NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@micklafisch
An sich ist das Zielgerät nicht wichtig. Es ist nur relevant, dass in der verwendeten Aufzählung ausschließlich States verwendet werden, keine darüber liegenden Gruppen.
Um sicher zu gehen, ob alles richtig ist, kannst du vom ioBroker Objektbaum ein Screenshot machen, worin die 433Mhz Stecker zu sehen sind.@GiuseppeS
Danke für den Hinweis, genau das war das Problem.Wenn ich bei der Alias Erzeugung eine Aufzählung mit angebe, dann fügt der Adapter den channel mitsamt state ein und nicht nur den state. Habe den channel aus der Aufzählung entfernt und den state manuell rein, schon klappt das ganze auch. Danke!
-
Moin zusammen,
echt ein toles Skript! Für meine Steckdoesen läuft es einwandfrei.
Ich möcht nun eine zweite Instanz für meine Rolläden adaptieren. Die Steuerung ist hier leider nicht ganz so einfach., da ich keine %-Werte angeben kann, sondern nur "UP/DOWN", wobei der Wert aber nur kurzzeitig anstehen darf und wieder auf "" gesetzt werden muss.Nun habe ich mir in dem Skript einen Wolf gesucht (JS ist nicht so ganz meine Welt), wo denn die eigentliche Aktion ausgeführt, i.e. der DatenPunkt gesetzt wird. Ich müsste dort dort irgendwie eine Callback Funktion einbauen, die den DP verzögert wieder auf "" setzt.
So habe ich das ggw. in meinen Skript, welches ich durch die Variable Zeitsteuereung ersetzten möchte
setStateDelayed(shutter[i], "DOWN", delay, false, function (){ log(shutter[i] + "DOWN"); setStateDelayed(shutter[i], "", 1000); });Kann mir da bitte jemand den Weg weisen?
@boehmgui
Freut mich, dass du das Skript gleich mehrfach nutzen möchtest ;-)
UP & DOWN kannst du hoffentlich dank der erweiterten github Anleitung selbstständig definieren, ansonsten einfach hier nachfragen.
Zum Punkt, dass die Vorgaben nur kurzzeitig anliegen dürfen:
Ich würde dueses Skript gar nicht ändern und ein weiteres Skript anlegen. Dort würde ich es wie folgt umsetzen.- Trigger über alle Rollläden
- wenn Trigger Wert ungleich "", dann setze Trigger ID auf "" nach 1000 ms
Der riesige Vorteil: das funktioniert global, d.h. auch wenn über weitere Skripte deine Rollläden gesteuert werden. Außerdem kannst du so weitere Updates des Skripts einfach über copy/paste hochziehen ohne individuelle Anpassungen nachzutragen.
Falls du die Vorgehensweise gut findest, aber bei der Umsetzung Unterstützung benötigst, einfach fragen. -
Jetzt habe ich leider ein neues Problem. Obwohl ich am parallel laufenden Timerskript für meine Rollläden nichts geändert habe kommen nach einem Neustart folgende Fehler im Log:
javascript.0 2020-11-30 12:21:41.683 error (636) at processTimers (internal/timers.js:492:7) javascript.0 2020-11-30 12:21:41.683 error (636) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-11-30 12:21:41.682 error (636) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2024:34) javascript.0 2020-11-30 12:21:41.682 error (636) at Object.main (script.js.common.Zeitschaltuhren_Rollos:1833:49) javascript.0 2020-11-30 12:21:41.682 error (636) at Array.forEach (<anonymous>) javascript.0 2020-11-30 12:21:41.681 error (636) at script.js.common.Zeitschaltuhren_Rollos:1842:71 javascript.0 2020-11-30 12:21:41.681 error (636) Error in callback: TypeError: Cannot read property 'common' of null javascript.0 2020-11-30 12:21:41.675 warn (636) Object "undefined" does not exist javascript.0 2020-11-30 12:21:40.154 info (636) script.js.common.Zeitschaltuhren_Rollos: registered 0 subscriptions and 0 schedules javascript.0 2020-11-30 12:21:40.072 info (636) Start javascript script.js.common.Zeitschaltuhren_RollosBisher hatte ich nur am Steckdosen Timer mit den Alias Namen experimentiert. Dort kommt nach einem Neustart auch kein Fehler :man-shrugging:
Nachtrag: Habe bei beiden die Version 1.2.0 im Einsatz.
-
@boehmgui
Freut mich, dass du das Skript gleich mehrfach nutzen möchtest ;-)
UP & DOWN kannst du hoffentlich dank der erweiterten github Anleitung selbstständig definieren, ansonsten einfach hier nachfragen.
