NEWS
Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation
-
Habe oben nun alle wichtigen Call-Services zusammengefasst, damit sollte man schon relativ viel umsetzen können. Mein größtes Problem war, mich mit Markdown anzufreunden :) Aber ich bin ja froh, wenn ich dadurch meinen Teil zu diesem Projekt beitragen kann.
@KNXbroker said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Habe oben nun alle wichtigen Call-Services zusammengefasst, damit sollte man schon relativ viel umsetzen können. Mein größtes Problem war, mich mit Markdown anzufreunden :) Aber ich bin ja froh, wenn ich dadurch meinen Teil zu diesem Projekt beitragen kann.
Sehr schön. Ich würde deine Passagen dann in den Leitfaden übernehmen, wenn du nichts dagegen hast.
-
@KNXbroker said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Habe oben nun alle wichtigen Call-Services zusammengefasst, damit sollte man schon relativ viel umsetzen können. Mein größtes Problem war, mich mit Markdown anzufreunden :) Aber ich bin ja froh, wenn ich dadurch meinen Teil zu diesem Projekt beitragen kann.
Sehr schön. Ich würde deine Passagen dann in den Leitfaden übernehmen, wenn du nichts dagegen hast.
@Tirador
Klaro, dafür habe ich es ja gemacht. Habe auch schon überlegt, alles Mal ins englische zu übersetzen, aber ich weiß nicht wie man sowas am besten versionstechnisch steuert. Unterstützt das GitHub Wiki mehrere Sprachen?
Überlegst du noch das ins GitHub Wiki einzupflegen? @Garfonso hat ja schon ein erstellt, aber weiss nicht wie man das bearbeiteten kann. -
@Tirador
Klaro, dafür habe ich es ja gemacht. Habe auch schon überlegt, alles Mal ins englische zu übersetzen, aber ich weiß nicht wie man sowas am besten versionstechnisch steuert. Unterstützt das GitHub Wiki mehrere Sprachen?
Überlegst du noch das ins GitHub Wiki einzupflegen? @Garfonso hat ja schon ein erstellt, aber weiss nicht wie man das bearbeiteten kann.@KNXbroker
Das Problem am Github Wiki ist, dass es nur Kollaborateure bearbeiten können, also Github User, die Rechte an dem Adapter haben. Ich vermute, dass bluefox das nicht ganz recht ist, wenn das zu viele Leute nur für die Doku kriegen.Es gibt ja eine ioBroker zentrale Doku, da gibt es für jeden Adapter auch eine Seite: https://www.iobroker.net/#de/adapters/adapterref/iobroker.lovelace/README.md
Aktuell wird da einfach die README.md aus dem Repository hingepackt (und in den verschiedenen Übersetzungen mit automatischer Übersetzung angeboten...). Der Adapter kann das, soweit ich weiß, per io-package.json auf ein anderes Verzeichnis, z.B.docsim Repository umbiegen und dann da auch mehrere Sprachen anbieten. Das wäre vielleicht das einfachste?
Dann könntet ihr, wenn ihr was an der Doku machen wollte, auf github einen PR machen und ich übernehme das dann.Hier dazu die Erklärung: https://www.iobroker.net/#de/documentation/dev/adapterdocstyleguide.md
Ich würde die entsprechende Struktur dann im Adapter erstellen, wenn ihr das so machen wollt.@Tirador das könnte man dann, wenn wir da was hingetan haben vielleicht auch promininter in der Doku unter Visualisierungen verlinken (wobei wir dafür vermutlich lovelace erstmal im stable updaten sollten.... der Unterschied ist doch aktuell zu krass - aber dafür will ich noch den blöden Editor Bug fixen, bei dem ich leider irgendwie hänge... seufz).
-
@KNXbroker
Das Problem am Github Wiki ist, dass es nur Kollaborateure bearbeiten können, also Github User, die Rechte an dem Adapter haben. Ich vermute, dass bluefox das nicht ganz recht ist, wenn das zu viele Leute nur für die Doku kriegen.Es gibt ja eine ioBroker zentrale Doku, da gibt es für jeden Adapter auch eine Seite: https://www.iobroker.net/#de/adapters/adapterref/iobroker.lovelace/README.md
Aktuell wird da einfach die README.md aus dem Repository hingepackt (und in den verschiedenen Übersetzungen mit automatischer Übersetzung angeboten...). Der Adapter kann das, soweit ich weiß, per io-package.json auf ein anderes Verzeichnis, z.B.docsim Repository umbiegen und dann da auch mehrere Sprachen anbieten. Das wäre vielleicht das einfachste?
Dann könntet ihr, wenn ihr was an der Doku machen wollte, auf github einen PR machen und ich übernehme das dann.Hier dazu die Erklärung: https://www.iobroker.net/#de/documentation/dev/adapterdocstyleguide.md
Ich würde die entsprechende Struktur dann im Adapter erstellen, wenn ihr das so machen wollt.@Tirador das könnte man dann, wenn wir da was hingetan haben vielleicht auch promininter in der Doku unter Visualisierungen verlinken (wobei wir dafür vermutlich lovelace erstmal im stable updaten sollten.... der Unterschied ist doch aktuell zu krass - aber dafür will ich noch den blöden Editor Bug fixen, bei dem ich leider irgendwie hänge... seufz).
@Garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@KNXbroker
Das Problem am Github Wiki ist, dass es nur Kollaborateure bearbeiten können, also Github User, die Rechte an dem Adapter haben. Ich vermute, dass bluefox das nicht ganz recht ist, wenn das zu viele Leute nur für die Doku kriegen.Es gibt ja eine ioBroker zentrale Doku, da gibt es für jeden Adapter auch eine Seite: https://www.iobroker.net/#de/adapters/adapterref/iobroker.lovelace/README.md
Aktuell wird da einfach die README.md aus dem Repository hingepackt (und in den verschiedenen Übersetzungen mit automatischer Übersetzung angeboten...). Der Adapter kann das, soweit ich weiß, per io-package.json auf ein anderes Verzeichnis, z.B.docsim Repository umbiegen und dann da auch mehrere Sprachen anbieten. Das wäre vielleicht das einfachste?
Dann könntet ihr, wenn ihr was an der Doku machen wollte, auf github einen PR machen und ich übernehme das dann.Hier dazu die Erklärung: https://www.iobroker.net/#de/documentation/dev/adapterdocstyleguide.md
Ich würde die entsprechende Struktur dann im Adapter erstellen, wenn ihr das so machen wollt.@Tirador das könnte man dann, wenn wir da was hingetan haben vielleicht auch promininter in der Doku unter Visualisierungen verlinken (wobei wir dafür vermutlich lovelace erstmal im stable updaten sollten.... der Unterschied ist doch aktuell zu krass - aber dafür will ich noch den blöden Editor Bug fixen, bei dem ich leider irgendwie hänge... seufz).
Also ich kann einen Pull Request mit der Readme.md und den Bildern auf GitHub machen. Es ist dann nur klar, dass die bisherige Doku in Englisch durch die Deutsche ersetzt wird.
-
@KNXbroker
Das Problem am Github Wiki ist, dass es nur Kollaborateure bearbeiten können, also Github User, die Rechte an dem Adapter haben. Ich vermute, dass bluefox das nicht ganz recht ist, wenn das zu viele Leute nur für die Doku kriegen.Es gibt ja eine ioBroker zentrale Doku, da gibt es für jeden Adapter auch eine Seite: https://www.iobroker.net/#de/adapters/adapterref/iobroker.lovelace/README.md
Aktuell wird da einfach die README.md aus dem Repository hingepackt (und in den verschiedenen Übersetzungen mit automatischer Übersetzung angeboten...). Der Adapter kann das, soweit ich weiß, per io-package.json auf ein anderes Verzeichnis, z.B.docsim Repository umbiegen und dann da auch mehrere Sprachen anbieten. Das wäre vielleicht das einfachste?
Dann könntet ihr, wenn ihr was an der Doku machen wollte, auf github einen PR machen und ich übernehme das dann.Hier dazu die Erklärung: https://www.iobroker.net/#de/documentation/dev/adapterdocstyleguide.md
Ich würde die entsprechende Struktur dann im Adapter erstellen, wenn ihr das so machen wollt.@Tirador das könnte man dann, wenn wir da was hingetan haben vielleicht auch promininter in der Doku unter Visualisierungen verlinken (wobei wir dafür vermutlich lovelace erstmal im stable updaten sollten.... der Unterschied ist doch aktuell zu krass - aber dafür will ich noch den blöden Editor Bug fixen, bei dem ich leider irgendwie hänge... seufz).
@Garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Es gibt ja eine ioBroker zentrale Doku, da gibt es für jeden Adapter auch eine Seite: https://www.iobroker.net/#de/adapters/adapterref/iobroker.lovelace/README.md
Das kannte ich noch gar nicht. Dort ist auch ein sehr hilfreicher Editor zum Übersetzen vorhanden. Lustig: Lovelace wird mit Liebesspiel automatisch übersetzt :-)
Denke eine finale Übersetzung macht erst Sinn, wenn sich am Leitfaden nicht mehr viel ändert. Vielleicht könnte man zwischenzeitlich auch auf eine automatische Übersetzung zurückgreifen?
@Tirador: Wenn man die fehlenden Punkte noch in deiner Doku aufnimmt, dann könnte doch die bereits vorhandene Doku komplett ersetzt werden, oder?
- Viele Punkte sind ja bereits doppelt vorhanden
- Einige Punkte wären auch in deiner Doku hilfreich: Notification, Voice, etc. (da habe ich mich auch noch nicht auseinander gesetzt, hat schon jemand Erfahrung?)
- Viele Punkte der vorhanden Doku sind ja nur für Entwickelter wichtig (Definition der Datenpunkte, etc.). Könnte man am Schluss in deine Doku unter Development mit reinpacken.
Viele Grüße
-
@Garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Es gibt ja eine ioBroker zentrale Doku, da gibt es für jeden Adapter auch eine Seite: https://www.iobroker.net/#de/adapters/adapterref/iobroker.lovelace/README.md
Das kannte ich noch gar nicht. Dort ist auch ein sehr hilfreicher Editor zum Übersetzen vorhanden. Lustig: Lovelace wird mit Liebesspiel automatisch übersetzt :-)
Denke eine finale Übersetzung macht erst Sinn, wenn sich am Leitfaden nicht mehr viel ändert. Vielleicht könnte man zwischenzeitlich auch auf eine automatische Übersetzung zurückgreifen?
@Tirador: Wenn man die fehlenden Punkte noch in deiner Doku aufnimmt, dann könnte doch die bereits vorhandene Doku komplett ersetzt werden, oder?
- Viele Punkte sind ja bereits doppelt vorhanden
- Einige Punkte wären auch in deiner Doku hilfreich: Notification, Voice, etc. (da habe ich mich auch noch nicht auseinander gesetzt, hat schon jemand Erfahrung?)
- Viele Punkte der vorhanden Doku sind ja nur für Entwickelter wichtig (Definition der Datenpunkte, etc.). Könnte man am Schluss in deine Doku unter Development mit reinpacken.
Viele Grüße
@KNXbroker said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@Garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Es gibt ja eine ioBroker zentrale Doku, da gibt es für jeden Adapter auch eine Seite: https://www.iobroker.net/#de/adapters/adapterref/iobroker.lovelace/README.md
Das kannte ich noch gar nicht. Dort ist auch ein sehr hilfreicher Editor zum Übersetzen vorhanden. Lustig: Lovelace wird mit Liebesspiel automatisch übersetzt :-)
Denke eine finale Übersetzung macht erst Sinn, wenn sich am Leitfaden nicht mehr viel ändert. Vielleicht könnte man zwischenzeitlich auch auf eine automatische Übersetzung zurückgreifen?
@Tirador: Wenn man die fehlenden Punkte noch in deiner Doku aufnimmt, dann könnte doch die bereits vorhandene Doku komplett ersetzt werden, oder?
