NEWS
[gelöst]Richtungsanzeige in Landkarte, wie mache ich das ?
-
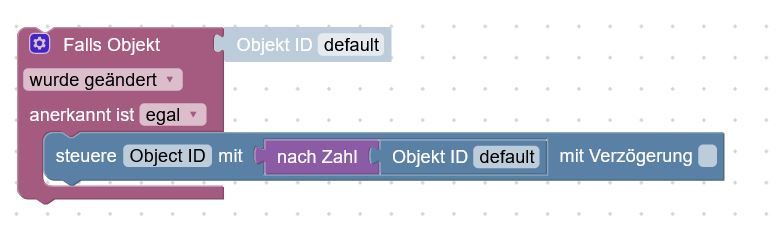
du kannst es so machen :

dein Datenpunkt mqtt.0.curAntDir kommt oben im Trigger Baustein und im Block nach Zahl ausgewählt rein .
Für Steuer nimmst du einen eigenen Datenpunkt Zahl und diesen erzeugten Datetenpunkt trägts du dann im Widget ein .
@glasfaser
Ok, müsste ich mir mal anschauen ... aber mit blockly hatte ich bis jetzt noch gar nix zu tun, da würde ich jetzt nochmal ein neues Fass aufmachen ...
Ich komme eher von der Firmware-Seite C, C++ auf Microcontrollern und hatte eher sowas wie "atoi" o.Ä. im Sinn... :relaxed: -
@glasfaser
Ok, müsste ich mir mal anschauen ... aber mit blockly hatte ich bis jetzt noch gar nix zu tun, da würde ich jetzt nochmal ein neues Fass aufmachen ...
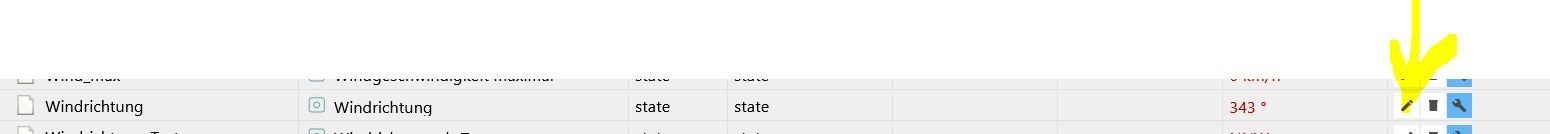
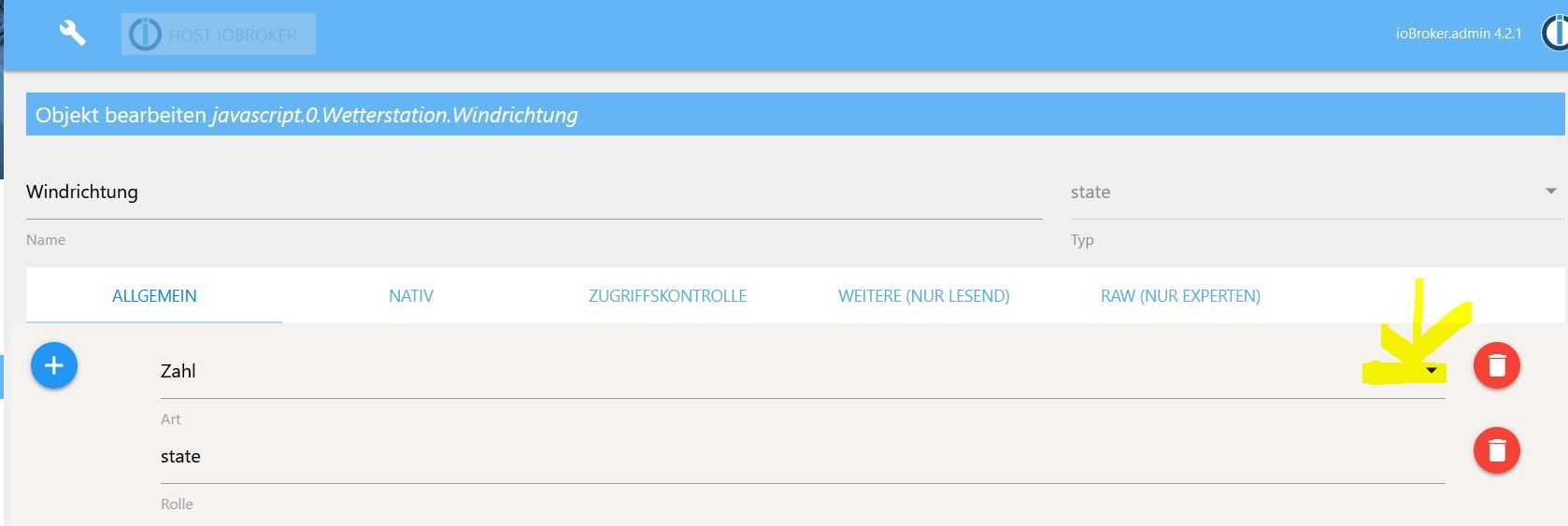
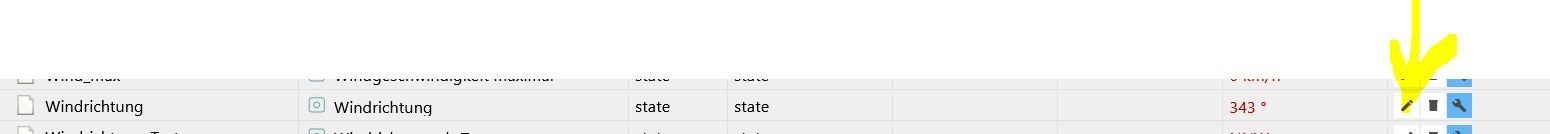
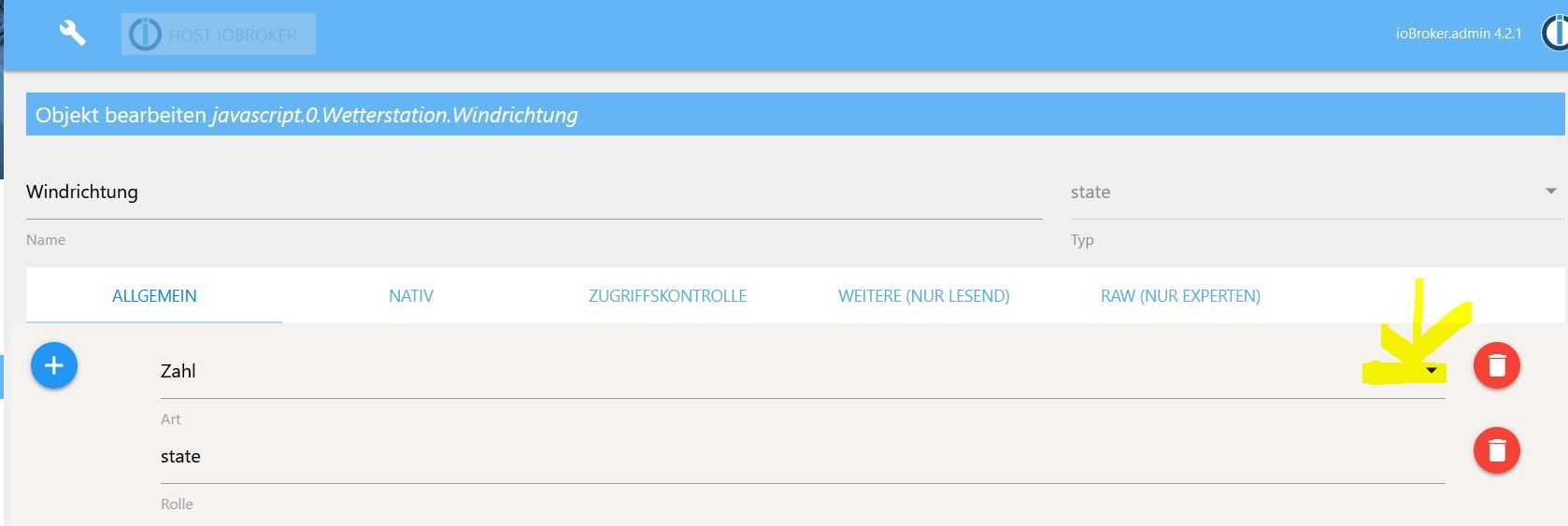
Ich komme eher von der Firmware-Seite C, C++ auf Microcontrollern und hatte eher sowas wie "atoi" o.Ä. im Sinn... :relaxed:probiere mal , gehe mal in die Objekte und ändere es auf Zahl bei mqtt.0.curAntDir
Beispiel :


-
probiere mal , gehe mal in die Objekte und ändere es auf Zahl bei mqtt.0.curAntDir
Beispiel :


@glasfaser
