NEWS
JSON mit Blockly erstellen
-
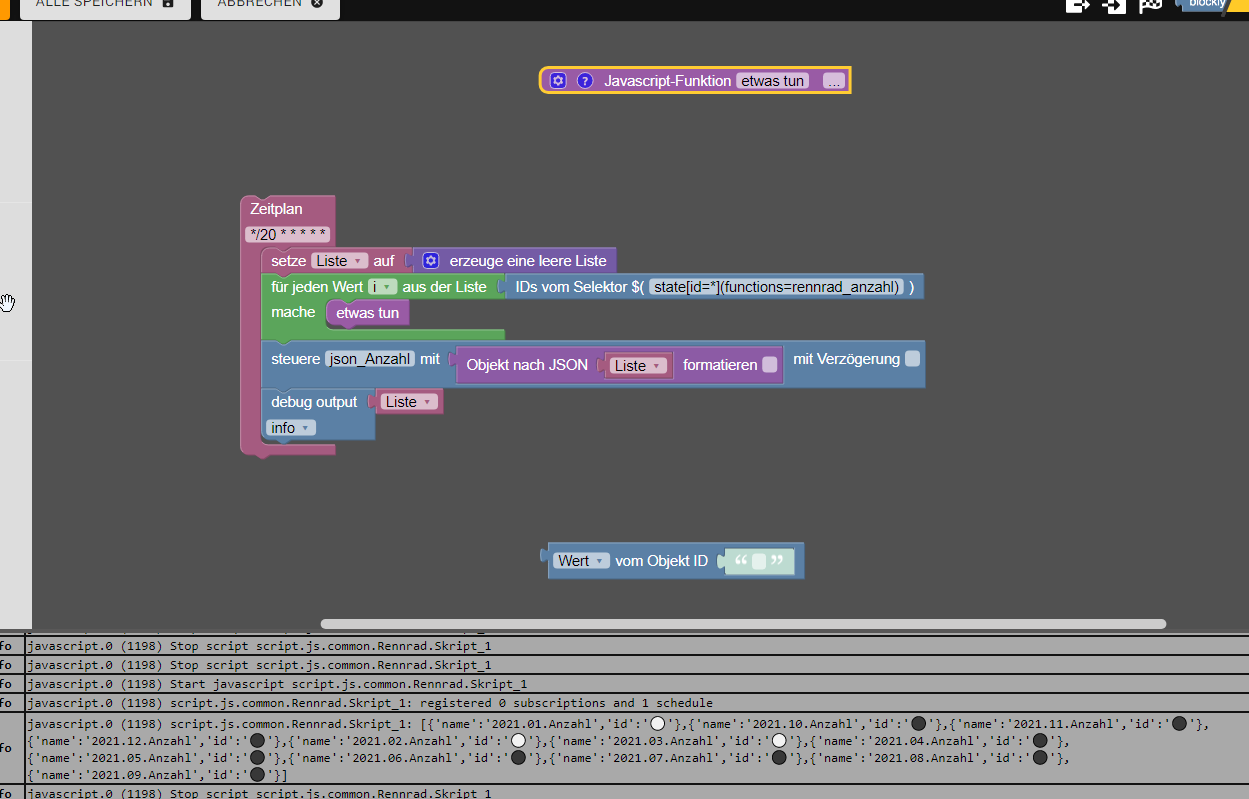
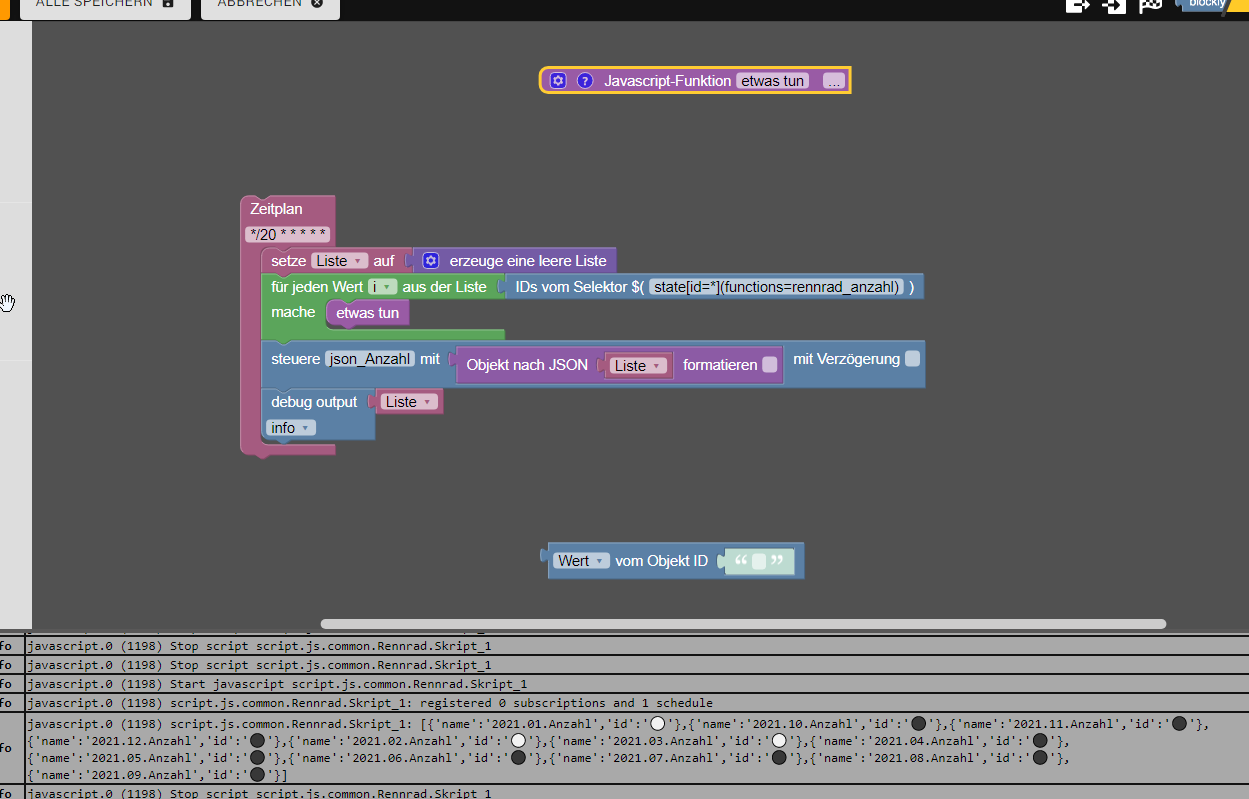
es wird eine leere list erzeugt (mit blockly) - das ist ein array. dann wird in der schleife jeweils ein json in das array "gepusht" (Liste.push(...) ) -( im function-teil)
das ganze ist dann ein sog. json-array - zb. zur anzeige mit inventwo-json widget, ...
die Liste, Array ist [ ]
ein json ist dann: {"name":"KingArtTouchT2 POWER","id":"⚫"}am ende hast du dann ein object (json-array) mit lauter json's drin
@liv-in-sky sagte: in der schleife jeweils ein json in das array "gepusht"
Das ist kein Json, sondern ein Objekt.
Erst JSON.stringify() macht aus dem Array ein Json.@homoran sagte in JSON mit Blockly erstellen:
wo gibt es diesen push befehl in Blockly?

-
@liv-in-sky sagte in JSON mit Blockly erstellen:
müssen aber umständich die { und die anführungszeichen eingearbeitetet werden im text bereich (grün)
ist kein Problem, wenn es klappt.
Hatte ich auch schon versucht, nur was kommt da in das leere "Loch"
@homoran siehe hier
https://forum.iobroker.net/post/588743
endlich ist @paul53 mit dabei - der kennt sich da besser aus
-
@liv-in-sky sagte: in der schleife jeweils ein json in das array "gepusht"
Das ist kein Json, sondern ein Objekt.
Erst JSON.stringify() macht aus dem Array ein Json.@homoran sagte in JSON mit Blockly erstellen:
wo gibt es diesen push befehl in Blockly?

@paul53 sagte in JSON mit Blockly erstellen:
Erst JSON.stringify() macht aus dem Array ein Json.
damit Quäle ich mich schon seit Stunden, kommt alles andere als ein echtes JSON bei raus.
Das muss aber noch warten, bis die Struktur steht -
@homoran siehe hier
https://forum.iobroker.net/post/588743
endlich ist @paul53 mit dabei - der kennt sich da besser aus
@liv-in-sky sagte: endlich ist @paul53 mit dabei
Ich habe mich bisher zurück gehalten, da uns @jerzimeik bisher nicht verraten hat, wozu er das Json braucht und wie es aussehen soll. Auch über die Datenpunkte, die eingelesen werden, lässt er uns im unklaren.
