NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@micklafisch
Hast du auch die Aufzählung deiner Bedingungen kontrolliert? Dort steigt das Skript aus.@GiuseppeS
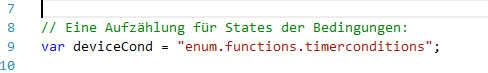
ja hab ich. Da ist der Standardeintrag drin:

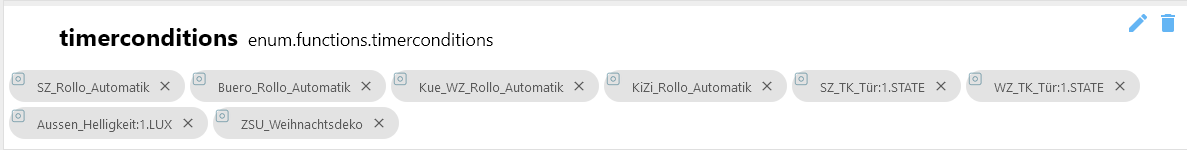
Diese Aufzählung sieht so aus:

Das komische ist, das zweite Skript mit den Steckdosen zieht ebenfalls auf die gleiche Aufzählung ab und erzeugt keine Fehler. Darf da nur ein Skript auf eine Aufzählung zugreifen?
-
@micklafisch
Hast du auch die Aufzählung deiner Bedingungen kontrolliert? Dort steigt das Skript aus.@GiuseppeS
hier die Dateien zum Debug von mir
Rolloskript.txt
timerJSON.txt -
@GiuseppeS
hier die Dateien zum Debug von mir
Rolloskript.txt
