NEWS
[gelöst]Richtungsanzeige in Landkarte, wie mache ich das ?
-
@glasfaser
OK, Danke!
Dann probier ich das mal :-)hab's jetzt probiert.
Widget import:
rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src="/vis.0/main/img/AntDir.png"oder
"transform: rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src="/vis.0/main/img/AntDir.png"gibt irgendwelche Fehlermeldungen "unexpected character...".
Ohne genau zu wissen was ich tu habe ich dann
"<img style=\"transform: rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src=\"/vis.0/main/img/AntDir.png\" data-pin-nopin=\"true\">"ohne Fehlermeldungen importieren können. Aber wo finde ich das Ding jetzt ? :face_with_rolling_eyes:
Irgendwie fehlt doch noch der Widget Name,oder ? -
hab's jetzt probiert.
Widget import:
rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src="/vis.0/main/img/AntDir.png"oder
"transform: rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src="/vis.0/main/img/AntDir.png"gibt irgendwelche Fehlermeldungen "unexpected character...".
Ohne genau zu wissen was ich tu habe ich dann
"<img style=\"transform: rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src=\"/vis.0/main/img/AntDir.png\" data-pin-nopin=\"true\">"ohne Fehlermeldungen importieren können. Aber wo finde ich das Ding jetzt ? :face_with_rolling_eyes:
Irgendwie fehlt doch noch der Widget Name,oder ?@glasfaser
hab jetzt etliche Versuche gemacht, hab's sogar geschafft, das Bild eines Zeigers als Widget zu importieren, aber das Ergebnis war leider nicht so wie erhofft - trotzdem vielen Dank für die Anregung!
Ich habe etliches dabei gelernt.Ich glaube aber, daß ich auf diesem Weg nicht weiter komme und deshalb werde ich weiter nach geeigneten Lösungen suchen. (Titel des Topics wird auch gändert, vielleicht hilft das was).
-
hab's jetzt probiert.
Widget import:
rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src="/vis.0/main/img/AntDir.png"oder
"transform: rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src="/vis.0/main/img/AntDir.png"gibt irgendwelche Fehlermeldungen "unexpected character...".
Ohne genau zu wissen was ich tu habe ich dann
"<img style=\"transform: rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src=\"/vis.0/main/img/AntDir.png\" data-pin-nopin=\"true\">"ohne Fehlermeldungen importieren können. Aber wo finde ich das Ding jetzt ? :face_with_rolling_eyes:
Irgendwie fehlt doch noch der Widget Name,oder ?@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
Irgendwie fehlt doch noch der Widget Name,oder ?
Wie kommst du nicht weiter ... ??
hast du das Bild ( Kompassnadel ) hochgeladen .
In welchen Ordner liegt es ?
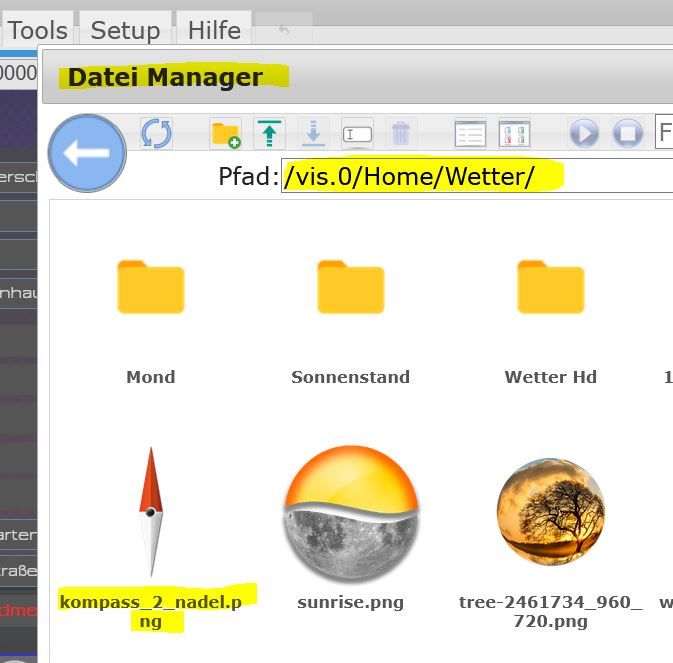
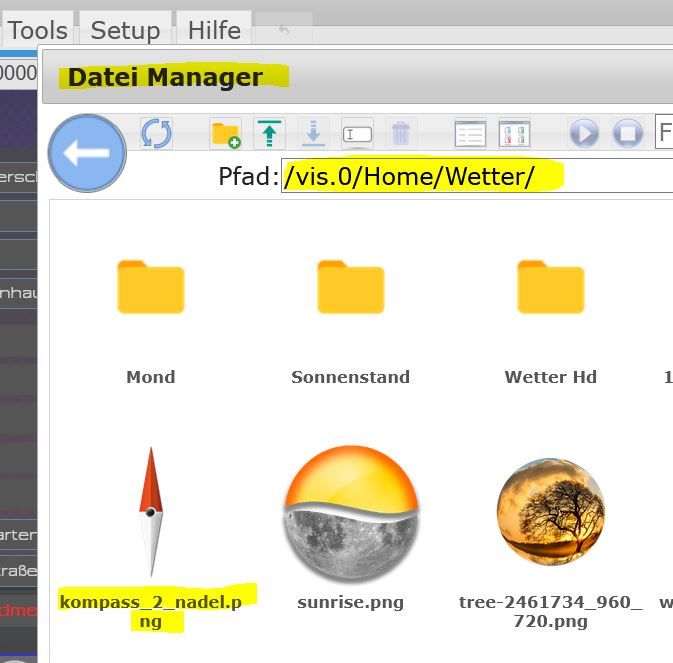
Bei mir ist es so und entspricht auch dem Pfad , es liegt in meinem Projektview Home/vis.0/Home/Wetter/kompass_2_nadel.png
Wenn du wirklich gerade mit dem Widget von mir nicht klar kommst , dann kannst du es leicht selber erstellen .
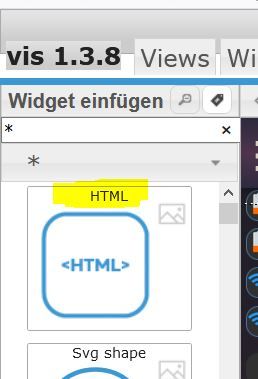
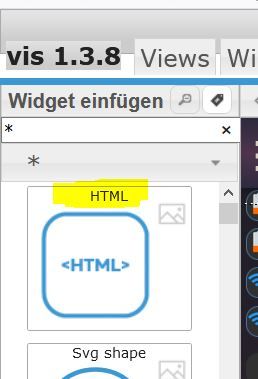
Mit dem Widget html

