NEWS
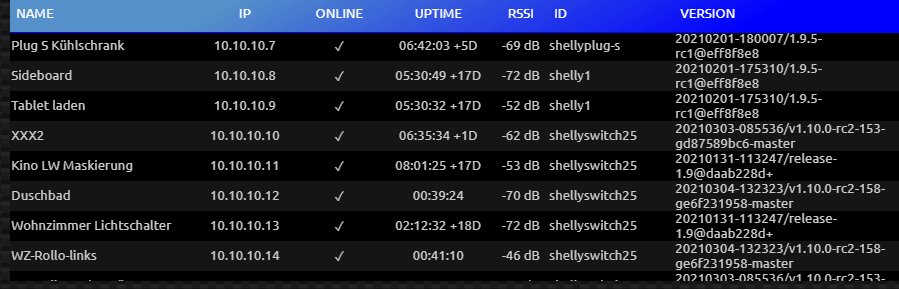
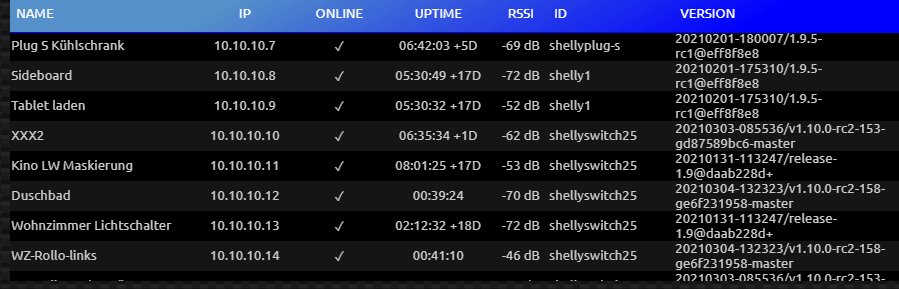
HTML Tabelle für Shelly Device Übersicht
-
@da_woody versuche mal im script
ca. zeile 51
let mehrfachTabelle=2;viellicht bekommst du dann mehr info auf die seite
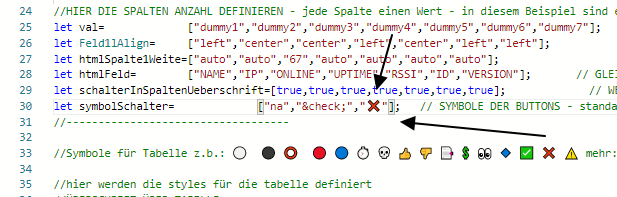
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 - es MÜSSEN in allen Arrays die GLEICHE Anzahl für die Werte sein let val= ["dummy1","dummy2","dummy3","dummy4","dummy5","dummy6","dummy7"]; // GLEICHE ANZAHL !! HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WERDEN - jeder val[x] muss unten in der schleife gesetzt werden !! let Feld1lAlign= ["left","center","center","left","center","left","left"]; // GLEICHE ANZAHL !! AUSRICHTUNG IN DER SPALTE let htmlSpalte1Weite=["auto","auto","67","auto","auto","auto","auto"]; // GLEICHE ANZAHL !! BREITE DER SPALTE, wenn nicht auto let htmlFeld= ["NAME","IP","ONLINE","UPTIME","RSSI","ID","VERSION"]; // GLEICHE ANZAHL !! NAME/ÜBERSCHRIFT DER SPALTE let schalterInSpaltenUeberschrift=[true,true,true,true,true,true,true]; // WENN BUTTONS INSTALLIERT WERDEN - sonst false let symbolSchalter= ["na","⇄","⇄"]; // SYMBOLE DER BUTTONS - standardmäßig sind die spaltennamen (htmlFeld) genutzt - werden im standard nicht genutztzeile5 ist deine angesprochene zeile 51...
-
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 - es MÜSSEN in allen Arrays die GLEICHE Anzahl für die Werte sein let val= ["dummy1","dummy2","dummy3","dummy4","dummy5","dummy6","dummy7"]; // GLEICHE ANZAHL !! HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WERDEN - jeder val[x] muss unten in der schleife gesetzt werden !! let Feld1lAlign= ["left","center","center","left","center","left","left"]; // GLEICHE ANZAHL !! AUSRICHTUNG IN DER SPALTE let htmlSpalte1Weite=["auto","auto","67","auto","auto","auto","auto"]; // GLEICHE ANZAHL !! BREITE DER SPALTE, wenn nicht auto let htmlFeld= ["NAME","IP","ONLINE","UPTIME","RSSI","ID","VERSION"]; // GLEICHE ANZAHL !! NAME/ÜBERSCHRIFT DER SPALTE let schalterInSpaltenUeberschrift=[true,true,true,true,true,true,true]; // WENN BUTTONS INSTALLIERT WERDEN - sonst false let symbolSchalter= ["na","⇄","⇄"]; // SYMBOLE DER BUTTONS - standardmäßig sind die spaltennamen (htmlFeld) genutzt - werden im standard nicht genutztzeile5 ist deine angesprochene zeile 51...
ich meine zeile 51
aber du solltest erstmal chrome zum kopieren verwenden - firefox fügt immer zeilen ein !!!!!!!!!!!!!!
-
ich meine zeile 51
aber du solltest erstmal chrome zum kopieren verwenden - firefox fügt immer zeilen ein !!!!!!!!!!!!!!
@liv-in-sky hrnz, der browserwixx geht mir schon ... :D
ok, sieht besser aus. obwohl, auf der moni geht sich die breite nicht ganz aus...