Zum Punkt, dass die Vorgaben nur kurzzeitig anliegen dürfen:
Ich würde dueses Skript gar nicht ändern und ein weiteres Skript anlegen. Dort würde ich es wie folgt umsetzen.- Trigger über alle Rollläden
- wenn Trigger Wert ungleich "", dann setze Trigger ID auf "" nach 1000 ms
Der riesige Vorteil: das funktioniert global, d.h. auch wenn über weitere Skripte deine Rollläden gesteuert werden. Außerdem kannst du so weitere Updates des Skripts einfach über copy/paste hochziehen ohne individuelle Anpassungen nachzutragen.
Falls du die Vorgehensweise gut findest, aber bei der Umsetzung Unterstützung benötigst, einfach fragen.@GiuseppeS
uuuhhhh, warum denke ich eigentlich immer so kmpliziert?
Danke für den Denkanstoß - das bekomme ich hin :-) -
Jetzt habe ich leider ein neues Problem. Obwohl ich am parallel laufenden Timerskript für meine Rollläden nichts geändert habe kommen nach einem Neustart folgende Fehler im Log:
javascript.0 2020-11-30 12:21:41.683 error (636) at processTimers (internal/timers.js:492:7) javascript.0 2020-11-30 12:21:41.683 error (636) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-11-30 12:21:41.682 error (636) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2024:34) javascript.0 2020-11-30 12:21:41.682 error (636) at Object.main (script.js.common.Zeitschaltuhren_Rollos:1833:49) javascript.0 2020-11-30 12:21:41.682 error (636) at Array.forEach (<anonymous>) javascript.0 2020-11-30 12:21:41.681 error (636) at script.js.common.Zeitschaltuhren_Rollos:1842:71 javascript.0 2020-11-30 12:21:41.681 error (636) Error in callback: TypeError: Cannot read property 'common' of null javascript.0 2020-11-30 12:21:41.675 warn (636) Object "undefined" does not exist javascript.0 2020-11-30 12:21:40.154 info (636) script.js.common.Zeitschaltuhren_Rollos: registered 0 subscriptions and 0 schedules javascript.0 2020-11-30 12:21:40.072 info (636) Start javascript script.js.common.Zeitschaltuhren_RollosBisher hatte ich nur am Steckdosen Timer mit den Alias Namen experimentiert. Dort kommt nach einem Neustart auch kein Fehler :man-shrugging:
Nachtrag: Habe bei beiden die Version 1.2.0 im Einsatz.
@micklafisch
Hmm, ich kann anhand der Fehlerzeilen nichts in Bezug auf "common" finden. Hast du oben im Skript Teile raus gelöscht?
Ansonsten, wegen dem Fehler "common": stimmen noch die Namen der oben verwendeten Aufzählungen?Bin gleich wieder an der Arbeit, daher werde ich erst heute Abend weiter unterstützen können.
-
@micklafisch
Hmm, ich kann anhand der Fehlerzeilen nichts in Bezug auf "common" finden. Hast du oben im Skript Teile raus gelöscht?
Ansonsten, wegen dem Fehler "common": stimmen noch die Namen der oben verwendeten Aufzählungen?Bin gleich wieder an der Arbeit, daher werde ich erst heute Abend weiter unterstützen können.
@GiuseppeS
ich habe jetzt zur Sicherheit das alte Skript abgeschaltet und ein neues erstellt und deine aktuelle Vorlage reinkopiert. Dazu habe ich dann nur die wichtigsten Variablen geändert (Aufzählung, Pfad, Logging etc) - das Skript ist sonst unverändert. Die Fehlercodezeilen sind jetzt andere:javascript.0 2020-11-30 13:08:22.725 error (636) at processTimers (internal/timers.js:492:7) javascript.0 2020-11-30 13:08:22.725 error (636) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-11-30 13:08:22.725 error (636) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2024:34) javascript.0 2020-11-30 13:08:22.724 error (636) at Object.main (script.js.common.Zeitschaltuhren_Rollos:1614:49) javascript.0 2020-11-30 13:08:22.724 error (636) at Array.forEach (<anonymous>) javascript.0 2020-11-30 13:08:22.724 error (636) at script.js.common.Zeitschaltuhren_Rollos:1623:71 javascript.0 2020-11-30 13:08:22.723 error (636) Error in callback: TypeError: Cannot read property 'common' of null javascript.0 2020-11-30 13:08:22.718 warn (636) Object "undefined" does not exist javascript.0 2020-11-30 13:08:21.208 info (636) script.js.common.Zeitschaltuhren_Rollos: registered 0 subscriptions and 0 schedules javascript.0 2020-11-30 13:08:21.168 info (636) Start javascript script.js.common.Zeitschaltuhren_Rollos javascript.0 2020-11-30 13:08:20.906 info (636) Stop script script.js.common.Zeitschaltuhren_RollosDie Aufzählung stimmt noch, ich hatte lediglich mal die Sortierung über den State "DropDownDevice" geändert. Wenn du weitere Infos brauchst, sag bescheid.
