">Frankfurt am Main (Deutschland)</h1> <div class="row cityLinkRow"> <div class="col-xs-12"> <a href="/wetter/deutschland/frankfurt_am_main"> <p class="cityLink cityLinkActive">7-Tage-Übersicht</p> </a> <a href="/wetter/deutschland/frankfurt_am_main/wetterdiagramm"> <p class="cityLink cityLinkActive">Wetterdiagramm</p> </a> <a href="/wetter/deutschland/frankfurt_am_main/trend"> <p class="cityLink cityLinkActive">Wettertrend</p> </a> <p class="cityLink">aktuelle Messwerte</p> </div> </div> <div class="row-fluid tabs"> <div class="col-sm-4 active_tab station_tab" data-id="0"> <p>Frankfurt/Main-Flughafen</p> <p> 8,28 km</p> </div> <div class="col-sm-4 station_tab" data-id="1"> <p>Offenbach-Wetterpark</p> <p>8,47 km</p> </div> <div class="col-sm-4 station_tab" data-id="2"> <p>Kleiner Feldberg</p> <p>20,04 km</p> </div> </div> <div class="row-fluid stations_row" id="stations_row_0"> <div class="col-xs-12 weather_today"> <div class="row"> <div class="col-xs-12"> <h3 class="white todayTextHeader"> Freitag, 9. Juli 2021, 20:00 Uhr </h3> </div> </div> <div class="row"> <div class="col-sm-12 todayInfoDiv"> <div class="row"> <div class="col-md-6 tempMaxDiv"> <div class="row-fluid"> <div class="col-sm-8"> <p class="white station_text">Temperatur</p> </div> <div class="col-sm-4"> <p class="white station_text"> 17,7 °C </p> </div> <div class="col-sm-8"> <p class="white station_text">Taupunkt</p> </div> <div class="col-sm-4"> <p class="white station_text"> 14,8 °C </p> </div> <div class="col-sm-8"> <p class="white station_text">rel. Feuchte</p> </div> <div class="col-sm-4"> <p class="white station_text"> 82 % </p> </div> <div class="col-sm-8"> <p class="white station_text">Sichtweite</p> </div> <div class="col-sm-4"> <p class="white station_text"> 40 km </p> </div> </div> </div> <div class="col-md-6"> <div class="row-fluid"> <div class="col-sm-8"> <p class="white station_text">Luftdruck</p> </div> <div class="col-sm-4"> <p class="white station_text"> 1021 hPa </p> </div> <div class="col-sm-8"> <p class="white station_text">mittl. Windgeschwindigkeit</p> </div> <div class="col-sm-4"> <p class="white station_text"> 1 km/h </p> </div> <div class="col-sm-8"> <p class="white station_text">mittl. Windrichtung</p> </div> <div class="col-sm-4"> <img src="https://www.wetter.net//components/com_weather/assets/icons/Windrichtungen/120/27.png" class="rowWindIcon"> <p class="white station_text station_text_image"> S </p> </div> <div class="col-sm-8"> <p class="white station_text">Wolkenuntergrenze</p> </div> <div class="col-sm-4"> <p class="white station_text"> 50 - 100 m </p> </div> </div> </div> </div> </div> </div> </div> </div> <div class="row-fluid stations_row" id="stations_row_1"> <div class="col-xs-12 weather_today"> <div class="row"> <div class="col-xs-12"> <h3 class="white todayTextHeader"> Freitag, 9. Juli 2021, 20:00 Uhr </h3> </div> </div> <div class="row"> <div class="col-sm-12 todayInfoDiv"> <div class="row"> <div class="col-md-6 tempMaxDiv"> <div class="row-fluid"> <div class="col-sm-8"> <p class="white station_text">Temperatur</p> </div> <div class="col-sm-4"> <p class="white station_text"> 18,8 °C </p> </div> <div class="col-sm-8"> <p class="white station_text">Taupunkt</p> </div> <div class="col-sm-4"> <p class="white station_text"> 14,9 °C </p> </div> <div class="col-sm-8"> <p class="white station_text">rel. Feuchte</p> </div> <div class="col-sm-4"> <p class="white station_text"> 77 % </p> </div> <div class="col-sm-8"> <p class="white station_text">Sichtweite</p> </div> <div class="col-sm-4"> <p class="white station_text"> 50 km </p> </div> </div> </div> <div class="col-md-6"> <div class="row-fluid"> <div class="col-sm-8"> <p class="white station_text">Luftdruck</p> </div> <div class="col-sm-4"> <p class="white station_text"> 1021 hPa </p> </div> <div class="col-sm-8"> <p class="white station_text">mittl. Windgeschwindigkeit</p> </div> <div class="col-sm-4"> <p class="white station_text"> 1,5 km/h </p> </div> <div class="col-sm-8"> <p class="white station_text">mittl. Windrichtung</p> </div> <div class="col-sm-4"> <img src="https://www.wetter.net//components/com_weather/assets/icons/Windrichtungen/120/27.png" class="rowWindIcon"> <p class="white station_text station_text_image"> S </p> </div> <div class="col-sm-8"> <p class="white station_text">Wolkenuntergrenze</p> </div> <div class="col-sm-4"> <p class="white station_text"> 2000 - 2500 m </p> </div> </div> </div> </div> </div> </div> </div> </div> <div class="row-fluid stations_row" id="stations_row_2"> <div class="col-xs-12 weather_today"> <div class="row"> <div class="col-xs-12"> <h3 class="white todayTextHeader"> Freitag, 9. Juli 2021, 20:00 Uhr </h3> </div> </div> <div class="row"> <div class="col-sm-12 todayInfoDiv"> <div class="row"> <div class="col-md-6 tempMaxDiv"> <div class="row-fluid"> <div class="col-sm-8"> <p class="white station_text">Temperatur</p> </div> <div class="col-sm-4"> <p class="white station_text"> 14 °C </p> </div> <div class="col-sm-8"> <p class="white station_text">Taupunkt</p> </div> <div class="col-sm-4"> <p class="white station_text"> 12,1 °C </p> </div> <div class="col-sm-8"> <p class="white station_text">rel. Feuchte</p> </div> <div class="col-sm-4"> <p class="white station_text"> 88 % </p> </div> <div class="col-sm-8"> <p class="white station_text">Sichtweite</p> </div> <div class="col-sm-4"> <p class="white station_text"> 21 km </p> </div> </div> </div> <div class="col-md-6"> <div class="row-fluid"> <div class="col-sm-8"> <p class="white station_text">Luftdruck</p> </div> <div class="col-sm-4"> <p class="white station_text"> --- hPa </p> </div> <div class="col-sm-8"> <p class="white station_text">mittl. Windgeschwindigkeit</p> </div> <div class="col-sm-4"> <p class="white station_text"> 1,8 km/h </p> </div> <div class="col-sm-8"> <p class="white station_text">mittl. Windrichtung</p> </div> <div class="col-sm-4"> <img src="https://www.wetter.net//components/com_weather/assets/icons/Windrichtungen/120/30.png" class="rowWindIcon"> <p class="white station_text station_text_image"> NW </p> </div> <div class="col-sm-8"> <p class="white station_text">Wolkenuntergrenze</p> </div> <div class="col-sm-4"> <p class="white station_text"> 2000 - 2500 m </p> </div> </div> </div> </div> </div> </div> </div> </div> <div class="city_modul"> <div class="moduletable"> <div class = "teaser_container"> <!-- If only 1 Teaser is selected --> </div> </div> </div> </div> <script> jQuery.noConflict(); jQuery(document).ready(function () { jQuery("#stations_row_1").hide(); jQuery("#stations_row_2").hide(); jQuery(".station_tab").click(function () { jQuery(".stations_row").hide(); var id = jQuery(this).attr("data-id"); jQuery(".stations_row:eq(" + id + ")").show(); jQuery(".station_tab").removeClass("active_tab"); jQuery(this).addClass("active_tab"); }) }) </script> </div> </div> <!--Maincontainer 2--> <!--Commercial Banner 1--> <!--Maincontainer 6--> <!--Maincontainer 7--> <!-- End of Container DIV--> </div> <div class="advertising_left"> </div> <div class="advertising_right"> <div class="moduletable"> <div> <script type="text/javascript" src="//get.mirando.de/mirando.js#a=3132&as=1&at=3" async></script> <noscript><iframe width="120" height="600" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" src="//get.mirando.de/noscript/3132/"></iframe></noscript></div> </div> </div> <div class="advertising_pubperform row" data-loader="advertising"> <div class="flex_container"> </div> </div> <div class="advertising_out_of_page"> </div> <footer class="container-fluid footer-bg"> <div class="container footer-container"> <div class="row footer-row"> <div class="col-sm-12" id="socialButtons"> <div class="moduletable"> <h5>Empfehlen Sie uns:</h5> <div class="row"> <div class="col-sm-6"> <div> <!-- todo Buttons einfügen --> <iframe src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fwww.wetter.net%2Fwetter%2Fdeutschland%2Ffrankfurt_am_main%2Fmesswerte&layout=button&size=large&mobile_iframe=true&width=73&height=28&appId" width="73" height="28" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allow="encrypted-media"></iframe> <div class="share_button_magrin_between"></div> <a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false" data-size="large">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> </div> </div> </div> </div> </div> <!--<div class="col-sm-2"></div>--> </div> <hr> <div class="row footer-container footer-row"> <div class="col-sm-4"> <div class="moduletable"> <h5>Nehmen Sie mit uns Kontakt auf</h5> <div class="custom" > <p><a href="/kontakt"><button class="btn btn-primary btn-footer" type="button">Kontakt aufnehmen</button></a></p></div> </div> </div> <div class="col-sm-4"> <div class="moduletable"> <h5>Besuchen Sie uns:</h5> <div class="row social_footer"> <div class="col-xs-12"> <a target="_blank" href="https://www.facebook.com/WETTER.NET"> <img alt="facebook icon" class="footer_social_media_page_button social_media_button_facebook" src="https://www.wetter.net/modules/mod_socialmedia-footer/icons/facebook.png" style="height: 40px; margin-right: 5px;"> </a> <a target="_blank" href="https://www.instagram.com/wetternet/"> <img alt="instagram icon" class="footer_social_media_page_button social_media_button_instagram" src="https://www.wetter.net/modules/mod_socialmedia-footer/icons/instagram.png" style="height: 40px; margin-right: 5px;"> </a> <a target="_blank" href="https://www.youtube.com/user/Wetternet"> <img alt="youtube icon" class="footer_social_media_page_button social_media_button_youtube" src="https://www.wetter.net/modules/mod_socialmedia-footer/icons/youtube.png" style="height: 40px; margin-right: 5px;"> </a> <a target="_blank" href="https://twitter.com/wetternet"> <img alt="twitter icon" class="footer_social_media_page_button social_media_button_facebook" src="https://www.wetter.net/modules/mod_socialmedia-footer/icons/twitter.png" style="height: 40px; margin-right: 5px;"> </a> </div> </div> </div> </div> <div class="col-sm-4"> <div class="moduletable"> <div class="mod-sppagebuilder sp-page-builder" data-module_id="548"> <div class="page-content"> <div id="section-id-1517934179103" class="sppb-section " ><div class="sppb-container-inner"><div class="sppb-row"><div class="sppb-col-md-12" id="column-wrap-id-1517934179104"><div id="column-id-1517934179104" class="sppb-column" ><div class="sppb-column-addons"><div id="sppb-addon-1517934179107" class="clearfix" ><div class="sppb-addon sppb-addon-header sppb-text-left"><h5 class="sppb-addon-title">Wetter.net mobile</h5></div></div><div id="section-id-1518088898743" class="sppb-section " ><div class="sppb-container-inner"><div class="sppb-row"><div class="sppb-col-md-6" id="column-wrap-id-1518088898744"><div id="column-id-1518088898744" class="sppb-column" ><div class="sppb-column-addons"><div id="sppb-addon-1518088898752" class="clearfix" ><div class="sppb-addon sppb-addon-raw-html "><div class="sppb-addon-content"><a href="https://itunes.apple.com/de/app/wetter-net-weather-app/id438287289?mt=8" target="_blank" style="display:inline-block;overflow:hidden;background:url(https://linkmaker.itunes.apple.com/assets/shared/badges/de-de/appstore-lrg.svg) no-repeat;width:135px;height:40px;background-size:contain;z-index:1000;"></a></div></div></div><div id="sppb-addon-1517934179115" class="clearfix" ><div class="sppb-addon sppb-addon-text-block 0 sppb-text-left "><div class="sppb-addon-content">iPhone</div></div></div></div></div></div><div class="sppb-col-md-6" id="column-wrap-id-1518088898747"><div id="column-id-1518088898747" class="sppb-column" ><div class="sppb-column-addons"><div id="sppb-addon-1517934179110" class="clearfix" ><div class="sppb-addon sppb-addon-raw-html "><div class="sppb-addon-content"><a href="https://itunes.apple.com/de/app/wetter-net-for-ipad/id463420637?mt=8" target="_blank" style="display:inline-block;overflow:hidden;background:url(https://linkmaker.itunes.apple.com/assets/shared/badges/de-de/appstore-lrg.svg) no-repeat;width:135px;height:40px;background-size:contain;z-index:1000;"></a></div></div></div><div id="sppb-addon-1518088898757" class="clearfix" ><div class="sppb-addon sppb-addon-text-block 0 sppb-text-left "><div class="sppb-addon-content">iPad</div></div></div></div></div></div></div></div></div></div></div></div></div></div></div><style type="text/css">.sp-page-builder .page-content #section-id-1517934179103{padding:0px 0px 50px 0px;margin:0px 0px 0px 0px;}#sppb-addon-1517934179107 {margin:1025;}#sppb-addon-1517934179107 h5.sppb-addon-title {margin:10px 0px 25px 0px; padding:0px 0px 0px 0px; }</style> </div> </div> </div> </div> </div> <hr> <div class="row"> <div class="col-xs-12"> <div class="moduletable"> <p><h5>wetter.net - das Wetter auf den Punkt gebracht!</h5> <p>wetter.net bietet Ihnen alles Wissenswerte rund um Wetter und Klima. Auf unseren Seiten finden Sie weltweite Stadt- und Ortsprognosen für die nächsten 14 Tage und das für die ersten 7 Tage in 1-stündiger und für die nachfolgenden Tage in 3-stündiger zeitlicher Auflösung. Wettervorhersagen, Niederschlagsradar, Messwerte, Wetterwarnungen, Deutschlandwetter und Wetter-News informieren über die aktuelle Entwicklung sowie die kommenden Stunden und Tage. Mit Hilfe der Profikarten können Sie tiefere meteorologische Einblicke gewinnen - ideal beispielsweise für alle Hobbymeteorologen. Erklärende Informationen zu vielen Wetterphänomenen finden Sie in unserem Wetter-Lexikon. Für Allergiker und wetterfühlige Personen halten wir den aktuellen Pollenflug und das Biowetter bereit. Cabrio-, Grill- , Garten- und Urlaubswetter bieten nützliche Unterstützung bei der Planung von Freizeitaktivitäten.<br /> <br /> In redaktionellen Beiträgen informieren Sie unsere Diplom-Meteorologen rund um die Uhr über alles Wichtige und Interessante aus der Wetter- und Klimawelt. Auch Bewegtbild darf natürlich nicht fehlen, daher erhalten Sie im Bereich Wetter-TV immer die aktuellsten Wetterfilme sowie spannende Beiträge aus Europa und der gesamten Welt. <br /> <br /> Unser Auftritt ist nicht nur für die Desktop-Anwendung, sondern auch für die mobile Anwendung optimiert. Wer es gern kompakter und ohne viel Schnickschnack mag, für den gibt´s unsere neu entwickelte<a href="https://itunes.apple.com/de/app/wetter-net-weather-app/id438287289?mt=8" target="_blank" rel="noopener noreferrer"> iPhone</a>- sowie <a href="https://itunes.apple.com/de/app/wetter-net-weather-app-ipad/id463420637?mt=8">iPad</a>-App.</p></p> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div class="moduletable"> <ul class="nav menu nav-justified " id="footer-menu"> <li class="item-269 deeper parent"><span class="nav-header ">Wetter</span> <ul class="nav-child unstyled small"><li class="item-281"><a href="/wetter/deutschland" >Deutschland</a></li><li class="item-283"><a href="/wetter/oesterreich" >Österreich</a></li><li class="item-285"><a href="/wetter/schweiz" >Schweiz</a></li><li class="item-560"><a href="/europa" >Europa</a></li></ul></li><li class="item-271 deeper parent"><span class="nav-header ">Aktuell</span> <ul class="nav-child unstyled small"><li class="item-289"><a href="/wetter-news" >Wetter-News</a></li><li class="item-291"><a href="/wetter-tv" >Wetter-TV</a></li><li class="item-562"><a href="/niederschlagsradar" >Niederschlagsradar</a></li><li class="item-641"><a href="/grosswetterlagenkarte" >Großwetterlagenkarte</a></li><li class="item-644"><a href="/wolkenfilm" >Wolkenfilm</a></li><li class="item-647"><a