muss kurz weg, c ya l8er... thnx inzwischen... -
@liv-in-sky hrnz, der browserwixx geht mir schon ... :D
ok, sieht besser aus. obwohl, auf der moni geht sich die breite nicht ganz aus...

muss kurz weg, c ya l8er... thnx inzwischen...@liv-in-sky
Nochmals ein Herzliches Danke, ist Klasse geworden.ich hätte noch 2-3 Wünsche, wenn das noch machbar wäre ;-)

Überschrift: Könntest du für die Überschrift auch den Font einstellen oder dass er den Font der Tabelle nimmt, dann wäre es einheitlich.
Überschrift: Muss diese Umrandung in der Überschrift sein?
Überschrift ganz rechts bei (Version): könntest du die Shelly zählen und anzeigen, da würde mir gefallen (32/8)- soll heissen 32 online und 8 offline. Schriftfarbe wie die online und Offline konfigurierte Farbe?
Tabelle: kannst du für die erste Spalte (Name) einen Padding-Left einstellen. Dann kann ich die Tabelle auf die ganze Breite setzen, aber es wirkt links nicht so gequetscht.
Danke Dir.
-
@liv-in-sky funktioniert, danke schön. Ich dachte nur, dass du das ja nicht extra meinetwegen so aufwendig machen musst.

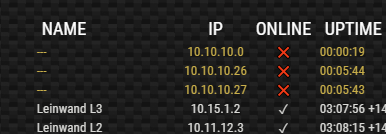
wie hast du denn die Farbigen icons beim Online Staus gemacht? - also das rote X und den grünen Haken?
-
@liv-in-sky
Nochmals ein Herzliches Danke, ist Klasse geworden.ich hätte noch 2-3 Wünsche, wenn das noch machbar wäre ;-)

Überschrift: Könntest du für die Überschrift auch den Font einstellen oder dass er den Font der Tabelle nimmt, dann wäre es einheitlich.
Überschrift: Muss diese Umrandung in der Überschrift sein?
Überschrift ganz rechts bei (Version): könntest du die Shelly zählen und anzeigen, da würde mir gefallen (32/8)- soll heissen 32 online und 8 offline. Schriftfarbe wie die online und Offline konfigurierte Farbe?
Tabelle: kannst du für die erste Spalte (Name) einen Padding-Left einstellen. Dann kann ich die Tabelle auf die ganze Breite setzen, aber es wirkt links nicht so gequetscht.
Danke Dir.
@dos1973 das mit den symbolen bau ich ein - die kannst du dann oben definieren
-
@liv-in-sky
Nochmals ein Herzliches Danke, ist Klasse geworden.ich hätte noch 2-3 Wünsche, wenn das noch machbar wäre ;-)

