NEWS
[Vorstellung] Meine dritte VIS
-
@weiserwolf die Anwesenheit regele ich primär über den Radar2 Adapter. Dort wird nach den Handys gesucht.
Das funktioniert auch komplett ohne Unifi Adapter.Du kannst dir natürlich einzelne WIdgets oder Seiten exportieren und bei dir einfügen. So habe ich es bei meiner zweiten VIS auch gemacht.
Importiere dir einfach meine komplette VIS und öffne sie im Editor.
Dann machst du einen neuen Tab mit dem Editor und deiner VIS auf und kannst dann kopieren wie du lustig bist@kuddel Das Prinzip habe ich angewendet. Ich habe deien VIS 1:1 importiert und alle Adapter installiert die du verwendest (also bevor ich das Projekt importiere). Manche Icons fehlen (z.B. beim Wetter, weil deine IP nicht zu meiner passt, logisch) das kriege ich auch geregelt. Beim Wetter der Mond beispielsweise: Wie kann ich hier die Icons anpassen? Kann ich die originalen einfach überschreiben?
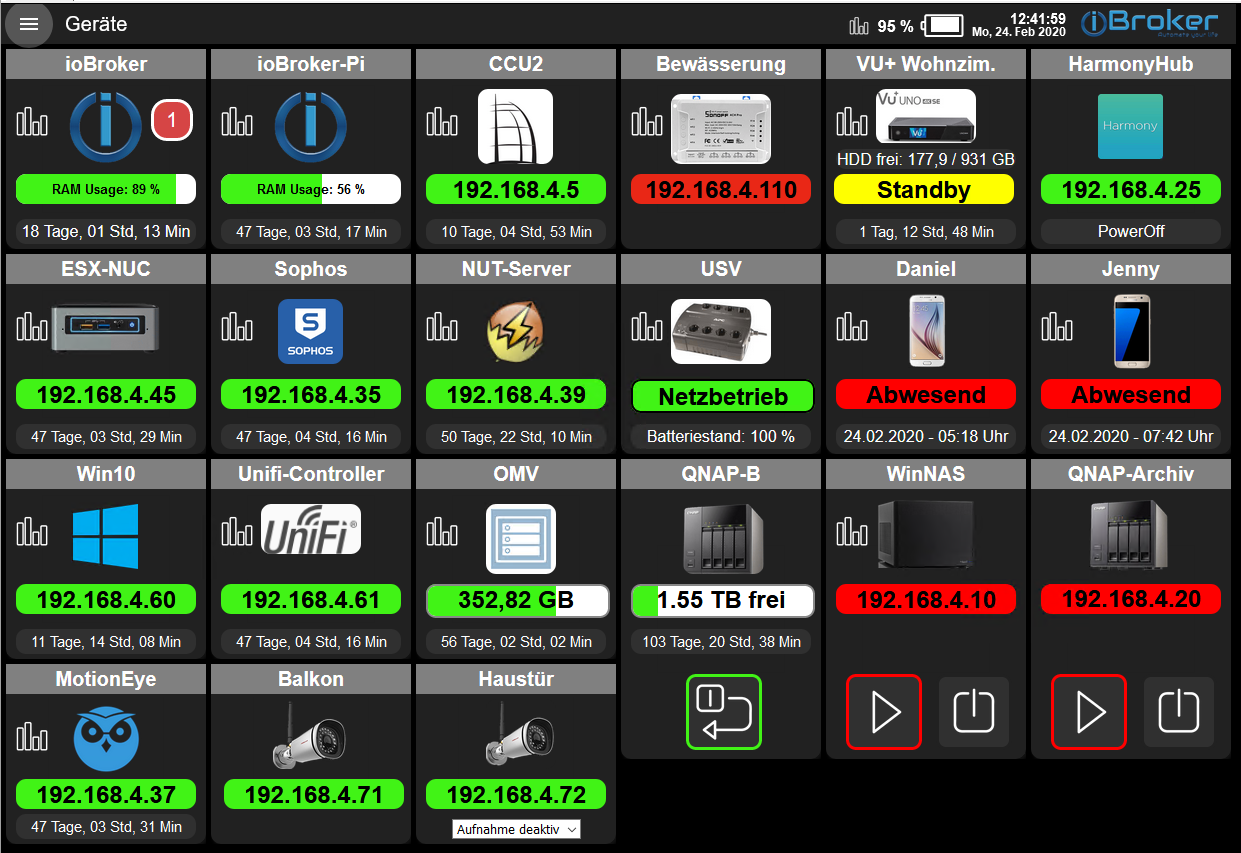
Diesen Code hier habe ich als Script angelegt und einmalig ausführen lassen. War das so richtig?javascript.0.VIS-Steuerung.Aktuelle_VIS_SeiteIch habe versucht die Anwesenheitserkennung nachzuvollziehen und auf meine Bedürfnisse anzupassen, aber ich steige überhaupt nicht durch irgendwie. Das Widget Daniel verweist auf: javascript.0.VIS-Steuerung.Aktuelle_VIS_Seite mit Wert 4. Was sagt die "4" in dem Fall eigentlich aus? Die Zeit der letzten Statusänderung verweist auf "javascript.0.Anwesenheit.Daniel" wo finde ich das wieder?
