NEWS
clear Timeout funktioniert nicht mehr
-
Ich habe vor einigen Tagen alles auf den aktuell Stand (04.05.2021) gebracht. Ich habe ein Skript mit Blocky erstellt, welches einen Timeout startet, der nach 10 Minuten ausgeführt werden soll. Tritt ein bestimmtes Ereignis ein, soll dieser Timer gecleart werden. Anscheinend funktioniert das mit der Script Engine 5.1.3 nicht mehr korrekt - der Timer wird IMMER nach 10 Minuten ausgeführt - der clear verpufft.
Abwohl clearTimout() aufgerufen wird, wird der Callback von setTimtout ausgeführt...
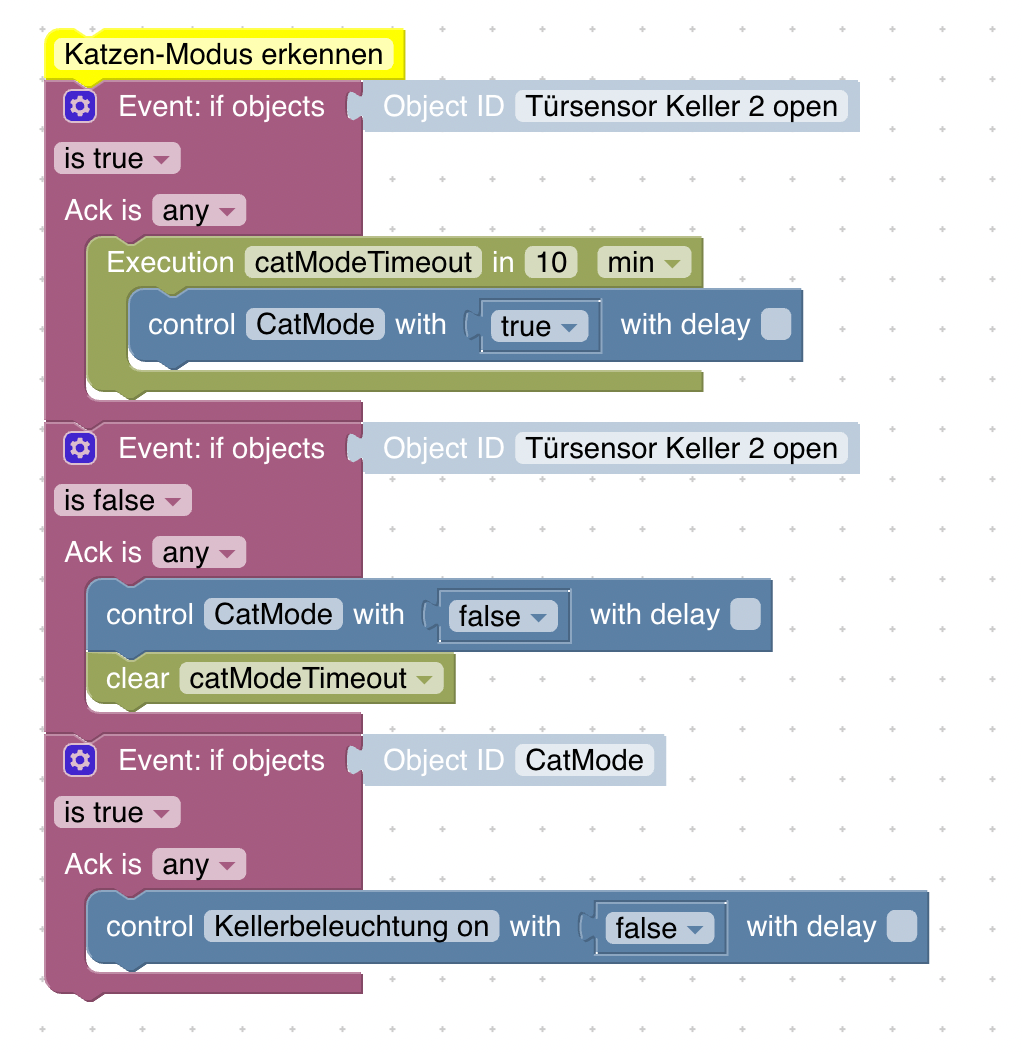
// Katzen-Modus erkennen on({id: 'deconz.0.Sensors.6.open', val: true}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; catModeTimeout = setTimeout(async function () { setState("javascript.0.custom.Keller.CatMode"/*CatMode*/, true); }, 600000); }); on({id: 'deconz.0.Sensors.6.open', val: false}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("javascript.0.custom.Keller.CatMode"/*CatMode*/, false); (function () {if (catModeTimeout) {clearTimeout(catModeTimeout); catModeTimeout = null;}})(); }); on({id: 'javascript.0.custom.Keller.CatMode', val: true}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("deconz.0.Groups.2.on"/*Kellerbeleuchtung on*/, false); });``` -
Abwohl clearTimout() aufgerufen wird, wird der Callback von setTimtout ausgeführt...
