NEWS
jarvis v2.2.0 - just another remarkable vis
-
@jcb I only have the german edition, so I hope you find the right in yours.
So my testwert is your mqtt.0.tele.DVES_F5C6DC.SENSOR
And my test is your temperature.
So you make your own Datapoints for Temperature and so on, and so you can use it with jarvis.


-
@mcu
Thank you for your quick help. Then I need to have a try with blocky. I thought I can access it directly.Cheers,
Jens
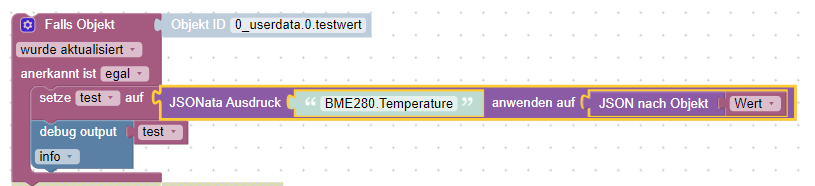
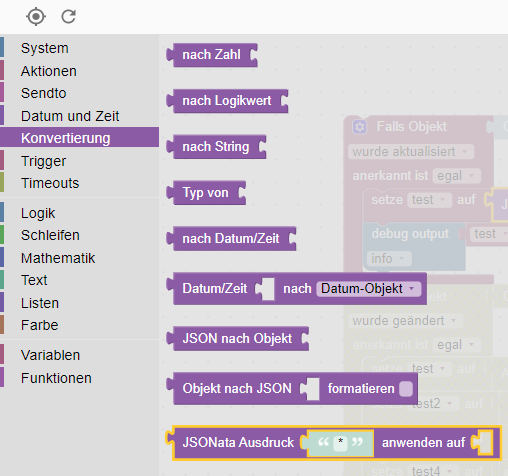
@jcb In javascript
createState('0_userdata.0.temperature','',false, {read: true, write: true, name: "Temperature", type: "string", role: "text", def: "" }); on({id: '0_userdata.0.testwert', change: "any"}, function (obj) { var test = JSON.parse(getState('0_userdata.0.testwert').val); var temp = String(test.BME280.Temperature); setState('0_userdata.0.temperature',temp); }); -
@jcb In javascript
createState('0_userdata.0.temperature','',false, {read: true, write: true, name: "Temperature", type: "string", role: "text", def: "" }); on({id: '0_userdata.0.testwert', change: "any"}, function (obj) { var test = JSON.parse(getState('0_userdata.0.testwert').val); var temp = String(test.BME280.Temperature); setState('0_userdata.0.temperature',temp); }); -
-
Custom HTML
..habe derzeit ein Problem HTML in Jarvis darzustellen - ich generiere über ein Script eine Tabelle in html, diese wird dann auf einen Datenpunkt gelegt.
Wenn ich nun den Datenpunkt als CustomHtml einbinde, wird nur der Text angezeigt, dass HTML ist futsch.Was habe ich übersehen?
RAW-Datenpunkt:
{
"from": "system.adapter.admin.0",
"user": "system.user.admin",
"ts": 1613042957410,
"common": {
"name": "Lampen-sind-An",
"role": "html",
"type": "mixed",
"desc": "Manuell erzeugt",
"def": "",
"read": true,
"write": true
},
"native": {},
"acl": {
"object": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1636
},
"_id": "0_userdata.0.Lampen-sind-An",
"type": "state"
} -
Custom HTML
..habe derzeit ein Problem HTML in Jarvis darzustellen - ich generiere über ein Script eine Tabelle in html, diese wird dann auf einen Datenpunkt gelegt.
Wenn ich nun den Datenpunkt als CustomHtml einbinde, wird nur der Text angezeigt, dass HTML ist futsch.Was habe ich übersehen?
RAW-Datenpunkt:
{
"from": "system.adapter.admin.0",
"user": "system.user.admin",
"ts": 1613042957410,
"common": {
"name": "Lampen-sind-An",
"role": "html",
"type": "mixed",
"desc": "Manuell erzeugt",
"def": "",
"read": true,
"write": true
},
"native": {},
"acl": {
"object": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1636
},
"_id": "0_userdata.0.Lampen-sind-An",
"type": "state"
}@abase21 ..es funktioniert jetzt! Es lag an einem Script, dass ich mit dem HTML abgespeichert hatte. Das Script funktionierte - aber verursachte einige Effekte in Jarvis. Was ich beim Custom HTML gerne hätte, dass man das Modul trotzdem an einem Datenpunkt binden kann und etwas ausführen. Zum Beispiel habe ich nun meine Lampenliste (Lampen an) und möchte die Lampen nun ausschalten (Trigger an einem Datenpunkt gebunden). Das funktioniert alles prima, nur das ich hierzu 2 Widget anlegen muss, das sieht unschön aus. Das script das mir den Button angelegt hatte, hat zu komischen effekten in der Darstellung und laden des HTMLs geführt.
-
@mcu Vielen Dank für Deine Antwort! Leider nein, da ich daraus nicht sehe wie die Umsetzung gemacht wird :-(
-
Hi Zusammen,
seit vorgestern stimmt irgendwas mit der synchronisation mit google nicht mehr. Hab mir schon einen Wolf gesucht aber ohne erfolg...
Ich habe 2 google kalender über den ical adapter eingebunden, jetzt sind auf einmal in Jarvis die Geburtstage alle einen Tag früher als diese wirklich sind. Gehe ich in VIS wird es korrekt angezeigt. Der Adapter denke ich mal kann es somit nicht sein. Der Google Kalender auch nicht. Ich vermute Jarvis aber hab keine Ahnung was dort nicht mehr passt.
Hat jemand ne Idee?
-
Hi Zusammen,
seit vorgestern stimmt irgendwas mit der synchronisation mit google nicht mehr. Hab mir schon einen Wolf gesucht aber ohne erfolg...
Ich habe 2 google kalender über den ical adapter eingebunden, jetzt sind auf einmal in Jarvis die Geburtstage alle einen Tag früher als diese wirklich sind. Gehe ich in VIS wird es korrekt angezeigt. Der Adapter denke ich mal kann es somit nicht sein. Der Google Kalender auch nicht. Ich vermute Jarvis aber hab keine Ahnung was dort nicht mehr passt.
Hat jemand ne Idee?
@halbewurst sagte in jarvis v2.1.0 - just another remarkable vis:
Hi Zusammen,
seit vorgestern stimmt irgendwas mit der synchronisation mit google nicht mehr. Hab mir schon einen Wolf gesucht aber ohne erfolg...
Ich habe 2 google kalender über den ical adapter eingebunden, jetzt sind auf einmal in Jarvis die Geburtstage alle einen Tag früher als diese wirklich sind. Gehe ich in VIS wird es korrekt angezeigt. Der Adapter denke ich mal kann es somit nicht sein. Der Google Kalender auch nicht. Ich vermute Jarvis aber hab keine Ahnung was dort nicht mehr passt.
Hat jemand ne Idee?
https://github.com/Zefau/ioBroker.jarvis/issues/663
lies dich mal hier durch, vielleicht gleiches bzw. ähnliches Problem? Nicht vom Titel irritieren lassen, weiter unten im Beitrag steht was wegen Geburtstagen usw.
-
Hi Zusammen,
seit vorgestern stimmt irgendwas mit der synchronisation mit google nicht mehr. Hab mir schon einen Wolf gesucht aber ohne erfolg...
Ich habe 2 google kalender über den ical adapter eingebunden, jetzt sind auf einmal in Jarvis die Geburtstage alle einen Tag früher als diese wirklich sind. Gehe ich in VIS wird es korrekt angezeigt. Der Adapter denke ich mal kann es somit nicht sein. Der Google Kalender auch nicht. Ich vermute Jarvis aber hab keine Ahnung was dort nicht mehr passt.
Hat jemand ne Idee?
@halbewurst sagte in jarvis v2.1.0 - just another remarkable vis:
seit vorgestern stimmt irgendwas mit der synchronisation mit google nicht mehr. Hab mir schon einen Wolf gesucht aber ohne erfolg...
Ich habe 2 google kalender über den ical adapter eingebunden, jetzt sind auf einmal in Jarvis die Geburtstage alle einen Tag früher als diese wirklich sind. Gehe ich in VIS wird es korrekt angezeigt. Der Adapter denke ich mal kann es somit nicht sein. Der Google Kalender auch nicht. Ich vermute Jarvis aber hab keine Ahnung was dort nicht mehr passt.
Hat jemand ne Idee?auch mit
v2.2.0-beta.42? -
@jcb In javascript
createState('0_userdata.0.temperature','',false, {read: true, write: true, name: "Temperature", type: "string", role: "text", def: "" }); on({id: '0_userdata.0.testwert', change: "any"}, function (obj) { var test = JSON.parse(getState('0_userdata.0.testwert').val); var temp = String(test.BME280.Temperature); setState('0_userdata.0.temperature',temp); }); -
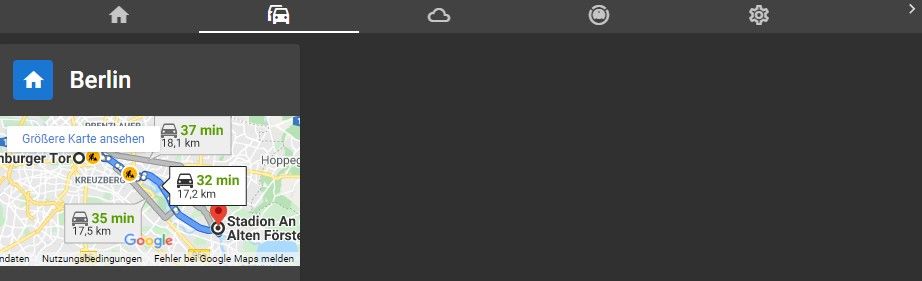
Entweder hab ich es überlesen oder nicht gefunden: Gibt es einen Trick, wie man Jarvis beibringen kann iFrames oder auch das Wetter auf die Ganze Breite eines iPads anzuzeigen? Bei mir wird das immer gequtescht und ich verliere Platz...Beim Wetter könnte ich auf Vollbild gehen, dann kann ich aber aufgrund des DarkMode nix mehr lesen.
Bei meiner Stauansicht von Google Maps sehe ich auch nur ein kleines Fenster, das vielleicht 25% des Bildschirms nutzt..Wetter.jpg

@schaxxe said in jarvis v2.1.0 - just another remarkable vis:
Entweder hab ich es überlesen oder nicht gefunden: Gibt es einen Trick, wie man Jarvis beibringen kann iFrames oder auch das Wetter auf die Ganze Breite eines iPads anzuzeigen? Bei mir wird das immer gequtescht und ich verliere Platz...Beim Wetter könnte ich auf Vollbild gehen, dann kann ich aber aufgrund des DarkMode nix mehr lesen.
Bei meiner Stauansicht von Google Maps sehe ich auch nur ein kleines Fenster, das vielleicht 25% des Bildschirms nutzt..Wetter.jpg

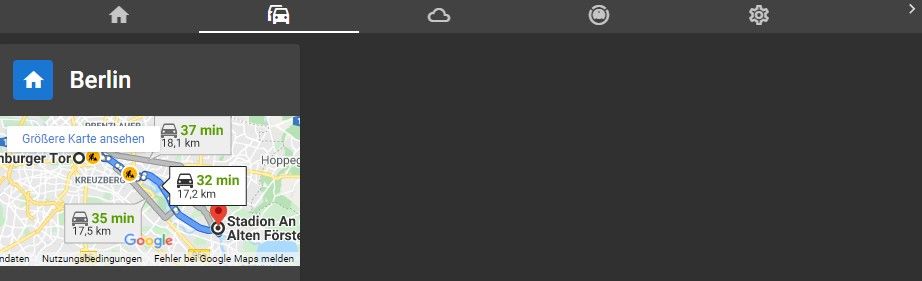
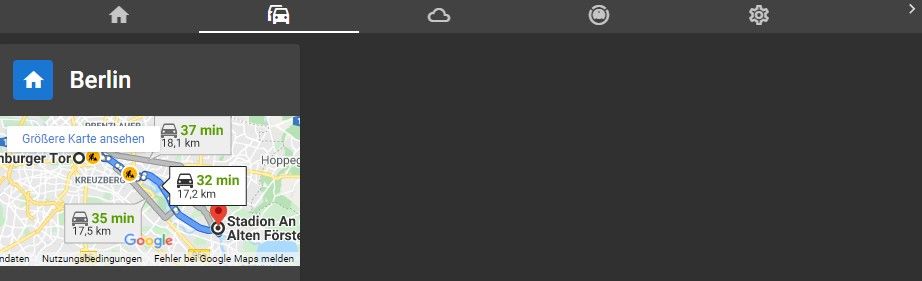
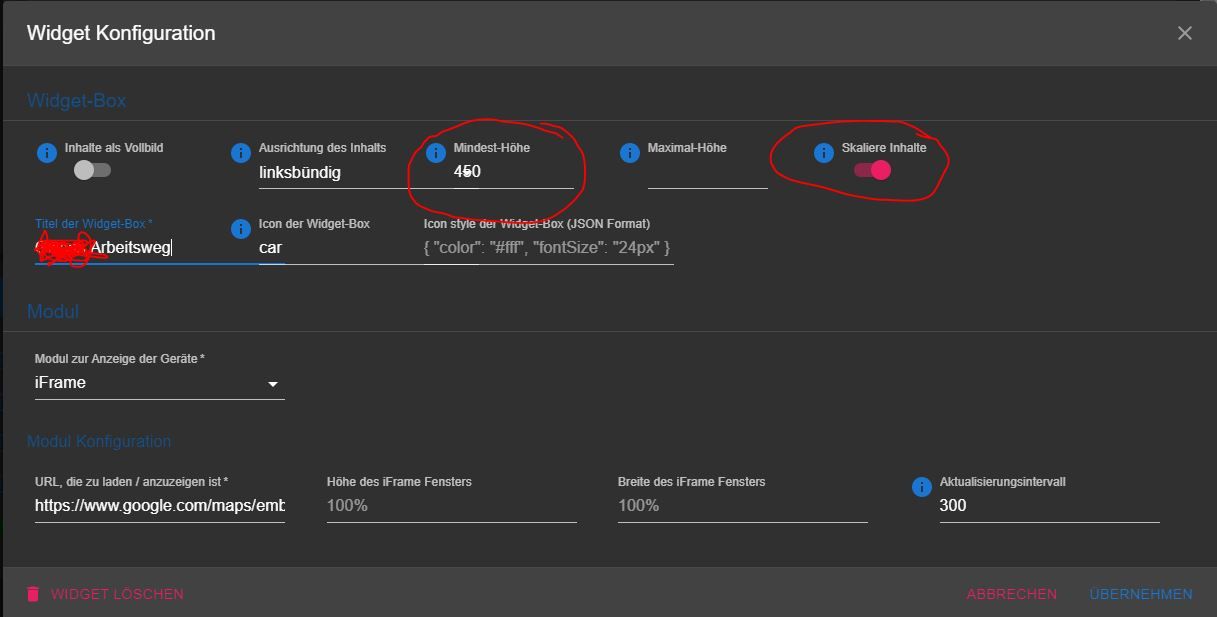
