NEWS
Wie wird das Widget JSON Table eingestellt/formatiert
-
Hallo
Ist zwar schon älter, aber genau die Frage habe ich auch.
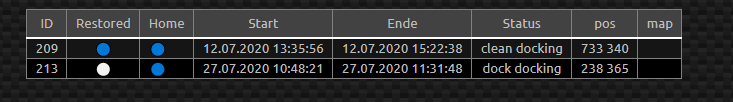
Wie kann ich diese Tabelle etwas hübscher machen?@Martin-0 sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
Hallo
Ist zwar schon älter, aber genau die Frage habe ich auch.
Wie kann ich diese Tabelle etwas hübscher machen?Versuch mal ein CSS einzutragen.
.tclass { background-color: #000000; border: 1px solid black; width: 100%; table-layout: fixed; font-family: Arial; } .tclass-inner { background-color: #404040; border: 1px solid black; width: 100%; table-layout: fixed; height: 100%; } .tclass-th { background-color: #808080; color: #000000; font-weight: bold; } .tclass-th1 { width: 20px; text-align: center; } .tclass-th2 { width: 20px; text-align: center; } .tclass-tr { color: #ffffff; } .tclass-tr-even { background-color: #800000; } .tclass-tr-odd { background-color: #300000; } Grüße Tom -
-
@sigi234
Hallo Sigi,
meinst du man sollte ein widget für json-daten bauen, welche dann über ein template (wie bei rssfeed) individuell "programmiert" werden kann?@OliverIO sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
@sigi234
Hallo Sigi,
meinst du man sollte ein widget für json-daten bauen, welche dann über ein template (wie bei rssfeed) individuell "programmiert" werden kann?Wäre nicht schlecht, aber viele haben halt Probleme mit den "programmieren" der Templates.
Außer mann macht viele Vorlagen. -
@OliverIO sagte in Wie wird das Widget JSON Table eingestellt/formatiert:
@sigi234
Hallo Sigi,
meinst du man sollte ein widget für json-daten bauen, welche dann über ein template (wie bei rssfeed) individuell "programmiert" werden kann?Wäre nicht schlecht, aber viele haben halt Probleme mit den "programmieren" der Templates.
Außer mann macht viele Vorlagen.@sigi234
Wer sich auf JSON einlässt, der kommt mE dem Bereich programmieren schon sehr nahe.
Wer mit den Daten etwas anfangen will, der muss zumindest den Syntax verstehen.
Mit etwas Erklärung zur Syntax
Erklärung welche Hilfestellungen man verwenden kann?
Zur Verfügung gestellte Beispiele, die jemand einfach nachvollziehen kann, müsste das schon gehen.
Wie du evtl. festgestellt hast vertrete ich die Position, die Leute in die richtige Richtung zu stubsen, aber nicht alles vorzugeben. Ein bisschen Lernen muss mit dabei sein. Wer das nicht will/kann der wird es nicht hinbekommen.Wie gesagt, dieses besagte Widget wäre in null Komma nix fertig, weil es eigentlich nur eine abgespeckte Version des rssfeed widget wäre.
Ich würde dieses widget auch erst einmal im rssfeed adapter belassen. Wenn dann noch weiteres hinzukommt, könnte man es in einen eigenen Adapter verschieben. -
??????????? - OK - :fearful: :fearful: :fearful: - nix verstehn -:sweat_smile: :sweat_smile: :sweat_smile:
time weg zu lassen macht keinen Unterschied, habe ich schon probiert. Ich dachte das muss so, weil`s in Klammern steht
@JB_Sullivan
Hast du hierzu schon ein Lösung gefunden?
Ich stehe gerade vor genau dem selben Problem :confused:
Wollte auch die history meines Roombas über Json abbilden und erhalte überall nur [object Object]

@SBorg
Hab mit Blockly schon einiges gebaut...aber wie ich das hier rausfiltern soll.....dazu fehlt mir gerade jegliche Fantasie.
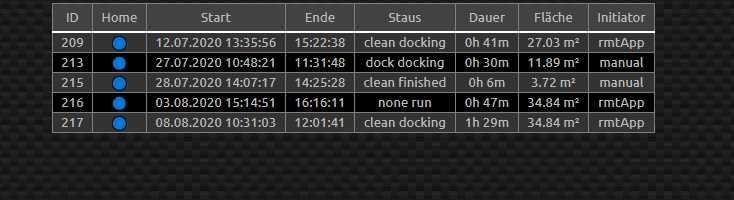
Die Tabelle wird nach jedem Reinigungsvorgang erweitert. Wenn das über Json nicht geht, dann gerne hier ein paar Tips:grimacing:Gruß
-
@JB_Sullivan
Hast du hierzu schon ein Lösung gefunden?
Ich stehe gerade vor genau dem selben Problem :confused:
Wollte auch die history meines Roombas über Json abbilden und erhalte überall nur [object Object]

@SBorg
Hab mit Blockly schon einiges gebaut...aber wie ich das hier rausfiltern soll.....dazu fehlt mir gerade jegliche Fantasie.
Die Tabelle wird nach jedem Reinigungsvorgang erweitert. Wenn das über Json nicht geht, dann gerne hier ein paar Tips:grimacing:Gruß
@marc1180 Gerade einfach ist es nicht. Im Grunde würde ich eine RRD erzeugen mit bspw. 10 Einträgen. So landet der neuste Eintrag in der Liste, der älteste fliegt raus.
Der Datenpunkt des Roboters wird dann auf Änderungen überwacht und nutzt dann zB JSON.parse, um die gewünschten Einträge zu erhalten und in den neuen JSON-String-Datenpunkt zu schreiben. Dann klappt das auch mit dem Widget....Bahnhof...? ;)
-
@JB_Sullivan
Hast du hierzu schon ein Lösung gefunden?
Ich stehe gerade vor genau dem selben Problem :confused:
Wollte auch die history meines Roombas über Json abbilden und erhalte überall nur [object Object]

@SBorg
Hab mit Blockly schon einiges gebaut...aber wie ich das hier rausfiltern soll.....dazu fehlt mir gerade jegliche Fantasie.
Die Tabelle wird nach jedem Reinigungsvorgang erweitert. Wenn das über Json nicht geht, dann gerne hier ein paar Tips:grimacing:Gruß
-
@marc1180 Gerade einfach ist es nicht. Im Grunde würde ich eine RRD erzeugen mit bspw. 10 Einträgen. So landet der neuste Eintrag in der Liste, der älteste fliegt raus.
Der Datenpunkt des Roboters wird dann auf Änderungen überwacht und nutzt dann zB JSON.parse, um die gewünschten Einträge zu erhalten und in den neuen JSON-String-Datenpunkt zu schreiben. Dann klappt das auch mit dem Widget....Bahnhof...? ;)
@SBorg
"Bahnhof" hab ich verstanden :sweat_smile: :sweat_smile: :sweat_smile:OK....selbst nach recherche kann ich nicht wirklich viel damit anfangen :thinking_face:
Was heißt RRD?
Und mit JSON.parce hab ich auch noch nie was gemacht. Hast du hier mal Beispiele, wie das in meinem Fall funktionieren kann?
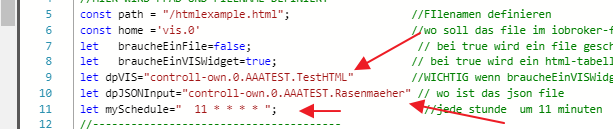
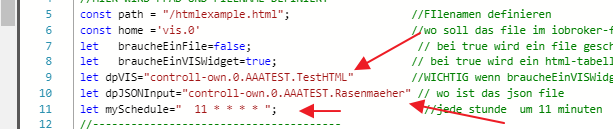
Hier mal ein Auszug des Datenpunktes.....und das ist nur ein kleiner Teil :cold_sweat:[{"id":209,"restored":true,"home":true,"time":{"started":1594557356,"startedDateTime":"12.07.2020 13:35:56","runtime":2500,"ended":1594563758,"endedDateTime":"12.07.2020 15:22:38"},"status":{"cycle":"clean","phase":"docking","expireM":0,"rechrgM":0,"error":0,"notReady":0,"mssnM":41,"sqft":291,"initiator":"rmtApp","nMssn":209,"sqm":27.03},"pos":{"current":{"theta":180,"x":733,"y":340},"last":{"theta":180,"x":733,"y":340}},"map":{"img":"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABLAAAAMgCAYAAAAz4JsCAAAABmJLR0QA/wD/AP+gvaeTAAAgAElEQVR4nOzdfexs233X9886D/cc33vta/vaTuKYJm4SEdt9gKpShapiUkKLQqHQ0lalRQRoS0OUVokqIFWaYxNQQU2rkkCDRAE1pGlo0jwJKQ0FnViB0qYPIYXj64Tg46ccO8e5Pj73PPyeZubbP/bav9+aNWvvvfbznpn3S9r3/mZmP6yZM3vN2t+91ndJAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZg0tqkezMc9zzx3OOpywEAAAAAAIAFM8n8spnpuBfBc4/L56csCwAAaO/a3AUAAADAUXJhL6xU76iRXA/+fnGiYwIAgJ7c3AUAAADAcUj0dDInXQueXznp5tjHdr4NbNJa/oauo10MAMCi3Zi7AAAAADhazqSz4PH1yjUrmHSqIuhVBqAaA1GpIYO5wwgJdAEAMA+GEAIAAGBUJp1HOa/CYNELwd8uWOHCpE2Quyq5SLqlok3rNEFwyR/3vxv7OAAAYBt3kAAAADAqH7yaqt0ZBsdSx1w7PwohKpdVrG+SXnPSB4JeWua4EQwAwKT44QUAAMCoBgj2mIr8WK5pkfTk6rBJ31VVRr/9qXaDYO/bXR0AAAAAAAAHxaR103BAv9zpeZx4f2uT7gRDDsN1yyGKm4p9hUMY75m0Ch4/71NOAAAAAAAALIxJ31QRsNrJc9XjGOG+1tFrqQCWNQSw7sXrNG0DAAAAAACAPVYV/EkFtTrs+6xu+y4BLL9O3Atrk9oXAAAYFzmwAAAAMJUy6FOVQ+ry9Q5BrHA2w9dablsn3Nf7JJ2UD0xaDXgcAAAAAAAAzC3MIRU9f/lc1OMpK4gVbZMMKjX0wFqntqnY/32GEQIAMD16YAEAAGASTrpR/l0VaPIzFmb3xPL7KXt0WXiMAYW9sL4iKt/5CMcDAAAAAADAXFK9lxpmCMxNsl6bk6qhB9ZFRrnD8jyIcnYRxAIAAAAAADgUqSToVQGoKEi0M8wvCiqdNRy3LoD1OKPcWzMSmnROEAsAgOkwhBAAAABTapM36kPB39fCIJb/Oxw6eGvMMjnpA9pOQv+PtN1z6yZBLAAAAAAAgAMRJ1yvGwIYJU3f2aZp6GB8zIpyZAWe4l5Y/rm4J1bjcEQAAAAAAAAsXCIIVBuIMun1OEgU/H3S5pgV5UgmlK/YT2oIZBzEqp3VEAAAtMcQQgAAAEwtHIrXyEmvSnoePBXONHhrgF5PWeXwXoufcNILkk6Dp65VJZ4HAAAAAADAHjBpFfZiyh0KaNJZlLi9atnEQa2GHlitgk01Sed/OS5Hm/0CAAAAAABgQVIBrBa5qC4ygljJJVWGoQJYwetxkO2X2+wfAADsYgghAAAA5lYGg7Jm8nPSzXBbVwwBXKkmqBQcqFXy9y5c0cYO9/9VZa4uk+4PdRyTvtOk9RDBPAAAAAAAAESiHlhxEvTGIFZO7ynfUytnyGGroE+LIY9VwaWNX7J6nEX7/I4+QSuCWAAAAAAAAJniAErbIFbb4X/B+n2DWjuzEDYcN3e448YqZlTMDFqtTfrOnDKFn0fu+gAAAAAAAEcnFUBpE8RqE8AasgfWRMvGB6Ryglbf0efzD4636rIfAAAAAACAg1XVAyg3iHXgAaxRglYZnwuzJgIAAAAAAJSqAlj+tcYglrUfypfq8ZXcR9Pxc48b738JQatEGZ8nemPdGeNYAAAAAAAAe6UpCJQRRBolgJUZPMsNYFm4bhSQumP1Sd5/LOd9DcGXJc4L9nyq4wMAAAAAACxSThCoLpg0UABrbdsBplbDF3OPaX5oXvw4WC8VzJp8OF8UxGI4IQBgUdzcBQAAAMDxKQNArqE96oNIN+vWadpH1fGsSFx+3T+8iI5z4aQXym2j7RrL7gNA5esrJ90Mgl7mpGtN2+W8ryFYMfvhLW0fb+OuPhsAAGaX/OEEAAAAptCU/0kNwSu/j7OOhw97GVUGr4JyNuaGMmnltymDQeYy3kNgHezrtMV2rZU9ziTd1nbwyiT9wzGPDQAAAADZTLqXyHuyzrlIA4C+moJXFbmhNol6K3s4X/Tco8Qxkgnby/qxZl8/myjXxqS/mNhX7fC8sYfxlUG21Oc7xvEAAAAAYEdFUCq8mFr7u+5V65TLydzvBQBMOq0IIm0FYTL2k1zPpNeD+rEyYXu4ffT3eyvq0yc1+2oKYLXK75XLqpPGr5u3BgBgXuTAAoADY9t5V1psJtPu0PIzVwwtAYDZmPS6pLdvP6WVrobmVeaUCjYwqX1eqTiI5CQXPLfR7nErc0cF29WW16SHkt7ZtL9cPkCVOt7aSTf67BsAgKmQAwsADojvPeCuHupCxQVW1V18k/RRJ11z0nUnuejirk3eFgAYhZNelfS/bz+1FXhxvtfS7xy7LFbUq6Vr2y/pqxuCTWVdXBtEc9K7Ko6RzaRfKHtyJfZx4et7glcAAAAApjfUsBPyoQBYIpP+UGJYdNs8WlU5teJlXTHkLnXM/zuz/Nl1dHTs10165odNrqNytnmvDA0HAOwthhACwAEJhw/2mX49d5gLAMyh41DpMbQagte2jh4oB5ZJeuyktw2wLwAAZsNFCQAclnD4YB9Zw1wAYA4+sJ6q5/6mpE+r6Gm0VhEwiodRW7T0KcfYQ/Cayhe+j42K9/y8HA7ul2sErwAAh4ALEwA4ABl36U1FT4GsnFZD9eQCgDFV9MRKJj3vm8Q9St6ujvtq2wPrRFcTadAjFgBw1PgRRCsmPU/kX+ibe+Ki+cgAqlgxE1cTJ+mG5U+VPsSwFQAYlQ/oxLn6rvk2xo+McMhJ60YnvWn7IQAAAC71DEh1Xc7nft/AvjLpTpTs9yx6/SQOHGfs8zQ30TAAzM3fXEu1L743WKdTnRZuZ9JFuP8O+1q33dYGmpwDAADgoHTsURXO1rMy6XnDMS5Sx5nqPQLHyKSHHYJYnJsA9kYcXIrrsCECWOHjCQNYP2b5vWcBAACOQ5uL26GPOdXxgGPle2rFF3d3a9bn3ASwVyputK3D17ruM3WMDvtaUbcCAAAMYI5u6jTkgGklekA+qliPcxPAXrHt4dTh8lcHDGCFx7jTcl8X1K0AAAADsCDvjQWJoU164F+7sN0k7vHSKQ/WnO8bODaJc/UkeO1ul2EuALAEYW/yIdobiQBW2Ju11dA+C3ISti0HAADHjtlMsCNqVJ1KuqWRvyttp6EG0J+/8Cpno72cnt2iaek5PwHsk6gO2yiadbttnVa2i8LtgrbSZd2Zua+Hkt7ZpRwAABy77B9cHJUw/9VttW9gWcWyUXHBvFIxS9pnneRowAHzcNJ1XfW0dFYErP1LALC3wnbM05GP1aq+dNK7ctbzvcd+sVuRAAAAjkiiy/3F3GUCMI5wKIxJ5wzvBbDvomGEf27IIYTR/reGYHfdX82+CWIBAADUiRpPTN0MHLDoQm8nZ8zc5QOAtiyalMa2E6+3zVvVFMBqNXNzywCWmfSpNvsHAOBQMUwEO+L8N5I2fqgRgAMU5nLR1bl/+TfDfAHsG5POJd30D8+cdHuPA/Kt8mwBAHCo+DHElkTwSuJ7Ahy68qIuPPc/IumC4BWAfeSkF4KHL1SuuAcIXgEAUODCBJfiGclUJHcu716u3NXfAA5IInDN3X4Aey+s21wxUcXObIKZ+6mbhbCU3Vu9rhxRfUxdDABAgB9FSNoJXslJ16K7lzemLxWAicQXYuS9A3AIyplVNcFkNL1uCpv07bY9jFuS/ut+RQIAADgwJl1EyULvBq+FSU8fzllOAMMz6RGJ2wEcqmiSijFmIWy933h9k570SQoPAABwNKKL19cTr9OgAg6AD1YnZxpMLOdzlxcA+hoiQN8QwHoe/H3Sdn+J8mXtAwCAY8QQQkhX3dVPnfRq4vVUgmcAe8KkBz4AfUPFeVx3LpuKnHd7nfQYALwnY+7cSS8GD2+12TYxZPC7nfSmQQoGAMABIiCB2mSi/vWnkl7yD7OTlAJYhorZRc0vb0h6a/kcCYMBHJq491RF8vQ5h05T9wIAkIHE3GjkpJeDhh0NLGCP+KGAlTNaRUMFSd4O4BDFPZ2WwiSd0esKAACgQUYOnJylzKez9vl1Hsz9vgBcacr70iexMQDsA5P+TkZd2Oq1KI/VnWD/jTcCqHMBAOhmiXejMJEJG08W/P+cO43ANPyFVNnjau2iXrcm3ZP0/vIhQ1gAHKqwzVM3hDD3tfi5YP+NdWlT6gYAAAD0FM2UkzuTWVWvrYdzvx/gkEU9Ahp7X5l0d+oyAsBUfE/xxl5WJv37Va/VPdemNys9sAAAAEZm0t0wCFWxzgM/lHDdEORKbg9gGNG59zzx+h3ORwDHokUAa+f1zADWSbCPk4ayEMACAAAYW3RR/HrP7S/GKCNw7Ex6nhFsDs9FekQCOGhNPaRM+nhQJ66i1xoDWOFzTTcFCGABAABMYIheG03DmgD0E/V2vNOwDr2vABy8nLZHFNj/O/G2qf1VbZ9Tlq7vBQAAAJmahiZlbH/BxTMwDpNWwfmVnA0rHEpj0rOpywgAUzLpLPfmWXQD4J+LnnsYrxdtG9atyZsHVdsCAABgJAP0wuo1FBFAWmYvAwLIAI5G1OZoCmD9mXjd4PFpsF4qgBX2Uk/eQKjaFgAAACOJ7jKeNm+xs/1DLqKBYUUXaecV6/Q6dwFg30S9qhoDRyY9CXupBn9fBOvUJnyva9sQwAIAAJhYm8ZgxfYkdAcGYtJ5mwsnLp4AHAOTXmsbwPLbpWZQXsWvJ7ZrzINFHQwAQDfX5i4A9trlRXJVb486bvv7d2OQEgHHKzyHXMXFVzzcJbkOF1YADsiv77jd+xPPuYztwmGGJx2PDQAAEghgoTMnXQ8e3uy4m/BuJkMJgY7cwPU5QSwAByIn6JTa6DVJf7vDdi8GD291OTYAAABGEOXT6TQMMKe7PYB+bHv2z9pzlfMRwKEIk6p3qdtse2bXsOd55b6a2jXUsQAAdEMPLLTmE7CfhrkgvBu+0RYulUOUggZcp7ujAFq5HGLouveYBIC9EbVTfil4/l7uPlzF8OxgX01Dtc9NOjHpiyZ90qSfD177je3eEQAAx43AAbKZ9FzSbY33vbGhh0EBuMxRVwatNtHw39T6JkmO3wgAe8z3mHIq/uOC4FKr9sYUvaWobwEAaEawAFlMuiPpTWrXwLKKZeOXtaQzSZ/3j18bsMgArlz2uGoKXgHAASnbLBb933WZfMZv/8cl/VTw3GMVidsvVLRlyrZO2x0zpBAAAGAI0XDAeOhgnF9nPUcZAezyQ1danZvkZwGw70x6GtR9Z/65e9Fwv6wgVtscWFXb+Oefh9uadJZaDwAAAB1EwavKBlZV/gcA82lKJlyxDecxgL1WVfcFAaPsIFZqXxkBrKrjn0cBrLIcD9q/SwAAjgtDCFHL97a67ILfkDPishFILyxgfiY90dX5y919AMfkMuWBBTOvOumWtmdivdlxOGFXl+0ok74heP4/nrAMAAAAh8WkZ9FdyjsZ29ALC1iILr2v/HacwwD2WtR+2RlCHfaEauqJ1bEH1nlqHZPWwTE/S30LAADQk0l3oobd88ztwnw79PgAZmLSg67nIhdUAA5BlAIhlY8qK4jVJYAVrmNRD/WwPP7/Z33fKwAAwNGyhqTtLbZt7LUFYHh9zkMCWAAOhUk/0yKIlQz2DxDACpO/r6PymEk/2fd9AgAAHCXLTNpes/3TPtsD6K/nOUwAC8BBSfTG+pngtTCIdVK3bfBcqwCWBbMPRsvPmfTCoG8WAADgGJi0GiL4FDUU7w5ZRgDNgvPvXtdtxygXAMwlEcQ6CV5L5sryr63jerGqnjTpZZO+z6SHiePFy/eZdGO8dwwAAHCgbDfvVefhfya9Ti8sYD59glAEsAAcqsQQvo1/PhVgOve9ysObez9t0l8JHv86kz5k0qcrhgeWy2OTfiTVmwsAAORxzavgWPi7juX0zidOerHn/jby3zHHdw2YVHlxlHPumfRQ0tt1df5fbsO5C+DQmHSh8Xs+nfhj3JSu6lLaRgAAdHeteRUckfD78KaGbu+Ni4KGmbVMBA9geL43wToe1iLpnZKuqzhnXbQNs2MBOCiuCCr9Q6V7QZmkf13SJ/3j/0vb9eAzFQGweJuVpI9J+n1Ock560QW5raxihkMAAAC0lJGnYYhlJ68EgHGEQ1RMutvyHN/4QBcXXAAOmkkXiTrw3zPpB/3fv9+KfFatk7iH69nVUEWGEAIA0BE9sFBaqWhMrSV9yN897L1Ex7hGEAuYxQe1ez6ars75z0fn7jUnXXfMjAXgwDnppm+vhAGl75f0y/7vr3bSu0Y4NAEsAABaYuYTSJImvFC9ZtLGETwFplQGr4xzDwCSwtQHTlcBrK8ZaL/hvgEAQAdcyGAq4Z1GZ8xMCEwiyj8X520BABTCIdNO0j/yf3/1DGUBAADA1OpyP/jl7txlBA5RxcQKAIAKUZ15EuQEvIjr0RY5sM6jnIRb7SIAAJCPbswYlSWmiw6f877gpFdnKB5wsBIXVhtXzDQIAEiI6s3y7622ctCWsfBx5n4vVMyAKDGkGwCA1vjhxOR8gy288/h2256iGsDACF4BQCtO0hcH3ie5ZwEA6IEAFmbhL6bDINbNqnUB9MbwQQBo71sk/bXwCYb+AQAAHCiT1nV5IsK8EkaCaWAwUS6XR3OXBwCWLpGnc+2f/0D0/KaubZOx38t9AwCAfOTAwqh8UOqGVJ0nImgAkg8CGEh4YZWTowUAjl0iR+dlu6QqWJWZAyver0ReQgAAWiNYgLG1yW3FRTYwgCinHHf5AaCbVLvEogf/R8Z+VsMUBwCA40bA4MiYdF/Sl6m46+d09R2o+y6M8T0JG4Dh/jf+tbWkp8xOCLRT0UuA3o0A0MAP64vrylMnvSmcdTCx3omTXmzYd1w3rx1J3QEAaIUA1pEw6amKxtW+/Zt/gSAWkKfi4iu0ckyYAABJJp1Iuh0/7aRrYQDLrzvq5BgM/QYAYBd35I/HS+rWGLKaZeOXtYru8WeSPiHpC5LO/fObmn01IngFtPIx7Z5b4eMbPpnwwwnLBAB7wUlvSj9da5RA1tgBMgAAgEWKZr+ZPB9OOGvP1McGjlU4Q1Y02yfnIwBUqJppMJ51sM0shNF+y+VB8No96mgAAHD0TFrP3Ria+/jAMUpdXFVM5X4xVxkBYGlSASyTzocOYNW8tvbLHxjyfQEAcAhIHnn4XPAHQ0aBI+bzuDyU9A5d1Q03fHD5EUN2ASDp+lg7Nul58HDjRjwWAAD7joDG4SsvUp/NWIbyTiMJSYGZOeldPpi92n5ab5upSACwRC71dzj0byCXebcIXgEAUI8A1pFw0stzlwHAcjjppp/l6jLAbNtBLQA4Rpb4OwxmvXXAA4V17uQ5SgEA2DcEsADgiEVDi/lNAIB6Q6bfuOxx5UjrAQBAIy5WMAWmggaWjWG+AFBI9cAKDdJ2jmaFZjINAAAyEMDCFJh9EFg2zlEAKJwHfz9PvD5UoL9sg5uTXhhonwAAHDQCWJjC2dwFAFAtHLpCHiwAx8wFSdU1Ta/Uj09wDAAADgIBLEyBIYTA/uB3AQAKt7puaNL3mrQyaWPVvVzNSV/d9RgAABwbEkYeMAsCRzZuEMmC/28kfcZJ7w1evz3isQF0YNKJimErcQ8DV9YXjpxYAI5bKqDvTPo3ywc+l1VZV7apM03Sn+1RNgAAjg4XJwds5KBVV2WQ6yLqpg9gQFVBKCuSBV9XXv2/ZmYsAMfGtm/MSdv15VCTXlx35B8EAKAVhoocMCe5oRdJpyruNlqwtCyWrku67bvVPxj2XQOo4vNb3VD6wis+nzeSvmuKcgHAnqkKXpX16FrSn4/aT/EOCF4BANASPbAwOJPuS3qPigCpU/33zByBVGBwcQ8sP8wlPNfOXY/8LgBwqGw3NcL17Zev2jW5Q63jXvEM0QYAAFgg39PKopxcl8/5XDwABhSec9H5ZiY9nrt8ALBUUZ35/VH9uTFpHTxeZ+4z3McSUzwAAAAgFcDyz9OQA0YSXWyFF0735y4bACxZ3G6JA1iJ534iY58EsAAA6Inuyxhd2BU/HC4YDWlaOenm5IUDDlTqAokhKwDQzAepnIr/uKg+NSddazskkCGEAAD0R+4hzMZt55RgpjNgICbdi5/iYgkAstX1kErWpblDCQEAQHcEsDC3VfkHjT+gP5MeSXp/+BQTJQBAK3EAK2fI37WcoYQAAABYsKZEp+SEAIZh0il5VgCgH5POohxY67heDR7/xZw6l7oZAABgDwQNtlXF6ydxclQA7SUStleedwCANJPuBXXoPZPOqwJY/u/GWQkJYAEA0B85UTC6oKF27qRbFetsJUydqmzAIQnOtZWu8soxhBAAWorbLmHQKUzsXrZZGoJSpqhtQ1sHAID2uKjBqKJk0r9cs+rnxi4LcCz8jJ529RAA0NH15lUkST+o6iDWTj2c6C27CZaVSR/rXGIAAAC0F+eRaFiXbvVAR9GF0Ek4nHDusgHAvomHBNYNIYy2e80HoMKAVBysyl3+wdTvGwCAJePOPGr5httQPfXihp4F/9+o6DVCt3qgJZ/nqq6XwBec9OpU5QGAfRcEp8wVMwzWDiFssb/SqaQXdLX9zn5oDwEAsI0fRuww6ULFxfBc34/POundMx0b2Es+2OxUfd4+d9JLExYJAPbW2AGsqu3i47QuOAAAB4wcWJB0ORPgxjecbmi30bSR9AlJZyoCXGv/3KbYvHJpjeAV0J6Trjvpmr/gOdXu+ffiDMUCAGQy6T3BQ2ZlBgAAKJn0sCE3w8akhz2PQR4eYCaJ85sLIgDIELdfcnNg1ezP4n0k1lkH67wntQ4AAMDRMOlO1EBKBa1OBjweASxgJhXn+nrucgHA0iUCWMmAVov95QSwal8HAAA4Gj54lepxtfF5r8Y4Jj0/gJmYdK8iUD3K+Q4Ah2LqAJZJ7+FGAwAAgJfojTF6A4kAFjCvKFAdnv8P5i4bACxV2Gbyj8cOYDF8EACABsxuckTCBtNUM9sExzTHpAHA5KILpQtJN8sHzHAFAGm+p+oN6XLWwbV8O2aMWQjnaKMBALBvCCgcCZMeBQ/pmg4cj/Ci6AUFvSHpGQkAlc6mOIhJz6K6mHoZAIAKBLCOxyvlH87fUZwYCUmBeazKP0y656TrujofnQWvAwAKTnq5/NsPuR40sFQOSZT0oq56XJmkrxjyOAAAAHtnrlxUJI0G5pfKe0d+OgCoF9STJyY9HjIHVsWEOr91vHcDAACwB0w6CxpIk3SJD45dHvfJlMcFcCUVrPLDVpiuHQAqBHXnefT4cW79adLPJSbRCINWnxz/nQAAAOyJeOacCY/7hAtkYH5VdQDnJwBUCwJNq+jxRV39adI/XxO0ot4FAACoMuPwwdoGHoBp2O508HeiiyuGEQJAJB5+HT7OGBJYu8z93gAA2EdzJPPGhGw7QfPGPy6ThdZN09xnCmdTMN00gNl9UdLbpcs64Xr0OoncASBfbhvJJJ046SWCVgAA9NcnSIE9sKAGk0laO+nm3AUBjlFFXWCOQDMAJAX15sZJ11P1qMtsS8fb5m4HAACucOGCFKtZNn5Zq+i1cSbpE/7vumCZk3QjkbyU2QmBkZl0P/H0muAVAGQh2AQAADAFHyg6n+m4ObkgNiY9mLp8wDEIc9EFSyqgBQAIxHkCo3ZLq1xW5MACAKA/7ihhNL7B56SrrvK+x9V17X73GMoEDCw8B0MMXQGAZkGgyZx0rc9QbIYQAgDQHwEDjKlsnFnwxE0nXXOS84238jVn0snkJQQOkElP/MVSeIE0eS9MADgCrpylEAAAjIsAFmYV3bW8PVtBgMPyUvC3SfqQk27NVRgAOHDXTPrk3IUAAABAR3HuiJr11sG6JHUHeohyXq2j18i9AgCZanJgVS2/N2Nf1MMAAABLU3UR3bAujTqgh7rkwpxjAJAvrk8rgla/mNOGIYAFAEB/DCHEFHIaaqtgZXJJAN2RGBgAJuKkX6+gp3lNr/Pa3ugAAKAZASxMoTEg5aSbwUO+l0BLibv6ZtK5EdACgFG5Ynblpklp/uSERQIA4CDdmLsAOEwm3Qse/nLmZqfyidxN2uRMSw1AsqAHY8CpCAxv4i6QVsxIeMsxjAUABuGKRO5lnXo7vqEwR5kAAACOnkkPTTo1aeUTsK99noh4aUp2WrvM/T6BfWHSnWgyhJxlY9LDucsOAEuVkwMrWv8v92j/hO2nU5N+1P/9s/O8ewAAgD3mG1S9A1MEr4Dp+GGEVUFlcrIAQIW2Aaxgux8y6WTAm3oEsQAAEOW8uH8AACAASURBVLlRkMmkR5Le2n3z5GNTMfTpDSe9q2vZAOSx7XOvrP9XUQ46AIBUJmR3Kv7jUgEr17ItHe3jTNIL27tLb0ZaBQAAgAwm3YvuBF5kbLN11xLA/Kp6EsxdLgBYIguGZvvHvXuMR9vfaXN8AACOHT2w0ChqOG38bDtN22zdtRyrbADyleey70lwoauJPLi7DwARK2ZRviaN1gOrtk0VrktbCgAALljQIMqRkxW8ArB8fthgeXHkTHp9zvIAwAKN3fOpsh1u0ivBw/ORywEAwF4ggIVKYS8qFT002gSvLrcbtlQABvRrwd9vm60UALBMo090UTOM8PPB3+QJBQBAdEdGhUTwqlWwM0wWzdAkYBnCIYTBc+G5TkJ3APBMOpF0WxptCKFU0bud4YMAAOwisIAdPudD5+AVgP0Rnd83KlcEgOPzaIJj7LSxGD4IAACQwaTVELOTBfsYvfs9gDxV57VJF5yzALArqBufDDwL4Tr4+060znnw2itV+wIAADha0UWsmXSvx74uG2hDlhFAd3UXXCZtmK4dALYF7Zm4jdQ3gHWnqq00xI1EAACAgxZewFrPbvNhg2+o8gHopyGAteaCCQC2VfSYGiKA9Xpqf9HC8EEAAALkNkIonDnwrRkNq3jZlEuwz+u+0bf2wxNPTXo4w3sDUI/fAwColpVI3aTv8cGpddAuSgW83t6wqzNJ7+xcWgAAgEPWIWDVZ9lwZxGYjgX57RKvhbldGPYLAF7Ubkn2wBq4fXRh0vfN/b4BAFgipuXFluji1lRczD6S9BYVM5SV35mq707b79SFk15ouQ2AlnzPSCddTcnug8g3o1WTU7oDwDEK2kWmbu3mcPsvyve8CurhB5K+NNq3SXrkpFe7lBkAAACZrCGXjkln5HgAphX1IlhV3PnfmHR/7rICwFIEPa+SPbCC5Vnm/qp6wsZJ4pkRFgCACD2wMLhUT4/EOnHPD3piASOqCiiXLztyYAHAjrBNU71KfZsnWtnq1s1pQwEAcKy4YMEsfLAqnKHwJj2xgOGZdLfmTv7aSY7gFQB09tfKP0z6oQH2x+zNAAAAUwm72Wese85wQmAcJt2pGPbCeQYAGSrq0K12Tpthf03tI6uZcAMAAAADaxPA8usTxAJGEOajI6cKALSXqEdTAaxnwWvvaNhfUwCrNo8oAADHjGEjGEOZsyGr8eWHE4ZBK4YTAsOI86cQwAKAdnLqzXcGf39yrIIAAHDsCGBhEZx0S9t5H27MVRbggLjoAecVALRzmnhu6wadk54Hz73Y83gkbgcAoAIBLCyG74m1uXoIoCuTTuYuAwDsOye9OfF0qlfW0MncAQBAhCABBhfkbdg46XrLbZk+GhhAYup3Y7ZBAGgvkY/qmaSXpO22SrBeZX1brlPVxqEdBABANS5mMKYuCUhprAHDIP8VAIzASS+Xf5v0NHjpebmKT8R+atI3T1s6AAAAZAtm4jnrsS0X20CmxAxZqWXjZ7e6MOnJ3GUGgH0R16fRcxfBeu9IzKwc1sEfzZiFsNVMzgAAAMhk0knY2Bpjmfs9Aktm0pOO59bGimEwAIAaDQGsdWL9n/Y3DOrq4AuTvrXmWNzIAwAA6Ms3ykYNWhHAAvL5INZFcG6WC+cXAPTUEMCqDTSZ9Ef8zb6mGwofM+nPVLz+1KQ/Os27BQAA2GOW18uqHJ604sIYWIbg/FxFz68s8+ILAI5d3Abyz3WqQ3ve1COIBQAAEMvsZbUx6SSxHQEsYAGCczU1xGVT9zoAoDBGAMv//c1WJHqvamN9yqQfD3tijfH+AAAA9lZN4GrTdKFrJB8FFiO+4Kp73YJExACAKw0BrFbtnaZtUoExk36eHrMAAEjX5i4AlsUPNXLbT+nUSc5J15x0faaiAWgvvAC6n3j9E8HfN0x6MHqJAAA5wiDXP+X/v0qtCAAAcJT69qCiBxawLE3DXCya8n3q8gHA0lk0o6B/buweWGv/+Gbw3N/o904AAAAOSNecDkNtD2BYOUHl6OKMcxcAAlbM8jpoAKuqx2vw+so//qnguZv93w0AAMCBiBtOPbbnIhhYANuecfBxzXqbvuc/ABwik56MEMB63vD6mX9cBs/O+78TAAD2GzmwcCm8aHXSjTnLAmAY0bn85pr1wt8DfhsAwHM1dWcPTe2spya9Fqz3t0YoAwAAwH4aIn8VPbCA5ck9t8OhhFOVDQD2QdjjyqQH0eOnHfazM/NrYr/l8mmGDwIAwF32oxY3kBTMPljRgGpcgt27MBGpSXemf4cAvHX5h0knNeu5mtcAAIVXose3Ouxjq7416baktybWuy/pn3aJgBcAAMBRsGjmsQkXglnADHJ6R9KDEgDSorbMWdy26bCfcpbB2yb9P4n20sctHdACAAA4Pj4x6CZqMPW6wxd2p7do2mmCWcB8rGEYoUl3KnpTAsDRi9tK0ePsoH/UBkoFrqiDAQAAxmbS41TDy18YE8wCZhT1GChnt6o7N5mJEAC8uH4cIICV6nF1ud8x3wsAAMDRC+9I1qxTd8G8IYgFjKchiExAGQAqRD3Wm27KtVleM+llfwwm0gAAAJhC24ZXRTArO48EgDz0ggSAfkYIYG3KwFVwDAJYAAAAU+jT8AobdWOUDThWJt2z3Vx3BK0AoIUWAaza4YR161lDrkIAAAAMpE/DK2oMckENDKQmeMVMgwCQKWqnpOrVrDYQASwAAIAF6BnAusMwQmBYvvfV1sUSF0gA0J5J5w0BrH8Q/P2xmv0QwAIAAJhb34YXwwiBYUUXWff9c68HzzHTIABkiG8IxAEsv05jD1cCWAAAAAvQd2gSwwiB4aR6XwWvMYwQAFrKCGA1BqCCdQhgAQAAzGWAABbDCIGBpHpfpV6bq3wAsG8ahhA+iW7EJXu41tW/1M0AAAATiQNYvgfIyjfIqhJJ1y1rky5Mejr3ewP2SV3vK//6fYLFANBOQwDrwqSviF5r1cuKABYAAMDITHpq9VNKD7EQxAIqROdKHDC+17TN1OUFgH3UEMBa+3V+KPHatwX7qAtgMbwbAIAabu4CYH+YdC7puorvTZfvjvllrWJftyRdi/aV3K/juwok+fPyZvNqWku65a56SK5VnH+cXwCQoSHgb87XqX7djbbr1qdOenP4fFz3Bvvf2hcAAAAy+eFIbYYAbnyPLHpNARPwQ1dyztGNSc/8NmHOuSdzvwcAWLqGejY1XDDunb7VQzaxPj2wAAAA+qhosJWNsFU5RCl47fHcZQaOXV1QK1jnMnfLnGUFgH3QNoDlt/l8ov1EAAsAAGBo1pAMOljvSVWDDMD8fLB561wOHpPIHQAadAlg+e3+UMU2j3zdvI72nTv5zdqk3zblZwAAwJzIe4Jatp3D4RNOem/FeheSbkjk0wGWKjqfN7rKsUK+FQBoYLt5rfzT6ZxWmdv3Lhb1NwDgWPCDh0p+aGDZ0LKq4JXHdwlYuOgih3MWACbk6+Dc4YGWWDYqesx+UVc93h29sAAAwNGLuq/fz113qvIBaM+k+22GvgAACjU5QbPbP+Fw7sRr2cO6Tfpt1OEAlsbXiY/8/8/nLg+AI5Gb+ypYnwAWsCdMOieABQDt2O6sghY+l7mPiyECWH592l4AFqMiVx9BLAyKISSo8r7g79dmKwWAwTnpBW0HrchbBwDdtA0e5ayfu08CVwCW7iY3SjEkAljYkch99YE5ywNgeE66ruDix6TVjMUBgH3VdhbXnLo2NzBFOx7APnC+N9bF3AXB/uOHD1t8N/T3B0+5iu6gW4uCHhzRFNBr313+weRvBkAb/B4AQL1UYOkHghf/csY+Tjoepw69GwAsQaouCuuzG/768OFUBQJwwCpyO4y5hEGunAYdgAHF5/zc5QGAJQvzV4X1ZvD4LGMflXmrgv08zyxPuf67278bABiWFTmU48ku1om6k6A7OuOOO0If01WDaiPpo05yOUu0n9wLYeeXa5Ju+wrv3jBvBUAGGhAAkK+pfXM9Yx+XKRpq1vliXnEud0gvdwCz8tdw79PudeE1SU/99WJZ75F7FcC8mmbOMemBj76vg55XyV5ZU5cdOEaJu2ScewBQw6TnDT2wavNhRXXu48Tr5WtZeWLoPQtgKZpG8vh1mDkVwDLkNt5qtg8bdfTCAkaUGgaTM/QFAI6ZvxlXF8CqvRHQtF7bGwpcCAJYirrgVTCUkAAWemMIIYbWtRfHa8Hf7xuiIAB2+QujG4mX+D0AgBquR66p6Abf+QDFAYAlaQpKXVPeEGqgFhcsGFpW4tGYkz6gYFw0vbCAYZl05u94hXkHwosofg8AYDyXdayTblesQ34YAHvHX7dV1VutcvoBwOjCLvU993OPfDzA8BI55zbBa5xzAJCpS16XaNh2ZX4rk1Zt2lMMxQGwBIl2ZtUw63KhFyo64447hvC2IXaS6IV1f4j9AsfKpMeJXldrR90PAFO6HLbtpJs16/1i+YdJp6OWCAB6Munc3wCt6n2VDLA76YXxSgUADXzlNchdQHphAcOJ7ohtUkNzOd8AIF9OD6yMZMaDLvN+IgCOUXj9V7Ns/LrUWRgMd+ExhMG+R+TCAgZV3hHbOOmaP79iNCQAYCAmvT7l8Rz5sgDMIzUhUIw2JoDlsWJa1MEi6vTCAoaRc1425W4BAFyp6IG1Dtstwd+P27ZnqJMBLIFJd6zIy5fMV5XZQ3Rj0lN6YGFI3LVBJ1YkIb2uCb5D3F0EuikbCXXnkAW5CzjXAKCeRfleXNFb/EK7vRHsapX8+tWktXzPdupkAHMJ6yJJqzB/n0krFdeBnVC3oQ+GEKI1X2ndEMErAACAVMJ1p6s2TJseB2+Uf5j0qE+hAKCHME4QB6vix6k6jlE0GEXO2FXgUhSNl4pupTdFDw5gX5k4bwGgjzfVvGaSXsvdkZPeFgyxeUuvUgFAxKTnKmYBDIPsTe3Ay9cTw6E3Kq4Pyx5aG+cDXHGP1WAfFw0zsgKV6IGFbL4SCr8zbzjp1lzlATAI7pABQEc+2FQ1lGYj6cMVE2jk4OYCgEH4WQM3KgLu11Vc04VBrJx9rBPrh8ErSfqT5R+uOtbQefghQAALWRIR9I866ZW5ygMgLZUkM0ikGS5rn7eFABYA5GsaDngR/H1N0ud7HIMAFnBgfHL0QSfAajjeib+Ouxwxk15NpqveVKkVTOnYQRi8unDSh6PXn7UrMQD0FM2os3Oxy4w5wDKY9CRzVpjkMnf5AWDpohkHw5sD4ayE/06fupV2FXC4/Mx+ndtqwU3I2hx5NcdJzioYbZuaVbVpqdxvan9dPjtAogcWaph0z7bz41hNV1AAM3PSmyU9VTHRwkZXd9TKBQDQz9aNPHc1DEe6mvn1r0s60dWTjReMkcv1TbrXrZgAlsj1z0HtVNQ7b00E0i/KIJHSidZ/xhX5r5pU9QLdKN1z/6LlfgFgWCY9iqP9NesSTQf2VHSeJ7uNAwAKJj2Oex1UtZWi9f5oy+OU262GfQcA5uSDTI3XV4lttnp7tlha1yG229PUyh5fLXte3YvK/CjeHwD0ZtJpm4vatpUwgGWo6F7+eO5yAcCSRRdkm6r2kvUYSkjbCjg8Jt2P2lx3euzrkQ80pYJaGwt6gVZsf89f85379uC6InDVZThhzj64aYpOSA6JHVEja93U1TVYnyGGwB6xiumNHb8NAFDJimF975PknOSCdtCZk25H6z5XMeuXlD/MZqt+pk4GDkN0jXU+5Gzuvl76GhVDB8M6Ywn1h2m3HFw3Augv6pFx0bwFdwmBfRXdEVtzVwwA2gl7rdes09Qjocxd8zmT/rTfhvQMwAHp0s4y6WnQOyqcSbpvT6i+vahSS9mDa2VFr65TH1S7zKsc98Ia9xMHcBS6VCoEsID9Y9s5GJ745xhKCAAthBelNet84wAXnTuBLivycb13yvcLHKOZA0aHvDQOdQRiS+hSiAUJGmDZ3Tq7bANgXpYYnmJFQs23luswbAUA6qXq0pp1v1PSN0l6h65mCOtbz27c7mxjAAZiRW8prm/G9VknvXvuQmA/cHGCS3V3D4fERTEwv6rAc9RQ48IIAGq0CWC12OeflvSHJb2qhjykQx4Xh8GKvGsvqPhelN+Nob4jddcKFvx/45d/LOk9KvLAXYvKVGoq20ed9IH2RR2GSXclfVD15TS/9P28w89w1TZHlkkPJH2JmgNujTmOK/Yf/vu33odV5F6VqMeQjy8KLhHAAo6DSae6ahSlkg5f1gWcrwBQbexe6LadBN4/tVUv/4orAgRA6vtyEJbSFjHpXEXQxqkIxnQ558Mg1VMnvdKzTCtdBQfrjml9b0pakdPq/cFTKyfd7LH91suM5EGORVQG2G9B4y3ZW2OMu5MAums6J8OhhJyzAFBtijQKJr0u6e2Jl1aSvtYVvVyAuuFuYdDEVARi7kv6Kr9+GACp+90fo01Qlm1nljr5mT5HOOYgfHvpFVWUPXxiwB6aTyW9mDhmYlWdumLdwcTpJtQ+iBX2woo/J4JYAMYXJOJLzqgRJuqbumwAduWck+U6U5YLAPZNUxuo575/qS758dDHw/6zYra3eMKAnJnr4tnkTqyYSS617cb3RBqy3JtD+W77zy3+fJ/02N9du5qFsOnfMGsG+b4smH21bf1nuzMSxu+LmbABjCuocFZdXgfQXkNDJm6Irkx65rd7HKxX2dAhgAUAzYL69HTAfX6uom6/F9f1Qx0Th6UikDX0MlgQK9rv2VD7nVLFZ74x6WGHfZ0n9lXV3rs/xvvJKONJ1/ooem/3fTuVug3ANJp+yKiMgOEkfuRHXeZ+vwCwVBb0QhhgX+836aKiLv7rwXp3uNBDG4mAx4UPPpS9etr00IrbIIMEsXxZ4mPuTU+civJn94ay4uZibsDqZMz30oYPPrWujyzqheWfe5p4v0/HfQcAjlJQySQr1KhCHrTLMXAsTDqraMic+gZlm4YoASwA6Cm8aO2xj2+suPjdmPTHarY7mCFX2C+WHiIXB7ouhyJm7vNuTdtlY74XecZ+VlX7yXxfmzbns+32QmoTxKksa/TeFx/IS7yP+y23ue+fS32ei3//APZMUME8yFiHC2KgBZMeVDRwWgeDbftOGUN6AaCHsG7usO33VNTta5M+2Pb4BLEwJcsf4mZWzIzYZt9VPRHL8yO8YTfIzbq2QSgrekKmjp/MdWXV+cSq3mPlNdVSJd5bbfDSEr2w/POpf3/qN1xa7KwO2A8WTNdbN7uGv1guZyhMzlYIoGD1UyKvXTGFc5f9MiMoAAykS51q0kck/ebES88lvcO1HB4UlqFNOZbCl3/T9XcN8/JBihe0/b3b+Q42fS8b2j0di7b9vWoRaDYVM+u9UPFieE1Tumyb+WujWyreS877MUkXrthmr9nuLJi1MxSG/ybhdySxn9IzJ708RFkBHCkLxsJnrBtG0u9MUT5gH1hmN/IBjkNPSAAYSJv62aoTs39mgHLEvx+LbmNZuvcOPSwO0Ig9pLa+O77XUu1ECib9ZE1bq3FmRZOe1By7TW+wyWYLnIPt9qDaGQJoGUnbG/6t7g1c3rpjMWIBOCTWIv+DbY9rpqGCo5UZsAobRt80wDHDHCvkEwCAnpraNCa93aRnFfX73x24LK1z0EzJ6nMchb95d+YuK4bVIRhVGTDw51NdsOFuYpu64Y4bk34y4z10Ha5YtuMGC7jsA6uYoTDxfPkZvV6xn6YZtzt9rg3fidRCuxk4FOHJ33Z9qxgnDhwamyFgFRz7TnRsLhAAYADhxY1J32XSp6w5wfWfGrE8cTL45EXhFKy+V8PWBWhivVY5k3CcEt/3NkGlxjyimd/hVBvu8RTvf2xWBJ1PrZhEaGVXEwbFkwbFS5d/k6rPc6enZlU9kvl+cuqkC7/+8/i18T915NircfKYnxVJBd+pq3HqQ3yHrOF588ta0med9N4BjgmMxvJzOZhGzP3hG2hx7oE3nPTKGMcDgGNh1TlaUjaSvsFJPz1ikSQly/XUSW8e+7hRGaradaVNsdpWO5JrEgBNTNJrkt6n4a5BP+Kkr6t48Z6k90dPf9RJHxjg2OiIHwtssd1kjEv8jpik16g8sBRLCVhFB9pK7CvJXP7FFgAgwbeTbm8/tVP3X0j6nKT/wUn/xVRlCwoUB7FOnPTiRMc+U0XyawBHIQxgV7WLyyD22v//70n6TSpuulZeg0aJ3u+pWyDLVJOkv2KDuE2dVafm3ujYt8k35saHBUm9KoHQRkWPj89J+jIVM3RU3V3r+93jYhyN/Pf6q1R8V8IAU933b8h6cbKAVXDAx5LeEj190eaHGgCwK3ERI0m/oqLNc03SzznpX5i8YAm2O1Pa+VSznPnev+XvXtff1Lre+WHP/C846d0djzGKjB5o2B9cb7Rk0lMVwR23/bRMLWYoXJqGYJRFf6/V8r0RxMrHBwVJlY0y/9Ll/zeSPh82FIIf6VYVvB9fXDZuNm53OtqcctKF84hYkTPtttI9nZZSl00esIoOHv+4mqQPO+nDc5QHAA5B1GYprcu63oqcTW+S9DlXBLMWIVFuk/TISa/OUJYTFQG01O/1eq7fzTZ877IbGi6FBqqV1xdDfc7h9cy5K85XDMiKBPof1O6/2WWgKlEnZV8DLkHixkCuLzrpbRX7NIkAFtCKFQk0OyWoC7ZrPTtDlEjv7thlxXJYMRXxhaUTQQ6V/LFv0sjUUiavXFmRqPfUFjCzjO0mau90TgIArpj0bYm6dWPSt0Xrfda/trjk45ZOKr8x6dlEx1/V/NaeTFGGLqx9Au/kMvf7WAorEmjH7b6h22zrJX+nDpmlE+on26FWMUPhPvHvIb6GSX0/G9vi1BVAB9FJ1+piPNiucsrbmm2fdKm8KhqTjbOJoJ5dzTZybtszjUw128hQAae1byQdxSyXlr44OYgZcABgLpYOvFxUrPt/5l6szMHqZ986m/h4G8u8aTkly58tOH4v6zE+w31j0uPgMxwjQLWuOv8wH9/eTv2b3WnY7n68zVRlXpryM5i7HMDesI49mmy3x0enu47RPrLumlh6yuW44nzUpTyHwpbdw4lg1EAS/55H2wAAgCFYEYxqVbea9Of35SLE0j0lKoNzLff9vKadkX2js6ZtUPaAzm3LrE06C9pCfdomRxs8seLmZk5vkz5tvpUtoEc78lhxnZH6HrS6Hkzs4/5YZV6qffntABYjqjiyfjiGvGi2IhBmXU7ezAZJ2eDZmySBMVt2MCpnuF085O7u3J/pvrPiTmf8b0EvRADowdLBncabayZ9XbD+d0xR1r4q3murQFOwr1QvjLKNcBKsN3ebJbdd0/oz2EcmvW5XPe6HblfGwanX536/6M/SKSvMegR4E/s7qmGg5fueuxzAXrCWva8qGjsb6xktj/bbqdFg0qMBf3jrAjIrKxpqpyY9sKIL7Kl/Lhx2t9Qhd/Rw2nOJ87CxqzYAoJrt5mTJahdF+/jvg20/Z9JvHau8Q6po25kFwyETvzlr3+6q2rbvEvf4SbVlkjdtrLjArivXUQz7s6shfWMEp8L2ZNmOpB1y4CrOq0GGTVe0bR8Ose+lK9/z3OUA9kL0Y1bZ+6qiwtrYgHl2wn0PtL/zEX6sl7YQjDoiRqJ2ABhcRVvhMx3286JJPxrt7++b9OVjlHtoVp1sffBl7ve6b6wIRpU98ccYylfVtlzbRMn+sVxWPRHEoEM+rTqf1lI7BQxS11Evtsd0jUfKVzrvLx866VpindS00ZJ0OsT0s1ZcfO8ct3hJn3TSe/seI9jhA0lvVzH1qVP9FMhjnhd1FZQF/zcVn89nh/wcsJ+suNMcD4N9w0mvzFEeANh3FW2ctUu3e9rs92sk/bCkf9Y/tZH0g5L+oFv40LSadpl/Obt9lGxXQrLiJuNtFZ9P/HmOfV0WtjPXkv6uk75u5GNiYCa9W9K7/PKqpHdI+kpJb5H0ZkkvS3pJxbXam1S0FW9KekFF/XZDxfXQNf93eE1EbGBALuPzLINXOeuiwAd1pKxoUJX//p8IgyQVF8uSdOGKyq/vsZ9JerHdJjJJZ67ddsDei85ViQsDAOjMpG+T9N2K6lVJ/5mT/psBj/P7JH2fiotKqWj7fKuT/tJQxxiaSf+bpK/3D8vfnqprhbJtFq+zkfSzTvotIxVzFP7G7lep+H0Ng0t110pzX0fFN0VNxed/6opAxuJYEVC5rXb/f1uHbV7WQj8DDCa3U8DGL9/jpD82coEu2+y5ASkCWO3xQR0ZuigCaMEk/YSTfs/cBQGAvqzoAXU9enrlRproxYpAyHdL+hZd9ez6uKTf46T/b4xj9kU7cTaVwSgVEwN8iYpAzttU9MB5ScVN3Vt+KXvYXPfLTe2OOOC677CkgjRrv6xU5HlbS3rqHz9RkSD9mYqk+ueSPqVi5sAHkn5VRRA7vkk6643Tmp6ho9XdXVjxOb9UPsz9zAhgtccHdUQSPTkAIMd/7qT/cu5CAEAXVuS0erdm6s1qxVCf/1nSB4OnPyLpdznpjSnKkMOkR5LeWvFyeRFJOxJdXai4yF+r+N6Xj89UBFGe+7+f+tfe8Ot+0f//sa4CMecqAjGnugrKnPvXVpIeux6zpB8bKz73eJSNSXrNSR+YoUg7agJZvYd+DyEM/rcJRhHAao8P6ogkhgaWJ1r8Pdi43TuUfY67MwRKDRViYpuNirsE/4Tqu7SHx7hwxV0pYC9Y0Qi7HT096PnYoiy/IOmfCZ76/U76ganLAQA5THpNRf6p8gKnrp0wSC7PtqyYmfB/VNGbBmirbLeXgZm1/3vl/z5XEYi40FWw5/Mq2hYPVQQof1XSJyV9QdLPuSIAhCPlcwR/qXbry/OlXkNV9KSVZmovSzs5FVuVgwBWe3xQR8YHscqEfaMoT8C+CVITFZRJ+rCTPhw8cUfSd6o5T8NmCdF5oEpFoPeRKxJ0zsKKhu67gqfe66RPzFQcAEcsaL+EycTbtmVmqj4MWAAAIABJREFUu8AJWTEk7PfqKtE7uit74pS9eeIeOY911Yun1zr06MEhqRiZs4g6MkfNZGOTv4euva/CbQlgAQ2GniY0scRTm258sKltOR8m9n1es/5F4tjxsraBp34FurL0tMHructVMulZWLa5ywPgOGX8tldNv7426cy4OJAkmXS35rNc+3XW1PnAYTJplaov5y5XVyad1/wGtL727HD8dXDMiw7bU9cCc6lpRLY+mRP73gmIZWzzPKPBu7FizD0wqYqLiI1Jd+cuWyz6cd7bRg6A/VYTpFpZMYRwquMe07Ia63MFMB2TTivq0NfnLtsQ/PtLXfdtbMSOC+Gx+mw/dLkOGXejMAgfBIrzSQyaINXSXUU/64rErE3b3pP0taovj6kY4riYGS1wmGzimbCGYNtdzWedkQbAcQoa+ZMOETnyiwvqe2CPmXRf0ldo97r/wu0mbt97VgwBflHpOIdJ+jW3nR6jz7HCtnGn3Irl7wtDCIEJRb0zyuVspGPdSxyrS3fNVUWUfqsrvU3Q9RTHw6TXE9+7venRFJV9b8oN4DAsof6xPeiRasWQmqo2TlZP33D7KcoMYHgV9cBi0lSMyYo0NHXXehtrmMTApP/FilQfa7vq8ZvcV49yUs8CU/EX44OdwC2PHQfN+lQcZxnBLAsqrsocXECVikDv3s3+QxALwFyWUvdE9eAiLgatPrdV67aLkQcL2Ft2YHmu+jDpTkUbPHWN12WY9cakn+hRvs4dMo4VXdXQiW+wpbqUn7ii2+YUZTjTbtfXL/SZtc2KceBvU7tzo2zcrQ6xKy76sWIWo9vx0/s8JCO6oDlzu+8PAAYX1D2z16FRPfhrTnrnTOWom13aJH3ESV/XYb8/Jem3+4cHOdSoK5O+WdKfVfGZXFPerJhccwGHwYL/n3cZNhjtbDG/a/uCyhStWJFL6n2q+O5MPX7XiiF+d6LyrF16WtUu+y8bhlL79zZKYMukJyoCBmGjqbSUc9pEPrGqKYp7BVmXwKSvVJFTofS6k94x4vG+XdJ/IOnLVXynws+09XeePAMYUkMAoRe+q9voDQQAmJhpwLxZiZ1f/q7xm5+HDwnZLJ1EfWuVuSLHiR5ho5ZlqMCWil5kSw9GDeVogloV58qkSYfHZtK/Iumng6c+JennJf1GSW9R0ROz7qJ+1u83jQR0NWUQhe/pNgJY2GN1392wR8dGRRvzjzvpL4xeKuy9ilExB9XmnIJJD1XcjK373S17XQ028iC82c1vPjCgjHHBWUlBRy7jSaJcTycuQ5k4tes46j7LJlrWViQefDLRe7/o8L43hzTm29I5SGY/N8Zi0rfP8D2v+96vrZhG+R9b0WsrVWZyuqCzkb/Ha5PemPs9Lln4mc1dllJU5w8+gU3F70r4vRktL6eRBwtYLN/uTtUJd+Yu276z/LxZva9hwn/HIcoOHD1LJwGMl0XN1pdo6M2etNDaB7ZmDUYNxY4oqFVxruzd+2jLpB/r+G+cWtZWTKrwyKRPmvTjJn3DgGV9F40E9BF8h3939J1mco8JRHXN7L/tkmTSHwm/CwPut/dMggOU4VFwzJOxjwegmUlPKuqGZ3OX7VBlXs90vh6mbQr0YBNGnMdU8R4WXeZjcWhBLStm41xc0BS7jN4E6CmqkwheTSzx276I3wXb7gnRZ1bkuw1Bq8m/a/yuAcvgr9FS9cMi6sFjYUVP/5yRSZvcwD9tU6ClFgGE07nL2oZJDzoESo55qeoVU/aMWVvRy+jEpM+Z9G8N+G/VNqi1sWKs+qwsHSjlLvVChf9Oc5cF+ylVF81dpmNi6SEzf2LuckmKe4etWm57VvMbOOswdOpNYH4V7c313OU6diY9bHH9Ul5PPUjshzq2BRKFHbmMk8UkveakD0xRnlwmfUbSl2o7aSHfZwA5SG6KThK/mYPNeotmVgyjfzl+fimJb6Pvx3/rpG9tWD+VfNm/NOwMxl0ZCYaB2Vh6UqBFXptB8jcvUhNz1WyijXyblDo2zywzxmGRzEkuPnGcdG1JFaRJ/5VvTH25ipPdBUsXm/J9H9Ii6d+W9Ksqes2tVXxmm+IjrFyAY/FlcxcAh4Hg1bSc9Obg4WXvtwX1hAuH+P2nqRWsyCu18cGuuB1ukn7Gt71mD155l4npTXo0Z0GAY1HWE9r9jTlZ2rUZrjjphv/3Ka/HPqur66+KTbihCrSSGgYRdVNdSqNQ0k4X/aohcGXC829LbH+vYh/P53g/6M5GTqhYcUxyXQFHyqQf5fyfXzjUIvr3eH3uskk7vxPr4Pm6SXFaDTmcGkOWcAisyFl66tuPK7tKj7EOriFSyxxpPFLt2ZUv+16ldME2K1KxJP+d5y4bsBfCk6fq+aVUlCb94lAXDlbkm1hUngl0Z/kJFTtd4FgxG1S8v0WcFwCmkagDfnXuMh2jKID1H0X/Jl85U5nqZhquy221FzMLD9X2AsbWcC4e2kJA+QCU39m5y7FPGGd55Kwit4EP5PyW8vESxuSWDVbvfU762AD7TOWfID/OHjPpnqSvVf0QaVNmfpHwHCmfcgy/Bo5G9NszUxG0kXTTzV+W2ZX/HmW7xIphezfLl/vUzyb9q5J+UtspCkpDtYP2ro1R1VYE5uLP+3J43Vjfybr61qK/y1Qd3yrp6yX9Du3WI3Xl7PoeaJMCOC5Rz5KL6LWwu/uskWEretiMcsfBqqelPWveGkvm/21TM7fEd8F3piA26VliXaYqBo6IpWe9m3M5by71YSs/i+i5nWF7Jj3x/36p4UFT/7tt9rlNEbUVn1h62NXc58ZQ/045MzKfWzEM6JdM+gUjr+JorGj/l9+1rv+eK5N++9zvJWbVs6XX1hVW5MeKt3k6VbkBYHaWaPhVvDZbwzmspEc8xvOKH797Yx0T07L8vFlx0IvhpcARMukrK+qI3z3BsVcV9dVRB7EWFNwo820+qfldWeRvh0l/1Q47ELUvS06wbG1F+/RXTPp/TfoNc39/xmAHHKhKqXifrW7QJ/bBkEIcBboBQyadSLodPlV2R7UiAfaHgtc+5KQPT1i8ckrSsrv96FOWR8cr7V2Xf9SzIofVC2quB+meDRwp2x5C/NxJL81UjnCYnDTBb+GSmRhKuUCW+Pu5pB9x0h+cuCBfJul/lfQmSb9ORfutbMM1/eZzbYS51dVvGxWBqlMV12/v0Pb1CW1WHDwqaUiSTHoo6Z3hU0EQa7D8Eh3LdlmRT5l7IbpwKa3c9kUEDoD//r9DGcEsZebOArDfbDtH4uwXBYkg1uxlWiKTvkfSvyHpS1Wfe4Y2cFpVIOolkQerku8Z9VckfYmkt0m6Fbw8Ru4j4NDk3JgoU9qYroZaXuhqkqY3JP19//ffc9JfGq54eUz6TyT9OUmfcUUAHcBYrMgXFHdnveNfC7upTjbds20P5Zp82IRJjxNddDvPZoflsXQOtNyhFBvfgxHAATDpY6lzf+5ylUz6dKIe+ltzl+vQ+SFcVb8JRzFsx4K8qHOXBdMw6aFdDWUeeojp1lDcud/rGEz6J026W/G51Q0fnXtoK8uwywfn/i4eGqL+2GG7PY8+76R3mbYaLZ9w0nsnKEt5zFnvNFvx4xoP1zBJH556SCWGU/HvujVMyIr8Jb9ZuzNSVexSz5z05kELCmA0VgQgqs5vk/TjrujRsxiJ32l6B4+g4jfCv6QLt93L5uAFbbIvOOnVWQtzpEz6DyV9r4o28TXlz5Q51TWfRX+fu2Io59FJ1NPSyClJbHd29VGun/z38Df5h79B0lv836/q6rfolq7ef04ZDjUuMVv6AeCo2O4dgBO/XN45mLgMnxj7eDkSn8sknwWGl/i3zPp3tGLWmJxEo+WdxQdjvxcA+Uz62y3O36+Yu7xVLDHZxNxlOhSJzzb8Xtydu3xzCT6HvZ1RcSlM+nqTzqzo4bQvifTjJPP0QE+w7VncJ6+fTXqaOD6zFI7EpD9lRe/o89R5M3f5DtGhRjoxANuN4lestvX3RtKZk14e4Pic9ABGRS6X42DF0Pe4t0JiNX3cSV89Tan684GEOCffv+ukH5qjPPvM32wI82aFmMhFW+0yevwFTPqCip7XqTpmCb8xde3pVDt+I+lb5sgftM98kOhFbf+bm6THrsiLNnV54h5g1GMjC+rIC/LljmcJlSoWzIru89fV/rvyrG8QiwAWgCkQxNo/Jv0OSf+TgsTSXpt/S5Nk+96gN+lfk/ST2n7v58c2vK0rq5+RlouQQNAuW/SFsEl/WNJfUPFvGs8+uIRhdsCSjdY54dAFdeSn3IJ7cO+7o52CGXnKO2z+rsItXd1davqR7z3Wd18uKq2Ynee2dst71NOcL4lJj3U1Pr80yb+PFZMP3BAzHC4OQfJlMelvSvqXtfsbM+RvgUn6JSd97YD7nJWT/oaka9Hd9hesqOMWG2SYm++Vl/p8ZusxgTw+6HhTeUEpAO3Ev7/XJN3wI3N+wEl/YJ5iLZdJr0h6LXjq++cqC4AKtp0fYuWfC8ftH8WsPCErchmkcgYc5Owq+8ISeWJMujdjeS4sL8fFhpwF4yI/wbxMek/i/Bw6R8vKpJ+d+71Oxdcv5MWqYOlZZ8Pvzp25y7hkU32vTDq17bxQc+d+aqpr4mUdLCsrcuOcmvTDY35umE6irl18HZI4lzb+fbTJwcZvSsCkV6zIjRt+RvfnLheACtHJekrlVqj4UTMj6emkKi5UFhdYtXYJ4WcLvB2i8vOduxzHxLoFreILwzesGEKIBJN+OPEZPpy7XHMy6VFNPbuau3z7Yqh2ns0foArrkwtjmntkMulJxXf22dxly1Hx+9tY9vA9T1HOpTPpRZM+nvgsP2/SO+YuH4AKtj0r4WIiz1bc7Qp/XGaZJcUqZiGxYsghRmTpmUAez12uJiY9zLy433DR1R+NsWmZ9CdqLlbXJr1n7jIekorPejPXb+IcKn4Lys/hdO7y7Zvw86tZ5xttt1fH1IGpMji1F0EFLJ9V997cu1EWJn0mde40bBOOMjna9qcRuAL2X6Iyn7VSs+reT8ey1HVpD7u1r/xyZsWd0Dtz/rsNKfGd3Nsegf7fJne4IRdjLZWf39zlCEX/3huT/sW5yzSUxHeZoNXILH0jJfx+La5X6hCs+kbAxorZBtFBTVtjyvbN2orA5I/M/XngOFTUJ3tfd1a8r8q2ZLjelOVcAiNwBRwOi+5uzl0eabuCZRm84RjnlllM8Mukx4lyn89driHZbu/CqmVtRz5kKMfC6q1PN5x//9LcZezDpGfh+5m7PMfG8ocqr2xPE2KbdLfmPe79xeZUrOidUf7WzNF7arWUdgWOm6V7cM6aR3VoJv144jwv2/mpG+FzX48sZXlgReJ2APvEiu60OxX73OUKLbFciR+AnYa1/2xPreghVfaWKntPNfWymrtSr2qUhj3ALmzAIX2WTtT+/7N377GybPld2L91zrl35t4Zz8OPYWwIfkgEjIkVAglxJGM7QcEPrMjCAeKYBIFCpEjBliEoCdjHAwqxomDhIMchgEnAPAwkUUTAmCCfGeJggk0gJmcGP+KLbebM+M7cuXPn3Huee++VP6r6ntq1q3r3o7qruvvzkUrn7H5U/bq6urrWr9f6rdtjrX+OSnK3rFE/a+p452ixjyaO4bf1vIdDn+WDTWS1X8fUsZy6Ug//v+68cRDJ/+a7ctmw64Mb3rNLpU6Ut5NT+75maCepjiYJwHEpdTmHvs/Gg5L8vlInfT5Yko+W+seZxbX6IV2bW9ZfzovEFRy2JSfk2dTXaMU0mwRWkitj6aeOJ8miB9OibsU6M5Jsu1yUDRsZ3f24+IIZe98cgpK8vuJ7pSB8Y+rP38D79fOt+7904DEHlcjqvAY1aWam9PfsnNV3Zlu5Pml1krUmS52Y3Od397L9v/ieuT/1fuGZUk+i8b0l+d9L8tMleaW5dnhSlidgpk4cWOa59B0ri1k3P1nqY+xOSX7d1Mc+x+Ugu4kzvVLXurr57M98IMmXL+6vZnJslfoivErmE1NbqffdLGNbVal7Ov1nSW6lfh3d17LOaytJXq2Sz1jhgU+SPNe5+VOVX0aSvLl/Fu/JNQ9NSfJKlbxn54HNyOLzl+TfqJIf2uN2X0ryed2bq+TGwOO/NPU5tvteliRfViX/x+hBrqAk/3WSb8kBn7+gR2n9W1L/KFJSX/c8bf59vbn9ldQ1Yz6W5BNJPprkZ5q/71QjJdJK/cPg87n8WZv6c7fYP4+r5MWJYxldqb8PvyXJP5fkl6Wuc/O2ZrmZZ9cf3fP21O8L81Kuue+sWe4n+WfN8i1VfR6ZRKnPc7c6N59VyXMleTXJu5rbLqpnbUHYGydZ1tZtfC2SL52k1ixOahJY81WSO0l+fQYa7VlyDLXf18VNQ41/as3n80ZWO9YWjZIXdhvVtFoJrL0cPyX5+iR/OZ1jN8lvqVYoSDy3RFZZfmEOrK77WZrDNUE7kXfRNF4vXVOV5Bcn+XeTfH6SL0j99wupf4RaJHlu5vJ3zxxeG6sbOs9fNMuTJI9TJzZeSt2L+NuqOhEze6VOQL/l6s35UJV80QQhzUbftXaSb0ry3yxuOMX2C9Nz0LG2zgmtZOA4msNJrdS/kN5I5hFP1yknsNqaC4jur8utu/O0St5S6rpZ7+jcf1Zd7YnFNZpf2G5m9YTW0+rqRd5B65zL/nqV/KY9bWvhn1X1r/vrruuLk/yjnvWVJP9Wlfy1zaJcO443z69pEs4l+d1J/rtcvej9L6rkW/cRF9vZd2K3s+3bSb4ty7d7keQPVcn7NtzGi0m+IslnpU66vDfJpzd/vzXPki9vT90L4bk86826OGdKxtCnm+xZDMV9mvp8+UazfDzJT6VO9nxnZdKVvSv1bKTvzdXP8JNju9bZxsBoh3bbz/4CplfqOkh9RYVXHhc99WtYKHUh9PZrmFXdn7ntrzkoy2ubdI/J21PHeyxKXYR01c/5xnXL5mbX561SF3q9sv9GWvcXD7xnFyX52jG2sUIM131PnFwtokPXfh/3tL3bK5z3z+d0vi/zqTd1iEu7RtbTUl+n3S91zZz/ryT/b0l+sCTfU5LfX+peXTCagc/rSdZPXdWSc9xs6yUCJ6L0Txm76sXILGct6jnpziaRtYhp6jjmqNTFRU2JPpFSz6yzTkLrbOqYN1GSj7dex5gzY371wLnnd4y1jda2JktkleTHXdQel7KHBFaZcdKqJN9Ynk1oMsfkVDsBtNdJc9rv2T63C2ModYFx31UbKpc7BZRjPBeUuh3smIBDs+LF02gNvV0ryd0ljbtJE1nHePLfhdLqFTh1LKeq1NNKnw98lvo+WwfTQ2vsC7GBffTz1z9z6+3uNZFVkt/ds72LkvzhsbfF/uwqSVFmkrQqyT8pV2dcmzop1ZecelqSv7nLfbGuXR0bsEulP/FyUepJGFjTFufMoVkuF7Ofn5VnvTLvleTVUo8OOCtXe7zu/Nw99X4GuC6R9dJEMTlJcpCaz9M6Ca1Z9tBMkpL8L+1Yt1jPS32vfcxYV4zjS5ec6750jfX8SM9F4yoXfpOcTxlHSR603svfvuW69p60aho/c+w91Z1q/uAaz6VuXLpu4SCU5M7AOWB21yMl+celP1EzdC6ZdHh+qXvpT31O3eky5f4FuKTMKJHlJMkxKc96NazSkNvr0JfrdOK+KMl3rPHcr+953RelnnVwMmV5IuuDK14or9ow/wkXfsej9V6u3ZOy7DBpVeZZe6rbk+BpSe6v+9oOQal7Q/iMM3sD54bJy0+UOsE+xrlrFsPcOuf6dm+qod5Wuzz/Dm1jWSLwuzuvZ1b7F+CSsjyR9UrzJfO0PPtFZNkJeQ4X0SsvU+97jl+pf/lcp4fWpA2+kvzrA7H+1DXP63vOS/uKexVlOJG1zYXieUl+rLOd9oXs5A0FNrfuRXwZIWlV5pGc6h7jZ6WuifK/jrd3D1epr41cR5yokvzGUhfbf1IuXxvP4fr4ugRGe4jaGyX5HzZ4/X+pJK+XiYa0dV/TDt7ijcwlpp79f9G5v7cGWmnNAtq6/SDrup4K0/9y8kpdB+sLc2Kfh+rEXi/TKvWU1b8ol6egH3hoSpJfqJLP2UdsrQ1/XpKfSX98j6vkra3HvpT68ZdWUSU3dhbglko9fPAD6X99pfP/v18lX7LBNjRsAWB3SuprkhemDiS5/L0/Rdui1HWZ39G5+WmVPD/w+IdJ3pJnsZYqudEkrW4m2khz582BxpaJrGWNttL6t6TumfCRJL8kya1kNyfKUg/9uNV3nxMzUyt1j6u35fpjcfG5+TtV8hU7D+zZRh+lvsDpiye5HHdJ8lur5K/sPLCZK8lPJ/mCOMcAsNr18eL/F0keJ/mGJL86ye9LnaSpcvXHr1P7jllcCz2q6mun2Wh6OlXJ/tsXpa5n9tzlm/KfVMkfXeG5b8adZ8mrSV4HwEEou5vp6V5fN9pygAVjx1CGZ585L/WF0j5ieDJC1/Jl3fPbM7g8aV7zpDNsrqvUXfpXHW6485nKWnH91DXxvLSPOGCfOp/FqQqit89vT0ry16beL1waYmOYMGspyf9c6kkihoYd7vP8ssp11iLOByX5uXK11zXJpaF5e9reDwwcL2ufk4aOg13EDXDw2iffEdf5Ss+JeO0ivMeitArO7vACZyiRNIeLsVVfxyLmx2VPiaHrlNWTfhel7i2163i+oxOPCxwOWpm+5tSbyamp9wWrcw48LiX5mpL8TEk+VQ6/5mvfNdlZST5Wkt889b4+Vu33YMfbGUpclU2/R0prZtXWov7VzOkeBxMpO+hy215nMu96PPtQ6l9jFvtgsW+c9zbXvTgpqffroyr5tB1v+Gla3buHH5aS5J9UyRftMh6Yi1LXKnt/nn0+5jTMZnHOuEjyiSp5z5TBsL1WI/XkrzHmqCRfleQvJXl75nUuuE7f9UVSnzt+skq+qAyXHngwt2F1p6LT7riomhpSI2/jB5L8xlx93xfHyNlQvasV199+DYYPAgxp/4ow0vras2v4ZTSr7eOSvFSOeMbJmSyj9/ZqvUfXbfdkeyByeEry8825aI7Da677rOlNdQLa7/nUsZyKUvc86TsvzOE7fVlP9E+VunfX12z5+m8PvF7f7xMql0c5jH4+KMM9ri5KndQaazsvt45f32EAQ9on5ZHWV8Zc3zEYc5+U5NUVLxivfAGW5E6pk2RznHp6rkvfRfHTUv8C231v7q/x3pxkLTj2qyS/rtQX933TrU/92dr2M3lWWtOOc1rKyNcup6Ykf7bUiZ2+a4B9facutn3l+3RuSqtebGtRf20GOu/JN4243r0krjhcusjBRFoXfxt1wy91kuRWM/Vru/vrk6p/9rSTM8I+Ps/1ww5Ls/yrVfKj60c5rlJPJ/xinr3eQxpCsK1ug+q69+2iGpipExZK8rNJPif1Z6p7TB3bZ6q0/l2cQwwV403t641TH2pTkr+a5KtTX3NNcW4onf+/nuS3VUfQyC/9M2mXJB9SImB6nXbHWXV5JsBN17mYCbDnrvxgVQ+PhdP+4oEpbZNcKVenjX3zLg2NZ1r7eK1x+eVy7ayBh+S1Knn3NvHNyYknvpJnici91PRiGiX5p0l+cU4jGdXVTk5dJPlb1ZKhPRIV9DmF46IkfybJN6ROoCxe4xQJqSR5o0resYdtz0LTu/Mzc3V/P6zqaxQm1kk0bdXuKMmDJG9N/+dL4gpgTtpdYtd83rKZ9W7vKt5D1Novj1d8/KtLut4bF9+j1MP3DrFmz1jDMM5KPTT0h6Z+L05NSf7piR17qx6XZ2WEobLt/TjG+8VxKK0hXVPHcp2SfLhzPvhAuTqsd9efx8V3xYNS99hiwMD7YUa4GSnJ322/Pxuu4zuv+exdlOQ7x46d43GUv5zAIWid+FfuHVSGe14lybnhUJets49Lf6+rTx5TL6u5KHXdjbfmdHrBlM7/9fJqKclPJPmCTNv7r3shvnifFsfoNnH0XeRvsr7SLOfbzLi0xsbeHMJzrD1tWF9p9b6Y43FRkl+V5Mczfmyl9W9J8qNVPQMoWyr9Q8eMKJihTtJq7V5xS9oxJfV1kV52XGt2XzxwKlpfAislnkp/PYA3757zF31J7ib5wux52EH7i3ZomyV5Ncm7OjfvZCpgNleSl5J8dur3pZ1QWHYsneJ3XEnyuEpemGDDc0hENaFc+fsiyYer5PN6HnwnyZemP+5Vt3VeJc81F+fdY3Qdbybdk3yiSt6zwTpGUZLfnuTPNn/ubPhOSf5ekn8xPtsHZ04JrJJ8OPV3xNBQpKFYu4mp/7NKvmz8COkqde/4bjK+RJ2rWer80Lv2dfJA8sqP76xtNl88cGpayZWlRdcHegZ1faJKPmO04Ea24mvYqb4Lbb2uaBtIkm3b+2ZKJXVye2fJ2JL8QpLPyu72Ubf3WlInd36mSn75Bit7mmf7Y5NE1UXqi/B20ebZ96ba1CY9hTdYNwdq6gTWCr2tfJ/PUEnuJXlvrr5vJiGaiT2cn5/O+bsPgI6S3G2N9b7bc/+da8aHt8eJX3n+HK3wWna29MQyVOuqu2/PS/KDU+wv5qckj1b8XLaPn3tL1jdUP2yXdZIejrQvnm6w7e4U7k9L3WtrZ0pdn2zdfdqub7bNe9KuSfXyLl/nrrRfy47Wu81+7VsWx9ZZc3w9KnUPL45QadXj6hwfv2rq2Og3cD49nzouLtvxdYiasmzlUH9VhoNWWt2mu79gluV1rloPO7wu1qWOe2e/2pbk+5L8O5nxcEoAYHT3qnqGUWaoqHN1UNrX66U182gM+WMGJLBgAmWgCOoKyauDTFwt7CGB1f6SBQCO3NRDGRlWkke5OiywJPn4lDX+WG5xvZ66vbJIWEk4Apyq0jMNdTPUZVmX24MYKrhM6/Xs5LUMDXcZGGaw2K8Prlnng/JsiNeuulSv0/X66S72HeMpyTc0w5c2OWYWw6DWmm69JN9dng2WnCOBAAAgAElEQVR5G+M4Oy/Jx5asb7LjcMTX2fe6D3rI39hKz3fVSOt92NrvowxrBeajDJfCMHzsAPR9R04dEwATan+pN38PJa+OInG10H5dO17/0+bvoVpXZ1tu5wfLtEkt9SJmoiQvtxIf6yZL1k0ovbRBfL+u1LW2xqivdVHqou17VdarPbZqkuq8XJO85vJ30w7WvdPvA2AaA+dr1y0HpOc9fDx1TADsQEleK8+KMm9bmPnoLupHbISu2kg9mguocrnHwlEeH3NXkp/b4BheHItvlIHCwuVZb61Nklqvrvka7o/w2XptnD06GOPLZbjX5Lr73a/9W2rt00+MvN5LP+QAh63UvVeP/lr2FPRcj/yRqWMCYGSlTl6NloSZ+vXsQqlnX9y2YbrNslXPq6mV5G+4MNyP8mz4wyZJpe8dYfuPt9j+tT2LBhoamySJHm35OhezBG4z05/eVDvU2tejDhvtfBc4l8GBKsnrPefwi7LmDyzMx6m0SwBO3goNrWUNtfbF/MH2FNq1sryX29JG8NSxj6Xndf7eqWM6ZCX5E2X9IaEXJXl9z3FuUo9t8bl4XJLfWzarH3WxwnYXtaP6PpNjDF1cxKA21Z7t6nupJL+z59hQ4w8ORFHn6mgNfRdPHRcAO9L+Qh+4/8qX/TEmWvat1ImtdqP3aBOCPReN96eO6RCU5LdvmAR6UpIvnjr+rlLXeZvLJANjLItE2A9OvW+p7bLxUpKP9By7FyX5yNjb4nQ152+N7xGV/t70R3etdao65+WLXX4PADADnYTUkyX3LZJX50OPZz19DfmpY9qVngvIkzp2OsmbMXr6dBvR7WXR4++s1InSB2UmNSFKXV9r7Ne/6yTVIlH1pBhmMmv7aLiUyz8+jLq9kvyFUk8E8LQ86yU41FNwX5+jZdvunmseleQvjrEvTlV7308dy6Eb+qyW5PbUsTGe0mnHdM6LEpUAx6jvIrwkt3u+9O/so4FwKkryZ1tftEdfg6FcrWV00HW+VlGSry3T1lLbZwP2rNTD/x6W5OvK5gXfFwmjjSaU2PB53cVF7wHa5/fTwHE2OKyw1MMQF0PKDymJO8b547wk37/r9+TQleRP7/MYPlbl2Wy23WPxjaljYze6nxvf5wBHrvNFf6e5rdvo7g79MQyMtZU6wXEyFxYbNlK7yaGpel7sq2H7o1vu425P0VW3/bR5/ksD+9Mv9Qem/T7uaXtDwwrn2jvqL5TkL5bpe3ltPaFBSf5A8zoel2cJ9Dn0WBttH415rJ6CUv/wulZimePQed/PS/JHHAMAR6z09KzquQg4c2HFGEo9nO7oL9RL8vIajbmf20M8X1fq3lFTNPgWvap2VsR/INZFQ3mVJMCHSv8MrS58Z6DUyYrrei/tLIG14va3+XyclzoZ+9rIcX9rE/uTzmf+WBI9R7mMeQycgqLO1UkryTf3nLeu+3Grm/A/K3rpARyO0rnwv+akf2fqeDlsJfnNnYuNi5L85qnj2kZJ3ltWmwHvvCTvnTreU1OSP3bNe7P0Qnfq+E9VuVrTZNVlo8RjSb5vhc+x5XCXdYdEPyrJHxj7uO457tox/uldb+9YlOE6V3enjo39KsnPl+EeseucI/Y6azMAGyqXf6no1ipqL37RYjQ9FxY/MXVM6yjJH1/x4ujlqWPlmVL3ttq0p8mbPbamfh3Hriz/Bb2ddHi85L0c/M4q9QQHmyar2tt/WpLf2Vrva+Vyj6dD6920SpJnkeh5Uuokz7du8P5+/zX7/ySuN8rl3kMn8Zq3Veoezn3HzcbDUjkOpb8N0+51vvRcPHX8AKxhlQvbqWPk+PRcRDycOqZlllw4dxuAb/5/6phZTVk/sXVRku+dOu5jVHpmwV3hOX29MfqSMusmcgwj3ZNSD3O+9B5MHdMulc6Q+qnjOQQDn+GjnxSG1ZW6ZEJfb6w/0XrMw1M5zzCdauoA4Ng1J/Bln7XzKrm1r3g4Hc2vzjeu3pwkOauS5/ccz+9J8l+l/jzcbP5dLEue5rsKZuIs631flWZ5XCUv7iYkVlGSf5DkX2rfVF39fjgKnaTVJ6vk3ZMFM3ND1wnHemywveaHj+c6N19Uyc32Z69y7caOODnB7n1g2Z2SV+xKVSeJur+ALRJGz63RY2KUJcl3JXlL6sTZzdTfQddd4LgAghmokqpKnmsaJa/nas+Wkvp88+ebx1ZVcqNKbkpeTa9Kfk2Sr2zf1Jybf+NUMe1CuTxc8ELyql9pZi/O5bZgSfJBySuWqZLnm++B9nfAjU7iWO8rgENWnhXM7Y4hfzR1bBy/1vF3CHVilg056hu2NFQg+PdMvd9Z3ZJj00XwlsoGwwY5bj2ft38wdUxjKIYOXqsk9wbOt4+njo3DU5LXB36wXPYcw8cBDkVJ7mqYQdq14VaqsdG+4N51bFMryReU5O+V5FNlheKoEyUUf+kOXvdQcXEFmDckecWQnvPJXuoklsvF1bvnlfOyxeQcnfW9Ombcx2DgO8T5la0NHFtXvm/WvfYDYGKdE7yLBk7WOoncknztISd+S/JtJfnZ8mxWtzklo7ZKZO1gX90e2DcfHXtbx07yiut0kkk7O7eWeiKAbWalvLbHRjHr4KDSP4PcwX2XMl/XfIa/rudxjj+AQ9A5qRs+yMlaM4HVbvh87T7iW0dJ/lbZ3zDNdgLscakTY9/WiuW7SvJa02BcTG/d7cU1dhJt9OEApb+XhiTWiiSvWFVpzTI58noXCfuh88Z5eZbYGvW8OebrOGSlHk7f9x2ycS836Op8fh+W/plrz7qPnTpuAFbUnLjVGuCktS+mx3zsLpTdJai6tbw+Veqhg1/QbPerm+0uElFz7721Uk+JNfb7az3bUDvjGkXyijWN1aAsdT2cZeeni5L88DXreLl1vtvkHHTyQwdL8tLA/nMuYBTNdUn3GLvoPObK/aX149RUsQMArK2s+CtcpzG+k4vvMn6CarGeJyX5W63t/MNS/zI5l2TUUK+sdmH8p6VOJH1X2WwY0EXzvI1ntbruIplniuQVG9imQVmSv3HNeeGi1LNWsgcD74UhlWyl9Cesup/zn+h5Xl8vwMWiDhYAcBjK6gmsUbubl+S7y+a/7i9NUDXr/6rWhd4uk1PdhNPTkvzDMfbRmvtz1aTWRUk+scV2+oYUahS3SF6xqXXPsSX54oHPZPvzrqf5HhV1rhjRCgmr9mf9rCTvuGZ9fecLxycAcBhWSUyVEYq3l7r30Ca9hnoTVK31fm+53JNqzGTUWbPtr97kNU+lJP/XCq/1e7ZYf99+vjfmazhUkldsY50E1pLz3ahDiFlN6R+2aSglGyv9NawuJaw2XO+f7B6rY8cOALATpfVr8ZLHrFW8vazfu+qiJK9ds857a65zMBm2yX46RKWuvzK4T7Zct19wOySv2NYqn80ljVrD0yZQkjsD30s+/2xtl5/1Va7/AABmpSQfWCGBtTRJUdbrXbXo3fTdA+vatgbWYv16BDVK8srQvtpinb+6Z30Px4z70HSOWY1X1rbsXFySf9RzXrwoyd19x0mt9A/HkkhkJ3bxg1FrnepgAQCHoXUB82d67hss3j5w8X5t76qSfGXZrj5Ve5jf9+56/xyLkjwY2Je/Y8P1fW93fSOHfDA6nwXJK9a2wXnQMMGJlP5ecBcluT11bByv9vXSiOvUixoAOCytC5hP9tx35YKpJN++JLH0Zu+qkvypsl19qsXzzkryVfvcJ8dsSePrX95gXR8+9UZ159jWCGBtK/4Y4BibWEnuD3yXvTF1bBy/zo9Qo/R43kVSDABgp1oXROed23+y22gaaGh9qqhPdXB63odNC8JeOibGjnOuSvLRnn340anj4vCU5LsW58+pY+Gqktwe+H47uYQ901o1kd0kW592fkRc+mPivl4DAMBWliSw2hc3/9OGyam+Hlofnuq18kxJvqfnPfoNG66rfVF89DVgSqv47SqNCeAwDfxoc/TnOOapr8dUk6jadhbmUpL7U742AICV9DXCuwmJNZNUi0TVn5rydXG9cnU44fdssa6T6InU01DQmIUj03NuXHy/3Zk6Nk7Xmtdjy67R2tdqTyWvAICD0U1grXiB1K5P9ZVTvwY20/Ne/70t1vWws653jhnr1ErynT2fg49PHRcwnpK8PNCb5cHUsUFJ/r1ytQdw99rM0Fb2opo6AAB2q+Tgawy8WiWfPnUQjKdJWravQX6uSj53pPVdVMnNbeKbi1LXZ3uufVOV3JgqHmB8PefDJDmvkltTxAMwZy6CAJizvyl5dRLeteXz20MHj+LHuWaIYDt5dSF5Bcdj0RM1l89ZpUoqySsAAE5SX62pOSidoqA9wyd+19Qxshs9ww8ejbDO9vEzylTfU+n5LJgpE45ESR4PDMG6O3VsAAAwqW6iaC46jfRLDfapY2O3ehpvZyOs8w8c+jFUko/37Js/P3VcwPZKcm+gztVBJ9wB9kn3VIDj1x2iMEeL+NT4OU03x046HWoSq8VnAY7EQJ2ro6nXB7AvLowAjt8PL/5Tkn84VRAl+Zmm5sdFT92Phc/ed1zs19yGss5QSV3A2TUaHLjFzG3pr3MleQUAwGlbMs3x3Je/NvW+Y/dK8qRJYn6qPYR0pHX/QueYOh9jvQDrKMmjgTpXL08dG8Ahm/uQEgDWdIhDpyrfRyepdayONlyue/w7toB9KclLST43V887T6vk+QlCAjgqamABHJlFg32g5sYutBMGkgWsY+f12UpdZ8ZwPGCn1LkC2D0XdADH65MrPKZ0loskD5L85aZGxyrLjcWS5NVmHev0AjOkgjGTWN3hiFVJ7oy4foA3qXMFAAAjKMknFvWFOtN3b1RzqCT/ZXOxfjEwHfiqy0VT0P0T475iDkn7GBpxnb+173gba/0ASVKS13u+By9K/UMOAACwqZL8cE/D/u/2PO7j5dlsgdsmqS6ahNf7pnjNzNsuEljNeq8cj2OuHzhdJbkz8N34ZOrYAI6dWiUAJ2bk2lil9e8nq+QzRlovJ6B9LI5ZbH3gGH9cJW8daxvA6WlmNu2WYFHnCmBP1MACODFNrap16lQt6mOdJ/mOgfpXNyWv2MCuhvbd7bnNDGDARkrytOnJeePyzfl2ySsAAIAjV5LHuxriZxghsK2S3B8YLvjG1LEBnCI9sACAqTza58aa4T8AS5XkdjMU+e25PBz5rOl9/LaJQgM4abemDgAAOFmfTPKOHa37aZLnOrf54Q5YSp0rgPlyIQcATOUjO1z3r2n9v7T+Y4p74Iolda7eL3kFAABwwkryPbusT9WqV9OuYbOrwvHAASrJywN1rh5MHRsAAAAzUJLfsOME1kVfEmsX2wIOz0Di6mzquAAAAJiZHSewvr/VKH3a/v8utgcchpKc9ySu9M4EAACg3657RRlGCCyU5HFf4qokd6eODQAAgBnbQwKrdxhhSe7sapvAvJTk3sBwwYdTxwYAAMAB2EMC6/VWY/U79cKC0zKQuDqfOi4AAAAOyB4SWO9sNVo/rJg7nIaSnKlzBXBcqqkDAABO16klkirXXrBTJXmU5C1Xb87Hq+Q9E4QEwEhuTB0AAHC6Ti2hc2oJO9iXkrzU9LDqJq+eVskNySsAAABmrST328MGpxhGWJKvMXQRdkOdKwAAAA5eSX5Jq1H7/5Tk5X02ckvyy1rbe23X24NToc4VAAAAR6XbuG03eHe83Xd2eof8/l1uD05BSd7o6XV1UZJXp44NAAAANtYdNliS81bDd2eN3pI8bW3nf9zVduAUlOTOwHDBJ1PHBgAAAFsryeNuj6tdDzkqycPWNv72LrYBp6KTdFbnCgAAgONTkq9sNXq/v7ltZ8XcO3W2fnLs9cOp6PRibA8XvD11bAAAADC6njpY7R5ST0fczj9urfcTY60XTkkze2jfcME3po4NAAAAdqavcPvYwwhL8r+11vlgjHXCKSnJ7YHE1WhJZgAAAJitkpz1JLDaDeWthiSV5HvU5oHNqXMFAADAySvJH2w1iv9gc9udMRrKJfmPOvV5PnO8yOG4LalzdWfq2ACYj2rqAAAAukryK5J8WZIvT/K5VfKvjbTeRe+r8yS/JXWi6U+0HvLXm9teSPLWJG9P8nyS55p/bya50SxV+q+l/vkq+akx4oVjVpKXU3/eup+jh1Xy4gQhAQAAwGpK8nk9vTEOYflYSb5m6v0Hh2CgztXZ1HEBMF96YAEAs9OuU7X7TaWk7lG1+PtTqQtGP0nyepJHSR4m+XiS+839/yzJLzS3/UySl6rktT3FDAerGap7o3tzdfU2AAAAOBzdwutbruvPtXp7fGXr9osxtwNcVpLHA3Wu7k4dGwAAAGxt7MRSq/H8qHVbu3H9ZKxtwakryb2B4YIPp44NgMNiCCEAMGvtwutVcmvE9V0atjR0O7CZklzkanvjoqonQwCAtbg4AwDmbpFYutnUzxlrfd2G9dDtwBpKctYkhNufpVIlleQVAJuSwAIA5q491OhG06tjGz+6+E9JfmXr9tdat5sNDdZUkkdN4urm5ZvzMb0aAQAAOHoludtTQ+elLda3WMenBm5XzB1WVJKXBupcPZ46NgAAANi7nkbyRoWg27OgdW4/b913Z5yo4XgNJK7GGOoLAAAAh6uTZNpoOGG70d25/bZGOFxvUeeqs2w7vBcAAACOR7vxvOHzP9xqdH9a5z7DCGFASd7o6XV1UZJXpo4NAAAAZmfbJFOr8X2/c3u7Z8lrQ8+HU1KSOwPDBZ9MHRsAp8E00QDAQdowedV+Tvs66KJ1f0lya/G32dM4dc1w2u7n4KK6PNsgAOyUCzIA4FB9ZIPnVK2l7Uaz3Myz5FWSVD09TkZdNnvpsHsledocozcu35xvl7wCYN/0wAIADlZJXkry2akb0+3E1NA1zuyufaoZxsRpa4bVvi1Xj80HVX07AAAAsC/LZk/b1cxqel4xV80snH11rp5OHRsA3Lr+IQAAR+s8z3pvdZX0DzfcmEQAc6XOFQBzpwYWAHDKvm7xn5J8qHPf/dZ9Z9tuqFnHrWd/wvSW1Ll6v+QVAAAAzMSKwwi3SjiV5LwzJOvxNuuDbZXktYHhgg+mjg0A+hhCCACcumVDBS+yZY/1JjHWXvenquSd26wTttFzTCbJeaVtAAAAAPNUkt/f6n3ytzv3XWzTA6unh8vdcaKG9fX0BCxN7SsAAABg7oaGEW4zE2E3eTVetLCekjzuSVxdSKgCAADAAenraVWSs1Zj/9Ea67rbTRTsJmpYriT3BupcPZw6NgAAAGBNJfmuVuP+TzW3rd17qiSvSF4xBwOJK8MFAQAA4JB1hlbdX7fRX5KHkgVMrdNzUCIVgKPRN9sOAMBRK8m9JJ+e5GaezUC41WyDHWZ0Y6+aYa5vuXpzPl4l75kgJAAYlQQWAHAUZlIovaROXj03dSCchpK8lORzc/W6/kl1NaEFAAfLL4MAAMsNJcZKazlP8okq+Zy9RcXJa4YGdhNXF1XdsxAAAACYm07R6pdGWIe6QcySOlcAAABwoEpyd9vGfEnOW+s4GztG2EZJ3uiZXfCiJK9MHRsAAACwom17YXUSAxJYzEJJ7vQkrkpJnkwdGwAAALCmbXphleReN0GwqzhhVZ1egYvlfOq4AAAAgC1s2gtroIfLL99lrDCkJE/76lyV5PbUsQEAAABb2rQXVidJYIgWkyjJ/YE6V69NHRsAAAAwonV7YXWGab1uGCH7VpLbA70An04dGwAAALAD6/bC6iasml4wEljshTpXAAAAcKIGhmFdmVmwJI+6Mw+W5NNat/3w/qPnFCypc3Vn6tgAAACAPWh6YfUNybqU0Go/pvP8S0ktGEtJXhs4Nh9MHRsAAAAwgW6S6prlvCS/qXne2oXg4ToDx6IkKQBco5o6AACAfWqSBTey3nXQ4jnped7geirXWjSamlY3OjdfVMnNKeIBgEPT/RIFADhqVXKrqq+B2kMGryvWfiv1cxaJr/YyqCSvbREqR6Akj5vhqTcu35wPSl4BwOpuTR0AAMC+Nb1hFsmnUrWSC2v20OomvqrW7fer5J3bxsphKsm9JO/N1ePoUZW8MEFIAAAAwKEoycN2/aFrHrt43ONrHndn1XVy/NS5AgAAADZWktudpMLSIX6rFnLvJCwejhs1h6KZMODKbJdTxwUAAAAckE6i6doeMe3HL3nME8mK01aSR32Jq5K8PHVsAAAAwAEpyfm6iaaSfGyFBJahgyeqJC8NDBdcOuQUAAAA4IpuD5k1nvflred9U8/97eTF03GjZs4GElfnU8cFAAAAHKBugfVmdrh1nr943v3O7Q8MHTw96lwBAAAAo9u2l9RQkqKTwLgzXsTMUUne6Ol1dVGSV6aODQAAADhgnYTDRr1k+gq5d+ppGTZ2xJoefH3DBZ9MHRsAnJJq6gAAAHah6W11a/FnldxY47kPkzyf+lpp2fXSWuvlsDTJye77e1ElN6eIBwBOmQsuAODolOSlPEteJckHWvc9bHpQXbSWS71rkrw19XXS0uRVkld38gKYVEmeNsfBjcs359slrwBgGnpgAQCz0QzLupX5XqOUZnlSJS9MHQzjagr1vy2Xj7+S5H6VvHOaqACARA8sAGBepkheldZykeRRlVTtpf3gKrkpeXVcSnK7qZH29lx+v8+q5IbkFQBM79b1DwEA2Juq9Z+1E1klOcuzIV5j1qcqub4eFgdInSsAOAx6YAEAc/LmTIHrzhpYkldyOenwvrGCSl0QniOypM7V+yWvAAAAgKU6RdVXThx1CrE/HDmm/7617veOuW72qySv9RXuL8mDqWMDAAAADkgnsXBvhce3ExLnO47pJ3exfnZvIHF1NnVcAMD11HEAAGanJI+SvGXx97J6WDuse9XdTmn+qz7SgVHnCgAOnxpYAMDsVMlbc009rJLcbW6/2XreLq9tFgks108HoiSPB+pcfVDyCgAAABhFZ6jX4+a2uwNDwV7fcSxni23tcjtsryT3Bo6RUWujAQAAAKQkL3USEH1JiYuS3N1DLD8sgTV/6lwBAAAAe9fu+TRF4qoTy2Lb//k+t8v1Bo6TK0NPAQAAAEazZKhg2XfiqhXTYvsfmmL7XFWSRwPJzZenjg0AAAA4UtckrtZdLgaW82Y5K8nTJglyb4XY9lJvi+s1w0v7jpPHU8cGAIxvcEpqAIB9anpVfWGuXp+U1D2efmmSt/Xcf1CqA49/Dpqhgd39eGFmQQA4XremDgAAOG3XJa6q5Is6N95L8umpkxVV63lDiSEJoyPRFGPvJqlKldyYIh4AAADgyJXkzpJZBV+aOr4+7XjHeByrKckbPcfKRUlemTo2AAAA4IiU5PWm7tRQfau9zyq4rpI8XjGBZRa8ESxJcj6ZOjYAAADgCDQF0lcpxj77xNVCST68ZgLrbF+xHZsm2dk9Vs6njgsAAADYkZI8HHFmv7FmBzy45E5Jvu+6BFaTuDN8cEOlnhWy73i5PXVsAAAAwEg6jf45JK0umt40r0+9b7ZVks9sva5fP/AY9a82UJL7PcfrRUlemzo2AAAAYESrJpOmjvOQtfbl37nmfvWvVlCS2wOJ1qdTxwYAAADsQJMMuC6B9XjqOA9Za1++2nNfOxFzcEMk962ocwUAAACnrST3rhlCeHEMw/r2ra+HULvuld5X11tS5+rO1LEBAAAAEynJaysks16eOs5D0E0ADtRtemXqOOdoyXH4YOrYAAAAgBkpyeMVklm3p45zrq7Zd0+mjm+uBvabYZYAwEqqqQMAAKbTDIO7meFrgpLkrEqe319U89YMD+zur4uq3o90NDWtbnRutr8AgLV0LyYAgBNSJc9VyY2qTsj01W2qkjynblZSkielTuhVl2/Ot0vGXNX09Cu5fL1ZknzQ/gIA1qUHFgBwRdNrpsrya4XSLP+kSr6oKcD9Jc1zFgmKqvNvn31ej5QV7yupE3oXSR4meWd64qxcS11RkntJ3pur++ZRlbwwQUgAwBFw0QUAB6IsT76wPxd51qvos6rk41MGMycDwyvPq+TWFPEAAMfDEEIAYGplybLoBXXeLE+SPE7y/mZ5nLqO13nrsRfXrHPjOKuk6gx/+2NbrO9olOSsb3hls78krwAAAODUtGdzmzqW5M3aUMtm5mvXz3pl6njH0HpNH546limV5NHA+/zy1LEBAAAAE2onCqaOpaskd0pyvkJC66J53O2pY95E63U8njqWKZTkpYH3+CT3BwCwe2pgAcCBafW8upj7bG7NjIUv5vprjsVrenwIhb5b70GpTqwkw0Cdq9kfiwDAYZPAghNVktdSNypv5Oq5wExbMGOdBMLHquQ9U8azjlLXsLqV1c4pi5pVv1Aln7PTwNbUfg9O5fxYkrNcTVKdXAIPAADYQklea4roLobuXAwM79h4mfo1ArWSPO18Pg9yGF7y5mtZ53w1i6GHTQwncW4sycNjrmcGAByGk/jFEA5NSe4neWuu9o7ax2e2dP5/kWYGqVPpZQCHoNSz7r3Z8+VYPp8leSnJL039elbtpZUkT6vkLTsL7OpGX0/ytuR49n1XSe4m+cJcfX1Pq+T5CUICAE7YUV5wwdw0w/XelqsNsikSUkldq+S5NVZQkuNtpMGh6gwlPNqhXCV5kDo5tU5SqyT5ZJV8xo5i+lCSX5Ec57mxmyBtqHMFAEzmKC90YZdKcr8Z8rLyUL0k70h90b/oUbVqI6xn828uF6kbGE+TvL9KqoHlRmu52SwrJ686G7+7yfOA3WgSVovEdFVmOCvhGKrkxebcdWNxbkt9/hsavlel3jefvsOhh39upPXMSjMUveTyNWJp9rvkFQAA9Gk1Ou4uSRyNWudpz0v7NZw3r+/+1Pu9qx3v1LEAV3XOK+dTxzOFktxrfT+scw7eOKnVWs/vGPnl7F1J3hjYP69OHRsAAMzaDJJL2yajzkrypCR3pt6X22o3CKeOBbiqJLc756OnU8c0B6UuPu8Tor4AABsqSURBVL7uDx0XzY8J1/ZSbz3nh/bxenahJHcG9o9jCACYlaOr2cBx2DJRUlr/Pk3yRpIfT/IlqRsk6xRGP/XPSPt9WOwLNVBghkrycpLPWv9pS28vSc6SfKpK3rNpbHPSJGZuZr3ze0ly3h1+3fqu+miVfPZIIe5NUecKADggp944Z4Y2bISxfyXJ4yp5YepAgFpJHuZZsXNWd5bNklqLxz86pHNhk8S7dfXmvK9K3jdBSAAA13KByyyV5JXUs/bdyrPjtO943eUxvKwXWOn8/6JZfqRKvmKHMe1MqXuq9c3ytco+Pq+uNoaAiRjuO705zkxY6hlxPy1XY3ujSt4+QUgAACub3cUVMF8rNIpLkg8cahIPTkmTzHgxz4aQrZu4Zok5JbBKXaT+dq7GdLbprLQAAPs2m4srYP469VIeJnk+/bVSSpInVfLWfcUGsG8DNaTmlrxS5woAADg97Zm6Wrc9WDLL1/mU8QLsSjPL4SxnaC3J44EZFu9OHRsAAMDODSSqFtPUP12SyLooyZ2p4wcYS0k+MrcEVkleGTgPP5g6NgAAgL0pyd0lSapDWc5br+HJ1PsUOEwl+aE5JbAGzs1nU8cFADCG2dRoAA5Lk/hZzDx40OeSOdWrgV3qJFpK69+L5t+z5t8nqYf/Pk7yNMmj1D14niT5RPO4X0hdC+9jST6Z5ONJ7qUuDv/B6oiTw6WesfXHkvyqxW1TnkcG6lyVqqc+FwDAoTLtPbCRqi7gfsUBJrYeTh0A7ENJ3t65qWr9u0h0LGake3GE7Z2SH5hio6VOMHbPxSXJz1bJ508QEgDAzhxC4xI4AiV5JcnbUie32g3nrjHPS4s29NA6zyuJfE5IqZMdj5s/vyHJZyZ5V5LPSvJCkl+U+jPx6akf+2Lq2USfS93r6GZze5Vnn+UbWf6ZPmYldVH0X1s926/72Oi9JO/N1f392OyvAMCxOrULTeCElOR+rvY6KXl27jPEhpOzGEZo6OxhKvVwz+57d1HVyUUAgKOl5wFwlAYaeQ+r5MW5FFwGWFVTjL2bpJKEBwBOhose4KiU5Kxc7mWV1L0TqupZXZ/rhhYCzEJJHjbntJuXb84nJK8AAAAOTEnu9Uwhf1Hq+jTdx775uClihSm1Ph9nU8fCsJLc6TmnlXLEszsCACyj9wGsoCQvJ3lHri9Avux2Zk5NIE5BZ3itIWgzpM4VAMBVLlphiZI8aRoSn5VnM3DdyLNZt/oWgDl72Pp/1fTq+WOTRcObBoZAl2YItOQVAABwVZO86g7duG65GFjOm+WsJI+aHl2MoDPE5nzqeOAQlOSbe4anPbz+mexCSd4Y+D55derYAACAGSvJYzVH5q+TZLyYOh44ND1JrNHqYpXkbzRJ+746Tie9tPbR7YH983Ss9wEA4FjcmjoAmJuSPE7yfOump9Xlv5mBktxO8lzrpvdNFQscqiq50SStFsPTbpa61tJaJQZKci/JL4qh1Ctreox297M6VwAAwPX0vDocnV4L3ifYwsAQtt66WCV5UOoh0ev0rGoPp/6mfb++OWj3rhrYP3emjhEAADgAkleHo2kEGzoIIyr9dbHOWsmndZNVamq1LNlfD6aODQAAOBDlasF2yasZ66slw/XKs1k1YdAGyarzotj4IHWuAACAUUheHR4NwM20G9FTx8K8lf7i6xfN7T8wdXyHotNbdLGYLRUAYAOKuHPSmmRVuxC4gu2HZa1C0yiuzWoq1wdb6fluWfAdAwCwIY0/Tl27kaZhcXgkZIDZKMkrzTBdySsAAGA8hg0eJgXc11eSh51hTGoWwYiuqR3mOwYAYEt6L3DSFrWAKp+Fg9IkrqrEe7eq9j5bsO9ge01Nq2U92vW8AgAYgSGEAEeo2wMkPcmqVmFuvbFgTSV53Hy2bly++RLJKwCAkUhgAYfI0MEl1hyuVCV5165igWNTkntNj8ZuYupJLieKJa8AAEZk+Agnq1z9pZzDVFr/PqmSF6YMZi5K8jTJzVw+z58n+cNJvjlXk1YXVf14YEDfUNzUn6vzXE5WSV4BAIxMAouTJYF1UtpJrouqf4awkzJQt+dhlbw4RTy7VJK7Sb4w9XdeSXJ2TMkF57LZkbwCANgBCSzgYJTkYeqGYZXtzl8lyUer5HNGCexADSQ+PlglX7T3YHagk7jqOpokgwTWbBxdchQAAIAttQqUX3Ruf1iS86Y4+WLpm9b+5OtoNfvqyr6ZOq4xlOROz3vf/XudWmEH49jeyymU5O7AueMojxkAAAB2ZNNGeqdR+nBX8R2KY03udd7ni6Y3Vkry5JheZ5+SnLVe44Op4zk0A4mr86njAgAA4AC1G5kbPFcPlcaSHmoH3WBflqTqJLHuTBHfrh17km4XOok/+w8AAIDtNcMEN01gnbcaqE93Ed+hWJLAKiU5mzq+TXQSVL1Dvo49QbFNgvfUlORBX+KqJK9OHRsAAM90Z6ACOBQbJx6q5Gbrz1sjxHLIlu3Hm63G/CENt3zzPV1SULs8e8hRevP9OtRE5K4t6qQleaFz11mV3KiSd08RFwAAAEekKbK86C3x2gbPf3osw+W2UZKX273RlvTGavdMme3+apIS1/auKpcL2B9lgufYe5lto9ML8+TPAwAAAOzQtgkItbBq7f3YGX533TK7Bn9nSOTS+lbH/v73DA+d3fu1bwNJ2ouS3J46NgAAAI7Utj1MOr1wTraXSncfrJnEKnOqFbTO+1kuF+0+pCGSKynJt/YksRYJm5Oq/VaS+wP74vWpYwMAAODIjZF8KidW7HrNxNSqyyySfxsk3gaXqV/LmEr/cLl2Muvx1DHuSkluDySuTiqBBwBwDI61eC1MqtRDl74k9UQJN3L5s7bsc+czOaHqyPf/CImZ83o1uZnWvprLfmsSaaPFMpfXNZaSfF+Sb8jw6ypJ7lfJO/cX1e40Qya7k9VcdCZxAADgQJiFkJO2ZFjJtr03vjzJW5I8l7qxdCOXk1lDC+zSk87f502S5s3EVpVUiyWXe6lcJPnDVfJcM0Nb+3Fz0Y6lpHl9y5Yk728/p/16jq2XTpV84+K9S/IoVxOaVZJ3NOex85L8UEkeNT3bzprbzptz5tCyix5+Qz3Hhpbz5jzcvsYpSd6/z+RVSX6stU8uSvK9+9o2AMAxmlPDA/ZuZkOFlsVSOv+/aJYfqZKv2GlUM9buYbFuIqXURZu/bdPnH6qSPEjyQuumxfC/o9gPzTHxd9b5XLR7blVJ1TovlOoEfuhpEnWXetWxE3p/AQBswcUqJ6sz3EjD4gA1tXueb/58WCUvThnPoSh10fV3Xb7pWQJnkqAmVOoC7m9t/jxP61xwavtjYNjdmqu49r52Ev6vNH//llwdcn1Uw61P7VgCAABGUC5PpT6LAtRspjOs6O7U8RyKktwbGJrVHWZ4EnqGpx1dMfdjVPoL1E9+Tu/E829PHQ8AAHCASvJSp3Fxe+qY2FxTm+coZ4/btZLc6Wn8n08d1xQ6x9H5nJIhXFWSxwN1sV6aQWxPTv3zBAAAjKDT4Dna6eNPiYTDdubWe2UqPQXCTz6xNzdNz8G+YvGPpo5tQUIdAGA31GPgpHTqu5xEgeZT0alp5r1dU6exfZL7r3sMNf92vyfPqnp2Ufas8/4snFfJrSni6VOSszyroTar2AAADt3JNVA4XU1vqzeP+VNsoB+zzvtZNQ1JVtdOYFUn2nvkA7mcuOr7kedW07vm4f7COm2L4Z25/H6UKqlmmCBqTwAwt9gAAIC5K8ntznCTn586JsZXkrud9/nB1DEdioFi2KUkd6aObZ+aumB9Q9T6ljeHGk4d9zEqycOBff7y1LH16XyGTnIyBAAAYEudBunTqeNhd0ryoNPgNTPhCjr7rZvAuTd1fFNYktS7Lql1rr7e5ppEdF8Scdb7VB05AIDdUgOLo6fu1enp1KFJ5Vy3klZPokWtoery3YP2uX+XxVE6/543//+RKvmKLTb4NJsNB3tcJW/ddLunaKDO1UXV+jzPUSfuh1Xy4pTxAAAcI406jl57eI9Exnw1Q9W+JPV7tGisVp1/++z6PS2pC3c/v+PtTKYkt5N8+9RxHCEJ8xV1k86Lm+ew/5qhyM/nclJ36Lwzi5gBAI6RxjxHS10aRjb7XiCb6vRS3ODpK91XUvdSuUjyI81tc0xYjuXoE59jaJJDL1y9Oa9Vybv3sO1VE1MrrjL/d5X82m1jAwDgqkNpCMDaJLBOxnUJlHZi5iL1cLCVhpQ1hZif69z8yV03rMfkcwA70R6uWpI8MWwQAGC3JLCAo9YUcf+VrZvWqk9TkleTvKvnroskf6hK3rdliDslgQVrkZgCAABgGmPMTHjNjHTnTR2p2VrE2nP7q53X0fu45rFn7de9+6j3Y8l7ez51bMekJE8HZm2c9WcHAAAA9maM5EtJbl+TyNo4mdU07i961rV2sm1g/UMJrPY2X27/f2A97dd/MUZsU1nyXp5NHdsxKcn9nmO7lOT1qWMDAACA2Rkz+bJiMqvdy+SiefyjgWTV4HNHeu1DCaxLSb1Vkjid2A8qidW8b0P7/unU8R2TJfvafgYAAIBlOg3qUYaIrZnMWifhNdpQvRUSWBd9f1+3vkPpsVSSuwPJlIuSPJ46vmMz8HkwJBMAAABWtevkS9PL6rybiFqSrLrSI6VJuOw0gVWSJ604Xm0/boUE1u3O65hlEqgkry1JXL0xdXzHpnNMtff1naljAwAAgIPSTg41y5OpY+qziwRWk0x40Nx2pZfXOj2/Sl3bqL0fe+tmTaEkj5ckrl6ZOr5jU5JXBvb3g6ljAwAAgINVrs5MOLu6PCMnsJYNcbxoPW6toYulM7PcGLFuo3SK9XcSV6MUxOeygcTV7IeVAgBwWKqpA4BD1PTYudX86XPETlUjHGMl+Q+TfE/611WSfFWV/GCTyLu1znZLXdvoxuLP6tn/96YTQ9tFldzcdzynYGCfT/L+AwBw/DS8YU1NrZ/np46D0zBG8qqr6XE1lMh6JclnNn8/rJIXN1jnXpIYJbmdeul7LRJXOzJwDixJfrZKPn+CkAAAAOgaGJp0Mdc6Slyvp5bTUc6W1tQp6jt+h4YWrrUfyg5meBzYzstL4p7dUNBjUZJ7A/v90dSxAQAA0KHGy3FqkiK9daGOQbdWVafu1T9YkhBaN4m1s2RSU7dsqDC7JMoODez3o0z0AgAAHIVjTXCQvtkJj+I97kk+DCYeynCx94uS/OUVtnWv87zXR4j/yZLE1avbrp9hpb8o/lF8LgAAOCxqYMGayrOZ1hQrPkKlrqn07e2bDvV9LvWse1+Yy+f6x1Xy1mueN1QjC+ixi1p1AABcdpCNMoBdqZL35XICqzrEHielLrT9K9MqrJ7k/dclr1qPXXjY+RsAAACYu/ZQpqljYbcOddhUzzDAtWJvhuxtfYx3hv0tjaEZvjlUh0u9uT1Q52o9vgsAAIBZ02g5LeskYaZWkts9SYiNZsdsPX+r4uhlycyEJXm4JGl10fQiY8fUudqMfQUAAMyaBNbp6SZZpo6nT0ke9SQh7m6xvtF64PQkpoaSVov7X9t2m1yv1LM6Koy/gXJ5Vk89BAEAgPlp91aYOhb2pyfpcnvqmBa2HTI4sM4x19Wd3bEvaWKo2p6U5M5AEvHp1LEdgm6PtanjAQAA6NXutTB1LOxXT6P/zgxjGiUJMfbwqOZzc2k4ZqkLxLNHPclOda7W0LP/DHMFAADmqYxU4JrD1JMwemmiOF7vSUS8MuL6DZU9Ip0hb+0k4mx6Es5dz2f/p6eOCQAAYJCGPT29MEZLHK2w7b7Z+kYvIu04Pw4luT8wXPD+1LEdkp59+N9OHRMAAMBSGvYkvUmsnSYEBhJXOysg3X59u1g/u1X6Z6RU52oD3f04dTwAAAAr2WWvFw5L6RRz3kVNpzJccPtil8MXS2tWw11tg91Q52ocTRJwpz0dAQAAdkZjhraeJNYoRZ2nSlx1Ylhs89E+tsd2Sqs+X+d4uTt1bIemJH9f8goAYF6qqQOAfTmQniTLYiyd/5ckr1XJZ+42JK7TDMu61brprEqe23Bdd5N8Ya6en0uSD1XJF20W5UaxLI65iyq5ua/tsp5S12B7d64eMw+r5MUJQjpoTU/Kt7ZucvwDAMyABBYn40ASWGxmlcRfSd2L4kGS35vko0n+QpIXktzI5fPhsnOj8+Z21nmvnib5T6vkj+88qgPV9AzqHpPn1eWEakry9Um+L/Wx7nhf3ZV9CQDANE79wpQTskhgVRse952G4tJf5Evyb6ZOjrw9deNHYxHgcJTUyauNelICADA+jWVOxjYJrJI8ybOGTKnqHgzsQEl+V5I/mnroU7unyBwSf6sO8WwfH73HS0nuJPmy9A8V/Nkq+fyNoxxJO2nb97kpyX+c5DtSfzbm9l6xvXWGNF80yzdWyV/daVQAAADHbNMZ1Xpmorq9i/g4Lj0F2O81t09enH1V7TinjuXUleTewHEzyqQBAAAAzESrwXe25vPajcYnu4qP49OTcBhKXM1ylriSnEtgTW/guFnrPAYAAMCB6DQCV5oSvd2AN406m+gcQweRuFooySMJrOmU5KzvuJk6LgAAAHaoJD/a0xj8iiWPf6392H3GynEpydNWAnX2iau21mfg0dSxnIp24rCT8Lw3dWwAAADsQUk+v2c4zk8PPLb9mPv7jhXmoPUZOJ86lmO3pD6aocsAAJw8s0FxkkprdrXGeZXcGrj/okpu7jM+mItW70Ozb+5Qzzkpce4BAIA3aYxwkpqGeLtHyc1FbZmmt8OiIVk0IIFdaYaXllxOXpUqqZx7AADgGQksTlbT4+rH2jc1DcnnWre9b79RwewsemDpsTuikrzeJM1vXb45n9TTDQAAgCsG6mKpO8NelORLOgXee2uyTaX92Zg6lmNQktsD55unU8cGAABz5hd1aAzUoOF4LEvAtO87S/KpJB9P8u8n+Q+SfH2SdzT3d4+RnR0z1QyOx6Z4+41kHvEcsva+bFHnCgAAVqAxAklK8lqeJShgFuaQMCrJoyRvSeYRzyFqelfdunpz3lcZpgwAAMCqOkN57k8dD8uV5F8pyYdK8rGSPC7JeWu5WLJ0h21tuwyt87wkf3Lq/TQWQwg3U5L7A8eIcwwAAMCUFo33qeNYR6eBeVCxM60mUdVOTPz1qWPahR0k/brLeUnOSvKkJK9O/Xq3pc4VAACMz3AQRtPTQ+OTVfLuSYJZUakLtS9mHSxm/2JVPTXTvrlKvmuqeHZND6z5MrQTAIBT0K3JAWN6V9PIf1glb5s6mK6S3M6z5FWiFg0r6klefX6V/NOJwtmLVZMkTQ+qt6VOBlfpf56Ey4hKnXy3TwEAAFbRM5xq1sNnOkN8nkwdD/NX6qTspeFwU8fEtEry6sBwwQd72r76ZAAAAOto6r68WaR4WYHrGcR6LgnBOkryjZJXtA2c4872HIMEFgAAwLr6ejQt6Zl1UZKXJojx1XYc+94+h6ck3yd5xUJTcP7K+WyiWJzHAAAA1rWsF0JJnl4zxHAvPRc623xtH9vksHV62tyfOh6mUZLHA4n4uxPE8qR9XO57+wAAAAdtlWGCJXljyfDCnfZi6Gx38qGMzF9JXm4dMz81dTzsX0nuDZyzHu05jjsDcTiXAQAArKPTK+E9Kz7nQU+Phts7iO3J1MN9ODx6ubAk4T6H5aIkd6beRwAAsGum3WZUGvmMoHsMlWa5SN3T5EmSh0leT/KxJB9J8uNV8u07CmYRT6mSG7vYBvM3s3NbSXJWJc9PHQgAAOyLBBajmlkjD8b0sWrFXoUAAACM69bUAXDcqg2SpE0x95vtm7bp+dLUh1k8Xy+aPWmGkH5Lks9K8i8k+bQkn57kral7jtxKfXx03485JtZ/ukp+2dRBAAAAACPo1orZYj1v9NR6WbvOS0leHSMeAAAAAI5ET7HjN7ZY1+2e9T1ccx3t597fNBYAAABgOnMcqsMBa2b3ax9XF9Xl4YBjrPO8WmH4a+d5W8cBAAAATEMtIHZt6yRpU7PqvHXTzSY5NajUM9Uttl0krwAAAOBwSWCxa6P08mt6XD1o3zRUF6skt5M817rpfWPEAAAAAMARKMl5T/H18+ufufL6++piPeg8pn3/k7G2DQAAAExDDSxGVZKzPBuuV3L5GPtklbx7pO1062IttpdcHjqolyEAAAAcOI17xtauTfVa5753jdUbq6cuVnPzs6SW5BUAAAAcBw18xvbG4j9V8u6qTii1k1o3mqF9r267oSq51az/PM96X6X5/6e2XT8AAAAAR2pRf6pz26u7rI01dyU5a9fmmjoeAAAAOCRqYDG6RYKm6jm+mqRVt+ffaLWxdqXUwyFfSB37paGKjbU/S337BwAAALhKA5rRLUtgNfe/muRdew1qfhSYBwAAgBVpQLM3JXmpJI+SvD1X61adkoskH5o6CAAAADgUemAxulaNp5L5HmNDybN27CV1ou0TVfI5e4kKAAAAuOLW1AFw1LZNXq2TZPpIlXz+ltsDAAAAZmiuvWM4cJ2Z9kqS8yp5bqp4AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADg/28PDgkAAAAABP1/7QkjAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHALRRBNyRt8BiwAAAAASUVORK5CYII=","size":{"width":1200,"height":800}}},{"id":213,"restored":false,"home":true,"time":{"started":1595843301,"startedDateTime":"27.07.2020 10:48:21","runtime":1828,"ended":1595845908,"endedDateTime":"27.07.2020 11:31:48"},"status":{"cycle":"dock","phase":"docking","expireM":0,"rechrgM":0,"error":0,"notReady":0,"mssnM":29,"sqft":128,"initiator":"manual","nMssn":213,"sqm":11.89},"pos":{"current":{"theta":101,"x":238,"y":365},"last":{"theta":101,"x":238,"y":365}},"map":{"img":"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAArwAAAJYCAYAAACAbzXXAAAABmJLR0QA/wD/AP+gvaeTAAAgAElEQVR4nOzdS6wtS37n9V+e133b95arbFdh2S632u6qUoOEDcgMKJe4blmMYADNFGghNwOYVKvVDNjXUkuI7kmPjYQHCCPz6IGlRqAyOlUg9QBVg4U59QL3cdvdp8qn6tS5p857773Wn0FG7h0ZGREZkZnr/f1Iee/Z+YiMzJUr878i4yEBAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwEaZdG7S2qRLk852nR8AAABgMS7YNW9a7TpPAPZLs+sMAAAwlUnnkm6H8xuebwA8N3adAQAAZvCDXfP+8WAHeQEAAACW5ertdlUZzrx/r3edNwAAAGA2kx75QW4QAL/Ydf4A7AfqOAEADporzW3U/qex66oN1lB1D4C4EQAADt+r7h+uh4auOkPjGrUBOHGU8AIADp5Xqiu1Ae9VgQ49NgCghBcAcNAipbg3guWXW8wOgD3Er14AwEHz6/CmUMoLnDZKeAEABy3TMM3vl5fR14ATRsALADgG34jM80t1b5h0tq3MANgvvOIBAByFRNUG8+bRTRlwovjiAwCOxTcj8xpdV21oGHIYOE2U8AIAjgalvABi+NIDAI5JSSkvQw4DJ4YSXgDAUSko5aWbMuDEUMILADg2Y6W8MsmC0dkAHDF+4QIAjk4imO2V8joXjXRnC1kCsEOU8AIAjkqkju5V/V211R18t026t/lcAdglSngBAEclrMPbtA3VctUX6LkBOHJ8wQEAxyZWmLNO/FtqA2JKeYEjRgkvAOBomHQp6aY/r+uRgVJe4HTx5QYAHJObmWVhya6vMen+0pkBsB8o4QUAHI1IKW6v5JZSXuA08cUGAJySVWZZY9KTreUEwNYQ8AIATkYj3QpmhSW+P2bSw23lB8B2EPACAI5ZrN7upffvWBWHT24oLwB2hIAXAHDMzsMZjXTb+/OGhkFvY9LFRnMFYKsIeAEAMunSpLVJ5qZLk852na8JwuA112tDJ9aAO6z6AOCA0UsDAJywcFSywLopCxj3hrWN0vzCnOgxjPTWcLUavTYAx4EvMgCcIFeCaxoGu34geIjPiMvg75qCndgIbDRgA47AId7MAAATmfTaBbo3+7P13UZqmnid1oPRSG8MZxVvGyvNpgEbcAQIeAHgBJj0wFVfuBNZ3Ej6dFd/V16QaNLrbeVx19z5CRu50YANOAIEvABw5Fy91k9rWruNQ2y8NbWEupH0DyPbH+I5AAAAOH4mnQU9L1jkbwtHFwvX31X+pzLpSXAMZ96y8NjDaW3S3dj8XR4TgHnopQEAjpC1r+ZvD2f37vvRXghMeizp/e7v5gCfFUEvDOtGupk4JzW+30g/OTNrAHbg4G5iAIC8SFdjsd4YLpp4fd5ug6uA8UADXv8cXAX2rj7uTU07JropAw4UX1wAOBLdq3zlg12T9FEu2D0SfvdkjfeP237Q6nqmaFxQP1b3lwZsAAAAu1RQP3VVkZZf1/fuJvO9KcGxv4wtG9nmbqzO8/aOAAAAAFcSjdH8hlgPKtO7OPQGW8E5WQfLUgHvy3AbGrABAADsAXMjp0Wmyf3oHnqppkmr1DHkjisIlC8S55YR2IADcnANEQAAQ5HgbXYDqyDNy2ZeDwdbF56Tpj+ghoXzUts2bd3dxc8vgO3hywoABy5RUtlYv+HWXAc1+EJNfeWEq3PnqjA8C5bTgA04IAS8AHD41ol/d33PThVWAziI1/iuH+Hw+VZVLcOVZtv1n7oVSeOgfgQAp4yAFwAOXNP2K9u5oX7J7u0ZQW9YSvrJiels2/uRed+ckM7XvH+/mRikgwZsAAAA22DS46BR1Xn494Q0V0Eae994LZbnWFBaejxBg7VVIv1HmzkaAEuhhBcAjkAjfaB+iext9euYTinpjZVozq0buzHu+GLPtSmlu5Kkpl+V4YakjyOrfTA1fQAAAFQKSiDXkZLes4q0/JLNvS7ljRxnts/cmmMx6VFwTmOlvEs2EAQAAEBO0I/sKggGa0ZbSwV5zzeZ/1qRYNc//nuJbaqC9+D4o30eL3dEAJZGP7wAcISCAGyl64Ztxf3HutLR7jnxQ0mfqE1j01w1htv9WVd5NklPJL2jNr+Nt6yJrD87O/tyXgD08cUEgOP0De/fN9XvYquUX/f1E96/96KwxJVWh4NhNMG/33fr3NQw6A3Xn6sx6eWC6QFYyF7ctAAAyzPphaS3IosuGulOYRp+Ka9vHXSHtlWZfE1IKjrP1O7jeeM1Sgv2u1ak4Cg1ehsAAAA2IFHftLjvWJPuJRqD7aTOqknPUvlJTNES1znHULDPve3JAjhVVGkAgCPmutUKA9xFSiBNer1EOpn0H7vGYmsvQH0nvfrg74+aeAn3XH6PDLGg+YZJ9zewXwAT8doFAE5ApArAjxrpxyds11u8VCMta/sM7qpIzH02jearK92dWv2goEoFDdiAPcKXEQBOQCT4em9sG9elVy6oayqrFyQntSXRYYOyKVZbCjS/NrK8sf7AHwB2iBJeADgRLoD9fPf3WOlmpFuyD7R/z42ugdllI71RsdGsEl6XxqVGGu7RgA3YD3wRAeCEuAZVN6R8MBYEx1ev52f0jnAVmKotzZ1aCnteE9hmMjM74HXpULUBOAB8CQHgtJT2TPA5799+f7xTA8RG7TPnjqY9e9aN1CwR7C7s8cjyxqSnW8kJgCRKeAHghPglkqnSzVTprltm/VXTDdrc/0ufM6Y2qL1VuP4sS5XwurRGS72p2gDsFiW8AHBaSgKvVOmu1O/izB+eNyw5HmuA1tW7bdx0Y1vB7tJKqizQNy+wWwS8AFDIDeJwtut8bIEfqH4+6E0h9tyY0rtCI+nWUr08TOgVQlLRIBKxaR1OGpZ8h26cyLUD7CVesQBAggtQ/jP1g7ydDqk7R9irQKZKQ2k9X9ShARsAANg9k86sHd1rtHTw0Jg3Ytmc4/BLOt3fd8O0vZLQ0VLNzLl+NTWPpfsM5j0y6ZUryV/Z9Shv4TSndHmjo9MBAACMcsFO6jV29++DfDW9VOAeBrzBsvPgXI3WXU2c424a6wVh1jFsIs2xacl9AgAAVAuDtS64dSW/xUHcPlow4O3O0SDgjewruU64rvf3RZDXe1PzWrrPJdMsmEbPCQAAwMa4EspoYHLIpXSRkuvJQZf/o2DOOt66seoFl5s83xsOeF8WBL2Pltw3gDwqzwOAp2kHRugCoSYoXbwKEg+wWsO27/dXdVVNelm7seuizD/fB1Mq2khvaTyY/mAbeQEAAIgy6V6sJPSQqzUs+Vq9tPS2dF+5tIIqJosFvZss4XX/Pouc83C6XHL/AAAAVYJA6543/yCrNewo4K0KjEvSWSro3XTA6/5ONYA8yGsIOGRUaQCAOL+PWn/ksYOr1rCBksTSQM0P/iafK9d3rV/N5CBK10tGjjukqhoAAOCIJErj7rllB1etweLdfU3Ou19yObJe0bkqLe1csjrANkp43bynBVUbqus4AwAAzJIIEP2S3YN6Je0fw0IB73np8ZdURahI627wmVzU5r12n0ukmbieqNoAbBFVGgBg6JuReY1JD92/D6ZaQxBorvuLJntelwVJCwxl30hfkvSxN+sghnguGU74UN4WAACAI5Ir5T2Eag2W6Hc3Udp7CFNqeN+1XQ8DfOmm19YOEXw3c362VsLrloWDacSm+0vmB8C12b+4AeAYWVtn9/ORRatGuuUHNs0e3UutrQ/65nC2vtdIn+H1eZHcOTLv/2s3/XEjfaE7t6nrwf3oyF0rVlIaDAAAsJhUKahbtvLm7bxag7X1W2P5PQ/WW6rhWnEJaZCvu6709bVXIpsqxY2V6B77NLleMgAAQDULBqAI/n22ROC4UD5XkcBpkKdgvVndYVUGvKvc+jVp1W7jPsNX1ja0u7Tr6g+5IHunQW/NeQAAAJgtEuhelZzuOkixeL3QtUVKnMN1F9h3TcB7llt/kwHvprafmmbwQykVXNM3LwAA2J4gsA0DzLBktWtA9XjDeXoaCZbWJj1NrD8Y8WuBPFSlQ8DbWy8sYY4FvdHPEsA0VI4HgIxGuuP9eVP90rdG/QCnUXtffT8IaHr1aKdypYNrSe+q3/jpspFuNNJ7kW1WOpDuu05F0/88Uo3Y3t1GXoBTMTrsIQBApjYwadSW3n7CzW/U9opwR22gGwteGkm3vZI/c9O3GukLFRlYaVhIsW4ywawNewVYR9LAbvifRfRHibU9gvBjBVgANz4AGPc1798fqD8U7FuNdKuiO6muFPjzXgnw2hLDy3ZVKtRP3yR9tTLY9dPYSZ1jXAs+u5uKfyY3YvWxAdTbm74jAWCfBSWs3b+7e+i6kW56pbjfkPQ5Tb/Hmq5LAMM0XjXSWyMbx4Jd/++XjfT2xLx1CZpU3gdxbv3atKZus+T2S6RpbRdk3ZvWVOk7ffMCCyDgBYBCQYOkj9w04Ac8LlDuqkPMQV3c42KSLiXd9uZdBH9fzQ/qkgOoRMALAIVMeq3rwKMrhS0NQrtgufa+a5KeSHq/cjscBj/I7UrmB9fIPo3mBwAAjlzQjdTrTLdSm5oGdTpNejKyzeIDY9At2fQ03XUTdinX/fvutj5DAACAKOsPHGAmPcwEL5ucVi4vr0bWu9zQeSDgnZGmBQOXBNfPoN9kN71YMr8AAABJQUCyCoLcC7fOWOlvNhDNBESl09qkuxs8BwS8M9PMfMbnmWvnbMk8A6eCOkEAMIH1e0LotbAP61u64DZV19fUNkp6I7GwJigztb04zOqBoXBHJtFLw9w0ra2f/WORRZeK95VPrw3ABHxpAGAaf/jg3r3U+qOxyfXT26jt1aG3rF2sO16p7ONgYTiaW5IbbW3jwS6W00g/nviMb2l4rUhSE15fAAAAG2OZxmIF2z4eqfIQVpWIVlmo2eeSqNKwkTytIp9x6hrYSN1s4FhRpQEAZrLhQA9SOyxs0fDt1nZ3djuSRsrVwBF+gLXNrquo0rCZNCsCZqo2ABX4sgDATC7wuAhm33T1M0u2f8NVR2g03v3U91PVFlxp4MqkZyX7xcH4/q4zABw6Al4AWIAbCeujYPZ7E9K51UhNol6nNdJPBvP8+pyN2vv6O8FrcV5/H5iglDj2A4cuyoAKVGkAgAVZW0LrFyZcNvHhYsfSiVWTGLzGTqyXSFJPGumD2rwkEqNKwwbS9Ko09Hr+iK1KlQagHAEvACzIVSd4x5+VC0xM+o6kn1XbbVk3rOyN/ircqyFpOPTwpB9TwCni1yEALKiR3i1Zz6QLVzr7F9X2wXtLbdAb3pcJdiG1fTXflPQ1b94tkx7uKkPAIeFGCgALC1vaVw5EUZD8gD8AhrlpJem7jfTZSJ5+1Eg/PnH/XSao0lCQpknPJb2pfsnsSDKD9XoluSa9kjdQyTZ75wAOFV8SAFhYWK82CIDCOr7nant4SFaD8ILVQVdn/r5ygY+1A1q8H8vTFAS86TRVXg2l+3Hy5430mZo8BtcR9XmBEXxBAGB5vZGwXLDZBaf+ffdH7exesLvOBC/Rkbeud5PmGqtdbW/j3Z+hkEn3bNhbRmJVXXS9cLiu6G7Ggt0xrnpD95k39MQBAAC2KjI6VmzUtD806XJs9CyTHnnLH0eWX3U/Vpg3y6VXcYwnP9JaF+gG59TvDm616XMc7PPe1H0BAAAUs2C4Xy/46Q0BHAmUwoEruvSyQwdPCHgfj6VZmM7JBrwjge6sILo2jyY9q70GAAAAZgkCoTAoWpt0Fpn/MpHWylsnWgVhSrBTkm5BGicX8GYC3bVbtvWA1623XnrfAAAASSPB7otIsHSWSOfvl5QaTi3dC/JQ/dr9RAPeVXDe1uZVI9h2wGtBaT0lvAAAYONsWCe3Vz+3JjgJAubkMLJTS2rDYKlmW3+/S6x/QAFvNNB1yx5uM+CNBN+z6mQDAAAUyQS7g+B3JB0/OB4LjCdXTbAZVRtOPOAdnCuTXm4j4I2U6k6ulgKcErolA4AFWLwebiywfRX2pRuk8x/KG5Sion/V6kCr6Q9+wfOgXKzbseRnuhQX2L4fzH7WTB/EBAAAoJxlWu17093KdF4XrN+tG+3loWD7x7GSxNL9LrH+AZbwDrbzS+Wn5imzP0p1gZkYaQ0AZrJgZDVkxQJCf2hkf52V+/d/LunflPQ5tSXRN3RdqpkLMOd8JlWj2pk38tlSo7dlgueP3UAiAApxgwaAiVxd3Jv9WdxXj4yprYbydi6oXTrgdSX2YTWJNdUXgGmoswUAlUx67krfwmD3sQt2BnV3veFko5P6pXmXY+t723W+W7pNKo2K9T/y9rty09pNlph2IZUXPz8rtcHla0nf1TCvjaS3bPzHzFKlug9dSfKt/mz9kGAXAABsnMUHjTCTzoP1HgbLx3paeF26bmTb0a7LStPY5DaHVofXpCeJzzra04YtMPhDan9T0wNwbeOtSgHgGPivrD2pV8yfDP7OdkMm6Y7379+szZvD/XxBjfTj3b9d9YKb6pfi3rTr0uJXc/aVqL7gLQYAANggk84jpW5rS/S4YNJFTQldUKo3FhjHtp+8bZjGJrc5tBLexDa/lynxrS6R7aovRK6t5NsDAACAxZj0IPGKOVt1IBYcZ9Z9PrUqQ2R/k7upIuCt3y4RnBanmdj2Yu4PIABxvAIDgIDFuxkbdFOV2C70tcS655Jue7OaygAsXLcJ9m/B/7suvv4jST8n6W/quouvbsWVKhtmTQlUR5bl0guPSSb9b430r9XkYSbTdddkN9yMXm8d1vbq8GZi41j1BWukG8H5t7HrDUA5us8BACcMXLrZJaOdmfRQ0qdKto0Eu9idWIDtB9Zd7xN/X9K/o/bzHPTFG/xIGtTtdtfHJ9V/7pqkHzTST4aB8FJ9+QJo8YUCcPJMei7pLQ2DkceN9BOFaQxKhVNBS2Td1+7vLkhqgv+nbPMePihR9uZbsF4XJP4Xkr4k6V+W9IZbvg62D9MKl+217jMOSq57P3QSbwwuG/ejx6QHkj7tLftGI31hQ1kGAACnxKS7ibqUVQ2FLNJQbaxOrVcH9NHMY5hVB9hPY5PbbLIOr0m/a9IraxsYXpq0ctM6M402PiuY1mF+/PmJ62LwOQXLR4eTBlDvYH5FA8CSrK6bsbG0BsHatl5Je/suqnqRS6Mmz7Xb5Nbfxv6X2j6ojnJ1vUSugau6vt7fgzcGY1UhACyDkdYAnJSu1E39+59J+mhisBsrWaUrqePlNyQrbeB32Ug3IsFu2EiNYBfYEFqAAjgJJj2V9I6GpW7PG+m9iWk+1DDosea6vioOlElPJL2t6x9GsXrVYz1rJEvdXdWFq2VTS+cBlCHgBXDUTDpTO0UbDbm6nlX1R0fUdi+2N/udsv2Uure73P/S20/c5z31R9f7/rbzAJwa6vACOFq5erquhO1OZDOghqlfRaYLoAddl3kb+EH2VW8NAAAAxWxkOOBEK/1sbwkm3cu07r8XrOvvc6P1ef08zUjjoHtpmGJC/v1r6iLc3lvW9RARTT+4hiaPjgcAAE6UpYcDfumWX0aWZYdvHQl0zdoBA8Jtol1YdQH3wsdMwDvBhPz3zrP3uT4I/r406XF47bl1/OtvcjdyAADgRCWC0ku37FFk+draur2p9FKB7nosaMkEx4uX+hLwTlOyvUkvY9eNv733Y6r3Ayh2jQTpJK89AACAHhvp3N+818velO3cPxPohkFwtBpEUBJ4nkhvkVJfAt5pUtvb9YAVqc/rb/nbdz9eMgFwdx34pbvPp+YbAACcEJOexErfuiDU2pG3koFwIs1YlYe1uTq6QXCdTCsWTFl6VLdZ9TgJeKfxzv+zTIDrXwMrk/7dyPaXwd8P3d9hFYjZnxMAADghiQDlYmR5slGaC3piQc7DYD0rCVrG1rFhqe/k4YUJeOslftjEPv+XmTR6P1jC/Fi/kds9P90peQYwD92SATgYrjQtHI3KH941tnzVZPoct/7Qrp1BV1HBetmupLrAZ2zYWi9AOp86WIX1u17rSotjgySEuP/3mVQ+2pn32XXd3A0+c38dXX9GDB8M7AAjuwDYeya9cMHDzf5sfcMFG49cQBou/ygV7Nr1gBN+4LdWGzTfCkv8gvUGy2Olv2OliF56dwpKHFNp+Pfxm2664aYmM6H1qpEaN/TvpgJR/3wnS40BAMAJMunM4tUTXnvrZJdH0ozW7bW2jm3Jq+5jmdbeFM7r+pK9dNNrd96+7J3Hg63SsOT2FvTaEKwzuDan7g8AABwhi/eusPKWx4LTZAMwSzcae+WtEzY0ehqsO+hzN7GvouCmJN8FaVyW7m8sH5vc5kQD3sE1PHV/AOahSgOAveJKE039+5NJ+qqrvvDM4tUXfph6Je0Cyl9TUH3Bvcp+05vXLTdrG5K96y3b5BCwc6oY0Ahqf30r+JuAF9gRAl4Ae8FcH7eS7gSLXjbtveqrbvk76geIF67+5U9E0jyPBM9yge5Yfc1PeP9ebTDYnYvhafdUI30hmMWPE2BHki2XAWBbrN/TQMfvfSG7PJLeQ0mfVH3JqWnYqGud6+VhDzyW9OldZwJF6J0B2BFKeAHsTKIE1roS2Ez1hv8lE+yuJX1K/aB1pbLStbAFfXE3VbvSSJ/ZdR6QNWjItquMAACALTLpQaIB2fOR5S8yaY4NMeynF60GENm+m75feXyljdbWYT6noNFavQW2Dxs4RtMz6WXkejqful8AAHAAEoGsP0raeWT5ZSa91BDDDwr2+9JbHuuya1KQMiHgnRx41exvye0JeMsCXn9ZMJ1N3TeAenQ+DmArXMAYNvyyJqhaZf0RzQbLM+t2Lpphw7fUum6RFNunDesOF42S1QU+BSOtXeVpbN0l9rfk9rXb5Nbfxv43sH3vsys5vnB27toGsCy+bAA2yq57X7jdn60fJh74XcBwkQoIzPU9Kw0alzWxYDfCr9LgN1LrBSEuuPX73r1h1MFEPYv8uzF62AC2hoAXwMa4B/rn1Q9ML1PdiPkSpbTZIYZL8+V6XfhqIs93I/n4hj/LvZL+T0r3h2vWNkRcxapzRF77+yO/XYTVVIJ0XyaqogyCSiscQGRB/o+kx96Im Endeffekt brauche ich nur die ersten Werte. Der Restliche Buchstaben/Zahlen Salat ist nur die Map.
Und mitten im Code liegt die nächste ID 210....usw -
weiß nicht ob euch das hilft - ich habe mich damals auch über dieses widget geärgert und letztlich kam dieses template heraus
https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
darin können jsons oder datenpunkte über schleifen ausgelesen werden um letztlich eine tabelle im html format erzeugt zu werden. im script kann natürlich bei der verarbeitung noch mehr gemacht werden ( z.b threshold-werte abgefangen und farblich markiert werden)
bei einfachen tabellen kann ich gerne etwas behilflich sein
-
@SBorg
"Bahnhof" hab ich verstanden :sweat_smile: :sweat_smile: :sweat_smile:OK....selbst nach recherche kann ich nicht wirklich viel damit anfangen :thinking_face:
Was heißt RRD?
Und mit JSON.parce hab ich auch noch nie was gemacht. Hast du hier mal Beispiele, wie das in meinem Fall funktionieren kann?
Hier mal ein Auszug des Datenpunktes.....und das ist nur ein kleiner Teil :cold_sweat:[{"id":209,"restored":true,"home":true,"time":{"started":1594557356,"startedDateTime":"12.07.2020 13:35:56","runtime":2500,"ended":1594563758,"endedDateTime":"12.07.2020 15:22:38"},"status":{"cycle":"clean","phase":"docking","expireM":0,"rechrgM":0,"error":0,"notReady":0,"mssnM":41,"sqft":291,"initiator":"rmtApp","nMssn":209,"sqm":27.03},"pos":{"current":{"theta":180,"x":733,"y":340},"last":{"theta":180,"x":733,"y":340}},"map":{"img":"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABLAAAAMgCAYAAAAz4JsCAAAABmJLR0QA/wD/AP+gvaeTAAAgAElEQVR4nOzdfexs233X9886D/cc33vta/vaTuKYJm4SEdt9gKpShapiUkKLQqHQ0lalRQRoS0OUVokqIFWaYxNQQU2rkkCDRAE1pGlo0jwJKQ0FnViB0qYPIYXj64Tg46ccO8e5Pj73PPyeZubbP/bav9+aNWvvvfbznpn3S9r3/mZmP6yZM3vN2t+91ndJAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGZg0tqkezMc9zzx3OOpywEAAAAAAIAFM8n8spnpuBfBc4/L56csCwAAaO/a3AUAAADAUXJhL6xU76iRXA/+fnGiYwIAgJ7c3AUAAADAcUj0dDInXQueXznp5tjHdr4NbNJa/oauo10MAMCi3Zi7AAAAADhazqSz4PH1yjUrmHSqIuhVBqAaA1GpIYO5wwgJdAEAMA+GEAIAAGBUJp1HOa/CYNELwd8uWOHCpE2Quyq5SLqlok3rNEFwyR/3vxv7OAAAYBt3kAAAADAqH7yaqt0ZBsdSx1w7PwohKpdVrG+SXnPSB4JeWua4EQwAwKT44QUAAMCoBgj2mIr8WK5pkfTk6rBJ31VVRr/9qXaDYO/bXR0AAAAAAAAHxaR103BAv9zpeZx4f2uT7gRDDsN1yyGKm4p9hUMY75m0Ch4/71NOAAAAAAAALIxJ31QRsNrJc9XjGOG+1tFrqQCWNQSw7sXrNG0DAAAAAACAPVYV/EkFtTrs+6xu+y4BLL9O3Atrk9oXAAAYFzmwAAAAMJUy6FOVQ+ry9Q5BrHA2w9dablsn3Nf7JJ2UD0xaDXgcAAAAAAAAzC3MIRU9f/lc1OMpK4gVbZMMKjX0wFqntqnY/32GEQIAMD16YAEAAGASTrpR/l0VaPIzFmb3xPL7KXt0WXiMAYW9sL4iKt/5CMcDAAAAAADAXFK9lxpmCMxNsl6bk6qhB9ZFRrnD8jyIcnYRxAIAAAAAADgUqSToVQGoKEi0M8wvCiqdNRy3LoD1OKPcWzMSmnROEAsAgOkwhBAAAABTapM36kPB39fCIJb/Oxw6eGvMMjnpA9pOQv+PtN1z6yZBLAAAAAAAgAMRJ1yvGwIYJU3f2aZp6GB8zIpyZAWe4l5Y/rm4J1bjcEQAAAAAAAAsXCIIVBuIMun1OEgU/H3S5pgV5UgmlK/YT2oIZBzEqp3VEAAAtMcQQgAAAEwtHIrXyEmvSnoePBXONHhrgF5PWeXwXoufcNILkk6Dp65VJZ4HAAAAAADAHjBpFfZiyh0KaNJZlLi9atnEQa2GHlitgk01Sed/OS5Hm/0CAAAAAABgQVIBrBa5qC4ygljJJVWGoQJYwetxkO2X2+wfAADsYgghAAAA5lYGg7Jm8nPSzXBbVwwBXKkmqBQcqFXy9y5c0cYO9/9VZa4uk+4PdRyTvtOk9RDBPAAAAAAAAESiHlhxEvTGIFZO7ynfUytnyGGroE+LIY9VwaWNX7J6nEX7/I4+QSuCWAAAAAAAAJniAErbIFbb4X/B+n2DWjuzEDYcN3e448YqZlTMDFqtTfrOnDKFn0fu+gAAAAAAAEcnFUBpE8RqE8AasgfWRMvGB6Ryglbf0efzD4636rIfAAAAAACAg1XVAyg3iHXgAaxRglYZnwuzJgIAAAAAAJSqAlj+tcYglrUfypfq8ZXcR9Pxc48b738JQatEGZ8nemPdGeNYAAAAAAAAe6UpCJQRRBolgJUZPMsNYFm4bhSQumP1Sd5/LOd9DcGXJc4L9nyq4wMAAAAAACxSThCoLpg0UABrbdsBplbDF3OPaX5oXvw4WC8VzJp8OF8UxGI4IQBgUdzcBQAAAMDxKQNArqE96oNIN+vWadpH1fGsSFx+3T+8iI5z4aQXym2j7RrL7gNA5esrJ90Mgl7mpGtN2+W8ryFYMfvhLW0fb+OuPhsAAGaX/OEEAAAAptCU/0kNwSu/j7OOhw97GVUGr4JyNuaGMmnltymDQeYy3kNgHezrtMV2rZU9ziTd1nbwyiT9wzGPDQAAAADZTLqXyHuyzrlIA4C+moJXFbmhNol6K3s4X/Tco8Qxkgnby/qxZl8/myjXxqS/mNhX7fC8sYfxlUG21Oc7xvEAAAAAYEdFUCq8mFr7u+5V65TLydzvBQBMOq0IIm0FYTL2k1zPpNeD+rEyYXu4ffT3eyvq0yc1+2oKYLXK75XLqpPGr5u3BgBgXuTAAoADY9t5V1psJtPu0PIzVwwtAYDZmPS6pLdvP6WVrobmVeaUCjYwqX1eqTiI5CQXPLfR7nErc0cF29WW16SHkt7ZtL9cPkCVOt7aSTf67BsAgKmQAwsADojvPeCuHupCxQVW1V18k/RRJ11z0nUnuejirk3eFgAYhZNelfS/bz+1FXhxvtfS7xy7LFbUq6Vr2y/pqxuCTWVdXBtEc9K7Ko6RzaRfKHtyJfZx4et7glcAAAAApjfUsBPyoQBYIpP+UGJYdNs8WlU5teJlXTHkLnXM/zuz/Nl1dHTs10165odNrqNytnmvDA0HAOwthhACwAEJhw/2mX49d5gLAMyh41DpMbQagte2jh4oB5ZJeuyktw2wLwAAZsNFCQAclnD4YB9Zw1wAYA4+sJ6q5/6mpE+r6Gm0VhEwiodRW7T0KcfYQ/Cayhe+j42K9/y8HA7ul2sErwAAh4ALEwA4ABl36U1FT4GsnFZD9eQCgDFV9MRKJj3vm8Q9St6ujvtq2wPrRFcTadAjFgBw1PgRRCsmPU/kX+ibe+Ki+cgAqlgxE1cTJ+mG5U+VPsSwFQAYlQ/oxLn6rvk2xo+McMhJ60YnvWn7IQAAAC71DEh1Xc7nft/AvjLpTpTs9yx6/SQOHGfs8zQ30TAAzM3fXEu1L743WKdTnRZuZ9JFuP8O+1q33dYGmpwDAADgoHTsURXO1rMy6XnDMS5Sx5nqPQLHyKSHHYJYnJsA9kYcXIrrsCECWOHjCQNYP2b5vWcBAACOQ5uL26GPOdXxgGPle2rFF3d3a9bn3ASwVyputK3D17ruM3WMDvtaUbcCAAAMYI5u6jTkgGklekA+qliPcxPAXrHt4dTh8lcHDGCFx7jTcl8X1K0AAAADsCDvjQWJoU164F+7sN0k7vHSKQ/WnO8bODaJc/UkeO1ul2EuALAEYW/yIdobiQBW2Ju11dA+C3ISti0HAADHjtlMsCNqVJ1KuqWRvyttp6EG0J+/8Cpno72cnt2iaek5PwHsk6gO2yiadbttnVa2i8LtgrbSZd2Zua+Hkt7ZpRwAABy77B9cHJUw/9VttW9gWcWyUXHBvFIxS9pnneRowAHzcNJ1XfW0dFYErP1LALC3wnbM05GP1aq+dNK7ctbzvcd+sVuRAAAAjkiiy/3F3GUCMI5wKIxJ5wzvBbDvomGEf27IIYTR/reGYHfdX82+CWIBAADUiRpPTN0MHLDoQm8nZ8zc5QOAtiyalMa2E6+3zVvVFMBqNXNzywCWmfSpNvsHAOBQMUwEO+L8N5I2fqgRgAMU5nLR1bl/+TfDfAHsG5POJd30D8+cdHuPA/Kt8mwBAHCo+DHElkTwSuJ7Ahy68qIuPPc/IumC4BWAfeSkF4KHL1SuuAcIXgEAUODCBJfiGclUJHcu716u3NXfAA5IInDN3X4Aey+s21wxUcXObIKZ+6mbhbCU3Vu9rhxRfUxdDABAgB9FSNoJXslJ16K7lzemLxWAicQXYuS9A3AIyplVNcFkNL1uCpv07bY9jFuS/ut+RQIAADgwJl1EyULvBq+FSU8fzllOAMMz6RGJ2wEcqmiSijFmIWy933h9k570SQoPAABwNKKL19cTr9OgAg6AD1YnZxpMLOdzlxcA+hoiQN8QwHoe/H3Sdn+J8mXtAwCAY8QQQkhX3dVPnfRq4vVUgmcAe8KkBz4AfUPFeVx3LpuKnHd7nfQYALwnY+7cSS8GD2+12TYxZPC7nfSmQQoGAMABIiCB2mSi/vWnkl7yD7OTlAJYhorZRc0vb0h6a/kcCYMBHJq491RF8vQ5h05T9wIAkIHE3GjkpJeDhh0NLGCP+KGAlTNaRUMFSd4O4BDFPZ2WwiSd0esKAACgQUYOnJylzKez9vl1Hsz9vgBcacr70iexMQDsA5P+TkZd2Oq1KI/VnWD/jTcCqHMBAOhmiXejMJEJG08W/P+cO43ANPyFVNnjau2iXrcm3ZP0/vIhQ1gAHKqwzVM3hDD3tfi5YP+NdWlT6gYAAAD0FM2UkzuTWVWvrYdzvx/gkEU9Ahp7X5l0d+oyAsBUfE/xxl5WJv37Va/VPdemNys9sAAAAEZm0t0wCFWxzgM/lHDdEORKbg9gGNG59zzx+h3ORwDHokUAa+f1zADWSbCPk4ayEMACAAAYW3RR/HrP7S/GKCNw7Ex6nhFsDs9FekQCOGhNPaRM+nhQJ66i1xoDWOFzTTcFCGABAABMYIheG03DmgD0E/V2vNOwDr2vABy8nLZHFNj/O/G2qf1VbZ9Tlq7vBQAAAJmahiZlbH/BxTMwDpNWwfmVnA0rHEpj0rOpywgAUzLpLPfmWXQD4J+LnnsYrxdtG9atyZsHVdsCAABgJAP0wuo1FBFAWmYvAwLIAI5G1OZoCmD9mXjd4PFpsF4qgBX2Uk/eQKjaFgAAACOJ7jKeNm+xs/1DLqKBYUUXaecV6/Q6dwFg30S9qhoDRyY9CXupBn9fBOvUJnyva9sQwAIAAJhYm8ZgxfYkdAcGYtJ5mwsnLp4AHAOTXmsbwPLbpWZQXsWvJ7ZrzINFHQwAQDfX5i4A9trlRXJVb486bvv7d2OQEgHHKzyHXMXFVzzcJbkOF1YADsiv77jd+xPPuYztwmGGJx2PDQAAEghgoTMnXQ8e3uy4m/BuJkMJgY7cwPU5QSwAByIn6JTa6DVJf7vDdi8GD291OTYAAABGEOXT6TQMMKe7PYB+bHv2z9pzlfMRwKEIk6p3qdtse2bXsOd55b6a2jXUsQAAdEMPLLTmE7CfhrkgvBu+0RYulUOUggZcp7ujAFq5HGLouveYBIC9EbVTfil4/l7uPlzF8OxgX01Dtc9NOjHpiyZ90qSfD177je3eEQAAx43AAbKZ9FzSbY33vbGhh0EBuMxRVwatNtHw39T6JkmO3wgAe8z3mHIq/uOC4FKr9sYUvaWobwEAaEawAFlMuiPpTWrXwLKKZeOXtaQzSZ/3j18bsMgArlz2uGoKXgHAASnbLBb933WZfMZv/8cl/VTw3GMVidsvVLRlyrZO2x0zpBAAAGAI0XDAeOhgnF9nPUcZAezyQ1danZvkZwGw70x6GtR9Z/65e9Fwv6wgVtscWFXb+Oefh9uadJZaDwAAAB1EwavKBlZV/gcA82lKJlyxDecxgL1WVfcFAaPsIFZqXxkBrKrjn0cBrLIcD9q/SwAAjgtDCFHL97a67ILfkDPishFILyxgfiY90dX5y919AMfkMuWBBTOvOumWtmdivdlxOGFXl+0ok74heP4/nrAMAAAAh8WkZ9FdyjsZ29ALC1iILr2v/HacwwD2WtR+2RlCHfaEauqJ1bEH1nlqHZPWwTE/S30LAADQk0l3oobd88ztwnw79PgAZmLSg67nIhdUAA5BlAIhlY8qK4jVJYAVrmNRD/WwPP7/Z33fKwAAwNGyhqTtLbZt7LUFYHh9zkMCWAAOhUk/0yKIlQz2DxDACpO/r6PymEk/2fd9AgAAHCXLTNpes/3TPtsD6K/nOUwAC8BBSfTG+pngtTCIdVK3bfBcqwCWBbMPRsvPmfTCoG8WAADgGJi0GiL4FDUU7w5ZRgDNgvPvXtdtxygXAMwlEcQ6CV5L5sryr63jerGqnjTpZZO+z6SHiePFy/eZdGO8dwwAAHCgbDfvVefhfya9Ti8sYD59glAEsAAcqsQQvo1/PhVgOve9ysObez9t0l8JHv86kz5k0qcrhgeWy2OTfiTVmwsAAORxzavgWPi7juX0zidOerHn/jby3zHHdw2YVHlxlHPumfRQ0tt1df5fbsO5C+DQmHSh8Xs+nfhj3JSu6lLaRgAAdHeteRUckfD78KaGbu+Ni4KGmbVMBA9geL43wToe1iLpnZKuqzhnXbQNs2MBOCiuCCr9Q6V7QZmkf13SJ/3j/0vb9eAzFQGweJuVpI9J+n1Ock560QW5raxihkMAAAC0lJGnYYhlJ68EgHGEQ1RMutvyHN/4QBcXXAAOmkkXiTrw3zPpB/3fv9+KfFatk7iH69nVUEWGEAIA0BE9sFBaqWhMrSV9yN897L1Ex7hGEAuYxQe1ez6ars75z0fn7jUnXXfMjAXgwDnppm+vhAGl75f0y/7vr3bSu0Y4NAEsAABaYuYTSJImvFC9ZtLGETwFplQGr4xzDwCSwtQHTlcBrK8ZaL/hvgEAQAdcyGAq4Z1GZ8xMCEwiyj8X520BABTCIdNO0j/yf3/1DGUBAADA1OpyP/jl7txlBA5RxcQKAIAKUZ15EuQEvIjr0RY5sM6jnIRb7SIAAJCPbswYlSWmiw6f877gpFdnKB5wsBIXVhtXzDQIAEiI6s3y7622ctCWsfBx5n4vVMyAKDGkGwCA1vjhxOR8gy288/h2256iGsDACF4BQCtO0hcH3ie5ZwEA6IEAFmbhL6bDINbNqnUB9MbwQQBo71sk/bXwCYb+AQAAHCiT1nV5IsK8EkaCaWAwUS6XR3OXBwCWLpGnc+2f/0D0/KaubZOx38t9AwCAfOTAwqh8UOqGVJ0nImgAkg8CGEh4YZWTowUAjl0iR+dlu6QqWJWZAyver0ReQgAAWiNYgLG1yW3FRTYwgCinHHf5AaCbVLvEogf/R8Z+VsMUBwCA40bA4MiYdF/Sl6m46+d09R2o+y6M8T0JG4Dh/jf+tbWkp8xOCLRT0UuA3o0A0MAP64vrylMnvSmcdTCx3omTXmzYd1w3rx1J3QEAaIUA1pEw6amKxtW+/Zt/gSAWkKfi4iu0ckyYAABJJp1Iuh0/7aRrYQDLrzvq5BgM/QYAYBd35I/HS+rWGLKaZeOXtYru8WeSPiHpC5LO/fObmn01IngFtPIx7Z5b4eMbPpnwwwnLBAB7wUlvSj9da5RA1tgBMgAAgEWKZr+ZPB9OOGvP1McGjlU4Q1Y02yfnIwBUqJppMJ51sM0shNF+y+VB8No96mgAAHD0TFrP3Ria+/jAMUpdXFVM5X4xVxkBYGlSASyTzocOYNW8tvbLHxjyfQEAcAhIHnn4XPAHQ0aBI+bzuDyU9A5d1Q03fHD5EUN2ASDp+lg7Nul58HDjRjwWAAD7joDG4SsvUp/NWIbyTiMJSYGZOeldPpi92n5ab5upSACwRC71dzj0byCXebcIXgEAUI8A1pFw0stzlwHAcjjppp/l6jLAbNtBLQA4Rpb4OwxmvXXAA4V17uQ5SgEA2DcEsADgiEVDi/lNAIB6Q6bfuOxx5UjrAQBAIy5WMAWmggaWjWG+AFBI9cAKDdJ2jmaFZjINAAAyEMDCFJh9EFg2zlEAKJwHfz9PvD5UoL9sg5uTXhhonwAAHDQCWJjC2dwFAFAtHLpCHiwAx8wFSdU1Ta/Uj09wDAAADgIBLEyBIYTA/uB3AQAKt7puaNL3mrQyaWPVvVzNSV/d9RgAABwbEkYeMAsCRzZuEMmC/28kfcZJ7w1evz3isQF0YNKJimErcQ8DV9YXjpxYAI5bKqDvTPo3ywc+l1VZV7apM03Sn+1RNgAAjg4XJwds5KBVV2WQ6yLqpg9gQFVBKCuSBV9XXv2/ZmYsAMfGtm/MSdv15VCTXlx35B8EAKAVhoocMCe5oRdJpyruNlqwtCyWrku67bvVPxj2XQOo4vNb3VD6wis+nzeSvmuKcgHAnqkKXpX16FrSn4/aT/EOCF4BANASPbAwOJPuS3qPigCpU/33zByBVGBwcQ8sP8wlPNfOXY/8LgBwqGw3NcL17Zev2jW5Q63jXvEM0QYAAFgg39PKopxcl8/5XDwABhSec9H5ZiY9nrt8ALBUUZ35/VH9uTFpHTxeZ+4z3McSUzwAAAAgFcDyz9OQA0YSXWyFF0735y4bACxZ3G6JA1iJ534iY58EsAAA6Inuyxhd2BU/HC4YDWlaOenm5IUDDlTqAokhKwDQzAepnIr/uKg+NSddazskkCGEAAD0R+4hzMZt55RgpjNgICbdi5/iYgkAstX1kErWpblDCQEAQHcEsDC3VfkHjT+gP5MeSXp/+BQTJQBAK3EAK2fI37WcoYQAAABYsKZEp+SEAIZh0il5VgCgH5POohxY67heDR7/xZw6l7oZAABgDwQNtlXF6ydxclQA7SUStleedwCANJPuBXXoPZPOqwJY/u/GWQkJYAEA0B85UTC6oKF27qRbFetsJUydqmzAIQnOtZWu8soxhBAAWorbLmHQKUzsXrZZGoJSpqhtQ1sHAID2uKjBqKJk0r9cs+rnxi4LcCz8jJ529RAA0NH15lUkST+o6iDWTj2c6C27CZaVSR/rXGIAAAC0F+eRaFiXbvVAR9GF0Ek4nHDusgHAvomHBNYNIYy2e80HoMKAVBysyl3+wdTvGwCAJePOPGr5httQPfXihp4F/9+o6DVCt3qgJZ/nqq6XwBec9OpU5QGAfRcEp8wVMwzWDiFssb/SqaQXdLX9zn5oDwEAsI0fRuww6ULFxfBc34/POundMx0b2Es+2OxUfd4+d9JLExYJAPbW2AGsqu3i47QuOAAAB4wcWJB0ORPgxjecbmi30bSR9AlJZyoCXGv/3KbYvHJpjeAV0J6Trjvpmr/gOdXu+ffiDMUCAGQy6T3BQ2ZlBgAAKJn0sCE3w8akhz2PQR4eYCaJ85sLIgDIELdfcnNg1ezP4n0k1lkH67wntQ4AAMDRMOlO1EBKBa1OBjweASxgJhXn+nrucgHA0iUCWMmAVov95QSwal8HAAA4Gj54lepxtfF5r8Y4Jj0/gJmYdK8iUD3K+Q4Ah2LqAJZJ7+FGAwAAgJfojTF6A4kAFjCvKFAdnv8P5i4bACxV2Gbyj8cOYDF8EACABsxuckTCBtNUM9sExzTHpAHA5KILpQtJN8sHzHAFAGm+p+oN6XLWwbV8O2aMWQjnaKMBALBvCCgcCZMeBQ/pmg4cj/Ci6AUFvSHpGQkAlc6mOIhJz6K6mHoZAIAKBLCOxyvlH87fUZwYCUmBeazKP0y656TrujofnQWvAwAKTnq5/NsPuR40sFQOSZT0oq56XJmkrxjyOAAAAHtnrlxUJI0G5pfKe0d+OgCoF9STJyY9HjIHVsWEOr91vHcDAACwB0w6CxpIk3SJD45dHvfJlMcFcCUVrPLDVpiuHQAqBHXnefT4cW79adLPJSbRCINWnxz/nQAAAOyJeOacCY/7hAtkYH5VdQDnJwBUCwJNq+jxRV39adI/XxO0ot4FAACoMuPwwdoGHoBp2O508HeiiyuGEQJAJB5+HT7OGBJYu8z93gAA2EdzJPPGhGw7QfPGPy6ThdZN09xnCmdTMN00gNl9UdLbpcs64Xr0OoncASBfbhvJJJ046SWCVgAA9NcnSIE9sKAGk0laO+nm3AUBjlFFXWCOQDMAJAX15sZJ11P1qMtsS8fb5m4HAACucOGCFKtZNn5Zq+i1cSbpE/7vumCZk3QjkbyU2QmBkZl0P/H0muAVAGQh2AQAADAFHyg6n+m4ObkgNiY9mLp8wDEIc9EFSyqgBQAIxHkCo3ZLq1xW5MACAKA/7ihhNL7B56SrrvK+x9V17X73GMoEDCw8B0MMXQGAZkGgyZx0rc9QbIYQAgDQHwEDjKlsnFnwxE0nXXOS84238jVn0snkJQQOkElP/MVSeIE0eS9MADgCrpylEAAAjIsAFmYV3bW8PVtBgMPyUvC3SfqQk27NVRgAOHDXTPrk3IUAAABAR3HuiJr11sG6JHUHeohyXq2j18i9AgCZanJgVS2/N2Nf1MMAAABLU3UR3bAujTqgh7rkwpxjAJAvrk8rgla/mNOGIYAFAEB/DCHEFHIaaqtgZXJJAN2RGBgAJuKkX6+gp3lNr/Pa3ugAAKAZASxMoTEg5aSbwUO+l0BLibv6ZtK5EdACgFG5Ynblpklp/uSERQIA4CDdmLsAOEwm3Qse/nLmZqfyidxN2uRMSw1AsqAHY8CpCAxv4i6QVsxIeMsxjAUABuGKRO5lnXo7vqEwR5kAAACOnkkPTTo1aeUTsK99noh4aUp2WrvM/T6BfWHSnWgyhJxlY9LDucsOAEuVkwMrWv8v92j/hO2nU5N+1P/9s/O8ewAAgD3mG1S9A1MEr4Dp+GGEVUFlcrIAQIW2Aaxgux8y6WTAm3oEsQAAEOW8uH8AACAASURBVLlRkMmkR5Le2n3z5GNTMfTpDSe9q2vZAOSx7XOvrP9XUQ46AIBUJmR3Kv7jUgEr17ItHe3jTNIL27tLb0ZaBQAAgAwm3YvuBF5kbLN11xLA/Kp6EsxdLgBYIguGZvvHvXuMR9vfaXN8AACOHT2w0ChqOG38bDtN22zdtRyrbADyleey70lwoauJPLi7DwARK2ZRviaN1gOrtk0VrktbCgAALljQIMqRkxW8ArB8fthgeXHkTHp9zvIAwAKN3fOpsh1u0ivBw/ORywEAwF4ggIVKYS8qFT002gSvLrcbtlQABvRrwd9vm60UALBMo090UTOM8PPB3+QJBQBAdEdGhUTwqlWwM0wWzdAkYBnCIYTBc+G5TkJ3APBMOpF0WxptCKFU0bud4YMAAOwisIAdPudD5+AVgP0Rnd83KlcEgOPzaIJj7LSxGD4IAACQwaTVELOTBfsYvfs9gDxV57VJF5yzALArqBufDDwL4Tr4+060znnw2itV+wIAADha0UWsmXSvx74uG2hDlhFAd3UXXCZtmK4dALYF7Zm4jdQ3gHWnqq00xI1EAACAgxZewFrPbvNhg2+o8gHopyGAteaCCQC2VfSYGiKA9Xpqf9HC8EEAAALkNkIonDnwrRkNq3jZlEuwz+u+0bf2wxNPTXo4w3sDUI/fAwColpVI3aTv8cGpddAuSgW83t6wqzNJ7+xcWgAAgEPWIWDVZ9lwZxGYjgX57RKvhbldGPYLAF7Ubkn2wBq4fXRh0vfN/b4BAFgipuXFluji1lRczD6S9BYVM5SV35mq707b79SFk15ouQ2AlnzPSCddTcnug8g3o1WTU7oDwDEK2kWmbu3mcPsvyve8CurhB5K+NNq3SXrkpFe7lBkAAACZrCGXjkln5HgAphX1IlhV3PnfmHR/7rICwFIEPa+SPbCC5Vnm/qp6wsZJ4pkRFgCACD2wMLhUT4/EOnHPD3piASOqCiiXLztyYAHAjrBNU71KfZsnWtnq1s1pQwEAcKy4YMEsfLAqnKHwJj2xgOGZdLfmTv7aSY7gFQB09tfKP0z6oQH2x+zNAAAAUwm72Wese85wQmAcJt2pGPbCeQYAGSrq0K12Tpthf03tI6uZcAMAAAADaxPA8usTxAJGEOajI6cKALSXqEdTAaxnwWvvaNhfUwCrNo8oAADHjGEjGEOZsyGr8eWHE4ZBK4YTAsOI86cQwAKAdnLqzXcGf39yrIIAAHDsCGBhEZx0S9t5H27MVRbggLjoAecVALRzmnhu6wadk54Hz73Y83gkbgcAoAIBLCyG74m1uXoIoCuTTuYuAwDsOye9OfF0qlfW0MncAQBAhCABBhfkbdg46XrLbZk+GhhAYup3Y7ZBAGgvkY/qmaSXpO22SrBeZX1brlPVxqEdBABANS5mMKYuCUhprAHDIP8VAIzASS+Xf5v0NHjpebmKT8R+atI3T1s6AAAAZAtm4jnrsS0X20CmxAxZqWXjZ7e6MOnJ3GUGgH0R16fRcxfBeu9IzKwc1sEfzZiFsNVMzgAAAMhk0knY2Bpjmfs9Aktm0pOO59bGimEwAIAaDQGsdWL9n/Y3DOrq4AuTvrXmWNzIAwAA6Ms3ykYNWhHAAvL5INZFcG6WC+cXAPTUEMCqDTSZ9Ef8zb6mGwofM+nPVLz+1KQ/Os27BQAA2GOW18uqHJ604sIYWIbg/FxFz68s8+ILAI5d3Abyz3WqQ3ve1COIBQAAEMvsZbUx6SSxHQEsYAGCczU1xGVT9zoAoDBGAMv//c1WJHqvamN9yqQfD3tijfH+AAAA9lZN4GrTdKFrJB8FFiO+4Kp73YJExACAKw0BrFbtnaZtUoExk36eHrMAAEjX5i4AlsUPNXLbT+nUSc5J15x0faaiAWgvvAC6n3j9E8HfN0x6MHqJAAA5wiDXP+X/v0qtCAAAcJT69qCiBxawLE3DXCya8n3q8gHA0lk0o6B/buweWGv/+Gbw3N/o904AAAAOSNecDkNtD2BYOUHl6OKMcxcAAlbM8jpoAKuqx2vw+so//qnguZv93w0AAMCBiBtOPbbnIhhYANuecfBxzXqbvuc/ABwik56MEMB63vD6mX9cBs/O+78TAAD2GzmwcCm8aHXSjTnLAmAY0bn85pr1wt8DfhsAwHM1dWcPTe2spya9Fqz3t0YoAwAAwH4aIn8VPbCA5ck9t8OhhFOVDQD2QdjjyqQH0eOnHfazM/NrYr/l8mmGDwIAwF32oxY3kBTMPljRgGpcgt27MBGpSXemf4cAvHX5h0knNeu5mtcAAIVXose3Ouxjq7416baktybWuy/pn3aJgBcAAMBRsGjmsQkXglnADHJ6R9KDEgDSorbMWdy26bCfcpbB2yb9P4n20sctHdACAAA4Pj4x6CZqMPW6wxd2p7do2mmCWcB8rGEYoUl3KnpTAsDRi9tK0ePsoH/UBkoFrqiDAQAAxmbS41TDy18YE8wCZhT1GChnt6o7N5mJEAC8uH4cIICV6nF1ud8x3wsAAMDRC+9I1qxTd8G8IYgFjKchiExAGQAqRD3Wm27KtVleM+llfwwm0gAAAJhC24ZXRTArO48EgDz0ggSAfkYIYG3KwFVwDAJYAAAAU+jT8AobdWOUDThWJt2z3Vx3BK0AoIUWAaza4YR161lDrkIAAAAMpE/DK2oMckENDKQmeMVMgwCQKWqnpOrVrDYQASwAAIAF6BnAusMwQmBYvvfV1sUSF0gA0J5J5w0BrH8Q/P2xmv0QwAIAAJhb34YXwwiBYUUXWff9c68HzzHTIABkiG8IxAEsv05jD1cCWAAAAAvQd2gSwwiB4aR6XwWvMYwQAFrKCGA1BqCCdQhgAQAAzGWAABbDCIGBpHpfpV6bq3wAsG8ahhA+iW7EJXu41tW/1M0AAAATiQNYvgfIyjfIqhJJ1y1rky5Mejr3ewP2SV3vK//6fYLFANBOQwDrwqSviF5r1cuKABYAAMDITHpq9VNKD7EQxAIqROdKHDC+17TN1OUFgH3UEMBa+3V+KPHatwX7qAtgMbwbAIAabu4CYH+YdC7puorvTZfvjvllrWJftyRdi/aV3K/juwok+fPyZvNqWku65a56SK5VnH+cXwCQoSHgb87XqX7djbbr1qdOenP4fFz3Bvvf2hcAAAAy+eFIbYYAbnyPLHpNARPwQ1dyztGNSc/8NmHOuSdzvwcAWLqGejY1XDDunb7VQzaxPj2wAAAA+qhosJWNsFU5RCl47fHcZQaOXV1QK1jnMnfLnGUFgH3QNoDlt/l8ov1EAAsAAGBo1pAMOljvSVWDDMD8fLB561wOHpPIHQAadAlg+e3+UMU2j3zdvI72nTv5zdqk3zblZwAAwJzIe4Jatp3D4RNOem/FeheSbkjk0wGWKjqfN7rKsUK+FQBoYLt5rfzT6ZxWmdv3Lhb1NwDgWPCDh0p+aGDZ0LKq4JXHdwlYuOgih3MWACbk6+Dc4YGWWDYqesx+UVc93h29sAAAwNGLuq/fz113qvIBaM+k+22GvgAACjU5QbPbP+Fw7sRr2cO6Tfpt1OEAlsbXiY/8/8/nLg+AI5Gb+ypYnwAWsCdMOieABQDt2O6sghY+l7mPiyECWH592l4AFqMiVx9BLAyKISSo8r7g79dmKwWAwTnpBW0HrchbBwDdtA0e5ayfu08CVwCW7iY3SjEkAljYkch99YE5ywNgeE66ruDix6TVjMUBgH3VdhbXnLo2NzBFOx7APnC+N9bF3AXB/uOHD1t8N/T3B0+5iu6gW4uCHhzRFNBr313+weRvBkAb/B4AQL1UYOkHghf/csY+Tjoepw69GwAsQaouCuuzG/768OFUBQJwwCpyO4y5hEGunAYdgAHF5/zc5QGAJQvzV4X1ZvD4LGMflXmrgv08zyxPuf67278bABiWFTmU48ku1om6k6A7OuOOO0If01WDaiPpo05yOUu0n9wLYeeXa5Ju+wrv3jBvBUAGGhAAkK+pfXM9Yx+XKRpq1vliXnEud0gvdwCz8tdw79PudeE1SU/99WJZ75F7FcC8mmbOMemBj76vg55XyV5ZU5cdOEaJu2ScewBQw6TnDT2wavNhRXXu48Tr5WtZeWLoPQtgKZpG8vh1mDkVwDLkNt5qtg8bdfTCAkaUGgaTM/QFAI6ZvxlXF8CqvRHQtF7bGwpcCAJYirrgVTCUkAAWemMIIYbWtRfHa8Hf7xuiIAB2+QujG4mX+D0AgBquR66p6Abf+QDFAYAlaQpKXVPeEGqgFhcsGFpW4tGYkz6gYFw0vbCAYZl05u94hXkHwosofg8AYDyXdayTblesQ34YAHvHX7dV1VutcvoBwOjCLvU993OPfDzA8BI55zbBa5xzAJCpS16XaNh2ZX4rk1Zt2lMMxQGwBIl2ZtUw63KhFyo64447hvC2IXaS6IV1f4j9AsfKpMeJXldrR90PAFO6HLbtpJs16/1i+YdJp6OWCAB6Munc3wCt6n2VDLA76YXxSgUADXzlNchdQHphAcOJ7ohtUkNzOd8AIF9OD6yMZMaDLvN+IgCOUXj9V7Ns/LrUWRgMd+ExhMG+R+TCAgZV3hHbOOmaP79iNCQAYCAmvT7l8Rz5sgDMIzUhUIw2JoDlsWJa1MEi6vTCAoaRc1425W4BAFyp6IG1Dtstwd+P27ZnqJMBLIFJd6zIy5fMV5XZQ3Rj0lN6YGFI3LVBJ1YkIb2uCb5D3F0EuikbCXXnkAW5CzjXAKCeRfleXNFb/EK7vRHsapX8+tWktXzPdupkAHMJ6yJJqzB/n0krFdeBnVC3oQ+GEKI1X2ndEMErAACAVMJ1p6s2TJseB2+Uf5j0qE+hAKCHME4QB6vix6k6jlE0GEXO2FXgUhSNl4pupTdFDw5gX5k4bwGgjzfVvGaSXsvdkZPeFgyxeUuvUgFAxKTnKmYBDIPsTe3Ay9cTw6E3Kq4Pyx5aG+cDXHGP1WAfFw0zsgKV6IGFbL4SCr8zbzjp1lzlATAI7pABQEc+2FQ1lGYj6cMVE2jk4OYCgEH4WQM3KgLu11Vc04VBrJx9rBPrh8ErSfqT5R+uOtbQefghQAALWRIR9I866ZW5ygMgLZUkM0ikGS5rn7eFABYA5GsaDngR/H1N0ud7HIMAFnBgfHL0QSfAajjeib+Ouxwxk15NpqveVKkVTOnYQRi8unDSh6PXn7UrMQD0FM2os3Oxy4w5wDKY9CRzVpjkMnf5AWDpohkHw5sD4ayE/06fupV2FXC4/Mx+ndtqwU3I2hx5NcdJzioYbZuaVbVpqdxvan9dPjtAogcWaph0z7bz41hNV1AAM3PSmyU9VTHRwkZXd9TKBQDQz9aNPHc1DEe6mvn1r0s60dWTjReMkcv1TbrXrZgAlsj1z0HtVNQ7b00E0i/KIJHSidZ/xhX5r5pU9QLdKN1z/6LlfgFgWCY9iqP9NesSTQf2VHSeJ7uNAwAKJj2Oex1UtZWi9f5oy+OU262GfQcA5uSDTI3XV4lttnp7tlha1yG229PUyh5fLXte3YvK/CjeHwD0ZtJpm4vatpUwgGWo6F7+eO5yAcCSRRdkm6r2kvUYSkjbCjg8Jt2P2lx3euzrkQ80pYJaGwt6gVZsf89f85379uC6InDVZThhzj64aYpOSA6JHVEja93U1TVYnyGGwB6xiumNHb8NAFDJimF975PknOSCdtCZk25H6z5XMeuXlD/MZqt+pk4GDkN0jXU+5Gzuvl76GhVDB8M6Ywn1h2m3HFw3Augv6pFx0bwFdwmBfRXdEVtzVwwA2gl7rdes09Qjocxd8zmT/rTfhvQMwAHp0s4y6WnQOyqcSbpvT6i+vahSS9mDa2VFr65TH1S7zKsc98Ia9xMHcBS6VCoEsID9Y9s5GJ745xhKCAAthBelNet84wAXnTuBLivycb13yvcLHKOZA0aHvDQOdQRiS+hSiAUJGmDZ3Tq7bANgXpYYnmJFQs23luswbAUA6qXq0pp1v1PSN0l6h65mCOtbz27c7mxjAAZiRW8prm/G9VknvXvuQmA/cHGCS3V3D4fERTEwv6rAc9RQ48IIAGq0CWC12OeflvSHJb2qhjykQx4Xh8GKvGsvqPhelN+Nob4jddcKFvx/45d/LOk9KvLAXYvKVGoq20ed9IH2RR2GSXclfVD15TS/9P28w89w1TZHlkkPJH2JmgNujTmOK/Yf/vu33odV5F6VqMeQjy8KLhHAAo6DSae6ahSlkg5f1gWcrwBQbexe6LadBN4/tVUv/4orAgRA6vtyEJbSFjHpXEXQxqkIxnQ558Mg1VMnvdKzTCtdBQfrjml9b0pakdPq/cFTKyfd7LH91suM5EGORVQG2G9B4y3ZW2OMu5MAums6J8OhhJyzAFBtijQKJr0u6e2Jl1aSvtYVvVyAuuFuYdDEVARi7kv6Kr9+GACp+90fo01Qlm1nljr5mT5HOOYgfHvpFVWUPXxiwB6aTyW9mDhmYlWdumLdwcTpJtQ+iBX2woo/J4JYAMYXJOJLzqgRJuqbumwAduWck+U6U5YLAPZNUxuo575/qS758dDHw/6zYra3eMKAnJnr4tnkTqyYSS617cb3RBqy3JtD+W77zy3+fJ/02N9du5qFsOnfMGsG+b4smH21bf1nuzMSxu+LmbABjCuocFZdXgfQXkNDJm6Irkx65rd7HKxX2dAhgAUAzYL69HTAfX6uom6/F9f1Qx0Th6UikDX0MlgQK9rv2VD7nVLFZ74x6WGHfZ0n9lXV3rs/xvvJKONJ1/ooem/3fTuVug3ANJp+yKiMgOEkfuRHXeZ+vwCwVBb0QhhgX+836aKiLv7rwXp3uNBDG4mAx4UPPpS9etr00IrbIIMEsXxZ4mPuTU+civJn94ay4uZibsDqZMz30oYPPrWujyzqheWfe5p4v0/HfQcAjlJQySQr1KhCHrTLMXAsTDqraMic+gZlm4YoASwA6Cm8aO2xj2+suPjdmPTHarY7mCFX2C+WHiIXB7ouhyJm7vNuTdtlY74XecZ+VlX7yXxfmzbns+32QmoTxKksa/TeFx/IS7yP+y23ue+fS32ei3//APZMUME8yFiHC2KgBZMeVDRwWgeDbftOGUN6AaCHsG7usO33VNTta5M+2Pb4BLEwJcsf4mZWzIzYZt9VPRHL8yO8YTfIzbq2QSgrekKmjp/MdWXV+cSq3mPlNdVSJd5bbfDSEr2w/POpf3/qN1xa7KwO2A8WTNdbN7uGv1guZyhMzlYIoGD1UyKvXTGFc5f9MiMoAAykS51q0kck/ebES88lvcO1HB4UlqFNOZbCl3/T9XcN8/JBihe0/b3b+Q42fS8b2j0di7b9vWoRaDYVM+u9UPFieE1Tumyb+WujWyreS877MUkXrthmr9nuLJi1MxSG/ybhdySxn9IzJ708RFkBHCkLxsJnrBtG0u9MUT5gH1hmN/IBjkNPSAAYSJv62aoTs39mgHLEvx+LbmNZuvcOPSwO0Ig9pLa+O77XUu1ECib9ZE1bq3FmRZOe1By7TW+wyWYLnIPt9qDaGQJoGUnbG/6t7g1c3rpjMWIBOCTWIv+DbY9rpqGCo5UZsAobRt80wDHDHCvkEwCAnpraNCa93aRnFfX73x24LK1z0EzJ6nMchb95d+YuK4bVIRhVGTDw51NdsOFuYpu64Y4bk34y4z10Ha5YtuMGC7jsA6uYoTDxfPkZvV6xn6YZtzt9rg3fidRCuxk4FOHJ33Z9qxgnDhwamyFgFRz7TnRsLhAAYADhxY1J32XSp6w5wfWfGrE8cTL45EXhFKy+V8PWBWhivVY5k3CcEt/3NkGlxjyimd/hVBvu8RTvf2xWBJ1PrZhEaGVXEwbFkwbFS5d/k6rPc6enZlU9kvl+cuqkC7/+8/i18T915NircfKYnxVJBd+pq3HqQ3yHrOF588ta0med9N4BjgmMxvJzOZhGzP3hG2hx7oE3nPTKGMcDgGNh1TlaUjaSvsFJPz1ikSQly/XUSW8e+7hRGaradaVNsdpWO5JrEgBNTNJrkt6n4a5BP+Kkr6t48Z6k90dPf9RJHxjg2OiIHwtssd1kjEv8jpik16g8sBRLCVhFB9pK7CvJXP7FFgAgwbeTbm8/tVP3X0j6nKT/wUn/xVRlCwoUB7FOnPTiRMc+U0XyawBHIQxgV7WLyyD22v//70n6TSpuulZeg0aJ3u+pWyDLVJOkv2KDuE2dVafm3ujYt8k35saHBUm9KoHQRkWPj89J+jIVM3RU3V3r+93jYhyN/Pf6q1R8V8IAU933b8h6cbKAVXDAx5LeEj190eaHGgCwK3ERI0m/oqLNc03SzznpX5i8YAm2O1Pa+VSznPnev+XvXtff1Lre+WHP/C846d0djzGKjB5o2B9cb7Rk0lMVwR23/bRMLWYoXJqGYJRFf6/V8r0RxMrHBwVJlY0y/9Ll/zeSPh82FIIf6VYVvB9fXDZuNm53OtqcctKF84hYkTPtttI9nZZSl00esIoOHv+4mqQPO+nDc5QHAA5B1GYprcu63oqcTW+S9DlXBLMWIVFuk/TISa/OUJYTFQG01O/1eq7fzTZ877IbGi6FBqqV1xdDfc7h9cy5K85XDMiKBPof1O6/2WWgKlEnZV8DLkHixkCuLzrpbRX7NIkAFtCKFQk0OyWoC7ZrPTtDlEjv7thlxXJYMRXxhaUTQQ6V/LFv0sjUUiavXFmRqPfUFjCzjO0mau90TgIArpj0bYm6dWPSt0Xrfda/trjk45ZOKr8x6dlEx1/V/NaeTFGGLqx9Au/kMvf7WAorEmjH7b6h22zrJX+nDpmlE+on26FWMUPhPvHvIb6GSX0/G9vi1BVAB9FJ1+piPNiucsrbmm2fdKm8KhqTjbOJoJ5dzTZybtszjUw128hQAae1byQdxSyXlr44OYgZcABgLpYOvFxUrPt/5l6szMHqZ986m/h4G8u8aTkly58tOH4v6zE+w31j0uPgMxwjQLWuOv8wH9/eTv2b3WnY7n68zVRlXpryM5i7HMDesI49mmy3x0enu47RPrLumlh6yuW44nzUpTyHwpbdw4lg1EAS/55H2wAAgCFYEYxqVbea9Of35SLE0j0lKoNzLff9vKadkX2js6ZtUPaAzm3LrE06C9pCfdomRxs8seLmZk5vkz5tvpUtoEc78lhxnZH6HrS6Hkzs4/5YZV6qffntABYjqjiyfjiGvGi2IhBmXU7ezAZJ2eDZmySBMVt2MCpnuF085O7u3J/pvrPiTmf8b0EvRADowdLBncabayZ9XbD+d0xR1r4q3murQFOwr1QvjLKNcBKsN3ebJbdd0/oz2EcmvW5XPe6HblfGwanX536/6M/SKSvMegR4E/s7qmGg5fueuxzAXrCWva8qGjsb6xktj/bbqdFg0qMBf3jrAjIrKxpqpyY9sKIL7Kl/Lhx2t9Qhd/Rw2nOJ87CxqzYAoJrt5mTJahdF+/jvg20/Z9JvHau8Q6po25kFwyETvzlr3+6q2rbvEvf4SbVlkjdtrLjArivXUQz7s6shfWMEp8L2ZNmOpB1y4CrOq0GGTVe0bR8Ose+lK9/z3OUA9kL0Y1bZ+6qiwtrYgHl2wn0PtL/zEX6sl7YQjDoiRqJ2ABhcRVvhMx3286JJPxrt7++b9OVjlHtoVp1sffBl7ve6b6wIRpU98ccYylfVtlzbRMn+sVxWPRHEoEM+rTqf1lI7BQxS11Evtsd0jUfKVzrvLx866VpindS00ZJ0OsT0s1ZcfO8ct3hJn3TSe/seI9jhA0lvVzH1qVP9FMhjnhd1FZQF/zcVn89nh/wcsJ+suNMcD4N9w0mvzFEeANh3FW2ctUu3e9rs92sk/bCkf9Y/tZH0g5L+oFv40LSadpl/Obt9lGxXQrLiJuNtFZ9P/HmOfV0WtjPXkv6uk75u5GNiYCa9W9K7/PKqpHdI+kpJb5H0ZkkvS3pJxbXam1S0FW9KekFF/XZDxfXQNf93eE1EbGBALuPzLINXOeuiwAd1pKxoUJX//p8IgyQVF8uSdOGKyq/vsZ9JerHdJjJJZ67ddsDei85ViQsDAOjMpG+T9N2K6lVJ/5mT/psBj/P7JH2fiotKqWj7fKuT/tJQxxiaSf+bpK/3D8vfnqprhbJtFq+zkfSzTvotIxVzFP7G7lep+H0Ng0t110pzX0fFN0VNxed/6opAxuJYEVC5rXb/f1uHbV7WQj8DDCa3U8DGL9/jpD82coEu2+y5ASkCWO3xQR0ZuigCaMEk/YSTfs/cBQGAvqzoAXU9enrlRproxYpAyHdL+hZd9ez6uKTf46T/b4xj9kU7cTaVwSgVEwN8iYpAzttU9MB5ScVN3Vt+KXvYXPfLTe2OOOC677CkgjRrv6xU5HlbS3rqHz9RkSD9mYqk+ueSPqVi5sAHkn5VRRA7vkk6643Tmp6ho9XdXVjxOb9UPsz9zAhgtccHdUQSPTkAIMd/7qT/cu5CAEAXVuS0erdm6s1qxVCf/1nSB4OnPyLpdznpjSnKkMOkR5LeWvFyeRFJOxJdXai4yF+r+N6Xj89UBFGe+7+f+tfe8Ot+0f//sa4CMecqAjGnugrKnPvXVpIeux6zpB8bKz73eJSNSXrNSR+YoUg7agJZvYd+DyEM/rcJRhHAao8P6ogkhgaWJ1r8Pdi43TuUfY67MwRKDRViYpuNirsE/4Tqu7SHx7hwxV0pYC9Y0Qi7HT096PnYoiy/IOmfCZ76/U76ganLAQA5THpNRf6p8gKnrp0wSC7PtqyYmfB/VNGbBmirbLeXgZm1/3vl/z5XEYi40FWw5/Mq2hYPVQQof1XSJyV9QdLPuSIAhCPlcwR/qXbry/OlXkNV9KSVZmovSzs5FVuVgwBWe3xQR8YHscqEfaMoT8C+CVITFZRJ+rCTPhw8cUfSd6o5T8NmCdF5oEpFoPeRKxJ0zsKKhu67gqfe66RPzFQcAEcsaL+EycTbtmVmqj4MWAAAIABJREFUu8AJWTEk7PfqKtE7uit74pS9eeIeOY911Yun1zr06MEhqRiZs4g6MkfNZGOTv4euva/CbQlgAQ2GniY0scRTm258sKltOR8m9n1es/5F4tjxsraBp34FurL0tMHructVMulZWLa5ywPgOGX8tldNv7426cy4OJAkmXS35rNc+3XW1PnAYTJplaov5y5XVyad1/wGtL727HD8dXDMiw7bU9cCc6lpRLY+mRP73gmIZWzzPKPBu7FizD0wqYqLiI1Jd+cuWyz6cd7bRg6A/VYTpFpZMYRwquMe07Ia63MFMB2TTivq0NfnLtsQ/PtLXfdtbMSOC+Gx+mw/dLkOGXejMAgfBIrzSQyaINXSXUU/64rErE3b3pP0taovj6kY4riYGS1wmGzimbCGYNtdzWedkQbAcQoa+ZMOETnyiwvqe2CPmXRf0ldo97r/wu0mbt97VgwBflHpOIdJ+jW3nR6jz7HCtnGn3Irl7wtDCIEJRb0zyuVspGPdSxyrS3fNVUWUfqsrvU3Q9RTHw6TXE9+7venRFJV9b8oN4DAsof6xPeiRasWQmqo2TlZP33D7KcoMYHgV9cBi0lSMyYo0NHXXehtrmMTApP/FilQfa7vq8ZvcV49yUs8CU/EX44OdwC2PHQfN+lQcZxnBLAsqrsocXECVikDv3s3+QxALwFyWUvdE9eAiLgatPrdV67aLkQcL2Ft2YHmu+jDpTkUbPHWN12WY9cakn+hRvs4dMo4VXdXQiW+wpbqUn7ii2+YUZTjTbtfXL/SZtc2KceBvU7tzo2zcrQ6xKy76sWIWo9vx0/s8JCO6oDlzu+8PAAYX1D2z16FRPfhrTnrnTOWom13aJH3ESV/XYb8/Jem3+4cHOdSoK5O+WdKfVfGZXFPerJhccwGHwYL/n3cZNhjtbDG/a/uCyhStWJFL6n2q+O5MPX7XiiF+d6LyrF16WtUu+y8bhlL79zZKYMukJyoCBmGjqbSUc9pEPrGqKYp7BVmXwKSvVJFTofS6k94x4vG+XdJ/IOnLVXynws+09XeePAMYUkMAoRe+q9voDQQAmJhpwLxZiZ1f/q7xm5+HDwnZLJ1EfWuVuSLHiR5ho5ZlqMCWil5kSw9GDeVogloV58qkSYfHZtK/Iumng6c+JennJf1GSW9R0ROz7qJ+1u83jQR0NWUQhe/pNgJY2GN1392wR8dGRRvzjzvpL4xeKuy9ilExB9XmnIJJD1XcjK373S17XQ028iC82c1vPjCgjHHBWUlBRy7jSaJcTycuQ5k4tes46j7LJlrWViQefDLRe7/o8L43hzTm29I5SGY/N8Zi0rfP8D2v+96vrZhG+R9b0WsrVWZyuqCzkb/Ha5PemPs9Lln4mc1dllJU5w8+gU3F70r4vRktL6eRBwtYLN/uTtUJd+Yu276z/LxZva9hwn/HIcoOHD1LJwGMl0XN1pdo6M2etNDaB7ZmDUYNxY4oqFVxruzd+2jLpB/r+G+cWtZWTKrwyKRPmvTjJn3DgGV9F40E9BF8h3939J1mco8JRHXN7L/tkmTSHwm/CwPut/dMggOU4VFwzJOxjwegmUlPKuqGZ3OX7VBlXs90vh6mbQr0YBNGnMdU8R4WXeZjcWhBLStm41xc0BS7jN4E6CmqkwheTSzx276I3wXb7gnRZ1bkuw1Bq8m/a/yuAcvgr9FS9cMi6sFjYUVP/5yRSZvcwD9tU6ClFgGE07nL2oZJDzoESo55qeoVU/aMWVvRy+jEpM+Z9G8N+G/VNqi1sWKs+qwsHSjlLvVChf9Oc5cF+ylVF81dpmNi6SEzf2LuckmKe4etWm57VvMbOOswdOpNYH4V7c313OU6diY9bHH9Ul5PPUjshzq2BRKFHbmMk8UkveakD0xRnlwmfUbSl2o7aSHfZwA5SG6KThK/mYPNeotmVgyjfzl+fimJb6Pvx3/rpG9tWD+VfNm/NOwMxl0ZCYaB2Vh6UqBFXptB8jcvUhNz1WyijXyblDo2zywzxmGRzEkuPnGcdG1JFaRJ/5VvTH25ipPdBUsXm/J9H9Ii6d+W9Ksqes2tVXxmm+IjrFyAY/FlcxcAh4Hg1bSc9Obg4WXvtwX1hAuH+P2nqRWsyCu18cGuuB1ukn7Gt71mD155l4npTXo0Z0GAY1HWE9r9jTlZ2rUZrjjphv/3Ka/HPqur66+KTbihCrSSGgYRdVNdSqNQ0k4X/aohcGXC829LbH+vYh/P53g/6M5GTqhYcUxyXQFHyqQf5fyfXzjUIvr3eH3uskk7vxPr4Pm6SXFaDTmcGkOWcAisyFl66tuPK7tKj7EOriFSyxxpPFLt2ZUv+16ldME2K1KxJP+d5y4bsBfCk6fq+aVUlCb94lAXDlbkm1hUngl0Z/kJFTtd4FgxG1S8v0WcFwCmkagDfnXuMh2jKID1H0X/Jl85U5nqZhquy221FzMLD9X2AsbWcC4e2kJA+QCU39m5y7FPGGd55Kwit4EP5PyW8vESxuSWDVbvfU762AD7TOWfID/OHjPpnqSvVf0QaVNmfpHwHCmfcgy/Bo5G9NszUxG0kXTTzV+W2ZX/HmW7xIphezfLl/vUzyb9q5J+UtspCkpDtYP2ro1R1VYE5uLP+3J43Vjfybr61qK/y1Qd3yrp6yX9Du3WI3Xl7PoeaJMCOC5Rz5KL6LWwu/uskWEretiMcsfBqqelPWveGkvm/21TM7fEd8F3piA26VliXaYqBo6IpWe9m3M5by71YSs/i+i5nWF7Jj3x/36p4UFT/7tt9rlNEbUVn1h62NXc58ZQ/045MzKfWzEM6JdM+gUjr+JorGj/l9+1rv+eK5N++9zvJWbVs6XX1hVW5MeKt3k6VbkBYHaWaPhVvDZbwzmspEc8xvOKH797Yx0T07L8vFlx0IvhpcARMukrK+qI3z3BsVcV9dVRB7EWFNwo820+qfldWeRvh0l/1Q47ELUvS06wbG1F+/RXTPp/TfoNc39/xmAHHKhKqXifrW7QJ/bBkEIcBboBQyadSLodPlV2R7UiAfaHgtc+5KQPT1i8ckrSsrv96FOWR8cr7V2Xf9SzIofVC2quB+meDRwp2x5C/NxJL81UjnCYnDTBb+GSmRhKuUCW+Pu5pB9x0h+cuCBfJul/lfQmSb9ORfutbMM1/eZzbYS51dVvGxWBqlMV12/v0Pb1CW1WHDwqaUiSTHoo6Z3hU0EQa7D8Eh3LdlmRT5l7IbpwKa3c9kUEDoD//r9DGcEsZebOArDfbDtH4uwXBYkg1uxlWiKTvkfSvyHpS1Wfe4Y2cFpVIOolkQerku8Z9VckfYmkt0m6Fbw8Ru4j4NDk3JgoU9qYroZaXuhqkqY3JP19//ffc9JfGq54eUz6TyT9OUmfcUUAHcBYrMgXFHdnveNfC7upTjbds20P5Zp82IRJjxNddDvPZoflsXQOtNyhFBvfgxHAATDpY6lzf+5ylUz6dKIe+ltzl+vQ+SFcVb8JRzFsx4K8qHOXBdMw6aFdDWUeeojp1lDcud/rGEz6J026W/G51Q0fnXtoK8uwywfn/i4eGqL+2GG7PY8+76R3mbYaLZ9w0nsnKEt5zFnvNFvx4xoP1zBJH556SCWGU/HvujVMyIr8Jb9ZuzNSVexSz5z05kELCmA0VgQgqs5vk/TjrujRsxiJ32l6B4+g4jfCv6QLt93L5uAFbbIvOOnVWQtzpEz6DyV9r4o28TXlz5Q51TWfRX+fu2Io59FJ1NPSyClJbHd29VGun/z38Df5h79B0lv836/q6rfolq7ef04ZDjUuMVv6AeCo2O4dgBO/XN45mLgMnxj7eDkSn8sknwWGl/i3zPp3tGLWmJxEo+WdxQdjvxcA+Uz62y3O36+Yu7xVLDHZxNxlOhSJzzb8Xtydu3xzCT6HvZ1RcSlM+nqTzqzo4bQvifTjJPP0QE+w7VncJ6+fTXqaOD6zFI7EpD9lRe/o89R5M3f5DtGhRjoxANuN4lestvX3RtKZk14e4Pic9ABGRS6X42DF0Pe4t0JiNX3cSV89Tan684GEOCffv+ukH5qjPPvM32wI82aFmMhFW+0yevwFTPqCip7XqTpmCb8xde3pVDt+I+lb5sgftM98kOhFbf+bm6THrsiLNnV54h5g1GMjC+rIC/LljmcJlSoWzIru89fV/rvyrG8QiwAWgCkQxNo/Jv0OSf+TgsTSXpt/S5Nk+96gN+lfk/ST2n7v58c2vK0rq5+RlouQQNAuW/SFsEl/WNJfUPFvGs8+uIRhdsCSjdY54dAFdeSn3IJ7cO+7o52CGXnKO2z+rsItXd1davqR7z3Wd18uKq2Ynee2dst71NOcL4lJj3U1Pr80yb+PFZMP3BAzHC4OQfJlMelvSvqXtfsbM+RvgUn6JSd97YD7nJWT/oaka9Hd9hesqOMWG2SYm++Vl/p8ZusxgTw+6HhTeUEpAO3Ev7/XJN3wI3N+wEl/YJ5iLZdJr0h6LXjq++cqC4AKtp0fYuWfC8ftH8WsPCErchmkcgYc5Owq+8ISeWJMujdjeS4sL8fFhpwF4yI/wbxMek/i/Bw6R8vKpJ+d+71Oxdcv5MWqYOlZZ8Pvzp25y7hkU32vTDq17bxQc+d+aqpr4mUdLCsrcuOcmvTDY35umE6irl18HZI4lzb+fbTJwcZvSsCkV6zIjRt+RvfnLheACtHJekrlVqj4UTMj6emkKi5UFhdYtXYJ4WcLvB2i8vOduxzHxLoFreILwzesGEKIBJN+OPEZPpy7XHMy6VFNPbuau3z7Yqh2ns0foArrkwtjmntkMulJxXf22dxly1Hx+9tY9vA9T1HOpTPpRZM+nvgsP2/SO+YuH4AKtj0r4WIiz1bc7Qp/XGaZJcUqZiGxYsghRmTpmUAez12uJiY9zLy433DR1R+NsWmZ9CdqLlbXJr1n7jIekorPejPXb+IcKn4Lys/hdO7y7Zvw86tZ5xttt1fH1IGpMji1F0EFLJ9V997cu1EWJn0mde40bBOOMjna9qcRuAL2X6Iyn7VSs+reT8ey1HVpD7u1r/xyZsWd0Dtz/rsNKfGd3Nsegf7fJne4IRdjLZWf39zlCEX/3huT/sW5yzSUxHeZoNXILH0jJfx+La5X6hCs+kbAxorZBtFBTVtjyvbN2orA5I/M/XngOFTUJ3tfd1a8r8q2ZLjelOVcAiNwBRwOi+5uzl0eabuCZRm84RjnlllM8Mukx4lyn89driHZbu/CqmVtRz5kKMfC6q1PN5x//9LcZezDpGfh+5m7PMfG8ocqr2xPE2KbdLfmPe79xeZUrOidUf7WzNF7arWUdgWOm6V7cM6aR3VoJv144jwv2/mpG+FzX48sZXlgReJ2APvEiu60OxX73OUKLbFciR+AnYa1/2xPreghVfaWKntPNfWymrtSr2qUhj3ALmzAIX2WTtT+/7N377GybPld2L91zrl35t4Zz8OPYWwIfkgEjIkVAglxJGM7QcEPrMjCAeKYBIFCpEjBliEoCdjHAwqxomDhIMchgEnAPAwkUUTAmCCfGeJggk0gJmcGP+KLbebM+M7cuXPn3Huee++VP6r6ntq1q3r3o7qruvvzkUrn7H5U/bq6urrWr9f6rdtjrX+OSnK3rFE/a+p452ixjyaO4bf1vIdDn+WDTWS1X8fUsZy6Ug//v+68cRDJ/+a7ctmw64Mb3rNLpU6Ut5NT+75maCepjiYJwHEpdTmHvs/Gg5L8vlInfT5Yko+W+seZxbX6IV2bW9ZfzovEFRy2JSfk2dTXaMU0mwRWkitj6aeOJ8miB9OibsU6M5Jsu1yUDRsZ3f24+IIZe98cgpK8vuJ7pSB8Y+rP38D79fOt+7904DEHlcjqvAY1aWam9PfsnNV3Zlu5Pml1krUmS52Y3Od397L9v/ieuT/1fuGZUk+i8b0l+d9L8tMleaW5dnhSlidgpk4cWOa59B0ri1k3P1nqY+xOSX7d1Mc+x+Ugu4kzvVLXurr57M98IMmXL+6vZnJslfoivErmE1NbqffdLGNbVal7Ov1nSW6lfh3d17LOaytJXq2Sz1jhgU+SPNe5+VOVX0aSvLl/Fu/JNQ9NSfJKlbxn54HNyOLzl+TfqJIf2uN2X0ryed2bq+TGwOO/NPU5tvteliRfViX/x+hBrqAk/3WSb8kBn7+gR2n9W1L/KFJSX/c8bf59vbn9ldQ1Yz6W5BNJPprkZ5q/71QjJdJK/cPg87n8WZv6c7fYP4+r5MWJYxldqb8PvyXJP5fkl6Wuc/O2ZrmZZ9cf3fP21O8L81Kuue+sWe4n+WfN8i1VfR6ZRKnPc7c6N59VyXMleTXJu5rbLqpnbUHYGydZ1tZtfC2SL52k1ixOahJY81WSO0l+fQYa7VlyDLXf18VNQ41/as3n80ZWO9YWjZIXdhvVtFoJrL0cPyX5+iR/OZ1jN8lvqVYoSDy3RFZZfmEOrK77WZrDNUE7kXfRNF4vXVOV5Bcn+XeTfH6SL0j99wupf4RaJHlu5vJ3zxxeG6sbOs9fNMuTJI9TJzZeSt2L+NuqOhEze6VOQL/l6s35UJV80QQhzUbftXaSb0ry3yxuOMX2C9Nz0LG2zgmtZOA4msNJrdS/kN5I5hFP1yknsNqaC4jur8utu/O0St5S6rpZ7+jcf1Zd7YnFNZpf2G5m9YTW0+rqRd5B65zL/nqV/KY9bWvhn1X1r/vrruuLk/yjnvWVJP9Wlfy1zaJcO443z69pEs4l+d1J/rtcvej9L6rkW/cRF9vZd2K3s+3bSb4ty7d7keQPVcn7NtzGi0m+IslnpU66vDfJpzd/vzXPki9vT90L4bk86826OGdKxtCnm+xZDMV9mvp8+UazfDzJT6VO9nxnZdKVvSv1bKTvzdXP8JNju9bZxsBoh3bbz/4CplfqOkh9RYVXHhc99WtYKHUh9PZrmFXdn7ntrzkoy2ubdI/J21PHeyxKXYR01c/5xnXL5mbX561SF3q9sv9GWvcXD7xnFyX52jG2sUIM131PnFwtokPXfh/3tL3bK5z3z+d0vi/zqTd1iEu7RtbTUl+n3S91zZz/ryT/b0l+sCTfU5LfX+peXTCagc/rSdZPXdWSc9xs6yUCJ6L0Txm76sXILGct6jnpziaRtYhp6jjmqNTFRU2JPpFSz6yzTkLrbOqYN1GSj7dex5gzY371wLnnd4y1jda2JktkleTHXdQel7KHBFaZcdKqJN9Ynk1oMsfkVDsBtNdJc9rv2T63C2ModYFx31UbKpc7BZRjPBeUuh3smIBDs+LF02gNvV0ryd0ljbtJE1nHePLfhdLqFTh1LKeq1NNKnw98lvo+WwfTQ2vsC7GBffTz1z9z6+3uNZFVkt/ds72LkvzhsbfF/uwqSVFmkrQqyT8pV2dcmzop1ZecelqSv7nLfbGuXR0bsEulP/FyUepJGFjTFufMoVkuF7Ofn5VnvTLvleTVUo8OOCtXe7zu/Nw99X4GuC6R9dJEMTlJcpCaz9M6Ca1Z9tBMkpL8L+1Yt1jPS32vfcxYV4zjS5ec6750jfX8SM9F4yoXfpOcTxlHSR603svfvuW69p60aho/c+w91Z1q/uAaz6VuXLpu4SCU5M7AOWB21yMl+celP1EzdC6ZdHh+qXvpT31O3eky5f4FuKTMKJHlJMkxKc96NazSkNvr0JfrdOK+KMl3rPHcr+953RelnnVwMmV5IuuDK14or9ow/wkXfsej9V6u3ZOy7DBpVeZZe6rbk+BpSe6v+9oOQal7Q/iMM3sD54bJy0+UOsE+xrlrFsPcOuf6dm+qod5Wuzz/Dm1jWSLwuzuvZ1b7F+CSsjyR9UrzJfO0PPtFZNkJeQ4X0SsvU+97jl+pf/lcp4fWpA2+kvzrA7H+1DXP63vOS/uKexVlOJG1zYXieUl+rLOd9oXs5A0FNrfuRXwZIWlV5pGc6h7jZ6WuifK/jrd3D1epr41cR5yokvzGUhfbf1IuXxvP4fr4ugRGe4jaGyX5HzZ4/X+pJK+XiYa0dV/TDt7ijcwlpp79f9G5v7cGWmnNAtq6/SDrup4K0/9y8kpdB+sLc2Kfh+rEXi/TKvWU1b8ol6egH3hoSpJfqJLP2UdsrQ1/XpKfSX98j6vkra3HvpT68ZdWUSU3dhbglko9fPAD6X99pfP/v18lX7LBNjRsAWB3SuprkhemDiS5/L0/Rdui1HWZ39G5+WmVPD/w+IdJ3pJnsZYqudEkrW4m2khz582BxpaJrGWNttL6t6TumfCRJL8kya1kNyfKUg/9uNV3nxMzUyt1j6u35fpjcfG5+TtV8hU7D+zZRh+lvsDpiye5HHdJ8lur5K/sPLCZK8lPJ/mCOMcAsNr18eL/F0keJ/mGJL86ye9LnaSpcvXHr1P7jllcCz2q6mun2Wh6OlXJ/tsXpa5n9tzlm/KfVMkfXeG5b8adZ8mrSV4HwEEou5vp6V5fN9pygAVjx1CGZ585L/WF0j5ieDJC1/Jl3fPbM7g8aV7zpDNsrqvUXfpXHW6485nKWnH91DXxvLSPOGCfOp/FqQqit89vT0ry16beL1waYmOYMGspyf9c6kkihoYd7vP8ssp11iLOByX5uXK11zXJpaF5e9reDwwcL2ufk4aOg13EDXDw2iffEdf5Ss+JeO0ivMeitArO7vACZyiRNIeLsVVfxyLmx2VPiaHrlNWTfhel7i2163i+oxOPCxwOWpm+5tSbyamp9wWrcw48LiX5mpL8TEk+VQ6/5mvfNdlZST5Wkt889b4+Vu33YMfbGUpclU2/R0prZtXWov7VzOkeBxMpO+hy215nMu96PPtQ6l9jFvtgsW+c9zbXvTgpqffroyr5tB1v+Gla3buHH5aS5J9UyRftMh6Yi1LXKnt/nn0+5jTMZnHOuEjyiSp5z5TBsL1WI/XkrzHmqCRfleQvJXl75nUuuE7f9UVSnzt+skq+qAyXHngwt2F1p6LT7riomhpSI2/jB5L8xlx93xfHyNlQvasV199+DYYPAgxp/4ow0vras2v4ZTSr7eOSvFSOeMbJmSyj9/ZqvUfXbfdkeyByeEry8825aI7Da677rOlNdQLa7/nUsZyKUvc86TsvzOE7fVlP9E+VunfX12z5+m8PvF7f7xMql0c5jH4+KMM9ri5KndQaazsvt45f32EAQ9on5ZHWV8Zc3zEYc5+U5NUVLxivfAGW5E6pk2RznHp6rkvfRfHTUv8C231v7q/x3pxkLTj2qyS/rtQX933TrU/92dr2M3lWWtOOc1rKyNcup6Ykf7bUiZ2+a4B9facutn3l+3RuSqtebGtRf20GOu/JN4243r0krjhcusjBRFoXfxt1wy91kuRWM/Vru/vrk6p/9rSTM8I+Ps/1ww5Ls/yrVfKj60c5rlJPJ/xinr3eQxpCsK1ug+q69+2iGpipExZK8rNJPif1Z6p7TB3bZ6q0/l2cQwwV403t641TH2pTkr+a5KtTX3NNcW4onf+/nuS3VUfQyC/9M2mXJB9SImB6nXbHWXV5JsBN17mYCbDnrvxgVQ+PhdP+4oEpbZNcKVenjX3zLg2NZ1r7eK1x+eVy7ayBh+S1Knn3NvHNyYknvpJnici91PRiGiX5p0l+cU4jGdXVTk5dJPlb1ZKhPRIV9DmF46IkfybJN6ROoCxe4xQJqSR5o0resYdtz0LTu/Mzc3V/P6zqaxQm1kk0bdXuKMmDJG9N/+dL4gpgTtpdYtd83rKZ9W7vKt5D1Novj1d8/KtLut4bF9+j1MP3DrFmz1jDMM5KPTT0h6Z+L05NSf7piR17qx6XZ2WEobLt/TjG+8VxKK0hXVPHcp2SfLhzPvhAuTqsd9efx8V3xYNS99hiwMD7YUa4GSnJ322/Pxuu4zuv+exdlOQ7x46d43GUv5zAIWid+FfuHVSGe14lybnhUJets49Lf6+rTx5TL6u5KHXdjbfmdHrBlM7/9fJqKclPJPmCTNv7r3shvnifFsfoNnH0XeRvsr7SLOfbzLi0xsbeHMJzrD1tWF9p9b6Y43FRkl+V5Mczfmyl9W9J8qNVPQMoWyr9Q8eMKJihTtJq7V5xS9oxJfV1kV52XGt2XzxwKlpfAislnkp/PYA3757zF31J7ib5wux52EH7i3ZomyV5Ncm7OjfvZCpgNleSl5J8dur3pZ1QWHYsneJ3XEnyuEpemGDDc0hENaFc+fsiyYer5PN6HnwnyZemP+5Vt3VeJc81F+fdY3Qdbybdk3yiSt6zwTpGUZLfnuTPNn/ubPhOSf5ekn8xPtsHZ04JrJJ8OPV3xNBQpKFYu4mp/7NKvmz8COkqde/4bjK+RJ2rWer80Lv2dfJA8sqP76xtNl88cGpayZWlRdcHegZ1faJKPmO04Ea24mvYqb4Lbb2uaBtIkm3b+2ZKJXVye2fJ2JL8QpLPyu72Ubf3WlInd36mSn75Bit7mmf7Y5NE1UXqi/B20ebZ96ba1CY9hTdYNwdq6gTWCr2tfJ/PUEnuJXlvrr5vJiGaiT2cn5/O+bsPgI6S3G2N9b7bc/+da8aHt8eJX3n+HK3wWna29MQyVOuqu2/PS/KDU+wv5qckj1b8XLaPn3tL1jdUP2yXdZIejrQvnm6w7e4U7k9L3WtrZ0pdn2zdfdqub7bNe9KuSfXyLl/nrrRfy47Wu81+7VsWx9ZZc3w9KnUPL45QadXj6hwfv2rq2Og3cD49nzouLtvxdYiasmzlUH9VhoNWWt2mu79gluV1rloPO7wu1qWOe2e/2pbk+5L8O5nxcEoAYHT3qnqGUWaoqHN1UNrX66U182gM+WMGJLBgAmWgCOoKyauDTFwt7CGB1f6SBQCO3NRDGRlWkke5OiywJPn4lDX+WG5xvZ66vbJIWEk4Apyq0jMNdTPUZVmX24MYKrhM6/Xs5LUMDXcZGGaw2K8Prlnng/JsiNeuulSv0/X66S72HeMpyTc0w5c2OWYWw6DWmm69JN9dng2WnCOBAAAgAElEQVR5G+M4Oy/Jx5asb7LjcMTX2fe6D3rI39hKz3fVSOt92NrvowxrBeajDJfCMHzsAPR9R04dEwATan+pN38PJa+OInG10H5dO17/0+bvoVpXZ1tu5wfLtEkt9SJmoiQvtxIf6yZL1k0ovbRBfL+u1LW2xqivdVHqou17VdarPbZqkuq8XJO85vJ30w7WvdPvA2AaA+dr1y0HpOc9fDx1TADsQEleK8+KMm9bmPnoLupHbISu2kg9mguocrnHwlEeH3NXkp/b4BheHItvlIHCwuVZb61Nklqvrvka7o/w2XptnD06GOPLZbjX5Lr73a/9W2rt00+MvN5LP+QAh63UvVeP/lr2FPRcj/yRqWMCYGSlTl6NloSZ+vXsQqlnX9y2YbrNslXPq6mV5G+4MNyP8mz4wyZJpe8dYfuPt9j+tT2LBhoamySJHm35OhezBG4z05/eVDvU2tejDhvtfBc4l8GBKsnrPefwi7LmDyzMx6m0SwBO3goNrWUNtfbF/MH2FNq1sryX29JG8NSxj6Xndf7eqWM6ZCX5E2X9IaEXJXl9z3FuUo9t8bl4XJLfWzarH3WxwnYXtaP6PpNjDF1cxKA21Z7t6nupJL+z59hQ4w8ORFHn6mgNfRdPHRcAO9L+Qh+4/8qX/TEmWvat1ImtdqP3aBOCPReN96eO6RCU5LdvmAR6UpIvnjr+rlLXeZvLJANjLItE2A9OvW+p7bLxUpKP9By7FyX5yNjb4nQ152+N7xGV/t70R3etdao65+WLXX4PADADnYTUkyX3LZJX50OPZz19DfmpY9qVngvIkzp2OsmbMXr6dBvR7WXR4++s1InSB2UmNSFKXV9r7Ne/6yTVIlH1pBhmMmv7aLiUyz8+jLq9kvyFUk8E8LQ86yU41FNwX5+jZdvunmseleQvjrEvTlV7308dy6Eb+qyW5PbUsTGe0mnHdM6LEpUAx6jvIrwkt3u+9O/so4FwKkryZ1tftEdfg6FcrWV00HW+VlGSry3T1lLbZwP2rNTD/x6W5OvK5gXfFwmjjSaU2PB53cVF7wHa5/fTwHE2OKyw1MMQF0PKDymJO8b547wk37/r9+TQleRP7/MYPlbl2Wy23WPxjaljYze6nxvf5wBHrvNFf6e5rdvo7g79MQyMtZU6wXEyFxYbNlK7yaGpel7sq2H7o1vu425P0VW3/bR5/ksD+9Mv9Qem/T7uaXtDwwrn2jvqL5TkL5bpe3ltPaFBSf5A8zoel2cJ9Dn0WBttH415rJ6CUv/wulZimePQed/PS/JHHAMAR6z09KzquQg4c2HFGEo9nO7oL9RL8vIajbmf20M8X1fq3lFTNPgWvap2VsR/INZFQ3mVJMCHSv8MrS58Z6DUyYrrei/tLIG14va3+XyclzoZ+9rIcX9rE/uTzmf+WBI9R7mMeQycgqLO1UkryTf3nLeu+3Grm/A/K3rpARyO0rnwv+akf2fqeDlsJfnNnYuNi5L85qnj2kZJ3ltWmwHvvCTvnTreU1OSP3bNe7P0Qnfq+E9VuVrTZNVlo8RjSb5vhc+x5XCXdYdEPyrJHxj7uO457tox/uldb+9YlOE6V3enjo39KsnPl+EeseucI/Y6azMAGyqXf6no1ipqL37RYjQ9FxY/MXVM6yjJH1/x4ujlqWPlmVL3ttq0p8mbPbamfh3Hriz/Bb2ddHi85L0c/M4q9QQHmyar2tt/WpLf2Vrva+Vyj6dD6920SpJnkeh5Uuokz7du8P5+/zX7/ySuN8rl3kMn8Zq3Veoezn3HzcbDUjkOpb8N0+51vvRcPHX8AKxhlQvbqWPk+PRcRDycOqZlllw4dxuAb/5/6phZTVk/sXVRku+dOu5jVHpmwV3hOX29MfqSMusmcgwj3ZNSD3O+9B5MHdMulc6Q+qnjOQQDn+GjnxSG1ZW6ZEJfb6w/0XrMw1M5zzCdauoA4Ng1J/Bln7XzKrm1r3g4Hc2vzjeu3pwkOauS5/ccz+9J8l+l/jzcbP5dLEue5rsKZuIs631flWZ5XCUv7iYkVlGSf5DkX2rfVF39fjgKnaTVJ6vk3ZMFM3ND1wnHemywveaHj+c6N19Uyc32Z69y7caOODnB7n1g2Z2SV+xKVSeJur+ALRJGz63RY2KUJcl3JXlL6sTZzdTfQddd4LgAghmokqpKnmsaJa/nas+Wkvp88+ebx1ZVcqNKbkpeTa9Kfk2Sr2zf1Jybf+NUMe1CuTxc8ELyql9pZi/O5bZgSfJBySuWqZLnm++B9nfAjU7iWO8rgENWnhXM7Y4hfzR1bBy/1vF3CHVilg056hu2NFQg+PdMvd9Z3ZJj00XwlsoGwwY5bj2ft38wdUxjKIYOXqsk9wbOt4+njo3DU5LXB36wXPYcw8cBDkVJ7mqYQdq14VaqsdG+4N51bFMryReU5O+V5FNlheKoEyUUf+kOXvdQcXEFmDckecWQnvPJXuoklsvF1bvnlfOyxeQcnfW9Ombcx2DgO8T5la0NHFtXvm/WvfYDYGKdE7yLBk7WOoncknztISd+S/JtJfnZ8mxWtzklo7ZKZO1gX90e2DcfHXtbx07yiut0kkk7O7eWeiKAbWalvLbHRjHr4KDSP4PcwX2XMl/XfIa/rudxjj+AQ9A5qRs+yMlaM4HVbvh87T7iW0dJ/lbZ3zDNdgLscakTY9/WiuW7SvJa02BcTG/d7cU1dhJt9OEApb+XhiTWiiSvWFVpzTI58noXCfuh88Z5eZbYGvW8OebrOGSlHk7f9x2ycS836Op8fh+W/plrz7qPnTpuAFbUnLjVGuCktS+mx3zsLpTdJai6tbw+Veqhg1/QbPerm+0uElFz7721Uk+JNfb7az3bUDvjGkXyijWN1aAsdT2cZeeni5L88DXreLl1vtvkHHTyQwdL8tLA/nMuYBTNdUn3GLvoPObK/aX149RUsQMArK2s+CtcpzG+k4vvMn6CarGeJyX5W63t/MNS/zI5l2TUUK+sdmH8p6VOJH1X2WwY0EXzvI1ntbruIplniuQVG9imQVmSv3HNeeGi1LNWsgcD74UhlWyl9Cesup/zn+h5Xl8vwMWiDhYAcBjK6gmsUbubl+S7y+a/7i9NUDXr/6rWhd4uk1PdhNPTkvzDMfbRmvtz1aTWRUk+scV2+oYUahS3SF6xqXXPsSX54oHPZPvzrqf5HhV1rhjRCgmr9mf9rCTvuGZ9fecLxycAcBhWSUyVEYq3l7r30Ca9hnoTVK31fm+53JNqzGTUWbPtr97kNU+lJP/XCq/1e7ZYf99+vjfmazhUkldsY50E1pLz3ahDiFlN6R+2aSglGyv9NawuJaw2XO+f7B6rY8cOALATpfVr8ZLHrFW8vazfu+qiJK9ds857a65zMBm2yX46RKWuvzK4T7Zct19wOySv2NYqn80ljVrD0yZQkjsD30s+/2xtl5/1Va7/AABmpSQfWCGBtTRJUdbrXbXo3fTdA+vatgbWYv16BDVK8srQvtpinb+6Z30Px4z70HSOWY1X1rbsXFySf9RzXrwoyd19x0mt9A/HkkhkJ3bxg1FrnepgAQCHoXUB82d67hss3j5w8X5t76qSfGXZrj5Ve5jf9+56/xyLkjwY2Je/Y8P1fW93fSOHfDA6nwXJK9a2wXnQMMGJlP5ecBcluT11bByv9vXSiOvUixoAOCytC5hP9tx35YKpJN++JLH0Zu+qkvypsl19qsXzzkryVfvcJ8dsSePrX95gXR8+9UZ159jWCGBtK/4Y4BibWEnuD3yXvTF1bBy/zo9Qo/R43kVSDABgp1oXROed23+y22gaaGh9qqhPdXB63odNC8JeOibGjnOuSvLRnn340anj4vCU5LsW58+pY+Gqktwe+H47uYQ901o1kd0kW592fkRc+mPivl4DAMBWliSw2hc3/9OGyam+Hlofnuq18kxJvqfnPfoNG66rfVF89DVgSqv47SqNCeAwDfxoc/TnOOapr8dUk6jadhbmUpL7U742AICV9DXCuwmJNZNUi0TVn5rydXG9cnU44fdssa6T6InU01DQmIUj03NuXHy/3Zk6Nk7Xmtdjy67R2tdqTyWvAICD0U1grXiB1K5P9ZVTvwY20/Ne/70t1vWws653jhnr1ErynT2fg49PHRcwnpK8PNCb5cHUsUFJ/r1ytQdw99rM0Fb2opo6AAB2q+Tgawy8WiWfPnUQjKdJWravQX6uSj53pPVdVMnNbeKbi1LXZ3uufVOV3JgqHmB8PefDJDmvkltTxAMwZy6CAJizvyl5dRLeteXz20MHj+LHuWaIYDt5dSF5Bcdj0RM1l89ZpUoqySsAAE5SX62pOSidoqA9wyd+19Qxshs9ww8ejbDO9vEzylTfU+n5LJgpE45ESR4PDMG6O3VsAAAwqW6iaC46jfRLDfapY2O3ehpvZyOs8w8c+jFUko/37Js/P3VcwPZKcm+gztVBJ9wB9kn3VIDj1x2iMEeL+NT4OU03x046HWoSq8VnAY7EQJ2ro6nXB7AvLowAjt8PL/5Tkn84VRAl+Zmm5sdFT92Phc/ed1zs19yGss5QSV3A2TUaHLjFzG3pr3MleQUAwGlbMs3x3Je/NvW+Y/dK8qRJYn6qPYR0pHX/QueYOh9jvQDrKMmjgTpXL08dG8Ahm/uQEgDWdIhDpyrfRyepdayONlyue/w7toB9KclLST43V887T6vk+QlCAjgqamABHJlFg32g5sYutBMGkgWsY+f12UpdZ8ZwPGCn1LkC2D0XdADH65MrPKZ0loskD5L85aZGxyrLjcWS5NVmHev0AjOkgjGTWN3hiFVJ7oy4foA3qXMFAAAjKMknFvWFOtN3b1RzqCT/ZXOxfjEwHfiqy0VT0P0T475iDkn7GBpxnb+173gba/0ASVKS13u+By9K/UMOAACwqZL8cE/D/u/2PO7j5dlsgdsmqS6ahNf7pnjNzNsuEljNeq8cj2OuHzhdJbkz8N34ZOrYAI6dWiUAJ2bk2lil9e8nq+QzRlovJ6B9LI5ZbH3gGH9cJW8daxvA6WlmNu2WYFHnCmBP1MACODFNrap16lQt6mOdJ/mOgfpXNyWv2MCuhvbd7bnNDGDARkrytOnJeePyzfl2ySsAAIAjV5LHuxriZxghsK2S3B8YLvjG1LEBnCI9sACAqTza58aa4T8AS5XkdjMU+e25PBz5rOl9/LaJQgM4abemDgAAOFmfTPKOHa37aZLnOrf54Q5YSp0rgPlyIQcATOUjO1z3r2n9v7T+Y4p74Iolda7eL3kFAABwwkryPbusT9WqV9OuYbOrwvHAASrJywN1rh5MHRsAAAAzUJLfsOME1kVfEmsX2wIOz0Di6mzquAAAAJiZHSewvr/VKH3a/v8utgcchpKc9ySu9M4EAACg3657RRlGCCyU5HFf4qokd6eODQAAgBnbQwKrdxhhSe7sapvAvJTk3sBwwYdTxwYAAMAB2EMC6/VWY/U79cKC0zKQuDqfOi4AAAAOyB4SWO9sNVo/rJg7nIaSnKlzBXBcqqkDAABO16klkirXXrBTJXmU5C1Xb87Hq+Q9E4QEwEhuTB0AAHC6Ti2hc2oJO9iXkrzU9LDqJq+eVskNySsAAABmrST328MGpxhGWJKvMXQRdkOdKwAAAA5eSX5Jq1H7/5Tk5X02ckvyy1rbe23X24NToc4VAAAAR6XbuG03eHe83Xd2eof8/l1uD05BSd7o6XV1UZJXp44NAAAANtYdNliS81bDd2eN3pI8bW3nf9zVduAUlOTOwHDBJ1PHBgAAAFsryeNuj6tdDzkqycPWNv72LrYBp6KTdFbnCgAAgONTkq9sNXq/v7ltZ8XcO3W2fnLs9cOp6PRibA8XvD11bAAAADC6njpY7R5ST0fczj9urfcTY60XTkkze2jfcME3po4NAAAAdqavcPvYwwhL8r+11vlgjHXCKSnJ7YHE1WhJZgAAAJitkpz1JLDaDeWthiSV5HvU5oHNqXMFAADAySvJH2w1iv9gc9udMRrKJfmPOvV5PnO8yOG4LalzdWfq2ACYj2rqAAAAukryK5J8WZIvT/K5VfKvjbTeRe+r8yS/JXWi6U+0HvLXm9teSPLWJG9P8nyS55p/bya50SxV+q+l/vkq+akx4oVjVpKXU3/eup+jh1Xy4gQhAQAAwGpK8nk9vTEOYflYSb5m6v0Hh2CgztXZ1HEBMF96YAEAs9OuU7X7TaWk7lG1+PtTqQtGP0nyepJHSR4m+XiS+839/yzJLzS3/UySl6rktT3FDAerGap7o3tzdfU2AAAAOBzdwutbruvPtXp7fGXr9osxtwNcVpLHA3Wu7k4dGwAAAGxt7MRSq/H8qHVbu3H9ZKxtwakryb2B4YIPp44NgMNiCCEAMGvtwutVcmvE9V0atjR0O7CZklzkanvjoqonQwCAtbg4AwDmbpFYutnUzxlrfd2G9dDtwBpKctYkhNufpVIlleQVAJuSwAIA5q491OhG06tjGz+6+E9JfmXr9tdat5sNDdZUkkdN4urm5ZvzMb0aAQAAOHoludtTQ+elLda3WMenBm5XzB1WVJKXBupcPZ46NgAAANi7nkbyRoWg27OgdW4/b913Z5yo4XgNJK7GGOoLAAAAh6uTZNpoOGG70d25/bZGOFxvUeeqs2w7vBcAAACOR7vxvOHzP9xqdH9a5z7DCGFASd7o6XV1UZJXpo4NAAAAZmfbJFOr8X2/c3u7Z8lrQ8+HU1KSOwPDBZ9MHRsAp8E00QDAQdowedV+Tvs66KJ1f0lya/G32dM4dc1w2u7n4KK6PNsgAOyUCzIA4FB9ZIPnVK2l7Uaz3Myz5FWSVD09TkZdNnvpsHsledocozcu35xvl7wCYN/0wAIADlZJXkry2akb0+3E1NA1zuyufaoZxsRpa4bVvi1Xj80HVX07AAAAsC/LZk/b1cxqel4xV80snH11rp5OHRsA3Lr+IQAAR+s8z3pvdZX0DzfcmEQAc6XOFQBzpwYWAHDKvm7xn5J8qHPf/dZ9Z9tuqFnHrWd/wvSW1Ll6v+QVAAAAzMSKwwi3SjiV5LwzJOvxNuuDbZXktYHhgg+mjg0A+hhCCACcumVDBS+yZY/1JjHWXvenquSd26wTttFzTCbJeaVtAAAAAPNUkt/f6n3ytzv3XWzTA6unh8vdcaKG9fX0BCxN7SsAAABg7oaGEW4zE2E3eTVetLCekjzuSVxdSKgCAADAAenraVWSs1Zj/9Ea67rbTRTsJmpYriT3BupcPZw6NgAAAGBNJfmuVuP+TzW3rd17qiSvSF4xBwOJK8MFAQAA4JB1hlbdX7fRX5KHkgVMrdNzUCIVgKPRN9sOAMBRK8m9JJ+e5GaezUC41WyDHWZ0Y6+aYa5vuXpzPl4l75kgJAAYlQQWAHAUZlIovaROXj03dSCchpK8lORzc/W6/kl1NaEFAAfLL4MAAMsNJcZKazlP8okq+Zy9RcXJa4YGdhNXF1XdsxAAAACYm07R6pdGWIe6QcySOlcAAABwoEpyd9vGfEnOW+s4GztG2EZJ3uiZXfCiJK9MHRsAAACwom17YXUSAxJYzEJJ7vQkrkpJnkwdGwAAALCmbXphleReN0GwqzhhVZ1egYvlfOq4AAAAgC1s2gtroIfLL99lrDCkJE/76lyV5PbUsQEAAABb2rQXVidJYIgWkyjJ/YE6V69NHRsAAAAwonV7YXWGab1uGCH7VpLbA70An04dGwAAALAD6/bC6iasml4wEljshTpXAAAAcKIGhmFdmVmwJI+6Mw+W5NNat/3w/qPnFCypc3Vn6tgAAACAPWh6YfUNybqU0Go/pvP8S0ktGEtJXhs4Nh9MHRsAAAAwgW6S6prlvCS/qXne2oXg4ToDx6IkKQBco5o6AACAfWqSBTey3nXQ4jnped7geirXWjSamlY3OjdfVMnNKeIBgEPT/RIFADhqVXKrqq+B2kMGryvWfiv1cxaJr/YyqCSvbREqR6Akj5vhqTcu35wPSl4BwOpuTR0AAMC+Nb1hFsmnUrWSC2v20OomvqrW7fer5J3bxsphKsm9JO/N1ePoUZW8MEFIAAAAwKEoycN2/aFrHrt43ONrHndn1XVy/NS5AgAAADZWktudpMLSIX6rFnLvJCwejhs1h6KZMODKbJdTxwUAAAAckE6i6doeMe3HL3nME8mK01aSR32Jq5K8PHVsAAAAwAEpyfm6iaaSfGyFBJahgyeqJC8NDBdcOuQUAAAA4IpuD5k1nvflred9U8/97eTF03GjZs4GElfnU8cFAAAAHKBugfVmdrh1nr943v3O7Q8MHTw96lwBAAAAo9u2l9RQkqKTwLgzXsTMUUne6Ol1dVGSV6aODQAAADhgnYTDRr1k+gq5d+ppGTZ2xJoefH3DBZ9MHRsAnJJq6gAAAHah6W11a/FnldxY47kPkzyf+lpp2fXSWuvlsDTJye77e1ElN6eIBwBOmQsuAODolOSlPEteJckHWvc9bHpQXbSWS71rkrw19XXS0uRVkld38gKYVEmeNsfBjcs359slrwBgGnpgAQCz0QzLupX5XqOUZnlSJS9MHQzjagr1vy2Xj7+S5H6VvHOaqACARA8sAGBepkheldZykeRRlVTtpf3gKrkpeXVcSnK7qZH29lx+v8+q5IbkFQBM79b1DwEA2Juq9Z+1E1klOcuzIV5j1qcqub4eFgdInSsAOAx6YAEAc/LmTIHrzhpYkldyOenwvrGCSl0QniOypM7V+yWvAAAAgKU6RdVXThx1CrE/HDmm/7617veOuW72qySv9RXuL8mDqWMDAAAADkgnsXBvhce3ExLnO47pJ3exfnZvIHF1NnVcAMD11HEAAGanJI+SvGXx97J6WDuse9XdTmn+qz7SgVHnCgAOnxpYAMDsVMlbc009rJLcbW6/2XreLq9tFgks108HoiSPB+pcfVDyCgAAABhFZ6jX4+a2uwNDwV7fcSxni23tcjtsryT3Bo6RUWujAQAAAKQkL3USEH1JiYuS3N1DLD8sgTV/6lwBAAAAe9fu+TRF4qoTy2Lb//k+t8v1Bo6TK0NPAQAAAEazZKhg2XfiqhXTYvsfmmL7XFWSRwPJzZenjg0AAAA4UtckrtZdLgaW82Y5K8nTJglyb4XY9lJvi+s1w0v7jpPHU8cGAIxvcEpqAIB9anpVfWGuXp+U1D2efmmSt/Xcf1CqA49/Dpqhgd39eGFmQQA4XremDgAAOG3XJa6q5Is6N95L8umpkxVV63lDiSEJoyPRFGPvJqlKldyYIh4AAADgyJXkzpJZBV+aOr4+7XjHeByrKckbPcfKRUlemTo2AAAA4IiU5PWm7tRQfau9zyq4rpI8XjGBZRa8ESxJcj6ZOjYAAADgCDQF0lcpxj77xNVCST68ZgLrbF+xHZsm2dk9Vs6njgsAAADYkZI8HHFmv7FmBzy45E5Jvu+6BFaTuDN8cEOlnhWy73i5PXVsAAAAwEg6jf45JK0umt40r0+9b7ZVks9sva5fP/AY9a82UJL7PcfrRUlemzo2AAAAYESrJpOmjvOQtfbl37nmfvWvVlCS2wOJ1qdTxwYAAADsQJMMuC6B9XjqOA9Za1++2nNfOxFzcEMk962ocwUAAACnrST3rhlCeHEMw/r2ra+HULvuld5X11tS5+rO1LEBAAAAEynJaysks16eOs5D0E0ADtRtemXqOOdoyXH4YOrYAAAAgBkpyeMVklm3p45zrq7Zd0+mjm+uBvabYZYAwEqqqQMAAKbTDIO7meFrgpLkrEqe319U89YMD+zur4uq3o90NDWtbnRutr8AgLV0LyYAgBNSJc9VyY2qTsj01W2qkjynblZSkielTuhVl2/Ot0vGXNX09Cu5fL1ZknzQ/gIA1qUHFgBwRdNrpsrya4XSLP+kSr6oKcD9Jc1zFgmKqvNvn31ej5QV7yupE3oXSR4meWd64qxcS11RkntJ3pur++ZRlbwwQUgAwBFw0QUAB6IsT76wPxd51qvos6rk41MGMycDwyvPq+TWFPEAAMfDEEIAYGplybLoBXXeLE+SPE7y/mZ5nLqO13nrsRfXrHPjOKuk6gx/+2NbrO9olOSsb3hls78krwAAAODUtGdzmzqW5M3aUMtm5mvXz3pl6njH0HpNH546limV5NHA+/zy1LEBAAAAE2onCqaOpaskd0pyvkJC66J53O2pY95E63U8njqWKZTkpYH3+CT3BwCwe2pgAcCBafW8upj7bG7NjIUv5vprjsVrenwIhb5b70GpTqwkw0Cdq9kfiwDAYZPAghNVktdSNypv5Oq5wExbMGOdBMLHquQ9U8azjlLXsLqV1c4pi5pVv1Aln7PTwNbUfg9O5fxYkrNcTVKdXAIPAADYQklea4roLobuXAwM79h4mfo1ArWSPO18Pg9yGF7y5mtZ53w1i6GHTQwncW4sycNjrmcGAByGk/jFEA5NSe4neWuu9o7ax2e2dP5/kWYGqVPpZQCHoNSz7r3Z8+VYPp8leSnJL039elbtpZUkT6vkLTsL7OpGX0/ytuR49n1XSe4m+cJcfX1Pq+T5CUICAE7YUV5wwdw0w/XelqsNsikSUkldq+S5NVZQkuNtpMGh6gwlPNqhXCV5kDo5tU5SqyT5ZJV8xo5i+lCSX5Ec57mxmyBtqHMFAEzmKC90YZdKcr8Z8rLyUL0k70h90b/oUbVqI6xn828uF6kbGE+TvL9KqoHlRmu52SwrJ686G7+7yfOA3WgSVovEdFVmOCvhGKrkxebcdWNxbkt9/hsavlel3jefvsOhh39upPXMSjMUveTyNWJp9rvkFQAA9Gk1Ou4uSRyNWudpz0v7NZw3r+/+1Pu9qx3v1LEAV3XOK+dTxzOFktxrfT+scw7eOKnVWs/vGPnl7F1J3hjYP69OHRsAAMzaDJJL2yajzkrypCR3pt6X22o3CKeOBbiqJLc756OnU8c0B6UuPu8Tor4AABsqSURBVL7uDx0XzY8J1/ZSbz3nh/bxenahJHcG9o9jCACYlaOr2cBx2DJRUlr/Pk3yRpIfT/IlqRsk6xRGP/XPSPt9WOwLNVBghkrycpLPWv9pS28vSc6SfKpK3rNpbHPSJGZuZr3ze0ly3h1+3fqu+miVfPZIIe5NUecKADggp944Z4Y2bISxfyXJ4yp5YepAgFpJHuZZsXNWd5bNklqLxz86pHNhk8S7dfXmvK9K3jdBSAAA13KByyyV5JXUs/bdyrPjtO943eUxvKwXWOn8/6JZfqRKvmKHMe1MqXuq9c3ytco+Pq+uNoaAiRjuO705zkxY6hlxPy1XY3ujSt4+QUgAACub3cUVMF8rNIpLkg8cahIPTkmTzHgxz4aQrZu4Zok5JbBKXaT+dq7GdLbprLQAAPs2m4srYP469VIeJnk+/bVSSpInVfLWfcUGsG8DNaTmlrxS5woAADg97Zm6Wrc9WDLL1/mU8QLsSjPL4SxnaC3J44EZFu9OHRsAAMDODSSqFtPUP12SyLooyZ2p4wcYS0k+MrcEVkleGTgPP5g6NgAAgL0pyd0lSapDWc5br+HJ1PsUOEwl+aE5JbAGzs1nU8cFADCG2dRoAA5Lk/hZzDx40OeSOdWrgV3qJFpK69+L5t+z5t8nqYf/Pk7yNMmj1D14niT5RPO4X0hdC+9jST6Z5ONJ7qUuDv/B6oiTw6WesfXHkvyqxW1TnkcG6lyVqqc+FwDAoTLtPbCRqi7gfsUBJrYeTh0A7ENJ3t65qWr9u0h0LGake3GE7Z2SH5hio6VOMHbPxSXJz1bJ508QEgDAzhxC4xI4AiV5JcnbUie32g3nrjHPS4s29NA6zyuJfE5IqZMdj5s/vyHJZyZ5V5LPSvJCkl+U+jPx6akf+2Lq2USfS93r6GZze5Vnn+UbWf6ZPmYldVH0X1s926/72Oi9JO/N1f392OyvAMCxOrULTeCElOR+rvY6KXl27jPEhpOzGEZo6OxhKvVwz+57d1HVyUUAgKOl5wFwlAYaeQ+r5MW5FFwGWFVTjL2bpJKEBwBOhose4KiU5Kxc7mWV1L0TqupZXZ/rhhYCzEJJHjbntJuXb84nJK8AAAAOTEnu9Uwhf1Hq+jTdx775uClihSm1Ph9nU8fCsJLc6TmnlXLEszsCACyj9wGsoCQvJ3lHri9Avux2Zk5NIE5BZ3itIWgzpM4VAMBVLlphiZI8aRoSn5VnM3DdyLNZt/oWgDl72Pp/1fTq+WOTRcObBoZAl2YItOQVAABwVZO86g7duG65GFjOm+WsJI+aHl2MoDPE5nzqeOAQlOSbe4anPbz+mexCSd4Y+D55derYAACAGSvJYzVH5q+TZLyYOh44ND1JrNHqYpXkbzRJ+746Tie9tPbR7YH983Ss9wEA4FjcmjoAmJuSPE7yfOump9Xlv5mBktxO8lzrpvdNFQscqiq50SStFsPTbpa61tJaJQZKci/JL4qh1Ctreox297M6VwAAwPX0vDocnV4L3ifYwsAQtt66WCV5UOoh0ev0rGoPp/6mfb++OWj3rhrYP3emjhEAADgAkleHo2kEGzoIIyr9dbHOWsmndZNVamq1LNlfD6aODQAAOBDlasF2yasZ66slw/XKs1k1YdAGyarzotj4IHWuAACAUUheHR4NwM20G9FTx8K8lf7i6xfN7T8wdXyHotNbdLGYLRUAYAOKuHPSmmRVuxC4gu2HZa1C0yiuzWoq1wdb6fluWfAdAwCwIY0/Tl27kaZhcXgkZIDZKMkrzTBdySsAAGA8hg0eJgXc11eSh51hTGoWwYiuqR3mOwYAYEt6L3DSFrWAKp+Fg9IkrqrEe7eq9j5bsO9ge01Nq2U92vW8AgAYgSGEAEeo2wMkPcmqVmFuvbFgTSV53Hy2bly++RLJKwCAkUhgAYfI0MEl1hyuVCV5165igWNTkntNj8ZuYupJLieKJa8AAEZk+Agnq1z9pZzDVFr/PqmSF6YMZi5K8jTJzVw+z58n+cNJvjlXk1YXVf14YEDfUNzUn6vzXE5WSV4BAIxMAouTJYF1UtpJrouqf4awkzJQt+dhlbw4RTy7VJK7Sb4w9XdeSXJ2TMkF57LZkbwCANgBCSzgYJTkYeqGYZXtzl8lyUer5HNGCexADSQ+PlglX7T3YHagk7jqOpokgwTWbBxdchQAAIAttQqUX3Ruf1iS86Y4+WLpm9b+5OtoNfvqyr6ZOq4xlOROz3vf/XudWmEH49jeyymU5O7AueMojxkAAAB2ZNNGeqdR+nBX8R2KY03udd7ni6Y3Vkry5JheZ5+SnLVe44Op4zk0A4mr86njAgAA4AC1G5kbPFcPlcaSHmoH3WBflqTqJLHuTBHfrh17km4XOok/+w8AAIDtNcMEN01gnbcaqE93Ed+hWJLAKiU5mzq+TXQSVL1Dvo49QbFNgvfUlORBX+KqJK9OHRsAAM90Z6ACOBQbJx6q5Gbrz1sjxHLIlu3Hm63G/CENt3zzPV1SULs8e8hRevP9OtRE5K4t6qQleaFz11mV3KiSd08RFwAAAEekKbK86C3x2gbPf3osw+W2UZKX273RlvTGavdMme3+apIS1/auKpcL2B9lgufYe5lto9ML8+TPAwAAAOzQtgkItbBq7f3YGX533TK7Bn9nSOTS+lbH/v73DA+d3fu1bwNJ2ouS3J46NgAAAI7Utj1MOr1wTraXSncfrJnEKnOqFbTO+1kuF+0+pCGSKynJt/YksRYJm5Oq/VaS+wP74vWpYwMAAODIjZF8KidW7HrNxNSqyyySfxsk3gaXqV/LmEr/cLl2Muvx1DHuSkluDySuTiqBBwBwDI61eC1MqtRDl74k9UQJN3L5s7bsc+czOaHqyPf/CImZ83o1uZnWvprLfmsSaaPFMpfXNZaSfF+Sb8jw6ypJ7lfJO/cX1e40Qya7k9VcdCZxAADgQJiFkJO2ZFjJtr03vjzJW5I8l7qxdCOXk1lDC+zSk87f502S5s3EVpVUiyWXe6lcJPnDVfJcM0Nb+3Fz0Y6lpHl9y5Yk728/p/16jq2XTpV84+K9S/IoVxOaVZJ3NOex85L8UEkeNT3bzprbzptz5tCyix5+Qz3Hhpbz5jzcvsYpSd6/z+RVSX6stU8uSvK9+9o2AMAxmlPDA/ZuZkOFlsVSOv+/aJYfqZKv2GlUM9buYbFuIqXURZu/bdPnH6qSPEjyQuumxfC/o9gPzTHxd9b5XLR7blVJ1TovlOoEfuhpEnWXetWxE3p/AQBswcUqJ6sz3EjD4gA1tXueb/58WCUvThnPoSh10fV3Xb7pWQJnkqAmVOoC7m9t/jxP61xwavtjYNjdmqu49r52Ev6vNH//llwdcn1Uw61P7VgCAABGUC5PpT6LAtRspjOs6O7U8RyKktwbGJrVHWZ4EnqGpx1dMfdjVPoL1E9+Tu/E829PHQ8AAHCASvJSp3Fxe+qY2FxTm+coZ4/btZLc6Wn8n08d1xQ6x9H5nJIhXFWSxwN1sV6aQWxPTv3zBAAAjKDT4Dna6eNPiYTDdubWe2UqPQXCTz6xNzdNz8G+YvGPpo5tQUIdAGA31GPgpHTqu5xEgeZT0alp5r1dU6exfZL7r3sMNf92vyfPqnp2Ufas8/4snFfJrSni6VOSszyroTar2AAADt3JNVA4XU1vqzeP+VNsoB+zzvtZNQ1JVtdOYFUn2nvkA7mcuOr7kedW07vm4f7COm2L4Z25/H6UKqlmmCBqTwAwt9gAAIC5K8ntznCTn586JsZXkrud9/nB1DEdioFi2KUkd6aObZ+aumB9Q9T6ljeHGk4d9zEqycOBff7y1LH16XyGTnIyBAAAYEudBunTqeNhd0ryoNPgNTPhCjr7rZvAuTd1fFNYktS7Lql1rr7e5ppEdF8Scdb7VB05AIDdUgOLo6fu1enp1KFJ5Vy3klZPokWtoery3YP2uX+XxVE6/543//+RKvmKLTb4NJsNB3tcJW/ddLunaKDO1UXV+jzPUSfuh1Xy4pTxAAAcI406jl57eI9Exnw1Q9W+JPV7tGisVp1/++z6PS2pC3c/v+PtTKYkt5N8+9RxHCEJ8xV1k86Lm+ew/5qhyM/nclJ36Lwzi5gBAI6RxjxHS10aRjb7XiCb6vRS3ODpK91XUvdSuUjyI81tc0xYjuXoE59jaJJDL1y9Oa9Vybv3sO1VE1MrrjL/d5X82m1jAwDgqkNpCMDaJLBOxnUJlHZi5iL1cLCVhpQ1hZif69z8yV03rMfkcwA70R6uWpI8MWwQAGC3JLCAo9YUcf+VrZvWqk9TkleTvKvnroskf6hK3rdliDslgQVrkZgCAABgGmPMTHjNjHTnTR2p2VrE2nP7q53X0fu45rFn7de9+6j3Y8l7ez51bMekJE8HZm2c9WcHAAAA9maM5EtJbl+TyNo4mdU07i961rV2sm1g/UMJrPY2X27/f2A97dd/MUZsU1nyXp5NHdsxKcn9nmO7lOT1qWMDAACA2Rkz+bJiMqvdy+SiefyjgWTV4HNHeu1DCaxLSb1Vkjid2A8qidW8b0P7/unU8R2TJfvafgYAAIBlOg3qUYaIrZnMWifhNdpQvRUSWBd9f1+3vkPpsVSSuwPJlIuSPJ46vmMz8HkwJBMAAABWtevkS9PL6rybiFqSrLrSI6VJuOw0gVWSJ604Xm0/boUE1u3O65hlEqgkry1JXL0xdXzHpnNMtff1naljAwAAgIPSTg41y5OpY+qziwRWk0x40Nx2pZfXOj2/Sl3bqL0fe+tmTaEkj5ckrl6ZOr5jU5JXBvb3g6ljAwAAgINVrs5MOLu6PCMnsJYNcbxoPW6toYulM7PcGLFuo3SK9XcSV6MUxOeygcTV7IeVAgBwWKqpA4BD1PTYudX86XPETlUjHGMl+Q+TfE/611WSfFWV/GCTyLu1znZLXdvoxuLP6tn/96YTQ9tFldzcdzynYGCfT/L+AwBw/DS8YU1NrZ/np46D0zBG8qqr6XE1lMh6JclnNn8/rJIXN1jnXpIYJbmdeul7LRJXOzJwDixJfrZKPn+CkAAAAOgaGJp0Mdc6Slyvp5bTUc6W1tQp6jt+h4YWrrUfyg5meBzYzstL4p7dUNBjUZJ7A/v90dSxAQAA0KHGy3FqkiK9daGOQbdWVafu1T9YkhBaN4m1s2RSU7dsqDC7JMoODez3o0z0AgAAHIVjTXCQvtkJj+I97kk+DCYeynCx94uS/OUVtnWv87zXR4j/yZLE1avbrp9hpb8o/lF8LgAAOCxqYMGayrOZ1hQrPkKlrqn07e2bDvV9LvWse1+Yy+f6x1Xy1mueN1QjC+ixi1p1AABcdpCNMoBdqZL35XICqzrEHielLrT9K9MqrJ7k/dclr1qPXXjY+RsAAACYu/ZQpqljYbcOddhUzzDAtWJvhuxtfYx3hv0tjaEZvjlUh0u9uT1Q52o9vgsAAIBZ02g5LeskYaZWkts9SYiNZsdsPX+r4uhlycyEJXm4JGl10fQiY8fUudqMfQUAAMyaBNbp6SZZpo6nT0ke9SQh7m6xvtF64PQkpoaSVov7X9t2m1yv1LM6Koy/gXJ5Vk89BAEAgPlp91aYOhb2pyfpcnvqmBa2HTI4sM4x19Wd3bEvaWKo2p6U5M5AEvHp1LEdgm6PtanjAQAA6NXutTB1LOxXT6P/zgxjGiUJMfbwqOZzc2k4ZqkLxLNHPclOda7W0LP/DHMFAADmqYxU4JrD1JMwemmiOF7vSUS8MuL6DZU9Ip0hb+0k4mx6Es5dz2f/p6eOCQAAYJCGPT29MEZLHK2w7b7Z+kYvIu04Pw4luT8wXPD+1LEdkp59+N9OHRMAAMBSGvYkvUmsnSYEBhJXOysg3X59u1g/u1X6Z6RU52oD3f04dTwAAAAr2WWvFw5L6RRz3kVNpzJccPtil8MXS2tWw11tg91Q52ocTRJwpz0dAQAAdkZjhraeJNYoRZ2nSlx1Ylhs89E+tsd2Sqs+X+d4uTt1bIemJH9f8goAYF6qqQOAfTmQniTLYiyd/5ckr1XJZ+42JK7TDMu61brprEqe23Bdd5N8Ya6en0uSD1XJF20W5UaxLI65iyq5ua/tsp5S12B7d64eMw+r5MUJQjpoTU/Kt7ZucvwDAMyABBYn40ASWGxmlcRfSd2L4kGS35vko0n+QpIXktzI5fPhsnOj8+Z21nmvnib5T6vkj+88qgPV9AzqHpPn1eWEakry9Um+L/Wx7nhf3ZV9CQDANE79wpQTskhgVRse952G4tJf5Evyb6ZOjrw9deNHYxHgcJTUyauNelICADA+jWVOxjYJrJI8ybOGTKnqHgzsQEl+V5I/mnroU7unyBwSf6sO8WwfH73HS0nuJPmy9A8V/Nkq+fyNoxxJO2nb97kpyX+c5DtSfzbm9l6xvXWGNF80yzdWyV/daVQAAADHbNMZ1Xpmorq9i/g4Lj0F2O81t09enH1V7TinjuXUleTewHEzyqQBAAAAzESrwXe25vPajcYnu4qP49OTcBhKXM1ylriSnEtgTW/guFnrPAYAAMCB6DQCV5oSvd2AN406m+gcQweRuFooySMJrOmU5KzvuJk6LgAAAHaoJD/a0xj8iiWPf6392H3GynEpydNWAnX2iau21mfg0dSxnIp24rCT8Lw3dWwAAADsQUk+v2c4zk8PPLb9mPv7jhXmoPUZOJ86lmO3pD6aocsAAJw8s0FxkkprdrXGeZXcGrj/okpu7jM+mItW70Ozb+5Qzzkpce4BAIA3aYxwkpqGeLtHyc1FbZmmt8OiIVk0IIFdaYaXllxOXpUqqZx7AADgGQksTlbT4+rH2jc1DcnnWre9b79RwewsemDpsTuikrzeJM1vXb45n9TTDQAAgCsG6mKpO8NelORLOgXee2uyTaX92Zg6lmNQktsD55unU8cGAABz5hd1aAzUoOF4LEvAtO87S/KpJB9P8u8n+Q+SfH2SdzT3d4+RnR0z1QyOx6Z4+41kHvEcsva+bFHnCgAAVqAxAklK8lqeJShgFuaQMCrJoyRvSeYRzyFqelfdunpz3lcZpgwAAMCqOkN57k8dD8uV5F8pyYdK8rGSPC7JeWu5WLJ0h21tuwyt87wkf3Lq/TQWQwg3U5L7A8eIcwwAAMCUFo33qeNYR6eBeVCxM60mUdVOTPz1qWPahR0k/brLeUnOSvKkJK9O/Xq3pc4VAACMz3AQRtPTQ+OTVfLuSYJZUakLtS9mHSxm/2JVPTXTvrlKvmuqeHZND6z5MrQTAIBT0K3JAWN6V9PIf1glb5s6mK6S3M6z5FWiFg0r6klefX6V/NOJwtmLVZMkTQ+qt6VOBlfpf56Ey4hKnXy3TwEAAFbRM5xq1sNnOkN8nkwdD/NX6qTspeFwU8fEtEry6sBwwQd72r76ZAAAAOto6r68WaR4WYHrGcR6LgnBOkryjZJXtA2c4872HIMEFgAAwLr6ejQt6Zl1UZKXJojx1XYc+94+h6ck3yd5xUJTcP7K+WyiWJzHAAAA1rWsF0JJnl4zxHAvPRc623xtH9vksHV62tyfOh6mUZLHA4n4uxPE8qR9XO57+wAAAAdtlWGCJXljyfDCnfZi6Gx38qGMzF9JXm4dMz81dTzsX0nuDZyzHu05jjsDcTiXAQAArKPTK+E9Kz7nQU+Phts7iO3J1MN9ODx6ubAk4T6H5aIkd6beRwAAsGum3WZUGvmMoHsMlWa5SN3T5EmSh0leT/KxJB9J8uNV8u07CmYRT6mSG7vYBvM3s3NbSXJWJc9PHQgAAOyLBBajmlkjD8b0sWrFXoUAAACM69bUAXDcqg2SpE0x95vtm7bp+dLUh1k8Xy+aPWmGkH5Lks9K8i8k+bQkn57kral7jtxKfXx03485JtZ/ukp+2dRBAAAAACPo1orZYj1v9NR6WbvOS0leHSMeAAAAAI5ET7HjN7ZY1+2e9T1ccx3t597fNBYAAABgOnMcqsMBa2b3ax9XF9Xl4YBjrPO8WmH4a+d5W8cBAAAATEMtIHZt6yRpU7PqvHXTzSY5NajUM9Uttl0krwAAAOBwSWCxa6P08mt6XD1o3zRUF6skt5M817rpfWPEAAAAAMARKMl5T/H18+ufufL6++piPeg8pn3/k7G2DQAAAExDDSxGVZKzPBuuV3L5GPtklbx7pO1062IttpdcHjqolyEAAAAcOI17xtauTfVa5753jdUbq6cuVnPzs6SW5BUAAAAcBw18xvbG4j9V8u6qTii1k1o3mqF9r267oSq51az/PM96X6X5/6e2XT8AAAAAR2pRf6pz26u7rI01dyU5a9fmmjoeAAAAOCRqYDG6RYKm6jm+mqRVt+ffaLWxdqXUwyFfSB37paGKjbU/S337BwAAALhKA5rRLUtgNfe/muRdew1qfhSYBwAAgBVpQLM3JXmpJI+SvD1X61adkoskH5o6CAAAADgUemAxulaNp5L5HmNDybN27CV1ou0TVfI5e4kKAAAAuOLW1AFw1LZNXq2TZPpIlXz+ltsDAAAAZmiuvWM4cJ2Z9kqS8yp5bqp4AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADg/28PDgkAAAAABP1/7QkjAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHALRRBNyRt8BiwAAAAASUVORK5CYII=","size":{"width":1200,"height":800}}},{"id":213,"restored":false,"home":true,"time":{"started":1595843301,"startedDateTime":"27.07.2020 10:48:21","runtime":1828,"ended":1595845908,"endedDateTime":"27.07.2020 11:31:48"},"status":{"cycle":"dock","phase":"docking","expireM":0,"rechrgM":0,"error":0,"notReady":0,"mssnM":29,"sqft":128,"initiator":"manual","nMssn":213,"sqm":11.89},"pos":{"current":{"theta":101,"x":238,"y":365},"last":{"theta":101,"x":238,"y":365}},"map":{"img":"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAArwAAAJYCAYAAACAbzXXAAAABmJLR0QA/wD/AP+gvaeTAAAgAElEQVR4nOzdS6wtS37n9V+e133b95arbFdh2S632u6qUoOEDcgMKJe4blmMYADNFGghNwOYVKvVDNjXUkuI7kmPjYQHCCPz6IGlRqAyOlUg9QBVg4U59QL3cdvdp8qn6tS5p857773Wn0FG7h0ZGREZkZnr/f1Iee/Z+YiMzJUr878i4yEBAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwEaZdG7S2qRLk852nR8AAABgMS7YNW9a7TpPAPZLs+sMAAAwlUnnkm6H8xuebwA8N3adAQAAZvCDXfP+8WAHeQEAAACW5ertdlUZzrx/r3edNwAAAGA2kx75QW4QAL/Ydf4A7AfqOAEADporzW3U/qex66oN1lB1D4C4EQAADt+r7h+uh4auOkPjGrUBOHGU8AIADp5Xqiu1Ae9VgQ49NgCghBcAcNAipbg3guWXW8wOgD3Er14AwEHz6/CmUMoLnDZKeAEABy3TMM3vl5fR14ATRsALADgG34jM80t1b5h0tq3MANgvvOIBAByFRNUG8+bRTRlwovjiAwCOxTcj8xpdV21oGHIYOE2U8AIAjgalvABi+NIDAI5JSSkvQw4DJ4YSXgDAUSko5aWbMuDEUMILADg2Y6W8MsmC0dkAHDF+4QIAjk4imO2V8joXjXRnC1kCsEOU8AIAjkqkju5V/V211R18t026t/lcAdglSngBAEclrMPbtA3VctUX6LkBOHJ8wQEAxyZWmLNO/FtqA2JKeYEjRgkvAOBomHQp6aY/r+uRgVJe4HTx5QYAHJObmWVhya6vMen+0pkBsB8o4QUAHI1IKW6v5JZSXuA08cUGAJySVWZZY9KTreUEwNYQ8AIATkYj3QpmhSW+P2bSw23lB8B2EPACAI5ZrN7upffvWBWHT24oLwB2hIAXAHDMzsMZjXTb+/OGhkFvY9LFRnMFYKsIeAEAMunSpLVJ5qZLk852na8JwuA112tDJ9aAO6z6AOCA0UsDAJywcFSywLopCxj3hrWN0vzCnOgxjPTWcLUavTYAx4EvMgCcIFeCaxoGu34geIjPiMvg75qCndgIbDRgA47AId7MAAATmfTaBbo3+7P13UZqmnid1oPRSG8MZxVvGyvNpgEbcAQIeAHgBJj0wFVfuBNZ3Ej6dFd/V16QaNLrbeVx19z5CRu50YANOAIEvABw5Fy91k9rWruNQ2y8NbWEupH0DyPbH+I5AAAAOH4mnQU9L1jkbwtHFwvX31X+pzLpSXAMZ96y8NjDaW3S3dj8XR4TgHnopQEAjpC1r+ZvD2f37vvRXghMeizp/e7v5gCfFUEvDOtGupk4JzW+30g/OTNrAHbg4G5iAIC8SFdjsd4YLpp4fd5ug6uA8UADXv8cXAX2rj7uTU07JropAw4UX1wAOBLdq3zlg12T9FEu2D0SfvdkjfeP237Q6nqmaFxQP1b3lwZsAAAAu1RQP3VVkZZf1/fuJvO9KcGxv4wtG9nmbqzO8/aOAAAAAFcSjdH8hlgPKtO7OPQGW8E5WQfLUgHvy3AbGrABAADsAXMjp0Wmyf3oHnqppkmr1DHkjisIlC8S55YR2IADcnANEQAAQ5HgbXYDqyDNy2ZeDwdbF56Tpj+ghoXzUts2bd3dxc8vgO3hywoABy5RUtlYv+HWXAc1+EJNfeWEq3PnqjA8C5bTgA04IAS8AHD41ol/d33PThVWAziI1/iuH+Hw+VZVLcOVZtv1n7oVSeOgfgQAp4yAFwAOXNP2K9u5oX7J7u0ZQW9YSvrJiels2/uRed+ckM7XvH+/mRikgwZsAAAA22DS46BR1Xn494Q0V0Eae994LZbnWFBaejxBg7VVIv1HmzkaAEuhhBcAjkAjfaB+iext9euYTinpjZVozq0buzHu+GLPtSmlu5Kkpl+V4YakjyOrfTA1fQAAAFQKSiDXkZLes4q0/JLNvS7ljRxnts/cmmMx6VFwTmOlvEs2EAQAAEBO0I/sKggGa0ZbSwV5zzeZ/1qRYNc//nuJbaqC9+D4o30eL3dEAJZGP7wAcISCAGyl64Ztxf3HutLR7jnxQ0mfqE1j01w1htv9WVd5NklPJL2jNr+Nt6yJrD87O/tyXgD08cUEgOP0De/fN9XvYquUX/f1E96/96KwxJVWh4NhNMG/33fr3NQw6A3Xn6sx6eWC6QFYyF7ctAAAyzPphaS3IosuGulOYRp+Ka9vHXSHtlWZfE1IKjrP1O7jeeM1Sgv2u1ak4Cg1ehsAAAA2IFHftLjvWJPuJRqD7aTOqknPUvlJTNES1znHULDPve3JAjhVVGkAgCPmutUKA9xFSiBNer1EOpn0H7vGYmsvQH0nvfrg74+aeAn3XH6PDLGg+YZJ9zewXwAT8doFAE5ApArAjxrpxyds11u8VCMta/sM7qpIzH02jearK92dWv2goEoFDdiAPcKXEQBOQCT4em9sG9elVy6oayqrFyQntSXRYYOyKVZbCjS/NrK8sf7AHwB2iBJeADgRLoD9fPf3WOlmpFuyD7R/z42ugdllI71RsdGsEl6XxqVGGu7RgA3YD3wRAeCEuAZVN6R8MBYEx1ev52f0jnAVmKotzZ1aCnteE9hmMjM74HXpULUBOAB8CQHgtJT2TPA5799+f7xTA8RG7TPnjqY9e9aN1CwR7C7s8cjyxqSnW8kJgCRKeAHghPglkqnSzVTprltm/VXTDdrc/0ufM6Y2qL1VuP4sS5XwurRGS72p2gDsFiW8AHBaSgKvVOmu1O/izB+eNyw5HmuA1tW7bdx0Y1vB7tJKqizQNy+wWwS8AFDIDeJwtut8bIEfqH4+6E0h9tyY0rtCI+nWUr08TOgVQlLRIBKxaR1OGpZ8h26cyLUD7CVesQBAggtQ/jP1g7ydDqk7R9irQKZKQ2k9X9ShARsAANg9k86sHd1rtHTw0Jg3Ytmc4/BLOt3fd8O0vZLQ0VLNzLl+NTWPpfsM5j0y6ZUryV/Z9Shv4TSndHmjo9MBAACMcsFO6jV29++DfDW9VOAeBrzBsvPgXI3WXU2c424a6wVh1jFsIs2xacl9AgAAVAuDtS64dSW/xUHcPlow4O3O0SDgjewruU64rvf3RZDXe1PzWrrPJdMsmEbPCQAAwMa4EspoYHLIpXSRkuvJQZf/o2DOOt66seoFl5s83xsOeF8WBL2Pltw3gDwqzwOAp2kHRugCoSYoXbwKEg+wWsO27/dXdVVNelm7seuizD/fB1Mq2khvaTyY/mAbeQEAAIgy6V6sJPSQqzUs+Vq9tPS2dF+5tIIqJosFvZss4XX/Pouc83C6XHL/AAAAVYJA6543/yCrNewo4K0KjEvSWSro3XTA6/5ONYA8yGsIOGRUaQCAOL+PWn/ksYOr1rCBksTSQM0P/iafK9d3rV/N5CBK10tGjjukqhoAAOCIJErj7rllB1etweLdfU3Ou19yObJe0bkqLe1csjrANkp43bynBVUbqus4AwAAzJIIEP2S3YN6Je0fw0IB73np8ZdURahI627wmVzU5r12n0ukmbieqNoAbBFVGgBg6JuReY1JD92/D6ZaQxBorvuLJntelwVJCwxl30hfkvSxN+sghnguGU74UN4WAACAI5Ir5T2Eag2W6Hc3Udp7CFNqeN+1XQ8DfOmm19YOEXw3c362VsLrloWDacSm+0vmB8C12b+4AeAYWVtn9/ORRatGuuUHNs0e3UutrQ/65nC2vtdIn+H1eZHcOTLv/2s3/XEjfaE7t6nrwf3oyF0rVlIaDAAAsJhUKahbtvLm7bxag7X1W2P5PQ/WW6rhWnEJaZCvu6709bVXIpsqxY2V6B77NLleMgAAQDULBqAI/n22ROC4UD5XkcBpkKdgvVndYVUGvKvc+jVp1W7jPsNX1ja0u7Tr6g+5IHunQW/NeQAAAJgtEuhelZzuOkixeL3QtUVKnMN1F9h3TcB7llt/kwHvprafmmbwQykVXNM3LwAA2J4gsA0DzLBktWtA9XjDeXoaCZbWJj1NrD8Y8WuBPFSlQ8DbWy8sYY4FvdHPEsA0VI4HgIxGuuP9eVP90rdG/QCnUXtffT8IaHr1aKdypYNrSe+q3/jpspFuNNJ7kW1WOpDuu05F0/88Uo3Y3t1GXoBTMTrsIQBApjYwadSW3n7CzW/U9opwR22gGwteGkm3vZI/c9O3GukLFRlYaVhIsW4ywawNewVYR9LAbvifRfRHibU9gvBjBVgANz4AGPc1798fqD8U7FuNdKuiO6muFPjzXgnw2hLDy3ZVKtRP3yR9tTLY9dPYSZ1jXAs+u5uKfyY3YvWxAdTbm74jAWCfBSWs3b+7e+i6kW56pbjfkPQ5Tb/Hmq5LAMM0XjXSWyMbx4Jd/++XjfT2xLx1CZpU3gdxbv3atKZus+T2S6RpbRdk3ZvWVOk7ffMCCyDgBYBCQYOkj9w04Ac8LlDuqkPMQV3c42KSLiXd9uZdBH9fzQ/qkgOoRMALAIVMeq3rwKMrhS0NQrtgufa+a5KeSHq/cjscBj/I7UrmB9fIPo3mBwAAjlzQjdTrTLdSm5oGdTpNejKyzeIDY9At2fQ03XUTdinX/fvutj5DAACAKOsPHGAmPcwEL5ucVi4vr0bWu9zQeSDgnZGmBQOXBNfPoN9kN71YMr8AAABJQUCyCoLcC7fOWOlvNhDNBESl09qkuxs8BwS8M9PMfMbnmWvnbMk8A6eCOkEAMIH1e0LotbAP61u64DZV19fUNkp6I7GwJigztb04zOqBoXBHJtFLw9w0ra2f/WORRZeK95VPrw3ABHxpAGAaf/jg3r3U+qOxyfXT26jt1aG3rF2sO16p7ONgYTiaW5IbbW3jwS6W00g/nviMb2l4rUhSE15fAAAAG2OZxmIF2z4eqfIQVpWIVlmo2eeSqNKwkTytIp9x6hrYSN1s4FhRpQEAZrLhQA9SOyxs0fDt1nZ3djuSRsrVwBF+gLXNrquo0rCZNCsCZqo2ABX4sgDATC7wuAhm33T1M0u2f8NVR2g03v3U91PVFlxp4MqkZyX7xcH4/q4zABw6Al4AWIAbCeujYPZ7E9K51UhNol6nNdJPBvP8+pyN2vv6O8FrcV5/H5iglDj2A4cuyoAKVGkAgAVZW0LrFyZcNvHhYsfSiVWTGLzGTqyXSFJPGumD2rwkEqNKwwbS9Ko09Hr+iK1KlQagHAEvACzIVSd4x5+VC0xM+o6kn1XbbVk3rOyN/ircqyFpOPTwpB9TwCni1yEALKiR3i1Zz6QLVzr7F9X2wXtLbdAb3pcJdiG1fTXflPQ1b94tkx7uKkPAIeFGCgALC1vaVw5EUZD8gD8AhrlpJem7jfTZSJ5+1Eg/PnH/XSao0lCQpknPJb2pfsnsSDKD9XoluSa9kjdQyTZ75wAOFV8SAFhYWK82CIDCOr7nant4SFaD8ILVQVdn/r5ygY+1A1q8H8vTFAS86TRVXg2l+3Hy5430mZo8BtcR9XmBEXxBAGB5vZGwXLDZBaf+ffdH7exesLvOBC/Rkbeud5PmGqtdbW/j3Z+hkEn3bNhbRmJVXXS9cLiu6G7Ggt0xrnpD95k39MQBAAC2KjI6VmzUtD806XJs9CyTHnnLH0eWX3U/Vpg3y6VXcYwnP9JaF+gG59TvDm616XMc7PPe1H0BAAAUs2C4Xy/46Q0BHAmUwoEruvSyQwdPCHgfj6VZmM7JBrwjge6sILo2jyY9q70GAAAAZgkCoTAoWpt0Fpn/MpHWylsnWgVhSrBTkm5BGicX8GYC3bVbtvWA1623XnrfAAAASSPB7otIsHSWSOfvl5QaTi3dC/JQ/dr9RAPeVXDe1uZVI9h2wGtBaT0lvAAAYONsWCe3Vz+3JjgJAubkMLJTS2rDYKlmW3+/S6x/QAFvNNB1yx5uM+CNBN+z6mQDAAAUyQS7g+B3JB0/OB4LjCdXTbAZVRtOPOAdnCuTXm4j4I2U6k6ulgKcErolA4AFWLwebiywfRX2pRuk8x/KG5Sion/V6kCr6Q9+wfOgXKzbseRnuhQX2L4fzH7WTB/EBAAAoJxlWu17093KdF4XrN+tG+3loWD7x7GSxNL9LrH+AZbwDrbzS+Wn5imzP0p1gZkYaQ0AZrJgZDVkxQJCf2hkf52V+/d/LunflPQ5tSXRN3RdqpkLMOd8JlWj2pk38tlSo7dlgueP3UAiAApxgwaAiVxd3Jv9WdxXj4yprYbydi6oXTrgdSX2YTWJNdUXgGmoswUAlUx67krfwmD3sQt2BnV3veFko5P6pXmXY+t723W+W7pNKo2K9T/y9rty09pNlph2IZUXPz8rtcHla0nf1TCvjaS3bPzHzFKlug9dSfKt/mz9kGAXAABsnMUHjTCTzoP1HgbLx3paeF26bmTb0a7LStPY5DaHVofXpCeJzzra04YtMPhDan9T0wNwbeOtSgHgGPivrD2pV8yfDP7OdkMm6Y7379+szZvD/XxBjfTj3b9d9YKb6pfi3rTr0uJXc/aVqL7gLQYAANggk84jpW5rS/S4YNJFTQldUKo3FhjHtp+8bZjGJrc5tBLexDa/lynxrS6R7aovRK6t5NsDAACAxZj0IPGKOVt1IBYcZ9Z9PrUqQ2R/k7upIuCt3y4RnBanmdj2Yu4PIABxvAIDgIDFuxkbdFOV2C70tcS655Jue7OaygAsXLcJ9m/B/7suvv4jST8n6W/quouvbsWVKhtmTQlUR5bl0guPSSb9b430r9XkYSbTdddkN9yMXm8d1vbq8GZi41j1BWukG8H5t7HrDUA5us8BACcMXLrZJaOdmfRQ0qdKto0Eu9idWIDtB9Zd7xN/X9K/o/bzHPTFG/xIGtTtdtfHJ9V/7pqkHzTST4aB8FJ9+QJo8YUCcPJMei7pLQ2DkceN9BOFaQxKhVNBS2Td1+7vLkhqgv+nbPMePihR9uZbsF4XJP4Xkr4k6V+W9IZbvg62D9MKl+217jMOSq57P3QSbwwuG/ejx6QHkj7tLftGI31hQ1kGAACnxKS7ibqUVQ2FLNJQbaxOrVcH9NHMY5hVB9hPY5PbbLIOr0m/a9IraxsYXpq0ctM6M402PiuY1mF+/PmJ62LwOQXLR4eTBlDvYH5FA8CSrK6bsbG0BsHatl5Je/suqnqRS6Mmz7Xb5Nbfxv6X2j6ojnJ1vUSugau6vt7fgzcGY1UhACyDkdYAnJSu1E39+59J+mhisBsrWaUrqePlNyQrbeB32Ug3IsFu2EiNYBfYEFqAAjgJJj2V9I6GpW7PG+m9iWk+1DDosea6vioOlElPJL2t6x9GsXrVYz1rJEvdXdWFq2VTS+cBlCHgBXDUTDpTO0UbDbm6nlX1R0fUdi+2N/udsv2Uure73P/S20/c5z31R9f7/rbzAJwa6vACOFq5erquhO1OZDOghqlfRaYLoAddl3kb+EH2VW8NAAAAxWxkOOBEK/1sbwkm3cu07r8XrOvvc6P1ef08zUjjoHtpmGJC/v1r6iLc3lvW9RARTT+4hiaPjgcAAE6UpYcDfumWX0aWZYdvHQl0zdoBA8Jtol1YdQH3wsdMwDvBhPz3zrP3uT4I/r406XF47bl1/OtvcjdyAADgRCWC0ku37FFk+draur2p9FKB7nosaMkEx4uX+hLwTlOyvUkvY9eNv733Y6r3Ayh2jQTpJK89AACAHhvp3N+818velO3cPxPohkFwtBpEUBJ4nkhvkVJfAt5pUtvb9YAVqc/rb/nbdz9eMgFwdx34pbvPp+YbAACcEJOexErfuiDU2pG3koFwIs1YlYe1uTq6QXCdTCsWTFl6VLdZ9TgJeKfxzv+zTIDrXwMrk/7dyPaXwd8P3d9hFYjZnxMAADghiQDlYmR5slGaC3piQc7DYD0rCVrG1rFhqe/k4YUJeOslftjEPv+XmTR6P1jC/Fi/kds9P90peQYwD92SATgYrjQtHI3KH941tnzVZPoct/7Qrp1BV1HBetmupLrAZ2zYWi9AOp86WIX1u17rSotjgySEuP/3mVQ+2pn32XXd3A0+c38dXX9GDB8M7AAjuwDYeya9cMHDzf5sfcMFG49cQBou/ygV7Nr1gBN+4LdWGzTfCkv8gvUGy2Olv2OliF56dwpKHFNp+Pfxm2664aYmM6H1qpEaN/TvpgJR/3wnS40BAMAJMunM4tUTXnvrZJdH0ozW7bW2jm3Jq+5jmdbeFM7r+pK9dNNrd96+7J3Hg63SsOT2FvTaEKwzuDan7g8AABwhi/eusPKWx4LTZAMwSzcae+WtEzY0ehqsO+hzN7GvouCmJN8FaVyW7m8sH5vc5kQD3sE1PHV/AOahSgOAveJKE039+5NJ+qqrvvDM4tUXfph6Je0Cyl9TUH3Bvcp+05vXLTdrG5K96y3b5BCwc6oY0Ahqf30r+JuAF9gRAl4Ae8FcH7eS7gSLXjbtveqrbvk76geIF67+5U9E0jyPBM9yge5Yfc1PeP9ebTDYnYvhafdUI30hmMWPE2BHki2XAWBbrN/TQMfvfSG7PJLeQ0mfVH3JqWnYqGud6+VhDzyW9OldZwJF6J0B2BFKeAHsTKIE1roS2Ez1hv8lE+yuJX1K/aB1pbLStbAFfXE3VbvSSJ/ZdR6QNWjItquMAACALTLpQaIB2fOR5S8yaY4NMeynF60GENm+m75feXyljdbWYT6noNFavQW2Dxs4RtMz6WXkejqful8AAHAAEoGsP0raeWT5ZSa91BDDDwr2+9JbHuuya1KQMiHgnRx41exvye0JeMsCXn9ZMJ1N3TeAenQ+DmArXMAYNvyyJqhaZf0RzQbLM+t2Lpphw7fUum6RFNunDesOF42S1QU+BSOtXeVpbN0l9rfk9rXb5Nbfxv43sH3vsys5vnB27toGsCy+bAA2yq57X7jdn60fJh74XcBwkQoIzPU9Kw0alzWxYDfCr9LgN1LrBSEuuPX73r1h1MFEPYv8uzF62AC2hoAXwMa4B/rn1Q9ML1PdiPkSpbTZIYZL8+V6XfhqIs93I/n4hj/LvZL+T0r3h2vWNkRcxapzRF77+yO/XYTVVIJ0XyaqogyCSiscQGRB/o+kx96Im Endeffekt brauche ich nur die ersten Werte. Der Restliche Buchstaben/Zahlen Salat ist nur die Map.
Und mitten im Code liegt die nächste ID 210....usw -
@liv-in-sky
schon mal Danke für die Rückmeldung.
Hab mir die Seite noch nicht komplett durchgelesen...Dein Beispiel sieht ja schon mal sehr vielversprechend aus :smiley:
Hast du das mit den Rohdaten gebaut, die ich oben angegeben hatte?
Wird das dann nur mit Blockly gebaut (so wie das Beispiel in dem Link)? -
@liv-in-sky
schon mal Danke für die Rückmeldung.
Hab mir die Seite noch nicht komplett durchgelesen...Dein Beispiel sieht ja schon mal sehr vielversprechend aus :smiley:
Hast du das mit den Rohdaten gebaut, die ich oben angegeben hatte?
Wird das dann nur mit Blockly gebaut (so wie das Beispiel in dem Link)?@marc1180 das sind die daten von oben - du kannst ja mal die vollständigen daten posten - deine daten waren ja abgeschnitten
nein - kein blockly - ist aber halb so schlimm - ich brauche eigentlich nur die genaue spalten anzahl (höchstens 10) mit überschriften
im js ist es eigentlich nur dieser teil, der für die verarbeitung wichtig ist - hier wird definiert, was in jeder spalte , wie stehen soll - der rest des scriptes ist html-tabellen zeugs - farben, größe, anordnung...

-
@liv-in-sky
schon mal Danke für die Rückmeldung.
Hab mir die Seite noch nicht komplett durchgelesen...Dein Beispiel sieht ja schon mal sehr vielversprechend aus :smiley:
Hast du das mit den Rohdaten gebaut, die ich oben angegeben hatte?
Wird das dann nur mit Blockly gebaut (so wie das Beispiel in dem Link)?@marc1180 die map abzubilden in der tabelle ist eher schlecht

da müßte man sich etwas anderes einfallen lassen
man könnte vielleicht die map in ein en extra datenpunkt schreiben und über ein popup in der vis anzeigen
-
@marc1180 das sind die daten von oben - du kannst ja mal die vollständigen daten posten - deine daten waren ja abgeschnitten
nein - kein blockly - ist aber halb so schlimm - ich brauche eigentlich nur die genaue spalten anzahl (höchstens 10) mit überschriften
im js ist es eigentlich nur dieser teil, der für die verarbeitung wichtig ist - hier wird definiert, was in jeder spalte , wie stehen soll - der rest des scriptes ist html-tabellen zeugs - farben, größe, anordnung...

@liv-in-sky
Du bist zu schnell für mich :sweat_smile: :sweat_smile:
die html formatierung würde ich hinkriegen....beim Rest versuche ich dir zu folgen :sweat_smile:
Da der Code zu groß ist (zu viele zeichen) um es hier zu posten, hab ichs mal bei GoogleDrive hochgeladen
hierIm Endeffekt bräuchte ich 7 Spalten
ID, Start (startedDateTime), Ende (endedDateTime), Saugzeit (runtime), Status, gestartet über (initiator), gereinigte Fläche (sqm)Schon mal vielen Dank für die Mühe:beers:
-
@marc1180 die map abzubilden in der tabelle ist eher schlecht

da müßte man sich etwas anderes einfallen lassen
man könnte vielleicht die map in ein en extra datenpunkt schreiben und über ein popup in der vis anzeigen
@liv-in-sky
Die Map brauch ich erst mal nicht.
Die Tabelle reicht mir föllig -
@liv-in-sky
Du bist zu schnell für mich :sweat_smile: :sweat_smile:
die html formatierung würde ich hinkriegen....beim Rest versuche ich dir zu folgen :sweat_smile:
Da der Code zu groß ist (zu viele zeichen) um es hier zu posten, hab ichs mal bei GoogleDrive hochgeladen
hierIm Endeffekt bräuchte ich 7 Spalten
ID, Start (startedDateTime), Ende (endedDateTime), Saugzeit (runtime), Status, gestartet über (initiator), gereinigte Fläche (sqm)Schon mal vielen Dank für die Mühe:beers:
@marc1180 das sind diese maps - die brauchen enorm viel platz
habe eine anfrage wegen der daten gestellt

-
@marc1180 das sind diese maps - die brauchen enorm viel platz
habe eine anfrage wegen der daten gestellt

@liv-in-sky
Jetzt sollte es gehen:blush: -
@liv-in-sky
Jetzt sollte es gehen:blush:@marc1180 die daten waren leider wieder abgeschnitten - ist aber kein thema - habe sie einfach abgeschlossen
das kommt dabei raus

-
@liv-in-sky
Jetzt sollte es gehen:blush:script zum importieren (siehe unten):
du musst in zeile 9 einen eigenen datenpunkt eintragen - diesen musst du "von hand" im object-tab des admins anlegen - den pfad dann im script unter dpVIS eintragen. der datenpunkt muss vom typ zeichenkette (string) sein

in zeile 10 trägst du den datenpunkt mit dem Json inhalt ein - der existiert ja schon
das schedule in zeile 11 ist momentan auf jede stunde um 11 minuten eingestellt - kann auch geändert werden (z.b jede halbe stunde ("*/30 * * * *")
dann gehst du in die vis und nutzt ein html widget und trägst den datenpunkt (dpVIS) in geschweiften klammern ein ( nennt sich binding) - (inhalt ist nur in der runtime sichtbar - nicht im vis editor !!)

farben, göße usw der tabelle können im setting auch geändert - falls fragen - einfach posten
-
script zum importieren (siehe unten):
du musst in zeile 9 einen eigenen datenpunkt eintragen - diesen musst du "von hand" im object-tab des admins anlegen - den pfad dann im script unter dpVIS eintragen. der datenpunkt muss vom typ zeichenkette (string) sein

in zeile 10 trägst du den datenpunkt mit dem Json inhalt ein - der existiert ja schon
das schedule in zeile 11 ist momentan auf jede stunde um 11 minuten eingestellt - kann auch geändert werden (z.b jede halbe stunde ("*/30 * * * *")
dann gehst du in die vis und nutzt ein html widget und trägst den datenpunkt (dpVIS) in geschweiften klammern ein ( nennt sich binding) - (inhalt ist nur in der runtime sichtbar - nicht im vis editor !!)

farben, göße usw der tabelle können im setting auch geändert - falls fragen - einfach posten
@liv-in-sky
Du bist mein absoluter Held!!:grin: :grin: :grin:

Hat super funktioniert:grin:Die Optik ein wenig anzupassen kriege ich glaube ich schon hin.
Eine Frage hätte ich allerdings noch...
Kriegt man die Reihenfolge noch gedreht?
Also die neusten Werte nach oben und die alten nach unten??Gruß