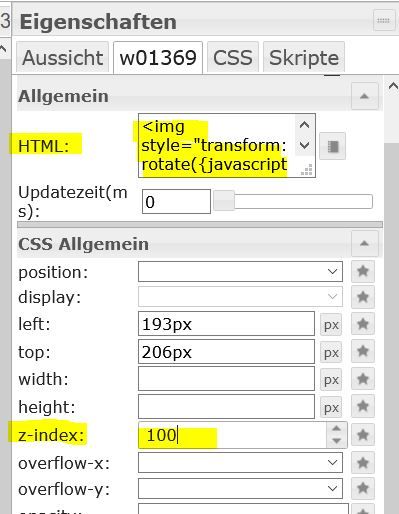
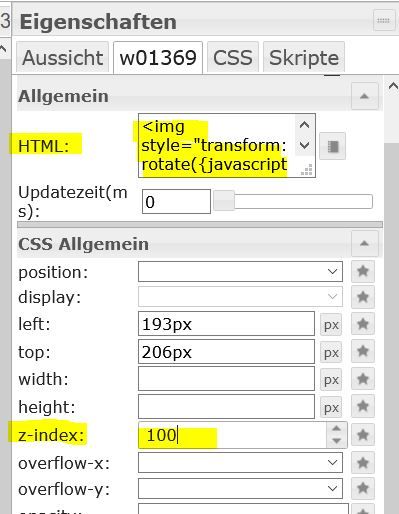
und dann den Code ist das Feld einfügen .... angepasst auf dein Daten und den Z-Index auf 100 stellen
<img style="transform: rotate({javascript.0.Wetterstation.Windrichtung}deg); position: absolute; width: 100%;" src="/vis.0/Home/Wetter/kompass_2_nadel.png" data-pin-nopin="true">
.Ich habe beide Widget´s in meinem Wetterview

-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
Irgendwie fehlt doch noch der Widget Name,oder ?
Wie kommst du nicht weiter ... ??
hast du das Bild ( Kompassnadel ) hochgeladen .
In welchen Ordner liegt es ?
Bei mir ist es so und entspricht auch dem Pfad , es liegt in meinem Projektview Home/vis.0/Home/Wetter/kompass_2_nadel.png
Wenn du wirklich gerade mit dem Widget von mir nicht klar kommst , dann kannst du es leicht selber erstellen .
Mit dem Widget html

und dann den Code ist das Feld einfügen .... angepasst auf dein Daten und den Z-Index auf 100 stellen
<img style="transform: rotate({javascript.0.Wetterstation.Windrichtung}deg); position: absolute; width: 100%;" src="/vis.0/Home/Wetter/kompass_2_nadel.png" data-pin-nopin="true">
.Ich habe beide Widget´s in meinem Wetterview

Hallo, vielen Dank für die Nachfrage :blush:
Wenn ich versuche
<img style=\"transform: rotate({mqtt.0.curAntDir}deg); position: absolute; width: 100%;\" src=\"/vis.0/main/img/AntDir.png\" data-pin-nopin=\"true\">reinzuladen kommt der Fehler

Über "Widgets Importieren" kamen die unterschiedlichsten JSON Fehler, abh. davon, ob ich die Escape characters \ vor den Hochkommas weggemacht habe oder andere Modifikationen ausprobiert habe. Da ich mich da gar nicht auskenne und nur rudimentäres Basis-Wissen bgl. XML habe war es "ein Stochern im Nebel".
Das Bild habe ich hochgelden, es liegt auch im richtigen Ordner.Über das HTML-Widget hat's aber dann schon mal funktioniert : :+1:
<img style="transform: rotate({mqtt.0.curAntDir}deg); position: absolute; width: 100%;" src="/vis.0/main/img/AntDir.png" data-pin-nopin="true">
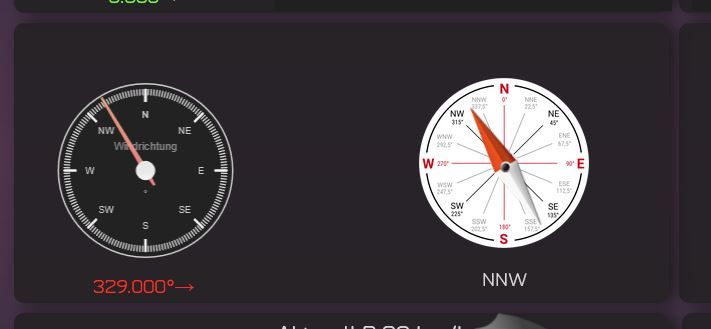
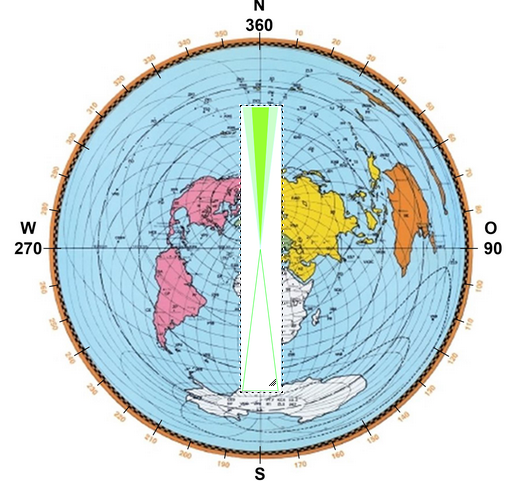
Wie ich's schon befürchtet hatte, ist die Form des Zeigers ein wenig ungünstig (es sollten eigentlich 2 Dreiecke sein, die sich mit den Spitzen im Zentrum treffen) leider ist das Weiß ausserhalb der Dreiecke auch zu sehen. Aber das kann ich durch eine andere Formgebung reparieren.
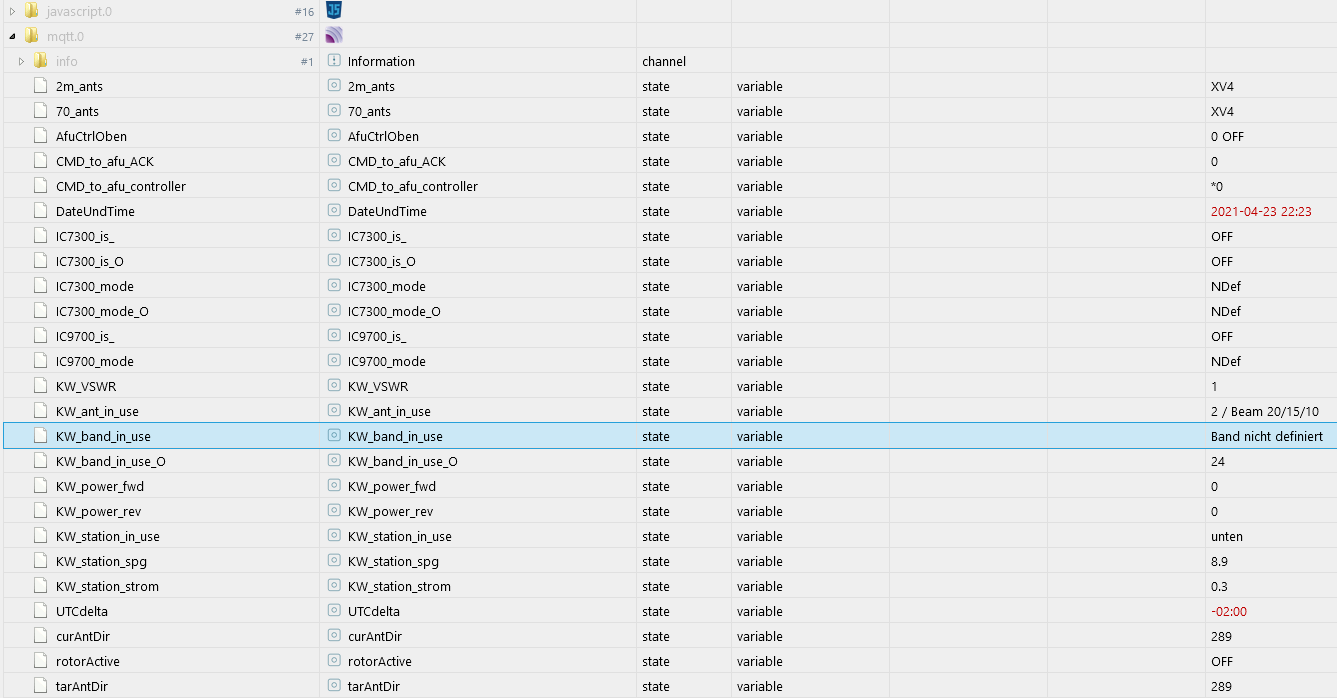
Schöner wär's natürlich, wenn nicht das rechteckige Bild angezeigt würde, sondern nur die Dreiecksform.Schlimmer ist, daß die Richtung auf 0/360° zeigt, obwohl der String in "mqtt.0.curAntDir" "289" Grad sagt. Braucht man da eine "echte" Zahl?
Auf jeden Fall bin ich schon ein Stückchen weiter - vielen Dank!
-
Hallo, vielen Dank für die Nachfrage :blush:
Wenn ich versuche
<img style=\"transform: rotate({mqtt.0.curAntDir}deg); position: absolute; width: 100%;\" src=\"/vis.0/main/img/AntDir.png\" data-pin-nopin=\"true\">reinzuladen kommt der Fehler

