NEWS
Twinkly - Basisfunktionen mit ioBroker steuern
-
Ursprünglich habe ich ein kleines Blockly geschrieben (siehe unten in diesem Post). Allerdings hat mittlerweile @patrickbs96 ein wesentlich umfangreiches Skript erstellt, um Twinkly Systeme zu steuern. Die aktuelle Version davon könnt ihr hier finden.
Für alle Fälle lasse ich mein altes Blockly hier drin, aber ich würde definitiv das Skript von @patrickbs96 empfehlen.
Alt:
Ich habe ein kleines Blockly geschrieben, was über Curl Aufrufe die API anfragt und damit Basisfunktionen steuerbar macht wie an/aus (letzte Szene) und die Helligkeit. Die Datenpunkte habe ich unter 0_userdata.0 gepackt.
Damit das Ganze funktioniert, einfach die Datenpunkte importieren und im Blockly die IP-Adresse eures Twinkly Devices eintragen. Zusätzlich mit im Javascript Adapter das exec Kommando erlaubt sein. (Konfiguration in der JavaScript Instanz)Blockly
Datenpunkte
Die API Dokumentation habe ich hierher.
Ich habe auch versucht die MQTT Konfiguration anzupassen, jedoch scheint diese mittlerweile verschlüsselt zu sein (zumindest laut meinen Netzwerk Mitschnitten). Man kann den Datenverkehr zwar zum ioBroker schicken, der kann ohne passendes Zertifikat aber leider nichts damit anfangen. Ich konnte die Verschlüsselung über die API leider nicht deaktvieren oder anpassen. Schade, denn über MQTT lassen sich anscheinend auch die jeweiligen Szenen ansteuern.
Achja, ich bin kein Programmierer. Bspw. ist die direkte Umsetzung in Javascript sicher wesentlich eleganter und/oder das gleichzeitige packen in einen Adapter. Ich bitte um Nachsicht und hoffe einfach, dass ihr (so wie ich jetzt auch) zumindest zufrieden seid, wenn ihr euer Twinkly nun per ioBroker zumindest an und aus schalten könnt. :)@siggi85 Hallo siggi85,
vielen Dank für deine Arbeit und Mühe.
Da ich gerne meine Twinklyleuchterkette außen mit einem Helligkeitssensor verknüpfen möchte für An/AUS, würde ich gerne meine Kette in den IOBoker einbinden. Würdest Du mir die einzelnen Schritte genauer erklären wie das mache, da ich keine Ahnung habe wie ich das bewerkstellige?
Vielen Dank auf jeden Fall schon mal im Voraus.
Finnenzauber
-
@siggi85 Hallo siggi85,
vielen Dank für deine Arbeit und Mühe.
Da ich gerne meine Twinklyleuchterkette außen mit einem Helligkeitssensor verknüpfen möchte für An/AUS, würde ich gerne meine Kette in den IOBoker einbinden. Würdest Du mir die einzelnen Schritte genauer erklären wie das mache, da ich keine Ahnung habe wie ich das bewerkstellige?
Vielen Dank auf jeden Fall schon mal im Voraus.
Finnenzauber
@Finnenzauber Du musst das Blocky unter Skripte importieren. Dann die IP Adresse im Blockly oben ändern auf die deines Twinkly Gerätes.
Zusätzlich den JSON Export in der Objektstruktur importieren.
Wenn du dann das Skript dann startest, sollten der neu erstellte Datenpunkt für an/aus und der Helligkeitsdatenpunkt dein Twinkly Device schalten.Kleiner Nachteil: wenn du Twinkly außerhalb von ioBroker steuerst, dann wird das nicht in ioBroker übernommen. Ich hatte damals auf die Schnelle nicht gesehen, wie ich den aktuellen Status bezüglich an/aus abfragen kann.
Am besten dem Hersteller schreiben und ihn bitten, eine offizielle API herauszugeben. Umso mehr das machen, umso eher kommt vielleicht was dabei raus. Ich habe das damals auch gemacht und der Supporter hat das mitgenommen. 👍
-
@Finnenzauber Du musst das Blocky unter Skripte importieren. Dann die IP Adresse im Blockly oben ändern auf die deines Twinkly Gerätes.
Zusätzlich den JSON Export in der Objektstruktur importieren.
Wenn du dann das Skript dann startest, sollten der neu erstellte Datenpunkt für an/aus und der Helligkeitsdatenpunkt dein Twinkly Device schalten.Kleiner Nachteil: wenn du Twinkly außerhalb von ioBroker steuerst, dann wird das nicht in ioBroker übernommen. Ich hatte damals auf die Schnelle nicht gesehen, wie ich den aktuellen Status bezüglich an/aus abfragen kann.
Am besten dem Hersteller schreiben und ihn bitten, eine offizielle API herauszugeben. Umso mehr das machen, umso eher kommt vielleicht was dabei raus. Ich habe das damals auch gemacht und der Supporter hat das mitgenommen. 👍
@siggi85 Super - vielen Dank für die Erläuterung - und versprochen; ich kratze mal an der Tür von Twinkly wegen der API. Nochmals Dank und viele Grüsse Finnenzauber
-
@siggi85 Super - vielen Dank für die Erläuterung - und versprochen; ich kratze mal an der Tür von Twinkly wegen der API. Nochmals Dank und viele Grüsse Finnenzauber
Zur Info, falls ihr auch mehrere Twinkly Devices habt:
Ich habe gerade von Twinkly die Festoon Lichterkette mit Verlängerung aufgebaut. Im Blockly Export und im Datenpunkt export einfach "Suchen/Ersetzen" --> "twinkly1/twinkly2" (oder wie auch immer ihr euer Device nennen wollt), importieren, IP-Adresse anpassen und fertig. :) -
Hallo,
leider funktioniert es nicht. Bekomme folgende Fehlermeldungen in der Logjavascript.0 2020-11-26 19:20:56.131 error (1265) script.js.Meine_Geräte.Beleuchtung.Twinkly: setForeignState: undefined is not a valid state value javascript.0 2020-11-26 19:20:56.130 warn (1265) at processImmediate (internal/timers.js:463:21) javascript.0 2020-11-26 19:20:56.130 warn (1265) at Immediate._onImmediate (script.js.Meine_Geräte.Beleuchtung.Twinkly:38:7) javascript.0 2020-11-26 19:20:56.129 warn (1265) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1411:20) javascript.0 2020-11-26 19:20:56.127 warn (1265) You are assigning a undefined to the state "0_userdata.0.devices.twinkly1.last_response" which expects a string. Please fix your code to use a string or change the state type to undefined. This javascript.0 2020-11-26 19:20:56.125 info (1265) script.js.Meine_Geräte.Beleuchtung.Twinkly: exec is not available. Please enable "Enable Exec" option in instance settings javascript.0 2020-11-26 19:20:56.124 error (1265) exec is not available. Please enable "Enable Exec" option in instance settings -
Das mit der Fehlermeldung konnte ich lösen.
Leider funktioniert es trotzdem nicht.
Scheinbar wird ein invalider Token generiert. Der invalid_toke-counter wird immer nur hochgezählt@AndreasK Ansonsten Mal auf der Kommandozeile die curl Befehle direkt ausführen. Müsstest du dir aus dem Blockly ableiten können. (Steckt in der Funktion zur Tokengenerierung).
Falls es nicht klappt, schreibe ich die beiden Befehle zur Tokengenerierung später hier rein, bin gerade nur am Handy.
EDIT: Das in der JavaScript Instanz exec erlaubt sein muss, habe ich Mal im ersten Beitrag ergänzt. Hatte ich vergessen.
EDIT2: Was steht denn im Token Datenpunkt? Müsste ungefähr so aussehen:
O+hjKfbLhGs= -
Das mit der Fehlermeldung konnte ich lösen.
