- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML Tabelle für ical Adapter (mehrere Instanzen)
NEWS
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
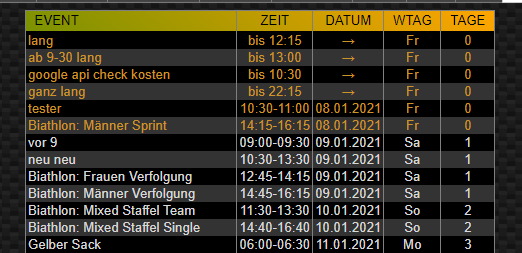
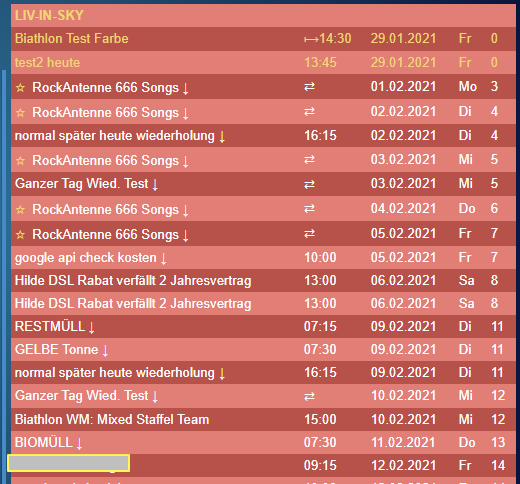
zieh das widget mal in die breite
Das wars.
was ist mit der mülltonne - soll das so sein
Die Mülltonne erscheint wenn heute Müll abgeholt wird, bei Geburtstagen heute, eine Torte usw.
du weißt aber, dass es eine eigene tabelle für den abfall gibt
Ja, hatte das Widget in Verwendung. Aber nun habe ich ein kleineres Anzeige Gerät und da ist die Anzeige zu groß.
Man kann die zwar kleiner machen, aber wenn die Tonnen kleiner werden, ist der Text so klein, dass man ihn nicht mehr lesen kann.kommt da eigentlich noch was unter dem letzten termin ? die erste spalte ist extrem breit. entweder ist da noch ein wert mit langen namen oder du hast im setting etwas eingestellt
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
zieh das widget mal in die breite
Das wars.
was ist mit der mülltonne - soll das so sein
Die Mülltonne erscheint wenn heute Müll abgeholt wird, bei Geburtstagen heute, eine Torte usw.
du weißt aber, dass es eine eigene tabelle für den abfall gibt
Ja, hatte das Widget in Verwendung. Aber nun habe ich ein kleineres Anzeige Gerät und da ist die Anzeige zu groß.
Man kann die zwar kleiner machen, aber wenn die Tonnen kleiner werden, ist der Text so klein, dass man ihn nicht mehr lesen kann.nee - ich hab da was eingestellt
ändere mal : const htmlSpalte1Weite="250px"; in :const htmlSpalte1Weite="auto";
ca zeile 82
oder du kannst ja mal mit "150px" testen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
kommt da eigentlich noch was unter dem letzten termin ? die erste spalte ist extrem breit. entweder ist da noch ein wert mit langen namen oder du hast im setting etwas eingestellt
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
ändere mal : const htmlSpalte1Weite="250px"; in :const htmlSpalte1Weite="auto";
Damit geht es.
homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
im ersten post ist ein neues script - da ist es mit drin
variable: let ersetze0MitWert="heute"
@liv-in-sky geht das für morgen auch noch :)?
