- ioBroker Community Home
- Deutsch
- ioBroker Allgemein
- Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden
NEWS
Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden
-
@ostseeskipper sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@quorle
...
Falsch ist definitiv
#13038 ist definitiv nicht die Batterie-Kapazität diese ist unter #13044 zu finden.Das kann ich so nicht teilen. Die Werte aus 13044 passen bei mir nicht zur Kapazität.
13038 ist es aber sicher auch nicht...
13040(SG)/13039(IOB) könnte m.E. die Batterikapazität sein, allerdings müsste die Korrektur dann 0.01 sein. Könnt Ihr das bei EUch bestätigen?@atlantis said in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
Das kann ich so nicht teilen. Die Werte aus 13044 passen bei mir nicht zur Kapazität.
13038 ist es aber sicher auch nicht...
13040(SG)/13039(IOB) könnte m.E. die Batterikapazität sein, allerdings müsste die Korrektur dann 0.01 sein. Könnt Ihr das bei EUch bestätigen?Kann es sein das es bei dir anderes ist da du mehrere Speicher hast.
#13044 zeigt bei mir die 7,7 KWh
EDIT: Stimmt #13044 kann nicht die Kapazität sein, heute ist da ein anderer Wert :-(liegt es vielleicht am Datentyp das #13038 den falschen Wert zeigt. Habe 7,7 und es wird 19,9 gezeigt.
13040(SG)/13039(IOB) könnte m.E. die Batterikapazität sein, allerdings müsste die Korrektur dann 0.01 sein. Könnt Ihr das bei EUch bestätigen?
Nein, leider nicht die Daten ändern sich mit dem Laden. -
Nein, hatte vorher noch nichts mit ioBroker zu tun. Aber es gibt gute Tutorials und Forenbeiträge, nachbauen und lernen.
Gestern hab ich auch über die Holdingregister den Min SOC für Backup geändert, da z.B. die Chance gut Stand das heute der BYD wieder voll geladen wurde.
Nun nur noch ein geignetes Widget zum verstellen finden oder über eigene Formeln aus der Ertragsprognose herleiten. Nennt sich das dann KI ?:innocent: :ghost:@ostseeskipper sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
Nein, hatte vorher noch nichts mit ioBroker zu tun. Aber es gibt gute Tutorials und Forenbeiträge, nachbauen und lernen.
Gestern hab ich auch über die Holdingregister den Min SOC für Backup geändert, da z.B. die Chance gut Stand das heute der BYD wieder voll geladen wurde.
Nun nur noch ein geignetes Widget zum verstellen finden oder über eigene Formeln aus der Ertragsprognose herleiten. Nennt sich das dann KI ?:innocent: :ghost:Nur als Tipp. Wenn du im BYD Akku UNBEDINGT Ladung benötigst, dann kannst du dem SH10RT sagen, dass er den BYD zwangsladen soll. So, wie du es brauchst.
-
@ostseeskipper sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
Nein, hatte vorher noch nichts mit ioBroker zu tun. Aber es gibt gute Tutorials und Forenbeiträge, nachbauen und lernen.
Gestern hab ich auch über die Holdingregister den Min SOC für Backup geändert, da z.B. die Chance gut Stand das heute der BYD wieder voll geladen wurde.
Nun nur noch ein geignetes Widget zum verstellen finden oder über eigene Formeln aus der Ertragsprognose herleiten. Nennt sich das dann KI ?:innocent: :ghost:Nur als Tipp. Wenn du im BYD Akku UNBEDINGT Ladung benötigst, dann kannst du dem SH10RT sagen, dass er den BYD zwangsladen soll. So, wie du es brauchst.
@gnulinux
Zwangsladen hab ich ausgeschaltet, will keinen Strom vom Netzbetreiber verwenden um den Speicher zu füllen.
Darum möchte ich je nach Sonnenprognose den SOC einstellen, damit man auch mal paar Tage ohne Nachladen aus dem Netz auskommt.
Und wenn gar nix sinnvolles von oben:sun_with_face: kommt schalt ich WR und BYD komplett aus.Weiss einer von Euch was in den Menüeinstellungen "globalem MPPT finden" bedeutet. ?
Versucht der damit für String 1 und 2 was gemeinsames zu finden?
Wundere mich weshalb OST und WEST fast immer die gleiche Spannung hat. -
Hallo Ihr beiden
Finde ich echt super, dass Ihr Rückmeldung gegeben habt.
Bin schon dabei die Werte zu prüfen und Eure Angaben dann ins obige Textfile von mir aufzunehmen und es damit zu erweitern/korrigieren.Mein Ziel ist immer, dass man nicht alles bis unten durchlesen muss, sondern möglichst schon ganz oben alles findet was man braucht. Das nervt mich selbst an all den Foren, dass man sich zu tode lesen muss, biss man den letzten Stand kennt.
Freut mich, dass Ostseeskipper so schnell zum Ziel kam. Hast Du vorher schon mal mit IO Broker gearbeitet, oder bist Du nur über meinen Link im PV Forum hierher rüber gekommen und hast das so schnell aufgebaut?
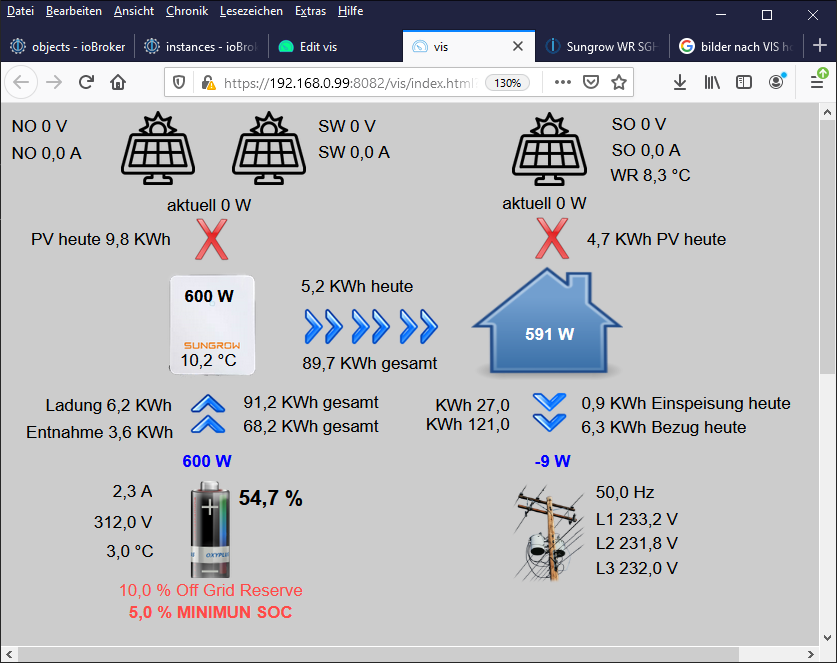
@ostseeskipper :Coole erste VIS...
@quorle : Frage mal wegen der Widgets bei miki nach
@miki : Kannst Du quorle vielleicht mal Deine Vis zur Verfügung stellen, da Du nur einen WR und einen Speicher hast und damit deutlich mehr Werte wie ich direkt aus den MODBUS Registern ziehst, ist Deine VIS besser als Absprungsbasis zu nutzen...@quorle: Wenn Du mikis`s Version als Basis nimmst und minimal zurück baust wäre es schön, vielleicht noch diese dann noch unverbastelten und nicht individualisierte VIS mit lediglich WR und Speicher ohne weiteren Schnickschnack einmal zu exportieren, bevor Du dann eine eigene, sehr individuelle Lösung zusammen frickelst...
Würde diese Version dann ganz gern für die neuen Nutzer unserer Infos als "START VIS" oben zur Verfügung stellen.
Ich bin leider schon viel zu weit bei mir, so dass der Rückbau wirklich sehr umständlich wäre.Aber auch schon mikis VIS hat schon recht viele überlagerungen (Übeeinander liegende Grafen), die je nach Energierichtung an und ausgeschaltet werden.
Das ist für die Beginner vielleicht schon nicht so geeignet als Absprungsbasis.Zum Thema MODBUS Register:
In Summe bin ich der Meinung, wir sollten alle versuchen, die gleiche Nomenklatur des Textfiles zu nutzen und gemeinsam zu verbessern, damit wir die VIS/ JS Skripte und Blocky?``s dazu sowie andere Dinge leichter untereinander austauschen können.
Wenn jeder die Einträge bei sich anders benennt, funktioniert das später nur sehr mühevolll.Mein Ziel ist es in 2-3 Verbesserungsstufen eine perfexte und vollständige Textdatei oder Excel zur Verfügung zu stellen, die möglichst jeder genau so einbindet. Je länger wir damit warten, desto weiter ist das bei jedem schon auseinander gelaufen und desto mehr Nacharbeit hat jeder damit, wenn man ein verbessertes/erweitertes neues Textfile wieder importiert.
Bin auch ein Freund von txt, da kann sich nicht unbemerkt schädlicher Inhalt einschmuggeln...
Wenn ihr mal wieder Verbesserungsvorschläge habt, bitte nur die Änderungen melden, nicht das ganze FIle. Wenn Excel, dann bitte farbig, was sich verändert hat, sonst brauche ich wie heute Abend ewig beim Vergleichen, was sich überhaupt geändert hat und kann auch Änderungen vergessen zu übernehmen.
Werde morgen, wenn die WR rennen mal die Veränderungen einspielen und dann die Tabelle oben updaten.
@homoran
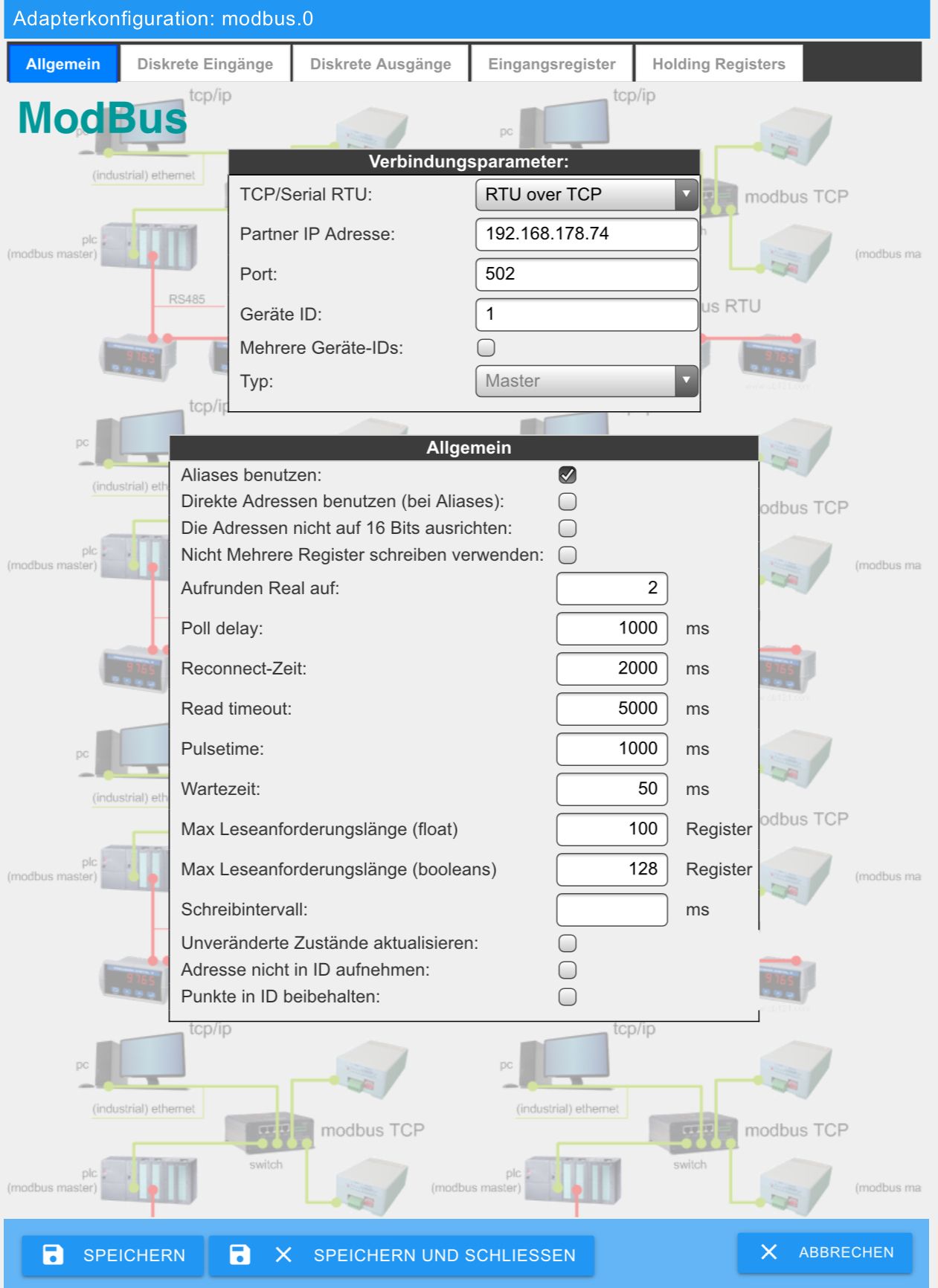
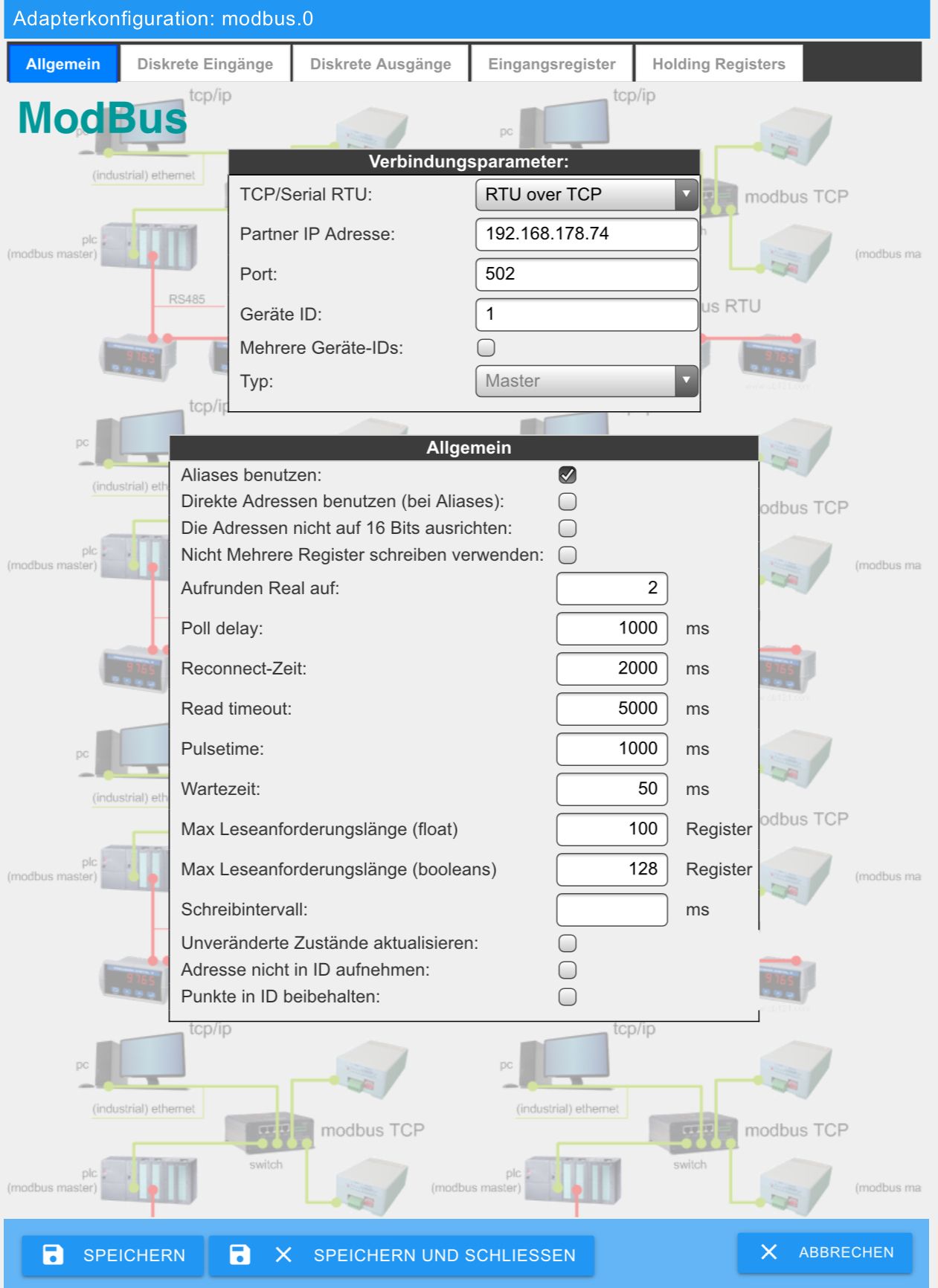
Es geht um die Namensdefinition im Adapter "Modbus".
