NEWS
Sichtbarkeit Slider
-
Danke für deine Hilfe,
deine Erklärung verstehe ich, habe aber Schwierigkeiten diese in die Tat umzusetzen.
Habe jetzt zuerst mal den Javascript.0 Adapter installiert.
Hier kann ich jetzt Skripte erstellen.
Bei der Suche hier im Forum habe ich aber nur Bespiele zum Setzen von Variablenwerten gefunden.
Mir fehlt jetzt das Skript welches die Variable selbst zur Verfügung stellt.
Kannst Du mir auf die Sprünge helfen?
Vielen Dank
Michael
-
Hi,
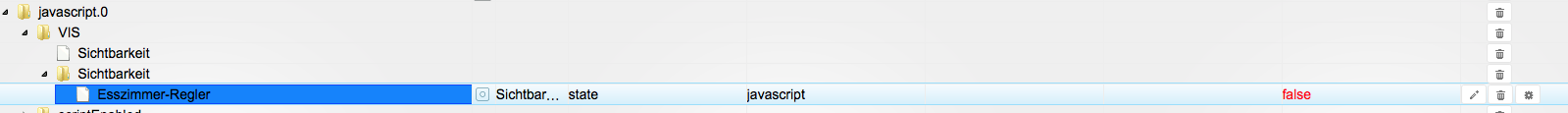
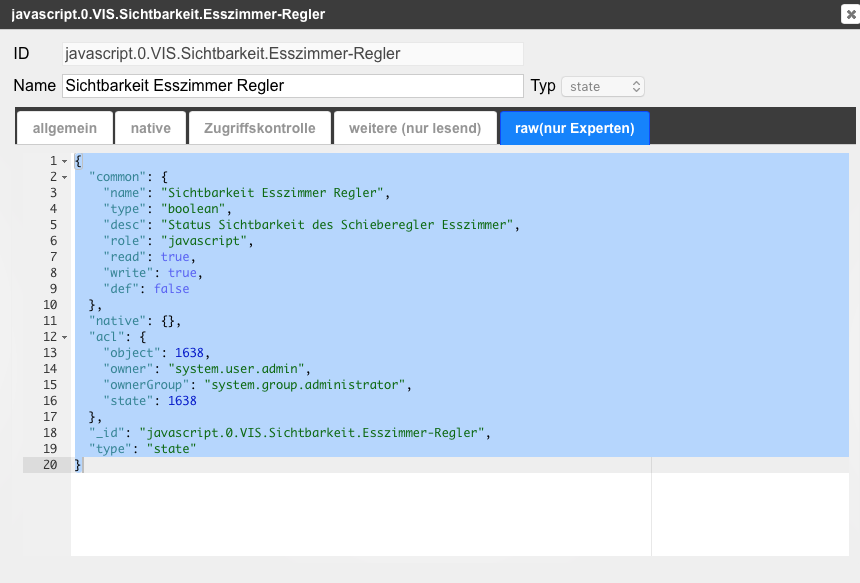
du kannst das Objekt selbst anlegen (manuell).
Dazu gehst du in den Objekte Reiter und öffnest den Pfad unter JavaScript.0.
dann ein Klick auf das "+".
Nun kannst du das Objekt anlegen.
Dieses Objekt ist dann das welches du bei Sichtbarkeit einträgst und mittels script steuerst.
LG
Günther
1180_java1.jpg
1180_java2.jpg -
Lass uns das ganze mal ein wenig strukturieren, bitte:
- Sichtbarkeit:
Die Sichtbarkeit eines Widgets kann durch eine Bedingung gesteuert werden.
Die Bedingung kann,muss sich aber nicht auf denselben Datenpunkt beziehen.
So ist es möglich z.B. ein Widget mit einem Kamerabild nur bei Bewegung eines BWM anzuzeigen.
- Timer auf der CCU:
Natürlich ist es auch auf der CCU möglich einen Timer zu verlängern. Mit CuxD kenne ich das nicht.
Aber wenn du in einem Programm eine "Verzögert um" einbaust und den Haken bei retriggern setzt wird bei erneutem Triggern des Programms auch die Verzögerung erneut auf z.B. 5 Sekunden gesetzt.
- Timer in ioBroker:
hier gilt das oben gesagte natürlich entsprechend.
Das Timerscript kann mit javascript erstellt werden.
Der notwendige Datenpunkt kann per script oder manuell unter Objekte angelegt werden.
Auf diesen Datenpunkt reagiert dann die Sichtbarkeit des Slider-Widgets.
Gruß
Rainer
-
Hallo,
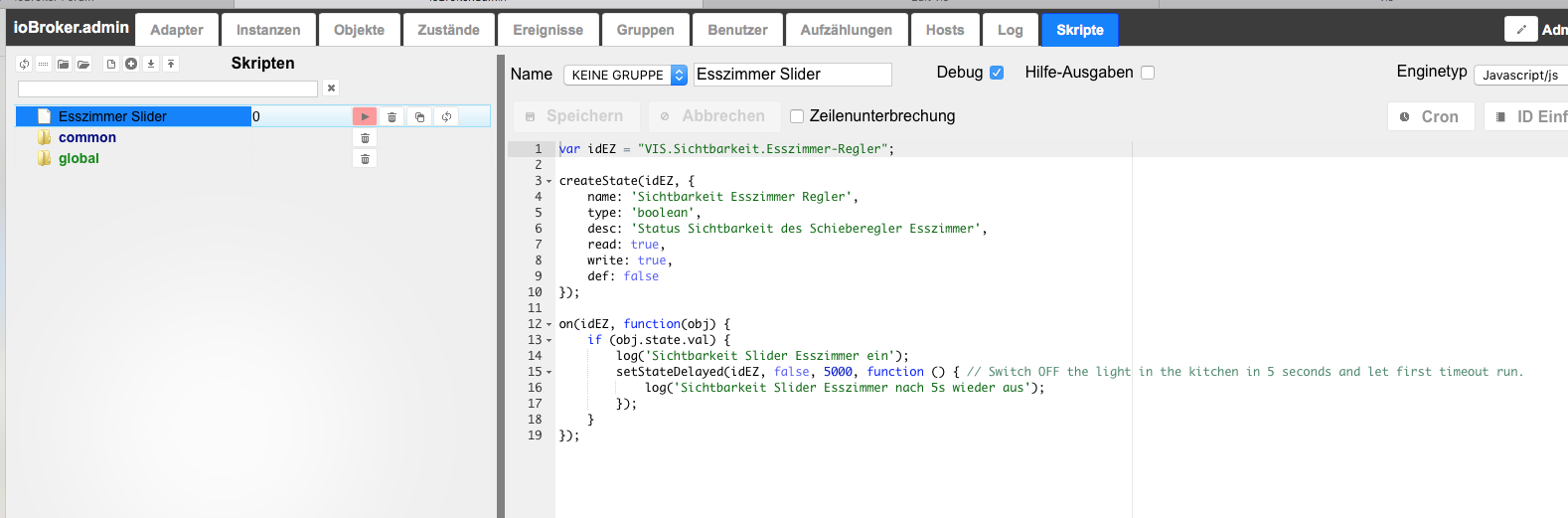
hier das Skript für den Javascript Adapter.
! ````
var idEZ = "VIS.Sichtbarkeit.Esszimmer-Regler";
! createState(idEZ, {
name: 'Sichtbarkeit Esszimmer Regler',
type: 'boolean',
desc: 'Status Sichtbarkeit des Schieberegler Esszimmer',
read: true,
write: true,
def: false
});
! on(idEZ, function(obj) {
if (obj.state.val) {
log('Sichtbarkeit Slider Esszimmer ein');
setStateDelayed(idEZ, false, 5000, function () { // Switch OFF the light in the kitchen in 5 seconds and let first timeout run.
log('Sichtbarkeit Slider Esszimmer nach 5s wieder aus');
});
}
});Und hier ein Widget, das mit dieser Sichtbarkeit arbeitet:[{"tpl":"tplJquiBool","data":{"oid":"javascript.0.VIS.Sichtbarkeit.Esszimmer-Regler","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html_true":"Esszimmer","html_false":"Esszimmer","name":"Sichtbarkeit Esszimmer schalten","comment":"Zeigt den Text und setzt bei Klick die Sichtbarkeit für drüberliegendes Widget","visibility-oid":"javascript.0.VIS.Sichtbarkeit.Esszimmer-Regler"},"style":{"left":"51px","top":"1554px","z-index":"20","border-style":"none","background":"transparent","width":"256px","height":"32px","color":"white"},"widgetSet":"jqui"},{"tpl":"tplJquiSlider","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-oid":"javascript.0.VIS.Sichtbarkeit.Esszimmer-Regler"},"style":{"left":"57px","top":"1553px","z-index":"21","width":"224px","height":"21px"},"widgetSet":"jqui"}]
Das sind zwei Widgets, die passgenau übereinander liegen. unten der Text "Esszimmer" (HTML Ctrl Bool, schaltet die Sichtbarkeit) oben der Slider (nur sichtbar, wenn Variable true; dann wird gleichzeitig der Text darunter ausgeschaltet) Nach 5s wieder zurück Gruß Pix PS: Danke an Bluefox für den Screencast-Tipp :lol: -
Die GIFs sind viel bequemer mit screen2gif zu erstellen.
-
Hallo und Danke für die Hilfe an pix, Rainer und Günther.
Leider funktioniert das zurückschalten der Variablen nach 5 Sekunden von true auf false nicht.
Hier meine Einträge, vielleicht seht Ihr wo der Fehler liegt:



Es ist super, dass Anfängern hier in diesem Forum geholfen wird. Dies ist leider nicht in allen Foren so, sodaß Leute sich kaum trauen Fragen zu stellen.
Dafür DAUMEN HOCH !!!!
Gruß aus Solingen
Michael
-
Hallo Günther,
Habe beides getestet. Gleiches Verhalten auch bei gestartetem Skript.
Händisches Rücksetzen des Variablenwerts führt dazu dass die Widgets zurückgestellt werden (wie es sein soll).
Jedoch erfolgt kein automatisches Rücksetzen der Variable.
Gruß
Michael
-
Log zeigt folgende Info nach Start:

Bei drücken des "Tasters" Esszimmer also der HTML Ctrl Bool gibt es keine weiteren Logeinträge aber das Objekt Vis.Sichtbarkeit.Esszimmer-Regler wechselt von False auf True, bleibt aber dauerhaft in diesem Zustand.
Gruß
Michael
-
Ich habe mich schlecht ausgedrückt. Im Admin Panel gibt es ja den log Reiter. Den meinte ich. Dort sollte wenn das Script getriggert wird ein Eintrag stehen, und wenn es dann zurückgesetzt wird noch einer. Damit kann man feststellen ob das Script überhaupt getriggert wird, oder ob die Änderung des Zustandes durch das Widget selbst ausgelöst wird. Im Log Reiter notfalls aktualisieren drücken.
-
Wie Variant, ganz ohne Javascript in ioBroker, nur Widgets:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Click me\n"},"style":{"left":"7.63%","top":"16.44%","width":"65.27%","height":"43.04%"},"widgetSet":"basic"},{"tpl":"tplJquiSlider","data":{"oid":"groupAttr1","g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-oid":"javascript.0.VIS.Sichtbarkeit.Esszimmer-Regler","oid-2":"","min":"0","max":"100"},"style":{"left":"6.85%","top":"33.35%","z-index":"21","width":"87.79%","height":"68.35%"},"widgetSet":"jqui"}]Nur eine Bedienung: Slider muss sofort nach Click me widget sein. Oder man kann einfach direkt ein Widget adressieren.
48_animation.gif -
Guten Abend zusammen.
Die reine Widget-Variante von Bluefox funktioniert hervorragend !!!!!
Da diese Art der Darstellung bestimmt sehr populär für Wandtablets ist, wäre es für Anfänger (wie mich) hilfreich hier im Forum einen "how-to"-Threat zu machen wo solche hilfreichen Tips zur professionellen Visualisierung hinterlegt werden.
Ich würde mich anbieten für dieses Widget eine bebilderte Anleitung hier einzustellen.
Nochmals Danke an alle die bei der Lösung geholfen haben und grüße aus der Klingenstadt Solingen
Michael
-
Ich würde mich anbieten für dieses Widget eine bebilderte Anleitung hier einzustellen. `
So was ist immer gut!Da diese Art der Darstellung bestimmt sehr populär für Wandtablets ist, `
Wieso?Ernsthaft und ohne Hintergedanken! Was ist daran so populär?
Und warum hat das noch niemand angefragt in den letzten 2 Jahren?
Gruß
Rainer
-
@pix:Hallo,
Frage zu Bluefox Lösung:
Ist es richtig, dass das Skript innerhalb von VIS beim Client (Browser) ausgeführt wird und nicht auf dem Server?
Gruß
Pix `
Ja.Mit Basic HTML kannst du praktisch eigene Logik erzeugen und die da ablaufen lassen. Dafür muss man nur jquery können und Struktur von DOM wissen.