-
@liv-in-sky sagte: in der schleife jeweils ein json in das array "gepusht"
Das ist kein Json, sondern ein Objekt.
Erst JSON.stringify() macht aus dem Array ein Json.@homoran sagte in JSON mit Blockly erstellen:
wo gibt es diesen push befehl in Blockly?

@paul53 sagte:
Erst JSON.stringify() macht aus dem Array ein Json.
und wenn in dem Array ein (oder mehrere) JSON sein soll?
-
@paul53 sagte:
Erst JSON.stringify() macht aus dem Array ein Json.
und wenn in dem Array ein (oder mehrere) JSON sein soll?
@homoran
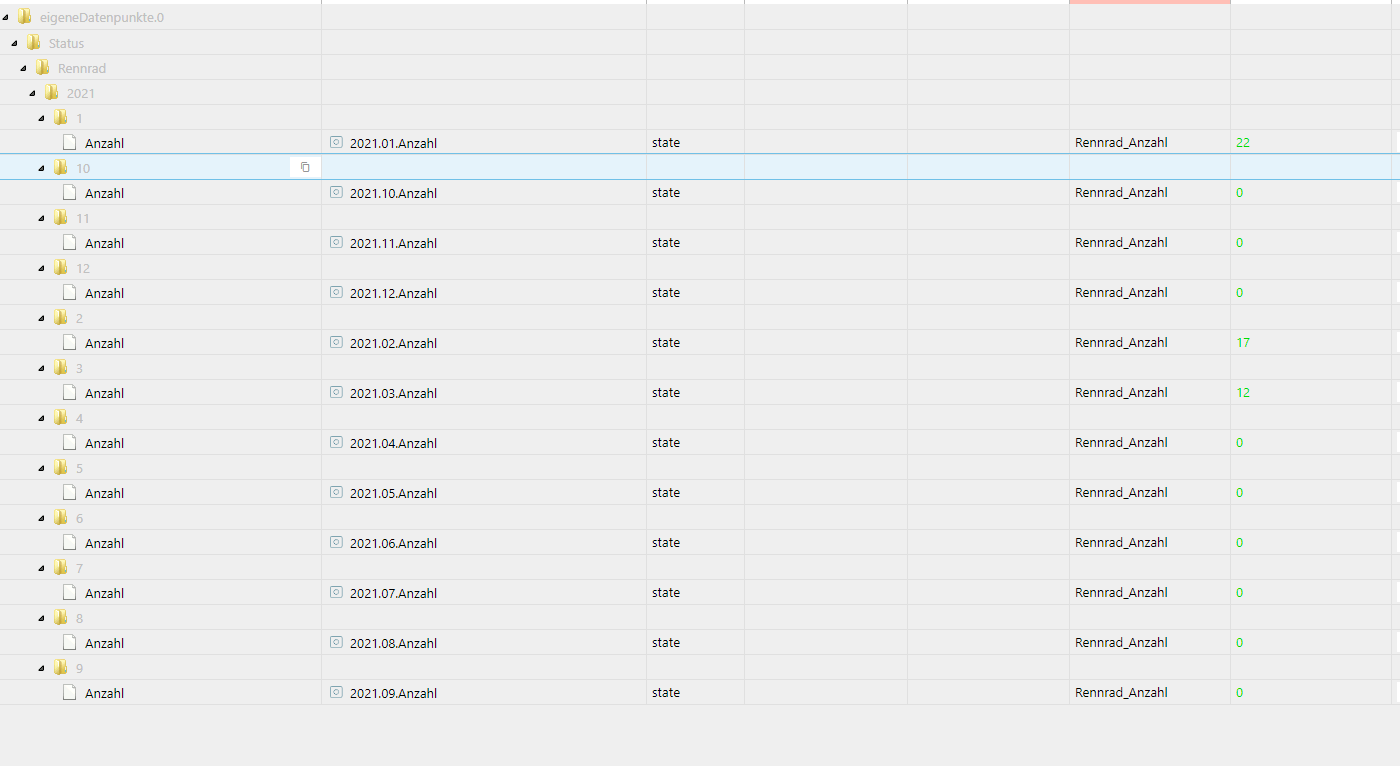
Ich löse mal auf ;-)Ich habe Datenobjekte für einen Wert Januar bis Dezember. Diese Werte möchte ich bei Änderung auslesen und in ein Array packen, damit ich danach z.B. einen Chart (Materialdesignwidget) "füllen" kann.


