NEWS
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@Mike-Hellracer wie @BoehserWolf schon erwähnt hat, schau mal im CSS des Projektes dort steht der Pfad für die Icons. Wenn Dein Projekt anders heißt wie die Demo kann es nicht funktionieren.
Schau hier im ersten Post ist erklärt was ich meine:@der-eine
Hallo zusammen,
ich habe den Cache gelöscht und auch MD_Simple und MD_Demo entfernt. Die Pfade wurden angepasst.
Selbst wenn ich die Fonts aus dem Demo oder Simple entferne werden die Icons in diesen Projekten auch angezeigt.
Ich habe es mit Firefox, Chrome, IE und Edge versucht.
Auch im inkognito Modus werden die Icons immer noch angezeigt.
Leider alles dasselbe Ergebnis.
Aber manchmal ist es so einfach: Ich hatte zwischendurch mal ein Backup eingespielt.... Da war der Adapter "MaterialDesignWidget" noch installiert. Adapter entfernt und es gehen ALLE Icons.
Aber komischerweise ist es bei mir vollkommen egal was in dem Pfad eingetragen wird. Selbst bei einem nicht existierenden Pfad geht es. Und die Fonts musste ich auch nicht hochladen.
Also verstehen tue ich es nicht. Aber werde sie trotzdem hochladen und den Pfad dahin zeigen lassen. -
@der-eine
Hallo zusammen,
ich habe den Cache gelöscht und auch MD_Simple und MD_Demo entfernt. Die Pfade wurden angepasst.
Selbst wenn ich die Fonts aus dem Demo oder Simple entferne werden die Icons in diesen Projekten auch angezeigt.
Ich habe es mit Firefox, Chrome, IE und Edge versucht.
Auch im inkognito Modus werden die Icons immer noch angezeigt.
Leider alles dasselbe Ergebnis.
Aber manchmal ist es so einfach: Ich hatte zwischendurch mal ein Backup eingespielt.... Da war der Adapter "MaterialDesignWidget" noch installiert. Adapter entfernt und es gehen ALLE Icons.
Aber komischerweise ist es bei mir vollkommen egal was in dem Pfad eingetragen wird. Selbst bei einem nicht existierenden Pfad geht es. Und die Fonts musste ich auch nicht hochladen.
Also verstehen tue ich es nicht. Aber werde sie trotzdem hochladen und den Pfad dahin zeigen lassen.@Tirador
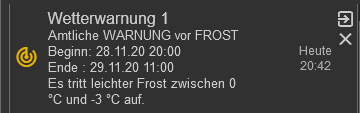
Habe für mich das Formatieren von Zeitstempeln eingefügt um bspw. die DWD Start-/Endzeit ohne ein weiteres Script mit in die Meldung formatieren zu können.
Umgesetzt habe ich es analog der Formatierung von Zahlenformatierung über die Attribute dateTime und format.
Bsp.:{ msgID: 'DWD_WARN_1', triggerDP: 'dwd.0.warning.severity', postMsgDP: {dp:'dwd.0.warning.severity', comp: '!=', val:0, delayTime: 10}, removeMsgDP: {dp:'dwd.0.warning.severity', comp: '==', val:0}, msgText_1: {dp: 'dwd.0.warning.headline'}, msgText_2: {text: '<br>Beginn: '}, msgText_3: {dp: 'dwd.0.warning.begin', format:'TT.MM.YY SS:mm', dateTime:0}, msgText_4: {text: '<br>Ende : '}, msgText_5: {dp: 'dwd.0.warning.end', format:'TT.MM.YY SS:mm', dateTime:0}, msgText_6: {text: '<br>'}, msgText_7: {dp: 'dwd.0.warning.description'}, countEventsDP: '' },Das Attribut 'dateTime' kann einen beliebigen Wert annehmen. Es dient lediglich dazu die Formatierung eines Datums zu erkennen.