timerJSON.txtSorry @micklafisch dass du unfreiwillig Beta-Tester wurdest.
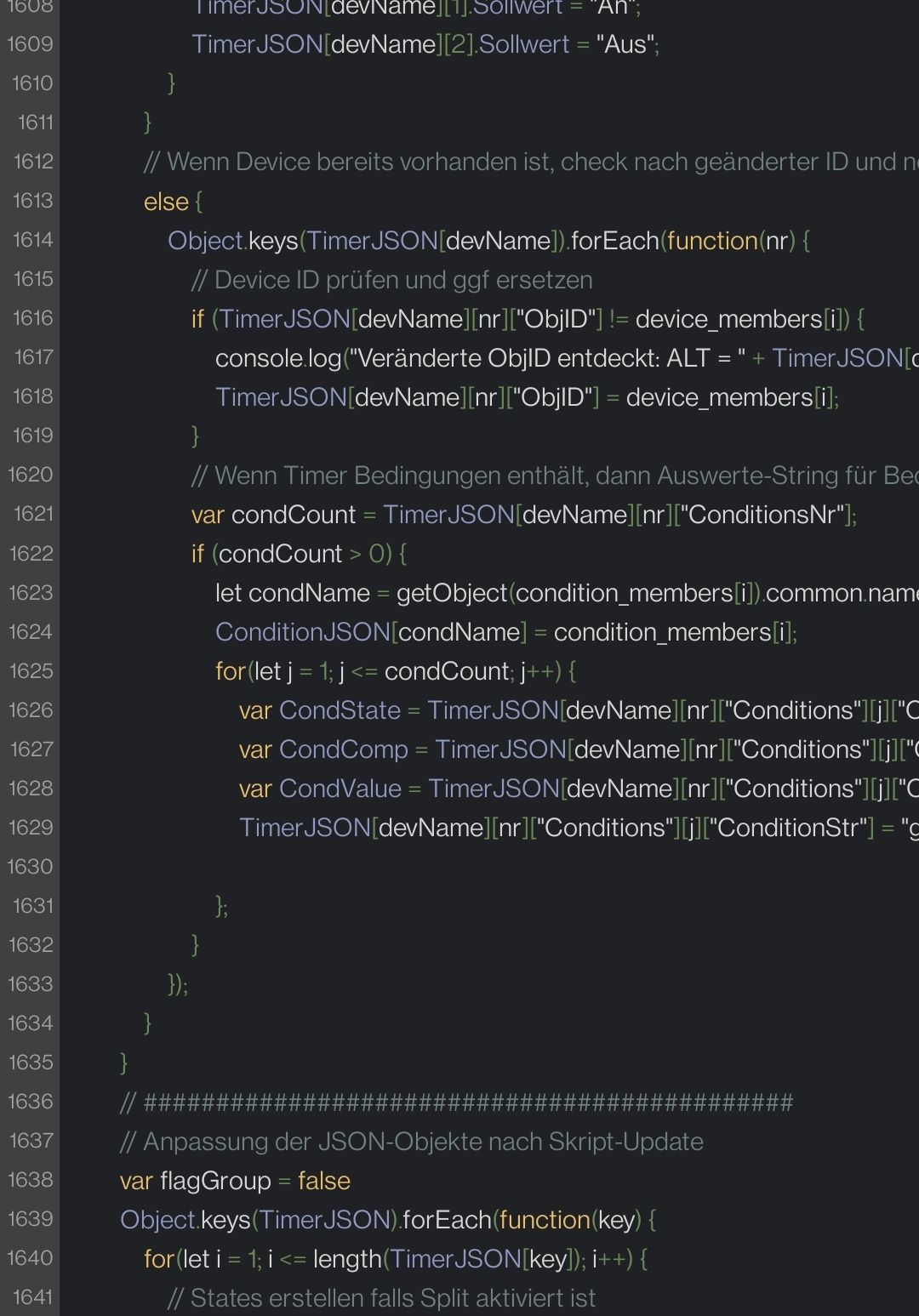
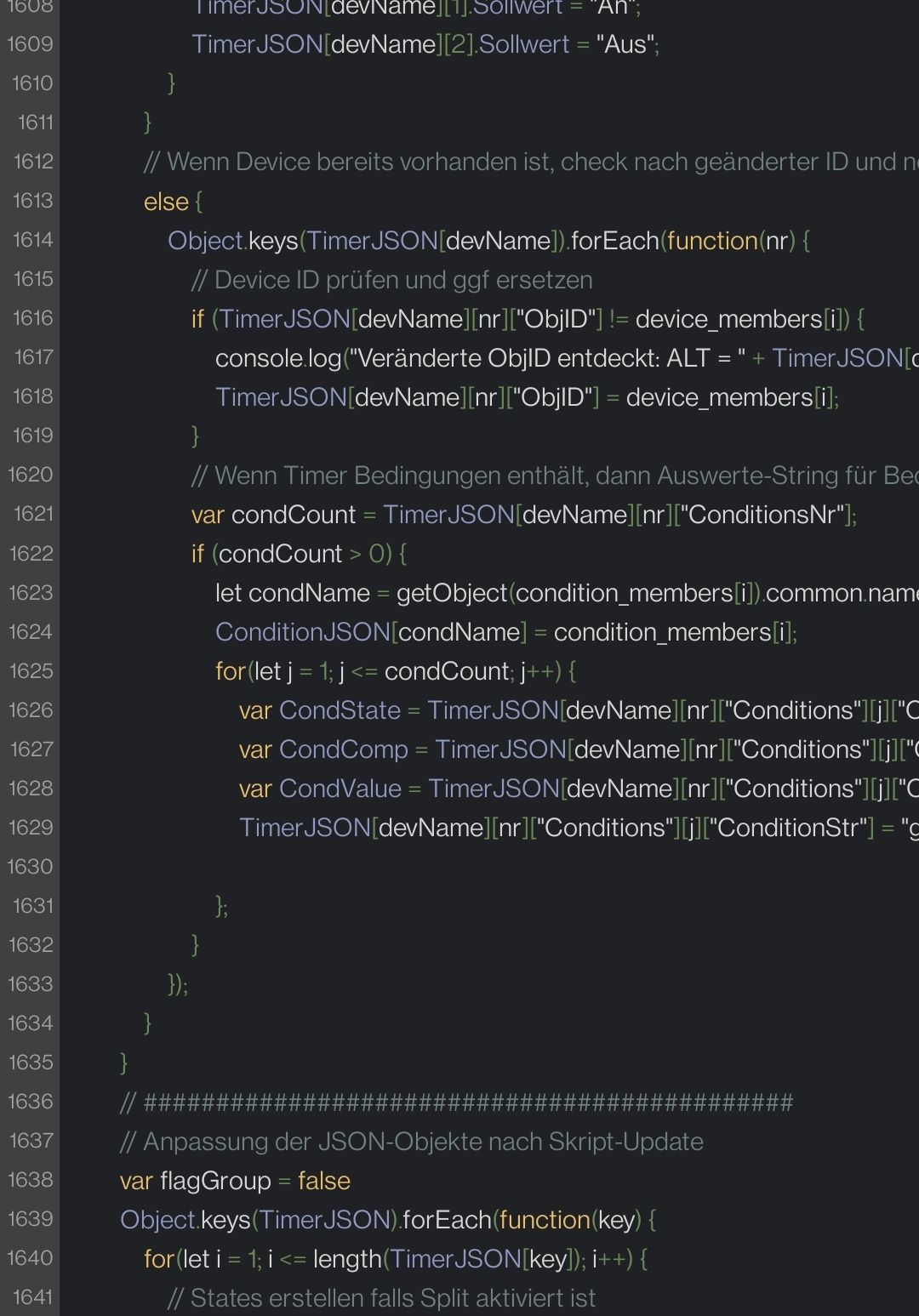
Bitte die Zeilen von 1622 bis 1632 löschen. Zeilenangaben sind am unteren Screenshot angelehnt.
Es hat sich mit dem letzten Update ein Bug eingeschlichen. Bitte vorerst nicht auf v1.2.0 updaten!
Ein Update mit Bugfix v1.2.1 liefer ich heute Abend.Diese neuen Code Zeilen sind "nur" relevant, wenn sich IDs in den Aufzählungen ändern aber die Namen beibehalten werden.
Aber hier stimmt im Code was nicht mit den Zuordnungen. Muss ich nachher am PC austesten. Wieso bei mir kein Fehler auftritt, ist mir noch unklar.
Hier der betroffene Bereich zu den angegebenen Zeilen:

-
Sorry @micklafisch dass du unfreiwillig Beta-Tester wurdest.