-
@GiuseppeS
ich habe jetzt zur Sicherheit das alte Skript abgeschaltet und ein neues erstellt und deine aktuelle Vorlage reinkopiert. Dazu habe ich dann nur die wichtigsten Variablen geändert (Aufzählung, Pfad, Logging etc) - das Skript ist sonst unverändert. Die Fehlercodezeilen sind jetzt andere:javascript.0 2020-11-30 13:08:22.725 error (636) at processTimers (internal/timers.js:492:7) javascript.0 2020-11-30 13:08:22.725 error (636) at listOnTimeout (internal/timers.js:549:17) javascript.0 2020-11-30 13:08:22.725 error (636) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2024:34) javascript.0 2020-11-30 13:08:22.724 error (636) at Object.main (script.js.common.Zeitschaltuhren_Rollos:1614:49) javascript.0 2020-11-30 13:08:22.724 error (636) at Array.forEach (<anonymous>) javascript.0 2020-11-30 13:08:22.724 error (636) at script.js.common.Zeitschaltuhren_Rollos:1623:71 javascript.0 2020-11-30 13:08:22.723 error (636) Error in callback: TypeError: Cannot read property 'common' of null javascript.0 2020-11-30 13:08:22.718 warn (636) Object "undefined" does not exist javascript.0 2020-11-30 13:08:21.208 info (636) script.js.common.Zeitschaltuhren_Rollos: registered 0 subscriptions and 0 schedules javascript.0 2020-11-30 13:08:21.168 info (636) Start javascript script.js.common.Zeitschaltuhren_Rollos javascript.0 2020-11-30 13:08:20.906 info (636) Stop script script.js.common.Zeitschaltuhren_RollosDie Aufzählung stimmt noch, ich hatte lediglich mal die Sortierung über den State "DropDownDevice" geändert. Wenn du weitere Infos brauchst, sag bescheid.
@micklafisch
Hast du auch die Aufzählung deiner Bedingungen kontrolliert? Dort steigt das Skript aus. -
@micklafisch
Hast du auch die Aufzählung deiner Bedingungen kontrolliert? Dort steigt das Skript aus.@GiuseppeS
ja hab ich. Da ist der Standardeintrag drin:

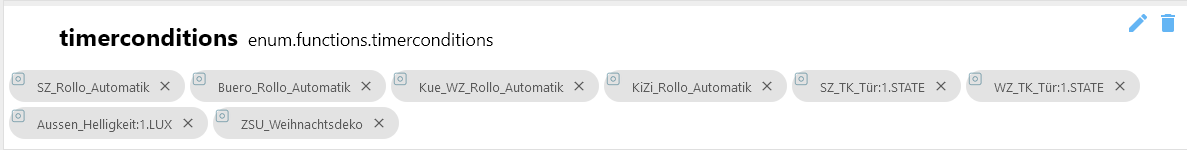
Diese Aufzählung sieht so aus:

Das komische ist, das zweite Skript mit den Steckdosen zieht ebenfalls auf die gleiche Aufzählung ab und erzeugt keine Fehler. Darf da nur ein Skript auf eine Aufzählung zugreifen?
-
@micklafisch
Hast du auch die Aufzählung deiner Bedingungen kontrolliert? Dort steigt das Skript aus.@GiuseppeS
hier die Dateien zum Debug von mir
Rolloskript.txt
timerJSON.txt -
@GiuseppeS
hier die Dateien zum Debug von mir
Rolloskript.txt
timerJSON.txtSorry @micklafisch dass du unfreiwillig Beta-Tester wurdest.
