NEWS
Vis Performance Änderungen.
-
Hallo Bluefox,
ich bin gerade mit der Installation fertig. (vielleicht seit einer Stunde)
Ich habe alles aus dem git installiert. Im Vergleich zum Repo hatten folgende Adapter eine andere Versionsnummer:
cul 0.1.0 statt 0.0.4
fritzbox 0.3.1 statt 0.2.1
node-red 1.1.2 statt 1.1.3 (also niedriger????)
flot 1.5.6 statt 1.5.5
vis 0.11.0 statt 0.10.15
time&weather 1.1.5 statt 1.1.4
ist das so ok?
Gruß
Rainer
-
Hallo Bluefox,
ich bin gerade mit der Installation fertig. (vielleicht seit einer Stunde)
Ich habe alles aus dem git installiert. Im Vergleich zum Repo hatten folgende Adapter eine andere Versionsnummer:
cul 0.1.0 statt 0.0.4
fritzbox 0.3.1 statt 0.2.1
node-red 1.1.2 statt 1.1.3 (also niedriger????)
flot 1.5.6 statt 1.5.5
vis 0.11.0 statt 0.10.15
time&weather 1.1.5 statt 1.1.4
ist das so ok?
Gruß
Rainer `
Ja. Passt. Ich habe bemerkt, dass node-Red falsch gepusht ist, dass time muss gepusht werden. Fritz Box muss Ruhr schauen. Und flot muss schon 1.5.6 sein. -
Danke, hab's dann eh richtig gemacht :D
Ich habe einen Rasp 3 frisch aufgesetzt, iobroker installiert und die Adapter von github installiert.
Ich habe von meinem Produktivsystem den vis.0 Ordner auf den Raspi kopiert und natürlich die Widget und Homematic Adapter installiert.
Die iobroker App auf meinem Tablet hat damit super flüssig funktioniert.. bis auf den View wechsel, da brauchte er 2-3 Sekunden weil er sie ja nachladen musste.
Vor lauter Euphorie habe ich den Vis Adapter auf meinem Produktivsystem von github abgedatet. Auch da funktionert so weit alles wunderbar flüssig.
Bin soweit voll zufrieden mit Vis und Iobroker App.
-
auf meinem Tablet hat damit super flüssig funktioniert.. bis auf den View wechsel, da brauchte er 2-3 Sekunden weil er sie ja nachladen musste. `
Ich habe auf meinem Tablet (galaxy tab A 10,1 2016) in chrome zwei Reiter nebeneinander für die gleichen Views auf dem NUC5PPYH und dem pine 64.Ich sehe ehrlich nur marginale Unterschiede.
Auffällig ist der viewWechsel. Die neue Installation scheint im voraus zu laden. Die Widgets des neuen Views sind schon zu sehen, bevor der alte verschwindet.
Habe aber im neuen noch keine Datenpunkte in History und somit auch keine gefüllten flot Charts.
Gruß
Rainer
-
Hallo Zusammen,
also ich habe gerade auch die neueste VIS version 0.11.0 von GitHub installiert um zu schauen welche Auswirkungen Bluefox's Änderungen an meinem iPad so hat. Die Installation lief prima und nach Neustart von ioBroker konnte ich im VIS editor auch die version 0.11.0 sehen. Wenn ich dann aber den Edit modus von VIS verlasse um die Seite unter macOS Safari 10 als test darzustellen zeigt sich das es selbst dort bereits gewisse Darstellungsprobleme gibt die es mit 0.10.5 nicht gegeben hat.