Entweder ich habe hier irgendwas grundsätzlich nicht verstanden und bin einfach zu blöd, oder hier ist beim Import etwas schief gelaufen. :dizzy_face: -
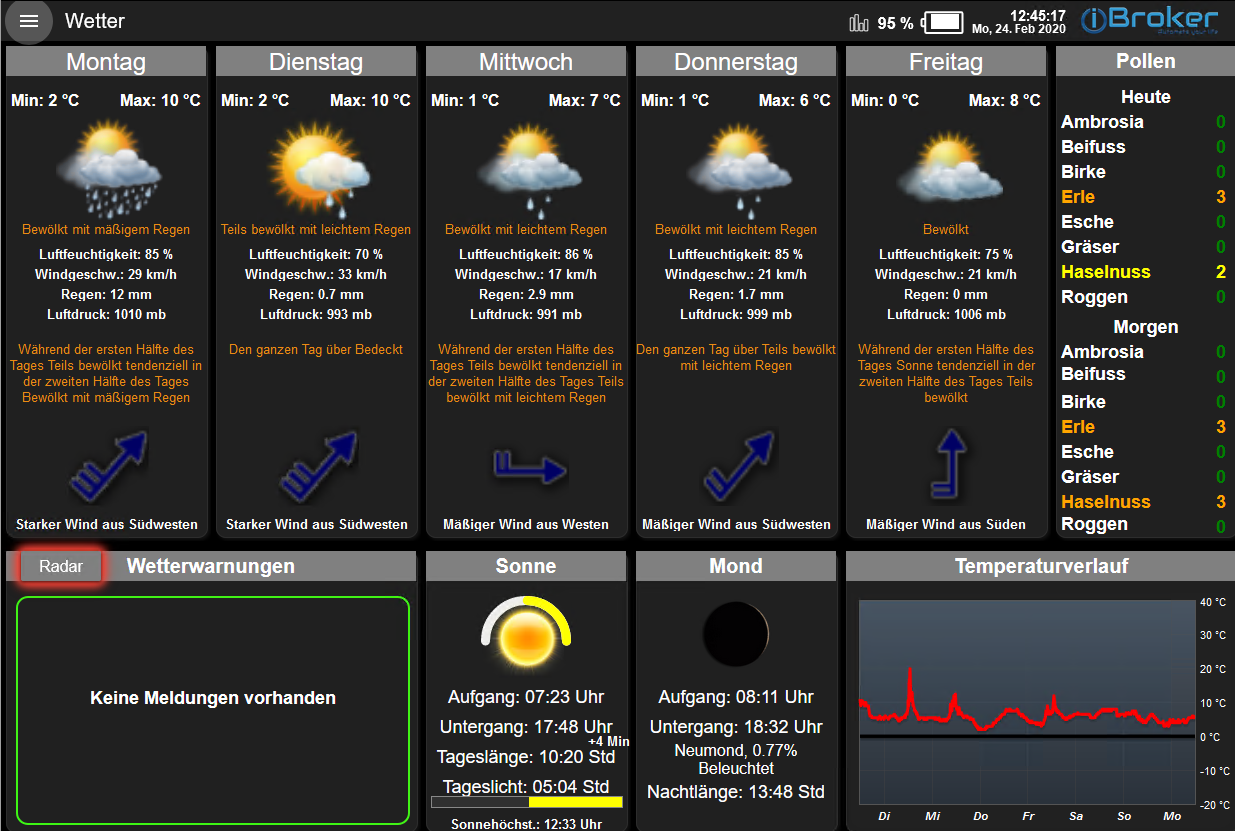
@kuddel Das Prinzip habe ich angewendet. Ich habe deien VIS 1:1 importiert und alle Adapter installiert die du verwendest (also bevor ich das Projekt importiere). Manche Icons fehlen (z.B. beim Wetter, weil deine IP nicht zu meiner passt, logisch) das kriege ich auch geregelt. Beim Wetter der Mond beispielsweise: Wie kann ich hier die Icons anpassen? Kann ich die originalen einfach überschreiben?
Diesen Code hier habe ich als Script angelegt und einmalig ausführen lassen. War das so richtig?javascript.0.VIS-Steuerung.Aktuelle_VIS_SeiteIch habe versucht die Anwesenheitserkennung nachzuvollziehen und auf meine Bedürfnisse anzupassen, aber ich steige überhaupt nicht durch irgendwie. Das Widget Daniel verweist auf: javascript.0.VIS-Steuerung.Aktuelle_VIS_Seite mit Wert 4. Was sagt die "4" in dem Fall eigentlich aus? Die Zeit der letzten Statusänderung verweist auf "javascript.0.Anwesenheit.Daniel" wo finde ich das wieder?
Entweder ich habe hier irgendwas grundsätzlich nicht verstanden und bin einfach zu blöd, oder hier ist beim Import etwas schief gelaufen. :dizzy_face:@weiserwolf dein Codeschnipsel ist nur ein DP und kein Script.
Mit dem DP wird gesteuert, welche Seite im VIS angezeigt wird.
Die Mond Icons muss du importieren und dann enstprechend dem Pfad im Widget anpassen.
"javascript.0.Anwesenheit.Daniel" ist der DP, der sagt, ob ich anwesend bin oder nicht.
Auf der Startseite ist das Widget aber auch ein Navigations-Widget. Deswegen die 4 für den DP "javascript.0.VIS-Steuerung.Aktuelle_VIS_Seite ".
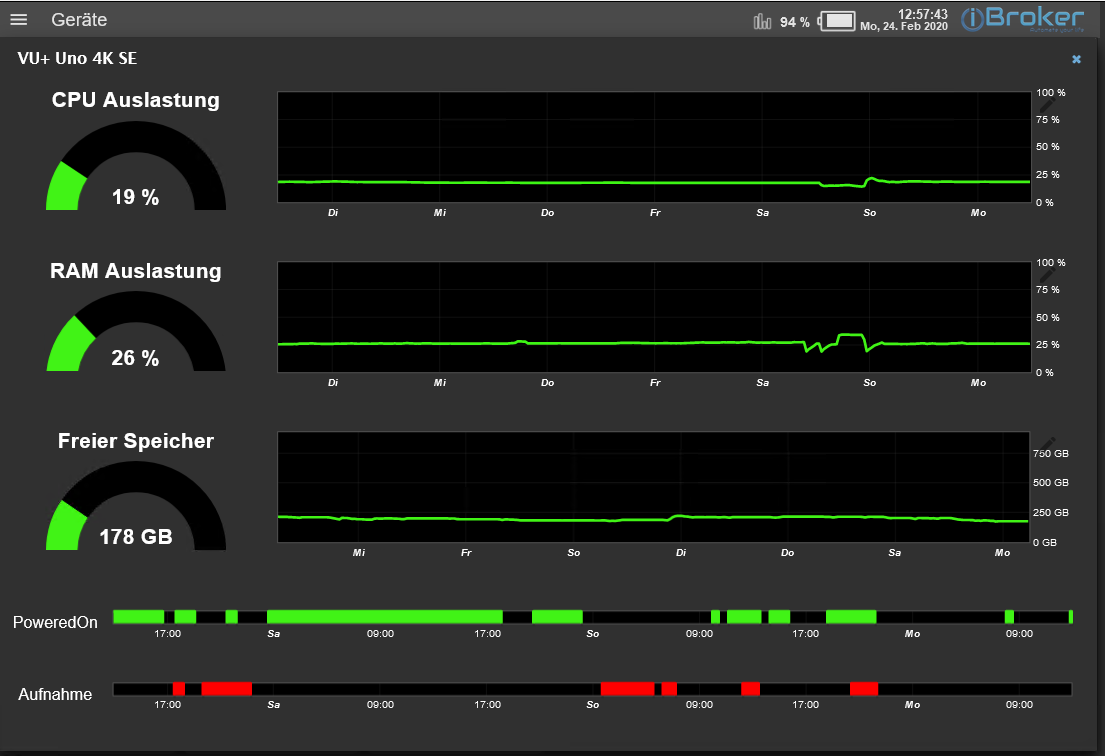
D.h. wenn du auf das Icon klickst, landest auf Seite 4 (Geräte)
Die Farbe (anwesend = gründ / abwesend = rot) wird über ein Binding bei der Rahemfarbe des Widget gesteuert.
