NEWS
socket.io (eigene Visualisierung)
-
@oliverio said in socket.io (eigene Visualisierung):
Dann setzt im Browser da einfach mal einen breakpoint.
Auch das habe ich schon gemacht (ich entwickel hauptberuflich viel mit JavaScript)... Er geht einfach nicht in den Callback.
@d-ve
Liegt evtl daran, das du einen Parameter vergessen hast
Hier die Signatur der Funktion aus vis kopiertgetStates: function (IDs, callback) { -
@d-ve
Liegt evtl daran, das du einen Parameter vergessen hast
Hier die Signatur der Funktion aus vis kopiertgetStates: function (IDs, callback) {@oliverio
Siehe oben, ich habe alle Varianten der ID probiert: Als einzelnen String, als Array, und auch als regulären Ausdruck...Macht irgendwie keinen Sinn, denn in den Callback sollte er so oder so reingehen, egal, ob da was zurück kommt, oder nicht.
Und wie gesagt: Der Beispielcode auf Github scheint auch nicht zu funktionieren (wobei das imo logisch ist, weil die Funktion da komplett ohne den ID-Parameter aufgerufen wird)
lg, Dave
-
@oliverio
Siehe oben, ich habe alle Varianten der ID probiert: Als einzelnen String, als Array, und auch als regulären Ausdruck...Macht irgendwie keinen Sinn, denn in den Callback sollte er so oder so reingehen, egal, ob da was zurück kommt, oder nicht.
Und wie gesagt: Der Beispielcode auf Github scheint auch nicht zu funktionieren (wobei das imo logisch ist, weil die Funktion da komplett ohne den ID-Parameter aufgerufen wird)
lg, Dave
@d-ve
Hier ein funktionierender Code aus meinem squeezeboxrpc Adapter
https://github.com/oweitman/ioBroker.squeezeboxrpc/blob/7d5f0531dd1113ada904ad4f41dbf83dcda21e99/widgets/squeezeboxrpc/js/squeezeboxrpc.js#L109 -
Thx... So benutze ich das ja auch... Was wird denn hier als ID bzw. als "Key" genau erwartet? Hier habe ich auch diverse Variationen und Schreibweisen durchprobiert...
lg, Dave
-
@d-ve
In diesem Fall rufe ich alle datenpunkte im objektbaum ab, die in einem bestimmten Ast liegen.
Am Ende dann noch ein Sternchen als wildcard.squeezeboxrpc.0.Favorites.*
@oliverio
Ich vermute dann, das du dein Connection Objekt noch nicht richtig konfiguriert hast.
In vis passiert das schon von vis selbst.
Wenn du das stand alone Nutz, dann must du es selbst machen.Evtl kannst du auch mal die anderen visualisierungs Frameworks anschauen.
Die haben das ja auch schon gelöst. -
@d-ve
In diesem Fall rufe ich alle datenpunkte im objektbaum ab, die in einem bestimmten Ast liegen.
Am Ende dann noch ein Sternchen als wildcard.squeezeboxrpc.0.Favorites.*
Auch schon probiert
servConn.getStates('shelly.*', function (errorSTR, statesARY) {@oliverio said in socket.io (eigene Visualisierung):
Ich vermute dann, das du dein Connection Objekt noch nicht richtig konfiguriert hast.
Naja, dann würden ja alle anderen Funktionen auch nichts zurückliefern. Benutzer im Wesentlichen ja auch noch den Code vom Code-Beispiel auf Github.
Ist vermutlich am Ende ein total dämlicher Fehler...

-
Auch schon probiert
servConn.getStates('shelly.*', function (errorSTR, statesARY) {@oliverio said in socket.io (eigene Visualisierung):
Ich vermute dann, das du dein Connection Objekt noch nicht richtig konfiguriert hast.
Naja, dann würden ja alle anderen Funktionen auch nichts zurückliefern. Benutzer im Wesentlichen ja auch noch den Code vom Code-Beispiel auf Github.
Ist vermutlich am Ende ein total dämlicher Fehler...

@d-ve sagte in socket.io (eigene Visualisierung):
servConn.getStates('shelly.*', function (errorSTR, statesARY) {
Mal nochmal mit instanznummer versuchen
servConn.getStates('shelly.0.*', function (errorSTR, statesARY) { -
Hi...
arbeite mich gerade in socket.io ein, mit dem Ziel eine schickerer Visualisierung zu gestalten. Leider ist die Dokumentation etwas dürftig, insbesondere fehlt da einfach Beispielcode...Updaten bestehender Objekte klappt ganz gut. Aber wie lese ich initial einen Status aus? Am besten den ganzen Unter-Baum mit allen States...