// Katzen-Modus erkennen on({id: 'deconz.0.Sensors.6.open', val: true}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; catModeTimeout = setTimeout(async function () { setState("javascript.0.custom.Keller.CatMode"/*CatMode*/, true); }, 600000); }); on({id: 'deconz.0.Sensors.6.open', val: false}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("javascript.0.custom.Keller.CatMode"/*CatMode*/, false); (function () {if (catModeTimeout) {clearTimeout(catModeTimeout); catModeTimeout = null;}})(); }); on({id: 'javascript.0.custom.Keller.CatMode', val: true}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setState("deconz.0.Groups.2.on"/*Kellerbeleuchtung on*/, false); });```@sub1ne sagte: Abwohl clearTimout() aufgerufen wird, wird der Callback von setTimtout ausgeführt...
Das kann ich bei mir mit JS Version 5.1.3 nicht nachvollziehen:

Es liegt vermutlich an der Trigger-Bedingung "ist wahr", dass nicht nur ein Timer läuft.
-
@sub1ne sagte: Abwohl clearTimout() aufgerufen wird, wird der Callback von setTimtout ausgeführt...
Das kann ich bei mir mit JS Version 5.1.3 nicht nachvollziehen:

Es liegt vermutlich an der Trigger-Bedingung "ist wahr", dass nicht nur ein Timer läuft.
@paul53 dein Beispiel ist nicht das Gleiche. Setz das "stop" mal in einen anderen Event-Block.
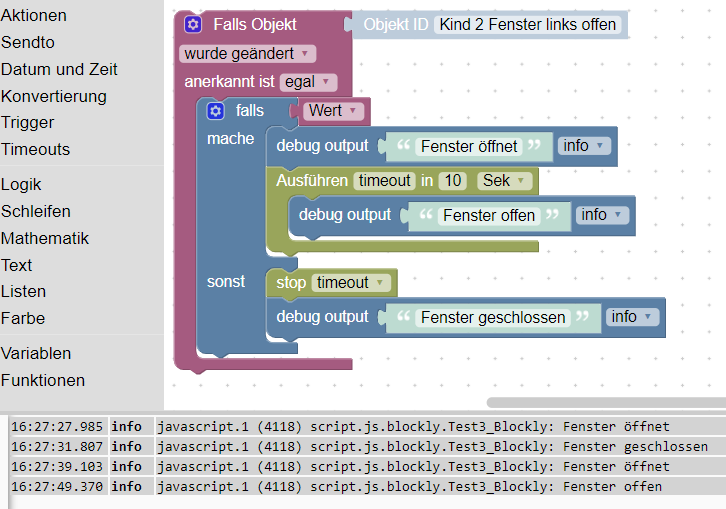
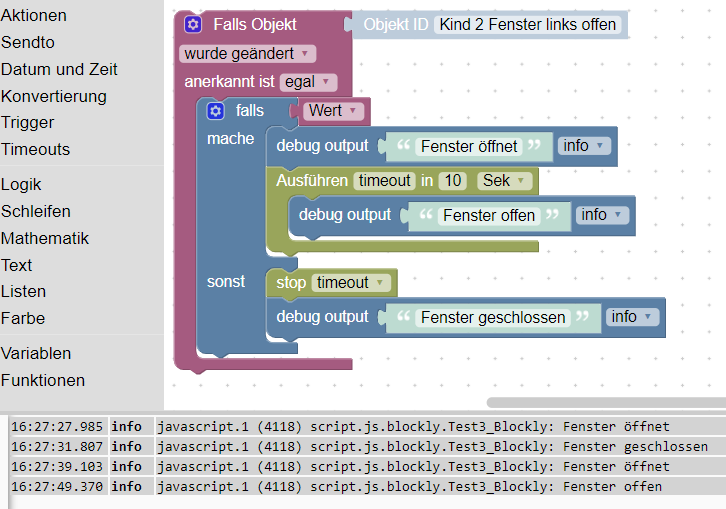
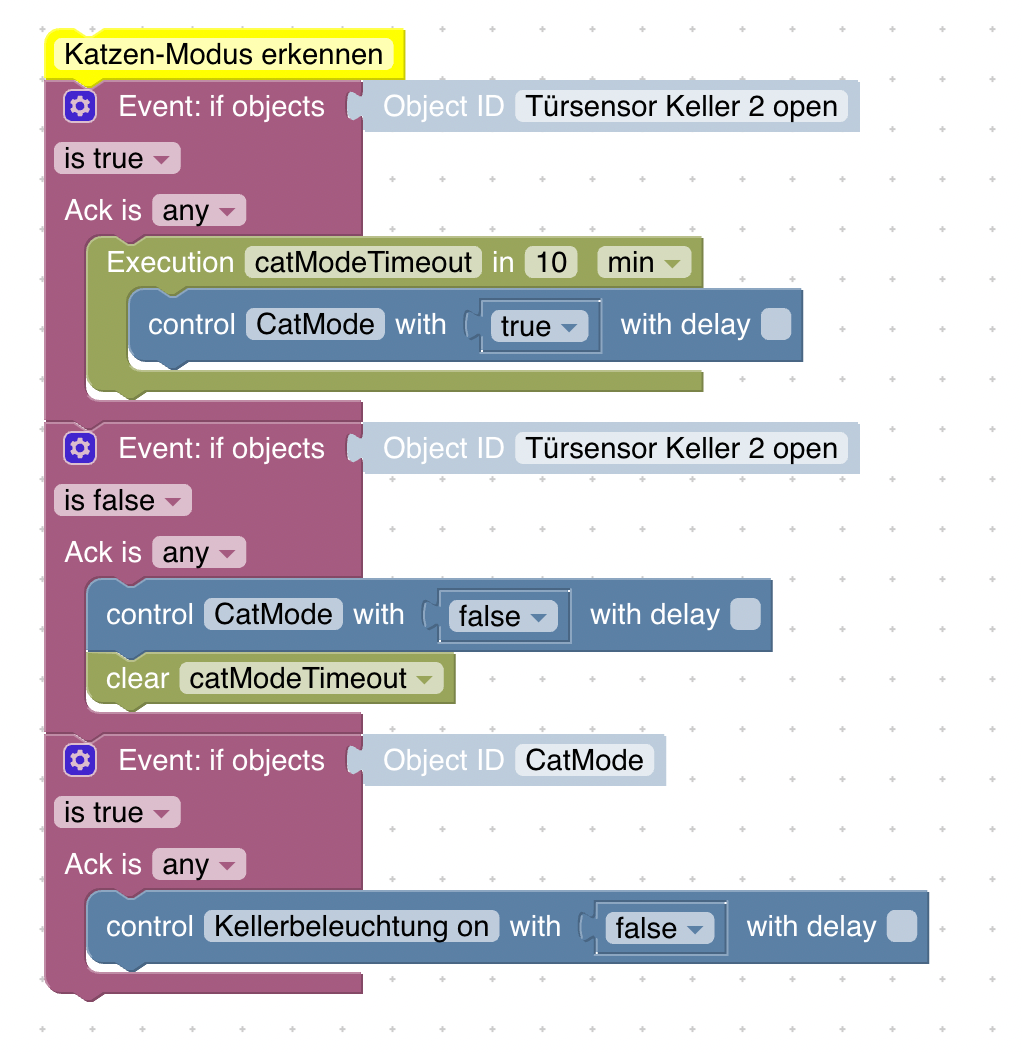
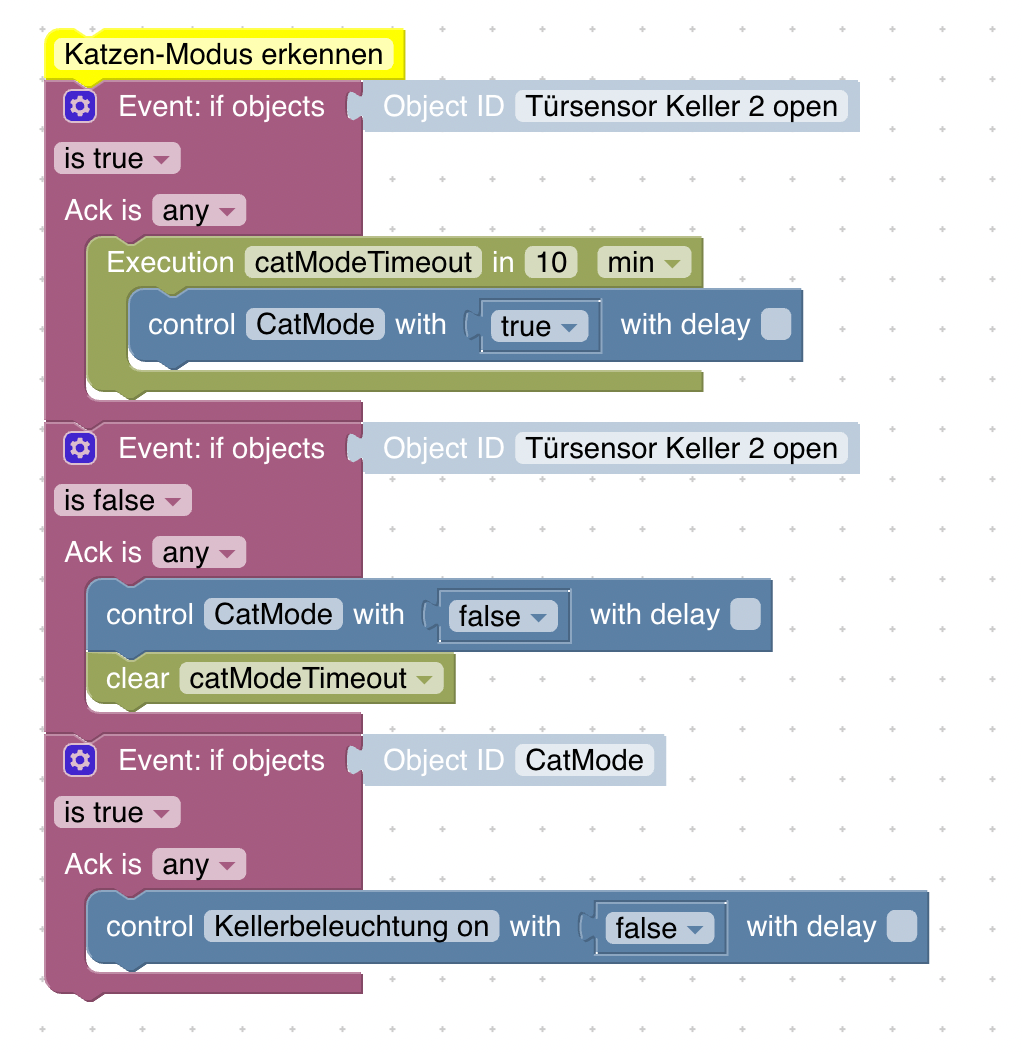
So sieht das bei mir aus:

der Timer wird im Event-Block #1 erzeugt und im Event-Block #2 gelöscht. Das Ganze funktioniert also übergreifen.
