NEWS
IOBroker Anbindung an einen Kostal Plenticore
-
Frohes neues Jahr allen zusammen.
@tom57 Du armer.
Ich habe jetzt ein ganz anderes Problem. Unser Dach hat ein Scheefanggitter. Das verhindert aber dummerweise, dass der Schnee von den unteren Modulen rutschen kann. Seit ein paar Tagen ist daher die obere Reihe und die halbe mittlere Reihe schneefrei, die andere Hälfte der Mitte und die untere Reihe sind vollständig mit Schnee bedeckt.
Leistung der kompletten Anlage: Maximal 15W (!)Ich hab es schon versucht, indem ich Schattenmanagement eingeschaltet habe, aber keine Änderung. Keine Ahnung, was das soll :white_frowning_face:
@strathcole
Ganz herzlichen Dank für Deinen Adapter. Ich freue mich jeden Tag über den wunderbaren Überblick über die Daten!!Ich habe auch eine Frage... Habe mir den Thread nahezu kompletto durchgelesen ;-)
@Alle
Ich würde gerne die Forecast Daten nutzen, um für den Tag morgens vor dem Hausverlassen so Dinge wie Trockner, Spülmaschine oder Waschmaschine zu programmieren.Der Forecast bietet ja einen Überblick, aber den zu visualisieren fällt mir persönlich leider zu schwer.
Ich wünschte mir sowas wie Daten mit der realen Uhrzeit (nicht am Sunrise orientiert).
Also z.B. in eine Systemvariable den erwarteten Stromertrag für die reale Stunde schreiben:
7-8 Uhr: 0,3 kWh
8-9 Uhr 0,7 kWh
...
12-13 Uhr 3 kWh
17-18 Uhr 1 kWh usw.Hat jemand vielleicht ein Skript, wo die Stunden des Forecast / erwartete Strommenge auf reale Stunden umgerechnet werden und dann diese in eine Systemvariable geschrieben werden??
Ich würde daraus gerne dann die Daten in einer Tabelle visualisieren...
Am oberdollsten wäre es, wenn man in der Tabelle nebeneinander stellen könnte: Durchschnittlicher Verbrauch zwischen 8-9 Uhr x kWh (basierend auf den letzten x Tagen), erwarte Produktion y kWh.
Und wenn ich schon beim wünschen bin, wäre es super, wenn jemand eine VIS zur Verfügung stellen könnte, die die Werte von oben (durchschnittlicher Verbrauch zur Stunde x und erwartete Erzeugung zu derselben Stunde) schön anzeigt...
Ich bin leider kein Held beim Blockly bauen ...
Würde mich über jede Hilde sehr freuen!
Danke
Lem -
@strathcole
Ganz herzlichen Dank für Deinen Adapter. Ich freue mich jeden Tag über den wunderbaren Überblick über die Daten!!Ich habe auch eine Frage... Habe mir den Thread nahezu kompletto durchgelesen ;-)
@Alle
Ich würde gerne die Forecast Daten nutzen, um für den Tag morgens vor dem Hausverlassen so Dinge wie Trockner, Spülmaschine oder Waschmaschine zu programmieren.Der Forecast bietet ja einen Überblick, aber den zu visualisieren fällt mir persönlich leider zu schwer.
Ich wünschte mir sowas wie Daten mit der realen Uhrzeit (nicht am Sunrise orientiert).
Also z.B. in eine Systemvariable den erwarteten Stromertrag für die reale Stunde schreiben:
7-8 Uhr: 0,3 kWh
8-9 Uhr 0,7 kWh
...
12-13 Uhr 3 kWh
17-18 Uhr 1 kWh usw.Hat jemand vielleicht ein Skript, wo die Stunden des Forecast / erwartete Strommenge auf reale Stunden umgerechnet werden und dann diese in eine Systemvariable geschrieben werden??
Ich würde daraus gerne dann die Daten in einer Tabelle visualisieren...
Am oberdollsten wäre es, wenn man in der Tabelle nebeneinander stellen könnte: Durchschnittlicher Verbrauch zwischen 8-9 Uhr x kWh (basierend auf den letzten x Tagen), erwarte Produktion y kWh.
Und wenn ich schon beim wünschen bin, wäre es super, wenn jemand eine VIS zur Verfügung stellen könnte, die die Werte von oben (durchschnittlicher Verbrauch zur Stunde x und erwartete Erzeugung zu derselben Stunde) schön anzeigt...
