NEWS
Internetinhalte auf Wandtablet ohne Inetzugang darstellen?
-
@Homoran
hi
funktioniert es bei dir - bei mir klappt das mit dem script von jey-cee - nutze ein anderes bild - sollte aber egal sein und habe ein schedule in das script eingebaut, dass alle 15 minuten das bild holt.@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
habe ein schedule in das script eingebaut, dass alle 15 minuten das bild holt.
habe gerade nochmal nachgesehen. Wofür ist denn dann das Intervall in Zeile 5?
-
@Homoran noch ne frage
mein bild ist ein gif , indem die wolken sich bewegen - in wiederholung
dein bild scheint still zu stehen - wie oft wird das geupdated von denen ?
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
dein bild scheint still zu stehen - wie oft wird das geupdated von denen ?
alle 5 Minuten - manchmal auch nur alle 10 Minuten
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
mein bild ist ein gif , indem die wolken sich bewegen - in wiederholung
und du bist sicher, dass das neu geladen wird, oder immer nur das alte weiterkreiselt?
-
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
dein bild scheint still zu stehen - wie oft wird das geupdated von denen ?
alle 5 Minuten - manchmal auch nur alle 10 Minuten
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
mein bild ist ein gif , indem die wolken sich bewegen - in wiederholung
und du bist sicher, dass das neu geladen wird, oder immer nur das alte weiterkreiselt?
@Homoran bei mir ja- habe das widget vor 1- 2 stunden reingestellt - als ich wiederkam, war es ein anderes bild - außerdem habe ich mir jetzt noch ein blockly gemacht, dass alexa sagen läßt, wenn ein anderes bild da ist - bei meinem bild dauert der zyklus länger- ich weiß nicht wie lange er ist
ds interval:
wenn du den datenpunkt (start) auf true setzt, und läßt, wird der bei interval 2 jede 2 sekunden ein bild geholt
ich hätte das interval auch auf 15*60 stellen können - dann hätte ich mir das eigene schedule sparen können
gerade hat sich dein bild geändert und alexa hat mir bescheid gegeben
-
@Homoran bei mir ja- habe das widget vor 1- 2 stunden reingestellt - als ich wiederkam, war es ein anderes bild - außerdem habe ich mir jetzt noch ein blockly gemacht, dass alexa sagen läßt, wenn ein anderes bild da ist - bei meinem bild dauert der zyklus länger- ich weiß nicht wie lange er ist
ds interval:
wenn du den datenpunkt (start) auf true setzt, und läßt, wird der bei interval 2 jede 2 sekunden ein bild geholt
ich hätte das interval auch auf 15*60 stellen können - dann hätte ich mir das eigene schedule sparen können
gerade hat sich dein bild geändert und alexa hat mir bescheid gegeben
@liv-in-sky was mach ich falsch?
dein skript klappt bei mir auch nicht.:flushed:
man muss start auf true stellen - dann klappt es auch :flushed:
-
@liv-in-sky was mach ich falsch?
dein skript klappt bei mir auch nicht.:flushed:
man muss start auf true stellen - dann klappt es auch :flushed:
@Homoran
habe mich nicht fragen getraut, ob du es auf true gesetzt hast :-) -
Ist sehr lustig, den Thread hier nebenbei mitzulesen :joy:
ist in etwa so:
A: Mein Auto fährt nicht
B: tritt mal aufs Gas
A: tut sich immer noch nix
B: Gang drin?
A: na logo
<Pause>
A: hab einfach mal den Motor gestartet, jetzt gehts
B: :rolling_on_the_floor_laughing: -
@Homoran
habe mich nicht fragen getraut, ob du es auf true gesetzt hast :-)@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
@Homoran
habe mich nicht fragen getraut, ob du es auf true gesetzt hast :-)mit dem DWD klappt es nicht, mit dem gif schon
-
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
@Homoran
habe mich nicht fragen getraut, ob du es auf true gesetzt hast :-)mit dem DWD klappt es nicht, mit dem gif schon
@Homoran geduld - du musst warten bis es sich wieder ändert - war bis jetzt noch nicht - ich schreibe dir, wenn es sich wieder geändert hat
-
@Homoran geduld - du musst warten bis es sich wieder ändert - war bis jetzt noch nicht - ich schreibe dir, wenn es sich wieder geändert hat
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
geduld - du musst warten bis es sich wieder ändert
aber es sollte doch erstmalig überhaupt geladen werden, oder?
Das Feld WERT ist leer -
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
geduld - du musst warten bis es sich wieder ändert
aber es sollte doch erstmalig überhaupt geladen werden, oder?
Das Feld WERT ist leerja - bei start-dp auf true sollte es sofort kommen
-
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
@Homoran
habe mich nicht fragen getraut, ob du es auf true gesetzt hast :-)mit dem DWD klappt es nicht, mit dem gif schon
@Homoran sagte:
mit dem DWD klappt es nicht
Bei mir funktioniert dieses Script:
const url = 'http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg'; const idDp = '0_userdata.0.Wetter.Regen.NRW'; schedule('* * * * *', function() { request({url: url, encoding: null}, function(err, response, data) { if(!err && data) { data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(data).toString('base64'); setState(idDp, data); } }); });Der Datenpunkt "0_userdata.0.Wetter.Regen.NRW" ist vom Typ "string".
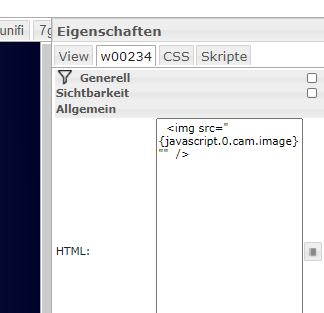
HTML vom Widget:<img src={0_userdata.0.Wetter.Regen.NRW} width="550px"> -
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
geduld - du musst warten bis es sich wieder ändert
aber es sollte doch erstmalig überhaupt geladen werden, oder?
Das Feld WERT ist leer -
@liv-in-sky sagte:
nicht das du da eine neue variable machst und die request variable überschreibst
Die request-Variable war body, deshalb let data.
-
@liv-in-sky sagte:
nicht das du da eine neue variable machst und die request variable überschreibst
Die request-Variable war body, deshalb let data.
@paul53 alles klar - body hab ich in der zeile überlesen
-
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
geduld - du musst warten bis es sich wieder ändert
aber es sollte doch erstmalig überhaupt geladen werden, oder?
Das Feld WERT ist leer@Homoran jetzt hat es sich gerade geändert
-
@Homoran jetzt hat es sich gerade geändert
@liv-in-sky irgendwas mache ich noch falsch.
es steht jetzt bei deinem und bei pauls script etwas im Datenpunkt.Habe jetzt mit image, HTML und iFrame versucht, das Bild kommt nicht

Das dumme ist: irgendwann hatte es mal was angezeigt
-
@liv-in-sky irgendwas mache ich noch falsch.
es steht jetzt bei deinem und bei pauls script etwas im Datenpunkt.Habe jetzt mit image, HTML und iFrame versucht, das Bild kommt nicht

Das dumme ist: irgendwann hatte es mal was angezeigt
-
@liv-in-sky irgendwas mache ich noch falsch.
es steht jetzt bei deinem und bei pauls script etwas im Datenpunkt.Habe jetzt mit image, HTML und iFrame versucht, das Bild kommt nicht

Das dumme ist: irgendwann hatte es mal was angezeigt
-
passt beides - man darf es nur nicht genau anders herum machen :-(
Danke - jetzt muss ich es aufs produktive System ziehen und nachsehen, ob es unten an den Tablets ohne Internet auch zu sehen ist
-
dein image widget ist besser - bei dem html widget wird bei mir die größe verändert - keine ahnung warum