Da findes du auch "javascript.0.Anwesenheit.Daniel" wieder.
Ich schlage vor, dass wir ein Thema nach dem anderen bearbeiten.
- Mond / Wetter etc.
- Anwesenheit
-
@kuddel Also ich glaube ich habe meine Fehler grade gefunden was die Wetter-Geschichte angeht. Ich werde diesbezüglich noch etwas probieren. Deine lokale IP wird nicht zu meiner passen :)
Zum Thema Anwesenheit hattest du gesagt UniFi brauche ich nicht unbedingt, das wird über Rader 2.0 gemacht.
Ich habe alles was bei dir mit javascript.0 etc gefüllt war, durch "radar2.0.iPhone12Pro._here" ersetzt um überhaupt mal eine Anzeige zu bekommen. funktioniert auch in gewissem Rahmen, aber nach 3 Minuten sind die Geräte grundsätzlich abwesend.
Also werde ich alles wieder rückgängig machen und versuchen den UniFi Adapter ans laufen zu bekommen, damit ich überhaupt die Objekte aus dem Anwesenheitsskript in Blocky zu erhalten um diese dann auf meine Geräte umzuschreiben.
Ich glaube es hapert einfach am Verständnis...In Abhängigkeit der Anwesenheit kann ich doch bestimmt (wenn es dann mal funktioniert) auch einen API Befehl im Netzwerk absetzen oder? Ich möchte damit gerne den Home-Mode der Surveillance-Station auf meiner Synology steuern. Aber okay soweit bin ich noch lange nicht.
Der Codeschnipsel ist nur ein DP, hast du gesagt, aber mal so für ganz doofe: Was mache ich damit? :man-shrugging:
edit:
Ich habe das mit den Icons tatsächlich hinbekommen, aber dafür habe ich keine Ahnung wie du die Nachtlänge ermittelst. Seit ich alle Skripte importiert habe schmiert mir der Adapter dauern ab. Ich finde auch die -ich nenne es mal - variable nicht. :( -
@Kuddel vielen Dank für die Unterstützung und deine Geduld, je nach zeitlicher Möglichkeit migriere ich dein VIS weiter.
@WeiserWolf es gibt auch einen "neuen" DP im unifi, nämlich isOnline die Zeit kann im Adapter eingestellt werden, welche vermutlich nach ersten Tests in Sekunden sein müssten.
-
@glasfaser said in [Vorstellung] Meine dritte VIS:
Im Widget Menu (Top App Bar) und im Widget View_Anzeige (View in Widget 8 ) müssen beide Datenpunkte/Schalter übereinstimmen.
Beispiel deine Datenpunkt XY selbst erstellt heißt : 0_userdata.0.vis.Menue.value
Das Widget Menu steuert mit Zahlen (0... bis zb. 32 ) und übergibt Sie dann in den Datenpunkt XY, worauf das Widget View_Anzeige auf die zugehörige Nummer auf das eingestellte View umschaltet bzw. dann sichtbar wird.
Widget Menu (Top App Bar)
.

.
Widget View_Anzeige (View in Widget 8 )
.

.
Hier ist der Thread dazu : Material Design Widgets: Top App Bar WidgetIch brauche da nochmal Unterstützung für den Einsteiger:
Den Datenpunkt habe ich angelegt und kann ihn auch füllen manuell
das VIS habe ich erfolgreich importieren können
jedoch mangelt es mir gerade am Weg wie ich die Datenpunkte für das Widget Menu (Top App Bar) und Widget View_Anzeige (View in Widget 8) auf meinen Datenpunkt verändern kann.Ich hab gefühlt schon alle Views und Widgets geprüft aber finde diese Einstellungspunkte leider nicht..
Wäre toll wenn mir da jemand einen kurzen Seitenhieb geben könnte und mir verrät wo ich klicken muss..Danke!
-
@glasfaser said in [Vorstellung] Meine dritte VIS:
Im Widget Menu (Top App Bar) und im Widget View_Anzeige (View in Widget 8 ) müssen beide Datenpunkte/Schalter übereinstimmen.
Beispiel deine Datenpunkt XY selbst erstellt heißt : 0_userdata.0.vis.Menue.value
Das Widget Menu steuert mit Zahlen (0... bis zb. 32 ) und übergibt Sie dann in den Datenpunkt XY, worauf das Widget View_Anzeige auf die zugehörige Nummer auf das eingestellte View umschaltet bzw. dann sichtbar wird.
Widget Menu (Top App Bar)
.

.
Widget View_Anzeige (View in Widget 8 )
.

.
Hier ist der Thread dazu : Material Design Widgets: Top App Bar WidgetIch brauche da nochmal Unterstützung für den Einsteiger:
Den Datenpunkt habe ich angelegt und kann ihn auch füllen manuell
das VIS habe ich erfolgreich importieren können
jedoch mangelt es mir gerade am Weg wie ich die Datenpunkte für das Widget Menu (Top App Bar) und Widget View_Anzeige (View in Widget 8) auf meinen Datenpunkt verändern kann.Ich hab gefühlt schon alle Views und Widgets geprüft aber finde diese Einstellungspunkte leider nicht..
Wäre toll wenn mir da jemand einen kurzen Seitenhieb geben könnte und mir verrät wo ich klicken muss..Danke!