Ich bin jetzt auf den JavaScript-Code umgestiegen und hab das JavaScript wie folgt geändert:
var catModeTimeout = null; on({id: 'deconz.0.Sensors.6.open', val: true}, async function (obj) { if (catModeTimeout === null) { catModeTimeout = setTimeout(async function () { setState("javascript.0.custom.Keller.CatMode"/*CatMode*/, true); }, 600000); } }); on({id: 'deconz.0.Sensors.6.open', val: false}, async function (obj) { if (catModeTimeout) { clearTimeout(catModeTimeout); catModeTimeout = null; } });...jetzt funktioniert es wie vorher. Es hat ja ein Jahr funktioniert und erst nach dem Update nicht mehr. Für mich sieht das so aus, als ob da was mit dem Scope der Timeout-Variable nicht stimmt.
-
@paul53 dein Beispiel ist nicht das Gleiche. Setz das "stop" mal in einen anderen Event-Block.
So sieht das bei mir aus:

der Timer wird im Event-Block #1 erzeugt und im Event-Block #2 gelöscht. Das Ganze funktioniert also übergreifen.
Ich bin jetzt auf den JavaScript-Code umgestiegen und hab das JavaScript wie folgt geändert:
var catModeTimeout = null; on({id: 'deconz.0.Sensors.6.open', val: true}, async function (obj) { if (catModeTimeout === null) { catModeTimeout = setTimeout(async function () { setState("javascript.0.custom.Keller.CatMode"/*CatMode*/, true); }, 600000); } }); on({id: 'deconz.0.Sensors.6.open', val: false}, async function (obj) { if (catModeTimeout) { clearTimeout(catModeTimeout); catModeTimeout = null; } });...jetzt funktioniert es wie vorher. Es hat ja ein Jahr funktioniert und erst nach dem Update nicht mehr. Für mich sieht das so aus, als ob da was mit dem Scope der Timeout-Variable nicht stimmt.
@sub1ne sagte: Für mich sieht das so aus, als ob da was mit dem Scope der Timeout-Variable nicht stimmt.
Im vom Blockly erzeugten Javascript-Code steht doch sicherlich in Zeile 1?
var catModeTimeout;Zwei Trigger auf den gleichen Datenpunkt in einem Skript ist Ressourcenverschwendung. Außerdem sollte auf Wertänderung getriggert werden, damit mit Sicherheit nur ein Timer läuft, der gestoppt werden kann.
@sub1ne sagte: hab das JavaScript wie folgt geändert:
if (catModeTimeout === null) {Damit wird ebenfalls verhindert, dass der Timer mehrfach gestartet wird,
-
@paul53 dein Beispiel ist nicht das Gleiche. Setz das "stop" mal in einen anderen Event-Block.
So sieht das bei mir aus:

der Timer wird im Event-Block #1 erzeugt und im Event-Block #2 gelöscht. Das Ganze funktioniert also übergreifen.
Ich bin jetzt auf den JavaScript-Code umgestiegen und hab das JavaScript wie folgt geändert:
var catModeTimeout = null; on({id: 'deconz.0.Sensors.6.open', val: true}, async function (obj) { if (catModeTimeout === null) { catModeTimeout = setTimeout(async function () { setState("javascript.0.custom.Keller.CatMode"/*CatMode*/, true); }, 600000); } }); on({id: 'deconz.0.Sensors.6.open', val: false}, async function (obj) { if (catModeTimeout) { clearTimeout(catModeTimeout); catModeTimeout = null; } });...jetzt funktioniert es wie vorher. Es hat ja ein Jahr funktioniert und erst nach dem Update nicht mehr. Für mich sieht das so aus, als ob da was mit dem Scope der Timeout-Variable nicht stimmt.
@paul53 die Codestellen. auf die du dich beziehst, sind die, die ich selbst im kopierten Javascript Coding manuell eingefügt habe - und mit diesen funktioniert alles wieder wie gehabt.
