NEWS
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
Ja, ich bin mir sicher.
In der Vis verwende ich die Materiadesign Table.
[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Kalender.Tabellen.home-kalener-MaterialWidgetTable","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"3","tableLayout":"standard","showHeader":false,"headerTextSize":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","headerFontFamily":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","colorBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorHeaderRowBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorHeaderRowText":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colorRowBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorRowBackgroundHover":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorRowText":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","borderColor":"","dividers":"","showColumn0":true,"colType0":"text","textAlign0":"center","colTextSize0":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily0":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn1":"true","colType1":"text","textAlign1":"center","colTextSize1":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily1":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"colTextColor0":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor1":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","showColumn2":"true","colType2":"text","textAlign2":"center","colTextSize2":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily2":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn3":"true","colType3":"text","textAlign3":"center","colTextSize3":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily3":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn4":"true","colType4":"text","textAlign4":"center","colTextSize4":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily4":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","colTextColor2":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor3":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor4":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","columnWidth0":"80","columnWidth1":"10","columnWidth2":"30","columnWidth3":"10"},"style":{"left":"calc(50% - 200px)","top":"70px","width":"400px","height":"400px","z-index":"20"},"widgetSet":"materialdesign"}]Schriftart: Pacifico, Farbe: 'ffffff; Größe unterschiedlich, 12, 16 und 20
-
Ja, ich bin mir sicher.
In der Vis verwende ich die Materiadesign Table.
[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Kalender.Tabellen.home-kalener-MaterialWidgetTable","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"3","tableLayout":"standard","showHeader":false,"headerTextSize":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","headerFontFamily":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","colorBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorHeaderRowBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorHeaderRowText":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colorRowBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorRowBackgroundHover":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorRowText":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","borderColor":"","dividers":"","showColumn0":true,"colType0":"text","textAlign0":"center","colTextSize0":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily0":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn1":"true","colType1":"text","textAlign1":"center","colTextSize1":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily1":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"colTextColor0":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor1":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","showColumn2":"true","colType2":"text","textAlign2":"center","colTextSize2":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily2":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn3":"true","colType3":"text","textAlign3":"center","colTextSize3":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily3":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn4":"true","colType4":"text","textAlign4":"center","colTextSize4":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily4":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","colTextColor2":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor3":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor4":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","columnWidth0":"80","columnWidth1":"10","columnWidth2":"30","columnWidth3":"10"},"style":{"left":"calc(50% - 200px)","top":"70px","width":"400px","height":"400px","z-index":"20"},"widgetSet":"materialdesign"}]Schriftart: Pacifico, Farbe: 'ffffff; Größe unterschiedlich, 12, 16 und 20
@hausbaer ok - checke ich
-
Ja, ich bin mir sicher.
In der Vis verwende ich die Materiadesign Table.
[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Kalender.Tabellen.home-kalener-MaterialWidgetTable","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"3","tableLayout":"standard","showHeader":false,"headerTextSize":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","headerFontFamily":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","colorBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorHeaderRowBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorHeaderRowText":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colorRowBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorRowBackgroundHover":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorRowText":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","borderColor":"","dividers":"","showColumn0":true,"colType0":"text","textAlign0":"center","colTextSize0":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily0":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn1":"true","colType1":"text","textAlign1":"center","colTextSize1":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily1":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"colTextColor0":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor1":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","showColumn2":"true","colType2":"text","textAlign2":"center","colTextSize2":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily2":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn3":"true","colType3":"text","textAlign3":"center","colTextSize3":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily3":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn4":"true","colType4":"text","textAlign4":"center","colTextSize4":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily4":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","colTextColor2":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor3":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor4":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","columnWidth0":"80","columnWidth1":"10","columnWidth2":"30","columnWidth3":"10"},"style":{"left":"calc(50% - 200px)","top":"70px","width":"400px","height":"400px","z-index":"20"},"widgetSet":"materialdesign"}]Schriftart: Pacifico, Farbe: 'ffffff; Größe unterschiedlich, 12, 16 und 20
ich habe den fokus auf die html tabelle - das widget war nnur nebenbei - du brauchst aber die settings des md table widgets
da bin ich nicht wirklich profivermutung:
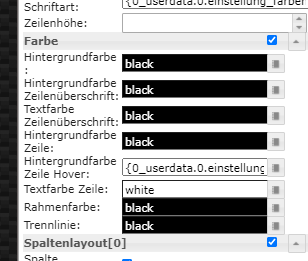
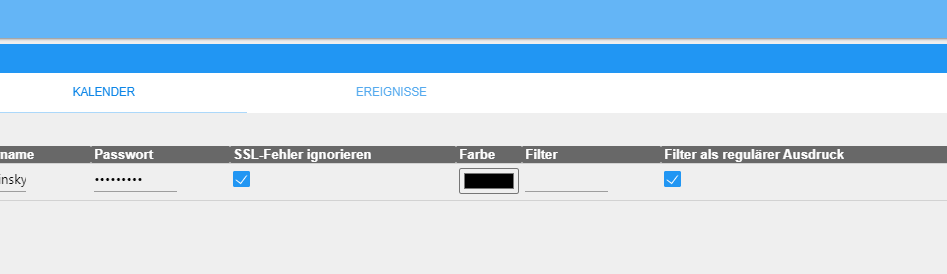
- im ical setting scheint die kalenderfarbe schwarz zu sein - damit sind bei schwarzen hintergrundm, die einträge nicht sichtbar

- den rahmen weg - weiß ich nicht
- die richtige aufteilung der spalten ?
- der thread dafür ist hier :https://forum.iobroker.net/topic/29658/material-design-widgets-table-widget - frag da mal bitte nach
- im ical setting scheint die kalenderfarbe schwarz zu sein - damit sind bei schwarzen hintergrundm, die einträge nicht sichtbar
-
Ja, ich bin mir sicher.
In der Vis verwende ich die Materiadesign Table.
[{"tpl":"tplVis-materialdesign-Table","data":{"oid":"0_userdata.0.Kalender.Tabellen.home-kalener-MaterialWidgetTable","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"3","tableLayout":"standard","showHeader":false,"headerTextSize":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","headerFontFamily":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","colorBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorHeaderRowBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorHeaderRowText":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colorRowBackground":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorRowBackgroundHover":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","colorRowText":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","borderColor":"","dividers":"","showColumn0":true,"colType0":"text","textAlign0":"center","colTextSize0":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily0":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn1":"true","colType1":"text","textAlign1":"center","colTextSize1":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily1":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"colTextColor0":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor1":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","showColumn2":"true","colType2":"text","textAlign2":"center","colTextSize2":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily2":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn3":"true","colType3":"text","textAlign3":"center","colTextSize3":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily3":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","showColumn4":"true","colType4":"text","textAlign4":"center","colTextSize4":"{0_userdata.0.einstellung_farben_schriftarten.schriftgrosse-3}","fontFamily4":"{0_userdata.0.einstellung_farben_schriftarten.schriftart-7}","colTextColor2":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor3":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","colTextColor4":"{0_userdata.0.einstellung_farben_schriftarten.farbe-3}","columnWidth0":"80","columnWidth1":"10","columnWidth2":"30","columnWidth3":"10"},"style":{"left":"calc(50% - 200px)","top":"70px","width":"400px","height":"400px","z-index":"20"},"widgetSet":"materialdesign"}]Schriftart: Pacifico, Farbe: 'ffffff; Größe unterschiedlich, 12, 16 und 20
-
@Scrounger (table widget)
hi -könntest du uns einen ipp geben, wie wir es hinbekommen, dass die erste spalte immer alles anzeigt - und die anderen spalten nicht so viel platz bekommen - habe rumprobiert - bekomme es nicht hin

-
Ich hab noch etwas experimentiert.
Die Lösung liegt tatsächlich in der Konfiguration der Tabelle.


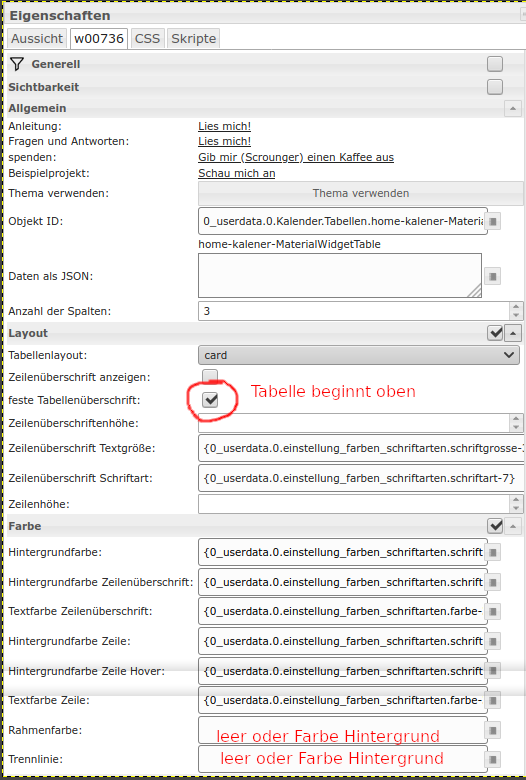
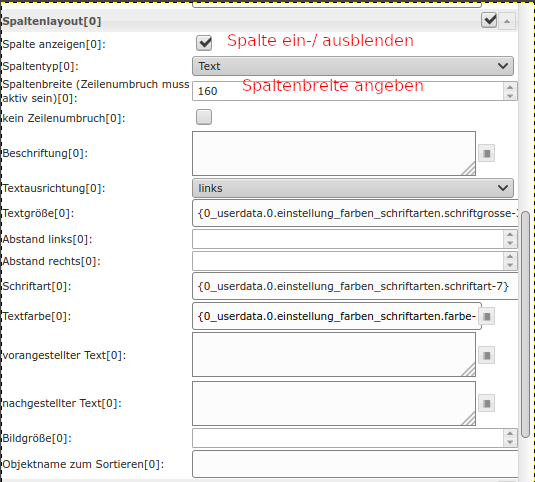
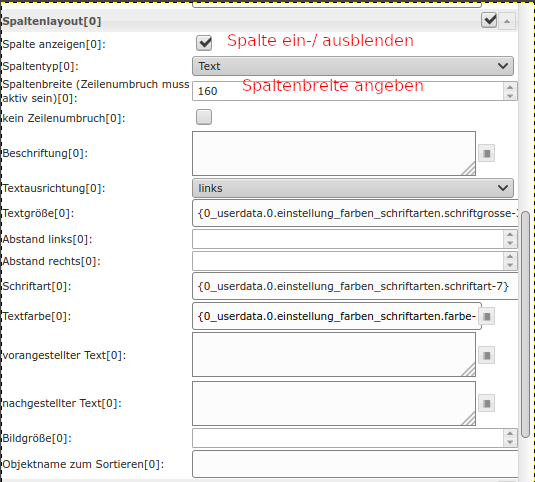
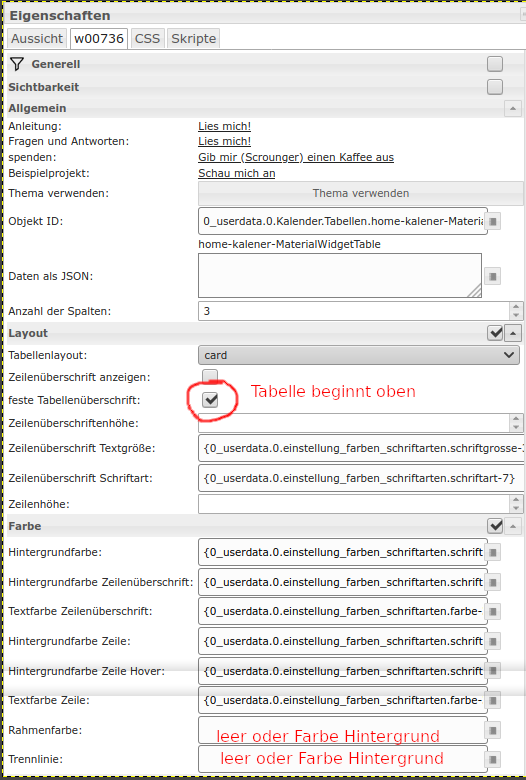
Wenn man die Spaltenbreite bei allen angibt, und der Wert unter CSS allgemein dazu passt, wird die Tabelle auch entsprechend aufgeteilt.
