NEWS
Twinkly - Basisfunktionen mit ioBroker steuern
-
Das mit der Fehlermeldung konnte ich lösen.
Leider funktioniert es trotzdem nicht.
Scheinbar wird ein invalider Token generiert. Der invalid_toke-counter wird immer nur hochgezählt -
@siggi85 Hier das Ergebnis
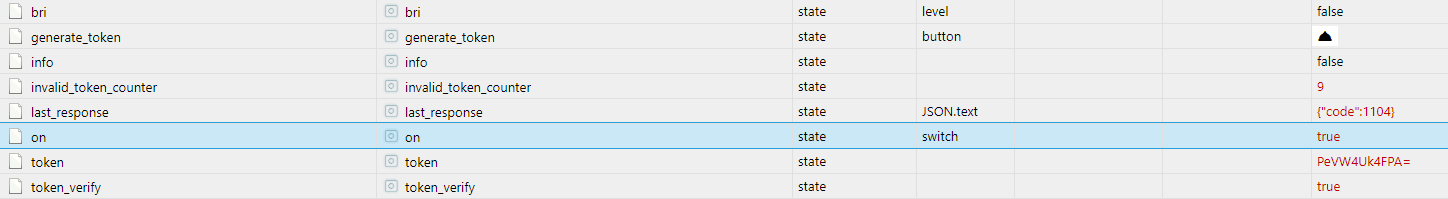
{"authentication_token":"uyXHFBPzFzo=","authentication_token_expires_in":14400,"challenge-response":"8d927c5e0a832f65a3f82a89b2bb045238e02a87","code":1000}Des weiteren mal ein Screenshot der Objekte

Als Firmware ist die 2.5.6 aufgespielt
-
Hi,
ich habe das Ganze mal über das Homebridge-Plugin mal in ins Homekit gebracht.
Da ist es auch so, dass beim einschalten nichts passiert. Hier ist mir aber aufgefallen, dass immer mit 0% Helligkeit eingeschaltet wird. Drehe ich im Homekit die Helligkeit hoch, geht Twinky an und lässt sich steuern. Auch Ausschalten funktioniert.
Ggf. ist das hier das gleiche Problem. Wobei ich auch schon versucht habe Helligkeit 100 nachzusenden. Brachte leider nichts. -
Hi,
ich habe das Ganze mal über das Homebridge-Plugin mal in ins Homekit gebracht.
Da ist es auch so, dass beim einschalten nichts passiert. Hier ist mir aber aufgefallen, dass immer mit 0% Helligkeit eingeschaltet wird. Drehe ich im Homekit die Helligkeit hoch, geht Twinky an und lässt sich steuern. Auch Ausschalten funktioniert.
Ggf. ist das hier das gleiche Problem. Wobei ich auch schon versucht habe Helligkeit 100 nachzusenden. Brachte leider nichts.@AndreasK
Den Code 1004 den du als Rückgabewert hast, habe ich bei meinen beiden Twinklys nicht. In der inoffiziellen Doku steht dazu1104
Error - malformed JSON on input?Ich schicke dir demnächst mal den "händischen Weg" ohne Blockly, dann kannst du das mal versuchen. Anscheinend funktioniert das Parsing im Blockly Import bei dir nicht richtig, also wo der Request zusammengebaut wird. Der Befehl auf der Kommandozeile sieht zumindest gut aus und gibt korrekt Code 1000 zurück.
-
Hi,
ich habe das Ganze mal über das Homebridge-Plugin mal in ins Homekit gebracht.
Da ist es auch so, dass beim einschalten nichts passiert. Hier ist mir aber aufgefallen, dass immer mit 0% Helligkeit eingeschaltet wird. Drehe ich im Homekit die Helligkeit hoch, geht Twinky an und lässt sich steuern. Auch Ausschalten funktioniert.
Ggf. ist das hier das gleiche Problem. Wobei ich auch schon versucht habe Helligkeit 100 nachzusenden. Brachte leider nichts.@AndreasK @AndreasK Versuch auf der Kommadozeile mal folgendes:
Schritt1
curl -d '{"challenge": "AAECAwQFBgcICQoLDA0ODxAREhMUFRYXGBkaGxwdHh8="}' -H 'Content-Type: application/json' http://IP-ADRESSE/xled/v1/loginDann den authentication token der Antwort nutzen um folgendes abzusetzen (in allen folgenden Befehlen TOKEN und IP-ADRESSE ersetzen):
Schritt 2
curl -d '{"challenge-response": "4ecffc0c669796ea843c4ef4dc7d2a33cf081d92"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/verifyDanach mit dem Token folgendes ausführen:
An schalten:
curl -d '{"mode":"movie"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/led/modeAus schalten:
curl -d '{"mode":"off"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/led/modeSollte die Antwort kommen, dass der Token nicht mehr gültig ist, Schritt 1 und Schritt 2 wiederholen um neuen Token zu generieren.
