NEWS
jarvis v2.2.0 - just another remarkable vis
-
Hallo, ich habe auch grade das Update eingespielt. Von 114 oder 116 auf 122. Bei mir bleibt auch alles schwarz. Jemand einen Tip, sonst spiele ich das VM Backup ein.
@Zefau Vielen Dank für die Arbeit !
@Rocky111 sagte in jarvis - just another remarkable vis:
Hallo, ich habe auch grade das Update eingespielt. Von 114 oder 116 auf 122. Bei mir bleibt auch alles schwarz. Jemand einen Tip, sonst spiele ich das VM Backup ein.
-
Hallo, ich habe auch grade das Update eingespielt. Von 114 oder 116 auf 122. Bei mir bleibt auch alles schwarz. Jemand einen Tip, sonst spiele ich das VM Backup ein.
@Zefau Vielen Dank für die Arbeit !
-
@jukus100 Wo hast du denn die Devices und das Layout raus kopiert?
Das sieht total zerschossen aus.Nur Geräte sehen zerschossen aus. -
@jukus100 sagte in jarvis - just another remarkable vis:
ganz normal aus iobroker. Lief auch so vorher problemlos oO
So ist das bei einer beta. Installier die mal die aktuelle Github version drüber (Versionsnummer bleibt bei 122; nicht wundern)
-
@Rocky111 Installier die mal die aktuelle Github Version drüber (Versionsnummer bleibt bei 122; nicht wundern)
-
@Zefau habe folgendes Problem mit der
v1.1.0-beta.123festgestellt:
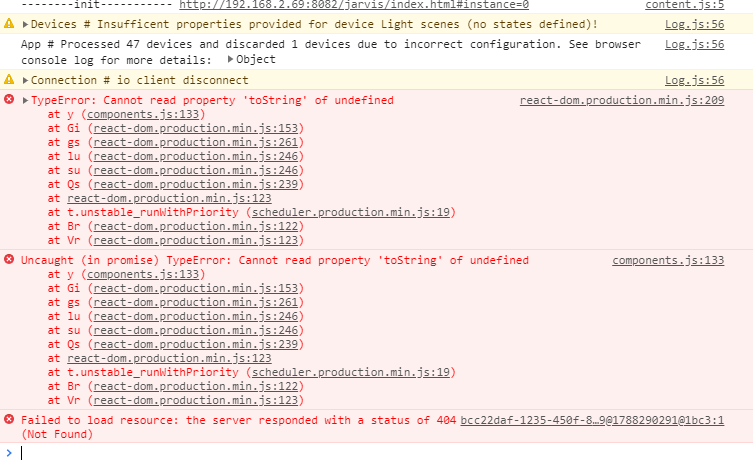
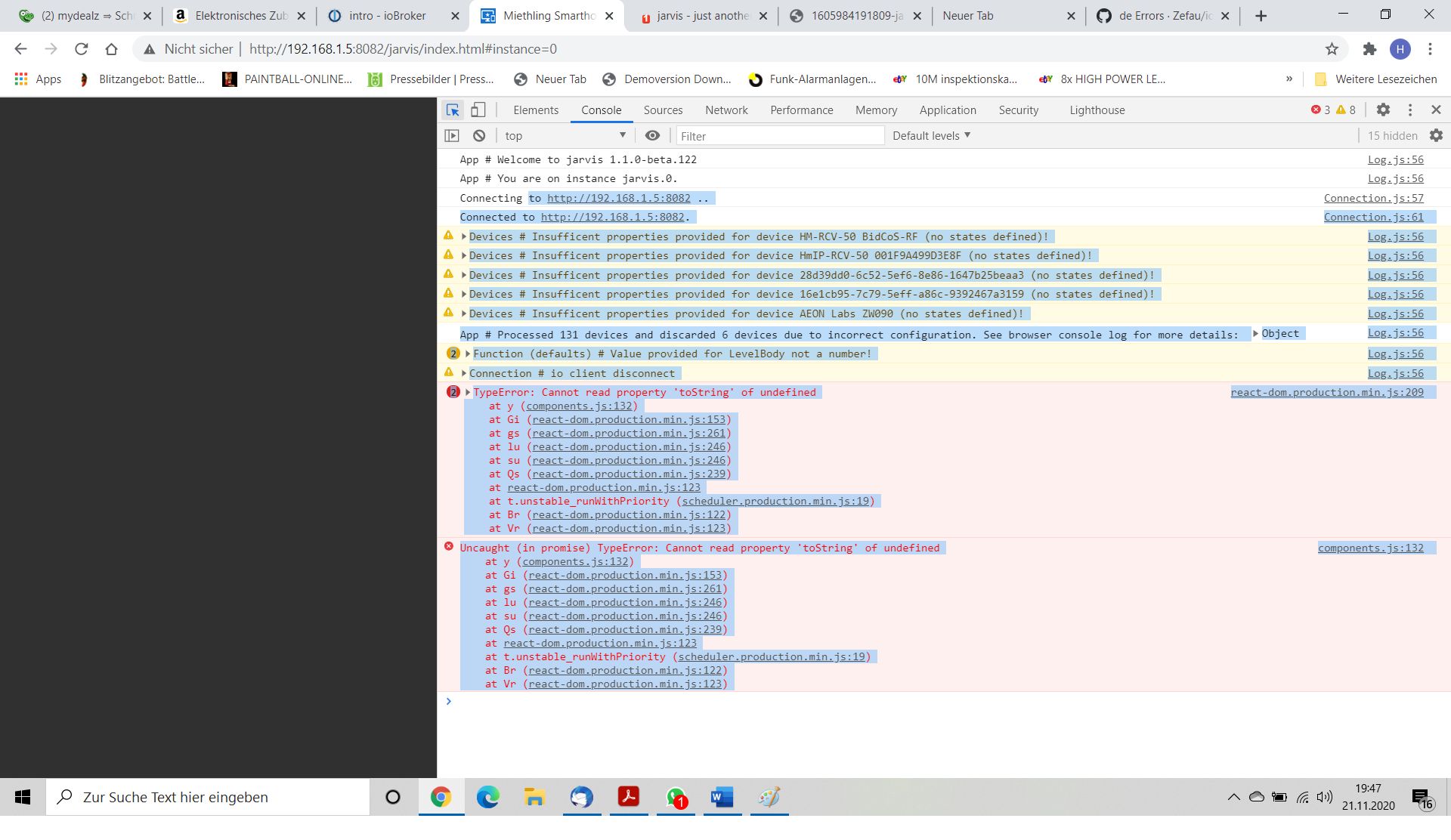
im iobroker Log wie auch im Widget wird an der Stelle, an der zuvor der LevelBody angezeigt wurde nun kein Slider mehr sondern ein roter Text "Value provided for LevelBody not a number!" angezeigt, wenn der Datenpunkt level = 0 ist. Sobald z.B das Licht angeschaltet wird ( level > 0 ) passt es wieder, und der Slider wird angezeigt.Nachtrag: in der Browser Console:
