NEWS
[Erledigt] Text farbig in Wertebereichen darstellen
-
@chrunchy sagte in Text farbig in Wertebereichen darstellen:
@crazy32
Das von dir gesuchte Stichwort ist "binding".
Hier mal ein Beispiel, welches mir die Farbe in Abhängigkeit der Ventilöffnung eine Heizkörper-Thermostats ändert:{v:hm-rpc.2.xxx.1.LEVEL;v < 1 ? "" :: v < 30 ? "#4CAF50" :: v < 70 ? "#FFEB3B" :: "#F44336"}Das ganze steht bei mir beim Widget unter Farbe.
v ist der Datenpunkt, der den Wert liefert. Danach kommen die Abfragen und die daraus resultierende Wertgebung für die Farbe.Ich habe mit solchen Scripten noch nichts zu tun gehabt. Aber ich habe es mal versucht und es kam folgendes raus:
{v: deconz.0.Sensors.8.battery;v < 10 ? "#fa0000" :: "#00f019"}Sah für mich gut aus, funktioniert aber nicht. Der Text ist immer rot, egal welchen Testtext ich eingegeben habe. Für mich steht da: Wenn der Datenpunkt unter Wert 10 ist, dann wird der Text in der Farbe #fa0000 (rot) dargestellt, ansonsten in der Farbe #00f019 (grün)
Dann habe ich noch das hier ausprobiert, mit dem gleichen Ergebnis, der Text ist immer rot:
{v: deconz.0.Sensors.8.battery;v < 10 ? "#fa0000" :: v < 100 ? "#00f019"}Für mich steht da: Wenn der Datenpunkt unter Wert 10 ist, dann wird der Text in der Farbe #fa0000 (rot) dargestellt, wenn der Wert unter 100 ist, in der Farbe #00f019 (grün)
Ich fürchte das ich da einen Denkfehler drin habe...
@crazy32 Bindings funktionieren nicht im VIS-Editor, nur in der VIS-Runtime.
Er nimmt im Editor einfach den ersten Farbwert des Bindings den er finden kann unabhängig vom Wert ;) -
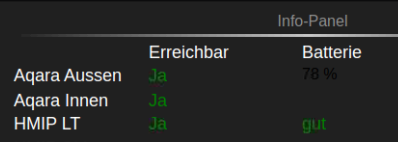
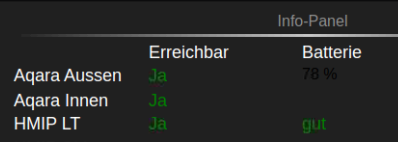
Ok. In der Runtime ist der Wert aber schwarz. Sollte aber grün sein. Der Batteriewert liegt aktuell bei 78%. Ist evtl. doch noch ein Fehler drin?
@crazy32 sagte in Text farbig in Wertebereichen darstellen:
Ok. In der Runtime ist der Wert aber schwarz.
Kommt auf die "Version" deines Bindings (falsche Leerzeichen, Syntax, etc.) an, dass eine ist zB. völlig falsch und wird ignoriert = Farbe schwarz
Ferner werden alle Werte als String gelesen, da kann ein Vergleich als Number funktionieren, muss aber nicht...
Um von deinem Eingangspost auszugehen:{v:deconz.0.Sensors.8.battery; parseInt(v)<10 ? "#fa0000" : "#00f019"}sollte in der Runtime unter 10% rot ergeben, sonst halt grün :)
-
@crazy32 sagte in Text farbig in Wertebereichen darstellen:
Ok. In der Runtime ist der Wert aber schwarz.
Kommt auf die "Version" deines Bindings (falsche Leerzeichen, Syntax, etc.) an, dass eine ist zB. völlig falsch und wird ignoriert = Farbe schwarz
Ferner werden alle Werte als String gelesen, da kann ein Vergleich als Number funktionieren, muss aber nicht...
Um von deinem Eingangspost auszugehen:{v:deconz.0.Sensors.8.battery; parseInt(v)<10 ? "#fa0000" : "#00f019"}sollte in der Runtime unter 10% rot ergeben, sonst halt grün :)
-
@sborg sagte in Text farbig in Wertebereichen darstellen:
{v:deconz.0.Sensors.8.battery; parseInt(v)<10 ? "#fa0000" : "#00f019"}
Leider Nein :-(

@crazy32 Das ist jetzt aber kein Problem vom Binding mehr ;)
Nimm mal testweise ein Standard-HTML-Widget. Dort fügst du unter dem HTML-Code einfach das Binding ein.