- Viele Punkte sind ja bereits doppelt vorhanden
- Einige Punkte wären auch in deiner Doku hilfreich: Notification, Voice, etc. (da habe ich mich auch noch nicht auseinander gesetzt, hat schon jemand Erfahrung?)
- Viele Punkte der vorhanden Doku sind ja nur für Entwickelter wichtig (Definition der Datenpunkte, etc.). Könnte man am Schluss in deine Doku unter Development mit reinpacken.
Viele Grüße
Ja, die fehlenden Punkte müssten noch ergänzt werden und dann auch getestet und mit Beispielen ausgearbeitet.
Die Notifications habe ich mal ausprobiert im Zuge des MessageHandlers-Projekts. Dazu kann ich etwas beisteuern.
Mit Voice habe ich keine Erfahrung. -
@Garfonso said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@KNXbroker
Das Problem am Github Wiki ist, dass es nur Kollaborateure bearbeiten können, also Github User, die Rechte an dem Adapter haben. Ich vermute, dass bluefox das nicht ganz recht ist, wenn das zu viele Leute nur für die Doku kriegen.Es gibt ja eine ioBroker zentrale Doku, da gibt es für jeden Adapter auch eine Seite: https://www.iobroker.net/#de/adapters/adapterref/iobroker.lovelace/README.md
Aktuell wird da einfach die README.md aus dem Repository hingepackt (und in den verschiedenen Übersetzungen mit automatischer Übersetzung angeboten...). Der Adapter kann das, soweit ich weiß, per io-package.json auf ein anderes Verzeichnis, z.B.docsim Repository umbiegen und dann da auch mehrere Sprachen anbieten. Das wäre vielleicht das einfachste?
Dann könntet ihr, wenn ihr was an der Doku machen wollte, auf github einen PR machen und ich übernehme das dann.Hier dazu die Erklärung: https://www.iobroker.net/#de/documentation/dev/adapterdocstyleguide.md
Ich würde die entsprechende Struktur dann im Adapter erstellen, wenn ihr das so machen wollt.@Tirador das könnte man dann, wenn wir da was hingetan haben vielleicht auch promininter in der Doku unter Visualisierungen verlinken (wobei wir dafür vermutlich lovelace erstmal im stable updaten sollten.... der Unterschied ist doch aktuell zu krass - aber dafür will ich noch den blöden Editor Bug fixen, bei dem ich leider irgendwie hänge... seufz).
Also ich kann einen Pull Request mit der Readme.md und den Bildern auf GitHub machen. Es ist dann nur klar, dass die bisherige Doku in Englisch durch die Deutsche ersetzt wird.
@Tirador
ich würde einen ordner \docs neu anlegen und da in den Unterordnern de\ bzw. en\ den Leitfaden (und Bilder sollen nach der Beschreibung dann da jeweils in \media) tun. Die Haupt-Readme würde ich dann potentiell deutlich verkürzen und da prominent einen Link auf die "User-Doku" setzen und darunter dann die Sachen, die für Entwickler wichtig sind sammeln. Ggf. bei der Gelegenheit das Chagenlog aussortieren.Kannst du mir das Markdown mal zukommen lassen? Dann würde ich das die Woche angehen und etwas experimentieren.
-
@Tirador
ich würde einen ordner \docs neu anlegen und da in den Unterordnern de\ bzw. en\ den Leitfaden (und Bilder sollen nach der Beschreibung dann da jeweils in \media) tun. Die Haupt-Readme würde ich dann potentiell deutlich verkürzen und da prominent einen Link auf die "User-Doku" setzen und darunter dann die Sachen, die für Entwickler wichtig sind sammeln. Ggf. bei der Gelegenheit das Chagenlog aussortieren.Kannst du mir das Markdown mal zukommen lassen? Dann würde ich das die Woche angehen und etwas experimentieren.
-
@All: Neue Version hochgeladen (siehe initiales Post).
Ergänzung von call service (danke @KNXbroker )Das Markdown mit den Bildern befindet sich im Anhang:
iob.zip@Tirador
Super Guide und super arbeit. Wirklich spitze. Das hat mich angeregt, auch die Oberfläche zu nutzen und die aktuelle Adapter Version 1.2.6 zu installieren.
Leider habe ich doch ein paar Problem, die ich hier dokumentiert hatte: https://forum.iobroker.net/topic/37430/lovelace-visualisierung-und-fragenMeine Frage: Wo tauscht man sich Grundsätzlich zu Lovelace aus? Ich habe den Eindruck, dass hier wenige damit arbeiten.
-
@Tirador
Super Guide und super arbeit. Wirklich spitze. Das hat mich angeregt, auch die Oberfläche zu nutzen und die aktuelle Adapter Version 1.2.6 zu installieren.
Leider habe ich doch ein paar Problem, die ich hier dokumentiert hatte: https://forum.iobroker.net/topic/37430/lovelace-visualisierung-und-fragenMeine Frage: Wo tauscht man sich Grundsätzlich zu Lovelace aus? Ich habe den Eindruck, dass hier wenige damit arbeiten.
-
Ich möchte dann auch meinen Teil beitragen :)
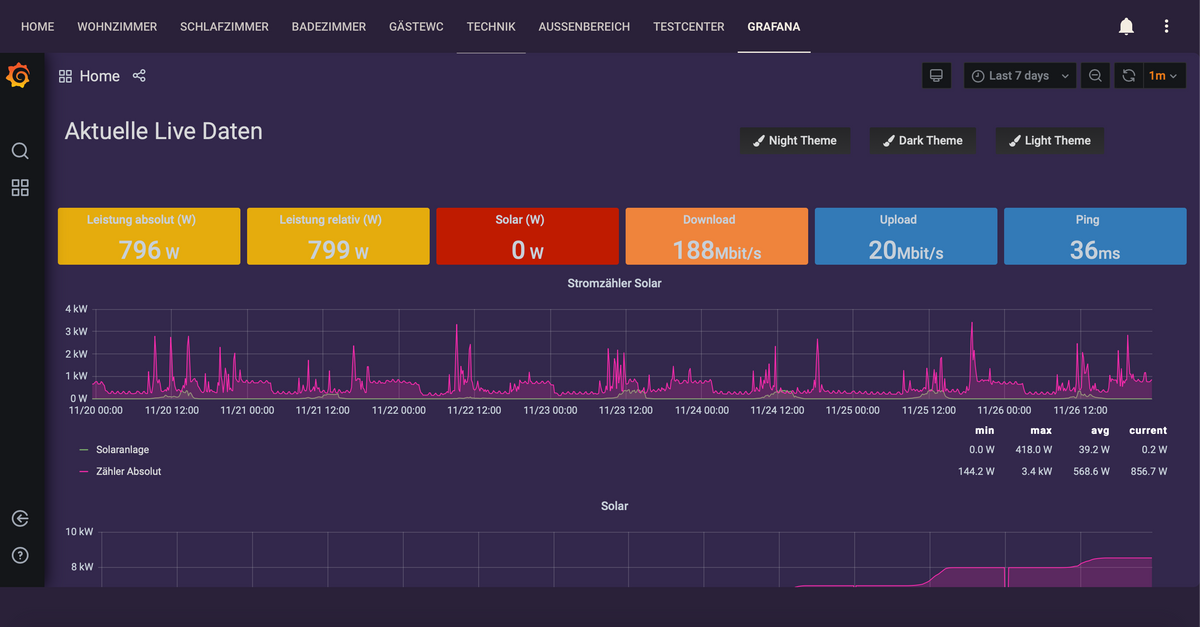
Die ultimative Grafana Integration >>> transparent <<<
Bevor ich hier allerdings groß schreibe, möchte ich mich bei der Community bedanken die mich zu dem Ergebnis gebracht haben.
So nun aber ... ich möchte euch hier zwei Möglichkeiten zeigen, wie Ihr Grafana bestmöglich in die Lovelace UI integrieren könnt.
- Grafana transparent komplett auf einer ganzen Seite als Iframe
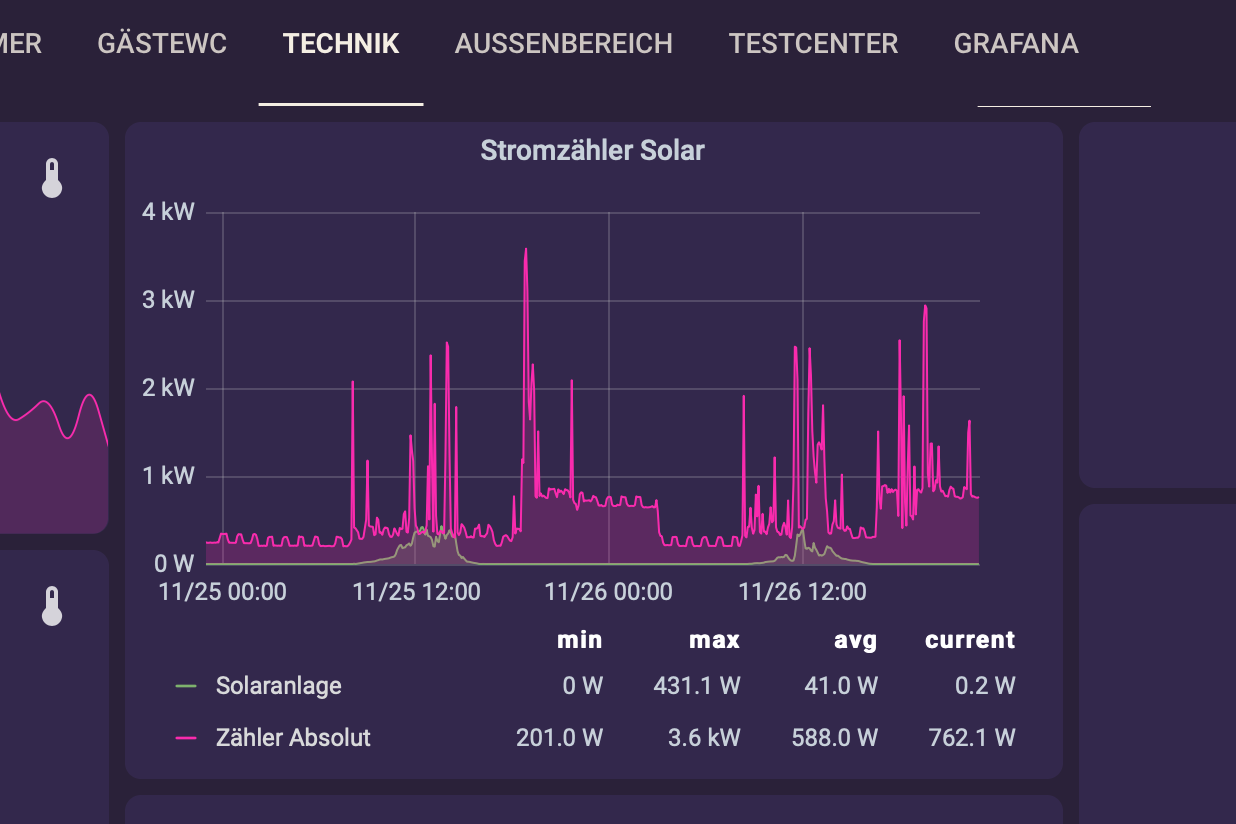
- Einzelnes Panel transparent als Iframe
1)

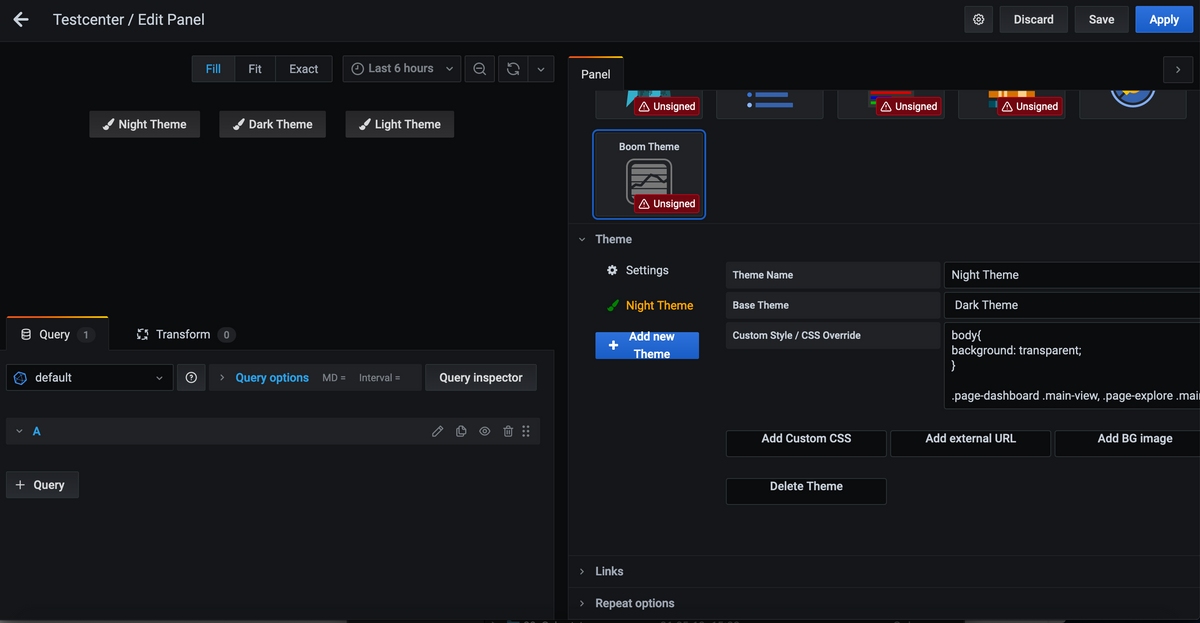
Hierzu benötigt Ihr zuerst das plugin "Boom Theme"
Use grafana-cli
grafana-cli plugins install yesoreyeram-boomtheme-panelDanach ein neues Panel erstellen und als Visualisierung Boom Theme wählen. Unter Custom Style / CSS Override folgenden Code einfügen:
body{ background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }
Das Panel am besten oben einsortieren damit es direkt geladen wird.