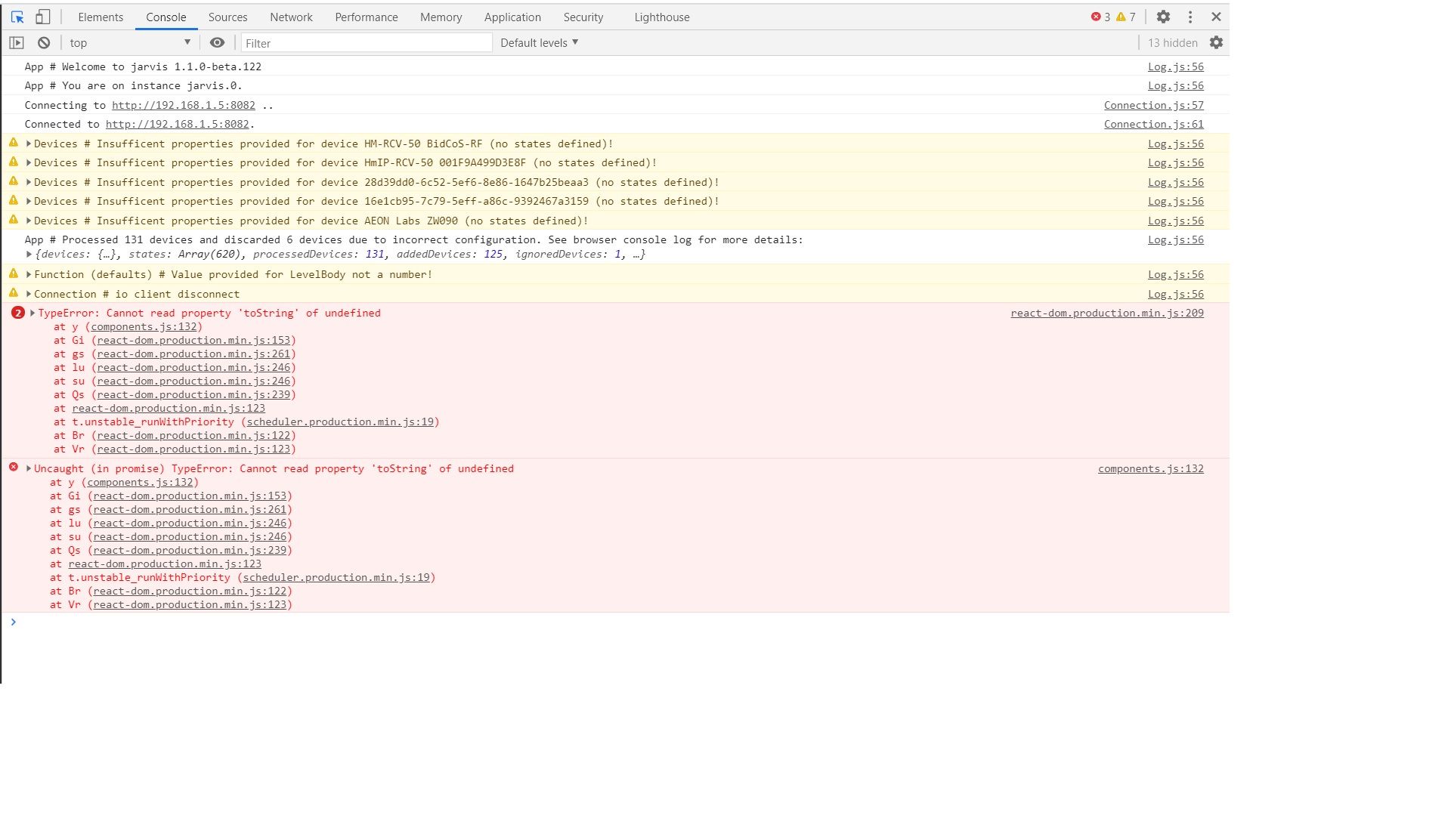
Log.js:56 Function (defaults) # Value provided for LevelBody not a number! value @ Log.js:56 -
@Zefau habe folgendes Problem mit der
v1.1.0-beta.123festgestellt:
im iobroker Log wie auch im Widget wird an der Stelle, an der zuvor der LevelBody angezeigt wurde nun kein Slider mehr sondern ein roter Text "Value provided for LevelBody not a number!" angezeigt, wenn der Datenpunkt level = 0 ist. Sobald z.B das Licht angeschaltet wird ( level > 0 ) passt es wieder, und der Slider wird angezeigt.Nachtrag: in der Browser Console:
Log.js:56 Function (defaults) # Value provided for LevelBody not a number! value @ Log.js:56 -
@simatec sagte in jarvis - just another remarkable vis:
Des Weiteren sind bei mir seit der letzten Beta Regelmäßig die Auflösungen innerhalb eines Widgets verschoben.
Hast du dazu ein Beispiel?