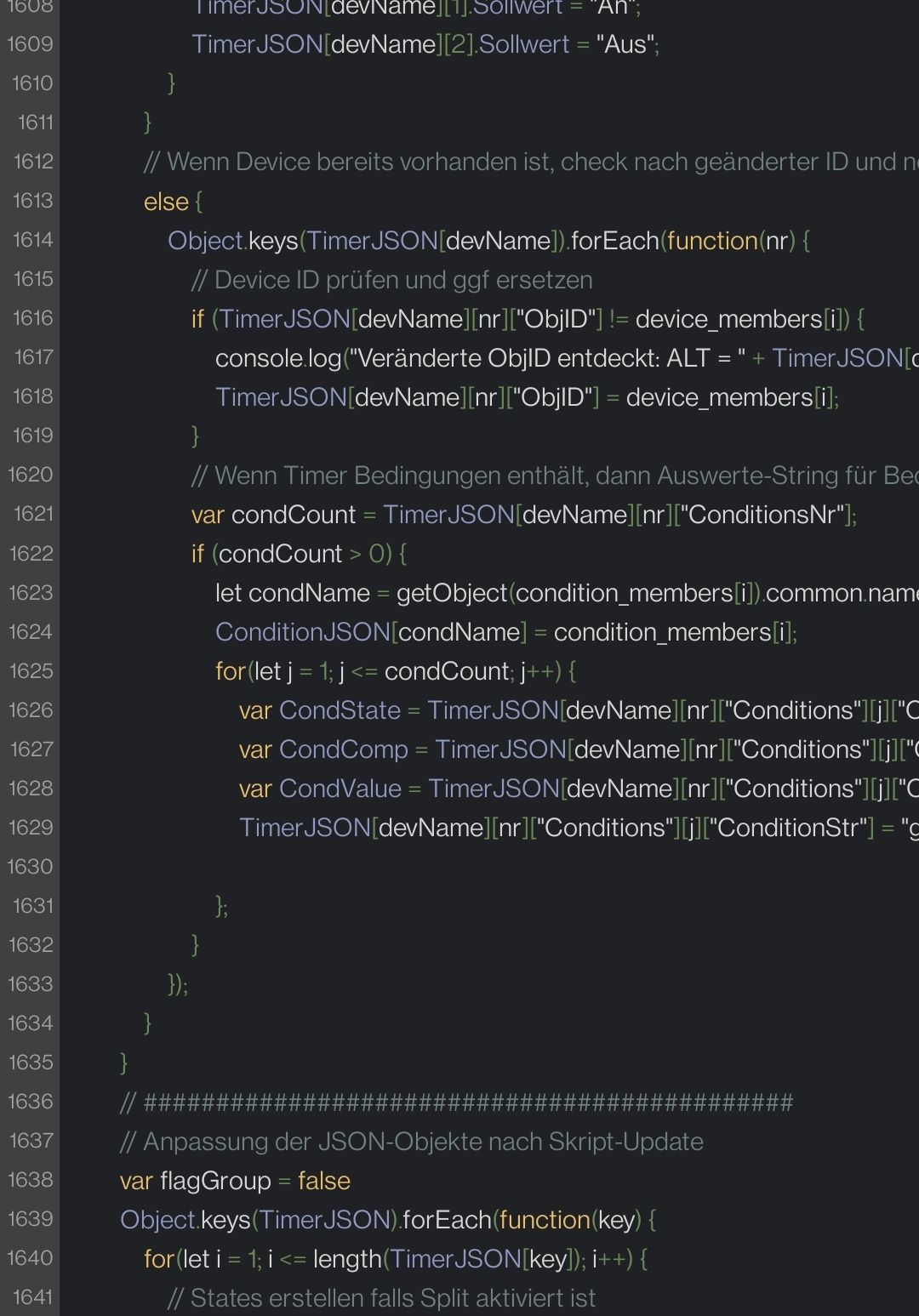
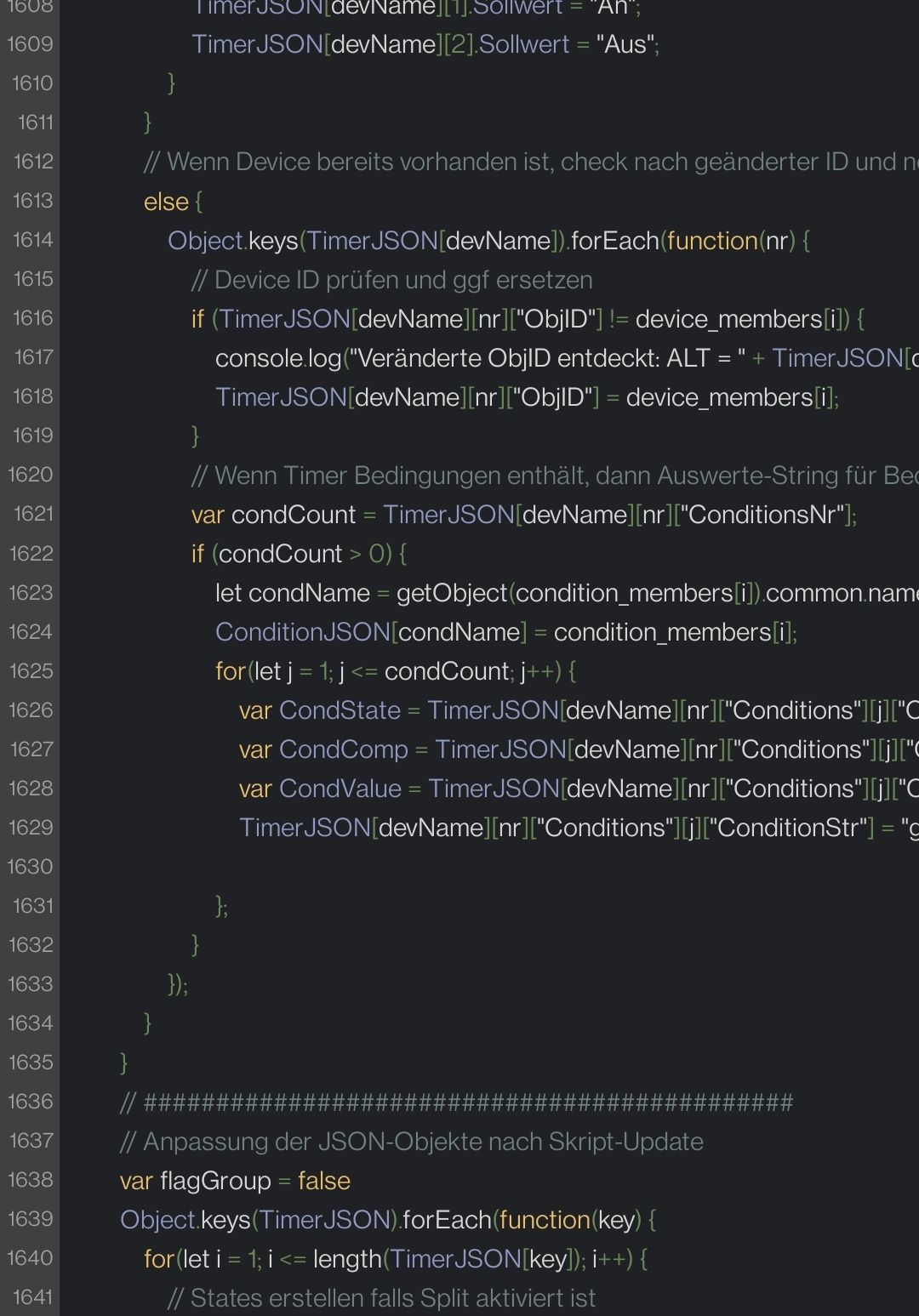
Bitte die Zeilen von 1622 bis 1632 löschen. Zeilenangaben sind am unteren Screenshot angelehnt.
Es hat sich mit dem letzten Update ein Bug eingeschlichen. Bitte vorerst nicht auf v1.2.0 updaten!
Ein Update mit Bugfix v1.2.1 liefer ich heute Abend.Diese neuen Code Zeilen sind "nur" relevant, wenn sich IDs in den Aufzählungen ändern aber die Namen beibehalten werden.
Aber hier stimmt im Code was nicht mit den Zuordnungen. Muss ich nachher am PC austesten. Wieso bei mir kein Fehler auftritt, ist mir noch unklar.
Hier der betroffene Bereich zu den angegebenen Zeilen:

-
Sorry @micklafisch dass du unfreiwillig Beta-Tester wurdest.
Bitte die Zeilen von 1622 bis 1632 löschen. Zeilenangaben sind am unteren Screenshot angelehnt.
Es hat sich mit dem letzten Update ein Bug eingeschlichen. Bitte vorerst nicht auf v1.2.0 updaten!
Ein Update mit Bugfix v1.2.1 liefer ich heute Abend.Diese neuen Code Zeilen sind "nur" relevant, wenn sich IDs in den Aufzählungen ändern aber die Namen beibehalten werden.
Aber hier stimmt im Code was nicht mit den Zuordnungen. Muss ich nachher am PC austesten. Wieso bei mir kein Fehler auftritt, ist mir noch unklar.
Hier der betroffene Bereich zu den angegebenen Zeilen:

@GiuseppeS
Läuft jetzt erstmal wieder mit deinem Workaround.Ich hab kein Problem auf den einen oder anderen Fehler zu stoßen. Immerhin hilfst du immer prompt und supportest dein eigenes Produkt auch hervorragend (inkl. Fehlererklärung, was nicht immer selbstverständlich ist).