Ich bin leider kein Held beim Blockly bauen ...
Würde mich über jede Hilde sehr freuen!
Danke
Lem@lemonbiter Genau so etwas nutze ich ;-)
Habe das Ergebnis, also
javascript.0.vis.pv_hoursdann einfach in ein Feld der vis gelegt.if(existsState('javascript.0.vis.pv_hours') === false) { createState('vis.pv_hours', 0, {name: 'HTML-Daten der Stundenvorhersagen', unit: '', type: 'string', role: 'text'}); } schedule('* * * * *', function() { let vishtml = ''; let state_id = 'plenticore.0.forecast.day1.power'; let hour_state_id; let power; let generated; let time; let gen_percentage; for(let h = 1; h <= 24; h++) { hour_state_id = state_id + '.' + h + 'h'; if(!existsState(hour_state_id + '.power')) { //log(hour_state_id + '.power not existing', 'info'); continue; } power = getState(hour_state_id + '.power').val; if(existsState(hour_state_id + '.generated')) { generated = getState(hour_state_id + '.generated').val; } else { generated = 0; } //log('Gen for h ' + h + ' is ' + generated); gen_percentage = Math.round(100 * generated / power); if(existsState(hour_state_id + '.time')) { time = new Date(getState(hour_state_id + '.time').val); //time.toGermanTime(); time = ('0' + time.getHours()).slice(-2) + ':' + ('0' + time.getMinutes()).slice(-2); } else { time = ''; } vishtml += '<div class="fc-hour-entry">'; vishtml += '<div class="fc-hour-time">' + time + '</div>'; vishtml += '<div class="fc-hour-forecast">' + Math.round(power).toLocaleString().replace(',', '.') + ' Wh</div>'; vishtml += '<div class="fc-hour-real"><span class="progress-bar"><span class="progress" style="width:' + (gen_percentage > 100 ? 100 : gen_percentage) + '%"></span></span><span class="progress-label">' + Math.round(generated).toLocaleString().replace(',', '.') + ' Wh (' + gen_percentage + '%)</span></div>'; vishtml += '</div>'; } setState('vis.pv_hours', vishtml, true); }); -
@lemonbiter Genau so etwas nutze ich ;-)
Habe das Ergebnis, also
javascript.0.vis.pv_hoursdann einfach in ein Feld der vis gelegt.if(existsState('javascript.0.vis.pv_hours') === false) { createState('vis.pv_hours', 0, {name: 'HTML-Daten der Stundenvorhersagen', unit: '', type: 'string', role: 'text'}); } schedule('* * * * *', function() { let vishtml = ''; let state_id = 'plenticore.0.forecast.day1.power'; let hour_state_id; let power; let generated; let time; let gen_percentage; for(let h = 1; h <= 24; h++) { hour_state_id = state_id + '.' + h + 'h'; if(!existsState(hour_state_id + '.power')) { //log(hour_state_id + '.power not existing', 'info'); continue; } power = getState(hour_state_id + '.power').val; if(existsState(hour_state_id + '.generated')) { generated = getState(hour_state_id + '.generated').val; } else { generated = 0; } //log('Gen for h ' + h + ' is ' + generated); gen_percentage = Math.round(100 * generated / power); if(existsState(hour_state_id + '.time')) { time = new Date(getState(hour_state_id + '.time').val); //time.toGermanTime(); time = ('0' + time.getHours()).slice(-2) + ':' + ('0' + time.getMinutes()).slice(-2); } else { time = ''; } vishtml += '<div class="fc-hour-entry">'; vishtml += '<div class="fc-hour-time">' + time + '</div>'; vishtml += '<div class="fc-hour-forecast">' + Math.round(power).toLocaleString().replace(',', '.') + ' Wh</div>'; vishtml += '<div class="fc-hour-real"><span class="progress-bar"><span class="progress" style="width:' + (gen_percentage > 100 ? 100 : gen_percentage) + '%"></span></span><span class="progress-label">' + Math.round(generated).toLocaleString().replace(',', '.') + ' Wh (' + gen_percentage + '%)</span></div>'; vishtml += '</div>'; } setState('vis.pv_hours', vishtml, true); });@strathcole
Hey... ja Danke Dir ganz herzlich.Nunja... Ich komme nicht wirklich weit, bitte sei nachsichtig :-)
Habe also ein neues Skript angelegt, den von Dir netterweise zur Verfügung gestellten Inhalt da rein kopiert... Das Skript gestartet... Das war einfach.
Aber wie bekomme ich das nun in die VIS?
Was für einen Objekttyp ziehe ich in die VIS? Dem müsste ich ja dann das Java Skript zuordnen oder?Also ich habe eine leere Seite in der VIS... und nu? (Schäm)
LG
Lem -
@strathcole
Hey... ja Danke Dir ganz herzlich.Nunja... Ich komme nicht wirklich weit, bitte sei nachsichtig :-)
Habe also ein neues Skript angelegt, den von Dir netterweise zur Verfügung gestellten Inhalt da rein kopiert... Das Skript gestartet... Das war einfach.
Aber wie bekomme ich das nun in die VIS?
Was für einen Objekttyp ziehe ich in die VIS? Dem müsste ich ja dann das Java Skript zuordnen oder?Also ich habe eine leere Seite in der VIS... und nu? (Schäm)
LG
Lem@lemonbiter Nein, du brauchst ein Objekt vom Type
String (unescaped)und musst da dann die Objekt-IDjavascript.0.vis.pv_hourseintragen. Und du musst es groß genug ziehen.Und dann im rechten Bereich noch den Reiter
CSSöffnen und das hier einfügen:.vis-pv-hours > div { height: 100%; } .vis-pv-hours > div > div { display: flex; flex-direction: column; flex-wrap: wrap; align-items: flex-start; height: 100%; } .fc-hour-entry { display: flex; position: relative; justify-content: space-between; margin-bottom: 0.5rem; width: 45%; } .fc-hour-entry:before { content: '}'; position: absolute; left: 110px; bottom: -5px; font-size: 1.75rem; } .fc-hour-entry:after { order: 2; content: ''; border-bottom: dotted 2px #fff; flex-basis: 100%; flex-shrink: 1; margin-bottom: 7px; } .fc-hour-entry > * { margin-left: 2rem; } .fc-hour-entry > *:first-child { margin-left: 0; } .fc-hour-entry > .fc-hour-time { flex-basis: 15%; flex-grow: 0; font-size: 1.5rem; white-space: nowrap; order: 1; margin-right: 15px; } .fc-hour-entry > .fc-hour-time:after { content: ' Uhr'; } .fc-hour-entry > .fc-hour-forecast, .fc-hour-entry > .fc-hour-real { flex-basis: 35%; text-align: right; flex-grow: 0; flex-shrink: 0; font-size: 1.125rem; margin-top: 1.5rem; order: 3; white-space: nowrap; } .fc-hour-entry > .fc-hour-forecast { flex-basis: 25%; flex-shrink: 1; margin-left: 8px; } .progress-bar { display: flex; height: 16px; background-image: linear-gradient(to right, #9a0000, #009000); border: solid 1px #fff; } .progress-bar:after { content: ''; display: block; background: #000; flex-basis: 100%; flex-shrink: 1; flex-grow: 1; max-width: 100%; } .progress-bar > .progress { display: block; background: transparent; flex-shrink: 0; } .fc-hour-entry > .fc-hour-real { position: relative; } .fc-hour-entry > .fc-hour-real > span.progress-label { position: absolute; right: 0; top: 1px; font-size: 0.875rem; font-weight: bold; } -
@lemonbiter Nein, du brauchst ein Objekt vom Type
String (unescaped)und musst da dann die Objekt-IDjavascript.0.vis.pv_hourseintragen. Und du musst es groß genug ziehen.Und dann im rechten Bereich noch den Reiter
CSSöffnen und das hier einfügen:.vis-pv-hours > div { height: 100%; } .vis-pv-hours > div > div { display: flex; flex-direction: column; flex-wrap: wrap; align-items: flex-start; height: 100%; } .fc-hour-entry { display: flex; position: relative; justify-content: space-between; margin-bottom: 0.5rem; width: 45%; } .fc-hour-entry:before { content: '}'; position: absolute; left: 110px; bottom: -5px; font-size: 1.75rem; } .fc-hour-entry:after { order: 2; content: ''; border-bottom: dotted 2px #fff; flex-basis: 100%; flex-shrink: 1; margin-bottom: 7px; } .fc-hour-entry > * { margin-left: 2rem; } .fc-hour-entry > *:first-child { margin-left: 0; } .fc-hour-entry > .fc-hour-time { flex-basis: 15%; flex-grow: 0; font-size: 1.5rem; white-space: nowrap; order: 1; margin-right: 15px; } .fc-hour-entry > .fc-hour-time:after { content: ' Uhr'; } .fc-hour-entry > .fc-hour-forecast, .fc-hour-entry > .fc-hour-real { flex-basis: 35%; text-align: right; flex-grow: 0; flex-shrink: 0; font-size: 1.125rem; margin-top: 1.5rem; order: 3; white-space: nowrap; } .fc-hour-entry > .fc-hour-forecast { flex-basis: 25%; flex-shrink: 1; margin-left: 8px; } .progress-bar { display: flex; height: 16px; background-image: linear-gradient(to right, #9a0000, #009000); border: solid 1px #fff; } .progress-bar:after { content: ''; display: block; background: #000; flex-basis: 100%; flex-shrink: 1; flex-grow: 1; max-width: 100%; } .progress-bar > .progress { display: block; background: transparent; flex-shrink: 0; } .fc-hour-entry > .fc-hour-real { position: relative; } .fc-hour-entry > .fc-hour-real > span.progress-label { position: absolute; right: 0; top: 1px; font-size: 0.875rem; font-weight: bold; }Vielen lieben Dank.