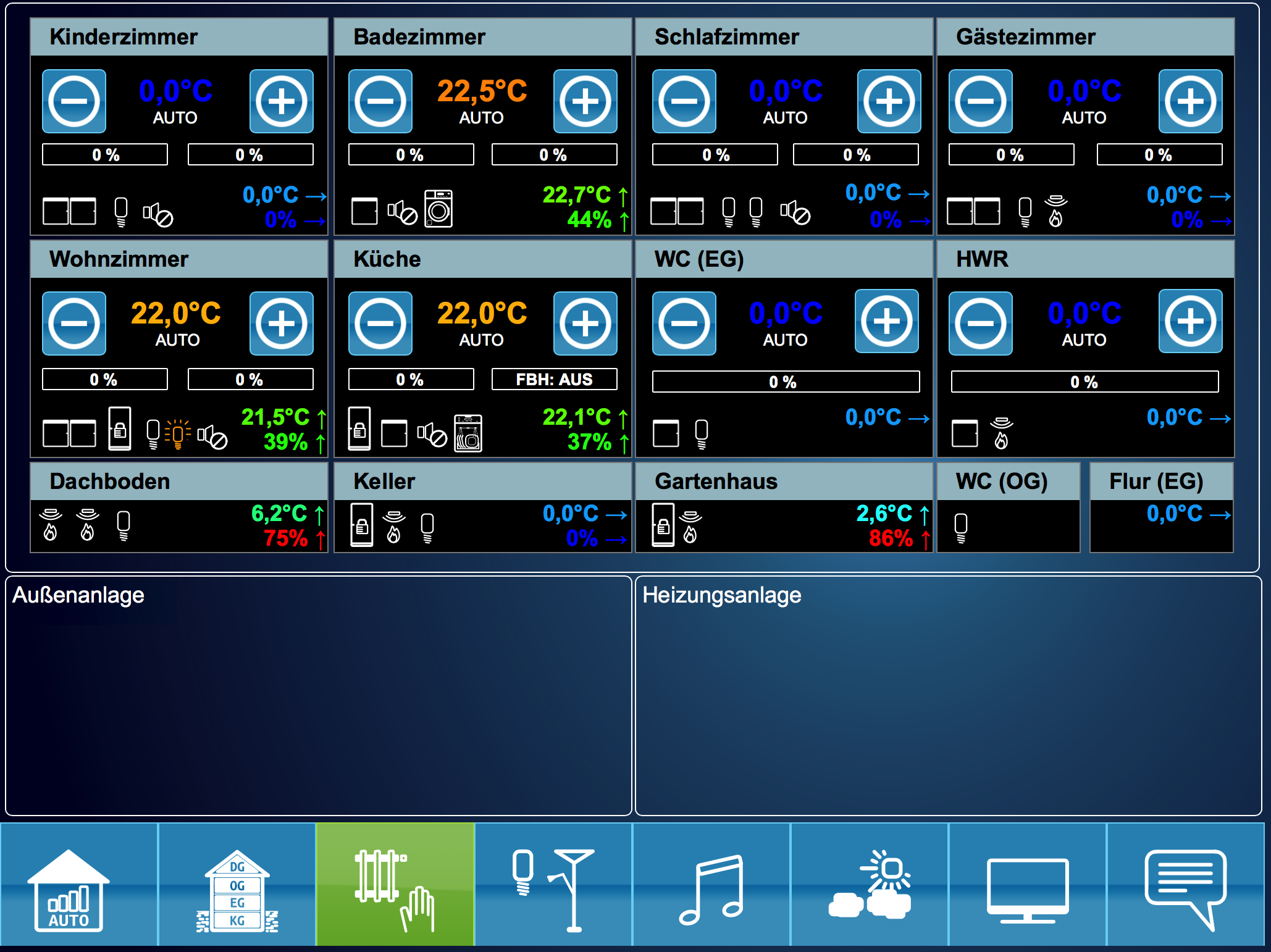
In meinen VIS Views gibt es auf der unteren Seite eine einheitliche Leiste um zwischen den Views umzuschalten. Diese Leiste ist mittels eines "basic - view in widget" implementiert. Wenn nun ein View frisch vom Browser (egal ob iPad oder Mac) geladen wird ist diese Leiste nicht sofort sichtbar, sondern es dauert mitunter bis zu 1 Minute bis diese dann erscheint und auch nutzbar ist. Des Weiteren sind auf gewissen Views die sehr komplex sind bei der initialen Darstellung nicht alle Daten aktuell bzw. die erscheinen nur nach und nach bis dann am Schluss eben die besagte Navigationsleiste dann erscheint und danach alles ein bisschen flüssiger läuft. Hier ein Beispiel:


Nach etwas rumspielen mit den VIS Einstellungen ist mir aufgefallen das sie die Situation etwas verbessert wenn man das "Immer rendern" für alle Views im VIS Editor unter (Tools->Immer rendern) für jeden View separat deaktiviert. Wie gesagt löst das das Problem nicht komplett aber wenn ich überall das "Immer rendern" deaktiviere dann erscheint z.B. die Navigationsleiste sofort beim kompletten neuladen eines Views. Die Werte in dem oberen Beispielview trudeln jedoch immer noch mitunter sehr schleppend nacheinander ein. Dieses Verhalten war mit 0.10.5 definitiv anders/besser. Positiv muss/kann ich jedoch bis jetzt auch berichten das wenn allerdings alles dann geladen ist der einzelne View der dargestellt wird meines Erachtens etwas flotter reagiert.