@mysash sagte in [Vorstellung] Meine dritte VIS:
Ich hab gefühlt schon alle Views
Es gibt nur ein View , wo nur beide Widget´s enthalten sind .
0000_Startseite.
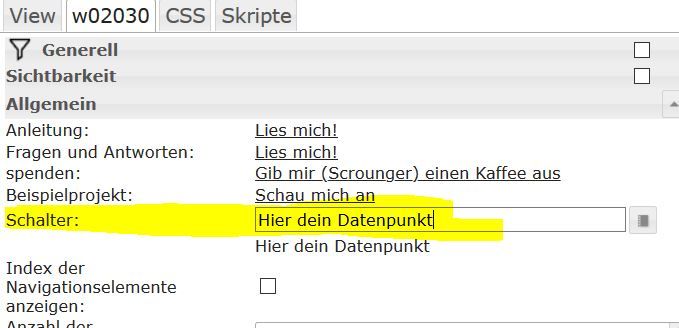
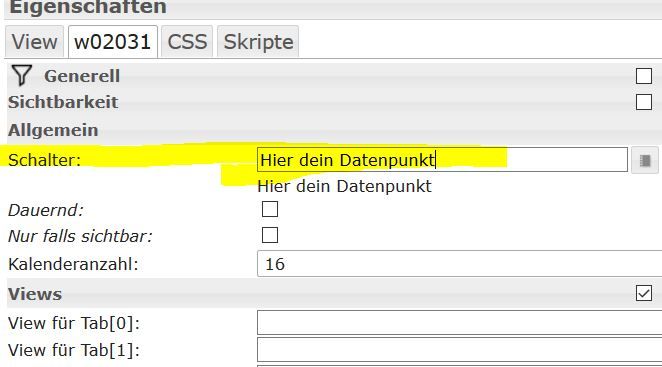
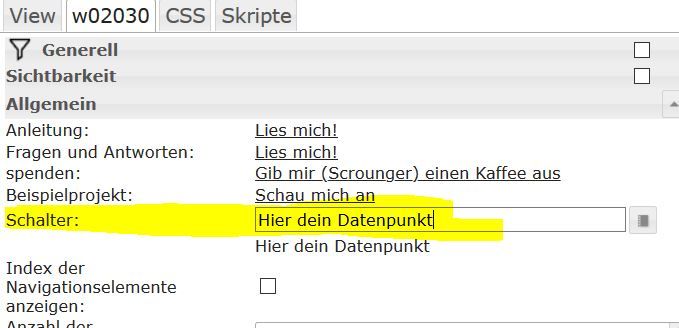
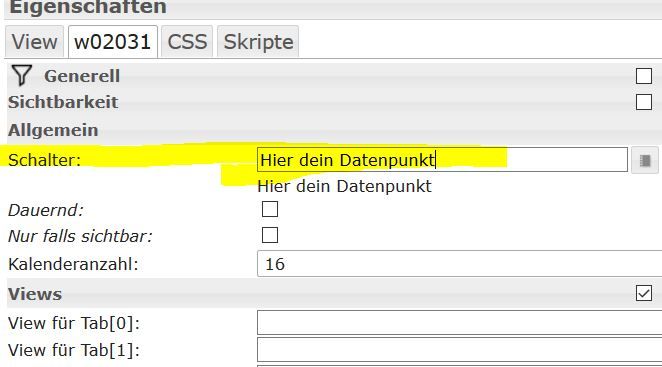
Dort in den Widgeteinstellungen wie im Screenshot die Datenpunkte zuweisen -
@mysash sagte in [Vorstellung] Meine dritte VIS:
Ich hab gefühlt schon alle Views
Es gibt nur ein View , wo nur beide Widget´s enthalten sind .
0000_Startseite.
Dort in den Widgeteinstellungen wie im Screenshot die Datenpunkte zuweisen@glasfaser said in [Vorstellung] Meine dritte VIS:
@mysash sagte in [Vorstellung] Meine dritte VIS:
Ich hab gefühlt schon alle Views
Es gibt nur ein View , wo nur beide Widget´s enthalten sind .
0000_Startseite.
Dort in den Widgeteinstellungen wie im Screenshot die Datenpunkte zuweisenOkay, vielen Dank, warum auch immer, aber nach Neustart meines ioBroker Containers waren diese Punkte da, gestern habe ich mich zu Tode gesucht.. :face_palm:
Nun hab ich nur noch den Umstand, dass scheinbar einige Icons im Menü nicht geladen werden können und dass, das Mapping von Menüpunkt auf die Seite falsch ist, wenn ich Wetter anklicke lande ich auf einer anderen/falschen Seite.
-
@glasfaser said in [Vorstellung] Meine dritte VIS:
@mysash sagte in [Vorstellung] Meine dritte VIS:
Ich hab gefühlt schon alle Views
Es gibt nur ein View , wo nur beide Widget´s enthalten sind .
0000_Startseite.
Dort in den Widgeteinstellungen wie im Screenshot die Datenpunkte zuweisenOkay, vielen Dank, warum auch immer, aber nach Neustart meines ioBroker Containers waren diese Punkte da, gestern habe ich mich zu Tode gesucht.. :face_palm:
Nun hab ich nur noch den Umstand, dass scheinbar einige Icons im Menü nicht geladen werden können und dass, das Mapping von Menüpunkt auf die Seite falsch ist, wenn ich Wetter anklicke lande ich auf einer anderen/falschen Seite.
-
@Kuddel vielen Dank für die Unterstützung und deine Geduld, je nach zeitlicher Möglichkeit migriere ich dein VIS weiter.
@WeiserWolf es gibt auch einen "neuen" DP im unifi, nämlich isOnline die Zeit kann im Adapter eingestellt werden, welche vermutlich nach ersten Tests in Sekunden sein müssten.
@maximal1981 said in [Vorstellung] Meine dritte VIS:
@WeiserWolf es gibt auch einen "neuen" DP im unifi, nämlich isOnline die Zeit kann im Adapter eingestellt werden, welche vermutlich nach ersten Tests in Sekunden sein müssten.
Danke für den Datenpunkt, den hatte ich im Adapter nicht aktiviert, aber damit läuft es eigentlich stabil, auch ohne Auswertung der "last_seen_by_UAP" Zeiten.
