NEWS
Twinkly - Basisfunktionen mit ioBroker steuern
-
Hallo @siggi85, danke für dein Blockly-Skript.
Anhand deiner Vorlage und dem Python-Skript von jschlyter habe ich mir daraus ein Skript in Javascript erstellt. Es sind soweit alle Befehle aus der inoffiziellen API implementiert.
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.Meine Twinkly Lichterketten werden leider erst am Wochenende geliefert, daher werde ich bis dahin noch abwarten müssen bevor ich es testen kann. Falls danach alles klappt kann ich es euch gerne zur Verfügung stellen.
Also die ersten Tests sagen sehr gut aus. :+1:
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.
Wo genau kann ich weitere Lichterketten hinzufügen? Also so hat es nicht funktioniert:
const devices = { Lichterkette : { name : 'Lichterkette', // Name für ioBroker ipAdresse : '192.168.1.241', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_241' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } Festoon : { name : 'Festoon', // Name für ioBroker ipAdresse : '192.168.1.243', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_243' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } };EDIT: Ok, mit Komma hat es funktioniert. :)
EDIT2: Also es funktioniert soweit, aber ich erhalten Fehlermeldungen im laufenden Skript. Kannst du damit was anfangen?
-
Also die ersten Tests sagen sehr gut aus. :+1:
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.
Wo genau kann ich weitere Lichterketten hinzufügen? Also so hat es nicht funktioniert:
const devices = { Lichterkette : { name : 'Lichterkette', // Name für ioBroker ipAdresse : '192.168.1.241', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_241' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } Festoon : { name : 'Festoon', // Name für ioBroker ipAdresse : '192.168.1.243', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_243' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } };EDIT: Ok, mit Komma hat es funktioniert. :)
EDIT2: Also es funktioniert soweit, aber ich erhalten Fehlermeldungen im laufenden Skript. Kannst du damit was anfangen?
@siggi85 Soweit ich das erkennen kann hat Twinkly beim Verify einen Fehler (1102) zurückgemeldet. Die nachfolgenden 401 besagt, dass es im Anschluss Authentifizierungsprobleme gab. Ich habe das Logging angepasst um die Fehlerursache zu identifizieren :-) Neue Version liegt auf GitHub.
In Zeile 9 vom Log scheint es noch einen Fehler im Skript zu geben, wird dir dazu mehr angezeigt?
-
ich bekomme folgende Fehlermeldungen im Log
javascript.0 2020-12-03 20:55:29.616 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state value javascript.0 2020-12-03 20:55:29.616 warn (1036) at Pipe.<anonymous> (net.js:675:12) javascript.0 2020-12-03 20:55:29.616 warn (1036) at Socket.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.<anonymous> (internal/child_process.js:444:11) javascript.0 2020-12-03 20:55:29.615 warn (1036) at maybeClose (internal/child_process.js:1022:16) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.exithandler (child_process.js:315:5) javascript.0 2020-12-03 20:55:29.613 warn (1036) at script.js.Schaltungen.Twinkly:10:5 javascript.0 2020-12-03 20:55:29.613 warn (1036) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1411:20) javascript.0 2020-12-03 20:55:29.611 warn (1036) You are assigning a undefined to the state "0_userdata.0.devices.twinkly1.token" which expects a string. Please fix your code to use a string or change the state type to undefined. This warning javascript.0 2020-12-03 20:55:29.610 info (1036) script.js.Schaltungen.Twinkly: Starte Tokenerstellung javascript.0 2020-12-03 20:55:29.600 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state valueDirekt nach erstellen des Skriptes hat alles funktioniert, jetzt wo der Token abgelaufen ist geht nichts mehr.
Wenn ich den Befehl zum erstellen des Tokens manuell per Telnet eingebe klappt das einwandfrei.
Was mach ich falsch? -
@siggi85 Soweit ich das erkennen kann hat Twinkly beim Verify einen Fehler (1102) zurückgemeldet. Die nachfolgenden 401 besagt, dass es im Anschluss Authentifizierungsprobleme gab. Ich habe das Logging angepasst um die Fehlerursache zu identifizieren :-) Neue Version liegt auf GitHub.
In Zeile 9 vom Log scheint es noch einen Fehler im Skript zu geben, wird dir dazu mehr angezeigt?
@patrickbs96 Anbei der Logauszug aufgrund der neusten Github Version.
Fehlermeldungen beim Pollintervall:
Fehlermeldung nach anlegen des neuen Skriptes mit Test An/Aus (was allerdings funktioniert hat).
Der Vollständigkeit halber, meine Anpassungen der Settings.
-
ich bekomme folgende Fehlermeldungen im Log
javascript.0 2020-12-03 20:55:29.616 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state value javascript.0 2020-12-03 20:55:29.616 warn (1036) at Pipe.<anonymous> (net.js:675:12) javascript.0 2020-12-03 20:55:29.616 warn (1036) at Socket.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.<anonymous> (internal/child_process.js:444:11) javascript.0 2020-12-03 20:55:29.615 warn (1036) at maybeClose (internal/child_process.js:1022:16) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.exithandler (child_process.js:315:5) javascript.0 2020-12-03 20:55:29.613 warn (1036) at script.js.Schaltungen.Twinkly:10:5 javascript.0 2020-12-03 20:55:29.613 warn (1036) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1411:20) javascript.0 2020-12-03 20:55:29.611 warn (1036) You are assigning a undefined to the state "0_userdata.0.devices.twinkly1.token" which expects a string. Please fix your code to use a string or change the state type to undefined. This warning javascript.0 2020-12-03 20:55:29.610 info (1036) script.js.Schaltungen.Twinkly: Starte Tokenerstellung javascript.0 2020-12-03 20:55:29.600 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state valueDirekt nach erstellen des Skriptes hat alles funktioniert, jetzt wo der Token abgelaufen ist geht nichts mehr.
Wenn ich den Befehl zum erstellen des Tokens manuell per Telnet eingebe klappt das einwandfrei.
Was mach ich falsch? -
@patrickbs96 Anbei der Logauszug aufgrund der neusten Github Version.
Fehlermeldungen beim Pollintervall:
Fehlermeldung nach anlegen des neuen Skriptes mit Test An/Aus (was allerdings funktioniert hat).
Der Vollständigkeit halber, meine Anpassungen der Settings.
@siggi85 said in Twinkly - Basisfunktionen mit ioBroker steuern:
Error: Error:
So ich habe ein paar Anpassungen gemacht. Beim Verifizieren war noch ein kleiner Fehler drin, der bei mir aber nie aufgetreten ist :man-shrugging: Falls von Twinkly aus eine Fehlermeldung geschickt wird (code != 1000) erstelle ich eine Warnung im Log aber breche die Funktion nicht mehr ab. Falls es nur am ersten Fehler lag dann baue ich das Abbrechen später wieder ein :D
Das Skript habe ich aktualisiert.
-
@siggi85 said in Twinkly - Basisfunktionen mit ioBroker steuern:
Error: Error:
So ich habe ein paar Anpassungen gemacht. Beim Verifizieren war noch ein kleiner Fehler drin, der bei mir aber nie aufgetreten ist :man-shrugging: Falls von Twinkly aus eine Fehlermeldung geschickt wird (code != 1000) erstelle ich eine Warnung im Log aber breche die Funktion nicht mehr ab. Falls es nur am ersten Fehler lag dann baue ich das Abbrechen später wieder ein :D
Das Skript habe ich aktualisiert.
@patrickbs96 Also vorher hat eigentlich alles funktioniert (an/aus, bri), hatte halt nur das Log voller Fehler. Jetzt ist das Log zumindest nur voller Warnings. :P
Ich habe bei meinen Tests aber bereits bemerkt, dass ich öfter mal einen neuen Token generieren musste, weil mein Twinkly Devices den aktuellen regelmäßig nicht mehr akzeptiert hat (daher auch der Token Counter aus meinem Skript). Keine Ahnung wieso das so ist?!