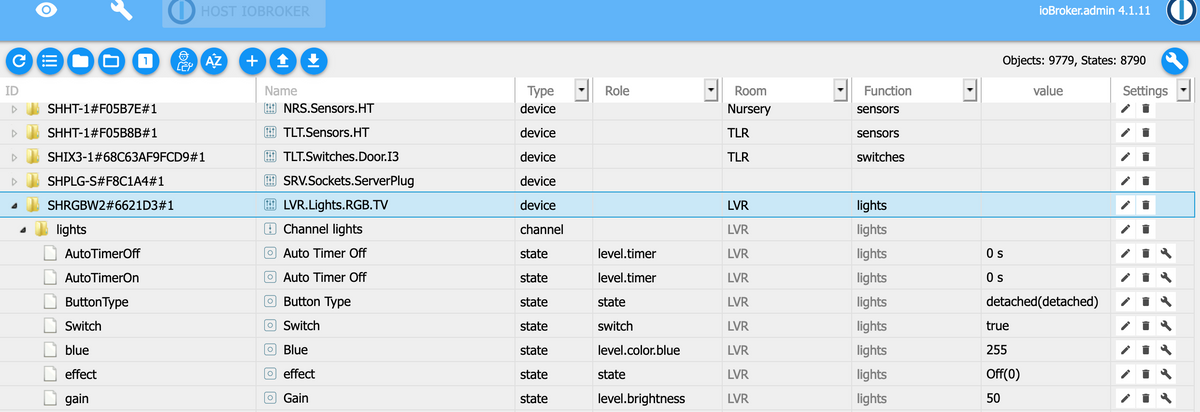
servConn.getObject('shelly.0.SHRGBW2#6621D3#1.lights.gain', function(errorSTR,resultOBJ) { console.log(resultOBJ) } )...funktionert und liefert mir alle möglichen Daten des Objektes zurück... nur nicht das eigentliche Objekt mit den gewünschtn Werten, das ich gerne hätte.
aus getStates() werde ich garnicht schlau. Ich schaffe es irgendwie nicht, dass die Callback-Funktion aufgerufen wird
servConn.getStates('shelly.0.SHRGBW2#6621D3#1.lights.gain', function (errorSTR, statesARY) {}...funktioniert nicht.
Auch die ID als Array zu übergeben (sollte laut Doku gehen) scheint nicht zu funktionieren...
servConn.getStates(['shelly.0.SHRGBW2#6621D3#1.lights.gain'], function (errorSTR, statesARY) {Vielen Dank.
@d-ve sagte in socket.io (eigene Visualisierung):
Leider ist die Dokumentation etwas dürftig, insbesondere fehlt da einfach Beispielcode...
Wir sind dankbar für alle PRs mit Dokumentation. Wenn du deine Erfahrungen gesammelt hast, dann mach doch bitte einen PR.
Updaten bestehender Objekte klappt ganz gut. Aber wie lese ich initial einen Status aus? Am besten den ganzen Unter-Baum mit allen States...
Für dich zum spielen kannst du das gerne machen. Wenn das dann aber ein Adapter werden soll, musst du unbedingt wieder auf einzelne States subscriben. Insbesondere solltest du immer nur auf die States hören, die du gerade darstellst. Ich kann dir aus Erfahrung sagen, mit zu vielen State Änderungen bringst du ein schwächeres Gerät zum erliegen. (Die Lösung hat du oben ja schon erhalten)
servConn.getObject('shelly.0.SHRGBW2#6621D3#1.lights.gain', function(errorSTR,resultOBJ) { console.log(resultOBJ) } )...funktionert und liefert mir alle möglichen Daten des Objektes zurück... nur nicht das eigentliche Objekt mit den gewünschtn Werten, das ich gerne hätte.
Grundsätzliches zu ioBroker: es gibt Objekte und Datenpunkte (englisch: States). Objekte enthalten die (Meta-) Informationen während Datenpunkte den eigentlichen Wert enthalten. Die beiden "Bäume" sind komplett unabhängig voneinander. Es gibt zwar die Vorgabe, dass es zu jedem Datenpunkt ein Objekt geben muss, aber rein theoretisch ist das nicht nötig (damit das klar ist: es muss gemacht werden, aber das System erzwingt es bis jetzt nicht).
aus getStates() werde ich garnicht schlau. Ich schaffe es irgendwie nicht, dass die Callback-Funktion aufgerufen wird
...funktioniert nicht.
Hier sehe ich das Problem auch gerade nicht. Das sollte eigentlich funktionieren, wenn du nicht etwas falsch geschrieben hast. Grundsätzlich würde ich aber empfehlen, (auch) mit
subscribe()zu arbeiten, den du willst ja mitbekommen, wenn sich ein Wert geändert hat.Auch die ID als Array zu übergeben (sollte laut Doku gehen) scheint nicht zu funktionieren.