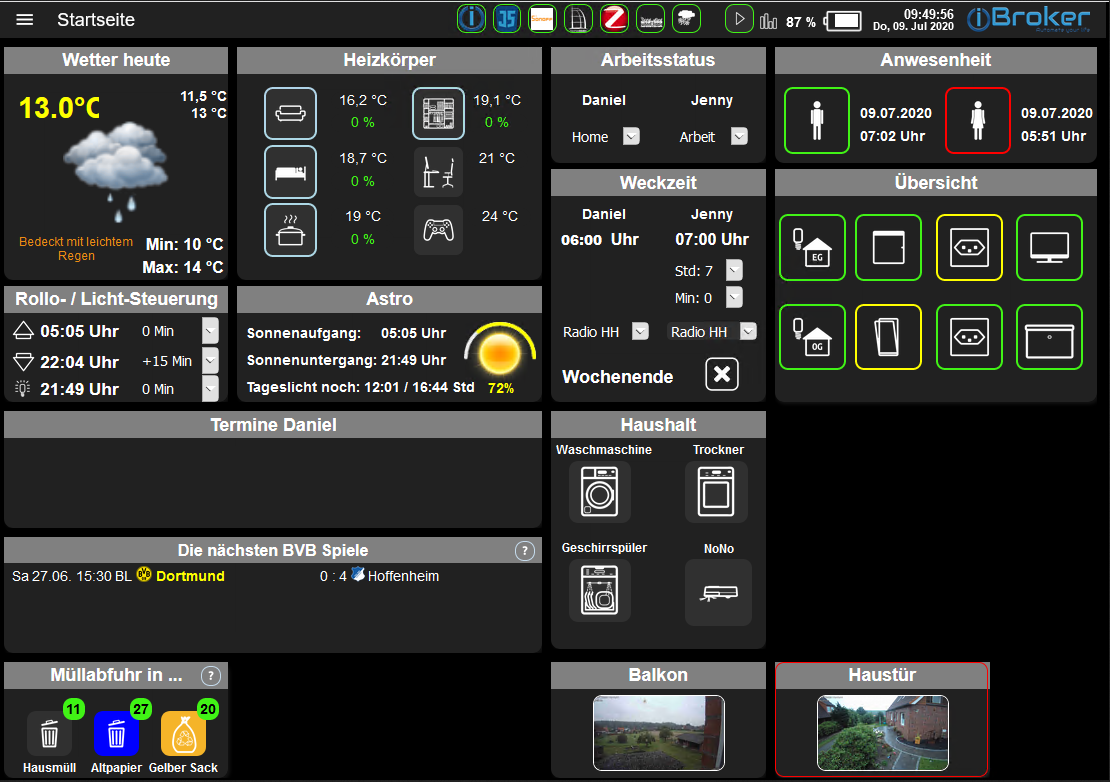
@Kuddel Also so langsam habe ich begriffen was du hier gezaubert hast. Wetter läuft fast vollständig (von ein paar Werten wie Nachtlänge etc abgesehen, aber das Prinzip dahinter habe ich schon verstanden :) )
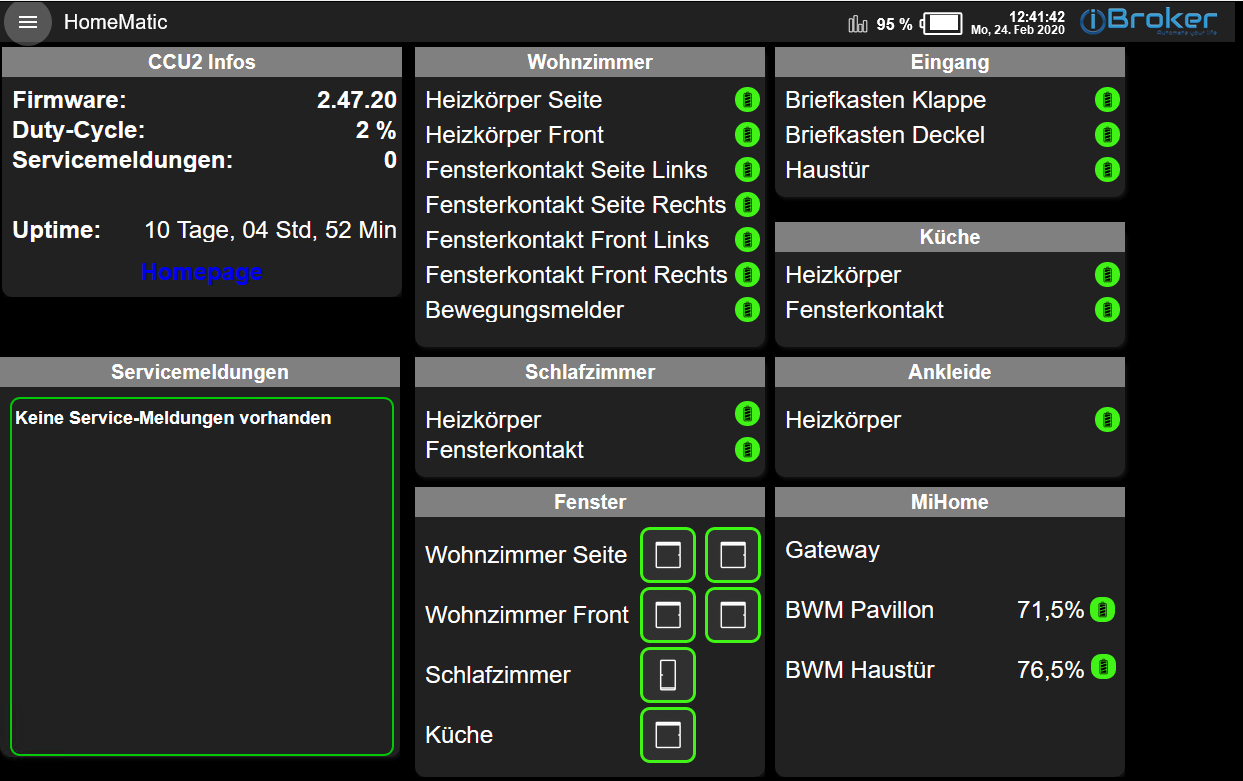
Hinter eine Sache komme ich aber partout nicht. Bei der Anwesenheit hast du ja die beiden Icons. Das sind ja widgets die man klicken kann. Wo legst du fest was bei dem Klick passieren soll? Ich möchte zwar die Visualisierung genau so sehen, aber das Klick-Event eben deaktivieren. Könntest du mir hier vielleicht helfen? Muss ich zur reinen Anzeige ein anderes Widget nehmen? Wenn ja was wäre da zu empfehlen?
