NEWS
VIS und Scripte
-
Hallo Zusammen,
einmal kurz vor weg. Ich habe mein Smarthome mithilfe von Loxone/KNX umgesetzt. Alles funktioniert soweit so gut. Nun habe ich wieder ein bisschen Zeit und möchte jetzt ganz gerne die Visu etwas Zeitgemäßer gestalten ohne lästige buttons, mehr Interaktiv.
Die Idee auf dem Tablet wird das Haus in 3D dargestellt (leider ohne Rotierungen). Nun möchte ich für jedes Zimmer eine Lampe einfügen und gebe ihm die Loxone ID. Sobald ich auf die Lampe klicke soll ein Popup erscheinen und mir die Einstellmöglichkeiten liefern. An, Aus, Dimmen, selektiv Dimmen und den Dialog schließen. Der Clou an der ganzen Sache ich möchte diesen Dialog nur einmal erstellen. Für die 13 Räume. Diese sollen sich später an die Lampe dran heften. Die ID von Loxone über ioBroker ist immer die selbe. #id.an, #id.aus usw... Mein Gedanke an der stelle, ich setzte die buttons gebe denen die id mit und mit onclick funktion in JavaScript erhalte ich den Button mit this. kann den ID anpassen den Dialog überschreiben und das Haus einfach steuern.
leider scheitere ich gerade am JavaScript. Widget die ich reinziehe kann ich keine onclick Funktion setzten. Jetzt müsste ich die Widgets Manuel mit HTML erstellen.
Meine Fragen:- Gibt es vielleicht einen Adapter der genau dies unterstützt?
- Wie binde ich JS Dateien in VIS ein, und nicht einfach in HTML mit <script>
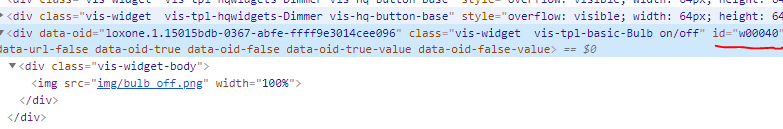
- wie kann ich die onclick function auf ein widget mit der ID=w00001 ausführen?
Vielen Dank schon mal.
@andre-heinze sagte in VIS und Scripte:
Gibt es vielleicht einen Adapter der genau dies unterstützt?
weiß ich nicht ? glaube nicht
Wie binde ich JS Dateien in VIS ein, und nicht einfach in HTML mit <script>
es gibt in der vis auf der rechten seite ein ab scripte

wie kann ich die onclick function auf ein widget mit der ID=w00001 ausführen
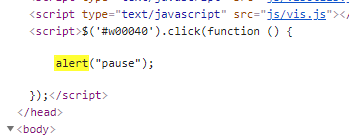
evtl mit jquery:$('#w00317').click(function () { var audio = document.getElementById("iradio"); console.log("pause") audio.pause(); }); -
@andre-heinze sagte in VIS und Scripte:
Gibt es vielleicht einen Adapter der genau dies unterstützt?
weiß ich nicht ? glaube nicht
Wie binde ich JS Dateien in VIS ein, und nicht einfach in HTML mit <script>
es gibt in der vis auf der rechten seite ein ab scripte

wie kann ich die onclick function auf ein widget mit der ID=w00001 ausführen
evtl mit jquery:$('#w00317').click(function () { var audio = document.getElementById("iradio"); console.log("pause") audio.pause(); });@liv-in-sky
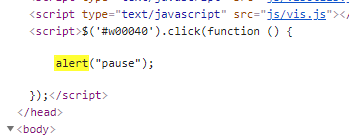
und genau das ist das Problem. Ich kann auf die id kein onclick setzen oder später mit javascript finden.
Das liegt vielleicht daran, dass JS im Header vollständig geladen wird.

Aber das warten auf das Dokument funktioniert hier auch nicht.
-
@liv-in-sky
und genau das ist das Problem. Ich kann auf die id kein onclick setzen oder später mit javascript finden.
Das liegt vielleicht daran, dass JS im Header vollständig geladen wird.

Aber das warten auf das Dokument funktioniert hier auch nicht.
schau mal da: https://forum.iobroker.net/post/603137
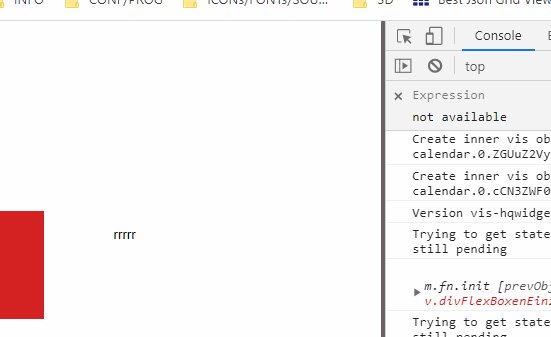
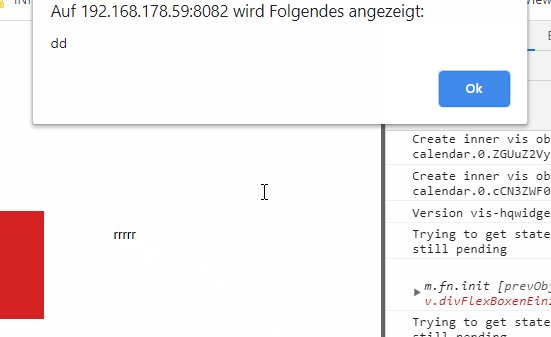
so funktioniert es - ist ein html widget mit "rrrr" als text
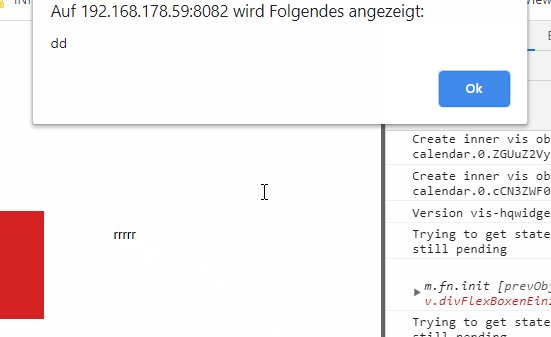
let timeout11 = 10500; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('#w00431').click(function () { alert("dd"); }); }, timeout11); });
den timeout braucht man - sonst geht es nicht
-
schau mal da: https://forum.iobroker.net/post/603137
so funktioniert es - ist ein html widget mit "rrrr" als text
let timeout11 = 10500; //Zeit erhöhen wenn der Klick nicht angenommen wird $(document).ready( () => { setTimeout( () => { $('#w00431').click(function () { alert("dd"); }); }, timeout11); });
den timeout braucht man - sonst geht es nicht
@liv-in-sky Danke!
ja hab mir schon gedacht. Beim Inspizieren wird der JS Code vor der HTML geladen.
Einen Timeout will ich vermeiden soll ja nicht nur eine Funktion sein die geladen wird.
Entweder such ich im Docker die Defaul HTML Datei raus und binde dort meine code als Absoluten Pfad mit ein, oder das letzte HTML Objekt wird wird meine Scriptdatei. Umständlich wird es wenn ich neue Sachen in die Visio einfüge, da dies immer als letztes Element eingebunden werden muss.
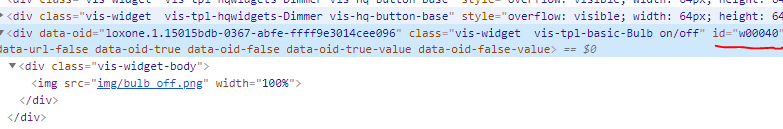
Kann ich die ID also w00040 bestimmen wann diese geladen wird?
-
@liv-in-sky Danke!
ja hab mir schon gedacht. Beim Inspizieren wird der JS Code vor der HTML geladen.
Einen Timeout will ich vermeiden soll ja nicht nur eine Funktion sein die geladen wird.
Entweder such ich im Docker die Defaul HTML Datei raus und binde dort meine code als Absoluten Pfad mit ein, oder das letzte HTML Objekt wird wird meine Scriptdatei. Umständlich wird es wenn ich neue Sachen in die Visio einfüge, da dies immer als letztes Element eingebunden werden muss.
Kann ich die ID also w00040 bestimmen wann diese geladen wird?
@andre-heinze alle deine vorschläge hören ich kompizierter an, als ein timeout. aber ich wäre auch an einer lösung interessiert - ich hatte damit bisher kein problem, da meine html tabellen, die ich für die vis erstelle, die scripte beinhalten.
ein timeout ist ja auch nur ein problem, wenn du direkt nach einen browser refresh etwas ausführen willst, weil du direkt nach dem refresh in der vis etwas sehen oder oder machen willst.
@OliverIO
muss dich wieder mal fragen, ob du für unser problem eine gute idee hast. https://forum.iobroker.net/post/609009 zeigt das problem. man braucht unbedingt diesen timeout, damit im scripte tab (in der vis) das jquery funktioniert - kann man das irgendwie lösen -
@liv-in-sky sagte in VIS und Scripte:
. https://forum.iobroker.net/post/609009 zeigt das problem. man braucht unbedingt diesen timeout, damit im scripte tab (in der vis) das jquery funktioniert
@Glasfaser - hast du vielleicht eine idee dazu
-
@liv-in-sky sagte in VIS und Scripte:
. https://forum.iobroker.net/post/609009 zeigt das problem. man braucht unbedingt diesen timeout, damit im scripte tab (in der vis) das jquery funktioniert
@Glasfaser - hast du vielleicht eine idee dazu
Habe ich schon länger verfolgt , aber so ganz werde ich nicht schlau daraus .
-
Habe ich schon länger verfolgt , aber so ganz werde ich nicht schlau daraus .
@glasfaser was würde dich schlau machen?
vielleicht helfen da deine überlegungen
-
@glasfaser was würde dich schlau machen?
vielleicht helfen da deine überlegungen
Also wenn ich es nochmal quer lese ( Sorry )
Er möchte nur ein Dialog Popup . ( Inhalt mit der Steuerung mit übernahme der $('#wxxxxx') )
Also ... auf klick auf irgendeinem Lampen Widget wird die ID übernommen und in das PopUp übertragen , damit er nur einmal dieses Popup nutzt zur Steuerung
-
@liv-in-sky Danke!
ja hab mir schon gedacht. Beim Inspizieren wird der JS Code vor der HTML geladen.
Einen Timeout will ich vermeiden soll ja nicht nur eine Funktion sein die geladen wird.
Entweder such ich im Docker die Defaul HTML Datei raus und binde dort meine code als Absoluten Pfad mit ein, oder das letzte HTML Objekt wird wird meine Scriptdatei. Umständlich wird es wenn ich neue Sachen in die Visio einfüge, da dies immer als letztes Element eingebunden werden muss.
Kann ich die ID also w00040 bestimmen wann diese geladen wird?
@andre-heinze was sich auch mache - ich habe ein widget, welches nur scripte für ein besonderes project enthält - das widget enthält nichts sichtbares, aber die sripte können angewendet werden - nicht schön, aber funktioniert
ich habe auch ein widget, welches ich durch einen datenpunkt "misbrauche" - ich lade über ein "normales" javascript einen datenpunkt mit verschiedenenen scripte, welche ich in der vis brauche - die vis lädt den aktalisierten dp und führt das script darin aus
-
Also wenn ich es nochmal quer lese ( Sorry )
Er möchte nur ein Dialog Popup . ( Inhalt mit der Steuerung mit übernahme der $('#wxxxxx') )
Also ... auf klick auf irgendeinem Lampen Widget wird die ID übernommen und in das PopUp übertragen , damit er nur einmal dieses Popup nutzt zur Steuerung
@glasfaser das darf @Andre-Heinze beantworten :-)
-
Dann wäre deine Lösung , die du schon immer nutzt , eigentlich eleganter !
Dies kenne ich hierher ...
https://forum.iobroker.net/topic/23346/vorlage-variable-zeitsteuerung-mit-vis-editor
wo du es noch für dich verfeinert hast ;)
-
@andre-heinze alle deine vorschläge hören ich kompizierter an, als ein timeout. aber ich wäre auch an einer lösung interessiert - ich hatte damit bisher kein problem, da meine html tabellen, die ich für die vis erstelle, die scripte beinhalten.
ein timeout ist ja auch nur ein problem, wenn du direkt nach einen browser refresh etwas ausführen willst, weil du direkt nach dem refresh in der vis etwas sehen oder oder machen willst.
@OliverIO
muss dich wieder mal fragen, ob du für unser problem eine gute idee hast. https://forum.iobroker.net/post/609009 zeigt das problem. man braucht unbedingt diesen timeout, damit im scripte tab (in der vis) das jquery funktioniert - kann man das irgendwie lösen@liv-in-sky sagte in VIS und Scripte:
@andre-heinze alle deine vorschläge hören ich kompizierter an, als ein timeout. aber ich wäre auch an einer lösung interessiert - ich hatte damit bisher kein problem, da meine html tabellen, die ich für die vis erstelle, die scripte beinhalten.
ein timeout ist ja auch nur ein problem, wenn du direkt nach einen browser refresh etwas ausführen willst, weil du direkt nach dem refresh in der vis etwas sehen oder oder machen willst.
@OliverIO
muss dich wieder mal fragen, ob du für unser problem eine gute idee hast. https://forum.iobroker.net/post/609009 zeigt das problem. man braucht unbedingt diesen timeout, damit im scripte tab (in der vis) das jquery funktioniert - kann man das irgendwie lösenEine feste Zeit vorzugeben ist gefährlich, da manche Endgeräte langsamer und andere schneller sind.
Da in vis die einzelnen Widgets dynamisch generiert werden und die Reihenfolge nicht feststeht, weiß man nicht wann der Code ausgeführt wird.Da ich aktuell nicht so intensiv die Posts lesen konnte, weiß ich nicht in welchem Kontext das document.ready ausgeführt wird.
Wenn es in einem html Widget drin steht, ist es unnötig, da zu diesem Zeitpunkt das document definitiv vollständig geladen wurde.Um das vis Problem zu lösen, kann man in die vorhandenen widgets schauen
Also Vorschlag den folgenden Code
VAR widgetID=„myId“ function doanything() { var $div = $('#' + widgetID); // if nothing found => wait if (!$div.length) { return setTimeout(function () { doanything(); }, 100); } console.log(„Widget wurde nun von vis erzeugt“; //ab hier click oder andere Events oder Code ausführen } doanything(); -
@liv-in-sky sagte in VIS und Scripte:
@andre-heinze alle deine vorschläge hören ich kompizierter an, als ein timeout. aber ich wäre auch an einer lösung interessiert - ich hatte damit bisher kein problem, da meine html tabellen, die ich für die vis erstelle, die scripte beinhalten.
ein timeout ist ja auch nur ein problem, wenn du direkt nach einen browser refresh etwas ausführen willst, weil du direkt nach dem refresh in der vis etwas sehen oder oder machen willst.
@OliverIO
muss dich wieder mal fragen, ob du für unser problem eine gute idee hast. https://forum.iobroker.net/post/609009 zeigt das problem. man braucht unbedingt diesen timeout, damit im scripte tab (in der vis) das jquery funktioniert - kann man das irgendwie lösenEine feste Zeit vorzugeben ist gefährlich, da manche Endgeräte langsamer und andere schneller sind.
Da in vis die einzelnen Widgets dynamisch generiert werden und die Reihenfolge nicht feststeht, weiß man nicht wann der Code ausgeführt wird.Da ich aktuell nicht so intensiv die Posts lesen konnte, weiß ich nicht in welchem Kontext das document.ready ausgeführt wird.
Wenn es in einem html Widget drin steht, ist es unnötig, da zu diesem Zeitpunkt das document definitiv vollständig geladen wurde.Um das vis Problem zu lösen, kann man in die vorhandenen widgets schauen
Also Vorschlag den folgenden Code
VAR widgetID=„myId“ function doanything() { var $div = $('#' + widgetID); // if nothing found => wait if (!$div.length) { return setTimeout(function () { doanything(); }, 100); } console.log(„Widget wurde nun von vis erzeugt“; //ab hier click oder andere Events oder Code ausführen } doanything();@oliverio das ist natürlich clever, auf das widget zu warten - danke - hatte mir schon die ganze zeit überlegt, auf was jquery "hören" könnte - das ist dann die lösung - auf das widget selbst
@Andre-Heinze muss nun wissen, ob das für ihn funktioniert
ohne den vorschlag von @OliverIO hätte ich einfach ein widget mit all meinen code (popup,..) über das "normale" schalter widget gelegt (oder direkt daneben,, oder in die ecke,...) - so kann dann auch ein selbsterstelltes popup mit zusätzlichen settings aufgerufen werden - der code könnte dannn sogar über ein binding von einem dp geholt werden bzw die "normalen" iobroker scripte könnten individuel über ein script erzeugt werden
-
@oliverio das ist natürlich clever, auf das widget zu warten - danke - hatte mir schon die ganze zeit überlegt, auf was jquery "hören" könnte - das ist dann die lösung - auf das widget selbst
@Andre-Heinze muss nun wissen, ob das für ihn funktioniert
ohne den vorschlag von @OliverIO hätte ich einfach ein widget mit all meinen code (popup,..) über das "normale" schalter widget gelegt (oder direkt daneben,, oder in die ecke,...) - so kann dann auch ein selbsterstelltes popup mit zusätzlichen settings aufgerufen werden - der code könnte dannn sogar über ein binding von einem dp geholt werden bzw die "normalen" iobroker scripte könnten individuel über ein script erzeugt werden
@liv-in-sky
ich hab mich entschieden hierfür ein eigenes Widget oder Adapter zu erstellen. Sobald es fertig ist melde ich mich hier nochmal. -
@liv-in-sky
ich hab mich entschieden hierfür ein eigenes Widget oder Adapter zu erstellen. Sobald es fertig ist melde ich mich hier nochmal.bitte posten, wenn fertig - würd mich interessieren