Auch das müsste gehen. Sonst versuche es einfach mal mit einem anderen Datenpunkt. Möglicherweise machen die Sonderzeichen von Shelly ein Problem (wobei ich mir das nicht vorstellen kann).
-
@d-ve sagte in socket.io (eigene Visualisierung):
Leider ist die Dokumentation etwas dürftig, insbesondere fehlt da einfach Beispielcode...
Wir sind dankbar für alle PRs mit Dokumentation. Wenn du deine Erfahrungen gesammelt hast, dann mach doch bitte einen PR.
Updaten bestehender Objekte klappt ganz gut. Aber wie lese ich initial einen Status aus? Am besten den ganzen Unter-Baum mit allen States...
Für dich zum spielen kannst du das gerne machen. Wenn das dann aber ein Adapter werden soll, musst du unbedingt wieder auf einzelne States subscriben. Insbesondere solltest du immer nur auf die States hören, die du gerade darstellst. Ich kann dir aus Erfahrung sagen, mit zu vielen State Änderungen bringst du ein schwächeres Gerät zum erliegen. (Die Lösung hat du oben ja schon erhalten)
servConn.getObject('shelly.0.SHRGBW2#6621D3#1.lights.gain', function(errorSTR,resultOBJ) { console.log(resultOBJ) } )...funktionert und liefert mir alle möglichen Daten des Objektes zurück... nur nicht das eigentliche Objekt mit den gewünschtn Werten, das ich gerne hätte.
Grundsätzliches zu ioBroker: es gibt Objekte und Datenpunkte (englisch: States). Objekte enthalten die (Meta-) Informationen während Datenpunkte den eigentlichen Wert enthalten. Die beiden "Bäume" sind komplett unabhängig voneinander. Es gibt zwar die Vorgabe, dass es zu jedem Datenpunkt ein Objekt geben muss, aber rein theoretisch ist das nicht nötig (damit das klar ist: es muss gemacht werden, aber das System erzwingt es bis jetzt nicht).
aus getStates() werde ich garnicht schlau. Ich schaffe es irgendwie nicht, dass die Callback-Funktion aufgerufen wird
...funktioniert nicht.
Hier sehe ich das Problem auch gerade nicht. Das sollte eigentlich funktionieren, wenn du nicht etwas falsch geschrieben hast. Grundsätzlich würde ich aber empfehlen, (auch) mit
subscribe()zu arbeiten, den du willst ja mitbekommen, wenn sich ein Wert geändert hat.Auch die ID als Array zu übergeben (sollte laut Doku gehen) scheint nicht zu funktionieren.
Auch das müsste gehen. Sonst versuche es einfach mal mit einem anderen Datenpunkt. Möglicherweise machen die Sonderzeichen von Shelly ein Problem (wobei ich mir das nicht vorstellen kann).
@unclesam said in socket.io (eigene Visualisierung):
Objekte enthalten die (Meta-) Informationen während Datenpunkte den eigentlichen Wert enthalten
Okay, vielen Dank. Das hilft enorm beim Verständnis von ioBroker
@unclesam said in socket.io (eigene Visualisierung):
Wir sind dankbar für alle PRs mit Dokumentation
PR??
Wer ist "wir"?
Kann da gerne mal ein Youtube-Video zu machen, wenn ich da hinter gestiegen bin...@unclesam said in socket.io (eigene Visualisierung):
wenn du nicht etwas falsch geschrieben hast
Hab eigentlich nur Copy/Paste vom ioBroker gemacht
@unclesam said in socket.io (eigene Visualisierung):
Grundsätzlich würde ich aber empfehlen, (auch) mit subscribe() zu arbeiten
Wo ist das dokumentiert? Für Updates reicht das ja... Aber ich möchte zum Beispiel in meinem Script einen eigenen Objektbaum erstellen. Dazu muss ich einmalig die kompletten Devices mit allen properties einlesen, um z.B. zu wissen, ob es sich um eine Lampe oder um eine Steckdose handelt. Das brauche ich ja nur einmalig und muss da nix subscriben.
lg,
Dave -
@unclesam said in socket.io (eigene Visualisierung):
Objekte enthalten die (Meta-) Informationen während Datenpunkte den eigentlichen Wert enthalten
Okay, vielen Dank. Das hilft enorm beim Verständnis von ioBroker
@unclesam said in socket.io (eigene Visualisierung):
Wir sind dankbar für alle PRs mit Dokumentation
PR??
Wer ist "wir"?