so, habe die Änderung gemacht, gleiches Verhalten wie vorher - aber:Ich bin auf einen wirklich dämlichen Fehler meinerseits gestossen :angry: :blush: :
Im vis Editor tut sich nix, aber in der vis - Runtime funktionierts - auch wenn die Variable ein String ist :face_with_rolling_eyes:
-> alles gut - jetzt funktionierts ! :+1:
Zwar noch nicht schön, aber die Feinheiten kriege ich jetzt hoffentlich schon hin !
Vielen Dank nochmal für die Hilfe !Willyiobrok
-
@glasfaser
so, habe die Änderung gemacht, gleiches Verhalten wie vorher - aber:Ich bin auf einen wirklich dämlichen Fehler meinerseits gestossen :angry: :blush: :
Im vis Editor tut sich nix, aber in der vis - Runtime funktionierts - auch wenn die Variable ein String ist :face_with_rolling_eyes:
-> alles gut - jetzt funktionierts ! :+1:
Zwar noch nicht schön, aber die Feinheiten kriege ich jetzt hoffentlich schon hin !
Vielen Dank nochmal für die Hilfe !Willyiobrok
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
-> alles gut - jetzt funktionierts !
Freut mich , das es jetzt funktioniert :)
Zwar noch nicht schön,
Kann ich dir noch helfen !?
-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
-> alles gut - jetzt funktionierts !
Freut mich , das es jetzt funktioniert :)
Zwar noch nicht schön,
Kann ich dir noch helfen !?
@glasfaser said in Richtungsanzeige in Landkarte, wie mache ich das ?:
Zwar noch nicht schön