Über "Widgets Importieren" kamen die unterschiedlichsten JSON Fehler, abh. davon, ob ich die Escape characters \ vor den Hochkommas weggemacht habe oder andere Modifikationen ausprobiert habe. Da ich mich da gar nicht auskenne und nur rudimentäres Basis-Wissen bgl. XML habe war es "ein Stochern im Nebel".
Das Bild habe ich hochgelden, es liegt auch im richtigen Ordner.Über das HTML-Widget hat's aber dann schon mal funktioniert : :+1:
<img style="transform: rotate({mqtt.0.curAntDir}deg); position: absolute; width: 100%;" src="/vis.0/main/img/AntDir.png" data-pin-nopin="true">
Wie ich's schon befürchtet hatte, ist die Form des Zeigers ein wenig ungünstig (es sollten eigentlich 2 Dreiecke sein, die sich mit den Spitzen im Zentrum treffen) leider ist das Weiß ausserhalb der Dreiecke auch zu sehen. Aber das kann ich durch eine andere Formgebung reparieren.
Schöner wär's natürlich, wenn nicht das rechteckige Bild angezeigt würde, sondern nur die Dreiecksform.Schlimmer ist, daß die Richtung auf 0/360° zeigt, obwohl der String in "mqtt.0.curAntDir" "289" Grad sagt. Braucht man da eine "echte" Zahl?
Auf jeden Fall bin ich schon ein Stückchen weiter - vielen Dank!
Was mich wundert , warum sieht die Kompassnadel bei dir anders aus!?
Sie ist durchsichtig beim Download als png
.
siehe hier auf meinem Windows Desktop :
Lade es mal ohne die Namensänderung in ioBroker und nimm diesen Code 1:1
<img style="transform: rotate({mqtt.0.curAntDir}deg); position: absolute; width: 100%;" src="/vis.0/main/img/kompass_2_nadel.png" data-pin-nopin="true"> -
Was mich wundert , warum sieht die Kompassnadel bei dir anders aus!?
Sie ist durchsichtig beim Download als png
.
siehe hier auf meinem Windows Desktop :
Lade es mal ohne die Namensänderung in ioBroker und nimm diesen Code 1:1
<img style="transform: rotate({mqtt.0.curAntDir}deg); position: absolute; width: 100%;" src="/vis.0/main/img/kompass_2_nadel.png" data-pin-nopin="true">@glasfaser
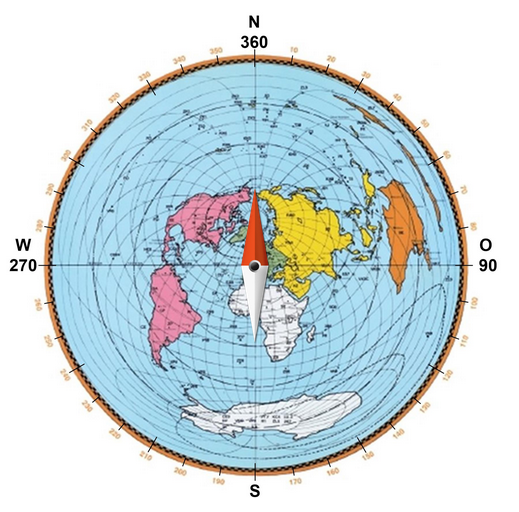
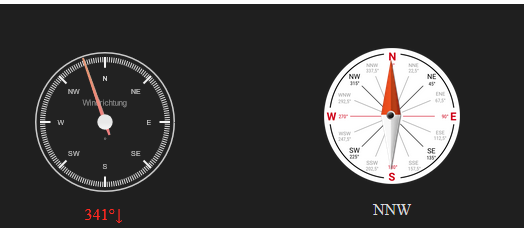
Die Nadel im Bild wurde von mir selbst gemacht. Da bastel ich gerade dran rum... (sorry für die Verwirrung!)Ich habe auch die Kompassnadel von dir genommen, da sieht das Bild schöner aus:

Das ist auch nicht das Problem ...
Aber in beiden Fällen reagiert das Bild nicht auf "rotate({mqtt.0.curAntDir}deg)" die Nadel bleibt immer senkrecht.
mit z.B. "rotate(20deg)" gehts so wie gewünscht ...
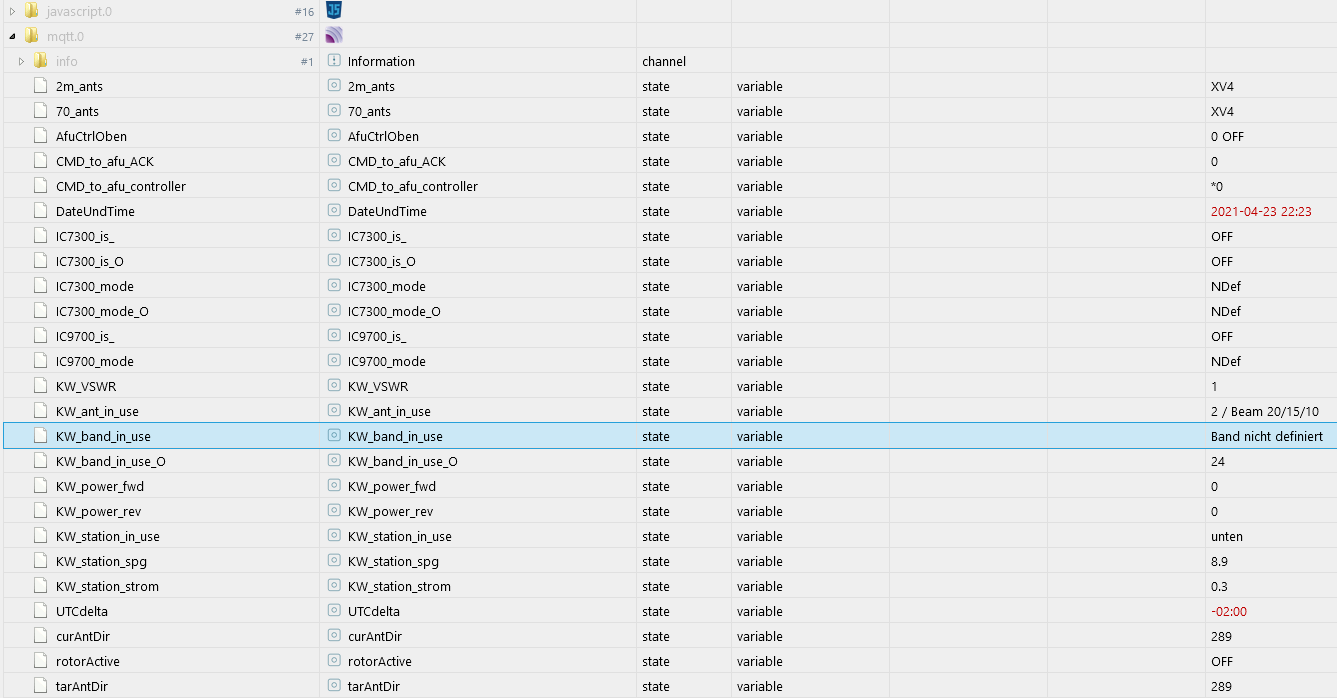
jetzt suche ich nach einer Übersetzungsmöglichkeit von ASCII String auf Zahl an dieser Stelle ...ich hoffe doch, daß meine Interpretation der Variable "mqtt.0.curAntDir" richtig ist ...

-
@glasfaser
Die Nadel im Bild wurde von mir selbst gemacht. Da bastel ich gerade dran rum... (sorry für die Verwirrung!)Ich habe auch die Kompassnadel von dir genommen, da sieht das Bild schöner aus:

Das ist auch nicht das Problem ...
Aber in beiden Fällen reagiert das Bild nicht auf "rotate({mqtt.0.curAntDir}deg)" die Nadel bleibt immer senkrecht.
mit z.B. "rotate(20deg)" gehts so wie gewünscht ...
jetzt suche ich nach einer Übersetzungsmöglichkeit von ASCII String auf Zahl an dieser Stelle ...ich hoffe doch, daß meine Interpretation der Variable "mqtt.0.curAntDir" richtig ist ...

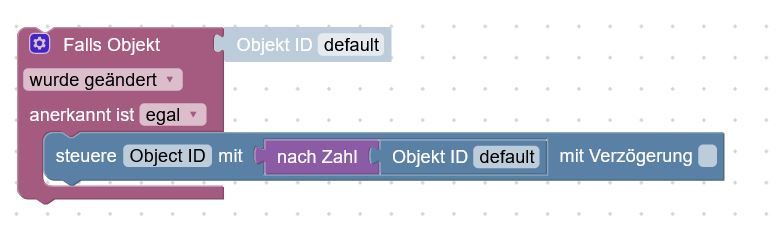
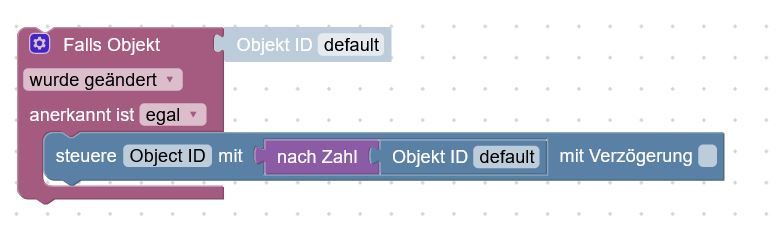
du kannst es so machen :

dein Datenpunkt mqtt.0.curAntDir kommt oben im Trigger Baustein und im Block nach Zahl ausgewählt rein .
Für Steuer nimmst du einen eigenen Datenpunkt Zahl und diesen erzeugten Datetenpunkt trägts du dann im Widget ein .
-
du kannst es so machen :

