NEWS
jarvis v2.2.0 - just another remarkable vis
-
Ich würde gerne die Schrift in Roboto Thin ändern. Dabei habe ich folgende Zeilen eingefügt:
head { <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">} body { font-family: 'Roboto', sans-serif;}Allerdings hat das nicht gebracht. Weiß jemand was ich falsch mache?
-
Ich würde gerne die Schrift in Roboto Thin ändern. Dabei habe ich folgende Zeilen eingefügt:
head { <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">} body { font-family: 'Roboto', sans-serif;}Allerdings hat das nicht gebracht. Weiß jemand was ich falsch mache?
-
Ich würde gerne die Schrift in Roboto Thin ändern. Dabei habe ich folgende Zeilen eingefügt:
head { <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">} body { font-family: 'Roboto', sans-serif;}Allerdings hat das nicht gebracht. Weiß jemand was ich falsch mache?
-
@zefau
Das Beispiel aus dem Link funktioniert. Danke. Aber Google Fonts bekomme ich nicht importiert. Hast du hier noch ein Tip wie das geht?Weiß wer wie ich den Sekundären Datenpunkt näher an den Primären bekomme, find den CSS Wert nicht

-
Weiß wer wie ich den Sekundären Datenpunkt näher an den Primären bekomme, find den CSS Wert nicht

sorry für die vielleicht blöde Frage, aber woher sehe ich, welche Jarvis Version wirklich installiert ist?
In Jarvis unter hilfe steht

im Adminmenü von Iobroker steht

-
sorry für die vielleicht blöde Frage, aber woher sehe ich, welche Jarvis Version wirklich installiert ist?
In Jarvis unter hilfe steht

im Adminmenü von Iobroker steht

@hansi1234 starte mal den Web Adapter neu
-
@hansi1234 starte mal den Web Adapter neu
@darkdevil ok, jetzt ergibt das alles einen Sinn. Nun habe ich endlich auch den Schraubenschlüssel für blindlevelaction.
Vielen Dank. -
Hallo, ich würde gerne bei meinem Bewegungsmelder den Presence Status, welcher mit true oder false kommt in der secondary anzeigen. Das klappt natürlich. Es wird aus oder an angezeigt. Das kann ich ja ändern mit anderen Begriffen. Soweit alles klar.
Nun würde ich bei false gerne keine Anzeige haben. WEnn ich den Bereich mit einem Leerzeichen mache, dann zeigt er nichts an, außer dem Komma.Ich habe irgendwo gelesen, dass wenn ich eine 0 hätte diese ignoriert wird und somit auch das Komma weg geht. Bekomme das nicht hin. Bei 0 wird auch 0 angezeigt.
-
Hallo, ich würde gerne bei meinem Bewegungsmelder den Presence Status, welcher mit true oder false kommt in der secondary anzeigen. Das klappt natürlich. Es wird aus oder an angezeigt. Das kann ich ja ändern mit anderen Begriffen. Soweit alles klar.
Nun würde ich bei false gerne keine Anzeige haben. WEnn ich den Bereich mit einem Leerzeichen mache, dann zeigt er nichts an, außer dem Komma.Ich habe irgendwo gelesen, dass wenn ich eine 0 hätte diese ignoriert wird und somit auch das Komma weg geht. Bekomme das nicht hin. Bei 0 wird auch 0 angezeigt.
-
@Zefau
Habe eine 2. Instanz (2.2.0-beta39) erzeugt und erhalte folgende Fehlermeldung :thinking_face:
Verbindungseinstellung ist bei beiden Instanzen auf automatisch ermitteln gestellt.In Version 2.1.0 geht es noch.
-
@Zefau
Habe eine 2. Instanz (2.2.0-beta39) erzeugt und erhalte folgende Fehlermeldung :thinking_face:
Verbindungseinstellung ist bei beiden Instanzen auf automatisch ermitteln gestellt.In Version 2.1.0 geht es noch.
-
Nach und nach wird alles gut... Ich bin echt glücklich mit Jarvis begonnen zu haben. Bisher das beste was mir an visualisierung unter gekommen ist.
aber eines habe ich bisher nicht gefunden... wie ist der weg eigene icons zu verwenden?
Hintergrund: Für meine Corona Statistik würde ich gerne Flaggen verwenden. Die gibt es aber leider nicht und ich müsste sie irgendwie einbinden. aber wie? -
Nach und nach wird alles gut... Ich bin echt glücklich mit Jarvis begonnen zu haben. Bisher das beste was mir an visualisierung unter gekommen ist.
aber eines habe ich bisher nicht gefunden... wie ist der weg eigene icons zu verwenden?
Hintergrund: Für meine Corona Statistik würde ich gerne Flaggen verwenden. Die gibt es aber leider nicht und ich müsste sie irgendwie einbinden. aber wie?@saibot1981 Du meinst etwa so?