Speichern und ab zu Lovelace.
-> Bearbeiten und neue Ansicht Hinzufügen
-> Karte hinzufügen "Manuell"YAML-Code hinzufügen:
type: iframe url: 'http://192.xxx.x.xxx:3000/deinegrafanaurlausdembrowser' aspect_ratio: 50%Speichern und ich hoffe dein Erfolgserlebnis ist da :)
2)

Hier erstellen wir zuerst eine mygrafana.css Datei mit folgendem Inhalt:
@charset "UTF-8"; body.dashboard-solo, .panel-container, .main-view{ background-color: transparent; } .graph-legend-table th{ color: white; } .view{ /*background-color: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; *//*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ /*background-color: #332939 !important;*/ } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }Und laden diese über die Lovelace Adaptereinstellungen -> Kundenspezifische hoch.
Danach loggen wir uns per ssh auf dem Grafana Server ein und öffnen die index.html
sudo nano /usr/share/grafana/public/views/index.htmlHier muss nun innerhalb des Head-Bereichs folgender Code eingefügt werden:
(IP anpassen)<link rel="stylesheet" href="http://192.xxx.x.xxx:8091/cards/mygrafana.css" type="text/css"/>Habe es vor </head> eingefügt. Hauptsache irgendwo da.
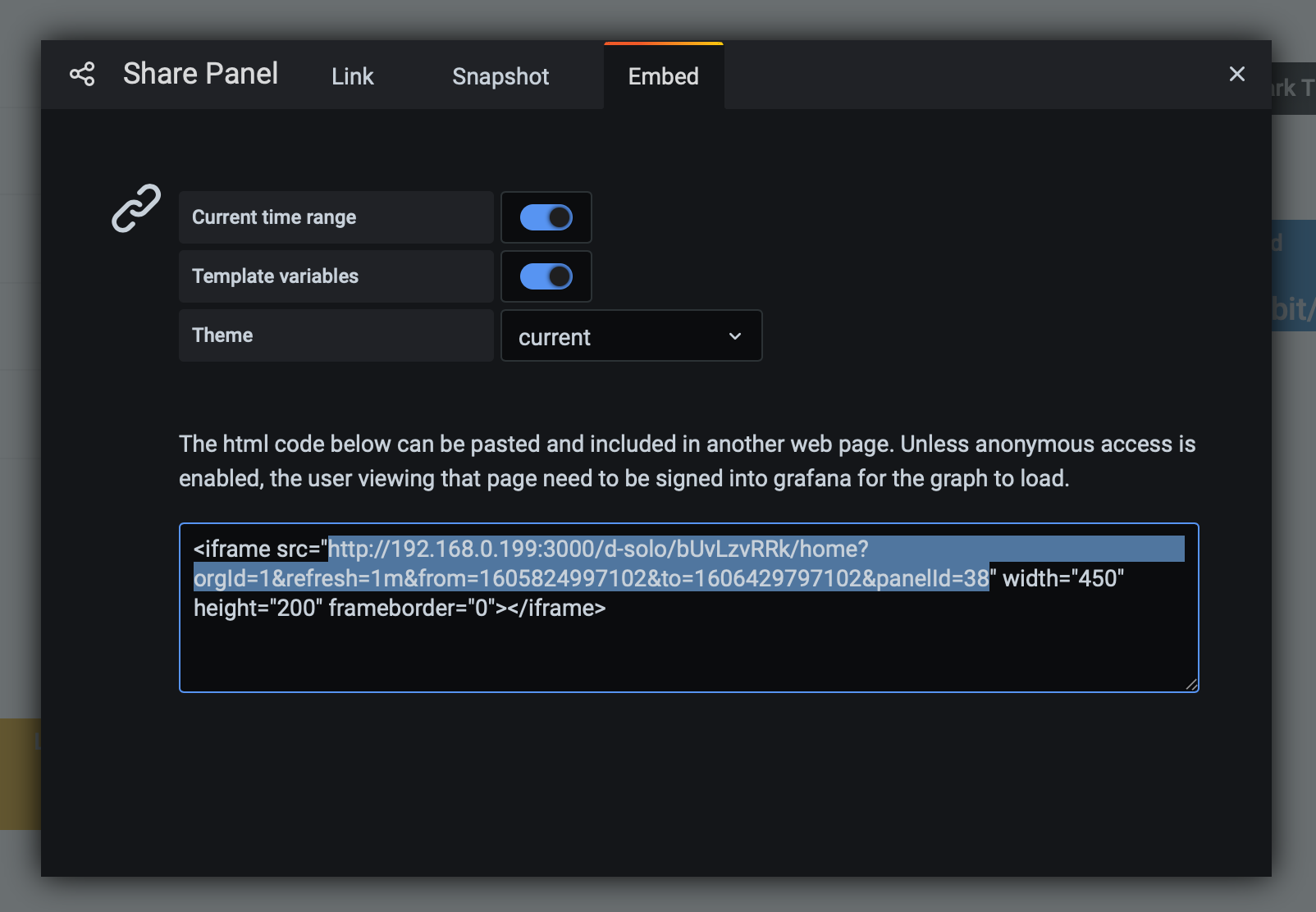
Panel als Iframe sollte klar sein:
-> Panel Share
-> embed link Copy
-> Lovelace Iframe link einfügen
Nach einem Reboot sollte es hoffentlich alles laufen.
Falls nicht habt ihr vielleicht noch folgendes Problem. Ich hatte eine ältere Grafana Version 6.0.x und musste erst upgraden auf 7.xxx. Dazu fehlte dann noch der Eintrag das Grafana eingebettet werden darf.
Dazu kontrolliert die Grafana.ini
sudo nano /etc/grafana/grafana.iniUnter Security
allow_embedding = trueUnd kontrolliert unter Anonymus Auth
[auth.anonymous] # enable anonymous access enabled = true # specify organization name that should be used for unauthenticated users org_name = iobroker <<<( hier muss euer Organisation name rein den Ihr bei Grafana hinterlegt habt) # specify role for unauthenticated users org_role = ViewerSpeichern, Schließen, Reboot und ich hoffe es funktioniert :)
Ich bin nun mal noch so frei und behaupte ohne es getestet zu haben das es auch in jeder anderen Visualisierung geht da es um Grafana und Iframe geht und nicht direkt um Lovelace.
Grüße,
Christoph -
@Garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
wie im test-thread rausgekommen ist, ist vielleicht ein Absatz zu call_service ganz hilfreich
Ich übernehme das.
Die Services selbst sind hier grob erklärt:
https://www.home-assistant.io/docs/scripts/service-calls/Für detailierte Dokumentation wird auf die Entwicklertools verwiesen:
https://www.home-assistant.io/docs/tools/dev-tools/Die Entwicklertools sind allerdings nur auf einer lokalen HASS Installation einsehbar. Deshalb habe ich mir kurzerhand eine VM mit Hyper-V aufgesetzt: https://www.home-assistant.io/hassio/installation/
Anmerkung falls das jemand anderes nachmacht: Die VM wie in der Anleitung starten und anschließend auf dem Host (Windows) einfach diese Adresse im Browser eingeben:http://homeassistant.local:8123/
Nun haben wir eine lokale HASS Installation und können unter Entwickleroptionen die detaillierten Service Beschreibungen einsehen.
Wie sich bei der nachfolgenden Dokumentation gezeigt hat, sind viele Services sehr HomeAssistant spezifisch. Nachfolgend die wichtigsten Services, mit welchen wahrscheinlich 95% aller Anforderungen erfüllt werden können. Ich habe nicht alle Services im IOBroker getestet. Bitte um Info sollte irgendwas nicht funktionieren, dann werde ich es vermerken.
HOMEASSISTANT SERVICES
https://www.home-assistant.io/docs/scripts/service-calls/
Es gibt folgende allgemeingültige Services, welche auf beliebige Entitys angewendet werden können (sofern von diesen unterstützt). Beispiele sind Switch, Light, etc.
Service Beschreibung Service Data homeassistant.turn_on Entity einschalten entity_id homeassistant.turn_off Entity ausschalten entity_id homeassistant.toggle Entity umschalten entity_id homeassistant.update Entity(s) aktualisieren entity_id(s) Statt homeassistant kann auch das jeweilige Entity verwendet werden (wie z.B. switch.turn_off)
Beispiel: Zentraler Ausschaltknopf
type: button name: Alles aus tap_action: action: call-service service: homeassistant.turn_off service_data: entity_id: switch.Zentral_Reset_Wohnen entity: switch.Zentral_Reset_WohnenINPUT_SELECT SERVICES
https://www.home-assistant.io/integrations/input_select/
Folgende Services werden von INPUT_SELECT zur Verfügung gestellt:
Service Beschreibung Service Data input_select.select_next Nächste Option entity_id input_select.select_previous Vorherige Option entity_id input_select.set_options Optionen definieren entity_id; options input_select.select_option Option auswählen entity_id; option input_select.reload Entitys neu laden Beispiel: Fernsehsender auswählen
type: button name: ARD anschauen entity_id: input_select.TV_Sender tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.TV_Sender option: ARDINPUT_NUMBER SERVICES
https://www.home-assistant.io/integrations/input_number/
Folgende Services werden von INPUT_NUMBER zur Verfügung gestellt:
Service Beschreibung Service Data input_number.decrement Wert verringern entity_id input_number.increment Wert erhöhen entity_id input_number.set_value Wert setzen entity_id; value input_number.reload Entitys neu laden Beispiel: Rollladen beschatten
type: button name: Rollladen beschatten entity_id: input_number.Rollladen_Position tap_action: action: call-service service: input_number.set_value service_data: entity_id: input_number.Rollladen_Position value: 80INPUT_TEXT SERVICES
https://www.home-assistant.io/integrations/input_text/
Folgende Services werden von INPUT_TEXT zur Verfügung gestellt:
Service Beschreibung Service Data input_text.set_value Wert setzen entity_id; value input_text.reload Entitys neu laden Beispiel: Passwort zurücksetzen
type: button name: Passwort zurücksetzen entity_id: input_text.Passwort tap_action: action: call-service service: input_text.set_value service_data: entity_id: input_text.Passwort value: 1234567890@KNXbroker
Nochmal Danke für die Arbeit.