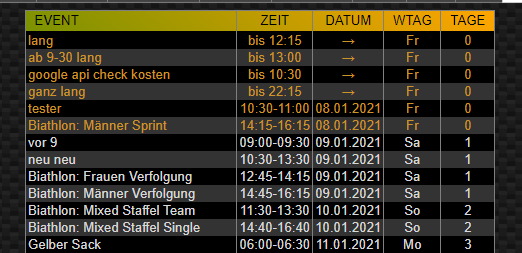
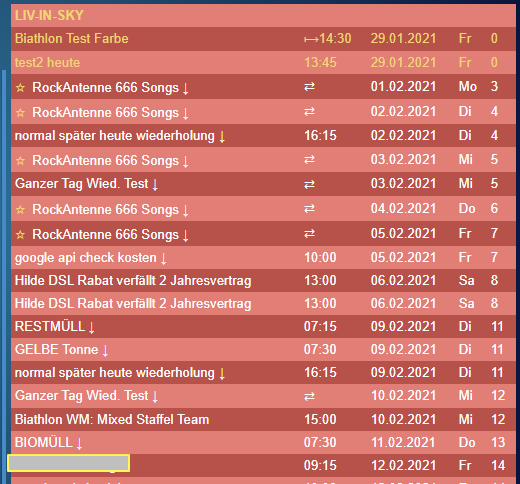
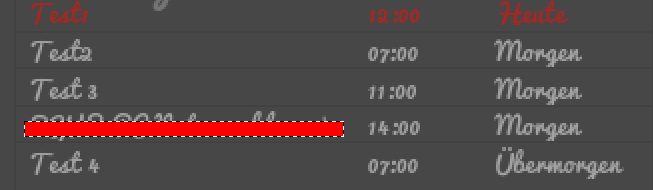
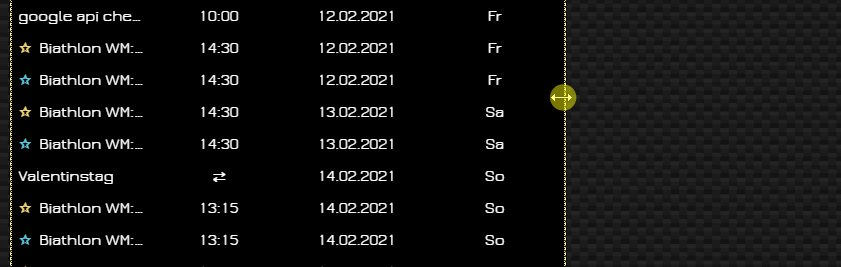
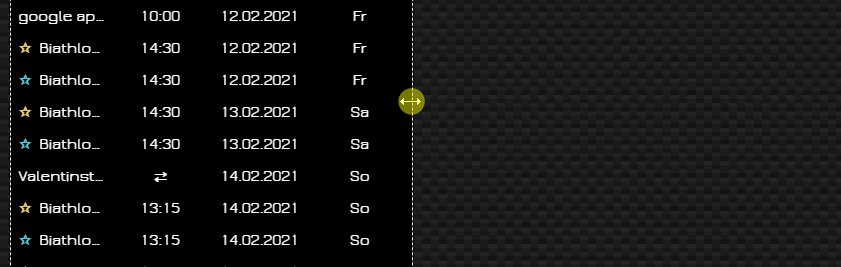
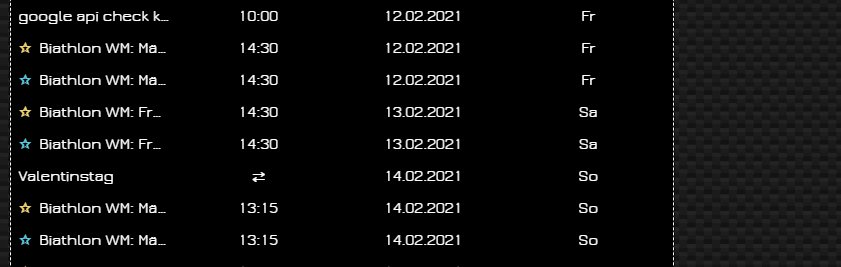
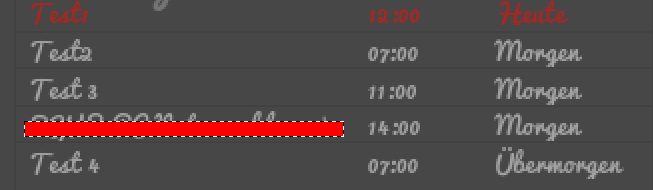
Das hat bei mir aber erst funktioniert, nachdem ich "feste Tabellenüberschrift" aktiviert hatte.Ergebnis in der Runtime:

Die Farbe für "Heute" muss noch etwas heller werden - dann ist's genau so, wie ich mir das vorgestellt hatte
-
@Scrounger (table widget)
hi -könntest du uns einen ipp geben, wie wir es hinbekommen, dass die erste spalte immer alles anzeigt - und die anderen spalten nicht so viel platz bekommen - habe rumprobiert - bekomme es nicht hin

@hausbaer sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):

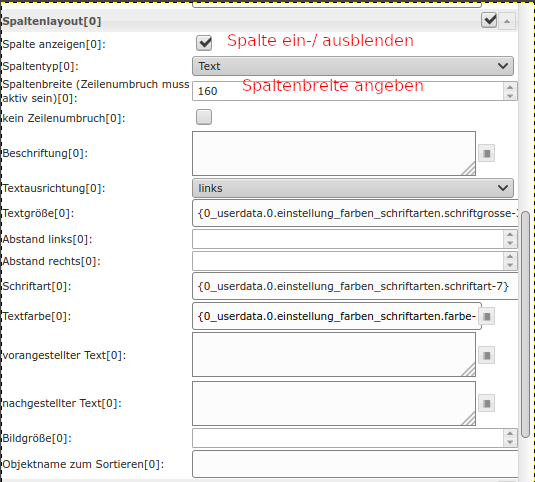
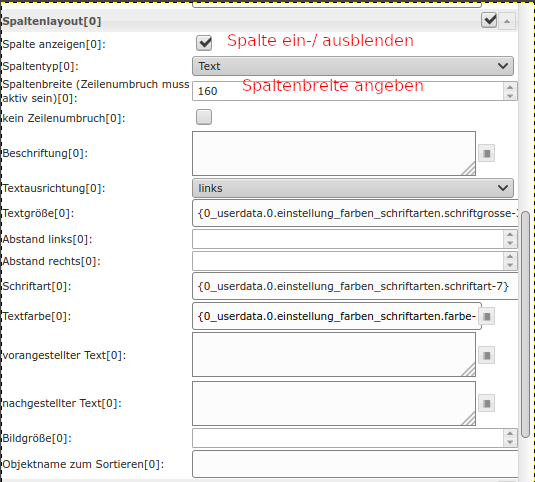
feste tabellenüberschrift muss nicht zwingend aktiv sein. Aber er muss eine feste breite für die spalte definiert werden und
kein Zeilenumbruchaktiviert sein. -
Ich hab noch etwas experimentiert.
Die Lösung liegt tatsächlich in der Konfiguration der Tabelle.


Wenn man die Spaltenbreite bei allen angibt, und der Wert unter CSS allgemein dazu passt, wird die Tabelle auch entsprechend aufgeteilt.
Das hat bei mir aber erst funktioniert, nachdem ich "feste Tabellenüberschrift" aktiviert hatte.Ergebnis in der Runtime:

Die Farbe für "Heute" muss noch etwas heller werden - dann ist's genau so, wie ich mir das vorgestellt hatte
@hausbaer dann paßt ja alles -die farbe einzustellen ist ja kein problem
@scrounger - hat sich erledigt
-
@hausbaer sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):

feste tabellenüberschrift muss nicht zwingend aktiv sein. Aber er muss eine feste breite für die spalte definiert werden und
kein Zeilenumbruchaktiviert sein.@scrounger feste breite - dachte ich auch - hat aber nix geändert - bei dem beispiel ist die erste spalte mit 300 eingegeben
erst das mit der festen tabellenüberschrift hat den erfolg gebracht
-
@scrounger feste breite - dachte ich auch - hat aber nix geändert - bei dem beispiel ist die erste spalte mit 300 eingegeben
erst das mit der festen tabellenüberschrift hat den erfolg gebracht
-
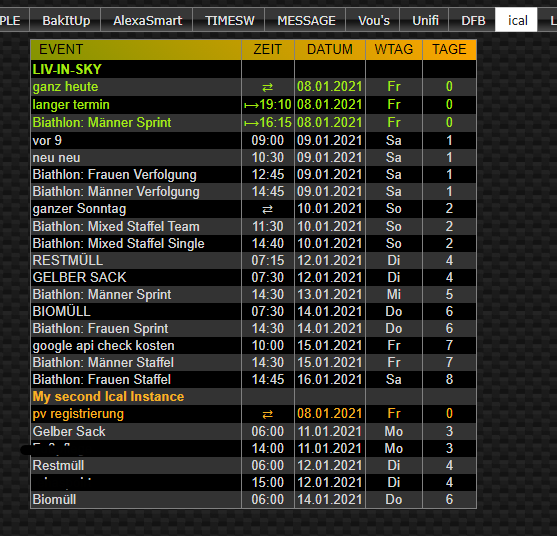
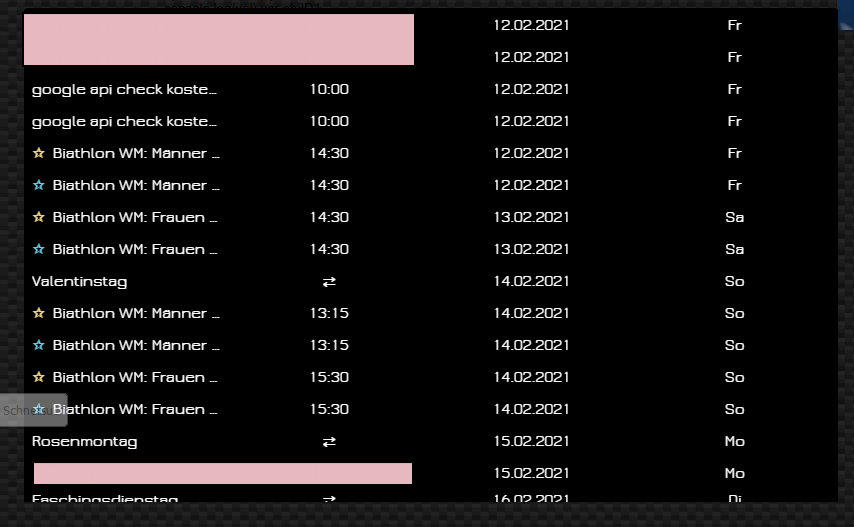
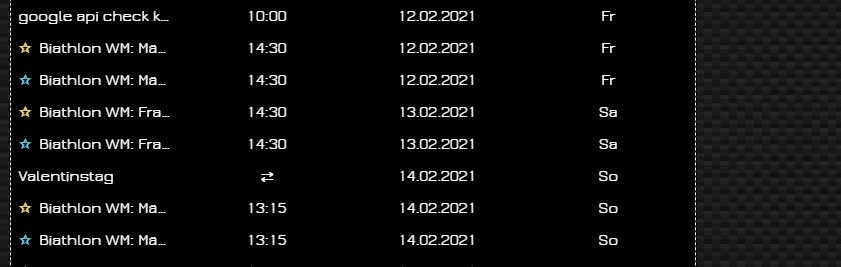
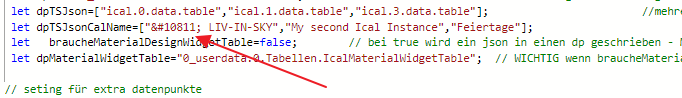
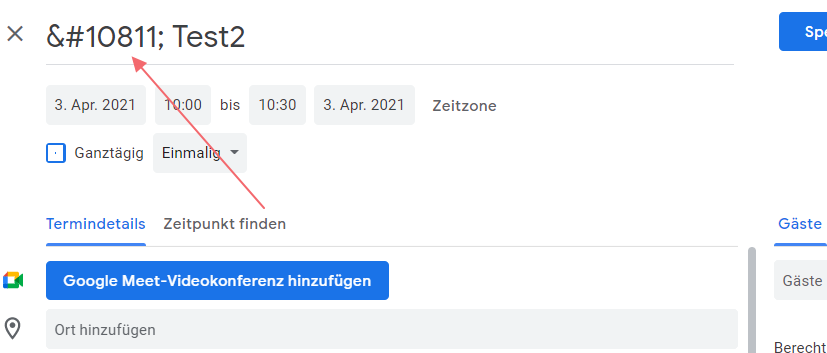
du kannst für die überschriften bestimmte zeichen einfügen - und für bestimmte , "gefilterte" einträge - aber nicht für alle einträge für einen kalender - das ginge nur, wenn du schon im kalender das symbol einfügst
nur übrschriften:


das sind html-codes für sonderzeichen: siehe : https://unicode-table.com/de/2A3B/ oder emojis: https://emojiterra.com/de/
alle einträge geht nur so:


-
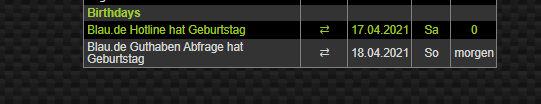
gebutstage sind eigentlich nicht teil des google kalenders sondern werden in google kontakte verwaltet.
mit diesem script https://www.smarthomejetzt.de/die-geburtstage-der-apple-und-android-kontakte-in-einem-kalender-in-der-vis-oberflaeche-auf-iobroker-anzeigen/
konnte ich die geburtstage in den ical bekommen. danach kann man in der ical instanz diesen neuen kalender dazufügen oder eine neue instanz anlegen - in dem script, welches verwendet wird, werden keine jahresdaten übergeben, daher kann auch kein alter berechnet werden.
aber immerhin, kannst du so die geburtstage in den kalender bekommen
-
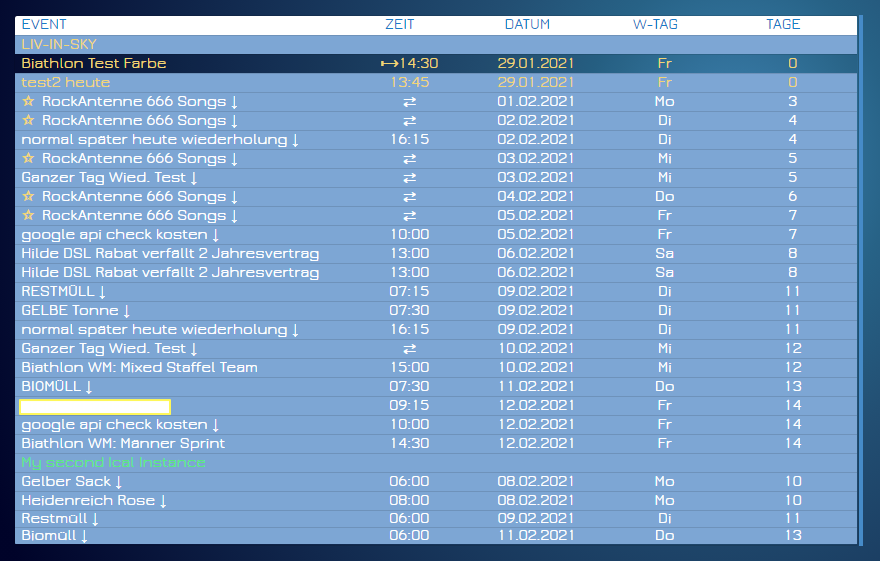
Wie bekommt man die Icons in einer reihe dargestellt???
Hast du vielleicht eine Idee?//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Termine'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='⏰'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='📆'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='📆'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='⏳'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //-----------------------------------
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------Vielen Dank
Gruß Rene
-
Wie bekommt man die Icons in einer reihe dargestellt???
Hast du vielleicht eine Idee?//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Termine'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='⏰'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='📆'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='📆'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='⏳'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //-----------------------------------
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------Vielen Dank
Gruß Rene
@rene-r du brauchst mehr breite - das html widget breiter machen oder im script setting unter breite erhöhen
-
@rene-r du brauchst mehr breite - das html widget breiter machen oder im script setting unter breite erhöhen
Ahh danke habt es geschafft
-
@rene-r du brauchst mehr breite - das html widget breiter machen oder im script setting unter breite erhöhen
@liv-in-sky Hallo! erst mal Danke für dies Tabellenscript. es funktioniert bei mir seit langem.
da aber bei mir einige ganztägige Ereignisse vom ical adapter als 02:00 bis 0:00 ausgewertet werden also nicht mehr ganztägig , habe ich da im cal da jetzt fixes eingebaut wurden mal eine beta version des ical getestet. mit Versionen ab ical 1.10. gibt dein script folgenden Fehler aus:10:55:48.110 error javascript.0 (890) script.js.System.Verwaltung.Tabelle_für_ical_mehre_Instanzen: TypeError: Cannot read property 'includes' of undefined 10:55:48.110 error javascript.0 (890) at writeHTML (script.js.System.Verwaltung.Tabelle_für_ical_mehre_Instanzen:441:64) 10:55:48.111 error javascript.0 (890) at script.js.System.Verwaltung.Tabelle_für_ical_mehre_Instanzen:856:2 10:55:48.111 error javascript.0 (890) at script.js.System.Verwaltung.Tabelle_für_ical_mehre_Instanzen:1194:3ich bin auf die 1.9.3 des ical zurück und das script funktioniert wieder.
der Trashadapter wurde auch angepasst und funktionier auch mit versionen über 1.10.
es muß wohl eine erhebliche Änderung im ical adapter geben. aber ich hab von adaptern keine Ahnung, kann sie nur anwenden...
Gruß aus HH -
@liv-in-sky Hallo! erst mal Danke für dies Tabellenscript. es funktioniert bei mir seit langem.
da aber bei mir einige ganztägige Ereignisse vom ical adapter als 02:00 bis 0:00 ausgewertet werden also nicht mehr ganztägig , habe ich da im cal da jetzt fixes eingebaut wurden mal eine beta version des ical getestet. mit Versionen ab ical 1.10. gibt dein script folgenden Fehler aus:10:55:48.110 error javascript.0 (890) script.js.System.Verwaltung.Tabelle_für_ical_mehre_Instanzen: TypeError: Cannot read property 'includes' of undefined 10:55:48.110 error javascript.0 (890) at writeHTML (script.js.System.Verwaltung.Tabelle_für_ical_mehre_Instanzen:441:64) 10:55:48.111 error javascript.0 (890) at script.js.System.Verwaltung.Tabelle_für_ical_mehre_Instanzen:856:2 10:55:48.111 error javascript.0 (890) at script.js.System.Verwaltung.Tabelle_für_ical_mehre_Instanzen:1194:3ich bin auf die 1.9.3 des ical zurück und das script funktioniert wieder.
der Trashadapter wurde auch angepasst und funktionier auch mit versionen über 1.10.
es muß wohl eine erhebliche Änderung im ical adapter geben. aber ich hab von adaptern keine Ahnung, kann sie nur anwenden...
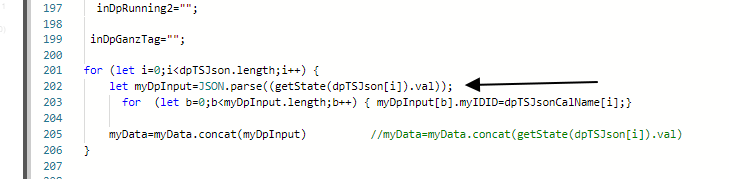
Gruß aus HHhabe ich gerade selbst getestet - im script muss eine zeile geändert werden, damit es erstmal wieder läuft - habe aber noch nicht alles getestet
die änderung ist eine zeile :

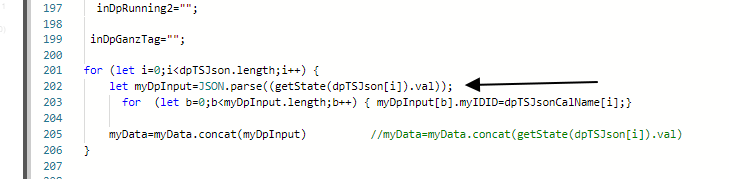
let myDpInput=JSON.parse((getState(dpTSJson[i]).val));das liegt an der datenpunktänderung im adapter - es wurde von object auf json-txt umgestellt - mit JSON.parse wird erstmal wieder der datenpunkt lesbar für das script
-
habe ich gerade selbst getestet - im script muss eine zeile geändert werden, damit es erstmal wieder läuft - habe aber noch nicht alles getestet
die änderung ist eine zeile :

let myDpInput=JSON.parse((getState(dpTSJson[i]).val));das liegt an der datenpunktänderung im adapter - es wurde von object auf json-txt umgestellt - mit JSON.parse wird erstmal wieder der datenpunkt lesbar für das script
@liv-in-sky hab die Zeile gefunden bei mir war es 387 und geändert:
bin wieder auf die 1.11.1 aber es kommt noch folgender Fehlertext
388 ist deine neue Zeile
zeilen 845 bis 865 als code. 857 ist das zweite writeHTML()::
mein script endet bei 1194 1195 gibt es nicht.
aber es drängt ja keine Zeit ich gehe erst mal dieder auf 1.9 zurück und werde die nächsten Tage/Wochen beobachten was sich tut. -
@liv-in-sky hab die Zeile gefunden bei mir war es 387 und geändert:
bin wieder auf die 1.11.1 aber es kommt noch folgender Fehlertext
388 ist deine neue Zeile
zeilen 845 bis 865 als code. 857 ist das zweite writeHTML()::
mein script endet bei 1194 1195 gibt es nicht.
aber es drängt ja keine Zeit ich gehe erst mal dieder auf 1.9 zurück und werde die nächsten Tage/Wochen beobachten was sich tut.du hast sicherlich das script mit firefox runter-kopiert - nimm dazu den chromebrowser - der ff fügt immer viele leerzeichen ein, danach ist die fehlersuche schwierig und es kommt auch zu fehlern
probier nach dem neuanlegen und neukopieren des scriptes nochmal mit deinen setting - ob es dann läuft
-
du hast sicherlich das script mit firefox runter-kopiert - nimm dazu den chromebrowser - der ff fügt immer viele leerzeichen ein, danach ist die fehlersuche schwierig und es kommt auch zu fehlern
probier nach dem neuanlegen und neukopieren des scriptes nochmal mit deinen setting - ob es dann läuft
@liv-in-sky so jetzt hab ich wieder zeit. hab dein Script von ganz oben jetzt mit chrome kopiert und als neues script angelegt. dann meine datenfelder eingetragen.
in meinem script ist es zeile 195 in deinem anderen post war es bei dir 202. aber ich hab es zeilennummernweise verglichen. die 195 durch die neue ersatzt.
aber es kommt wieder der gleiche Fehler:
195 ist wie gesagt die neue Zeile
427 ist wieder das 2. write html
und die letzte zeilennummer ist 596
kann es irgendwie an meinen Datenpunkten liegen. die habe zwar alle mit der alten version funktioniert-