-
@liv-in-sky geht das für morgen auch noch :)?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky ich mein das 0 heute ist und 1 morgen sorry, hab nur geantwortet anstatt zu zitieren
-
@liv-in-sky ich mein das 0 heute ist und 1 morgen sorry, hab nur geantwortet anstatt zu zitieren
@Stephan-Schleich ok - war mir nicht sicher ob es ein versteckter scherz ist oder etwas nicht funktioniert :-)
kann ich einfügen - aber übermorgen lass ich weg :)
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Stephan-Schleich ok - war mir nicht sicher ob es ein versteckter scherz ist oder etwas nicht funktioniert :-)
kann ich einfügen - aber übermorgen lass ich weg :)
@liv-in-sky heute und morgen reicht :)
-
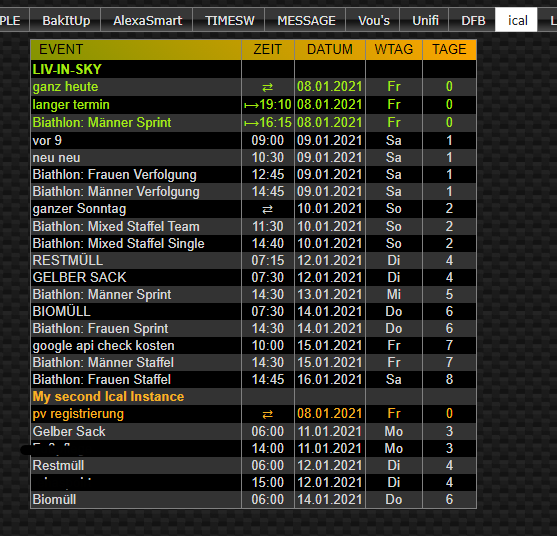
neues update im ersten post
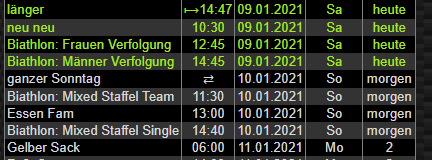
- das "morgen" kann jetzt angezeigt werden

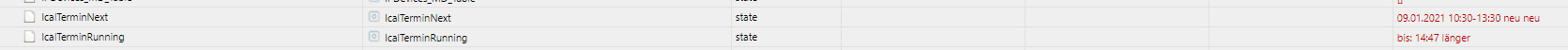
und es gibt jetzt zwei neue datenpunkte, die aber auch wieder von euch angelegt werden müssen. ein datenpunkt zeigt den nächsten termin, der andere zeigt einen im moment laufenden termin

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky heute und morgen reicht :)
@Stephan-Schleich sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
heute und morgen reicht
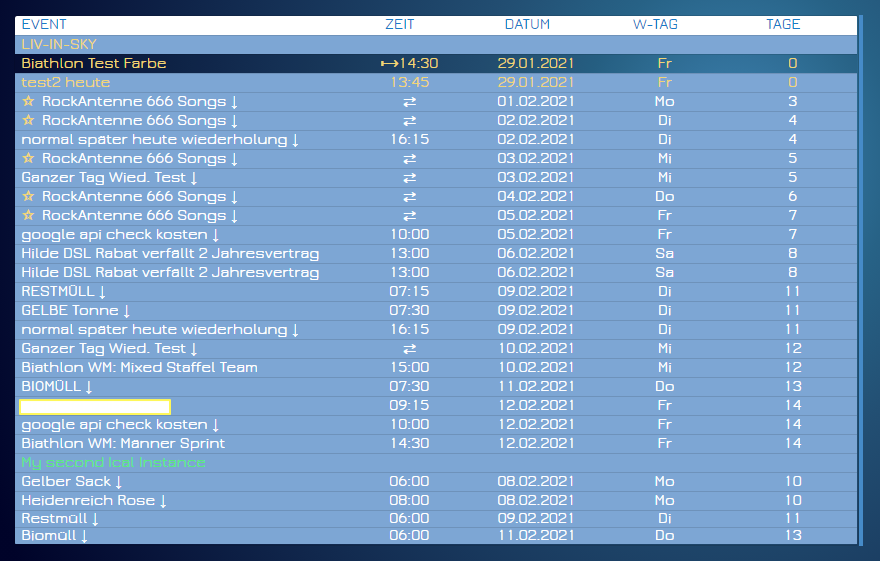
Kann man da auch die Farbe einstellen?
Cool wäre auch die Farbe für: dpTSJsonCalName
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@Stephan-Schleich sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
heute und morgen reicht
Kann man da auch die Farbe einstellen?
Cool wäre auch die Farbe für: dpTSJsonCalName
dpTSJsonCalName nimmt die selbe farbe wie im ical adapter setting eingestellt ist. ist auch die farbe für die werte von heute - so kannst du die farben pro instanz im ical aaapter einstellen
die farbe für morgen ist momentan nicht gesondert einstellbar - bei mehr wie einer instanz, wird das zu bunt
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
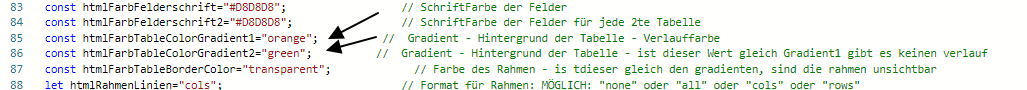
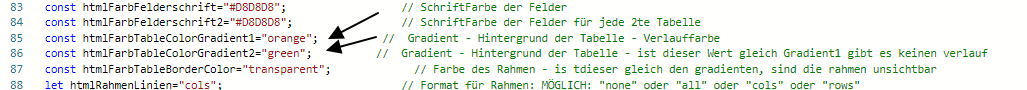
ihr könnt die überschrift (orange grün) hier ändern
einfach zwei gleiche werte eintragen, falls es einfarbig sein soll

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
ihr könnt die überschrift (orange grün) hier ändern
einfach zwei gleiche werte eintragen, falls es einfarbig sein soll

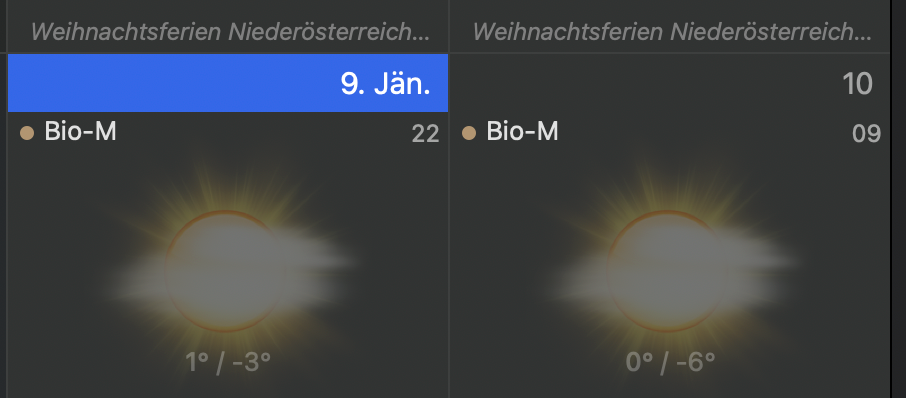
@liv-in-sky Bei mir wird der Termin von heute nicht angezeigt. Da bleibt die Zeile leer.


homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@liv-in-sky Bei mir wird der Termin von heute nicht angezeigt. Da bleibt die Zeile leer.


@bergjet wüßte keinen grund vom script her, warum der nicht geschrieben wird.
hast du ical instanz neugestartet und dann ein wenig gewartet und das script neugestartet
ansonsten auch den datenpukt checken, ob das drinsteht
trashschedule.0.type.jsonnach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky Bei mir wird der Termin von heute nicht angezeigt. Da bleibt die Zeile leer.


@bergjet das ist ja wieder das andere script :-(
zeig mal das setting
und den ihalt von ical.0.data.html
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@bergjet das ist ja wieder das andere script :-(
zeig mal das setting
und den ihalt von ical.0.data.html
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
zeig mal den Inhalt von ical.0.data.html
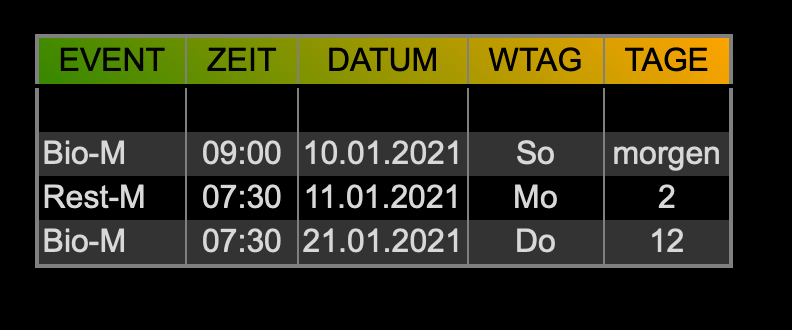
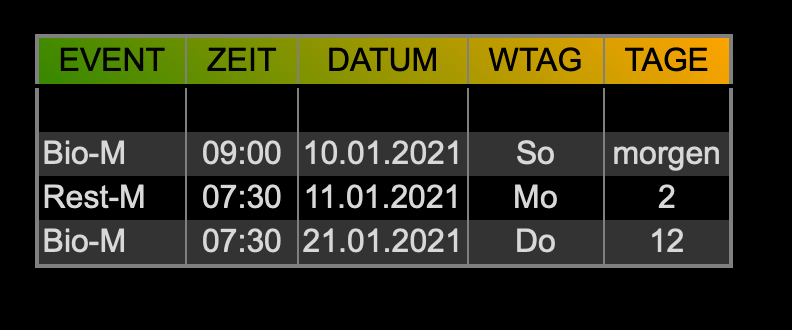
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-Müll">09.01.2021 17:00-18:00</span></span><span style="font-weight:normal;color:red"><span class="icalWarn2 iCal-Müll2"> Bio-M</span></span><br/><span style="font-weight: bold; color: orange"><span class="icalPreWarn iCal-Müll">10.01.2021 09:00-10:00</span></span><span style="font-weight: normal; color: orange"><span class='icalPreWarn2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: yellow"><span class="icalPrePreWarn iCal-Müll">11.01.2021 07:30-08:30</span></span><span style="font-weight: normal; color: yellow"><span class='icalPrePreWarn2 iCal-Müll2'> Rest-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">21.01.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">03.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Verp-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">04.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">08.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Rest-M</span></span>@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
zeig mal das setting vom Script
//@liv-in-sky 2020 9.1.2021 10:00 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="0_userdata.0.Tabellen.iCALTermine"; //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpTSJson=["ical.0.data.table","ical.1.data.table"]; //mehrere Instanzen zusammenfügen let dpTSJsonCalName=["LIV-IN-SKY","My second Ical Instance"]; //mehrere Instanzen zusammenfügen let dpMaterialWidget="0_userdata.0.Tabellen.IcalMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpMaterialWidgetTable="0_userdata.0.Tabellen.IcalMaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette let ichWillDpNextRunning=false; let dpTerminNext="0_userdata.0.Tabellen.IcalTerminNext"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminRunning="0_userdata.0.Tabellen.IcalTerminRunning"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let wievielTage=20 //im MD List Widget let farbeNurEinTag="yellow" //statusBarColor im MD List Widget wenn nur noch ein tag let farbeStandardBar="#d5d3b4" ////statusBarColor im MD List Widget wenn normal //im HTML Widget //let bildergröße=24 let farbeEinTagHTML="#CB9529" // Farbe der zeile in html tabelle wenn unter einem tag: let styleEinTagHTML="span" // style der zeile wenn unter einem tag: möglich b fett; i kursiv; span normal let sortedByInstanz=false; let nurAnfangsZeit=true; let ganzTaegigAusdruck="⇄"; // "ganztägig" oder "den ganzen Tag" oder « let bisVariable="⟼" let ersetze0MitWert="heute" let ersetze1MitWert="morgen" let helperTerminNext="not found" //Datenpunkt inhalt dpTerminNext let helperTerminRunning="nothing running" //Datenpunkt inhalt dpTerminRunning let mySchedule3=" * */2 * * * "; //jede stunde um 15 minuten und 45 minuten //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='EVENT'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='ZEIT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='DATUM'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WTAG'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='TAGE'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Ical'; // Überschrift und Signature const htmlFarbUber="black"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe=25; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="white"; const farbeLinieUnterUeberschrift="black"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="2"; let farbeUngeradeZeilen="#333333"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="orange"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="green"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var htmlTabUeber=""; //var wochentag = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag' ] var myJsonWidget=[]; var myJsonWidget2=[]; var json1; var json2; var json3; var json4; var json44; var json5; let oldID=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- var myData=[] for (let i=0;i<dpTSJson.length;i++) { let myDpInput=(getState(dpTSJson[i]).val); for (let b=0;b<myDpInput.length;b++) { myDpInput[b].myIDID=dpTSJsonCalName[i];} myData=myData.concat(myDpInput) //myData=myData.concat(getState(dpTSJson[i]).val) } //log(myData[0]) if (!sortedByInstanz){ myData.sort(function(a, b){ return new Date(a._date).getTime() - new Date(b._date).getTime(); // return parseInt(new Date(b.date).getTime()) - parseInt(a.date); });} if (false){ myData.sort(function (alpha, beta) { if (alpha.event.toUpperCase() > beta.event.toUpperCase()) return 1; if (beta.event.toUpperCase() > alpha.event.toUpperCase()) return -11; return 0; }); } if(ichWillDpNextRunning){ for (let x=0;x<myData.length;x++ ) { if (!myData[x].date.includes("→") && myData[x].date.includes(":")) { helperTerminNext=myData[x].date setState(dpTerminNext,helperTerminNext+" "+myData[x].event) break;} } for (let x=0;x<myData.length;x++ ) { if (myData[x].date.includes("→") ) { helperTerminNext=myData[x].date.replace("→","") helperTerminNext=helperTerminNext.replace(/.