Kannst Du uns vielleicht bestätigen, dass die Spalte "name" der spätere Name des Objektes ist, auf das man dann per VIS/JS, Blocky etc. zugreift.
Sprich: Können wir den deutschen Text (Spalte "description") beliebig verändern und es laufen trotzdem bei allen die usern die vorhandenen Verknüfungen auf die Objekte fehlerfrei weiter.
Nach meinem Verständnis muss erst wenn wir den (bei uns Englischen Text der Spalte "name" verändern, jeder seine VIS/JS, Blocky`s usw. neu darauf anpassen, oder?Gruss
Atlantis
Bin auch ein Freund von txt, da kann sich nicht unbemerkt schädlicher Inhalt einschmuggeln...
@Atlantis
Hatte gerade Probleme per Copy/Pase aus dem txt File von oben zu kopieren.
Über CSV wird mit ";" Semikolon getrennt. Dann nimmt der Editor das Copy/Paste@Atlantis füg doch mal bitte die 3 Zeilen zum Holdingregister dazu.
deviceId address name description unit type len factor offset role room poll wp
1 13099 SOC Reserve SOC Reserve % int16be 1 1 0 value true false
1 13058 Min SOC Min SOC % int16be 1 0.1 0 value true false
1 13057 Max SOC Max SOC % int16be 1 0.1 0 value true false -
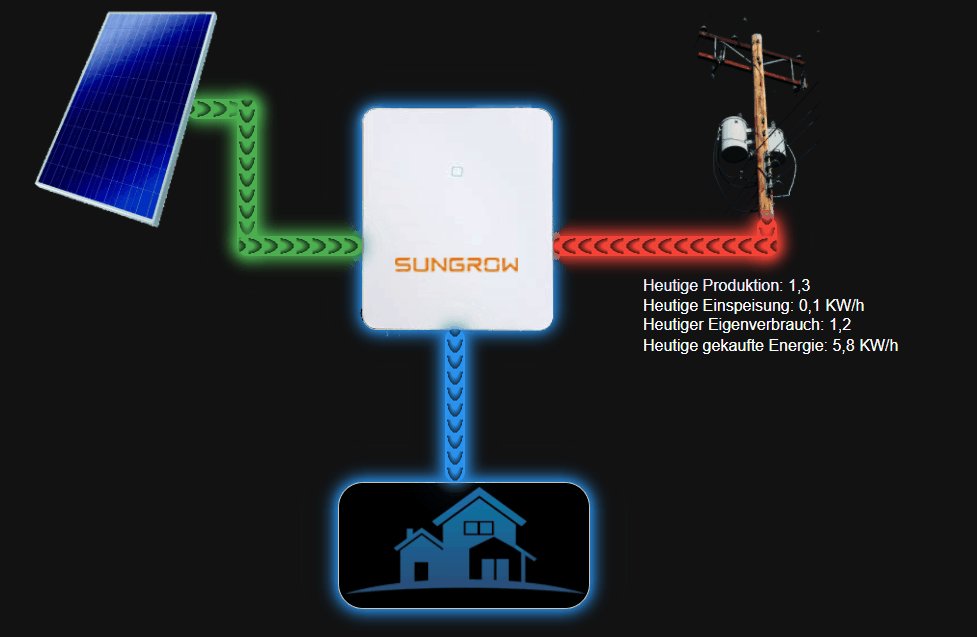
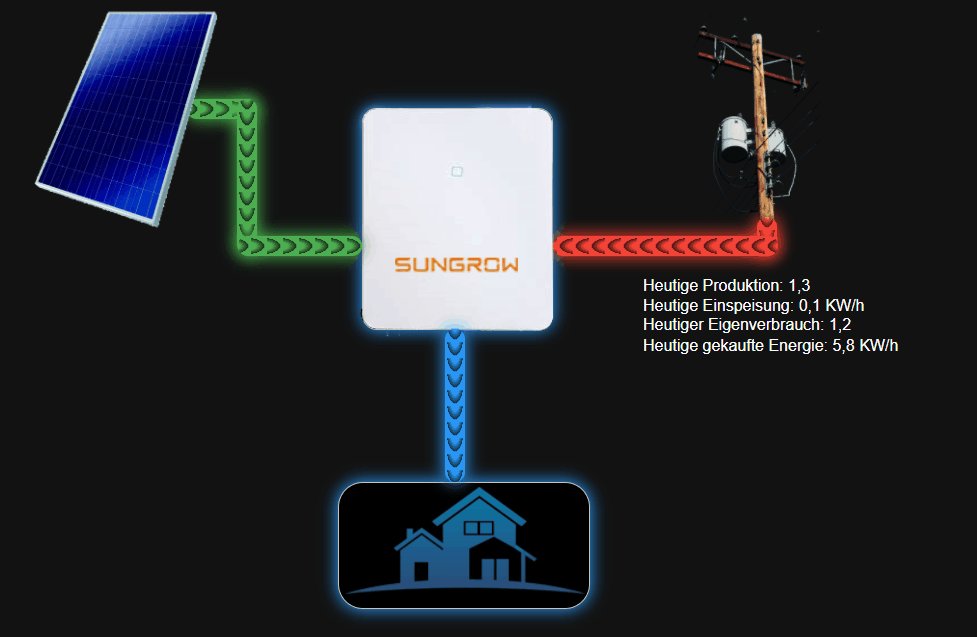
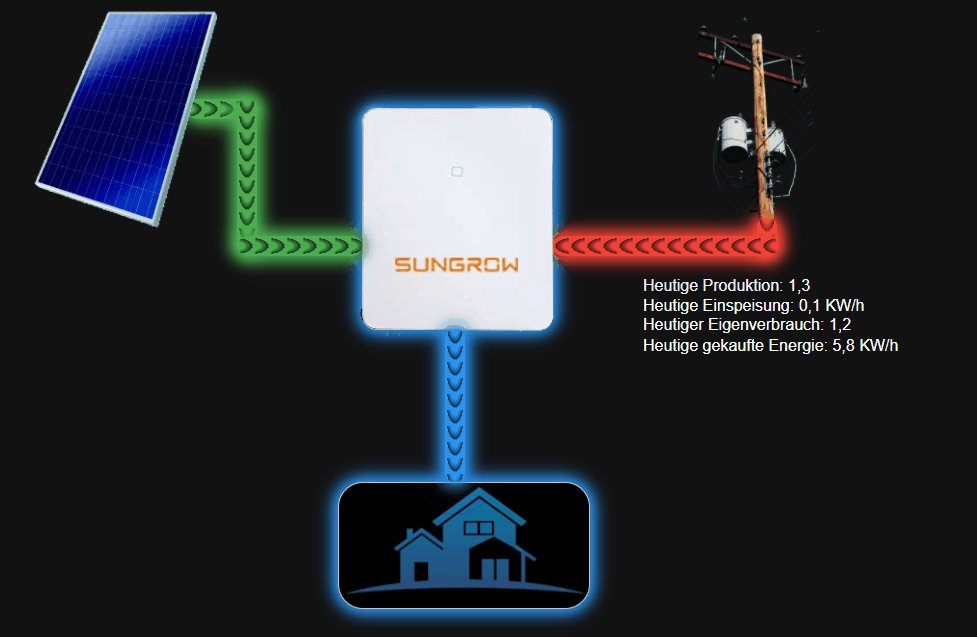
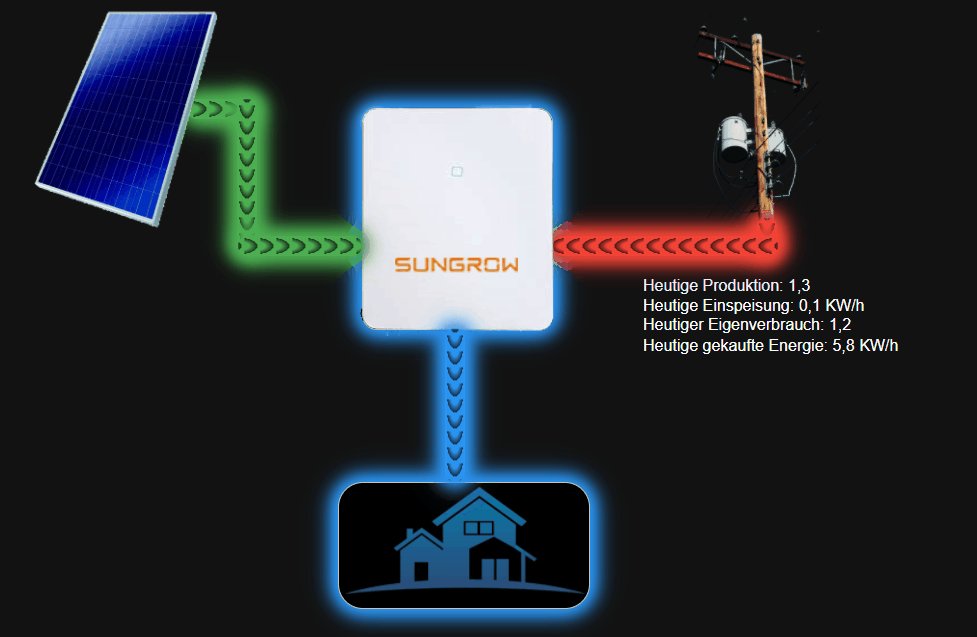
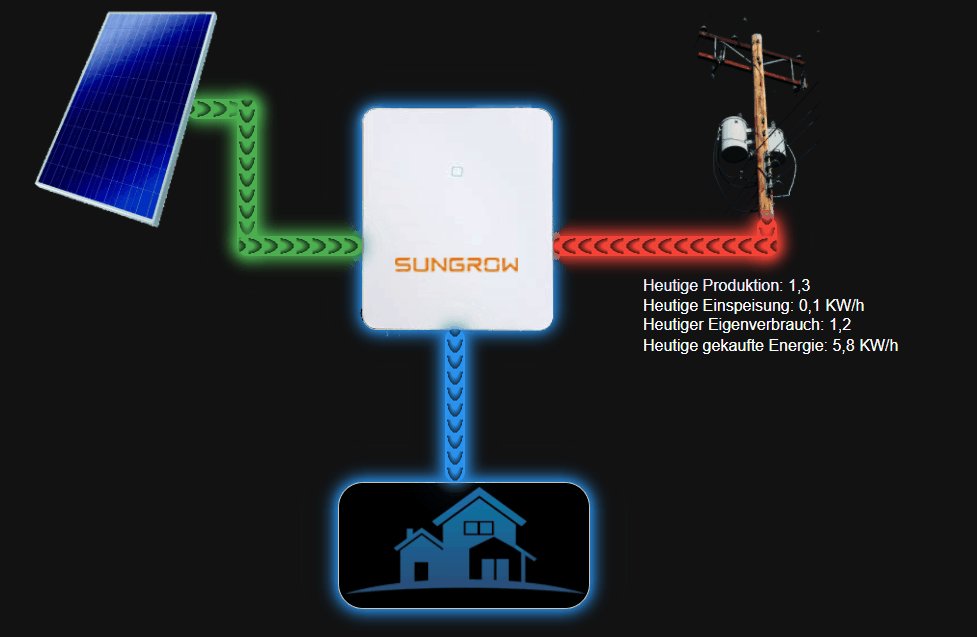
Habe mich mal an die Entwicklung eine VIS gewagt.
