NEWS
clear Timeout funktioniert nicht mehr
-
@paul53 die Codestellen. auf die du dich beziehst, sind die, die ich selbst im kopierten Javascript Coding manuell eingefügt habe - und mit diesen funktioniert alles wieder wie gehabt.
Das Javascript aus meinem zweiten Posting ist das, was aus dem Blockly generiert wird. Dort gibt es weder in Zeile 1 eine Deklaration von catModeTimeout noch den if-Block um den Timer-start. Diese habe ich eingefügt, NACHDEM es mit dem reinen Blockly-Skript nicht mehr funktioniert hat.
Fakt ist, mit meinem manuell angepassten Javascript funktioniert es, mit dem Blocky nicht.
@paul53 said in clear Timeout funktioniert nicht mehr:
Außerdem sollte auf Wertänderung getriggert werden, damit mit Sicherheit nur ein Timer läuft, der gestoppt werden kann.
ich reagiere auf die Wertänderung von "deconz.0.Sensors.6.open" - einmal wenn er "true" wird, einmal, wenn er "false" wird.
Ich könnte jetzt beides noch in den gleichen Trigger hängen, allerdings hat es ja funktioniert.
@sub1ne sagte: ich reagiere auf die Wertänderung von "deconz.0.Sensors.6.open" - einmal wenn er "true" wird, einmal, wenn er "false" wird.
Nein, der Trigger reagiert nicht nur auf Wertänderung, sondern auch dann, wenn der Zeitstempel bei gleich bleibendem Wert aktualisiert wird.
@sub1ne sagte in clear Timeout funktioniert nicht mehr:
Dort gibt es weder in Zeile 1 eine Deklaration von catModeTimeout
Das kann ich bei mir nicht nachvollziehen.
-
@sub1ne sagte: ich reagiere auf die Wertänderung von "deconz.0.Sensors.6.open" - einmal wenn er "true" wird, einmal, wenn er "false" wird.
Nein, der Trigger reagiert nicht nur auf Wertänderung, sondern auch dann, wenn der Zeitstempel bei gleich bleibendem Wert aktualisiert wird.
@sub1ne sagte in clear Timeout funktioniert nicht mehr:
Dort gibt es weder in Zeile 1 eine Deklaration von catModeTimeout
Das kann ich bei mir nicht nachvollziehen.
@paul53 said in clear Timeout funktioniert nicht mehr:
Das kann ich bei mir nicht nachvollziehen.
d.h. wenn du in deinem MIT Blockly generierten Skript auf Javascript umschaltest wird in Zeile 1 ein
var myTimeout = null;gemacht? Das ist bei mir definitiv nicht der Fall...
-
@paul53 said in clear Timeout funktioniert nicht mehr:
Das kann ich bei mir nicht nachvollziehen.
d.h. wenn du in deinem MIT Blockly generierten Skript auf Javascript umschaltest wird in Zeile 1 ein
var myTimeout = null;gemacht? Das ist bei mir definitiv nicht der Fall...
@sub1ne die Ursache warum dein Skript nicht funktioniert hat hat @paul53 Bereits oben erwähnt:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Was dann passiert ist einfach. Es wird ein zweiter timeout gestartet und der gleichen Variable zugeordnet. Damit kann der erste timeout nicht mehr angehalten werden.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Wenn du in deinem originalen Blockly die triggerbedi ging anpasst dann sollte es also auch gehen.
Das die Variable vor dem “setTimeout” nicht deklariert wird liegt wahrscheinlich daran das die timeout Benennungen initial nicht wie “benutzerdefinierte” Variablen behandelt werden. Sie stehen ja auch nicht in der “variablen” Liste von Blockly.
A.
-
@paul53 said in clear Timeout funktioniert nicht mehr:
Das kann ich bei mir nicht nachvollziehen.
d.h. wenn du in deinem MIT Blockly generierten Skript auf Javascript umschaltest wird in Zeile 1 ein
var myTimeout = null;gemacht? Das ist bei mir definitiv nicht der Fall...
-
@sub1ne die Ursache warum dein Skript nicht funktioniert hat hat @paul53 Bereits oben erwähnt:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Was dann passiert ist einfach. Es wird ein zweiter timeout gestartet und der gleichen Variable zugeordnet. Damit kann der erste timeout nicht mehr angehalten werden.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Wenn du in deinem originalen Blockly die triggerbedi ging anpasst dann sollte es also auch gehen.
Das die Variable vor dem “setTimeout” nicht deklariert wird liegt wahrscheinlich daran das die timeout Benennungen initial nicht wie “benutzerdefinierte” Variablen behandelt werden. Sie stehen ja auch nicht in der “variablen” Liste von Blockly.
A.
@asgothian sagte in clear Timeout funktioniert nicht mehr:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
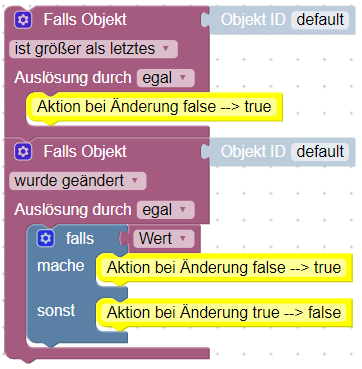
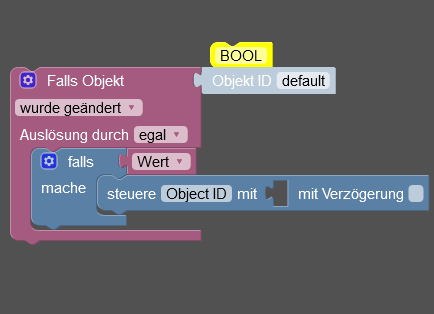
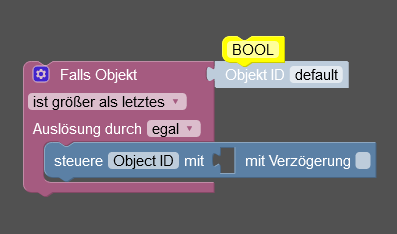
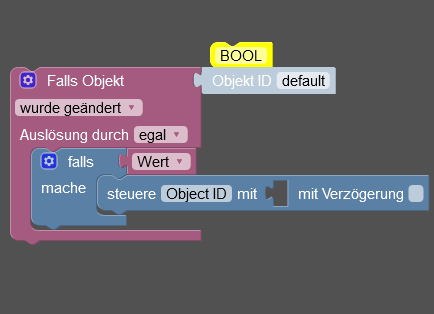
Nur mal kurz geräubert,
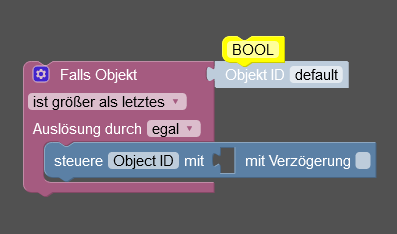
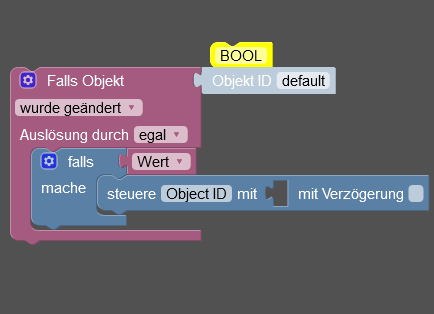
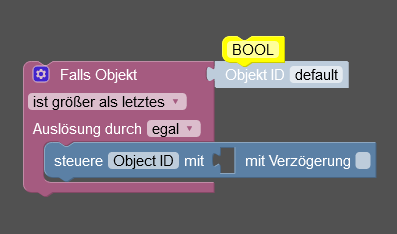
das heißt also, so

ist besser als so?

-
@asgothian sagte in clear Timeout funktioniert nicht mehr:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Nur mal kurz geräubert,
das heißt also, so

ist besser als so?

@nordischerjung
Besser und besser.In genau dem Beispiel ist das Ergebnis ziemlich gleich. Ich ziehe das erste vor, insbesondere wenn mich der gegenteilige Fall nicht interessiert.
Das gilt so lange wie im falls der “wert” Baustein genutzt wird.
A.
-
@asgothian sagte in clear Timeout funktioniert nicht mehr:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Nur mal kurz geräubert,
das heißt also, so

ist besser als so?

-
@paul53 Ja danke, das hatte ich mir so auch schon überlegt.
-
@sub1ne die Ursache warum dein Skript nicht funktioniert hat hat @paul53 Bereits oben erwähnt:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Was dann passiert ist einfach. Es wird ein zweiter timeout gestartet und der gleichen Variable zugeordnet. Damit kann der erste timeout nicht mehr angehalten werden.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Wenn du in deinem originalen Blockly die triggerbedi ging anpasst dann sollte es also auch gehen.
Das die Variable vor dem “setTimeout” nicht deklariert wird liegt wahrscheinlich daran das die timeout Benennungen initial nicht wie “benutzerdefinierte” Variablen behandelt werden. Sie stehen ja auch nicht in der “variablen” Liste von Blockly.
A.
@asgothian said in clear Timeout funktioniert nicht mehr:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird.
demnach ist der generierte Eventbehandler
on({id: 'deconz.0.Sensors.6.open', val: true}, async function (obj) {...});schlecht gewählt, die Javascript API gibt da laut Doku (https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#on---subscribe-on-changes-or-updates-of-some-state) bessers her, nämlich:
on({id: 'deconz.0.Sensors.6.open', val: true, oldVal: false}, async function (obj) {...});somit reagiert der Trigger nur auf Änderungen von false auf true.
@asgothian said in clear Timeout funktioniert nicht mehr:
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
ich bin seit 14 Jahren als Software-Engineer tätig...und die Verwendung von "true > false" würde ich nicht gerade als sauber bezeichnen...bei C++, C# oder Java haut dir das mal schön der Compiler um die Ohren...
-
-
@paul53 und "... wurde geändert" triggert also nur wenn der Wert sich zu dem vorherigen Wert geändert hat? Also von true auf false und umgekehrt?
-
@paul53 und "... wurde geändert" triggert also nur wenn der Wert sich zu dem vorherigen Wert geändert hat? Also von true auf false und umgekehrt?
@sub1ne sagte: "... wurde geändert" triggert also nur wenn der Wert sich zu dem vorherigen Wert geändert hat? Also von true auf false und umgekehrt?
Ja.
Diese Bedingungen triggern nur bei Wertänderung:- wurde geändert
- ist kleiner als letztes
- ist größer als letztes
Alle anderen Bedingungen können auch bei Aktualisierung des Zeitstempels ohne Wertänderung triggern.