Nachher sollen dann tatsächlich noch weitere Werte wie Kilometer und Stunden in den (oder das) array mit rein. Aber ich wollte ja langsam anfangen und die Systematik erstmal verstehen.
-
@homoran
Ich löse mal auf ;-)Ich habe Datenobjekte für einen Wert Januar bis Dezember. Diese Werte möchte ich bei Änderung auslesen und in ein Array packen, damit ich danach z.B. einen Chart (Materialdesignwidget) "füllen" kann.


Nachher sollen dann tatsächlich noch weitere Werte wie Kilometer und Stunden in den (oder das) array mit rein. Aber ich wollte ja langsam anfangen und die Systematik erstmal verstehen.
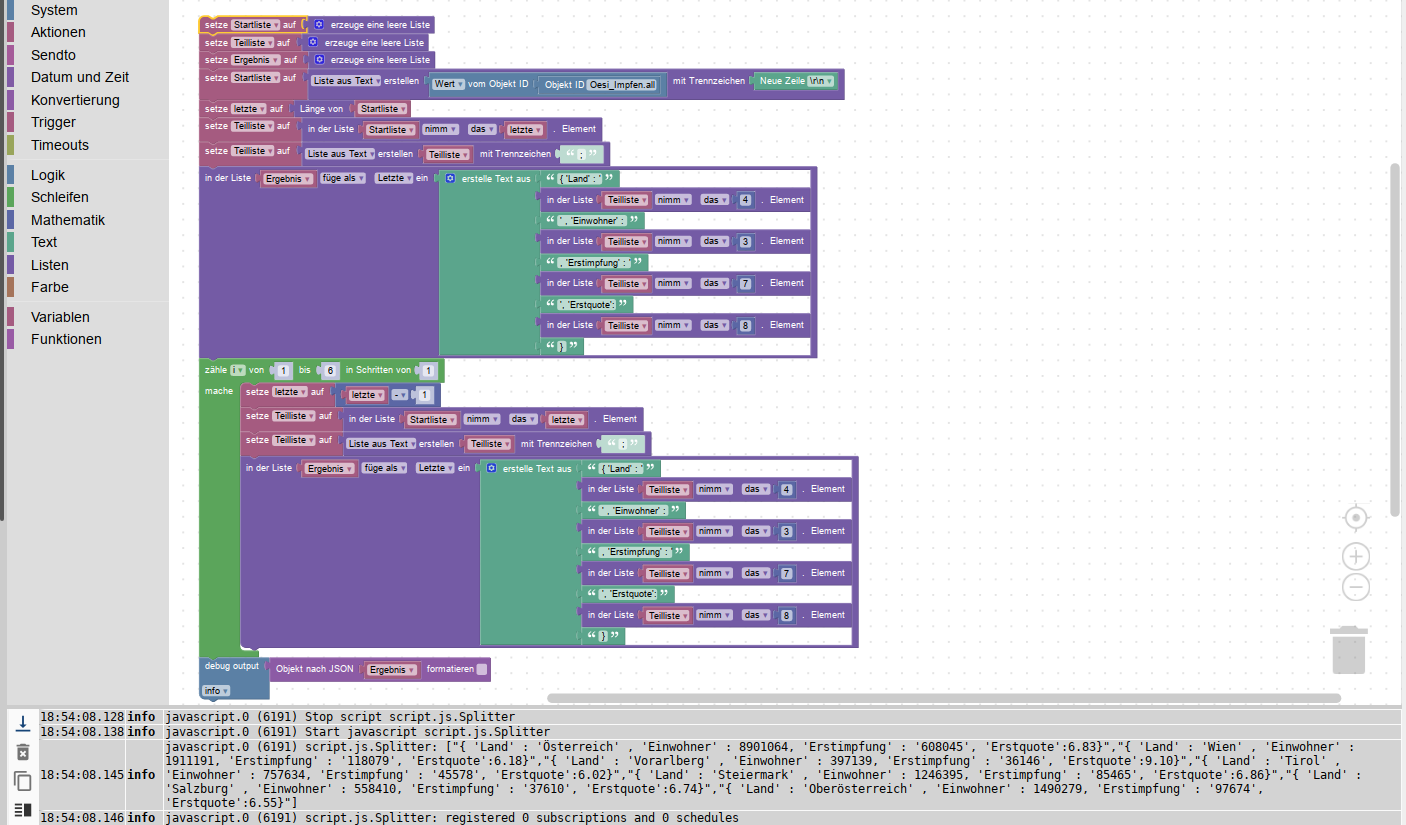
@jerzimeik sagte in JSON mit Blockly erstellen:
Ich löse mal auf
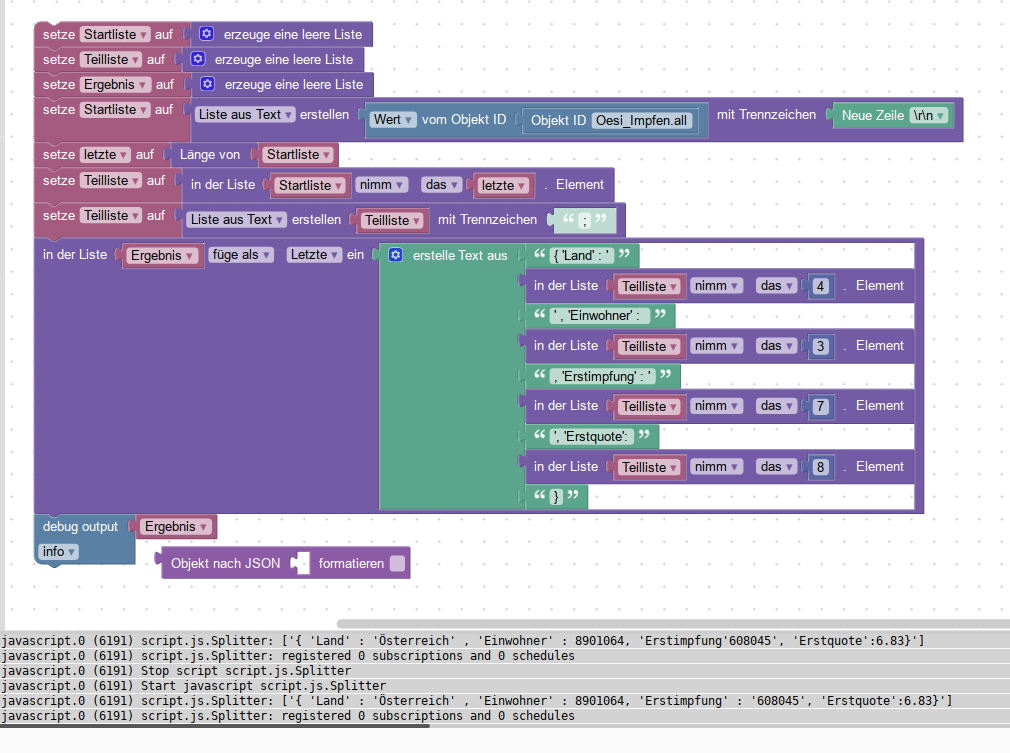
so in der Art will ich auch etwas generieren um es anschließend als Tabelle im JSON-Widget darstellen zu können.
Bei mir kommt ohne die manuelle Funktion aber nicht das gewünschte raus:

Weitere Datenreihen sollen noch folgen
-
@paul53 sagte:
Erst JSON.stringify() macht aus dem Array ein Json.
und wenn in dem Array ein (oder mehrere) JSON sein soll?
-
@homoran sagte: wenn in dem Array ein (oder mehrere) JSON sein soll?
Das macht man nicht, sondern man erstellt ein Array of objects . JSON.stringify(array) macht aus dem ganzen Array ein JSON.
@paul53 sagte:
sondern man erstellt ein Array of objects
das muss jetzt erst mal sacken!
aber wenn ich dich schon mal dran hab ;-)

Anführungsstreichen wurden escaped. Wann und ob man einfache Anführungszeichen nehmen darf/muss hab ich auch noch nicht verstanden
-
@homoran
Ich löse mal auf ;-)Ich habe Datenobjekte für einen Wert Januar bis Dezember. Diese Werte möchte ich bei Änderung auslesen und in ein Array packen, damit ich danach z.B. einen Chart (Materialdesignwidget) "füllen" kann.