dein Datenpunkt mqtt.0.curAntDir kommt oben im Trigger Baustein und im Block nach Zahl ausgewählt rein .
Für Steuer nimmst du einen eigenen Datenpunkt Zahl und diesen erzeugten Datetenpunkt trägts du dann im Widget ein .
@glasfaser
Ok, müsste ich mir mal anschauen ... aber mit blockly hatte ich bis jetzt noch gar nix zu tun, da würde ich jetzt nochmal ein neues Fass aufmachen ...
Ich komme eher von der Firmware-Seite C, C++ auf Microcontrollern und hatte eher sowas wie "atoi" o.Ä. im Sinn... :relaxed: -
@glasfaser
Ok, müsste ich mir mal anschauen ... aber mit blockly hatte ich bis jetzt noch gar nix zu tun, da würde ich jetzt nochmal ein neues Fass aufmachen ...
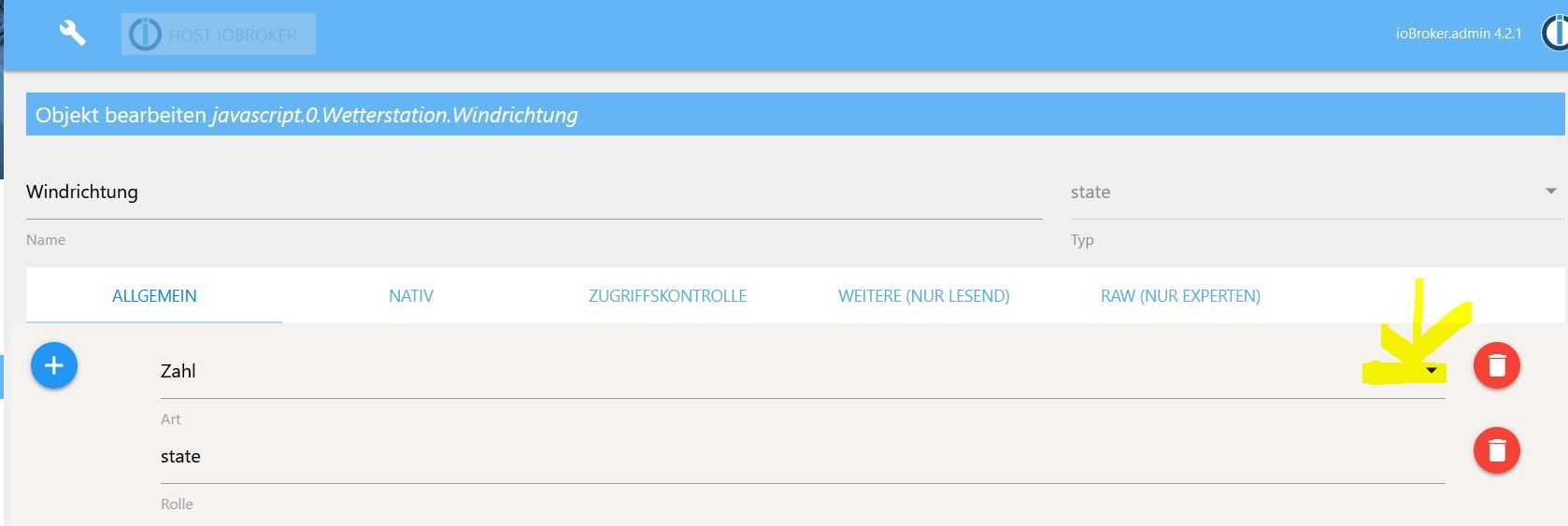
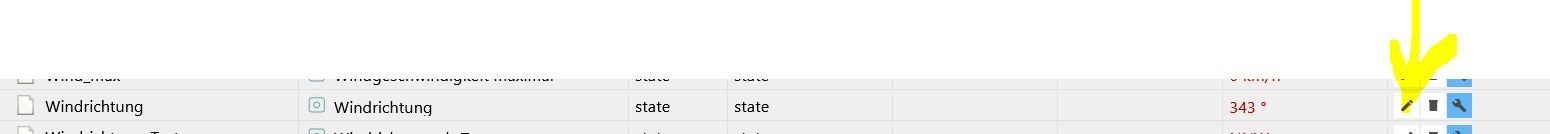
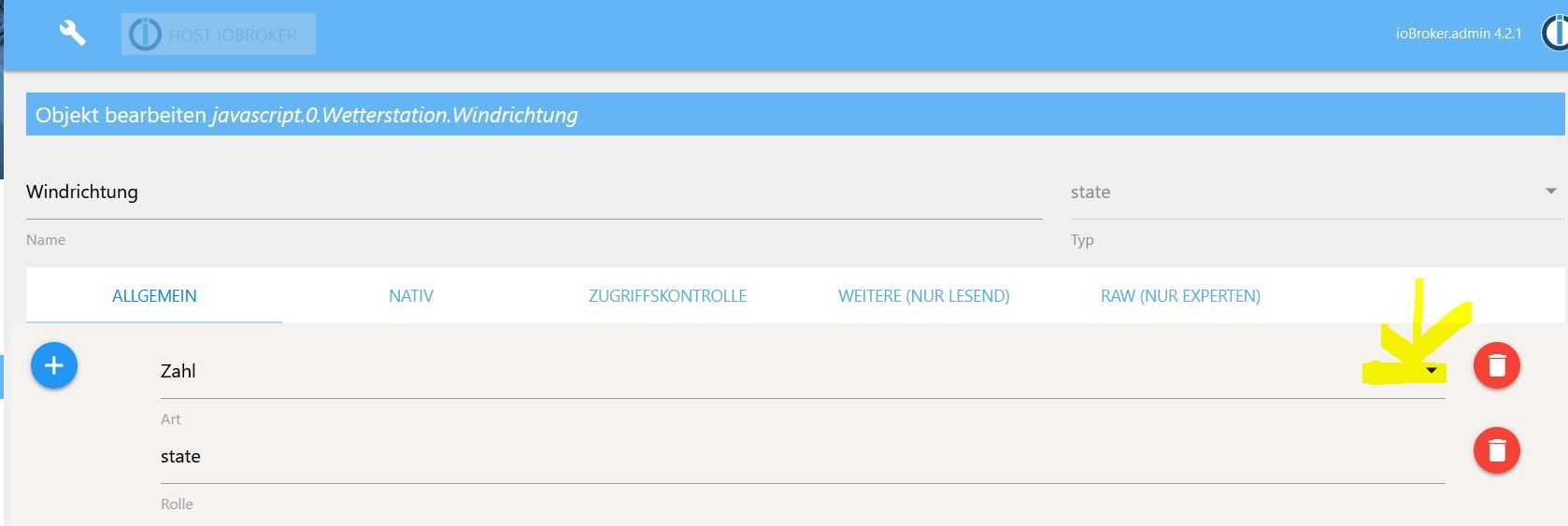
Ich komme eher von der Firmware-Seite C, C++ auf Microcontrollern und hatte eher sowas wie "atoi" o.Ä. im Sinn... :relaxed:probiere mal , gehe mal in die Objekte und ändere es auf Zahl bei mqtt.0.curAntDir
Beispiel :


-
probiere mal , gehe mal in die Objekte und ändere es auf Zahl bei mqtt.0.curAntDir
Beispiel :