Bitte die Zeilen von 1622 bis 1632 löschen. Zeilenangaben sind am unteren Screenshot angelehnt.
Es hat sich mit dem letzten Update ein Bug eingeschlichen. Bitte vorerst nicht auf v1.2.0 updaten!
Ein Update mit Bugfix v1.2.1 liefer ich heute Abend.Diese neuen Code Zeilen sind "nur" relevant, wenn sich IDs in den Aufzählungen ändern aber die Namen beibehalten werden.
Aber hier stimmt im Code was nicht mit den Zuordnungen. Muss ich nachher am PC austesten. Wieso bei mir kein Fehler auftritt, ist mir noch unklar.
Hier der betroffene Bereich zu den angegebenen Zeilen:

@GiuseppeS
Läuft jetzt erstmal wieder mit deinem Workaround.Ich hab kein Problem auf den einen oder anderen Fehler zu stoßen. Immerhin hilfst du immer prompt und supportest dein eigenes Produkt auch hervorragend (inkl. Fehlererklärung, was nicht immer selbstverständlich ist).
-
Neues Update ist online: https://github.com/gsicilia82/Timer_iobroker
Changelog v1.2.1 30.11.2020 (Skript)
- Bugfix: Updates der IDs von Bedingungen funktioniert nun ohne Fehlermeldung
- Wenn gleichnamige Ersetzungen in der Aufzählung für Bedingungen oder für die Zielgeräte stattfinden, dann werden in allen Skript- und JSON-Elementen die neuen State-IDs übernommen
- Lange String Passagen durch Backtick Strings ersetzt (Code besser zu lesen)
- Bugfix: Updates der IDs von Bedingungen funktioniert nun ohne Fehlermeldung
-
Neues Update ist online: https://github.com/gsicilia82/Timer_iobroker
Changelog v1.2.1 30.11.2020 (Skript)
- Bugfix: Updates der IDs von Bedingungen funktioniert nun ohne Fehlermeldung
- Wenn gleichnamige Ersetzungen in der Aufzählung für Bedingungen oder für die Zielgeräte stattfinden, dann werden in allen Skript- und JSON-Elementen die neuen State-IDs übernommen
- Lange String Passagen durch Backtick Strings ersetzt (Code besser zu lesen)
Moin zusammen,
ich habe zwei Fragen bzgl. "Timer merken".-
Meine Rolläden sollen bei "sunset" -+ radom 5 Minuten herunterfahren. Als Bedingung habe ich noch dass bestimmte Steckdosen ausgeschaltet sein müssen (Weihnachstbeleuchtung am Fenster).
Die Steckdosen gehen um 21:00 aus. Ich habe beobachtet, dass die Rolläden einige Minuten später zu gingen. Wirkt sich der offset dann noch aus oder braucht es eine Zeit, bis erkannt wird, dass die Bedingungen nun erfüllt sind? -
In der Doku steht dass der Timner aus dem Speicher gelöscht wird wenn das Ziel-Gerät unabhängig vom Timer geschaltet wurde. Bedeutet das, dass der Zieldatenpunkt gemonitored wird? Wir der timer dann bei jedweder Zustandsänderung gelöscht?
- Bugfix: Updates der IDs von Bedingungen funktioniert nun ohne Fehlermeldung
-
Moin zusammen,
ich habe zwei Fragen bzgl. "Timer merken".-
Meine Rolläden sollen bei "sunset" -+ radom 5 Minuten herunterfahren. Als Bedingung habe ich noch dass bestimmte Steckdosen ausgeschaltet sein müssen (Weihnachstbeleuchtung am Fenster).
Die Steckdosen gehen um 21:00 aus. Ich habe beobachtet, dass die Rolläden einige Minuten später zu gingen. Wirkt sich der offset dann noch aus oder braucht es eine Zeit, bis erkannt wird, dass die Bedingungen nun erfüllt sind? -
In der Doku steht dass der Timner aus dem Speicher gelöscht wird wenn das Ziel-Gerät unabhängig vom Timer geschaltet wurde. Bedeutet das, dass der Zieldatenpunkt gemonitored wird? Wir der timer dann bei jedweder Zustandsänderung gelöscht?
Zu Punkt 1)
Die veränderten Bedingungen werden sofort registriert. Müsste auf der Tabelle auch direkt sichtbar sein (zumindest wenn dann alle Bedingungen true oder false sind). Random wird bei gemerkten Timer auch angewendet. Dieses Verhalten kann über die Variablevar bgTimerWithRandomdeaktiviert (= false) werden.
Punkt 2)
Zielgerät wird tatsächlich überwacht. Wenn sich der Zustand vom Zielgerät ändert, wird ein im Hintergrund befindlicher Timer gelöscht. Ab diesem Zeitpunkt gibt es den Timer nicht mehr im Hintergrund. Weitere Zustandsänderungen des Zielgeräts haben somit keinen weiteren Einfluss auf die Timer. -
-
Zu Punkt 1)
Die veränderten Bedingungen werden sofort registriert. Müsste auf der Tabelle auch direkt sichtbar sein (zumindest wenn dann alle Bedingungen true oder false sind). Random wird bei gemerkten Timer auch angewendet. Dieses Verhalten kann über die Variablevar bgTimerWithRandomdeaktiviert (= false) werden.
Punkt 2)
Zielgerät wird tatsächlich überwacht. Wenn sich der Zustand vom Zielgerät ändert, wird ein im Hintergrund befindlicher Timer gelöscht. Ab diesem Zeitpunkt gibt es den Timer nicht mehr im Hintergrund. Weitere Zustandsänderungen des Zielgeräts haben somit keinen weiteren Einfluss auf die Timer.Hi, ich versuche gerade diese Zeitsteuerung für MDCSS2 umzustricken. Das geht ansich ganz easy und ist vergleichsweise schnell erledigt.
Nur ich habe dann festgestellt, dass die Haupttabelle auf einem Handy im Hochformat mir nicht gefällt. Deshalb habe ich auch noch zusätzlich begonnen mir hier was anderes einfallen zu lassen (wenn es denn mal soweit ist, dann bekommst du / ihr das).
Nun habe ich ein Problem mit der Aktualisierung der Tabelle, wenn ich einen Timer aktiviere bzw. deaktiviere. Im
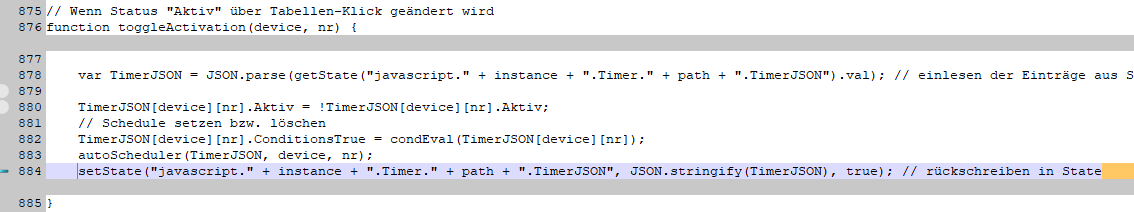
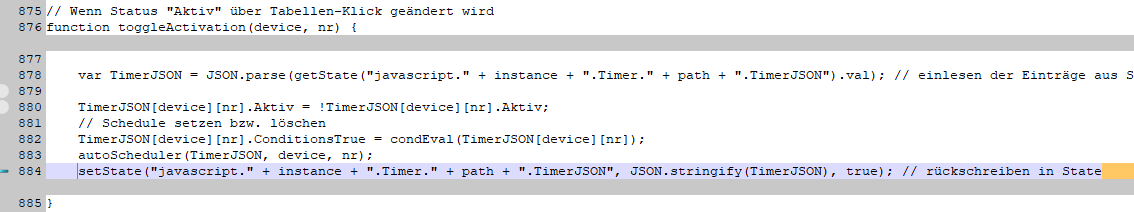
TimerJSONwird die Aktualisierung eingetragen, nur inTableHTMLkommt es nicht an. Bei der Ursachenforschung bin ich auf die FunktiontoggleActivationgestossen. Darin steht in Zeile 884 einsetState("....TimerJSON", ... , true), also mitack=true.
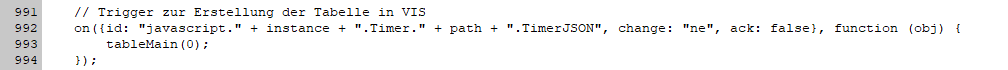
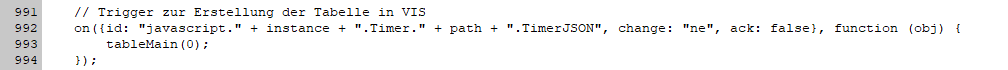
Es gibt einen on-Handler für den State
TimerJSON, aus dem heraus dann auchTableHTMLaktualisiert wird. Nur dieser Handler reagiert nur beiack=false.
@GiuseppeS
Deshalb die Frage: was spricht dagegen, densetStatein Zeile 884 mitack=falsezu setzen? Kannst du noch sagen, warum du einack=trueverwendet hast?Auf den ersten Test funktioniert es bei mir gut. Aber welche Stolperfalle habe ich mir dadurch eingebaut?
VG jpgorganizer
PS: Zeilennummern sind aus der aktuellen Version v1.2.1 30.11.2020 von github (gestern von dort geholt)
-
Hi, ich versuche gerade diese Zeitsteuerung für MDCSS2 umzustricken. Das geht ansich ganz easy und ist vergleichsweise schnell erledigt.
Nur ich habe dann festgestellt, dass die Haupttabelle auf einem Handy im Hochformat mir nicht gefällt. Deshalb habe ich auch noch zusätzlich begonnen mir hier was anderes einfallen zu lassen (wenn es denn mal soweit ist, dann bekommst du / ihr das).
Nun habe ich ein Problem mit der Aktualisierung der Tabelle, wenn ich einen Timer aktiviere bzw. deaktiviere. Im
TimerJSONwird die Aktualisierung eingetragen, nur inTableHTMLkommt es nicht an. Bei der Ursachenforschung bin ich auf die FunktiontoggleActivationgestossen. Darin steht in Zeile 884 einsetState("....TimerJSON", ... , true), also mitack=true.