@Zefau
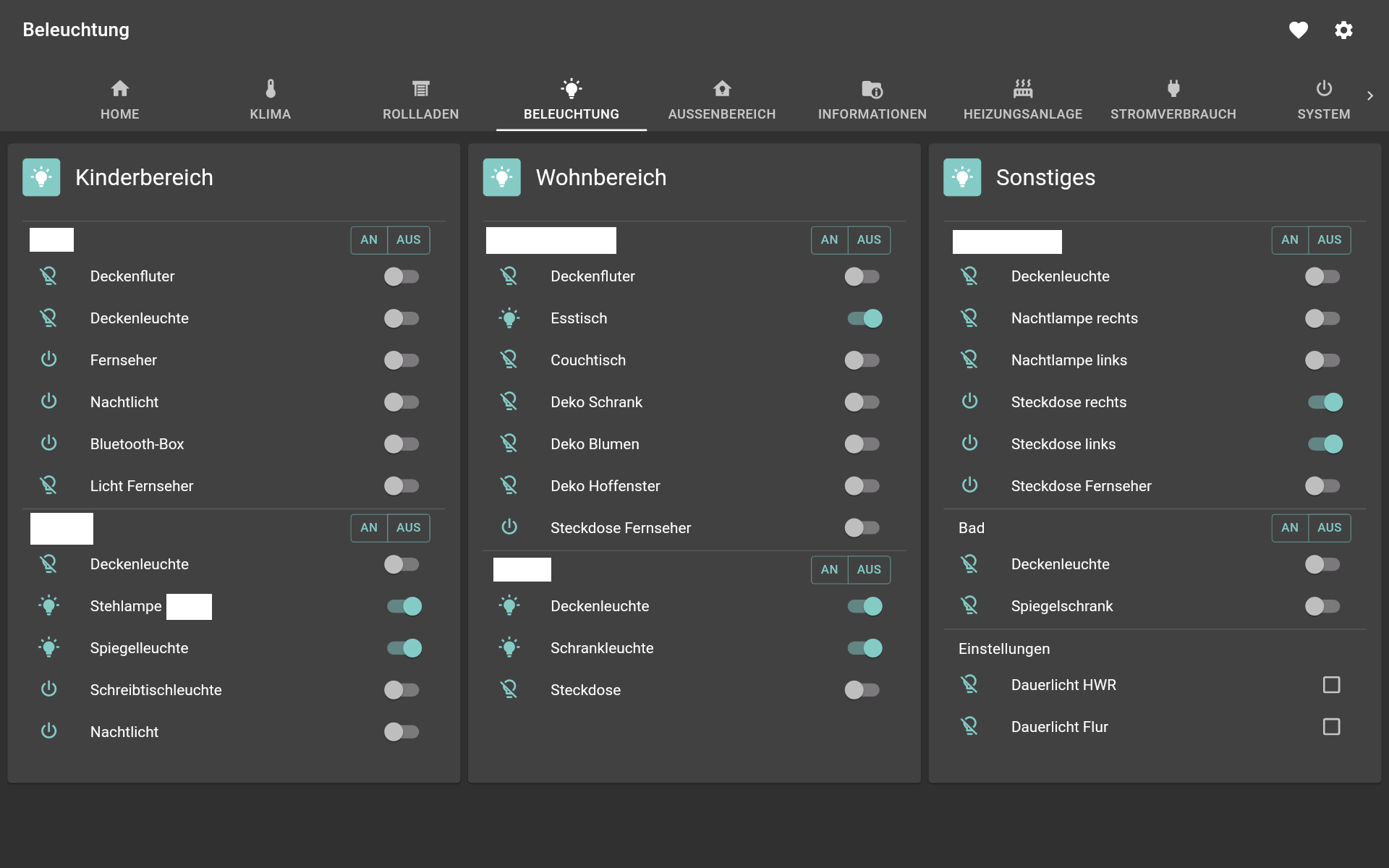
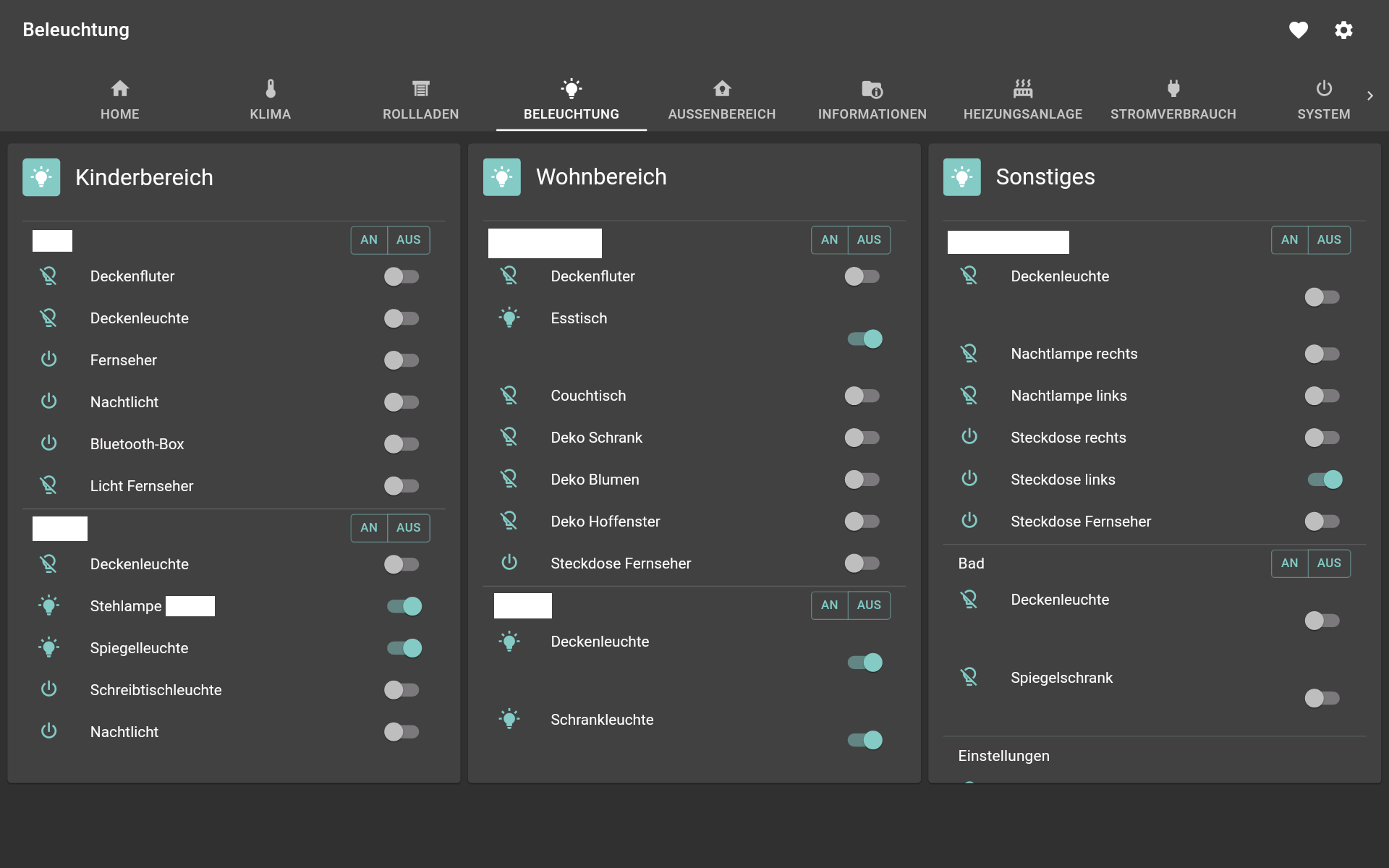
Hier mal zwei Screenshots wie sich die Auflösung grundlos ändert.
Das ganze läuft auch einem 10.1" Android Tablet mit dem Fully Kiosk Browser.Die Auflösung wenn ich Jarvis frisch geladen habe:

Und hier die Auflösung nach einer Zeit x, wenn ich die Tabs erneut aufrufe:

-
@Zefau die Slider werden nun wieder gezeigt und funktionieren. Vielen Dank für den schnellen Fix.
Ein kleines (Folge-?)Problem gibt's aber dennoch:
Beispiel: Ich habe ein Licht aus dem hue-Adapter eingebunden.
Im Layout des Widgets "StateList" habe ich neben dem LevelBody auch eine SwitchAction um das Licht ein- oder ausschalten zu können.
Hier ein Auszug aus dem Layout{ "type": "device", "deviceId": "esstisch_c466a", "bodyStateKey": "level", "bodyElement": "LevelBody", "actionType": "action", "actionElement": "SwitchAction", "label": "Esstisch", "primaryStateKey": "on" }und hier das Device
"esstisch_c466a": { "id": "esstisch_c466a", "name": "Wohnzimmer Esstisch", "function": "light", "states": { "on": { "state": { "node": "hue.0.Esstisch.on" }, "action": "hue.0.Esstisch.on", "label": "Esstisch", "bodyElement": "LastChangeBody" }, "level": { "state": { "node": "hue.0.Esstisch.level" }, "action": "hue.0.Esstisch.level", "actionElement": null, "label": "Helligkeit", "display": "" }, "reachability": { "state": { "node": "hue.0.Esstisch.reachable" }, "label": "Erreichbarkeit", "bodyElement": "LastChangeBody" } }, "options": { "hiddenStates": [] }, "attributes": { "imported": true, "manufacturer": { "name": "hue", "namespace": "hue" }, "_updated": 1605991022103 } }Problem ist nun, dass die SwitchAction nicht mehr funktioniert: sie springt sofort wieder zurück. Wenn z.B der Level bei 10% steht und ich ziehe den Slider auf 0% geht der Switch auf false, wie es soll. Versuche ich jedoch bei einem Level > 0 das Gerät per SwitchAction auszuschalten, wechselt die Anzeige (der Schalter) der SwitchAction kurz auf "aus" und gleich wieder zurück auf "an". Der Level bleibt unverändert.
An dem Gerät habe ich nichts geändert, gilt auch für alle anderen derartigen Geräte. Das Problem bestand vorv1.1.0-beta.123bzw.v1.1.0-beta.124nicht.
In der Browser-Console gibt es keinen Fehler.Nachtrag: der Datenpunkt im iobroker wird bei SwitchAction auf "aus" fälschlicherweise mit true aktualisiert. Andersherum passt es.
-
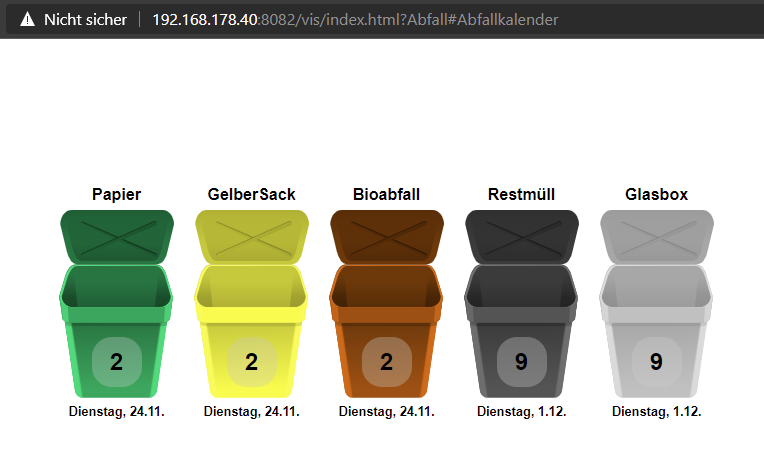
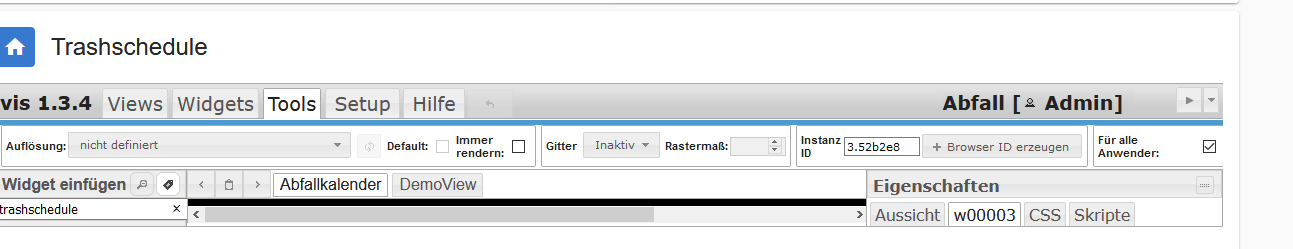
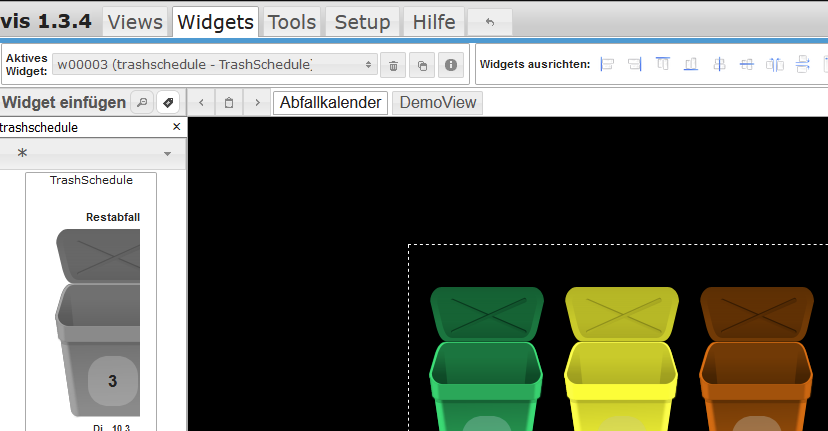
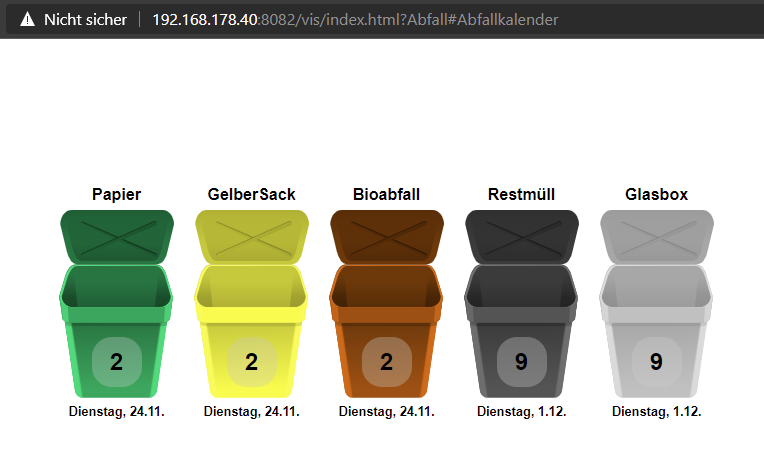
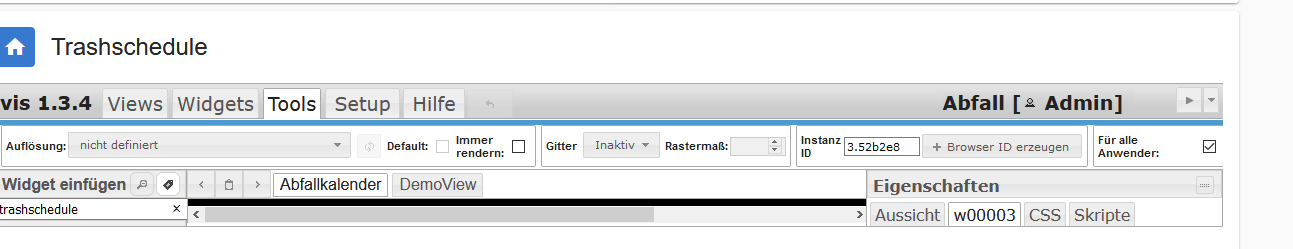
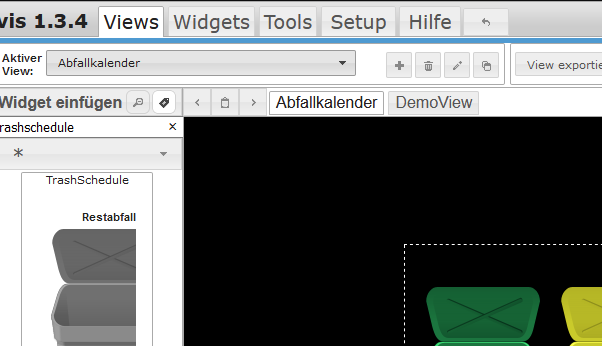
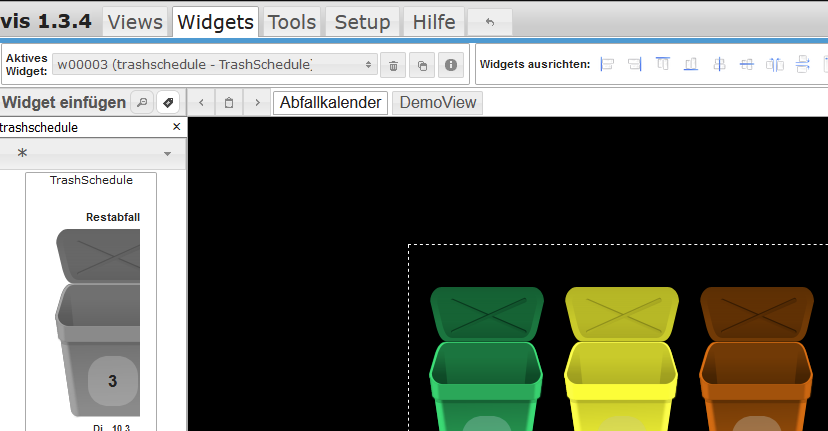
Hat hier jemand eine Idee wieso ich beim trashschedule widget in der ibroker vis über den Link: http://192.168.178.40:8082/vis/index.html?Abfall#Abfallkalender das Widget sauber aufrufen kann, siehe Screenshot.

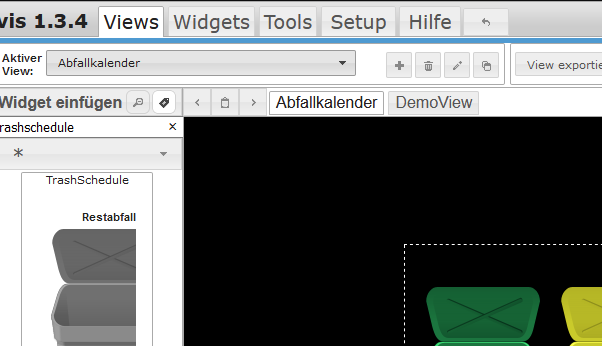
Aber wenn ich es in Jarvis per iFrame einpflege sagt er "view existiert nicht" und bringt dann die Ansicht des Vis Editors.

Die Ansicht sieht für mich so aus als ob sie gespeichert ist, zumindest ist oben rechts das Symbol nach der Änderung weg, in anderen Browsern kommt das Widget sauber ohne jegliche Fehler.