Kann ich dir noch helfen !?
Ja, vielleicht schon.
Das sind die Schönheitssachen, die ich noch angehen will:- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
Ich will aber sowieso ein anderes Design ... mal schauen wie‘s dann aussieht, wenn ich mein eigenes Bild von der Kompassnadel fertig habe. - im Compas Widget dreht sich die Nadel „smooth“, also gedämpfte Bewegungen. In diesem Widget „ruckt“ die Nadel bei Bewegung ... naja, es gibt schlimmeres, zugegeben...😉🙄
Wenn ich das nicht ändern kann machts auch nix.
Ich bin jetzt das Wochenende nicht bei meinem iobroker, kann deshalb erst am Montag weiterbasteln - ich melde mich dann wieder. 👋
Willyiobrok
- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
-
@glasfaser said in Richtungsanzeige in Landkarte, wie mache ich das ?:
Zwar noch nicht schön
Kann ich dir noch helfen !?
Ja, vielleicht schon.
Das sind die Schönheitssachen, die ich noch angehen will:- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
Ich will aber sowieso ein anderes Design ... mal schauen wie‘s dann aussieht, wenn ich mein eigenes Bild von der Kompassnadel fertig habe. - im Compas Widget dreht sich die Nadel „smooth“, also gedämpfte Bewegungen. In diesem Widget „ruckt“ die Nadel bei Bewegung ... naja, es gibt schlimmeres, zugegeben...😉🙄
Wenn ich das nicht ändern kann machts auch nix.
Ich bin jetzt das Wochenende nicht bei meinem iobroker, kann deshalb erst am Montag weiterbasteln - ich melde mich dann wieder. 👋
Willyiobrok
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
im Compas Widget dreht sich die Nadel „smooth“,
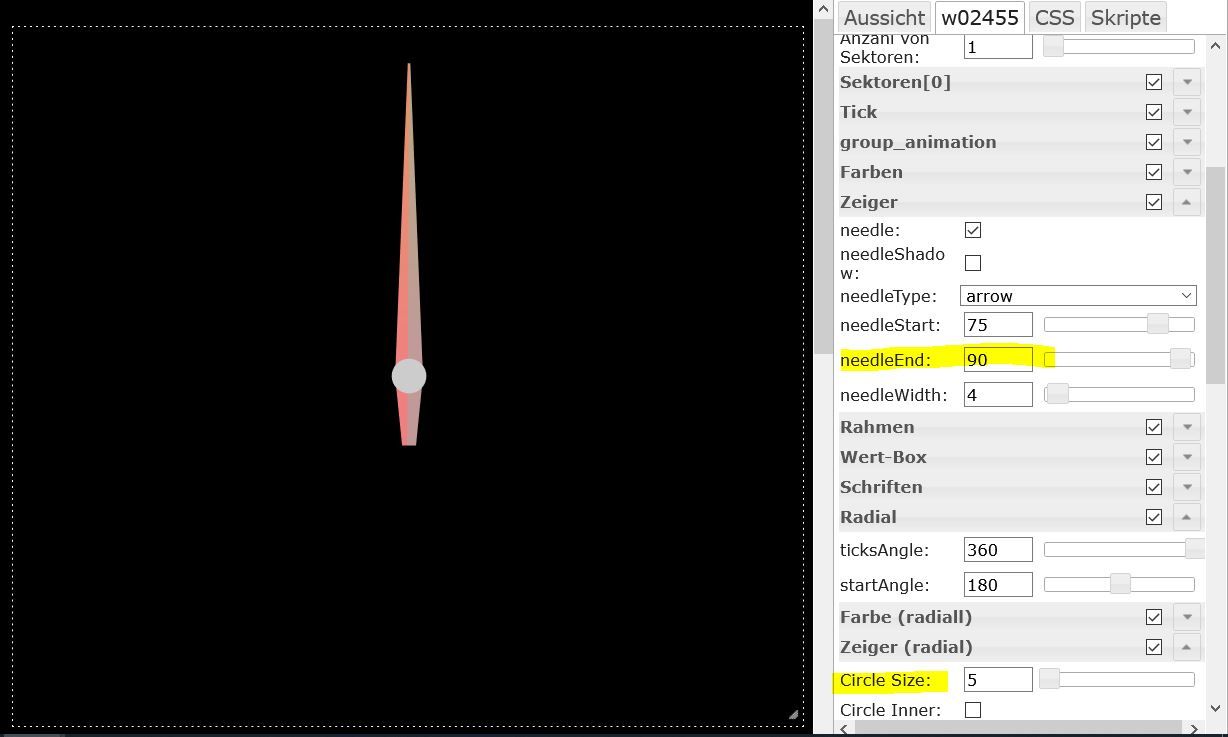
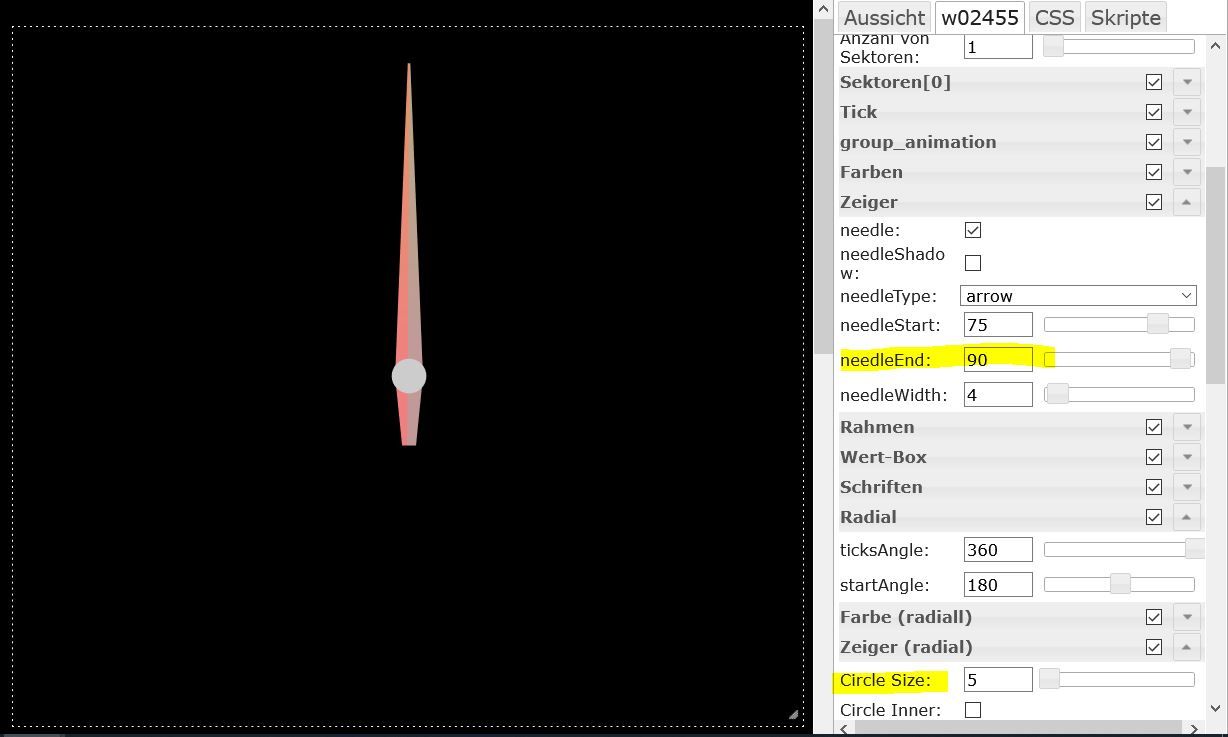
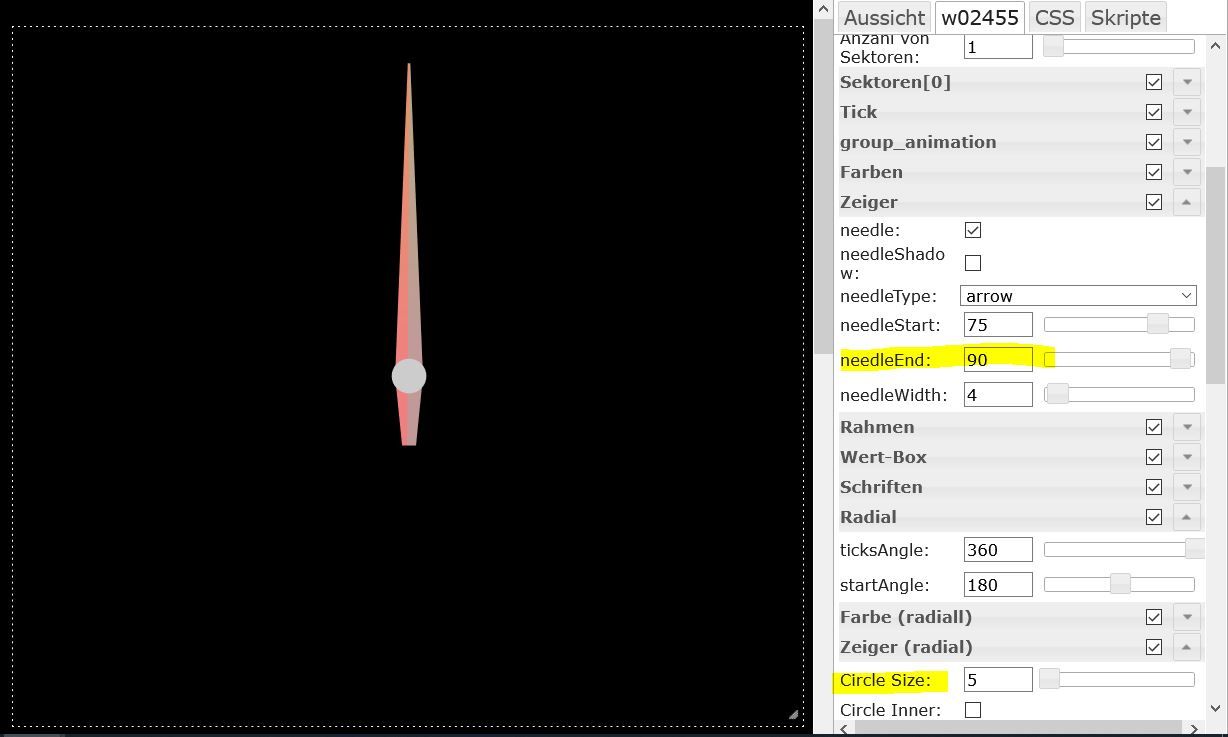
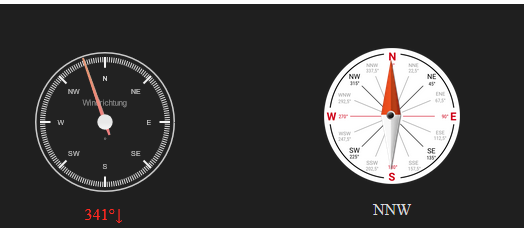
Ich habe das Compas Widget für dich mal geändert , dein Datenpunkt mqtt.0.curAntDir habe ich schon eingetragen .
Der Hindergrund ist transparent und die Nadel ist größer .
Du kannst es auch selber dann noch weiter anpassen .
.
.

- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
im Compas Widget dreht sich die Nadel „smooth“,
Ich habe das Compas Widget für dich mal geändert , dein Datenpunkt mqtt.0.curAntDir habe ich schon eingetragen .
Der Hindergrund ist transparent und die Nadel ist größer .
Du kannst es auch selber dann noch weiter anpassen .
.
.

@glasfaser
👍👍👍
Wow, super, das ist ein Service!😊
Wenn ich wieder an meinen iobroker rankomme werde ich‘s gleich ausprobieren😁 -
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
im Compas Widget dreht sich die Nadel „smooth“,
Ich habe das Compas Widget für dich mal geändert , dein Datenpunkt mqtt.0.curAntDir habe ich schon eingetragen .
Der Hindergrund ist transparent und die Nadel ist größer .
Du kannst es auch selber dann noch weiter anpassen .
.
.

@glasfaser
super, hat alles auf Anhieb geklappt. Jetzt habe ich das, was ich wollte. :blush:Vielen Dank !!!
Willyiobrok
-
@glasfaser
super, hat alles auf Anhieb geklappt. Jetzt habe ich das, was ich wollte. :blush:Vielen Dank !!!
Willyiobrok
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
Jetzt habe ich das, was ich wollte. ......
Vielen Dank !!Kein Problem ...freut mich das es jetzt paßt ;)
-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
Jetzt habe ich das, was ich wollte. ......
Vielen Dank !!Kein Problem ...freut mich das es jetzt paßt ;)
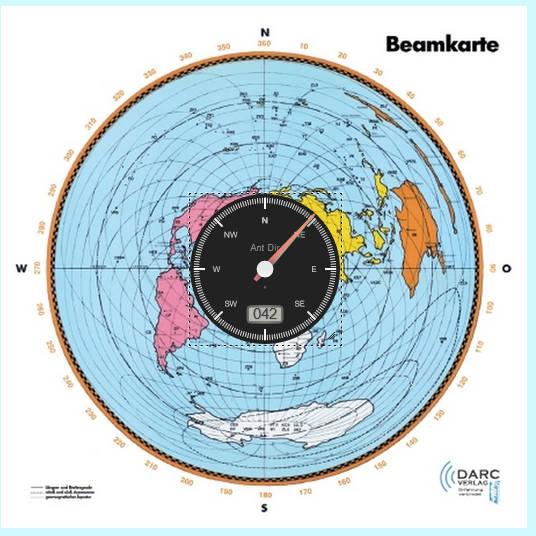
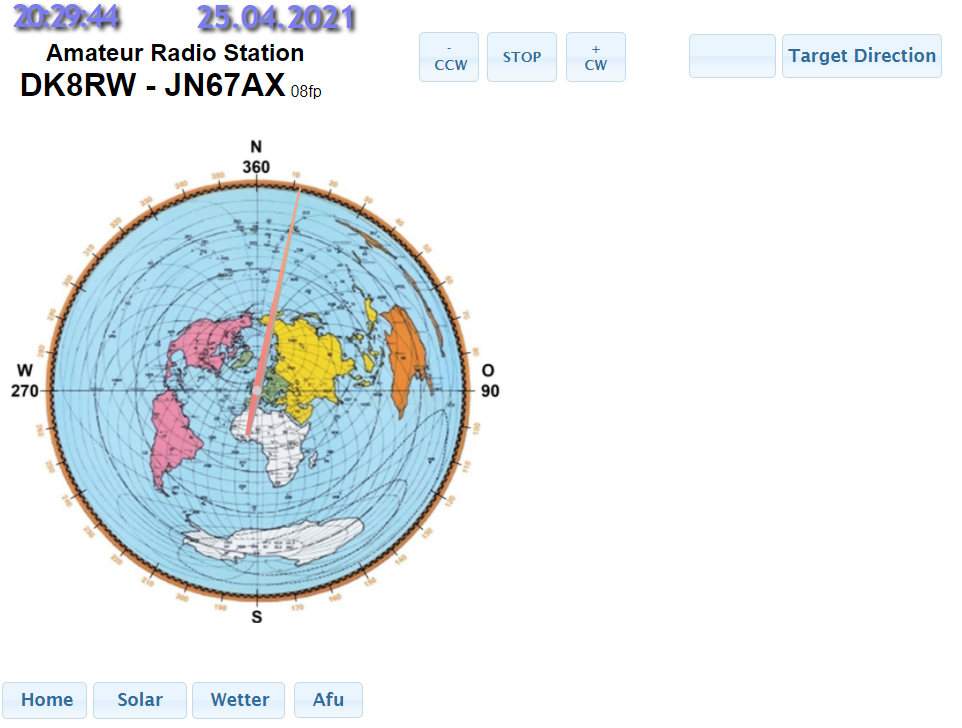
Falls es jemanden interessiert - so sieht's jetzt im Moment (immer noch "Baustelle") aus:

Rechts daneben kommt noch eine Europa und/oder Deutschlandkarte und ein Fenster mit der Richtung in Grad hin, dann wird die Seite auf dem iPad hoffentlich noch etwas besser aussehen.
-
Hallo
Ich wollte mir jetzt auch die Windrose einfügen bei mir, aber es passiert bei mir nichts, obwohl ich den Pfad angepasst habe bei mir:

Als HTML Code habe ich es so drin:
<img style="transform: rotate({sainlogic.0.weather.current.windheading}deg); position: absolute; width: 100%;" src="/vis.0/testvisu/Meine_Icons/Wetterstation/kompass_2_nadel.png" data-pin-nopin="true">Wieso ändert sich den die Nadel nicht?