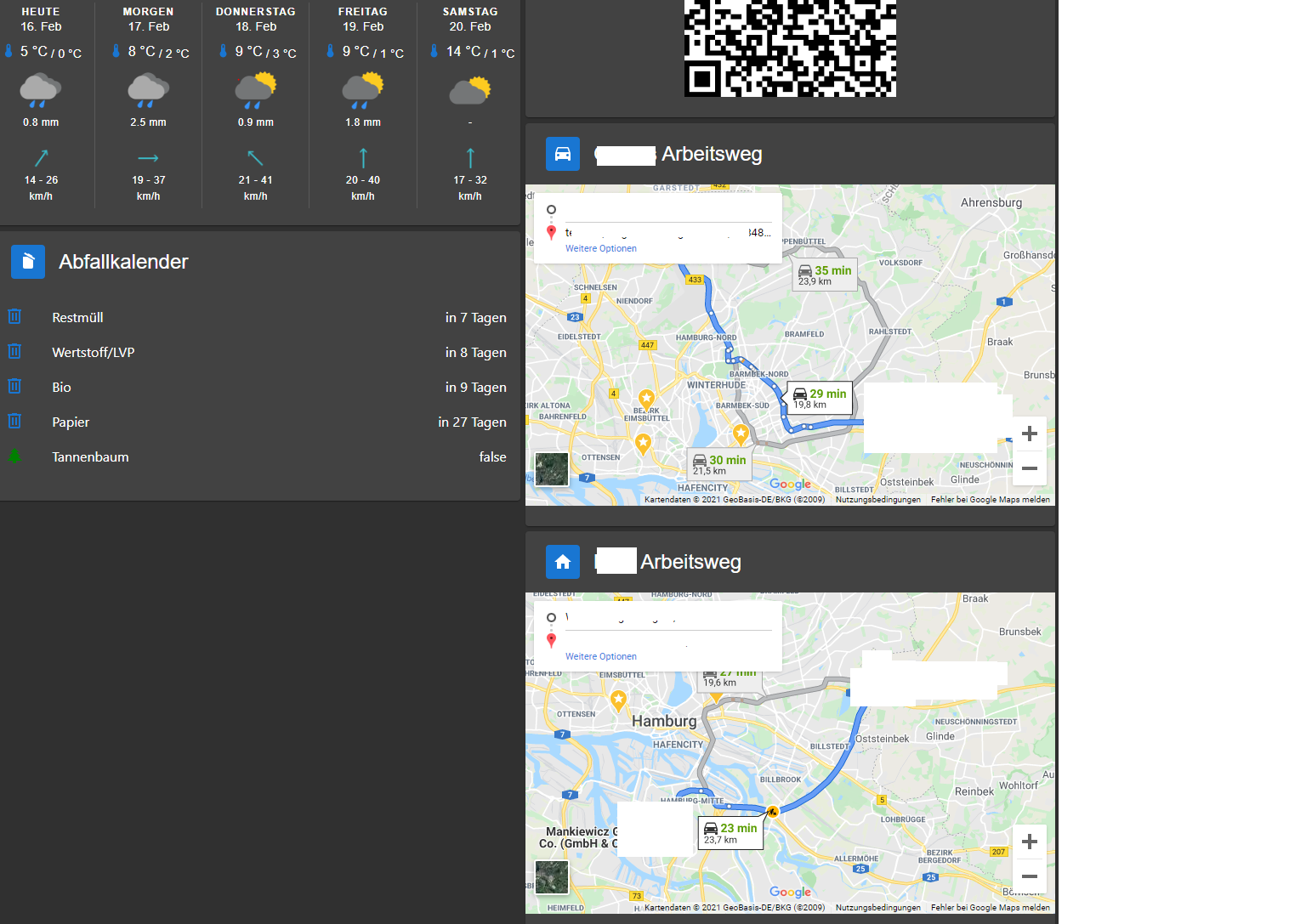
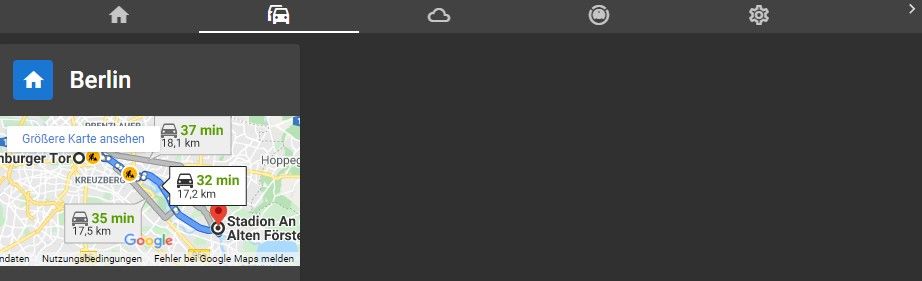
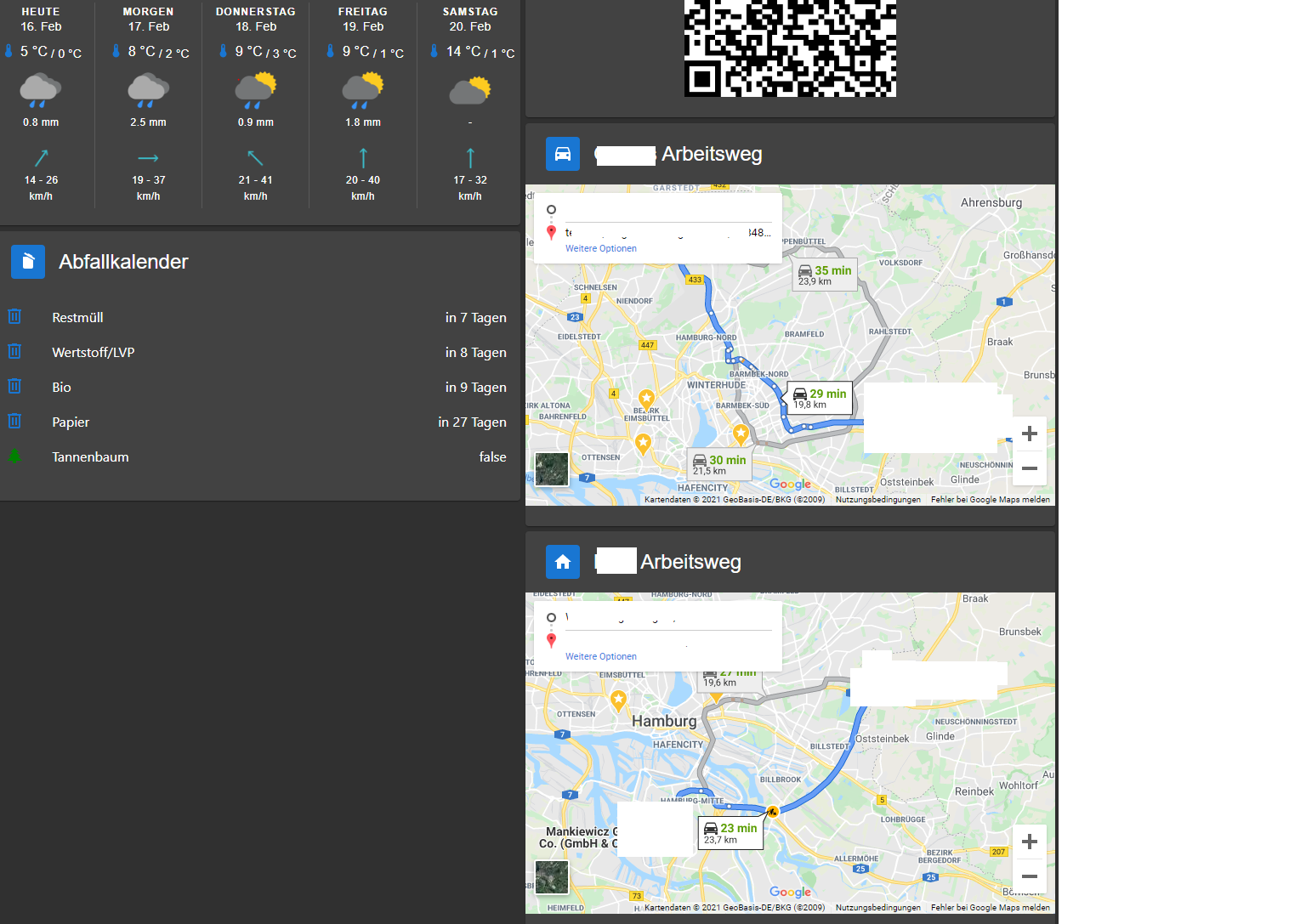
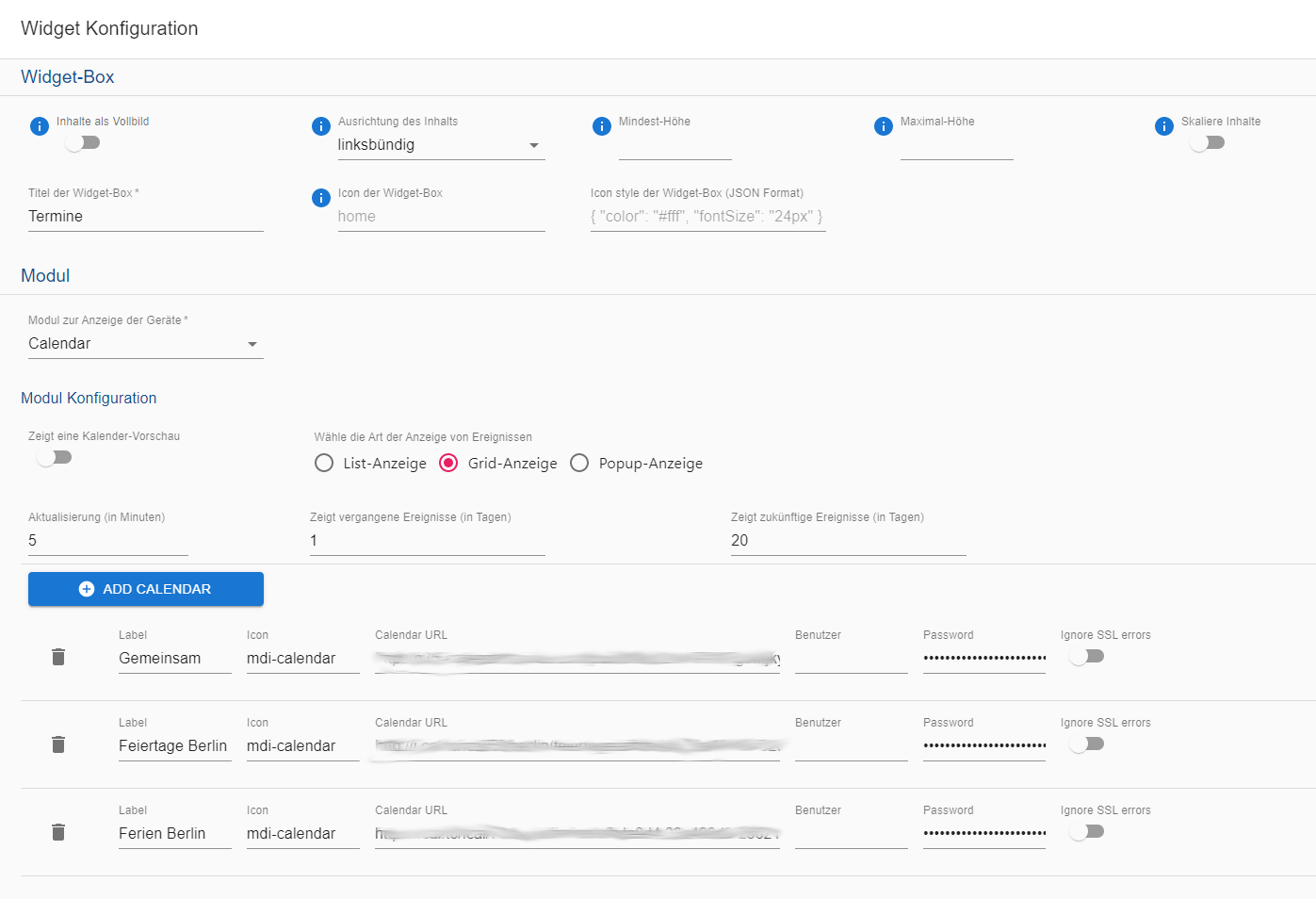
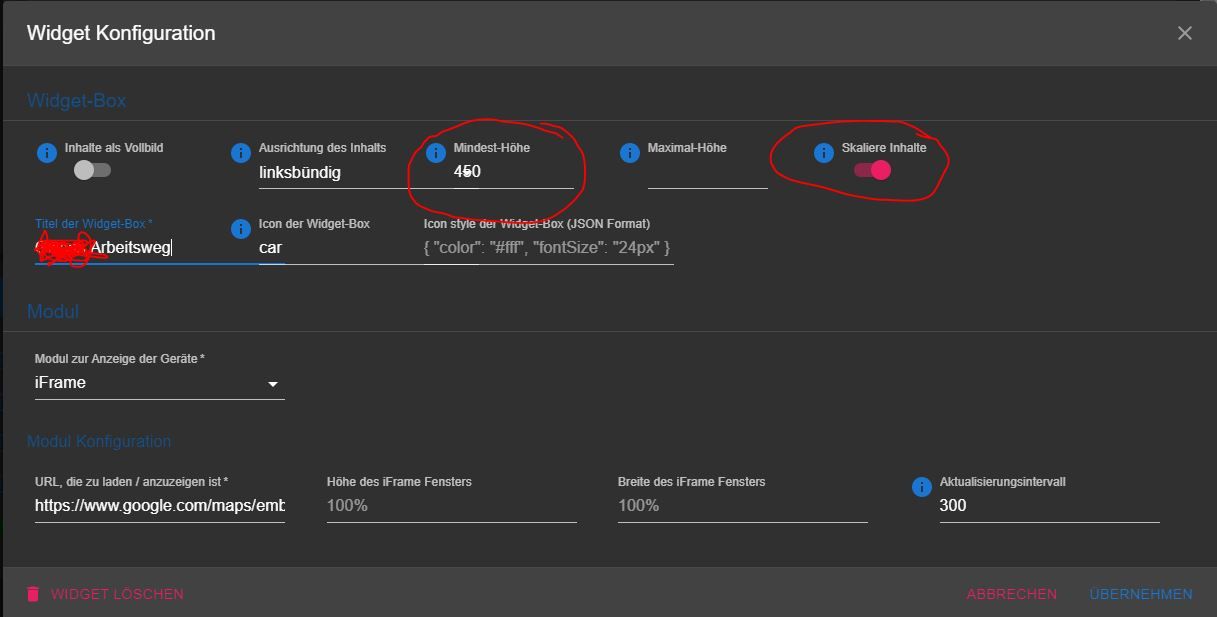
Ich habe jetzt auch eine Zeit lang mit der vernünftigen Einbindung von Google-Maps-Routen gehadert, habe es jetzt aber hinbekommen. Hatte es zunächst über iFrame eingebunden, aber dann wurde es wie bei dir nur in einem kleinen Mini-Streifen angezeigt. Dabei waren auch teilweise die Zeiten nicht zu sehen. Dann habe ich es über Custom-HTML versucht mit einem Datenpunkt, der den iframe aus google-maps enthält. Damit war dann