Nun sollte in der Runtime #00f019 an der Stelle angezeigt werden --> dann funktioniert das Binding schon mal.
Jetzt kannst du testweise das Binding mal bei der Textfarbe eintragen --> dann sollte der Text nun grün sein -
@sborg sagte in Text farbig in Wertebereichen darstellen:
{v:deconz.0.Sensors.8.battery; parseInt(v)<10 ? "#fa0000" : "#00f019"}
Leider Nein :-(

sind da immer noch 2 Doppelpunkte?
Es darf da nur ein Doppelpunkt stehen und man muss IMMER den wahr und den falschanteil mit angeben{v: deconz.0.Sensors.8.battery;v < 10 ? "#fa0000" :: v < 100 ? "#00f019"}Zur Erklärung. Das ist ein sogenannter ternäre Operation
(prüfung)?wenn wahr:wenn falsch
Für 2 Bereiche reicht die einfache Form
{v: deconz.0.Sensors.8.battery;v<10?"#fa0000":"#00f019"}Der Falschanteil deckt ja bereits den Wertebereich >10 ab.
Bei 3 Bereichen müsste man verschachteln (bsp 0-9,10-89,90-100{v: deconz.0.Sensors.8.battery;(v<10)?"red":(v>9 && v<90)?"yellow":"green"}Zur Erhöhung der Lesbarkeit mache ich um die Prüfungen gern noch eine Klammer
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Operators/Conditional_Operator
-
@crazy32 Das ist jetzt aber kein Problem vom Binding mehr ;)
Nimm mal testweise ein Standard-HTML-Widget. Dort fügst du unter dem HTML-Code einfach das Binding ein.
Nun sollte in der Runtime #00f019 an der Stelle angezeigt werden --> dann funktioniert das Binding schon mal.
Jetzt kannst du testweise das Binding mal bei der Textfarbe eintragen --> dann sollte der Text nun grün sein@sborg sagte in Text farbig in Wertebereichen darstellen:
@crazy32 Das ist jetzt aber kein Problem vom Binding mehr ;)
Nimm mal testweise ein Standard-HTML-Widget. Dort fügst du unter dem HTML-Code einfach das Binding ein.
Nun sollte in der Runtime #00f019 an der Stelle angezeigt werden --> dann funktioniert das Binding schon mal.Das funktioniert.
Jetzt kannst du testweise das Binding mal bei der Textfarbe eintragen --> dann sollte der Text nun grün sein
Funktioniert auch.
-
sind da immer noch 2 Doppelpunkte?
Es darf da nur ein Doppelpunkt stehen und man muss IMMER den wahr und den falschanteil mit angeben{v: deconz.0.Sensors.8.battery;v < 10 ? "#fa0000" :: v < 100 ? "#00f019"}Zur Erklärung. Das ist ein sogenannter ternäre Operation
(prüfung)?wenn wahr:wenn falsch
Für 2 Bereiche reicht die einfache Form
{v: deconz.0.Sensors.8.battery;v<10?"#fa0000":"#00f019"}Der Falschanteil deckt ja bereits den Wertebereich >10 ab.
Bei 3 Bereichen müsste man verschachteln (bsp 0-9,10-89,90-100{v: deconz.0.Sensors.8.battery;(v<10)?"red":(v>9 && v<90)?"yellow":"green"}Zur Erhöhung der Lesbarkeit mache ich um die Prüfungen gern noch eine Klammer
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Operators/Conditional_Operator
@oliverio sagte in Text farbig in Wertebereichen darstellen:
sind da immer noch 2 Doppelpunkte?
Es darf da nur ein Doppelpunkt stehen und man muss IMMER den wahr und den falschanteil mit angeben{v: deconz.0.Sensors.8.battery;v < 10 ? "#fa0000" :: v < 100 ? "#00f019"}Habe ich soweit verstanden, glaube ich. Nichtdestotrotz funktioniert es auch mit Deinem Code nicht. Nutze ich das falsche Widget? Ich habe das basic - string dafür genommen.
-
@oliverio sagte in Text farbig in Wertebereichen darstellen:
sind da immer noch 2 Doppelpunkte?
