NEWS
Corona-Ampel Österreich in VIS anzeigen
-
Ich hab auch ein Debian System. Bei mir war Level 2 eingestellt, hab es auf 1 geändert, neu gestaret, nun funktioniert die Abfrage. Danke euch Allen schon mal für das "Forschen"!!
@jackblackson
Wie visualisiert du es? -
@jackblackson
Wie visualisiert du es?@sigi234 Das ist nun der nächste Schritt - sobald ich was hab, geb ich euch Bescheid. Die Idee ist, das ich je nach Stufe ein Html mit einem Farbwert erzeuge, und diesen dann in der VIS anzeige - also ein Kreis in der entsprechenden Farbe.
-
@sigi234 Das ist nun der nächste Schritt - sobald ich was hab, geb ich euch Bescheid. Die Idee ist, das ich je nach Stufe ein Html mit einem Farbwert erzeuge, und diesen dann in der VIS anzeige - also ein Kreis in der entsprechenden Farbe.
@sigi234 Oder gibt es eine Möglichkeit, das ich nur den Farbwert rausschreibe, und den einem Widget übergebe als Hintergrundfarbe?
-
@sigi234 Oder gibt es eine Möglichkeit, das ich nur den Farbwert rausschreibe, und den einem Widget übergebe als Hintergrundfarbe?
@jackblackson sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234 Oder gibt es eine Möglichkeit, das ich nur den Farbwert rausschreibe, und den einem Widget übergebe als Hintergrundfarbe?
Html Tabelle, da ist @liv-in-sky der Spezialist.
-
@jackblackson sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234 Oder gibt es eine Möglichkeit, das ich nur den Farbwert rausschreibe, und den einem Widget übergebe als Hintergrundfarbe?
Html Tabelle, da ist @liv-in-sky der Spezialist.
@sigi234 Ich hätte mir eigentlich nur einen runden Button (btw einen Kreis) in der entsprechenden Farbe vorgestellt - so ganz simpel.
-
@sigi234 Ich hätte mir eigentlich nur einen runden Button (btw einen Kreis) in der entsprechenden Farbe vorgestellt - so ganz simpel.
@jackblackson am einfachsten wäre es, du läßt das script einen datenpunkt mit den werten anlegen - bzw 3 . dann hast einen dp mit dem du in der vis alles machen kannst
-
@jackblackson am einfachsten wäre es, du läßt das script einen datenpunkt mit den werten anlegen - bzw 3 . dann hast einen dp mit dem du in der vis alles machen kannst
Ich hab hier mal den Code erweitert, das er den Warnbezirk, die Stufe sowie den Farbcode rausschreibt:
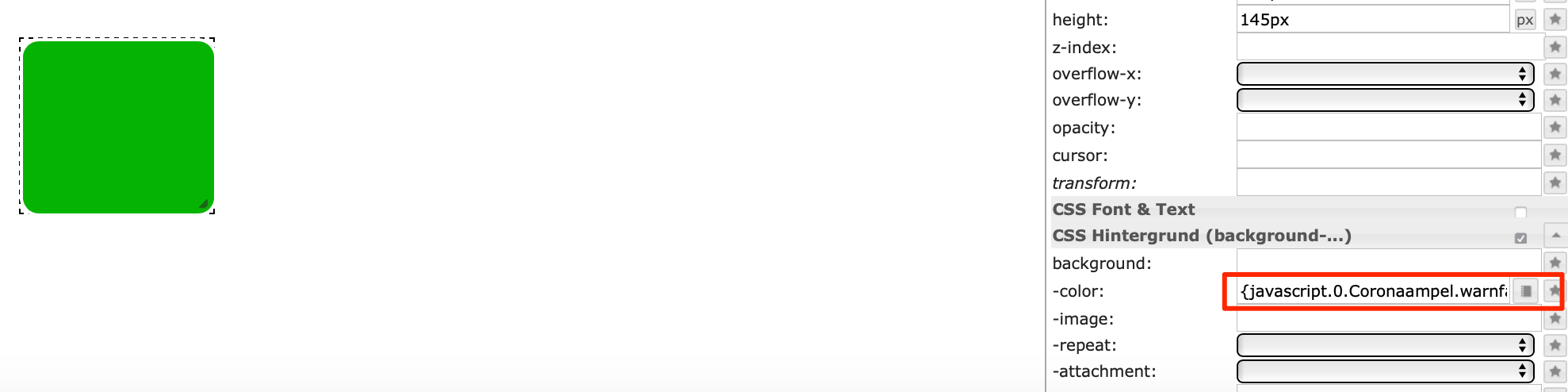
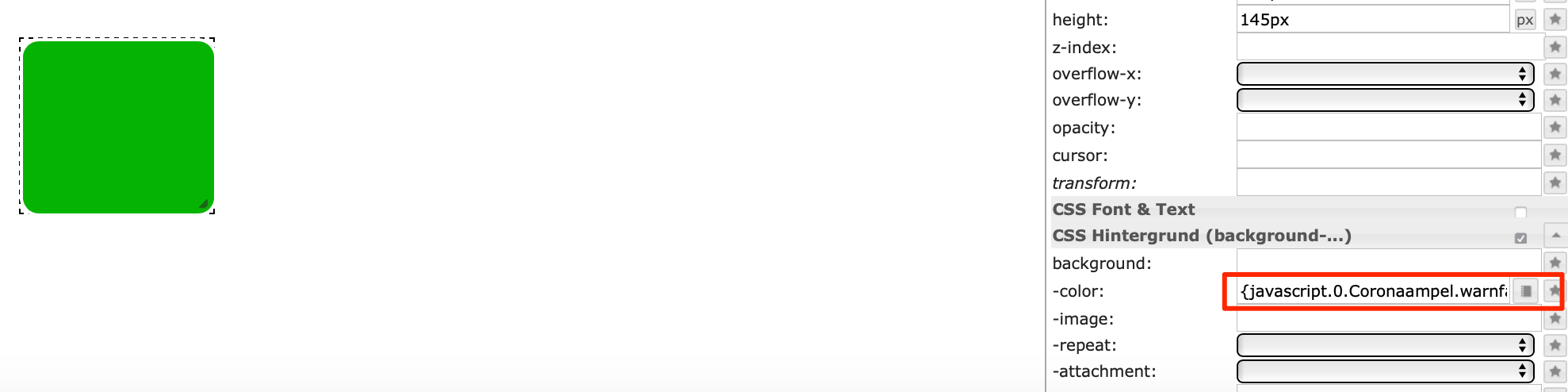
const url = 'https://corona-ampel.gv.at/sites/corona-ampel.gv.at/files/assets/Warnstufen_Corona_Ampel_aktuell.json'; var warnstufe=0; var htmlwidget =''; var suchwertBezirk = 'Bregenz' var suchwertBundesland = 'Vorarlberg' var farbwertLevel1 = '#04B404' var farbwertLevel2 = '#FFFF00' var farbwertLevel3 = '#FF8000' var farbwertLevel4 = '#DF0101' var warngebiet = '' var directory = 'Coronaampel' //javascript.0.xxx createState(directory + '.warnstufe', { name: 'Corona Warnstufe', read: true, write: true, type: "number", def: 0 }); createState(directory + '.warngebiet', { name: 'Corona Warngebiet', read: true, write: true, type: "string", def: "" }); createState(directory + '.warnfarbe', { name: 'Corona Warnfarbe', read: true, write: true, type: "string", def: "" }); schedule('1 * * * *', function() { warnstufe = 0; request(url, function(err, response, json) { let arr = JSON.parse(json).warnstufen; //Loop und suche nach Bezirk for(let i = 0; i < arr.length; i++) { if(arr[i].name == suchwertBezirk){ //log(' Warnstufe für ' + suchwertBezirk + ': ' + arr[i].warnstufe) warnstufe = Number(arr[i].warnstufe)} warngebiet = suchwertBezirk } if (warnstufe == 0){ //Loop und suche nach Bundesland for(let i = 0; i < arr.length; i++) { if(arr[i].name == suchwertBundesland){ //log(' Warnstufe für ' + suchwertBundesland + ': ' + arr[i].warnstufe) warnstufe = Number(arr[i].warnstufe) warngebiet = suchwertBundesland } } } if (warnstufe == 0){ log('Keine Warnung für ' + suchwertBezirk + ' und ' + suchwertBundesland + ' gefunden.') } saveData() }); }); function saveData(){ setState(directory+'.warnstufe',warnstufe) setState(directory+'.warngebiet',warngebiet) switch (warnstufe) { case 1: setState(directory+'.warnfarbe',farbwertLevel1) break; case 2: setState(directory+'.warnfarbe',farbwertLevel2) break; case 3: setState(directory+'.warnfarbe',farbwertLevel3) break; case 4 : setState(directory+'.warnfarbe',farbwertLevel4) break; default: setState(directory+'.warnfarbe',""); ; } }Das funktioniert soweit. Was nicht funktioniert ist, dass er den Farbcode als Hintergrundfarbe nutzt. Dachte ich kann es hier eintragen:

Er nimmt den Farbcode aber nicht. Wenn ich ihn manuell eintrage, stimmt die Farbe.. -
Ich hab hier mal den Code erweitert, das er den Warnbezirk, die Stufe sowie den Farbcode rausschreibt:
const url = 'https://corona-ampel.gv.at/sites/corona-ampel.gv.at/files/assets/Warnstufen_Corona_Ampel_aktuell.json'; var warnstufe=0; var htmlwidget =''; var suchwertBezirk = 'Bregenz' var suchwertBundesland = 'Vorarlberg' var farbwertLevel1 = '#04B404' var farbwertLevel2 = '#FFFF00' var farbwertLevel3 = '#FF8000' var farbwertLevel4 = '#DF0101' var warngebiet = '' var directory = 'Coronaampel' //javascript.0.xxx createState(directory + '.warnstufe', { name: 'Corona Warnstufe', read: true, write: true, type: "number", def: 0 }); createState(directory + '.warngebiet', { name: 'Corona Warngebiet', read: true, write: true, type: "string", def: "" }); createState(directory + '.warnfarbe', { name: 'Corona Warnfarbe', read: true, write: true, type: "string", def: "" }); schedule('1 * * * *', function() { warnstufe = 0; request(url, function(err, response, json) { let arr = JSON.parse(json).warnstufen; //Loop und suche nach Bezirk for(let i = 0; i < arr.length; i++) { if(arr[i].name == suchwertBezirk){ //log(' Warnstufe für ' + suchwertBezirk + ': ' + arr[i].warnstufe) warnstufe = Number(arr[i].warnstufe)} warngebiet = suchwertBezirk } if (warnstufe == 0){ //Loop und suche nach Bundesland for(let i = 0; i < arr.length; i++) { if(arr[i].name == suchwertBundesland){ //log(' Warnstufe für ' + suchwertBundesland + ': ' + arr[i].warnstufe) warnstufe = Number(arr[i].warnstufe) warngebiet = suchwertBundesland } } } if (warnstufe == 0){ log('Keine Warnung für ' + suchwertBezirk + ' und ' + suchwertBundesland + ' gefunden.') } saveData() }); }); function saveData(){ setState(directory+'.warnstufe',warnstufe) setState(directory+'.warngebiet',warngebiet) switch (warnstufe) { case 1: setState(directory+'.warnfarbe',farbwertLevel1) break; case 2: setState(directory+'.warnfarbe',farbwertLevel2) break; case 3: setState(directory+'.warnfarbe',farbwertLevel3) break; case 4 : setState(directory+'.warnfarbe',farbwertLevel4) break; default: setState(directory+'.warnfarbe',""); ; } }Das funktioniert soweit. Was nicht funktioniert ist, dass er den Farbcode als Hintergrundfarbe nutzt. Dachte ich kann es hier eintragen:

Er nimmt den Farbcode aber nicht. Wenn ich ihn manuell eintrage, stimmt die Farbe..@jackblackson
Es genügt nicht, die Variable warnstufe nur bei Scriptstart mit dem Wert 0 zu initialisieren. Das muss auch innerhalb von schedule() erfolgen (z.B. in Zeile 41). -
@jackblackson
Es genügt nicht, die Variable warnstufe nur bei Scriptstart mit dem Wert 0 zu initialisieren. Das muss auch innerhalb von schedule() erfolgen (z.B. in Zeile 41).@paul53 sagte in Corona-Ampel Österreich in VIS anzeigen:
@jackblackson
Es genügt nicht, die Variable warnstufe nur bei Scriptstart mit dem Wert 0 zu initialisieren. Das muss auch innerhalb von schedule() erfolgen (z.B. in Zeile 41).Da hast du natürlich recht, hab es im Code aktualisiert, und den schedule auch noch auf stündlich geändert.
-
@paul53 sagte in Corona-Ampel Österreich in VIS anzeigen:
@jackblackson
Es genügt nicht, die Variable warnstufe nur bei Scriptstart mit dem Wert 0 zu initialisieren. Das muss auch innerhalb von schedule() erfolgen (z.B. in Zeile 41).Da hast du natürlich recht, hab es im Code aktualisiert, und den schedule auch noch auf stündlich geändert.
Mit dem SVG Widget funktioniert es übrigens, wenn man einen schönen Ampel-Kreis bekommen möchte:
[{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","svgType":"circle","strokeColor":"{javascript.0.Coronaampel.warnfarbe}","fill":"{javascript.0.Coronaampel.warnfarbe}","strokeWidth":"1","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"325px","top":"280px","width":"41px","height":"41px"},"widgetSet":"basic"}] -
@paul53 sagte in Corona-Ampel Österreich in VIS anzeigen:
@jackblackson
Es genügt nicht, die Variable warnstufe nur bei Scriptstart mit dem Wert 0 zu initialisieren. Das muss auch innerhalb von schedule() erfolgen (z.B. in Zeile 41).Da hast du natürlich recht, hab es im Code aktualisiert, und den schedule auch noch auf stündlich geändert.
@jackblackson sagte:
den schedule auch noch auf stündlich geändert.
So wie oben wird immer noch jede Minute getriggert.
-
@jackblackson sagte:
den schedule auch noch auf stündlich geändert.
So wie oben wird immer noch jede Minute getriggert.
@paul53 Jetzt aber - es startet immer eine Minute nach der vollen Stunde.
Hier noch ein Screenshot meiner Umsetzung:

Die Farbe, die aktiv ist, wird immer etwas größer sein, damit klar ist was "leuchtet". -
@paul53 Jetzt aber - es startet immer eine Minute nach der vollen Stunde.
Hier noch ein Screenshot meiner Umsetzung:

Die Farbe, die aktiv ist, wird immer etwas größer sein, damit klar ist was "leuchtet".@jackblackson
Cool wäre es wenn man nach mehreren Orten suchen könnte und auch eine Table DP hätte.
Oder muss man fur jeden Ort ein Skrip anlegen? -
@jackblackson
Cool wäre es wenn man nach mehreren Orten suchen könnte und auch eine Table DP hätte.
Oder muss man fur jeden Ort ein Skrip anlegen?@sigi234 Ich hab dir mal die Tabellenerstellung noch eingebaut:
const url = 'https://corona-ampel.gv.at/sites/corona-ampel.gv.at/files/assets/Warnstufen_Corona_Ampel_aktuell.json'; var warnstufe=0; var htmlwidget =''; var suchwertBezirk = 'Bregenz' var suchwertBundesland = 'Vorarlberg' var farbwertLevel1 = '#04B404' var farbwertLevel2 = '#FFFF00' var farbwertLevel3 = '#FF8000' var farbwertLevel4 = '#DF0101' var warngebiet = '' var directory = 'Coronaampel' //javascript.0.xxx var tableContent = '' createState(directory + '.warnstufe', { name: 'Corona Warnstufe', read: true, write: false, type: "number", def: 0 }); createState(directory + '.warngebiet', { name: 'Corona Warngebiet', read: true, write: false, type: "string", def: "" }); createState(directory + '.warnfarbe', { name: 'Corona Warnfarbe', read: true, write: false, type: "string", def: "" }); createState(directory + '.warntabelle', { name: 'Corona Tabelle', read: true, write: false, type: "string", def: "" }); schedule('1 * * * *', function() { warnstufe = 0; tableContent = '' request(url, function(err, response, json) { let arr = JSON.parse(json).warnstufen; //Loop und suche nach Bezirk for(let i = 0; i < arr.length; i++) { if(arr[i].name == suchwertBezirk){ //log(' Warnstufe für ' + suchwertBezirk + ': ' + arr[i].warnstufe) warnstufe = Number(arr[i].warnstufe)} warngebiet = suchwertBezirk } if (warnstufe == 0){ //Loop und suche nach Bundesland for(let i = 0; i < arr.length; i++) { if(arr[i].name == suchwertBundesland){ //log(' Warnstufe für ' + suchwertBundesland + ': ' + arr[i].warnstufe) warnstufe = Number(arr[i].warnstufe) warngebiet = suchwertBundesland } } } if (warnstufe == 0){ log('Keine Warnung für ' + suchwertBezirk + ' und ' + suchwertBundesland + ' gefunden.') } for(let i = 0; i < arr.length; i++) { fillTable(arr[i].region,arr[i].name,arr[i].warnstufe) } finishTable() saveData() }); }); function fillTable(gebiet,name,warnstufe){ if (tableContent == ''){ tableContent = '<table ><tbody>' } tableContent += '<tr><td>' + gebiet + '</td>' tableContent += '<td>' + name + '</td>' tableContent += '<td>' + warnstufe + '</td>' tableContent += '</tr>'; } function finishTable(){ tableContent += '</tbody></table>' setState(directory+'.warntabelle',tableContent) } function saveData(){ setState(directory+'.warnstufe',warnstufe) setState(directory+'.warngebiet',warngebiet) switch (warnstufe) { case 1: setState(directory+'.warnfarbe',farbwertLevel1) break; case 2: setState(directory+'.warnfarbe',farbwertLevel2) break; case 3: setState(directory+'.warnfarbe',farbwertLevel3) break; case 4 : setState(directory+'.warnfarbe',farbwertLevel4) break; default: setState(directory+'.warnfarbe',""); ; } }Wegen mehreren Orten...vielleicht ists am einfachsten, wenn du das Skript mehrfach anlegst, und einfach verschiedene Ordner ganz oben definierst?
-
@sigi234 Ich hab dir mal die Tabellenerstellung noch eingebaut:
const url = 'https://corona-ampel.gv.at/sites/corona-ampel.gv.at/files/assets/Warnstufen_Corona_Ampel_aktuell.json'; var warnstufe=0; var htmlwidget =''; var suchwertBezirk = 'Bregenz' var suchwertBundesland = 'Vorarlberg' var farbwertLevel1 = '#04B404' var farbwertLevel2 = '#FFFF00' var farbwertLevel3 = '#FF8000' var farbwertLevel4 = '#DF0101' var warngebiet = '' var directory = 'Coronaampel' //javascript.0.xxx var tableContent = '' createState(directory + '.warnstufe', { name: 'Corona Warnstufe', read: true, write: false, type: "number", def: 0 }); createState(directory + '.warngebiet', { name: 'Corona Warngebiet', read: true, write: false, type: "string", def: "" }); createState(directory + '.warnfarbe', { name: 'Corona Warnfarbe', read: true, write: false, type: "string", def: "" }); createState(directory + '.warntabelle', { name: 'Corona Tabelle', read: true, write: false, type: "string", def: "" }); schedule('1 * * * *', function() { warnstufe = 0; tableContent = '' request(url, function(err, response, json) { let arr = JSON.parse(json).warnstufen; //Loop und suche nach Bezirk for(let i = 0; i < arr.length; i++) { if(arr[i].name == suchwertBezirk){ //log(' Warnstufe für ' + suchwertBezirk + ': ' + arr[i].warnstufe) warnstufe = Number(arr[i].warnstufe)} warngebiet = suchwertBezirk } if (warnstufe == 0){ //Loop und suche nach Bundesland for(let i = 0; i < arr.length; i++) { if(arr[i].name == suchwertBundesland){ //log(' Warnstufe für ' + suchwertBundesland + ': ' + arr[i].warnstufe) warnstufe = Number(arr[i].warnstufe) warngebiet = suchwertBundesland } } } if (warnstufe == 0){ log('Keine Warnung für ' + suchwertBezirk + ' und ' + suchwertBundesland + ' gefunden.') } for(let i = 0; i < arr.length; i++) { fillTable(arr[i].region,arr[i].name,arr[i].warnstufe) } finishTable() saveData() }); }); function fillTable(gebiet,name,warnstufe){ if (tableContent == ''){ tableContent = '<table ><tbody>' } tableContent += '<tr><td>' + gebiet + '</td>' tableContent += '<td>' + name + '</td>' tableContent += '<td>' + warnstufe + '</td>' tableContent += '</tr>'; } function finishTable(){ tableContent += '</tbody></table>' setState(directory+'.warntabelle',tableContent) } function saveData(){ setState(directory+'.warnstufe',warnstufe) setState(directory+'.warngebiet',warngebiet) switch (warnstufe) { case 1: setState(directory+'.warnfarbe',farbwertLevel1) break; case 2: setState(directory+'.warnfarbe',farbwertLevel2) break; case 3: setState(directory+'.warnfarbe',farbwertLevel3) break; case 4 : setState(directory+'.warnfarbe',farbwertLevel4) break; default: setState(directory+'.warnfarbe',""); ; } }Wegen mehreren Orten...vielleicht ists am einfachsten, wenn du das Skript mehrfach anlegst, und einfach verschiedene Ordner ganz oben definierst?
@jackblackson sagte in Corona-Ampel Österreich in VIS anzeigen:
Ich hab dir mal die Tabellenerstellung noch eingebaut:
DP wird nicht befüllt.
Edit: jetzt schon.
-
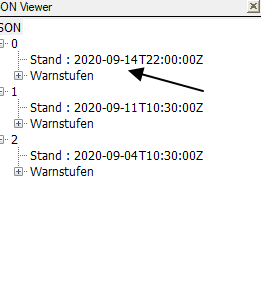
Ich hab mir grad heute das aktualisierte File angesehen, und so wie es aussieht ist dort nicht immer nur der aktuelle Stand eingetragen sondern auch die Historie...somit wird es mit dem einfachen Durchloopen nicht funktionieren..
-
Ich hab mir grad heute das aktualisierte File angesehen, und so wie es aussieht ist dort nicht immer nur der aktuelle Stand eingetragen sondern auch die Historie...somit wird es mit dem einfachen Durchloopen nicht funktionieren..
@jackblackson sagte in Corona-Ampel Österreich in VIS anzeigen:
Ich hab mir grad heute das aktualisierte File angesehen, und so wie es aussieht ist dort nicht immer nur der aktuelle Stand eingetragen sondern auch die Historie...somit wird es mit dem einfachen Durchloopen nicht funktionieren..
ja leider, Hast du eine Lösung?
-
Ich hab mir grad heute das aktualisierte File angesehen, und so wie es aussieht ist dort nicht immer nur der aktuelle Stand eingetragen sondern auch die Historie...somit wird es mit dem einfachen Durchloopen nicht funktionieren..
du kannst ja den stand abfragen und dann das neuste raussuchen und dann die schleife dadurch laufen klassen
bzw. es wird wahrscheinlich immer der erste punkt sein, den du brauchst - neuste datum steht unter 0:

-
Ich hab mir grad heute das aktualisierte File angesehen, und so wie es aussieht ist dort nicht immer nur der aktuelle Stand eingetragen sondern auch die Historie...somit wird es mit dem einfachen Durchloopen nicht funktionieren..
geht es damit ?
schedule(' 1 * * * *', function() { warnstufe = 0; tableContent = '' request(url, function(err, response, json) { let arr = JSON.parse(json)[0].Warnstufen; log(JSON.stringify(arr)) //Loop und suche nach Bezirk for(let i = 0; i < arr.length; i++) { if(arr[i].name == suchwertBezirk){ //log(' Warnstufe für ' + suchwertBezirk + ': ' + arr[i].warnstufe) warnstufe = Number(arr[i].warnstufe)} warngebiet = suchwertBezirknur zeile 7 geändert
und in zeile 8 ein log -
Ich hab mir grad heute das aktualisierte File angesehen, und so wie es aussieht ist dort nicht immer nur der aktuelle Stand eingetragen sondern auch die Historie...somit wird es mit dem einfachen Durchloopen nicht funktionieren..
oh mann - die haben auch die namen geändert - die werden groß geschrieben
daher bitte testen - ganzes script