Überschrift: Könntest du für die Überschrift auch den Font einstellen oder dass er den Font der Tabelle nimmt, dann wäre es einheitlich.
Überschrift: Muss diese Umrandung in der Überschrift sein?
Überschrift ganz rechts bei (Version): könntest du die Shelly zählen und anzeigen, da würde mir gefallen (32/8)- soll heissen 32 online und 8 offline. Schriftfarbe wie die online und Offline konfigurierte Farbe?
Tabelle: kannst du für die erste Spalte (Name) einen Padding-Left einstellen. Dann kann ich die Tabelle auf die ganze Breite setzen, aber es wirkt links nicht so gequetscht.
Danke Dir.
@dos1973 sagte in HTML Tabelle für Shelly Device Übersicht:
Überschrift: Könntest du für die Überschrift auch den Font einstellen oder dass er den Font der Tabelle nimmt, dann wäre es einheitlich.
Überschrift: Muss diese Umrandung in der Überschrift sein?
Überschrift ganz rechts bei (Version): könntest du die Shelly zählen und anzeigen, da würde mir gefallen (32/8)- soll heissen 32 online und 8 offline. Schriftfarbe wie die online und Offline konfigurierte Farbe?
Tabelle: kannst du für die erste Spalte (Name) einen Padding-Left einstellen. Dann kann ich die Tabelle auf die ganze Breite setzen, aber es wirkt links nicht so gequetscht.1:geht klar (sollte eigentlich so sein - da war ein fehler drin)
2: das sind buttons - daher dacht ich, es soll sichtbar sein - kann aber im nächsten update im setting eingestellt werden
3: muß ich nachsehen - das erstellen der überschriften ist schon vorbei, wenn die anzahl feststellt - da muss ich das script umbauen - ist komplizierter, als man denken möchte
4: muss ich mal überlegen - das sind tiefe einstellungen des tabellenaufbaus - da würde ich ungern wieder etwas ändernmal sehen was am wochenende alles geht
-
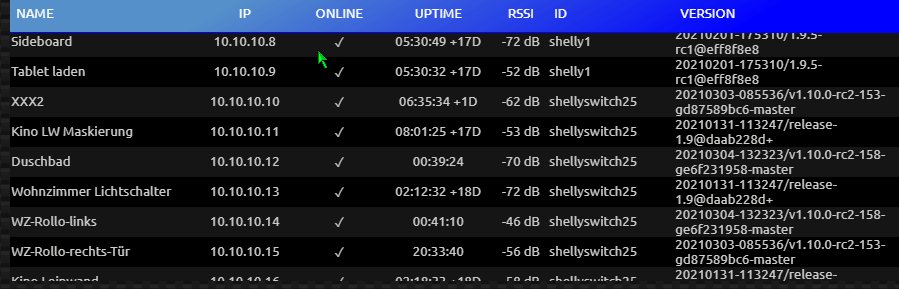
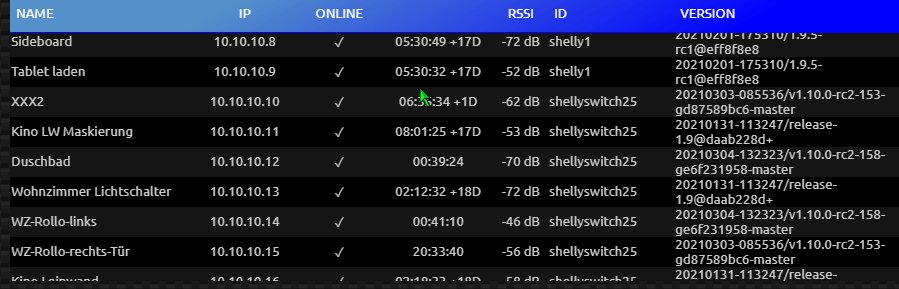
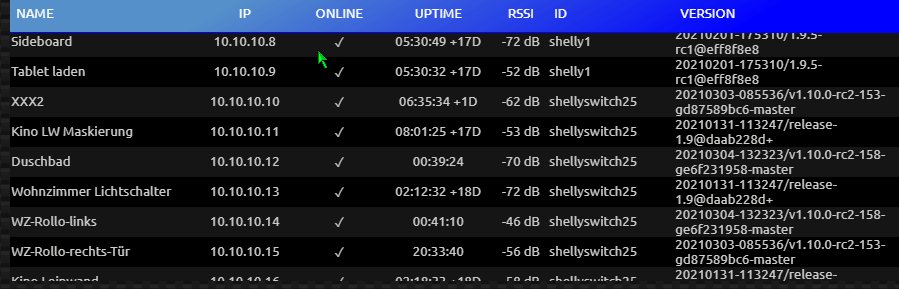
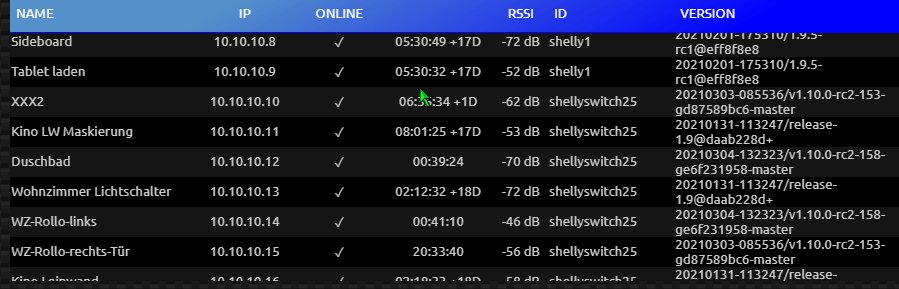
Ich glaube das geht nicht, Frage aber trotzdem... ich muss scrollen aufgrund der Anzahl.
Lässt sich die oberste Zeile / Überschrift irgendwie fixieren?
@dos1973 sagte in HTML Tabelle für Shelly Device Übersicht:
Ich glaube das geht nicht, Frage aber trotzdem... ich muss scrollen aufgrund der Anzahl.
Lässt sich die oberste Zeile / Überschrift irgendwie fixieren?
