NEWS
Javascript - Blockly wird oft nicht gespeichert
-
Also falls die Entwickler das irgendwie sehen oder nachvollziehen müssen/wollen, ich hätte den Teamviewer drauf und das nachstellen ist echt kein Problem :face_with_rolling_eyes:
@DjNetwork Geht mir genauso. Bin gerne bereit in mein System Einblick zu geben.
-
Ich hatte es grad wieder so oft... :-( hapt ihr das auch das blockly zwischen durch sehr träge und lagsam wird? Ich hatte es schon öfter das ich eine Änderung mach und erst ca. 30 Sek später der Speicherbutton erscheint. Das speichern selber dauert auch sehr lange und immer öfter geht es einfach nicht...
-
Ja, das mit dem träge werden ist bei mir auch. 30sec für ne Speicherung hatte ich aber (gott sei dank) noch nicht...
@DjNetwork sagte in Javascript - Blockly wird oft nicht gespeichert:
Ja, das mit dem träge werden ist bei mir auch. 30sec für ne Speicherung hatte ich aber (gott sei dank) noch nicht...
Nicht 30 Sek für eine Speicherung sonder es 30 Sek gedauert bis nach einer Änderung der Speicherbutton erschienen ist. Normalerweise kommt dieser ja unmittelbar nach einer Änderung... Und was mit noch aufgefallen das exportieren (speichern als zip) dauert ungewöhnlich lange bis das speichern unter Fenster kommt.
-
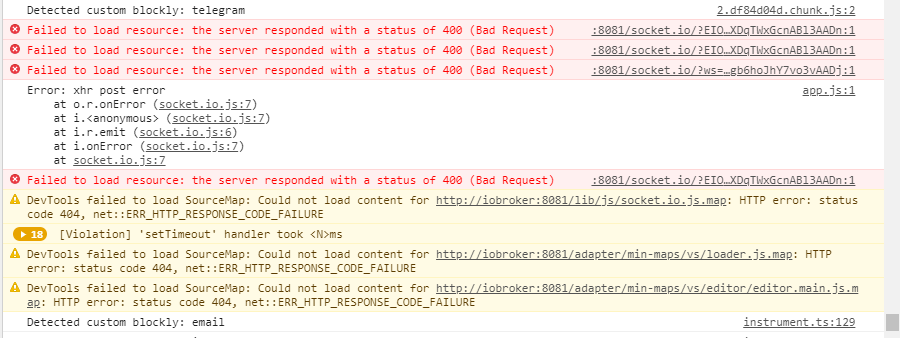
Bringe diese Logs etwas?
DevTools failed to load SourceMap: Could not load content for chrome-extension://dafgdjggglmmknipkhngniifhplpcldb/browser-polyfill.min.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ vendor.js:1 warn @ vendor.js:1 e.ui.fancytree._FancytreeClass.filterNodes @ vendor.js:1 (anonymous) @ admin.js:17 setTimeout (async) (anonymous) @ admin.js:17 dispatch @ vendor.js:1 m.handle @ vendor.js:1 trigger @ vendor.js:1 (anonymous) @ vendor.js:1 each @ vendor.js:1 each @ vendor.js:1 trigger @ vendor.js:1 i @ admin.js:17 Adapters.prepare @ admin.js:17 (anonymous) @ admin.js:17 setTimeout (async) (anonymous) @ admin.js:17 r.onack @ index.js:83 r.onpacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.ondecoded @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 a.add @ index.js:83 r.ondata @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 r.onData @ index.js:83 ws.onmessage @ index.js:83 DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE index.js:15 iobroker.javascript@4.6.17 DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/loader.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/editor/editor.main.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for chrome-extension://dafgdjggglmmknipkhngniifhplpcldb/browser-polyfill.min.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/editor/editor.main.nls.de.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
Bringe diese Logs etwas?
DevTools failed to load SourceMap: Could not load content for chrome-extension://dafgdjggglmmknipkhngniifhplpcldb/browser-polyfill.min.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ vendor.js:1 warn @ vendor.js:1 e.ui.fancytree._FancytreeClass.filterNodes @ vendor.js:1 (anonymous) @ admin.js:17 setTimeout (async) (anonymous) @ admin.js:17 dispatch @ vendor.js:1 m.handle @ vendor.js:1 trigger @ vendor.js:1 (anonymous) @ vendor.js:1 each @ vendor.js:1 each @ vendor.js:1 trigger @ vendor.js:1 i @ admin.js:17 Adapters.prepare @ admin.js:17 (anonymous) @ admin.js:17 setTimeout (async) (anonymous) @ admin.js:17 r.onack @ index.js:83 r.onpacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.ondecoded @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 a.add @ index.js:83 r.ondata @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 r.onData @ index.js:83 ws.onmessage @ index.js:83 DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE index.js:15 iobroker.javascript@4.6.17 DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/loader.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/editor/editor.main.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for chrome-extension://dafgdjggglmmknipkhngniifhplpcldb/browser-polyfill.min.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/editor/editor.main.nls.de.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE@Christoph1337 sagte in Javascript - Blockly wird oft nicht gespeichert:
Bringe diese Logs etwas?