Nachher sollen dann tatsächlich noch weitere Werte wie Kilometer und Stunden in den (oder das) array mit rein. Aber ich wollte ja langsam anfangen und die Systematik erstmal verstehen.
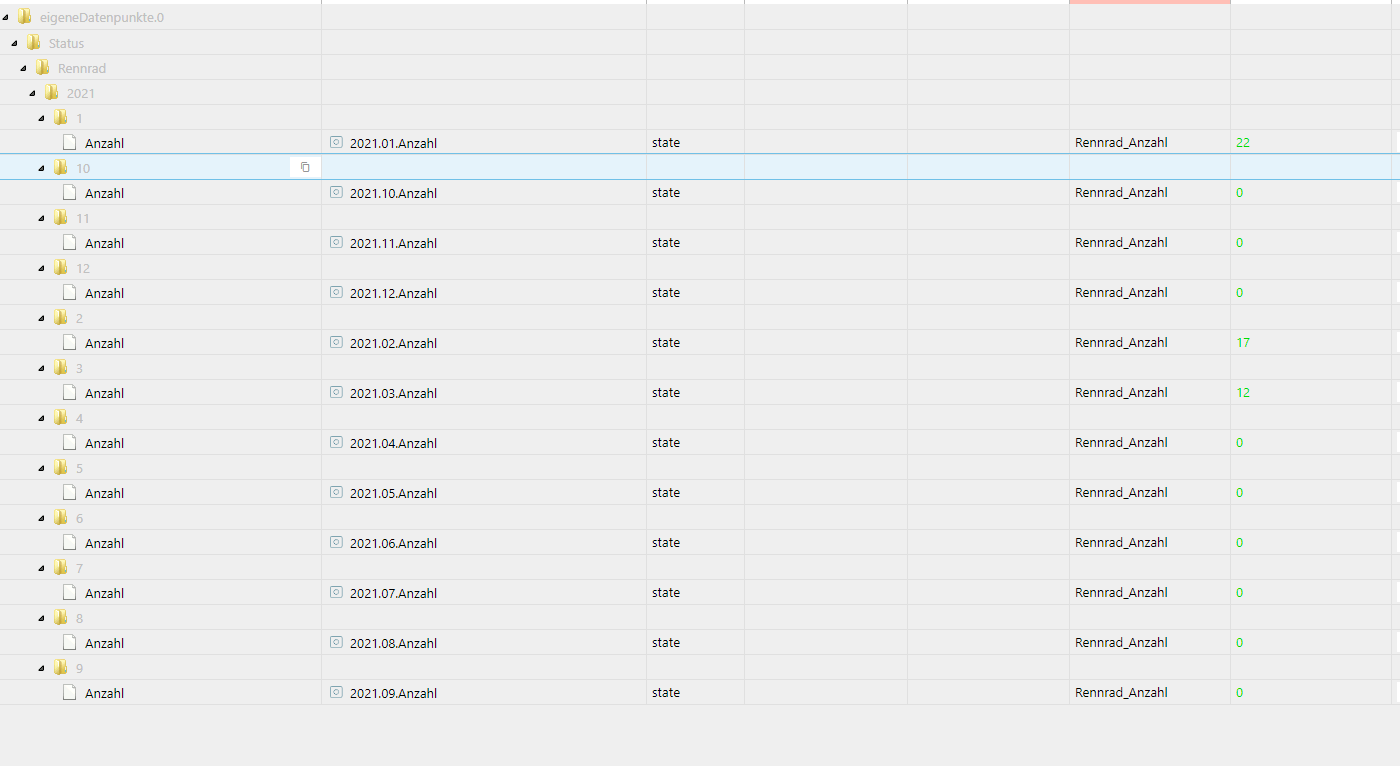
@jerzimeik sagte: Ich habe Datenobjekte für einen Wert Januar bis Dezember.