-
@patrickbs96 Also vorher hat eigentlich alles funktioniert (an/aus, bri), hatte halt nur das Log voller Fehler. Jetzt ist das Log zumindest nur voller Warnings. :P
Ich habe bei meinen Tests aber bereits bemerkt, dass ich öfter mal einen neuen Token generieren musste, weil mein Twinkly Devices den aktuellen regelmäßig nicht mehr akzeptiert hat (daher auch der Token Counter aus meinem Skript). Keine Ahnung wieso das so ist?!
@siggi85 Versuche es jetzt nochmal. Ich hatte noch einen Fehler in der Zeitermittlung ab wann der Token abgelaufen ist. Dadurch wurde jedesmal ein neuer Token generiert. Eventuell kommt die 1102 Fehlermeldung davon. Falls das nicht hilft blende ich die dann einfach aus. Scheint ja kein Fehler zu sein :-)
EDIT: Ich habe gerade meine zweite Lichterkette angeschlossen und bekomme jetzt die gleiche Fehlermeldung wie du. Ich gehe jetzt mal davon aus, dass Twinkly die Challenge-Response nicht mag. Muss ich mir mal anschauen... Aber mit diesem Update nur alle 4 Stunden pro Gerät ;-)
-
@siggi85 Versuche es jetzt nochmal. Ich hatte noch einen Fehler in der Zeitermittlung ab wann der Token abgelaufen ist. Dadurch wurde jedesmal ein neuer Token generiert. Eventuell kommt die 1102 Fehlermeldung davon. Falls das nicht hilft blende ich die dann einfach aus. Scheint ja kein Fehler zu sein :-)
EDIT: Ich habe gerade meine zweite Lichterkette angeschlossen und bekomme jetzt die gleiche Fehlermeldung wie du. Ich gehe jetzt mal davon aus, dass Twinkly die Challenge-Response nicht mag. Muss ich mir mal anschauen... Aber mit diesem Update nur alle 4 Stunden pro Gerät ;-)
@patrickbs96
Ich hab die aktuelle Version des Scripts mal geladen und bin am testen, allerdings klappt da nix.
Ich seh in den States zwar jetzt die Firmware Version usw. (Habe noch eine der alten Twinkly aus 2017),
aber der Zustand ob sie an oder aus ist ändert sich nicht und ich kann auch nicht schalten damit, also ob ich auf true oder false setze an der Lichterkette passiert dann nichts.Hier mal ein Auszug aus dem Log:
17:22:18.016 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: getState(id=ping.0.iobroker.192_168_178_175, timerId=undefined) => {"val":true,"ack":true,"ts":1607098913269,"q":0,"from":"system.adapter.ping.0","user":"system.user.admin","lc":1607097243493} 17:22:18.040 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.on] HTTP Error 401 17:22:31.596 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: getState(id=ping.0.iobroker.192_168_178_175, timerId=undefined) => {"val":true,"ack":true,"ts":1607098943471,"q":0,"from":"system.adapter.ping.0","user":"system.user.admin","lc":1607097243493} 17:22:31.617 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.on] HTTP Error 401 17:22:43.389 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: getState(id=ping.0.iobroker.192_168_178_175, timerId=undefined) => {"val":true,"ack":true,"ts":1607098943471,"q":0,"from":"system.adapter.ping.0","user":"system.user.admin","lc":1607097243493} 17:22:43.389 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: setForeignState(id=javascript.0.MyDevices.Twinkly.Weihnachtsbaum.connected, state={"val":true,"ack":true,"c":"script.js.Schaltungen.Twinkly_JS"}) 17:22:43.409 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.mode] HTTP Error 401 17:22:43.425 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.bri] HTTP Error 401 17:22:43.443 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.name] HTTP Error 401 17:22:43.461 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.mqtt] HTTP Error 401 17:22:43.486 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.timer] HTTP Error 401 17:22:43.507 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: setForeignState(id=javascript.0.MyDevices.Twinkly.Weihnachtsbaum.details, state={"val":"{\"product_name\":\"Twinkly\",\"product_version\":\"16\",\"hardware_version\":\"7\",\"flash_size\":16,\"led_type\":6,\"led_version\":\"1\",\"product_code\":\"TW225SEUP07\",\"device_name\":\"Twinkly_BA1A63\",\"uptime\":\"1786705\",\"hw_id\":\"00ba1a63\",\"mac\":\"84:f3:eb:ba:1a:63\",\"max_supported_led\":255,\"base_leds_number\":225,\"number_of_led\":225,\"led_profile\":\"RGB\",\"frame_rate\":25,\"movie_capacity\":719,\"copyright\":\"LEDWORKS 2017\"}","ack":true,"c":"script.js.Schaltungen.Twinkly_JS"}) 17:22:43.526 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: setForeignState(id=javascript.0.MyDevices.Twinkly.Weihnachtsbaum.firmware, state={"val":"2.3.5","ack":true,"c":"script.js.Schaltungen.Twinkly_JS"}) -
@patrickbs96
Ich hab die aktuelle Version des Scripts mal geladen und bin am testen, allerdings klappt da nix.
Ich seh in den States zwar jetzt die Firmware Version usw. (Habe noch eine der alten Twinkly aus 2017),
aber der Zustand ob sie an oder aus ist ändert sich nicht und ich kann auch nicht schalten damit, also ob ich auf true oder false setze an der Lichterkette passiert dann nichts.Hier mal ein Auszug aus dem Log:
17:22:18.016 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: getState(id=ping.0.iobroker.192_168_178_175, timerId=undefined) => {"val":true,"ack":true,"ts":1607098913269,"q":0,"from":"system.adapter.ping.0","user":"system.user.admin","lc":1607097243493} 17:22:18.040 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.on] HTTP Error 401 17:22:31.596 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: getState(id=ping.0.iobroker.192_168_178_175, timerId=undefined) => {"val":true,"ack":true,"ts":1607098943471,"q":0,"from":"system.adapter.ping.0","user":"system.user.admin","lc":1607097243493} 17:22:31.617 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.on] HTTP Error 401 17:22:43.389 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: getState(id=ping.0.iobroker.192_168_178_175, timerId=undefined) => {"val":true,"ack":true,"ts":1607098943471,"q":0,"from":"system.adapter.ping.0","user":"system.user.admin","lc":1607097243493} 17:22:43.389 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: setForeignState(id=javascript.0.MyDevices.Twinkly.Weihnachtsbaum.connected, state={"val":true,"ack":true,"c":"script.js.Schaltungen.Twinkly_JS"}) 17:22:43.409 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.mode] HTTP Error 401 17:22:43.425 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.bri] HTTP Error 401 17:22:43.443 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.name] HTTP Error 401 17:22:43.461 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.mqtt] HTTP Error 401 17:22:43.486 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.timer] HTTP Error 401 17:22:43.507 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: setForeignState(id=javascript.0.MyDevices.Twinkly.Weihnachtsbaum.details, state={"val":"{\"product_name\":\"Twinkly\",\"product_version\":\"16\",\"hardware_version\":\"7\",\"flash_size\":16,\"led_type\":6,\"led_version\":\"1\",\"product_code\":\"TW225SEUP07\",\"device_name\":\"Twinkly_BA1A63\",\"uptime\":\"1786705\",\"hw_id\":\"00ba1a63\",\"mac\":\"84:f3:eb:ba:1a:63\",\"max_supported_led\":255,\"base_leds_number\":225,\"number_of_led\":225,\"led_profile\":\"RGB\",\"frame_rate\":25,\"movie_capacity\":719,\"copyright\":\"LEDWORKS 2017\"}","ack":true,"c":"script.js.Schaltungen.Twinkly_JS"}) 17:22:43.526 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: setForeignState(id=javascript.0.MyDevices.Twinkly.Weihnachtsbaum.firmware, state={"val":"2.3.5","ack":true,"c":"script.js.Schaltungen.Twinkly_JS"})Deine Firmware ist auf 2.3.5. Ist das die neueste Version für deine Twinkly oder wird dir über die App ein Update angeboten?
Bei der neuen Version des Skriptes kam nur beim Start für jede Kette eine Fehlermeldung, seit dem alles ruhig. :):+1: Wahrscheinlich kommt jetzt alle 4 Stunden die Meldung, aber damit kann ich locker leben.
Achja, auch externe Änderungen (bspw. wenn die Kette über die App an/aus geschaltet wird), wird jede volle Minute in ioBroker aktualisiert. :+1: Vielen Dank für deine Version des Skriptes! -
Deine Firmware ist auf 2.3.5. Ist das die neueste Version für deine Twinkly oder wird dir über die App ein Update angeboten?
Bei der neuen Version des Skriptes kam nur beim Start für jede Kette eine Fehlermeldung, seit dem alles ruhig. :):+1: Wahrscheinlich kommt jetzt alle 4 Stunden die Meldung, aber damit kann ich locker leben.
Achja, auch externe Änderungen (bspw. wenn die Kette über die App an/aus geschaltet wird), wird jede volle Minute in ioBroker aktualisiert. :+1: Vielen Dank für deine Version des Skriptes!@siggi85 Ich habe diesbezüglich auch schon eine Lösung, habe nämlich den Verursacher gefunden :D Die Befehle werden nämlich doppelt abgeschickt und dann kam es zu Überschneidungen mit dem Token.
Ich bekomme jetzt aber nach einer Weile die Meldung "Invalid Token" in Verbindung mit der "HTTP Error 401". Da es eine Weile dauert bis der Fehler auftritt kann ich noch nicht sagen wie lange ich dafür brauche...
-
@siggi85 Ich habe diesbezüglich auch schon eine Lösung, habe nämlich den Verursacher gefunden :D Die Befehle werden nämlich doppelt abgeschickt und dann kam es zu Überschneidungen mit dem Token.
Ich bekomme jetzt aber nach einer Weile die Meldung "Invalid Token" in Verbindung mit der "HTTP Error 401". Da es eine Weile dauert bis der Fehler auftritt kann ich noch nicht sagen wie lange ich dafür brauche...
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
@siggi85 Ich habe diesbezüglich auch schon eine Lösung, habe nämlich den Verursacher gefunden :D Die Befehle werden nämlich doppelt abgeschickt und dann kam es zu Überschneidungen mit dem Token.
Ich bekomme jetzt aber nach einer Weile die Meldung "Invalid Token" in Verbindung mit der "HTTP Error 401". Da es eine Weile dauert bis der Fehler auftritt kann ich noch nicht sagen wie lange ich dafür brauche...
Jop, ich habe gerade geschaut und das mit dem "HTTP Error 401" ist mir gerade auch passiert. Musste das Skript neustarten. Mal schauen wie lange es jetzt läuft.
-
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
@siggi85 Ich habe diesbezüglich auch schon eine Lösung, habe nämlich den Verursacher gefunden :D Die Befehle werden nämlich doppelt abgeschickt und dann kam es zu Überschneidungen mit dem Token.
Ich bekomme jetzt aber nach einer Weile die Meldung "Invalid Token" in Verbindung mit der "HTTP Error 401". Da es eine Weile dauert bis der Fehler auftritt kann ich noch nicht sagen wie lange ich dafür brauche...
Jop, ich habe gerade geschaut und das mit dem "HTTP Error 401" ist mir gerade auch passiert. Musste das Skript neustarten. Mal schauen wie lange es jetzt läuft.
@siggi85 Ging dann doch schneller als gedacht. Ich habe es jetzt so ähnlich gelöst, wie du in deinem Skript. Seitdem kriege ich keine Fehlermeldungen mehr. Ich habe zusätzlich noch eine Konstante hinzugefügt um die Zeit für das Polling anzupassen :-)
-
Deine Firmware ist auf 2.3.5. Ist das die neueste Version für deine Twinkly oder wird dir über die App ein Update angeboten?
Bei der neuen Version des Skriptes kam nur beim Start für jede Kette eine Fehlermeldung, seit dem alles ruhig. :):+1: Wahrscheinlich kommt jetzt alle 4 Stunden die Meldung, aber damit kann ich locker leben.
Achja, auch externe Änderungen (bspw. wenn die Kette über die App an/aus geschaltet wird), wird jede volle Minute in ioBroker aktualisiert. :+1: Vielen Dank für deine Version des Skriptes! -
@siggi85 Ging dann doch schneller als gedacht. Ich habe es jetzt so ähnlich gelöst, wie du in deinem Skript. Seitdem kriege ich keine Fehlermeldungen mehr. Ich habe zusätzlich noch eine Konstante hinzugefügt um die Zeit für das Polling anzupassen :-)
@patrickbs96 Mh, durch die neue Version erhalte ich folgende Meldung und das Schalten funktioniert nicht mehr:
EDIT: Das Polling wird minütlich durchgeführt, aber bringt halt die beschriebenen Fehlermeldungen.
-
@patrickbs96 Mh, durch die neue Version erhalte ich folgende Meldung und das Schalten funktioniert nicht mehr:
EDIT: Das Polling wird minütlich durchgeführt, aber bringt halt die beschriebenen Fehlermeldungen.
@siggi85 Das das Steuern nicht mehr klappt war meine Schuld. Hatte eine Stelle übersehen, die ich ersetzen musste. Ich nutze meine eigene Logging-Komponente...
Könntest du das Skript noch einmal testen? Ich habe eine Prüfung ergänzt, vielleicht lag es daran.
-
@siggi85 Das das Steuern nicht mehr klappt war meine Schuld. Hatte eine Stelle übersehen, die ich ersetzen musste. Ich nutze meine eigene Logging-Komponente...
Könntest du das Skript noch einmal testen? Ich habe eine Prüfung ergänzt, vielleicht lag es daran.
@patrickbs96 Logs und Funktionen sehen sehr gut aus! :+1: Ich werde weiter beobachten und noch eine Rückmeldung aus dem Dauerbetrieb gebe. Wenn das jetzt stabil läuft bin ich damit sehr zufrieden. :)
Es wäre natürlich mega, wenn man die jeweilige Szene über ein Attribut steuern könnte, allerdings gibt das die API aktuell leider nicht her. Da können wir wohl nur abwarten und hoffen, dass die API irgendwann offiziell und damit vollständig dokumentiert wird.@W0RSCHD Also derjenige, der die inofizielle API dokumentiert hat, hat anscheinend auch ein Gerät der ersten Generation. Er scheint auch mit der gleichen Firmware getestet zu haben, die auf deinen Twinklys drauf ist. (Siehe hier)
Prinzipiell müsste es meiner Meinung nach bei dir also funktionieren.
Versuche mal bitte auf der Kommadozeile, was ich hier beschrieben habe und gebe Rückmeldung, ob das klappt. -
@patrickbs96 Logs und Funktionen sehen sehr gut aus! :+1: Ich werde weiter beobachten und noch eine Rückmeldung aus dem Dauerbetrieb gebe. Wenn das jetzt stabil läuft bin ich damit sehr zufrieden. :)
Es wäre natürlich mega, wenn man die jeweilige Szene über ein Attribut steuern könnte, allerdings gibt das die API aktuell leider nicht her. Da können wir wohl nur abwarten und hoffen, dass die API irgendwann offiziell und damit vollständig dokumentiert wird.@W0RSCHD Also derjenige, der die inofizielle API dokumentiert hat, hat anscheinend auch ein Gerät der ersten Generation. Er scheint auch mit der gleichen Firmware getestet zu haben, die auf deinen Twinklys drauf ist. (Siehe hier)
Prinzipiell müsste es meiner Meinung nach bei dir also funktionieren.
Versuche mal bitte auf der Kommadozeile, was ich hier beschrieben habe und gebe Rückmeldung, ob das klappt.@siggi85
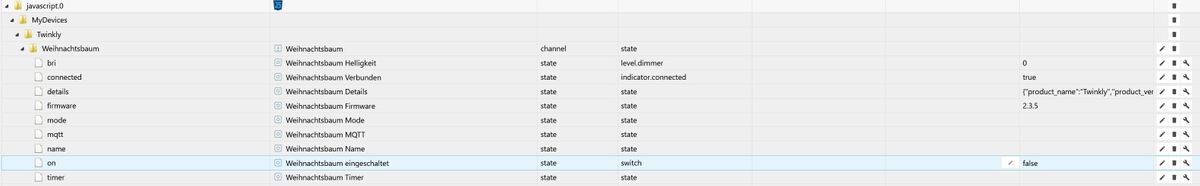
Ja habe die manuellen Befehle gerade alle getestet, kann damit an und ausschalten, das funktioniertHab die neuste Version aus dem GIT mal reinkopiert und gestartet und auch nochmal alle Objekte im JS Adapter gelöscht das sie neu angelegt werden.

Sieht dann so aus und es wird quasi nur details und Firmware ausgefüllt, welcher modus aktiv ist usw., das bleibt alles leer.
Ebenso ändert sich dann auch nichts wenn ich den modus von Hand schalte, dadurch geht sie auch nicht aus oder an.
Ich habe ehrlich gesagt aber auch keine Ahnung wo ich suchen soll da ich auch dem verbose Log aus dem Skript nix entnehmen kann warum es hakt oder wo es hängt dass es nicht geht.Hier mal ein Auszug aus dem Log:
11:35:33.352 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: getState(id=ping.0.iobroker.192_168_178_175, timerId=undefined) => {"val":true,"ack":true,"ts":1607164512257,"q":0,"from":"system.adapter.ping.0","user":"system.user.admin","lc":1607157356830} 11:35:33.353 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: setForeignState(id=javascript.0.Weihnachtsbaum.connected, state={"val":true,"ack":true,"c":"script.js.Schaltungen.Twinkly_JS"}) 11:35:33.386 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.413 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:33.453 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.480 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:33.512 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.mode] HTTP Error 401, "Invalid Token." 11:35:33.531 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.552 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:33.589 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.611 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:33.640 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.bri] HTTP Error 401, "Invalid Token." 11:35:33.657 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.678 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:33.711 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.735 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:33.760 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.name] HTTP Error 401, "Invalid Token." 11:35:33.778 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.795 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:33.832 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.858 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:33.885 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.mqtt] HTTP Error 401, "Invalid Token." 11:35:33.902 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.919 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:33.964 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:33.984 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:34.002 error javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Weihnachtsbaum.timer] HTTP Error 401, "Invalid Token." 11:35:34.017 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.login] 1106 (undefined), Body: {"code":1106} 11:35:34.034 warn javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: [Twinkly.POST.verify] 1102 (Error), Data: {}, Headers: {}, Body: {"code":1102} 11:35:34.066 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: setForeignState(id=javascript.0.Weihnachtsbaum.details, state={"val":"{\"product_name\":\"Twinkly\",\"product_version\":\"16\",\"hardware_version\":\"7\",\"flash_size\":16,\"led_type\":6,\"led_version\":\"1\",\"product_code\":\"TW225SEUP07\",\"device_name\":\"Twinkly_BA1A63\",\"uptime\":\"2913607\",\"hw_id\":\"00ba1a63\",\"mac\":\"84:f3:eb:ba:1a:63\",\"max_supported_led\":255,\"base_leds_number\":225,\"number_of_led\":225,\"led_profile\":\"RGB\",\"frame_rate\":25,\"movie_capacity\":719,\"copyright\":\"LEDWORKS 2017\"}","ack":true,"c":"script.js.Schaltungen.Twinkly_JS"}) 11:35:34.089 info javascript.0 (11366) script.js.Schaltungen.Twinkly_JS: setForeignState(id=javascript.0.Weihnachtsbaum.firmware, state={"val":"2.3.5","ack":true,"c":"script.js.Schaltungen.Twinkly_JS"}) -
@patrickbs96 Logs und Funktionen sehen sehr gut aus! :+1: Ich werde weiter beobachten und noch eine Rückmeldung aus dem Dauerbetrieb gebe. Wenn das jetzt stabil läuft bin ich damit sehr zufrieden. :)
Es wäre natürlich mega, wenn man die jeweilige Szene über ein Attribut steuern könnte, allerdings gibt das die API aktuell leider nicht her. Da können wir wohl nur abwarten und hoffen, dass die API irgendwann offiziell und damit vollständig dokumentiert wird.@W0RSCHD Also derjenige, der die inofizielle API dokumentiert hat, hat anscheinend auch ein Gerät der ersten Generation. Er scheint auch mit der gleichen Firmware getestet zu haben, die auf deinen Twinklys drauf ist. (Siehe hier)
Prinzipiell müsste es meiner Meinung nach bei dir also funktionieren.
Versuche mal bitte auf der Kommadozeile, was ich hier beschrieben habe und gebe Rückmeldung, ob das klappt.@siggi85 Das freut mich zu hören :-) Theoretisch wäre das ja durch MQTT möglich aber ich weiß nicht wie genau ich es konfigurieren muss. Ich hatte es gestern versucht aber es gab keine Verbindung...
@W0RSCHD So wie ich das bei meinen Tests festgestellt habe ist, dass Details und Firmware keinen Token benötigen um die Daten abzurufen. Deshalb funktionieren dies beiden auch noch. In deinem Fall sieht es so aus als schlägt die Anmeldung fehl... Ich habe das Logging mal erweitern vielleicht finden wir so den Grund, weshalb es bei dir nicht mit dem Skript klappt.
Setzte dafürconst EXTENDED_LOGGING = true; -
@siggi85 Das freut mich zu hören :-) Theoretisch wäre das ja durch MQTT möglich aber ich weiß nicht wie genau ich es konfigurieren muss. Ich hatte es gestern versucht aber es gab keine Verbindung...
@W0RSCHD So wie ich das bei meinen Tests festgestellt habe ist, dass Details und Firmware keinen Token benötigen um die Daten abzurufen. Deshalb funktionieren dies beiden auch noch. In deinem Fall sieht es so aus als schlägt die Anmeldung fehl... Ich habe das Logging mal erweitern vielleicht finden wir so den Grund, weshalb es bei dir nicht mit dem Skript klappt.
Setzte dafürconst EXTENDED_LOGGING = true;@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
@siggi85 Das freut mich zu hören :-) Theoretisch wäre das ja durch MQTT möglich aber ich weiß nicht wie genau ich es konfigurieren muss. Ich hatte es gestern versucht aber es gab keine Verbindung...
Anders als in der API beschrieben, ist die MQTT Verbindung mittlerweile verschlüsselt. Hätte man das passende Zertifikat könnte man eine MQTT Instanz mit diesem Zertifikat und einem eigenen Port aufmachen. Ohne Zertifikat sieht das aber schlecht aus.
Ich habe es bei meinen Tests auch nicht hinbekommen, die Verschlüsselung zu deaktivieren. Das wäre sonst die 2. Möglichkeit. :/