Edit:
Das Attribut 'format' kann alles verarbeiten was die Methode formatDate verarbeiten kann.Die Ergänzung habe ich diesbezüglich im MessageStateCreator Script vorgenommen. Siehe 'dateTime':
// createMessage createMessage(objID, hasDelay=true) { ... for (const MSGTEXT_KEY of MSGTEXT_KEYS) { let dp = MsgConf[MSGTEXT_KEY].dp; if( ! this.isLikeEmpty(dp)) { if(this.existState(dp)) { let val = getState(dp).val let decimals = MsgConf[MSGTEXT_KEY].decimals; let dateTime = MsgConf[MSGTEXT_KEY].dateTime; let format = MsgConf[MSGTEXT_KEY].format; if( !this.isLikeEmpty(decimals) && !this.isLikeEmpty(format)) { val = formatValue(val, decimals, format); } else if( !this.isLikeEmpty(dateTime) && !this.isLikeEmpty(format)) { val = formatDate(new Date(val).getTime(), format); } else if (!this.isLikeEmpty(format)) { val = formatValue(val, 0, format); } msgText += val; } else { this.log('Datenpunkt ' + dp + ' existiert nicht! [' + MsgConf.msgID + '].'); } } ...Das Ergebnis sieht bei mir dann bspw. so aus:

Fand es eine nützliche Ergänzung. Kannst es bei Bedarf gerne übernehmen.
-
Ich bekomme seit einem Update des Javascript Adapters eine Fehlermeldung vom Messagehandler und habe absolut keine Idee, wo ich da suchen muss, bzw was ich ändern muss
(2166) script.js.common.MessageHandler: setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")!Hat das noch jemand beobachtet?
-
Ich habe ein paar Skript erstellt als Infrastruktur zur Protokollierung von Nachrichten/Ereignissen.
Zusätzlich gibt es ein MDCSS v2 Widget, dass die protokollierten Nachrichten anzeigt.