Kann da gerne mal ein Youtube-Video zu machen, wenn ich da hinter gestiegen bin...@unclesam said in socket.io (eigene Visualisierung):
wenn du nicht etwas falsch geschrieben hast
Hab eigentlich nur Copy/Paste vom ioBroker gemacht
@unclesam said in socket.io (eigene Visualisierung):
Grundsätzlich würde ich aber empfehlen, (auch) mit subscribe() zu arbeiten
Wo ist das dokumentiert? Für Updates reicht das ja... Aber ich möchte zum Beispiel in meinem Script einen eigenen Objektbaum erstellen. Dazu muss ich einmalig die kompletten Devices mit allen properties einlesen, um z.B. zu wissen, ob es sich um eine Lampe oder um eine Steckdose handelt. Das brauche ich ja nur einmalig und muss da nix subscriben.
lg,
Dave@d-ve sagte in socket.io (eigene Visualisierung):
@unclesam said in socket.io (eigene Visualisierung):
Objekte enthalten die (Meta-) Informationen während Datenpunkte den eigentlichen Wert enthalten
Okay, vielen Dank. Das hilft enorm beim Verständnis von ioBroker
Steht übrigens auch hier: https://github.com/ioBroker/ioBroker.socketio#brief-description-of-concept ;-)
@unclesam said in socket.io (eigene Visualisierung):
Wir sind dankbar für alle PRs mit Dokumentation
PR??
Wer ist "wir"?
Kann da gerne mal ein Youtube-Video zu machen, wenn ich da hinter gestiegen bin...PR: Pull Request auf GitHub.
wir: alle Entwickler, sowohl von Adaptern wie auch von Core-Komponenten wie socket.io.Grundsätzlich würde ich aber empfehlen, (auch) mit subscribe() zu arbeiten
Wo ist das dokumentiert?
Tja, die Dokumentation... Hier ist der Code: https://github.com/ioBroker/ioBroker.socketio/blob/919a467121e673590377a4fd1023f99ee38656b5/example/conn.js#L513-L519
Aber, dann musst du das
autoSubscribeiminit()auffalsesetzen.Für Updates reicht das ja... Aber ich möchte zum Beispiel in meinem Script einen eigenen Objektbaum erstellen. Dazu muss ich einmalig die kompletten Devices mit allen properties einlesen, um z.B. zu wissen, ob es sich um eine Lampe oder um eine Steckdose handelt. Das brauche ich ja nur einmalig und muss da nix subscriben.
Ja, dann brauchst du eigentlich den gesamten Objektbaum. Den kannst du dir holen, indem du
objectsRequirediminit()auftruesetzt: https://github.com/ioBroker/ioBroker.socketio/blob/919a467121e673590377a4fd1023f99ee38656b5/example/conn.js#L180
Oder irgendwann getObjects() aufrufst.Sei dir einfach bewusst, dass das riesige Datenmengen sein können. Ich habe bei mir mehrere tausend Objekte!
-
weiß nicht, ob ich kapiert habe, was du suchst
ich nutze in einem meiner html tabellen einen button als schalter. im html file wird ein script integriert, welche dann in der vis funktioniert - vielleicht sucht du sowas- diese const wird am ende des erzeugten html codes angehängt:
const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' -
weiß nicht, ob ich kapiert habe, was du suchst
ich nutze in einem meiner html tabellen einen button als schalter. im html file wird ein script integriert, welche dann in der vis funktioniert - vielleicht sucht du sowas- diese const wird am ende des erzeugten html codes angehängt:
const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>'@unclesam said in socket.io (eigene Visualisierung):
Pull Request auf GitHub
Git ist für mich noch ein rotes Tuch, wo mir die Zeit fehlt, mich reinzuarbeiten (hab relativ wenig Nutzen davon). Könnte mir aber vorstellen, das Example mal etwas aufzubohren...
@unclesam said in socket.io (eigene Visualisierung):
Ja, dann brauchst du eigentlich den gesamten Objektbaum.
...aber nur von den Datenpunkten, die ich brauche. Sosnt sind das auch viel zu viele (komme mit 1000 nicht hin, hab ja schon weit über 100 Shellys).
@unclesam said in socket.io (eigene Visualisierung):
Den kannst du dir holen, indem du objectsRequired im init() auf true setzt
Wo landen die denn dann?Bin jetzt mit dem Debugger durch:
Er steigt hier in _queueCmdIfRequired() aus (da kommt true zurück) :
https://github.com/ioBroker/ioBroker.socketio/blob/919a467121e673590377a4fd1023f99ee38656b5/example/conn.js#L1259Werde ich aber gerade nicht schlau raus.
