NEWS
Shelly Dimmer Datenpunkte über Vis steuern
-
Hallo ,
momentan teste ich einen Shelly Dimmer und versuch einiges und schaue was möglich ist.
jetzt stehe ich mal wieder vor einem Rätsel.Einen Shelly Dimmer, ich glaube es ist V1, will ich über die Vis bzw über Blockly steuern.
Die Helligkeit (brightness) kann ich über die Widgets und über Blockly setzten wie ich das will....allerdings kann ich keinen Switch, Longpress und auch kein Event simulieren .Hintergrund ist : ich habe in der Vis einen Taster ,wenn ich diesen drücke soll der Dimmer mein Licht hoch bzw. runter "faden" solange ich diesen drücke-also die gleiche Funktion wie auch ein HardwareTaster.
gibt es da eine Trick dabei,oder ist das generell gar nicht möglich?
Ich hoffe ihr könnt mir dabei helfen...
ein Paar Infos zum System....
Raspberry 4
ioBroker .
Alles auf dem aktuellen Stand .mehr zum System kann ich erst heute Abend sagen
-
Hallo ,
momentan teste ich einen Shelly Dimmer und versuch einiges und schaue was möglich ist.
jetzt stehe ich mal wieder vor einem Rätsel.Einen Shelly Dimmer, ich glaube es ist V1, will ich über die Vis bzw über Blockly steuern.
Die Helligkeit (brightness) kann ich über die Widgets und über Blockly setzten wie ich das will....allerdings kann ich keinen Switch, Longpress und auch kein Event simulieren .Hintergrund ist : ich habe in der Vis einen Taster ,wenn ich diesen drücke soll der Dimmer mein Licht hoch bzw. runter "faden" solange ich diesen drücke-also die gleiche Funktion wie auch ein HardwareTaster.
gibt es da eine Trick dabei,oder ist das generell gar nicht möglich?
Ich hoffe ihr könnt mir dabei helfen...
ein Paar Infos zum System....
Raspberry 4
ioBroker .
Alles auf dem aktuellen Stand .mehr zum System kann ich erst heute Abend sagen
-
@m-m nein bin nicht weiter gekommen....habe den Versuch nicht mehr weiter verfolgt.
-
@m-m nein bin nicht weiter gekommen....habe den Versuch nicht mehr weiter verfolgt.
@andreas-m ich mache das nicht mit vis sondern über das Node-red Dashboard - aber im Prinzip müsste es ähnlich gehen. Du kannst wahrscheinlich auch in vis entweder direkt oder indirekt über html-Events abfragen, ob noch getouched wird bzw. mousedown und mouseup events abfragen. Während mousedown oder touch musst du dann halt kontinuierlich über deine logikmaschine die Befehle rausschicken bis mouseup das Ganze wieder beendet. Vielleicht gibt es da ja auch bereits ein Widget.
Edit: So ich habe es gerade in vis getestet - unter den hqwidgets kann man den bool button als Taster konfigurieren. Damit kann man eine Schleife basteln, die solange Kommandos rausschickt - ggf. assynchron - wie der Taster gedrückt ist. Wie gesagt ich mach das mit NodeRed - aber das sollte dann mit Blockly oder Javascript auch gehen.
-
@andreas-m ich mache das nicht mit vis sondern über das Node-red Dashboard - aber im Prinzip müsste es ähnlich gehen. Du kannst wahrscheinlich auch in vis entweder direkt oder indirekt über html-Events abfragen, ob noch getouched wird bzw. mousedown und mouseup events abfragen. Während mousedown oder touch musst du dann halt kontinuierlich über deine logikmaschine die Befehle rausschicken bis mouseup das Ganze wieder beendet. Vielleicht gibt es da ja auch bereits ein Widget.
Edit: So ich habe es gerade in vis getestet - unter den hqwidgets kann man den bool button als Taster konfigurieren. Damit kann man eine Schleife basteln, die solange Kommandos rausschickt - ggf. assynchron - wie der Taster gedrückt ist. Wie gesagt ich mach das mit NodeRed - aber das sollte dann mit Blockly oder Javascript auch gehen.
@mickym
Hallo mickym danke für die Antwort.ja mit dem Bool button hatte ich das auch umgesetzt allerdings ohne die states ändern zu können.
Node Re? hmm ,mit node red habe ich micht noch nicht befasst...
hast du dieses auch mit einem Schelly datenpunkt probiert?also den longpress und event1 oder 2 wären mir wichtig.
Die Prozentangaben der Helliglkeit kann ich ändern .Gruß Andreas
-
@mickym
Hallo mickym danke für die Antwort.ja mit dem Bool button hatte ich das auch umgesetzt allerdings ohne die states ändern zu können.
Node Re? hmm ,mit node red habe ich micht noch nicht befasst...
hast du dieses auch mit einem Schelly datenpunkt probiert?also den longpress und event1 oder 2 wären mir wichtig.
