NEWS
Android App ioGo 2.2.x
-
@CrunkFX
Die leeren Listen sind nicht die Viessmann Datenpunkte sondern Licht oder Ähnliches.Also, ich habe nun den Viessmann Adapter neu installiert, und habe ich folgendes:
{ "type": "state", "common": { "name": "VitoTempWWSoll", "unit": "°C", "type": "number", "desc": "Warmwassersolltemperatur in °C", "read": true, "write": false }, "native": {}, "from": "system.adapter.viessmann.0", "user": "system.user.admin", "ts": 1592668103189, "_id": "viessmann.0.get.VitoTempWWSoll", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Moniert wird das nach wie vor obwohl nun ein Type drin steht.
Dazugekommen sind nun diese Fehlermeldungen:
iogo.0 2020-06-20 18:00:36.664 warn (29542) Value of state javascript.0.Bewaesserung.Vorne.bwVentilSchalten has wrong type iogo.0 2020-06-20 18:00:36.664 warn (29542) Value of state javascript.0.Bewaesserung.Terasse.bwVentilSchalten has wrong type iogo.0 2020-06-20 18:00:36.664 warn (29542) Value of state javascript.0.Bewaesserung.Terasse.bwAktiv has wrong type iogo.0 2020-06-20 18:00:36.664 warn (29542) Value of state javascript.0.Bewaesserung.Hinten.bwVentilSchalten has wrong typeund:
2020-06-20 00:03:16.909 - warn: iogo.0 (24211) EnumObject is corrupt: enum.functions.Zentrale 2020-06-20 00:03:16.909 - warn: iogo.0 (24211) EnumObject is corrupt: enum.functions.weckerdatenpunkte 2020-06-20 00:03:16.909 - warn: iogo.0 (24211) EnumObject is corrupt: enum.rooms.Fittness 2020-06-20 00:03:16.910 - warn: iogo.0 (24211) EnumObject is corrupt: enum.rooms.Gaeste WC 2020-06-20 00:03:16.910 - warn: iogo.0 (24211) EnumObject is corrupt: enum.rooms.Keller ELW WC 2020-06-20 00:03:16.910 - warn: iogo.0 (24211) EnumObject is corrupt: enum.rooms.Schlafzimmer 2020-06-20 00:03:16.910 - warn: iogo.0 (24211) EnumObject is corrupt: enum.rooms.Werkstatt -
@nis
Hi,
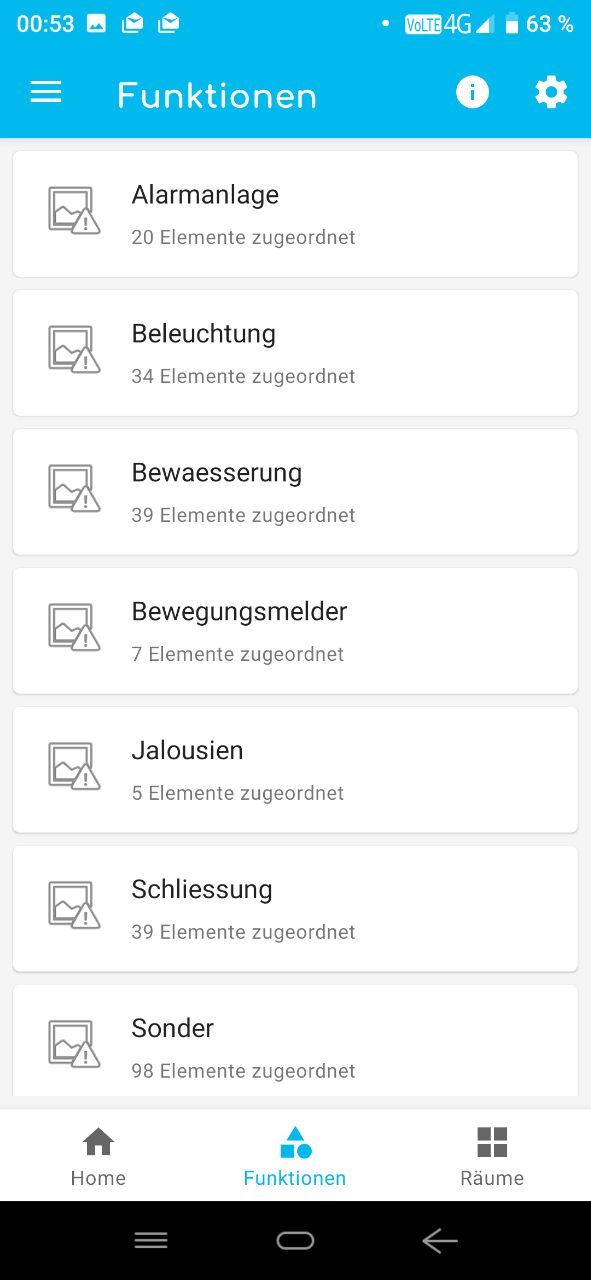
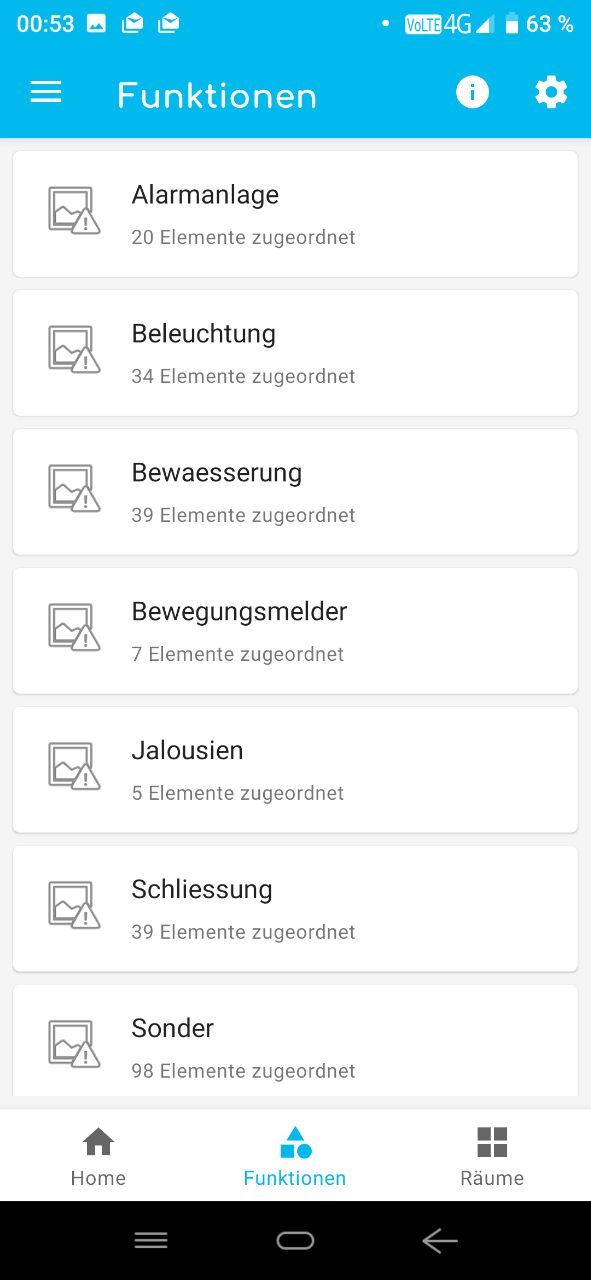
ich verwende die App in Version 2.2.4, in Functions werden die Anzahlen der Geräte/Sensoren usw. richtig angezeigt, klickt man dann auf eine Kathegorie sind bspw. nicht 7 sondern nur 4 oder garkeine Geräte in der Gruppe.

Habe mir dann eine 1 Jahreslizens gekauft weil ich dachte dass das vielleicht am IoB liegt, aber es hat sich nichts geändert.
Und im Log habe ich nichts aufschlussreiches außer folgende Fehlermeldungen:
Die Adapterversion ist die 0.5.9
@Peoples sagte in Android App ioGo 2.2.x:
Hi,
ich verwende die App in Version 2.2.4, in Functions werden die Anzahlen der Geräte/Sensoren usw. richtig angezeigt, klickt man dann auf eine Kathegorie sind bspw. nicht 7 sondern nur 4 oder garkeine Geräte in der Gruppe.Es kann sein dass du Objekte zugeordnet hast die es entweder gar nicht mehr gibt oder Objekte zugeordnet hast vom Type Channel oder Device. Angezeigt werden in der App jedoch nur direkt zugeordnete Objekte vom Typ State
-
@nis
Hi,
ich verwende die App in Version 2.2.4, in Functions werden die Anzahlen der Geräte/Sensoren usw. richtig angezeigt, klickt man dann auf eine Kathegorie sind bspw. nicht 7 sondern nur 4 oder garkeine Geräte in der Gruppe.

Habe mir dann eine 1 Jahreslizens gekauft weil ich dachte dass das vielleicht am IoB liegt, aber es hat sich nichts geändert.
Und im Log habe ich nichts aufschlussreiches außer folgende Fehlermeldungen:
Die Adapterversion ist die 0.5.9
@Peoples sagte in Android App ioGo 2.2.x:
Und im Log habe ich nichts aufschlussreiches außer folgende Fehlermeldungen:
Das sind keine Fehler sondern Warnungen. Es deutet darauf hin dass die betroffenen Adapter ihre States nicht entsprechend der Datentypen speichern. Dazu gibt es hier im Forum ein sehr gutes Skript zum prüfen.
-
@Peoples sagte in Android App ioGo 2.2.x:
Und im Log habe ich nichts aufschlussreiches außer folgende Fehlermeldungen:
Das sind keine Fehler sondern Warnungen. Es deutet darauf hin dass die betroffenen Adapter ihre States nicht entsprechend der Datentypen speichern. Dazu gibt es hier im Forum ein sehr gutes Skript zum prüfen.
-
@Peoples sagte in Android App ioGo 2.2.x:
Hi,
ich verwende die App in Version 2.2.4, in Functions werden die Anzahlen der Geräte/Sensoren usw. richtig angezeigt, klickt man dann auf eine Kathegorie sind bspw. nicht 7 sondern nur 4 oder garkeine Geräte in der Gruppe.Es kann sein dass du Objekte zugeordnet hast die es entweder gar nicht mehr gibt oder Objekte zugeordnet hast vom Type Channel oder Device. Angezeigt werden in der App jedoch nur direkt zugeordnete Objekte vom Typ State
-
@nis
Also bspw. Bei licht sind es 37 Geräte und sollten dann auch 37 States sein oder verstehe ich was falsch@Peoples
Einige states werden unter Umständen nicht angezeigt wenn diese fehlerhaft sind.
Hast du zum Beispiel ein Gerät selbst in eine Funktion gesetzt und nicht den state selbst, dann wird dieses nicht angezeigt. Also wenn man unter objekte den Punkt noch weiter aufklappen kann.Manchmal zeigt die app aber auch states erst dann an, wenn diese sich einmal verändert hat. Also schalte mal alle einmal an und aus.
Zusätzlich kann es helfen die app über tasks kurz zu beenden und neu zu starten. -
@Peoples sagte in Android App ioGo 2.2.x:
@nis nen link hast du nicht zufällig bei der hand
-
@Peoples
Einige states werden unter Umständen nicht angezeigt wenn diese fehlerhaft sind.
Hast du zum Beispiel ein Gerät selbst in eine Funktion gesetzt und nicht den state selbst, dann wird dieses nicht angezeigt. Also wenn man unter objekte den Punkt noch weiter aufklappen kann.Manchmal zeigt die app aber auch states erst dann an, wenn diese sich einmal verändert hat. Also schalte mal alle einmal an und aus.
Zusätzlich kann es helfen die app über tasks kurz zu beenden und neu zu starten. -
Hallo,
ich hab mir eine Lizenz geholt und den adapter per VPN im iobroker eingerichtet.
Wenn ich nun die App auf dem Handy einrichten will (Verbindung über ioGo) wird weiterhin disconnected angezeigt.
Bei den Verbindungseinstellungen habe ich die selben informationen hinterlegt wie bei der einrichtung des Adapters in ioBroker.
Android 9Lg
-
Hallo,
ich hab mir eine Lizenz geholt und den adapter per VPN im iobroker eingerichtet.
Wenn ich nun die App auf dem Handy einrichten will (Verbindung über ioGo) wird weiterhin disconnected angezeigt.
Bei den Verbindungseinstellungen habe ich die selben informationen hinterlegt wie bei der einrichtung des Adapters in ioBroker.
Android 9Lg
@Harry94 Hi, nur zum Verständnis nochmal die Vorgehensweise zum checken damit wir auf dem selben Stand sind. Schalte bitte in der App den Schalter iogo Adapter nutzen, dann trägst du bei Benutzername die E-Mail-Adresse ein, mit der du die Lizenz bei iogo.app gekauft hast. Dann natürlich das dazugehörige Passwort. Wenn du sicher bist dass die Eingaben stimmen, aktiviere den Schalter iogo Adapter nutzen wieder. Nun sollte im unteren Displaybereich eine Benachrichtigung zu sehen sein, in der steht iogo connected.
Falls der Fehler weiterhin besteht, Gib kurz bescheid dann schauen wir weiter.
MFG
CrunkFX -
@Harry94 Hi, nur zum Verständnis nochmal die Vorgehensweise zum checken damit wir auf dem selben Stand sind. Schalte bitte in der App den Schalter iogo Adapter nutzen, dann trägst du bei Benutzername die E-Mail-Adresse ein, mit der du die Lizenz bei iogo.app gekauft hast. Dann natürlich das dazugehörige Passwort. Wenn du sicher bist dass die Eingaben stimmen, aktiviere den Schalter iogo Adapter nutzen wieder. Nun sollte im unteren Displaybereich eine Benachrichtigung zu sehen sein, in der steht iogo connected.
Falls der Fehler weiterhin besteht, Gib kurz bescheid dann schauen wir weiter.
MFG
CrunkFX -
Jetzt muss ich leider doch nochmal blöd fragen...
gibt es
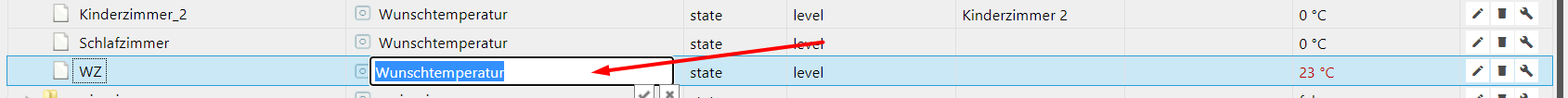
a) eine einfachere Möglichkeit die States umzubenennen, außer bei jeden auf den Schraubenschlüssel zu gehen? Wäre sicherlich eine sinnvolle Ergänzung wenn man dass direkt in der App machen kann.
b) eine Möglichkeit sich Dimmer und Thermostate als Slider anzeigen zu lassen?Danke schonmal.
Lg -
Jetzt muss ich leider doch nochmal blöd fragen...
gibt es
a) eine einfachere Möglichkeit die States umzubenennen, außer bei jeden auf den Schraubenschlüssel zu gehen? Wäre sicherlich eine sinnvolle Ergänzung wenn man dass direkt in der App machen kann.
b) eine Möglichkeit sich Dimmer und Thermostate als Slider anzeigen zu lassen?Danke schonmal.
Lg -
@Harry94 Dort kannst du die States umbenennen.

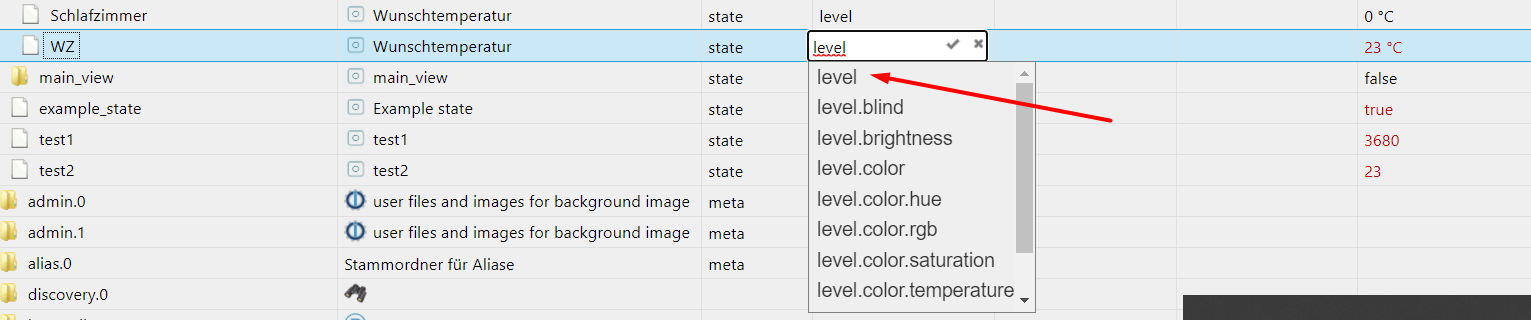
Die Art der Anzeige wird über Rollen gemacht. Ein Slider hat z.B. die Rolle "level"

Probier das mal aus.
MFG
CrunkFX -
@CrunkFX
Das mit dem Umbenennen hat schonmal geklappt,allerdings wird aus einem Level dann nicht automatisch ein Slider.
Gibt es eine Übersicht aus welcher Rolle was gemacht wird?Lg@Harry94 Für einen Slider ist zusätzlich die Angabe von min und max in dem State notwendig, da sonst der Slider keinen Wertebereich kennt.
-
@Harry94 Für einen Slider ist zusätzlich die Angabe von min und max in dem State notwendig, da sonst der Slider keinen Wertebereich kennt.
@nis
ah danke. Das hat geholfen.
Ich hatte bei states die ich über die alias - Funktion erstellt hatte, teilweise das problem, dass keine Reaktion kam. Also in der App wurde der schalter zwar auf on / off angezeigt, aber kein Wert im ioBroker gesetzt. Setze ich einen Wert über admin, so aktualisiert sich der Schalter in der App. -
Hallo,
ich habe die app jetzt ca. 1,5 Monate genutzt und finde Sie echt toll. Vielen dank für die viele Arbeit.
Was mir aufgefallen ist
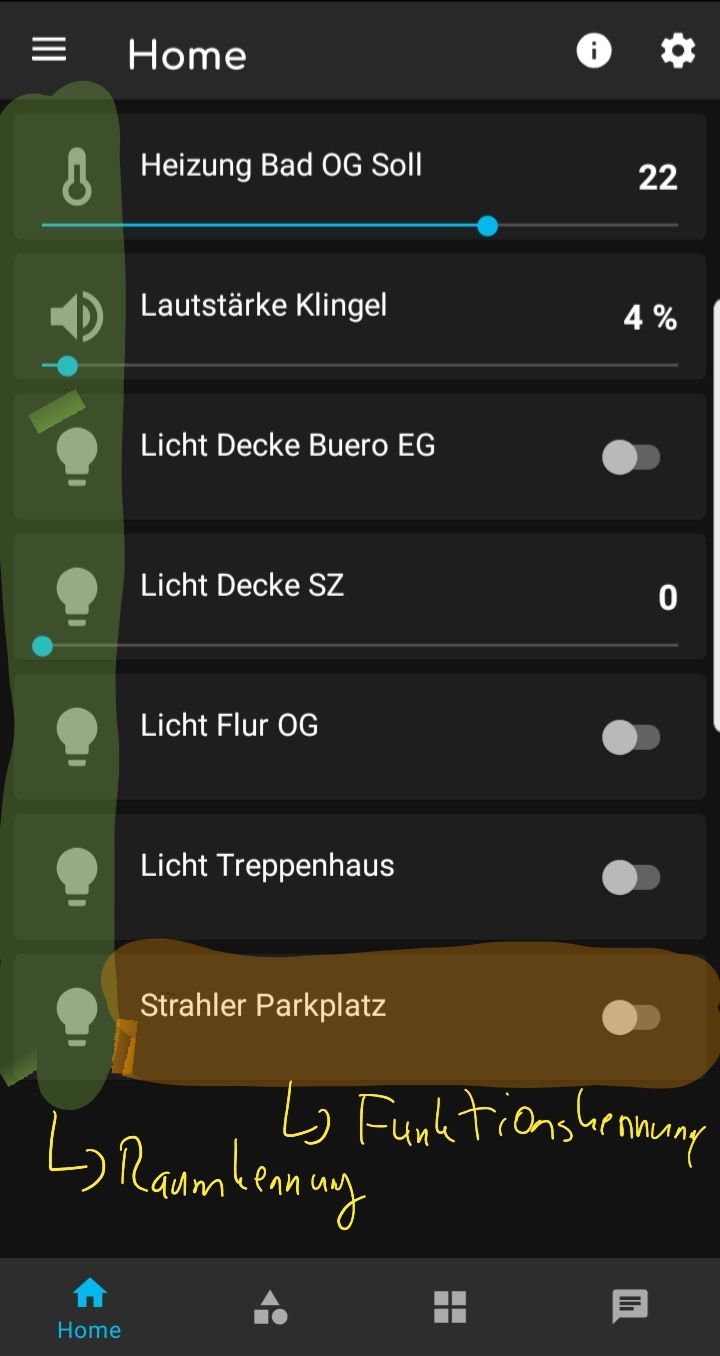
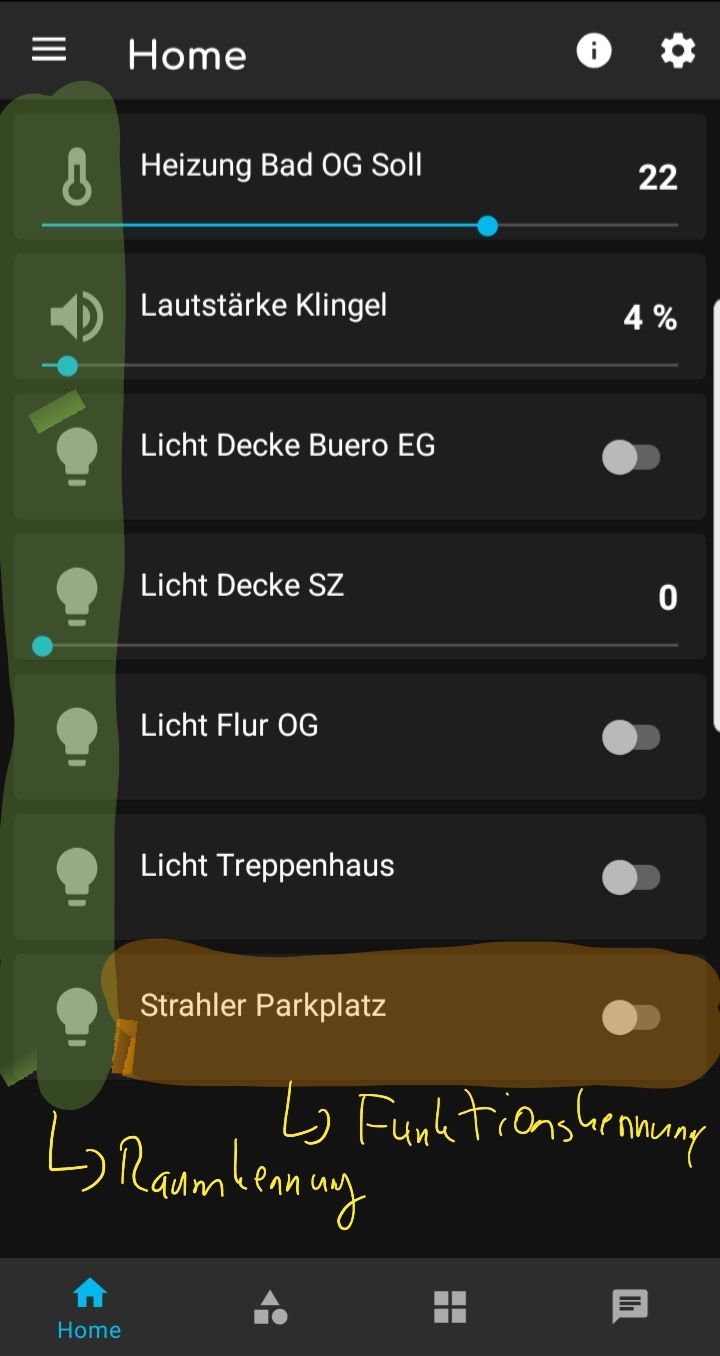
grade wenn man viele Einträge in einem Raum oder einer Kategorie hat wird es schnell unübersichtlich.
Ich denke wenn man eine Farbgebung integrieren könnte wäre das etwas übersichtlicher. Stelle ich mir ca. so vor:

Die Farben kann man dann als Datenpunkt festlegen oder im Konfig-Menü der Instanz.
Weiterhin wäre es cool wenn man ein eigenes hintergundbild für jeden Raum / Funktions hätte. Also so dass man zumindest ein eigenes aus der App raus hochladen kann. Wäre dann ggf. sogar sinnvoll das nur lokal pro benutzer zu halten und nicht im iobroker zu verarbeiten(?).Hoffe ich konnte etwas produktives feedback geben.
Lg
-
Hallo,
ich habe die app jetzt ca. 1,5 Monate genutzt und finde Sie echt toll. Vielen dank für die viele Arbeit.
Was mir aufgefallen ist
grade wenn man viele Einträge in einem Raum oder einer Kategorie hat wird es schnell unübersichtlich.
Ich denke wenn man eine Farbgebung integrieren könnte wäre das etwas übersichtlicher. Stelle ich mir ca. so vor:

Die Farben kann man dann als Datenpunkt festlegen oder im Konfig-Menü der Instanz.
Weiterhin wäre es cool wenn man ein eigenes hintergundbild für jeden Raum / Funktions hätte. Also so dass man zumindest ein eigenes aus der App raus hochladen kann. Wäre dann ggf. sogar sinnvoll das nur lokal pro benutzer zu halten und nicht im iobroker zu verarbeiten(?).Hoffe ich konnte etwas produktives feedback geben.
Lg
@Harry94 sagte in Android App ioGo 2.2.x:
Die Farben kann man dann als Datenpunkt festlegen oder im Konfig-Menü der Instanz.
Wäre es ausreichend wenn man die Farbe am Raum/Funktion festlegt? Dort gibt es schon ein Attribut "color" was man verwenden könnte.
-
@Harry94 sagte in Android App ioGo 2.2.x:
Die Farben kann man dann als Datenpunkt festlegen oder im Konfig-Menü der Instanz.
Wäre es ausreichend wenn man die Farbe am Raum/Funktion festlegt? Dort gibt es schon ein Attribut "color" was man verwenden könnte.
@nis oh Stimmt das gabs ja auch noch.
denke das wäre völlig ok.
Habe nochmal über meine Idee nachgedacht und finde fast schon, dass es sinvoller ist die Funktionsfarbe über die Icons zu legen und die Raumfarbe über den Rest :D
also je nachdem wie du das findest.