+? (.?)/,"bis: $1") setState(dpTerminRunning,helperTerminNext+" "+myData[x].event) break;} } } //myData=getState(dpTSJson).val; //log(JSON.stringify(myData)) for (var index in myData ) { // hier eigene schleife definieren if(oldID!=myData[index].myIDID && sortedByInstanz) { counter++; val0="<font color=\""+myData[index]._calColor +"\"><b>"+myData[index].myIDID; val1=""; val2=""; val3=""; val4=""; oldID= myData[index].myIDID tabelleBind(); } //else { if(Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 <=wievielTage){ counter++ val0=myData[index].event let val2help=myData[index].date // log(val2help+" --- "+myData[index].event) nurAnfangsZeit ? val1=val2help.replace(/.+? (\d\d\:\d\d)-\d\d\:\d\d/,"$1") : val1=val2help.replace(/.+? (.+)/,"$1") //ZEIT // log(val1.includes(".")+ " val1= "+val1) val1.includes(".") && nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 //&& !nurAnfangsZeit !val2help.includes(":") && !nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 val2=val2help.replace(/(.+?) .+/,"$1") //DATUM let val3help=false; // zuständig für Farbe heute //////////// IST GERADE AM LAUFEN - anderes Format if (val2=="→" ) {val1=val2help.replace(/.+? .+? (.+)/, bisVariable+"$1");val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} /////////// HEUTE // log(formatDate(getDateObject(myData[index]._date), "DD.MM") +" "+ formatDate(getDateObject((new Date().getTime())), "DD.MM")) if (formatDate(getDateObject(myData[index]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) { val3help=true; //FARBE HEUTE val4=0; // TAGE HEUTE ////////// AB MORGEN } else{ let val44help=Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 // log(val44help.toString()) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 // log((Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")).toString() +"--------"+(Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")).toString()) if ( (Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")) < (Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")) ) {val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )} } val3=formatDate(getDateObject(myData[index]._date), "W") if (val4.toString()=="0") val4=ersetze0MitWert; if (val4.toString()=="1") val4=ersetze1MitWert; if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json2=val1; json3=val2; json4=val3;json44=val4;json5=farbeStandardBar; makeJsonWidget(json1,json2,json3,json4,json44,json5);} if(val3help && sortedByInstanz){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val3; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val4; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val1; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val2; val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0} if (val3help && !sortedByInstanz){ val3="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val3; val4="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val4; val1="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val1; val2="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val2; val0="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val0 } oldID= myData[index].myIDID tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } ; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule3, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break;} else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break;} else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5) { //log(vax3+vax6+htmlFeld1) if ( braucheMaterialDesignWidgetTable) { myJsonWidget.push({ Event : vax1, Zeit : vax2, W_tag : vax4, Datum : vax3, Tage : vax44 } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { let mysubText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">${vax4}</div> <div style="color: black; font-size: 18px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax3}</div> </div>` if(vax3<=1) vax5=farbeNurEinTag myJsonWidget2.push({ text: vax2, subText: mysubText, statusBarColor: vax5, image: vax1, imageColor: "", listType: "text", showValueLabel: false, name: vax2, status: vax3, Wert : vax3, Hersteller : vax4 }); } }homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
zeig mal den Inhalt von ical.0.data.html
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-Müll">09.01.2021 17:00-18:00</span></span><span style="font-weight:normal;color:red"><span class="icalWarn2 iCal-Müll2"> Bio-M</span></span><br/><span style="font-weight: bold; color: orange"><span class="icalPreWarn iCal-Müll">10.01.2021 09:00-10:00</span></span><span style="font-weight: normal; color: orange"><span class='icalPreWarn2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: yellow"><span class="icalPrePreWarn iCal-Müll">11.01.2021 07:30-08:30</span></span><span style="font-weight: normal; color: yellow"><span class='icalPrePreWarn2 iCal-Müll2'> Rest-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">21.01.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">03.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Verp-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">04.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">08.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Rest-M</span></span>@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
zeig mal das setting vom Script
//@liv-in-sky 2020 9.1.2021 10:00 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="0_userdata.0.Tabellen.iCALTermine"; //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpTSJson=["ical.0.data.table","ical.1.data.table"]; //mehrere Instanzen zusammenfügen let dpTSJsonCalName=["LIV-IN-SKY","My second Ical Instance"]; //mehrere Instanzen zusammenfügen let dpMaterialWidget="0_userdata.0.Tabellen.IcalMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpMaterialWidgetTable="0_userdata.0.Tabellen.IcalMaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette let ichWillDpNextRunning=false; let dpTerminNext="0_userdata.0.Tabellen.IcalTerminNext"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminRunning="0_userdata.0.Tabellen.IcalTerminRunning"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let wievielTage=20 //im MD List Widget let farbeNurEinTag="yellow" //statusBarColor im MD List Widget wenn nur noch ein tag let farbeStandardBar="#d5d3b4" ////statusBarColor im MD List Widget wenn normal //im HTML Widget //let bildergröße=24 let farbeEinTagHTML="#CB9529" // Farbe der zeile in html tabelle wenn unter einem tag: let styleEinTagHTML="span" // style der zeile wenn unter einem tag: möglich b fett; i kursiv; span normal let sortedByInstanz=false; let nurAnfangsZeit=true; let ganzTaegigAusdruck="⇄"; // "ganztägig" oder "den ganzen Tag" oder « let bisVariable="⟼" let ersetze0MitWert="heute" let ersetze1MitWert="morgen" let helperTerminNext="not found" //Datenpunkt inhalt dpTerminNext let helperTerminRunning="nothing running" //Datenpunkt inhalt dpTerminRunning let mySchedule3=" * */2 * * * "; //jede stunde um 15 minuten und 45 minuten //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='EVENT'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='ZEIT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='DATUM'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WTAG'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='TAGE'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Ical'; // Überschrift und Signature const htmlFarbUber="black"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe=25; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="white"; const farbeLinieUnterUeberschrift="black"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="2"; let farbeUngeradeZeilen="#333333"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="orange"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="green"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var htmlTabUeber=""; //var wochentag = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag' ] var myJsonWidget=[]; var myJsonWidget2=[]; var json1; var json2; var json3; var json4; var json44; var json5; let oldID=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- var myData=[] for (let i=0;i<dpTSJson.length;i++) { let myDpInput=(getState(dpTSJson[i]).val); for (let b=0;b<myDpInput.length;b++) { myDpInput[b].myIDID=dpTSJsonCalName[i];} myData=myData.concat(myDpInput) //myData=myData.concat(getState(dpTSJson[i]).val) } //log(myData[0]) if (!sortedByInstanz){ myData.sort(function(a, b){ return new Date(a._date).getTime() - new Date(b._date).getTime(); // return parseInt(new Date(b.date).getTime()) - parseInt(a.date); });} if (false){ myData.sort(function (alpha, beta) { if (alpha.event.toUpperCase() > beta.event.toUpperCase()) return 1; if (beta.event.toUpperCase() > alpha.event.toUpperCase()) return -11; return 0; }); } if(ichWillDpNextRunning){ for (let x=0;x<myData.length;x++ ) { if (!myData[x].date.includes("→") && myData[x].date.includes(":")) { helperTerminNext=myData[x].date setState(dpTerminNext,helperTerminNext+" "+myData[x].event) break;} } for (let x=0;x<myData.length;x++ ) { if (myData[x].date.includes("→") ) { helperTerminNext=myData[x].date.replace("→","") helperTerminNext=helperTerminNext.replace(/.+? (.?)/,"bis: $1") setState(dpTerminRunning,helperTerminNext+" "+myData[x].event) break;} } } //myData=getState(dpTSJson).val; //log(JSON.stringify(myData)) for (var index in myData ) { // hier eigene schleife definieren if(oldID!