Es darf da nur ein Doppelpunkt stehen und man muss IMMER den wahr und den falschanteil mit angeben{v: deconz.0.Sensors.8.battery;v < 10 ? "#fa0000" :: v < 100 ? "#00f019"}Habe ich soweit verstanden, glaube ich. Nichtdestotrotz funktioniert es auch mit Deinem Code nicht. Nutze ich das falsche Widget? Ich habe das basic - string dafür genommen.
@crazy32 sagte in Text farbig in Wertebereichen darstellen:
@oliverio sagte in Text farbig in Wertebereichen darstellen:
sind da immer noch 2 Doppelpunkte?
Es darf da nur ein Doppelpunkt stehen und man muss IMMER den wahr und den falschanteil mit angeben{v: deconz.0.Sensors.8.battery;v < 10 ? "#fa0000" :: v < 100 ? "#00f019"}Habe ich soweit verstanden, glaube ich. Nichtdestotrotz funktioniert es auch mit Deinem Code nicht. Nutze ich das falsche Widget? Ich habe das basic - string dafür genommen.
hab gesehen, das bei den 2 Bereichen noch ein Strichpunkt gefehlt hat
-
sind da immer noch 2 Doppelpunkte?
Es darf da nur ein Doppelpunkt stehen und man muss IMMER den wahr und den falschanteil mit angeben{v: deconz.0.Sensors.8.battery;v < 10 ? "#fa0000" :: v < 100 ? "#00f019"}Zur Erklärung. Das ist ein sogenannter ternäre Operation
(prüfung)?wenn wahr:wenn falsch
Für 2 Bereiche reicht die einfache Form
{v: deconz.0.Sensors.8.battery;v<10?"#fa0000":"#00f019"}Der Falschanteil deckt ja bereits den Wertebereich >10 ab.
Bei 3 Bereichen müsste man verschachteln (bsp 0-9,10-89,90-100{v: deconz.0.Sensors.8.battery;(v<10)?"red":(v>9 && v<90)?"yellow":"green"}Zur Erhöhung der Lesbarkeit mache ich um die Prüfungen gern noch eine Klammer
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Operators/Conditional_Operator
-
@oliverio sagte in Text farbig in Wertebereichen darstellen:
Bei 3 Bereichen müsste man verschachteln (bsp 0-9,10-89,90-100
{v: deconz.0.Sensors.8.battery;(v<10)?"red":(v>9 && v<90)?"yellow":"green"}Darf ich da nochmal drauf zurückkommen? Ich möchte jetzt gerne für die Aussentemperaturanzeige die Farbe abhängig von der Temperatur machen. Ich habe mir Farbwerte für ein paar Temperaturbereiche ausgesucht und versucht das umzusetzen. Rausgekommen ist das hier:
{v: deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00"}Ergebnis: Im Editor ist der Text mit #38FFFF zu sehen, in der Runtime ist er schwarz. Sollte aber doch auch #38FFFF sein, weil wir unter 0°C haben. Für mich sieht das aber ganz schlüssig aus. Was ja nichts heißen muss :grimacing:
-
@oliverio sagte in Text farbig in Wertebereichen darstellen:
Bei 3 Bereichen müsste man verschachteln (bsp 0-9,10-89,90-100
{v: deconz.0.Sensors.8.battery;(v<10)?"red":(v>9 && v<90)?"yellow":"green"}Darf ich da nochmal drauf zurückkommen? Ich möchte jetzt gerne für die Aussentemperaturanzeige die Farbe abhängig von der Temperatur machen. Ich habe mir Farbwerte für ein paar Temperaturbereiche ausgesucht und versucht das umzusetzen. Rausgekommen ist das hier:
{v: deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00"}Ergebnis: Im Editor ist der Text mit #38FFFF zu sehen, in der Runtime ist er schwarz. Sollte aber doch auch #38FFFF sein, weil wir unter 0°C haben. Für mich sieht das aber ganz schlüssig aus. Was ja nichts heißen muss :grimacing:
-
@oliverio sagte in Text farbig in Wertebereichen darstellen:
Bei 3 Bereichen müsste man verschachteln (bsp 0-9,10-89,90-100
{v: deconz.0.Sensors.8.battery;(v<10)?"red":(v>9 && v<90)?"yellow":"green"}Darf ich da nochmal drauf zurückkommen? Ich möchte jetzt gerne für die Aussentemperaturanzeige die Farbe abhängig von der Temperatur machen. Ich habe mir Farbwerte für ein paar Temperaturbereiche ausgesucht und versucht das umzusetzen. Rausgekommen ist das hier:
{v: deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00"}Ergebnis: Im Editor ist der Text mit #38FFFF zu sehen, in der Runtime ist er schwarz. Sollte aber doch auch #38FFFF sein, weil wir unter 0°C haben. Für mich sieht das aber ganz schlüssig aus. Was ja nichts heißen muss :grimacing:
@crazy32 said in Text farbig in Wertebereichen darstellen:
@oliverio sagte in Text farbig in Wertebereichen darstellen:
Bei 3 Bereichen müsste man verschachteln (bsp 0-9,10-89,90-100
