NEWS
VIS von Sigi234
-
@Lucifor1976 sagte in VIS von Sigi234:
Sag mal. Haste die TV Logof für - Welt HD, N24 Doku, RTL Plus, Kabel1 Doku, Home and Garten TV, Rai 4, TVA (it), Ciao (it) und TRM (it), die sind im Paket leider nicht vorhanden und ich finde keine Seite mit dem Logo Style?
Ev. da dabei:
https://forum.iobroker.net/topic/22039/test-adapter-iqontrol-1-4-x/1138
@sigi234 Danke, leider nein, ist ein ganz andere Style. Auf logoharmony gibt es einen Satz der sehr gut aussieht, aber man kann nur begrenzt herunterladen, bzw das wäre ein batzen arbeit.
-
@sigi234 Danke, leider nein, ist ein ganz andere Style. Auf logoharmony gibt es einen Satz der sehr gut aussieht, aber man kann nur begrenzt herunterladen, bzw das wäre ein batzen arbeit.
Ich hab mir tatsächlich heute die Arbeit gemacht und alle heruntergeladen. Au mann, aber die gefallen mir echt gut. Sind aber auch icht alle dabei. Leider.
-
@sigi234 Danke, leider nein, ist ein ganz andere Style. Auf logoharmony gibt es einen Satz der sehr gut aussieht, aber man kann nur begrenzt herunterladen, bzw das wäre ein batzen arbeit.
-
@sigi234
Erst einmal viele, vielen Dank, dass du hier deine Arbeit kostenlos zur Verfügung stellst. Wirklich spitze. Da lernt man auch als Neuling sehr viel und kann sich einiges abschauen, nach seinen Bedürfnissen und Vorstellungen anpassen...Eine Frage habe ich allerdings noch...
Du schreibst, du hast alle Views an die auflösungstechnisch an den Monitor angepasst. Wie handhabst du das in der Praxis? Steuerst du alles über den Monitor, hast du für Tablets eine View in einer anderen Auflösung,....? Ich habe bei meinen Views eine Auflösung von 1280x720 vorgegeben und sehe am Handy bei eine Auflösung von 2340x1080 nur einen Bruchteil der Views.LG aus NÖ
-
@sigi234
Erst einmal viele, vielen Dank, dass du hier deine Arbeit kostenlos zur Verfügung stellst. Wirklich spitze. Da lernt man auch als Neuling sehr viel und kann sich einiges abschauen, nach seinen Bedürfnissen und Vorstellungen anpassen...Eine Frage habe ich allerdings noch...
Du schreibst, du hast alle Views an die auflösungstechnisch an den Monitor angepasst. Wie handhabst du das in der Praxis? Steuerst du alles über den Monitor, hast du für Tablets eine View in einer anderen Auflösung,....? Ich habe bei meinen Views eine Auflösung von 1280x720 vorgegeben und sehe am Handy bei eine Auflösung von 2340x1080 nur einen Bruchteil der Views.LG aus NÖ
@Stefan_NK sagte in VIS von Sigi234:
sehe am Handy bei eine Auflösung von 2340x1080 nur einen Bruchteil der Views
weil die 2340x1080 nicht die Auflösung im Browser ist.
Nur die Bildschirmauflösung.So wie hier beschrieben findest du die Auflösung raus.
-
@Stefan_NK sagte in VIS von Sigi234:
sehe am Handy bei eine Auflösung von 2340x1080 nur einen Bruchteil der Views
weil die 2340x1080 nicht die Auflösung im Browser ist.
Nur die Bildschirmauflösung.So wie hier beschrieben findest du die Auflösung raus.
-
@Negalein
Danke dir :+1:
Und falls die Auflösungen bei mehreren Geräten (Handy, Tablet,...) abweichen, muss man damit leben oder 2 Views bauen, sehe ich das richtig? :flushed:@Stefan_NK sagte in VIS von Sigi234:
muss man damit leben oder 2 Views bauen
Ja, oder wie hier beschrieben.
-
@Stefan_NK sagte in VIS von Sigi234:
muss man damit leben oder 2 Views bauen
Ja, oder wie hier beschrieben.