Spontan sieht es so aus, als ob er den Befehl in eine Queue schreibt, diese aber nicht ausführt...
-
@unclesam said in socket.io (eigene Visualisierung):
Pull Request auf GitHub
Git ist für mich noch ein rotes Tuch, wo mir die Zeit fehlt, mich reinzuarbeiten (hab relativ wenig Nutzen davon). Könnte mir aber vorstellen, das Example mal etwas aufzubohren...
@unclesam said in socket.io (eigene Visualisierung):
Ja, dann brauchst du eigentlich den gesamten Objektbaum.
...aber nur von den Datenpunkten, die ich brauche. Sosnt sind das auch viel zu viele (komme mit 1000 nicht hin, hab ja schon weit über 100 Shellys).
@unclesam said in socket.io (eigene Visualisierung):
Den kannst du dir holen, indem du objectsRequired im init() auf true setzt
Wo landen die denn dann?Bin jetzt mit dem Debugger durch:
Er steigt hier in _queueCmdIfRequired() aus (da kommt true zurück) :
https://github.com/ioBroker/ioBroker.socketio/blob/919a467121e673590377a4fd1023f99ee38656b5/example/conn.js#L1259Werde ich aber gerade nicht schlau raus.
Spontan sieht es so aus, als ob er den Befehl in eine Queue schreibt, diese aber nicht ausführt...
@d-ve sagte in socket.io (eigene Visualisierung):
Git ist für mich noch ein rotes Tuch, wo mir die Zeit fehlt, mich reinzuarbeiten (hab relativ wenig Nutzen davon). Könnte mir aber vorstellen, das Example mal etwas aufzubohren...
Der Vorteil von GitHub: du musst gar nichts mit Git machen, du kannst einfach die Dateien anpassen und daraus einen PR erstellen. Alles im Browser. Lohnt sich, das mal anzuschauen.
Wo landen die denn dann?
Da lag ich etwas falsch, es ist eine Object Subscription, du erhälst einfach Objekt-Veränderungen. Du kannst dich darauf mit dem
onObjectChangeCallback registrieren.Bin jetzt mit dem Debugger durch:
Er steigt hier in _queueCmdIfRequired() aus (da kommt true zurück) :Was sagen die lokalen Variablen, wenn du in der Funktion bist? Insbesondere
this._authRunningundthis._isAuthDone.Allgemeine Frage: musst du dich authentifizieren? Hast du einen ioBroker Benutzer mit Passwort?
-
@d-ve sagte in socket.io (eigene Visualisierung):
Git ist für mich noch ein rotes Tuch, wo mir die Zeit fehlt, mich reinzuarbeiten (hab relativ wenig Nutzen davon). Könnte mir aber vorstellen, das Example mal etwas aufzubohren...
Der Vorteil von GitHub: du musst gar nichts mit Git machen, du kannst einfach die Dateien anpassen und daraus einen PR erstellen. Alles im Browser. Lohnt sich, das mal anzuschauen.
Wo landen die denn dann?
Da lag ich etwas falsch, es ist eine Object Subscription, du erhälst einfach Objekt-Veränderungen. Du kannst dich darauf mit dem
onObjectChangeCallback registrieren.Bin jetzt mit dem Debugger durch:
Er steigt hier in _queueCmdIfRequired() aus (da kommt true zurück) :Was sagen die lokalen Variablen, wenn du in der Funktion bist? Insbesondere
this._authRunningundthis._isAuthDone.Allgemeine Frage: musst du dich authentifizieren? Hast du einen ioBroker Benutzer mit Passwort?
@unclesam said in socket.io (eigene Visualisierung):
Da lag ich etwas falsch, es ist eine Object Subscription, du erhälst einfach Objekt-Veränderungen
Wie werden die getriggert? Bei onUpdate() werden ja alle Änderungen reingespült.
@unclesam said in socket.io (eigene Visualisierung):
Was sagen die lokalen Variablen, wenn du in der Funktion bist? Insbesondere this._authRunning und this._isAuthDone.
beide false
@unclesam said in socket.io (eigene Visualisierung):
Allgemeine Frage: musst du dich authentifizieren? Hast du einen ioBroker Benutzer mit Passwort?
Nein, noch nicht... -
@unclesam said in socket.io (eigene Visualisierung):
Da lag ich etwas falsch, es ist eine Object Subscription, du erhälst einfach Objekt-Veränderungen
Wie werden die getriggert? Bei onUpdate() werden ja alle Änderungen reingespült.
@unclesam said in socket.io (eigene Visualisierung):
Was sagen die lokalen Variablen, wenn du in der Funktion bist? Insbesondere this._authRunning und this._isAuthDone.
beide false
@unclesam said in socket.io (eigene Visualisierung):
Allgemeine Frage: musst du dich authentifizieren? Hast du einen ioBroker Benutzer mit Passwort?