{v: deconz.0.Sensors.8.battery;(v<10)?"red":(v>9 && v<90)?"yellow":"green"}Darf ich da nochmal drauf zurückkommen? Ich möchte jetzt gerne für die Aussentemperaturanzeige die Farbe abhängig von der Temperatur machen. Ich habe mir Farbwerte für ein paar Temperaturbereiche ausgesucht und versucht das umzusetzen. Rausgekommen ist das hier:
{v: deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00"}Ergebnis: Im Editor ist der Text mit #38FFFF zu sehen, in der Runtime ist er schwarz. Sollte aber doch auch #38FFFF sein, weil wir unter 0°C haben. Für mich sieht das aber ganz schlüssig aus. Was ja nichts heißen muss :grimacing:
@oliverio said in Text farbig in Wertebereichen darstellen:
man muss IMMER den wahr und den falschanteil mit angeben
Den Falschanteil hast du in der letzten Prüfung vergessen.
Korrekt muss es heißen:
{v: deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00":""}oder halt einen Farbcode für über 49. Intern führt das zu einem Syntax error, weil das Konstrukt nicht korrekt abgeschlossen wurde.
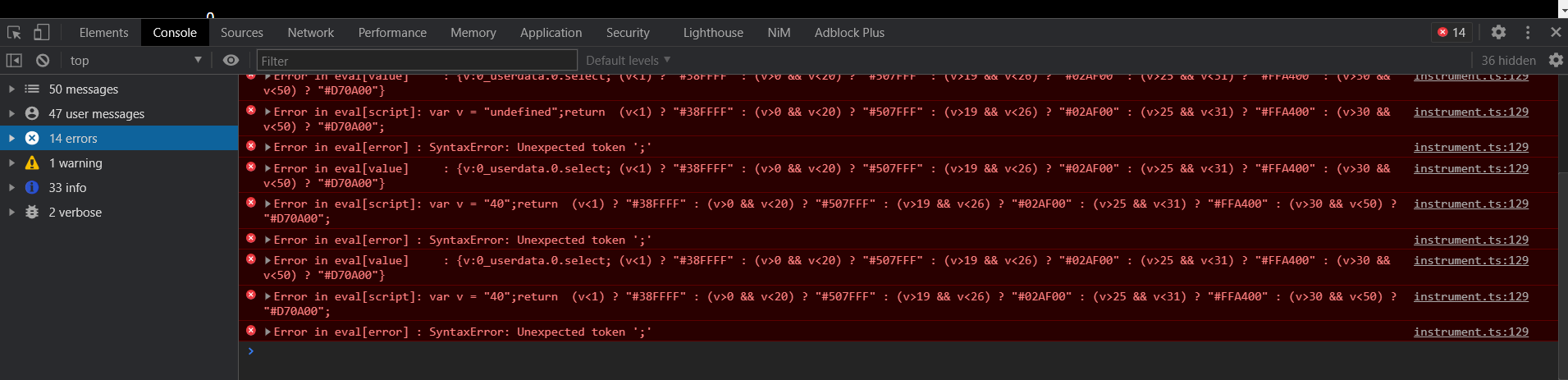
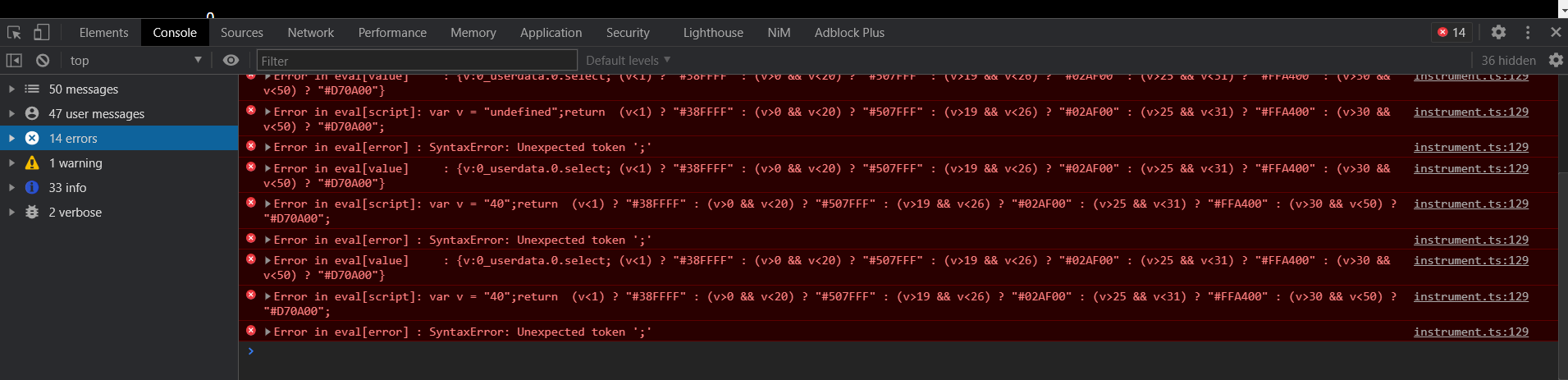
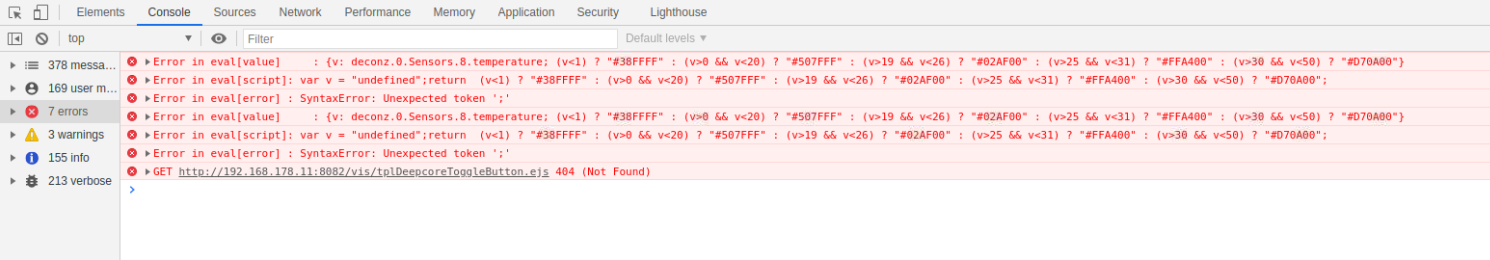
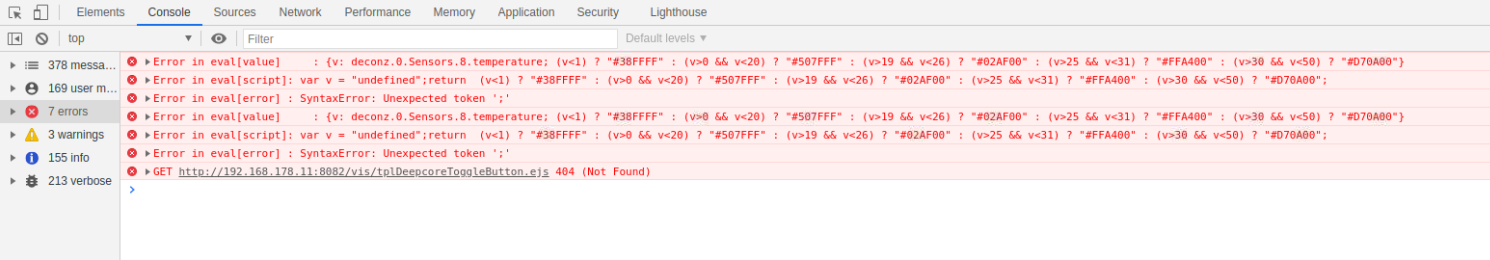
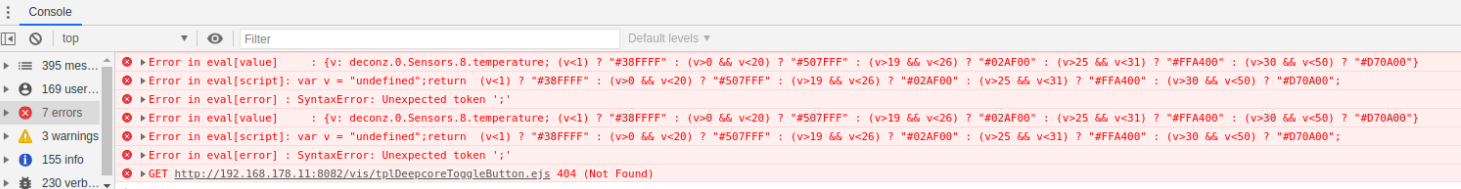
Prüfen kann man das in der developer console von firefox oder chrome. wobei man sich nicht wundern braucht, das das Konstrukt mehrmals in teilweiser unvollständiger Form durchlaufen wird. Das ist leider die Funktionsweise von vis. Das letzt gilt. Da kann man dann auch sehen in was für javascript-code das binding üb ersetzt wird.
-
@crazy32 said in Text farbig in Wertebereichen darstellen:
@oliverio sagte in Text farbig in Wertebereichen darstellen:
Bei 3 Bereichen müsste man verschachteln (bsp 0-9,10-89,90-100
{v: deconz.0.Sensors.8.battery;(v<10)?"red":(v>9 && v<90)?"yellow":"green"}Darf ich da nochmal drauf zurückkommen? Ich möchte jetzt gerne für die Aussentemperaturanzeige die Farbe abhängig von der Temperatur machen. Ich habe mir Farbwerte für ein paar Temperaturbereiche ausgesucht und versucht das umzusetzen. Rausgekommen ist das hier:
{v: deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00"}Ergebnis: Im Editor ist der Text mit #38FFFF zu sehen, in der Runtime ist er schwarz. Sollte aber doch auch #38FFFF sein, weil wir unter 0°C haben. Für mich sieht das aber ganz schlüssig aus. Was ja nichts heißen muss :grimacing:
@oliverio said in Text farbig in Wertebereichen darstellen:
man muss IMMER den wahr und den falschanteil mit angeben
Den Falschanteil hast du in der letzten Prüfung vergessen.
Korrekt muss es heißen:
{v: deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00":""}oder halt einen Farbcode für über 49. Intern führt das zu einem Syntax error, weil das Konstrukt nicht korrekt abgeschlossen wurde.
Prüfen kann man das in der developer console von firefox oder chrome. wobei man sich nicht wundern braucht, das das Konstrukt mehrmals in teilweiser unvollständiger Form durchlaufen wird. Das ist leider die Funktionsweise von vis. Das letzt gilt. Da kann man dann auch sehen in was für javascript-code das binding üb ersetzt wird.
@oliverio said in Text farbig in Wertebereichen darstellen:
man muss IMMER den wahr und den falschanteil mit angeben
Den Falschanteil hast du in der letzten Prüfung vergessen.
Korrekt muss es heißen:
{v: deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00":""}Guten Morgen. Das hatte ich gelesen, aber anscheinend falsch verstanden. Ich dachte damit wäre z.B. die Prüfung "wenn v<1 wahr, dann nehme Farbe #38FFFF".
Ich habe den Code von Dir kopiert und eingefügt. In der Runtime ist der Text aber wieder schwarz. Im der developer console ist mir aufgefallen, dass das von Dir angefügte : " " nicht zu sehen ist. Im Editor im Feld Color unter CSS Font und Text ist es aber definitv eingetragen.

-
@oliverio said in Text farbig in Wertebereichen darstellen:
man muss IMMER den wahr und den falschanteil mit angeben
Den Falschanteil hast du in der letzten Prüfung vergessen.
Korrekt muss es heißen:
{v: deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00":""}Guten Morgen. Das hatte ich gelesen, aber anscheinend falsch verstanden. Ich dachte damit wäre z.B. die Prüfung "wenn v<1 wahr, dann nehme Farbe #38FFFF".