Danke schonmal für deine Geduld mit einem DAU :grin: -
@maximal1981 said in [Vorstellung] Meine dritte VIS:
@WeiserWolf es gibt auch einen "neuen" DP im unifi, nämlich isOnline die Zeit kann im Adapter eingestellt werden, welche vermutlich nach ersten Tests in Sekunden sein müssten.
Danke für den Datenpunkt, den hatte ich im Adapter nicht aktiviert, aber damit läuft es eigentlich stabil, auch ohne Auswertung der "last_seen_by_UAP" Zeiten.
@Kuddel Also so langsam habe ich begriffen was du hier gezaubert hast. Wetter läuft fast vollständig (von ein paar Werten wie Nachtlänge etc abgesehen, aber das Prinzip dahinter habe ich schon verstanden :) )
Hinter eine Sache komme ich aber partout nicht. Bei der Anwesenheit hast du ja die beiden Icons. Das sind ja widgets die man klicken kann. Wo legst du fest was bei dem Klick passieren soll? Ich möchte zwar die Visualisierung genau so sehen, aber das Klick-Event eben deaktivieren. Könntest du mir hier vielleicht helfen? Muss ich zur reinen Anzeige ein anderes Widget nehmen? Wenn ja was wäre da zu empfehlen?
Danke schonmal für deine Geduld mit einem DAU :grin:@weiserwolf probiere einfach mal den DP im Widget zu entfernen, sodass der Klick nichts bewirkt
-
@kuddel okay, manchmal kann es so einfach sein und man ist dennoch zu blöd dafür. Vielen Dank. :+1:
-
@Kuddel mir haben sich noch 3 Fragen aufgetan:
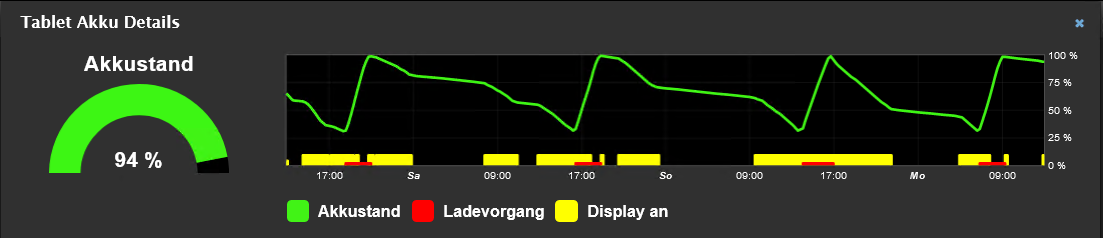
- Akku Details: was müsste man ändern, um screenOn zB. auf 25% zu erhöhen, komme mit der kilometerlangen URL nicht klar
- bei mir sieht im Menü unter anderem das OG nicht korrekt aus, vermute es sollte ein Untermenü geben:

Beschriftung: {"itemText": "Obergeschoss", "subItems": ["Schlafzimmer", "Ankleide"]} - wie kann ich zB. im Schlafzimmer MainView noch ein Widget hinzufügen? Wenn ich versuche eines zu kopieren, habe ich ein transparentes Widget.
ich mache eine 4. dazu:
Wie lange bist du an dem Teil gesessen? Ich brauche ja schon ewig zum Umbauen. :astonished: -
@Kuddel mir haben sich noch 3 Fragen aufgetan:
- Akku Details: was müsste man ändern, um screenOn zB. auf 25% zu erhöhen, komme mit der kilometerlangen URL nicht klar
- bei mir sieht im Menü unter anderem das OG nicht korrekt aus, vermute es sollte ein Untermenü geben:

Beschriftung: {"itemText": "Obergeschoss", "subItems": ["Schlafzimmer", "Ankleide"]} - wie kann ich zB. im Schlafzimmer MainView noch ein Widget hinzufügen? Wenn ich versuche eines zu kopieren, habe ich ein transparentes Widget.
ich mache eine 4. dazu:
Wie lange bist du an dem Teil gesessen? Ich brauche ja schon ewig zum Umbauen. :astonished:Zur 1. Frage: Was genau willst du machen ? 25% Akkukapazität und OnScreen ?
Zur 2. Frage: Welche version vom "Material Design Widgets" nutzt du ? Meine VIS läuft mit v 0.2.54
Zur 3. Frage: Wenn du ein bestendes Widget kopierst, ist es normal, dass es nichts anzeigt, da es ein View in Widget ist, dass eine andere Seite darstellen soll. Eine andere Seite kann immer nur ein Mal angezeigt werden.
Ändere einfach im kopierten Widget den Eintrag "Viewname" und hinterege dort eine andere SeiteZur 4. Frage. Mit dem Thema VIS beschäftige ich mich jetzt seit ca. 4 Jahre. Die meiste Arbeit habe ich in meine VIS V2 gesteckt. Da war ich bestimmt ein halbes Jahr mit beschäftigt. Die VIS V3 ist eine Weiterentwicklung und verwendet nur ein anderes Menü.
Fertig ist man ja aber nie ^^
-
Zur 1. Frage: Was genau willst du machen ? 25% Akkukapazität und OnScreen ?
Zur 2. Frage: Welche version vom "Material Design Widgets" nutzt du ? Meine VIS läuft mit v 0.2.54
Zur 3. Frage: Wenn du ein bestendes Widget kopierst, ist es normal, dass es nichts anzeigt, da es ein View in Widget ist, dass eine andere Seite darstellen soll. Eine andere Seite kann immer nur ein Mal angezeigt werden.
Ändere einfach im kopierten Widget den Eintrag "Viewname" und hinterege dort eine andere SeiteZur 4. Frage. Mit dem Thema VIS beschäftige ich mich jetzt seit ca. 4 Jahre. Die meiste Arbeit habe ich in meine VIS V2 gesteckt. Da war ich bestimmt ein halbes Jahr mit beschäftigt. Die VIS V3 ist eine Weiterentwicklung und verwendet nur ein anderes Menü.
Fertig ist man ja aber nie ^^
@kuddel das ging aber fix
-
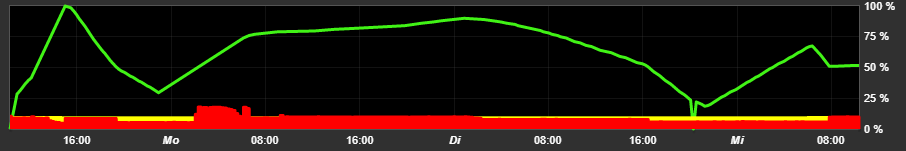
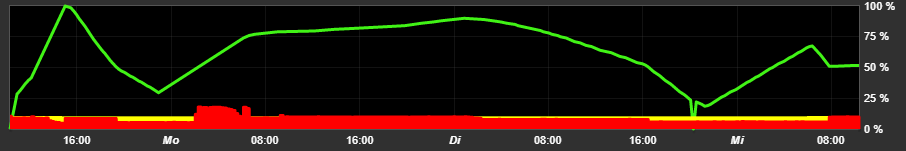
- da mein Akku schon "leicht" defekt ist, geht sreenOn unter, und würde gerne die Höhe im Diagramm auf 20-25% von den 100 in der Darstellung erhöhen. Die müssen in China für meinen Tauschakku erst die Elemente schürfen scheint mir.

- da mein Akku schon "leicht" defekt ist, geht sreenOn unter, und würde gerne die Höhe im Diagramm auf 20-25% von den 100 in der Darstellung erhöhen. Die müssen in China für meinen Tauschakku erst die Elemente schürfen scheint mir.
-
- Material Design Widgets 0.5.5
-
- muss ich mir nochmal ansehen
-
- dacht ich mir, dass hier viel Zeit reingeflossen ist. Ich komme immer nur am Abend ein wenig dazu, und wenn ich mir ansehe wie viele Scripts noch nicht laufen und angepasst wurden, hab ich noch etliche Abende vor mir.
-
-
@kuddel das ging aber fix
-
- da mein Akku schon "leicht" defekt ist, geht sreenOn unter, und würde gerne die Höhe im Diagramm auf 20-25% von den 100 in der Darstellung erhöhen. Die müssen in China für meinen Tauschakku erst die Elemente schürfen scheint mir.

- da mein Akku schon "leicht" defekt ist, geht sreenOn unter, und würde gerne die Höhe im Diagramm auf 20-25% von den 100 in der Darstellung erhöhen. Die müssen in China für meinen Tauschakku erst die Elemente schürfen scheint mir.
-
- Material Design Widgets 0.5.5
-
- muss ich mir nochmal ansehen
-
- dacht ich mir, dass hier viel Zeit reingeflossen ist. Ich komme immer nur am Abend ein wenig dazu, und wenn ich mir ansehe wie viele Scripts noch nicht laufen und angepasst wurden, hab ich noch etliche Abende vor mir.
@maximal1981 sagte in [Vorstellung] Meine dritte VIS:
Material Design Widgets 0.5.5
Änderungen siehe hier :
@glasfaser sagte in [Vorstellung] Meine dritte VIS:
@samot13 sagte in [Vorstellung] Meine dritte VIS:Probleme mit dem Submenues.
hier ist es erklärt was man ändern muß :
-
-
@kuddel das ging aber fix
-
- da mein Akku schon "leicht" defekt ist, geht sreenOn unter, und würde gerne die Höhe im Diagramm auf 20-25% von den 100 in der Darstellung erhöhen. Die müssen in China für meinen Tauschakku erst die Elemente schürfen scheint mir.

- da mein Akku schon "leicht" defekt ist, geht sreenOn unter, und würde gerne die Höhe im Diagramm auf 20-25% von den 100 in der Darstellung erhöhen. Die müssen in China für meinen Tauschakku erst die Elemente schürfen scheint mir.
-
- Material Design Widgets 0.5.5
-
- muss ich mir nochmal ansehen
-
- dacht ich mir, dass hier viel Zeit reingeflossen ist. Ich komme immer nur am Abend ein wenig dazu, und wenn ich mir ansehe wie viele Scripts noch nicht laufen und angepasst wurden, hab ich noch etliche Abende vor mir.
zu 1: kopiere mal diesen Code in dein Widget
Zu 2 hat dir @Glasfaser bereits geantwortet. Ich bin noch nicht dazu gekommen, den Adapter zu aktualisieren, da ich dann mein komplettes Menü neu machen muss
-
-
zu 1: kopiere mal diesen Code in dein Widget
Zu 2 hat dir @Glasfaser bereits geantwortet. Ich bin noch nicht dazu gekommen, den Adapter zu aktualisieren, da ich dann mein komplettes Menü neu machen muss
super 1 und 2 gelöst
für 2 hat sich jetzt eine Bonusfrage ergeben: kann man das Untermenü wieder reduzieren wenn man in einer Unterseite war/ist?
-
super 1 und 2 gelöst
für 2 hat sich jetzt eine Bonusfrage ergeben: kann man das Untermenü wieder reduzieren wenn man in einer Unterseite war/ist?
@maximal1981 mein Stand ist nein.
Das Untermenü geht nicht wieder automatisch zu... leider
-
@maximal1981 mein Stand ist nein.
Das Untermenü geht nicht wieder automatisch zu... leider
@kuddel das ist zwar schade, aber ich geh eh zum Großteil über die Icons vom MainView rein :blush:
trotzdem besten Dank.
-
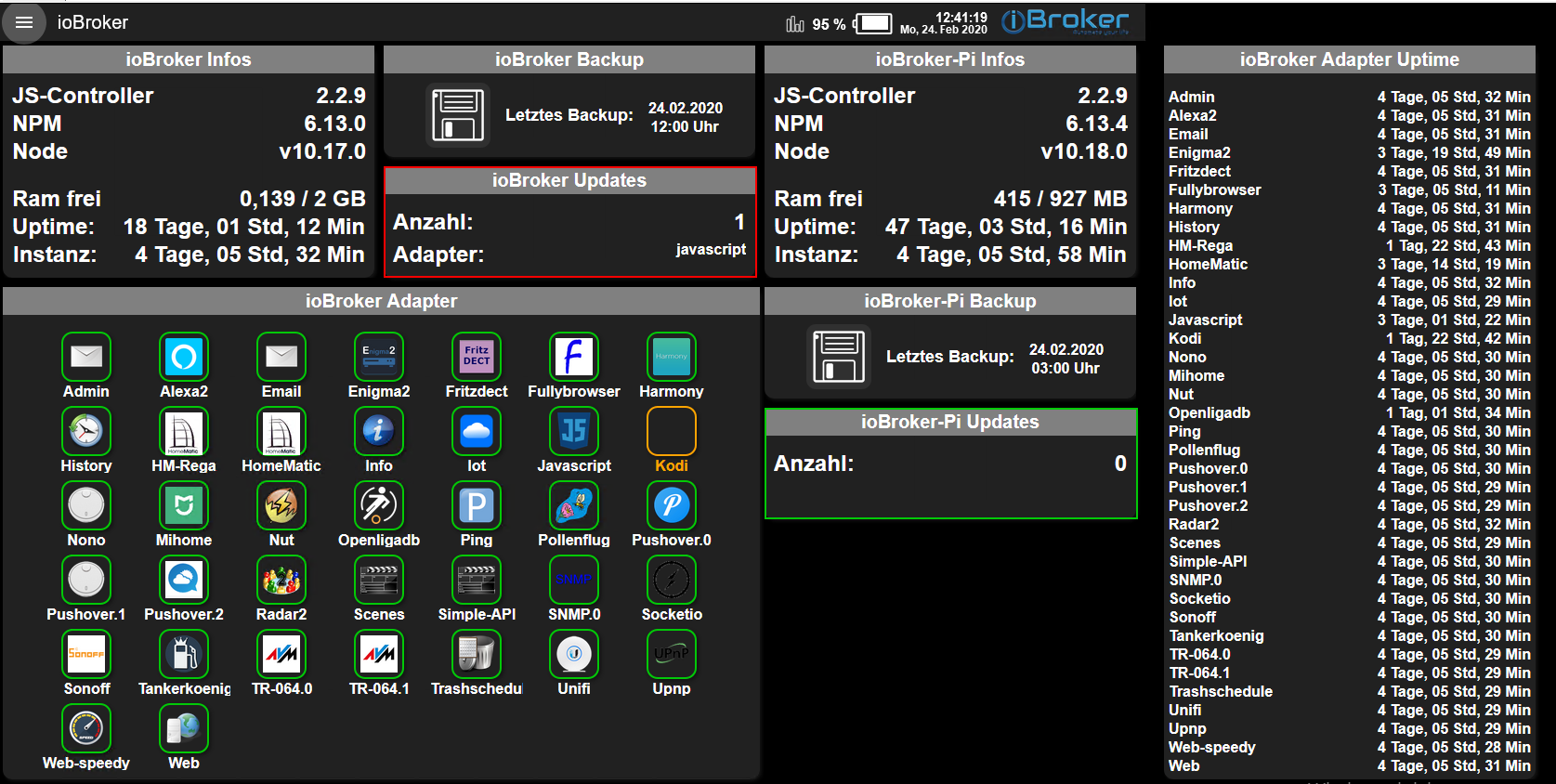
@Kuddel ich bin es mal wieder :baby:
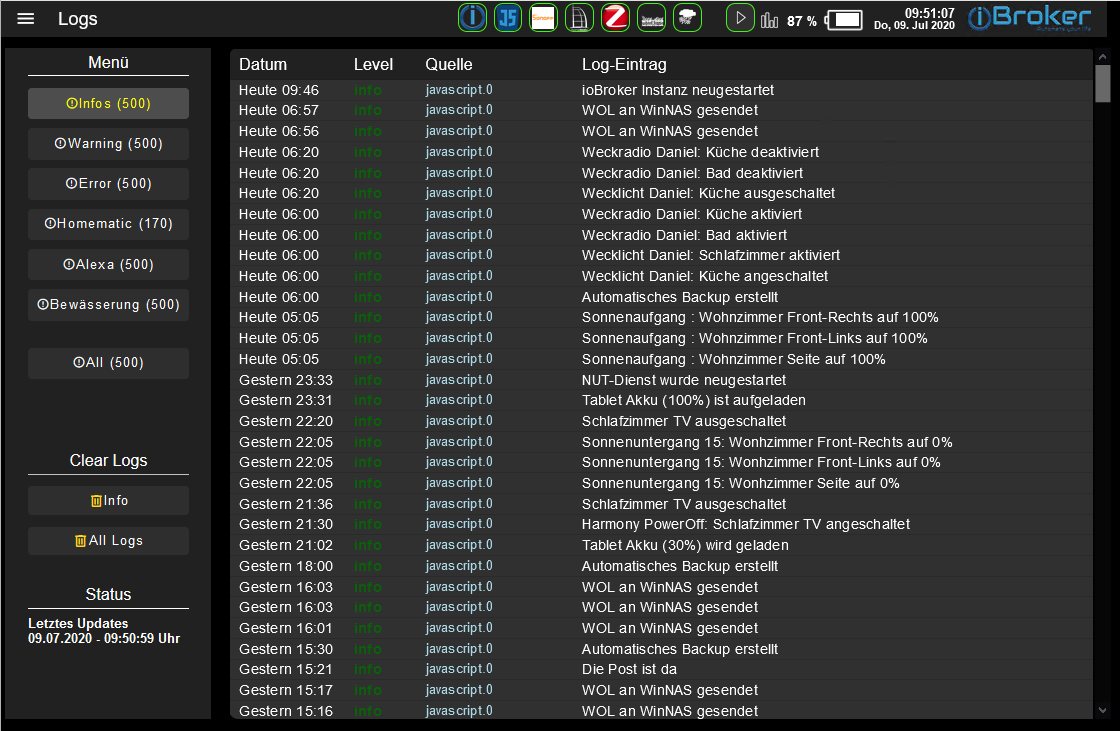
ich bin gerade dabei den ioBroker-Tab in Betrieb zunehmen.Jedoch stehe ich wie so oft an.
Ich finde vermutlich nicht mal das zugehörige Script. Möglicherweise ist es java\abfragen\adapter_widget
Wenn ja, hab ich schon mal das Problem, dass ich die Fehlermeldungen nicht auswerten kann.Bevor ich hier unnötige Fehlermeldungen post, würde ich gerne wissen ob ich richtig bin.
lg