Das war nur ein Test für einen Datenpunkt von mir.
Wenn du das meinst. Bild erstellen und mit Base 64 Encoder oder ähnlichem generieren lassen. Dann bei den picon einfügen.
Der Nachteil: Es ist ein ellenlanger Code. In den Einstellungen der Geräte dann bei dem Punkt nicht mehr so übersichtlich.
-
@saibot1981 Du meinst etwa so?

Das war nur ein Test für einen Datenpunkt von mir.
Wenn du das meinst. Bild erstellen und mit Base 64 Encoder oder ähnlichem generieren lassen. Dann bei den picon einfügen.
Der Nachteil: Es ist ein ellenlanger Code. In den Einstellungen der Geräte dann bei dem Punkt nicht mehr so übersichtlich.
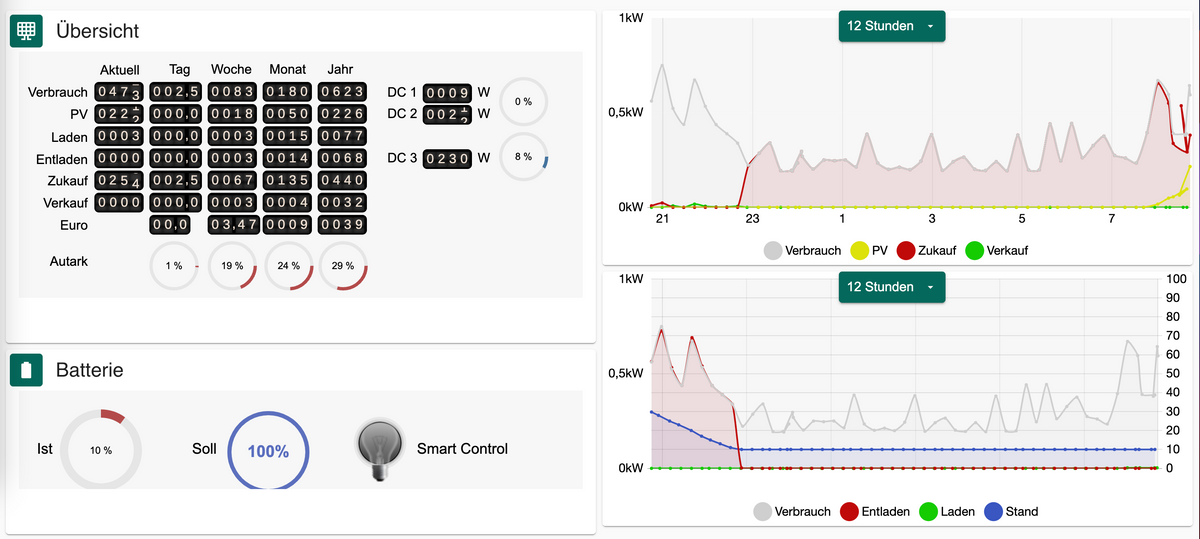
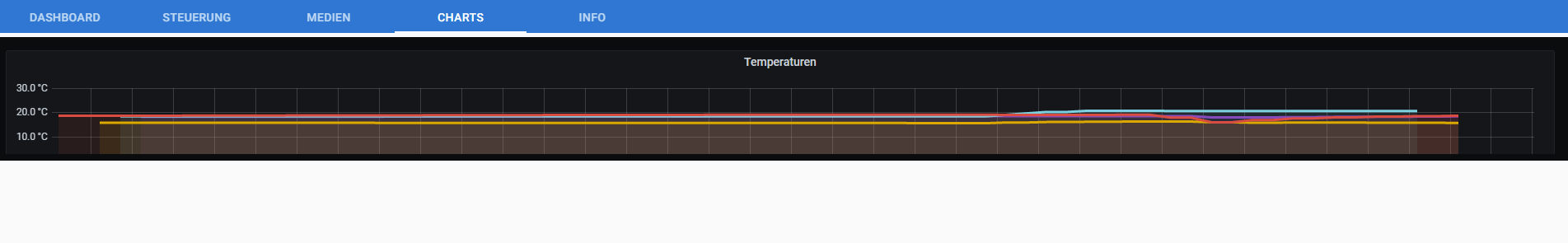
Ich habe mehrere iFrames eingebunden und bei einigen wird unter sehr viel Platz frei gelassen. In dem Bild unten kann man das sehr schön sehen. Links sind iFrames bei denen ich die Mindesthöhe auf 350 eingestellt habe. Das iFrame wird deutlich zu früh abgeschnitten. Rechts ist ein iFrame mit einem Graph bei keine Mindesthöhe eingegeben wurde.

-
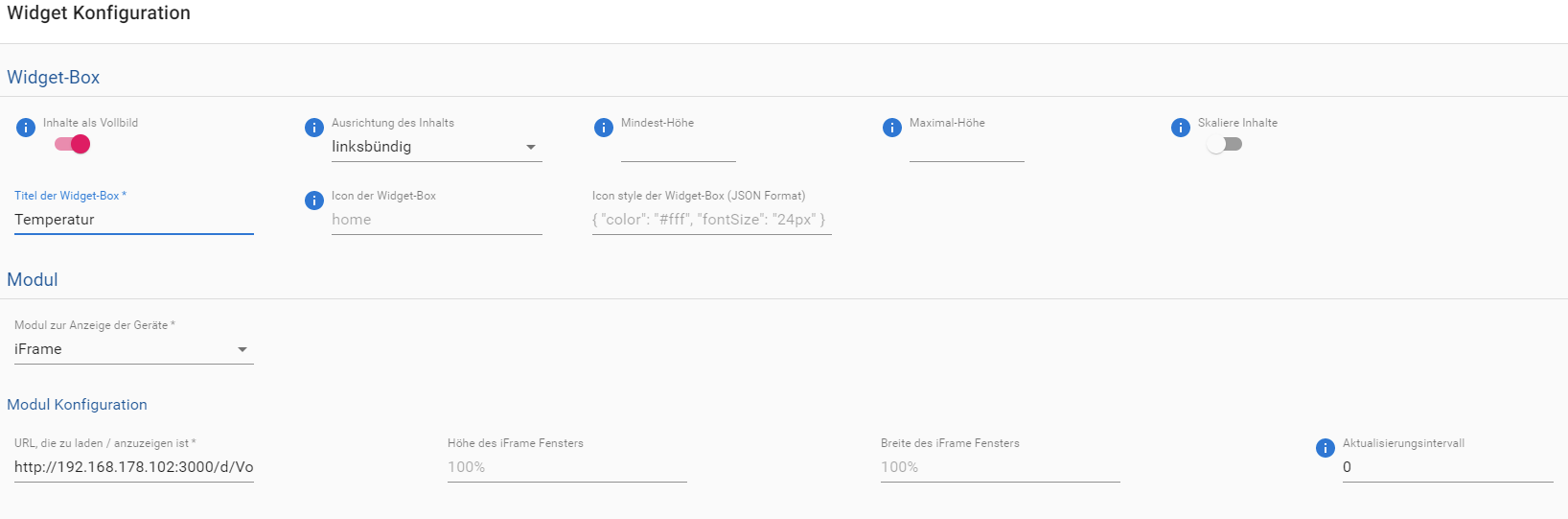
Ich hab auch noch so meine Schwierigkeiten mit der Einbindung von Grafana über iFrame.
Bei mir ist der iFrame sehr schmal mit Scrollbar, unabhängig von den Einstellungen.

Eingestellt ist das Widget und der Tab als Vollbild.


Wo liegt in meinen Einstellungen der Fehler?
Edit: Ich sollte natürlich eine Mindeshöhe eingeben :face_palm:
Lässt sich Jarvis da irgendwie so einstellen dass eine automatische Skalierung je nach Grafana Dashboard stattfindet? Oder ist das technisch nicht möglich? -
@saibot1981 Du meinst etwa so?

Das war nur ein Test für einen Datenpunkt von mir.
Wenn du das meinst. Bild erstellen und mit Base 64 Encoder oder ähnlichem generieren lassen. Dann bei den picon einfügen.
Der Nachteil: Es ist ein ellenlanger Code. In den Einstellungen der Geräte dann bei dem Punkt nicht mehr so übersichtlich.
@robbi12 sagte in jarvis v2.1.0 - just another remarkable vis:
@saibot1981 Du meinst etwa so?

Das war nur ein Test für einen Datenpunkt von mir.
Wenn du das meinst. Bild erstellen und mit Base 64 Encoder oder ähnlichem generieren lassen. Dann bei den picon einfügen.
Der Nachteil: Es ist ein ellenlanger Code. In den Einstellungen der Geräte dann bei dem Punkt nicht mehr so übersichtlich.
Ja genau das meine ich, kannst du mir einmal zeigen wie der Pfad dann ist bzw der Code?
-
jarvis - just another remarkable vis
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die auf Material UI basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können optional (beliebig viele) Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig vielecolumnshaben, die die einzelnenmodulesin flexibler Reihenfolge beinhalten.Jedes Modul hat spezielle Konfigurationsmöglichkeiten (siehe Wiki je Modul).
Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
Mehr Informationen
Mehr Informationen - insbesondere zur Konfiguration - gibt es im Wiki.
Gestalte mit und stimme ab
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
Siehe https://forum.iobroker.net/post/526170
Impressionen
Die Konfiguration von Modulen kann frei angeordnet werden.
Nachfolgend einige Impressionen / Beispiele:Users
@braindead: https://forum.iobroker.net/post/490283
@JackDaniel: https://forum.iobroker.net/post/490928
@Mooo: https://forum.iobroker.net/post/493843Screencast / Video
Screenshots
Beispiel: Dashboard (3
columns)
Beispiel: Karte (Vollbild)

Beispiel: Statistiken (2
columns)
Beispiel: Status (3
columns, davon 2 leer)
Module
Die folgenden Module sind aktuell (Februar 2020) verfügbar und können frei konfiguriert werden. Eine aktuelle Liste der Module ist im Wiki zu finden.
AdapterStatus

Chart

DateTime

Map

StateList




StateListHorizontal

Konfiguration / erste Schritte
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
MEILENSTEINE / ROADMAPs
siehe https://github.com/Zefau/ioBroker.jarvis/milestones
nächste Release
@zefau Ich wollte heute eine Karte einfügen und habe dabei versucht den initialen Standort mit Werten zu füllen. Jetzt geht leider gar nichts mehr :expressionless:
Es kommt die rote "Unknown error"-Seite. Firefox spuckt folgendes aus:
Ich bin noch recht neu in der ganzen ioBroker-Geschichte und wäre für jede Hilfe dankbar. Ich hoffe meine Arbeit der letzten Tage lässt sich noch retten...



