- ioBroker Community Home
- Deutsch
- ioBroker Allgemein
- Corona-Ampel Österreich in VIS anzeigen
NEWS
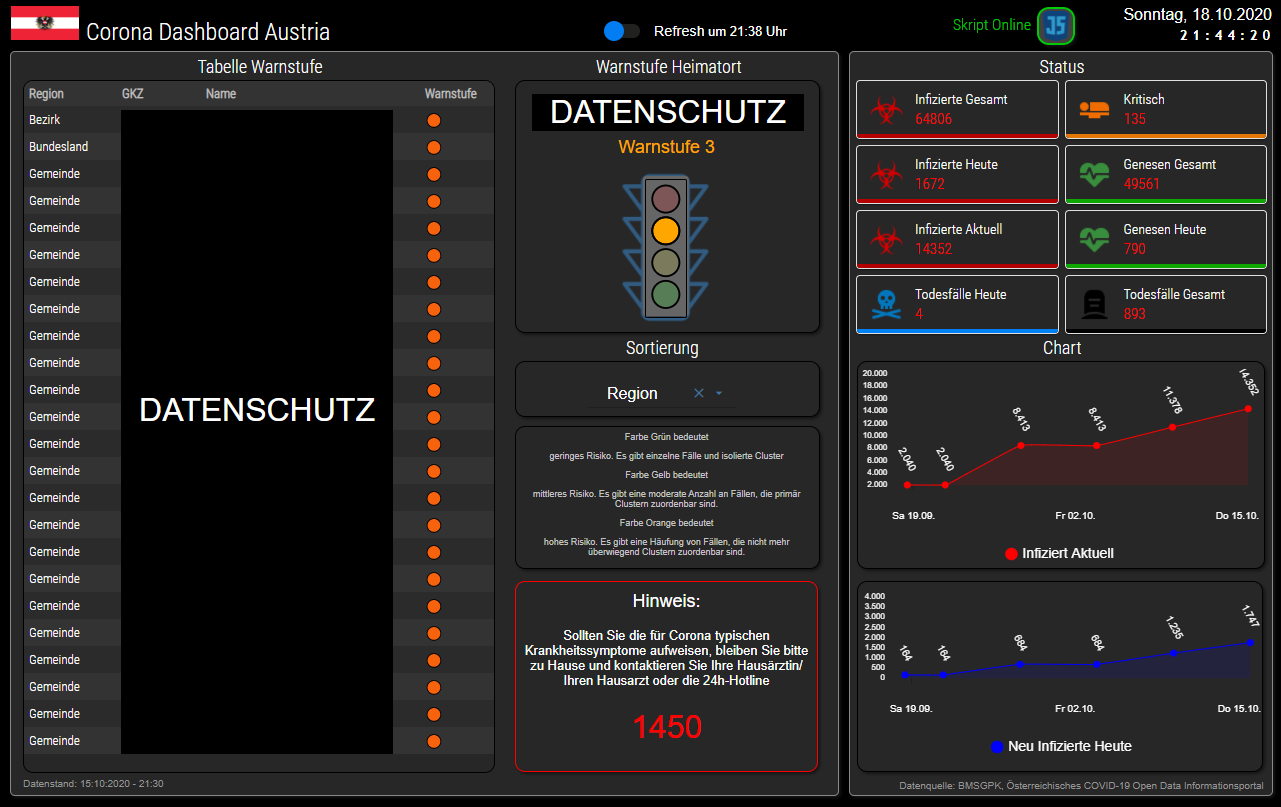
Corona-Ampel Österreich in VIS anzeigen
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
du nutzt das invento json widget für die anzeige?
Die json Tabelle von den ioBroker.vis-materialdesign.
@bergjet zur auswahl habe ich nur die - evtl eigene machen ?




nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@bergjet zur auswahl habe ich nur die - evtl eigene machen ?




@liv-in-sky Danke, jetzt geht es mit der Skript-Änderung auf Image Dateien. Habe die invento Tabelle nun genommen.





homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@bergjet zur auswahl habe ich nur die - evtl eigene machen ?




Haben die wieder was geändert, es werden nur mehr Warn 3 angezeigt?

var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"]Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Haben die wieder was geändert, es werden nur mehr Warn 3 angezeigt?