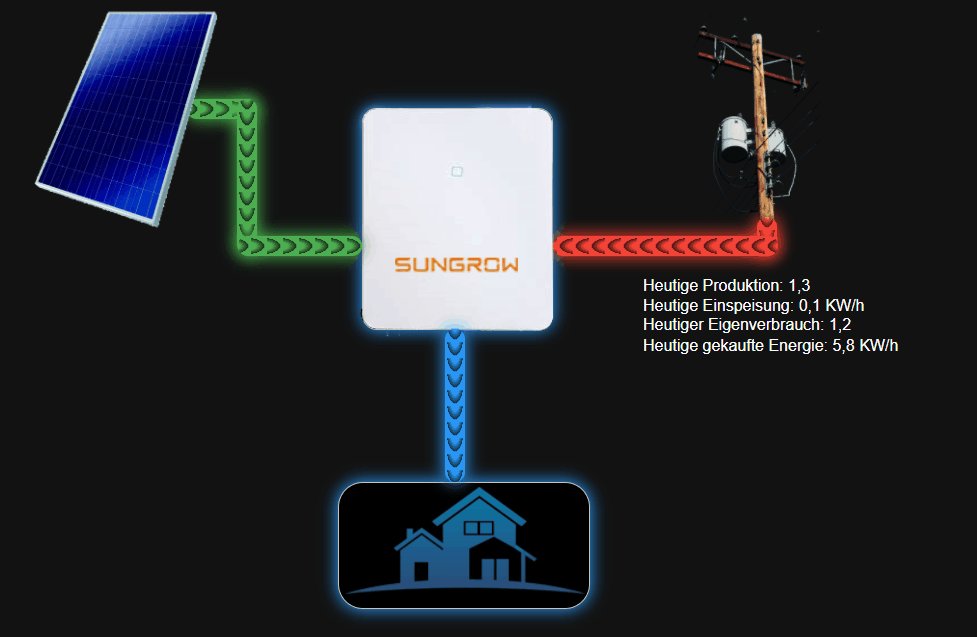
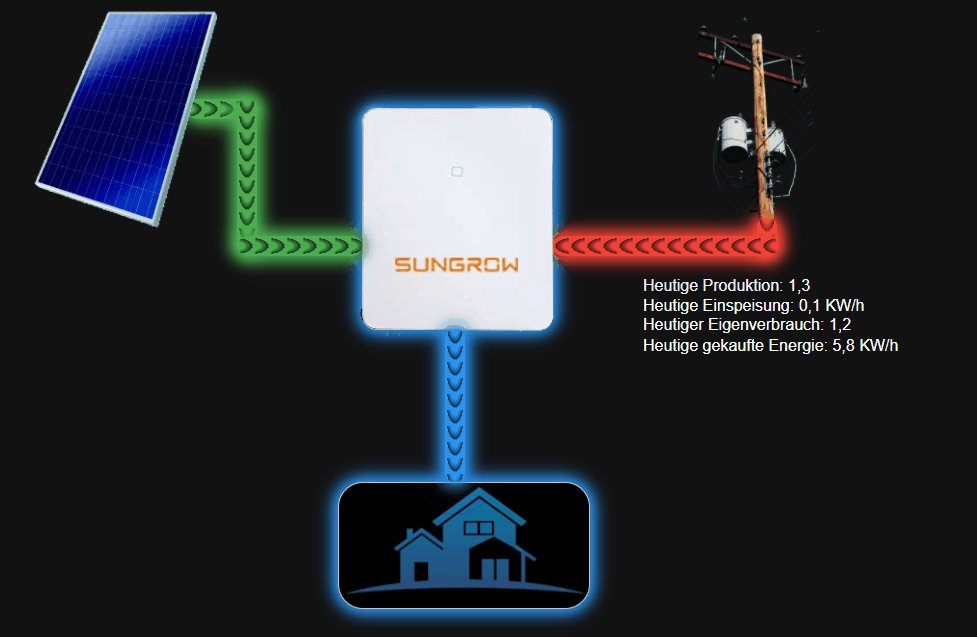
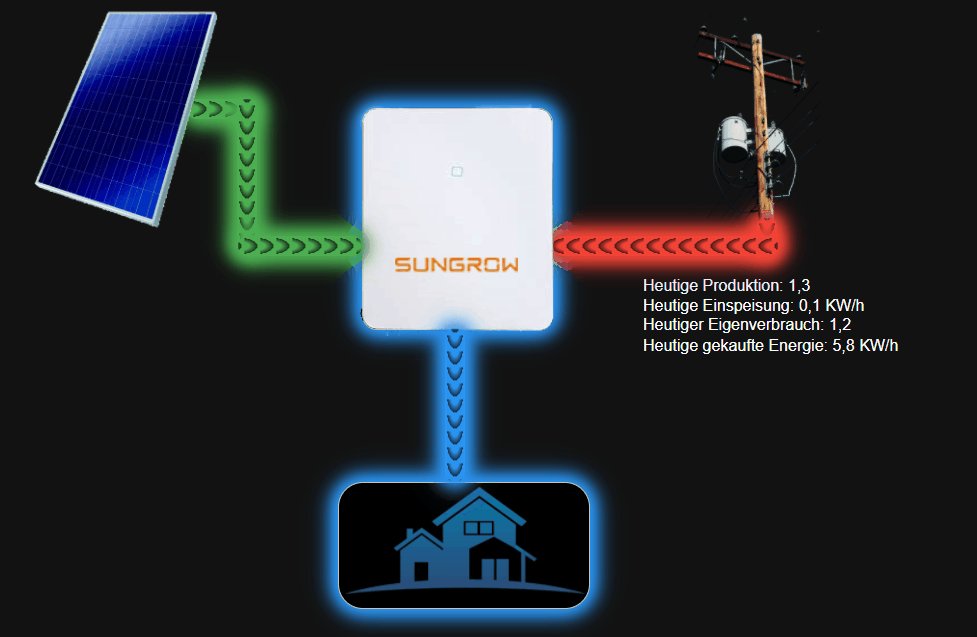
Momentan sieht die so aus:

- Die Grünen Anzeigelinien erscheinen, zwischen PV-Modul und WR nur, wenn produziert wird ( bei keiner Produktion sind sie grau )
- Vom Netz zum WR sind die Anzeigelinien Rot ( Grün bei Einspeisung )
- Blaue Anzeigelinie vom WR zum Haus ist blau, wenn PV Produziert und vom Netz bezogen wird ( rot bei Bezug nur vom Netz, grün bei Bezug nur vom WR ).
- Blau Umrandung vom WR ist blau bei PV-Produktion und Netzbezug ( rot bei nur Netzbezug, grün bei nur PV-Bezug ) so verhält es sich auch bei der Umrandung vom Haus.
Habe mir dazu noch ein Blockly-Script gebaut, dass mir die 3 Datenpunkte zur Verfügung stellt.
Leider habe ich keinen Speicher, Bilder könnte ich zwar einfügen, aber Datenpunkte müsstet ihr dann selbst hinzufügen und einpflegen.
Hier der VIS-Export als Widget:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Einspeisung_Netz_rot","class":" mdui-red-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #F44336;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Einspeisung_Netz_rot"},"style":{"left":"880px","top":"214px","height":"20px","width":"39px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Einspeisung_Netz_rot","class":" mdui-red-pulse mdui-black2-acc mdui-flow mdui-rotate-180","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #F44336;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Einspeisung_Netz_rot"},"style":{"left":"891px","top":"243px","height":"20px","width":"225px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Haus_grün_Bezug_von_PV","class":" mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Haus_grün_Bezug_von_PV"},"style":{"left":"568px","top":"326px","height":"20px","width":"153px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_rot_Haus_Bezug_vom_Netz","class":" mdui-red-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #F44336;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_rot_Haus_Bezug_vom_Netz"},"style":{"left":"568px","top":"326px","height":"20px","width":"153px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-red-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_WR_rot_Mitte_Bezug_Netz","comment":"Animation_WR_rot_Mitte_Bezug_Netz","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion"},"style":{"left":"475px","top":"114px","width":"189px","height":"220px","z-index":"0","line-height":"2em","border-radius":"15px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-green-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_WR_grün_Mitte_Bezug_PV","comment":"Animation_WR_grün_Mitte_Bezug_PV","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_=_Verbrauch"},"style":{"left":"475px","top":"115px","width":"189px","height":"220px","z-index":"0","line-height":"2em","border-radius":"15px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-red-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_Kreis_Haus_rot_Netzbezug","comment":"Animation_Kreis_Haus_rot_Netzbezug","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion"},"style":{"left":"451px","top":"489px","width":"250px","height":"125px","z-index":"0","line-height":"2em","border-radius":"25px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-green-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_Kreis_Haus_grün_PV_Erzeugt","comment":"Animation_Kreis_Haus_grün_PV_Erzeugt","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung"},"style":{"left":"451px","top":"489px","width":"250px","height":"125px","z-index":"0","line-height":"2em","border-radius":"25px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Bilder Haus/Sungrow/Wechselrichter_ohne_hintergrund.png","name":"Bild_WR_Sungrow","comment":"Bild_WR_Sungrow"},"style":{"left":"449px","top":"95px","width":"241px","height":"258px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Bilder Haus/Sungrow/pngegg.png","name":"Bild_Solarzelle","comment":"Bild_Solarzelle"},"style":{"left":"118px","top":"6px","width":"241px","height":"258px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Bilder Haus/Sungrow/Haus.png","name":"Bild_Haus","comment":"Bild_Haus"},"style":{"left":"458px","top":"494px","width":"241px","height":"135px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Bilder Haus/Sungrow/Hochspannungsmasst_1.png","name":"Bild_Strommast","comment":"Bild_Strommast"},"style":{"left":"792px","top":"5px","width":"152px","height":"233px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_2","class":" mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_2"},"style":{"left":"360px","top":"96px","height":"20px","width":"155px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_1","class":" mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_1"},"style":{"left":"351px","top":"243px","height":"20px","width":"124px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_3","class":" mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_3"},"style":{"left":"300px","top":"106px","height":"20px","width":"70px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-blue-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_Kreis_Haus_blau_Erzeugung_und_Bezug","comment":"Animation_Kreis_Haus_blau_Erzeugung_und_Bezug","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_und_Einspeisung"},"style":{"left":"451px","top":"489px","width":"250px","height":"125px","z-index":"0","line-height":"2em","border-radius":"25px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-blue-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_Kreis_WR_blau_Erzeugung_Bezug","comment":"Animation_Kreis_blau_WR_Erzeugung_Bezug","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_und_Einspeisung"},"style":{"left":"475px","top":"115px","width":"189px","height":"220px","z-index":"0","line-height":"2em","border-radius":"15px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Haus_blau_Bezug_vom_Netz","class":" mdui-blue-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #2B95F3;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_und_Einspeisung","name":"Animation_Pfeil_Haus_blau_Bezug_vom_Netz"},"style":{"left":"568px","top":"326px","height":"20px","width":"153px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Animation_Pfeil_Einspeisung_Netz_grün","class":"mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Animation_Pfeil_Einspeisung_Netz_grün"},"style":{"left":"666px","top":"243px","height":"20px","width":"225px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Animation_Pfeil_Einspeisung_Netz_grün","class":"mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-270","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Animation_Pfeil_Einspeisung_Netz_grün"},"style":{"left":"881px","top":"252px","height":"20px","width":"39px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_grau","class":"mdui-black2-acc mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #A4A4A4;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_grau"},"style":{"left":"351px","top":"241px","height":"20px","width":"124px","opacity":"","z-index":"0","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_grau","class":"mdui-black2-acc mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #A4A4A4;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_grau"},"style":{"left":"300px","top":"106px","height":"20px","width":"70px","opacity":"","z-index":"0","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_grau","class":"mdui-black2-acc mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #A4A4A4;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_grau"},"style":{"left":"360px","top":"96px","height":"20px","width":"155px","opacity":"","z-index":"0","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"modbus.0.inputRegisters.13001_Daily_PV Generation","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":"","html_prepend":"Heutige Produktion: ","html_append_plural":" KW/h"},"style":{"left":"756px","top":"284px","width":"246px","height":"18px"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"modbus.0.inputRegisters.13004_Daily_export power from PV","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":"","html_prepend":"Heutige Einspeisung: ","html_append_plural":" KW/h"},"style":{"left":"756px","top":"304px","width":"246px","height":"18px"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"modbus.0.inputRegisters.13016_Daily_direct Energy Consumption","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":"","html_prepend":"Heutiger Eigenverbrauch: ","html_append_plural":" KW/h"},"style":{"left":"756px","top":"323px","width":"265px","height":"18px"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"modbus.0.inputRegisters.13035_Daily_Import Energy","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":"","html_prepend":"Heutige gekaufte Energie: ","html_append_plural":" KW/h"},"style":{"left":"756px","top":"344px","width":"277px","height":"18px"},"widgetSet":"basic"}]Bilder sind bei mir unter /vis.0/Bilder Haus/Sungrow/ hinterlegt:
Bilder_Sungrow.rar
Es muss noch in eurem Projekt folgende CSS eingefügt werden:
/* ------------------ MDUI-Effekte -------------------- */ /* ----- flow-Effekte ----- */ .mdui-flow { outline:1px solid transparent; } .mdui-flow:after { border-radius:inherit; left:0; top:0; content:""; position:absolute; width:100%; height:100%; background-color:transparent; background-position: 0px 0px; background-repeat: repeat-x; background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(0,0,0,.2) 100%,transparent 100%); background-size: 16px 100%; animation: keyframe-flow 2s linear infinite; opacity:1; } .mdui-dark .mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(255,255,255,.2) 100%,transparent 100%); } @keyframes keyframe-flow { 0% { background-position: 0px 0px; background-size: 16px 100%;} 100% { background-position: 32px 0px; background-size: 16px 100%;} } .mdui-slowest.mdui-flow:after {animation-duration: 6.75s;} .mdui-slower.mdui-flow:after {animation-duration: 4.50s;} .mdui-slow.mdui-flow:after {animation-duration: 3.00s;} .mdui-normal.mdui-flow:after {animation-duration: 2.00s;} .mdui-fast.mdui-flow:after {animation-duration: 1.33s;} .mdui-faster.mdui-flow:after {animation-duration: 0.89s;} .mdui-fastest.mdui-flow:after {animation-duration: 0.59s;} .mdui-red-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(244,67,54,.7) 100%,transparent 100%); } .mdui-yellow-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(255,253,59,.7) 100%,transparent 100%); } .mdui-blue-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(40,149,243,.7) 100%,transparent 100%); } .mdui-green-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(76,175,80,.7) 100%,transparent 100%); } .mdui-white-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(255,255,255,.7) 100%,transparent 100%); } .mdui-black-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(0,0,0,.7) 100%,transparent 100%); } .mdui-black2-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -20% 50%, transparent 50%, rgba(0,0,0,.7) 100%,transparent 100%); } /* ----- Rotationen ----- */ .mdui-rotate-000{ transform:rotate(0deg); transform-origin: center left; } .mdui-rotate-015{ transform:rotate(15deg); transform-origin: center left; } .mdui-rotate-030{ transform:rotate(30deg); transform-origin: center left;} .mdui-rotate-045{ transform:rotate(45deg); transform-origin: center left;} .mdui-rotate-060{ transform:rotate(60deg); transform-origin: center left;} .mdui-rotate-075{ transform:rotate(75deg); transform-origin: center left;} .mdui-rotate-090{ transform:rotate(90deg); transform-origin: center left;} .mdui-rotate-105{ transform:rotate(105deg); transform-origin: center left;} .mdui-rotate-120{ transform:rotate(120deg); transform-origin: center left;} .mdui-rotate-135{ transform:rotate(135deg); transform-origin: center left;} .mdui-rotate-150{ transform:rotate(150deg); transform-origin: center left;} .mdui-rotate-165{ transform:rotate(165deg); transform-origin: center left;} .mdui-rotate-180{ transform:rotate(180deg); transform-origin: center left;} .mdui-rotate-195{ transform:rotate(195deg); transform-origin: center left;} .mdui-rotate-210{ transform:rotate(210deg); transform-origin: center left;} .mdui-rotate-225{ transform:rotate(225deg); transform-origin: center left;} .mdui-rotate-240{ transform:rotate(240deg); transform-origin: center left;} .mdui-rotate-255{ transform:rotate(255deg); transform-origin: center left;} .mdui-rotate-270{ transform:rotate(270deg); transform-origin: center left;} .mdui-rotate-285{ transform:rotate(285deg); transform-origin: center left;} .mdui-rotate-300{ transform:rotate(300deg); transform-origin: center left;} .mdui-rotate-315{ transform:rotate(315deg); transform-origin: center left;} .mdui-rotate-330{ transform:rotate(330deg); transform-origin: center left;} .mdui-rotate-345{ transform:rotate(345deg); transform-origin: center left;} .mdui-rotate-360{ transform:rotate(360deg); transform-origin: center left;} /* ----- pulse ----- */ .mdui-red-pulse { animation: mdui-red-pulse-ani 3s linear infinite; } @keyframes mdui-red-pulse-ani { 50% {filter: drop-shadow(0px 0px 8px #F44336) drop-shadow(0px 0px 8px #F44336) drop-shadow(0px 0px 8px #F44336); } 0%,100% {filter: drop-shadow(0px 0px 8px #F44336) ; } } .mdui-yellow-pulse { animation: mdui-yellow-pulse-ani 3s linear infinite; } @keyframes mdui-yellow-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B); } 0%,100% {filter: drop-shadow(0px 0px 4px #FFDB3B) } } .mdui-blue-pulse { animation: mdui-blue-pulse-ani 3s linear infinite; } @keyframes mdui-blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 8px #2B95F3) drop-shadow(0px 0px 8px #2B95F3) drop-shadow(0px 0px 8px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 8px #2B95F3); } } .mdui-green-pulse { animation: mdui-green-pulse-ani 3s linear infinite; } @keyframes mdui-green-pulse-ani { 50% {filter: drop-shadow(0px 0px 8px #4CAF50) drop-shadow(0px 0px 8px #4CAF50) drop-shadow(0px 0px 8px #4CAF50); } 0%,100% {filter: drop-shadow(0px 0px 8px #4CAF50) ; } } /* ---------- button-outlined ----------*/ .mdui-button-outlined { border:1px solid rgba(0,0,0,0.33); border-radius:4px; } .mdui-button-outlined * { border:none !important; } .mdui-button-outlined, .mdui-button-outlined * { background:none !important; color:var(--design-font-color) !important; font-weight:normal !important; } .mdui-dark .mdui-button-outlined, .mdui-dark .mdui-button-outlined * { color:#ffffff !important; border-color: rgba(255,255,255,.33); } .mdui-button-outlined .vis-widget-body, .mdui-button-outlined .vis-widget-body * { display:flex; justify-content: center; align-items: center; } .mdui-button-outlined.mdui-red *, .mdui-dark .mdui-button-outlined.mdui-red * { color:#f44336 !important; } .mdui-button-outlined.mdui-pink *, .mdui-dark .mdui-button-outlined.mdui-pink * { color:#e91e63 !important; } .mdui-button-outlined.mdui-purple *, .mdui-dark .mdui-button-outlined.mdui-purple * { color:#9c27b0 !important; } .mdui-button-outlined.mdui-deeppurple *, .mdui-dark .mdui-button-outlined.mdui-deeppurple * { color:#673ab7 !important; } .mdui-button-outlined.mdui-indigo *, .mdui-dark .mdui-button-outlined.mdui-indigo * { color:#3f51b5 !important; } .mdui-button-outlined.mdui-blue *, .mdui-dark .mdui-button-outlined.mdui-blue * { color:#2196f3 !important; } .mdui-button-outlined.mdui-lightblue *, .mdui-dark .mdui-button-outlined.mdui-lightblue * { color:#03a9f4 !important; } .mdui-button-outlined.mdui-cyan *, .mdui-dark .mdui-button-outlined.mdui-cyan * { color:#00bcd4 !important; } .mdui-button-outlined.mdui-teal *, .mdui-dark .mdui-button-outlined.mdui-teal * { color:#009688 !important; } .mdui-button-outlined.mdui-green *, .mdui-dark .mdui-button-outlined.mdui-green * { color:#4caf50 !important; } .mdui-button-outlined.mdui-lightgreen *, .mdui-dark .mdui-button-outlined.mdui-lightgreen * { color:#8bc34a !important; } .mdui-button-outlined.mdui-lime *, .mdui-dark .mdui-button-outlined.mdui-lime * { color:#cddc39 !important; } .mdui-button-outlined.mdui-yellow *, .mdui-dark .mdui-button-outlined.mdui-yellow * { color:#ffeb3b !important; } .mdui-button-outlined.mdui-amber *, .mdui-dark .mdui-button-outlined.mdui-amber * { color:#ffc107 !important; } .mdui-button-outlined.mdui-orange *, .mdui-dark .mdui-button-outlined.mdui-orange * { color:#ff9800 !important; } .mdui-button-outlined.mdui-deeporange *, .mdui-dark .mdui-button-outlined.mdui-deeporange * { color:#ff5722 !important; } .mdui-button-outlined.mdui-brown *, .mdui-dark .mdui-button-outlined.mdui-brown * { color:#795548 !important; } .mdui-button-outlined.mdui-grey *, .mdui-dark .mdui-button-outlined.mdui-grey * { color:#9e9e9e !important; } .mdui-button-outlined.mdui-darkgrey *, .mdui-dark .mdui-button-outlined.mdui-darkgrey * { color:#303030 !important; } .mdui-button-outlined.mdui-bluegrey *, .mdui-dark .mdui-button-outlined.mdui-bluegrey * { color:#607d8b !important; } .mdui-button-outlined.mdui-white *, .mdui-dark .mdui-button-outlined.mdui-white * { color:#f8f8f8 !important; } .mdui-button-outlined.mdui-black *, .mdui-dark .mdui-button-outlined.mdui-black * { color:#212121 !important; } .mdui-button-outlined.mdui-color1 * { color:var(--color1) !important; } .mdui-dark .mdui-button-outlined.mdui-color1 * { color:var(--color1-dark) !important; } .mdui-button-outlined.mdui-color2 * { color:var(--color2) !important; } .mdui-dark .mdui-button-outlined.mdui-color2 * { color:var(--color2-dark) !important; } .mdui-button-outlined.mdui-color3 * { color:var(--color3) !important; } .mdui-dark .mdui-button-outlined.mdui-color3 * { color:var(--color3-dark) !important; } .mdui-button-outlined.mdui-red-ol, .mdui-dark .mdui-button-outlined.mdui-red-ol { border-color:#f44336; } .mdui-button-outlined.mdui-pink-ol, .mdui-dark .mdui-button-outlined.mdui-pink-ol { border-color:#e91e63; } .mdui-button-outlined.mdui-purple-ol, .mdui-dark .mdui-button-outlined.mdui-purple-ol { border-color:#9c27b0; } .mdui-button-outlined.mdui-deeppurple-ol, .mdui-dark .mdui-button-outlined.mdui-deeppurple-ol { border-color:#673ab7; } .mdui-button-outlined.mdui-indigo-ol, .mdui-dark .mdui-button-outlined.mdui-indigo-ol { border-color:#3f51b5; } .mdui-button-outlined.mdui-blue-ol, .mdui-dark .mdui-button-outlined.mdui-blue-ol { border-color:#2196f3; } .mdui-button-outlined.mdui-lightblue-ol, .mdui-dark .mdui-button-outlined.mdui-lightblue-ol { border-color:#03a9f4; } .mdui-button-outlined.mdui-cyan-ol, .mdui-dark .mdui-button-outlined.mdui-cyan-ol { border-color:#00bcd4; } .mdui-button-outlined.mdui-teal-ol, .mdui-dark .mdui-button-outlined.mdui-teal-ol { border-color:#009688; } .mdui-button-outlined.mdui-green-ol, .mdui-dark .mdui-button-outlined.mdui-green-ol { border-color:#4caf50; } .mdui-button-outlined.mdui-lightgreen-ol, .mdui-dark .mdui-button-outlined.mdui-lightgreen-ol { border-color:#8bc34a; } .mdui-button-outlined.mdui-lime-ol, .mdui-dark .mdui-button-outlined.mdui-lime-ol { border-color:#cddc39; } .mdui-button-outlined.mdui-yellow-ol, .mdui-dark .mdui-button-outlined.mdui-yellow-ol { border-color:#ffeb3b; } .mdui-button-outlined.mdui-amber-ol, .mdui-dark .mdui-button-outlined.mdui-amber-ol { border-color:#ffc107; } .mdui-button-outlined.mdui-orange-ol, .mdui-dark .mdui-button-outlined.mdui-orange-ol { border-color:#ff9800; } .mdui-button-outlined.mdui-deeporange-ol, .mdui-dark .mdui-button-outlined.mdui-deeporange-ol { border-color:#ff5722; } .mdui-button-outlined.mdui-brown-ol, .mdui-dark .mdui-button-outlined.mdui-brown-ol { border-color:#795548; } .mdui-button-outlined.mdui-grey-ol, .mdui-dark .mdui-button-outlined.mdui-grey-ol { border-color:#9e9e9e; } .mdui-button-outlined.mdui-darkgrey-ol, .mdui-dark .mdui-button-outlined.mdui-darkgrey-ol { border-color:#303030; } .mdui-button-outlined.mdui-bluegrey-ol, .mdui-dark .mdui-button-outlined.mdui-bluegrey-ol { border-color:#607d8b; } .mdui-button-outlined.mdui-white-ol, .mdui-dark .mdui-button-outlined.mdui-white-ol { border-color:#f8f8f8; } .mdui-button-outlined.mdui-black-ol, .mdui-dark .mdui-button-outlined.mdui-black-ol { border-color:#212121; } .mdui-button-outlined.mdui-color1-ol, .mdui-dark .mdui-button-outlined.mdui-color1-ol * { border-color:var(--color1); } .mdui-button-outlined.mdui-color2-ol, .mdui-dark .mdui-button-outlined.mdui-color2-ol * { border-color:var(--color2); } .mdui-button-outlined.mdui-color3-ol, .mdui-dark .mdui-button-outlined.mdui-color3-ol * { border-color:var(--color3); } /* border für -outlined (-ol) */ .mdui-red-ol { border-color:#f44336 !important; } .mdui-pink-ol { border-color:#e91e63 !important; } .mdui-purple-ol { border-color:#9c27b0 !important; } .mdui-deeppurple-ol { border-color:#673ab7 !important; } .mdui-indigo-ol { border-color:#3f51b5 !important; } .mdui-blue-ol { border-color:#2196f3 !important; } .mdui-lightblue-ol { border-color:#03a9f4 !important; } .mdui-cyan-ol { border-color:#00bcd4 !important; } .mdui-teal-ol { border-color:#009688 !important; } .mdui-green-ol { border-color:#4caf50 !important; } .mdui-lightgreen-ol { border-color:#8bc34a !important; } .mdui-lime-ol { border-color:#cddc39 !important; } .mdui-yellow-ol { border-color:#ffeb3b !important; } .mdui-amber-ol { border-color:#ffc107 !important; } .mdui-orange-ol { border-color:#ff9800 !important; } .mdui-deeporange-ol { border-color:#ff5722 !important; } .mdui-brown-ol { border-color:#795548 !important; } .mdui-grey-ol { border-color:#9e9e9e !important; } .mdui-darkgrey-ol { border-color:#303030 !important; } .mdui-bluegrey-ol { border-color:#607d8b !important; } .mdui-white-ol { border-color:#f8f8f8 !important; } .mdui-black-ol { border-color:#212121 !important; } .mdui-black10-ol { border-color:rgba(0,0,0,.1) !important; } .mdui-black20-ol { border-color:rgba(0,0,0,.2) !important; } .mdui-black30-ol { border-color:rgba(0,0,0,.3) !important; } .mdui-black40-ol { border-color:rgba(0,0,0,.4) !important; } .mdui-black50-ol { border-color:rgba(0,0,0,.5) !important; } .mdui-black60-ol { border-color:rgba(0,0,0,.6) !important; } .mdui-black70-ol { border-color:rgba(0,0,0,.7) !important; } .mdui-black80-ol { border-color:rgba(0,0,0,.8) !important; } .mdui-black90-ol { border-color:rgba(0,0,0,.9) !important; } .mdui-white10-ol { border-color:rgba(255,255,255,.1) !important; } .mdui-white20-ol { border-color:rgba(255,255,255,.2) !important; } .mdui-white30-ol { border-color:rgba(255,255,255,.3) !important; } .mdui-white40-ol { border-color:rgba(255,255,255,.4) !important; } .mdui-white50-ol { border-color:rgba(255,255,255,.5) !important; } .mdui-white60-ol { border-color:rgba(255,255,255,.6) !important; } .mdui-white70-ol { border-color:rgba(255,255,255,.7) !important; } .mdui-white80-ol { border-color:rgba(255,255,255,.8) !important; } .mdui-white90-ol { border-color:rgba(255,255,255,.9) !important; } .mdui-color1-ol { border-color:var(-color1) !important; } .mdui-color2-ol { border-color:var(-color2) !important; } .mdui-color3-ol { border-color:var(-color3) !important; }Dafür einfach unter Eigenschaft --> CSS --> Projekt wählen und einfügen
-
Hier mein Blockly:
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="procedures_defcustomnoreturn" id="bi)WHE~2|{c):4s#Tc/t" x="13" y="-62"> <mutation statements="false"></mutation> <field name="NAME">States erzeugen</field> <field name="SCRIPT">Y3JlYXRlU3RhdGUoJ2phdmFzY3JpcHQuMC5IaWxmc2RhdGVucHVua2UuUFYtQW5sYWdlLlZpc3VhbGlzaWVydW5nLlZJU19BbnplaWdlX1BWX0FubGFnZV9Qcm9kdWt0aW9uJywgew0KICAgbmFtZTogJ1ZJUy1BbnplaWdlIFBWLUFubGFnZSBQcm9kdWt0aW9uICh0cnVlPVByb2R1a3Rpb24pJywNCiAgIGRlc2M6ICdWSVMtQW56ZWlnZSBQVi1BbmxhZ2UgUHJvZHVrdGlvbiAodHJ1ZT1Qcm9kdWt0aW9uKScsDQogICB0eXBlOiAnYm9vbGVhbicsDQogICByb2xlOiAnamF2YXNjcmlwdCcNCn0pOw0KDQpjcmVhdGVTdGF0ZSgnamF2YXNjcmlwdC4wLkhpbGZzZGF0ZW5wdW5rZS5QVi1BbmxhZ2UuVmlzdWFsaXNpZXJ1bmcuVklTX0FuemVpZ2VfUFZfQW5sYWdlX1Byb2R1a3Rpb25fPV9WZXJicmF1Y2gnLCB7DQogICBuYW1lOiAnVklTLUFuemVpZ2UgUFYtQW5sYWdlIFByb2R1a3Rpb24gPSBWZXJicmF1Y2ggKHRydWU9UHJvZHVrdGlvbiBnbGVpY2ggVmVyYnJhdWNoKScsDQogICBkZXNjOiAnVklTLUFuemVpZ2UgUFYtQW5sYWdlIFByb2R1a3Rpb24gPSBWZXJicmF1Y2ggKHRydWU9UHJvZHVrdGlvbiBnbGVpY2ggVmVyYnJhdWNoKScsDQogICB0eXBlOiAnYm9vbGVhbicsDQogICByb2xlOiAnamF2YXNjcmlwdCcNCn0pOw0KDQpjcmVhdGVTdGF0ZSgnamF2YXNjcmlwdC4wLkhpbGZzZGF0ZW5wdW5rZS5QVi1BbmxhZ2UuVmlzdWFsaXNpZXJ1bmcuVklTX0FuemVpZ2VfUFZfQW5sYWdlX0VpbnNwZWlzdW5nJywgew0KICAgbmFtZTogJ1ZJUy1BbnplaWdlIFBWLUFubGFnZSBFaW5zcGVpc3VuZyAodHJ1ZT1FaW5zcGVpc3VuZyknLA0KICAgZGVzYzogJ1ZJUy1BbnplaWdlIFBWLUFubGFnZSBFaW5zcGVpc3VuZyAodHJ1ZT1FaW5zcGVpc3VuZyknLA0KICAgdHlwZTogJ2Jvb2xlYW4nLA0KICAgcm9sZTogJ2phdmFzY3JpcHQnDQp9KTsNCg0KY3JlYXRlU3RhdGUoJ2phdmFzY3JpcHQuMC5IaWxmc2RhdGVucHVua2UuUFYtQW5sYWdlLlZpc3VhbGlzaWVydW5nLlZJU19BbnplaWdlX1BWX0FubGFnZV9Qcm9kdWt0aW9uX3VuZF9FaW5zcGVpc3VuZycsIHsNCiAgIG5hbWU6ICdWSVMtQW56ZWlnZSBQVi1BbmxhZ2UgUHJvZHVrdGlvbiB1bmQgRWluc3BlaXN1bmcgKHRydWU9RWluc3BlaXN1bmcgdW5kIEVpbnNwZWlzdW5nKScsDQogICBkZXNjOiAnVklTLUFuemVpZ2UgUFYtQW5sYWdlIFByb2R1a3Rpb24gdW5kIEVpbnNwZWlzdW5nICh0cnVlPUVpbnNwZWlzdW5nIHVuZCBFaW5zcGVpc3VuZyknLA0KICAgdHlwZTogJ2Jvb2xlYW4nLA0KICAgcm9sZTogJ2phdmFzY3JpcHQnDQp9KTs=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_callcustomnoreturn" id="`!lC-aRff(/pFE=io;Uz" x="137" y="63"> <mutation name="States erzeugen"></mutation> <next> <block type="comment" id="NZU6qS/KlU-[DY^G{z]+"> <field name="COMMENT">Prüfung und setzten Datenpunkt</field> <next> <block type="comment" id="KlCf?#`z*=8{$6|3M)QG"> <field name="COMMENT">für VIS Anzeige, ob PV-Anlage</field> <next> <block type="comment" id="SEs{Y^MdxfvL=V5WY%Nf"> <field name="COMMENT">Produziert</field> <next> <block type="on" id="^7:d+bwnN`QKU}-cs^;F"> <field name="OID">modbus.0.inputRegisters.5016_Total_DC Power</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="t2o3c/TATWwdJL,4I]86"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="1yBMD!jT+6GMRakT7mzm"> <field name="OP">GT</field> <value name="A"> <block type="on_source" id=")aL^wxflzG)yAH5UMpl]"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="math_number" id="3b~oJ%DQB[k_zri?4_o9"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="2HoG9{67!B*F5eKJ``T}"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="B#gPO|dHv58*Eh1V6]]}"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="update" id="DtsNu[PD~^#f5(~FgPYU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="s}C*~tqFN1F|hJPJ~Bq@"> <field name="BOOL">FALSE</field> </block> </value> </block> </statement> </block> </statement> <next> <block type="comment" id="UgXFxGP;3Hsj-,|(Wm*0"> <field name="COMMENT">Prüfung und setzten Datenpunkt</field> <next> <block type="comment" id="$hUxS*|`$v0=90/M^-BT"> <field name="COMMENT">für VIS Anzeige, ob PV-Leistung ausreichend</field> <next> <block type="comment" id="K}o7Pmn}|Zgy$jJiQ)[F"> <field name="COMMENT">für Verbrauchsleistung Haus</field> <next> <block type="on" id="4}T:-CcOI78H*v%na|O]"> <field name="OID">modbus.0.inputRegisters.13009_Export_Power</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="aL)syUl~.A20xM-y{r03"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="_QdnIL5_Pf4?Yu/wE:Ba"> <field name="OP">LT</field> <value name="A"> <block type="on_source" id="qh2:(dH[D.tG!EMSjC1r"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="math_number" id="=e}3p+^Z~6@6oQ,O(^7A"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="zb,hYkY6oV{hAFceqPFU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_=_Verbrauch</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="d0U)/5(k@B0TVC80Q~t6"> <field name="BOOL">FALSE</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="update" id="J.Ana-[6P-dKc-?a/mV4"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_=_Verbrauch</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="fiC9O(tYO-4L2I0j@`Jb"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> </block> </statement> <next> <block type="comment" id="%o0124R#A.E;sIZ8N?HD"> <field name="COMMENT">Prüfung und setzten Datenpunkt</field> <next> <block type="comment" id="%$UnU-@Ycoif4TPBR|X{"> <field name="COMMENT">für VIS Anzeige, ob Einspeisung</field> <next> <block type="on" id="o@|5Q/QvZYKddJude44u"> <field name="OID">modbus.0.inputRegisters.13009_Export_Power</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="y{l^?v3^ja]hTLs6c-ra"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="deM2j!NI?xah32#(Iz;J"> <field name="OP">GT</field> <value name="A"> <block type="on_source" id=".|}|%CqCQJbcJh4Dx3GI"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="math_number" id="6Ixt%*ixK7aLyJ1mEd2U"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="n]#!_Go!3dcFn;u]M:m-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="ecz3zD^]t,eT6w1sIk;9"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="update" id="]POW!66p7MuqK)[3~E`h"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id=":m$,_734T#P,og+Zs4jJ"> <field name="BOOL">FALSE</field> </block> </value> </block> </statement> </block> </statement> <next> <block type="comment" id="MyMeTFT$yOn2}M?j5Ac="> <field name="COMMENT">Prüfung und setzten Datenpunkt</field> <next> <block type="comment" id="19o.IjF0!}Ftl9xq!GL;"> <field name="COMMENT">für VIS Anzeige, ob Produktion und Einspeisung</field> <next> <block type="on" id="(3$Y_jNhs*22JzR}YTt#"> <field name="OID">modbus.0.inputRegisters.5016_Total_DC Power</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="ws(5pnQyL.cLjO_O2h3r"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_operation" id="PtqvfWA6QJitLOp}U}pP"> <field name="OP">AND</field> <value name="A"> <block type="logic_compare" id="s=K*N,[do|{/}^*0]g?-"> <field name="OP">GT</field> <value name="A"> <block type="on_source" id="1%O}s=Z9GE,k~pB}HY3f"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="math_number" id="v;^pJ+D9``,W|E(s0*IK"> <field name="NUM">0</field> </block> </value> </block> </value> <value name="B"> <block type="logic_compare" id="#@?*V726tH:OE%dM~hJ8"> <field name="OP">LTE</field> <value name="A"> <block type="get_value" id="H++L,V8b`*5WB(FX_@Z7"> <field name="ATTR">val</field> <field name="OID">modbus.0.inputRegisters.13009_Export_Power</field> </block> </value> <value name="B"> <block type="math_number" id="btk8cNr/d$v4{V]*1QwI"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="/5_)x{?gUj*uj0a+D[Mp"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_und_Einspeisung</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="?Z:LEi.,7/8xKy!Or6R|"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="update" id="8Z%e))dOsnh5PeBl2W1L"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_und_Einspeisung</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="SPul^b.sHc.V8/5SkprQ"> <field name="BOOL">FALSE</field> </block> </value> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml> -
Bin auch ein Freund von txt, da kann sich nicht unbemerkt schädlicher Inhalt einschmuggeln...
@Atlantis
Hatte gerade Probleme per Copy/Pase aus dem txt File von oben zu kopieren.