Es gibt einen on-Handler für den State
TimerJSON, aus dem heraus dann auchTableHTMLaktualisiert wird. Nur dieser Handler reagiert nur beiack=false.
@GiuseppeS
Deshalb die Frage: was spricht dagegen, densetStatein Zeile 884 mitack=falsezu setzen? Kannst du noch sagen, warum du einack=trueverwendet hast?Auf den ersten Test funktioniert es bei mir gut. Aber welche Stolperfalle habe ich mir dadurch eingebaut?
VG jpgorganizer
PS: Zeilennummern sind aus der aktuellen Version v1.2.1 30.11.2020 von github (gestern von dort geholt)
@jpgorganizer
Erstmal mein Respekt, dass du dich in diesem Skript-Dschungel zurechtfindest. Ist alles andere als vorbildlich programmiert.Zum Problem:
Wenn Du in der Tabelle einen Timer togglest, dann wird es innerhalb der Tabelle verarbeitet, d.h. ohne dass das html im State aktualisiert wird. Aber dennoch soll das JSON aktualisiert werden, schließlich muss alles noch passen wenn das Skript neu gestartet wird.
Grund:
Wenn durch ein Toggle das json angepasst wird und dies ein neues html generieren würde, dann würde die vollständige Tabelle neu gerendert werden und somit die Scroll-Position verloren gehen. Nur deshalb funktioniert aktuell das Togglen geschmeidig ohne Sprünge der Scroll-Position.Wenn bei dir das Togglen nicht mehr funktioniert, musst du innerhalb des html Codes die Funktion prüfen, ob diese weiter korrekt angesprochen wird und auch der Rückgabewert passt.
Was genau passt du denn bzgl der mobilen Ansicht an? Evtl könnte ich es allgemein übernehmen.
-
@jpgorganizer
Erstmal mein Respekt, dass du dich in diesem Skript-Dschungel zurechtfindest. Ist alles andere als vorbildlich programmiert.Zum Problem:
Wenn Du in der Tabelle einen Timer togglest, dann wird es innerhalb der Tabelle verarbeitet, d.h. ohne dass das html im State aktualisiert wird. Aber dennoch soll das JSON aktualisiert werden, schließlich muss alles noch passen wenn das Skript neu gestartet wird.
Grund:
Wenn durch ein Toggle das json angepasst wird und dies ein neues html generieren würde, dann würde die vollständige Tabelle neu gerendert werden und somit die Scroll-Position verloren gehen. Nur deshalb funktioniert aktuell das Togglen geschmeidig ohne Sprünge der Scroll-Position.Wenn bei dir das Togglen nicht mehr funktioniert, musst du innerhalb des html Codes die Funktion prüfen, ob diese weiter korrekt angesprochen wird und auch der Rückgabewert passt.
Was genau passt du denn bzgl der mobilen Ansicht an? Evtl könnte ich es allgemein übernehmen.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
und somit die Scroll-Position verloren gehen.
aha, das hatte ich schon bemerkt, aber nicht begriffen, dass das sonst nicht der Fall war :-) Danke
Meine Änderungen bekommst du in ein paar Tagen. Schau dir mal diese Demo hier von @Uhula an.
Ich versuche die Hauptansicht so oder zumindest so ähnlich zu machen. Dann kann ich das auf einem Handy im Hoch- und Querformat besser darstellen - zumindest glaube ich das derzeit.
VG jpgorganizer
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
und somit die Scroll-Position verloren gehen.
aha, das hatte ich schon bemerkt, aber nicht begriffen, dass das sonst nicht der Fall war :-) Danke
Meine Änderungen bekommst du in ein paar Tagen. Schau dir mal diese Demo hier von @Uhula an.
Ich versuche die Hauptansicht so oder zumindest so ähnlich zu machen. Dann kann ich das auf einem Handy im Hoch- und Querformat besser darstellen - zumindest glaube ich das derzeit.
VG jpgorganizer
@jpgorganizer
Schaut gut aus, hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt. -
@jpgorganizer
Schaut gut aus, hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
.... hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.
ich erhalte das Original und mach was Neues dazu. Einfach schaltbar per Switch
Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt.schon, nur das ist keine Tabelle, das ist eine manuell zusammengestellte HTML Seite :-( , die natürlich automatisch erstellt wird :-) , wenn man den Code geschrieben hat :-(
Muss jetzt noch schauen, wie ich das mit dem "ungewollten" Scrollen löse.
VG jpgorganizer
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
.... hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.
ich erhalte das Original und mach was Neues dazu. Einfach schaltbar per Switch
Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt.schon, nur das ist keine Tabelle, das ist eine manuell zusammengestellte HTML Seite :-( , die natürlich automatisch erstellt wird :-) , wenn man den Code geschrieben hat :-(
Muss jetzt noch schauen, wie ich das mit dem "ungewollten" Scrollen löse.
VG jpgorganizer
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
.... hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.
ich erhalte das Original und mach was Neues dazu. Einfach schaltbar per Switch
Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt.schon, nur das ist keine Tabelle, das ist eine manuell zusammengestellte HTML Seite :-( , die natürlich automatisch erstellt wird :-) , wenn man den Code geschrieben hat :-(
Muss jetzt noch schauen, wie ich das mit dem "ungewollten" Scrollen löse.
VG jpgorganizer
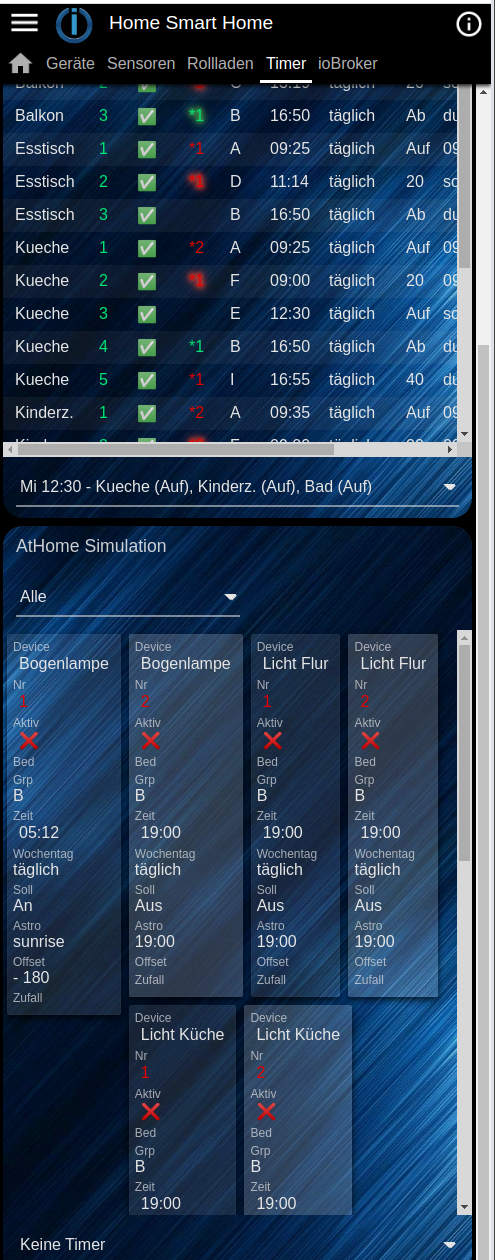
Was funktionieren müsste, ist die variable Darstellung bezogen auf das html Widget. So schaut es bei mir aus wenn ich die Breite des Browsers verringere.
Oben ist die kompakte Darstellung noch nicht aktiv, unten schon:

Als Alt-Klassen habe ich folgendes im Widget stehen:

Wenn sowas mit CSS2 weiterhin funktioniert, kann man weitergrübeln, wie dieses Verhalten schaltbar gemacht werden kann. Dazu hätte ich auch schon eine Idee: Mit CSS1 in meinem Beispiel ist die Klasse "mdui-table-ascard-r500-l" ausschlaggebend für dieses Umschaltverhalten. Diese Klasse könnte mit einer Mini-Funktion im HTML-Code aktiviert/deaktiviert.
-
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer
@jpgorganizer sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer
Weil in diesem Fall u.U. viel verändert wurde, wird die Tabelle neu erstellt. Somit Scroll-Pos oben.
Nur das Aktivieren/Deaktivieren wird zur Laufzeit angepasst, ohne reload der Tabelle. Somit bleibt die Scroll-Pos bestehen. -
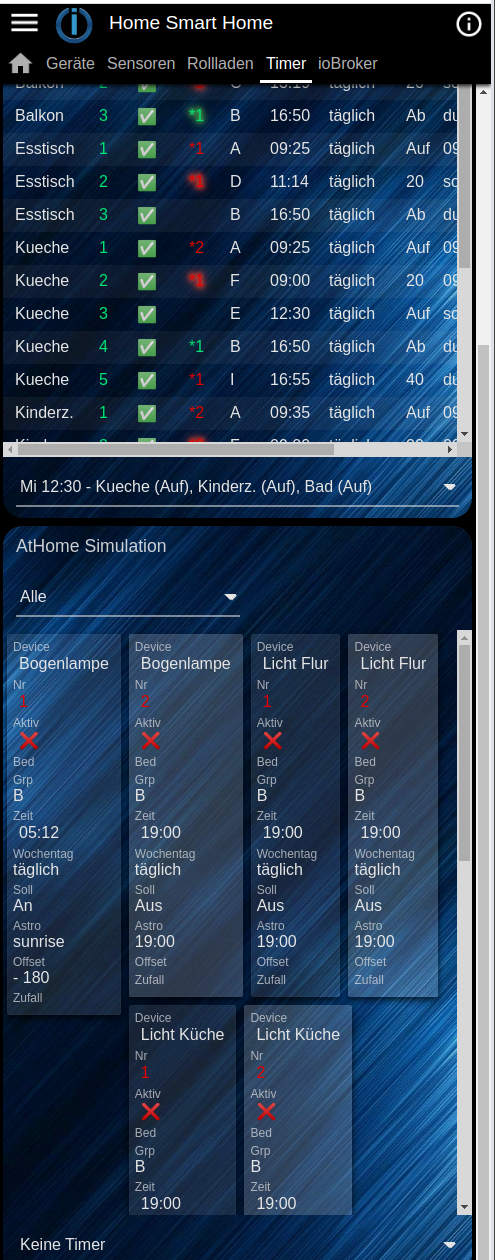
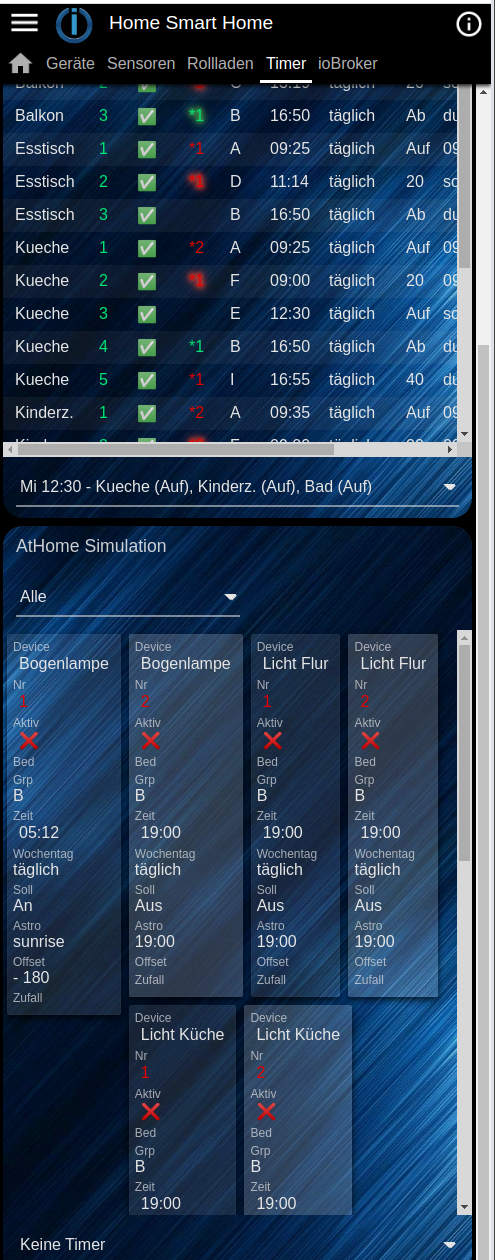
Was funktionieren müsste, ist die variable Darstellung bezogen auf das html Widget. So schaut es bei mir aus wenn ich die Breite des Browsers verringere.
Oben ist die kompakte Darstellung noch nicht aktiv, unten schon:

Als Alt-Klassen habe ich folgendes im Widget stehen:

Wenn sowas mit CSS2 weiterhin funktioniert, kann man weitergrübeln, wie dieses Verhalten schaltbar gemacht werden kann. Dazu hätte ich auch schon eine Idee: Mit CSS1 in meinem Beispiel ist die Klasse "mdui-table-ascard-r500-l" ausschlaggebend für dieses Umschaltverhalten. Diese Klasse könnte mit einer Mini-Funktion im HTML-Code aktiviert/deaktiviert.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Was funktionieren müsste, ist die variable Darstellung bezogen auf das html Widget. So schaut es bei mir aus wenn ich die Breite des Browsers verringere.
Oben ist die kompakte Darstellung noch nicht aktiv, unten schon:

Als Alt-Klassen habe ich folgendes im Widget stehen:

Wenn sowas mit CSS2 weiterhin funktioniert, kann man weitergrübeln, wie dieses Verhalten schaltbar gemacht werden kann. Dazu hätte ich auch schon eine Idee: Mit CSS1 in meinem Beispiel ist die Klasse "mdui-table-ascard-r500-l" ausschlaggebend für dieses Umschaltverhalten. Diese Klasse könnte mit einer Mini-Funktion im HTML-Code aktiviert/deaktiviert.
das funktioniert mit MDCSS2 auch ... zumindest hatte ich das heute auch mal gemacht. Deine CSS Klassen gibt es weiterhin, bzw. es gibt ein Äquivalent dazu.
-
@jpgorganizer sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer
Weil in diesem Fall u.U. viel verändert wurde, wird die Tabelle neu erstellt. Somit Scroll-Pos oben.
Nur das Aktivieren/Deaktivieren wird zur Laufzeit angepasst, ohne reload der Tabelle. Somit bleibt die Scroll-Pos bestehen.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@jpgorganizer sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer
Weil in diesem Fall u.U. viel verändert wurde, wird die Tabelle neu erstellt. Somit Scroll-Pos oben.
Nur das Aktivieren/Deaktivieren wird zur Laufzeit angepasst, ohne reload der Tabelle. Somit bleibt die Scroll-Pos bestehen.soweit so gut, dann bin ich erleichtert, denn ich dachte schon ich habe was kaputt gemacht, aber nichts gesehen, was darauf hindeuten hätte können.
Ich habe dann die oben von mir angefragte
setState( ....TimerJSON, ... , true)beiack=truebelassen. Das sieht wirklich viel besser aus, wenn er beim Aktivieren/Deaktivieren nicht scrollt. Da wird man ja sonst verrückt. Merci für den Hinweis.VG jpgorganizer
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@jpgorganizer sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer
Weil in diesem Fall u.U. viel verändert wurde, wird die Tabelle neu erstellt. Somit Scroll-Pos oben.
