NEWS
HTML Tabelle Calendar Adapter
-
@liv-in-sky Vielen Dank für die Tabelle :+1:
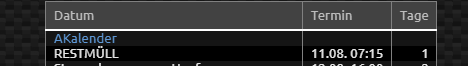
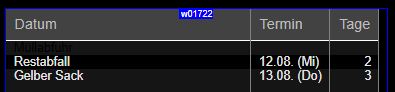
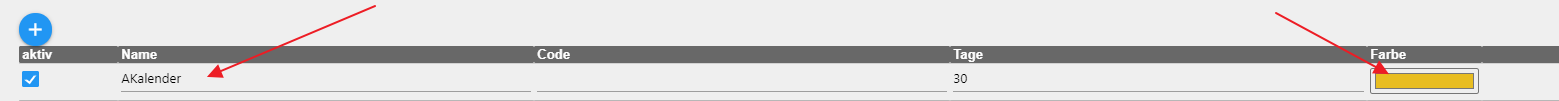
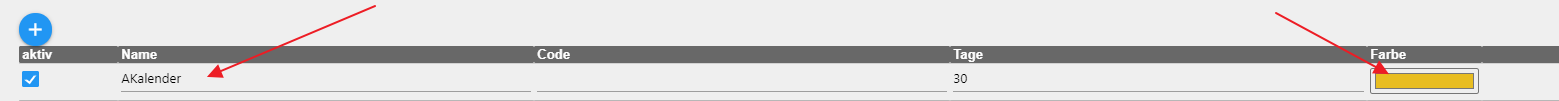
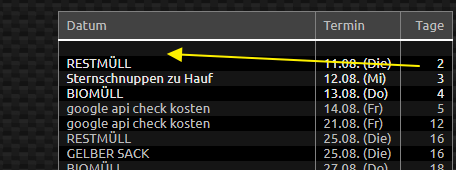
ein Punkt ist mir noch aufgefallen, bei den Tagen wird immer 1 Tag weniger angezeigt (Siehe Bild) (sollte eig 3 und 4 sein)
Liegt das am Adapter oder am Script? im Trash Adapter hab ich die Selbe ics Datei drin in der wirds richtig angezeigt.

versuche mal das script im ersten post - sollte jetzt stimmen
-
versuche mal das script im ersten post - sollte jetzt stimmen
@liv-in-sky Jetzt passt es, vielen Dank
-
@liv-in-sky Jetzt passt es, vielen Dank
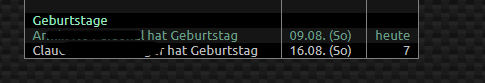
ist ein termin heute wird die farbe berechnet (abhängig von der kalenderfarbe) - ich hoffe die farben sind ok - ansonsten müßte man noch ein extra setting dafür einführen - habe sowas zum erstenmal ausprobiert

-
ist ein termin heute wird die farbe berechnet (abhängig von der kalenderfarbe) - ich hoffe die farben sind ok - ansonsten müßte man noch ein extra setting dafür einführen - habe sowas zum erstenmal ausprobiert

@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
ist ein termin heute wird die farbe berechnet (abhängig von der kalenderfarbe) - ich hoffe die farben sind ok - ansonsten müßte man noch ein extra setting dafür einführen - habe sowas zum erstenmal ausprobiert
Servus
Script läuft wie immer perfekt. :)
Eine Farbauswahl wäre nett. Dann könnte man es ans bestehende Dedign anpassen.
-
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
ist ein termin heute wird die farbe berechnet (abhängig von der kalenderfarbe) - ich hoffe die farben sind ok - ansonsten müßte man noch ein extra setting dafür einführen - habe sowas zum erstenmal ausprobiert
Servus
Script läuft wie immer perfekt. :)
Eine Farbauswahl wäre nett. Dann könnte man es ans bestehende Dedign anpassen.
@Negalein farbe wird aus calendar setting genommen - beim definieren der google calendars auswählen (ist auswählbar)

oder meinst du andere farben
-
@Negalein farbe wird aus calendar setting genommen - beim definieren der google calendars auswählen (ist auswählbar)

oder meinst du andere farben
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
farbe wird aus calendar setting genommen - beim definieren der google calendars auswählen (ist auswählbar)
OK, das hab ich eh gemacht.
Ich dachte mit "ist ein termin heute wird die farbe berechnet (abhängig von der kalenderfarbe) - ich hoffe die farben sind ok - ansonsten müßte man noch ein extra setting dafür einführen" meintest du ein eigenes Farbsetting für den aktuellen Termin.
Den so ganz gefällt mir die Farbe nicht. ;)
hab jetzt nochmal nachgeschaut.
Die Farbe im Adapter wird im Script für den Kalendernamen verwendet.


Ich meinte eher die Farbe des aktuellen Termins.
-
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
farbe wird aus calendar setting genommen - beim definieren der google calendars auswählen (ist auswählbar)
OK, das hab ich eh gemacht.
Ich dachte mit "ist ein termin heute wird die farbe berechnet (abhängig von der kalenderfarbe) - ich hoffe die farben sind ok - ansonsten müßte man noch ein extra setting dafür einführen" meintest du ein eigenes Farbsetting für den aktuellen Termin.
Den so ganz gefällt mir die Farbe nicht. ;)
hab jetzt nochmal nachgeschaut.
Die Farbe im Adapter wird im Script für den Kalendernamen verwendet.


Ich meinte eher die Farbe des aktuellen Termins.
@Negalein ok - dann muß ich das anpassen
die farbberechnung kann man einstellen
ist aber abhänging von der grundfarbe:
wählt man eher dunkle farben muss man sie verhellern
wählt man eher helle farben, wird eine aufhellung eher schwierigdie prozent, zum auswählen der aufhellung gibt man unter var=mylum an - im script beschrieben
versuche doch mal einen anderen mylum herzunehmen, vielleicht wird es farblich besser
-
@Negalein ok - dann muß ich das anpassen
die farbberechnung kann man einstellen
ist aber abhänging von der grundfarbe:
wählt man eher dunkle farben muss man sie verhellern
wählt man eher helle farben, wird eine aufhellung eher schwierigdie prozent, zum auswählen der aufhellung gibt man unter var=mylum an - im script beschrieben
versuche doch mal einen anderen mylum herzunehmen, vielleicht wird es farblich besser
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
die farbberechnung kann man einstellen
ist aber abhänging von der grundfarbe:
wählt man eher dunkle farben muss man sie verhellern
wählt man eher helle farben, wird eine aufhellung eher schwierig
die prozent, zum auswählen der aufhellung gibt man unter var=mylum an - im script beschrieben
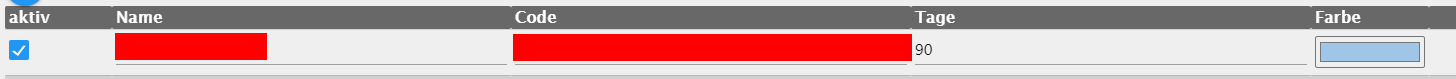
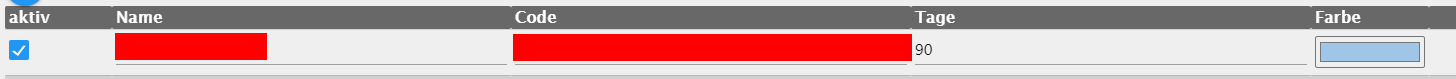
versuche doch mal einen anderen mylum herzunehmen, vielleicht wird es farblich besserhab oben Bilder ergänzt.
mylum hab ich schon durchgetestet.
Am Screenshot ist gerade kein aktueller zu sehen. Ist schon vorbei. ;) -
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
die farbberechnung kann man einstellen
ist aber abhänging von der grundfarbe:
wählt man eher dunkle farben muss man sie verhellern
wählt man eher helle farben, wird eine aufhellung eher schwierig
die prozent, zum auswählen der aufhellung gibt man unter var=mylum an - im script beschrieben
versuche doch mal einen anderen mylum herzunehmen, vielleicht wird es farblich besserhab oben Bilder ergänzt.
mylum hab ich schon durchgetestet.
Am Screenshot ist gerade kein aktueller zu sehen. Ist schon vorbei. ;)@Negalein einfach einen neuen termin heute 20:00 anlegen und adapter und script neustarten
aber ich seh schon , wenn du mit mylum nix schönes erzeugen kannst, muss doch eine variable her - ich gebe bescheid, wenn ich ein update einspiele
-
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
die farbberechnung kann man einstellen
ist aber abhänging von der grundfarbe:
wählt man eher dunkle farben muss man sie verhellern
wählt man eher helle farben, wird eine aufhellung eher schwierig
die prozent, zum auswählen der aufhellung gibt man unter var=mylum an - im script beschrieben
versuche doch mal einen anderen mylum herzunehmen, vielleicht wird es farblich besserhab oben Bilder ergänzt.
mylum hab ich schon durchgetestet.
Am Screenshot ist gerade kein aktueller zu sehen. Ist schon vorbei. ;)ist jetzt im ersten post
neue variable : heuteFarbWert ist dazugekommen - steht "leer" drin wird berechnet oder du gibst einen farbwert ein
-
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
die farbberechnung kann man einstellen
ist aber abhänging von der grundfarbe:
wählt man eher dunkle farben muss man sie verhellern
wählt man eher helle farben, wird eine aufhellung eher schwierig
die prozent, zum auswählen der aufhellung gibt man unter var=mylum an - im script beschrieben
versuche doch mal einen anderen mylum herzunehmen, vielleicht wird es farblich besserhab oben Bilder ergänzt.
mylum hab ich schon durchgetestet.
Am Screenshot ist gerade kein aktueller zu sehen. Ist schon vorbei. ;)@Negalein mir ist gerade noch was aufgefallen
willst du für jeden kalender eine eigene farbe für heute haben - dann müssen wir das ganz anders machen
sonst wird es nicht schön aussehen
da muss dann ein array mit namen des kalenders und der farbe im setting eingebaut werden
etwa so:heuteFarbWert= ["Kalender1":"#ab3456","Kalender2":"#234234"]
-
ist jetzt im ersten post
neue variable : heuteFarbWert ist dazugekommen - steht "leer" drin wird berechnet oder du gibst einen farbwert ein
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
neue variable : heuteFarbWert ist dazugekommen - steht "leer" drin wird berechnet oder du gibst einen farbwert ein
Danke, läuft! :)

willst du für jeden kalender eine eigene farbe für heute haben - dann müssen wir das ganz anders machen
wegen mir nicht. Ich verwende eh nur 1 Kalender!
PS: Ist es möglich, den Kalendernamen (hier zB negalein@......) auszublenden?
-
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
neue variable : heuteFarbWert ist dazugekommen - steht "leer" drin wird berechnet oder du gibst einen farbwert ein
Danke, läuft! :)

willst du für jeden kalender eine eigene farbe für heute haben - dann müssen wir das ganz anders machen
wegen mir nicht. Ich verwende eh nur 1 Kalender!
PS: Ist es möglich, den Kalendernamen (hier zB negalein@......) auszublenden?
nein - filter setze ich da keinen, weil viele mehrere kalender haben - aber du kannst einfach einen kalendernamen eingeben, der besser aussieht (im setting des adapters)
wenn du keinen namen eingibst, wird dort eine leerzeile erscheinen

-
nein - filter setze ich da keinen, weil viele mehrere kalender haben - aber du kannst einfach einen kalendernamen eingeben, der besser aussieht (im setting des adapters)
wenn du keinen namen eingibst, wird dort eine leerzeile erscheinen

@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
aber du kannst einfach einen kalendernamen eingeben, der besser aussieht (im setting des adapters)
Danke, werde ich umsetzen
-
nein - filter setze ich da keinen, weil viele mehrere kalender haben - aber du kannst einfach einen kalendernamen eingeben, der besser aussieht (im setting des adapters)
wenn du keinen namen eingibst, wird dort eine leerzeile erscheinen

@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
du kannst einfach einen kalendernamen eingeben, der besser aussieht
So, muss mit dem Namen im HTML leben.
Kein Name im Adapter geht nicht, anderer Name auch nicht. -
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
du kannst einfach einen kalendernamen eingeben, der besser aussieht
So, muss mit dem Namen im HTML leben.
Kein Name im Adapter geht nicht, anderer Name auch nicht.@Negalein sorry - du hast recht - da kommt ein fehler im log
die farbe schwarz als farbe des kalenders - oder ein leerzeichen als name
-
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
du kannst einfach einen kalendernamen eingeben, der besser aussieht
So, muss mit dem Namen im HTML leben.
Kein Name im Adapter geht nicht, anderer Name auch nicht.@Negalein leerzeichen geht auch nicht
aber schwarz als farbe könnte klappen
-
@Negalein leerzeichen geht auch nicht
aber schwarz als farbe könnte klappen
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
leerzeichen geht auch nicht
gerade gesehen. Er wird zwar grün, aber Fehler bleiben.
Egal, dann teste ich mit den Farben.
-
@liv-in-sky sagte in HTML Tabelle Calendar Adapter:
leerzeichen geht auch nicht
gerade gesehen. Er wird zwar grün, aber Fehler bleiben.
Egal, dann teste ich mit den Farben.
@Negalein wenn du schwarz auswählst, kann es sein, dass dir die unterschiedleichen farben in der zeile ärger machen
das kannst du hier umstellen:
einfach die farben tauschen - dann ist die erste zeile auch ganz schwarz

-
mir ist noch aufgefallen, dass ich keine uhrzeit habe für die termine
daher ein update des sripts mit neuer variable myFormat , da kann man sich einstellen, wie das format der zeit sein soll