-
Neues Update ist online: https://github.com/gsicilia82/Timer_iobroker
Changelog v1.2.1 30.11.2020 (Skript)
- Bugfix: Updates der IDs von Bedingungen funktioniert nun ohne Fehlermeldung
- Wenn gleichnamige Ersetzungen in der Aufzählung für Bedingungen oder für die Zielgeräte stattfinden, dann werden in allen Skript- und JSON-Elementen die neuen State-IDs übernommen
- Lange String Passagen durch Backtick Strings ersetzt (Code besser zu lesen)
- Bugfix: Updates der IDs von Bedingungen funktioniert nun ohne Fehlermeldung
-
Neues Update ist online: https://github.com/gsicilia82/Timer_iobroker
Changelog v1.2.1 30.11.2020 (Skript)
- Bugfix: Updates der IDs von Bedingungen funktioniert nun ohne Fehlermeldung
- Wenn gleichnamige Ersetzungen in der Aufzählung für Bedingungen oder für die Zielgeräte stattfinden, dann werden in allen Skript- und JSON-Elementen die neuen State-IDs übernommen
- Lange String Passagen durch Backtick Strings ersetzt (Code besser zu lesen)
Moin zusammen,
ich habe zwei Fragen bzgl. "Timer merken".-
Meine Rolläden sollen bei "sunset" -+ radom 5 Minuten herunterfahren. Als Bedingung habe ich noch dass bestimmte Steckdosen ausgeschaltet sein müssen (Weihnachstbeleuchtung am Fenster).
Die Steckdosen gehen um 21:00 aus. Ich habe beobachtet, dass die Rolläden einige Minuten später zu gingen. Wirkt sich der offset dann noch aus oder braucht es eine Zeit, bis erkannt wird, dass die Bedingungen nun erfüllt sind? -
In der Doku steht dass der Timner aus dem Speicher gelöscht wird wenn das Ziel-Gerät unabhängig vom Timer geschaltet wurde. Bedeutet das, dass der Zieldatenpunkt gemonitored wird? Wir der timer dann bei jedweder Zustandsänderung gelöscht?
- Bugfix: Updates der IDs von Bedingungen funktioniert nun ohne Fehlermeldung
-
Moin zusammen,
ich habe zwei Fragen bzgl. "Timer merken".-
Meine Rolläden sollen bei "sunset" -+ radom 5 Minuten herunterfahren. Als Bedingung habe ich noch dass bestimmte Steckdosen ausgeschaltet sein müssen (Weihnachstbeleuchtung am Fenster).
Die Steckdosen gehen um 21:00 aus. Ich habe beobachtet, dass die Rolläden einige Minuten später zu gingen. Wirkt sich der offset dann noch aus oder braucht es eine Zeit, bis erkannt wird, dass die Bedingungen nun erfüllt sind? -
In der Doku steht dass der Timner aus dem Speicher gelöscht wird wenn das Ziel-Gerät unabhängig vom Timer geschaltet wurde. Bedeutet das, dass der Zieldatenpunkt gemonitored wird? Wir der timer dann bei jedweder Zustandsänderung gelöscht?
Zu Punkt 1)
Die veränderten Bedingungen werden sofort registriert. Müsste auf der Tabelle auch direkt sichtbar sein (zumindest wenn dann alle Bedingungen true oder false sind). Random wird bei gemerkten Timer auch angewendet. Dieses Verhalten kann über die Variablevar bgTimerWithRandomdeaktiviert (= false) werden.
Punkt 2)
Zielgerät wird tatsächlich überwacht. Wenn sich der Zustand vom Zielgerät ändert, wird ein im Hintergrund befindlicher Timer gelöscht. Ab diesem Zeitpunkt gibt es den Timer nicht mehr im Hintergrund. Weitere Zustandsänderungen des Zielgeräts haben somit keinen weiteren Einfluss auf die Timer. -
-
Zu Punkt 1)
Die veränderten Bedingungen werden sofort registriert. Müsste auf der Tabelle auch direkt sichtbar sein (zumindest wenn dann alle Bedingungen true oder false sind). Random wird bei gemerkten Timer auch angewendet. Dieses Verhalten kann über die Variablevar bgTimerWithRandomdeaktiviert (= false) werden.
Punkt 2)
Zielgerät wird tatsächlich überwacht. Wenn sich der Zustand vom Zielgerät ändert, wird ein im Hintergrund befindlicher Timer gelöscht. Ab diesem Zeitpunkt gibt es den Timer nicht mehr im Hintergrund. Weitere Zustandsänderungen des Zielgeräts haben somit keinen weiteren Einfluss auf die Timer.Hi, ich versuche gerade diese Zeitsteuerung für MDCSS2 umzustricken. Das geht ansich ganz easy und ist vergleichsweise schnell erledigt.