Bitte teste das mal und gebe mir Rückmeldung ob du so dein Twinkly an und aus machen kannst.
-
@AndreasK @AndreasK Versuch auf der Kommadozeile mal folgendes:
Schritt1
curl -d '{"challenge": "AAECAwQFBgcICQoLDA0ODxAREhMUFRYXGBkaGxwdHh8="}' -H 'Content-Type: application/json' http://IP-ADRESSE/xled/v1/loginDann den authentication token der Antwort nutzen um folgendes abzusetzen (in allen folgenden Befehlen TOKEN und IP-ADRESSE ersetzen):
Schritt 2
curl -d '{"challenge-response": "4ecffc0c669796ea843c4ef4dc7d2a33cf081d92"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/verifyDanach mit dem Token folgendes ausführen:
An schalten:
curl -d '{"mode":"movie"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/led/modeAus schalten:
curl -d '{"mode":"off"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/led/modeSollte die Antwort kommen, dass der Token nicht mehr gültig ist, Schritt 1 und Schritt 2 wiederholen um neuen Token zu generieren.
Bitte teste das mal und gebe mir Rückmeldung ob du so dein Twinkly an und aus machen kannst.
Hallo @siggi85, danke für dein Blockly-Skript.
Anhand deiner Vorlage und dem Python-Skript von jschlyter habe ich mir daraus ein Skript in Javascript erstellt. Es sind soweit alle Befehle aus der inoffiziellen API implementiert.
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.Meine Twinkly Lichterketten werden leider erst am Wochenende geliefert, daher werde ich bis dahin noch abwarten müssen bevor ich es testen kann. Falls danach alles klappt kann ich es euch gerne zur Verfügung stellen.
-
Hallo @siggi85, danke für dein Blockly-Skript.
Anhand deiner Vorlage und dem Python-Skript von jschlyter habe ich mir daraus ein Skript in Javascript erstellt. Es sind soweit alle Befehle aus der inoffiziellen API implementiert.
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.Meine Twinkly Lichterketten werden leider erst am Wochenende geliefert, daher werde ich bis dahin noch abwarten müssen bevor ich es testen kann. Falls danach alles klappt kann ich es euch gerne zur Verfügung stellen.
@patrickbs96 Das hört sich super an! 😊👍
EDIT: Hast du damit auch ein regelmäßiges Polling integrieren können? Also dass bspw. der an/aus Status in ioBroker angepasst wird, auch wenn es über die App gesteuert. Das fehlt mir bei meiner Version. 😉
-
@patrickbs96 Das hört sich super an! 😊👍
EDIT: Hast du damit auch ein regelmäßiges Polling integrieren können? Also dass bspw. der an/aus Status in ioBroker angepasst wird, auch wenn es über die App gesteuert. Das fehlt mir bei meiner Version. 😉
@siggi85 Die Lichterkette kam früher als gedacht. Musste noch ein paar Fehler ausbügeln aber sollte jetzt soweit funktionieren. Ich habe teilweise eigene Funktionen verwendet die ich bei mir im GLOBAL stehen habe. Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Zum Thema Polling: Aktuell werden einmal die Minute die Informationen abgefragt. Falls weniger gewünscht sein sollte müsste ich die Logik nochmal überarbeiteten, da ich mit schedule nicht weniger eintragen konnte.
Das Skript habe ich hier abgelegt.
-
@siggi85 Die Lichterkette kam früher als gedacht. Musste noch ein paar Fehler ausbügeln aber sollte jetzt soweit funktionieren. Ich habe teilweise eigene Funktionen verwendet die ich bei mir im GLOBAL stehen habe. Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Zum Thema Polling: Aktuell werden einmal die Minute die Informationen abgefragt. Falls weniger gewünscht sein sollte müsste ich die Logik nochmal überarbeiteten, da ich mit schedule nicht weniger eintragen konnte.
Das Skript habe ich hier abgelegt.
@patrickbs96 Das schaue ich mir die Tage an. Bin schon gespannt. 😊👍
-
@siggi85 Die Lichterkette kam früher als gedacht. Musste noch ein paar Fehler ausbügeln aber sollte jetzt soweit funktionieren. Ich habe teilweise eigene Funktionen verwendet die ich bei mir im GLOBAL stehen habe. Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Zum Thema Polling: Aktuell werden einmal die Minute die Informationen abgefragt. Falls weniger gewünscht sein sollte müsste ich die Logik nochmal überarbeiteten, da ich mit schedule nicht weniger eintragen konnte.
Das Skript habe ich hier abgelegt.
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Funktioniert leider nicht bei mir. Ich vermute mal MS_PER_SECOND fehlt noch, oder? :)
javascript.1 2020-12-03 19:42:04.044 error (19045) at Script.runInContext (vm.js:131:20) javascript.1 2020-12-03 19:42:04.044 error (19045) at script.js.05_Helper.Twinkly_new:667:1 javascript.1 2020-12-03 19:42:04.043 error (19045) at init (script.js.05_Helper.Twinkly_new:203:20) javascript.1 2020-12-03 19:42:04.043 error (19045) ReferenceError: MS_PER_SECOND is not defined javascript.1 2020-12-03 19:42:04.043 error (19045) ^ javascript.1 2020-12-03 19:42:04.043 error (19045) }, 2 * MS_PER_SECOND); javascript.1 2020-12-03 19:42:04.043 error (19045) script.js.05_Helper.Twinkly_new: script.js.05_Helper.Twinkly_new:203 -
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Funktioniert leider nicht bei mir. Ich vermute mal MS_PER_SECOND fehlt noch, oder? :)
javascript.1 2020-12-03 19:42:04.044 error (19045) at Script.runInContext (vm.js:131:20) javascript.1 2020-12-03 19:42:04.044 error (19045) at script.js.05_Helper.Twinkly_new:667:1 javascript.1 2020-12-03 19:42:04.043 error (19045) at init (script.js.05_Helper.Twinkly_new:203:20) javascript.1 2020-12-03 19:42:04.043 error (19045) ReferenceError: MS_PER_SECOND is not defined javascript.1 2020-12-03 19:42:04.043 error (19045) ^ javascript.1 2020-12-03 19:42:04.043 error (19045) }, 2 * MS_PER_SECOND); javascript.1 2020-12-03 19:42:04.043 error (19045) script.js.05_Helper.Twinkly_new: script.js.05_Helper.Twinkly_new:203@siggi85 Ach verdammt, da habe ich doch noch was übersehen... War leider eine meiner Helper-Konstante :D
Ich habe es auf GitHub korrigiert. Wenn du 2 * MS_PER_SECOND durch 2000 ersetzt führt es zum gleichen Ergebnis, wie wenn du diese Konstante definierst ;-)const MS_PER_SECOND = 1000; -
@siggi85 Ach verdammt, da habe ich doch noch was übersehen... War leider eine meiner Helper-Konstante :D
Ich habe es auf GitHub korrigiert. Wenn du 2 * MS_PER_SECOND durch 2000 ersetzt führt es zum gleichen Ergebnis, wie wenn du diese Konstante definierst ;-)const MS_PER_SECOND = 1000;ich bekomme folgende Fehlermeldungen im Log
javascript.0 2020-12-03 20:55:29.616 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state value javascript.0 2020-12-03 20:55:29.616 warn (1036) at Pipe.<anonymous> (net.js:675:12) javascript.0 2020-12-03 20:55:29.616 warn (1036) at Socket.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.<anonymous> (internal/child_process.js:444:11) javascript.0 2020-12-03 20:55:29.615 warn (1036) at maybeClose (internal/child_process.js:1022:16) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.exithandler (child_process.js:315:5) javascript.0 2020-12-03 20:55:29.613 warn (1036) at script.js.Schaltungen.Twinkly:10:5 javascript.0 2020-12-03 20:55:29.613 warn (1036) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1411:20) javascript.0 2020-12-03 20:55:29.611 warn (1036) You are assigning a undefined to the state "0_userdata.0.devices.twinkly1.token" which expects a string. Please fix your code to use a string or change the state type to undefined. This warning javascript.0 2020-12-03 20:55:29.610 info (1036) script.js.Schaltungen.Twinkly: Starte Tokenerstellung javascript.0 2020-12-03 20:55:29.600 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state valueDirekt nach erstellen des Skriptes hat alles funktioniert, jetzt wo der Token abgelaufen ist geht nichts mehr.
Wenn ich den Befehl zum erstellen des Tokens manuell per Telnet eingebe klappt das einwandfrei.
Was mach ich falsch? -
Hallo @siggi85, danke für dein Blockly-Skript.
Anhand deiner Vorlage und dem Python-Skript von jschlyter habe ich mir daraus ein Skript in Javascript erstellt. Es sind soweit alle Befehle aus der inoffiziellen API implementiert.
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.Meine Twinkly Lichterketten werden leider erst am Wochenende geliefert, daher werde ich bis dahin noch abwarten müssen bevor ich es testen kann. Falls danach alles klappt kann ich es euch gerne zur Verfügung stellen.
Also die ersten Tests sagen sehr gut aus. :+1:
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.
Wo genau kann ich weitere Lichterketten hinzufügen? Also so hat es nicht funktioniert:
const devices = { Lichterkette : { name : 'Lichterkette', // Name für ioBroker ipAdresse : '192.168.1.241', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_241' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } Festoon : { name : 'Festoon', // Name für ioBroker ipAdresse : '192.168.1.243', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_243' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } };EDIT: Ok, mit Komma hat es funktioniert. :)
EDIT2: Also es funktioniert soweit, aber ich erhalten Fehlermeldungen im laufenden Skript. Kannst du damit was anfangen?
-
Also die ersten Tests sagen sehr gut aus. :+1:
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.
Wo genau kann ich weitere Lichterketten hinzufügen? Also so hat es nicht funktioniert:
const devices = { Lichterkette : { name : 'Lichterkette', // Name für ioBroker ipAdresse : '192.168.1.241', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_241' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } Festoon : { name : 'Festoon', // Name für ioBroker ipAdresse : '192.168.1.243', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_243' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } };EDIT: Ok, mit Komma hat es funktioniert. :)
EDIT2: Also es funktioniert soweit, aber ich erhalten Fehlermeldungen im laufenden Skript. Kannst du damit was anfangen?
@siggi85 Soweit ich das erkennen kann hat Twinkly beim Verify einen Fehler (1102) zurückgemeldet. Die nachfolgenden 401 besagt, dass es im Anschluss Authentifizierungsprobleme gab. Ich habe das Logging angepasst um die Fehlerursache zu identifizieren :-) Neue Version liegt auf GitHub.
In Zeile 9 vom Log scheint es noch einen Fehler im Skript zu geben, wird dir dazu mehr angezeigt?
-
ich bekomme folgende Fehlermeldungen im Log
javascript.0 2020-12-03 20:55:29.616 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state value javascript.0 2020-12-03 20:55:29.616 warn (1036) at Pipe.<anonymous> (net.js:675:12) javascript.0 2020-12-03 20:55:29.616 warn (1036) at Socket.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.<anonymous> (internal/child_process.js:444:11) javascript.0 2020-12-03 20:55:29.615 warn (1036) at maybeClose (internal/child_process.js:1022:16) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.exithandler (child_process.js:315:5) javascript.0 2020-12-03 20:55:29.613 warn (1036) at script.js.Schaltungen.Twinkly:10:5 javascript.0 2020-12-03 20:55:29.613 warn (1036) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1411:20) javascript.0 2020-12-03 20:55:29.611 warn (1036) You are assigning a undefined to the state "0_userdata.0.devices.twinkly1.token" which expects a string. Please fix your code to use a string or change the state type to undefined. This warning javascript.0 2020-12-03 20:55:29.610 info (1036) script.js.Schaltungen.Twinkly: Starte Tokenerstellung javascript.0 2020-12-03 20:55:29.600 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state valueDirekt nach erstellen des Skriptes hat alles funktioniert, jetzt wo der Token abgelaufen ist geht nichts mehr.
Wenn ich den Befehl zum erstellen des Tokens manuell per Telnet eingebe klappt das einwandfrei.
Was mach ich falsch? -
@siggi85 Soweit ich das erkennen kann hat Twinkly beim Verify einen Fehler (1102) zurückgemeldet. Die nachfolgenden 401 besagt, dass es im Anschluss Authentifizierungsprobleme gab. Ich habe das Logging angepasst um die Fehlerursache zu identifizieren :-) Neue Version liegt auf GitHub.
In Zeile 9 vom Log scheint es noch einen Fehler im Skript zu geben, wird dir dazu mehr angezeigt?
@patrickbs96 Anbei der Logauszug aufgrund der neusten Github Version.
Fehlermeldungen beim Pollintervall:
Fehlermeldung nach anlegen des neuen Skriptes mit Test An/Aus (was allerdings funktioniert hat).
Der Vollständigkeit halber, meine Anpassungen der Settings.
-
ich bekomme folgende Fehlermeldungen im Log
javascript.0 2020-12-03 20:55:29.616 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state value javascript.0 2020-12-03 20:55:29.616 warn (1036) at Pipe.<anonymous> (net.js:675:12) javascript.0 2020-12-03 20:55:29.616 warn (1036) at Socket.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.<anonymous> (internal/child_process.js:444:11) javascript.0 2020-12-03 20:55:29.615 warn (1036) at maybeClose (internal/child_process.js:1022:16) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.exithandler (child_process.js:315:5) javascript.0 2020-12-03 20:55:29.613 warn (1036) at script.js.Schaltungen.Twinkly:10:5 javascript.0 2020-12-03 20:55:29.613 warn (1036) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1411:20) javascript.0 2020-12-03 20:55:29.611 warn (1036) You are assigning a undefined to the state "0_userdata.0.devices.twinkly1.token" which expects a string. Please fix your code to use a string or change the state type to undefined. This warning javascript.0 2020-12-03 20:55:29.610 info (1036) script.js.Schaltungen.Twinkly: Starte Tokenerstellung javascript.0 2020-12-03 20:55:29.600 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state valueDirekt nach erstellen des Skriptes hat alles funktioniert, jetzt wo der Token abgelaufen ist geht nichts mehr.
Wenn ich den Befehl zum erstellen des Tokens manuell per Telnet eingebe klappt das einwandfrei.
Was mach ich falsch? -
@patrickbs96 Anbei der Logauszug aufgrund der neusten Github Version.
Fehlermeldungen beim Pollintervall:
Fehlermeldung nach anlegen des neuen Skriptes mit Test An/Aus (was allerdings funktioniert hat).
Der Vollständigkeit halber, meine Anpassungen der Settings.
@siggi85 said in Twinkly - Basisfunktionen mit ioBroker steuern:
Error: Error:
So ich habe ein paar Anpassungen gemacht. Beim Verifizieren war noch ein kleiner Fehler drin, der bei mir aber nie aufgetreten ist :man-shrugging: Falls von Twinkly aus eine Fehlermeldung geschickt wird (code != 1000) erstelle ich eine Warnung im Log aber breche die Funktion nicht mehr ab. Falls es nur am ersten Fehler lag dann baue ich das Abbrechen später wieder ein :D
Das Skript habe ich aktualisiert.
-
@siggi85 said in Twinkly - Basisfunktionen mit ioBroker steuern:
Error: Error:
So ich habe ein paar Anpassungen gemacht. Beim Verifizieren war noch ein kleiner Fehler drin, der bei mir aber nie aufgetreten ist :man-shrugging: Falls von Twinkly aus eine Fehlermeldung geschickt wird (code != 1000) erstelle ich eine Warnung im Log aber breche die Funktion nicht mehr ab. Falls es nur am ersten Fehler lag dann baue ich das Abbrechen später wieder ein :D
Das Skript habe ich aktualisiert.
@patrickbs96 Also vorher hat eigentlich alles funktioniert (an/aus, bri), hatte halt nur das Log voller Fehler. Jetzt ist das Log zumindest nur voller Warnings. :P
Ich habe bei meinen Tests aber bereits bemerkt, dass ich öfter mal einen neuen Token generieren musste, weil mein Twinkly Devices den aktuellen regelmäßig nicht mehr akzeptiert hat (daher auch der Token Counter aus meinem Skript). Keine Ahnung wieso das so ist?!
-
@patrickbs96 Also vorher hat eigentlich alles funktioniert (an/aus, bri), hatte halt nur das Log voller Fehler. Jetzt ist das Log zumindest nur voller Warnings. :P
Ich habe bei meinen Tests aber bereits bemerkt, dass ich öfter mal einen neuen Token generieren musste, weil mein Twinkly Devices den aktuellen regelmäßig nicht mehr akzeptiert hat (daher auch der Token Counter aus meinem Skript). Keine Ahnung wieso das so ist?!
@siggi85 Versuche es jetzt nochmal. Ich hatte noch einen Fehler in der Zeitermittlung ab wann der Token abgelaufen ist. Dadurch wurde jedesmal ein neuer Token generiert. Eventuell kommt die 1102 Fehlermeldung davon. Falls das nicht hilft blende ich die dann einfach aus. Scheint ja kein Fehler zu sein :-)
EDIT: Ich habe gerade meine zweite Lichterkette angeschlossen und bekomme jetzt die gleiche Fehlermeldung wie du. Ich gehe jetzt mal davon aus, dass Twinkly die Challenge-Response nicht mag. Muss ich mir mal anschauen... Aber mit diesem Update nur alle 4 Stunden pro Gerät ;-)