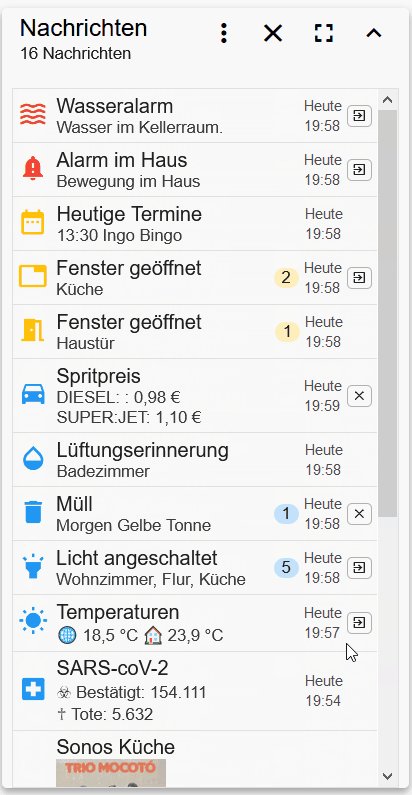
Nachrichten können damit als kompakte Darstellung des globalen Systemzustands in VIS verwendet werden.Die Idee ist es, alle relevanten Informationen auf "einen Blick" zu erkennen. Wichtige und kritische Ereignisse werden daher in der Liste zentral oben platziert. Unwichtigere Informationen eher unten.
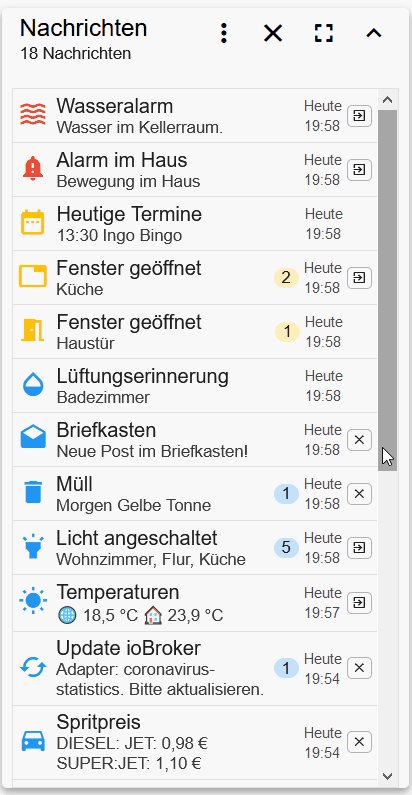
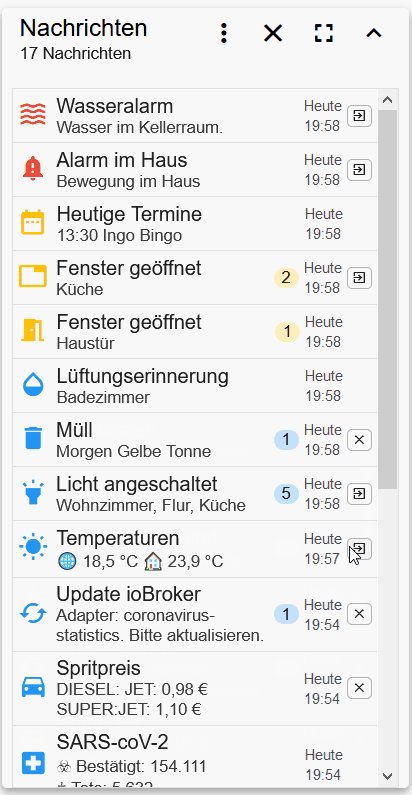
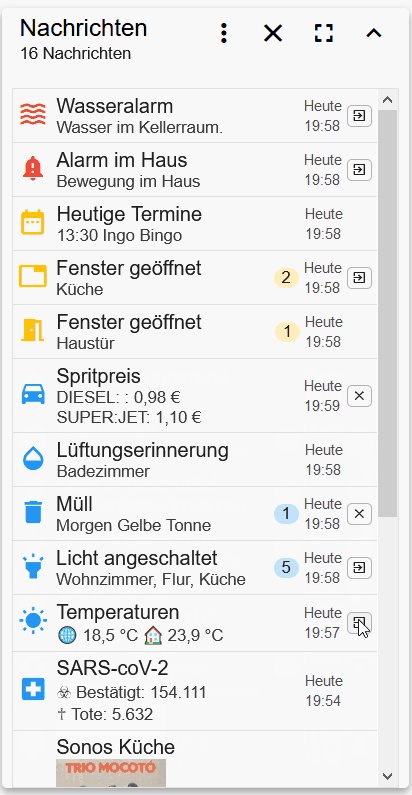
Beispiel Vis-Ansicht:

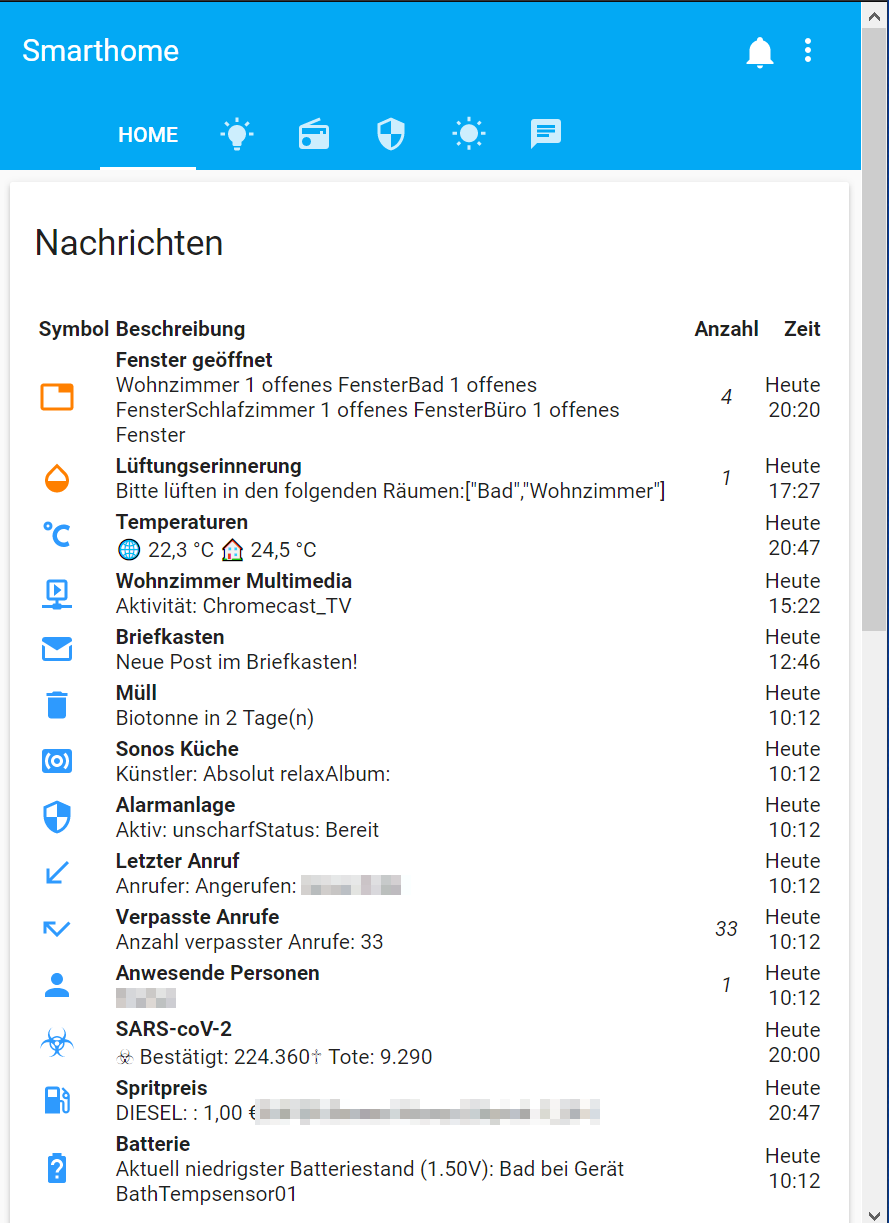
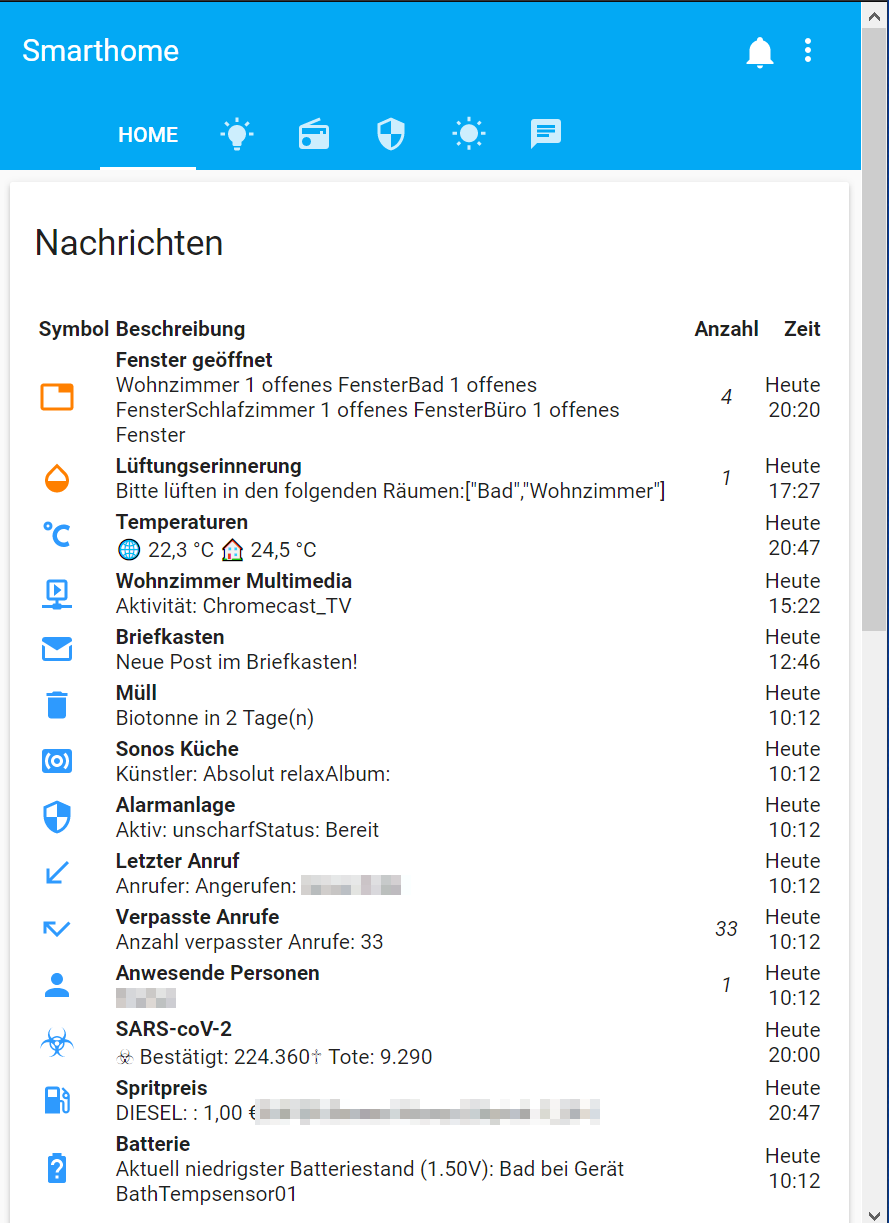
Beispiel: Lovelace-Ansicht

Kernfunktionen:
-
Ermöglicht es Nachrichten aus Skripten auszulösen und zu entfernen. Dies kann über zwei Wege erfolgen:
-
Automatisches Erzeugen/Entfernen von Nachrichten über das Javascript MessageStateCreator.