Über CSV wird mit ";" Semikolon getrennt. Dann nimmt der Editor das Copy/Paste@Atlantis füg doch mal bitte die 3 Zeilen zum Holdingregister dazu.
deviceId address name description unit type len factor offset role room poll wp
1 13099 SOC Reserve SOC Reserve % int16be 1 1 0 value true false
1 13058 Min SOC Min SOC % int16be 1 0.1 0 value true false
1 13057 Max SOC Max SOC % int16be 1 0.1 0 value true false@ostseeskipper sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
1 13099 SOC Reserve SOC Reserve % int16be 1 1 0 value true false
1 13058 Min SOC Min SOC % int16be 1 0.1 0 value true false
1 13057 Max SOC Max SOC % int16be 1 0.1 0 value true falseHabe Deine Werte mal eingebaut und noch ein paar dazu. Kannst ja mal testen...
Holding-Register2021_02_03.txt
Holding-Register2021_02_04.txt Habe jetzt nahezu alle Register eingetragen... EIn paar scheinen aber nicht so zu stimmern...Wenn ihr das txt File zuerst downloaded und nicht gleich öffnet, sind die Trennzeichen dabei...
-
Habe mich mal an die Entwicklung eine VIS gewagt.
Momentan sieht die so aus:

- Die Grünen Anzeigelinien erscheinen, zwischen PV-Modul und WR nur, wenn produziert wird ( bei keiner Produktion sind sie grau )
- Vom Netz zum WR sind die Anzeigelinien Rot ( Grün bei Einspeisung )
- Blaue Anzeigelinie vom WR zum Haus ist blau, wenn PV Produziert und vom Netz bezogen wird ( rot bei Bezug nur vom Netz, grün bei Bezug nur vom WR ).
- Blau Umrandung vom WR ist blau bei PV-Produktion und Netzbezug ( rot bei nur Netzbezug, grün bei nur PV-Bezug ) so verhält es sich auch bei der Umrandung vom Haus.
Habe mir dazu noch ein Blockly-Script gebaut, dass mir die 3 Datenpunkte zur Verfügung stellt.
Leider habe ich keinen Speicher, Bilder könnte ich zwar einfügen, aber Datenpunkte müsstet ihr dann selbst hinzufügen und einpflegen.
Hier der VIS-Export als Widget:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Einspeisung_Netz_rot","class":" mdui-red-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #F44336;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Einspeisung_Netz_rot"},"style":{"left":"880px","top":"214px","height":"20px","width":"39px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Einspeisung_Netz_rot","class":" mdui-red-pulse mdui-black2-acc mdui-flow mdui-rotate-180","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #F44336;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Einspeisung_Netz_rot"},"style":{"left":"891px","top":"243px","height":"20px","width":"225px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Haus_grün_Bezug_von_PV","class":" mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Haus_grün_Bezug_von_PV"},"style":{"left":"568px","top":"326px","height":"20px","width":"153px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_rot_Haus_Bezug_vom_Netz","class":" mdui-red-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #F44336;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_rot_Haus_Bezug_vom_Netz"},"style":{"left":"568px","top":"326px","height":"20px","width":"153px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-red-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_WR_rot_Mitte_Bezug_Netz","comment":"Animation_WR_rot_Mitte_Bezug_Netz","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion"},"style":{"left":"475px","top":"114px","width":"189px","height":"220px","z-index":"0","line-height":"2em","border-radius":"15px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-green-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_WR_grün_Mitte_Bezug_PV","comment":"Animation_WR_grün_Mitte_Bezug_PV","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_=_Verbrauch"},"style":{"left":"475px","top":"115px","width":"189px","height":"220px","z-index":"0","line-height":"2em","border-radius":"15px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-red-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_Kreis_Haus_rot_Netzbezug","comment":"Animation_Kreis_Haus_rot_Netzbezug","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion"},"style":{"left":"451px","top":"489px","width":"250px","height":"125px","z-index":"0","line-height":"2em","border-radius":"25px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-green-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_Kreis_Haus_grün_PV_Erzeugt","comment":"Animation_Kreis_Haus_grün_PV_Erzeugt","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung"},"style":{"left":"451px","top":"489px","width":"250px","height":"125px","z-index":"0","line-height":"2em","border-radius":"25px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Bilder Haus/Sungrow/Wechselrichter_ohne_hintergrund.png","name":"Bild_WR_Sungrow","comment":"Bild_WR_Sungrow"},"style":{"left":"449px","top":"95px","width":"241px","height":"258px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Bilder Haus/Sungrow/pngegg.png","name":"Bild_Solarzelle","comment":"Bild_Solarzelle"},"style":{"left":"118px","top":"6px","width":"241px","height":"258px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Bilder Haus/Sungrow/Haus.png","name":"Bild_Haus","comment":"Bild_Haus"},"style":{"left":"458px","top":"494px","width":"241px","height":"135px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Bilder Haus/Sungrow/Hochspannungsmasst_1.png","name":"Bild_Strommast","comment":"Bild_Strommast"},"style":{"left":"792px","top":"5px","width":"152px","height":"233px","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_2","class":" mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_2"},"style":{"left":"360px","top":"96px","height":"20px","width":"155px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_1","class":" mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_1"},"style":{"left":"351px","top":"243px","height":"20px","width":"124px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_3","class":" mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_3"},"style":{"left":"300px","top":"106px","height":"20px","width":"70px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-blue-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_Kreis_Haus_blau_Erzeugung_und_Bezug","comment":"Animation_Kreis_Haus_blau_Erzeugung_und_Bezug","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_und_Einspeisung"},"style":{"left":"451px","top":"489px","width":"250px","height":"125px","z-index":"0","line-height":"2em","border-radius":"25px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplIconState","data":{"oid":"","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"","value":"","class":" mdui-blue-pulse","html":"(type)= flash | blink | pulse","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Animation_Kreis_WR_blau_Erzeugung_Bezug","comment":"Animation_Kreis_blau_WR_Erzeugung_Bezug","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_und_Einspeisung"},"style":{"left":"475px","top":"115px","width":"189px","height":"220px","z-index":"0","line-height":"2em","border-radius":"15px","border-color":"","background":"black"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Haus_blau_Bezug_vom_Netz","class":" mdui-blue-pulse mdui-black2-acc mdui-flow mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #2B95F3;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion_und_Einspeisung","name":"Animation_Pfeil_Haus_blau_Bezug_vom_Netz"},"style":{"left":"568px","top":"326px","height":"20px","width":"153px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Animation_Pfeil_Einspeisung_Netz_grün","class":"mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Animation_Pfeil_Einspeisung_Netz_grün"},"style":{"left":"666px","top":"243px","height":"20px","width":"225px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_Animation_Pfeil_Einspeisung_Netz_grün","class":"mdui-green-pulse mdui-black2-acc mdui-flow mdui-rotate-270","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #4CAF50;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Einspeisung","name":"Animation_Pfeil_Animation_Pfeil_Einspeisung_Netz_grün"},"style":{"left":"881px","top":"252px","height":"20px","width":"39px","opacity":"","z-index":"3","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_grau","class":"mdui-black2-acc mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #A4A4A4;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_grau"},"style":{"left":"351px","top":"241px","height":"20px","width":"124px","opacity":"","z-index":"0","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_grau","class":"mdui-black2-acc mdui-rotate-000","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #A4A4A4;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_grau"},"style":{"left":"300px","top":"106px","height":"20px","width":"70px","opacity":"","z-index":"0","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"comment":"Animation_Pfeil_PV_Produktion_grau","class":"mdui-black2-acc mdui-rotate-090","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div style='height:100%; background: #A4A4A4;'></div>","visibility-oid":"javascript.0.Hilfsdatenpunke.PV-Anlage.Visualisierung.VIS_Anzeige_PV_Anlage_Produktion","name":"Animation_Pfeil_PV_Produktion_grau"},"style":{"left":"360px","top":"96px","height":"20px","width":"155px","opacity":"","z-index":"0","border-radius":"15px"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"modbus.0.inputRegisters.13001_Daily_PV Generation","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":"","html_prepend":"Heutige Produktion: ","html_append_plural":" KW/h"},"style":{"left":"756px","top":"284px","width":"246px","height":"18px"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"modbus.0.inputRegisters.13004_Daily_export power from PV","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":"","html_prepend":"Heutige Einspeisung: ","html_append_plural":" KW/h"},"style":{"left":"756px","top":"304px","width":"246px","height":"18px"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"modbus.0.inputRegisters.13016_Daily_direct Energy Consumption","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":"","html_prepend":"Heutiger Eigenverbrauch: ","html_append_plural":" KW/h"},"style":{"left":"756px","top":"323px","width":"265px","height":"18px"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"modbus.0.inputRegisters.13035_Daily_Import Energy","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append_singular":"","html_prepend":"Heutige gekaufte Energie: ","html_append_plural":" KW/h"},"style":{"left":"756px","top":"344px","width":"277px","height":"18px"},"widgetSet":"basic"}]Bilder sind bei mir unter /vis.0/Bilder Haus/Sungrow/ hinterlegt:
Bilder_Sungrow.rar
Es muss noch in eurem Projekt folgende CSS eingefügt werden:
/* ------------------ MDUI-Effekte -------------------- */ /* ----- flow-Effekte ----- */ .mdui-flow { outline:1px solid transparent; } .mdui-flow:after { border-radius:inherit; left:0; top:0; content:""; position:absolute; width:100%; height:100%; background-color:transparent; background-position: 0px 0px; background-repeat: repeat-x; background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(0,0,0,.2) 100%,transparent 100%); background-size: 16px 100%; animation: keyframe-flow 2s linear infinite; opacity:1; } .mdui-dark .mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(255,255,255,.2) 100%,transparent 100%); } @keyframes keyframe-flow { 0% { background-position: 0px 0px; background-size: 16px 100%;} 100% { background-position: 32px 0px; background-size: 16px 100%;} } .mdui-slowest.mdui-flow:after {animation-duration: 6.75s;} .mdui-slower.mdui-flow:after {animation-duration: 4.50s;} .mdui-slow.mdui-flow:after {animation-duration: 3.00s;} .mdui-normal.mdui-flow:after {animation-duration: 2.00s;} .mdui-fast.mdui-flow:after {animation-duration: 1.33s;} .mdui-faster.mdui-flow:after {animation-duration: 0.89s;} .mdui-fastest.mdui-flow:after {animation-duration: 0.59s;} .mdui-red-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(244,67,54,.7) 100%,transparent 100%); } .mdui-yellow-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(255,253,59,.7) 100%,transparent 100%); } .mdui-blue-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(40,149,243,.7) 100%,transparent 100%); } .mdui-green-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(76,175,80,.7) 100%,transparent 100%); } .mdui-white-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(255,255,255,.7) 100%,transparent 100%); } .mdui-black-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -50% 50%, transparent 60%, rgba(0,0,0,.7) 100%,transparent 100%); } .mdui-black2-acc.mdui-flow:after { background: radial-gradient(ellipse 100% 40% at -20% 50%, transparent 50%, rgba(0,0,0,.7) 100%,transparent 100%); } /* ----- Rotationen ----- */ .mdui-rotate-000{ transform:rotate(0deg); transform-origin: center left; } .mdui-rotate-015{ transform:rotate(15deg); transform-origin: center left; } .mdui-rotate-030{ transform:rotate(30deg); transform-origin: center left;} .mdui-rotate-045{ transform:rotate(45deg); transform-origin: center left;} .mdui-rotate-060{ transform:rotate(60deg); transform-origin: center left;} .mdui-rotate-075{ transform:rotate(75deg); transform-origin: center left;} .mdui-rotate-090{ transform:rotate(90deg); transform-origin: center left;} .mdui-rotate-105{ transform:rotate(105deg); transform-origin: center left;} .mdui-rotate-120{ transform:rotate(120deg); transform-origin: center left;} .mdui-rotate-135{ transform:rotate(135deg); transform-origin: center left;} .mdui-rotate-150{ transform:rotate(150deg); transform-origin: center left;} .mdui-rotate-165{ transform:rotate(165deg); transform-origin: center left;} .mdui-rotate-180{ transform:rotate(180deg); transform-origin: center left;} .mdui-rotate-195{ transform:rotate(195deg); transform-origin: center left;} .mdui-rotate-210{ transform:rotate(210deg); transform-origin: center left;} .mdui-rotate-225{ transform:rotate(225deg); transform-origin: center left;} .mdui-rotate-240{ transform:rotate(240deg); transform-origin: center left;} .mdui-rotate-255{ transform:rotate(255deg); transform-origin: center left;} .mdui-rotate-270{ transform:rotate(270deg); transform-origin: center left;} .mdui-rotate-285{ transform:rotate(285deg); transform-origin: center left;} .mdui-rotate-300{ transform:rotate(300deg); transform-origin: center left;} .mdui-rotate-315{ transform:rotate(315deg); transform-origin: center left;} .mdui-rotate-330{ transform:rotate(330deg); transform-origin: center left;} .mdui-rotate-345{ transform:rotate(345deg); transform-origin: center left;} .mdui-rotate-360{ transform:rotate(360deg); transform-origin: center left;} /* ----- pulse ----- */ .mdui-red-pulse { animation: mdui-red-pulse-ani 3s linear infinite; } @keyframes mdui-red-pulse-ani { 50% {filter: drop-shadow(0px 0px 8px #F44336) drop-shadow(0px 0px 8px #F44336) drop-shadow(0px 0px 8px #F44336); } 0%,100% {filter: drop-shadow(0px 0px 8px #F44336) ; } } .mdui-yellow-pulse { animation: mdui-yellow-pulse-ani 3s linear infinite; } @keyframes mdui-yellow-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B) drop-shadow(0px 0px 4px #FFDB3B); } 0%,100% {filter: drop-shadow(0px 0px 4px #FFDB3B) } } .mdui-blue-pulse { animation: mdui-blue-pulse-ani 3s linear infinite; } @keyframes mdui-blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 8px #2B95F3) drop-shadow(0px 0px 8px #2B95F3) drop-shadow(0px 0px 8px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 8px #2B95F3); } } .mdui-green-pulse { animation: mdui-green-pulse-ani 3s linear infinite; } @keyframes mdui-green-pulse-ani { 50% {filter: drop-shadow(0px 0px 8px #4CAF50) drop-shadow(0px 0px 8px #4CAF50) drop-shadow(0px 0px 8px #4CAF50); } 0%,100% {filter: drop-shadow(0px 0px 8px #4CAF50) ; } } /* ---------- button-outlined ----------*/ .mdui-button-outlined { border:1px solid rgba(0,0,0,0.33); border-radius:4px; } .mdui-button-outlined * { border:none !important; } .mdui-button-outlined, .mdui-button-outlined * { background:none !important; color:var(--design-font-color) !important; font-weight:normal !important; } .mdui-dark .mdui-button-outlined, .mdui-dark .mdui-button-outlined * { color:#ffffff !important; border-color: rgba(255,255,255,.33); } .mdui-button-outlined .vis-widget-body, .mdui-button-outlined .vis-widget-body * { display:flex; justify-content: center; align-items: center; } .mdui-button-outlined.mdui-red *, .mdui-dark .mdui-button-outlined.mdui-red * { color:#f44336 !important; } .mdui-button-outlined.mdui-pink *, .mdui-dark .mdui-button-outlined.mdui-pink * { color:#e91e63 !important; } .mdui-button-outlined.mdui-purple *, .mdui-dark .mdui-button-outlined.mdui-purple * { color:#9c27b0 !important; } .mdui-button-outlined.mdui-deeppurple *, .mdui-dark .mdui-button-outlined.mdui-deeppurple * { color:#673ab7 !important; } .mdui-button-outlined.mdui-indigo *, .mdui-dark .mdui-button-outlined.mdui-indigo * { color:#3f51b5 !important; } .mdui-button-outlined.mdui-blue *, .mdui-dark .mdui-button-outlined.mdui-blue * { color:#2196f3 !important; } .mdui-button-outlined.mdui-lightblue *, .mdui-dark .mdui-button-outlined.mdui-lightblue * { color:#03a9f4 !important; } .mdui-button-outlined.mdui-cyan *, .mdui-dark .mdui-button-outlined.mdui-cyan * { color:#00bcd4 !important; } .mdui-button-outlined.mdui-teal *, .mdui-dark .mdui-button-outlined.mdui-teal * { color:#009688 !important; } .mdui-button-outlined.mdui-green *, .mdui-dark .mdui-button-outlined.mdui-green * { color:#4caf50 !important; } .mdui-button-outlined.mdui-lightgreen *, .mdui-dark .mdui-button-outlined.mdui-lightgreen * { color:#8bc34a !important; } .mdui-button-outlined.mdui-lime *, .mdui-dark .mdui-button-outlined.mdui-lime * { color:#cddc39 !important; } .mdui-button-outlined.mdui-yellow *, .mdui-dark .mdui-button-outlined.mdui-yellow * { color:#ffeb3b !important; } .mdui-button-outlined.mdui-amber *, .mdui-dark .mdui-button-outlined.mdui-amber * { color:#ffc107 !important; } .mdui-button-outlined.mdui-orange *, .mdui-dark .mdui-button-outlined.mdui-orange * { color:#ff9800 !important; } .mdui-button-outlined.mdui-deeporange *, .mdui-dark .mdui-button-outlined.mdui-deeporange * { color:#ff5722 !important; } .mdui-button-outlined.mdui-brown *, .mdui-dark .mdui-button-outlined.mdui-brown * { color:#795548 !important; } .mdui-button-outlined.mdui-grey *, .mdui-dark .mdui-button-outlined.mdui-grey * { color:#9e9e9e !important; } .mdui-button-outlined.mdui-darkgrey *, .mdui-dark .mdui-button-outlined.mdui-darkgrey * { color:#303030 !important; } .mdui-button-outlined.mdui-bluegrey *, .mdui-dark .mdui-button-outlined.mdui-bluegrey * { color:#607d8b !important; } .mdui-button-outlined.mdui-white *, .mdui-dark .mdui-button-outlined.mdui-white * { color:#f8f8f8 !important; } .mdui-button-outlined.mdui-black *, .mdui-dark .mdui-button-outlined.mdui-black * { color:#212121 !important; } .mdui-button-outlined.mdui-color1 * { color:var(--color1) !important; } .mdui-dark .mdui-button-outlined.mdui-color1 * { color:var(--color1-dark) !important; } .mdui-button-outlined.mdui-color2 * { color:var(--color2) !important; } .mdui-dark .mdui-button-outlined.mdui-color2 * { color:var(--color2-dark) !important; } .mdui-button-outlined.mdui-color3 * { color:var(--color3) !important; } .mdui-dark .mdui-button-outlined.mdui-color3 * { color:var(--color3-dark) !important; } .mdui-button-outlined.mdui-red-ol, .mdui-dark .mdui-button-outlined.mdui-red-ol { border-color:#f44336; } .mdui-button-outlined.mdui-pink-ol, .mdui-dark .mdui-button-outlined.mdui-pink-ol { border-color:#e91e63; } .mdui-button-outlined.mdui-purple-ol, .mdui-dark .mdui-button-outlined.mdui-purple-ol { border-color:#9c27b0; } .mdui-button-outlined.mdui-deeppurple-ol, .mdui-dark .mdui-button-outlined.mdui-deeppurple-ol { border-color:#673ab7; } .mdui-button-outlined.mdui-indigo-ol, .mdui-dark .mdui-button-outlined.mdui-indigo-ol { border-color:#3f51b5; } .mdui-button-outlined.mdui-blue-ol, .mdui-dark .mdui-button-outlined.mdui-blue-ol { border-color:#2196f3; } .mdui-button-outlined.mdui-lightblue-ol, .mdui-dark .mdui-button-outlined.mdui-lightblue-ol { border-color:#03a9f4; } .mdui-button-outlined.mdui-cyan-ol, .mdui-dark .mdui-button-outlined.mdui-cyan-ol { border-color:#00bcd4; } .mdui-button-outlined.mdui-teal-ol, .mdui-dark .mdui-button-outlined.mdui-teal-ol { border-color:#009688; } .mdui-button-outlined.mdui-green-ol, .mdui-dark .mdui-button-outlined.mdui-green-ol { border-color:#4caf50; } .mdui-button-outlined.mdui-lightgreen-ol, .mdui-dark .mdui-button-outlined.mdui-lightgreen-ol { border-color:#8bc34a; } .mdui-button-outlined.mdui-lime-ol, .mdui-dark .mdui-button-outlined.mdui-lime-ol { border-color:#cddc39; } .mdui-button-outlined.mdui-yellow-ol, .mdui-dark .mdui-button-outlined.mdui-yellow-ol { border-color:#ffeb3b; } .mdui-button-outlined.mdui-amber-ol, .mdui-dark .mdui-button-outlined.mdui-amber-ol { border-color:#ffc107; } .mdui-button-outlined.mdui-orange-ol, .mdui-dark .mdui-button-outlined.mdui-orange-ol { border-color:#ff9800; } .mdui-button-outlined.mdui-deeporange-ol, .mdui-dark .mdui-button-outlined.mdui-deeporange-ol { border-color:#ff5722; } .mdui-button-outlined.mdui-brown-ol, .mdui-dark .mdui-button-outlined.mdui-brown-ol { border-color:#795548; } .mdui-button-outlined.mdui-grey-ol, .mdui-dark .mdui-button-outlined.mdui-grey-ol { border-color:#9e9e9e; } .mdui-button-outlined.mdui-darkgrey-ol, .mdui-dark .mdui-button-outlined.mdui-darkgrey-ol { border-color:#303030; } .mdui-button-outlined.mdui-bluegrey-ol, .mdui-dark .mdui-button-outlined.mdui-bluegrey-ol { border-color:#607d8b; } .mdui-button-outlined.mdui-white-ol, .mdui-dark .mdui-button-outlined.mdui-white-ol { border-color:#f8f8f8; } .mdui-button-outlined.mdui-black-ol, .mdui-dark .mdui-button-outlined.mdui-black-ol { border-color:#212121; } .mdui-button-outlined.mdui-color1-ol, .mdui-dark .mdui-button-outlined.mdui-color1-ol * { border-color:var(--color1); } .mdui-button-outlined.mdui-color2-ol, .mdui-dark .mdui-button-outlined.mdui-color2-ol * { border-color:var(--color2); } .mdui-button-outlined.mdui-color3-ol, .mdui-dark .mdui-button-outlined.mdui-color3-ol * { border-color:var(--color3); } /* border für -outlined (-ol) */ .mdui-red-ol { border-color:#f44336 !important; } .mdui-pink-ol { border-color:#e91e63 !important; } .mdui-purple-ol { border-color:#9c27b0 !important; } .mdui-deeppurple-ol { border-color:#673ab7 !important; } .mdui-indigo-ol { border-color:#3f51b5 !important; } .mdui-blue-ol { border-color:#2196f3 !important; } .mdui-lightblue-ol { border-color:#03a9f4 !important; } .mdui-cyan-ol { border-color:#00bcd4 !important; } .mdui-teal-ol { border-color:#009688 !important; } .mdui-green-ol { border-color:#4caf50 !important; } .mdui-lightgreen-ol { border-color:#8bc34a !important; } .mdui-lime-ol { border-color:#cddc39 !important; } .mdui-yellow-ol { border-color:#ffeb3b !important; } .mdui-amber-ol { border-color:#ffc107 !important; } .mdui-orange-ol { border-color:#ff9800 !important; } .mdui-deeporange-ol { border-color:#ff5722 !important; } .mdui-brown-ol { border-color:#795548 !important; } .mdui-grey-ol { border-color:#9e9e9e !important; } .mdui-darkgrey-ol { border-color:#303030 !important; } .mdui-bluegrey-ol { border-color:#607d8b !important; } .mdui-white-ol { border-color:#f8f8f8 !important; } .mdui-black-ol { border-color:#212121 !important; } .mdui-black10-ol { border-color:rgba(0,0,0,.1) !important; } .mdui-black20-ol { border-color:rgba(0,0,0,.2) !important; } .mdui-black30-ol { border-color:rgba(0,0,0,.3) !important; } .mdui-black40-ol { border-color:rgba(0,0,0,.4) !important; } .mdui-black50-ol { border-color:rgba(0,0,0,.5) !important; } .mdui-black60-ol { border-color:rgba(0,0,0,.6) !important; } .mdui-black70-ol { border-color:rgba(0,0,0,.7) !important; } .mdui-black80-ol { border-color:rgba(0,0,0,.8) !important; } .mdui-black90-ol { border-color:rgba(0,0,0,.9) !important; } .mdui-white10-ol { border-color:rgba(255,255,255,.1) !important; } .mdui-white20-ol { border-color:rgba(255,255,255,.2) !important; } .mdui-white30-ol { border-color:rgba(255,255,255,.3) !important; } .mdui-white40-ol { border-color:rgba(255,255,255,.4) !important; } .mdui-white50-ol { border-color:rgba(255,255,255,.5) !important; } .mdui-white60-ol { border-color:rgba(255,255,255,.6) !important; } .mdui-white70-ol { border-color:rgba(255,255,255,.7) !important; } .mdui-white80-ol { border-color:rgba(255,255,255,.8) !important; } .mdui-white90-ol { border-color:rgba(255,255,255,.9) !important; } .mdui-color1-ol { border-color:var(-color1) !important; } .mdui-color2-ol { border-color:var(-color2) !important; } .mdui-color3-ol { border-color:var(-color3) !important; }Dafür einfach unter Eigenschaft --> CSS --> Projekt wählen und einfügen
-
@atlantis sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@quorle Sieht ja genial aus. Du bist ein Genie!
Bin aber noch am Feinjustieren.
Eventuell kann mir jemand dabei helfen Fehler zu finden.
Nur die Justgauge funktionieren noch nicht, da bin ich noch am Tüfteln, wie ich am besten mit den Minus-Werten umgehe. -
@atlantis sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@quorle Sieht ja genial aus. Du bist ein Genie!
Bin aber noch am Feinjustieren.
Eventuell kann mir jemand dabei helfen Fehler zu finden.
Nur die Justgauge funktionieren noch nicht, da bin ich noch am Tüfteln, wie ich am besten mit den Minus-Werten umgehe.@quorle sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@atlantis sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@quorle Sieht ja genial aus. Du bist ein Genie!
Bin aber noch am Feinjustieren.
Eventuell kann mir jemand dabei helfen Fehler zu finden.
Nur die Justgauge funktionieren noch nicht, da bin ich noch am Tüfteln, wie ich am besten mit den Minus-Werten umgehe.@quorle
2 genau übereinander legen
Ein/AUs des jeweiligen Gauches über die SIchtbarkeit steuern mit >0 und <= 0
Werte beim einen *(mal) -1 beim anderen *1Reicht diese Info?
au
-
@quorle sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@atlantis sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@quorle Sieht ja genial aus. Du bist ein Genie!
Bin aber noch am Feinjustieren.
Eventuell kann mir jemand dabei helfen Fehler zu finden.