var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"]hast du mal die seiten von denen gecheckt (sind im script ganz oben)
was steht da drin für deine regionen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
hast du mal die seiten von denen gecheckt (sind im script ganz oben)
was steht da drin für deine regionen
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
hast du mal die seiten von denen gecheckt (sind im script ganz oben)
was steht da drin für deine regionen
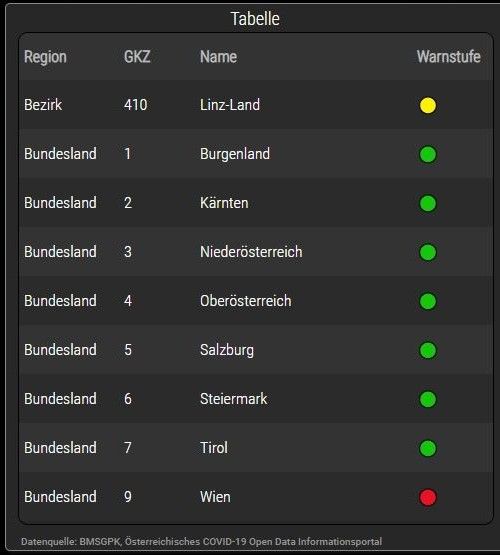
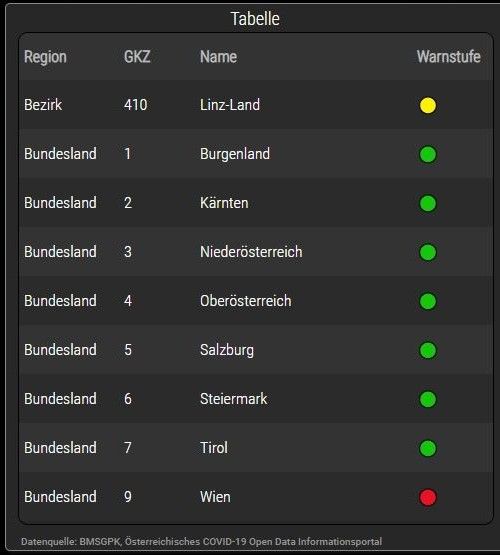
{ "Region": "Bundesland", "GKZ": "1", "Name": "Burgenland", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "2", "Name": "Kärnten", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "3", "Name": "Niederösterreich", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "4", "Name": "Oberösterreich", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "5", "Name": "Salzburg", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "6", "Name": "Steiermark", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "7", "Name": "Tirol", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "8", "Name": "Vorarlberg", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "9", "Name": "Wien", "Warnstufe": "2" }, { "Region": "Staat", "GKZ": "0", "Name": null, "Warnstufe": "1" }Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
hast du mal die seiten von denen gecheckt (sind im script ganz oben)
was steht da drin für deine regionen
{ "Region": "Bundesland", "GKZ": "1", "Name": "Burgenland", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "2", "Name": "Kärnten", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "3", "Name": "Niederösterreich", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "4", "Name": "Oberösterreich", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "5", "Name": "Salzburg", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "6", "Name": "Steiermark", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "7", "Name": "Tirol", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "8", "Name": "Vorarlberg", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "9", "Name": "Wien", "Warnstufe": "2" }, { "Region": "Staat", "GKZ": "0", "Name": null, "Warnstufe": "1" }@sigi234 sagte in Corona-Ampel Österreich in VIS anzeigen:
was steht da drin für deine regionen
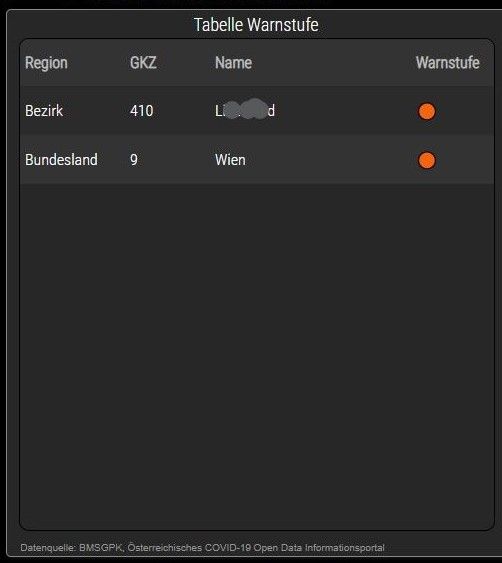
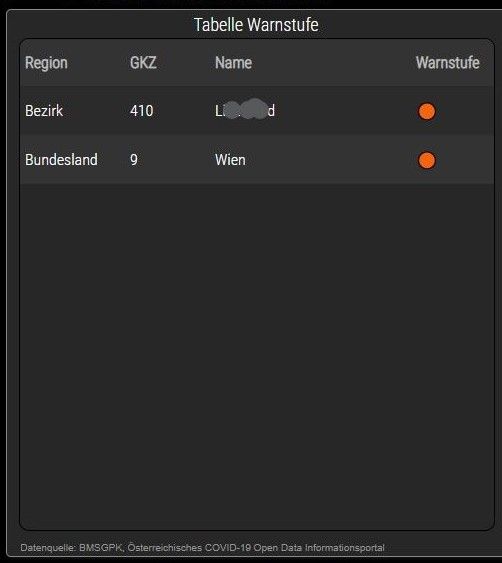
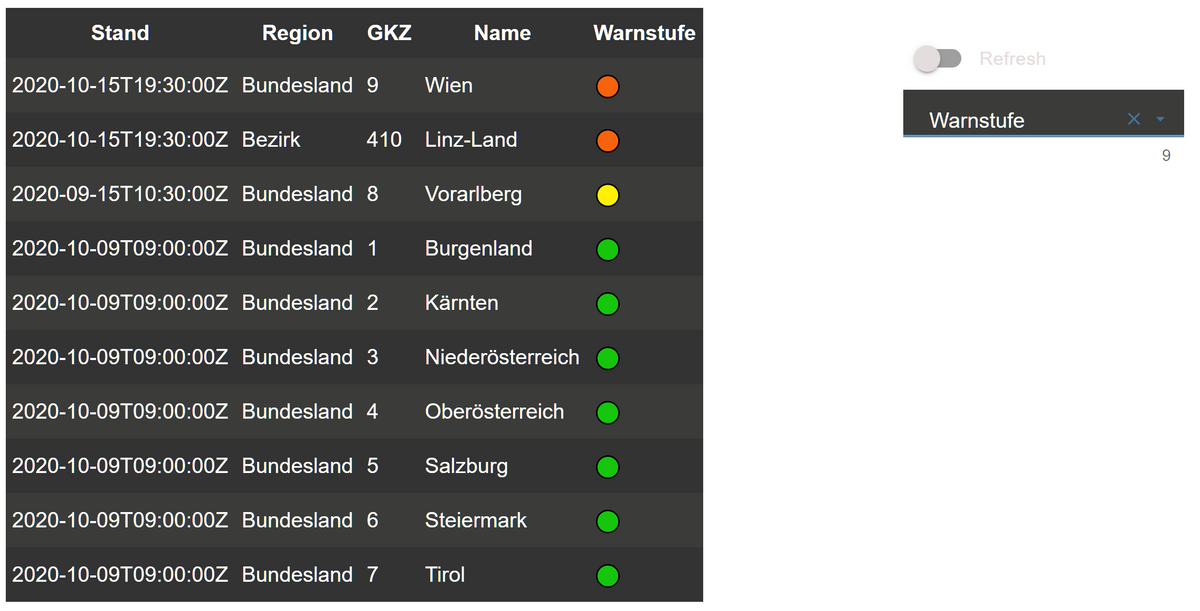
Da geht es um die Zusatzregionen, hat vorher funktioniert, jetzt werden nur mehr 2 Regionen angezeigt obwohl mehr eingetragen sind. ( 9 und 410 gehen )
var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"]ALT

NEU

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@sigi234 sagte in Corona-Ampel Österreich in VIS anzeigen:
was steht da drin für deine regionen
Da geht es um die Zusatzregionen, hat vorher funktioniert, jetzt werden nur mehr 2 Regionen angezeigt obwohl mehr eingetragen sind. ( 9 und 410 gehen )
var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"]ALT

NEU

-
@sigi234 Das liegt daran, dass im neuesten Datensatz(15.10.) nur Wien gelistet ist als Bundesland
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
nur Wien gelistet ist als Bundesland
Typisch Österreich.:angry:
Habe es angepasst:

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@sigi234 Das liegt daran, dass im neuesten Datensatz(15.10.) nur Wien gelistet ist als Bundesland
danke @fastfoot
kann ich bestätigen - die fehlen darin
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
nur Wien gelistet ist als Bundesland
Typisch Österreich.:angry:
Habe es angepasst:

@sigi234 sagte in Corona-Ampel Österreich in VIS anzeigen:
Typisch Österreich.
Habe es angepasst:Ich wollte mal etwas mit jsonata rumspielen, das schien mir sehr geeignet um das Problem mit fehlenden neueren Daten zu lösen. Mit jsonata filtere ich die Regionen und nehme vom Ergebnis den ersten(neuesten) Datensatz. Somit ist jetzt auch Vorarlberg wieder auf der Liste. Der Code ist einfach so reingesaut, war mir zuviel Arbeit das aufzuhübschen, am Gesamtergebnis ändert sich aber nichts außer die json-Tabelle. Wers brauchen kann :-)

//18.10.2020 20:35 const url2 = 'https://corona-ampel.gv.at/sites/corona-ampel.gv.at/files/assets/Warnstufen_Corona_Ampel_aktuell.json'; const url = 'https://corona-ampel.gv.at/sites/corona-ampel.gv.at/files/assets/Warnstufen_Corona_Ampel_Gemeinden_aktuell.json'; var warnstufe=0; var htmlwidget =''; var arrStand=""; var sucheGKZ="320" var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"] var farbwertLevel1 = '#04B404' var farbwertLevel2 = '#FFFF00' var farbwertLevel3 = '#FF8000' var farbwertLevel4 = '#DF0101' var warngebiet = '' var warnregion=""; var anzahl=0; var gkz="" var directory = 'Coronaampel' //javascript.0.xxx var tableContent = '' var dpSort; createState(directory + '.warnstufe', { name: 'Corona Warnstufe', read: true, write: false, type: "number", def: 0 }); createState(directory + '.anzahl', { name: 'Corona Anzahl', read: true, write: false, type: "number", def: 0 }); createState(directory + '.Sortierung', { name: 'Corona Sortierung', read: true, write: true, type: "number", def: 1 }); createState(directory + '.Refresh', { name: 'Corona Refresh', read: true, write: true, type: "boolean", def: false }); createState(directory + '.warngebiet', { name: 'Corona Warngebiet', read: true, write: false, type: "string", def: "" }); createState(directory + '.warnfarbe', { name: 'Corona Warnfarbe', read: true, write: false, type: "string", def: "" }); createState(directory + '.geholt', { name: 'Corona Datum', read: true, write: false, type: "string", def: "" }); createState(directory + '.GKZ', { name: 'Corona GKZ', read: true, write: false, type: "string", def: "" }); createState(directory + '.warnregion', { name: 'Corona Region', read: true, write: false, type: "string", def: "" }); createState(directory + '.stand', { name: 'Corona stand', read: true, write: false, type: "string", def: "" }); createState(directory + '.warntabelle', { name: 'Corona Tabelle', read: true, write: false, type: "string", def: "" }); createState(directory + '.jsonTable', { name: 'Corona jsonTabelle', read: true, write: false, type: "string", def: "" }); var myObj=[]; schedule(' 14 */4 * * *', function() { main() }); setTimeout(function(){main()},100); function main() { dpSort=getState(directory+'.Sortierung').val myObj=[]; warnstufe = 0; tableContent = '' request(url, function(err, response, json) { //let arr = (JSON.parse(json)[0]).Warnstufen; arrStand = (JSON.parse(json)[0]).Stand; let newarr=JSON.parse(json); request(url2, function(err, response, json) { //let arr2 = (JSON.parse(json)[0]).Warnstufen; let newarr2 = JSON.parse(json); //arr= arr.concat(arr2) newarr = newarr.concat(newarr2); zusatzRegionen.forEach((Region,i) =>{ let expr = ` $.Stand@$S.Warnstufen[GKZ="${Region}"].{ "Stand": $S, "Region":Region, "GKZ": GKZ, "Name":Name, "Warnstufe":Warnstufe }[0]` let res = jsonataExpression(newarr, expr); if(res) myObj.push(res); }) /*for(var z = 0; z < zusatzRegionen.length; z++) { for(let i = 0; i < arr.length; i++) { if(arr[i].GKZ == zusatzRegionen[z]){ myObj.push(arr[i]) break; } } }*/ let expr = ` $.Stand@$S.Warnstufen[GKZ="${sucheGKZ}"].{ "Stand": $S, "Region":Region, "GKZ": GKZ, "Name":Name, "Warnstufe":Warnstufe }[0]` let res = jsonataExpression(newarr, expr); warnstufe = Number(res.Warnstufe); gkz=sucheGKZ warnregion=res.Region warngebiet = res.Name /*for(let i = 0; i < arr.length; i++) { if(arr[i].GKZ == sucheGKZ){ //log(' Warnstufe für ' + suchwertBezirk + ': ' + arr[i].Warnstufe) warnstufe = Number(arr[i].Warnstufe); gkz=sucheGKZ warnregion=arr[i].Region warngebiet = arr[i].Name break;}}*/ let arr = newarr; anzahl=arr.length for(let i = 0; i < arr.length; i++) { fillTable(arr[i].Region,arr[i].Name,arr[i].Warnstufe,arr[i].GKZ) } finishTable() saveData() }); }); } function fillTable(gebiet,name,warnstufe,gkz){ if (tableContent == ''){ tableContent = '<table ><tbody>' } tableContent += '<tr><td>' + gebiet + '</td>' tableContent += '<td>' + gkz + '</td>' tableContent += '<td>' + name + '</td>' tableContent += '<td>' + warnstufe + '</td>' tableContent += '</tr>'; } function finishTable(){ tableContent += '</tbody></table>' setState(directory+'.warntabelle',tableContent) } function saveData(){ sotiereJson(dpSort) jsonWarn() setState(directory+'.jsonTable',JSON.stringify(myObj)) setState(directory+'.Refresh',false) setState(directory+'.anzahl',anzahl) // setState(directory+'.searchbyGKZ',suchGKZactivieren) setState(directory+'.warnstufe',warnstufe) setState(directory+'.warngebiet',warngebiet) setState(directory+'.GKZ',gkz) setState(directory+'.warnregion',warnregion) setState(directory+'.geholt',formatDate(getDateObject((new Date().getTime())), "hh:mm")) setState(directory+'.stand', formatDate(getDateObject(arrStand.toString()), "TT:MM:JJJJ - SS:mm")); switch (warnstufe) { case 1: setState(directory+'.warnfarbe',farbwertLevel1) break; case 2: setState(directory+'.warnfarbe',farbwertLevel2) break; case 3: setState(directory+'.warnfarbe',farbwertLevel3) break; case 4 : setState(directory+'.warnfarbe',farbwertLevel4) break; default: setState(directory+'.warnfarbe',""); ; } } function jsonWarn(){ for(let i = 0; i < myObj.length; i++) { var istWarnstufe=Number(myObj[i].Warnstufe) switch (istWarnstufe) { case 1: myObj[i].Warnstufe="🟢" break; case 2: myObj[i].Warnstufe="🟡" break; case 3: myObj[i].Warnstufe="🟠" break; case 4 : myObj[i].Warnstufe="🔴" break; default: myObj[i].Warnstufe="?"; ; } } } function sotiereJson(mySort) { // log(mySort.toString()) switch (mySort) { case 1: myObj.sort(function (alpha, beta) { if (alpha.Region > beta.Region ) return 1; if (beta.Region > alpha.Region) return -1; return 0; }); break; case 2: myObj.sort(function (alpha, beta) { if (Number(alpha.GKZ) > Number(beta.GKZ) ) return 1; if (Number(beta.GKZ) > Number(alpha.GKZ) ) return -1; return 0; }); break; case 3: myObj.sort(function (alpha, beta) { if (alpha.Name > beta.Name ) return 1; if (beta.Name > alpha.Name) return -1; return 0; }); break; case 4 : myObj.sort(function(a, b){ return b.Warnstufe - a.Warnstufe; }); break; default: myObj.sort(function(a, b){ return b.Warnstufe - a.Warnstufe; }); ; } } on({id: 'javascript.'+instance+'.'+directory + '.Sortierung', change: "any"}, function (obj) { main() }); on({id: 'javascript.'+instance+'.'+directory + '.Refresh', val: true}, function (obj) { main() });iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@liv-in-sky
Die Daten werden nur Freitags aktualisiert, ein Cron mit Freitag 15:00 Uhr wäre ja dann ausreichend?Ev. ein DP um es Manuel aus zu lösen?
-
@G4l4h4d sagte in Corona-Ampel Österreich in VIS anzeigen:
Hallo Leute,
gibt es mittlerweile auch eine Deutschland Ampel?meines Wissens gibt es so etwas nicht, vielleicht interessiert dich aber folgende Lösung
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@G4l4h4d sagte in Corona-Ampel Österreich in VIS anzeigen:
Hallo Leute,
gibt es mittlerweile auch eine Deutschland Ampel?meines Wissens gibt es so etwas nicht, vielleicht interessiert dich aber folgende Lösung
-
An die Spezialisten.
Es gibt eine neue Datei, in der die 7 Tage Inzidenz enthalten ist.
https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csvDiese wäre bei der Auswertung auch sehr interessant.
homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
An die Spezialisten.
Es gibt eine neue Datei, in der die 7 Tage Inzidenz enthalten ist.
https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csvDiese wäre bei der Auswertung auch sehr interessant.
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
An die Spezialisten.
Es gibt eine neue Datei, in der die 7 Tage Inzidenz enthalten ist.
https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csvDiese wäre bei der Auswertung auch sehr interessant.
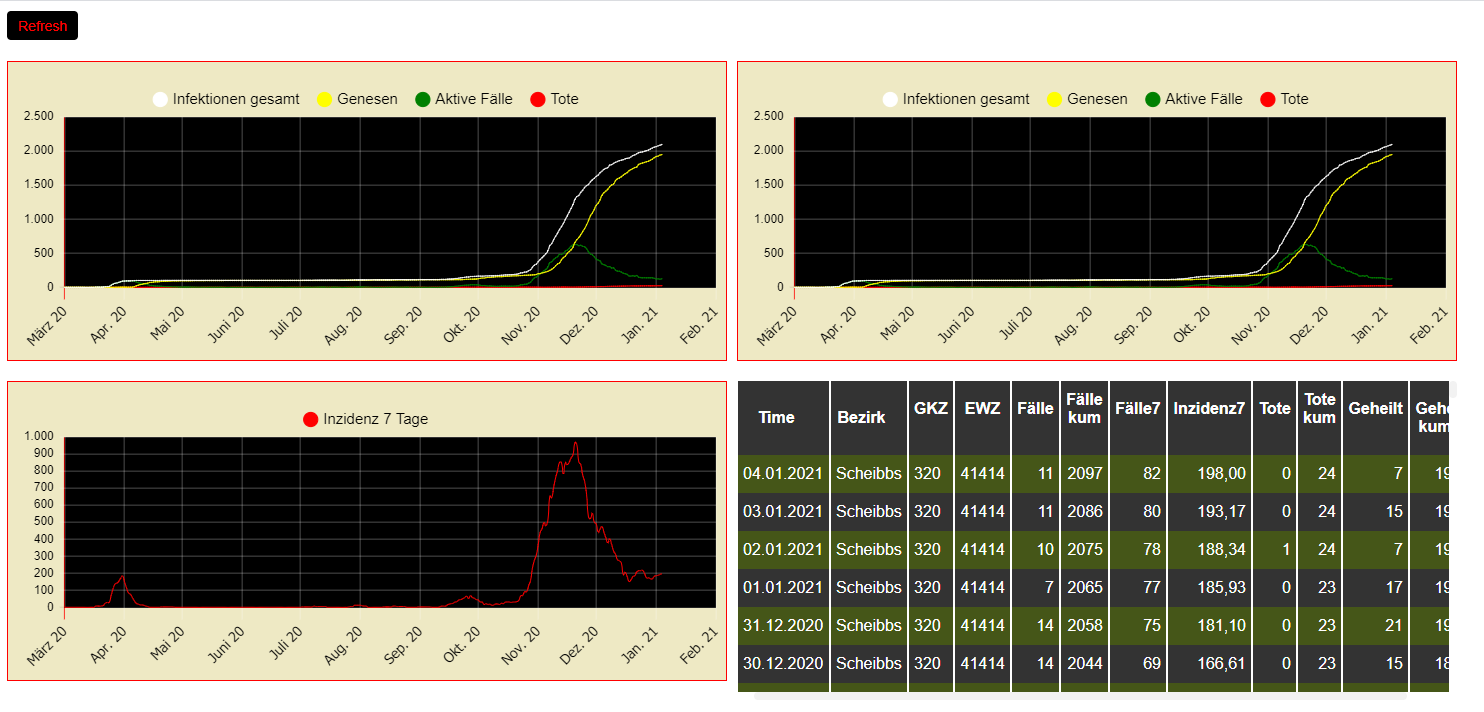
Ich hätte das hier, ist noch nicht ganz fertig und kann auch nur eine GKZ

iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
An die Spezialisten.
Es gibt eine neue Datei, in der die 7 Tage Inzidenz enthalten ist.
https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csvDiese wäre bei der Auswertung auch sehr interessant.
Ich hätte das hier, ist noch nicht ganz fertig und kann auch nur eine GKZ

@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
Ich hätte das hier, ist noch nicht ganz fertig und kann auch nur eine GKZ
Na das wäre ja was. Bei dem Script müsste ich ja gar nichts ändern, ist doch meine GKZ schon eingetragen.
Wärst du so nett, mir das zukommen zu lassen und auch noch dazu erklären was zu machen ist, damit das auch bei mir funktioniert?homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
Ich hätte das hier, ist noch nicht ganz fertig und kann auch nur eine GKZ
Na das wäre ja was. Bei dem Script müsste ich ja gar nichts ändern, ist doch meine GKZ schon eingetragen.
Wärst du so nett, mir das zukommen zu lassen und auch noch dazu erklären was zu machen ist, damit das auch bei mir funktioniert?@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
Na das wäre ja was. Bei dem Script müsste ich ja gar nichts ändern, ist doch meine GKZ schon eingetragen.
Wärst du so nett, mir das zukommen zu lassen und auch noch dazu erklären was zu machen ist, damit das auch bei mir funktioniert?Du musst dazu
- axios in der JS-Instanz eintragen
- csvjson in der JS-Instanz eintragen
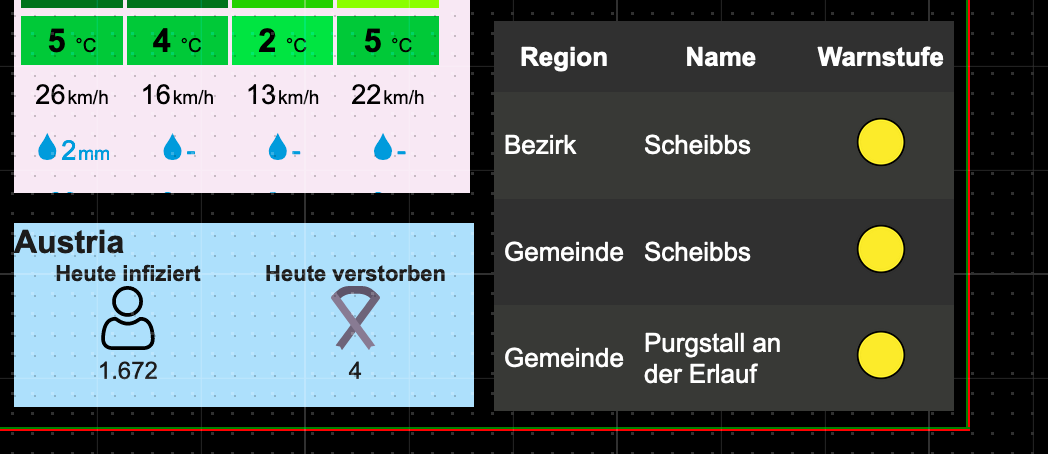
- für die JSON Tabelle(unten rechts) musst du den inventwo Widget Adapter installieren
- für die Charts musst du den Material-Design-Widgets Adapter installieren
- die Datenpunkte werden automatisch erstellt, sollte der Ort (variable idBase) geändert werden, muss dies natürlich auch in der View geändert werden
- Im Skript oben unter Persönliche Einstellungen kannst du eine andere GKZ und die tgl. Updatezeit einstellen
bei Fragen, fragen...
/** * Zweck: Covid-19 Fälle Österreich * Datum: 05.01.2021 * Author: @fastfoot * Forum: https://forum.iobroker.net/topic/36632/corona-ampel-%C3%B6sterreich-in-vis-anzeigen/160 * * Voraussetzung: Die npm-Module axios und csvjson müssen in der JS-Instanz eingetragen werden * */ /** * Persönliche Einstellungen */ const dbg = false; // für Fehlersuche const fileName = 'CovidFaelle_Timeline_GKZ.csv'; // Dateiname const filePath = '/opt/iobroker/iobroker-data/files'; // Dateipfad const myGKZ = '320'; // anzuzeigende GKZ const mySchedule = '30 14 * * *'; // täglicher Download der Daten hier 14:30Uhr const idBase = '0_userdata.0.Corona.AT.Faelle'; // Ort für Datenpunkte (die VIS ist hierauf eingestellt!) /** * Ab hier nichts abändern! */ const axios = require('axios').default; // In der JS-Instanz unter Module eintragen const csvjson = require('csvjson'); // In der JS-Instanz unter Module eintragen const fs = require('fs'); const Path = require('path'); const idJson = `${idBase}.json`; const idChart1 = `${idBase}.chart1`; const idChart2 = `${idBase}.chart2`; const idRefresh = `${idBase}.Refresh`; const timeFormats = { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM YY", quarter: "[Q]Q - YYYY", year: "YYYY" }; // main routine async function getData(refresh = false) { let data; const url = 'https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv'; let firstRun = await createDatapoints(); if(refresh || firstRun) await getCSVFile(url); data = fs.readFileSync(Path.resolve(filePath, '', fileName), 'utf8'); let json = csvjson.toObject(data, {delimiter : ';'}); let js = []; json.forEach((record) => { if (record.GKZ == myGKZ){ let t = record.Time.replace(/(\d+).(\d+).(\d+)/,'$3-$2-$1'); record.Time = getDateObject(t);//.getTime(); record.SiebenTageInzidenzFaelle = record.SiebenTageInzidenzFaelle.replace(',','.'); record.Aktiv = record.AnzahlFaelleSum - record.AnzahlTotSum - record.AnzahlGeheiltSum js.push(record); } }) js.sort((a,b) => a.Time < b.Time ? 1 : -1) setState(idJson, JSON.stringify(js)); createChart(js); } // create chart data function createChart(data) { const monatNow = new Date().getMonth(); const startTime = new Date(2020,2,1,0,0,0,0).getTime(); const endTime = new Date(2021,monatNow + 1,1,0,0,0,0).getTime(); let chart = {}, chartTote = {}, chartInzidenz = {},Tote = [],Aktiv = [], Fälle = [], Genesen = [], time, axisLabels = []; let Inzidenz = []; Tote.push({t: startTime, y: null}); Inzidenz.push({t: startTime, y: null}); Aktiv.push({t: startTime, y: null}); Fälle.push({t: startTime, y: null}); Genesen.push({t: startTime, y: null}); data.forEach((record,i) => { time = getDateObject(record.Time).getTime(); if (time >= startTime && time <= endTime){ Tote.push({t: time, y: record.AnzahlTotSum}) Inzidenz.push({t: time, y: Math.max(record.SiebenTageInzidenzFaelle.replace(',','.'),0)}) Aktiv.push({t: time, y: record.Aktiv}) Fälle.push({t: time, y: record.AnzahlFaelleSum}) Genesen.push({t: time, y: record.AnzahlGeheiltSum}) } }) Tote.push({t: endTime, y: null}); Inzidenz.push({t: endTime, y: null}); Aktiv.push({t: endTime, y: null}); Fälle.push({t: endTime, y: null}); Genesen.push({t: endTime, y: null}); chart = { //axisLabels: axisLabels, graphs: [ { legendText: 'Tote', data: Tote, type: 'line', color: 'red', displayOrder: 3, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Aktive Fälle', data: Aktiv, type: 'line', color: 'green', displayOrder: 2, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Infektionen gesamt', data: Fälle, type: 'line', color: 'white', displayOrder: 0, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Genesen', data: Genesen, type: 'line', color: 'yellow', displayOrder: 1, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } chartInzidenz = { //axisLabels: axisLabels, graphs: [ { legendText: 'Inzidenz 7 Tage', data: Inzidenz, type: 'line', color: '#ff0000', xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 100, yAxis_id: 0, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } setState(idChart1,JSON.stringify(chart)) setState(idChart2,JSON.stringify(chartInzidenz)) } // create data points if not existing async function createDatapoints() { let dp, idKey, firstRun = false; const stateAttributes = { "json":{"name":"Json Tabelle","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":""}, "Refresh":{"name":"Refresh","type":"boolean","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":false}, "chart1":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "chart2":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, } for(let key in stateAttributes) { idKey = idBase + '.' + key; if (!(await existsStateAsync(idKey))) { dp = stateAttributes[key]; firstRun = true; await createStateAsync(idKey, dp); } } return firstRun; } // download and save csv file async function getCSVFile (url) { const writer = fs.createWriteStream(Path.resolve(filePath, '', fileName)); const response = await axios({ url: url, method: 'GET', responseType: 'stream' }) response.data.pipe(writer); return new Promise((resolve, reject) => { writer.on('finish', resolve) writer.on('error', reject) }) } schedule(mySchedule, () => {getData(true)}); on({id: idRefresh, change: 'any'},() => {getData(true)}) getData(false);{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "10", "snapType": 2 }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "380px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "740px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "i-vis-jsontable", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iTblRowLimit": "30000", "iTableRefreshRate": "0", "iColCount": "12", "iColShow1": "true", "iTblCellFormat1": "datetime", "iTblCellImageSize1": "200", "iTblCellBooleanCheckbox1": "false", "iTblCellBooleanColorFalse1": "#ff0000", "iTblCellBooleanColorTrue1": "#00ff00", "iTblCellNumberDecimals1": "0", "iTblCellNumberDecimalSeperator1": ",", "iTblCellNumberThousandSeperator1": ".", "iTblTextAlign1": "left", "iOpacityAll": "1", "iTblRowEvenColor": "#333333", "iTblRowUnevenColor": "#455618", "iTblHeaderColor": "#333333", "iRowSpacing": "10", "iTblRowEvenTextColor": "#ffffff", "iTblRowUnevenTextColor": "#ffffff", "iTblHeaderTextColor": "#ffffff", "iBorderSize": "1", "iBorderStyleLeft": "solid", "iBorderStyleRight": "solid", "iBorderStyleUp": "none", "iBorderStyleDown": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.Corona.AT.Faelle.json", "iTblShowHead": true, "iVertScroll": true, "iColShow2": "true", "iTblCellFormat2": "normal", "iTblCellImageSize2": "200", "iTblCellBooleanCheckbox2": "false", "iTblCellBooleanColorFalse2": "#ff0000", "iTblCellBooleanColorTrue2": "#00ff00", "iTblCellNumberDecimals2": "0", "iTblCellNumberDecimalSeperator2": ",", "iTblCellNumberThousandSeperator2": ".", "iTblTextAlign2": "left", "iColShow3": "true", "iTblCellFormat3": "normal", "iTblCellImageSize3": "200", "iTblCellBooleanCheckbox3": "false", "iTblCellBooleanColorFalse3": "#ff0000", "iTblCellBooleanColorTrue3": "#00ff00", "iTblCellNumberDecimals3": "0", "iTblCellNumberDecimalSeperator3": ",", "iTblCellNumberThousandSeperator3": ".", "iTblTextAlign3": "left", "iColShow4": "true", "iTblCellFormat4": "normal", "iTblCellImageSize4": "200", "iTblCellBooleanCheckbox4": "false", "iTblCellBooleanColorFalse4": "#ff0000", "iTblCellBooleanColorTrue4": "#00ff00", "iTblCellNumberDecimals4": "0", "iTblCellNumberDecimalSeperator4": ",", "iTblCellNumberThousandSeperator4": ".", "iTblTextAlign4": "right", "iColShow5": "true", "iTblCellFormat5": "normal", "iTblCellImageSize5": "200", "iTblCellBooleanCheckbox5": "false", "iTblCellBooleanColorFalse5": "#ff0000", "iTblCellBooleanColorTrue5": "#00ff00", "iTblCellNumberDecimals5": "0", "iTblCellNumberDecimalSeperator5": ",", "iTblCellNumberThousandSeperator5": ".", "iTblTextAlign5": "right", "iColShow6": "true", "iTblCellFormat6": "normal", "iTblCellImageSize6": "200", "iTblCellBooleanCheckbox6": "false", "iTblCellBooleanColorFalse6": "#ff0000", "iTblCellBooleanColorTrue6": "#00ff00", "iTblCellNumberDecimals6": "0", "iTblCellNumberDecimalSeperator6": ",", "iTblCellNumberThousandSeperator6": ".", "iTblTextAlign6": "right", "iColShow7": "true", "iTblCellFormat7": "normal", "iTblCellImageSize7": "200", "iTblCellBooleanCheckbox7": "false", "iTblCellBooleanColorFalse7": "#ff0000", "iTblCellBooleanColorTrue7": "#00ff00", "iTblCellNumberDecimals7": "0", "iTblCellNumberDecimalSeperator7": ",", "iTblCellNumberThousandSeperator7": ".", "iTblTextAlign7": "right", "iColShow8": "true", "iTblCellFormat8": "number", "iTblCellImageSize8": "200", "iTblCellBooleanCheckbox8": "false", "iTblCellBooleanColorFalse8": "#ff0000", "iTblCellBooleanColorTrue8": "#00ff00", "iTblCellNumberDecimals8": "2", "iTblCellNumberDecimalSeperator8": ",", "iTblCellNumberThousandSeperator8": ".", "iTblTextAlign8": "right", "iColShow9": "true", "iTblCellFormat9": "normal", "iTblCellImageSize9": "200", "iTblCellBooleanCheckbox9": "false", "iTblCellBooleanColorFalse9": "#ff0000", "iTblCellBooleanColorTrue9": "#00ff00", "iTblCellNumberDecimals9": "0", "iTblCellNumberDecimalSeperator9": ",", "iTblCellNumberThousandSeperator9": ".", "iTblTextAlign9": "right", "iColShow10": "true", "iTblCellFormat10": "normal", "iTblCellImageSize10": "200", "iTblCellBooleanCheckbox10": "false", "iTblCellBooleanColorFalse10": "#ff0000", "iTblCellBooleanColorTrue10": "#00ff00", "iTblCellNumberDecimals10": "0", "iTblCellNumberDecimalSeperator10": ",", "iTblCellNumberThousandSeperator10": ".", "iTblTextAlign10": "right", "iColShow11": "true", "iTblCellFormat11": "normal", "iTblCellImageSize11": "200", "iTblCellBooleanCheckbox11": "false", "iTblCellBooleanColorFalse11": "#ff0000", "iTblCellBooleanColorTrue11": "#00ff00", "iTblCellNumberDecimals11": "0", "iTblCellNumberDecimalSeperator11": ",", "iTblCellNumberThousandSeperator11": ".", "iTblTextAlign11": "right", "iColShow12": "true", "iTblCellFormat12": "normal", "iTblCellImageSize12": "200", "iTblCellBooleanCheckbox12": "false", "iTblCellBooleanColorFalse12": "#ff0000", "iTblCellBooleanColorTrue12": "#00ff00", "iTblCellNumberDecimals12": "0", "iTblCellNumberDecimalSeperator12": ",", "iTblCellNumberThousandSeperator12": ".", "iTblTextAlign12": "right", "iColShow13": "true", "iTblCellFormat13": "normal", "iTblCellImageSize13": "200", "iTblCellBooleanCheckbox13": "false", "iTblCellBooleanColorFalse13": "#ff0000", "iTblCellBooleanColorTrue13": "#00ff00", "iTblCellNumberDecimals13": "0", "iTblCellNumberDecimalSeperator13": ",", "iTblCellNumberThousandSeperator13": ".", "iTblTextAlign13": "left", "iColShow14": "true", "iTblCellFormat14": "normal", "iTblCellImageSize14": "200", "iTblCellBooleanCheckbox14": "false", "iTblCellBooleanColorFalse14": "#ff0000", "iTblCellBooleanColorTrue14": "#00ff00", "iTblCellNumberDecimals14": "0", "iTblCellNumberDecimalSeperator14": ",", "iTblCellNumberThousandSeperator14": ".", "iTblTextAlign14": "left", "iColShow15": "true", "iTblCellFormat15": "normal", "iTblCellImageSize15": "200", "iTblCellBooleanCheckbox15": "false", "iTblCellBooleanColorFalse15": "#ff0000", "iTblCellBooleanColorTrue15": "#00ff00", "iTblCellNumberDecimals15": "0", "iTblCellNumberDecimalSeperator15": ",", "iTblCellNumberThousandSeperator15": ".", "iTblTextAlign15": "left", "iTblCellDatetimeFormat1": "d.m.y", "iColName4": "EWZ", "iColName5": "Fälle", "iColName6": "Fälle kum", "iColName7": "Fälle7", "iColName8": "Inzidenz7", "iColName9": "Tote", "iColName10": "Tote kum", "iColName11": "Geheilt", "iColName12": "Geheilt kum", "iTblFixedHead": true, "iHorScroll": true }, "style": { "left": "740px", "top": "380px", "height": "319px", "width": "720px" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "tplVis-materialdesign-Button-State", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.Refresh", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "unelevated", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "buttontext": "Refresh", "colorPress": "#ff0000", "labelWidth": "0", "exportData": "true", "value": "true", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}" }, "style": { "left": "10px", "top": "10px", "width": "71px", "height": "29px", "color": "#FF0000", "background-color": "#000000" }, "widgetSet": "materialdesign" } }, "name": "AT", "filterList": [] }iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
Na das wäre ja was. Bei dem Script müsste ich ja gar nichts ändern, ist doch meine GKZ schon eingetragen.
Wärst du so nett, mir das zukommen zu lassen und auch noch dazu erklären was zu machen ist, damit das auch bei mir funktioniert?Du musst dazu
- axios in der JS-Instanz eintragen
- csvjson in der JS-Instanz eintragen
- für die JSON Tabelle(unten rechts) musst du den inventwo Widget Adapter installieren
- für die Charts musst du den Material-Design-Widgets Adapter installieren
- die Datenpunkte werden automatisch erstellt, sollte der Ort (variable idBase) geändert werden, muss dies natürlich auch in der View geändert werden
- Im Skript oben unter Persönliche Einstellungen kannst du eine andere GKZ und die tgl. Updatezeit einstellen
bei Fragen, fragen...
/** * Zweck: Covid-19 Fälle Österreich * Datum: 05.01.2021 * Author: @fastfoot * Forum: https://forum.iobroker.net/topic/36632/corona-ampel-%C3%B6sterreich-in-vis-anzeigen/160 * * Voraussetzung: Die npm-Module axios und csvjson müssen in der JS-Instanz eingetragen werden * */ /** * Persönliche Einstellungen */ const dbg = false; // für Fehlersuche const fileName = 'CovidFaelle_Timeline_GKZ.csv'; // Dateiname const filePath = '/opt/iobroker/iobroker-data/files'; // Dateipfad const myGKZ = '320'; // anzuzeigende GKZ const mySchedule = '30 14 * * *'; // täglicher Download der Daten hier 14:30Uhr const idBase = '0_userdata.0.Corona.AT.Faelle'; // Ort für Datenpunkte (die VIS ist hierauf eingestellt!) /** * Ab hier nichts abändern! */ const axios = require('axios').default; // In der JS-Instanz unter Module eintragen const csvjson = require('csvjson'); // In der JS-Instanz unter Module eintragen const fs = require('fs'); const Path = require('path'); const idJson = `${idBase}.json`; const idChart1 = `${idBase}.chart1`; const idChart2 = `${idBase}.chart2`; const idRefresh = `${idBase}.Refresh`; const timeFormats = { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM YY", quarter: "[Q]Q - YYYY", year: "YYYY" }; // main routine async function getData(refresh = false) { let data; const url = 'https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv'; let firstRun = await createDatapoints(); if(refresh || firstRun) await getCSVFile(url); data = fs.readFileSync(Path.resolve(filePath, '', fileName), 'utf8'); let json = csvjson.toObject(data, {delimiter : ';'}); let js = []; json.forEach((record) => { if (record.GKZ == myGKZ){ let t = record.Time.replace(/(\d+).(\d+).(\d+)/,'$3-$2-$1'); record.Time = getDateObject(t);//.getTime(); record.SiebenTageInzidenzFaelle = record.SiebenTageInzidenzFaelle.replace(',','.'); record.Aktiv = record.AnzahlFaelleSum - record.AnzahlTotSum - record.AnzahlGeheiltSum js.push(record); } }) js.sort((a,b) => a.Time < b.Time ? 1 : -1) setState(idJson, JSON.stringify(js)); createChart(js); } // create chart data function createChart(data) { const monatNow = new Date().getMonth(); const startTime = new Date(2020,2,1,0,0,0,0).getTime(); const endTime = new Date(2021,monatNow + 1,1,0,0,0,0).getTime(); let chart = {}, chartTote = {}, chartInzidenz = {},Tote = [],Aktiv = [], Fälle = [], Genesen = [], time, axisLabels = []; let Inzidenz = []; Tote.push({t: startTime, y: null}); Inzidenz.push({t: startTime, y: null}); Aktiv.push({t: startTime, y: null}); Fälle.push({t: startTime, y: null}); Genesen.push({t: startTime, y: null}); data.forEach((record,i) => { time = getDateObject(record.Time).getTime(); if (time >= startTime && time <= endTime){ Tote.push({t: time, y: record.AnzahlTotSum}) Inzidenz.push({t: time, y: Math.max(record.SiebenTageInzidenzFaelle.replace(',','.'),0)}) Aktiv.push({t: time, y: record.Aktiv}) Fälle.push({t: time, y: record.AnzahlFaelleSum}) Genesen.push({t: time, y: record.AnzahlGeheiltSum}) } }) Tote.push({t: endTime, y: null}); Inzidenz.push({t: endTime, y: null}); Aktiv.push({t: endTime, y: null}); Fälle.push({t: endTime, y: null}); Genesen.push({t: endTime, y: null}); chart = { //axisLabels: axisLabels, graphs: [ { legendText: 'Tote', data: Tote, type: 'line', color: 'red', displayOrder: 3, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Aktive Fälle', data: Aktiv, type: 'line', color: 'green', displayOrder: 2, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Infektionen gesamt', data: Fälle, type: 'line', color: 'white', displayOrder: 0, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Genesen', data: Genesen, type: 'line', color: 'yellow', displayOrder: 1, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } chartInzidenz = { //axisLabels: axisLabels, graphs: [ { legendText: 'Inzidenz 7 Tage', data: Inzidenz, type: 'line', color: '#ff0000', xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 100, yAxis_id: 0, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } setState(idChart1,JSON.stringify(chart)) setState(idChart2,JSON.stringify(chartInzidenz)) } // create data points if not existing async function createDatapoints() { let dp, idKey, firstRun = false; const stateAttributes = { "json":{"name":"Json Tabelle","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":""}, "Refresh":{"name":"Refresh","type":"boolean","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":false}, "chart1":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "chart2":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, } for(let key in stateAttributes) { idKey = idBase + '.' + key; if (!(await existsStateAsync(idKey))) { dp = stateAttributes[key]; firstRun = true; await createStateAsync(idKey, dp); } } return firstRun; } // download and save csv file async function getCSVFile (url) { const writer = fs.createWriteStream(Path.resolve(filePath, '', fileName)); const response = await axios({ url: url, method: 'GET', responseType: 'stream' }) response.data.pipe(writer); return new Promise((resolve, reject) => { writer.on('finish', resolve) writer.on('error', reject) }) } schedule(mySchedule, () => {getData(true)}); on({id: idRefresh, change: 'any'},() => {getData(true)}) getData(false);{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "10", "snapType": 2 }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "380px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "740px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "i-vis-jsontable", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iTblRowLimit": "30000", "iTableRefreshRate": "0", "iColCount": "12", "iColShow1": "true", "iTblCellFormat1": "datetime", "iTblCellImageSize1": "200", "iTblCellBooleanCheckbox1": "false", "iTblCellBooleanColorFalse1": "#ff0000", "iTblCellBooleanColorTrue1": "#00ff00", "iTblCellNumberDecimals1": "0", "iTblCellNumberDecimalSeperator1": ",", "iTblCellNumberThousandSeperator1": ".", "iTblTextAlign1": "left", "iOpacityAll": "1", "iTblRowEvenColor": "#333333", "iTblRowUnevenColor": "#455618", "iTblHeaderColor": "#333333", "iRowSpacing": "10", "iTblRowEvenTextColor": "#ffffff", "iTblRowUnevenTextColor": "#ffffff", "iTblHeaderTextColor": "#ffffff", "iBorderSize": "1", "iBorderStyleLeft": "solid", "iBorderStyleRight": "solid", "iBorderStyleUp": "none", "iBorderStyleDown": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.Corona.AT.Faelle.json", "iTblShowHead": true, "iVertScroll": true, "iColShow2": "true", "iTblCellFormat2": "normal", "iTblCellImageSize2": "200", "iTblCellBooleanCheckbox2": "false", "iTblCellBooleanColorFalse2": "#ff0000", "iTblCellBooleanColorTrue2": "#00ff00", "iTblCellNumberDecimals2": "0", "iTblCellNumberDecimalSeperator2": ",", "iTblCellNumberThousandSeperator2": ".", "iTblTextAlign2": "left", "iColShow3": "true", "iTblCellFormat3": "normal", "iTblCellImageSize3": "200", "iTblCellBooleanCheckbox3": "false", "iTblCellBooleanColorFalse3": "#ff0000", "iTblCellBooleanColorTrue3": "#00ff00", "iTblCellNumberDecimals3": "0", "iTblCellNumberDecimalSeperator3": ",", "iTblCellNumberThousandSeperator3": ".", "iTblTextAlign3": "left", "iColShow4": "true", "iTblCellFormat4": "normal", "iTblCellImageSize4": "200", "iTblCellBooleanCheckbox4": "false", "iTblCellBooleanColorFalse4": "#ff0000", "iTblCellBooleanColorTrue4": "#00ff00", "iTblCellNumberDecimals4": "0", "iTblCellNumberDecimalSeperator4": ",", "iTblCellNumberThousandSeperator4": ".", "iTblTextAlign4": "right", "iColShow5": "true", "iTblCellFormat5": "normal", "iTblCellImageSize5": "200", "iTblCellBooleanCheckbox5": "false", "iTblCellBooleanColorFalse5": "#ff0000", "iTblCellBooleanColorTrue5": "#00ff00", "iTblCellNumberDecimals5": "0", "iTblCellNumberDecimalSeperator5": ",", "iTblCellNumberThousandSeperator5": ".", "iTblTextAlign5": "right", "iColShow6": "true", "iTblCellFormat6": "normal", "iTblCellImageSize6": "200", "iTblCellBooleanCheckbox6": "false", "iTblCellBooleanColorFalse6": "#ff0000", "iTblCellBooleanColorTrue6": "#00ff00", "iTblCellNumberDecimals6": "0", "iTblCellNumberDecimalSeperator6": ",", "iTblCellNumberThousandSeperator6": ".", "iTblTextAlign6": "right", "iColShow7": "true", "iTblCellFormat7": "normal", "iTblCellImageSize7": "200", "iTblCellBooleanCheckbox7": "false", "iTblCellBooleanColorFalse7": "#ff0000", "iTblCellBooleanColorTrue7": "#00ff00", "iTblCellNumberDecimals7": "0", "iTblCellNumberDecimalSeperator7": ",", "iTblCellNumberThousandSeperator7": ".", "iTblTextAlign7": "right", "iColShow8": "true", "iTblCellFormat8": "number", "iTblCellImageSize8": "200", "iTblCellBooleanCheckbox8": "false", "iTblCellBooleanColorFalse8": "#ff0000", "iTblCellBooleanColorTrue8": "#00ff00", "iTblCellNumberDecimals8": "2", "iTblCellNumberDecimalSeperator8": ",", "iTblCellNumberThousandSeperator8": ".", "iTblTextAlign8": "right", "iColShow9": "true", "iTblCellFormat9": "normal", "iTblCellImageSize9": "200", "iTblCellBooleanCheckbox9": "false", "iTblCellBooleanColorFalse9": "#ff0000", "iTblCellBooleanColorTrue9": "#00ff00", "iTblCellNumberDecimals9": "0", "iTblCellNumberDecimalSeperator9": ",", "iTblCellNumberThousandSeperator9": ".", "iTblTextAlign9": "right", "iColShow10": "true", "iTblCellFormat10": "normal", "iTblCellImageSize10": "200", "iTblCellBooleanCheckbox10": "false", "iTblCellBooleanColorFalse10": "#ff0000", "iTblCellBooleanColorTrue10": "#00ff00", "iTblCellNumberDecimals10": "0", "iTblCellNumberDecimalSeperator10": ",", "iTblCellNumberThousandSeperator10": ".", "iTblTextAlign10": "right", "iColShow11": "true", "iTblCellFormat11": "normal", "iTblCellImageSize11": "200", "iTblCellBooleanCheckbox11": "false", "iTblCellBooleanColorFalse11": "#ff0000", "iTblCellBooleanColorTrue11": "#00ff00", "iTblCellNumberDecimals11": "0", "iTblCellNumberDecimalSeperator11": ",", "iTblCellNumberThousandSeperator11": ".", "iTblTextAlign11": "right", "iColShow12": "true", "iTblCellFormat12": "normal", "iTblCellImageSize12": "200", "iTblCellBooleanCheckbox12": "false", "iTblCellBooleanColorFalse12": "#ff0000", "iTblCellBooleanColorTrue12": "#00ff00", "iTblCellNumberDecimals12": "0", "iTblCellNumberDecimalSeperator12": ",", "iTblCellNumberThousandSeperator12": ".", "iTblTextAlign12": "right", "iColShow13": "true", "iTblCellFormat13": "normal", "iTblCellImageSize13": "200", "iTblCellBooleanCheckbox13": "false", "iTblCellBooleanColorFalse13": "#ff0000", "iTblCellBooleanColorTrue13": "#00ff00", "iTblCellNumberDecimals13": "0", "iTblCellNumberDecimalSeperator13": ",", "iTblCellNumberThousandSeperator13": ".", "iTblTextAlign13": "left", "iColShow14": "true", "iTblCellFormat14": "normal", "iTblCellImageSize14": "200", "iTblCellBooleanCheckbox14": "false", "iTblCellBooleanColorFalse14": "#ff0000", "iTblCellBooleanColorTrue14": "#00ff00", "iTblCellNumberDecimals14": "0", "iTblCellNumberDecimalSeperator14": ",", "iTblCellNumberThousandSeperator14": ".", "iTblTextAlign14": "left", "iColShow15": "true", "iTblCellFormat15": "normal", "iTblCellImageSize15": "200", "iTblCellBooleanCheckbox15": "false", "iTblCellBooleanColorFalse15": "#ff0000", "iTblCellBooleanColorTrue15": "#00ff00", "iTblCellNumberDecimals15": "0", "iTblCellNumberDecimalSeperator15": ",", "iTblCellNumberThousandSeperator15": ".", "iTblTextAlign15": "left", "iTblCellDatetimeFormat1": "d.m.y", "iColName4": "EWZ", "iColName5": "Fälle", "iColName6": "Fälle kum", "iColName7": "Fälle7", "iColName8": "Inzidenz7", "iColName9": "Tote", "iColName10": "Tote kum", "iColName11": "Geheilt", "iColName12": "Geheilt kum", "iTblFixedHead": true, "iHorScroll": true }, "style": { "left": "740px", "top": "380px", "height": "319px", "width": "720px" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "tplVis-materialdesign-Button-State", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.Refresh", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "unelevated", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "buttontext": "Refresh", "colorPress": "#ff0000", "labelWidth": "0", "exportData": "true", "value": "true", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}" }, "style": { "left": "10px", "top": "10px", "width": "71px", "height": "29px", "color": "#FF0000", "background-color": "#000000" }, "widgetSet": "materialdesign" } }, "name": "AT", "filterList": [] }Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@sigi234 sagte in Corona-Ampel Österreich in VIS anzeigen:
Ist für Windows Systeme anders, bekomme noch Fehler.
Edit:
Wird schon. Danke.Musstest du am Skript etwas abändern, damit es funktioniert hat?
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@sigi234 sagte in Corona-Ampel Österreich in VIS anzeigen:
Ist für Windows Systeme anders, bekomme noch Fehler.
Edit:
Wird schon. Danke.Musstest du am Skript etwas abändern, damit es funktioniert hat?
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234 sagte in Corona-Ampel Österreich in VIS anzeigen:
Ist für Windows Systeme anders, bekomme noch Fehler.
Edit:
Wird schon. Danke.Musstest du am Skript etwas abändern, damit es funktioniert hat?
Ja, den Dateipfad:
C:/Program Files/iobroker/Test/iobroker-data/filesBitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern!