NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Hallo Zusammen,
ich habe mich auch mal an der Oberfläche probiert.
Ich wollte die dynamische Aktualisierung von Icons für das Wetter bei mir einrichten.
Wenn ich allerdings Dateien über z. B. Putty in den Ordner kopiere (iobroker-data/files/iqontrol.meta/userimages/xyz/.), dann werden diese mir nicht in Iqontrol angezeigt und dementsprechend bringt die Oberfläche ein "404 (Not Found)".
Erst wenn ich die Dateien über die Instanz direkt in den Ordner hochlade, funktioniert es soweit.
Habe dann auch die Dateien verglichen, die im Ordner waren. Sie sind von der Benamung und Rechten identisch.
Ein "Aktualisieren" des Ordners in der Instanz oder gar ein Neustart der Maschine bringt keine Änderung.
Ist das derzeit noch ein Fehler oder mache ich hier etwas falsch?Getestet habe ich unter Anderem folgenden Befehl:
./../iqontrol.meta/userimages/usericons/6.png|./../iqontrol.meta/userimages/usericons/{daswetter.0.NextHours.Location_1.Day_1.iconURL}.pngGrüße
Edit:
ich habe gerade beim durchsuchen noch einen Fehler entdeckt von Demo-Icons bei mir.
Nach Überprüfung liegen diese Icons unteriqontrol/userimages/demo/genommen wird allerdings (laut Debug im Browser)
iqontrol.meta/userimages/demo/Habe ich hier einen Fehler in meiner Config?
-
@rowein sagte in Test Adapter iQontrol 1.1.x:
Habe ich hier einen Fehler in meiner Config?
Ob ein Fehler vorliegt, weiß ich leider nicht.
Meine eigenen Bilder liegen unter \iqontrol.meta\userimages\bilder\
@rowein Nein, liegt kein Fehler vor. Deine Images sollten in einer selbst gestalteten Ordnerstruktur unter
iqontrol.meta/userimages/zum Liegen kommen.
@rowein sagte in Test Adapter iQontrol 1.1.x:
Erst wenn ich die Dateien über die Instanz direkt in den Ordner hochlade, funktioniert es soweit.
Genau dafür wurde diese Funktion von "s-bormann" geschaffen.
Die allgemeinen Regeln innerhalb iO wurden restriktiver. Wie du vielleicht auch schon bemerkt hast, du kannst auch mit einem Script keine eigenen DP irgendwo mehr erzeugen außer unter der JS Instanz. Dies geht nur noch mit JS-Hochseilakrobatik. Die Regeln wurden von Bluefox & Co zur Stabilität des gesamten Systems straffer gezogen.
-
@rowein Nein, liegt kein Fehler vor. Deine Images sollten in einer selbst gestalteten Ordnerstruktur unter
iqontrol.meta/userimages/zum Liegen kommen.
@rowein sagte in Test Adapter iQontrol 1.1.x:
Erst wenn ich die Dateien über die Instanz direkt in den Ordner hochlade, funktioniert es soweit.
Genau dafür wurde diese Funktion von "s-bormann" geschaffen.
Die allgemeinen Regeln innerhalb iO wurden restriktiver. Wie du vielleicht auch schon bemerkt hast, du kannst auch mit einem Script keine eigenen DP irgendwo mehr erzeugen außer unter der JS Instanz. Dies geht nur noch mit JS-Hochseilakrobatik. Die Regeln wurden von Bluefox & Co zur Stabilität des gesamten Systems straffer gezogen.
-
@metaxa
Okay, das erklärt das ganze natürlich.
Dann habe ich diese Änderung so nicht mitbekommen.
Das heißt aber, dass es prinzipiell noch gehen sollte, nur muss ich das über JS bzw. in JS umsetzen? -
@rowein sagte in Test Adapter iQontrol 1.1.x:
dass es prinzipiell noch gehen sollte, nur muss ich das über JS bzw. in JS umsetzen?
Ich habe es nicht zusammengebracht, dafür bedarf es schon mehr als copy & paste und try & error in JS.
@metaxa
Konnte es nun ohne Javascript lösen. Ich habe den Fehler gemacht, dass ich dachte, dass Variablen einfach so funktionieren.
Ich musste aber ein Icon für den initialen Aufruf verwenden.
Um die Icons zu aktualisieren verwende ich zusätzlich den eh schon vorhandenen "dasWetter"-Adapter../../iqontrol.meta/userimages/usericons/6.png|{daswetter.0.NextHours.Location_1.Day_1.iconURL}Das erste Icon existiert bei mir nicht und lädt ein weißes Fenster. Kurz darauf wird das eigentliche Icon geladen.
Das funktioniert nun wie gewünscht :) -
@metaxa
Konnte es nun ohne Javascript lösen. Ich habe den Fehler gemacht, dass ich dachte, dass Variablen einfach so funktionieren.
Ich musste aber ein Icon für den initialen Aufruf verwenden.
Um die Icons zu aktualisieren verwende ich zusätzlich den eh schon vorhandenen "dasWetter"-Adapter../../iqontrol.meta/userimages/usericons/6.png|{daswetter.0.NextHours.Location_1.Day_1.iconURL}Das erste Icon existiert bei mir nicht und lädt ein weißes Fenster. Kurz darauf wird das eigentliche Icon geladen.
Das funktioniert nun wie gewünscht :) -
@rowein sagte in Test Adapter iQontrol 1.1.x:
Konnte es nun ohne Javascript lösen.
Verzeih, da hatte ich dich mißverstanden. Ich bezog deine Frage auf das Erstellen von eigenen Datenpunkten außerhalb der vorgegebenen JS Instanz.
@metaxa
Kein Problem.
Habe ja selbst komplizierter gedacht, als es dann eigentlich war^^Edit:
wo ich gerade eh schon am bearbeiten meiner Oberfläche bin.
Habe ich in iQontrol auch die Möglichkeit Html direkt anzeigen zu lassen oder geht das nur über ein Popup?
Habe z. B. einen Abfallkalender in html aufbereitet. In Vis war das ja kein Problem dies direkt in der Seite einzubinden.
Aber wie sieht das hier aus? -
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate. -
@metaxa
Kein Problem.
Habe ja selbst komplizierter gedacht, als es dann eigentlich war^^Edit:
wo ich gerade eh schon am bearbeiten meiner Oberfläche bin.
Habe ich in iQontrol auch die Möglichkeit Html direkt anzeigen zu lassen oder geht das nur über ein Popup?
Habe z. B. einen Abfallkalender in html aufbereitet. In Vis war das ja kein Problem dies direkt in der Seite einzubinden.
Aber wie sieht das hier aus?@rowein sagte in Test Adapter iQontrol 1.1.x:
Aber wie sieht das hier aus?
Servus! Habe mich damit noch nicht beschäftigen können, m.W. ja, geht in einem seperaten Fenster auf. Vielleicht kann dir @sigi234 weiterhelfen, er hat schon viele super Sachen mit iQ verwirklicht.
-
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.Oder kann man evtl. die Ventilstellung optisch anzeigen lassen?
-
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.Oder kann man evtl. die Ventilstellung optisch anzeigen lassen?
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Oder kann man evtl. die Ventilstellung optisch anzeigen lassen?
Schau dir das einmal an: >>klick<<
LG -
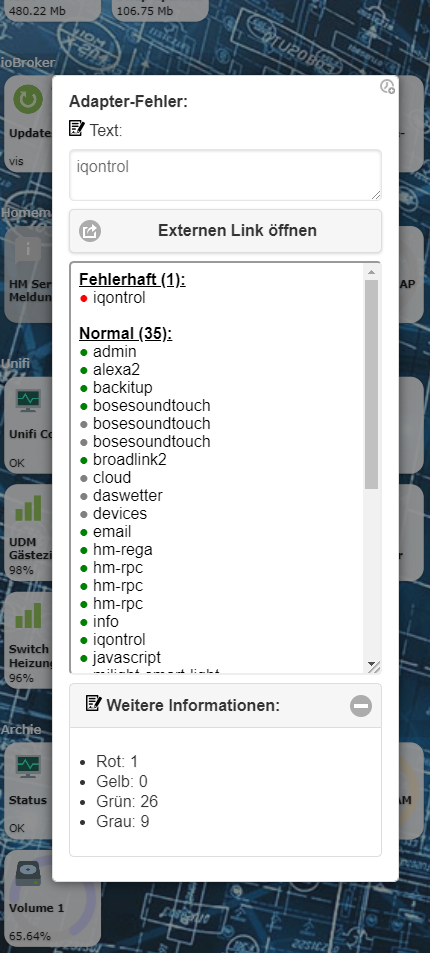
Hey, mal was anderes:
Ich habe mal eine Wiki-Seite mit meinem Adapter-Monitor angelegt. Damit kann man seine Adapter überwachen:

Wer es nachbauen möchte:
https://github.com/sbormann/ioBroker.iqontrol/wiki/Adapter-MonitorLG
-
@metaxa
Kein Problem.
Habe ja selbst komplizierter gedacht, als es dann eigentlich war^^Edit:
wo ich gerade eh schon am bearbeiten meiner Oberfläche bin.
Habe ich in iQontrol auch die Möglichkeit Html direkt anzeigen zu lassen oder geht das nur über ein Popup?
Habe z. B. einen Abfallkalender in html aufbereitet. In Vis war das ja kein Problem dies direkt in der Seite einzubinden.
Aber wie sieht das hier aus?@rowein sagte in Test Adapter iQontrol 1.1.x:
@metaxa
Kein Problem.
Habe ja selbst komplizierter gedacht, als es dann eigentlich war^^Edit:
wo ich gerade eh schon am bearbeiten meiner Oberfläche bin.
Habe ich in iQontrol auch die Möglichkeit Html direkt anzeigen zu lassen oder geht das nur über ein Popup?
Habe z. B. einen Abfallkalender in html aufbereitet. In Vis war das ja kein Problem dies direkt in der Seite einzubinden.
Aber wie sieht das hier aus?Hi,
fast jedes Gerät hat den HTML-Datenpunkt. HTML-Code, der da rein kommt (entweder über einen verlinkten Datenpunkt, oder als Konstante), wird in einem kleinen Fenster im Gerät angezeigt. Beispielkonfig habe ich gerade gepostet unter
https://github.com/sbormann/ioBroker.iqontrol/wiki/Adapter-Monitor
Das ist das gleiche Prinzip, wie das, was Du möchtest.(Statt des HTML-Datenpunktes kann man auch den URL-Datenpunkt verwenden, wenn man direkt auf eine schon bestehende Webseite bzw. HTML-Datei verweisen will.)
Viel Spaß!
-
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Ich würde gerne Im Thermostat Adapter den Indikator für den BatterieStatus nutzen.
Leider ist bei mir als optisches Anzeigesymbol immer ein leere Batterie zu sehen, obwohl die Batterie (NORMAL) bzw. 100% voll ist.
Mach ich was falsch?
Ich nutze TADO Thermostate.iQontrol erwartet einen "Batterie ist leer"-Datenpunkt. Also false = Batterie OK, true = Batterie leer. Ich werde das noch als Option in iQontrol invertierbar machen. Bis dahin kann man sich aber so beheben, dass man den Datenpunkt an sich mit dem Schraubenschlüssel bearbeitet und dort für iQontrol invertiert.
LG
-
@rowein Nein, liegt kein Fehler vor. Deine Images sollten in einer selbst gestalteten Ordnerstruktur unter
iqontrol.meta/userimages/zum Liegen kommen.
@rowein sagte in Test Adapter iQontrol 1.1.x:
Erst wenn ich die Dateien über die Instanz direkt in den Ordner hochlade, funktioniert es soweit.
Genau dafür wurde diese Funktion von "s-bormann" geschaffen.
Die allgemeinen Regeln innerhalb iO wurden restriktiver. Wie du vielleicht auch schon bemerkt hast, du kannst auch mit einem Script keine eigenen DP irgendwo mehr erzeugen außer unter der JS Instanz. Dies geht nur noch mit JS-Hochseilakrobatik. Die Regeln wurden von Bluefox & Co zur Stabilität des gesamten Systems straffer gezogen.
@metaxa sagte in Test Adapter iQontrol 1.1.x:
@rowein Nein, liegt kein Fehler vor. Deine Images sollten in einer selbst gestalteten Ordnerstruktur unter
iqontrol.meta/userimages/zum Liegen kommen.
@rowein sagte in Test Adapter iQontrol 1.1.x:
Erst wenn ich die Dateien über die Instanz direkt in den Ordner hochlade, funktioniert es soweit.
Genau dafür wurde diese Funktion von "s-bormann" geschaffen.
Die allgemeinen Regeln innerhalb iO wurden restriktiver. Wie du vielleicht auch schon bemerkt hast, du kannst auch mit einem Script keine eigenen DP irgendwo mehr erzeugen außer unter der JS Instanz. Dies geht nur noch mit JS-Hochseilakrobatik. Die Regeln wurden von Bluefox & Co zur Stabilität des gesamten Systems straffer gezogen.
Ja, es geht nur noch mit "offiziellem hochladen". Dabei wird die Datei in der Datenbank von ioBroker mit angelegt, sonst hat man keinen Zugriff mehr. Deshalb geht hochladen mit FTP etc. nicht (mehr).
LG -
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?
- FLOT-Diagramm anlegen
- Den Link zum FLOT-Diagramm im gewünschten Gerät in den URL-Datenpunkt einfügen
- Ggf. noch die Größe der Anzeige-Box unter Optionen bei HTML/URL anpassen
- Sollte laufen
LG
-
@CrazyFloyd sagte in Test Adapter iQontrol 1.1.x:
Kann mir jemand auf die Sprünge helfen wie ich flot Diagramme am besten eingebunden bekomme?
- FLOT-Diagramm anlegen
- Den Link zum FLOT-Diagramm im gewünschten Gerät in den URL-Datenpunkt einfügen
- Ggf. noch die Größe der Anzeige-Box unter Optionen bei HTML/URL anpassen
- Sollte laufen
LG
-
@vepman @s-bormann
Ich kann bestätigen, dass die Betätigung eines ADDITIONAL-BUTTONS den Befehl mehrfach sendet, bei mir sogar drei Mal.
Mein manuell angelegter Trigger, für das An-/Ausschalten meines AVR zeigt dies, siehe hier:Button Betätigung 1:
javascript.0 2020-08-24 13:23:21.685 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:21.664 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:21.647 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 2:
javascript.0 2020-08-24 13:23:54.410 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:54.393 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:54.386 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 3:
javascript.0 2020-08-24 13:24:19.905 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:24:19.885 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:24:19.871 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseBei jedem Druck wird der Datenpunkt drei Mal getriggert, das Ergebnis (true/false) ist dabei unterschiedlich.
Ausgabe Entwicklerkonsole:
>>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:3307 Find active Toolbar Index index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1888 >> ack: false val: false newVal: true index.js:1888 >> ack: false val: true newVal: true 2index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done 6index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: false newVal: true 4index.js:1123 deliverState done 10index.js:1888 >> ack: false val: false newVal: true translate.js:24 "an": {"en": "an", "de": "an", "ru": "an", "pt": "an", "nl": "an", "fr": "an"}, index.js:1763 << preventUpdate dexpired.@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
@vepman @s-bormann
Ich kann bestätigen, dass die Betätigung eines ADDITIONAL-BUTTONS den Befehl mehrfach sendet, bei mir sogar drei Mal.
Mein manuell angelegter Trigger, für das An-/Ausschalten meines AVR zeigt dies, siehe hier:Button Betätigung 1:
javascript.0 2020-08-24 13:23:21.685 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:21.664 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:21.647 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 2:
javascript.0 2020-08-24 13:23:54.410 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:54.393 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:54.386 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 3:
javascript.0 2020-08-24 13:24:19.905 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:24:19.885 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:24:19.871 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseBei jedem Druck wird der Datenpunkt drei Mal getriggert, das Ergebnis (true/false) ist dabei unterschiedlich.
Ausgabe Entwicklerkonsole:
>>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:3307 Find active Toolbar Index index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1888 >> ack: false val: false newVal: true index.js:1888 >> ack: false val: true newVal: true 2index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done 6index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: false newVal: true 4index.js:1123 deliverState done 10index.js:1888 >> ack: false val: false newVal: true translate.js:24 "an": {"en": "an", "de": "an", "ru": "an", "pt": "an", "nl": "an", "fr": "an"}, index.js:1763 << preventUpdate dexpired.Jupp, Fehler gerade gefunden. Wenn man 10 Buttons hatte, wurde der 1. 10x, der 2. 9x, der 3. 8x u.s.w. ausgeführt. Sollte in der aktuellen Github-Version jetzt gehen.
-
@blackeagle998 sagte in Test Adapter iQontrol 1.1.x:
@vepman @s-bormann
Ich kann bestätigen, dass die Betätigung eines ADDITIONAL-BUTTONS den Befehl mehrfach sendet, bei mir sogar drei Mal.
Mein manuell angelegter Trigger, für das An-/Ausschalten meines AVR zeigt dies, siehe hier:Button Betätigung 1:
javascript.0 2020-08-24 13:23:21.685 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:21.664 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:21.647 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 2:
javascript.0 2020-08-24 13:23:54.410 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:23:54.393 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:23:54.386 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseButton Betätigung 3:
javascript.0 2020-08-24 13:24:19.905 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: false javascript.0 2020-08-24 13:24:19.885 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: true javascript.0 2020-08-24 13:24:19.871 warn (12476) script.js.common.08_Heimkino.Userdata_Trigger: falseBei jedem Druck wird der Datenpunkt drei Mal getriggert, das Ergebnis (true/false) ist dabei unterschiedlich.
Ausgabe Entwicklerkonsole:
>>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:1669 >>>>>> setState 0_userdata.0.Heimkino.Trigger.AVR.OnOff: false --> AVR an/aus index.js:1697 converted state to boolean. New value is: true index.js:3307 Find active Toolbar Index index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1888 >> ack: false val: false newVal: true index.js:1888 >> ack: false val: true newVal: true 2index.js:1123 deliverState done index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done 6index.js:1888 >> ack: false val: true newVal: true index.js:1123 deliverState done index.js:1888 >> ack: false val: false newVal: true 4index.js:1123 deliverState done 10index.js:1888 >> ack: false val: false newVal: true translate.js:24 "an": {"en": "an", "de": "an", "ru": "an", "pt": "an", "nl": "an", "fr": "an"}, index.js:1763 << preventUpdate dexpired.Jupp, Fehler gerade gefunden. Wenn man 10 Buttons hatte, wurde der 1. 10x, der 2. 9x, der 3. 8x u.s.w. ausgeführt. Sollte in der aktuellen Github-Version jetzt gehen.
-
@rowein sagte in Test Adapter iQontrol 1.1.x:
@metaxa
Kein Problem.
Habe ja selbst komplizierter gedacht, als es dann eigentlich war^^Edit:
wo ich gerade eh schon am bearbeiten meiner Oberfläche bin.
Habe ich in iQontrol auch die Möglichkeit Html direkt anzeigen zu lassen oder geht das nur über ein Popup?
Habe z. B. einen Abfallkalender in html aufbereitet. In Vis war das ja kein Problem dies direkt in der Seite einzubinden.
Aber wie sieht das hier aus?Hi,
fast jedes Gerät hat den HTML-Datenpunkt. HTML-Code, der da rein kommt (entweder über einen verlinkten Datenpunkt, oder als Konstante), wird in einem kleinen Fenster im Gerät angezeigt. Beispielkonfig habe ich gerade gepostet unter
https://github.com/sbormann/ioBroker.iqontrol/wiki/Adapter-Monitor
Das ist das gleiche Prinzip, wie das, was Du möchtest.(Statt des HTML-Datenpunktes kann man auch den URL-Datenpunkt verwenden, wenn man direkt auf eine schon bestehende Webseite bzw. HTML-Datei verweisen will.)
Viel Spaß!
@s-bormann said in Test Adapter iQontrol 1.1.x:
Hi,
fast jedes Gerät hat den HTML-Datenpunkt. HTML-Code, der da rein kommt (entweder über einen verlinkten Datenpunkt, oder als Konstante), wird in einem kleinen Fenster im Gerät angezeigt. Beispielkonfig habe ich gerade gepostet unter
https://github.com/sbormann/ioBroker.iqontrol/wiki/Adapter-Monitor
Das ist das gleiche Prinzip, wie das, was Du möchtest.(Statt des HTML-Datenpunktes kann man auch den URL-Datenpunkt verwenden, wenn man direkt auf eine schon bestehende Webseite bzw. HTML-Datei verweisen will.)
Viel Spaß!
Danke für die Info.
Im Prinzip ging es eher um die Frage, ob ich HTML direkt anzeigen lassen kann, anstatt eine Kachel auf die geklickt werden muss. Ich vermute aber, dass das so nicht möglich ist.@s-bormann said in Test Adapter iQontrol 1.1.x:
Ja, es geht nur noch mit "offiziellem hochladen". Dabei wird die Datei in der Datenbank von ioBroker mit angelegt, sonst hat man keinen Zugriff mehr. Deshalb geht hochladen mit FTP etc. nicht (mehr).
LGOK.
Ich konnte es aber umgehen, in dem ich in diesem Fall direkt den sich änderten DP von "dasWetter" genutzt habe.
Das Icon wird dadurch ebenfalls automatisch aktualisiert :)Grüße