Nur die Justgauge funktionieren noch nicht, da bin ich noch am Tüfteln, wie ich am besten mit den Minus-Werten umgehe.@quorle
2 genau übereinander legen
Ein/AUs des jeweiligen Gauches über die SIchtbarkeit steuern mit >0 und <= 0
Werte beim einen *(mal) -1 beim anderen *1Reicht diese Info?
au
Sorry, war lange nicht online.
Anbei ein alter Widget export aus den Anfängen aus meiner Vis auf der Basis der Daten von Atlantis.
Meine aktuelle Version macht auch keinen Sinn hier zu posten, da auch bei mir inzwischen mehrere Datenquellen abgefragt und geschrieben werden...
lgm -
Sorry, war lange nicht online.
Anbei ein alter Widget export aus den Anfängen aus meiner Vis auf der Basis der Daten von Atlantis.
Meine aktuelle Version macht auch keinen Sinn hier zu posten, da auch bei mir inzwischen mehrere Datenquellen abgefragt und geschrieben werden...
lgmKurze Frage: Woran macht ihr es fest das der WR die Battarie lädt oder nicht?
In #13021 wird ja leider kein Vorzeichen mitgeliefert woran man erkennt ob geladen oder entladen wird.
Lt Kommunikationsprotokoll versteckt sich der Status "Laden" oder "Entladen" in #130000 Running State. Das ist zwar U16 aber die Interpretation muss auf Bit Ebene im Bit 1 und 2 stattfinden.
Gibts dafür schon ne Lösung nur das Bit 1 und 2 als Status auszulesen ? -
-
So, habe mal eine HTML-Liste mit Hilfe von @liv-in-sky erstellt.
Der original Thread ist hier:
Original ThreadDie Modifikationen durch uns findet ihr in dem Thread ab hier:
ModifikationDas Script ist ein JS-Script und wird alle 12 Stunden ausgeführt und aktualisiert den Datenpunkt.
Wie ihr das Script am besten anpasst und den Datenpunkt wählt, sehr ihr im Original-Thread. Bei Fragen, einfach hier Melden.
Es werden folgende Datenpunkte vom ModBus benutzt:
6226 - 6237
6416 - 6427
6595 - 6606
Hier das Script:
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="javascript.0.test.Test_gemischt"//"javascript.0.test.Test_gemischt" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" '0 */12 * * *'"; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Monat'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Erzeugung'; var Feld2lAlign="right"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Verbrauch von PV'; var Feld3lAlign="right"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='PV-Export'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Monatsübersicht PV-Anlage'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="24px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="black"; const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="2"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=18; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="4"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="orange"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="red"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- // Schleife 1 (Monatatliche PV-Erzeugung) let myArr=[] $('modbus.0.inputRegisters.*Monthly_PV*yields*').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); let helpi=myArr.push( { monat: id.replace(/.*yields (.*)/,"$1"), yields:getState(id).val+ " KW/h", consumption:"", report:"" } ) }); $('modbus.0.inputRegisters.*Monthly_direct*consumption*').each(function(id, i) { myArr[i].consumption=getState(id).val+ " KW/h" }); $('modbus.0.inputRegisters.*Monthly_export energy from *').each(function(id, i) { myArr[i].report=getState(id).val+ " KW/h" }); for(let ii=0;ii<myArr.length;ii++){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=myArr[ii].monat //var val1help=getState(id.replace("alive","uptime")).val; val1=myArr[ii].yields val2=myArr[ii].consumption val3=myArr[ii].report tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { log(htmlOut); htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); log(htmlOut)} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: center;\" >Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
@quorle sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@atlantis sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@quorle Sieht ja genial aus. Du bist ein Genie!
Bin aber noch am Feinjustieren.
Eventuell kann mir jemand dabei helfen Fehler zu finden.
Nur die Justgauge funktionieren noch nicht, da bin ich noch am Tüfteln, wie ich am besten mit den Minus-Werten umgehe.@quorle
2 genau übereinander legen
Ein/AUs des jeweiligen Gauches über die SIchtbarkeit steuern mit >0 und <= 0
Werte beim einen *(mal) -1 beim anderen *1Reicht diese Info?
au
@atlantis
Hallo Atlantis,
bin neu hier, habe meinen Account gerade erst generiert wegen Deiner Anlage die Du in Deinem Schaubild beschreibst.
Ich bin auch gerade an der Planung einer Anlage mit 2 Sungrow SH10RT's. - einer für den Betrieb einer Wärmepumpe und einer für den Haushaltsstrom. Notversorgung ist mir wichtig.
Ich wollte eigentlich 1 Batterie (BYD HVS 10.2) an die 2 Sungrows hängen, auf die beide zugreifen, wobei der Wärmepumpen-WR nachrangig laufen kann, d.h. würden beide zuviel aus der Batterie ziehen kann die Wärmepumpenversorgung abgeschaltet werden. Laut meinem Solateur würde das momentan noch nicht von Sungrow unterstützt, obwohl in deren Homepage von einer Master/Slave-Schaltung 2er WR gesprochen wird.
Hast Du in Deiner Anlage die Batterien gekoppelt oder handelt es sich um eigentlich 2 komplett getrennte Anlagen?
Hast Du - oder jemand anderes im Forum - Tipps für meinen Anwendungsfall?
Sorry nochmal wenn ich so in Euren eher programmiertechnischen Thread reinfunke... -
@atlantis
Hallo Atlantis,
bin neu hier, habe meinen Account gerade erst generiert wegen Deiner Anlage die Du in Deinem Schaubild beschreibst.
Ich bin auch gerade an der Planung einer Anlage mit 2 Sungrow SH10RT's. - einer für den Betrieb einer Wärmepumpe und einer für den Haushaltsstrom. Notversorgung ist mir wichtig.
Ich wollte eigentlich 1 Batterie (BYD HVS 10.2) an die 2 Sungrows hängen, auf die beide zugreifen, wobei der Wärmepumpen-WR nachrangig laufen kann, d.h. würden beide zuviel aus der Batterie ziehen kann die Wärmepumpenversorgung abgeschaltet werden. Laut meinem Solateur würde das momentan noch nicht von Sungrow unterstützt, obwohl in deren Homepage von einer Master/Slave-Schaltung 2er WR gesprochen wird.
Hast Du in Deiner Anlage die Batterien gekoppelt oder handelt es sich um eigentlich 2 komplett getrennte Anlagen?
Hast Du - oder jemand anderes im Forum - Tipps für meinen Anwendungsfall?
Sorry nochmal wenn ich so in Euren eher programmiertechnischen Thread reinfunke...@bergischerjung Du hast Glück, bin seit 2 Wochen das erste mal wieder im Forum...
Ich habe 2 WR mit jeweils einer eigenen 12.8er Batterie.
Worin soll der Vorteil liegen, wenn Du die Batterie an beide WR andockst?
Die Batterie kann max 10KW laden/entladen und das schaft ja einer der WR alleine.Du möchtest die die Verluste im einen WR vom PV Strang zu internen GRID und im 2. WR vom internen GRID zum DC Kontakt der Batterie sparen, oder?
Nachdem die Batterien mit CAN Bus angebunden sind, gehe ich davon aus, das so etwas nur klappen kann, wenn SG das so testet und freigibt und die haben momentan alle Hände voll zu tun, die original SW und die zugehörigen APPS sauber zum spielen zu bekommen.
Es gibt noch im Photovoltaik Forum einen Threat von mir, der zum Austausch solcher Fragen, die mehr die WR und die Hardware betreffen dienen soll. Da kannst DU Deine Frage mal posten und hast eine höhere Chance auf positive Rückmeldung...
Hier gehts eher um die Anbidung der WR an den IOBroker..,.
Gruss
Atlantis
-
@bergischerjung Du hast Glück, bin seit 2 Wochen das erste mal wieder im Forum...
Ich habe 2 WR mit jeweils einer eigenen 12.8er Batterie.
Worin soll der Vorteil liegen, wenn Du die Batterie an beide WR andockst?
Die Batterie kann max 10KW laden/entladen und das schaft ja einer der WR alleine.Du möchtest die die Verluste im einen WR vom PV Strang zu internen GRID und im 2. WR vom internen GRID zum DC Kontakt der Batterie sparen, oder?
Nachdem die Batterien mit CAN Bus angebunden sind, gehe ich davon aus, das so etwas nur klappen kann, wenn SG das so testet und freigibt und die haben momentan alle Hände voll zu tun, die original SW und die zugehörigen APPS sauber zum spielen zu bekommen.
Es gibt noch im Photovoltaik Forum einen Threat von mir, der zum Austausch solcher Fragen, die mehr die WR und die Hardware betreffen dienen soll. Da kannst DU Deine Frage mal posten und hast eine höhere Chance auf positive Rückmeldung...
Hier gehts eher um die Anbidung der WR an den IOBroker..,.
Gruss
Atlantis
@atlantis sagte in Sungrow WR SGH10RT erfolgreich mit MODBUS eingebunden:
@bergischerjung Du hast Glück, bin seit 2 Wochen das erste mal wieder im Forum...
Ich habe 2 WR mit jeweils einer eigenen 12.8er Batterie.
Worin soll der Vorteil liegen, wenn Du die Batterie an beide WR andockst?
Die Batterie kann max 10KW laden/entladen und das schaft ja einer der WR alleine.Du möchtest die die Verluste im einen WR vom PV Strang zu internen GRID und im 2. WR vom internen GRID zum DC Kontakt der Batterie sparen, oder?
Nachdem die Batterien mit CAN Bus angebunden sind, gehe ich davon aus, das so etwas nur klappen kann, wenn SG das so testet und freigibt und die haben momentan alle Hände voll zu tun, die original SW und die zugehörigen APPS sauber zum spielen zu bekommen.
Es gibt noch im Photovoltaik Forum einen Threat von mir, der zum Austausch solcher Fragen, die mehr die WR und die Hardware betreffen dienen soll. Da kannst DU Deine Frage mal posten und hast eine höhere Chance auf positive Rückmeldung...
Hier gehts eher um die Anbidung der WR an den IOBroker..,.
Gruss
Atlantis
Der Vorteil liegt doch eindeutig auf der Hand. Die zentrale Verwaltung deiner Überschußenergie, die du in deinen Akku eingespeist bekommst. Das ist gängige und auch funktionierende Praxis im Wohnmobilbereich. Viele Solarmodule auf dem Womo Dach, die auf mehrere Solarladeregler aufgeschaltet, die dann auf einen Akku gelegt werden. Solange im Akku Strom vorhanden ist, kann die Energie auch von allen Energieverbrauchern im Womo genutzt werden ! Ein zweiter Akku, mit weiteren Modulen würde nur aus Redundanzgründen installiert werden. Ist wohl eher die Ausnahme.
In deinem Fall schaut es imho, falls ich es richtig verstanden habe, so aus, wenn in dem einen Stromkreis, wo der eine Akku drin hängt keine Energie mehr im Akku enthalten ist, aber im dem anderen Stromkreis, mit dem anderen Akku wäre noch Energie vorhanden, könntest du diese Energie nicht für den Bereich nutzen, wo der leere Akku vorhanden ist. D. h. du mußt den Strom kaufen, obwohl du ihn hättest. Macht so imho weniger Sinn und die geringere Effizienz hast du ja schon angesprochen.
Falls ich irre oder es falsch verstanden habe, bitte ich um entsprechende Info.
Ich halte es für einen großen Nachteil der heutigen Haus-Akku-Generation, dass nicht mehrere WR an einen Akku angeschlossen werden können. Gerade hinsichtlich solarer Aufrüstung oder wenn Altanlagen integriert werden sollen. Dass es trotzdem geht ist mir schon bewußt aber es bleibt ein großer Nachteil.
Wenn man im häuslichen Bereich beim Akku bei 48V DC max. bleibt könnte man es über Produkte von z. B. Victron Energy auf jeden Fall realisieren, dass ein zentraler Akku die Energie für alle Bereiche liefert.
-
Hallo Zusammen,
ich bin seit kurzem Besitzer eines Sungrow SG6KTL-M Wechselrichters. Ich habe die MODBUS-Variablen ebenfalls von Sungrow erhalten, bekomme aber keine Verbindung hin (ständiges Connect - Disconnect). Die Werte müssten so sein wie im angehängten Screenshot. Der WR ist mittels WLAN-Modul an das Netz angebunden. Hat jemand eine Idee was das Problem ist?

-
Hallo Zusammen,
ich bin seit kurzem Besitzer eines Sungrow SG6KTL-M Wechselrichters. Ich habe die MODBUS-Variablen ebenfalls von Sungrow erhalten, bekomme aber keine Verbindung hin (ständiges Connect - Disconnect). Die Werte müssten so sein wie im angehängten Screenshot. Der WR ist mittels WLAN-Modul an das Netz angebunden. Hat jemand eine Idee was das Problem ist?

@shrimptaco
habe neben dem SH10 noch einen SG3K6-D und die gleichen Probleme.
Nach langem suchen bin ich über ein Forum in Australien gestolpert.
Hab mir dann das Ethernetmodul besorgt und seit dem geht es, wenn auch mit Neustarts exakt alle 5 Minuten. Woran das liegt hab ich noch nicht herausgefunden. -
@shrimptaco
habe neben dem SH10 noch einen SG3K6-D und die gleichen Probleme.
Nach langem suchen bin ich über ein Forum in Australien gestolpert.
Hab mir dann das Ethernetmodul besorgt und seit dem geht es, wenn auch mit Neustarts exakt alle 5 Minuten. Woran das liegt hab ich noch nicht herausgefunden.@ostseeskipper
Danke für die Antwort! Ärgerlich, vor allem stellt sich die Frage, ob sich die 70€ für den LAN-Adapter lohnen, wenn es im Nachhinein doch nicht klappt...:confused: