@liv-in-sky
ich hab mich entschieden hierfür ein eigenes Widget oder Adapter zu erstellen. Sobald es fertig ist melde ich mich hier nochmal.
NEWS
Latest posts made by Andre Heinze
-
RE: VIS und Scripteposted in Visualisierung
-
RE: VIS und Scripteposted in Visualisierung
@liv-in-sky Danke!
ja hab mir schon gedacht. Beim Inspizieren wird der JS Code vor der HTML geladen.
Einen Timeout will ich vermeiden soll ja nicht nur eine Funktion sein die geladen wird.
Entweder such ich im Docker die Defaul HTML Datei raus und binde dort meine code als Absoluten Pfad mit ein, oder das letzte HTML Objekt wird wird meine Scriptdatei. Umständlich wird es wenn ich neue Sachen in die Visio einfüge, da dies immer als letztes Element eingebunden werden muss.
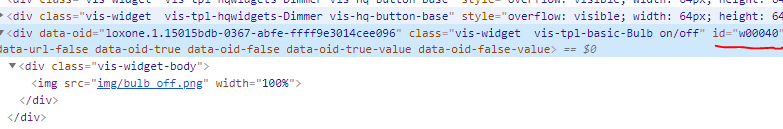
Kann ich die ID also w00040 bestimmen wann diese geladen wird?
-
RE: VIS und Scripteposted in Visualisierung
@liv-in-sky
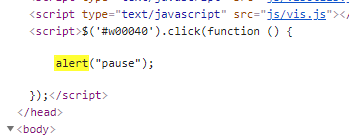
und genau das ist das Problem. Ich kann auf die id kein onclick setzen oder später mit javascript finden.
Das liegt vielleicht daran, dass JS im Header vollständig geladen wird.

Aber das warten auf das Dokument funktioniert hier auch nicht.
-
VIS und Scripteposted in Visualisierung
Hallo Zusammen,
einmal kurz vor weg. Ich habe mein Smarthome mithilfe von Loxone/KNX umgesetzt. Alles funktioniert soweit so gut. Nun habe ich wieder ein bisschen Zeit und möchte jetzt ganz gerne die Visu etwas Zeitgemäßer gestalten ohne lästige buttons, mehr Interaktiv.
Die Idee auf dem Tablet wird das Haus in 3D dargestellt (leider ohne Rotierungen). Nun möchte ich für jedes Zimmer eine Lampe einfügen und gebe ihm die Loxone ID. Sobald ich auf die Lampe klicke soll ein Popup erscheinen und mir die Einstellmöglichkeiten liefern. An, Aus, Dimmen, selektiv Dimmen und den Dialog schließen. Der Clou an der ganzen Sache ich möchte diesen Dialog nur einmal erstellen. Für die 13 Räume. Diese sollen sich später an die Lampe dran heften. Die ID von Loxone über ioBroker ist immer die selbe. #id.an, #id.aus usw... Mein Gedanke an der stelle, ich setzte die buttons gebe denen die id mit und mit onclick funktion in JavaScript erhalte ich den Button mit this. kann den ID anpassen den Dialog überschreiben und das Haus einfach steuern.
leider scheitere ich gerade am JavaScript. Widget die ich reinziehe kann ich keine onclick Funktion setzten. Jetzt müsste ich die Widgets Manuel mit HTML erstellen.
Meine Fragen:- Gibt es vielleicht einen Adapter der genau dies unterstützt?
- Wie binde ich JS Dateien in VIS ein, und nicht einfach in HTML mit <script>
- wie kann ich die onclick function auf ein widget mit der ID=w00001 ausführen?
Vielen Dank schon mal.