=myData[index].myIDID && sortedByInstanz) { counter++; val0="<font color=\""+myData[index]._calColor +"\"><b>"+myData[index].myIDID; val1=""; val2=""; val3=""; val4=""; oldID= myData[index].myIDID tabelleBind(); } //else { if(Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 <=wievielTage){ counter++ val0=myData[index].event let val2help=myData[index].date // log(val2help+" --- "+myData[index].event) nurAnfangsZeit ? val1=val2help.replace(/.+? (\d\d\:\d\d)-\d\d\:\d\d/,"$1") : val1=val2help.replace(/.+? (.+)/,"$1") //ZEIT // log(val1.includes(".")+ " val1= "+val1) val1.includes(".") && nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 //&& !nurAnfangsZeit !val2help.includes(":") && !nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 val2=val2help.replace(/(.+?) .+/,"$1") //DATUM let val3help=false; // zuständig für Farbe heute //////////// IST GERADE AM LAUFEN - anderes Format if (val2=="→" ) {val1=val2help.replace(/.+? .+? (.+)/, bisVariable+"$1");val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} /////////// HEUTE // log(formatDate(getDateObject(myData[index]._date), "DD.MM") +" "+ formatDate(getDateObject((new Date().getTime())), "DD.MM")) if (formatDate(getDateObject(myData[index]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) { val3help=true; //FARBE HEUTE val4=0; // TAGE HEUTE ////////// AB MORGEN } else{ let val44help=Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 // log(val44help.toString()) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 // log((Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")).toString() +"--------"+(Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")).toString()) if ( (Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")) < (Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")) ) {val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )} } val3=formatDate(getDateObject(myData[index]._date), "W") if (val4.toString()=="0") val4=ersetze0MitWert; if (val4.toString()=="1") val4=ersetze1MitWert; if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json2=val1; json3=val2; json4=val3;json44=val4;json5=farbeStandardBar; makeJsonWidget(json1,json2,json3,json4,json44,json5);} if(val3help && sortedByInstanz){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val3; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val4; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val1; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val2; val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0} if (val3help && !sortedByInstanz){ val3="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val3; val4="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val4; val1="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val1; val2="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val2; val0="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val0 } oldID= myData[index].myIDID tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } ; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule3, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break;} else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break;} else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5) { //log(vax3+vax6+htmlFeld1) if ( braucheMaterialDesignWidgetTable) { myJsonWidget.push({ Event : vax1, Zeit : vax2, W_tag : vax4, Datum : vax3, Tage : vax44 } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { let mysubText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">${vax4}</div> <div style="color: black; font-size: 18px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax3}</div> </div>` if(vax3<=1) vax5=farbeNurEinTag myJsonWidget2.push({ text: vax2, subText: mysubText, statusBarColor: vax5, image: vax1, imageColor: "", listType: "text", showValueLabel: false, name: vax2, status: vax3, Wert : vax3, Hersteller : vax4 }); } }@bergjet sind die alle in einer instanz oder in mehreren ?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
zeig mal den Inhalt von ical.0.data.html
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-Müll">09.01.2021 17:00-18:00</span></span><span style="font-weight:normal;color:red"><span class="icalWarn2 iCal-Müll2"> Bio-M</span></span><br/><span style="font-weight: bold; color: orange"><span class="icalPreWarn iCal-Müll">10.01.2021 09:00-10:00</span></span><span style="font-weight: normal; color: orange"><span class='icalPreWarn2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: yellow"><span class="icalPrePreWarn iCal-Müll">11.01.2021 07:30-08:30</span></span><span style="font-weight: normal; color: yellow"><span class='icalPrePreWarn2 iCal-Müll2'> Rest-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">21.01.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">03.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Verp-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">04.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Bio-M</span></span><br/><span style="font-weight: bold; color: white"><span class="icalNormal iCal-Müll">08.02.2021 07:30-08:30</span></span><span style="font-weight: normal; color:white"><span class='icalNormal2 iCal-Müll2'> Rest-M</span></span>@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
zeig mal das setting vom Script
//@liv-in-sky 2020 9.1.2021 10:00 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="0_userdata.0.Tabellen.iCALTermine"; //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpTSJson=["ical.0.data.table","ical.1.data.table"]; //mehrere Instanzen zusammenfügen let dpTSJsonCalName=["LIV-IN-SKY","My second Ical Instance"]; //mehrere Instanzen zusammenfügen let dpMaterialWidget="0_userdata.0.Tabellen.IcalMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpMaterialWidgetTable="0_userdata.0.Tabellen.IcalMaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette let ichWillDpNextRunning=false; let dpTerminNext="0_userdata.0.Tabellen.IcalTerminNext"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminRunning="0_userdata.0.Tabellen.IcalTerminRunning"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let wievielTage=20 //im MD List Widget let farbeNurEinTag="yellow" //statusBarColor im MD List Widget wenn nur noch ein tag let farbeStandardBar="#d5d3b4" ////statusBarColor im MD List Widget wenn normal //im HTML Widget //let bildergröße=24 let farbeEinTagHTML="#CB9529" // Farbe der zeile in html tabelle wenn unter einem tag: let styleEinTagHTML="span" // style der zeile wenn unter einem tag: möglich b fett; i kursiv; span normal let sortedByInstanz=false; let nurAnfangsZeit=true; let ganzTaegigAusdruck="⇄"; // "ganztägig" oder "den ganzen Tag" oder « let bisVariable="⟼" let ersetze0MitWert="heute" let ersetze1MitWert="morgen" let helperTerminNext="not found" //Datenpunkt inhalt dpTerminNext let helperTerminRunning="nothing running" //Datenpunkt inhalt dpTerminRunning let mySchedule3=" * */2 * * * "; //jede stunde um 15 minuten und 45 minuten //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='EVENT'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='ZEIT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='DATUM'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WTAG'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='TAGE'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Ical'; // Überschrift und Signature const htmlFarbUber="black"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe=25; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="white"; const farbeLinieUnterUeberschrift="black"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="2"; let farbeUngeradeZeilen="#333333"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="black"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="orange"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="green"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var htmlTabUeber=""; //var wochentag = ['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag' ] var myJsonWidget=[]; var myJsonWidget2=[]; var json1; var json2; var json3; var json4; var json44; var json5; let oldID=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- var myData=[] for (let i=0;i<dpTSJson.length;i++) { let myDpInput=(getState(dpTSJson[i]).val); for (let b=0;b<myDpInput.length;b++) { myDpInput[b].myIDID=dpTSJsonCalName[i];} myData=myData.concat(myDpInput) //myData=myData.concat(getState(dpTSJson[i]).val) } //log(myData[0]) if (!sortedByInstanz){ myData.sort(function(a, b){ return new Date(a._date).getTime() - new Date(b._date).getTime(); // return parseInt(new Date(b.date).getTime()) - parseInt(a.date); });} if (false){ myData.sort(function (alpha, beta) { if (alpha.event.toUpperCase() > beta.event.toUpperCase()) return 1; if (beta.event.toUpperCase() > alpha.event.toUpperCase()) return -11; return 0; }); } if(ichWillDpNextRunning){ for (let x=0;x<myData.length;x++ ) { if (!myData[x].date.includes("→") && myData[x].date.includes(":")) { helperTerminNext=myData[x].date setState(dpTerminNext,helperTerminNext+" "+myData[x].event) break;} } for (let x=0;x<myData.length;x++ ) { if (myData[x].date.includes("→") ) { helperTerminNext=myData[x].date.replace("→","") helperTerminNext=helperTerminNext.replace(/.+? (.?)/,"bis: $1") setState(dpTerminRunning,helperTerminNext+" "+myData[x].event) break;} } } //myData=getState(dpTSJson).val; //log(JSON.stringify(myData)) for (var index in myData ) { // hier eigene schleife definieren if(oldID!=myData[index].myIDID && sortedByInstanz) { counter++; val0="<font color=\""+myData[index]._calColor +"\"><b>"+myData[index].myIDID; val1=""; val2=""; val3=""; val4=""; oldID= myData[index].myIDID tabelleBind(); } //else { if(Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 <=wievielTage){ counter++ val0=myData[index].event let val2help=myData[index].date // log(val2help+" --- "+myData[index].event) nurAnfangsZeit ? val1=val2help.replace(/.+? (\d\d\:\d\d)-\d\d\:\d\d/,"$1") : val1=val2help.replace(/.+? (.+)/,"$1") //ZEIT // log(val1.includes(".")+ " val1= "+val1) val1.includes(".") && nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 //&& !nurAnfangsZeit !val2help.includes(":") && !nurAnfangsZeit ? val1=ganzTaegigAusdruck : val1=val1 val2=val2help.replace(/(.+?) .+/,"$1") //DATUM let val3help=false; // zuständig für Farbe heute //////////// IST GERADE AM LAUFEN - anderes Format if (val2=="→" ) {val1=val2help.replace(/.+? .+? (.+)/, bisVariable+"$1");val2=formatDate(getDateObject(myData[index]._date), "DD.MM.YYYY")} /////////// HEUTE // log(formatDate(getDateObject(myData[index]._date), "DD.MM") +" "+ formatDate(getDateObject((new Date().getTime())), "DD.MM")) if (formatDate(getDateObject(myData[index]._date), "DD.MM") == formatDate(getDateObject((new Date().getTime())), "DD.MM") ) { val3help=true; //FARBE HEUTE val4=0; // TAGE HEUTE ////////// AB MORGEN } else{ let val44help=Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 // log(val44help.toString()) val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )-1 // log((Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")).toString() +"--------"+(Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")).toString()) if ( (Number(formatDate(getDateObject(myData[index]._date), "hh"))*60) + Number(formatDate(getDateObject(myData[index]._date), "mm")) < (Number(formatDate(getDateObject((new Date().getTime())), "hh"))*60) + Number(formatDate(getDateObject((new Date().getTime())), "mm")) ) {val4=Math.ceil(Math.floor( ((new Date(myData[index]._date).getTime() - new Date().getTime())/60/60/24) )/1000 )} } val3=formatDate(getDateObject(myData[index]._date), "W") if (val4.toString()=="0") val4=ersetze0MitWert; if (val4.toString()=="1") val4=ersetze1MitWert; if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetTable) { json2=val1; json3=val2; json4=val3;json44=val4;json5=farbeStandardBar; makeJsonWidget(json1,json2,json3,json4,json44,json5);} if(val3help && sortedByInstanz){ val3="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val3; val4="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val4; val1="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val1; val2="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val2; val0="<font color=\""+myData[index]._calColor +"\"><"+styleEinTagHTML+">"+val0} if (val3help && !sortedByInstanz){ val3="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val3; val4="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val4; val1="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val1; val2="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val2; val0="<font color=\""+myData[0]._calColor +"\"><"+styleEinTagHTML+">"+val0 } oldID= myData[index].myIDID tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } ; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule3, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>"; break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break;} else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break;} else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val4+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld5lAlign+">"+val4+"</td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); myJsonWidget2=[]; } if (braucheMaterialDesignWidgetTable) { setState(dpMaterialWidgetTable,JSON.stringify(myJsonWidget)); myJsonWidget=[]; } } function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5) { //log(vax3+vax6+htmlFeld1) if ( braucheMaterialDesignWidgetTable) { myJsonWidget.push({ Event : vax1, Zeit : vax2, W_tag : vax4, Datum : vax3, Tage : vax44 } );} // log(myJsonWidget) if (braucheMaterialDesignWidget) { let mysubText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;">${vax4}</div> <div style="color: black; font-size: 18px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax3}</div> </div>` if(vax3<=1) vax5=farbeNurEinTag myJsonWidget2.push({ text: vax2, subText: mysubText, statusBarColor: vax5, image: vax1, imageColor: "", listType: "text", showValueLabel: false, name: vax2, status: vax3, Wert : vax3, Hersteller : vax4 }); } }@bergjet mach mal in zeile 204 die beiden schrägstriche weg und poste das log, welches unter dem script kommt - da sollte der ganze inhalt von allen instanzen drinstehen - nicht das da daten kommen, die ich falsch interpretiere

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@bergjet mach mal in zeile 204 die beiden schrägstriche weg und poste das log, welches unter dem script kommt - da sollte der ganze inhalt von allen instanzen drinstehen - nicht das da daten kommen, die ich falsch interpretiere

@liv-in-sky Stammen alle aus einer Instanz.
javascript.0 2021-01-09 17:23:04.779 info (29644) script.js.common.ical_Abfrage: registered 0 subscriptions and 1 schedule javascript.0 2021-01-09 17:23:04.774 info (29644) script.js.common.ical_Abfrage: [{"date":"09.01.2021 17:00-18:00","event":"Bio-M","_class":"ical_Müll ical_today","_date":"2021-01-09T16:00:00.000Z","_end":"2021-01-09T17:00:00.000Z","_IDID":" javascript.0 2021-01-09 17:23:04.741 info (29644) Start javascript script.js.common.ical_Abfragehomee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@liv-in-sky Stammen alle aus einer Instanz.
javascript.0 2021-01-09 17:23:04.779 info (29644) script.js.common.ical_Abfrage: registered 0 subscriptions and 1 schedule javascript.0 2021-01-09 17:23:04.774 info (29644) script.js.common.ical_Abfrage: [{"date":"09.01.2021 17:00-18:00","event":"Bio-M","_class":"ical_Müll ical_today","_date":"2021-01-09T16:00:00.000Z","_end":"2021-01-09T17:00:00.000Z","_IDID":" javascript.0 2021-01-09 17:23:04.741 info (29644) Start javascript script.js.common.ical_Abfrage@bergjet ich brauche das log unter dem script - in log tab wird abgeschnitten
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html