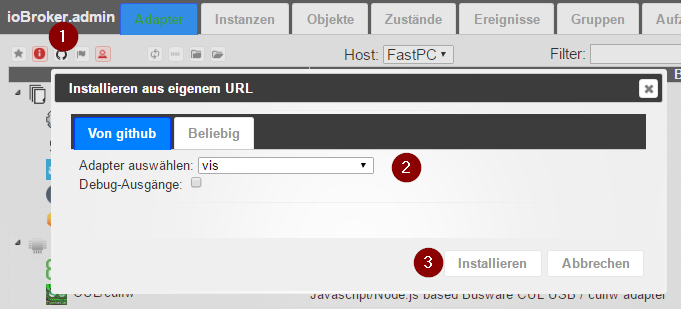
Nichtsdestotrotz würde mich interessieren wie ich denn jetzt nochmal zu 0.10.5 zurückgehen kann ohne das ich den kompletten Adapter deinstallieren muss? Gibts dafür schon ein Prozedere um auf die letzte offizielle Version im npm downzugraden?
-
Hi,
ich habe jetzt auch mal getestet.
Alles ist viel schneller, Das Tablet (Galaxy Tab 4) rennt mit VIS - es gibt keine Unterbrechnungen und die States werden sofort aktualisiert.
und das auch mit der neuen B-Control Version. Das hat bei mir vorher gar nicht funktioniert.
Das die Views anders geladen werden ist sichtbar aber auch hier erkenne ich kein langsameres Verhalten.
Auch die Views im edit mode scheinen schneller zu laden. (kann das sein ?)
Aufgefallen ist mir, dass container views anfangs leer waren. (jqui dialog container). Aber nach etwas Zeit wurden auch die angezeigt.
Die Verzögerung war beträchtlich aber einmalig. Muss ich beobachten.
vG Looxer
-
Hallo Zusammen,
also ich habe gerade auch die neueste VIS version 0.11.0 von GitHub installiert um zu schauen welche Auswirkungen Bluefox's Änderungen an meinem iPad so hat. Die Installation lief prima und nach Neustart von ioBroker konnte ich im VIS editor auch die version 0.11.0 sehen. Wenn ich dann aber den Edit modus von VIS verlasse um die Seite unter macOS Safari 10 als test darzustellen zeigt sich das es selbst dort bereits gewisse Darstellungsprobleme gibt die es mit 0.10.5 nicht gegeben hat.
In meinen VIS Views gibt es auf der unteren Seite eine einheitliche Leiste um zwischen den Views umzuschalten. Diese Leiste ist mittels eines "basic - view in widget" implementiert. Wenn nun ein View frisch vom Browser (egal ob iPad oder Mac) geladen wird ist diese Leiste nicht sofort sichtbar, sondern es dauert mitunter bis zu 1 Minute bis diese dann erscheint und auch nutzbar ist. Des Weiteren sind auf gewissen Views die sehr komplex sind bei der initialen Darstellung nicht alle Daten aktuell bzw. die erscheinen nur nach und nach bis dann am Schluss eben die besagte Navigationsleiste dann erscheint und danach alles ein bisschen flüssiger läuft. Hier ein Beispiel:
screenshot_88.png
screenshot_89.png
Nach etwas rumspielen mit den VIS Einstellungen ist mir aufgefallen das sie die Situation etwas verbessert wenn man das "Immer rendern" für alle Views im VIS Editor unter (Tools->Immer rendern) für jeden View separat deaktiviert. Wie gesagt löst das das Problem nicht komplett aber wenn ich überall das "Immer rendern" deaktiviere dann erscheint z.B. die Navigationsleiste sofort beim kompletten neuladen eines Views. Die Werte in dem oberen Beispielview trudeln jedoch immer noch mitunter sehr schleppend nacheinander ein. Dieses Verhalten war mit 0.10.5 definitiv anders/besser. Positiv muss/kann ich jedoch bis jetzt auch berichten das wenn allerdings alles dann geladen ist der einzelne View der dargestellt wird meines Erachtens etwas flotter reagiert.