- Es werden konfigurierte Datenpunkte überwacht und bei konfigurierten Bedingungen Nachrichten erzeugt oder auch entfernt.
- Die Textausgabe der Nachrichten kann auch konfiguriert werden und dynamisch erzeugt werden.
- Nachrichten können erst nach einer Verzögerungszeit ausgelöst werden.
- Nachrichten können kontinuierlich nach einer Wiederholungszeit ausgelöst werden (dient zum erneuten Senden von Pushs per Email / Telegram)
-
Javascript-Funktionen postMessage(..) oder removeMessage(..) für den Einsatz in eigenen Skripten.
-
-
Es können entweder alle Nachrichten eines Nachrichtentyps protokolliert werden oder immer nur die letzte eingetretende Nachricht.
-
Nachrichten werden nach Prioritäten visuell in VIS dargestellt. Es stehen zwei VIS-Ausgaben zur Verfügung:
- einfache HTML-Tabelle (ohne Schnickschnack)
-
Lovelace-Kartenausgabe über Markdown-Card mit Datenpunkt {0_userdata.0.messageHandler.messages.markdown}
-
Material Design CSS 2.0 Card für Uhula.
-
Nachrichten können (optional) in VIS global und auch einzeln quittiert werden.
-
Nachrichten können mit einem VIS-View verknüpft werden. Aus dem VIS Widget kann somit direkt in den View verzweigt werden.
-
Mit einer Nachricht können ein oder mehrere Ereignisse ausgelöst werden:
- Senden einer Email
- Senden einer Pushover-Nachricht
- Senden einer Telegram-Pushnachricht
-
Nachrichtendefinition: Nachrichten werden über eine Konfigurationsstruktur definiert und damit wesentliche Eigenschaften der Nachricht bestimmt, darunter:
- Nachrichtenüberschrift
- Nachrichtentext
- Kritikalität (Information, Warnung, Alarm etc.) / Priorität
- Icon für die VIS Ausgabe
- Farbe des Icons
- VIS-View
- Nachrichtenereignis (Senden eines Telegrams / Email)
Beispiele für Nachrichten:
- Alarmanlage ausgelöst!
- Wasseralarm
- Erinnerung Fenster lüften!
- Erinnerung Fenster zu lange geöffnet!
- Aktuell offene Fenster
- Aktuell
- Aktuell offene Türen
- Lichter angeschaltet
- Aktive Steckdosen
- Post im Briefkasten mit Datum letzter Einwurf
- Nächster Müllabfuhrtermin mit Information zur Tonne
- DWD Wetterwarnung
- Bewegung erkannt
- Internetverbindung Offline
- Termine des Tages
- Termine morgen
- Corona-Statistiken
- Temperaturen
- ...
Sourcen / Anleitung und Projekt auf Github:
https://github.com/St0Ma/ioBroker-MessageHandler
In diesem Thread könnt ihr gerne Fragen stellen. Ich versuche im Rahmen meiner Möglichkeiten Support zu geben.
@tirador Hey,
ich habe jetzt schon etliche Stunden verbracht, aber ich bekomme das MessageHandler Script nicht zum laufen.
Im Log erscheinen folgende Meldungen:
javascript.0 2021-02-19 21:39:23.255 error (2334) at processImmediate (internal/timers.js:458:21)
javascript.0 2021-02-19 21:39:23.255 error (2334) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17)
javascript.0 2021-02-19 21:39:23.255 error (2334) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17
javascript.0 2021-02-19 21:39:23.255 error (2334) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1621:37)
javascript.0 2021-02-19 21:39:23.255 error (2334) at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1383:28)
javascript.0 2021-02-19 21:39:23.255 error (2334) at Object.createScript (vm.js:263:10)
javascript.0 2021-02-19 21:39:23.254 error (2334) at new Script (vm.js:88:7)
javascript.0 2021-02-19 21:39:23.254 error (2334) SyntaxError: Identifier 'MESSAGE_EVENTS' has already been declared
javascript.0 2021-02-19 21:39:23.254 error (2334) ^
javascript.0 2021-02-19 21:39:23.254 error (2334) const MESSAGE_EVENTS = {
javascript.0 2021-02-19 21:39:23.254 error (2334) script.js.common.MessageHandler compile failed: at script.js.common.MessageHandler:373
javascript.0 2021-02-19 21:39:23.248 info (2334) Start javascript script.js.common.MessageHandler -
-
@tirador Hey,
ich habe jetzt schon etliche Stunden verbracht, aber ich bekomme das MessageHandler Script nicht zum laufen.
Im Log erscheinen folgende Meldungen:
javascript.0 2021-02-19 21:39:23.255 error (2334) at processImmediate (internal/timers.js:458:21)
javascript.0 2021-02-19 21:39:23.255 error (2334) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1238:17)
javascript.0 2021-02-19 21:39:23.255 error (2334) at /opt/iobroker/node_modules/iobroker.javascript/main.js:1722:17
javascript.0 2021-02-19 21:39:23.255 error (2334) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1621:37)
javascript.0 2021-02-19 21:39:23.255 error (2334) at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1383:28)
javascript.0 2021-02-19 21:39:23.255 error (2334) at Object.createScript (vm.js:263:10)
javascript.0 2021-02-19 21:39:23.254 error (2334) at new Script (vm.js:88:7)
javascript.0 2021-02-19 21:39:23.254 error (2334) SyntaxError: Identifier 'MESSAGE_EVENTS' has already been declared
javascript.0 2021-02-19 21:39:23.254 error (2334) ^
javascript.0 2021-02-19 21:39:23.254 error (2334) const MESSAGE_EVENTS = {
javascript.0 2021-02-19 21:39:23.254 error (2334) script.js.common.MessageHandler compile failed: at script.js.common.MessageHandler:373
javascript.0 2021-02-19 21:39:23.248 info (2334) Start javascript script.js.common.MessageHandler -
@mabeca96 der Message Handler läuft bei mir ohne Probleme. Wie bist Du denn beim Start vorgegangen? Hast Du alle 3 Skripte serverseitig installiert?
Gruß
@der-eine Hallo, danke für deine Rückmeldung, möglich das ich da einen Fehler hat, da ich den Begriff Serverseitig bis jetzt noch nicht verstanden habe.
Ich habe das MessageHandler unter Commen und die anderen beiden unter global installiert.
Kannst du mir den Begriff Serverseitig erklären? -
@der-eine Hallo, danke für deine Rückmeldung, möglich das ich da einen Fehler hat, da ich den Begriff Serverseitig bis jetzt noch nicht verstanden habe.
Ich habe das MessageHandler unter Commen und die anderen beiden unter global installiert.
Kannst du mir den Begriff Serverseitig erklären?@mabeca96 Serverseitig hast Du soweit schon richtig verstanden im ioBroker. Da ist schon mal ein Fehler. Der Message Handler und der Creator gehören unter Common der MessageHandler mit dem kurzen Skriptteil wo oben MessageGlobal steht muss unter Global. Wenn Du die richtig aufgeteilt hast löscht Du nochmal alle Datenpunkte unter Objekten die mit dem MessageHandler zu tun haben. Dann das Globale Skript starten danach unter Common MessageHandler starten 5 sek warten wieder stoppen und nochmal starten. Wenn dieser läuft kannst Du den Creator starten danach sollten keine Fehler mehr im Log auftauchen.
Gruß
-
@mabeca96 Serverseitig hast Du soweit schon richtig verstanden im ioBroker. Da ist schon mal ein Fehler. Der Message Handler und der Creator gehören unter Common der MessageHandler mit dem kurzen Skriptteil wo oben MessageGlobal steht muss unter Global. Wenn Du die richtig aufgeteilt hast löscht Du nochmal alle Datenpunkte unter Objekten die mit dem MessageHandler zu tun haben. Dann das Globale Skript starten danach unter Common MessageHandler starten 5 sek warten wieder stoppen und nochmal starten. Wenn dieser läuft kannst Du den Creator starten danach sollten keine Fehler mehr im Log auftauchen.
Gruß
@der-eine Moin,
ich habe das jetzt nach einer Vorgabe abgearbeitet, jedoch ohne Erfolg.
Im Log bekomme ich jetzt folgende Meldung
(997) script.js.common.MessageHandler: setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")!Was mir noch aufgefallen ist das mein System merklich langsamer wir, wenn die Scripte laufen.
Muss ich eventuell im JavaScript Adapter noch etwas einstellen oder Rechte aus aus bestimmte Objecte geben?Das System habe ich übrigens neu aufgesetzt
-
@der-eine Moin,
ich habe das jetzt nach einer Vorgabe abgearbeitet, jedoch ohne Erfolg.
Im Log bekomme ich jetzt folgende Meldung
(997) script.js.common.MessageHandler: setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")!Was mir noch aufgefallen ist das mein System merklich langsamer wir, wenn die Scripte laufen.
Muss ich eventuell im JavaScript Adapter noch etwas einstellen oder Rechte aus aus bestimmte Objecte geben?Das System habe ich übrigens neu aufgesetzt
-
@mabeca96 das gleiche Problem hat wohl auch @OstfrieseUnterwegs (Problem evtl behoben?) welche JavaScript Version habt ihr und welche Einstellungen im JS sind aktiviert?
Ich habe aktuell die Version 4.8.4 installiert.@der-eine ich habe dei Version 4.11.0 und folgende Module country-list-js moment moment-timezone moment-duration-forma chroma-js
Aktiviert ist noch setObject, exec, send to Host
Ich habe jetzt ein downgrade auf 4.8.4 durchgeführt, jedoch ohne Verbesserung
-
@der-eine ich habe dei Version 4.11.0 und folgende Module country-list-js moment moment-timezone moment-duration-forma chroma-js
Aktiviert ist noch setObject, exec, send to Host
Ich habe jetzt ein downgrade auf 4.8.4 durchgeführt, jedoch ohne Verbesserung
@mabeca96 ok, das gleiche hab ich auch aktiviert.
Das einzige was ich noch vorschlagen kann, stoppe die Skripte vom MessageHandler, lösche davon alle Datenpunkte, Reboote die JavaScript Instanz und starte die Skripte wie oben beschrieben. Wenn das nicht funktioniert, bin ich leider raus. Sorry -
@mabeca96 das gleiche Problem hat wohl auch @OstfrieseUnterwegs (Problem evtl behoben?) welche JavaScript Version habt ihr und welche Einstellungen im JS sind aktiviert?
Ich habe aktuell die Version 4.8.4 installiert. -
@der-eine Moin,
ich habe das jetzt nach einer Vorgabe abgearbeitet, jedoch ohne Erfolg.
Im Log bekomme ich jetzt folgende Meldung
(997) script.js.common.MessageHandler: setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")!Was mir noch aufgefallen ist das mein System merklich langsamer wir, wenn die Scripte laufen.
Muss ich eventuell im JavaScript Adapter noch etwas einstellen oder Rechte aus aus bestimmte Objecte geben?Das System habe ich übrigens neu aufgesetzt
@mabeca96
OK, ich hab was gefunden.Im Original steht in 'MessageHandler' (ca Zeile 1120)
// like setStateDelayed(), but adds statepath to state_ID and checks if state exists, when not, creates it setStateDelayed(id,value,delay) { if ( !this.existState(id) ) this.createState(id,value,undefined); else setState( this.STATE_PATH + id, value, delay); }IMHO sollte da aber setStateDelayed hin. Ich habe es also ersetzt durch
// like setStateDelayed(), but adds statepath to state_ID and checks if state exists, when not, creates it // TEMPORARY FIX setStateDelayed(id,value,delay) { if ( !this.existState(id) ) this.createState(id,value,undefined); else setStateDelayed( this.STATE_PATH + id, value, false, delay); }Der Error ist weg. Ich weiss aber noch nicht, ob alles funktioniert.
-
@mabeca96
OK, ich hab was gefunden.Im Original steht in 'MessageHandler' (ca Zeile 1120)
// like setStateDelayed(), but adds statepath to state_ID and checks if state exists, when not, creates it setStateDelayed(id,value,delay) { if ( !this.existState(id) ) this.createState(id,value,undefined); else setState( this.STATE_PATH + id, value, delay); }IMHO sollte da aber setStateDelayed hin. Ich habe es also ersetzt durch
// like setStateDelayed(), but adds statepath to state_ID and checks if state exists, when not, creates it // TEMPORARY FIX setStateDelayed(id,value,delay) { if ( !this.existState(id) ) this.createState(id,value,undefined); else setStateDelayed( this.STATE_PATH + id, value, false, delay); }Der Error ist weg. Ich weiss aber noch nicht, ob alles funktioniert.
@ostfrieseunterwegs danke für die Info, da aber bei mir das Skript ohne Probleme so läuft wie auf Github zu haben ist muss ja der Fehler wo anders liegen oder sehe ich das falsch? 😅
-
@ostfrieseunterwegs danke für die Info, da aber bei mir das Skript ohne Probleme so läuft wie auf Github zu haben ist muss ja der Fehler wo anders liegen oder sehe ich das falsch? 😅
@der-eine Kann ja sein, dass es bei Dir nie in den else Zweig reinläuft. Jedenfalls ist mein vormals beschriebener Fehler verschwunden. Auch die Fehlermeldung setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")! passt dazu. In der git Version wird beim Aufruf this.setStateDelayed ('removeMsgID', '', 2000); eine 2000 übergeben, wo eigentlich ein boolean erwartet wird.
-
@der-eine Kann ja sein, dass es bei Dir nie in den else Zweig reinläuft. Jedenfalls ist mein vormals beschriebener Fehler verschwunden. Auch die Fehlermeldung setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")! passt dazu. In der git Version wird beim Aufruf this.setStateDelayed ('removeMsgID', '', 2000); eine 2000 übergeben, wo eigentlich ein boolean erwartet wird.
@ostfrieseunterwegs kann natürlich sein. War auch kein Angriff an dich sondern nur eine Feststellung! Leider bin ich in JS nicht fit um solche Sachen zu interpretieren. Dann hoffen wir mal das es das Problem löst. 👍🏻
-
@ostfrieseunterwegs kann natürlich sein. War auch kein Angriff an dich sondern nur eine Feststellung! Leider bin ich in JS nicht fit um solche Sachen zu interpretieren. Dann hoffen wir mal das es das Problem löst. 👍🏻
@der-eine Habe ich auch überhaupt nicht so empfunden. Ich seh jatzt, dass meine Antwort etwas pampig klang, das war nicht beabsichtigt.
-
@der-eine Habe ich auch überhaupt nicht so empfunden. Ich seh jatzt, dass meine Antwort etwas pampig klang, das war nicht beabsichtigt.
@ostfrieseunterwegs passt :+1: :blush:
-
@der-eine Kann ja sein, dass es bei Dir nie in den else Zweig reinläuft. Jedenfalls ist mein vormals beschriebener Fehler verschwunden. Auch die Fehlermeldung setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")! passt dazu. In der git Version wird beim Aufruf this.setStateDelayed ('removeMsgID', '', 2000); eine 2000 übergeben, wo eigentlich ein boolean erwartet wird.
@ostfrieseunterwegs Nach Update der Javascript-Engine auf v5.0.11 bin ich auch in den Fehler gelaufen. Der Fix hat auch bei mir den Fehler behoben.
Besten Dank!
-
Hallo, ich habe die letzten Änderungen in eine neue Version (auf GitHub) überführt:
Änderungen MessageHandler:
- Fix Error "setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")"
- Lovelace Datenpunkt "messages.markdown" hinzugefügt. Damit ist es möglich die "Übersicht aller Nachrichten" als Markdown in Lovelace anzuzeigen.
Änderungen MessageStateCreator:
- Ergänzung zur Formatierung von Zeitstempel Datenpunkten (Idee von BoehserWolf)
Anmerkung zur Konfiguration der Lovelace-Ausgabe:
Beispiel-Ausgabe:

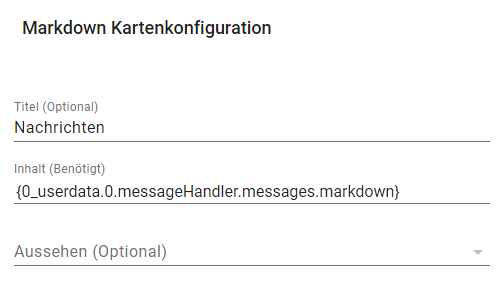
Konfiguration:

Beispiel: Markdown-Code der Karte in Lovelace
type: markdown content: '{0_userdata.0.messageHandler.messages.markdown}' title: Nachrichten