Daraus ergibts sich doch der Link /vis/index.html?Abfall#Abfallkalender
-
Hat hier jemand eine Idee wieso ich beim trashschedule widget in der ibroker vis über den Link: http://192.168.178.40:8082/vis/index.html?Abfall#Abfallkalender das Widget sauber aufrufen kann, siehe Screenshot.

Aber wenn ich es in Jarvis per iFrame einpflege sagt er "view existiert nicht" und bringt dann die Ansicht des Vis Editors.

Die Ansicht sieht für mich so aus als ob sie gespeichert ist, zumindest ist oben rechts das Symbol nach der Änderung weg, in anderen Browsern kommt das Widget sauber ohne jegliche Fehler.



Daraus ergibts sich doch der Link /vis/index.html?Abfall#Abfallkalender
-
@Zefau sorry, war eine Weile nicht aktiv hier. Wie kann ich dir beim Problem mit dem den States die nicht aktualisieren helfen?
@WW1983 sagte in jarvis - just another remarkable vis:
sorry, war eine Weile nicht aktiv hier. Wie kann ich dir beim Problem mit dem den States die nicht aktualisieren helfen?
Hast du Warnungen oder Fehler im Log? Habe im Zuge der letzten betas dahingehend viel hinzugefügt in der Hoffnung, dass wir Hinweise in den Browser Konsol-Logs bekommen.









 Bild Link)
Bild Link) )
)