//@liv-in-sky 2020 5.9.-8:42
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlexample.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let dpRefresh="controll-own.0.AAATEST.TestHTMLRefresh"
let mySchedule=" */15 * * * * "; //jede minute
//---------------------------------------
var leerzeile=true ; // leerzeile vor neuen kalender
var styleUeber="span"
var farbeUeber="lightblue"
var symbolLink="🌎";
var anzahlTimer=5; // wieviele Timer sollen abgefragt werden
var filterArray=["Sonoff11","Sonoff15","Sonoff16"]; // definiert, welche geräte gecheckt werden (hostname)
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5
var htmlFeld1='Timer'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2='Mode'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='Repeat'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
var htmlFeld4='Window'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center
var htmlFeld5='Days'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld6='Time'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld7='Output'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld8='Action'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
//-----------------------------------
//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
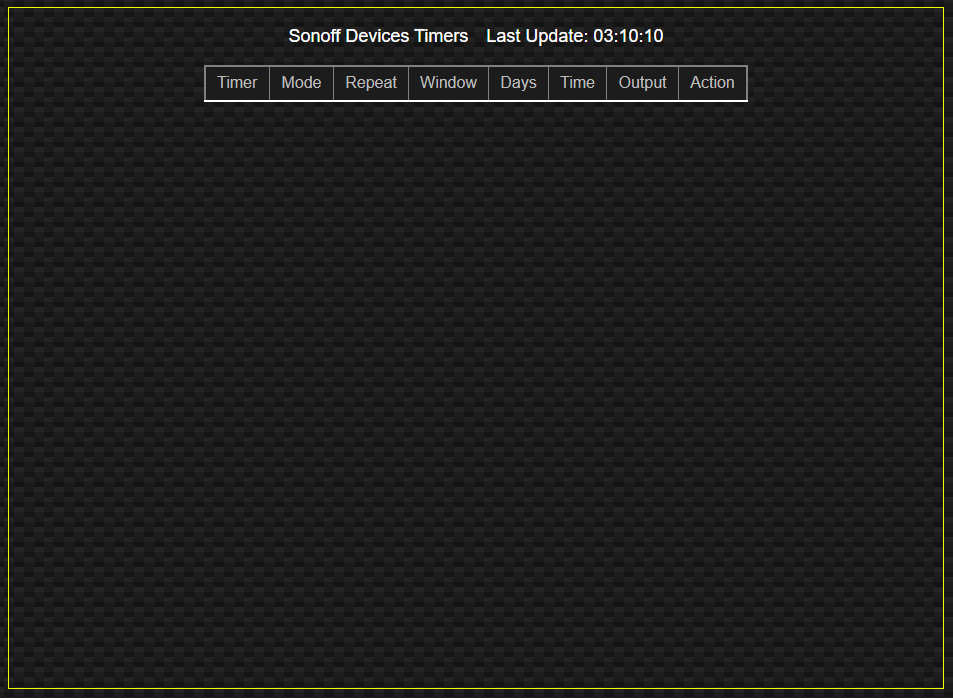
const htmlFeldUeber='Sonoff Devices Timers'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const farbetrennungsLinie="white";
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten
//ÜBERSCHRIFT SPALTEN
const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift -
const farbeLinieUnterUeberschrift="white";
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
//GANZE TABELLE
let abstandZelle="3";
let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="14px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#151515"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">";
const htmlTabUeber3="</tr>";
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+
" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+
" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>";
//------------------------------------------------------
let countMYWerte=0;
let idOld=""
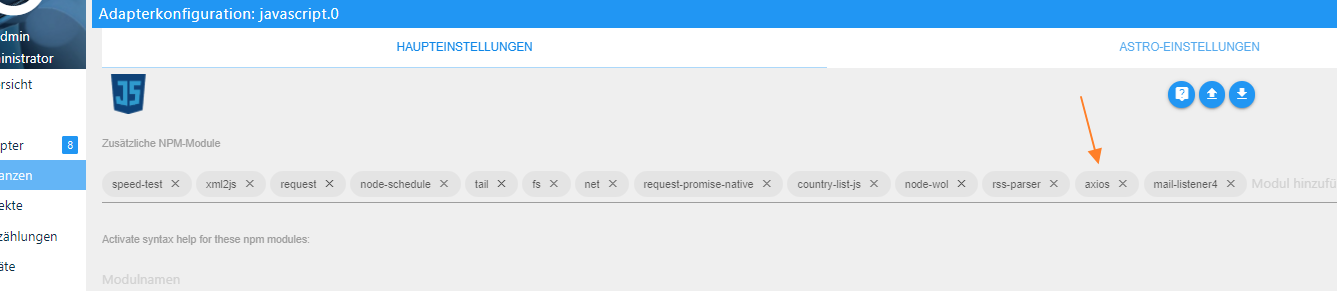
const axios=require('axios');
let wartezeit;
let wartezeitInFunction=500;
let zaehlerErfolg;
var htmlOut="";
var mix;
var counter;
var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;
let myArr=[]
let myPowerOld=""
let myPower="na"
let myPower1="na"
let myPower2="na"
let arrTrigger=[];
let running=false;
var htmlTabUeber="";
async function writeHTML(){
running=true;
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
myArr=[]
arrTrigger=[]
//log("anfang")
zaehlerErfolg= await durchlaufen()
zaehlerErfolg=10000
//log("ende2")
wartezeit=(wartezeitInFunction*zaehlerErfolg)+5000
setTimeout(function () {
//log(arrTrigger.toString())
myArr.sort(function (alpha, beta) {
if (alpha[2].toUpperCase() > beta[2].toUpperCase())
return 1;
if (beta[2].toUpperCase() > alpha[2].toUpperCase())
return -11;
return 0;
});
countMYWerte=0
//log(myArr.toString())
for(let i=0;i<myArr.length;i++){
//counter++
if(myArr[i][2]!=idOld){
countMYWerte++
tabelleMachSchoen()
// counter=-1
if(leerzeile){
if(countMYWerte>1) for(var a=0;a<mehrfachTabelle;a++ ) { //leerzeile
val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind();
} }
for(var ic=0;ic<mehrfachTabelle;ic++ ) {
(ic==0) ? val0="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+ myArr[i][2] + "<a href=\"http:\/\/"+ getState(myArr[i][1]).val+"\/tm" + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>" : val0=""
// log(val0)
val1="";val2="";val3="";val4="";val5="";val6="";val7="";
if(myArr[i][3]!="na") myArr[i][3]=="true" ? val1="P:ON" : val1="P:OFF"
if(myArr[i][4]!="na") myArr[i][4]=="true" ? val2=val2+"P1:ON" : val2=val2+"P1:OFF"
if(myArr[i][5]!="na") myArr[i][5]=="true" ? val3=val3+"P2:ON" : val3=val3+"P2:OFF"
val1="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val1
val2="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val2
val3="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val3
counter++;
tabelleBind();}
idOld=myArr[i][2]; // log(idOld)
}
//counter=-1
let myObj=JSON.parse(myArr[i][0])
//for(let a=0;a<)
// log(myObj.hasOwnProperty(/(Timer)/g))
let myTimer=Object.keys(myObj)[0]
val0=Object.keys(myObj)[0]
val1=myMode(myObj[myTimer].Mode)
val2=myObj[myTimer].Repeat //""
val3=myObj[myTimer].Window //""
val4=myDay(myObj[myTimer].Days) //""
val5=myObj[myTimer].Time
if(myObj[myTimer].Mode==1) val5=formatDate(getDateObject(getAstroDate("sunrise", undefined, 0)), "hh:mm") //""
if(myObj[myTimer].Mode==2) val5=formatDate(getDateObject(getAstroDate("sunset", undefined, 0)), "hh:mm") //""
val6=myObj[myTimer].Output //""
val7= myAction(myObj[myTimer].Action) //""
counter++; tabelleBind();
}
tabelleFinish();
// log(myArr.toString())
running=false;
}, 10000);
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
} // function ende
//MAIN:
schedule(mySchedule, function () {
if(!running) writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
if(!running) writeHTML();
function tabelleBind(){
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte
switch (mehrfachTabelle) {
case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else
{ htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;}
case 2: if(counter%4==0) {
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;
}else{
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;}
case 3: if(counter%2==0 ) {
if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";}
} break; }else{
if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";}
} break; }
case 4: if(counter%8==0) {
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; }
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";}
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}}
} break; }else{
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; }
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";}
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}}
} break; }
} //switch ende
}
function tabelleFinish() {
// tabelle fertigstellen
switch (mehrfachTabelle) {
case 1: break;
case 2:
if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
break;
case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
break; }
var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>";
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body
var htmlOutVIS="";
// htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>";
if (htmlUberschrift)
{ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ;
} else {
zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter;
}
// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
}
function tabelleMachSchoen(){
switch (mehrfachTabelle) {
case 1: break;
case 2:
if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
break;
case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
break; }
}
async function getData(url,id,hostname,power,power1,power2) {
try {
const response = await axios.get(url)
if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2]) }
} catch (error) {
let myError="Verbindungsproblem - Sonoff Timer script - Script neustarten evtl. Sonoff vom Strom nehmen" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}'
// myArr.push([myError,dpRefresh,"error"]);log(myArr.toString())
console.log(myError + " - " + hostname);
}
}
function myAction(action) {
switch (action) {
case 0:
return "OFF"
case 1:
return "ON"
case 2:
return "TOGGLE"
case 3:
return "BLINK"
}
}
function myDay(days) {
let myErgebnis=""
if(days[0]==1) myErgebnis=myErgebnis+"So,"
if(days[1]==1) myErgebnis=myErgebnis+"Mo,"
if(days[2]==1) myErgebnis=myErgebnis+"Di,"
if(days[3]==1) myErgebnis=myErgebnis+"Mi,"
if(days[4]==1) myErgebnis=myErgebnis+"Do,"
if(days[5]==1) myErgebnis=myErgebnis+"Fr,"
if(days[6]==1) myErgebnis=myErgebnis+"Sa,"
return myErgebnis.replace(/(.+),$/,"$1")
}
function myMode(mode) {
switch (mode) {
case 0:
return "Time"
case 1:
return "Sunrise"
case 2:
return "Sunset"
}
}
on({id: dpRefresh, change: "any"}, function (obj) {
var timeout2 = setTimeout(function () {
if(!running) writeHTML();
}, 1500);
});
on({id: arrTrigger, ack: false, change: "any"}, function (obj) {
if(!running) writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
async function durchArr(){
myArr=[]
//log("now")
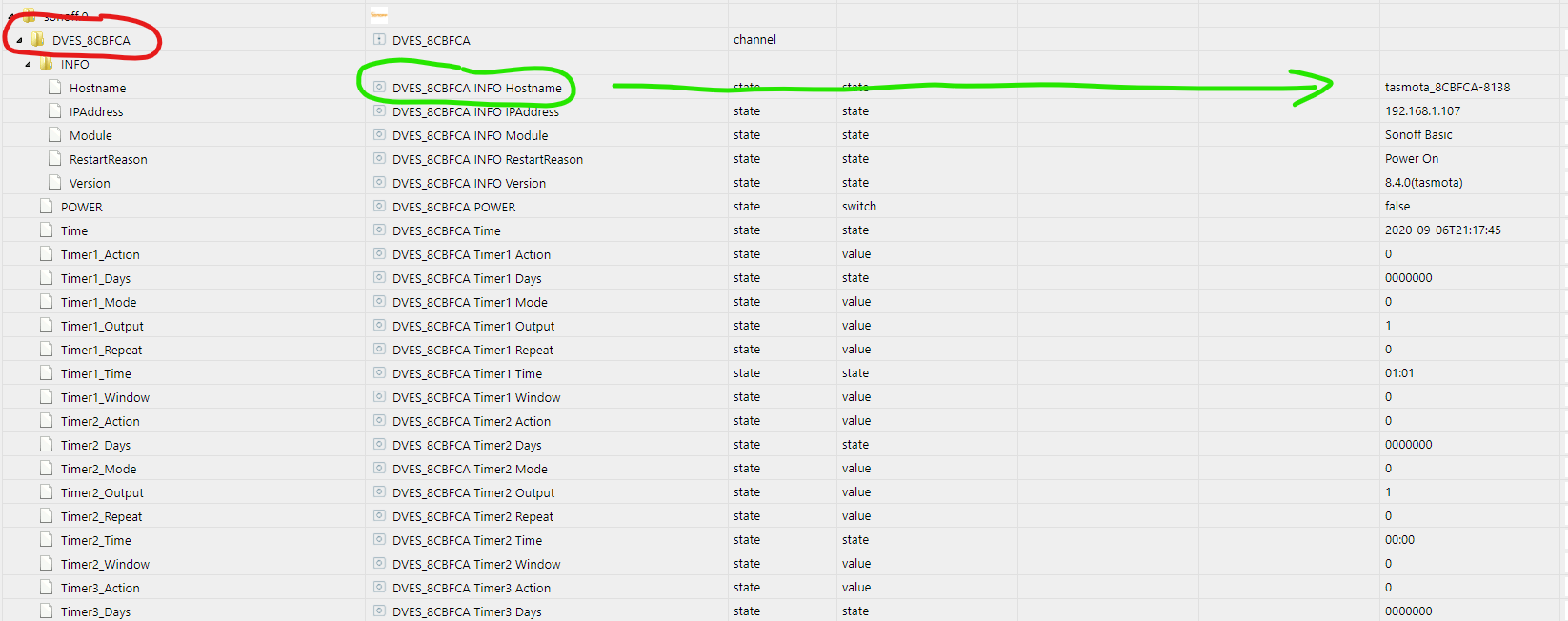
$('sonoff.0.*.INFO.IPAddress').each(function(id, i) { // hier eigene schleife definieren
var ida = id.split('.');
if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) {
for (let ii=1;ii<=anzahlTimer;ii++){
let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}`
resolveAfter2Seconds();
getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val)
}}
})
}
function resolveAfter2Seconds() {
return new Promise(resolve => {
setTimeout(() => {
resolve('resolved');
}, 1000);
});
}
async function getMyData(myhttp,id,ida)
{
await getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val)
}
function wait(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function durchlaufen(){
$('sonoff.0.*.INFO.IPAddress').each(async function(id, i) {
var ida = id.split('.');
myPower="na";
myPower1="na";
myPower2="na";
if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) {
if (existsState("sonoff.0."+ida[2]+".POWER")) myPower=getState("sonoff.0."+ida[2]+".POWER").val.toString()
if (existsState("sonoff.0."+ida[2]+".POWER1")) myPower1=getState("sonoff.0."+ida[2]+".POWER1").val.toString()
if (existsState("sonoff.0."+ida[2]+".POWER2")) myPower2=getState("sonoff.0."+ida[2]+".POWER2").val.toString()
for (let ii=1;ii<=anzahlTimer;ii++){
let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}`
let helpi=getState("sonoff.0."+ida[2]+".INFO.Hostname").val;
// resolveAfter2Seconds();log("!!!!!!")
for(let i=0;i<filterArray.length;i++){ await wait(wartezeitInFunction)
if (filterArray[i]==helpi) { getData(myhttp,id,helpi,myPower,myPower1,myPower2);//log("jetzt wird gefragt");
if(myPowerOld!=helpi){
if (myPower!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER");
if (myPower1!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER1");
if (myPower2!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER2");
myPowerOld=helpi}
zaehlerErfolg=zaehlerErfolg+i}
} // await wait(2000)
}}
}); /*log("bin da");*/ }