NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau said in jarvis - just another remarkable vis:
@WW1983 CustomHTML Modul, da es HTML ist und kein reines Image
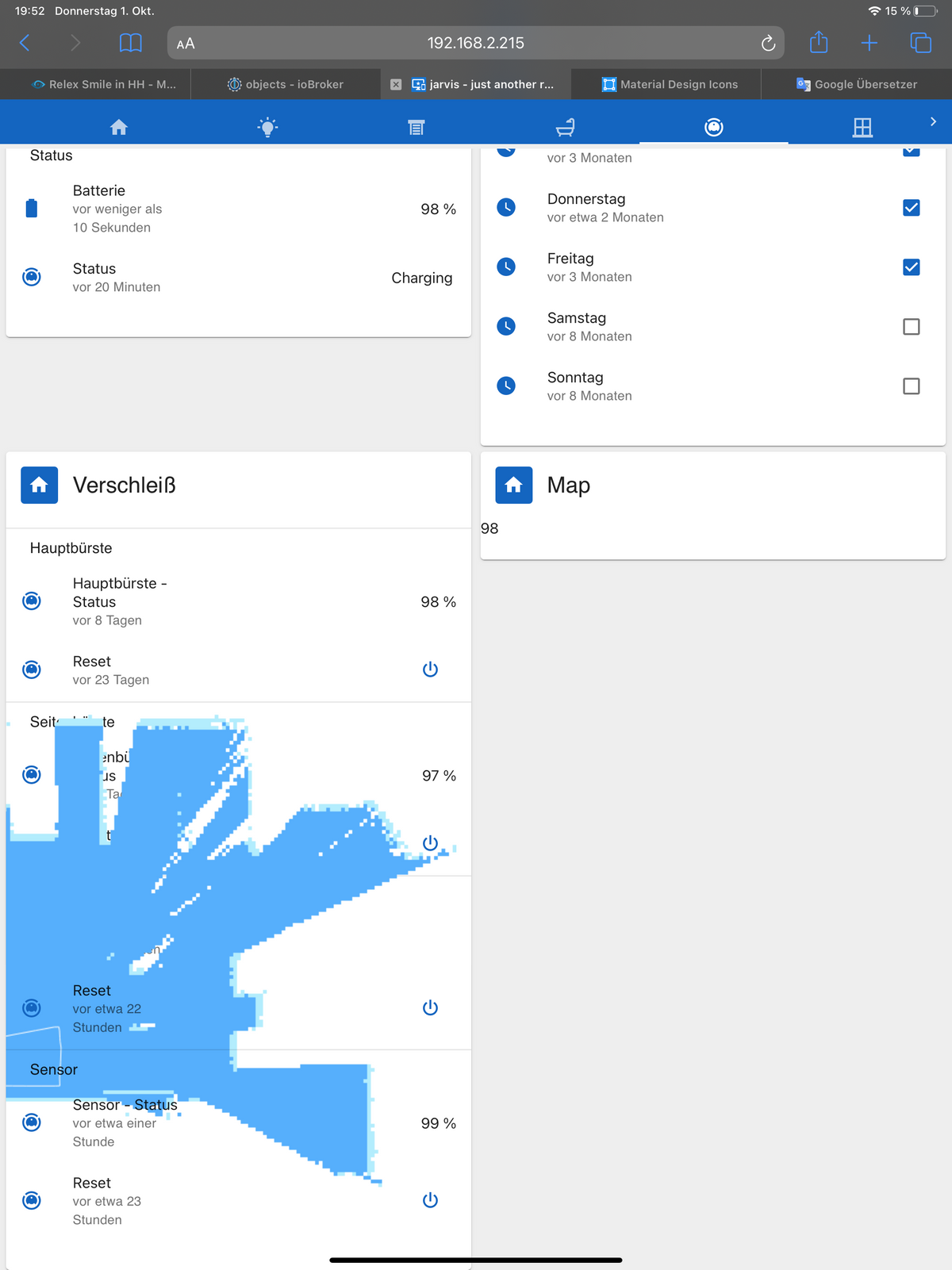
Hab einen Darstellungsfehler

-
@Zefau
schon auf GitHub ? -
@Zefau sagte in jarvis - just another remarkable vis:
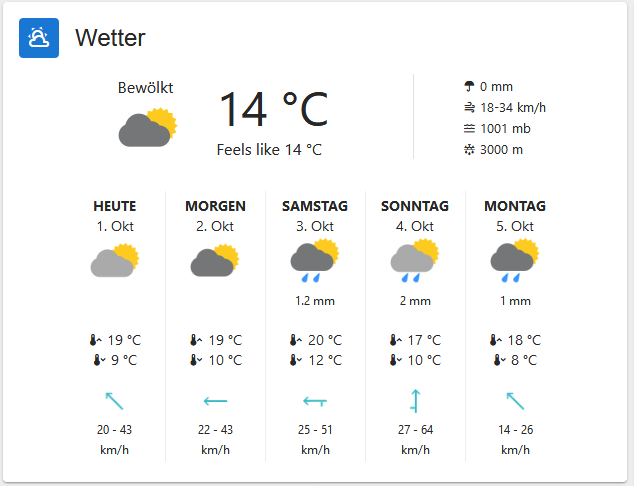
Sneak Preview Weather Module

Was meint ihr?
:+1:
-
@WW1983 sagte in jarvis - just another remarkable vis:
Hab einen Darstellungsfehler
Du nutzt da Safari, oder?
@Zefau said in jarvis - just another remarkable vis:
@WW1983 sagte in jarvis - just another remarkable vis:
Hab einen Darstellungsfehler
Du nutzt da Safari, oder?
Ja genau. Nutze Safari auf dem iPad u. iPhone
-
@Zefau
wäre es möglich, das Du "interne Verknüpfungen" zu den Tabs einbauen kannst ?
Hintergrund:
Ich würde gerne nur eine "Home" Seite haben und dort dann z.B. Icon zu den einzelnen Tabs anlegen. (z.B. alle möglichen Gewerke) Beim Klick auf die Icon sollte sich dann der jeweilige Tab/die jeweilige Seite dazu öffnen. In der Menüleiste bräuchte dann nur permanent das Home Icon sichtbar sein um zurück zu Home zu springen. Wenn ich alle Gewerke in Tabs anlege, dann müßte ich schon jetzt in der Menüleiste scrollen, und es kommen ja immer mehr dazu. -
@Zefau
wäre es möglich, das Du "interne Verknüpfungen" zu den Tabs einbauen kannst ?
Hintergrund:
Ich würde gerne nur eine "Home" Seite haben und dort dann z.B. Icon zu den einzelnen Tabs anlegen. (z.B. alle möglichen Gewerke) Beim Klick auf die Icon sollte sich dann der jeweilige Tab/die jeweilige Seite dazu öffnen. In der Menüleiste bräuchte dann nur permanent das Home Icon sichtbar sein um zurück zu Home zu springen. Wenn ich alle Gewerke in Tabs anlege, dann müßte ich schon jetzt in der Menüleiste scrollen, und es kommen ja immer mehr dazu.Gibt es ne Möglichkeit ein Dark Theme einzustellen?
Ich habe es mal damit probiert, wollte aber nicht."palette": { "type": "dark" }, -
Gibt es ne Möglichkeit ein Dark Theme einzustellen?
Ich habe es mal damit probiert, wollte aber nicht."palette": { "type": "dark" },@coyote said in jarvis - just another remarkable vis:
Gibt es ne Möglichkeit ein Dark Theme einzustellen?
Ich habe es mal damit probiert, wollte aber nicht."palette": { "type": "dark" },Müsste das nicht so in etwa lauten:
„theme“: { „palette“: { „type“: „dark“ } -
@WW1983 sagte in jarvis - just another remarkable vis:
Ich habe den Datenpunkt „Start“ u. „Pause“ zugeordnet. Bei IoBroker werden diese als Buttons angezeigt. Wenn ich die Bei Jarvis bei den Widgets auswähle und als TriggerElement „IconButtonAction“ anzeigen lassen will, dann zeigt er mit lediglich den Wert „an“ an.
IconButtonActionzeigt einen Button, wenn der Datenpunkt den Wert aus (false) hat. Wenn der Datenpunkt an ist, wird der Status angezeigt. -
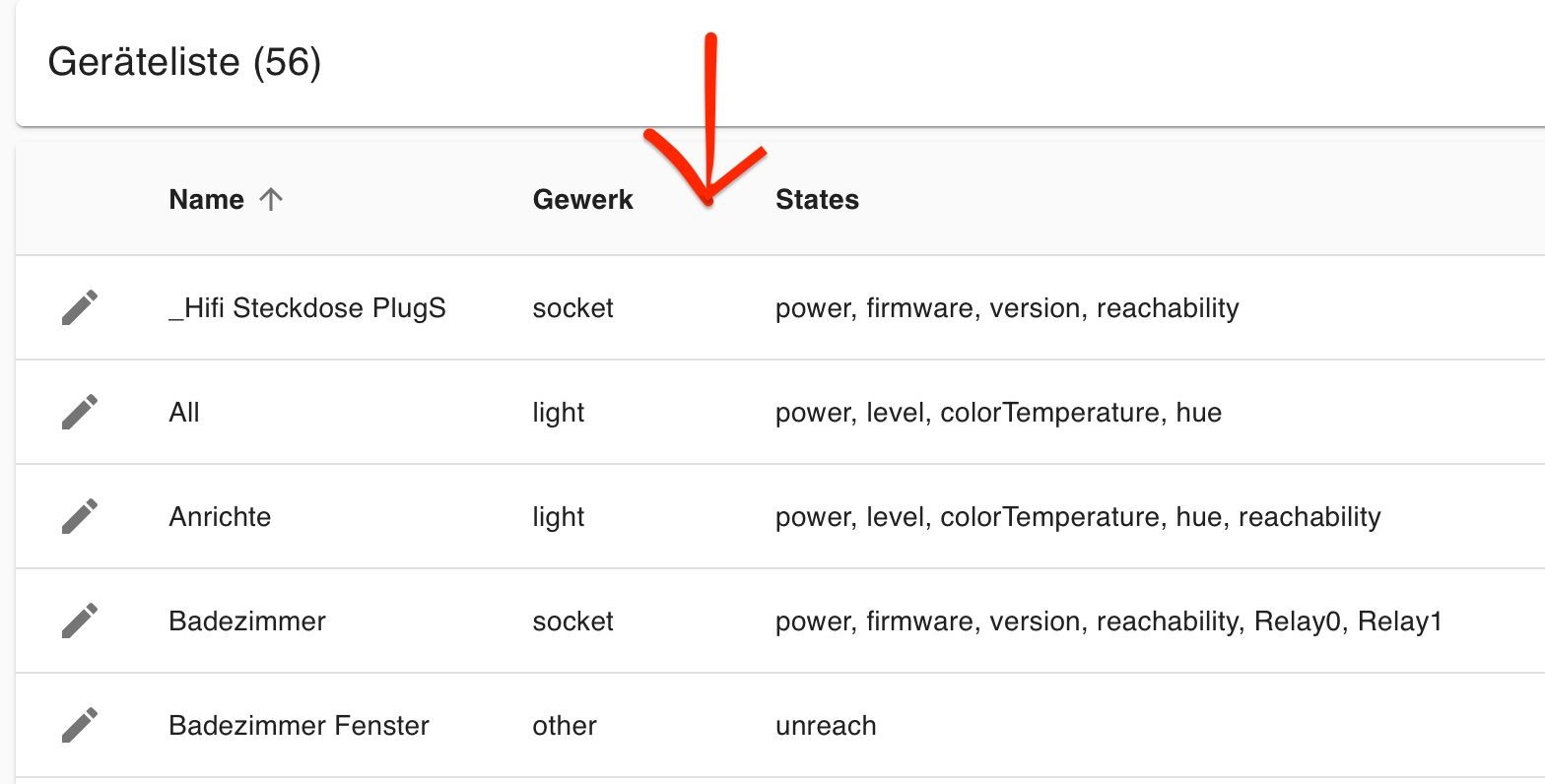
ich finde es mühsam das richtige Gerät zu identifizieren... wäre es möglich ein en Filter für den Adapternamen der das Gerät bereitstellt aufzuführen?
also, Shelly, Zigbee, Homematic etc.

@dos1973 sagte in jarvis - just another remarkable vis:
ich finde es mühsam das richtige Gerät zu identifizieren... wäre es möglich ein en Filter für den Adapternamen der das Gerät bereitstellt aufzuführen?
hab's mal auf die ROADMAP für v1.2 genommen: https://github.com/Zefau/ioBroker.jarvis/issues/141
-
@Zefau
wäre es möglich, das Du "interne Verknüpfungen" zu den Tabs einbauen kannst ?
Hintergrund:
Ich würde gerne nur eine "Home" Seite haben und dort dann z.B. Icon zu den einzelnen Tabs anlegen. (z.B. alle möglichen Gewerke) Beim Klick auf die Icon sollte sich dann der jeweilige Tab/die jeweilige Seite dazu öffnen. In der Menüleiste bräuchte dann nur permanent das Home Icon sichtbar sein um zurück zu Home zu springen. Wenn ich alle Gewerke in Tabs anlege, dann müßte ich schon jetzt in der Menüleiste scrollen, und es kommen ja immer mehr dazu.@dslraser sagte in jarvis - just another remarkable vis:
wäre es möglich, das Du "interne Verknüpfungen" zu den Tabs einbauen kannst ?
-
@dslraser sagte in jarvis - just another remarkable vis:
wäre es möglich, das Du "interne Verknüpfungen" zu den Tabs einbauen kannst ?
-
Hätte zwei Fragen und bin leider zu Blöd in dem Thread zu suchen. 🤷♂️
• Gibt es irgendwo eine Erklärung zu den Gerätegruppen?
• Habe HmIP Fensterkontakte und Thermostate am HmIP AccessPoint. Kann es sein, dass dies beim Geräteimport nich unterstützt wird? -
Hätte zwei Fragen und bin leider zu Blöd in dem Thread zu suchen. 🤷♂️
• Gibt es irgendwo eine Erklärung zu den Gerätegruppen?
• Habe HmIP Fensterkontakte und Thermostate am HmIP AccessPoint. Kann es sein, dass dies beim Geräteimport nich unterstützt wird?@w00dst0ck sagte in jarvis - just another remarkable vis:
• Gibt es irgendwo eine Erklärung zu den Gerätegruppen?
siehe https://github.com/Zefau/ioBroker.jarvis/wiki/de-Functions#Übersicht-der-gewerke. Bezieht sich allerdings bereits auf die v1.1x. Die v1.0.x liefert noch weniger aus.
• Habe HmIP Fensterkontakte und Thermostate am HmIP AccessPoint. Kann es sein, dass dies beim Geräteimport nich unterstützt wird?
Welche konkrete Bezeichnungen wären das? Lesen sich beide so, als wären diese supported.
Supported werden https://forum.iobroker.net/topic/30668/jarvis-just-another-remarkable-vis/155 -
@w00dst0ck sagte in jarvis - just another remarkable vis:
• Gibt es irgendwo eine Erklärung zu den Gerätegruppen?
siehe https://github.com/Zefau/ioBroker.jarvis/wiki/de-Functions#Übersicht-der-gewerke. Bezieht sich allerdings bereits auf die v1.1x. Die v1.0.x liefert noch weniger aus.
• Habe HmIP Fensterkontakte und Thermostate am HmIP AccessPoint. Kann es sein, dass dies beim Geräteimport nich unterstützt wird?
Welche konkrete Bezeichnungen wären das? Lesen sich beide so, als wären diese supported.
Supported werden https://forum.iobroker.net/topic/30668/jarvis-just-another-remarkable-vis/155 -
@dslraser sagte in jarvis - just another remarkable vis:
Ich glaube sie States sehen anders aus ?
ah jo, hab ich überlesen. Das ist ja ein anderer Adapter, kein hm-rpc, oder?
@w00dst0ck Könntest du mir das Mapping der Datenpunkte auflisten?Nachfolgend das Mapping des hm-rpc:
{ // lights "light": { "hmip-brc2": { "power": { "state": ".3.STATE", "action": ".4.STATE" } }, "hmip-bdt": { "level": { "state": ".3.LEVEL", "action": ".4.LEVEL" } }, "hm-lc-sw1pbu-fm": { "power": { "state": ".1.STATE", "action": ".1.STATE" } } }, // heatings "heating": { "hmip-bwth": { "temperature": { "state": ".1.ACTUAL_TEMPERATURE" }, "setTemperature": { "state": ".1.SET_POINT_TEMPERATURE", "action": ".1.SET_POINT_TEMPERATURE" }, "humidity": { "state": ".1.HUMIDITY" }, "boost": { "state": ".1.BOOST_MODE", "action": ".1.BOOST_MODE" } }, "hmip-wth-2": { "temperature": { "state": ".1.ACTUAL_TEMPERATURE" }, "setTemperature": { "state": ".1.SET_POINT_TEMPERATURE", "action": ".1.SET_POINT_TEMPERATURE" }, "humidity": { "state": ".1.HUMIDITY" }, "boost": { "state": ".1.BOOST_MODE", "action": ".1.BOOST_MODE" } }, "hm-cc-rt-dn": { "temperature": { "state": ".4.ACTUAL_TEMPERATURE" }, "setTemperature": { "state": ".4.SET_TEMPERATURE", "action": ".4.SET_TEMPERATURE" }, "boost": { "state": ".4.BOOST_MODE", "action": ".4.BOOST_MODE" } } }, // blinds "blind": { "hmip-broll": { "level": { "state": ".3.LEVEL", "action": ".4.LEVEL" }, "level2": { "state": ".3.LEVEL2", "action": ".4.LEVEL2" }, "activity": { "state": ".3.ACTIVITY_STATE", "action": ".4.STOP" } }, "hm-lc-bl1-fm": { "level": { "state": ".1.LEVEL", "action": ".1.LEVEL" }, "activity": { "state": ".1.WORKING", "action": ".1.STOP" } }, "hm-lc-bl1pbu-fm": { "level": { "state": ".1.LEVEL", "action": ".1.LEVEL" }, "activity": { "state": ".1.WORKING", "action": ".1.STOP" } } }, // windows "window": { "hmip-swdo": { "open": { "state": ".1.STATE", "display": { "0": "CLOSED", "1": "OPEN" } } }, "hmip-srh": { "open": { "state": ".1.STATE", "display": { "0": "CLOSED", "1": "TILTED", "2": "OPEN" } } }, "hm-sec-sco": { "open": { "state": ".1.STATE" } }, "hm-sec-sc-2": { "open": { "state": ".1.STATE" } } }, // sockets "socket": { "hmip-ps": { "power": { "state": ".3.STATE" } }, "hmip-psm": { "power": { "state": ".3.STATE" }, "meter": { "state": ".6.POWER" } } }, // motions or presence "motion": { "hmip-smi55": { "motion": { "state": ".3.MOTION" }, "illumination": { "state": ".3.ILLUMINATION" } }, "hmip-smi": { "motion": { "state": ".1.MOTION" }, "illumination": { "state": ".1.ILLUMINATION" } }, "hmip-smo-a": { "motion": { "state": ".1.MOTION" }, "illumination": { "state": ".1.ILLUMINATION" } }, "hmip-sam": { "motion": { "state": ".1.MOTION" }, "illumination": { "state": ".1.ILLUMINATION" } }, "hmip-spi": { "presence": { "state": ".1.PRESENCE_DETECTION_STATE" }, "illumination": { "state": ".1.ILLUMINATION" } } }, // weather station "weather-station": { "hmip-stho-a": { "temperature": { "state": ".1.ACTUAL_TEMPERATURE" }, "humidity": { "state": ".1.HUMIDITY" } }, "hmip-swo-b": { "humidity": { "state": ".1.HUMIDITY" }, "wind": { "state": ".1.WIND_SPEED" }, "temperature": { "state": ".1.ACTUAL_TEMPERATURE" }, "illumination": { "state": ".1.ILLUMINATION" }, "sunshineduration": { "state": ".1.SUNSHINEDURATION" } } }, // other "other": { "hmip-wrc2": { "PRESS_LONG_BOTTOM": { "state": ".1.PRESS_LONG", "action": ".1.PRESS_LONG" }, "PRESS_SHORT_BOTTOM": { "state": ".1.PRESS_SHORT", "action": ".1.PRESS_SHORT" }, "PRESS_LONG_TOP": { "state": ".2.PRESS_LONG", "action": ".2.PRESS_LONG" }, "PRESS_SHORT_TOP": { "state": ".2.PRESS_SHORT", "action": ".2.PRESS_SHORT" } } } } -
@dslraser sagte in jarvis - just another remarkable vis:
Ich glaube sie States sehen anders aus ?
ah jo, hab ich überlesen. Das ist ja ein anderer Adapter, kein hm-rpc, oder?
@w00dst0ck Könntest du mir das Mapping der Datenpunkte auflisten?Nachfolgend das Mapping des hm-rpc:
{ // lights "light": { "hmip-brc2": { "power": { "state": ".3.STATE", "action": ".4.STATE" } }, "hmip-bdt": { "level": { "state": ".3.LEVEL", "action": ".4.LEVEL" } }, "hm-lc-sw1pbu-fm": { "power": { "state": ".1.STATE", "action": ".1.STATE" } } }, // heatings "heating": { "hmip-bwth": { "temperature": { "state": ".1.ACTUAL_TEMPERATURE" }, "setTemperature": { "state": ".1.SET_POINT_TEMPERATURE", "action": ".1.SET_POINT_TEMPERATURE" }, "humidity": { "state": ".1.HUMIDITY" }, "boost": { "state": ".1.BOOST_MODE", "action": ".1.BOOST_MODE" } }, "hmip-wth-2": { "temperature": { "state": ".1.ACTUAL_TEMPERATURE" }, "setTemperature": { "state": ".1.SET_POINT_TEMPERATURE", "action": ".1.SET_POINT_TEMPERATURE" }, "humidity": { "state": ".1.HUMIDITY" }, "boost": { "state": ".1.BOOST_MODE", "action": ".1.BOOST_MODE" } }, "hm-cc-rt-dn": { "temperature": { "state": ".4.ACTUAL_TEMPERATURE" }, "setTemperature": { "state": ".4.SET_TEMPERATURE", "action": ".4.SET_TEMPERATURE" }, "boost": { "state": ".4.BOOST_MODE", "action": ".4.BOOST_MODE" } } }, // blinds "blind": { "hmip-broll": { "level": { "state": ".3.LEVEL", "action": ".4.LEVEL" }, "level2": { "state": ".3.LEVEL2", "action": ".4.LEVEL2" }, "activity": { "state": ".3.ACTIVITY_STATE", "action": ".4.STOP" } }, "hm-lc-bl1-fm": { "level": { "state": ".1.LEVEL", "action": ".1.LEVEL" }, "activity": { "state": ".1.WORKING", "action": ".1.STOP" } }, "hm-lc-bl1pbu-fm": { "level": { "state": ".1.LEVEL", "action": ".1.LEVEL" }, "activity": { "state": ".1.WORKING", "action": ".1.STOP" } } }, // windows "window": { "hmip-swdo": { "open": { "state": ".1.STATE", "display": { "0": "CLOSED", "1": "OPEN" } } }, "hmip-srh": { "open": { "state": ".1.STATE", "display": { "0": "CLOSED", "1": "TILTED", "2": "OPEN" } } }, "hm-sec-sco": { "open": { "state": ".1.STATE" } }, "hm-sec-sc-2": { "open": { "state": ".1.STATE" } } }, // sockets "socket": { "hmip-ps": { "power": { "state": ".3.STATE" } }, "hmip-psm": { "power": { "state": ".3.STATE" }, "meter": { "state": ".6.POWER" } } }, // motions or presence "motion": { "hmip-smi55": { "motion": { "state": ".3.MOTION" }, "illumination": { "state": ".3.ILLUMINATION" } }, "hmip-smi": { "motion": { "state": ".1.MOTION" }, "illumination": { "state": ".1.ILLUMINATION" } }, "hmip-smo-a": { "motion": { "state": ".1.MOTION" }, "illumination": { "state": ".1.ILLUMINATION" } }, "hmip-sam": { "motion": { "state": ".1.MOTION" }, "illumination": { "state": ".1.ILLUMINATION" } }, "hmip-spi": { "presence": { "state": ".1.PRESENCE_DETECTION_STATE" }, "illumination": { "state": ".1.ILLUMINATION" } } }, // weather station "weather-station": { "hmip-stho-a": { "temperature": { "state": ".1.ACTUAL_TEMPERATURE" }, "humidity": { "state": ".1.HUMIDITY" } }, "hmip-swo-b": { "humidity": { "state": ".1.HUMIDITY" }, "wind": { "state": ".1.WIND_SPEED" }, "temperature": { "state": ".1.ACTUAL_TEMPERATURE" }, "illumination": { "state": ".1.ILLUMINATION" }, "sunshineduration": { "state": ".1.SUNSHINEDURATION" } } }, // other "other": { "hmip-wrc2": { "PRESS_LONG_BOTTOM": { "state": ".1.PRESS_LONG", "action": ".1.PRESS_LONG" }, "PRESS_SHORT_BOTTOM": { "state": ".1.PRESS_SHORT", "action": ".1.PRESS_SHORT" }, "PRESS_LONG_TOP": { "state": ".2.PRESS_LONG", "action": ".2.PRESS_LONG" }, "PRESS_SHORT_TOP": { "state": ".2.PRESS_SHORT", "action": ".2.PRESS_SHORT" } } } }@Zefau
Das kann ich heute Abend gerne nachreichen.
Bin noch unterwegs und auf dem Smartphone ist mir das zu mühsam. 😀Kann es eigentlich sein, dass die Auswahl der Gewerke noch nicht komplett verfügbar ist? Mir werden im Dropdown-Menü viel weniger angezeigt als die im Wiki aufgelisteten.