Nur ich habe dann festgestellt, dass die Haupttabelle auf einem Handy im Hochformat mir nicht gefällt. Deshalb habe ich auch noch zusätzlich begonnen mir hier was anderes einfallen zu lassen (wenn es denn mal soweit ist, dann bekommst du / ihr das).
Nun habe ich ein Problem mit der Aktualisierung der Tabelle, wenn ich einen Timer aktiviere bzw. deaktiviere. Im
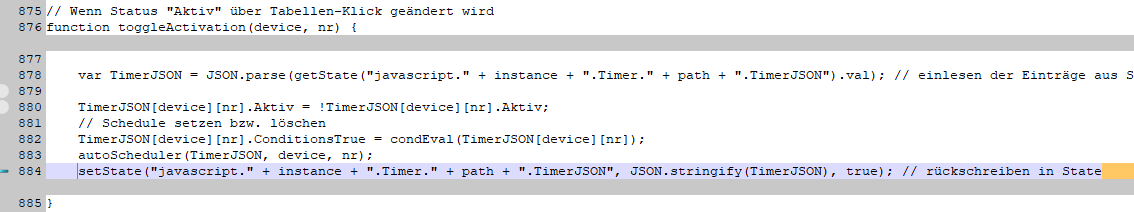
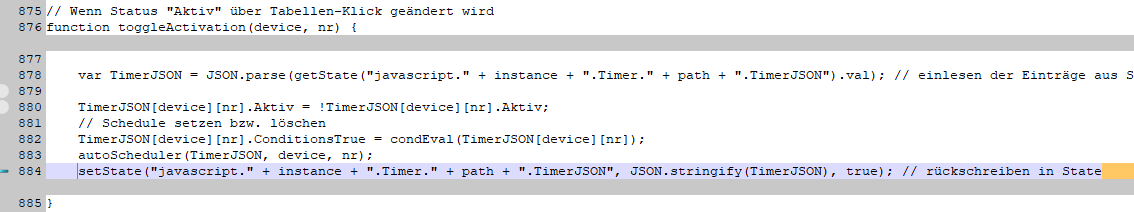
TimerJSONwird die Aktualisierung eingetragen, nur inTableHTMLkommt es nicht an. Bei der Ursachenforschung bin ich auf die FunktiontoggleActivationgestossen. Darin steht in Zeile 884 einsetState("....TimerJSON", ... , true), also mitack=true.
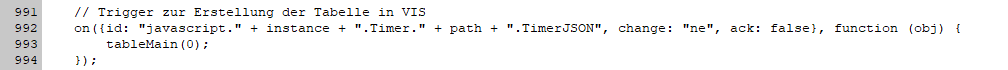
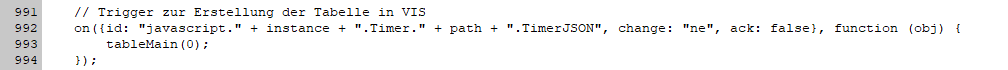
Es gibt einen on-Handler für den State
TimerJSON, aus dem heraus dann auchTableHTMLaktualisiert wird. Nur dieser Handler reagiert nur beiack=false.
@GiuseppeS
Deshalb die Frage: was spricht dagegen, densetStatein Zeile 884 mitack=falsezu setzen? Kannst du noch sagen, warum du einack=trueverwendet hast?Auf den ersten Test funktioniert es bei mir gut. Aber welche Stolperfalle habe ich mir dadurch eingebaut?
VG jpgorganizer
PS: Zeilennummern sind aus der aktuellen Version v1.2.1 30.11.2020 von github (gestern von dort geholt)
-
Hi, ich versuche gerade diese Zeitsteuerung für MDCSS2 umzustricken. Das geht ansich ganz easy und ist vergleichsweise schnell erledigt.
Nur ich habe dann festgestellt, dass die Haupttabelle auf einem Handy im Hochformat mir nicht gefällt. Deshalb habe ich auch noch zusätzlich begonnen mir hier was anderes einfallen zu lassen (wenn es denn mal soweit ist, dann bekommst du / ihr das).
Nun habe ich ein Problem mit der Aktualisierung der Tabelle, wenn ich einen Timer aktiviere bzw. deaktiviere. Im
TimerJSONwird die Aktualisierung eingetragen, nur inTableHTMLkommt es nicht an. Bei der Ursachenforschung bin ich auf die FunktiontoggleActivationgestossen. Darin steht in Zeile 884 einsetState("....TimerJSON", ... , true), also mitack=true.
Es gibt einen on-Handler für den State
TimerJSON, aus dem heraus dann auchTableHTMLaktualisiert wird. Nur dieser Handler reagiert nur beiack=false.
