NEWS
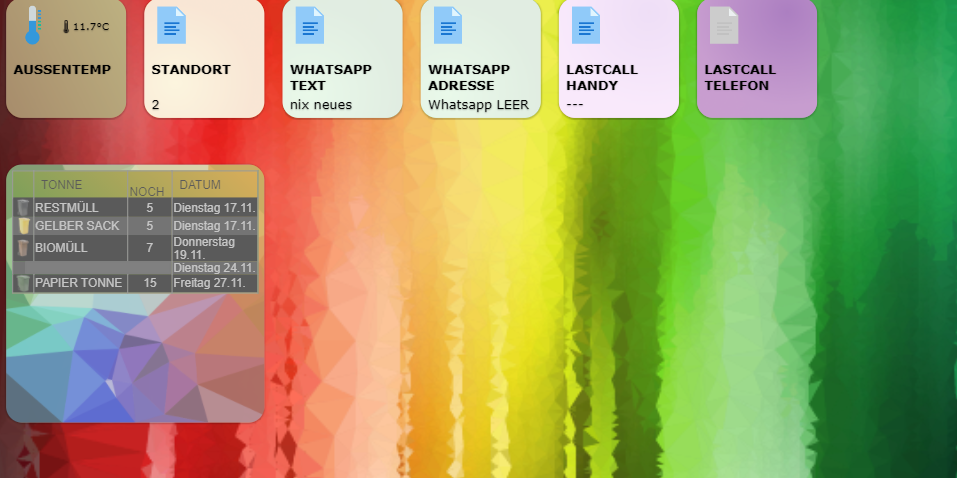
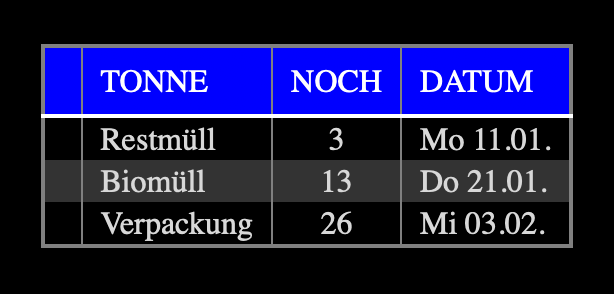
HTML Tabelle für TrashSchedule Adapter
-
@liv-in-sky
Ich habe alle Farbwerte auf #ffffff oder transparent aber dann bekommt das tr Element die "dezente" Farbe #0000e0 :face_with_head_bandage: . Weiß nicht woher die kommt.

@FuXXz2 vis oder iqontrol ?
-
@FuXXz2 vis oder iqontrol ?
@liv-in-sky iqontrol, aber als BACKGROUND_HTML
Ich kann es halt auf weiß stellen, aber auch nicht soo schön.
-
@liv-in-sky iqontrol, aber als BACKGROUND_HTML
Ich kann es halt auf weiß stellen, aber auch nicht soo schön.
ich muss ganz ehrlih zugeben, die iqontrol sache war nur nebenbei
aber poste mal dein setting, damit ich das bei mir teste ( also alles bist unter die html settings) - was hättest du den gerne für einen hintergrund in der tabelle - und poste bitte auch das setting in iqontrol - habe da noch nie einen hintergrund bestimmt - sonst muss ich das suchen
-
@liv-in-sky iqontrol, aber als BACKGROUND_HTML
Ich kann es halt auf weiß stellen, aber auch nicht soo schön.
also ich bin da garnicht mehr up-to-date -ist bei mir nur eine zweitanzeige
besser bekomme ich es nicht hin

-
also ich bin da garnicht mehr up-to-date -ist bei mir nur eine zweitanzeige
besser bekomme ich es nicht hin

@liv-in-sky
Ok, danke für die Hilfe.
Ich habe jetzt an allen Stellen, die Sinn machen, transparent eingetragen.
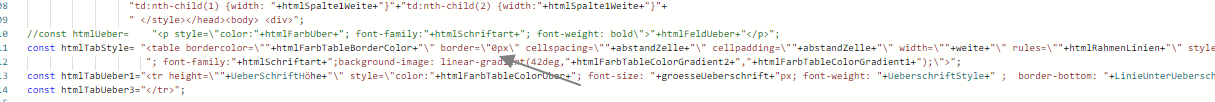
Jetzt kann mans nehmen :) Nur der graue Border geht noch nicht//ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Trash Schedule'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="transparent"; const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="transparent"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="transparent"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="transparent"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="transparent"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
-
@liv-in-sky
Ok, danke für die Hilfe.
Ich habe jetzt an allen Stellen, die Sinn machen, transparent eingetragen.
Jetzt kann mans nehmen :) Nur der graue Border geht noch nicht//ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Trash Schedule'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="transparent"; const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="transparent"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="transparent"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="transparent"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="transparent"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
-
@liv-in-sky
ne, die Rahmen bleiben. Keine Ahnung woher er sich den holt

-
@liv-in-sky
Ok, danke für die Hilfe.
Ich habe jetzt an allen Stellen, die Sinn machen, transparent eingetragen.
Jetzt kann mans nehmen :) Nur der graue Border geht noch nicht//ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Trash Schedule'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="transparent"; const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="transparent"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="transparent"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="transparent"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="transparent"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
@FuXXz2 und falls dich die leerzeichen ärgern - geht auch weg

dazu muss du diesen ganzen block austauschen:
function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break; } } //switch ende }
-
@liv-in-sky
ne, die Rahmen bleiben. Keine Ahnung woher er sich den holt

@FuXXz2 du willst alle rahmen weghaben?
-
@liv-in-sky
ne, die Rahmen bleiben. Keine Ahnung woher er sich den holt

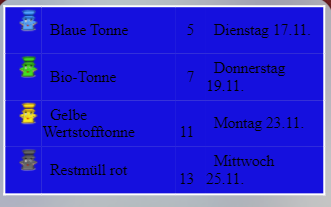
keine rahmen
let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
-
@FuXXz2 und falls dich die leerzeichen ärgern - geht auch weg

dazu muss du diesen ganzen block austauschen:
function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break; } } //switch ende }
@liv-in-sky
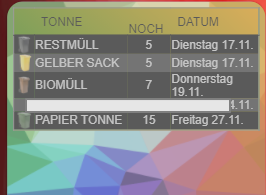
cool, das sieht besser aus :)htmlRahmenLinien habe ich bereits versucht. dann bleiben aber die table border bestehen

//FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="transparent"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="transparent"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px -
@liv-in-sky
cool, das sieht besser aus :)htmlRahmenLinien habe ich bereits versucht. dann bleiben aber die table border bestehen

//FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="transparent"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="transparent"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px@FuXXz2 hab's gerade auch gesehen
-
@liv-in-sky
cool, das sieht besser aus :)htmlRahmenLinien habe ich bereits versucht. dann bleiben aber die table border bestehen

//FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="transparent"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="transparent"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115pxmacht rahmen weg
-
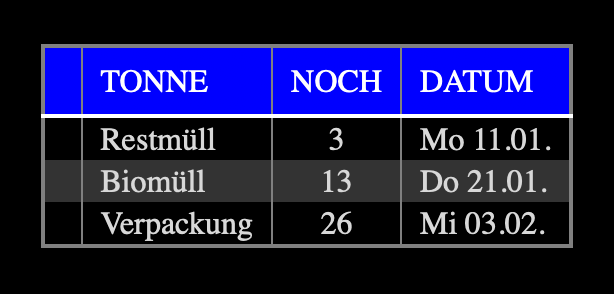
macht rahmen weg
@liv-in-sky
geil :)
Super Danke -
@liv-in-sky
cool, das sieht besser aus :)htmlRahmenLinien habe ich bereits versucht. dann bleiben aber die table border bestehen

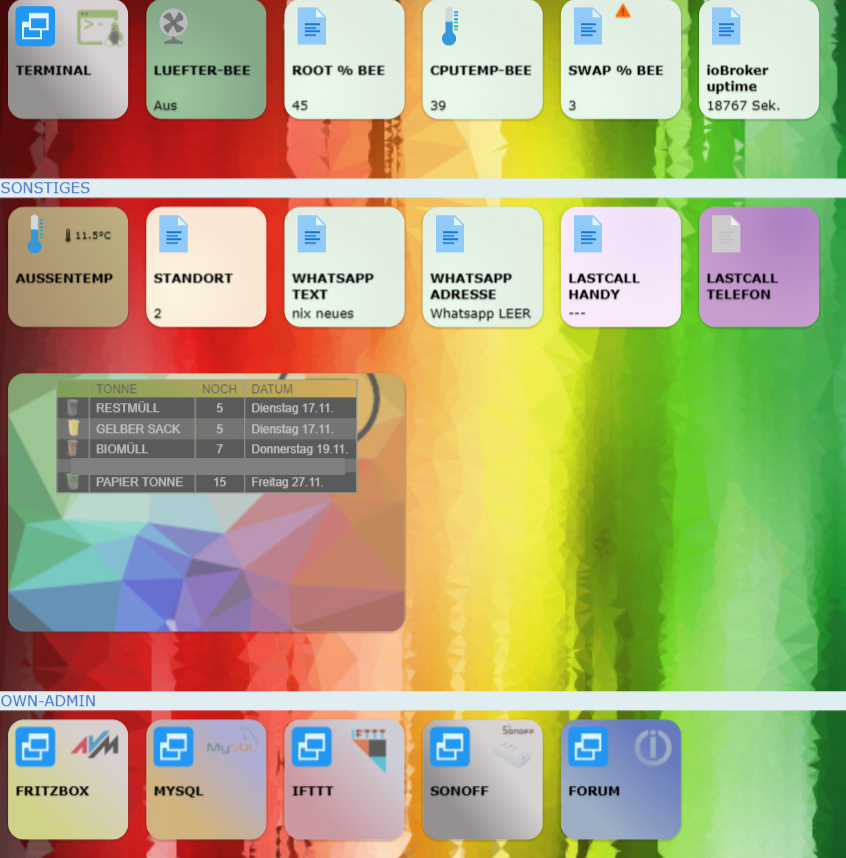
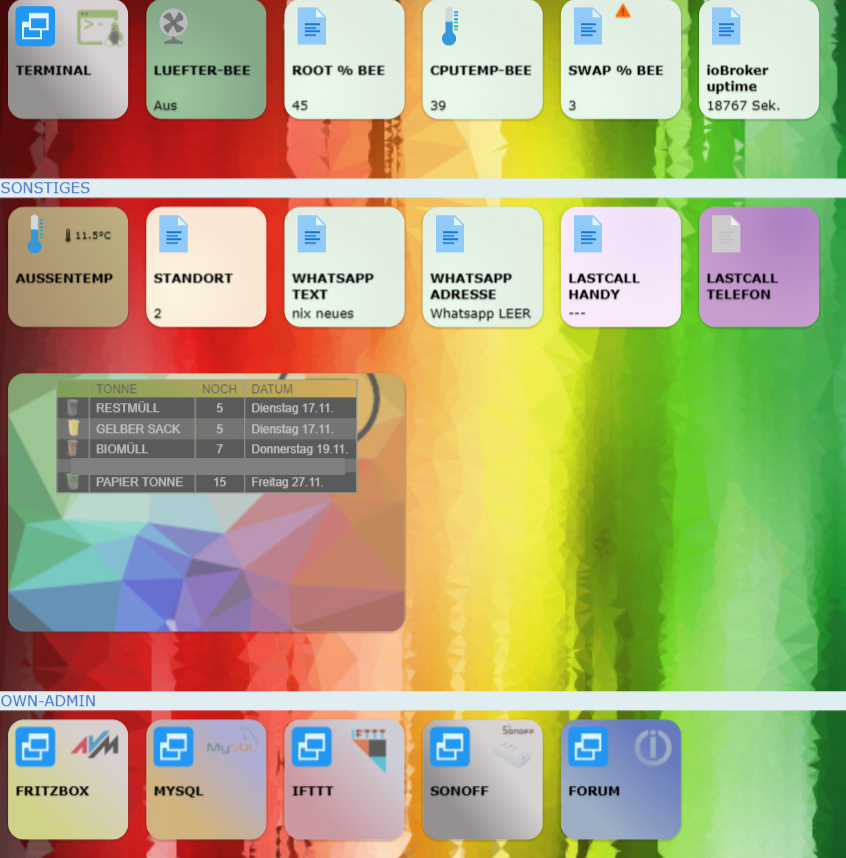
//FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="transparent"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="transparent"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115pxpasst jetzt in 2*1 format
ersetze noch diese zeile - falls du die überschrift willst:
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+">"+htmlFeld1+"</td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+">"+htmlFeld2+"</td><td align="+Feld3lAlign+">"+htmlFeld3+"</td><td align="+Feld4lAlign+">"+htmlFeld4+"</td>";
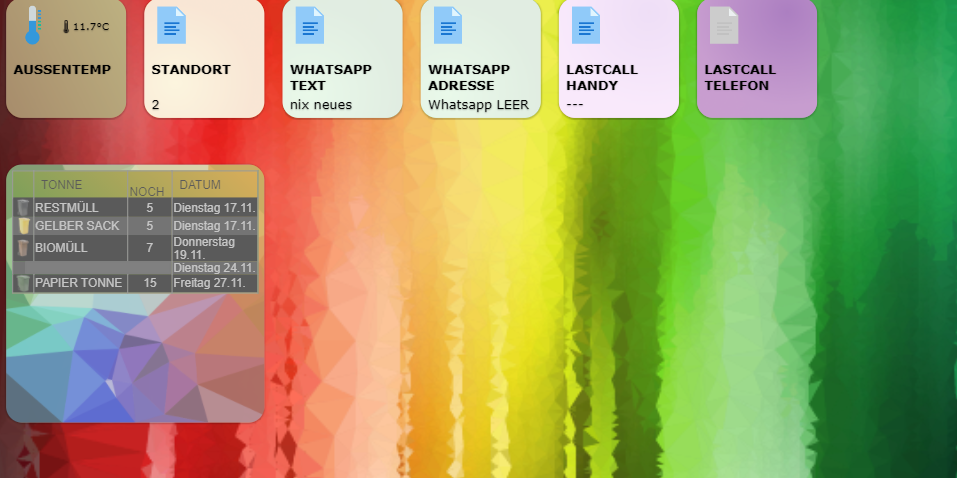
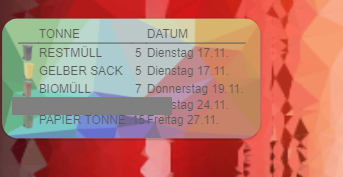
wie bekomme ich die "trübung weg"
-
@liv-in-sky
geil :)
Super Dankehab das mit der "trübung" gefunden
-
Jo, passt jetzt und sogar wie du sagst im 2x1 Format. Super Danke für die schnelle und kompetente Hilfe
@FuXXz2 gerne- freu mich auch über +1
-
@FuXXz2 gerne- freu mich auch über +1
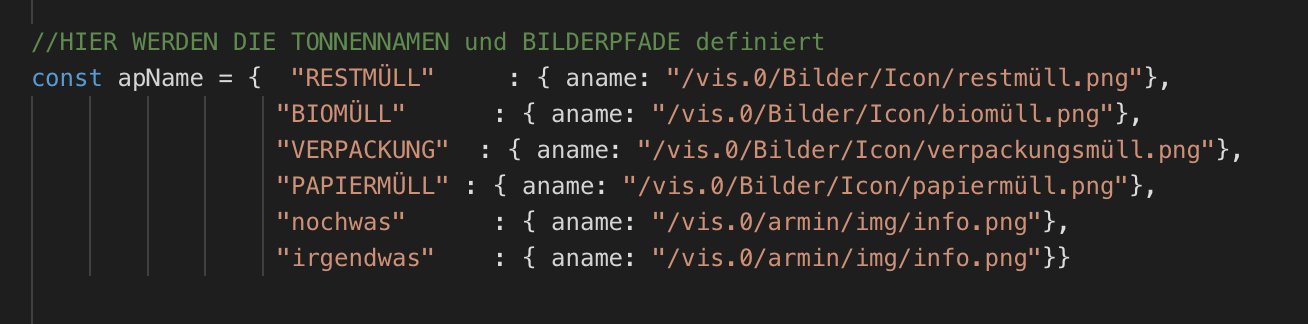
@liv-in-sky Müssen die Bilder eine bestimmte Grösse haben, bei mir werden die nicht angezeigt.


-
@liv-in-sky Müssen die Bilder eine bestimmte Grösse haben, bei mir werden die nicht angezeigt.


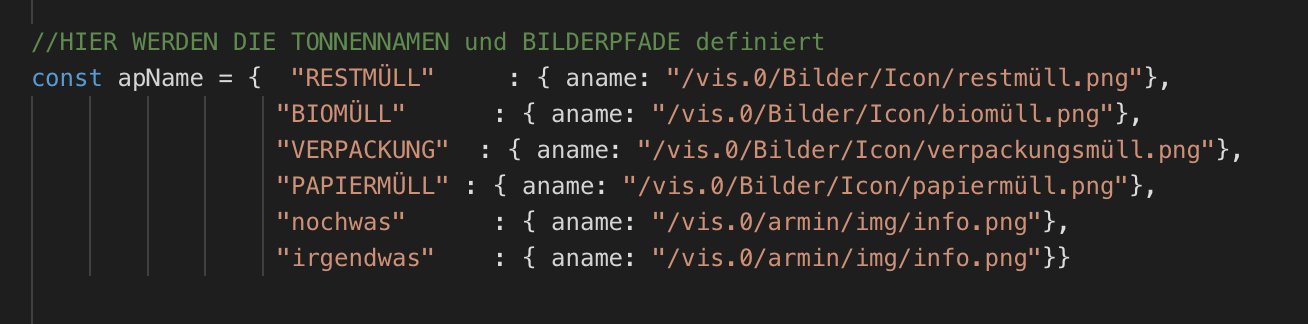
@bergjet nein, die müssen halt in dem ordner sein . über den dateimanager in der vis draufgeladen!
im script wird die größe angepaßt, die du im setting angegeben hast . da ich im script weite und breite gleich habe, wäre es ganz gut, wenn das orginalbild auch quardratisch wäre - dann stimmen die seitenverhältnisse.
ob die bilder vorhanden sind, kannst du so prüfn
http://192.168.178.59:8082/vis.0/armin/img/muelltonneSchwarz.png (mit deiner ip, deinen webserver port und deinem pfad