@glasfaser
so, habe die Änderung gemacht, gleiches Verhalten wie vorher - aber:Ich bin auf einen wirklich dämlichen Fehler meinerseits gestossen :angry: :blush: :
Im vis Editor tut sich nix, aber in der vis - Runtime funktionierts - auch wenn die Variable ein String ist :face_with_rolling_eyes:
-> alles gut - jetzt funktionierts ! :+1:
Zwar noch nicht schön, aber die Feinheiten kriege ich jetzt hoffentlich schon hin !
Vielen Dank nochmal für die Hilfe !Willyiobrok
-
@glasfaser
so, habe die Änderung gemacht, gleiches Verhalten wie vorher - aber:Ich bin auf einen wirklich dämlichen Fehler meinerseits gestossen :angry: :blush: :
Im vis Editor tut sich nix, aber in der vis - Runtime funktionierts - auch wenn die Variable ein String ist :face_with_rolling_eyes:
-> alles gut - jetzt funktionierts ! :+1:
Zwar noch nicht schön, aber die Feinheiten kriege ich jetzt hoffentlich schon hin !
Vielen Dank nochmal für die Hilfe !Willyiobrok
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
-> alles gut - jetzt funktionierts !
Freut mich , das es jetzt funktioniert :)
Zwar noch nicht schön,
Kann ich dir noch helfen !?
-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
-> alles gut - jetzt funktionierts !
Freut mich , das es jetzt funktioniert :)
Zwar noch nicht schön,
Kann ich dir noch helfen !?
@glasfaser said in Richtungsanzeige in Landkarte, wie mache ich das ?:
Zwar noch nicht schön
Kann ich dir noch helfen !?
Ja, vielleicht schon.
Das sind die Schönheitssachen, die ich noch angehen will:- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