Nur das Aktivieren/Deaktivieren wird zur Laufzeit angepasst, ohne reload der Tabelle. Somit bleibt die Scroll-Pos bestehen.soweit so gut, dann bin ich erleichtert, denn ich dachte schon ich habe was kaputt gemacht, aber nichts gesehen, was darauf hindeuten hätte können.
Ich habe dann die oben von mir angefragte
setState( ....TimerJSON, ... , true)beiack=truebelassen. Das sieht wirklich viel besser aus, wenn er beim Aktivieren/Deaktivieren nicht scrollt. Da wird man ja sonst verrückt. Merci für den Hinweis.VG jpgorganizer
was mich jetzt aber einige Zeit gekostet hat, war die Suche woher das Script den Namen eines Devices nimmt. Mir war nicht klar, dass er das aus ....common.name holt, denn da steht bei mir die Id des States drin und somit war ich der Meinung, er nimmt die Id.
erkannt - behoben :-)
Ich weiß nicht, ob ich da der erste war, bei dem das so nicht geht, aber evtl. kannst du das in die Doku mit aufnehmen.
Ich habe da jetzt eine kleine Funktion gemacht, in der man ggfs. das reinschreiben kann, was man braucht.// device_name wird aus dem <id.common.name> geholt // falls er dort nicht steht, dann kann hier eine eigene Funktion zum ermitteln erstellt werden function getDevName(id) { // selector entsprechend setzen // und ggfs. Funktion erweitern let selector = 1; // 0 ist Standard switch (selector) { case 0: { // standard return getObject(id).common.name; break; } case 1: { // Beispiel für anderen Ort let ida = id.split('.'); let tid = ''; for (let i = 0; i < ida.length - 1; i++) { tid += ida[i] + '.'; } tid += 'Name'; return getState(tid).val; } // end case } // end switch }Vmtl. wird das bei den COnditions auch noch so sein? Da bin ich noch nicht.
Du brauchst da aber jetzt nichts ändern, warte bis ich dir meinen Code gebe - sonst machen alle das Gleiche, aber anders :-)
VG jpgorganizer
Edit: Fehler in Funktion behoben
-
was mich jetzt aber einige Zeit gekostet hat, war die Suche woher das Script den Namen eines Devices nimmt. Mir war nicht klar, dass er das aus ....common.name holt, denn da steht bei mir die Id des States drin und somit war ich der Meinung, er nimmt die Id.
erkannt - behoben :-)
Ich weiß nicht, ob ich da der erste war, bei dem das so nicht geht, aber evtl. kannst du das in die Doku mit aufnehmen.
Ich habe da jetzt eine kleine Funktion gemacht, in der man ggfs. das reinschreiben kann, was man braucht.// device_name wird aus dem <id.common.name> geholt // falls er dort nicht steht, dann kann hier eine eigene Funktion zum ermitteln erstellt werden function getDevName(id) { // selector entsprechend setzen // und ggfs. Funktion erweitern let selector = 1; // 0 ist Standard switch (selector) { case 0: { // standard return getObject(id).common.name; break; } case 1: { // Beispiel für anderen Ort let ida = id.split('.'); let tid = ''; for (let i = 0; i < ida.length - 1; i++) { tid += ida[i] + '.'; } tid += 'Name'; return getState(tid).val; } // end case } // end switch }Vmtl. wird das bei den COnditions auch noch so sein? Da bin ich noch nicht.
Du brauchst da aber jetzt nichts ändern, warte bis ich dir meinen Code gebe - sonst machen alle das Gleiche, aber anders :-)
VG jpgorganizer
Edit: Fehler in Funktion behoben
Wenn Du soweit bist, kannst du auf Github einfach ein Pull-request absetzen. Bin zwar noch ein github Anfänger aber irgendwie bekomme ich das da schon zusammen gebacken.
Anhand deiner Funktion verstehe ich dein Problem. Okay, hatte "wichtige" States selbst immer umbenannt, daher hab ich ehrlich gesagt nie so weit gedacht.Wäre Klasse, wenn Du in der Funktion für den selector eine Variable verwendest und oben im "Variablen-Bereich" neu anlegst. Somit bleibt der Code unterhalb des Kommentar-Bereichs bei jedem User konstant ;-)
Ansonsten kann ich es selber anpassen und dann hochladen.
-
Wenn Du soweit bist, kannst du auf Github einfach ein Pull-request absetzen. Bin zwar noch ein github Anfänger aber irgendwie bekomme ich das da schon zusammen gebacken.
Anhand deiner Funktion verstehe ich dein Problem. Okay, hatte "wichtige" States selbst immer umbenannt, daher hab ich ehrlich gesagt nie so weit gedacht.Wäre Klasse, wenn Du in der Funktion für den selector eine Variable verwendest und oben im "Variablen-Bereich" neu anlegst. Somit bleibt der Code unterhalb des Kommentar-Bereichs bei jedem User konstant ;-)
Ansonsten kann ich es selber anpassen und dann hochladen.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Bin zwar noch ein github Anfänger
dann sind wir ja schon mal zu zweit