die Anzeige super, aber bei Custom-HTML kann man leider keinen automatischen Refresh einstellen und somit musste man den Browser immer Refreshen, um die aktuellen Verkehrsdaten zu bekommen. Dann habe ich es noch einmal mit dem iframe probiert und alle möglichen Kombinationen ausprobiert und nun funktioniert es endlich wie ich es wollte inklusive Zoomen etc.:
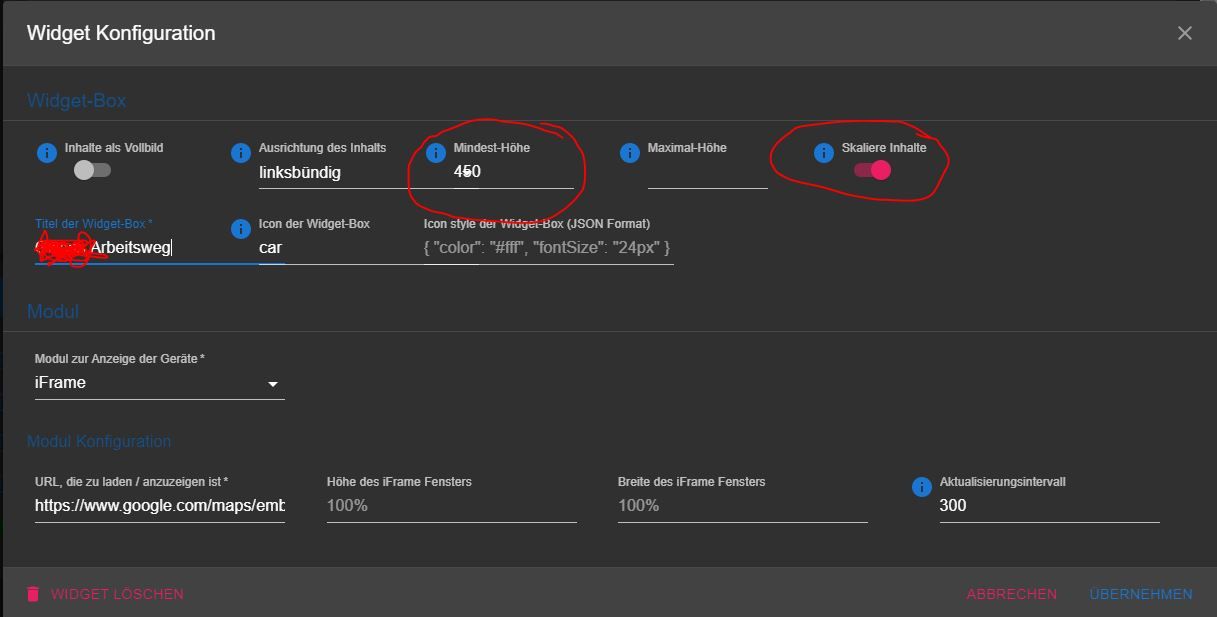
Dazu muss man unter Mindesthöhe eine feste Pixel-Anzahl eintragen. Die relative Festlegung der Höhe mit vh funktioniert hier irgendwie nicht und es wird immer nur dieser schmale Streifen einblendet, egal wie hoch das Widget selbst auch ist:

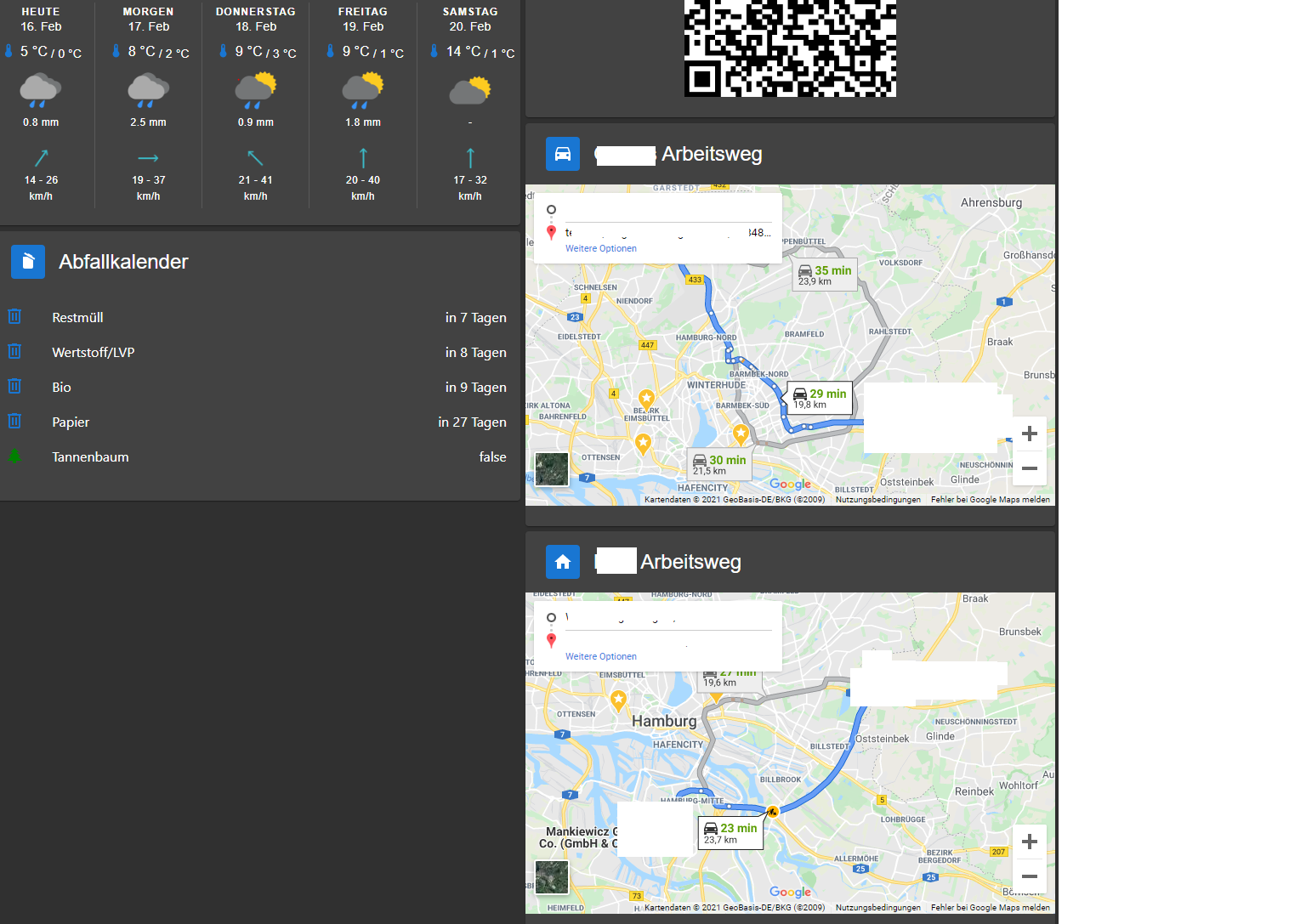
So sieht das Ganze nun aus:

Vielleicht hilft es ja jemandem, der wie ich fast dran verzewifelt wäre :) -
@saibot1981 sagte in jarvis v2.1.0 - just another remarkable vis:
Ist es geplant das man Videostreams der Kameras irgendwie als livestream angezeigt bekommt? Als iframe ist es ja leider immer so abgehackt.
DisplayImage geht nicht? Was für einen Stream Video-Typ hast du denn?
@zefau said in jarvis v2.1.0 - just another remarkable vis:
@saibot1981 sagte in jarvis v2.1.0 - just another remarkable vis:
Ist es geplant das man Videostreams der Kameras irgendwie als livestream angezeigt bekommt? Als iframe ist es ja leider immer so abgehackt.
DisplayImage geht nicht? Was für einen Stream Video-Typ hast du denn?
Nur mal zur Info und auch in der Hoffnung jemandem ein paar Stunden zu ersparen: ich nutze zwei Netatmo Presence Kameras. Der Stream dieser Kameras läuft über m3u8. Diesen Typ kann man über DisplayImage nicht einbinden. Ich habe das über ein Custom-HTML-Widget gelöst mit einem Zeichenketten-Datenpunkt der folgenden HTML-Code als Wert zugewiesen hat:
Unter Source müssen dann nur die IP und der Schlüssel angepasst werden
-
@schaxxe said in jarvis v2.1.0 - just another remarkable vis:
Entweder hab ich es überlesen oder nicht gefunden: Gibt es einen Trick, wie man Jarvis beibringen kann iFrames oder auch das Wetter auf die Ganze Breite eines iPads anzuzeigen? Bei mir wird das immer gequtescht und ich verliere Platz...Beim Wetter könnte ich auf Vollbild gehen, dann kann ich aber aufgrund des DarkMode nix mehr lesen.
Bei meiner Stauansicht von Google Maps sehe ich auch nur ein kleines Fenster, das vielleicht 25% des Bildschirms nutzt..Wetter.jpg

Ich habe jetzt auch eine Zeit lang mit der vernünftigen Einbindung von Google-Maps-Routen gehadert, habe es jetzt aber hinbekommen. Hatte es zunächst über iFrame eingebunden, aber dann wurde es wie bei dir nur in einem kleinen Mini-Streifen angezeigt. Dabei waren auch teilweise die Zeiten nicht zu sehen. Dann habe ich es über Custom-HTML versucht mit einem Datenpunkt, der den iframe aus google-maps enthält. Damit war dann die Anzeige super, aber bei Custom-HTML kann man leider keinen automatischen Refresh einstellen und somit musste man den Browser immer Refreshen, um die aktuellen Verkehrsdaten zu bekommen. Dann habe ich es noch einmal mit dem iframe probiert und alle möglichen Kombinationen ausprobiert und nun funktioniert es endlich wie ich es wollte inklusive Zoomen etc.:
Dazu muss man unter Mindesthöhe eine feste Pixel-Anzahl eintragen. Die relative Festlegung der Höhe mit vh funktioniert hier irgendwie nicht und es wird immer nur dieser schmale Streifen einblendet, egal wie hoch das Widget selbst auch ist:

So sieht das Ganze nun aus:

Vielleicht hilft es ja jemandem, der wie ich fast dran verzewifelt wäre :) -
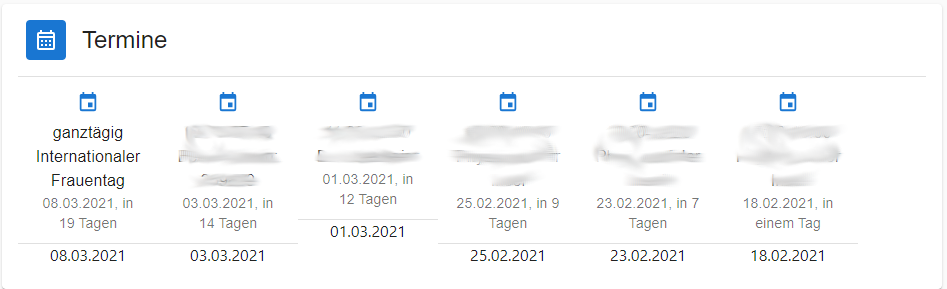
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Sortierreihenfolge beim Kalender durcheinander:
sollte mit
v2.2.0-beta.43passen -
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@zefau Leider nein.

2.2.0-beta.43:
Kalender auch bei mir falsche Sortierung:


Scheinbar sortiert er jetzt genau andersrum als vorher bei z.B. 2.2.0-beta.39.
-
@schaxxe said in jarvis v2.1.0 - just another remarkable vis:
Entweder hab ich es überlesen oder nicht gefunden: Gibt es einen Trick, wie man Jarvis beibringen kann iFrames oder auch das Wetter auf die Ganze Breite eines iPads anzuzeigen? Bei mir wird das immer gequtescht und ich verliere Platz...Beim Wetter könnte ich auf Vollbild gehen, dann kann ich aber aufgrund des DarkMode nix mehr lesen.
Bei meiner Stauansicht von Google Maps sehe ich auch nur ein kleines Fenster, das vielleicht 25% des Bildschirms nutzt..Wetter.jpg

Ich habe jetzt auch eine Zeit lang mit der vernünftigen Einbindung von Google-Maps-Routen gehadert, habe es jetzt aber hinbekommen. Hatte es zunächst über iFrame eingebunden, aber dann wurde es wie bei dir nur in einem kleinen Mini-Streifen angezeigt. Dabei waren auch teilweise die Zeiten nicht zu sehen. Dann habe ich es über Custom-HTML versucht mit einem Datenpunkt, der den iframe aus google-maps enthält. Damit war dann die Anzeige super, aber bei Custom-HTML kann man leider keinen automatischen Refresh einstellen und somit musste man den Browser immer Refreshen, um die aktuellen Verkehrsdaten zu bekommen. Dann habe ich es noch einmal mit dem iframe probiert und alle möglichen Kombinationen ausprobiert und nun funktioniert es endlich wie ich es wollte inklusive Zoomen etc.:
Dazu muss man unter Mindesthöhe eine feste Pixel-Anzahl eintragen. Die relative Festlegung der Höhe mit vh funktioniert hier irgendwie nicht und es wird immer nur dieser schmale Streifen einblendet, egal wie hoch das Widget selbst auch ist:

So sieht das Ganze nun aus:

Vielleicht hilft es ja jemandem, der wie ich fast dran verzewifelt wäre :) -
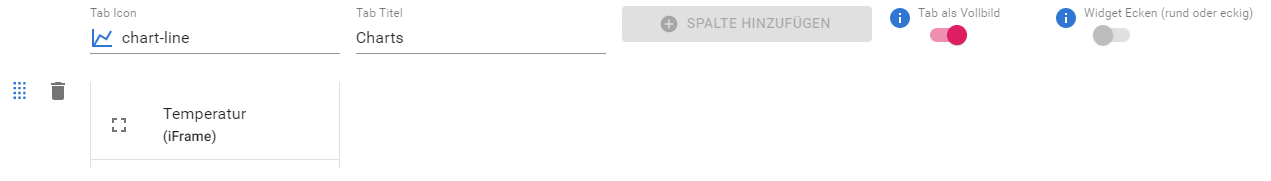
Ich hab auch noch so meine Schwierigkeiten mit der Einbindung von Grafana über iFrame.
Bei mir ist der iFrame sehr schmal mit Scrollbar, unabhängig von den Einstellungen.

Eingestellt ist das Widget und der Tab als Vollbild.


Wo liegt in meinen Einstellungen der Fehler?
Edit: Ich sollte natürlich eine Mindeshöhe eingeben :face_palm:
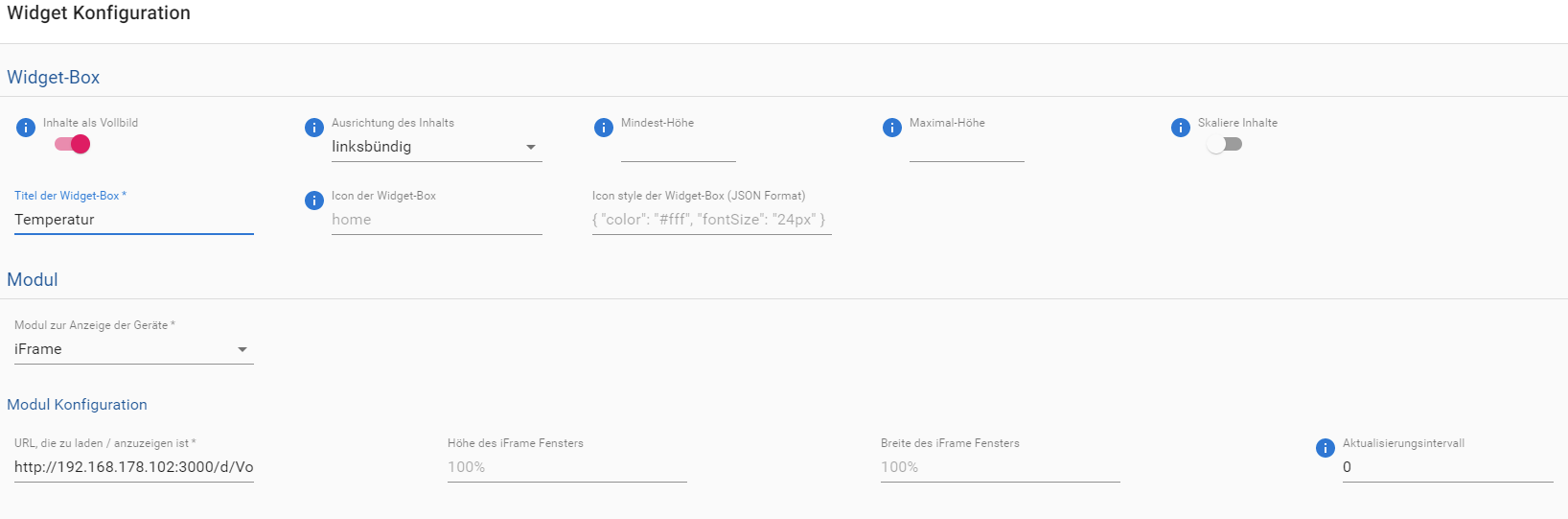
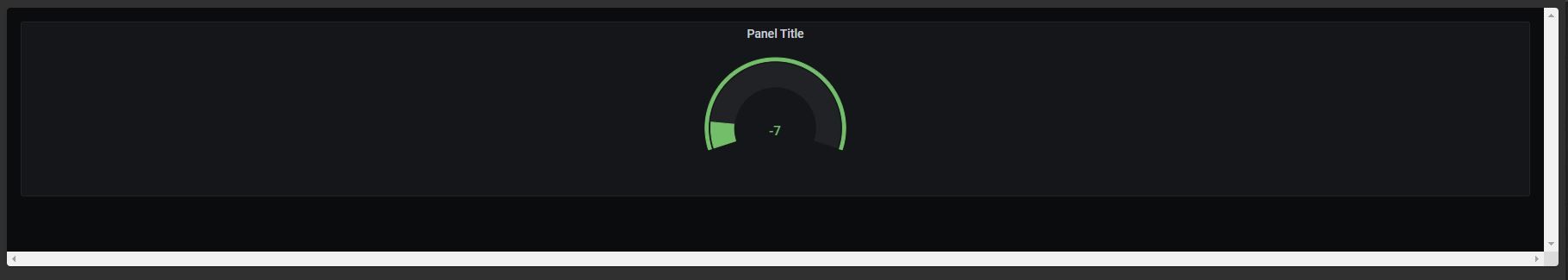
Lässt sich Jarvis da irgendwie so einstellen dass eine automatische Skalierung je nach Grafana Dashboard stattfindet? Oder ist das technisch nicht möglich?@zuki Hallo, dieses Problem habe ich auch. Ich habe auch zwei Tabs mit Diagrammen von Grafana eingebunden. Wenn ich Tab1 lade sehe ich keine Scrollbars, dafür auf Tab2. Wenn ich einen Reload auf Tab2 mache sind die Scrollbars dort verschwunden, wobei sie bei einem Wechsel auf Tab wieder zu sehen sind. Das Verhalten ist bei chrome sichtbar, bei Firefox nicht.
Bezügl. der Mindesthöhe ist mir nicht klar, warum sie notwendig ist, denn der iframe wird z.B. in der VIS oder auf meinem Handy einwandfrei angezeigt.
Screenshot mit Scrollbar:

Screenshot ohne Scrollbar