Die Prozentangaben der Helliglkeit kann ich ändern .Gruß Andreas
@andreas-m
Also wie gesagt - das war nicht ganz ohne die Logik des Hardwaretasters zu emulieren. Mir sind auch keine Events 1 und 2 bekannt, da ich direkt über mqtt arbeite. Aber das ist für NodeRed ja kein Problem die Datenpunkte direkt im Shelly Adapter anzusteuern.Was ich versucht habe dieses Widget, das man als Taster nehmen kann als Logik in einem NodeRed Flow zu implementieren. Mit Blockly oder Javascript geht das wahrscheinlich auch, aber das überfordert mich, da ich das halt nicht verwende. Du musst da asynchron arbeiten, d.h. dass permanent Nachrichten geschickt werden, während der Taster gedrückt ist und gleichzeitig muss man darauf hören, wann der Taster losgelassen wird - und das weiß ich halt nicht, wie man sowas im Blockly abbilden würde. Und eigene Widgets zu programmieren, was wahrscheinlich das Sinnvollste wäre, würde mich ebenfalls total überfordern, da ich das noch nie gemacht habe. Wobei man wahrscheinlich nicht ohne Logikmaschine auskommen würde zumindest wenn man das Widget universeller benutzen wollte und nicht nur als Dimmer.
Um das mal zu illustrieren was ich geschafft habe - habe ich mal ein kleines Video gemacht. Links ist das widget als Taster und rechts das Dimmer-Widget das den tatsächlichen Zustand der Lampe wiedergibt (stimmt auch so vom zeitlichen Ablauf mit den Verzögerungen).
Tasterimplementierung Dimmer - vis - NodeRed.mp4
Und um es vorwegzunehmen, ja neben dem Widget, das den Zustand wiedergibt, habe ich damit gleichzeitig auch einen echten Shelly Dimmer damit gesteuert.
Um ein Umschalten der Dimmrichtung zu erreichen, habe ich ähnlich wie beim Hardwaretaster, eine Sekunde Pause eingebaut, die der Schalter losgelassen werden muss. Die Dimmrichtung zu Beginn hängt vom Zustand an/aus ab - bzw. der letzte Zustand wird gespeichert um dann in der entgegengesetzten Richtung zu dimmen.
Was nicht geht, weil die System vis-iobroker-nodered dann zu langsam sind, ist diesen Doppelklick bzw. das doppelte Betätigen des Tasters - dass dann gleich auf 100% geht. Doppelklick ist mit dieser Softwarelösung nicht realisierbar - sowas müsste dann das Widget selbst hergeben. Auch das Long- und Shortpress habe ich halt über NodeRed implementiert. Eleganter wäre natürlich das Widget würde sowas selbst ausspuken. ;) ;)
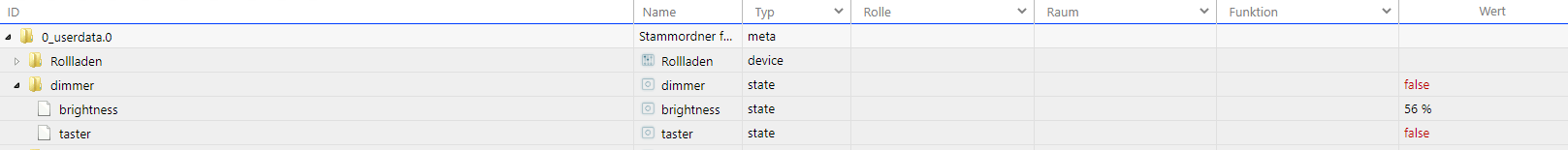
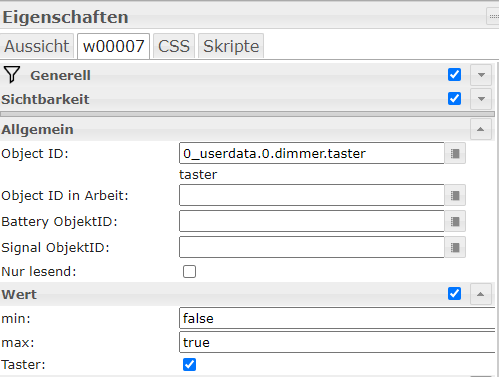
Das Einzige was Du letztlich brauchst ist EIN selbst erstellter Datenpunkt, in dem der Taster Dir "true" beim Drücken und "false" beim Loslassen schickt.

Der brigtness Datenpunkt war nur dazu da um den tastsächlichen Zustand der Lampe über das 2. Widget in dem Video zu visualisieren.
Wichtig ist halt, dass bei dem Widget die Option "Taster" angehakt ist.

-
@mickym
Hallo mickym danke für die Antwort.ja mit dem Bool button hatte ich das auch umgesetzt allerdings ohne die states ändern zu können.
Node Re? hmm ,mit node red habe ich micht noch nicht befasst...
hast du dieses auch mit einem Schelly datenpunkt probiert?also den longpress und event1 oder 2 wären mir wichtig.
Die Prozentangaben der Helliglkeit kann ich ändern .Gruß Andreas
/gelöscht