-
@Stefan_NK sagte in VIS von Sigi234:
muss man damit leben oder 2 Views bauen
Ja, oder wie hier beschrieben.
@Negalein sagte in VIS von Sigi234:
@Stefan_NK sagte in VIS von Sigi234:
muss man damit leben oder 2 Views bauen
Ja, oder wie hier beschrieben.
Richtig, ich baue dann einfach für das jeweilige Endgerät auf Basis meiner Views eine neue. 😁
-
@Negalein sagte in VIS von Sigi234:
Du verwendest hier einen eigenen DP.
Was und wie schaltest du da?

Hallo, kommt von einen Blockly:
Und einen DP Button erstellen:
javascript.0.Eigene_Datenpunkte.PopUp_To_TV1
-
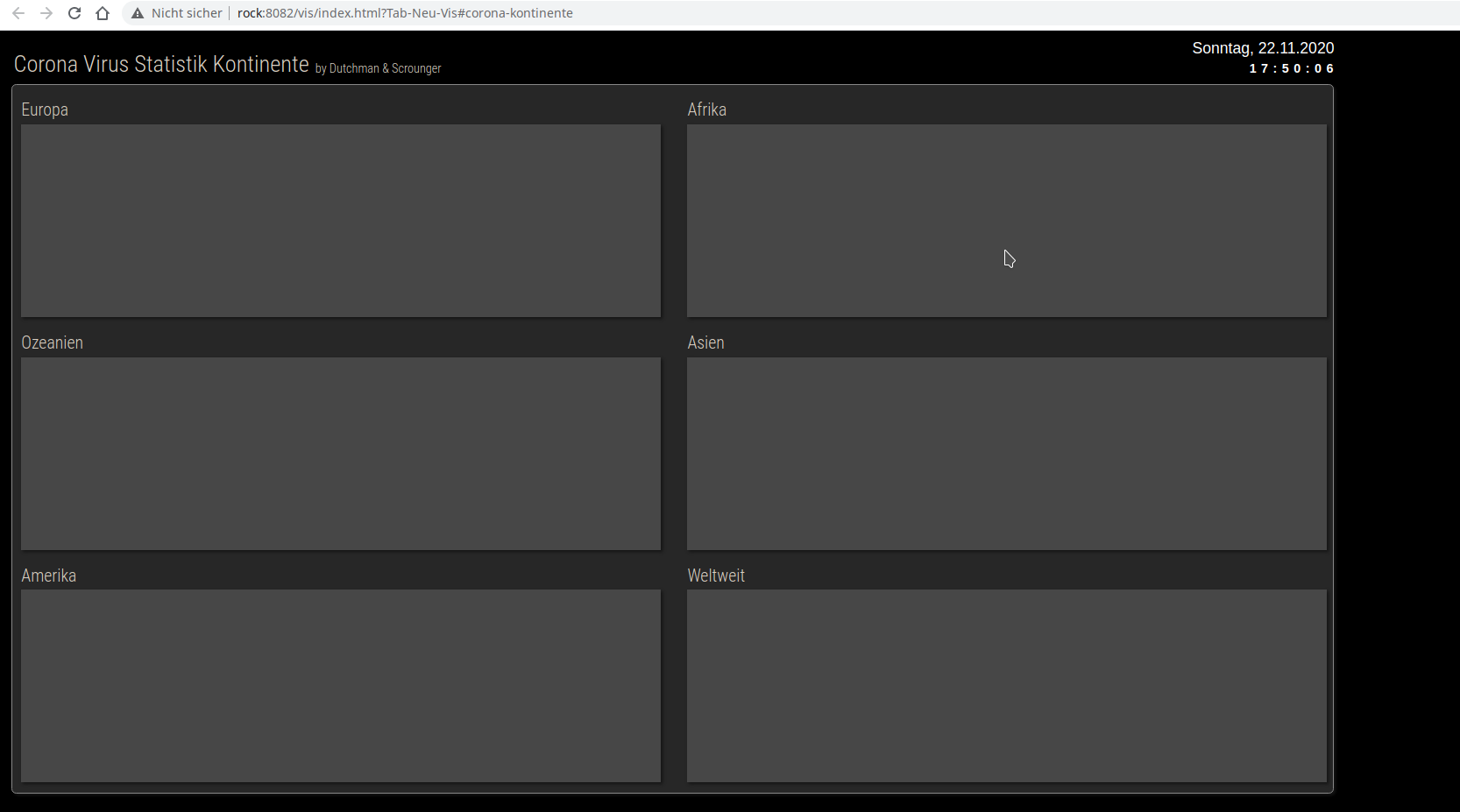
Hallo Sigi234,
habe gerde mal die VIS installiert

View_Corona_Kontinente_Sigi234.txt importiert als View, ohne Fehler geklappt.
Aber die Inhalte sind alle leer.
Ja ich hab die https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2 am laufen.
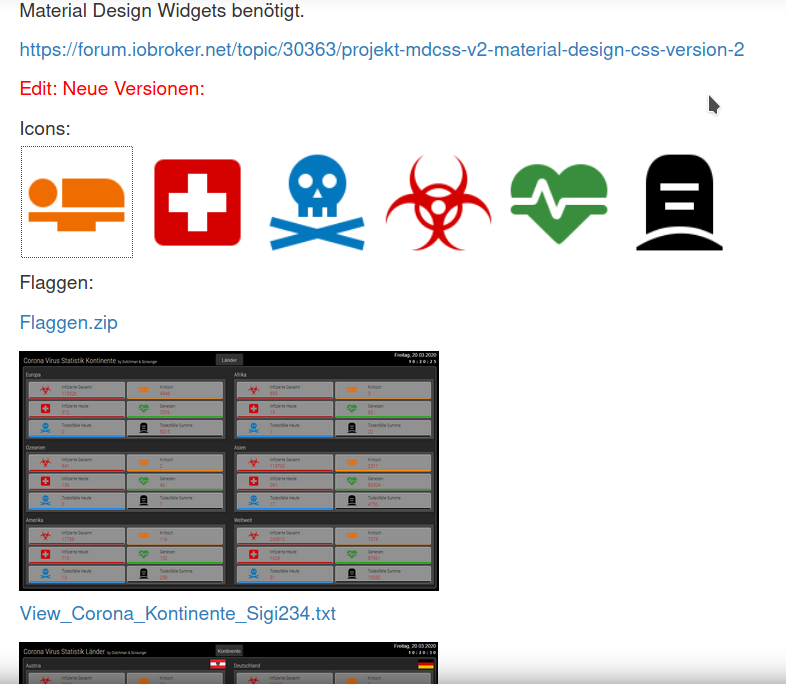
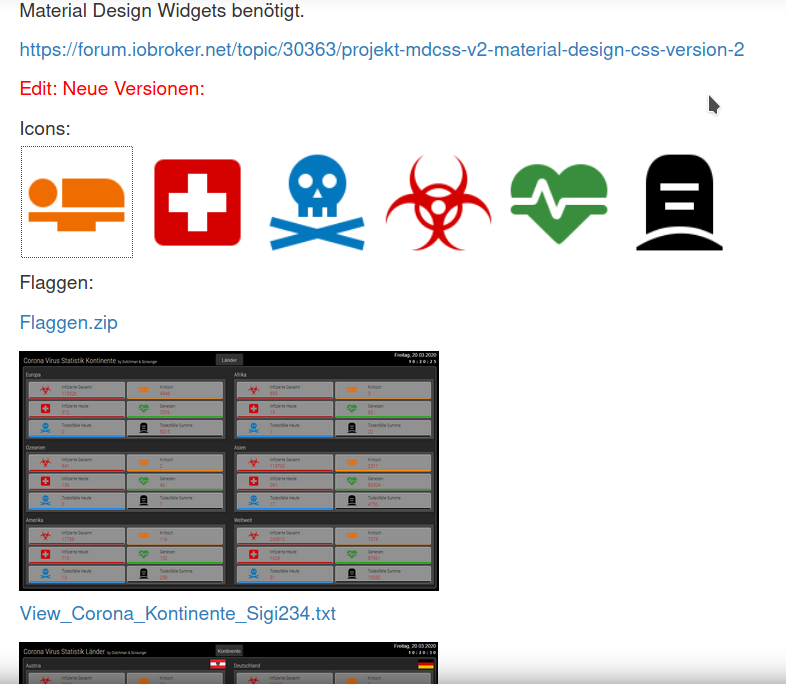
Wo muss genau Flaggen und die Icons abgespeichert werden?
-
@hofmannha sagte in VIS von Sigi234:
@sigi234
es sind keine Einträge für upnp im Log.Neu gestartet?
-
@sigi234 Halo zusammen, ich habe ein kleines Problem mit der View von Sigi234

Wie bekomme ich denn den Hintergrund vom Mond weg?Danke
@BwAlex sagte in VIS von Sigi234:
@sigi234 Halo zusammen, ich habe ein kleines Problem mit der View von Sigi234
Wie bekomme ich denn den Hintergrund vom Mond weg?Starte einfach die Runtime, ist nur im Editor sichtbar.
-
Hallo Sigi234,
habe gerde mal die VIS installiert

View_Corona_Kontinente_Sigi234.txt importiert als View, ohne Fehler geklappt.
Aber die Inhalte sind alle leer.
Ja ich hab die https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2 am laufen.
Wo muss genau Flaggen und die Icons abgespeichert werden?
@deta
Icons immer via Dateimanager unter vis.0 hochladen. -
@sigi234 sagte in VIS von Sigi234:
@deta
Material Designs Widgets installiert?Nein da du ja auch die neue Version https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2 hingewiesen hast nicht. Hab das visualization from Pittini vom Heatin Controll laufen was, ja auf diese Basis läuft. Und da die Material Designs Widgets stören.
Icons immer via Dateimanager unter vis.0 hochladen.
Direkt ins Verzeichniss 0 oder drunter?
-
@sigi234 sagte in VIS von Sigi234:
@deta
Material Designs Widgets installiert?Nein da du ja auch die neue Version https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2 hingewiesen hast nicht. Hab das visualization from Pittini vom Heatin Controll laufen was, ja auf diese Basis läuft. Und da die Material Designs Widgets stören.
Icons immer via Dateimanager unter vis.0 hochladen.
Direkt ins Verzeichniss 0 oder drunter?
@deta sagte in VIS von Sigi234:
Nein da du ja auch die neue Version https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2 hingewiesen hast nicht. Hab das visualization from Pittini vom Heatin Controll laufen was, ja auf diese Basis läuft. Und da die Material Designs Widgets stören.
Ja schaue ich mir an , verwechsle die immer.
Ok, ist trotzdem der Materialdesign Adapter von @Scrounger
Bei mir funktioniert es, trotz den Hinweis das sich MDW und MDCSS nicht vertragen.https://github.com/Scrounger/ioBroker.vis-materialdesign
@deta sagte in VIS von Sigi234:
Direkt ins Verzeichniss 0 oder drunter?
Warte , ja ich habe es es direkt unter vis.0.
Kannst aber ein andres Verzeichnis nehmen oder einen Ordner erstellen, aber immer unter vis.0 und du musst dann die DP zu den Icons anpassen. -
@deta sagte in VIS von Sigi234:
Nein da du ja auch die neue Version https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2 hingewiesen hast nicht. Hab das visualization from Pittini vom Heatin Controll laufen was, ja auf diese Basis läuft. Und da die Material Designs Widgets stören.
Ja schaue ich mir an , verwechsle die immer.
Ok, ist trotzdem der Materialdesign Adapter von @Scrounger
Bei mir funktioniert es, trotz den Hinweis das sich MDW und MDCSS nicht vertragen.https://github.com/Scrounger/ioBroker.vis-materialdesign
@deta sagte in VIS von Sigi234:
Direkt ins Verzeichniss 0 oder drunter?
Warte , ja ich habe es es direkt unter vis.0.
Kannst aber ein andres Verzeichnis nehmen oder einen Ordner erstellen, aber immer unter vis.0 und du musst dann die DP zu den Icons anpassen.@sigi234 sagte in VIS von Sigi234:
@deta sagte in VIS von Sigi234:
Nein da du ja auch die neue Version https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2 hingewiesen hast nicht. Hab das visualization from Pittini vom Heatin Controll laufen was, ja auf diese Basis läuft. Und da die Material Designs Widgets stören.
Ja schaue ich mir an , verwechsle die immer.
Ok, ist trotzdem der Materialdesign Adapter von @Scrounger
Bei mir funktioniert es, trotz den Hinweis das sich MDW und MDCSS nicht vertragen.Ich hatte schon mal bei irgendwas, wo es nicht funktioniert hatte, ist aber schon etwas her und da muste ich den Adapter wieder löschen.
Ist es nicht Ohne den Adapter möglich umzusetzen?
https://github.com/Scrounger/ioBroker.vis-materialdesign
@deta sagte in VIS von Sigi234:
Direkt ins Verzeichniss 0 oder drunter?
Warte , ja ich habe es es direkt unter vis.0.
Kannst aber ein andres Verzeichnis nehmen oder einen Ordner erstellen, aber immer unter vis.0 und du musst dann die DP zu den Icons anpassen.ok wäre kein Problem, wenn der Rest gehen würde :confused:
-
@sigi234 sagte in VIS von Sigi234:
@deta sagte in VIS von Sigi234:
Nein da du ja auch die neue Version https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2 hingewiesen hast nicht. Hab das visualization from Pittini vom Heatin Controll laufen was, ja auf diese Basis läuft. Und da die Material Designs Widgets stören.
Ja schaue ich mir an , verwechsle die immer.
Ok, ist trotzdem der Materialdesign Adapter von @Scrounger
Bei mir funktioniert es, trotz den Hinweis das sich MDW und MDCSS nicht vertragen.Ich hatte schon mal bei irgendwas, wo es nicht funktioniert hatte, ist aber schon etwas her und da muste ich den Adapter wieder löschen.
Ist es nicht Ohne den Adapter möglich umzusetzen?
https://github.com/Scrounger/ioBroker.vis-materialdesign
@deta sagte in VIS von Sigi234:
Direkt ins Verzeichniss 0 oder drunter?
Warte , ja ich habe es es direkt unter vis.0.
Kannst aber ein andres Verzeichnis nehmen oder einen Ordner erstellen, aber immer unter vis.0 und du musst dann die DP zu den Icons anpassen.ok wäre kein Problem, wenn der Rest gehen würde :confused:
@sigi234 Ich beschäftige mich grad mit einem Alexa View. Wie hast du den DP "alexa2.0.Echo-Devices.ALEXAID.Player.imageURL" eingebunden? Das ist auf dem importierten View leider nicht ersichtlich (oder ich find es nicht).
Würdest du ggf. das Bild vom Echo Dot 3 zur Verfügung stellen. Ich finde leider kein passendes freigestelltes?
-
@sigi234 Ich beschäftige mich grad mit einem Alexa View. Wie hast du den DP "alexa2.0.Echo-Devices.ALEXAID.Player.imageURL" eingebunden? Das ist auf dem importierten View leider nicht ersichtlich (oder ich find es nicht).
Würdest du ggf. das Bild vom Echo Dot 3 zur Verfügung stellen. Ich finde leider kein passendes freigestelltes?
@Lucifor1976 sagte in VIS von Sigi234:
@sigi234 Ich beschäftige mich grad mit einem Alexa View. Wie hast du den DP "alexa2.0.Echo-Devices.ALEXAID.Player.imageURL" eingebunden? Das ist auf dem importierten View leider nicht ersichtlich (oder ich find es nicht).
Screenshot bitte.
Würdest du ggf. das Bild vom Echo Dot 3 zur Verfügung stellen. Ich finde leider kein passendes freigestelltes?


































































