Ich will aber sowieso ein anderes Design ... mal schauen wie‘s dann aussieht, wenn ich mein eigenes Bild von der Kompassnadel fertig habe. - im Compas Widget dreht sich die Nadel „smooth“, also gedämpfte Bewegungen. In diesem Widget „ruckt“ die Nadel bei Bewegung ... naja, es gibt schlimmeres, zugegeben...😉🙄
Wenn ich das nicht ändern kann machts auch nix.
Ich bin jetzt das Wochenende nicht bei meinem iobroker, kann deshalb erst am Montag weiterbasteln - ich melde mich dann wieder. 👋
Willyiobrok
- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
-
@glasfaser said in Richtungsanzeige in Landkarte, wie mache ich das ?:
Zwar noch nicht schön
Kann ich dir noch helfen !?
Ja, vielleicht schon.
Das sind die Schönheitssachen, die ich noch angehen will:- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
Ich will aber sowieso ein anderes Design ... mal schauen wie‘s dann aussieht, wenn ich mein eigenes Bild von der Kompassnadel fertig habe. - im Compas Widget dreht sich die Nadel „smooth“, also gedämpfte Bewegungen. In diesem Widget „ruckt“ die Nadel bei Bewegung ... naja, es gibt schlimmeres, zugegeben...😉🙄
Wenn ich das nicht ändern kann machts auch nix.
Ich bin jetzt das Wochenende nicht bei meinem iobroker, kann deshalb erst am Montag weiterbasteln - ich melde mich dann wieder. 👋
Willyiobrok
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
im Compas Widget dreht sich die Nadel „smooth“,
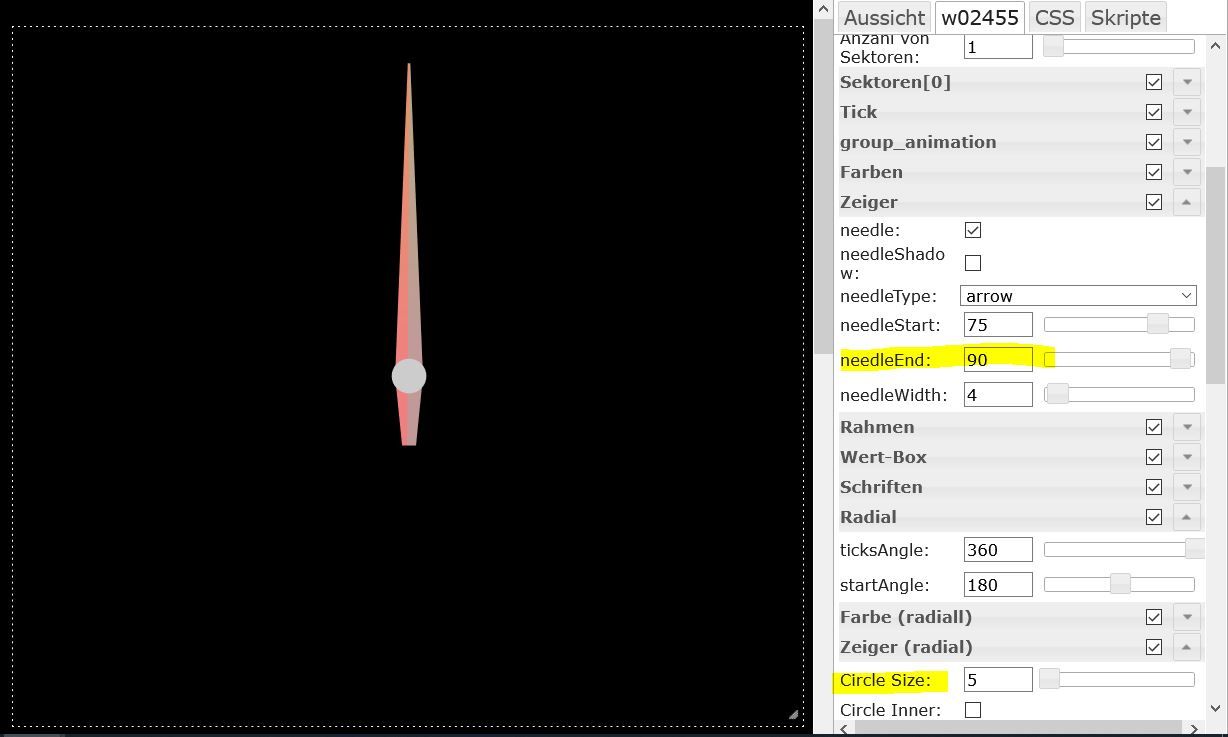
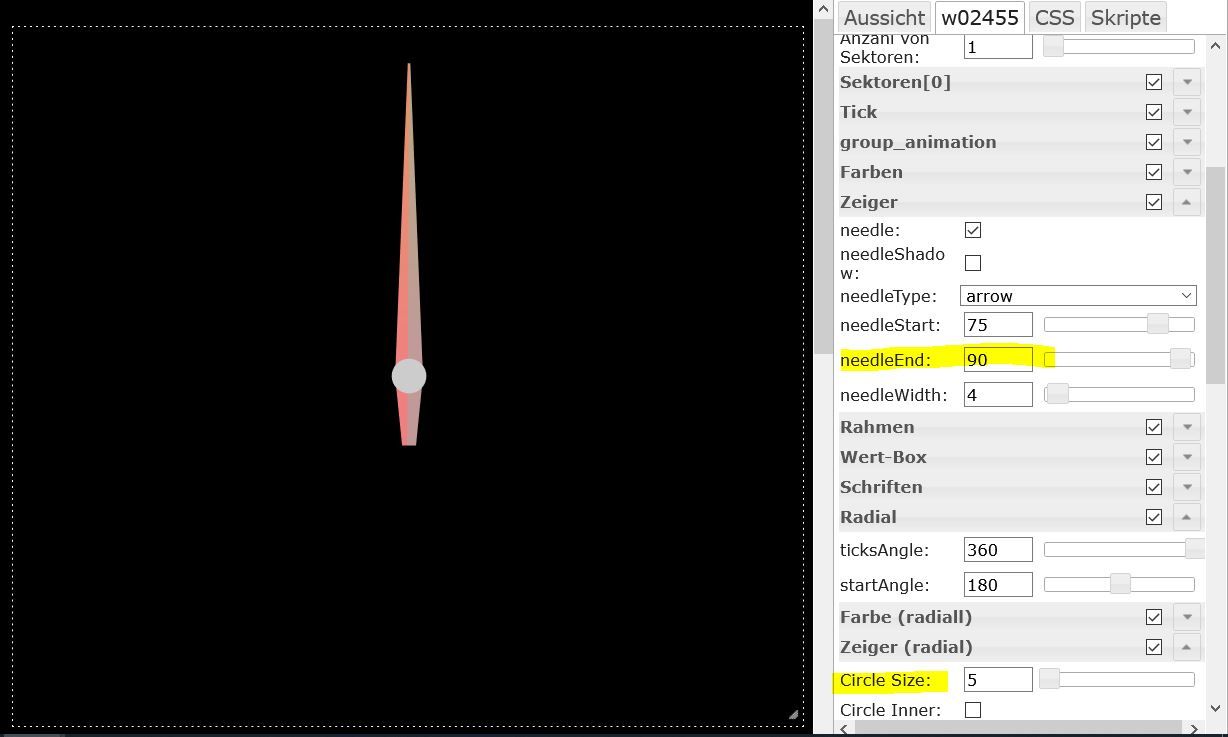
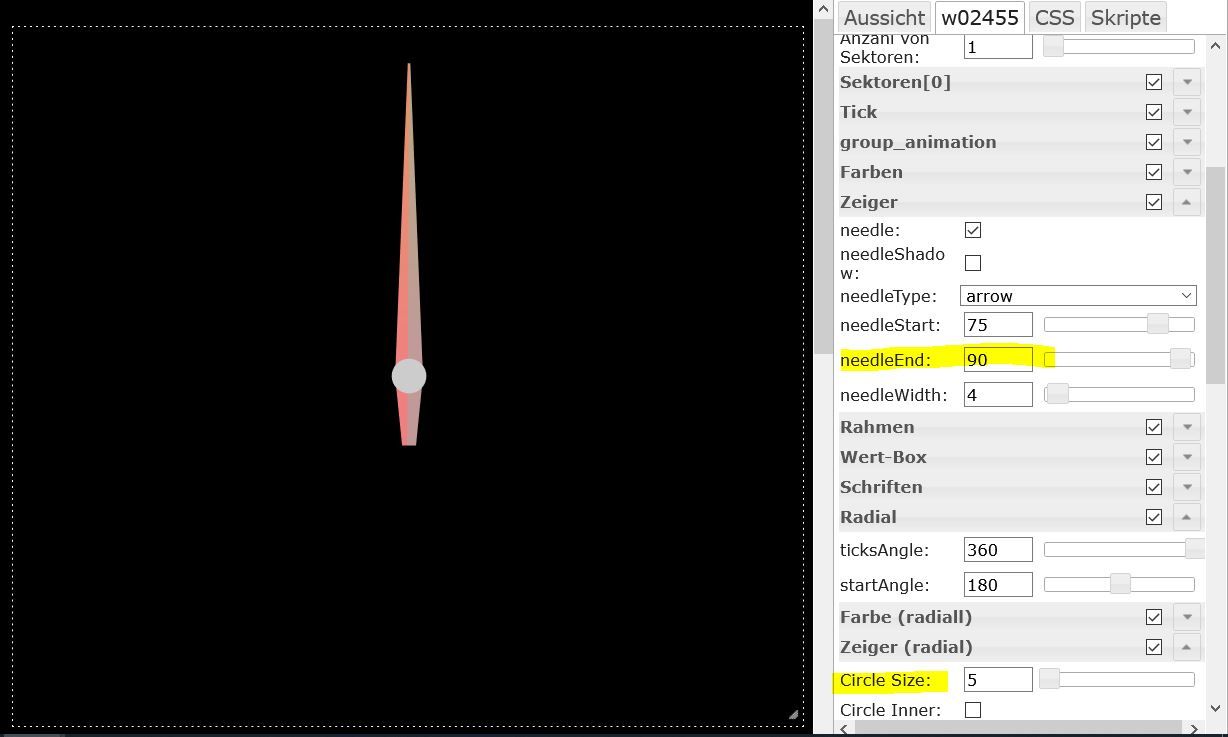
Ich habe das Compas Widget für dich mal geändert , dein Datenpunkt mqtt.0.curAntDir habe ich schon eingetragen .
Der Hindergrund ist transparent und die Nadel ist größer .
Du kannst es auch selber dann noch weiter anpassen .
.
.

- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
im Compas Widget dreht sich die Nadel „smooth“,
Ich habe das Compas Widget für dich mal geändert , dein Datenpunkt mqtt.0.curAntDir habe ich schon eingetragen .
Der Hindergrund ist transparent und die Nadel ist größer .
Du kannst es auch selber dann noch weiter anpassen .
.
.

@glasfaser
👍👍👍
Wow, super, das ist ein Service!😊
Wenn ich wieder an meinen iobroker rankomme werde ich‘s gleich ausprobieren😁 -
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
im Compas Widget dreht sich die Nadel „smooth“,
Ich habe das Compas Widget für dich mal geändert , dein Datenpunkt mqtt.0.curAntDir habe ich schon eingetragen .
Der Hindergrund ist transparent und die Nadel ist größer .
Du kannst es auch selber dann noch weiter anpassen .
.
.

@glasfaser
super, hat alles auf Anhieb geklappt. Jetzt habe ich das, was ich wollte. :blush:Vielen Dank !!!
Willyiobrok
-
@glasfaser
super, hat alles auf Anhieb geklappt. Jetzt habe ich das, was ich wollte. :blush:Vielen Dank !!!
Willyiobrok
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
Jetzt habe ich das, was ich wollte. ......
Vielen Dank !!Kein Problem ...freut mich das es jetzt paßt ;)
-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
Jetzt habe ich das, was ich wollte. ......
Vielen Dank !!Kein Problem ...freut mich das es jetzt paßt ;)
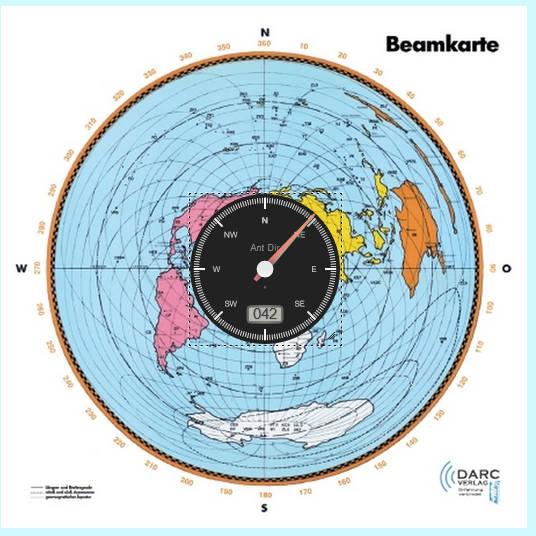
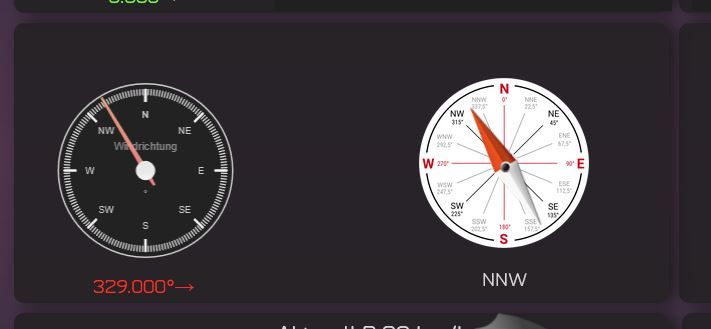
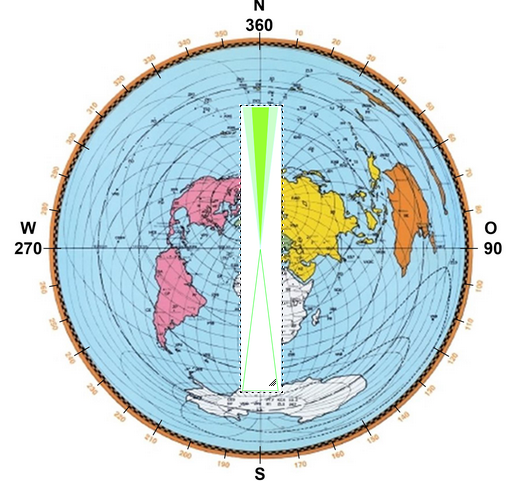
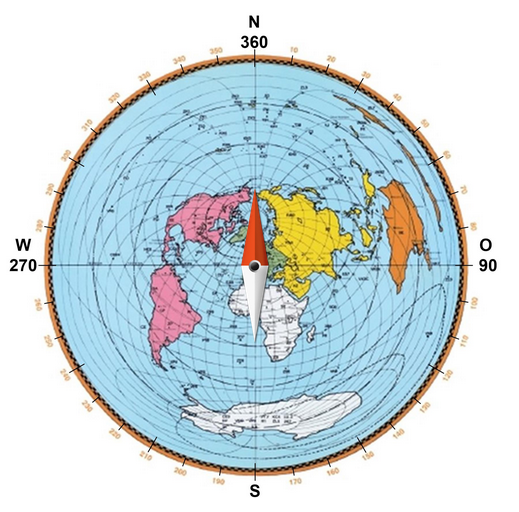
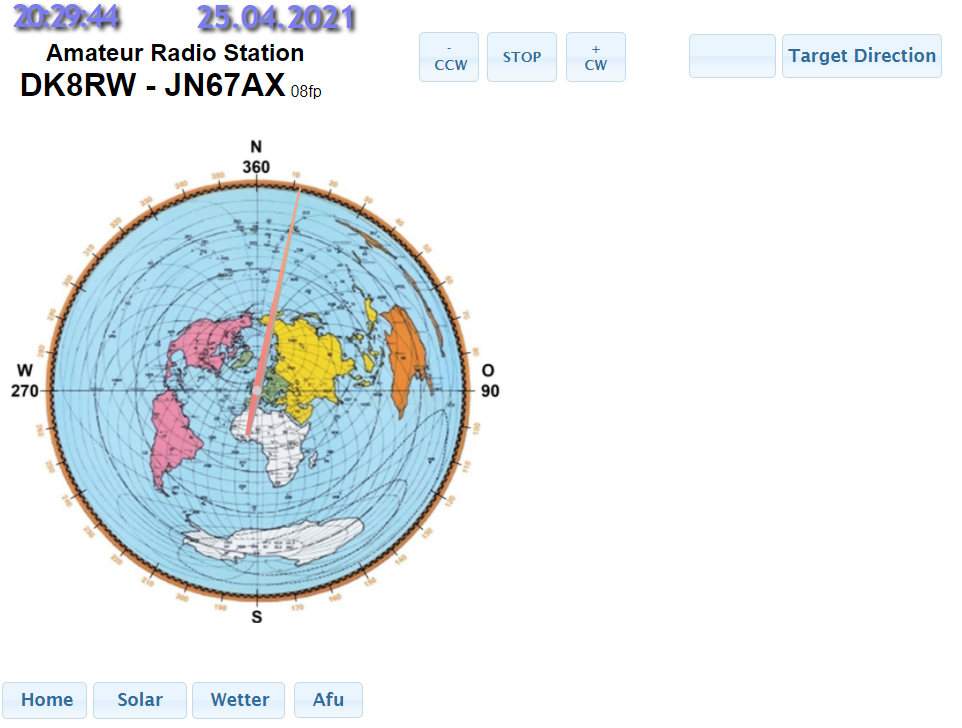
Falls es jemanden interessiert - so sieht's jetzt im Moment (immer noch "Baustelle") aus:

Rechts daneben kommt noch eine Europa und/oder Deutschlandkarte und ein Fenster mit der Richtung in Grad hin, dann wird die Seite auf dem iPad hoffentlich noch etwas besser aussehen.
-
Hallo
Ich wollte mir jetzt auch die Windrose einfügen bei mir, aber es passiert bei mir nichts, obwohl ich den Pfad angepasst habe bei mir:

Als HTML Code habe ich es so drin:
<img style="transform: rotate({sainlogic.0.weather.current.windheading}deg); position: absolute; width: 100%;" src="/vis.0/testvisu/Meine_Icons/Wetterstation/kompass_2_nadel.png" data-pin-nopin="true">Wieso ändert sich den die Nadel nicht?