ist zwar nicht die feine Art, :-)
aber ich habe einfach im VIS 2x das HTML Widget plaziert. die eine Tabelle ist nur 40px hoch und überlagert die untere - die untere scrollt dann unter die andere.... Ach schwer zu erklären,
das Ergebnis ist eben dass die erste Zeile damit immer sichtbar/ fixiert bleibt -
@dos1973 sagte in HTML Tabelle für Shelly Device Übersicht:
Ich glaube das geht nicht, Frage aber trotzdem... ich muss scrollen aufgrund der Anzahl.
Lässt sich die oberste Zeile / Überschrift irgendwie fixieren?
ist zwar nicht die feine Art, :-)
aber ich habe einfach im VIS 2x das HTML Widget plaziert. die eine Tabelle ist nur 40px hoch und überlagert die untere - die untere scrollt dann unter die andere.... Ach schwer zu erklären,
das Ergebnis ist eben dass die erste Zeile damit immer sichtbar/ fixiert bleibt@dos1973 könnte evtl zu problemen führen - die scripte, die in den tabellen "drin" sind - sind jetzt doppelt in der vis - könnte sein., dass das sortieren "rumspinnt"
meine ersten versuche das nachzubilden sind leider noch nicht erfolgreich - evtl muss ich es aber so wie du es gemacht hast, auch im script machen - also 2 tabellen untereinander anlegen, die dann wie eine aussieht - die einstellungn dafür überschneiden sich mit meinen definitionen - ist etwas schwierig das zu integrieren
-
@dos1973 könnte evtl zu problemen führen - die scripte, die in den tabellen "drin" sind - sind jetzt doppelt in der vis - könnte sein., dass das sortieren "rumspinnt"
meine ersten versuche das nachzubilden sind leider noch nicht erfolgreich - evtl muss ich es aber so wie du es gemacht hast, auch im script machen - also 2 tabellen untereinander anlegen, die dann wie eine aussieht - die einstellungn dafür überschneiden sich mit meinen definitionen - ist etwas schwierig das zu integrieren
@liv-in-sky
also bisher habe ich nicht "fehlehaftes" wahrnehmen können... -
@liv-in-sky
also bisher habe ich nicht "fehlehaftes" wahrnehmen können...@dos1973 ich weiß leider nicht genau, wie die gültigkeit von scripten in der ganzen view ist. gilt ein script nur in dem widget oder gilt es überall - aber wenn es funktioniert ist ja erstmal gut
-
hab euch nicht vergessen - habe nur wenig zeit und etwas fortschritt gibt es auch schon - muss abe rviel am script ändern - dauert noch etwas

-
Hallo,
wo wird die Tabellenbreite und die Lage der Tabelle eingestellt? -
Hallo,
wo wird die Tabellenbreite und die Lage der Tabelle eingestellt?@holger-etzel die breite unter "weite" und die lage bestimmst du durch die lage des html-standard widgets
-
@holger-etzel die breite unter "weite" und die lage bestimmst du durch die lage des html-standard widgets
@liv-in-sky
Habe ich auch so gedacht, aber wenn ich da die Werte ändere bleibt die Tabelle in der VIS immer gleich ??? -
@liv-in-sky
Habe ich auch so gedacht, aber wenn ich da die Werte ändere bleibt die Tabelle in der VIS immer gleich ???@holger-etzel
dein html-widget definiert die gesamtbreite -
@holger-etzel
dein html-widget definiert die gesamtbreite@dos1973
habe es hin bekommen.
Habe im Skript die Einstellungen "auto" gegen Zahlenwerte ersetzt. -
hab euch nicht vergessen - habe nur wenig zeit und etwas fortschritt gibt es auch schon - muss abe rviel am script ändern - dauert noch etwas

@liv-in-sky
wäre es ggfs einfacher die Buttons also die Sortierung ausserhalb der Tabelle als DP zu erstellen? nur als Denkansatz... -
@liv-in-sky
wäre es ggfs einfacher die Buttons also die Sortierung ausserhalb der Tabelle als DP zu erstellen? nur als Denkansatz...das abspalten der überschriften würde schon funktionieren - aber sinn und zweck dieser tabelle ist eigentlich, so einfach wie möglich die tabelle in die vis einzubinden. also keine zwei widgets oder mehr. habe ich bei ein paar anderen tabellen - nervt mich aber persönlich, weil es nicht schön aussieht
natürlich könnten wir es hier, für diese tabelle, so machen - aber ich entwickle ja ein template, welches ich immer wieder verwenden möchte - daher denke ich immer allgemein und versuche das template zu verbessern. mit etwas zeit werde ich schon noch die richtige formel finden.
mittlerweile habe ich im template so viel geändert, damit das mit dem scrollen funktioniert, dass ich das fertigbekommen will. auch wenn man das denken könnte - aber ich bin kein html programmierer - ich muss durch viel ausprobieren und google suche die ganzen html sachen erstmal kapieren und dann das ganze im script verarbeiten.
alles wird gut :-)
-
@liv-in-sky
Nochmals ein Herzliches Danke, ist Klasse geworden.ich hätte noch 2-3 Wünsche, wenn das noch machbar wäre ;-)

Überschrift: Könntest du für die Überschrift auch den Font einstellen oder dass er den Font der Tabelle nimmt, dann wäre es einheitlich.
Überschrift: Muss diese Umrandung in der Überschrift sein?
Überschrift ganz rechts bei (Version): könntest du die Shelly zählen und anzeigen, da würde mir gefallen (32/8)- soll heissen 32 online und 8 offline. Schriftfarbe wie die online und Offline konfigurierte Farbe?
Tabelle: kannst du für die erste Spalte (Name) einen Padding-Left einstellen. Dann kann ich die Tabelle auf die ganze Breite setzen, aber es wirkt links nicht so gequetscht.
Danke Dir.
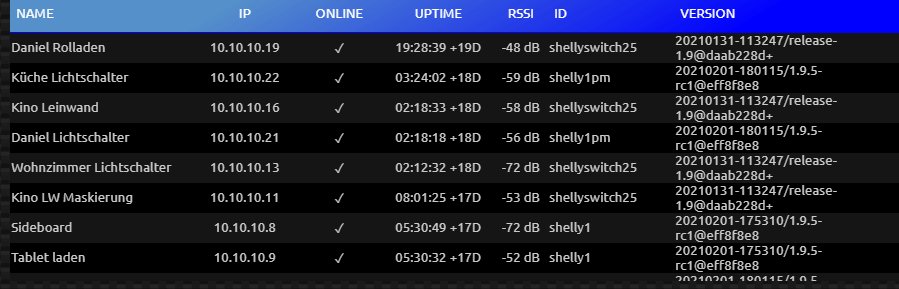
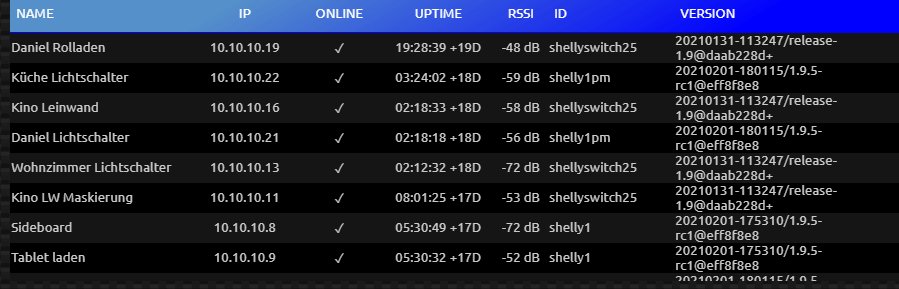
es gibt jetzt im ersten post ein update - mit umrandung button einstellbar und anzeige der aktiven im bezug zu allen
die symbole für on-offline künnen hier eingestellt werden - einfach ein symbol (emoji) in das array


es gibt da neue settings, daher aufpassen beim kopieren der alten settings
das mit der scrollbaren tabelle und dem stehenbleiben der ersten zeile klappt bis jetzt noch nicht - weiß nicht, ob ich das noch machen werde





