NEWS
vis-inventwo v.2.x.x
-
@legro
Der Widget Type State ist sozusagen ein Button. Er zeigt keinen Zustand an. Damit kannst du lediglich immer wieder den gleichen Wert in einen Datenpunkt schreiben.
Falls ich das mit dem auswählen richtig verstehe: Das ist nicht direkt ein Problem mit den Widgets. Dieses Problem tritt manchmal auch mit anderen Widgets auf. Dann einfach mal auf ein paar andere Widgets klicken und dann geht es meistens wieder.Hover ist, wenn du mit der Maus über dem Widget bist. Dann kannst du die Farbe ändern.
Vielen Dank für deine klärende Antwort.
Dann sollte die Option Background wohl das tun, was ich beabsichtigte, und die Funktion State wäre demnach mit einem Taster vergleichbar!?:face_with_rolling_eyes:
Nun kann ich mich weiter vorwagend. Mein nächstes Vorhaben ist die Option IncreaseDecreseValue zu verwenden. Auch hier bin ich völlig ratlos, wie dieses Widget funktioniert.
-
Vielen Dank für deine klärende Antwort.
Dann sollte die Option Background wohl das tun, was ich beabsichtigte, und die Funktion State wäre demnach mit einem Taster vergleichbar!?:face_with_rolling_eyes:
Nun kann ich mich weiter vorwagend. Mein nächstes Vorhaben ist die Option IncreaseDecreseValue zu verwenden. Auch hier bin ich völlig ratlos, wie dieses Widget funktioniert.
@legro ja State kann man gut mit einem Taster vergleichen. Vielleicht sollte ich den Namen mal ändern.
IncreaseDecrease erhöht oder verringert den Wert vom Datenpunkt. Du trägst den Datenpunkt ein und im Feld Wert dann die Zahl um die der Dp-Wert erhöht oder verringert werden soll.
Zum Beispiel 4, dann wird der Wert bei jedem Klick um 4 erhöht.
Zum Beispiel -3, dann wird der Wert bei jedem Klick um 3 verringert. -
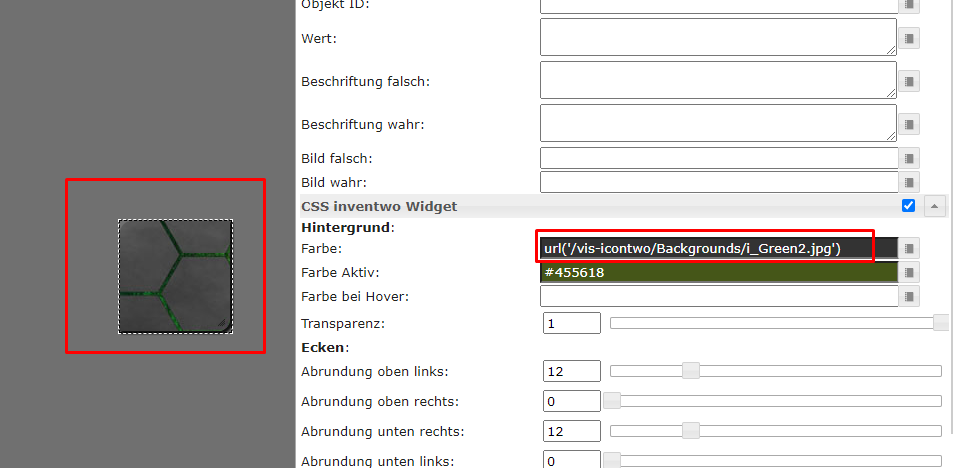
Moin zusammen,
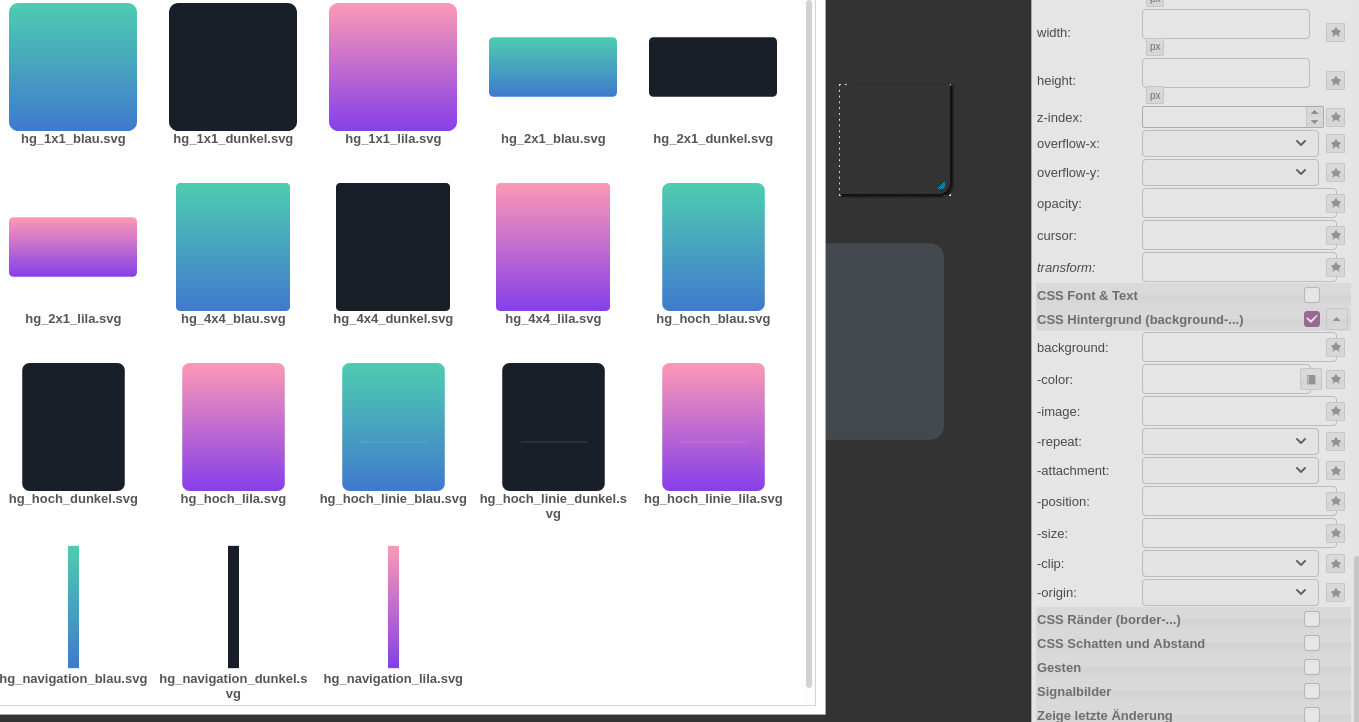
kann mir jemand sagen ob es möglich ist, bei einem Universal Button/Switch den Hintergrund zu ändern?

Kann ich irgendwo den Pfad zum eingeben?
Bei image und background hat es nicht funktioniert. -
Moin zusammen,
kann mir jemand sagen ob es möglich ist, bei einem Universal Button/Switch den Hintergrund zu ändern?

Kann ich irgendwo den Pfad zum eingeben?
Bei image und background hat es nicht funktioniert.Hallo, kann ich es irgendwie schaffen, einen Navigationsbutton zu erstellen, welcher im Hintergrund den state on/off in einer anderen Farbe zeigt.
So das ich den Status eines Devices sehe, beim Klick aber zu einer anderen Seite navigieren kann?Falls das noch nicht möglich ist
Habs mal hier eingetragen: https://github.com/inventwo/ioBroker.vis-inventwo/issues/165 -
@legro ja State kann man gut mit einem Taster vergleichen. Vielleicht sollte ich den Namen mal ändern.
IncreaseDecrease erhöht oder verringert den Wert vom Datenpunkt. Du trägst den Datenpunkt ein und im Feld Wert dann die Zahl um die der Dp-Wert erhöht oder verringert werden soll.
Zum Beispiel 4, dann wird der Wert bei jedem Klick um 4 erhöht.
Zum Beispiel -3, dann wird der Wert bei jedem Klick um 3 verringert.@jkvarel said in vis-inventwo v.2.x.x:
.. IncreaseDecrease erhöht oder verringert den Wert vom Datenpunkt. ..
Vielen Dank. Ich hab's verstanden und es funktioniert.:slightly_smiling_face:
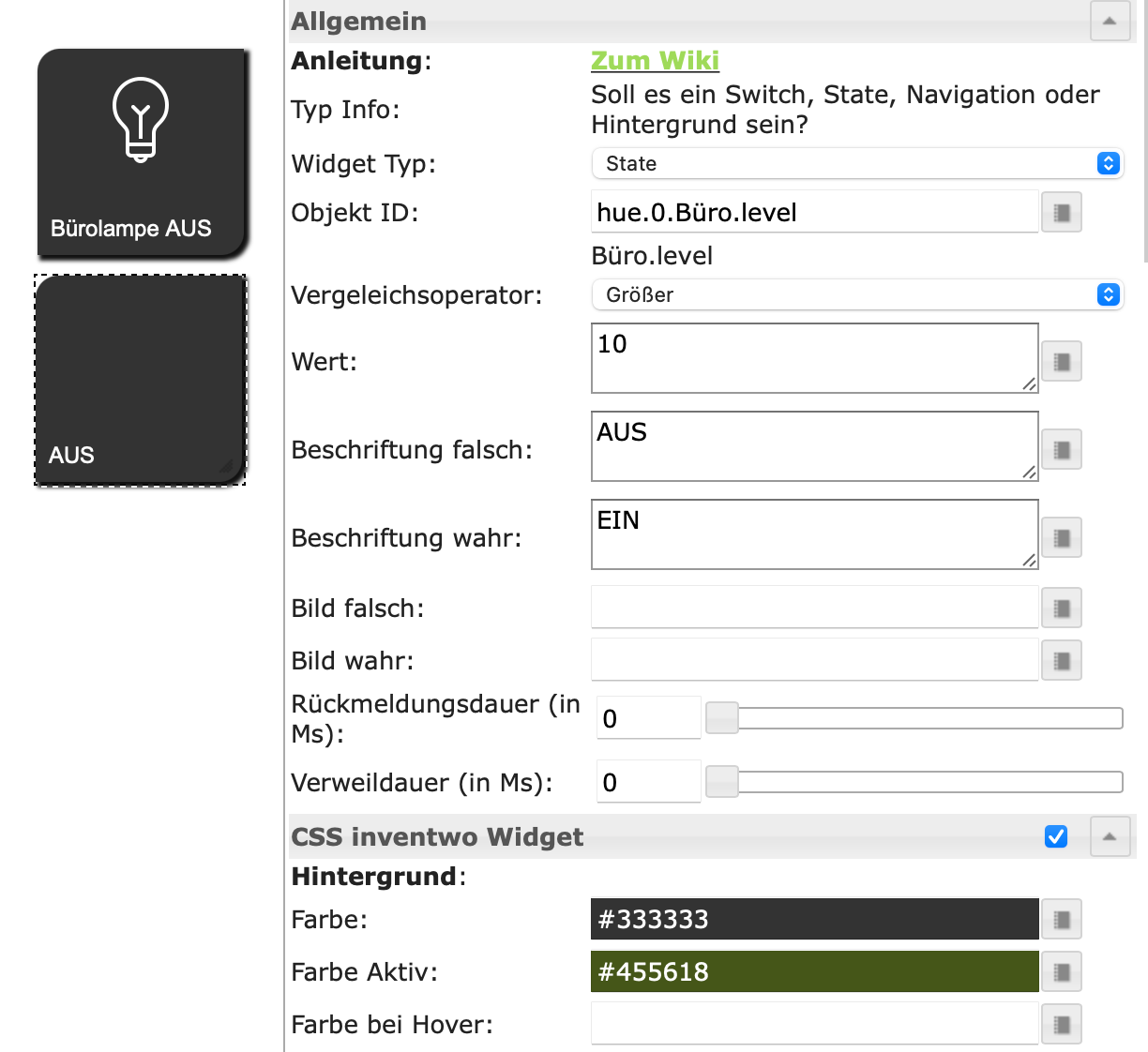
Und hier die nächste Frage, die sich mit einem "Hintergrund" Widget beschäftigt.

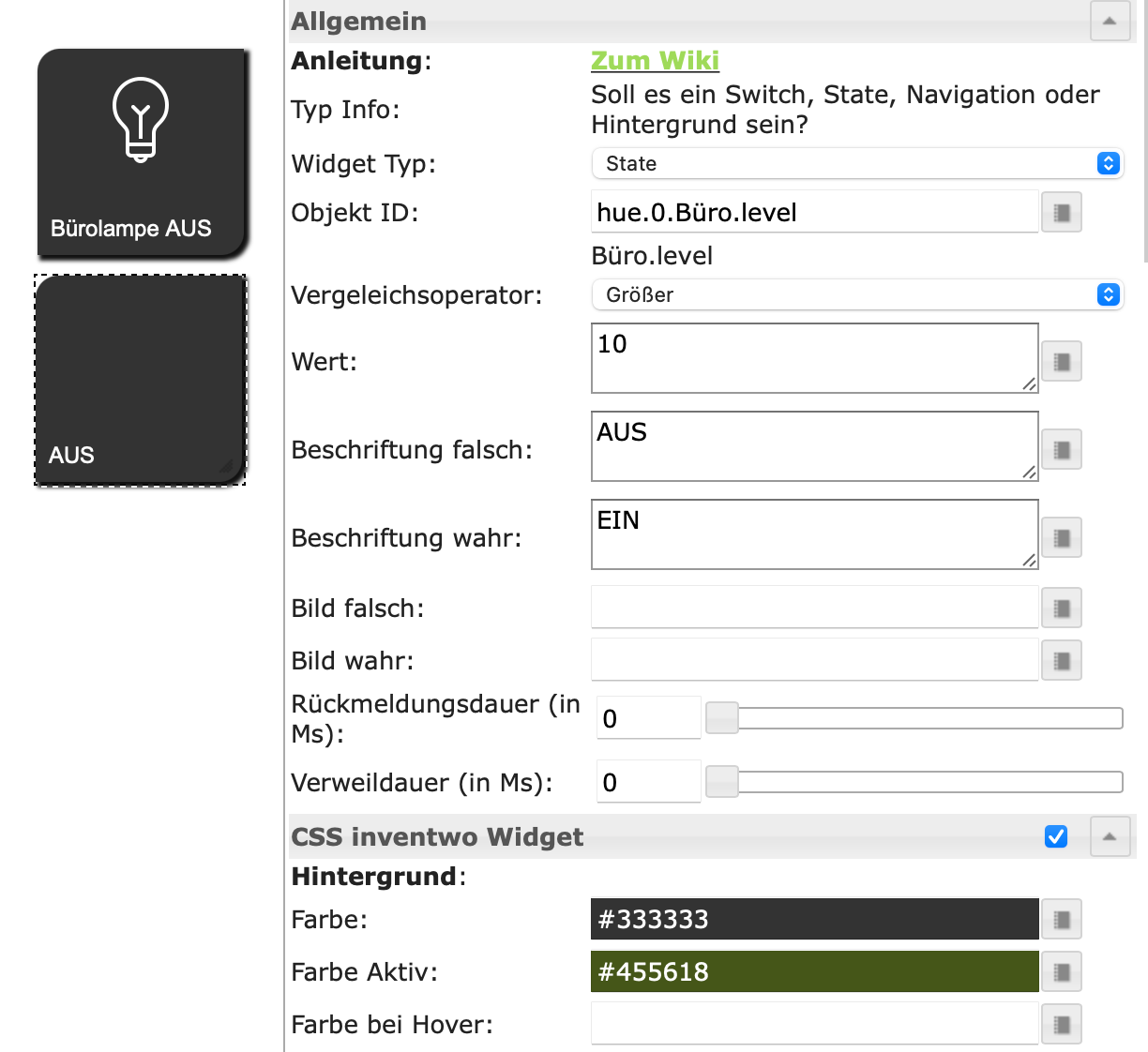
Mit dem oberen Widget schalte ich via state eine HUE Lampe ein/aus. Das untere Widget soll anzeigen, ob die Helligkeit (level) größer als zehn ist und entsprechend EIN oder AUS anzeigen.
Leider bleibt die Anzeige in dem unteren Widget unverändert auf AUS stehen.
Was mache ich denn nun schon wieder falsch?:confused:
Irgendwie muss ich noch viel lernen. Naiver Weise hatte ich mir vorgestellt, das Hintergrund Widget könnte auch Werte anzeigen. Dem ist wohl nicht so.
-
@jkvarel said in vis-inventwo v.2.x.x:
.. IncreaseDecrease erhöht oder verringert den Wert vom Datenpunkt. ..
Vielen Dank. Ich hab's verstanden und es funktioniert.:slightly_smiling_face:
Und hier die nächste Frage, die sich mit einem "Hintergrund" Widget beschäftigt.

Mit dem oberen Widget schalte ich via state eine HUE Lampe ein/aus. Das untere Widget soll anzeigen, ob die Helligkeit (level) größer als zehn ist und entsprechend EIN oder AUS anzeigen.
Leider bleibt die Anzeige in dem unteren Widget unverändert auf AUS stehen.
Was mache ich denn nun schon wieder falsch?:confused:
Irgendwie muss ich noch viel lernen. Naiver Weise hatte ich mir vorgestellt, das Hintergrund Widget könnte auch Werte anzeigen. Dem ist wohl nicht so.
@legro sagte in vis-inventwo v.2.x.x:
Irgendwie muss ich noch viel lernen. Naiver Weise hatte ich mir vorgestellt, das Hintergrund Widget könnte auch Werte anzeigen. Dem ist wohl nicht so.
Doch mit bindings {dein DP}
-
@legro sagte in vis-inventwo v.2.x.x:
Irgendwie muss ich noch viel lernen. Naiver Weise hatte ich mir vorgestellt, das Hintergrund Widget könnte auch Werte anzeigen. Dem ist wohl nicht so.
Doch mit bindings {dein DP}
-
Moin zusammen,
kann mir jemand sagen ob es möglich ist, bei einem Universal Button/Switch den Hintergrund zu ändern?

Kann ich irgendwo den Pfad zum eingeben?
Bei image und background hat es nicht funktioniert. -
Hallo, kann ich es irgendwie schaffen, einen Navigationsbutton zu erstellen, welcher im Hintergrund den state on/off in einer anderen Farbe zeigt.
So das ich den Status eines Devices sehe, beim Klick aber zu einer anderen Seite navigieren kann?Falls das noch nicht möglich ist
Habs mal hier eingetragen: https://github.com/inventwo/ioBroker.vis-inventwo/issues/165 -
Hallo, kann ich es irgendwie schaffen, einen Navigationsbutton zu erstellen, welcher im Hintergrund den state on/off in einer anderen Farbe zeigt.
So das ich den Status eines Devices sehe, beim Klick aber zu einer anderen Seite navigieren kann?Falls das noch nicht möglich ist
Habs mal hier eingetragen: https://github.com/inventwo/ioBroker.vis-inventwo/issues/165@tg70 sagte in vis-inventwo v.2.x.x:
Hallo, kann ich es irgendwie schaffen, einen Navigationsbutton zu erstellen, welcher im Hintergrund den state on/off in einer anderen Farbe zeigt.
So das ich den Status eines Devices sehe, beim Klick aber zu einer anderen Seite navigieren kann?Ist das irgendwie möglich? Bzw. wie löst ihr so ein Problem?
-
@tg70 wie ich auf Github gerade schrieben habe: Ich ändere die Zustände so ab, dass man aussuchen kann, ob man auf einen Datenpunkt oder eine View prüfen möchte
@jkvarel sagte in vis-inventwo v.2.x.x
@tg70 wie ich auf Github gerade schrieben habe: Ich ändere die Zustände so ab, dass man aussuchen kann, ob man auf einen Datenpunkt oder eine View prüfen möchte
Oh echt jetzt .... das ist ja so cool !!! Erspart in Zukunft viel übereinander-gestapel !!!
:wave: -
@jkvarel sagte in vis-inventwo v.2.x.x
@tg70 wie ich auf Github gerade schrieben habe: Ich ändere die Zustände so ab, dass man aussuchen kann, ob man auf einen Datenpunkt oder eine View prüfen möchte
Oh echt jetzt .... das ist ja so cool !!! Erspart in Zukunft viel übereinander-gestapel !!!
:wave:Hallo,
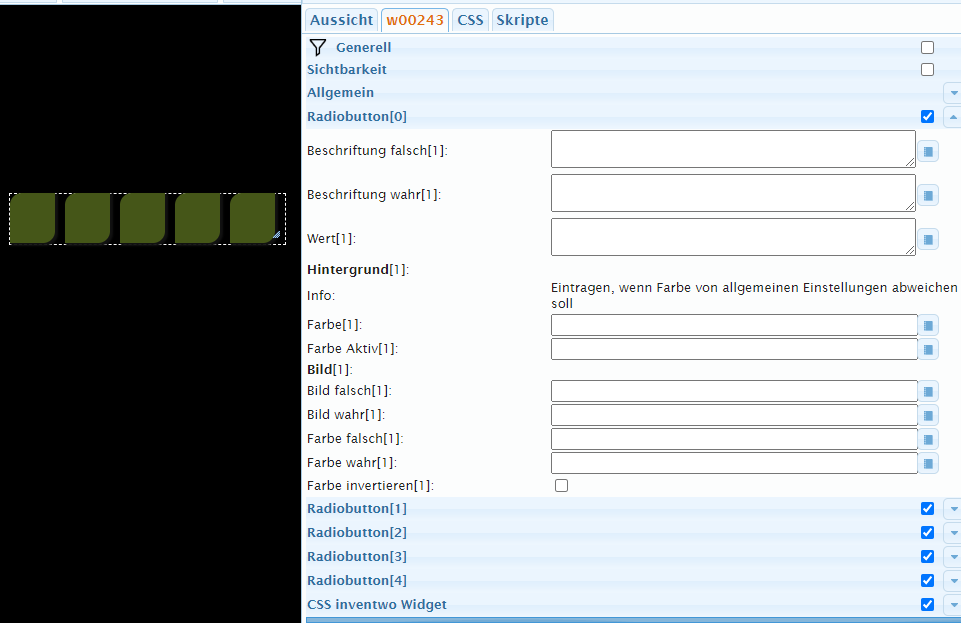
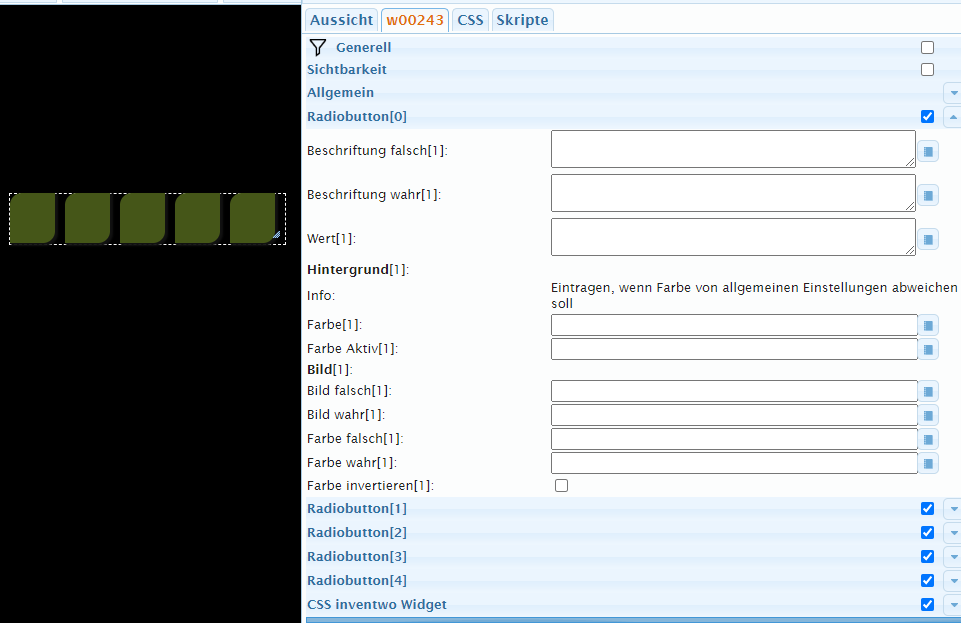
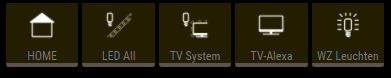
ich möchte den "RadioButton List" als Top Navigationsleiste missbrauchen ;)
Gibt es hier die Möglichkeit "irgendwo" pro Button eine Seiten "Navigation" zu hinterlegen.
So das beim Klick eine andere Seite aufgerufen wird.
Vorteil wäre, ich hätte vom Design eine Linie und müsste mich nicht um die Abstände bemühen.
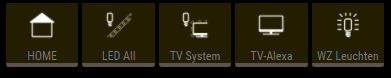
So das es danach evl. so aussehen würde:
-
Hallo,
ich möchte den "RadioButton List" als Top Navigationsleiste missbrauchen ;)
Gibt es hier die Möglichkeit "irgendwo" pro Button eine Seiten "Navigation" zu hinterlegen.
So das beim Klick eine andere Seite aufgerufen wird.
Vorteil wäre, ich hätte vom Design eine Linie und müsste mich nicht um die Abstände bemühen.
So das es danach evl. so aussehen würde:
Mühsam ernährt sich das Eichhörnchen.:confused:
Nach langem Hin und Her habe ich mich entschlossen, meine gesamte Visualisierung in ioBroker neu aufzulegen und hierzu die Inventwo Widgets als Basis zu nehmen. Aber ich tue mich noch immer sehr schwer damit.
Mein Projekt für heute ..
Ich möchte alle HUE und OSRAM Lampen steuern in Farbe, Farbtemperatur und Helligkeit.
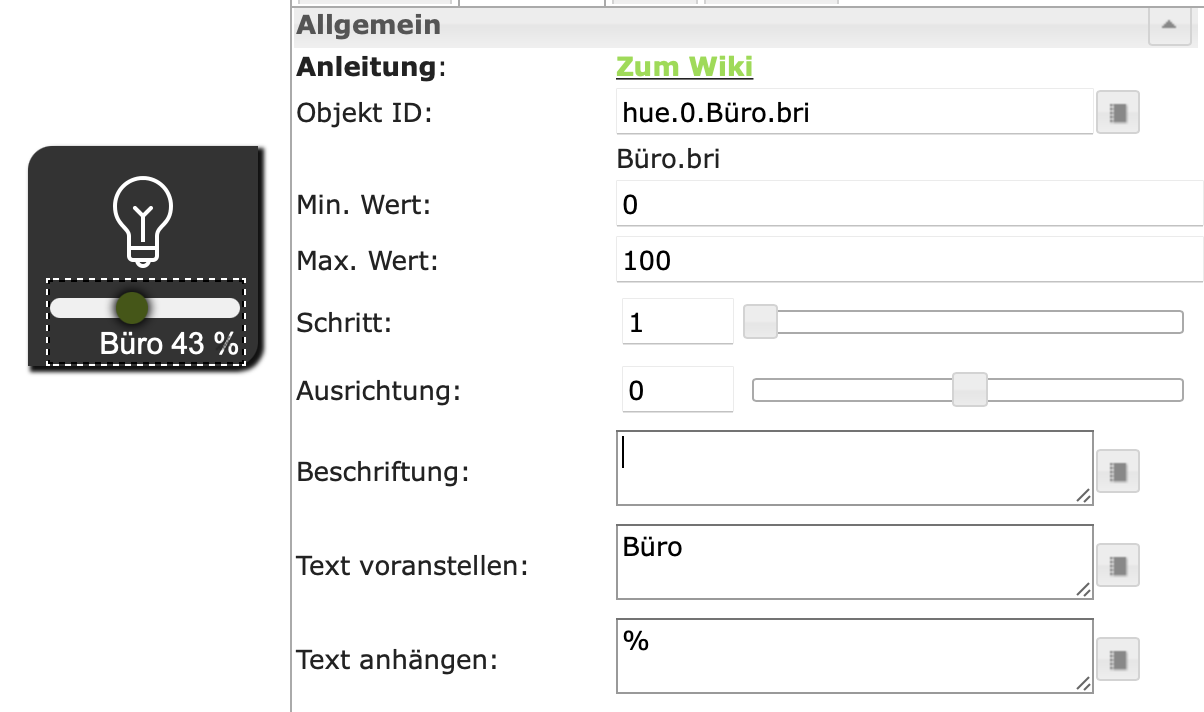
Meine ersten Versuche und Fragen ..

- Ich habe ein Widget als Switch konfiguriert und mit dem Datenpunkt ON der Lampe verbunden. Hiermit kann ich die Lampe wie gewünscht ein- und ausschalten.
- Zum Steuern der Helligkeit habe ich über/in dieses Widget einen simple slider horizontal positioniert und mit dem Datenpunkt LEVEL der Lampe verbunden. Auch die Steuerung der Helligkeit funktioniert hiermit bestens.
- Verbinde ich den color slider horizontal um die Farbe der Lampe zu steuern mit dem Datenpunkt command der HUE Lampe (RGB), so geschieht nichts. Das, was vom Widget dort reingeschrieben wird, entspricht nicht der richtigen Syntax. Bleibt auch die Frage, wie‘s um OSRAM lightify RGB bestellt ist.
Fragen ..
- Irgendwie verstehe ich nun die Angabe zur Beschriftung des Sliders wohl nicht richtig. Wenn ich diese leer lasse und bloß die Felder Text voranstellen und Text anhängen ausfülle, erhalte ich die gewünschte Anzeige. Wozu ist dann das Feld Beschriftung gut?
- Zwar kann man in CSS Font & Text den Parameter text-align mit den Optionen left, center, right, .. füllen, aber diese Einstellungen wirken sich ganz offensichtlich nicht auf die Darstellung aus. Der Text wird immer rechtsbündig dargestellt.
- Wie steuere ich mittels des color slider horizontal die Farbe? Welchen Datenpunkt muss ich anbinden?
Was habe ich bloß nicht verstanden? Was mache ich falsch?
ANTWORTEN .. (einige Fragen kann ich mir mittlerweile selbst beantworte)
- Beschriftung: Heute funktioniert das Ganze auf einmal, warum auch immer.:+1:
- Color Slider: HUE Lampen beherrschen die Farbangabe xy, damit geht's.:+1: Seltsamerweise verschwindet der Color Slider, wenn ich eine Gruppierung erstelle/aufhebe. Allerdings bringt ihn ein Neuladen der Seite stets zurück.
-
Hallo,
erstmal vielen Dank für die Neuerungen. Ich konnte mir in sehr kurzer Zeit schon eine gute Vis bauen.
Ich habe das mit der Version 2.8.2 gemacht.Auf dem PC funktionieren die Pop Ups sehr gut und sicher. Auf dem Mobiltelefon allerdings nicht. In der Vis-App meistens überhaupt nicht, in dem Chrome-Browser auf dem Pixel 4 auch meistens nicht oder die Anzeige ist sehr verrutscht, sodass sie nicht zu nutzen sind.
Ist das ein Problem der Einstellung der Widgets oder ein zu meldender Bug?Beste Grüße
Bastian -
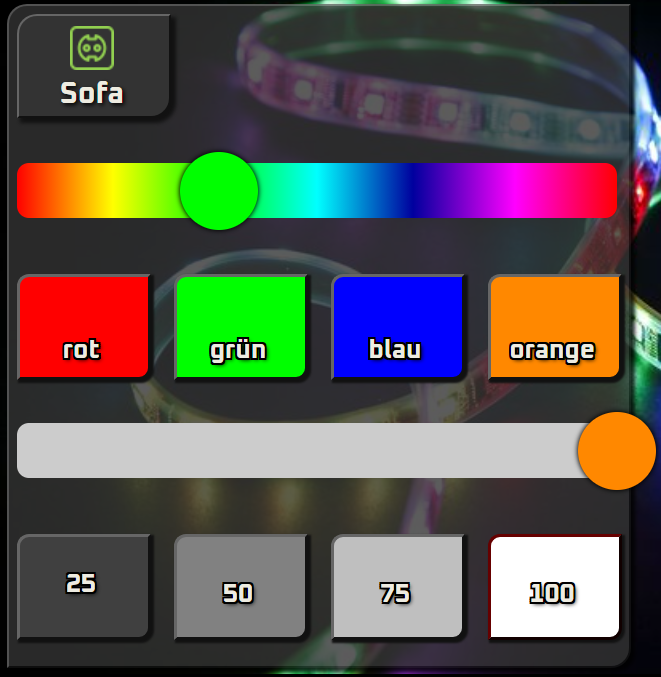
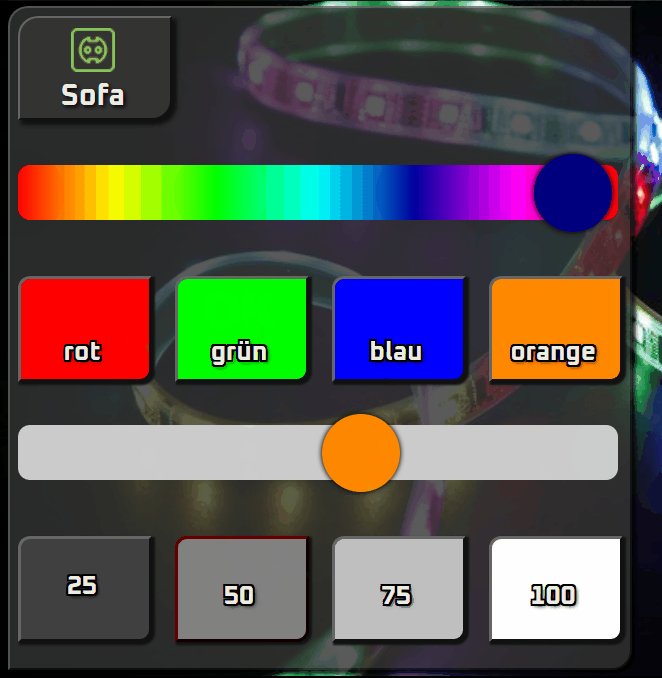
Ich suche noch eine - bessere - Lösung für die Steuerung eines RGB-Streifens.
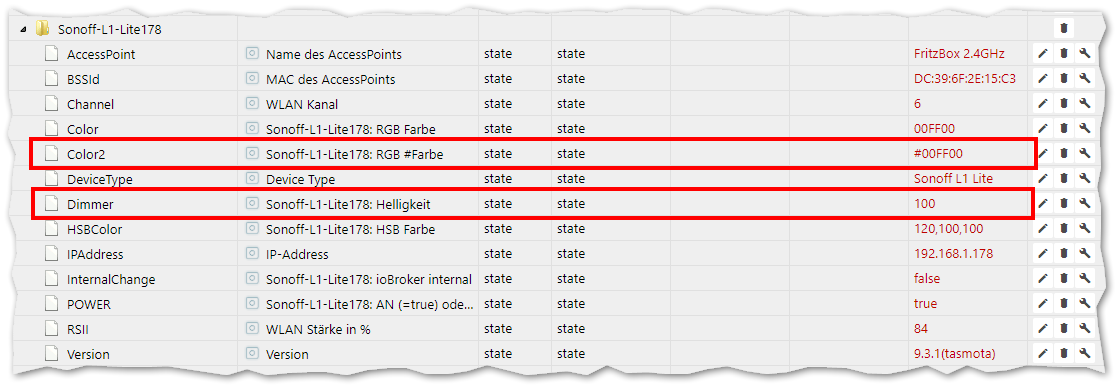
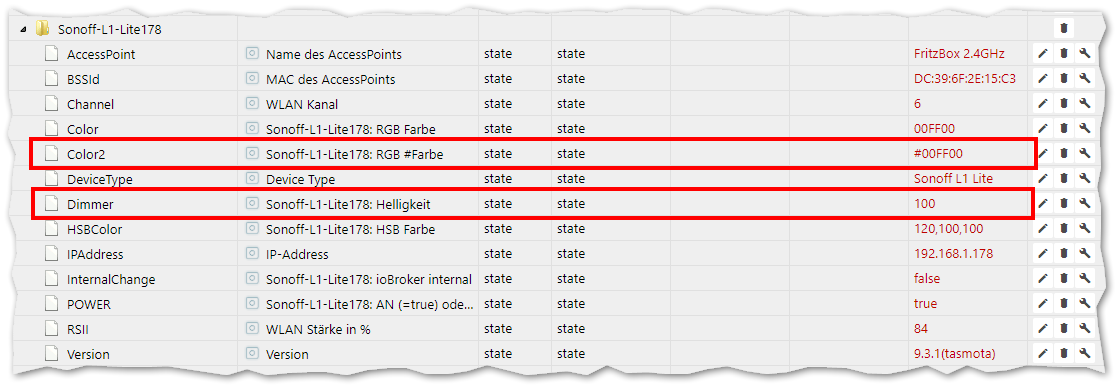
Ich hab einen Sonoff L1 Lite mit Tasmota geflasht, lasse mir per MQTT die Werte an ioBroker senden und habe mir per JavaScript aus den JSON die Werte für die VIS geholt (und setze die umgekehrt wenn diese geändert werden).
Damit habe ich einen Datenpunkt für die Farbe und einen für die Helligkeit in einem Kompatiblen Fomat:

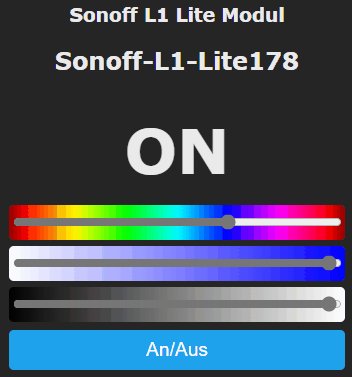
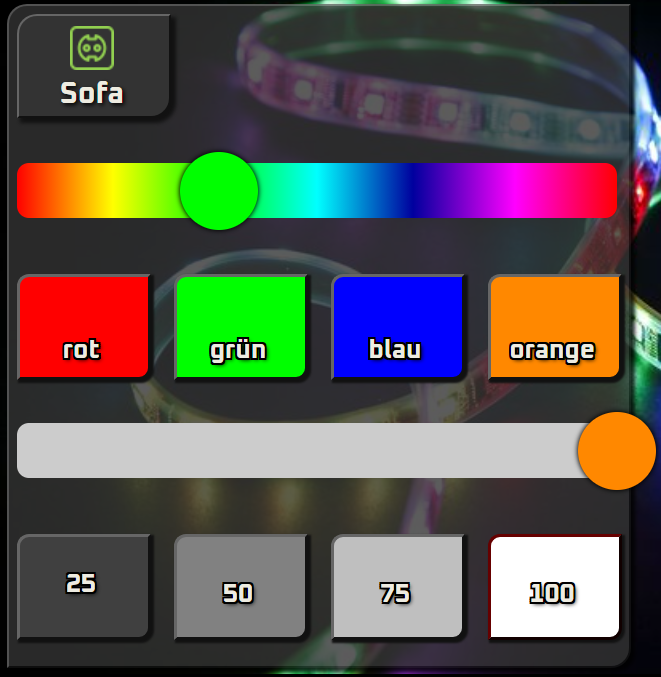
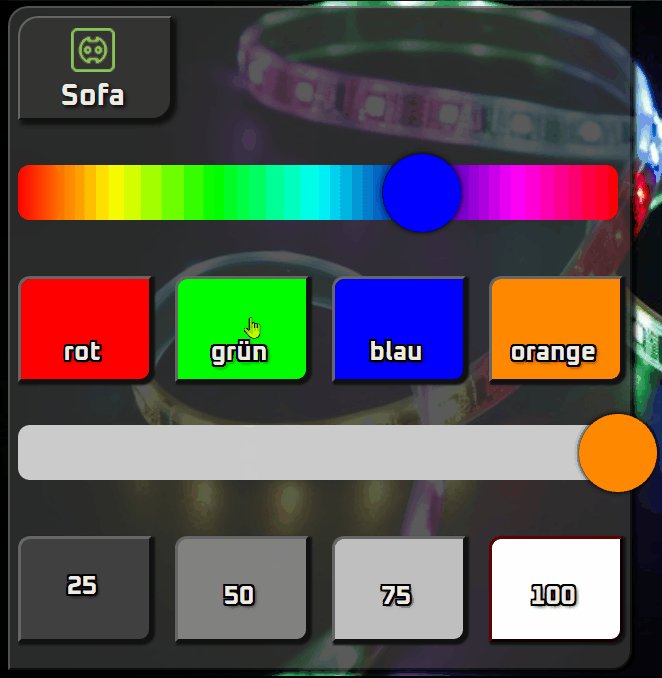
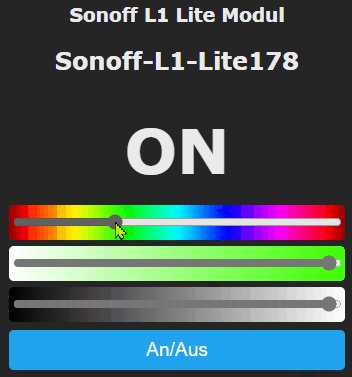
In VIS habe ich mir nun eine Steuerung dafür gebaut:

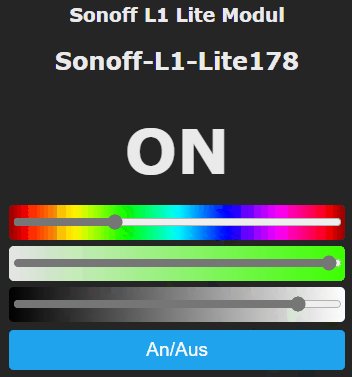
Den Color Slider für die Farben, den Simple Slider für die Helligkeit.
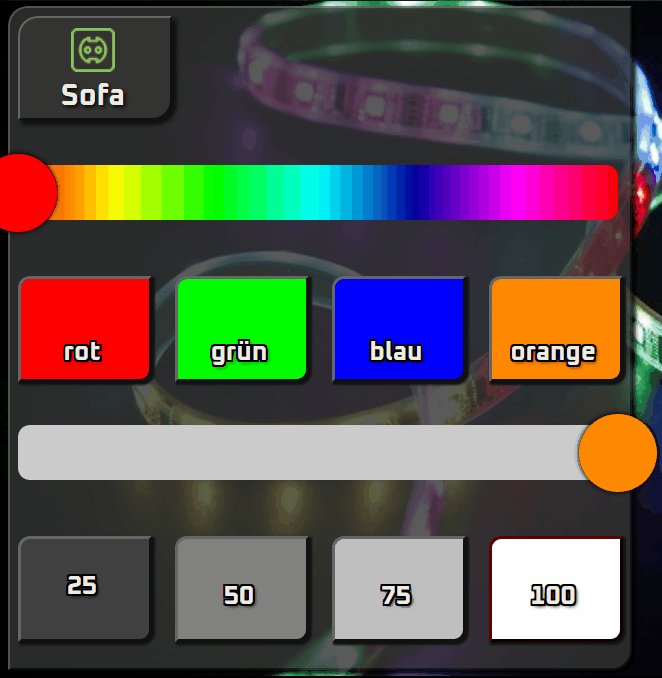
Ich verschiebe den Color Slider, der ändert den Datenpunkt für die Farbe und quasi in Echtzeit verändert sich die Farbe des LED-Bandes - funktioniert super. Ändere ich per Fernbedienung die Farbe direkt springt, der Color Slider auf den passenden Farbwert. Also auch super.
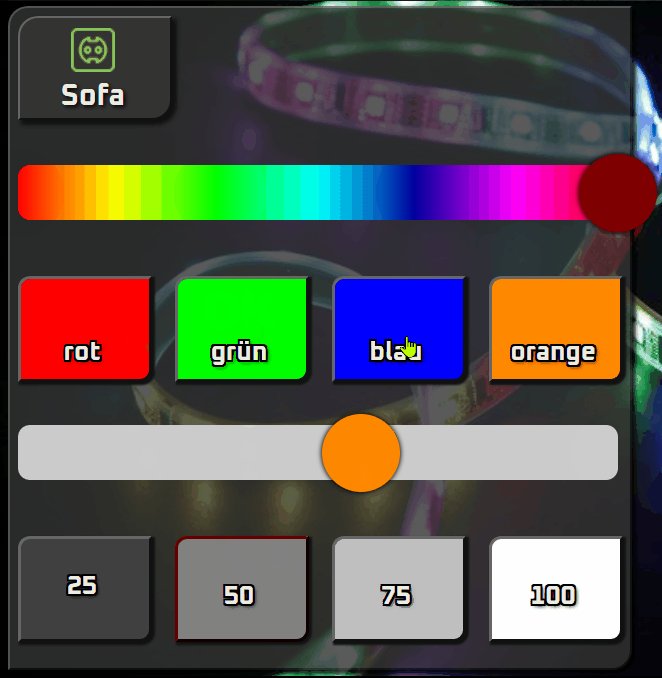
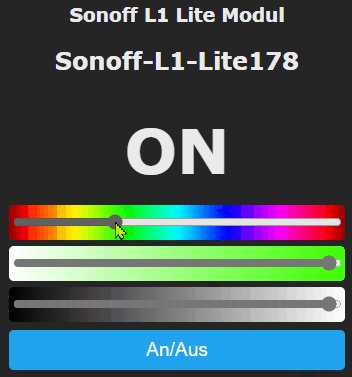
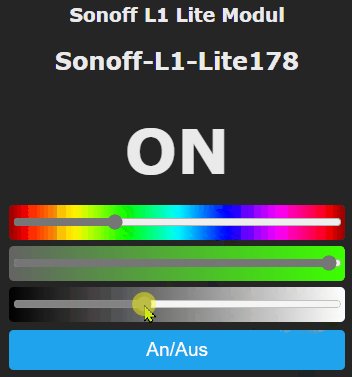
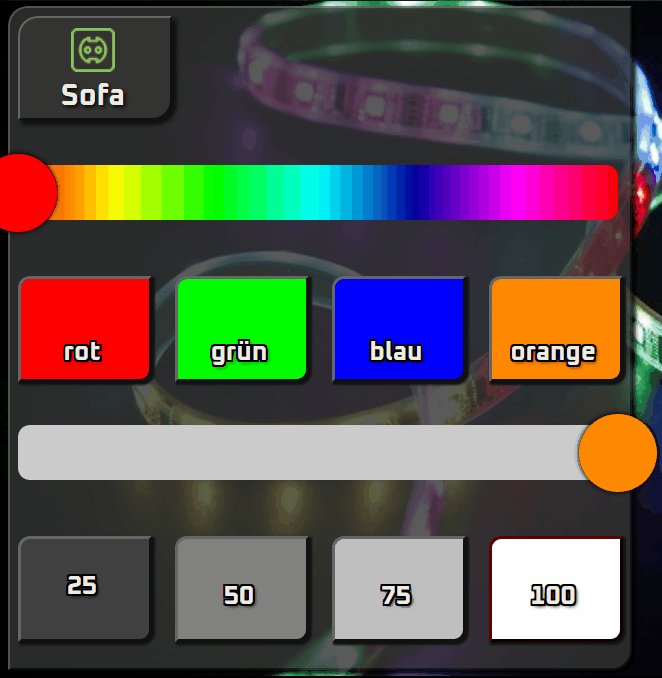
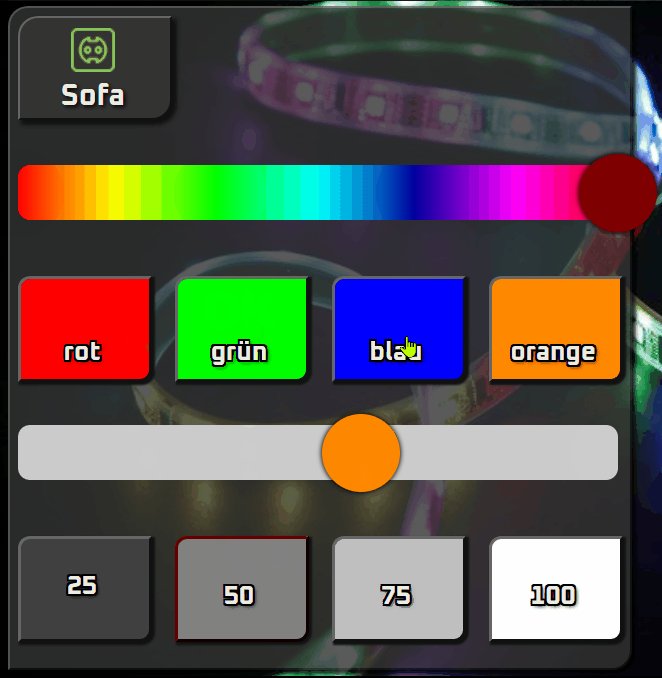
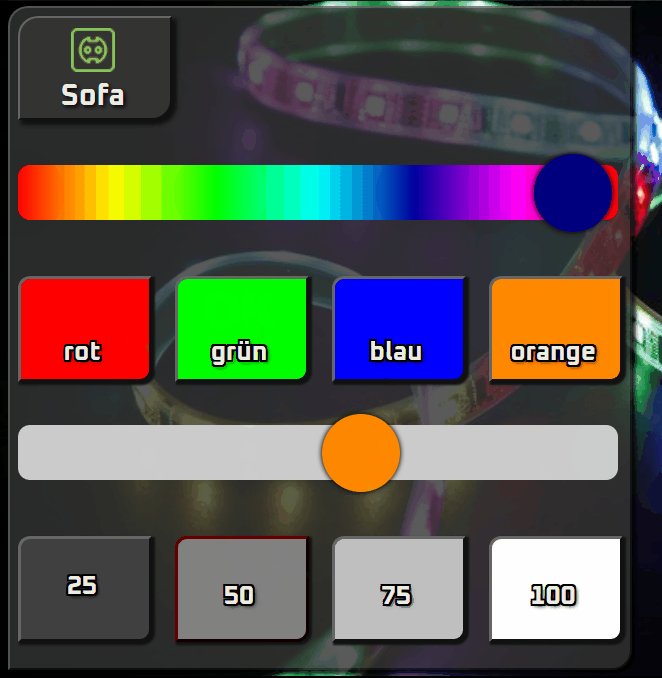
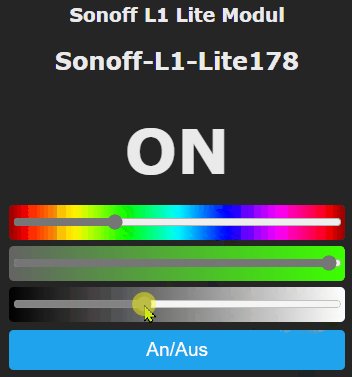
Aber - wenn ich die Helligkeit ändere, ändert sich natürlich auch die Farbe.
Beispiel: Rot bei voller Helligkeit ist #FF0000, Rot bei 50% Helligkeit #80000
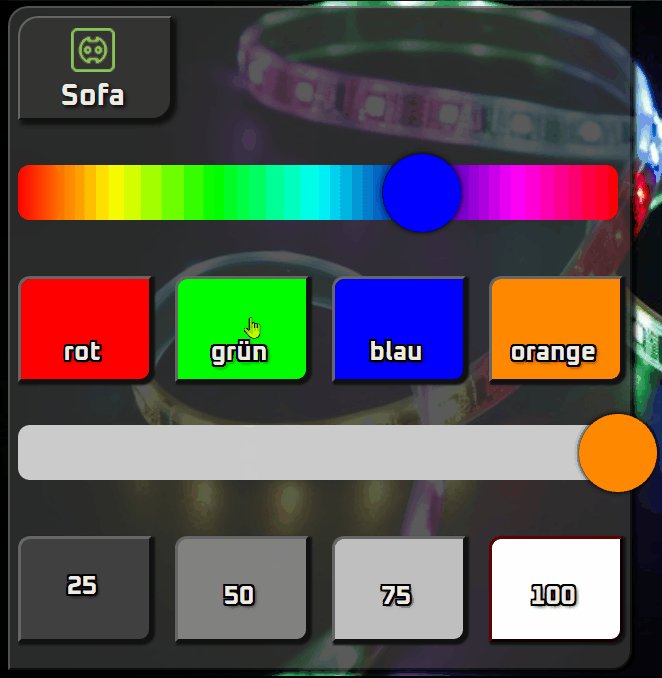
Das kann der Color Slider aber nicht darstellen und "springt" wild:

Wie könnte ich schaffen das er auf der Farbe bleibt? Die ist ja prinzipiell noch richtig.
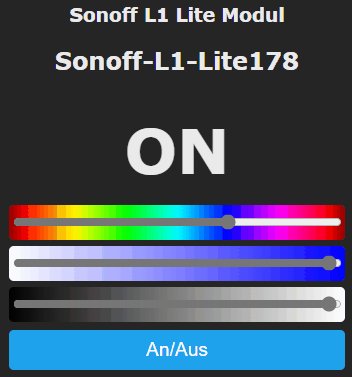
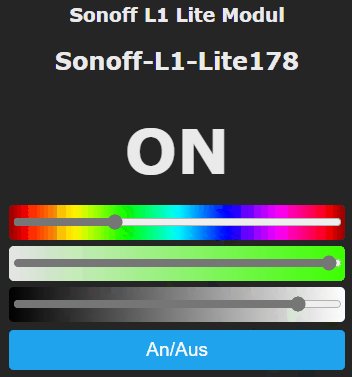
Direkt auf der Tasmota-Weboberfläche wurde das so gelöst:

So hätte ich das gerne auch in der VIS Oberfläche.
-
Hallo,
erstmal vielen Dank für die Neuerungen. Ich konnte mir in sehr kurzer Zeit schon eine gute Vis bauen.
Ich habe das mit der Version 2.8.2 gemacht.Auf dem PC funktionieren die Pop Ups sehr gut und sicher. Auf dem Mobiltelefon allerdings nicht. In der Vis-App meistens überhaupt nicht, in dem Chrome-Browser auf dem Pixel 4 auch meistens nicht oder die Anzeige ist sehr verrutscht, sodass sie nicht zu nutzen sind.
Ist das ein Problem der Einstellung der Widgets oder ein zu meldender Bug?Beste Grüße
Bastian@bastian-lahrmann sagte in vis-inventwo v.2.x.x:
Auf dem PC funktionieren die Pop Ups sehr gut und sicher.
Was für Popups? Hab ich da was übersehen?
-
@bastian-lahrmann sagte in vis-inventwo v.2.x.x:
Auf dem PC funktionieren die Pop Ups sehr gut und sicher.
Was für Popups? Hab ich da was übersehen?
die neue Version ist noch beta.
Kannst du dir über git ziehen.
Dort findest du dann das PopUp Widget -
Ich suche noch eine - bessere - Lösung für die Steuerung eines RGB-Streifens.
Ich hab einen Sonoff L1 Lite mit Tasmota geflasht, lasse mir per MQTT die Werte an ioBroker senden und habe mir per JavaScript aus den JSON die Werte für die VIS geholt (und setze die umgekehrt wenn diese geändert werden).
Damit habe ich einen Datenpunkt für die Farbe und einen für die Helligkeit in einem Kompatiblen Fomat:

In VIS habe ich mir nun eine Steuerung dafür gebaut:

Den Color Slider für die Farben, den Simple Slider für die Helligkeit.
Ich verschiebe den Color Slider, der ändert den Datenpunkt für die Farbe und quasi in Echtzeit verändert sich die Farbe des LED-Bandes - funktioniert super. Ändere ich per Fernbedienung die Farbe direkt springt, der Color Slider auf den passenden Farbwert. Also auch super.
Aber - wenn ich die Helligkeit ändere, ändert sich natürlich auch die Farbe.
Beispiel: Rot bei voller Helligkeit ist #FF0000, Rot bei 50% Helligkeit #80000
Das kann der Color Slider aber nicht darstellen und "springt" wild:

Wie könnte ich schaffen das er auf der Farbe bleibt? Die ist ja prinzipiell noch richtig.
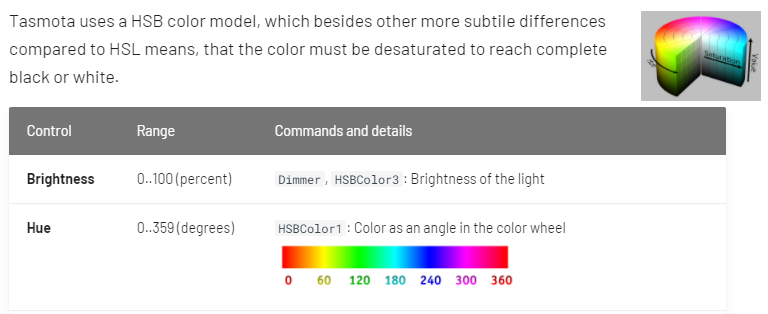
Direkt auf der Tasmota-Weboberfläche wurde das so gelöst:

So hätte ich das gerne auch in der VIS Oberfläche.
Hallo @bananajoe
Wenn ich deinen Beitrag lese, wird mir einiges klarer. Auf dem Gebiet scheint ja noch einiges ungelöst.
Hier beklage ich, dass ich mich als Anfänger ziemlich verwirrt durch all das Ganze durcharbeiten muss.
Wenn ich deine Ideen recht verstehe, liegt deine und wohl auch meine Problematik an den verwendeten Farbräumen RGB, CIE, .. Hier habe ich etwa zu RGB -> CIE gefunden.
Könnte man RGB in CIE umrechnen, so scheint es mir, wären unser beider Probleme gelöst. (Nur bin ich mir als Anfänger keineswegs sicher, ob ich das richtig einschätze.) RGB funktioniert bei dir ja anscheinend problemlos. Das Color Slider Widget kann offenbar kein RGB und bei mir beherrschen die OSRAM lightify kein CIE.
HUE Lampen kann ich mit diesem Widget steuern. Allerdings verstehe ich noch überhaupt nicht, wie sich hierbei die Einstellungen zur Farbtemperatur und Farbwerten offenbar gegenseitig beeinflussen.

Ich bin sehr auf die Antworten der Entwickler gespannt.
-
@legro
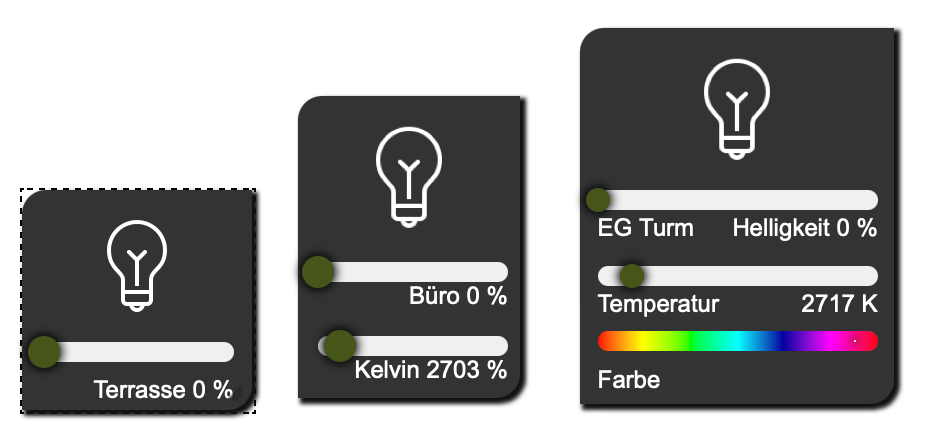
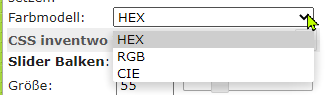
Also das Color Slider Widget kann 3 Dinge:

Ich nutze HEX wo dann die Schreibweise#AABBCCerwartet wird, also mit dem # davor. Da ich mich per Skript selbst um die Übersetzung zwischen Tasmota und VIS kümmere habe ich mir einen Datenpunkt ohne (Color) und einen mit # (Color2) gebaut.
Ich habe da heute nach drüber gegrübelt wie ich das per Skript lösen kann.
Der Color Slide - so meine laienhafte Vermutung - arbeitet dem Hue Prinzip in welchem die Farbe zwischen 0 und 359 angegeben wird:

Also müsste ich die Farbe als HUE Wert zur Verfügung stellen und auswerten.Der Color Slider kann ansonsten ja noch RGB - wo ich unterstellt habe das er die RGB Werte dann schlicht als 3 Einzelwerte haben will und bei CIE als 2 Zahlen mit Komma getrennt, 0.15,0.27 zum Beispiel
Mal schauen wie man das alles umrechnen kann
-
die neue Version ist noch beta.
Kannst du dir über git ziehen.
Dort findest du dann das PopUp Widget@maas-meister
Na super, nachdem ich das durch mühsames zusammensuchen selbst gelöst hatte ...
die neue Option hatte ich noch gar nicht gesehen.@jkvarel Die Hilfe-Seite müsste bitte mal um ein paar Erklärungen für neueren Widget erweitert werden :-)