NEWS
jarvis v2.2.0 - just another remarkable vis
-
@raama90 Schick Sie einfach hier über das Forum, ich lad sie runter und sag bescheid, dann kannst du sie wieder löschen.
@mcu @mcu habs inzwischen zumindest als Workarround hinbekommen. Schau mal hier vorbei: https://forum.iobroker.net/topic/42424/wie-gelöschten-zigbee-adapter-wieder-herstellen/43
Das verhalten ist mir immer noch etwas unklar. Das liegt vielleicht auch an meinem fehlenden Wissen :D -
Gibt´s ne Möglichkeit, das Notification Popup erst dann aufploppen zu lassen, wenn der Bildschirm des Tablets eingeschaltet wurde? Müsste doch in dem Blockly machbar sein, oder!?
-
Gibt´s ne Möglichkeit, das Notification Popup erst dann aufploppen zu lassen, wenn der Bildschirm des Tablets eingeschaltet wurde? Müsste doch in dem Blockly machbar sein, oder!?
@michael-haenecke Kommt drauf an: Macht es Sinn solche Meldungen zurückzuhalten? Wie viele Meldungen laufen auf? Die Meldungen bleiben ja unter der Glocke zu sehen. Macht dann ein direktes Anzeigen auf dem Bildschirm Sinn?
Weiterhin die Frage hast du in ioBroker den Zustand von dem Tablet und kannst dort erkennen, ob es an oder aus ist? -
@michael-haenecke Kommt drauf an: Macht es Sinn solche Meldungen zurückzuhalten? Wie viele Meldungen laufen auf? Die Meldungen bleiben ja unter der Glocke zu sehen. Macht dann ein direktes Anzeigen auf dem Bildschirm Sinn?
Weiterhin die Frage hast du in ioBroker den Zustand von dem Tablet und kannst dort erkennen, ob es an oder aus ist?@mcu Hmm...ich hätte halt gerne, dass z.B. die Meldung aufploppt, dass die Restmülltonne, einen Tag vor Abholung, rausgestellt werden muss. Von daher dachte ich, dass es ganz praktisch wäre, dass wenn ich einen Tag vor Abholung den Bildschirm einschalte, mir gleich das Popup entgegen springt.
Kann man den Status des Displays nicht über den Fully Adapter auslesen oder das über Tasker realisieren!?
-
@mcu Hmm...ich hätte halt gerne, dass z.B. die Meldung aufploppt, dass die Restmülltonne, einen Tag vor Abholung, rausgestellt werden muss. Von daher dachte ich, dass es ganz praktisch wäre, dass wenn ich einen Tag vor Abholung den Bildschirm einschalte, mir gleich das Popup entgegen springt.
Kann man den Status des Displays nicht über den Fully Adapter auslesen oder das über Tasker realisieren!?
-
@michael-haenecke Man kann. Hast du das denn alles schon gemacht? Alexa im Haus? Dann kann man sich sowas auch ansagen lassen.
@mcu Klar ist Alexa im Haus. ;) Aber ich glaube meine Frau würde es nerven, wenn die immer losquatscht. Wenn ich die Tage mal Zeit habe, werde ich mal schauen, ob ich das so umgesetzt bekomme. Bin noch Neuling was JARVIS angeht.
-
@mcu Klar ist Alexa im Haus. ;) Aber ich glaube meine Frau würde es nerven, wenn die immer losquatscht. Wenn ich die Tage mal Zeit habe, werde ich mal schauen, ob ich das so umgesetzt bekomme. Bin noch Neuling was JARVIS angeht.
@michael-haenecke Du musst vielleicht nochmal das ganze Szenario durchdenken und dann kann man gerne bei der Umsetzung und Teilprobleme helfen. Ist vielleicht sinnvoll dafür ein eigenes Thema aufzumachen, da das nicht unbedingt nur ein jarvis-Thema ist?
-
@michael-haenecke Du musst vielleicht nochmal das ganze Szenario durchdenken und dann kann man gerne bei der Umsetzung und Teilprobleme helfen. Ist vielleicht sinnvoll dafür ein eigenes Thema aufzumachen, da das nicht unbedingt nur ein jarvis-Thema ist?
@mcu Na ich schau mal. Danke dir auf jeden Fall schon mal. Wenn ich nicht weiterkomme, melde ich mich wieder oder mach ein eigenes Thema auf.
-
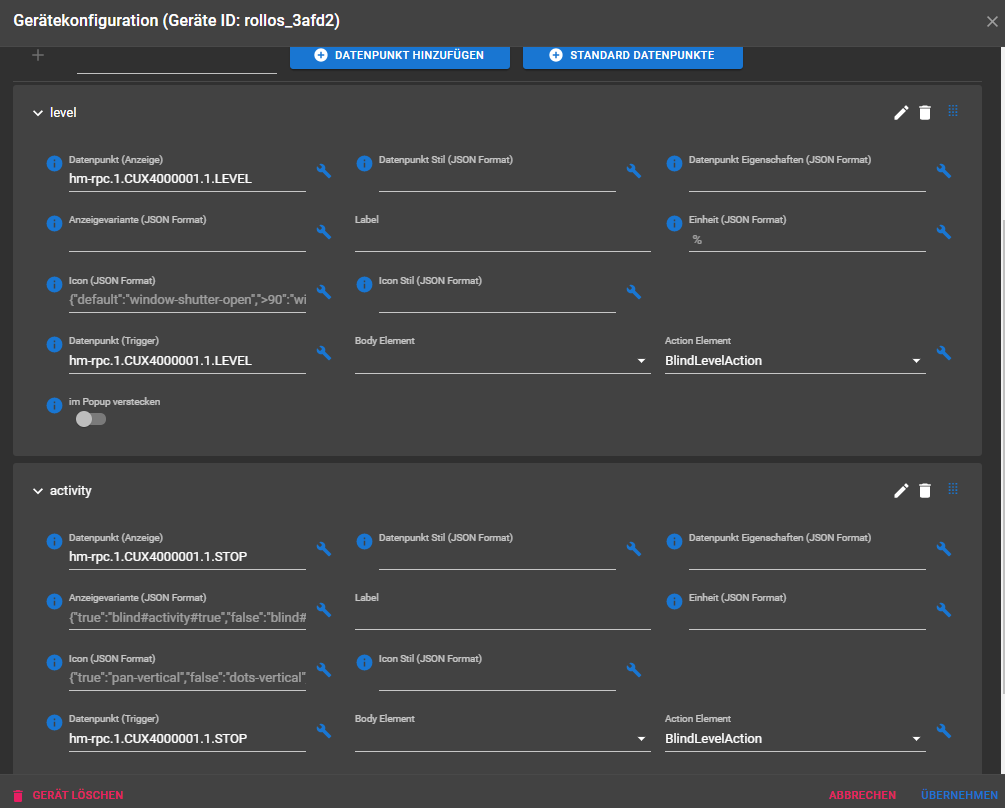
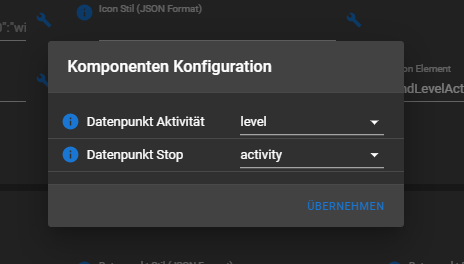
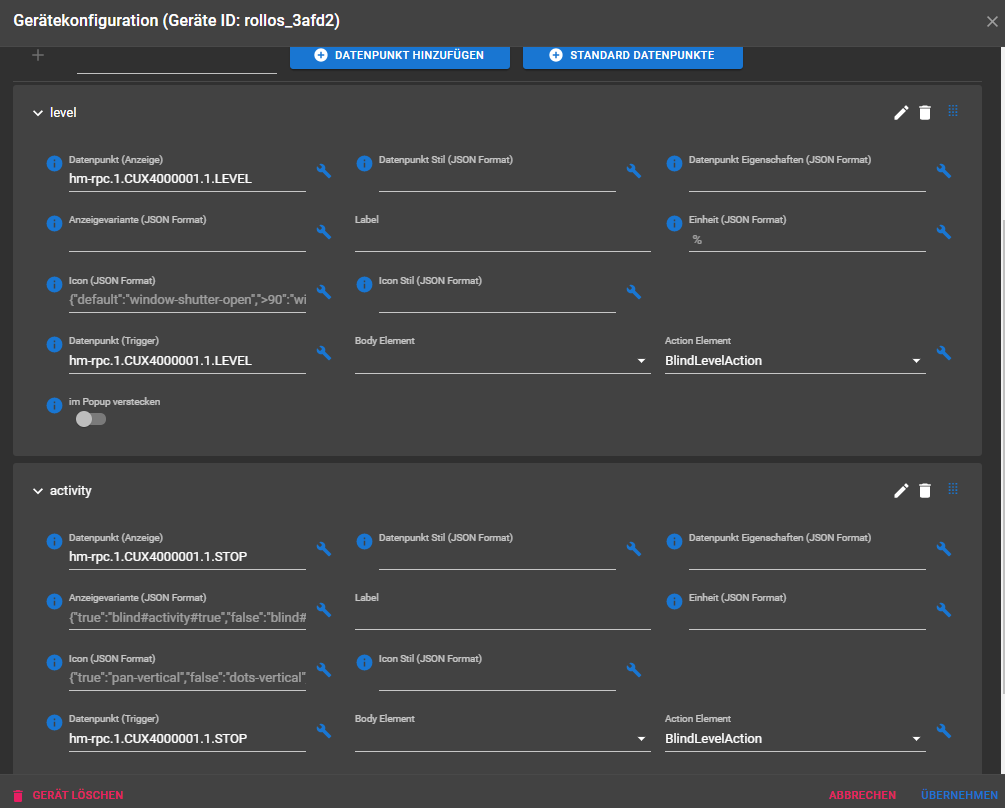
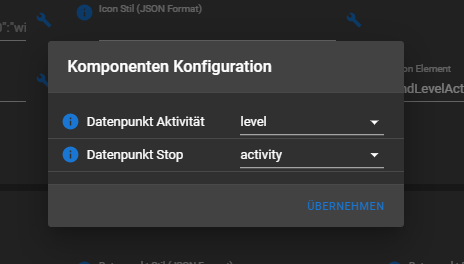
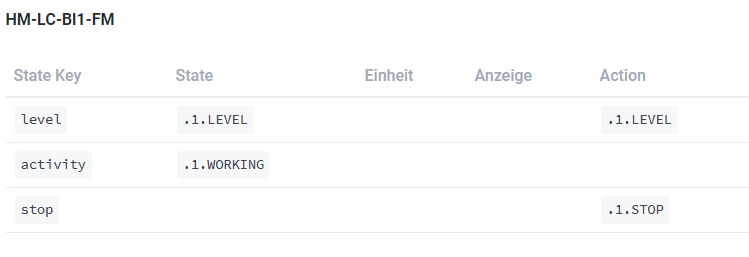
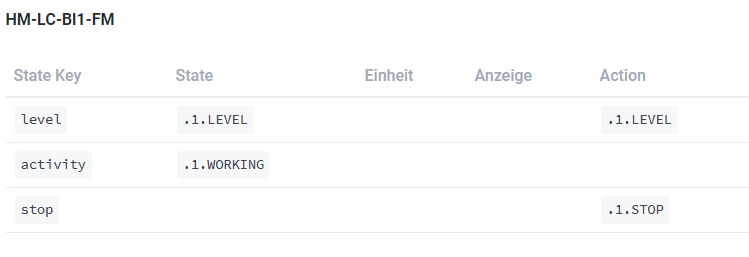
Moin, hab alles rauf und runter gelesen (hoffe ich). Hab einige Tipps gefunden und umgesetzt und komme nicht mehr weiter. Rollo Steuerung hoch und runter funktioniert, der Stop Button allerdings nur, wenn ich vorher "Rollo hoch" gedrückt habe. Drücke ich "Rollo runter", ist der Stop Button ausgegraut und lässt sich nicht betätigen. Gibt es da eine Lösung für? Eingestellt ist es wie auf den Bildern zu sehen!
Danke vorab!


-
Moin, hab alles rauf und runter gelesen (hoffe ich). Hab einige Tipps gefunden und umgesetzt und komme nicht mehr weiter. Rollo Steuerung hoch und runter funktioniert, der Stop Button allerdings nur, wenn ich vorher "Rollo hoch" gedrückt habe. Drücke ich "Rollo runter", ist der Stop Button ausgegraut und lässt sich nicht betätigen. Gibt es da eine Lösung für? Eingestellt ist es wie auf den Bildern zu sehen!
Danke vorab!


-
@meskax In der Doku (Wiki) hattest du auch schon nachgeschaut?
https://zefau.gitbook.io/jarvis-de/geraete/functions/blind
Welche Version hast du im Einsatz? v2.1 oder v2.2@mcu bin auf v2.2
Den Eintrag im Wiki hatte ich tatsächlich noch nicht gesehen und grad mal ausprobiert.
Habe im ioBroker das HM-LC-Bl1-FM und habe aber das Objekt .1.WORKING nicht.State Key = Datenpunkt(Anzeige)?
State = Datenpunkttrigger?
Action = Action Element der Schraubenschlüssel oder?Bei V2.1 war es einfacher :)))
-
@mcu bin auf v2.2
Den Eintrag im Wiki hatte ich tatsächlich noch nicht gesehen und grad mal ausprobiert.
Habe im ioBroker das HM-LC-Bl1-FM und habe aber das Objekt .1.WORKING nicht.State Key = Datenpunkt(Anzeige)?
State = Datenpunkttrigger?
Action = Action Element der Schraubenschlüssel oder?Bei V2.1 war es einfacher :)))
@meskax sagte in jarvis v2.2.0 - just another remarkable vis:
HM-LC-Bl1-FM
Laut Anleitung:

D.h. andere haben diesen .1.working Zustand
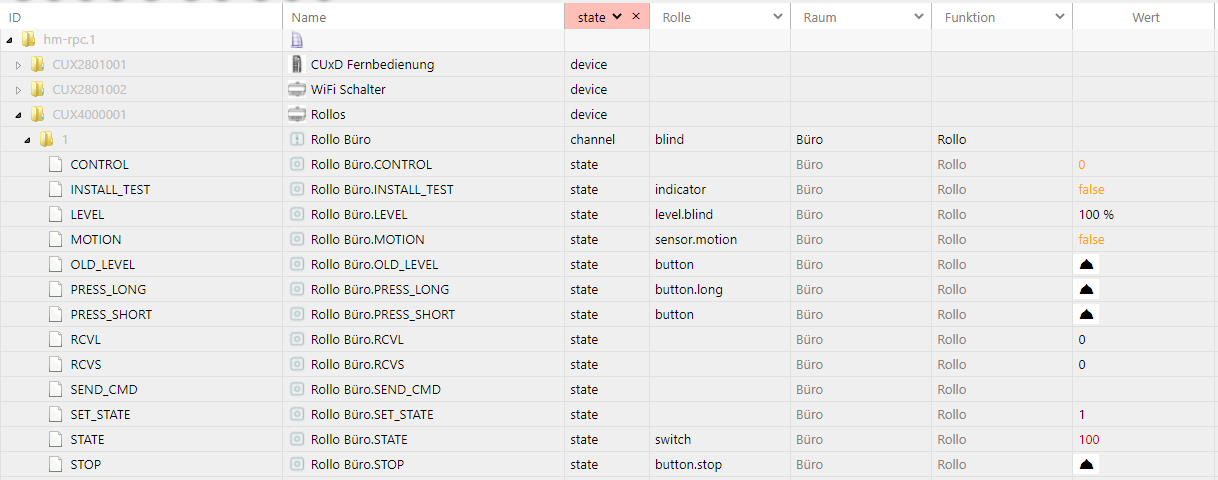
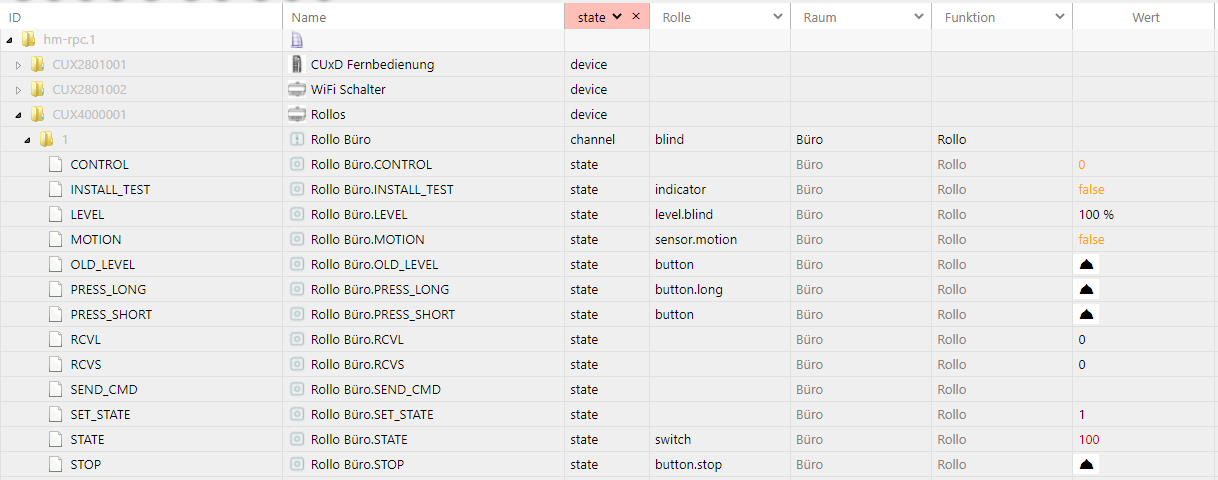
Kann es sein das es bei dir den Pkt:hm-rpc.1.CUX4000001.1.MOTIONgibt? Dann ist es ein Somfy? und kein Homematic-Gerät.
Zeig mal bitte die Objektstruktur vom homematic.
Da ich keine Rollladen habe, hoffe ich, dass sich auch andere mit Rollladenerfahrung beteiligen.
Danke. -
@meskax sagte in jarvis v2.2.0 - just another remarkable vis:
HM-LC-Bl1-FM
Laut Anleitung:

D.h. andere haben diesen .1.working Zustand
Kann es sein das es bei dir den Pkt:hm-rpc.1.CUX4000001.1.MOTIONgibt? Dann ist es ein Somfy? und kein Homematic-Gerät.
Zeig mal bitte die Objektstruktur vom homematic.
Da ich keine Rollladen habe, hoffe ich, dass sich auch andere mit Rollladenerfahrung beteiligen.
Danke.@mcu
Genau, habe Somfy Rollos über Cuxd in Homematic eingebunden.
Den .1.Motion gibt es, führt bei mir aber auch nicht zum gewünschten Ergebnis.Evtl. stelle ich auch einfach nur die Datenpunkte und Actions falsch ein (was ich fast nicht glaube :)), ggf. kann sich
tatsächlich jemand mit Erfahrung beteiligen.Danke und beste Grüße

-
@mcu
Genau, habe Somfy Rollos über Cuxd in Homematic eingebunden.
Den .1.Motion gibt es, führt bei mir aber auch nicht zum gewünschten Ergebnis.Evtl. stelle ich auch einfach nur die Datenpunkte und Actions falsch ein (was ich fast nicht glaube :)), ggf. kann sich
tatsächlich jemand mit Erfahrung beteiligen.Danke und beste Grüße

-
@meskax Stell doch das so ein wie beschrieben nur anstatt von .1.working nimmst du bei acitivity state -> .1.motion.
-
Hab ich, hoch/runter/stop geht nun alles. Einzig der Stop Button blendet sich erst ein, wenn man hoch oder runter gedrückt hat... Lasse ich jetzt erstmal so. Trotzdem danke und beste Grüße
-
Wie kann ich eigentlich beim JSON Stil eine Bedingung für einen Bereich einfügen?
{"<72":{"color":"red"},"72<82":{"color":"green"},">82":{"color":"red"}}Rot funtkioniert, der grüne Teil leider nicht.
-
jarvis 3.0.0-alpha.0
Es geht los: Die Version v3 ist nun endlich da. Noch sehr frisch und alpha. Ich würde mich sehr über Tester freuen, aber würde es noch nicht für produktive Umgebungen empfehlen.
Bitte in diesem Thread keine Diskussion bzgl. v3, da dieser für v2 gedacht ist. Jegliche Diskussionen gerne über https://github.com/Zefau/ioBroker.jarvis/discussions/769 (ab der beta gibt es dann einen neuen Thread im Forum).
Issues gerne über https://github.com/Zefau/ioBroker.jarvis/issues/770 sammeln.
-
Wie kann ich eigentlich beim JSON Stil eine Bedingung für einen Bereich einfügen?
{"<72":{"color":"red"},"72<82":{"color":"green"},">82":{"color":"red"}}Rot funtkioniert, der grüne Teil leider nicht.
-
probier statt "72<82" mal ">=72", müsste dann gehen!?
{"<72":{"color":"red"},">=72":{"color":"green"},">82":{"color":"red"}}