Ich habe den Code von Dir kopiert und eingefügt. In der Runtime ist der Text aber wieder schwarz. Im der developer console ist mir aufgefallen, dass das von Dir angefügte : " " nicht zu sehen ist. Im Editor im Feld Color unter CSS Font und Text ist es aber definitv eingetragen.

@crazy32 Dort steht undefined. Heisst, dein Variable v wird nicht sauber gesetzt.
nimm mal das Leerezeichen beim ersten v: deconz... raus.
Weiterhin ist eine mögliche Ursache, dass du bei deinen Abfragen noch immer Wertüberschneidungen hast. Also keine Eindeutigkeit welche Abfrage greifen soll.
Nehmen wir z.B. eine Temperatur von 0.5C. Die ist kleiner 1 aber auch größer 0. Welche Farbe soll es denn sein? Hier hilft z.B. v<1... oder v>=1
-
@crazy32 Dort steht undefined. Heisst, dein Variable v wird nicht sauber gesetzt.
nimm mal das Leerezeichen beim ersten v: deconz... raus.
Weiterhin ist eine mögliche Ursache, dass du bei deinen Abfragen noch immer Wertüberschneidungen hast. Also keine Eindeutigkeit welche Abfrage greifen soll.
Nehmen wir z.B. eine Temperatur von 0.5C. Die ist kleiner 1 aber auch größer 0. Welche Farbe soll es denn sein? Hier hilft z.B. v<1... oder v>=1
@chrunchy
ah, noch was gesehen, entferne das leerzeichen nach v:
das mag vis wohl nicht{v:deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>0 && v<20) ? "#507FFF" : (v>19 && v<26) ? "#02AF00" : (v>25 && v<31) ? "#FFA400" : (v>30 && v<50) ? "#D70A00":""}Ich teste solche dinge immer, in dem ich den Text in ein HTML-widget eintrage.
Das Ergebnis muss dann in der Runtime als normaler Text erscheinen. -
@crazy32 Dort steht undefined. Heisst, dein Variable v wird nicht sauber gesetzt.
nimm mal das Leerezeichen beim ersten v: deconz... raus.
Weiterhin ist eine mögliche Ursache, dass du bei deinen Abfragen noch immer Wertüberschneidungen hast. Also keine Eindeutigkeit welche Abfrage greifen soll.
Nehmen wir z.B. eine Temperatur von 0.5C. Die ist kleiner 1 aber auch größer 0. Welche Farbe soll es denn sein? Hier hilft z.B. v<1... oder v>=1
@chrunchy sagte in Text farbig in Wertebereichen darstellen:
Nehmen wir z.B. eine Temperatur von 0.5C. Die ist kleiner 1 aber auch größer 0. Welche Farbe soll es denn sein?
Dann greift bereits die erste Bedingung "v<1" ist wahr und damit "#38FFFF". Es wird immer nur bis zum ersten wahr geprüft.
Das Ganze ist eine Kurzschreibweise von If-then-(else if)-elseoder
WENN ? DANN : SONST
Dabei muss auch immer das "SONST" angegeben werden, selbst wenn es nie dazu kommen sollte. Ein etwas sinnfreies Beispiel:
{v:1; v==1 ? "wahr" : "falsch"}
Das falsch ("SONST") würde hier nie eintreten, trotzdem muss es angegeben werden (oder man trägt quasi nix dafür ein: ""):{v:1; v==1 ? "wahr" : ""}
Anstelle des "SONST" kann man dann natürlich wieder eine neue WENN ? DANN : SONST - Bedingung eintragen ;): WENN ? DANN : WENN ? DANN : SONST -
@chrunchy sagte in Text farbig in Wertebereichen darstellen:
Nehmen wir z.B. eine Temperatur von 0.5C. Die ist kleiner 1 aber auch größer 0. Welche Farbe soll es denn sein?
Dann greift bereits die erste Bedingung "v<1" ist wahr und damit "#38FFFF". Es wird immer nur bis zum ersten wahr geprüft.
