NEWS
Internetinhalte auf Wandtablet ohne Inetzugang darstellen?
-
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
@Homoran
habe mich nicht fragen getraut, ob du es auf true gesetzt hast :-)mit dem DWD klappt es nicht, mit dem gif schon
@Homoran sagte:
mit dem DWD klappt es nicht
Bei mir funktioniert dieses Script:
const url = 'http://www.dwd.de/DWD/wetter/radar/rad_nrw_akt.jpg'; const idDp = '0_userdata.0.Wetter.Regen.NRW'; schedule('* * * * *', function() { request({url: url, encoding: null}, function(err, response, data) { if(!err && data) { data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(data).toString('base64'); setState(idDp, data); } }); });Der Datenpunkt "0_userdata.0.Wetter.Regen.NRW" ist vom Typ "string".
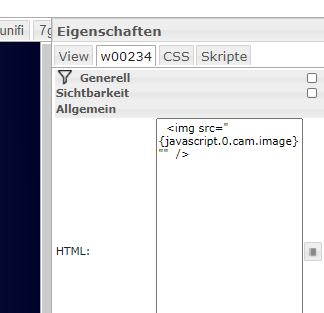
HTML vom Widget:<img src={0_userdata.0.Wetter.Regen.NRW} width="550px"> -
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
geduld - du musst warten bis es sich wieder ändert
aber es sollte doch erstmalig überhaupt geladen werden, oder?
Das Feld WERT ist leer -
@liv-in-sky sagte:
nicht das du da eine neue variable machst und die request variable überschreibst
Die request-Variable war body, deshalb let data.
-
@liv-in-sky sagte:
nicht das du da eine neue variable machst und die request variable überschreibst
Die request-Variable war body, deshalb let data.
@paul53 alles klar - body hab ich in der zeile überlesen
-
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
geduld - du musst warten bis es sich wieder ändert
aber es sollte doch erstmalig überhaupt geladen werden, oder?
Das Feld WERT ist leer@Homoran jetzt hat es sich gerade geändert
-
@Homoran jetzt hat es sich gerade geändert
@liv-in-sky irgendwas mache ich noch falsch.
es steht jetzt bei deinem und bei pauls script etwas im Datenpunkt.Habe jetzt mit image, HTML und iFrame versucht, das Bild kommt nicht

Das dumme ist: irgendwann hatte es mal was angezeigt
-
@liv-in-sky irgendwas mache ich noch falsch.
es steht jetzt bei deinem und bei pauls script etwas im Datenpunkt.Habe jetzt mit image, HTML und iFrame versucht, das Bild kommt nicht

Das dumme ist: irgendwann hatte es mal was angezeigt
-
@liv-in-sky irgendwas mache ich noch falsch.
es steht jetzt bei deinem und bei pauls script etwas im Datenpunkt.Habe jetzt mit image, HTML und iFrame versucht, das Bild kommt nicht

Das dumme ist: irgendwann hatte es mal was angezeigt
-
passt beides - man darf es nur nicht genau anders herum machen :-(
Danke - jetzt muss ich es aufs produktive System ziehen und nachsehen, ob es unten an den Tablets ohne Internet auch zu sehen ist
-
dein image widget ist besser - bei dem html widget wird bei mir die größe verändert - keine ahnung warum
-
dein image widget ist besser - bei dem html widget wird bei mir die größe verändert - keine ahnung warum
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
bei dem html widget wird bei mir die größe verändert - keine ahnung warum
Wahrscheinlich deswegen hatte Paul die Größe mit angegeben!
Im produktiven System läuft es jetzt auch, aber...
Nach dem Start blitzt das Bild nur kurz auf, dann kommt das icon für defektes Bild.
Ab der nächsten Abfrage des Bildes (Änderung des States) bleibt das Bild stehen.Das ist natürlich extrem ärgerlich wenn im Wohnzimmer das große 22" Tablet im Sleep ist, angetippt wird und dann ist da nix.
Beim Refresh alle 5 Minuten ist das nicht gut.Habe dort das image mit Binding drin.
-
Ich muss leider dieses Thema noch mal aufmachen.
Läuft bisher wie gewünscht!aber die Wünsche ändern sich ;-)
Ich wollte jetzt statt des bisherigen Standbildes den Radarfilm einbinden und habe den URL gegen
https://www.dwd.de/DWD/wetter/radar/radfilm_nrw_akt.gifgetauscht.das hat auch wunderbar geklappt.
Dann wollte ich ein Bild-im Bild erzeugen. Das Standbild groß und den Film klein in einer Ecke.
ich wollte mir dazu die Datenstruktur unter Objekte ansehen und bekam den Pfad nicht geöffnet, die Seite fror ein sobald ich ...Wetter.Regen öffnen wollte - reproduzierbar.Habe dann im Skript wieder das Standbild laden lassen. damit klappt auch wieder das Öffnen des Verzeichnisses.
Hat irgendjemand eine Idee woran das liegen kann?
gif vs. jpg??? -
Ich muss leider dieses Thema noch mal aufmachen.
Läuft bisher wie gewünscht!aber die Wünsche ändern sich ;-)
Ich wollte jetzt statt des bisherigen Standbildes den Radarfilm einbinden und habe den URL gegen
https://www.dwd.de/DWD/wetter/radar/radfilm_nrw_akt.gifgetauscht.das hat auch wunderbar geklappt.
Dann wollte ich ein Bild-im Bild erzeugen. Das Standbild groß und den Film klein in einer Ecke.
ich wollte mir dazu die Datenstruktur unter Objekte ansehen und bekam den Pfad nicht geöffnet, die Seite fror ein sobald ich ...Wetter.Regen öffnen wollte - reproduzierbar.Habe dann im Skript wieder das Standbild laden lassen. damit klappt auch wieder das Öffnen des Verzeichnisses.
Hat irgendjemand eine Idee woran das liegen kann?
gif vs. jpg???verstehe eigentlich nicht, was das problem ist - was ist Wetter.Regen
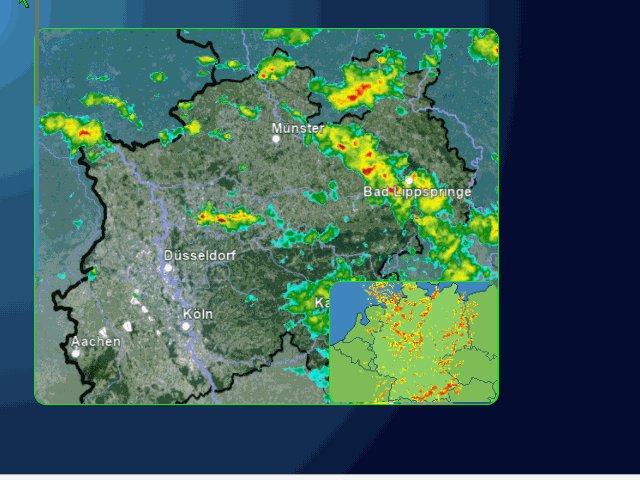
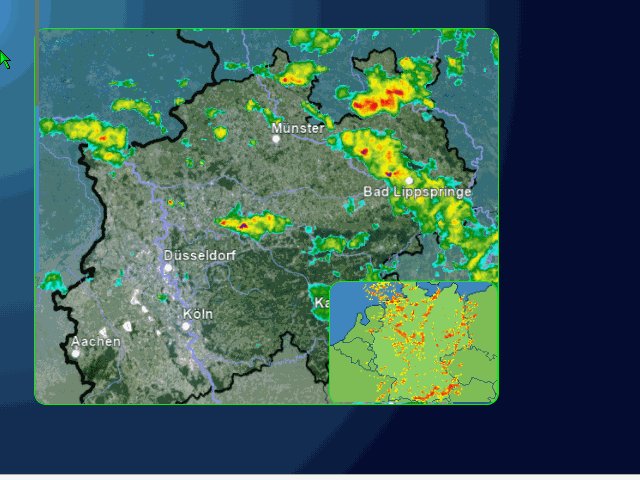
hier zwei gifs, die mit script verwandelt werden und angezeigt

-
verstehe eigentlich nicht, was das problem ist - was ist Wetter.Regen
hier zwei gifs, die mit script verwandelt werden und angezeigt

@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
was ist Wetter.Regen
der Pfad in meinen Objekten zu dem Bild (0_userdata.0.Wetter.Regen.NRW)
und bei dem Versuch das Verzeichnis Regen zu öffnen friert der admin ein, wenn sich in dem DP das gif befindet
-
@liv-in-sky sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
was ist Wetter.Regen
der Pfad in meinen Objekten zu dem Bild (0_userdata.0.Wetter.Regen.NRW)
und bei dem Versuch das Verzeichnis Regen zu öffnen friert der admin ein, wenn sich in dem DP das gif befindet
@Homoran seltsamer fehler -
habe ein ähnliches problem - wenn ich den states kopieren will oder den bleistift zum betrachten wähle, braucht da ewig - habe mal den code rauskopiert - ist 7MB groß - vielleicht ist das ein problem
werd ich wohl wieder löschen - oder die auflösung muss runter
-
@Homoran seltsamer fehler -
habe ein ähnliches problem - wenn ich den states kopieren will oder den bleistift zum betrachten wähle, braucht da ewig - habe mal den code rauskopiert - ist 7MB groß - vielleicht ist das ein problem
werd ich wohl wieder löschen - oder die auflösung muss runter
ich bin mir nicht sicher, ob das noch relevant ist, aber es gibt dafür https://github.com/ioBroker/ioBroker.phantomjs
-
ich bin mir nicht sicher, ob das noch relevant ist, aber es gibt dafür https://github.com/ioBroker/ioBroker.phantomjs
@SVallant sagte in Internetinhalte auf Wandtablet ohne Inetzugang darstellen?:
ich bin mir nicht sicher, ob das noch relevant ist, aber es gibt dafür https://github.com/ioBroker/ioBroker.phantomjs
Danke für den Hinweis.
im Moment läuft es ja, aber ich werde es mal im Auge behalten für weitere ähnliche Projekte