Ich hab mir jetzt mal angeguckt, was von deinen Beispielen geht.Alles, was Entities ändern soll (
.reloadoder.set_optionsoder.update) geht nicht - reload/upload könnte man ggf. implementieren, set_options eher nicht.
select_next/select_previousundincrement/decrementsind aktuell nicht implementiert, bestünde da Bedarf? grübelDer Rest sollte gehen.
Was ich auch implementiert habe, beim fummeln mit der mini-media-player Card, ist ein
iobroker_say. Damit kann man in der mini-media-player card text-to-speach aktivieren, als Plattformiobrokereintragen und alsentity_iddas entity, was gesetzt werden soll, beispiel:type: 'custom:mini-media-player' entity: media_player.Alexa_Arbeitszimmer tts: platform: iobroker entity_id: input_text.multimedia_Alexa_Arbeitszimmer_Commands_speakDie entity_id sollte dabei bekannt sein. Domäne ist egal, die wird dann halt auf den Text gesetzt, den man da eintippt. Sinnvoll wäre da das
.speakKommando eines Lautsprechers zu nehmen, z.B. ;-) -
Hallo Community,
in Ermangelung eines passenden Bereichs poste ich mal hier ;)
Das Dokument im Anhang entstand nach längerer Suche/Recherche/Ausprobieren und soll zukünftigen Benutzern als Hilfsmittel dienen einen schnellen aber doch auch tiefgreifenden Einstieg in Lovelace zu finden. Die Bezeichnung "ultimativ" im Leitfaden ist eher "scherzhaft" gemeint, da zum Zeitpunkt der Erstellung dieses Dokuments "bruchstückenhafte" Dokumentationen existieren, die der Autor nun versucht hat in diesem Leitfaden "ultimativ" zusammenzuführen. Daher erhebt dieser Leitfaden keine absolute Vollständigkeit und Richtigkeit und kann garantiert kontinuierlich erweitert werden. Gerne nehme ich weitere Ergänzungen vor, wenn jemand weitere Lösungswege beschreibt.
Viel Spass damit! :)
Version 1.3
Der ultimative ioBroker Lovelace - Guide.pdfAls Ergänzung noch: Lovelace geht jetzt auch über die ioBroker Cloud:
Dafür braucht man Fernzugriff über iobroker.pro (nagelt mich bitte nicht fest, ob es auch ohne Abo geht) und den Cloud Adapter.
In der Konfiguration vom Cloud-Adapter muss man noch die gewünschte lovelace-Instanz auswählen. Danach taucht Lovelace in der Oberfläche auf iobroker.pro bei "Anwendungen" auf und ist, nach Einloggen unter der URLhttps://iobroker.pro:4443/lovelace/erreichbar. :-)Bei der Lovelace Instanz sollte den SSL ausgeschaltet sein. Authorisierung ist ebenfalls nicht notwendig, da die über das ioBroker-Konto gemacht wird.
-
@KNXbroker
Nochmal Danke für die Arbeit.
Ich hab mir jetzt mal angeguckt, was von deinen Beispielen geht.Alles, was Entities ändern soll (
.reloadoder.set_optionsoder.update) geht nicht - reload/upload könnte man ggf. implementieren, set_options eher nicht.
select_next/select_previousundincrement/decrementsind aktuell nicht implementiert, bestünde da Bedarf? grübelDer Rest sollte gehen.
Was ich auch implementiert habe, beim fummeln mit der mini-media-player Card, ist ein
iobroker_say. Damit kann man in der mini-media-player card text-to-speach aktivieren, als Plattformiobrokereintragen und alsentity_iddas entity, was gesetzt werden soll, beispiel:type: 'custom:mini-media-player' entity: media_player.Alexa_Arbeitszimmer tts: platform: iobroker entity_id: input_text.multimedia_Alexa_Arbeitszimmer_Commands_speakDie entity_id sollte dabei bekannt sein. Domäne ist egal, die wird dann halt auf den Text gesetzt, den man da eintippt. Sinnvoll wäre da das
.speakKommando eines Lautsprechers zu nehmen, z.B. ;-)@garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Was ich auch implementiert habe, beim fummeln mit der mini-media-player Card, ist ein
iobroker_say. Damit kann man in der mini-media-player card text-to-speach aktivieren, als Plattformiobrokereintragen und alsentity_iddas entity, was gesetzt werden soll, beispiel:type: 'custom:mini-media-player' entity: media_player.Alexa_Arbeitszimmer tts: platform: iobroker entity_id: input_text.multimedia_Alexa_Arbeitszimmer_Commands_speakDie entity_id sollte dabei bekannt sein. Domäne ist egal, die wird dann halt auf den Text gesetzt, den man da eintippt. Sinnvoll wäre da das
.speakKommando eines Lautsprechers zu nehmen, z.B. ;-)Das hat 1A funktioniert!
Danke dafür...Ist diese Card auch dafür gemacht, Playlists oder Radiosender auszuwählen oder lediglich zur Anzeige was gerade gespielt wird?
-
@garfonso sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Was ich auch implementiert habe, beim fummeln mit der mini-media-player Card, ist ein
iobroker_say. Damit kann man in der mini-media-player card text-to-speach aktivieren, als Plattformiobrokereintragen und alsentity_iddas entity, was gesetzt werden soll, beispiel:type: 'custom:mini-media-player' entity: media_player.Alexa_Arbeitszimmer tts: platform: iobroker entity_id: input_text.multimedia_Alexa_Arbeitszimmer_Commands_speakDie entity_id sollte dabei bekannt sein. Domäne ist egal, die wird dann halt auf den Text gesetzt, den man da eintippt. Sinnvoll wäre da das
.speakKommando eines Lautsprechers zu nehmen, z.B. ;-)Das hat 1A funktioniert!
Danke dafür...Ist diese Card auch dafür gemacht, Playlists oder Radiosender auszuwählen oder lediglich zur Anzeige was gerade gespielt wird?
@nukleuz sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Ist diese Card auch dafür gemacht, Playlists oder Radiosender auszuwählen oder lediglich zur Anzeige was gerade gespielt wird?
Unter HomeAssistant kann man das machen, weiß aber nicht ob es im IOBroker geht. Hier ein Beispiel aus HomeAssistant zur Ansteuerung einer BOSE Soundtouch 20:
type: entities entities: - type: 'custom:mini-media-player' entity: media_player.soundtouch_20 info: scroll hide: icon: true shortcuts: columns: 1 align_text: left buttons: - icon: 'mdi:numeric-1-box' type: playlist name: 'Bayern 1' id: 1 name: BOSE Soundtouch 20 artwork: none sound_mode: full source: full volume_stateless: false group: true -
@nukleuz sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Ist diese Card auch dafür gemacht, Playlists oder Radiosender auszuwählen oder lediglich zur Anzeige was gerade gespielt wird?
Unter HomeAssistant kann man das machen, weiß aber nicht ob es im IOBroker geht. Hier ein Beispiel aus HomeAssistant zur Ansteuerung einer BOSE Soundtouch 20:
type: entities entities: - type: 'custom:mini-media-player' entity: media_player.soundtouch_20 info: scroll hide: icon: true shortcuts: columns: 1 align_text: left buttons: - icon: 'mdi:numeric-1-box' type: playlist name: 'Bayern 1' id: 1 name: BOSE Soundtouch 20 artwork: none sound_mode: full source: full volume_stateless: false group: trueAnzeigen tut er schon mal was - nur leider nicht abspielen.
Werde mich später mal damit beschäftigen, was die Card so hergibt.Danke für den Anstoß. 👍
Mal schauen, was da möglich ist ...
Wenn jemand da was mit Alexa und Playlisten und oder Radio -> TuneIn hinbekommen hat wäre ich sehr dankbar.
-
Anzeigen tut er schon mal was - nur leider nicht abspielen.
Werde mich später mal damit beschäftigen, was die Card so hergibt.Danke für den Anstoß. 👍
Mal schauen, was da möglich ist ...
Wenn jemand da was mit Alexa und Playlisten und oder Radio -> TuneIn hinbekommen hat wäre ich sehr dankbar.
Hallo Garfonso,
ich habe nichts zu dem Thema gefunden.
Gibt es die Möglichkeit Lovelace mit Wischgesten zu bedienen?Ich habe mittlerweile 10 Tabs in Lovelace und auf dem iPhone ist es mühsam vom ersten zum letzten Tab über die Tableiste zu kommen.
Es wäre klasse, wenn man auch über eine Wischgeste nach links oder rechts irgendwo auf dem Bildschirm von Tab zu Tab navigieren könnte.
-
Hallo Garfonso,
ich habe nichts zu dem Thema gefunden.
Gibt es die Möglichkeit Lovelace mit Wischgesten zu bedienen?Ich habe mittlerweile 10 Tabs in Lovelace und auf dem iPhone ist es mühsam vom ersten zum letzten Tab über die Tableiste zu kommen.
Es wäre klasse, wenn man auch über eine Wischgeste nach links oder rechts irgendwo auf dem Bildschirm von Tab zu Tab navigieren könnte.
@smarthome20
Hi, hast du das ausprobiert: https://community.home-assistant.io/t/lovelace-swipe-navigation/113806 (oder sowas in der Richtung). Eingebaut gibt es nichts, soweit ich weiß. -
Hallo Community,
in Ermangelung eines passenden Bereichs poste ich mal hier ;)
Das Dokument im Anhang entstand nach längerer Suche/Recherche/Ausprobieren und soll zukünftigen Benutzern als Hilfsmittel dienen einen schnellen aber doch auch tiefgreifenden Einstieg in Lovelace zu finden. Die Bezeichnung "ultimativ" im Leitfaden ist eher "scherzhaft" gemeint, da zum Zeitpunkt der Erstellung dieses Dokuments "bruchstückenhafte" Dokumentationen existieren, die der Autor nun versucht hat in diesem Leitfaden "ultimativ" zusammenzuführen. Daher erhebt dieser Leitfaden keine absolute Vollständigkeit und Richtigkeit und kann garantiert kontinuierlich erweitert werden. Gerne nehme ich weitere Ergänzungen vor, wenn jemand weitere Lösungswege beschreibt.
Viel Spass damit! :)
Version 1.3
Der ultimative ioBroker Lovelace - Guide.pdf@tirador Hallo, ich versuche mich gerade in Lovelace einzuarbeiten und nutzen deine Anleitung, allerdings habe ich Probleme bei der Erstellung der Entitäten: ich habe den Device-Adapter installiert und dann im Objekt-Tree die Datenpunkte entpsrechend kategorisiert mit Raum und Funktion, allerdings scheint die Erzeugung der entsprechenden Entitäten nicht zu funktionieren, bin mir auch nicht sicher ob es am IOBroker selbst oder am Love-Lace-Adapter liegt.
-
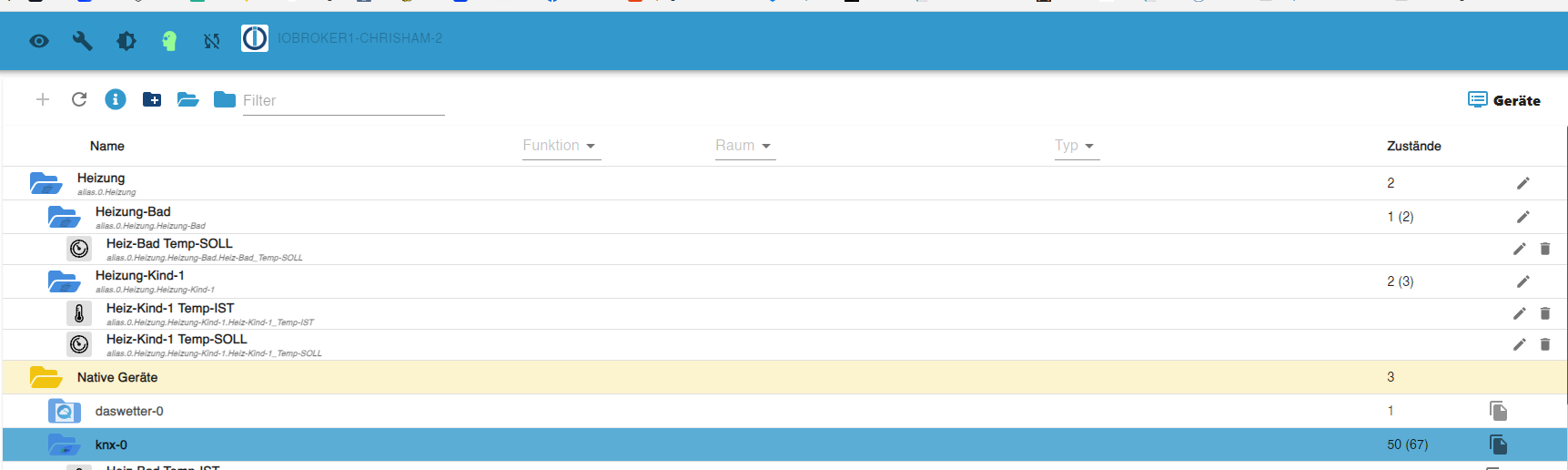
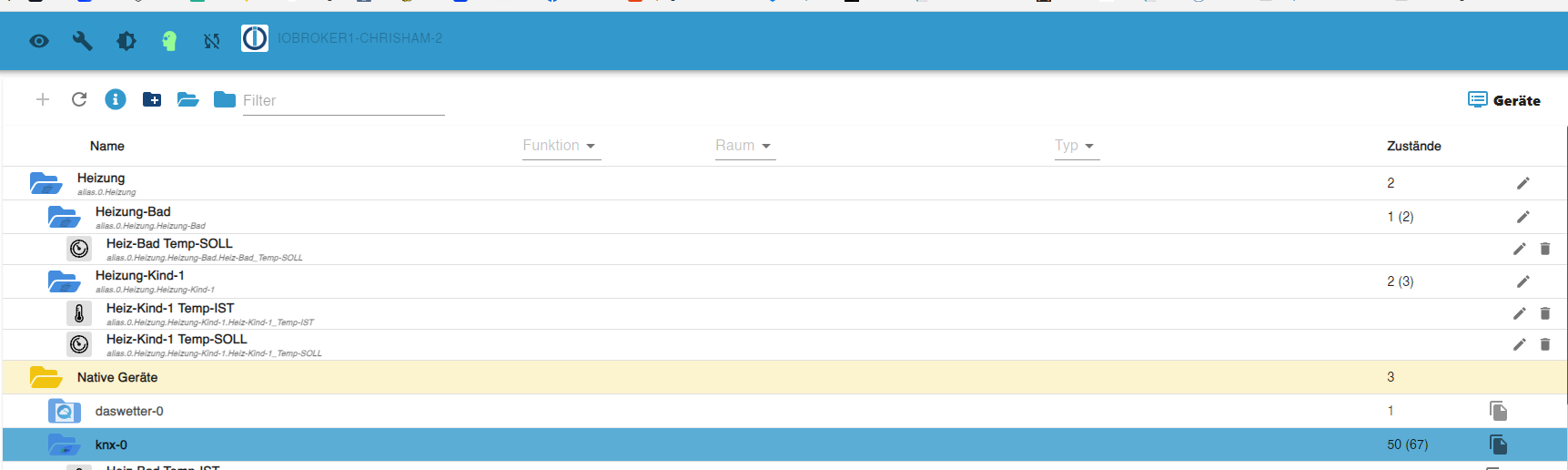
Habe die Geräte manuell angelegt
-
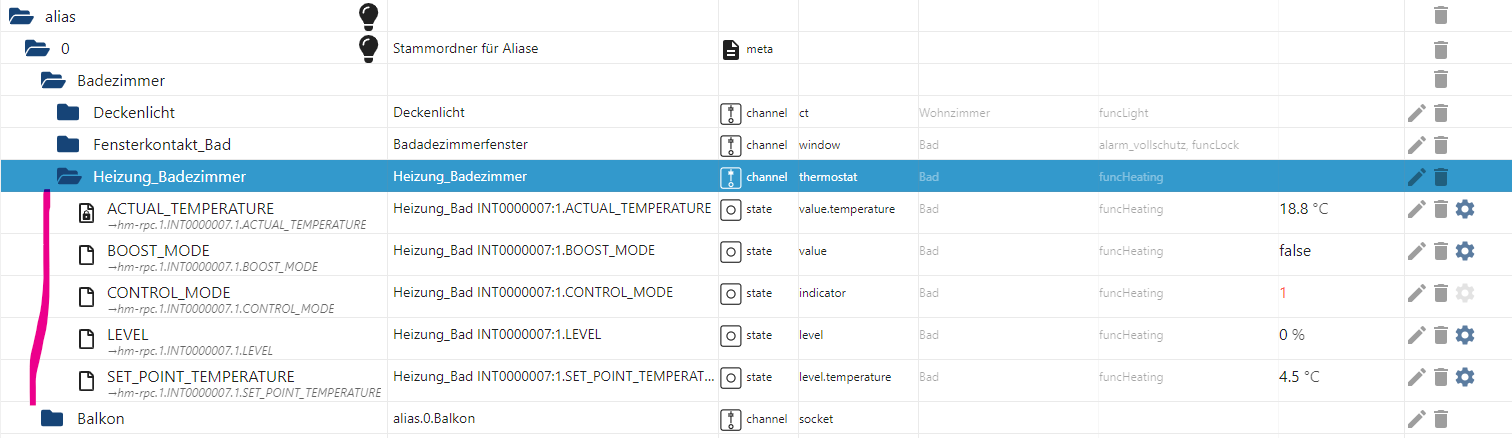
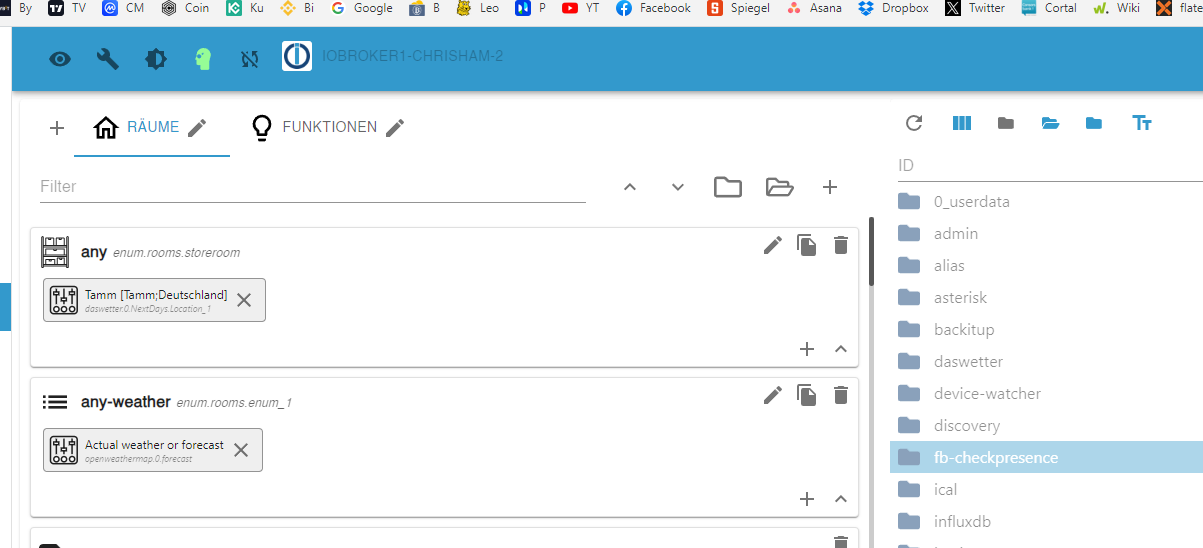
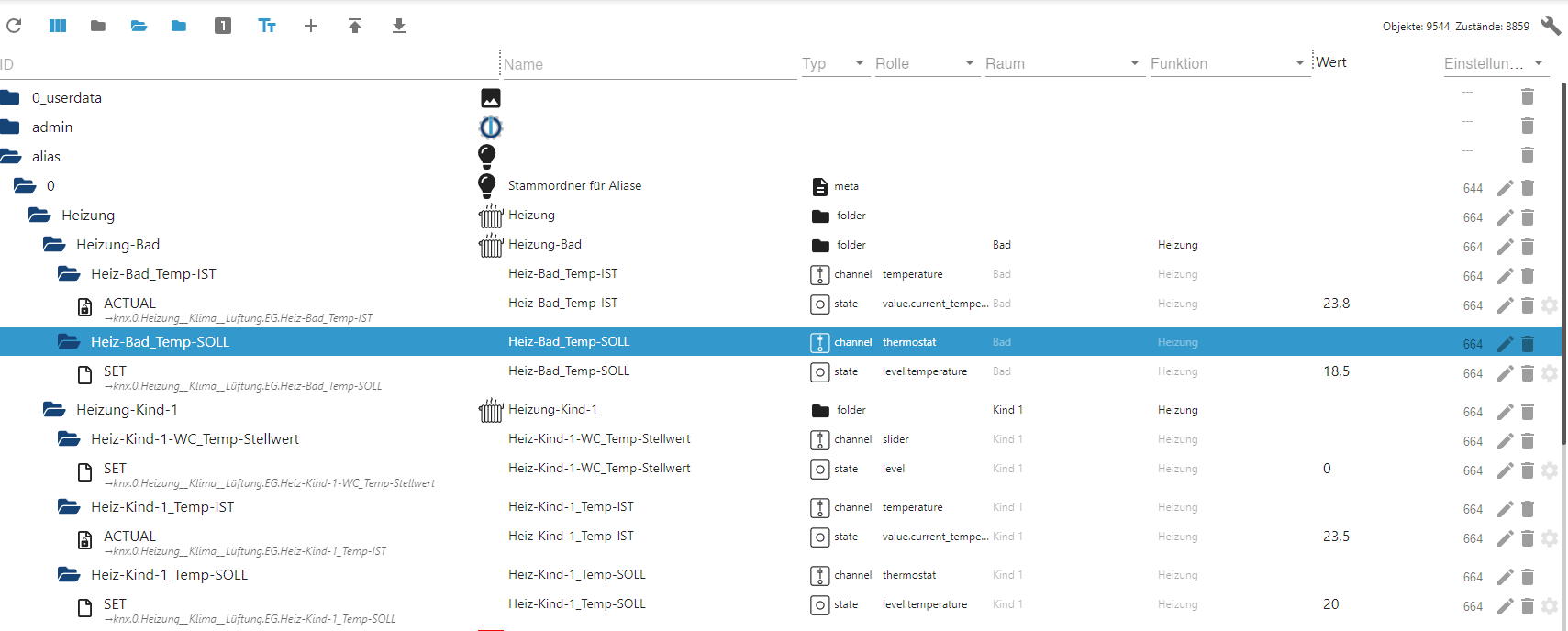
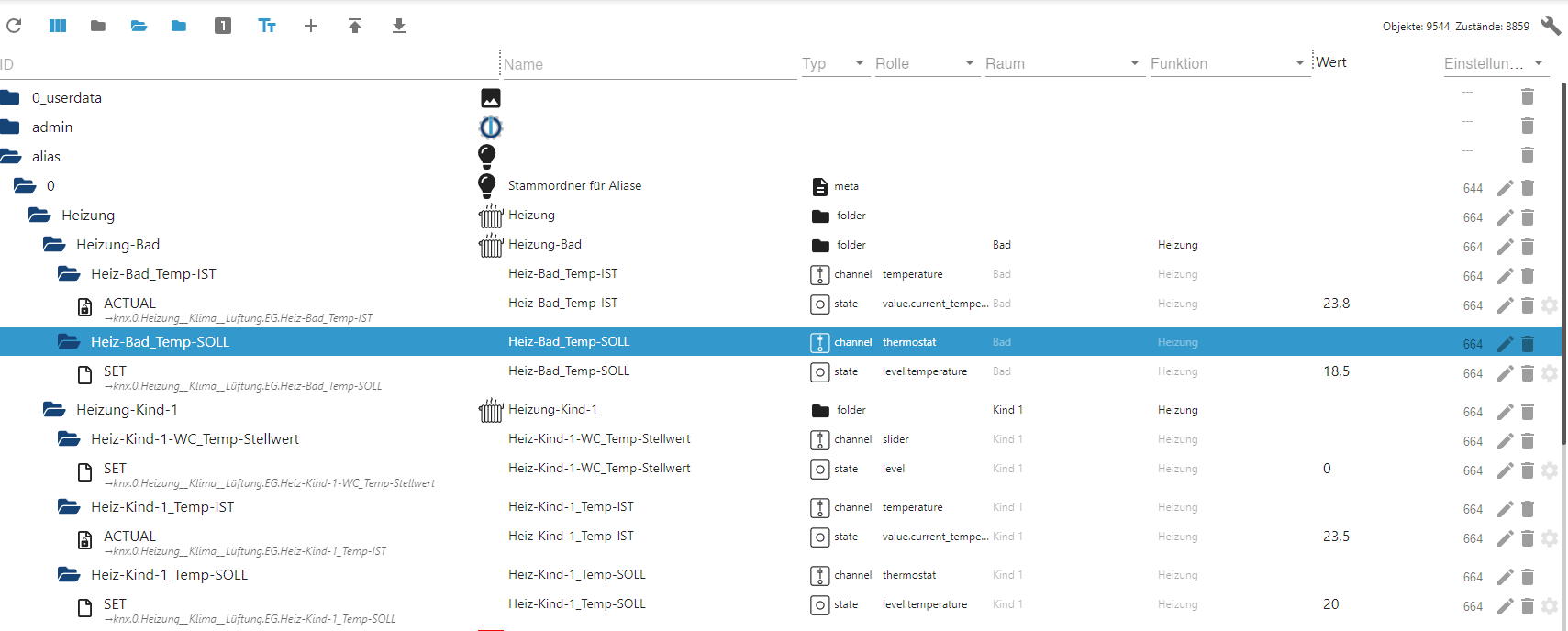
im Objekte-Tree tauchen unter "alias" dann die Datenunkte auf
-
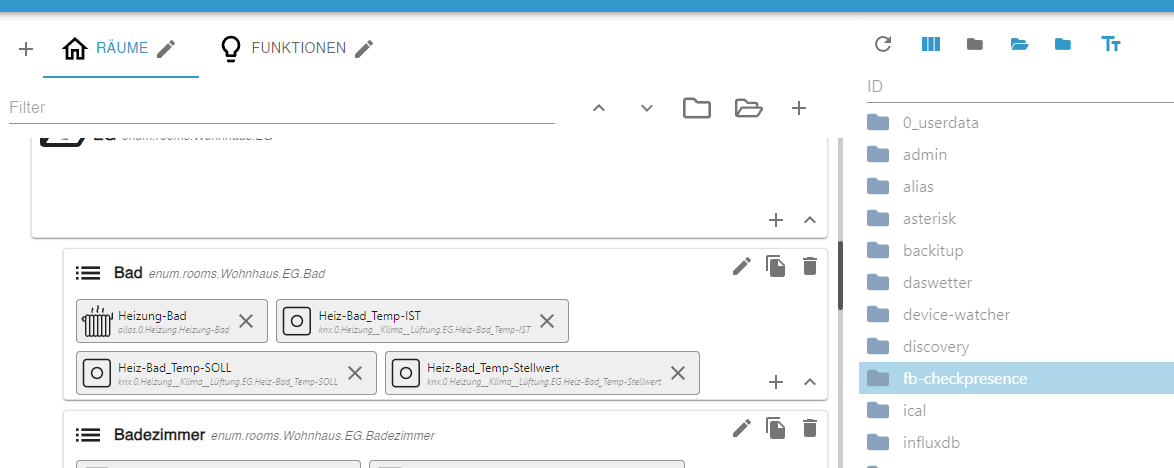
dort habe ich am jeweiligen Knotenpunkt die Zuweisung zu Raum und Funktion gemacht.
-
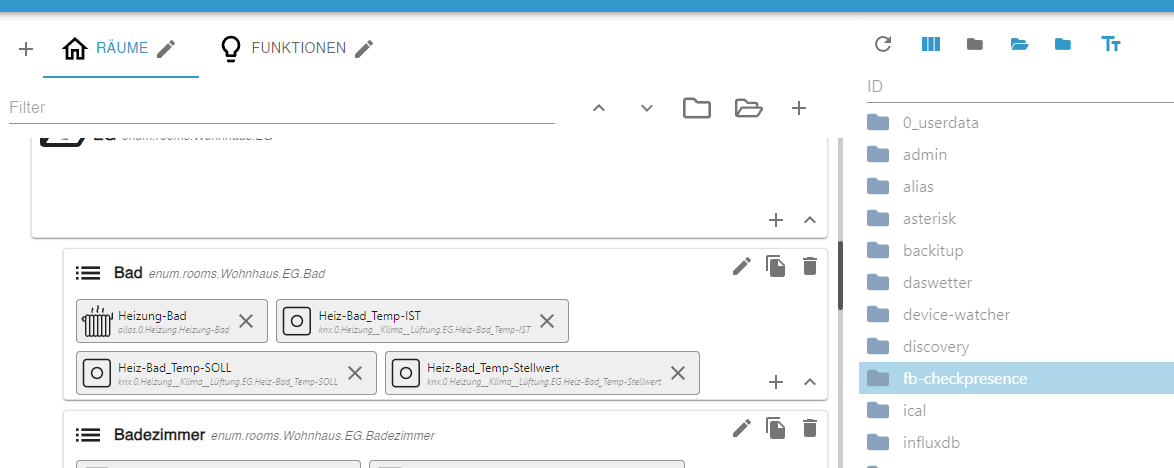
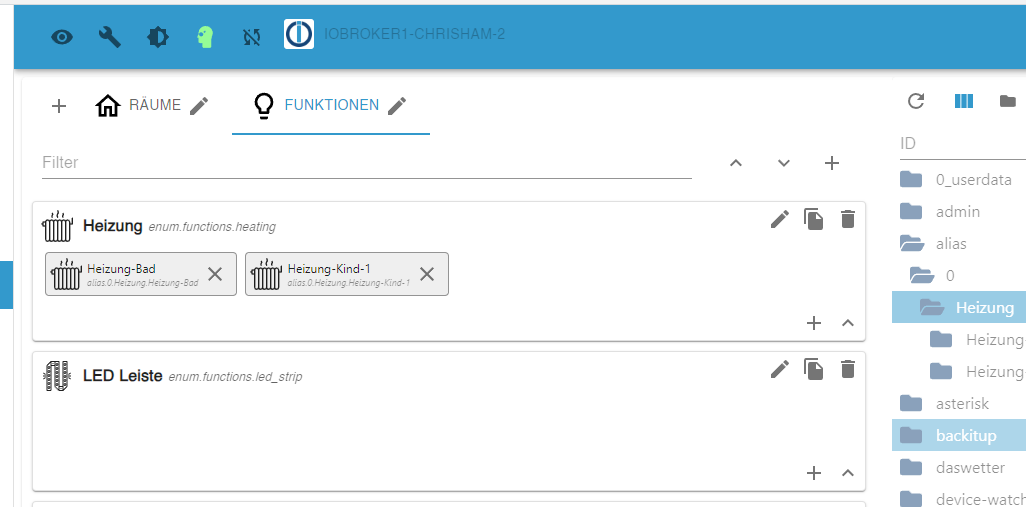