href="/stroemungsfilm" >Strömungsfilm</a></li></ul></li><li class="item-436 deeper parent"><span class="nav-header ">Gesundheit</span> <ul class="nav-child unstyled small"><li class="item-440"><a href="/pollenkalender" >Pollenkalender</a></li><li class="item-438"><a href="/pollenflug" >Pollenflug</a></li><li class="item-503"><a href="/biowetter" >Biowetter</a></li></ul></li><li class="item-505 deeper parent"><span class="nav-header ">Freizeit</span> <ul class="nav-child unstyled small"><li class="item-578"><a href="/grillwetter" >Grillwetter</a></li><li class="item-511"><a href="/gartenwetter" >Gartenwetter</a></li><li class="item-564"><a href="/urlaubswetter" >Urlaubswetter</a></li><li class="item-513"><a href="/wintersport" >Wintersport</a></li><li class="item-509"><a href="/cabriowetter" >Cabriowetter</a></li></ul></li><li class="item-566 deeper parent"><span class="nav-header ">Allgemein</span> <ul class="nav-child unstyled small"><li class="item-568"><a href="/wetterlexikon" >Wetter-Lexikon</a></li><li class="item-650"><a href="/mobile" target="_blank" rel="noopener noreferrer">Wetter.net Mobile</a></li><li class="item-275"><a href="http://www.wetterdata.de/" target="_blank" rel="noopener noreferrer">Profiwetter</a></li></ul></li></ul> </div> </div> </div> </div> </footer> <div class="container-fluid footer-bg2"> <div class="container"> <div class="col-sm-6 col-xs-12 footer-impressum"> <div class="moduletable"> <ul class="nav menu nav-justified "> <li class="item-171"><a href="/agb" >AGB</a></li><li class="item-175"><a href="/impressum" >Impressum</a></li><li class="item-177"><a href="/datenschutz" >Datenschutzerklärung</a></li><li class="item-586"><a href="/kontakt" >Kontakt</a></li></ul> </div> </div> <div class="col-sm-6 col-xs-12"> <ul class="list-inline footer-copyright pull-right"> <li> © Wetter.net </li> <li> Ein Service der <a class="link_footer" href="http://www.qmet.de/" target="_blank">Q.met GmbH</a> </li> <li> <img src="/templates/wetternet/images/wetter.net-logo-weiss.png" alt="wetter.net"/> </li> </ul> </div> </div> </div> <!--TABOOLA BODY SECTION --> <script type="text/javascript"> window._taboola = window._taboola || []; _taboola.push({flush: true}); </script> </body> </html>Wobei das jetzt ganz gut aussieht.....
Heute Vormittag konnte ich kein Begriff der Wetterdaten im Debug finden.
Wobei man anders nach dem Wert suchen müsste wie in meinem Beispiel.Das Debug Sichtweite ist trotzdem leer....
-
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Wobei das jetzt ganz gut aussieht.....
Die Sichtweite mit 40km steht drin! in Zeile 768
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Wobei man anders nach dem Wert suchen müsste wie in meinem Beispiel.
wahrscheinlich, da der Quellcode anders formatiert ist, als die daraus berechnete Website.
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Das Debug Sichtweite ist trotzdem leer....
klar!
-
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Wobei das jetzt ganz gut aussieht.....
Die Sichtweite mit 40km steht drin! in Zeile 768
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Wobei man anders nach dem Wert suchen müsste wie in meinem Beispiel.
wahrscheinlich, da der Quellcode anders formatiert ist, als die daraus berechnete Website.
@david-g sagte in Heutige Sichtweite in VIS anzeigen?:
Das Debug Sichtweite ist trotzdem leer....
klar!
Warum klar?
Suche doch den Text zwischen dem ersten "Sichtweite" und "km".
Auch wenn durch den ganzen Code Schwachsinn raus kommen sollte.EDIT:
Glaube selber drauf gekommen.
Vermutlich weil das erste "km" vor dem ersten "Sichtweite" kommt....? -
Warum klar?
Suche doch den Text zwischen dem ersten "Sichtweite" und "km".
Auch wenn durch den ganzen Code Schwachsinn raus kommen sollte.EDIT:
Glaube selber drauf gekommen.
Vermutlich weil das erste "km" vor dem ersten "Sichtweite" kommt....? -