DevTools failed to load SourceMap: Could not load content for chrome-extension://dafgdjggglmmknipkhngniifhplpcldb/browser-polyfill.min.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ vendor.js:1 warn @ vendor.js:1 e.ui.fancytree._FancytreeClass.filterNodes @ vendor.js:1 (anonymous) @ admin.js:17 setTimeout (async) (anonymous) @ admin.js:17 dispatch @ vendor.js:1 m.handle @ vendor.js:1 trigger @ vendor.js:1 (anonymous) @ vendor.js:1 each @ vendor.js:1 each @ vendor.js:1 trigger @ vendor.js:1 i @ admin.js:17 Adapters.prepare @ admin.js:17 (anonymous) @ admin.js:17 setTimeout (async) (anonymous) @ admin.js:17 r.onack @ index.js:83 r.onpacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.ondecoded @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 a.add @ index.js:83 r.ondata @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 r.onData @ index.js:83 ws.onmessage @ index.js:83 DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE index.js:15 iobroker.javascript@4.6.17 DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/loader.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/editor/editor.main.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for chrome-extension://dafgdjggglmmknipkhngniifhplpcldb/browser-polyfill.min.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/editor/editor.main.nls.de.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
Bringe diese Logs etwas?
DevTools failed to load SourceMap: Could not load content for chrome-extension://dafgdjggglmmknipkhngniifhplpcldb/browser-polyfill.min.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. v @ vendor.js:1 warn @ vendor.js:1 e.ui.fancytree._FancytreeClass.filterNodes @ vendor.js:1 (anonymous) @ admin.js:17 setTimeout (async) (anonymous) @ admin.js:17 dispatch @ vendor.js:1 m.handle @ vendor.js:1 trigger @ vendor.js:1 (anonymous) @ vendor.js:1 each @ vendor.js:1 each @ vendor.js:1 trigger @ vendor.js:1 i @ admin.js:17 Adapters.prepare @ admin.js:17 (anonymous) @ admin.js:17 setTimeout (async) (anonymous) @ admin.js:17 r.onack @ index.js:83 r.onpacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.ondecoded @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 a.add @ index.js:83 r.ondata @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 r.onData @ index.js:83 ws.onmessage @ index.js:83 DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE index.js:15 iobroker.javascript@4.6.17 DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/loader.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/editor/editor.main.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load SourceMap: Could not load content for chrome-extension://dafgdjggglmmknipkhngniifhplpcldb/browser-polyfill.min.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME DevTools failed to load SourceMap: Could not load content for http://iobroker.fritz.box:8081/adapter/min-maps/vs/editor/editor.main.nls.de.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE@Christoph1337 Ohne zu wissen wann davon was kommt bringt das wenig. Die ".map nicht gefunden " kannst Du ignorieren, das mit dem Fancytree an sich auch egal.
Alles was ich hier lesen mit den 30s bis UI Dinge kommen bringt mich eher zu der Frage wie es dem Rechner geht w Dein Browser drauf läuft und was da ist ... das klingt alles eher Browserseitig... was aber nur geraten ist
-
@Christoph1337 Ohne zu wissen wann davon was kommt bringt das wenig. Die ".map nicht gefunden " kannst Du ignorieren, das mit dem Fancytree an sich auch egal.
Alles was ich hier lesen mit den 30s bis UI Dinge kommen bringt mich eher zu der Frage wie es dem Rechner geht w Dein Browser drauf läuft und was da ist ... das klingt alles eher Browserseitig... was aber nur geraten ist
@apollon77 Dann lass uns doch mal gemeinsam auf mein System gucken. Dann kannst du explizit danach gucken was dir wichtig erscheint. Andere haben sich dafür ja auch bereits angeboten.
-
um den browser auszunehmen könnte man einen neuen w10 user anlegen, sich damit anmelden und anschliessend den browser aufrufen - dadurch bekommst du einen "frischen" browser
ist der fehler immer noch liegt es nicht am browser
ich kenne das problem mit FF. aber ich hatte es auch schon ein paar mal mit chrome, dass nicht gespeichert wird - was allerdings auch bei mir ist, es dauert länger, bis der speichern button unter blockly kommt (manchmal garnicht - ich muss dann einen block etwas verschieben und dann funktioniert es)
-
um den browser auszunehmen könnte man einen neuen w10 user anlegen, sich damit anmelden und anschliessend den browser aufrufen - dadurch bekommst du einen "frischen" browser
ist der fehler immer noch liegt es nicht am browser
ich kenne das problem mit FF. aber ich hatte es auch schon ein paar mal mit chrome, dass nicht gespeichert wird - was allerdings auch bei mir ist, es dauert länger, bis der speichern button unter blockly kommt (manchmal garnicht - ich muss dann einen block etwas verschieben und dann funktioniert es)
@liv-in-sky Eine VM wäre auch kein Problem.
-
@Christoph1337 Ohne zu wissen wann davon was kommt bringt das wenig. Die ".map nicht gefunden " kannst Du ignorieren, das mit dem Fancytree an sich auch egal.
Alles was ich hier lesen mit den 30s bis UI Dinge kommen bringt mich eher zu der Frage wie es dem Rechner geht w Dein Browser drauf läuft und was da ist ... das klingt alles eher Browserseitig... was aber nur geraten ist
@apollon77 sagte in Javascript - Blockly wird oft nicht gespeichert:
@Christoph1337 Ohne zu wissen wann davon was kommt bringt das wenig. Die ".map nicht gefunden " kannst Du ignorieren, das mit dem Fancytree an sich auch egal.
Alles was ich hier lesen mit den 30s bis UI Dinge kommen bringt mich eher zu der Frage wie es dem Rechner geht w Dein Browser drauf läuft und was da ist ... das klingt alles eher Browserseitig... was aber nur geraten ist
Also ich habe das Problem auf zwei verschiedenen Rechnern mit FF, chrome und edge. Auf dem iphone auch mit safari. Daher glaube ich persönlich nicht an ein browser Problem, lasse mich aber auch gern eines Besseren belehren...
-
Gibts dazu schon irgendwas neues? Ich musste grad etwas an einem skript machen und hätte vor Frust mein laptop fast gegen die Wand gefeuert...
Nächstes Jahr will ich auf homematic ip wired umsteigen, wenn das dann immer noch so ist, brauch ich erst gar nicht anfangen :cold_sweat:
-
Mir gehts genauso.
@apollon77 ich konnte das Problem nun bei mir mehrfach wie folge reproduzieren. Hab davon mal ein Video gemacht und das Log aus der Console angehängt. Vielleicht hilft es.
-
wen man nur den tab javascript geöffnet lässt, ohne irgend etwas zu machen, kommt nach einiger Zeit, egal welcher Browser, Rechner, Tablet, Handy


-
wen man nur den tab javascript geöffnet lässt, ohne irgend etwas zu machen, kommt nach einiger Zeit, egal welcher Browser, Rechner, Tablet, Handy


@crunchip jau das hatte ich auch schon öfter
-
wen man nur den tab javascript geöffnet lässt, ohne irgend etwas zu machen, kommt nach einiger Zeit, egal welcher Browser, Rechner, Tablet, Handy


Genau diesen xhr post error habe ich auch. Vorher wie noch alles funktioniert hatte kam der nie.
Was ich jetzt auch schon hatte das ich die Seite neu laden musste das ich wieder speichern konnte.
-
Mir gehts genauso.
@apollon77 ich konnte das Problem nun bei mir mehrfach wie folge reproduzieren. Hab davon mal ein Video gemacht und das Log aus der Console angehängt. Vielleicht hilft es.
@Christoph1337 ALso diese ganzen
helpers.ts:110 Uncaught TypeError: Cannot read property 'dragBlock' of null
at Blockly.TouchGesture.Blockly.Gesture.handleMove (blockly_compressed.js:433)
at Blockly.TouchGesture.handleMove (blockly_compressed.js:730)
at HTMLDocument.h (blockly_compressed.js:866)
at HTMLDocument.r (helpers.ts:85)die können nicht gut sein. Issue anlegen. Das kann schon die Ursache sein. Das JS stirbt halt be den Aktionen ... warum, keine Ahnung
-
@Christoph1337 ALso diese ganzen
helpers.ts:110 Uncaught TypeError: Cannot read property 'dragBlock' of null
at Blockly.TouchGesture.Blockly.Gesture.handleMove (blockly_compressed.js:433)
at Blockly.TouchGesture.handleMove (blockly_compressed.js:730)
at HTMLDocument.h (blockly_compressed.js:866)
at HTMLDocument.r (helpers.ts:85)die können nicht gut sein. Issue anlegen. Das kann schon die Ursache sein. Das JS stirbt halt be den Aktionen ... warum, keine Ahnung
@apollon77 warum issue anlegen? gibts doch schon einige zu ;)
-
@apollon77 warum issue anlegen? gibts doch schon einige zu ;)
@Christoph1337 Zeig mir das issue mit dieser Fehlermeldung
-
@Christoph1337 Zeig mir das issue mit dieser Fehlermeldung
@apollon77 https://github.com/ioBroker/ioBroker.javascript/issues/608
Hab ne neue gemacht