Das Ganze ist eine Kurzschreibweise von If-then-(else if)-elseoder
WENN ? DANN : SONST
Dabei muss auch immer das "SONST" angegeben werden, selbst wenn es nie dazu kommen sollte. Ein etwas sinnfreies Beispiel:
{v:1; v==1 ? "wahr" : "falsch"}
Das falsch ("SONST") würde hier nie eintreten, trotzdem muss es angegeben werden (oder man trägt quasi nix dafür ein: ""):{v:1; v==1 ? "wahr" : ""}
Anstelle des "SONST" kann man dann natürlich wieder eine neue WENN ? DANN : SONST - Bedingung eintragen ;): WENN ? DANN : WENN ? DANN : SONST@sborg Mir ist das klar. ;-) @Crazy32 ist derjenige, der hier Unterstützung braucht.
Deshalb prüfe ich bei mir auch nur die Werte kleiner als und nicht das verschachtelte (v>1 und v<30) o.ä.
Das einzige was ich noch nicht ganz verstanden habe ist der Unterschied zwischen
{v:hm-rpc.2.xxx.1.LEVEL;v < 1 ? "" :: v < 30 ? "#4CAF50" :: v < 70 ? "#FFEB3B" :: "#F44336"}und
{v:hm-rpc.2.xxx.1.LEVEL;v < 1 ? "" : v < 30 ? "#4CAF50" : v < 70 ? "#FFEB3B" : "#F44336"}also warum einmal einfache und einmal doppelte Doppelpunkte.
Vielleicht kannst du mir das erläutern.Mein aktuelles Binding ist das obere und es funktioniert wie es soll.
-
Ok, Leerzeichen entfernt, in der Runtime wird der Text in der Farbe #38FFFF dargestellt. Super :+1: Allerdings werden in der developer console immer noch Fehler angezeigt. Daraufhin habe ich den Code geändert und <= eingesetzt.
{v:deconz.0.Sensors.8.temperature; (v<1) ? "#38FFFF" : (v>=1 && v<20) ? "#507FFF" : (v>=20 && v<26) ? "#02AF00" : (v>=26 && v<30) ? "#FFA400" : (v>=30 && v<50) ? "#D70A00" : " "}Der Text wird weiterhin in der richtigen Farbe dargestellt, was ja schon mal super ist, allerdings sind die Fehlermeldungen noch da.

Was mich wundert, warum ist in der developer console nichts von den <= zu sehen? Im Widget ist es eingetragen.
@OliverIO Der Test mit dem HTML-Widget hat geklappt, in der Runtime wurde der Text #38FFFF angezeigt.
Soll ich die Fehlermeldungen ignorieren? :grimacing:
-
@sborg Mir ist das klar. ;-) @Crazy32 ist derjenige, der hier Unterstützung braucht.
Deshalb prüfe ich bei mir auch nur die Werte kleiner als und nicht das verschachtelte (v>1 und v<30) o.ä.
Das einzige was ich noch nicht ganz verstanden habe ist der Unterschied zwischen
{v:hm-rpc.2.xxx.1.LEVEL;v < 1 ? "" :: v < 30 ? "#4CAF50" :: v < 70 ? "#FFEB3B" :: "#F44336"}und
{v:hm-rpc.2.xxx.1.LEVEL;v < 1 ? "" : v < 30 ? "#4CAF50" : v < 70 ? "#FFEB3B" : "#F44336"}also warum einmal einfache und einmal doppelte Doppelpunkte.
Vielleicht kannst du mir das erläutern.Mein aktuelles Binding ist das obere und es funktioniert wie es soll.
@chrunchy sagte in Text farbig in Wertebereichen darstellen:
{v:hm-rpc.2.xxx.1.LEVEL;v < 1 ? "" :: v < 30 ? "#4CAF50" :: v < 70 ? "#FFEB3B" :: "#F44336"}
und das untere funktioniert nicht?
Das mit den beiden Doppelpunkten ist eigentlich syntaktisch falsch.
allerdings, kommt es an der Stelle wo es in vis interpretiert wird richtig an. Hab gerade nachgeschaut.
Daher hast du Glück und der Fehler wird durch den, nennen wir es mal Binding-Interpreter, vor Ausführung korrigiert.Wer selber schauen will. Die Ausführung von dieser Art von Bindings erfolgt in der Datei vis.js in Zeile 2472 und sieht wie folgt aus:
value = new Function(string)();Wie oben schon gesagt wird jedes Binding hier mehrals in verschiedenen Variationen durchgejagt, nur das letzte Ergebnis ist das richtige Ergebnis