Nichtsdestotrotz würde mich interessieren wie ich denn jetzt nochmal zu 0.10.5 zurückgehen kann ohne das ich den kompletten Adapter deinstallieren muss? Gibts dafür schon ein Prozedere um auf die letzte offizielle Version im npm downzugraden? `
Hallo Jens. Super Views :)Kannst du noch mal ausprobieren? 0.11.1 Habe was verbessert.
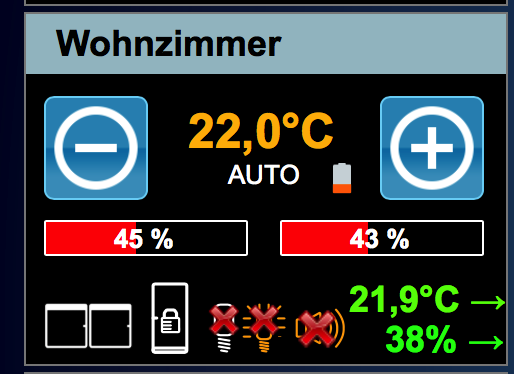
Ich will so ein Widget machen.
filename="2016-11-11 13_42_03-(66) Vis Performance Änderungen. - Страница 2 - ioBroker Forum.png" index="0">~~
Was sind die Icons? Und was sind zwei mal 0%? -
Kannst du noch mal ausprobieren? 0.11.1 Habe was verbessert. `
Hab ich gerade installiert und sieht in der Tat besser aus. Im Detail kann ich das aber erst heute Abend detailliert testen. Danke aber schon einmal für die schnelle Anpassung.
Ich will so ein Widget machen.
Was sind die Icons? Und was sind zwei mal 0%? `
Ich häng dir am besten einfach den Teil mal mit an.
!
[{"tpl":"tplIconInc","data":{"oid":"hm-rpc.0.LEQ0000000.2.SET_TEMPERATURE","visibility-cond":"==","visibility-val":1,"step":"-0.5","minmax":"4.5","text":"","repeat_delay":"800","repeat_interval":"800","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"src":"/vis.0/test2/ic_remove_circle_outline_white_48dp.png","visibility-groups-action":"hide"},"style":{"left":"34px","top":"238px","height":"50px","width":"50px","z-index":"25"},"widgetSet":"jqui"},{"tpl":"tplFrame","data":{"visibility-cond":"==","visibility-val":1,"title":"Wohnzimmer","title_color":"black","title_top":"5","title_left":"15","header_height":"30","header_color":"#a0c0ca","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"24px","top":"196px","width":"240px","height":"175px","font-family":"Arial, Helvetica, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"large","z-index":"5","background":"black"},"widgetSet":"basic"},{"tpl":"tplIconInc","data":{"oid":"hm-rpc.0.LEQ0000000.2.SET_TEMPERATURE","visibility-cond":"==","visibility-val":1,"step":"+0.5","minmax":"30","text":"","repeat_delay":"800","repeat_interval":"800","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"src":"/vis.0/test2/ic_add_circle_outline_white_48dp.png","visibility-groups-action":"hide"},"style":{"left":"202px","top":"238px","height":"50px","width":"50px","z-index":"25"},"widgetSet":"jqui"},{"tpl":"tplJustgageValueColored","data":{"visibility-cond":"==","visibility-val":1,"balance1":"50","balance2":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"oid":"hm-rpc.0.LEQ0000000.2.SET_TEMPERATURE","min_oid":"7","max_oid":"26","unit":"°C","digits":"1","is_comma":true,"fullBri":true,"mid_oid":"","visibility-groups-action":"hide"},"style":{"left":"90px","top":"238px","width":"106px","height":"35px","z-index":"25","font-weight":"bold","font-size":"x-large","text-align":"center"},"widgetSet":"justgage"},{"tpl":"tplValueListHtml8","data":{"oid":"hm-rpc.0.LEQ0000000.2.CONTROL_MODE","visibility-cond":"==","visibility-val":1,"count":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":"18","signals-blink-0":false,"signals-horz-0":"80","signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value0":"AUTO","value1":"MANUELL","style0":"color:white","style1":"color:orange","value2":"","test_list":"","signals-oid-0":"hm-rpc.0.LEQ0000000.0.LOWBAT","visibility-groups-action":"hide"},"style":{"left":"94px","top":"270px","width":"100px","height":"21px","text-align":"center","z-index":"25","overflow-x":"","font-size":"small"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"hm-rpc.0.LEQ000000.4.VALVE_STATE","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_append_singular":" %","html_append_plural":" %","is_tdp":"false","gestures-offsetX":0,"gestures-offsetY":0,"digits":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":"20","signals-blink-0":true,"signals-horz-0":0,"signals-vert-0":"0","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":"18","signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"signals-oid-1":"","signals-oid-0":"hm-rpc.0.LEQ0000000.0.LOWBAT","html_prepend":"","visibility-groups-action":"hide"},"style":{"left":"162px","top":"302px","width":"80px","height":"20px","color":"white","text-align":"center","font-family":"Arial, Helvetica, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"small","z-index":"30","border-width":"1px","border-style":"none","border-color":"white","border-radius":"0px"},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"hm-rpc.0.LEQ000000.4.VALVE_STATE","visibility-cond":"==","visibility-val":1,"factor":"1","color":"Red","min":"0","max":"99","orientation":"horizontal","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"152px","top":"300px","width":"100px","height":"16px","border-color":"white","border-radius":"1px","border-width":"1px","border-style":"solid","z-index":"25"},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"hm-rpc.0.LEQ000000.4.VALVE_STATE","visibility-cond":"==","visibility-val":1,"factor":"1","color":"Red","min":"0","max":"99","orientation":"horizontal","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":"18","signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"signals-oid-0":"","visibility-groups-action":"hide"},"style":{"left":"34px","top":"300px","width":"100px","height":"16px","border-color":"white","border-radius":"1px","border-width":"1px","border-style":"solid","z-index":"25"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"hm-rpc.0.LEQ000000.4.VALVE_STATE","visibility-cond":"==","visibility-val":1,"is_comma":"true","factor":"1","html_append_singular":" %","html_append_plural":" %","is_tdp":"false","gestures-offsetX":0,"gestures-offsetY":0,"digits":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":"20","signals-blink-0":true,"signals-horz-0":0,"signals-vert-0":"0","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":"18","signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"signals-oid-1":"","signals-oid-0":"hm-rpc.0.LEQ000000.0.LOWBAT","visibility-groups-action":"hide"},"style":{"left":"44px","top":"302px","width":"80px","height":"20px","color":"white","text-align":"center","font-family":"Arial, Helvetica, sans-serif","font-style":"normal","font-variant":"normal","font-weight":"bold","font-size":"small","z-index":"30","border-width":"1px","border-style":"none","border-color":"white","border-radius":"0px"},"widgetSet":"basic"},{"tpl":"tplMfdWindowBool","data":{"oid":"hm-rpc.0.MEQ000000.1.STATE","visibility-cond":"==","visibility-val":1,"asButton":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":"20","signals-blink-0":true,"signals-horz-0":"50","signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"closed_value":"","opened_value":"","invert_state":false,"iconColor":"","invert_icon":false,"signals-oid-0":"hm-rpc.0.MEQ000000.0.LOWBAT","opened_iconColor":"orange","visibility-groups-action":"hide"},"style":{"left":"46px","top":"332px","width":"42px","height":"42px","z-index":"25"},"widgetSet":"jqui-mfd"},{"tpl":"tplMfdWindowBool","data":{"oid":"hm-rpc.0.MEQ000000.1.STATE","visibility-cond":"==","visibility-val":1,"asButton":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":"20","signals-blink-0":true,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"closed_value":"","opened_value":"","invert_state":false,"iconColor":"","invert_icon":false,"signals-oid-0":"hm-rpc.0.MEQ000000.0.LOWBAT","opened_iconColor":"orange","visibility-groups-action":"hide"},"style":{"left":"24px","top":"332px","width":"42px","height":"42px","z-index":"25"},"widgetSet":"jqui-mfd"},{"tpl":"tplMfdDoor","data":{"oid":"hm-rpc.0.LEQ000000.1.STATE","visibility-cond":"==","visibility-val":1,"asButton":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":"20","signals-blink-0":true,"signals-horz-0":"50","signals-vert-0":"10","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"invert_state":false,"closed_value":"0","tilted_value":"","opened_value":"1","closed_icon":"/icons-mfd-svg/fts_door_locked.svg","opened_icon":"/icons-mfd-svg/fts_door_open.svg","opened_iconColor":"orange","closed_iconColor":"","invert_icon":false,"signals-oid-0":"hm-rpc.0.LEQ000000.0.LOWBAT","visibility-groups-action":"hide"},"style":{"left":"68px","top":"320px","width":"58px","height":"58px","z-index":"25","overflow-x":""},"widgetSet":"jqui-mfd"},{"tpl":"tplMfdCustom10","data":{"oid":"hue.0.damHue.Wohnzimmer-Stehlampe.level","visibility-cond":"==","visibility-val":1,"asButton":false,"icon0":"/vis/widgets/jqui-mfd/img/light_light_dim.svg","icon1":"/vis/widgets/jqui-mfd/img/light_light_dim_10.svg","icon2":"/vis/widgets/jqui-mfd/img/light_light_dim_20.svg","icon3":"/vis/widgets/jqui-mfd/img/light_light_dim_30.svg","icon4":"/vis/widgets/jqui-mfd/img/light_light_dim_40.svg","icon5":"/vis/widgets/jqui-mfd/img/light_light_dim_50.svg","icon6":"/vis/widgets/jqui-mfd/img/light_light_dim_60.svg","icon7":"/vis/widgets/jqui-mfd/img/light_light_dim_70.svg","icon8":"/vis/widgets/jqui-mfd/img/light_light_dim_80.svg","icon9":"/vis/widgets/jqui-mfd/img/light_light_dim_90.svg","icon10":"/vis/widgets/jqui-mfd/img/light_light_dim_100.svg","signals-cond-0":"==","signals-val-0":"false","signals-icon-0":"/vis/icon/delete.png","signals-icon-size-0":"20","signals-blink-0":false,"signals-horz-0":"25","signals-vert-0":"15","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"0","max":"100","invert_value":false,"signals-oid-0":"hue.0.damHue.Wohnzimmer-Stehlampe.reachable","signals-icon-style-0":"","signals-text-0":"","signals-text-style-0":"","signals-text-class-0":"","iconColor0":"","iconValue1":"","iconColor1":"orange","iconColor2":"orange","iconColor3":"orange","iconValue4":"","iconColor10":"orange","iconValue2":"","iconColor4":"orange","iconValue5":"","iconColor5":"orange","iconValue6":"","iconColor6":"orange","iconValue7":"","iconColor7":"orange","iconValue8":"","iconColor8":"orange","iconValue9":"","iconColor9":"orange","iconValue10":"","visibility-groups-action":"hide"},"style":{"left":"124px","top":"334px","width":"40px","height":"40px","z-index":"25","overflow-x":""},"widgetSet":"jqui-mfd"},{"tpl":"tplMfdWindowBool","data":{"oid":"sonos.0.root.192_168_5_24.state","visibility-cond":"==","visibility-val":1,"asButton":false,"signals-cond-0":"==","signals-val-0":"false","signals-icon-0":"/vis/icon/delete.png","signals-icon-size-0":"25","signals-blink-0":false,"signals-horz-0":"15","signals-vert-0":"20","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"iconColor":"","closed_value":"stop","opened_value":"play","closed_icon":"/icons-mfd-svg/audio_volume_mute.svg","closed_iconColor":"","opened_icon":"/icons-mfd-svg/audio_volume_high.svg","opened_iconColor":"orange","signals-oid-0":"sonos.0.root.192_168_5_24.alive","visibility-groups-action":"hide"},"style":{"left":"152px","top":"334px","width":"40px","height":"40px","z-index":"25","overflow-x":""},"widgetSet":"jqui-mfd"},{"tpl":"tplJustgageValueIndicatorColored","data":{"visibility-cond":"==","visibility-val":1,"equalAfter":"0","balance1":"50","balance2":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"oid":"hm-rpc.0.LEQ000000.2.ACTUAL_TEMPERATURE","min_oid":-10,"max_oid":"40","unit":"°C","is_comma":true,"html_append_singular":" ","html_append_plural":" ","digits":"1","changeBgColor":false,"fullBri":true,"visibility-groups-action":"hide"},"style":{"left":"182px","top":"330px","font-weight":"bold","font-size":"large","width":"83px","height":"21px","z-index":"25","text-align":"right"},"widgetSet":"justgage"},{"tpl":"tplJustgageValueIndicatorColored","data":{"visibility-cond":"==","visibility-val":1,"equalAfter":"0","balance1":"50","balance2":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"oid":"hm-rpc.0.LEQ000000.2.ACTUAL_HUMIDITY","min_oid":0,"max_oid":"80","unit":"%","digits":"0","is_comma":true,"changeBgColor":false,"fullBri":true,"html_append_singular":" ","html_append_plural":" ","visibility-groups-action":"hide"},"style":{"left":"190px","top":"350px","height":"21px","z-index":"25","font-weight":"bold","font-size":"large","width":"74px","text-align":"right"},"widgetSet":"justgage"}] !Damit solltest du sehen welche Widgets + Icons ich da nutze. Die beiden 0% angaben zeigen den öffnungsgrad der Heizkörperventile im jeweiligen Raum an. Hier ein Beispiel wo verschiedene Status mehr Informationen zeigen:

-
Sehr schön jens.maus.
Habe es mir auch mal "gemopst".
Grüße
-
Aufgefallen ist mir, dass container views anfangs leer waren. (jqui dialog container). Aber nach etwas Zeit wurden auch die angezeigt. `
Das Verhalten laesst sich reproduzieren. jqui dialog container wird beim ersten Aufruf leer angezeigt. Fenster schliessen und dann wird es beim zweiten Aufruf normal angezeigt. Dieses Verhalten hat sich erst mit der VIS Änderung eingestellt. Getestet mit 01.11.1
Es scheint, dass der admin jetzt langsamer reagiert. Vor allem nach Aufruf der Objektliste. Ich denke, dass das mit vielen updates in der Objektliste zu tun hat. Ich habe den Bcontrol Stromzaehler im Einsatz mit sekuendlichen updates.
Ich habe 0.11.1 schon produktiv im Einsatz.
vG Looxer
-
Sehr schön jens.maus.
Habe es mir auch mal "gemopst". `
Wunderbar. Der Dank gebührt aber nicht nur mir. Das Widget ist ein Resultat von anderen Widgets und Hilfen von verschiedensten Forennutzern hier!
-
Habe dialog gefixt. Bitte noch mal probieren.
Als Anregung:
-
Mit neuer vis Version vom github und App update läuft es bei mir Spitze.
Views laden zügig und wenn sie im Cache/RAM liegen ist die Umschaltung ohne jede Verzögerung!
Spitze!
Gruß
Rainer
-
Man kann auch relativ die Widgets positionieren:
https://www.youtube.com/watch?v=MCvG5Mu7IFQ
Die Positionierung kann man mit Ctrl+↑ oder Strg+↓ ändern.
-
Habe dialog gefixt. Bitte noch mal probieren.
Als Anregung:
Danke, werd ich gleich testen. Das mit dem Wizard ist auch eine tolle Sachen. Großes Lob!
Was ich mir allerdings schon länger wünschen würde wäre eine Funktion um mehrere Widgets gruppieren zu können. D.h. mehrere Widgets zu einer Gruppe zusammen fassen zu können damit man alle dann auf einmal kopieren/verschieben, etc. kann. Das würde das designen von Views bzw. komplexen Widgets wirklich vereinfachen!
-
Hallo Jens,
@jens.maus:mehrere Widgets zu einer Gruppe zusammen fassen zu können damit man alle dann auf einmal kopieren/verschieben, etc. kann. `
Das geht.Allerdings nur als temporäre Gruppe.
Mit der Maus ein Gummiband drumherum ziehen, dann kann man mit dieser "Gruppe" alles gemeinsam machen.
Einheitliche css Parameter wie Schriftart, Rahmen, Größe usw. Strg-C und Strg-V zum kopieren usw…..
Solltenicht due Widgets nicht beieinander liegen geht es auch mit Strg-Klick mehrere Widgets an unterschiedlichen Positionen zu einer temporären Gruppe zusammenzufassen.
Gruß
Rainer
-
Er meinte vermutlich so wie in Word das gruppieren. Das man aus mehreren Objekten eines macht `
Igitt, bitte nennt nicht Word in dem Kontext, das ist ein Unwort - zumindest für mich :)
Ich meinte aber in der Tat permanente Gruppen wie das in allen möglichen Applikationen zum besseren Handling möglich ist. Temporäre Gruppen sind mir bekannt helfen aber nicht wirklich bei größere Views.