@GiuseppeS
Deshalb die Frage: was spricht dagegen, densetStatein Zeile 884 mitack=falsezu setzen? Kannst du noch sagen, warum du einack=trueverwendet hast?Auf den ersten Test funktioniert es bei mir gut. Aber welche Stolperfalle habe ich mir dadurch eingebaut?
VG jpgorganizer
PS: Zeilennummern sind aus der aktuellen Version v1.2.1 30.11.2020 von github (gestern von dort geholt)
@jpgorganizer
Erstmal mein Respekt, dass du dich in diesem Skript-Dschungel zurechtfindest. Ist alles andere als vorbildlich programmiert.Zum Problem:
Wenn Du in der Tabelle einen Timer togglest, dann wird es innerhalb der Tabelle verarbeitet, d.h. ohne dass das html im State aktualisiert wird. Aber dennoch soll das JSON aktualisiert werden, schließlich muss alles noch passen wenn das Skript neu gestartet wird.
Grund:
Wenn durch ein Toggle das json angepasst wird und dies ein neues html generieren würde, dann würde die vollständige Tabelle neu gerendert werden und somit die Scroll-Position verloren gehen. Nur deshalb funktioniert aktuell das Togglen geschmeidig ohne Sprünge der Scroll-Position.Wenn bei dir das Togglen nicht mehr funktioniert, musst du innerhalb des html Codes die Funktion prüfen, ob diese weiter korrekt angesprochen wird und auch der Rückgabewert passt.
Was genau passt du denn bzgl der mobilen Ansicht an? Evtl könnte ich es allgemein übernehmen.
-
@jpgorganizer
Erstmal mein Respekt, dass du dich in diesem Skript-Dschungel zurechtfindest. Ist alles andere als vorbildlich programmiert.Zum Problem:
Wenn Du in der Tabelle einen Timer togglest, dann wird es innerhalb der Tabelle verarbeitet, d.h. ohne dass das html im State aktualisiert wird. Aber dennoch soll das JSON aktualisiert werden, schließlich muss alles noch passen wenn das Skript neu gestartet wird.
Grund:
Wenn durch ein Toggle das json angepasst wird und dies ein neues html generieren würde, dann würde die vollständige Tabelle neu gerendert werden und somit die Scroll-Position verloren gehen. Nur deshalb funktioniert aktuell das Togglen geschmeidig ohne Sprünge der Scroll-Position.Wenn bei dir das Togglen nicht mehr funktioniert, musst du innerhalb des html Codes die Funktion prüfen, ob diese weiter korrekt angesprochen wird und auch der Rückgabewert passt.
Was genau passt du denn bzgl der mobilen Ansicht an? Evtl könnte ich es allgemein übernehmen.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
und somit die Scroll-Position verloren gehen.
aha, das hatte ich schon bemerkt, aber nicht begriffen, dass das sonst nicht der Fall war :-) Danke
Meine Änderungen bekommst du in ein paar Tagen. Schau dir mal diese Demo hier von @Uhula an.
Ich versuche die Hauptansicht so oder zumindest so ähnlich zu machen. Dann kann ich das auf einem Handy im Hoch- und Querformat besser darstellen - zumindest glaube ich das derzeit.
VG jpgorganizer
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
und somit die Scroll-Position verloren gehen.
aha, das hatte ich schon bemerkt, aber nicht begriffen, dass das sonst nicht der Fall war :-) Danke
Meine Änderungen bekommst du in ein paar Tagen. Schau dir mal diese Demo hier von @Uhula an.
Ich versuche die Hauptansicht so oder zumindest so ähnlich zu machen. Dann kann ich das auf einem Handy im Hoch- und Querformat besser darstellen - zumindest glaube ich das derzeit.
VG jpgorganizer
@jpgorganizer
Schaut gut aus, hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt. -
@jpgorganizer
Schaut gut aus, hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
.... hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.
ich erhalte das Original und mach was Neues dazu. Einfach schaltbar per Switch
Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt.schon, nur das ist keine Tabelle, das ist eine manuell zusammengestellte HTML Seite :-( , die natürlich automatisch erstellt wird :-) , wenn man den Code geschrieben hat :-(
Muss jetzt noch schauen, wie ich das mit dem "ungewollten" Scrollen löse.
VG jpgorganizer
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
.... hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.
ich erhalte das Original und mach was Neues dazu. Einfach schaltbar per Switch
Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt.schon, nur das ist keine Tabelle, das ist eine manuell zusammengestellte HTML Seite :-( , die natürlich automatisch erstellt wird :-) , wenn man den Code geschrieben hat :-(
Muss jetzt noch schauen, wie ich das mit dem "ungewollten" Scrollen löse.
VG jpgorganizer
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer