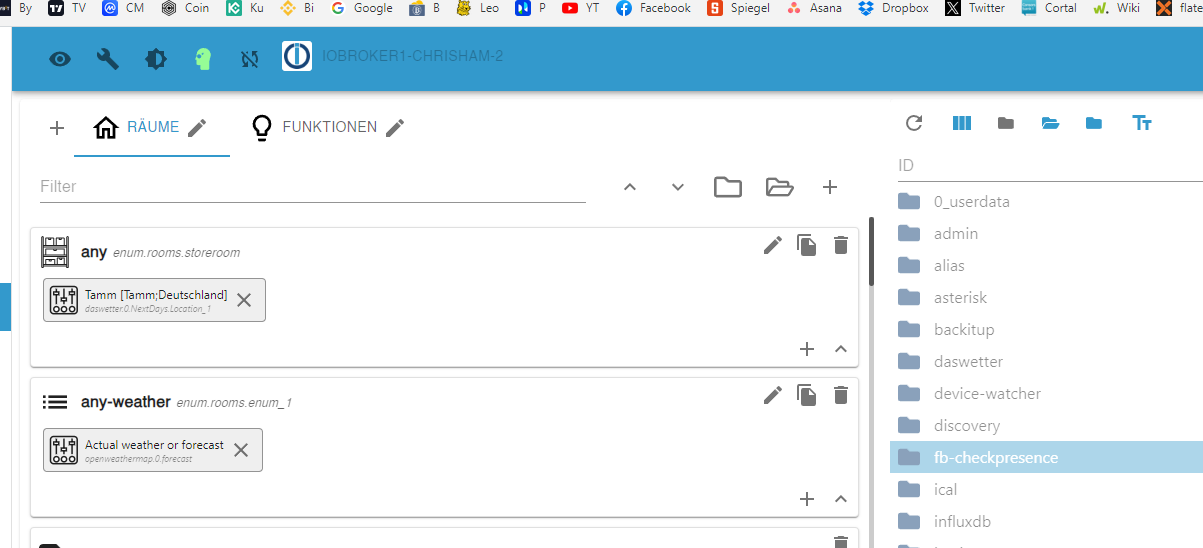
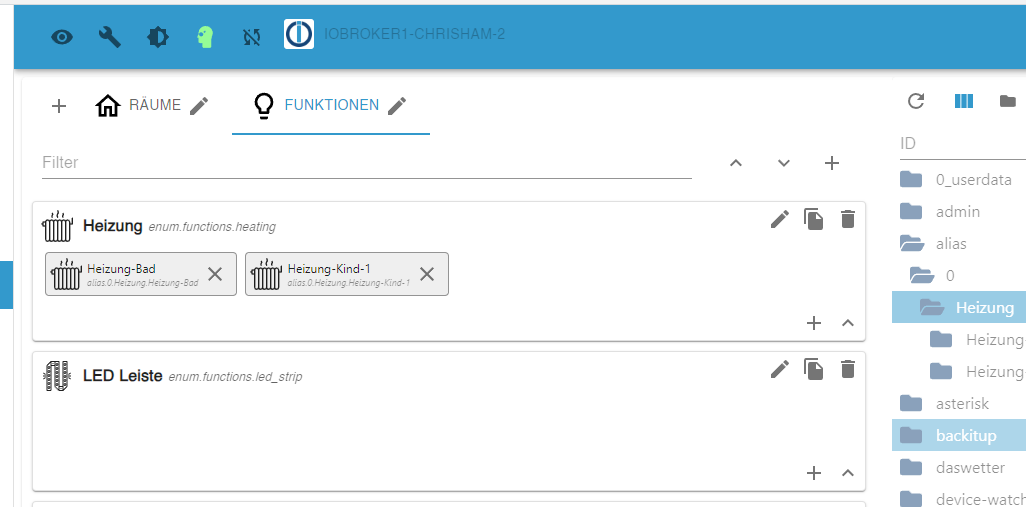
unter "Aufzählung" taucht dann auch entsprechend etwas auf "Heizung Bad", "Heizung Kind 1"
-
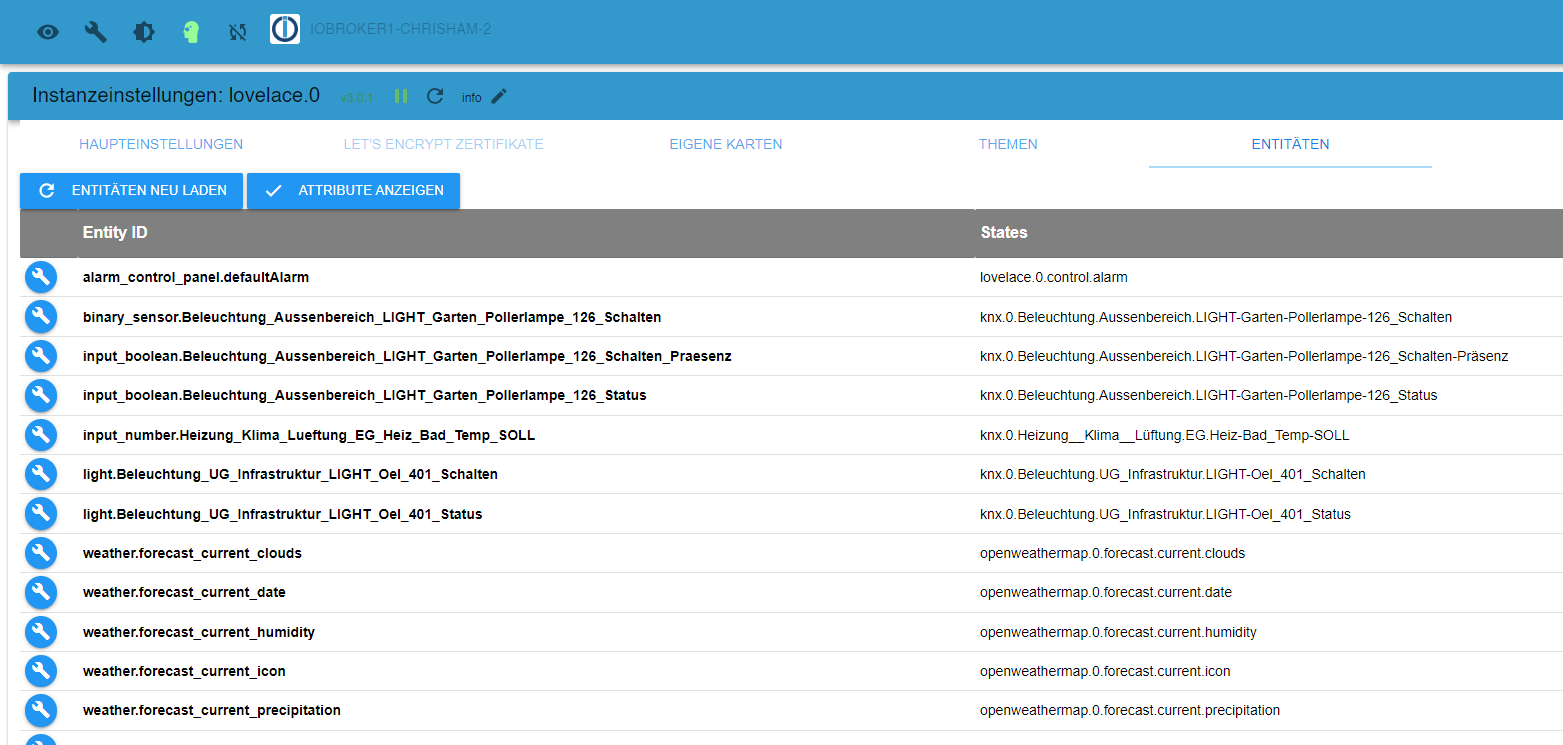
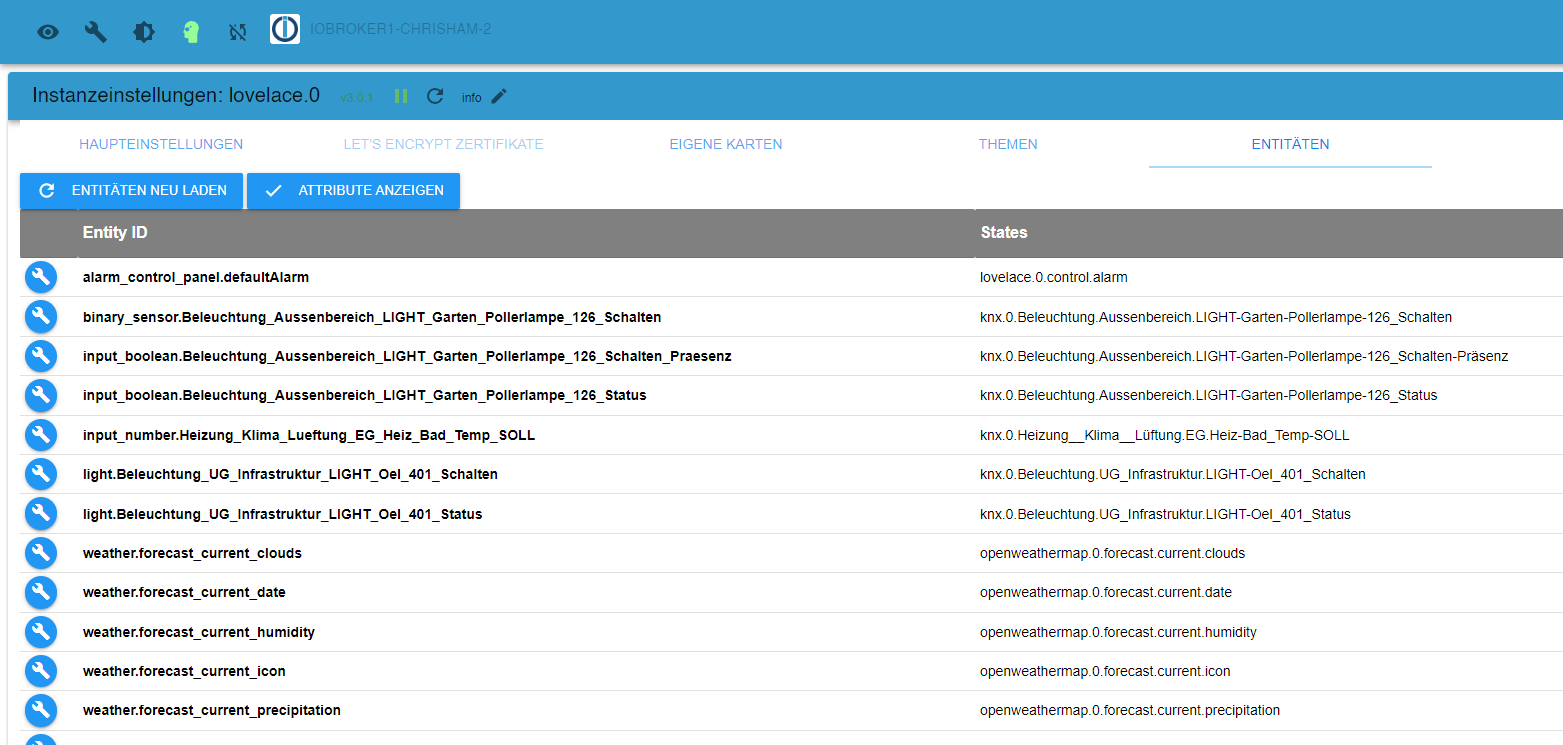
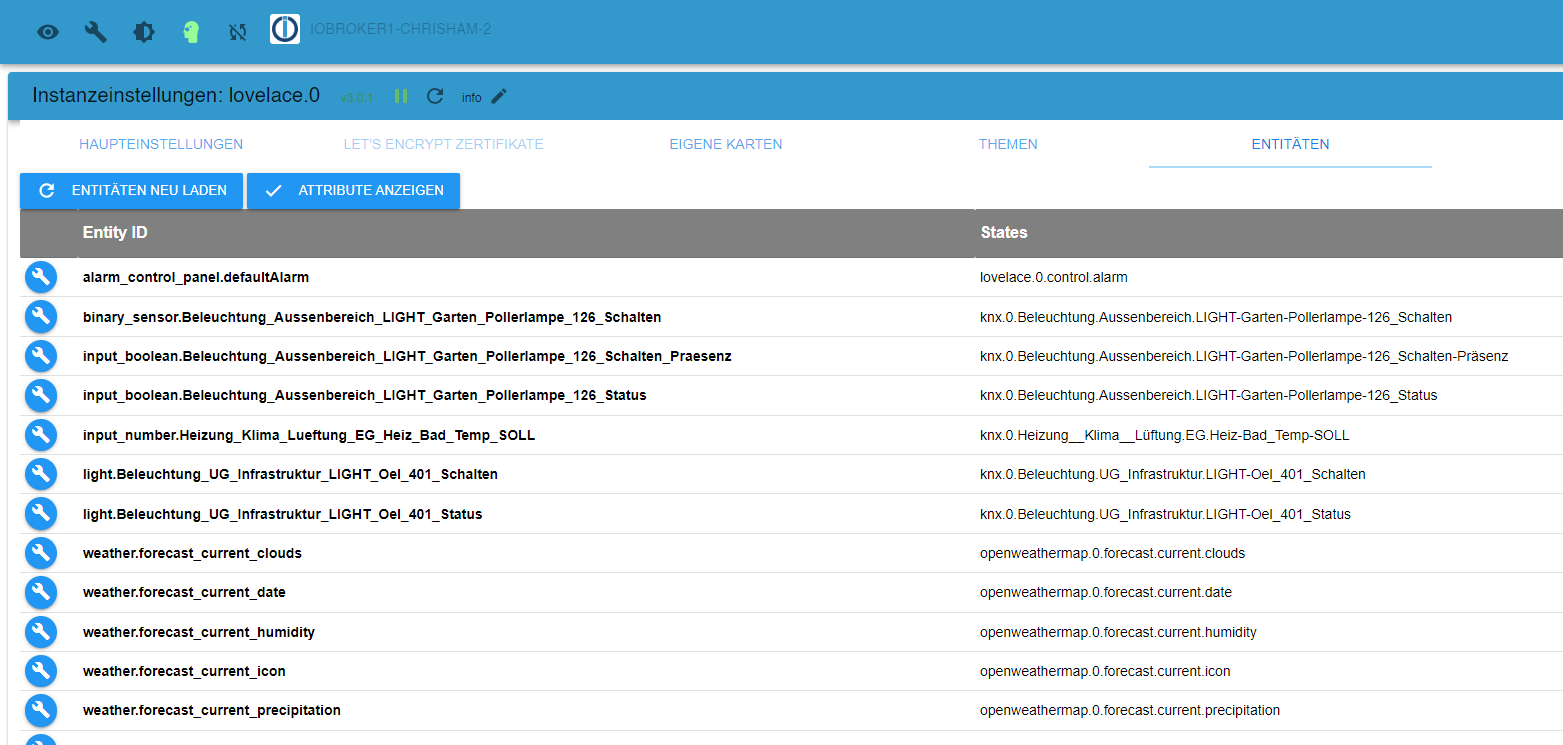
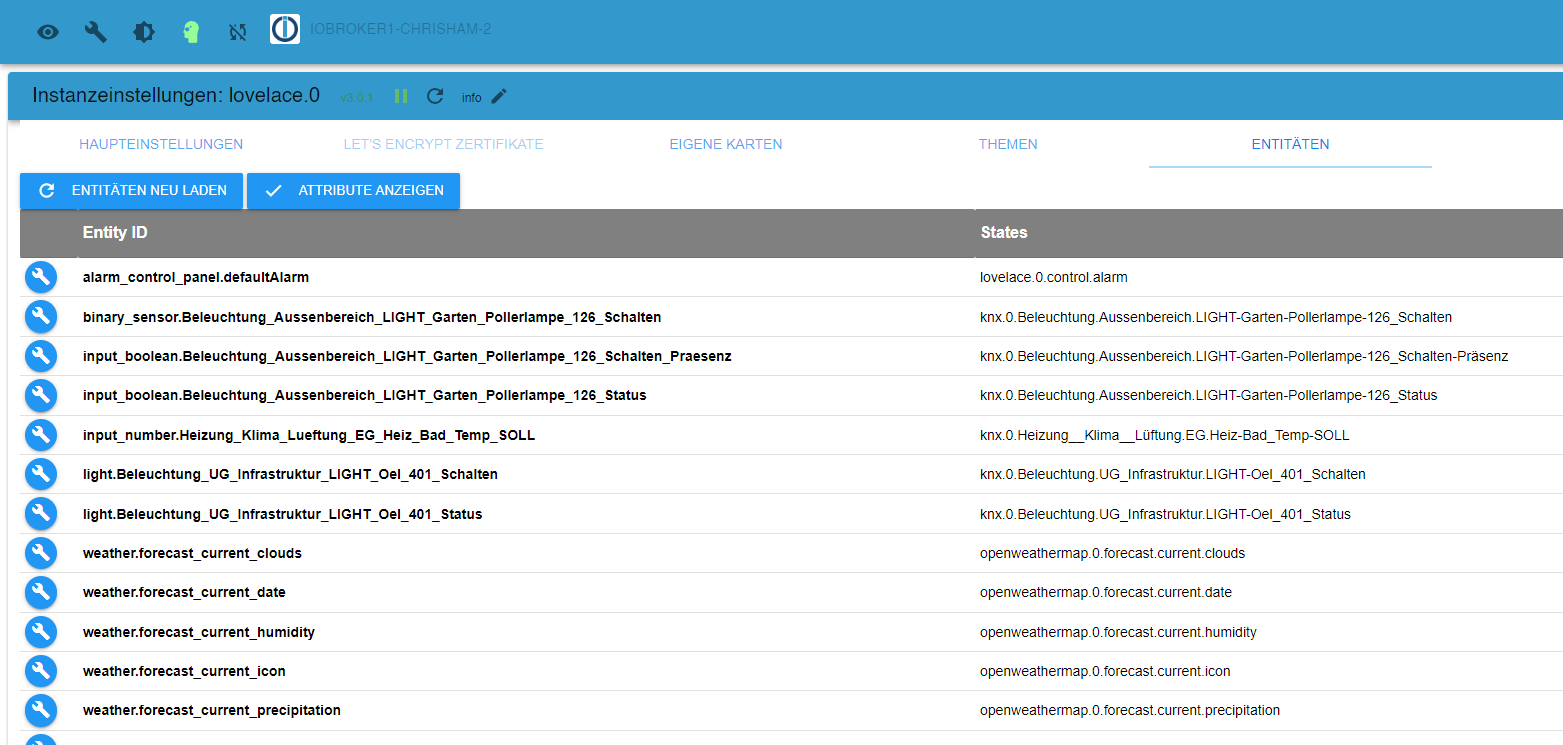
aber im Lovelace-Adapter unter Entitäten gibt es keinen entsprechenden Eintrag
-
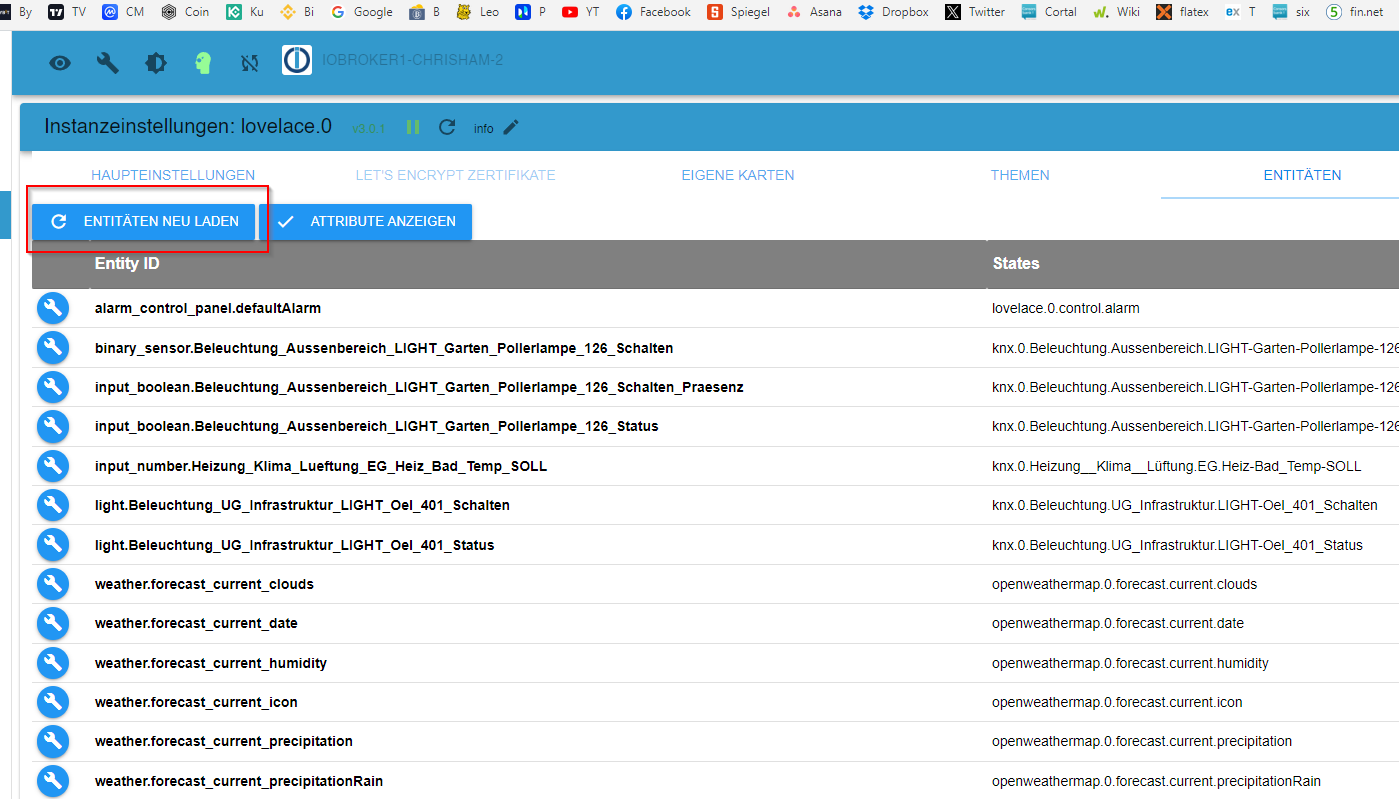
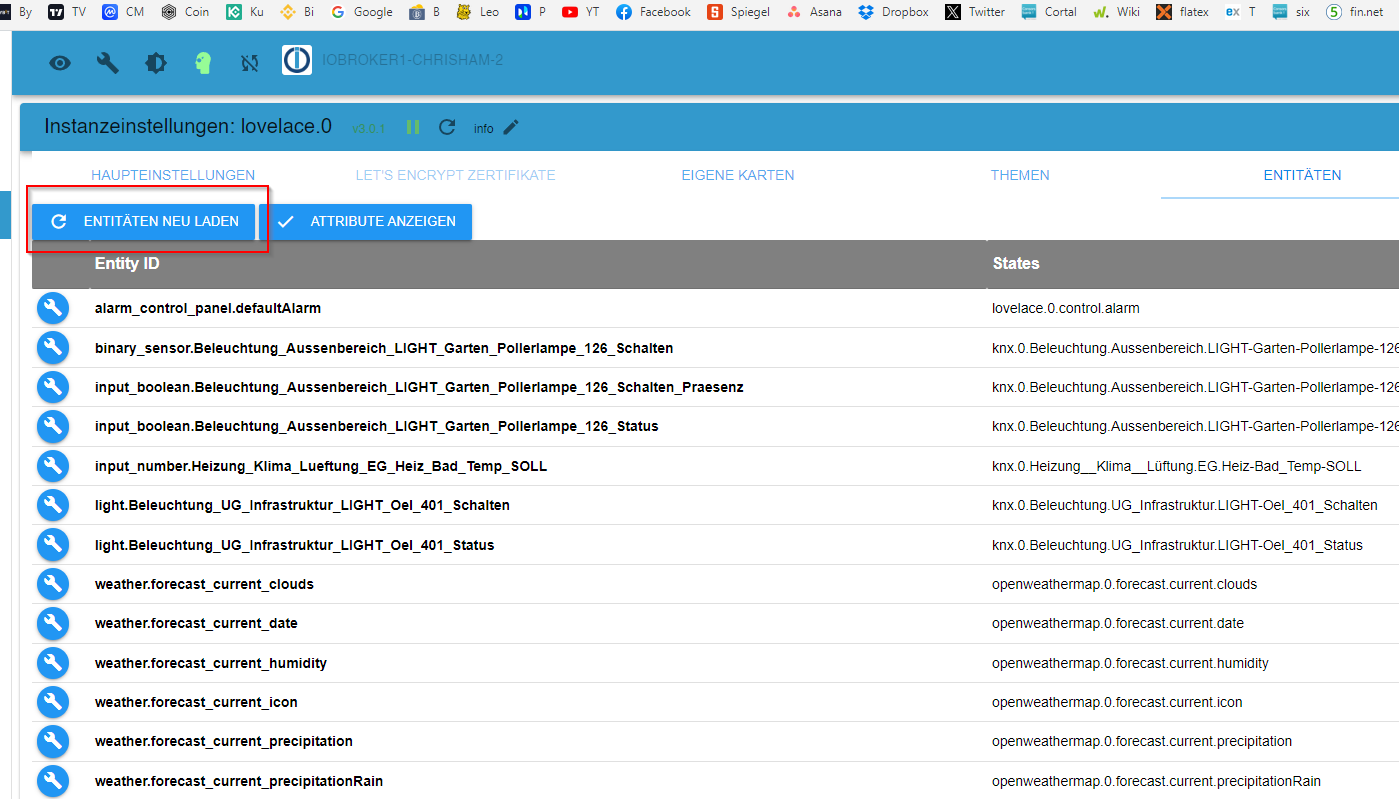
Wenn ich in Lovelace "Entitäten neu laden" klicke, dann scheint sich auch nichts zu tun, es scheint keine Aktualisierung zu geben.
Siehe images.
Wäre für jeden Hinweis dankbar.








-
-
@tirador Hallo, ich versuche mich gerade in Lovelace einzuarbeiten und nutzen deine Anleitung, allerdings habe ich Probleme bei der Erstellung der Entitäten: ich habe den Device-Adapter installiert und dann im Objekt-Tree die Datenpunkte entpsrechend kategorisiert mit Raum und Funktion, allerdings scheint die Erzeugung der entsprechenden Entitäten nicht zu funktionieren, bin mir auch nicht sicher ob es am IOBroker selbst oder am Love-Lace-Adapter liegt.
-
Habe die Geräte manuell angelegt
-
im Objekte-Tree tauchen unter "alias" dann die Datenunkte auf
-
dort habe ich am jeweiligen Knotenpunkt die Zuweisung zu Raum und Funktion gemacht.
-
unter "Aufzählung" taucht dann auch entsprechend etwas auf "Heizung Bad", "Heizung Kind 1"
-
aber im Lovelace-Adapter unter Entitäten gibt es keinen entsprechenden Eintrag
-
Wenn ich in Lovelace "Entitäten neu laden" klicke, dann scheint sich auch nichts zu tun, es scheint keine Aktualisierung zu geben.
Siehe images.
Wäre für jeden Hinweis dankbar.








-