Leider funktioniert es trotzdem nicht.
Scheinbar wird ein invalider Token generiert. Der invalid_toke-counter wird immer nur hochgezählt -
@siggi85 Hier das Ergebnis
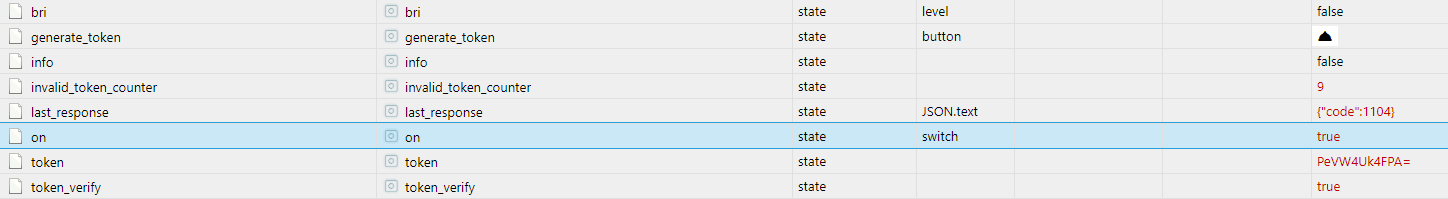
{"authentication_token":"uyXHFBPzFzo=","authentication_token_expires_in":14400,"challenge-response":"8d927c5e0a832f65a3f82a89b2bb045238e02a87","code":1000}Des weiteren mal ein Screenshot der Objekte

Als Firmware ist die 2.5.6 aufgespielt
-
Hi,
ich habe das Ganze mal über das Homebridge-Plugin mal in ins Homekit gebracht.
Da ist es auch so, dass beim einschalten nichts passiert. Hier ist mir aber aufgefallen, dass immer mit 0% Helligkeit eingeschaltet wird. Drehe ich im Homekit die Helligkeit hoch, geht Twinky an und lässt sich steuern. Auch Ausschalten funktioniert.
Ggf. ist das hier das gleiche Problem. Wobei ich auch schon versucht habe Helligkeit 100 nachzusenden. Brachte leider nichts. -
Hi,
ich habe das Ganze mal über das Homebridge-Plugin mal in ins Homekit gebracht.
Da ist es auch so, dass beim einschalten nichts passiert. Hier ist mir aber aufgefallen, dass immer mit 0% Helligkeit eingeschaltet wird. Drehe ich im Homekit die Helligkeit hoch, geht Twinky an und lässt sich steuern. Auch Ausschalten funktioniert.
Ggf. ist das hier das gleiche Problem. Wobei ich auch schon versucht habe Helligkeit 100 nachzusenden. Brachte leider nichts.@AndreasK
Den Code 1004 den du als Rückgabewert hast, habe ich bei meinen beiden Twinklys nicht. In der inoffiziellen Doku steht dazu1104
Error - malformed JSON on input?Ich schicke dir demnächst mal den "händischen Weg" ohne Blockly, dann kannst du das mal versuchen. Anscheinend funktioniert das Parsing im Blockly Import bei dir nicht richtig, also wo der Request zusammengebaut wird. Der Befehl auf der Kommandozeile sieht zumindest gut aus und gibt korrekt Code 1000 zurück.
-
Hi,
ich habe das Ganze mal über das Homebridge-Plugin mal in ins Homekit gebracht.
Da ist es auch so, dass beim einschalten nichts passiert. Hier ist mir aber aufgefallen, dass immer mit 0% Helligkeit eingeschaltet wird. Drehe ich im Homekit die Helligkeit hoch, geht Twinky an und lässt sich steuern. Auch Ausschalten funktioniert.
Ggf. ist das hier das gleiche Problem. Wobei ich auch schon versucht habe Helligkeit 100 nachzusenden. Brachte leider nichts.@AndreasK @AndreasK Versuch auf der Kommadozeile mal folgendes:
Schritt1
curl -d '{"challenge": "AAECAwQFBgcICQoLDA0ODxAREhMUFRYXGBkaGxwdHh8="}' -H 'Content-Type: application/json' http://IP-ADRESSE/xled/v1/loginDann den authentication token der Antwort nutzen um folgendes abzusetzen (in allen folgenden Befehlen TOKEN und IP-ADRESSE ersetzen):
Schritt 2
curl -d '{"challenge-response": "4ecffc0c669796ea843c4ef4dc7d2a33cf081d92"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/verifyDanach mit dem Token folgendes ausführen:
An schalten:
curl -d '{"mode":"movie"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/led/modeAus schalten:
curl -d '{"mode":"off"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/led/modeSollte die Antwort kommen, dass der Token nicht mehr gültig ist, Schritt 1 und Schritt 2 wiederholen um neuen Token zu generieren.
Bitte teste das mal und gebe mir Rückmeldung ob du so dein Twinkly an und aus machen kannst.
-
@AndreasK @AndreasK Versuch auf der Kommadozeile mal folgendes:
Schritt1
curl -d '{"challenge": "AAECAwQFBgcICQoLDA0ODxAREhMUFRYXGBkaGxwdHh8="}' -H 'Content-Type: application/json' http://IP-ADRESSE/xled/v1/loginDann den authentication token der Antwort nutzen um folgendes abzusetzen (in allen folgenden Befehlen TOKEN und IP-ADRESSE ersetzen):
Schritt 2
curl -d '{"challenge-response": "4ecffc0c669796ea843c4ef4dc7d2a33cf081d92"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/verifyDanach mit dem Token folgendes ausführen:
An schalten:
curl -d '{"mode":"movie"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/led/modeAus schalten:
curl -d '{"mode":"off"}' -H 'Content-Type: application/json\ X-Auth-Token: TOKEN' http://IP-ADRESSE/xled/v1/led/modeSollte die Antwort kommen, dass der Token nicht mehr gültig ist, Schritt 1 und Schritt 2 wiederholen um neuen Token zu generieren.
Bitte teste das mal und gebe mir Rückmeldung ob du so dein Twinkly an und aus machen kannst.
Hallo @siggi85, danke für dein Blockly-Skript.
Anhand deiner Vorlage und dem Python-Skript von jschlyter habe ich mir daraus ein Skript in Javascript erstellt. Es sind soweit alle Befehle aus der inoffiziellen API implementiert.
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.Meine Twinkly Lichterketten werden leider erst am Wochenende geliefert, daher werde ich bis dahin noch abwarten müssen bevor ich es testen kann. Falls danach alles klappt kann ich es euch gerne zur Verfügung stellen.
-
Hallo @siggi85, danke für dein Blockly-Skript.
Anhand deiner Vorlage und dem Python-Skript von jschlyter habe ich mir daraus ein Skript in Javascript erstellt. Es sind soweit alle Befehle aus der inoffiziellen API implementiert.
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.Meine Twinkly Lichterketten werden leider erst am Wochenende geliefert, daher werde ich bis dahin noch abwarten müssen bevor ich es testen kann. Falls danach alles klappt kann ich es euch gerne zur Verfügung stellen.
@patrickbs96 Das hört sich super an! 😊👍
EDIT: Hast du damit auch ein regelmäßiges Polling integrieren können? Also dass bspw. der an/aus Status in ioBroker angepasst wird, auch wenn es über die App gesteuert. Das fehlt mir bei meiner Version. 😉
-
@patrickbs96 Das hört sich super an! 😊👍
EDIT: Hast du damit auch ein regelmäßiges Polling integrieren können? Also dass bspw. der an/aus Status in ioBroker angepasst wird, auch wenn es über die App gesteuert. Das fehlt mir bei meiner Version. 😉
@siggi85 Die Lichterkette kam früher als gedacht. Musste noch ein paar Fehler ausbügeln aber sollte jetzt soweit funktionieren. Ich habe teilweise eigene Funktionen verwendet die ich bei mir im GLOBAL stehen habe. Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Zum Thema Polling: Aktuell werden einmal die Minute die Informationen abgefragt. Falls weniger gewünscht sein sollte müsste ich die Logik nochmal überarbeiteten, da ich mit schedule nicht weniger eintragen konnte.
Das Skript habe ich hier abgelegt.
-
@siggi85 Die Lichterkette kam früher als gedacht. Musste noch ein paar Fehler ausbügeln aber sollte jetzt soweit funktionieren. Ich habe teilweise eigene Funktionen verwendet die ich bei mir im GLOBAL stehen habe. Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Zum Thema Polling: Aktuell werden einmal die Minute die Informationen abgefragt. Falls weniger gewünscht sein sollte müsste ich die Logik nochmal überarbeiteten, da ich mit schedule nicht weniger eintragen konnte.
Das Skript habe ich hier abgelegt.
@patrickbs96 Das schaue ich mir die Tage an. Bin schon gespannt. 😊👍
-
@siggi85 Die Lichterkette kam früher als gedacht. Musste noch ein paar Fehler ausbügeln aber sollte jetzt soweit funktionieren. Ich habe teilweise eigene Funktionen verwendet die ich bei mir im GLOBAL stehen habe. Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Zum Thema Polling: Aktuell werden einmal die Minute die Informationen abgefragt. Falls weniger gewünscht sein sollte müsste ich die Logik nochmal überarbeiteten, da ich mit schedule nicht weniger eintragen konnte.
Das Skript habe ich hier abgelegt.
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Funktioniert leider nicht bei mir. Ich vermute mal MS_PER_SECOND fehlt noch, oder? :)
javascript.1 2020-12-03 19:42:04.044 error (19045) at Script.runInContext (vm.js:131:20) javascript.1 2020-12-03 19:42:04.044 error (19045) at script.js.05_Helper.Twinkly_new:667:1 javascript.1 2020-12-03 19:42:04.043 error (19045) at init (script.js.05_Helper.Twinkly_new:203:20) javascript.1 2020-12-03 19:42:04.043 error (19045) ReferenceError: MS_PER_SECOND is not defined javascript.1 2020-12-03 19:42:04.043 error (19045) ^ javascript.1 2020-12-03 19:42:04.043 error (19045) }, 2 * MS_PER_SECOND); javascript.1 2020-12-03 19:42:04.043 error (19045) script.js.05_Helper.Twinkly_new: script.js.05_Helper.Twinkly_new:203 -
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
Ich habe diese am Ende des Skripts hinzugefügt. Falls doch noch eine fehlen sollte, kann ich das noch ergänzen :-)
Funktioniert leider nicht bei mir. Ich vermute mal MS_PER_SECOND fehlt noch, oder? :)
javascript.1 2020-12-03 19:42:04.044 error (19045) at Script.runInContext (vm.js:131:20) javascript.1 2020-12-03 19:42:04.044 error (19045) at script.js.05_Helper.Twinkly_new:667:1 javascript.1 2020-12-03 19:42:04.043 error (19045) at init (script.js.05_Helper.Twinkly_new:203:20) javascript.1 2020-12-03 19:42:04.043 error (19045) ReferenceError: MS_PER_SECOND is not defined javascript.1 2020-12-03 19:42:04.043 error (19045) ^ javascript.1 2020-12-03 19:42:04.043 error (19045) }, 2 * MS_PER_SECOND); javascript.1 2020-12-03 19:42:04.043 error (19045) script.js.05_Helper.Twinkly_new: script.js.05_Helper.Twinkly_new:203@siggi85 Ach verdammt, da habe ich doch noch was übersehen... War leider eine meiner Helper-Konstante :D
Ich habe es auf GitHub korrigiert. Wenn du 2 * MS_PER_SECOND durch 2000 ersetzt führt es zum gleichen Ergebnis, wie wenn du diese Konstante definierst ;-)const MS_PER_SECOND = 1000; -
@siggi85 Ach verdammt, da habe ich doch noch was übersehen... War leider eine meiner Helper-Konstante :D
Ich habe es auf GitHub korrigiert. Wenn du 2 * MS_PER_SECOND durch 2000 ersetzt führt es zum gleichen Ergebnis, wie wenn du diese Konstante definierst ;-)const MS_PER_SECOND = 1000;ich bekomme folgende Fehlermeldungen im Log
javascript.0 2020-12-03 20:55:29.616 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state value javascript.0 2020-12-03 20:55:29.616 warn (1036) at Pipe.<anonymous> (net.js:675:12) javascript.0 2020-12-03 20:55:29.616 warn (1036) at Socket.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.615 warn (1036) at Socket.<anonymous> (internal/child_process.js:444:11) javascript.0 2020-12-03 20:55:29.615 warn (1036) at maybeClose (internal/child_process.js:1022:16) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.EventEmitter.emit (domain.js:483:12) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.emit (events.js:314:20) javascript.0 2020-12-03 20:55:29.614 warn (1036) at ChildProcess.exithandler (child_process.js:315:5) javascript.0 2020-12-03 20:55:29.613 warn (1036) at script.js.Schaltungen.Twinkly:10:5 javascript.0 2020-12-03 20:55:29.613 warn (1036) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1411:20) javascript.0 2020-12-03 20:55:29.611 warn (1036) You are assigning a undefined to the state "0_userdata.0.devices.twinkly1.token" which expects a string. Please fix your code to use a string or change the state type to undefined. This warning javascript.0 2020-12-03 20:55:29.610 info (1036) script.js.Schaltungen.Twinkly: Starte Tokenerstellung javascript.0 2020-12-03 20:55:29.600 error (1036) script.js.Schaltungen.Twinkly: setForeignState: undefined is not a valid state valueDirekt nach erstellen des Skriptes hat alles funktioniert, jetzt wo der Token abgelaufen ist geht nichts mehr.
Wenn ich den Befehl zum erstellen des Tokens manuell per Telnet eingebe klappt das einwandfrei.
Was mach ich falsch? -
Hallo @siggi85, danke für dein Blockly-Skript.
Anhand deiner Vorlage und dem Python-Skript von jschlyter habe ich mir daraus ein Skript in Javascript erstellt. Es sind soweit alle Befehle aus der inoffiziellen API implementiert.
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.Meine Twinkly Lichterketten werden leider erst am Wochenende geliefert, daher werde ich bis dahin noch abwarten müssen bevor ich es testen kann. Falls danach alles klappt kann ich es euch gerne zur Verfügung stellen.
Also die ersten Tests sagen sehr gut aus. :+1:
@patrickbs96 sagte in Twinkly - Basisfunktionen mit ioBroker steuern:
Ich habe es auch so umgesetzt, dass es sehr einfach um weitere Lichterketten erweitert werden.
Wo genau kann ich weitere Lichterketten hinzufügen? Also so hat es nicht funktioniert:
const devices = { Lichterkette : { name : 'Lichterkette', // Name für ioBroker ipAdresse : '192.168.1.241', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_241' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } Festoon : { name : 'Festoon', // Name für ioBroker ipAdresse : '192.168.1.243', // IP-Adresse von der Twinkly-Lichterkette connectedState : 'ping.0.ioBroker.192_168_1_243' // State mit true/false der den aktuellen Status der Lichterkette überwacht (bspw. ping, tr-064) } };EDIT: Ok, mit Komma hat es funktioniert. :)
EDIT2: Also es funktioniert soweit, aber ich erhalten Fehlermeldungen im laufenden Skript. Kannst du damit was anfangen?