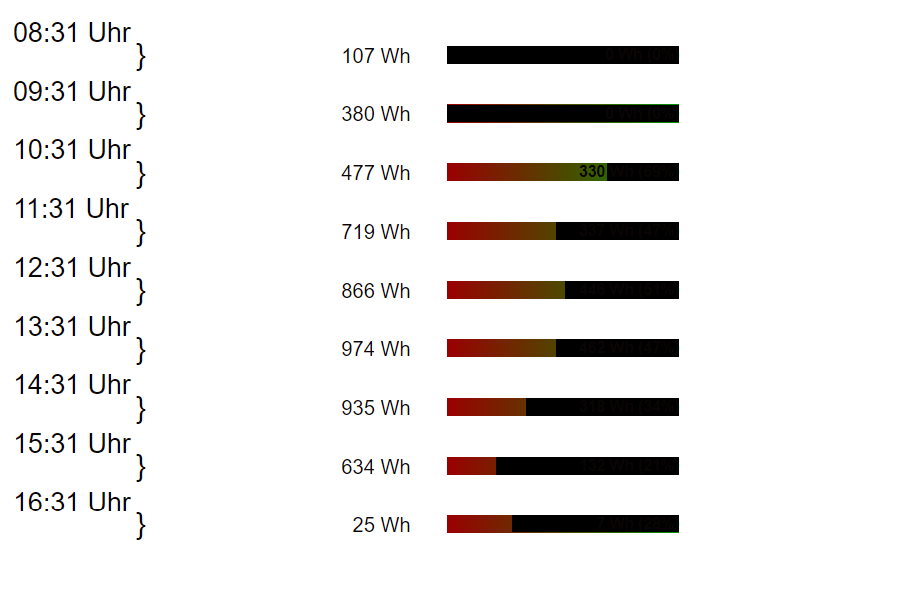
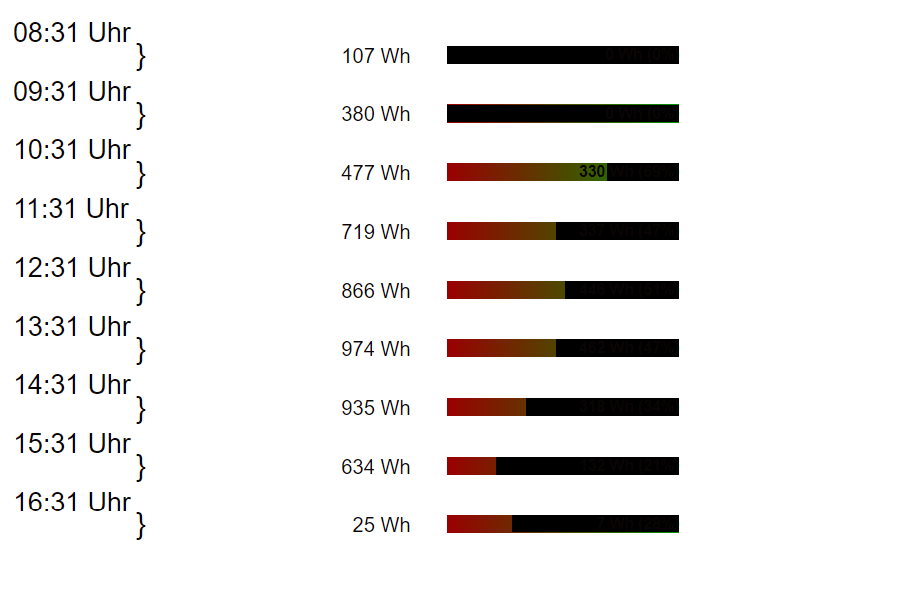
So sieht das nun aus....
Ist vermutlich alles da, aber gut ablesen kann ich es nicht.
Würdest Du mir netterweise mal einen Screen deiner VIS reinpacken?Viele Grüße
Lem -
Vielen lieben Dank.
So sieht das nun aus....
Ist vermutlich alles da, aber gut ablesen kann ich es nicht.
Würdest Du mir netterweise mal einen Screen deiner VIS reinpacken?Viele Grüße
Lem@lemonbiter das ist schon richtig so. Ich habe nur den Hintergrund meiner ganzen Vis auf Schwarz.
-
@tom57 sagte in IOBroker Anbindung an einen Kostal Plenticore:
@juergent
@StrathCole
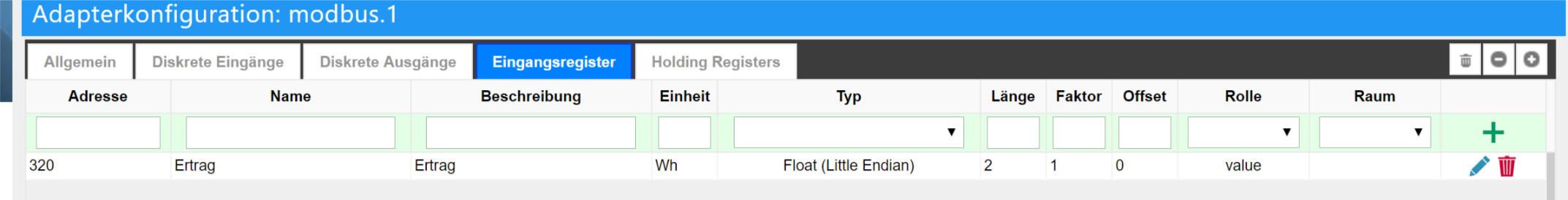
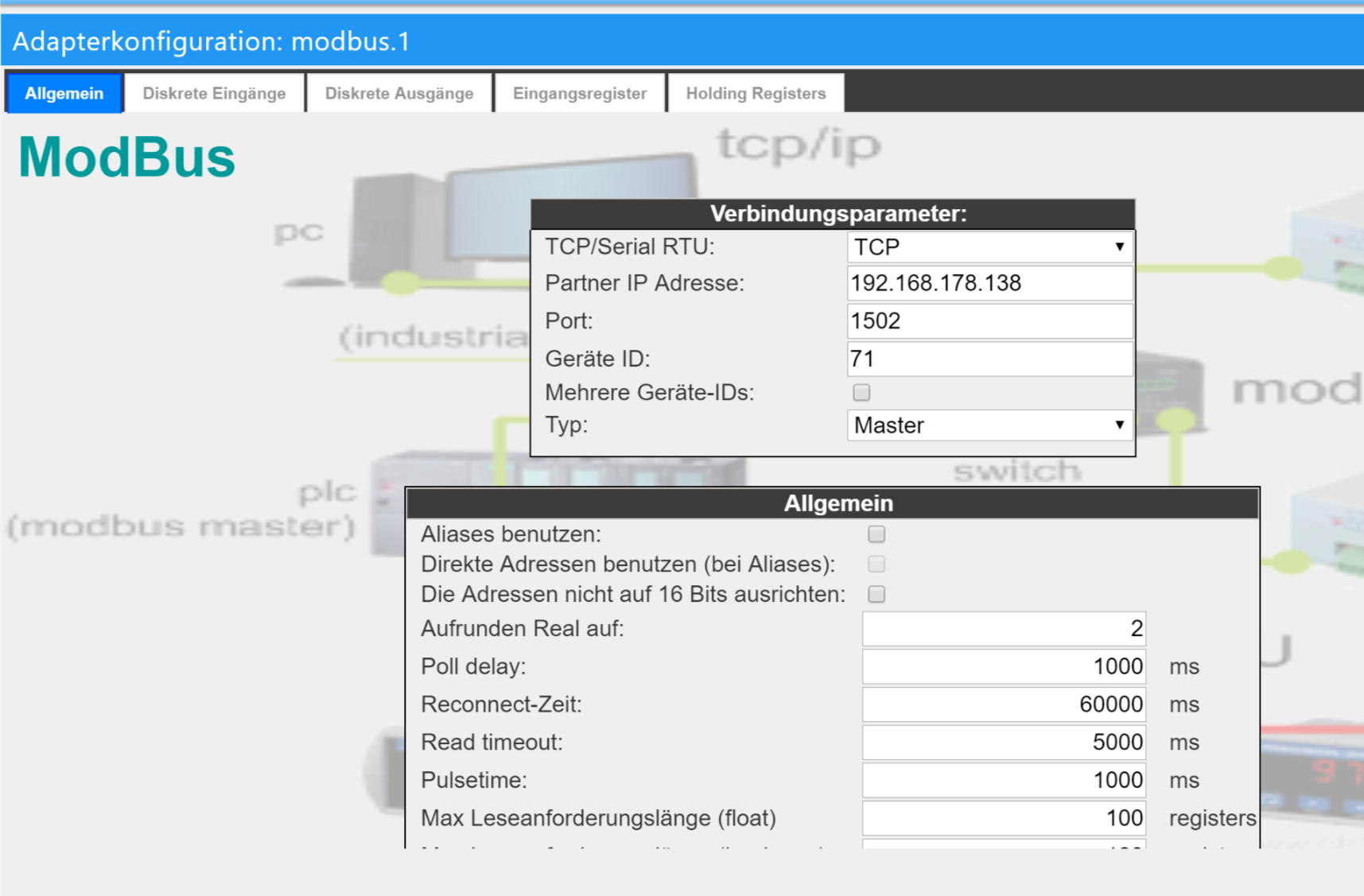
Ich habe mir mal den Plenticore Adapter istalliert. Bisher benutze ich Modbus TCP.
Wertemäßig scheint alles ok. Habe mir mal die View installiert - Aber auch ich sehe keine Graphik - die Werte stimmen.
Alle Adapter stehen auf "latest".Kann jemand helfen, damit ich die Prozent-Graphiken sehe?
in den HTML-Widgets steht z.B.:
<div class="donut"> <div class="donut-label"> {plenticore.0.scb.statistic.EnergyFlow.AutarkyMonth;round(2)} % </div> <div class="donut-border"></div> <div class="donut-circle" style="clip: rect({plenticore.0.scb.statistic.EnergyFlow.AutarkyMonth;/(100);round;array(0,auto)}, {plenticore.0.scb.statistic.EnergyFlow.AutarkyMonth;/(100);round;array(100px,auto)}, {plenticore.0.scb.statistic.EnergyFlow.AutarkyMonth;/(100);round;array(100px,auto)}, {plenticore.0.scb.statistic.EnergyFlow.AutarkyMonth;/(100);round;array(50px,auto)})"> <div class="donut-left" style="transform: rotate({plenticore.0.scb.statistic.EnergyFlow.AutarkyMonth;/(100);*(360);round;max(180)}deg)"></div> <div class="donut-right" style="transform: rotate({plenticore.0.scb.statistic.EnergyFlow.AutarkyMonth;/(100);*(360);round}deg)"></div> </div> </div>Muss ich noch style bzw. css Attribute setzen? Wenn ja wie und wo?
Ichhabe hier das gleiche Problem wie @tom57 seinerzeit. Eigentlich läuft alles. Aber die Donut-Grafiken in den HTML-Widgets sind nicht da.
Hat vielleicht noch jemand einen Tipp für mich? @StrathCole oder @Diginix ?Danke und Gruß
ak1 -
@lemonbiter das ist schon richtig so. Ich habe nur den Hintergrund meiner ganzen Vis auf Schwarz.
@strathcole Vielen lieben dank. Es läuft. Finde die Lesbarkeit zwar nicht sooo... ideal, aber immerhin.
Hast Du vielleicht auch noch einen netten Tipp zum zweiten Teil meiner Frage: Ich fände es supi wenn die Werte - umgeschrieben auf der echten Uhrzeit (also nicht der x nach Sonnenaufgang) in eine Sysvariable geschrieben würde... Dann könnte ich mir selbst eine Tabelle bauen...
Wenn Du da nichts hast, was ich nutzen kann... kein Problem... Wenn doch: Jippieeijäh :-)
Lieben Gruß und Danke noch mal
Lem
-
@solarimpulse Steht in der Installationsanleitung Seite 26
https://www.eft-systems.de/uploads/b2b/2018-12-07 Battery-Box HV Installation Guide DE V1.4_.pdf@diginix
Ich versuche seit einiger Zeit an die HV-Box zu kommen per web-interface, aber ich schaffe es nicht. Die Box ist in der Fritzbox zu sehen, aber wenn ich die IP der HV-Box eingebe, passiert ein redirect auf die Fritzbox, die beim mir dir 192.168.5.1 hat. Evtl. ist das Teil des Problems, weil über WLAN das auch die IP der HV-Box. Über WLAN komm ich nach dem Einschalten dran, aber nur direkt.Auch eine statische Route 192.168.6.1 auf die IP der HV-Box hilft nicht.
Was mache ich falsch? -
@diginix
Ich versuche seit einiger Zeit an die HV-Box zu kommen per web-interface, aber ich schaffe es nicht. Die Box ist in der Fritzbox zu sehen, aber wenn ich die IP der HV-Box eingebe, passiert ein redirect auf die Fritzbox, die beim mir dir 192.168.5.1 hat. Evtl. ist das Teil des Problems, weil über WLAN das auch die IP der HV-Box. Über WLAN komm ich nach dem Einschalten dran, aber nur direkt.Auch eine statische Route 192.168.6.1 auf die IP der HV-Box hilft nicht.
Was mache ich falsch? -
@joefarm Sicher dass du eine alte HV BYD hast und keine neuere HVS oder HVM?
Denn diese haben keine eigene WebUI mehr. Die kannst du imho nur noch mit Be Connect administrieren.@diginix
Ja ganz sicher.
Wenn ich die HV-Box einschalte, kann ich mich an deren WLAN-Hotspot z.B. mit dem Ipad dranklemmen und dann über die Seite 192.168.5.1 einloggen. Da sehen ich alles. Nur hätte ich die Box gerne im LAN, wenn ich sie anstecke, bekommt sie auch eine eigene IP in der Fritzbox. Soweit so gut.
Ich hab die Box jetzt schon fast 2 Jahre, da gab es nur HV und nicht die neueren. -
@diginix
Ja ganz sicher.
Wenn ich die HV-Box einschalte, kann ich mich an deren WLAN-Hotspot z.B. mit dem Ipad dranklemmen und dann über die Seite 192.168.5.1 einloggen. Da sehen ich alles. Nur hätte ich die Box gerne im LAN, wenn ich sie anstecke, bekommt sie auch eine eigene IP in der Fritzbox. Soweit so gut.
Ich hab die Box jetzt schon fast 2 Jahre, da gab es nur HV und nicht die neueren.@joefarm Ja, bei dem Alter ist es sicher eine HV, wie bei mir.
Ich hab bei meiner auch einfach nur ein LAN Kabel zur Fritzbox gezogen und konnte dann mit der IP, die die Fritzbox vergeben habt, direkt auf die Oberfläche. Wenn das so bei dir nicht klappt, fällt mir gerade auch nichts weiter hilfreiches ein. -
@joefarm Ja, bei dem Alter ist es sicher eine HV, wie bei mir.
Ich hab bei meiner auch einfach nur ein LAN Kabel zur Fritzbox gezogen und konnte dann mit der IP, die die Fritzbox vergeben habt, direkt auf die Oberfläche. Wenn das so bei dir nicht klappt, fällt mir gerade auch nichts weiter hilfreiches ein. -
@diginix
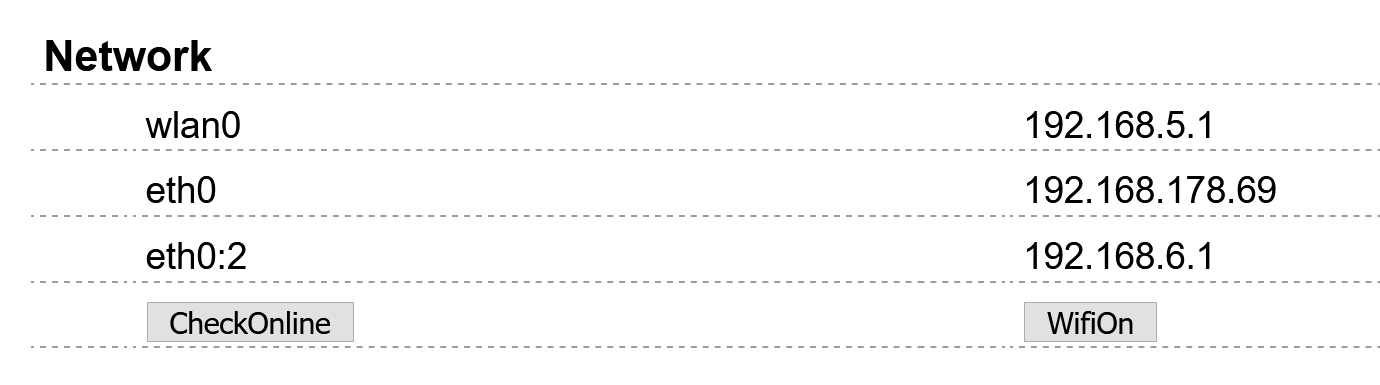
Ok danke. Dachte ich mir fast. Noch eine Frage: wenn du die IP der HV-Box eingibst, passiert dann ein redirect auf die 192.168.5.1 oder bleibt es bei der IP der HV-Box?@joefarm Ich habe verstanden, dass Du per WLAN auf die BYD HV-Box kommst. Hat der Router denn eine IP-Adresse aus dem DHCP Bereich für eth0 vergeben?
Bei mir sieht das unter Device Information so aus:

Ein redirect erfolgt bei der eigenen IP nicht.
-
@diginix
Ok danke. Dachte ich mir fast. Noch eine Frage: wenn du die IP der HV-Box eingibst, passiert dann ein redirect auf die 192.168.5.1 oder bleibt es bei der IP der HV-Box? -
@StrathCole Hast du zufällig die notwendigen Anpassungen deines Adapters für JS-Controller 3.2.x schon wahrgenommen?
2021-01-24 09:03:57.762 - warn: plenticore.0 (103948) State "plenticore.0.forecast.day1.power.1h.generated" has no existing object, this might lead to an error in future versions 2021-01-24 09:03:57.764 - warn: plenticore.0 (103948) State "plenticore.0.forecast.day1.power.1h.generated" has no existing object, this might lead to an error in future versions 2021-01-24 09:04:18.813 - warn: plenticore.0 (103948) State "plenticore.0.forecast.day1.power.2h.generated" has no existing object, this might lead to an error in future versions 2021-01-24 09:04:18.817 - warn: plenticore.0 (103948) State "plenticore.0.forecast.day1.power.2h.generated" has no existing object, this might lead to an error in future versionsDiese Zeilen habe ich heute schon 430 mal im Log und mit jeder neuen Stunde werden es wieder um die 300 mehr.
-
@StrathCole Hast du zufällig die notwendigen Anpassungen deines Adapters für JS-Controller 3.2.x schon wahrgenommen?
2021-01-24 09:03:57.762 - warn: plenticore.0 (103948) State "plenticore.0.forecast.day1.power.1h.generated" has no existing object, this might lead to an error in future versions 2021-01-24 09:03:57.764 - warn: plenticore.0 (103948) State "plenticore.0.forecast.day1.power.1h.generated" has no existing object, this might lead to an error in future versions 2021-01-24 09:04:18.813 - warn: plenticore.0 (103948) State "plenticore.0.forecast.day1.power.2h.generated" has no existing object, this might lead to an error in future versions 2021-01-24 09:04:18.817 - warn: plenticore.0 (103948) State "plenticore.0.forecast.day1.power.2h.generated" has no existing object, this might lead to an error in future versionsDiese Zeilen habe ich heute schon 430 mal im Log und mit jeder neuen Stunde werden es wieder um die 300 mehr.
@diginix gesehen ja, aber noch keine Zeit gehabt, genauer anzuschauen. Dürfte auch eine umfangreichere Sache sein.
-
@diginix gesehen ja, aber noch keine Zeit gehabt, genauer anzuschauen. Dürfte auch eine umfangreichere Sache sein.
@strathcole Für den Moment müsste es ja helfen wenn ich in allen forcast ?h Ordnern leere generated Objete anlege oder?
Werden die dann bei Datumswechsel wieder gelöscht? -
@strathcole Für den Moment müsste es ja helfen wenn ich in allen forcast ?h Ordnern leere generated Objete anlege oder?
Werden die dann bei Datumswechsel wieder gelöscht?@diginix habe es nicht im Kopf, aber denke, dass sie gelöscht werden.