Nein, noch nicht...@d-ve sagte in socket.io (eigene Visualisierung):
Wie werden die getriggert? Bei onUpdate() werden ja alle Änderungen reingespült.
Bei Änderungen am Objekt (nicht am State). Das ist eine eher seltene Angelegenheit.
beide false
Wenn du den Breakpoint hier setzt: https://github.com/ioBroker/ioBroker.socketio/blob/919a467121e673590377a4fd1023f99ee38656b5/example/conn.js#L1270
- wird der angesprungen?
- was ist der Inhalt von
version?
Nein, noch nicht...
OK, dann ist das mal kein Problem.
-
@d-ve sagte in socket.io (eigene Visualisierung):
Wie werden die getriggert? Bei onUpdate() werden ja alle Änderungen reingespült.
Bei Änderungen am Objekt (nicht am State). Das ist eine eher seltene Angelegenheit.
beide false
Wenn du den Breakpoint hier setzt: https://github.com/ioBroker/ioBroker.socketio/blob/919a467121e673590377a4fd1023f99ee38656b5/example/conn.js#L1270
- wird der angesprungen?
- was ist der Inhalt von
version?
Nein, noch nicht...
OK, dann ist das mal kein Problem.
@unclesam said in socket.io (eigene Visualisierung):
wird der angesprungen?
yep
@unclesam said in socket.io (eigene Visualisierung):
was ist der Inhalt von version?
4.1.11
-
@unclesam said in socket.io (eigene Visualisierung):
wird der angesprungen?
yep
@unclesam said in socket.io (eigene Visualisierung):
was ist der Inhalt von version?
4.1.11
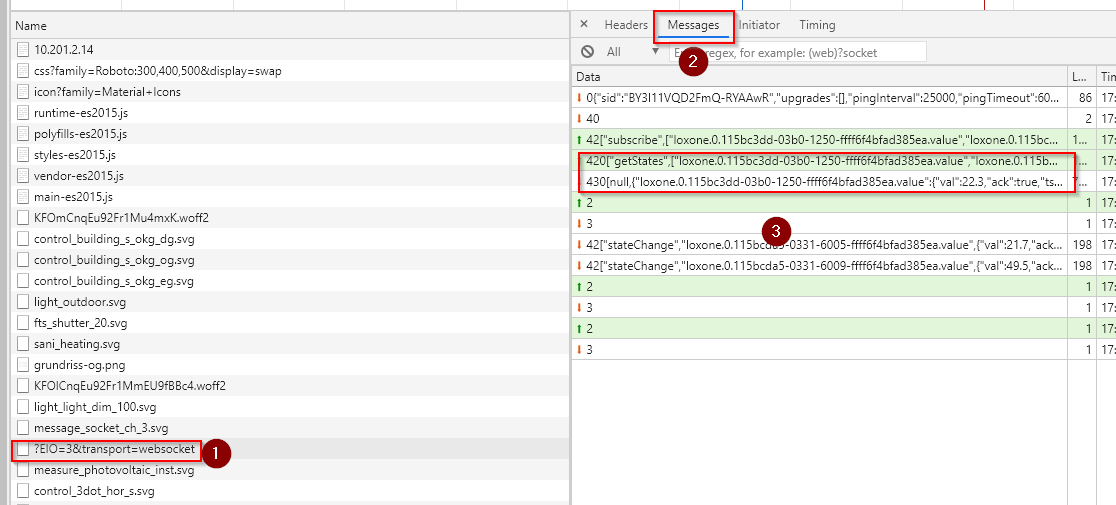
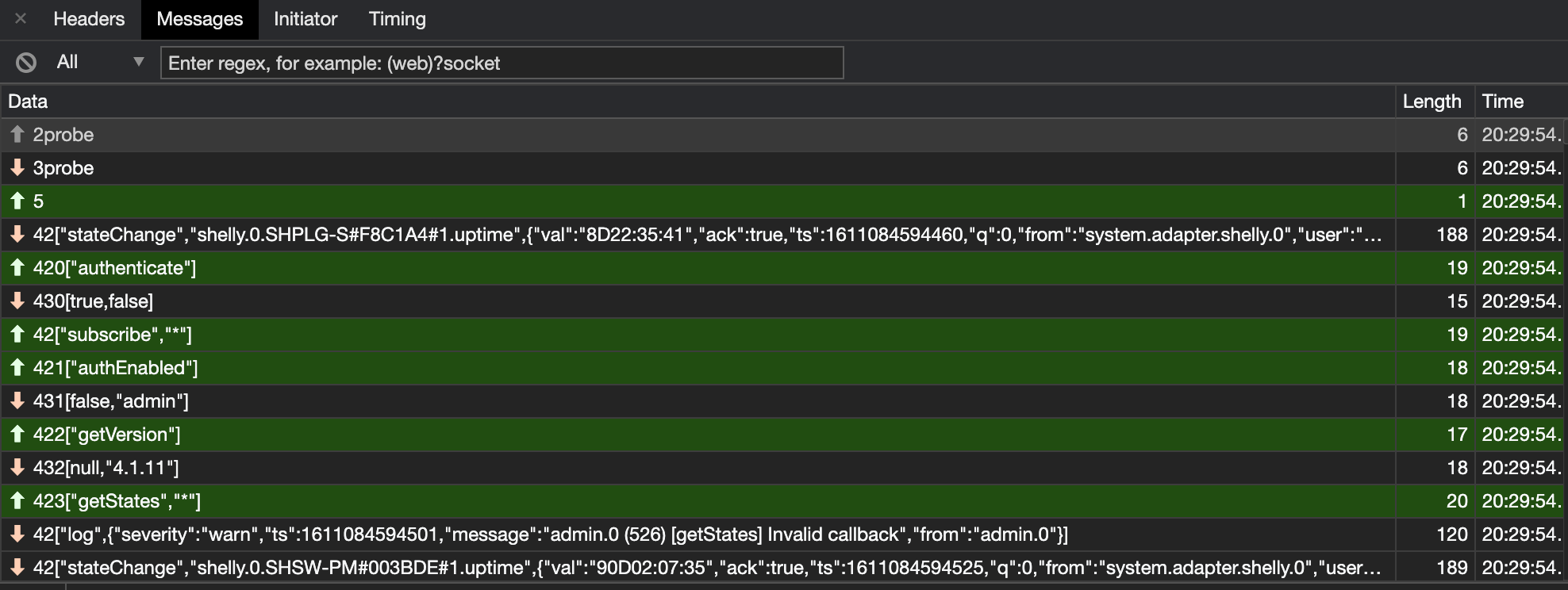
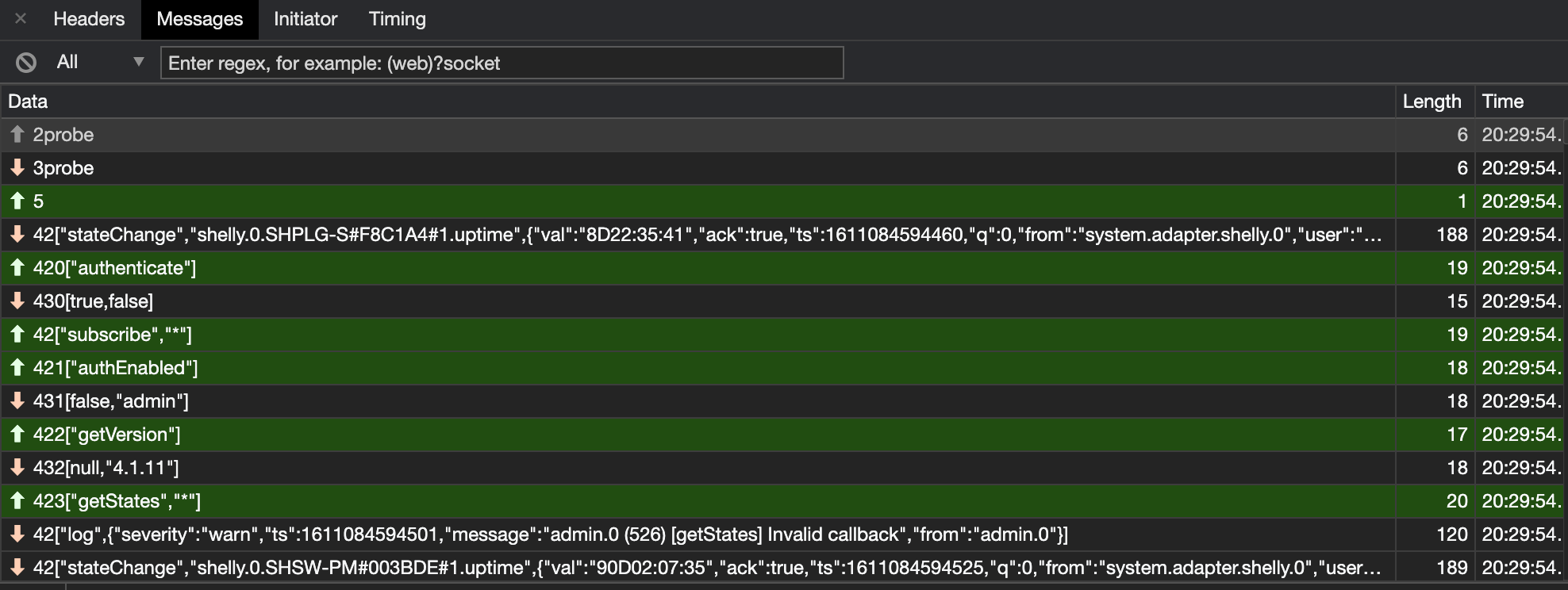
@d-ve Dann ist das ja gut. Und ich nehme an, es wird auch nur einmal angesprungen. Danach ist die Verbindung da und alles ist gut. Kannst du mal den Vorschlag von @OliverIO versuchen und/oder schauen, was in Chrome / Edge (oder FF???) in den Entwickler-Tools unter "Netzwerk" steht. Es gibt dort eine langlebige Verbindung (unter "Time" steht bei mir "Pending") (1), dort kannst du drauf klicken und auf den Reiter "Messages" wechseln (2); da solltest du alle ausgetauschten Nachrichten sehen (3):

Was steht da bei dir?
-
@d-ve Dann ist das ja gut. Und ich nehme an, es wird auch nur einmal angesprungen. Danach ist die Verbindung da und alles ist gut. Kannst du mal den Vorschlag von @OliverIO versuchen und/oder schauen, was in Chrome / Edge (oder FF???) in den Entwickler-Tools unter "Netzwerk" steht. Es gibt dort eine langlebige Verbindung (unter "Time" steht bei mir "Pending") (1), dort kannst du drauf klicken und auf den Reiter "Messages" wechseln (2); da solltest du alle ausgetauschten Nachrichten sehen (3):

Was steht da bei dir?
@unclesam said in socket.io (eigene Visualisierung):
da solltest du alle ausgetauschten Nachrichten sehen

Ab da kommen nur noch stateChange Nachrichten
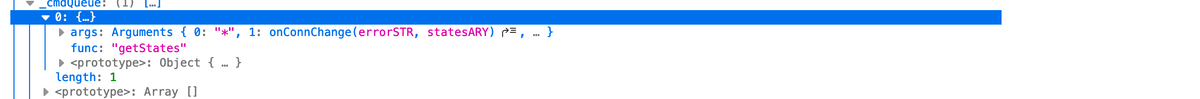
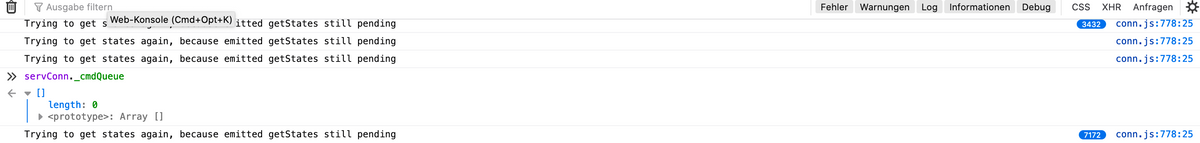
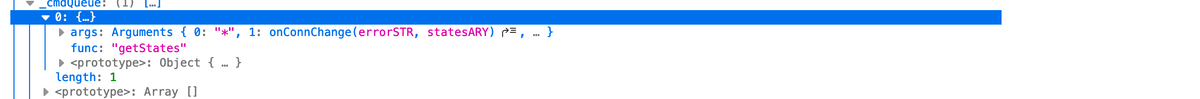
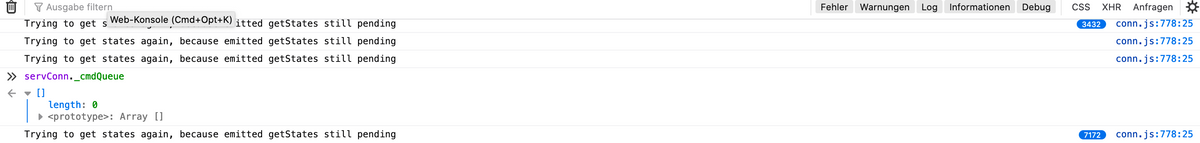
Hab auch nochmal geschaut, die Queue wird wohl irgendwo geleert:


Hat das was zu bedeuten?
Trying to get states again, because emitted getStates still pending -
@unclesam said in socket.io (eigene Visualisierung):
da solltest du alle ausgetauschten Nachrichten sehen

Ab da kommen nur noch stateChange Nachrichten
Hab auch nochmal geschaut, die Queue wird wohl irgendwo geleert:


Hat das was zu bedeuten?
Trying to get states again, because emitted getStates still pending