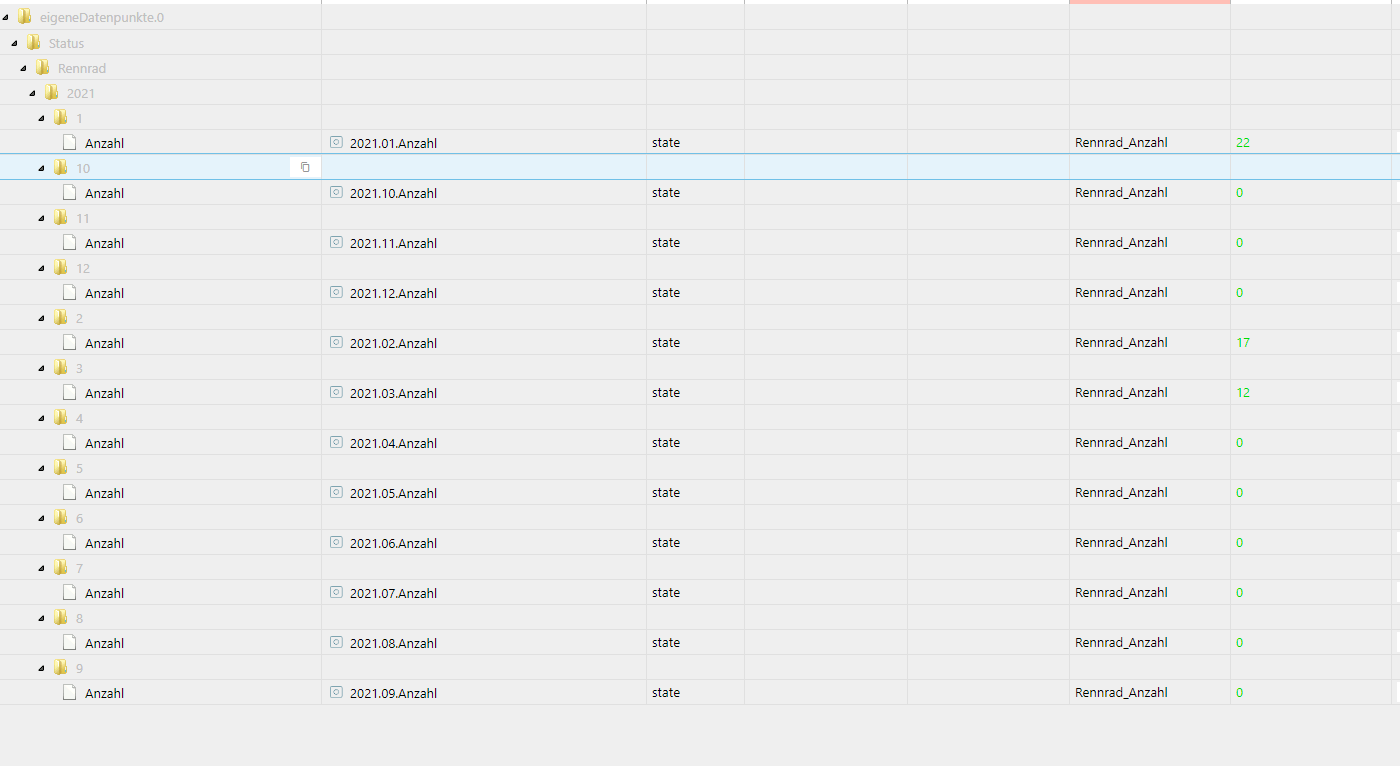
Hättest Du in der Datenpunkt-ID eine führende 0 für Januar bis September verwendet, würde der Selektor schon richtig sortieren.
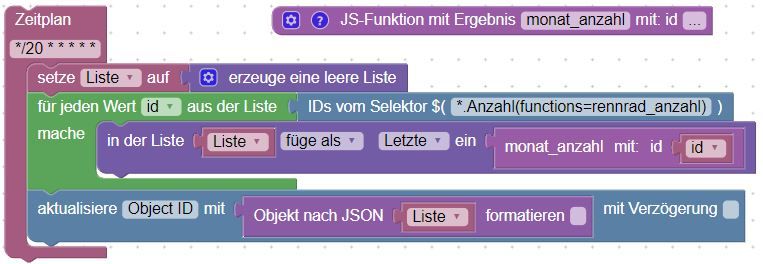
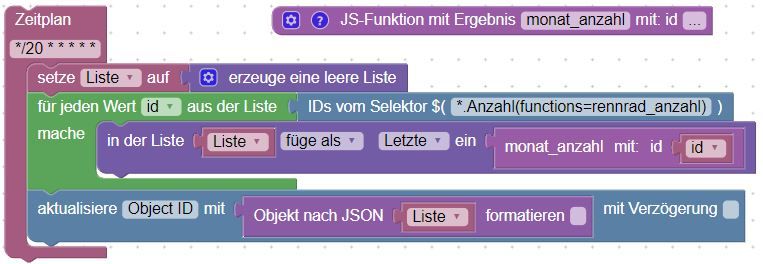
Da man mit Blockly keine Objekte erzeugen kann, benötigt man dafür eine JS-Funktion mit Ergebnis. Inhalt der Funktion monat_anzahl(id):
return {Monat: getObject(id).common.name.substring(0, 7), Anzahl: getState(id).val};
Der Datenpunkt ist für die JSON-Tabelle in Vis geeignet (Überschriften: Monat, Anzahl).
