NEWS
Views per Sliden wechseln möglich?
-
Version 1.0.4
-
ist doch standardmässig drin
1518_swipe.jpg -
Komisch, wenn ich danach suche bekomme keine Anzeige.

-
Ich habe mal das "swipe Navigation"-Widget in meine acht Basisviews implementiert. Funktioniert soweit auch einwandfrei. Aber kann es sein, dass dann keine Zoom-Funktion mehr unterstützt wird? Zumindest in der iOS-App "VIS Viewer" kann ich jetzt nicht mehr durch Doppeltab in die Views zoomen und wieder heraus zoomen. Das ist etwas suboptimal. Oder mache ich da noch was falsch?
-
@dtp:… Aber kann es sein, dass dann keine Zoom-Funktion mehr unterstützt wird? Zumindest in der iOS-App "VIS Viewer" kann ich jetzt nicht mehr durch Doppeltab in die Views zoomen und wieder heraus zoomen. ... `
Ähnliches Phänomen habe ich mit dem Widget im Zusammenspiel mit 'radiobuttons/switches'.
Beispiel 'Widget 'jqui - Radiobuttons ON/OFF' und 'swipe navigation':
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Swipe Widget ADDED"},"style":{"left":"16px","top":"109px","width":"200px","height":"24px"},"widgetSet":"basic"},{"tpl":"tplSwipe","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","left_in_effect":"slide","left_in_eff_opt":"right","left_out_effect":"slide","left_out_eff_opt":"left","right_in_effect":"slide","right_in_eff_opt":"left","right_out_effect":"slide","right_out_eff_opt":"right","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"left_nav_view":"tstSwipe","right_nav_view":"tstSwipe"},"style":{"left":"32px","top":"155px"},"widgetSet":"swipe"},{"tpl":"tplValueString","data":{"oid":"swipe1","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"200px","top":"44px","color":"black"},"widgetSet":"basic"},{"tpl":"tplJquiRadio","data":{"oid":"swipe1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","off_text":"OFF","on_text":"ON","padding":"5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"11px","top":"24px"},"widgetSet":"jqui"}]Ist das Widget 'Swipe Navigatin' hinzugefügt, kann der Radiobutton/switch nicht mehr über touch genutzt werden. Mouse Click funktioniert.
Löscht man aus dem Beispiel 'Swipe', dann funktioniert der radiobutton/switch wieder.
-
Hi,
ich möchte dieses Issue noch mal nach oben bringen, dass auch auf https://github.com/ioBroker/ioBroker.vis/issues/180 dokumentiert ist.
Gibt es einen Zeitplan, bis wann das Issues gefixt werden kann?
- breisgauer
-
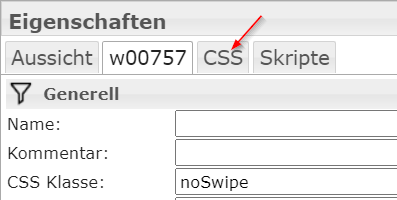
Habe auch das Swipe Widget eingesetzt. Zunächst hatte bei mir auch kein Button auf dem View funktioniert. Aber in irgendeiner Github Rohdatei zum Swipe Widget fand ich den Hinweis, dass bei Slider als CSS Klasse "noSwipe" eingefügt werden muss. Damit Slider bedient werden und nicht die Swipe-Geste aktiviert wird.
Das habe ich nun bei all meinen aktiven Schalter/Radio-Buttons auf der View gemacht und siehe da, sowohl Switch als auch Radio-Buttons funktionieren wieder. Könnte auch bei weiteren Widgets helfen.
-
Habe auch das Swipe Widget eingesetzt. Zunächst hatte bei mir auch kein Button auf dem View funktioniert. Aber in irgendeiner Github Rohdatei zum Swipe Widget fand ich den Hinweis, dass bei Slider als CSS Klasse "noSwipe" eingefügt werden muss. Damit Slider bedient werden und nicht die Swipe-Geste aktiviert wird.
Das habe ich nun bei all meinen aktiven Schalter/Radio-Buttons auf der View gemacht und siehe da, sowohl Switch als auch Radio-Buttons funktionieren wieder. Könnte auch bei weiteren Widgets helfen.
@davincino
Bis auf der Suche nach dem "Fehler" hier gelandet.
Kannst du mir als Anfänger noch darstellen wie das "noSwipe" in die CSS-Klasse einzubinden ist.
Danke -
@davincino
Bis auf der Suche nach dem "Fehler" hier gelandet.
Kannst du mir als Anfänger noch darstellen wie das "noSwipe" in die CSS-Klasse einzubinden ist.
Danke