NEWS
Test Adapter Material Design Widgets v0.4.x
-
@JB_Sullivan sagte in Test Adapter Material Design Widgets v0.4.0-beta:
Irgend etwas funktioniert da nicht richtig.
https://forum.iobroker.net/topic/38558/vis-google-fonts-benötigt
@sigi234 - OK, Danke für den Hinweis, dann warte ich mal ob @Scrounger etwas findet.
-
-
Ich verwende die neue Version 0.4.2
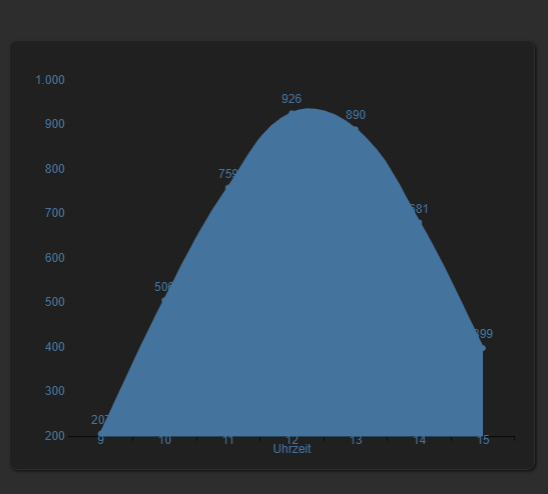
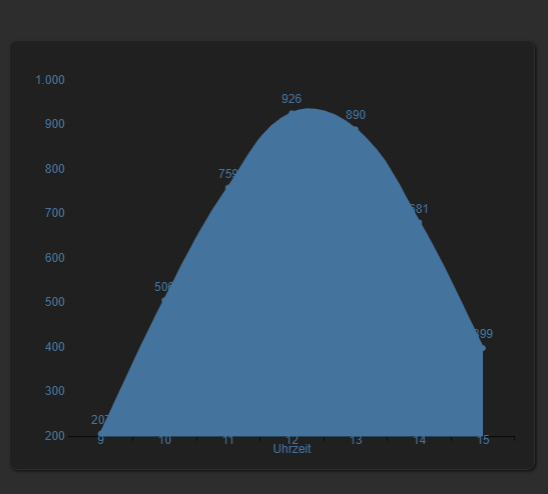
Bei einem Trend Diagramm (materialdesign - json chart) "kleben" die Werte der jeweiligen Uhrzeiten förmlich an der Trendkurve. Es läßt sich weder die Farbe der Werte verändern, noch läßt sich der Abstand der Werte zur Trendlinie vergrößern.
Dadurch ergibt sich keine besonders schöne Optik, da Wert und Trendlinie in einander übergehen und durch die gleiche Farbe extrem schlecht zu lesen sind.
Kann man das irgendwie heilen?

-
Super genialer Adapter. Danke @Scrounger .
Beschäftige mich gerade mit dem Theme Editor für meine Line history charts. Klappt alles (Farben, Schriften, etc.), außer die Schriftgröße für die x- und y-Achsenbeschriftung. Das Binding wird richtig gesetzt (nach "Theme übernehmen"), aber egal, welche Schriftgröße ich im Theme Editor festlege (charts.x_axis_values, charts.y_axis_values), im Chart ändert sie sich nicht. Ist das eventuell ein Fehler? -
Ich verwende die neue Version 0.4.2
Bei einem Trend Diagramm (materialdesign - json chart) "kleben" die Werte der jeweiligen Uhrzeiten förmlich an der Trendkurve. Es läßt sich weder die Farbe der Werte verändern, noch läßt sich der Abstand der Werte zur Trendlinie vergrößern.
Dadurch ergibt sich keine besonders schöne Optik, da Wert und Trendlinie in einander übergehen und durch die gleiche Farbe extrem schlecht zu lesen sind.
Kann man das irgendwie heilen?