-
@jerzimeik sagte: Ich habe Datenobjekte für einen Wert Januar bis Dezember.
Hättest Du in der Datenpunkt-ID eine führende 0 für Januar bis September verwendet, würde der Selektor schon richtig sortieren.
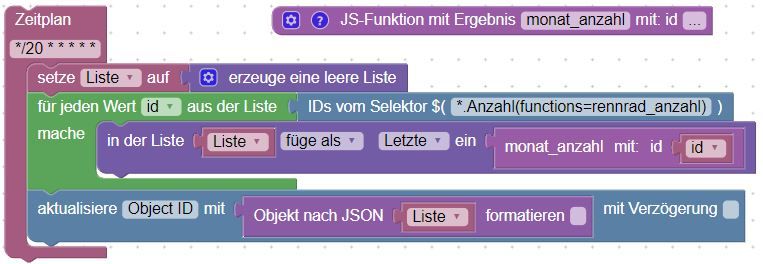
Da man mit Blockly keine Objekte erzeugen kann, benötigt man dafür eine JS-Funktion mit Ergebnis. Inhalt der Funktion monat_anzahl(id):
return {Monat: getObject(id).common.name.substring(0, 7), Anzahl: getState(id).val};
Der Datenpunkt ist für die JSON-Tabelle in Vis geeignet (Überschriften: Monat, Anzahl).
@paul53 sagte:
Da man mit Blockly keine Objekte erzeugen kann,
in Verbindung mit
@paul53 sagte in JSON mit Blockly erstellen:
man erstellt ein Array of objects
heisst also dass das auch nur über eine js-Funktion geht?
-
@paul53 sagte:
Da man mit Blockly keine Objekte erzeugen kann,
in Verbindung mit
@paul53 sagte in JSON mit Blockly erstellen:
man erstellt ein Array of objects
heisst also dass das auch nur über eine js-Funktion geht?
-
@jerzimeik sagte: Ich habe Datenobjekte für einen Wert Januar bis Dezember.
Hättest Du in der Datenpunkt-ID eine führende 0 für Januar bis September verwendet, würde der Selektor schon richtig sortieren.
Da man mit Blockly keine Objekte erzeugen kann, benötigt man dafür eine JS-Funktion mit Ergebnis. Inhalt der Funktion monat_anzahl(id):
return {Monat: getObject(id).common.name.substring(0, 7), Anzahl: getState(id).val};
Der Datenpunkt ist für die JSON-Tabelle in Vis geeignet (Überschriften: Monat, Anzahl).
-
@paul53 DANKE!
dann mache ich für heute damit Schluss und gehe das morgen an -
@paul53 Ich hatte gehofft, dass der nachträglich zugefügte Objekt Name ausreicht, um das sauber sortieren zu können :-(
So muss ich die Datenpunkte wohl noch mal neu anlegen.
@jerzimeik sagte: Ich hatte gehofft, dass der nachträglich zugefügte Objekt Name ausreicht, um das sauber sortieren zu können
Ja, da aber die Blockly-Sortierfunktion nur Zahlen und Strings sortieren kann, aber keine Objekte, benötigt man dafür auch wieder eine Javascript-Funktion.
-
@jerzimeik sagte: Ich hatte gehofft, dass der nachträglich zugefügte Objekt Name ausreicht, um das sauber sortieren zu können
Ja, da aber die Blockly-Sortierfunktion nur Zahlen und Strings sortieren kann, aber keine Objekte, benötigt man dafür auch wieder eine Javascript-Funktion.
@paul53
Ich habe jetzt mal alle Datenpunkte über den "raw-Modus" umgeschrieben. Scheint auch alles zu funktionieren.Wie kann ich das ganze denn sonst "charmanter" in Javascript umsetzten, vor allem, wenn ich noch weitere Datenpunkte abfragen will und in json schreiben will?



