NEWS
Fritzbox-Adapter Widget formatieren
-
Hallo,
ich verwende den Fritzbox-Adapter und lasse mittels Vis einige gefilterte Ergebnisse auf meinem Tablet anzeigen.
Das Widget habe ich mit Hilfe von ruhr70 importiert:
[{"tpl":"tplTableBody","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":true,"g_signals":true,"static_value":"[{\"Title\": \"first\", \"Value\": 1, \"_Description\": \"Value1\"}, {\"Title\": \"second\", \"Value\": 2, \"_Description\": \"Value2\"}]","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"colCount":"4","table_oid":"fritzbox.0.history.allTableJSON","g_header_§0":true,"colWidth2":"21%","colAttr2":"","colName3":" ","colWidth3":"5%","colName4":" ","colWidth4":"6%","colName7":"Dauer","colAttr6":"","colWidth6":"8%","colName6":"Ltg.","colWidth7":"15%","colName2":" ","colName1":" ","hide_header":true,"colWidth1":"14%","views":null,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","max_rows":"8","colAttr3":"","colAttr4":"durationForm"},"style":{"left":"278px","top":"651px","width":"269px","height":"160px","color":"#ffffff","background-color":"","font-family":"Arial, Helvetica, sans-serif","z-index":"1","font-size":"small","font-style":"","text-align":"left","text-shadow":""},"widgetSet":"basic"}]Interessanterweise konnte ich das Widget bei den Eigenschaften bearbeiten. So habe ich es von 7 auf 4 Spalten gebracht, die Spalten anders angeordnet, die Schriftgröße geändert.
Da Ergebnis sieht so aus:
~~http://www.joe-lion.de/old/fritzboxwidget.JPG" />
Einzig und alleine, was mir nicht funktioniert:
Ich kann der Schrift keine andere Farbe geben, die Zellenhintergründe sind farbig (dunkelgrau und hellgrau hinterlegt), die hätte ich gerne transparent.
Hat jemand eine Ahnung wo ich das ändern kann?~~
-
Ich kann der Schrift keine andere Farbe geben, die Zellenhintergründe sind farbig (dunkelgrau und hellgrau hinterlegt), die hätte ich gerne transparent.
Hat jemand eine Ahnung wo ich das ändern kann? `
Ohne Ahnung zu haben…
Was ich probiert habe.
Im VIS Editor, rechts unter Eigenschaften den Tab "CSS" ausgewählt und dort von "Global" auf "project" umgestellt und folgenden CSS Code reinkopiert:
.tclass-tr-even { background-color: transparent; } .tclass-tr-odd { background-color: transparent; }Damit wurden bei mir die Tabellenzeilen transparent.
-
Kleiner Nachtrag…
das wird dann wohl für alle Tabellen gelten?!
Die gesamte CSS Klasse sieht wie folgt aus (falls Du noch was anpassen willst):
(per Quelltextanzeige im Browser herausgesucht)
! ````
/* ---------------------- Sample for table widget ------------------------- /
.tclass-overflow {
overflow-y: auto;
}
.tclass {
border: 0px solid black;
width: 100%;
table-layout: fixed;
font-family: Arial;
}
.tclass-inner {
border: 0px solid black;
width: 100%;
table-layout: fixed;
height: 100%;
}
.tclass-inner-overflow {
overflow-y: auto;
height: calc(100% - 30px);
}
.tclass-th {
background-color: black;
color: white;
font-weight: bold;
}
.tclass-th1 {
width: 20px;
text-align: center;
}
.tclass-th2 {
width: 20px;
text-align: center;
}
.tclass-th3 {
width: 150px;
}
.tclass-th4 {
width: 200px;
}
.tclass-tr {
color: black;
}
.tclass-tr-even {
background-color: darkgray;
}
.tclass-tr-odd {
background-color: lightgray;
}
.tclass-tr:hover {
color:blue;
cursor: pointer;
}
.tclass-tr-selected {
background-color: lightblue;
/ color: white;*/
}
.tclass-detail {
width: 100%
}
.tclass-detail-tr {
width: 100%
}
.tclass-detail-tr-even {
}
.tclass-detail-tr-odd {
}
.tclass-detail-td-name {
width:200px;
font-weight: bold;
}
! .tclass-detail-td-value {
}
.tclass-print-button {
position: absolute;
bottom: 5%;
right: 5%;
}
.tclass-tr-error {
color:red;
}
.tclass-tr-warning {
color:yellow;
}
.tclass-img-type {
width:16px;
height:16px
}
.tclass-img-person {
width:16px;
height:16px
}Wenn Du unterschiedliche JSON-Tabellen-Widgets anpassen möchtest, suche mal am Besten im Forum. Ich könnte mir vorstellen, dass man seine eigene Klasse definiert und dann unter ****Eigenschaften/Widget/Generell/CSS-Klasse**** diese dem Widget gezielt zuweist. Habe ich selbst noch nicht gemacht und das ist auch nur Spekulation. -
Du bist der absolute Held!
Nun ist das Widget so, wie es sein sollte!
Vielen Dank nochmals!
-
Hallo :)
Kannst du mir sagen wie ich ein neues FritzBox Widget installieren bzw in vis hinzufügen kann? Habe mir die Datei "iobroker_fritzbox_widget_gross.json" herunter geladen aber finde nirgendwo einen button o.ä. zum hinzufügen eines neues widgets :(
Danke und Grüße,
Alex
-
Kannst du mir sagen wie ich ein neues FritzBox Widget installieren bzw in vis hinzufügen kann? Habe mir die Datei "iobroker_fritzbox_widget_gross.json" herunter geladen aber finde nirgendwo einen button o.ä. zum hinzufügen eines neues widgets :( `
Das Fritzbox Widgets gross ist ein Beispiel und besteht aus mehreren kleinen Widgets.
Im Prinzip kannst Du in Vis Dir auch alles selbst so zusammenbauen, wie Du es Dir vorstellst.
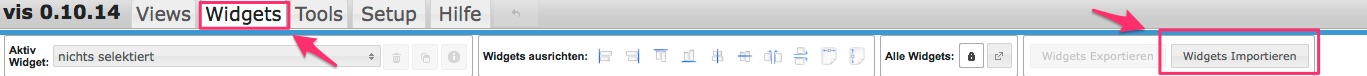
Ein Widget importiert man in VIS über den Tab "Widgets" und dann über "Widgets importieren":

-
Danke für die schnelle Antwort… Und wie bekomme ich da jetzt die json Datei rein? Verstehe das irgendwie nicht... Oder muss ich die Datei mit dem Editor aufmachen und den Inhalt dort rein kopieren??? `
genau.
Die Datei korrekt markieren, kopieren und und das Fenster einfügen, welches sich öffnet, wenn man auf "Widgets importieren" drückt.
Du musst nichts speichern und wieder einlesen, sondern einfach nur copy & paste durchführen.
-
ok.. ein Problem hab ich da doch noch…. bei der Anzeige ganz oben wird in rot angezeigt wenn jemand anruft mit der Rufnummer... Ist kein Anruf da ist das Feld lightgrey
(STIL in vis: background-color:lightgrey; color:black; font-size: 30px; padding: 0 20px 0 0;)
änder ich das lightgrey in z.B. "blue" wird das dann Blau.
Soweit ok...
Gibt es eine Möglichkeit das ganze transparent zu machen? Rauslöschen geht leider nicht. transparent schreiben geht leider auch nicht.... Ich finde leider nichts :(
Grüße,
Alex
-
ok.. ein Problem hab ich da doch noch…. bei der Anzeige ganz oben wird in rot angezeigt wenn jemand anruft mit der Rufnummer... Ist kein Anruf da ist das Feld lightgrey
(STIL in vis: background-color:lightgrey; color:black; font-size: 30px; padding: 0 20px 0 0;)
änder ich das lightgrey in z.B. "blue" wird das dann Blau.
Soweit ok...
Gibt es eine Möglichkeit das ganze transparent zu machen? Rauslöschen geht leider nicht. transparent schreiben geht leider auch nicht.... Ich finde leider nichts :(
Grüße,
Alex `
Wenn Du den Stil 0 wie folgt einstellst: background-color:transparent;
Und zusätzlich tiefer unter CSS Hintergrund/background transparent einträgst, (oder leer läßt)
ist es bei mir transparent.
Sieht so aus, als ob erst der STil 0 genommen wird und dann die voreingestellte Farbe unter Background.
-
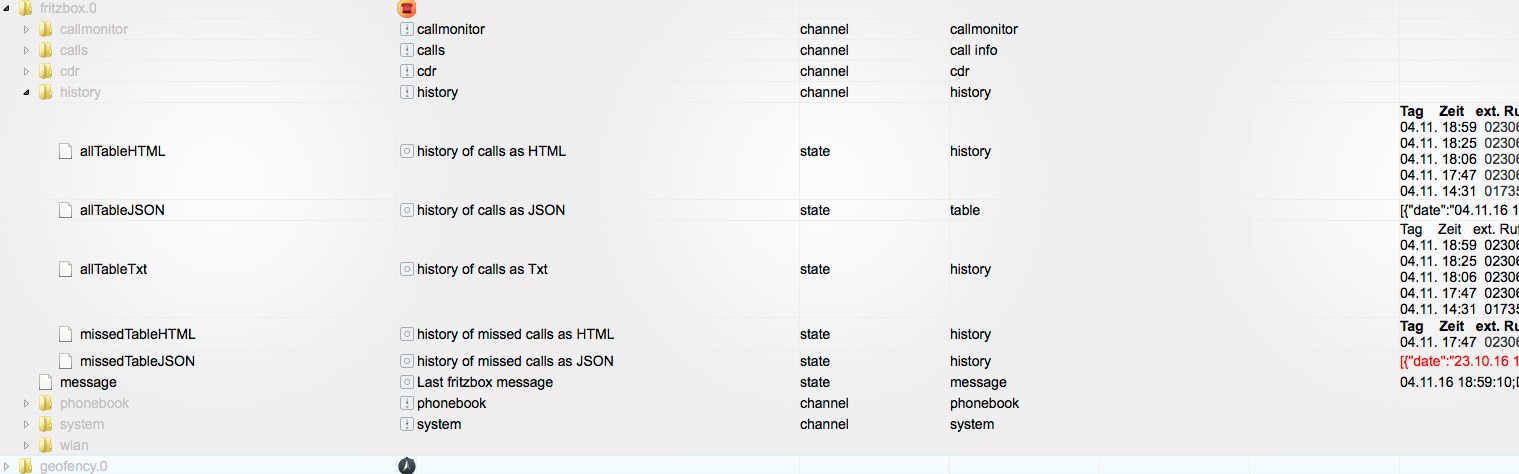
Funktioniert bei euch die Missed Called JSON Formatierung? Bei mir ist die irgendwie leer. :( Die anderen Sachen sind aber gefüllt und in der HTML Formatierung ist auch alles enthalten.
1516_bildschirmfoto_2016-11-03_um_23.18.39.png -
Funktioniert bei euch die Missed Called JSON Formatierung? Bei mir ist die irgendwie leer. :( Die anderen Sachen sind aber gefüllt und in der HTML Formatierung ist auch alles enthalten. `
bei mir ist der Datenpunkt gefüllt.

-
Könnte das mit der Version zusammen hängen? Ich hab die Version 0.2.1 installiert. Laut Github gibt es ja auch schon die 0.3.1 ich habe mich aber noch nicht so tief eingearbeitet und erst mal über die iobroker Oberfläche installiert.
-
Könnte das mit der Version zusammen hängen? Ich hab die Version 0.2.1 installiert. Laut Github gibt es ja auch schon die 0.3.1 ich habe mich aber noch nicht so tief eingearbeitet und erst mal über die iobroker Oberfläche installiert. `
Dürfte nicht. Die 0.2.1 war die Version, in der das JSON schon funktionstüchtig drin war.
Keine Ahnung, warum es bei Dir/Euch nicht ausgegeben wird.
Die 0.3.0 und 0.3.1 sind nicht von mir. Die habe ich ungeprüft übernommen (Konfigurationsseite ist damit sauberer und upnp).
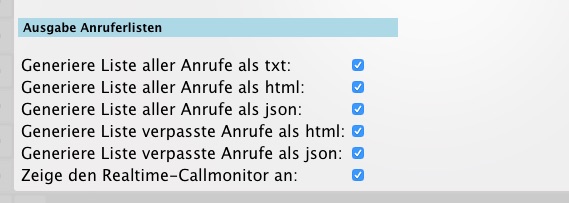
Ich gehe davon aus, dass in der Fritzbox-Konfigurationsseite die Haken alle gesetzt sind:

-
Hiho!
Mhm ich glaube das es einfach im Code fehlt:
if (!showHistoryAllTableTxt) { adapter.setState('history.allTableTxt', "deactivated", true); } else { adapter.setState('history.allTableTxt', headlineTableAllTxt, true); } if (!showHistoryAllTableJSON) { adapter.setState('history.allTableJSON', "deactivated", true); } if (!showHistoryAllTableHTML) { adapter.setState('history.allTableHTML', "deactivated", true); } else { adapter.setState('history.allTableHTML', headlineTableAllHTML, true); } if (!showMissedTableHTML) { adapter.setState('history.missedTableHTML', "deactivated", true); } else { adapter.setState('history.missedTableHTML', headlineTableMissedHTML, true); } if (!showMissedTableJSON) adapter.setState('history.missedTableJSON', "deactivated", true); if (!showCallmonitor) { adapter.setState('callmonitor.connect', "deactivated", true); adapter.setState('callmonitor.ring', "deactivated", true); adapter.setState('callmonitor.call', "deactivated", true); adapter.setState('callmonitor.all', "deactivated", true); } else { adapter.setState('callmonitor.connect', "", true); adapter.setState('callmonitor.ring', "", true); adapter.setState('callmonitor.call', "", true); adapter.setState('callmonitor.all', "", true); }Mir scheint als fehlt da: if (!showMissedTableJSON) adapter.setState('history.missedTableJSON', "deactivated", true);
etwas.