@JB_Sullivan sagte in Test Adapter Material Design Widgets v0.4.x:
Bei einem Trend Diagramm (materialdesign - json chart) "kleben" die Werte der jeweiligen Uhrzeiten förmlich an der Trendkurve. Es läßt sich weder die Farbe der Werte verändern, noch läßt sich der Abstand der Werte zur Trendlinie vergrößern.
Das liegt aber nicht an der neuen Version. Das muss alles über das json eingestellt werden
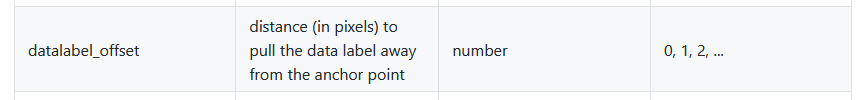
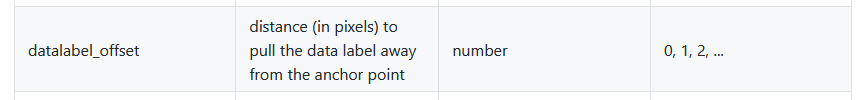
https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chartz.B. Abstand Werte zur Linie:

-
@JB_Sullivan sagte in Test Adapter Material Design Widgets v0.4.x:
Bei einem Trend Diagramm (materialdesign - json chart) "kleben" die Werte der jeweiligen Uhrzeiten förmlich an der Trendkurve. Es läßt sich weder die Farbe der Werte verändern, noch läßt sich der Abstand der Werte zur Trendlinie vergrößern.
Das liegt aber nicht an der neuen Version. Das muss alles über das json eingestellt werden
https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chartz.B. Abstand Werte zur Linie:

@Scrounger Hmmmm - schade. Auf den Inhalt des json habe ich keinen Einfluss, das kommt von einem Dritt Anbieter. Könnte man ggf. für die Zukunft darüber nachdenken, so etwas auch über den Adapter zu lösen?
-
@Scrounger Hmmmm - schade. Auf den Inhalt des json habe ich keinen Einfluss, das kommt von einem Dritt Anbieter. Könnte man ggf. für die Zukunft darüber nachdenken, so etwas auch über den Adapter zu lösen?
@JB_Sullivan
Wieso kommt das von einem Drittanbieter?
Zeig mal das Skript was dir den JSON erstellt.@JB_Sullivan sagte in Test Adapter Material Design Widgets v0.4.x:
Könnte man ggf. für die Zukunft darüber nachdenken, so etwas auch über den Adapter zu lösen?
Das wird schon über den Adapter gelöst, man muss aber den JSON String per skript zusammen bauen. Ein Anpassung über den VIS Editor ist nicht möglich, bzw. das würde den Sinn des JSON Charts in Frage stellen. Um alles über den VIS Editor konfigurieren zu können, gibt es die anderen 3 charts.
-
Hallo Scrounger
Ich habe folgende Probleme.
- Habe ich den Adapter aktualisiert und nun habe ich folgendes bild bei den Widgets:

ich sehe das widget gar nicht mehr.
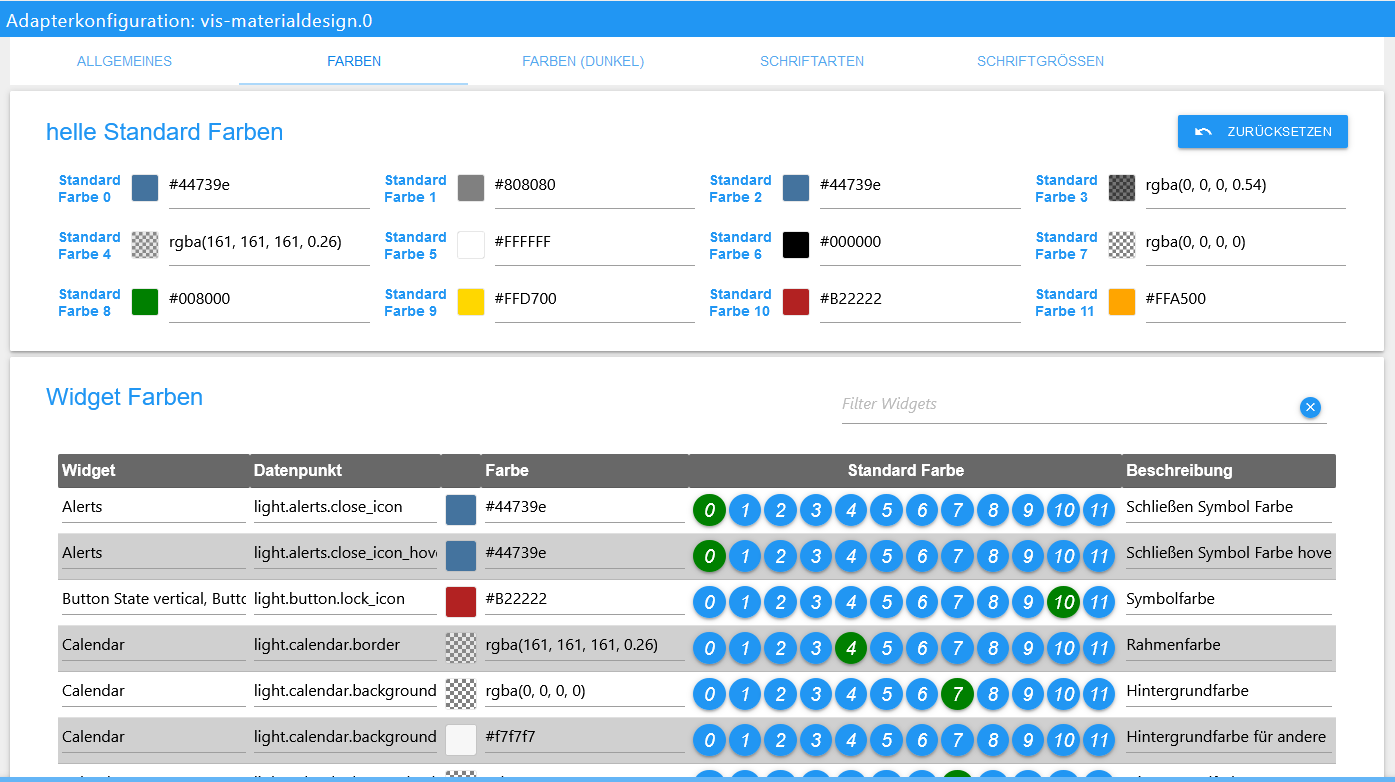
erst wen ich das alles lösche kann ich das Widget sehen, ich möchte für jeden Widget die Farbe ,Fonts Einzel bestimmen geht das? ohne Voreinstellungen
- Habe ich einen Select Widget erstell und der wird mir auf der aktuelle Seite nicht angezeigt (also das Dropdown Menu) sondern auf der Hauptseite (ich benutzen dein Menu mit den view im widget 8 ) da wird das Dropdown Menu angezeigt.
Das Select widget ist aber in eine andere view und ich möchte auch da die auswahl treffen.
Ich hoffe du kannst mir weiterhelfen
- Habe ich den Adapter aktualisiert und nun habe ich folgendes bild bei den Widgets:
-
Hallo Scrounger
Ich habe folgende Probleme.
- Habe ich den Adapter aktualisiert und nun habe ich folgendes bild bei den Widgets:

ich sehe das widget gar nicht mehr.
erst wen ich das alles lösche kann ich das Widget sehen, ich möchte für jeden Widget die Farbe ,Fonts Einzel bestimmen geht das? ohne Voreinstellungen
- Habe ich einen Select Widget erstell und der wird mir auf der aktuelle Seite nicht angezeigt (also das Dropdown Menu) sondern auf der Hauptseite (ich benutzen dein Menu mit den view im widget 8 ) da wird das Dropdown Menu angezeigt.
Das Select widget ist aber in eine andere view und ich möchte auch da die auswahl treffen.
Ich hoffe du kannst mir weiterhelfen
@locito09 said in Test Adapter Material Design Widgets v0.4.x:
Hallo Scrounger
Ich habe folgende Probleme.
- Habe ich den Adapter aktualisiert und nun habe ich folgendes bild bei den Widgets:

VIS Adapter >=1.3.6 muss installiert sein
- Habe ich einen Select Widget erstell und der wird mir auf der aktuelle Seite nicht angezeigt (also das Dropdown Menu) sondern auf der Hauptseite (ich benutzen dein Menu mit den view im widget 8 ) da wird das Dropdown Menu angezeigt.
Kann dir nicht folgen, musst du genauer beschreiben oder mach screenshot bzw. movie z.B. mit
https://www.screentogif.com/ - Habe ich den Adapter aktualisiert und nun habe ich folgendes bild bei den Widgets:
-
Hallo, ich bin neu hier und lese jetzt seit vielen Wochen über die Themen. Ich habe iobroker und meine ganzen Geräte verbunden (433Mhz, Tuya, Fritzbox, Müllkalender usw.), einige kleinere Testoberflächen erstellt und versuche mich jetzt an einer Oberfläche mit dem Adapter Material Design Widget die ich dann einsetzen möchte.
Leider scheitere ich am Anfang und hoffe das mir einer einen Tipp geben kann was ich falsch mache.
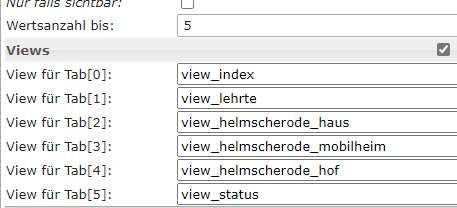
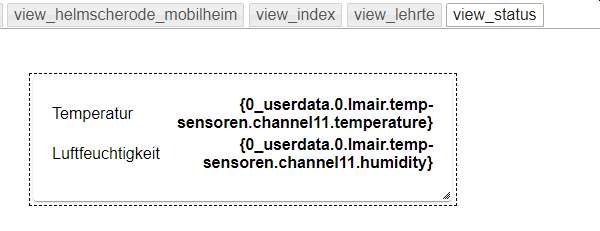
Problem, mit der "Top App Bar" und dem "view in Widget 8" habe ich ein Menü mit Submenü angelegt. Das funktioniert auch alles bestens. Lege ich jetzt bspw. auf der letzten "View_status" eine Card, so erscheint die bei mir auf einer anderen View.Meine Views in der "Top App Bar"
(die Nummern davor sind die Navigationsleiste: Element NR)
0 Übersicht
1 Lehrte
2 Helmscherode
3 Status"Top App Bar"

"view in Widget 8"

"View_status"

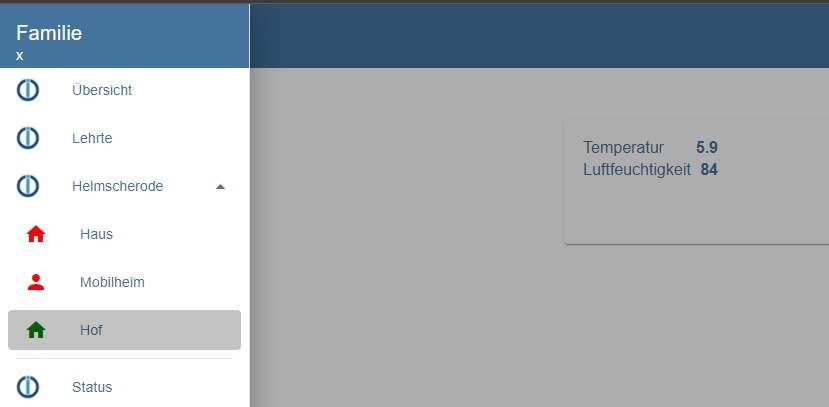
Ergebnis:

Wo ist mein Denkfehler? Ich vermute das die Card und das Submenü richtig sind aber irgendwo ist die Reiehenfolge bzw. ein Eintrag falsch.
Hat jemand eine Idee?Danke
Ralf -
Schau mal hier im richtigen Thread Material Design Widgets: Top App Bar Widget
dann wirst du auch dein Fehler finden
@glasfaser super und danke, hab es gefunden und beheben können.
Meine andere Frage dazu stelle ich dort. Ich war mir nicht sicher wohin meine Frage gehörte. -
@glasfaser super und danke, hab es gefunden und beheben können.
Meine andere Frage dazu stelle ich dort. Ich war mir nicht sicher wohin meine Frage gehörte. -
@rosi8818
Bei den meisten Widgets findest du im Editor einen Link, der dich direkt zum entsprechenden Thema vom Widget führt:

@scrounger danke habe ich gesehen (aber erst etwas später). wenn man sich in neue Themen einarbeitet und seit Wochen/Monaten liest wird man irgendwann blind oder es liegt am Alter, mit fast 60 fällt es etwas schwerer ... ;)
Aber Top Arbeit...da werde ich auch für die Kaffeekasse einzahlen :+1: -
@scrounger danke habe ich gesehen (aber erst etwas später). wenn man sich in neue Themen einarbeitet und seit Wochen/Monaten liest wird man irgendwann blind oder es liegt am Alter, mit fast 60 fällt es etwas schwerer ... ;)
Aber Top Arbeit...da werde ich auch für die Kaffeekasse einzahlen :+1: -
@rosi8818
Kein Problem, immer fragen wenn man welche hat, ist ein super Forum, da wird einem immer geholfen. Deshalb geb ich den heiweis mit dem Link auch immer wieder gerne ;-)Kaffee lass ich mir schmecken, danke!
@scrounger Kaffee ist eingeschenkt ;)
-
@rosi8818
Kein Problem, immer fragen wenn man welche hat, ist ein super Forum, da wird einem immer geholfen. Deshalb geb ich den heiweis mit dem Link auch immer wieder gerne ;-)Kaffee lass ich mir schmecken, danke!
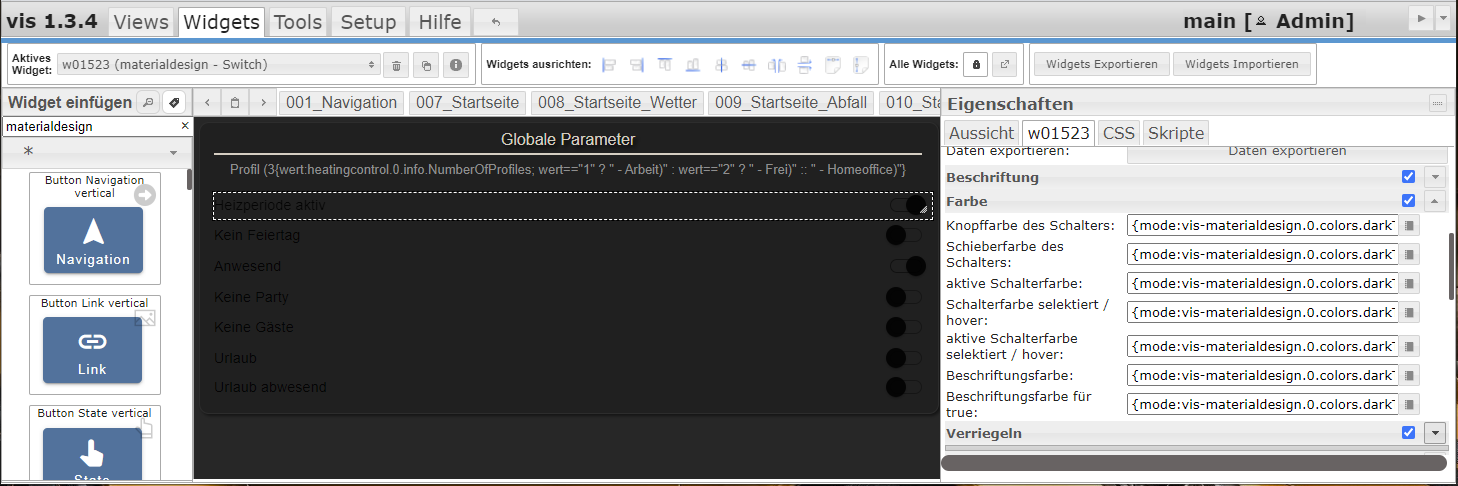
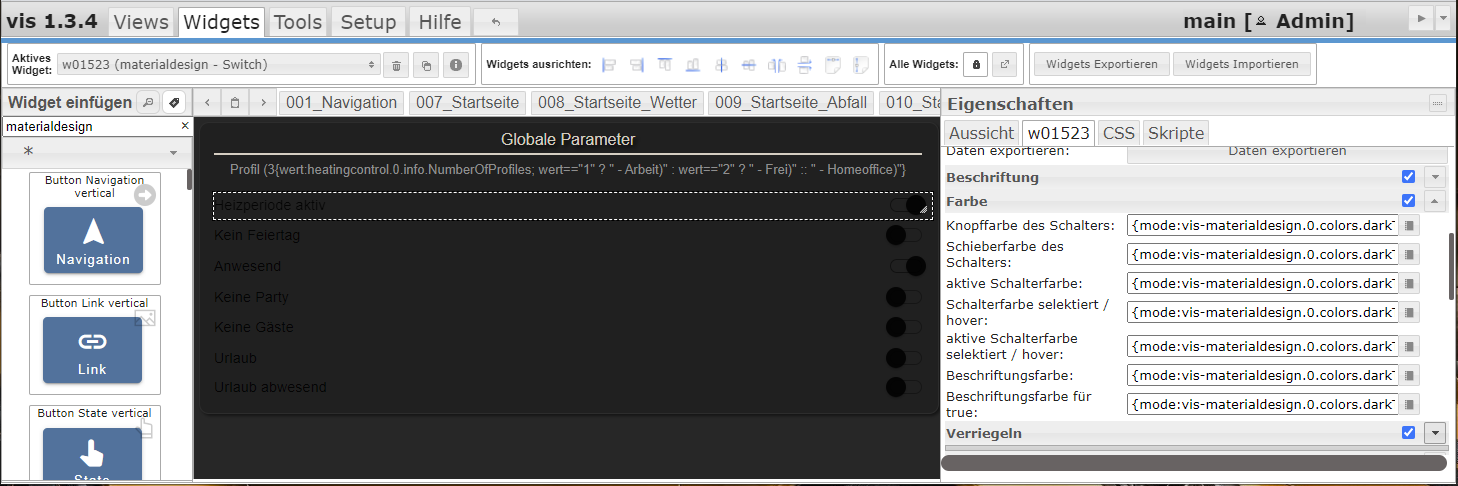
mir ist gerade aufgefallen, dass bei deinem Switch Widget, die Einstellungen im Vis-Editor nicht richtig dargestellt werden.

In der Runtime ist alles richtig

Dann habe ich noch eine Frage zum Grid Views Widget:
Besteht die Möglichkeit bei der Angabe der Höhe der einzelnen Views eine Prozenteingabe zu integrieren?
Dann wäre die Vis nicht nur in der Breite variabel, sondern auch in der Höhe, oder wie löst du das?
-
mir ist gerade aufgefallen, dass bei deinem Switch Widget, die Einstellungen im Vis-Editor nicht richtig dargestellt werden.

In der Runtime ist alles richtig

Dann habe ich noch eine Frage zum Grid Views Widget:
Besteht die Möglichkeit bei der Angabe der Höhe der einzelnen Views eine Prozenteingabe zu integrieren?
Dann wäre die Vis nicht nur in der Breite variabel, sondern auch in der Höhe, oder wie löst du das?
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
mir ist gerade aufgefallen, dass bei deinem Switch Widget, die Einstellungen im Vis-Editor nicht richtig dargestellt werden.
Ist in der kommenden version behoben.
-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
mir ist gerade aufgefallen, dass bei deinem Switch Widget, die Einstellungen im Vis-Editor nicht richtig dargestellt werden.
Ist in der kommenden version behoben.
super, Dankeschön.
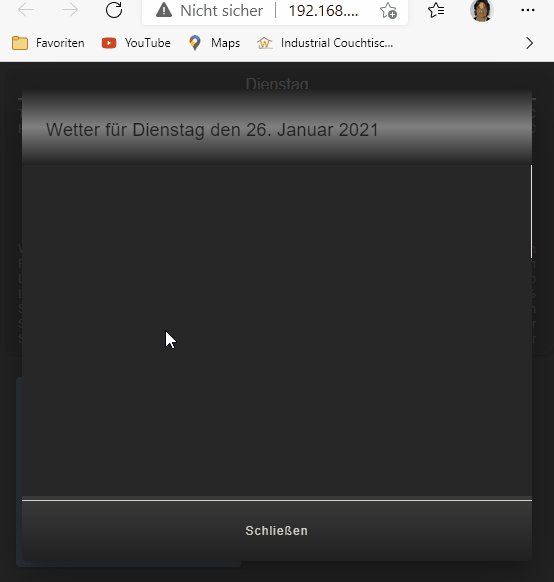
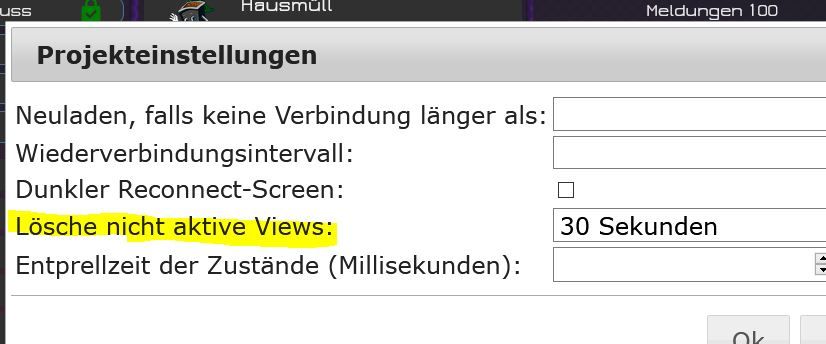
Ich muss dich aber leider schon wieder nerven, ich habe im Dialog-Widget leider ein seltsames verhalten.Es verschwindet der Inhalt des Fensters nach einer gewissen Zeit und wird erst wieder nach einem erneuten laden der Seite angezeigt.
Hast due eine Ahnung woran das liegen könnte?