Das Javascript aus meinem zweiten Posting ist das, was aus dem Blockly generiert wird. Dort gibt es weder in Zeile 1 eine Deklaration von catModeTimeout noch den if-Block um den Timer-start. Diese habe ich eingefügt, NACHDEM es mit dem reinen Blockly-Skript nicht mehr funktioniert hat.
Fakt ist, mit meinem manuell angepassten Javascript funktioniert es, mit dem Blocky nicht.
@paul53 said in clear Timeout funktioniert nicht mehr:
Außerdem sollte auf Wertänderung getriggert werden, damit mit Sicherheit nur ein Timer läuft, der gestoppt werden kann.
ich reagiere auf die Wertänderung von "deconz.0.Sensors.6.open" - einmal wenn er "true" wird, einmal, wenn er "false" wird.
Ich könnte jetzt beides noch in den gleichen Trigger hängen, allerdings hat es ja funktioniert.
-
@paul53 die Codestellen. auf die du dich beziehst, sind die, die ich selbst im kopierten Javascript Coding manuell eingefügt habe - und mit diesen funktioniert alles wieder wie gehabt.
Das Javascript aus meinem zweiten Posting ist das, was aus dem Blockly generiert wird. Dort gibt es weder in Zeile 1 eine Deklaration von catModeTimeout noch den if-Block um den Timer-start. Diese habe ich eingefügt, NACHDEM es mit dem reinen Blockly-Skript nicht mehr funktioniert hat.
Fakt ist, mit meinem manuell angepassten Javascript funktioniert es, mit dem Blocky nicht.
@paul53 said in clear Timeout funktioniert nicht mehr:
Außerdem sollte auf Wertänderung getriggert werden, damit mit Sicherheit nur ein Timer läuft, der gestoppt werden kann.
ich reagiere auf die Wertänderung von "deconz.0.Sensors.6.open" - einmal wenn er "true" wird, einmal, wenn er "false" wird.
Ich könnte jetzt beides noch in den gleichen Trigger hängen, allerdings hat es ja funktioniert.
@sub1ne sagte: ich reagiere auf die Wertänderung von "deconz.0.Sensors.6.open" - einmal wenn er "true" wird, einmal, wenn er "false" wird.
Nein, der Trigger reagiert nicht nur auf Wertänderung, sondern auch dann, wenn der Zeitstempel bei gleich bleibendem Wert aktualisiert wird.
@sub1ne sagte in clear Timeout funktioniert nicht mehr:
Dort gibt es weder in Zeile 1 eine Deklaration von catModeTimeout
Das kann ich bei mir nicht nachvollziehen.
-
@sub1ne sagte: ich reagiere auf die Wertänderung von "deconz.0.Sensors.6.open" - einmal wenn er "true" wird, einmal, wenn er "false" wird.
Nein, der Trigger reagiert nicht nur auf Wertänderung, sondern auch dann, wenn der Zeitstempel bei gleich bleibendem Wert aktualisiert wird.
@sub1ne sagte in clear Timeout funktioniert nicht mehr:
Dort gibt es weder in Zeile 1 eine Deklaration von catModeTimeout
Das kann ich bei mir nicht nachvollziehen.
@paul53 said in clear Timeout funktioniert nicht mehr:
Das kann ich bei mir nicht nachvollziehen.
d.h. wenn du in deinem MIT Blockly generierten Skript auf Javascript umschaltest wird in Zeile 1 ein
var myTimeout = null;gemacht? Das ist bei mir definitiv nicht der Fall...
-
@paul53 said in clear Timeout funktioniert nicht mehr:
Das kann ich bei mir nicht nachvollziehen.
d.h. wenn du in deinem MIT Blockly generierten Skript auf Javascript umschaltest wird in Zeile 1 ein
var myTimeout = null;gemacht? Das ist bei mir definitiv nicht der Fall...
@sub1ne die Ursache warum dein Skript nicht funktioniert hat hat @paul53 Bereits oben erwähnt:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Was dann passiert ist einfach. Es wird ein zweiter timeout gestartet und der gleichen Variable zugeordnet. Damit kann der erste timeout nicht mehr angehalten werden.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Wenn du in deinem originalen Blockly die triggerbedi ging anpasst dann sollte es also auch gehen.
Das die Variable vor dem “setTimeout” nicht deklariert wird liegt wahrscheinlich daran das die timeout Benennungen initial nicht wie “benutzerdefinierte” Variablen behandelt werden. Sie stehen ja auch nicht in der “variablen” Liste von Blockly.
A.
-
@paul53 said in clear Timeout funktioniert nicht mehr:
Das kann ich bei mir nicht nachvollziehen.
d.h. wenn du in deinem MIT Blockly generierten Skript auf Javascript umschaltest wird in Zeile 1 ein
var myTimeout = null;gemacht? Das ist bei mir definitiv nicht der Fall...
-
@sub1ne die Ursache warum dein Skript nicht funktioniert hat hat @paul53 Bereits oben erwähnt:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Was dann passiert ist einfach. Es wird ein zweiter timeout gestartet und der gleichen Variable zugeordnet. Damit kann der erste timeout nicht mehr angehalten werden.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Wenn du in deinem originalen Blockly die triggerbedi ging anpasst dann sollte es also auch gehen.
Das die Variable vor dem “setTimeout” nicht deklariert wird liegt wahrscheinlich daran das die timeout Benennungen initial nicht wie “benutzerdefinierte” Variablen behandelt werden. Sie stehen ja auch nicht in der “variablen” Liste von Blockly.
A.
@asgothian sagte in clear Timeout funktioniert nicht mehr:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
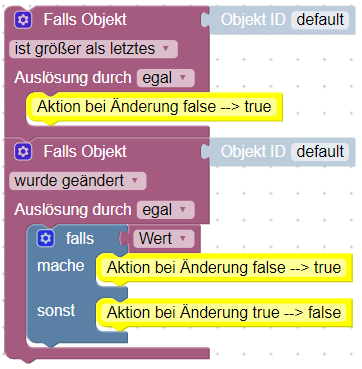
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
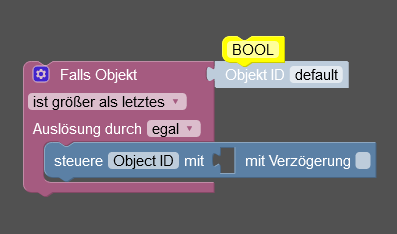
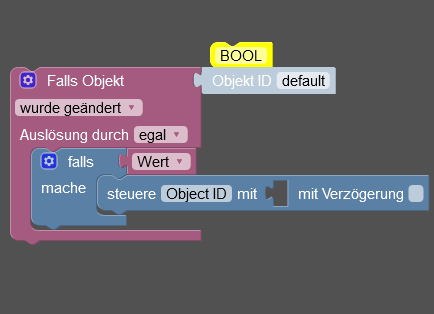
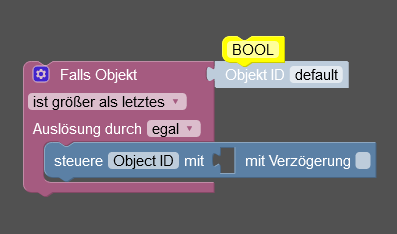
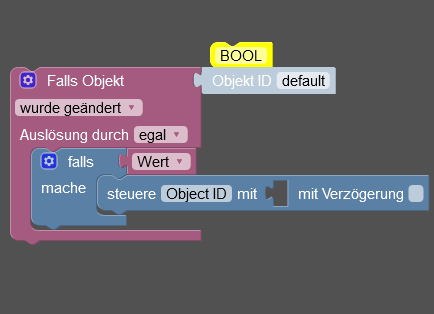
Nur mal kurz geräubert,
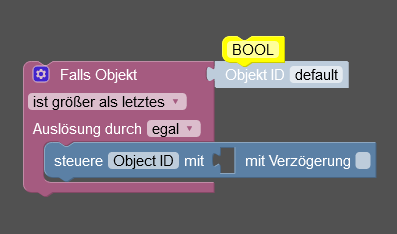
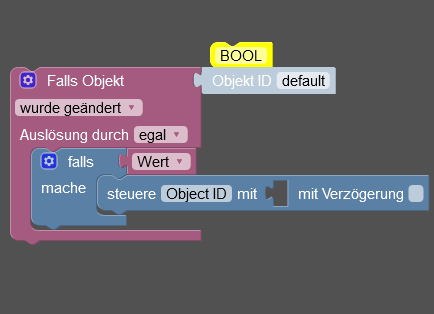
das heißt also, so

ist besser als so?

-
@asgothian sagte in clear Timeout funktioniert nicht mehr:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Nur mal kurz geräubert,
das heißt also, so

ist besser als so?

@nordischerjung
Besser und besser.In genau dem Beispiel ist das Ergebnis ziemlich gleich. Ich ziehe das erste vor, insbesondere wenn mich der gegenteilige Fall nicht interessiert.
Das gilt so lange wie im falls der “wert” Baustein genutzt wird.
A.
-
@asgothian sagte in clear Timeout funktioniert nicht mehr:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Nur mal kurz geräubert,
das heißt also, so

ist besser als so?

-
@paul53 Ja danke, das hatte ich mir so auch schon überlegt.
-
@sub1ne die Ursache warum dein Skript nicht funktioniert hat hat @paul53 Bereits oben erwähnt:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird. Das kann öfter sein als man denkt.
Was dann passiert ist einfach. Es wird ein zweiter timeout gestartet und der gleichen Variable zugeordnet. Damit kann der erste timeout nicht mehr angehalten werden.
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
Wenn du in deinem originalen Blockly die triggerbedi ging anpasst dann sollte es also auch gehen.
Das die Variable vor dem “setTimeout” nicht deklariert wird liegt wahrscheinlich daran das die timeout Benennungen initial nicht wie “benutzerdefinierte” Variablen behandelt werden. Sie stehen ja auch nicht in der “variablen” Liste von Blockly.
A.
@asgothian said in clear Timeout funktioniert nicht mehr:
Ein trigger auf “ist wahr” wird jedes Mal aktiv wenn der datenpunkt mit wahr aktualisiert wird.
demnach ist der generierte Eventbehandler
on({id: 'deconz.0.Sensors.6.open', val: true}, async function (obj) {...});schlecht gewählt, die Javascript API gibt da laut Doku (https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#on---subscribe-on-changes-or-updates-of-some-state) bessers her, nämlich:
on({id: 'deconz.0.Sensors.6.open', val: true, oldVal: false}, async function (obj) {...});somit reagiert der Trigger nur auf Änderungen von false auf true.
@asgothian said in clear Timeout funktioniert nicht mehr:
Ein sauberer Weg auf die Änderung falsch/wahr zu trigger ist ein trigger auf “ist größer als vorher”, (bei falsch: ist kleiner als vorher)
ich bin seit 14 Jahren als Software-Engineer tätig...und die Verwendung von "true > false" würde ich nicht gerade als sauber bezeichnen...bei C++, C# oder Java haut dir das mal schön der Compiler um die Ohren...
-
-
@paul53 und "... wurde geändert" triggert also nur wenn der Wert sich zu dem vorherigen Wert geändert hat? Also von true auf false und umgekehrt?
-
@paul53 und "... wurde geändert" triggert also nur wenn der Wert sich zu dem vorherigen Wert geändert hat? Also von true auf false und umgekehrt?
@sub1ne sagte: "... wurde geändert" triggert also nur wenn der Wert sich zu dem vorherigen Wert geändert hat? Also von true auf false und umgekehrt?
Ja.
Diese Bedingungen triggern nur bei Wertänderung:- wurde geändert
- ist kleiner als letztes
- ist größer als letztes
Alle anderen Bedingungen können auch bei Aktualisierung des Zeitstempels ohne Wertänderung triggern.